はじめに
今回は正円以外の宝石を留める方法を紹介します。
宝石の留め方についてはこちらをご覧ください。



こちらの知識がある事を前提に進めます。
正円以外の宝石の作成
Jewelcraftを導入。
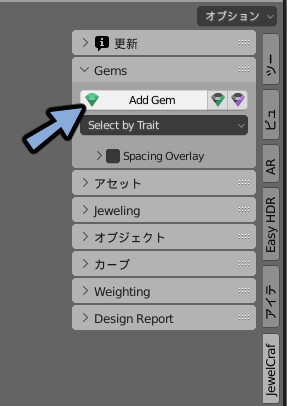
Add Gemを選択。

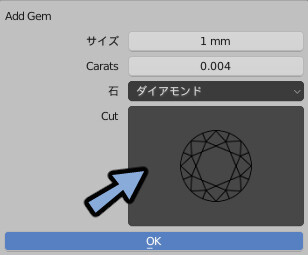
宝石のアイコンを選択。

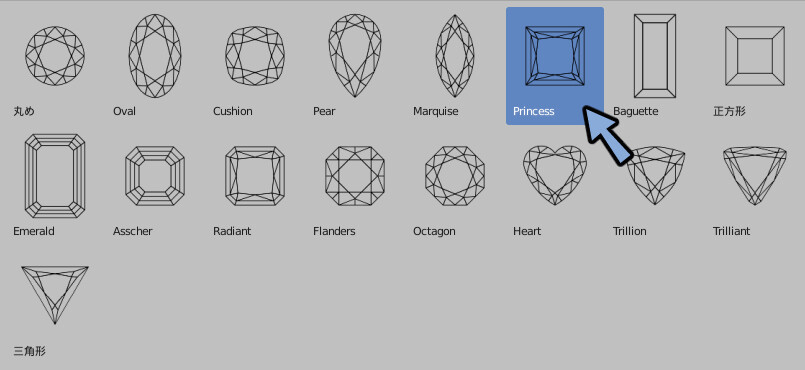
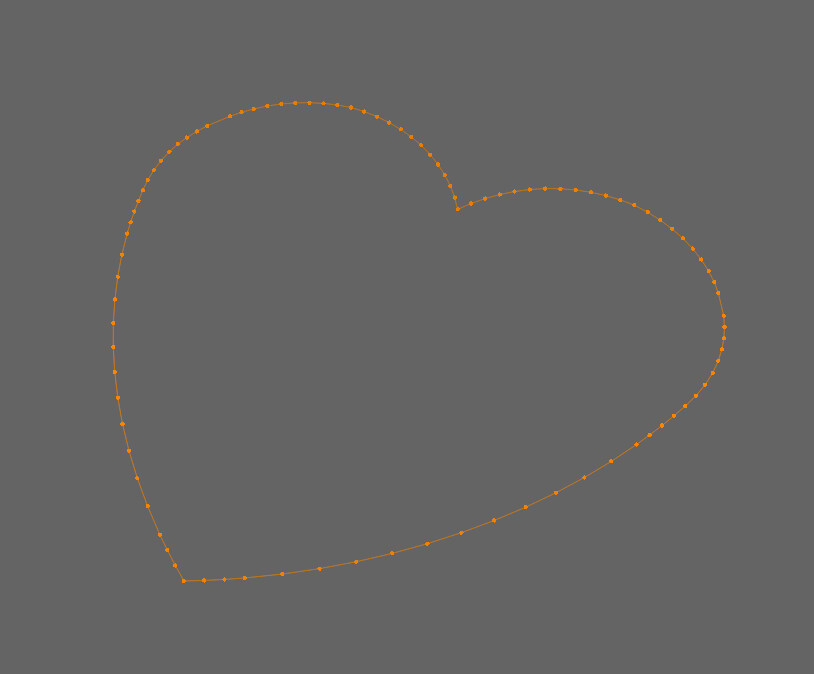
好きな形の宝石を選択。

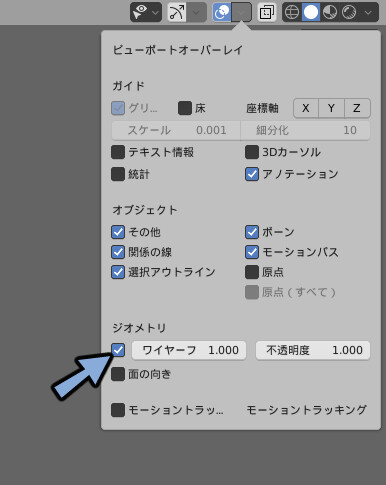
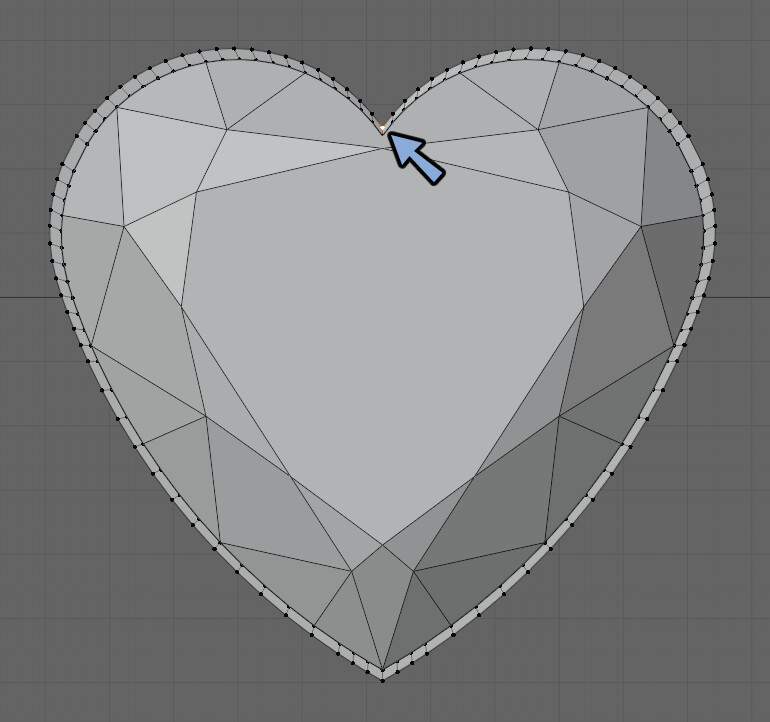
画面右上でビューポートオーバーレイを表示。
ワイヤーフレームにチェックを入れます。

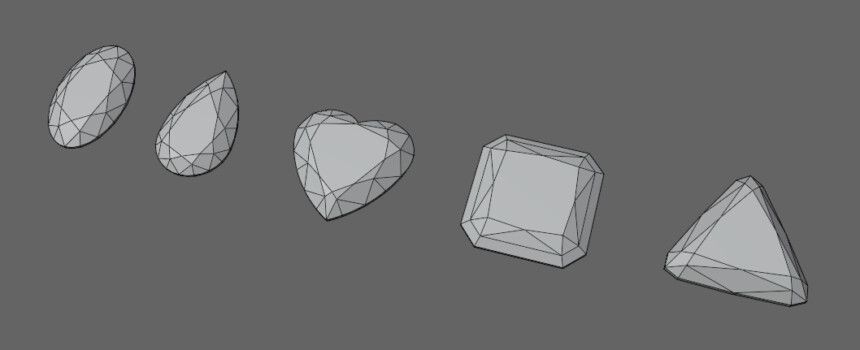
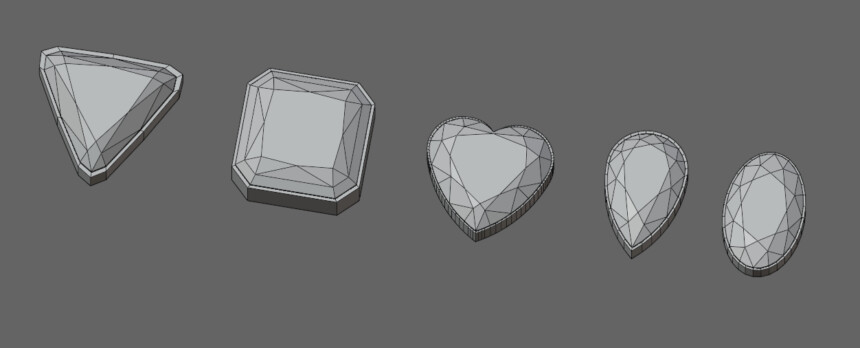
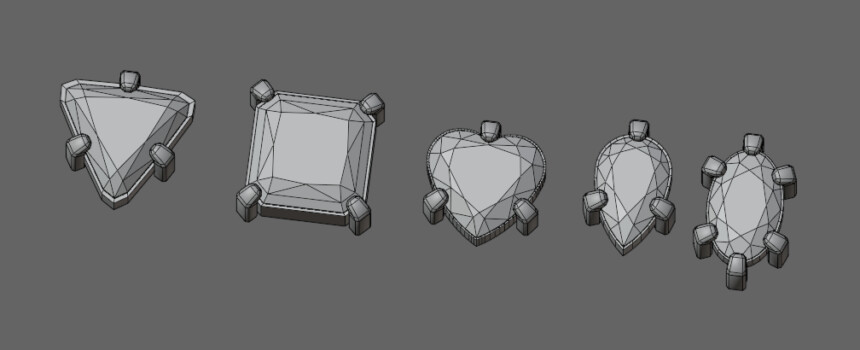
今回は説明用にこの5つの形状を作成しました。
正円以外の宝石の作成が完了です。

フレームの作成
宝石を選択。
Ctrl+C → Ctrl+Vで複製。
Gキーで移動し複製されたことを確認。
確認後Ctrl+Zキーで元の位置に戻します。

Hキーで1つのモデルを非表示。

Tabキーで編集モード。
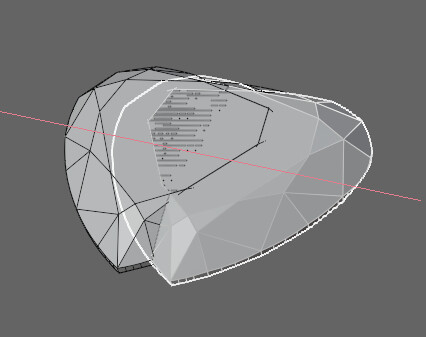
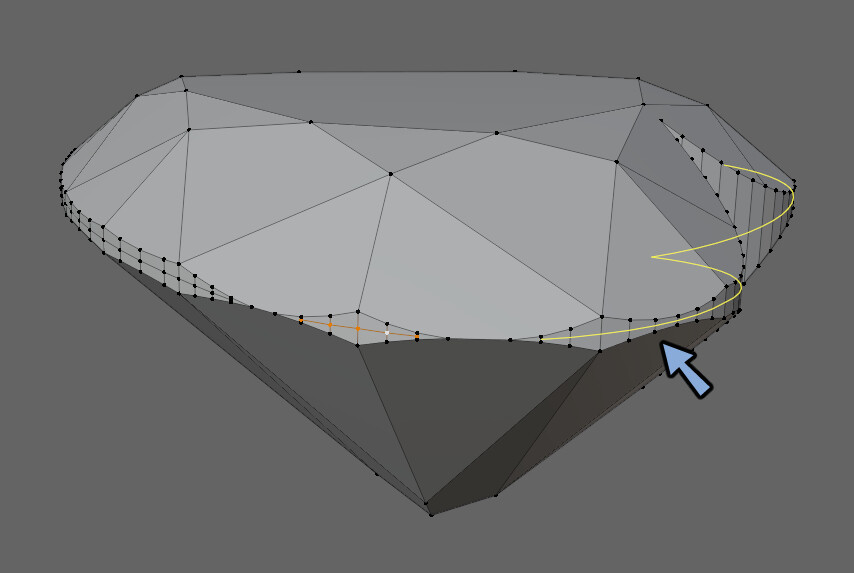
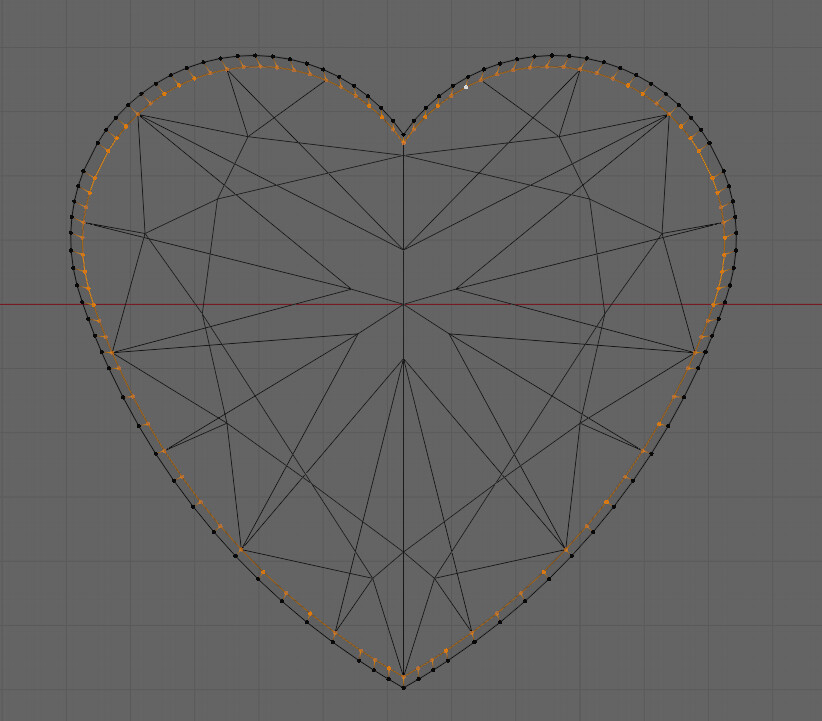
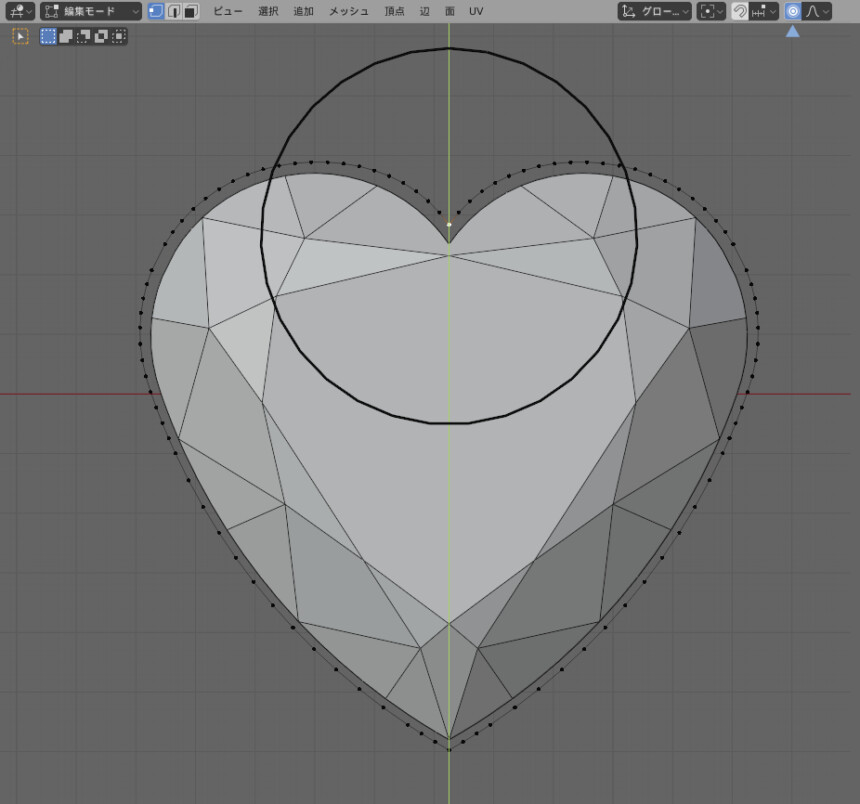
Ctrl+Rキーで側面にループカット。

ハートなどの形は途切れてループカットが入らないところがあります。
形を確認して入って無い所があればCtrl+Rキーでループカットを追加。

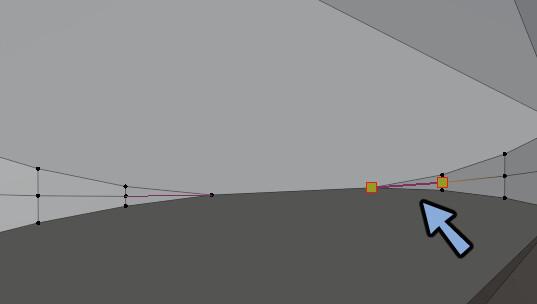
Kキーでナイフツール。
三角形のメッシュになった箇所を繋げます。

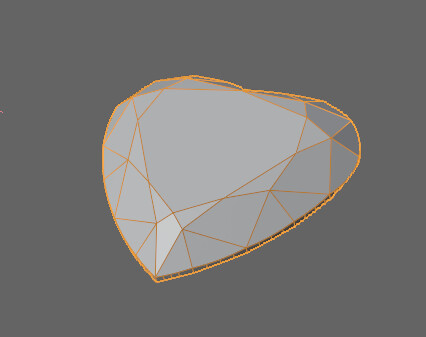
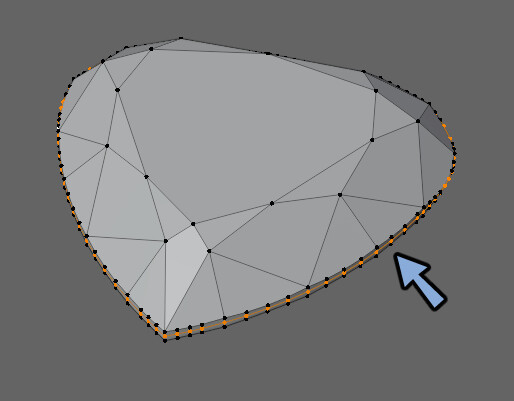
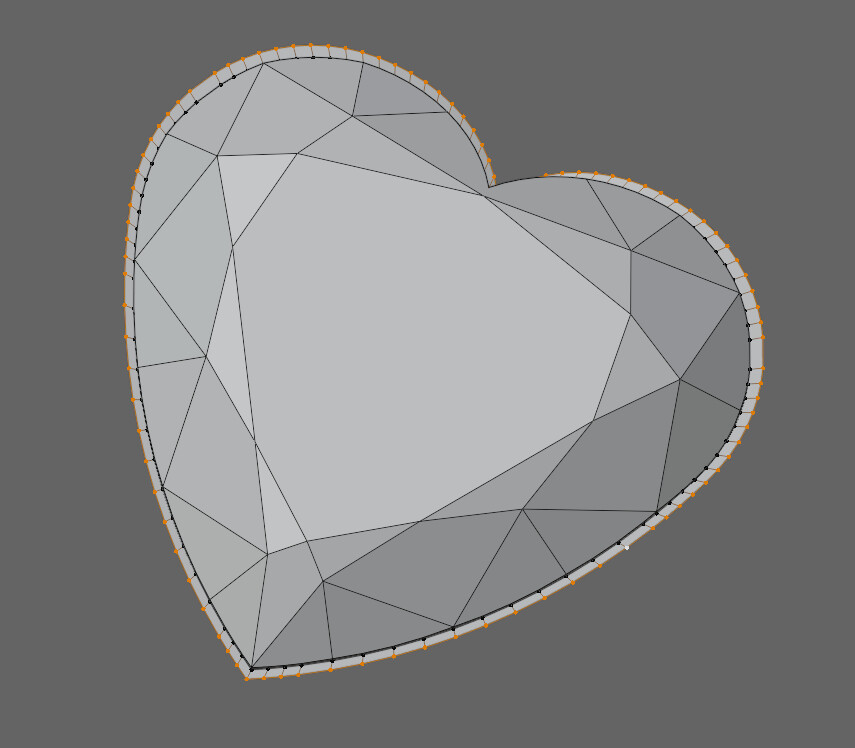
すべてが1つの辺で繋がったらAlt+クリックでループ選択。

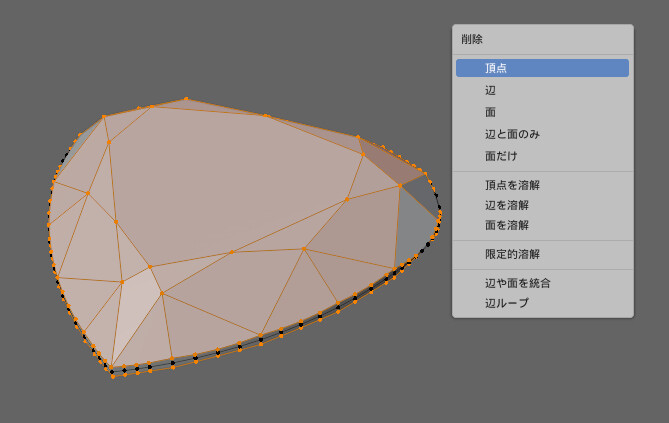
Ctrl+Iキーで選択を反転。
Xキー → 頂点で削除。

Aキーで全選択。

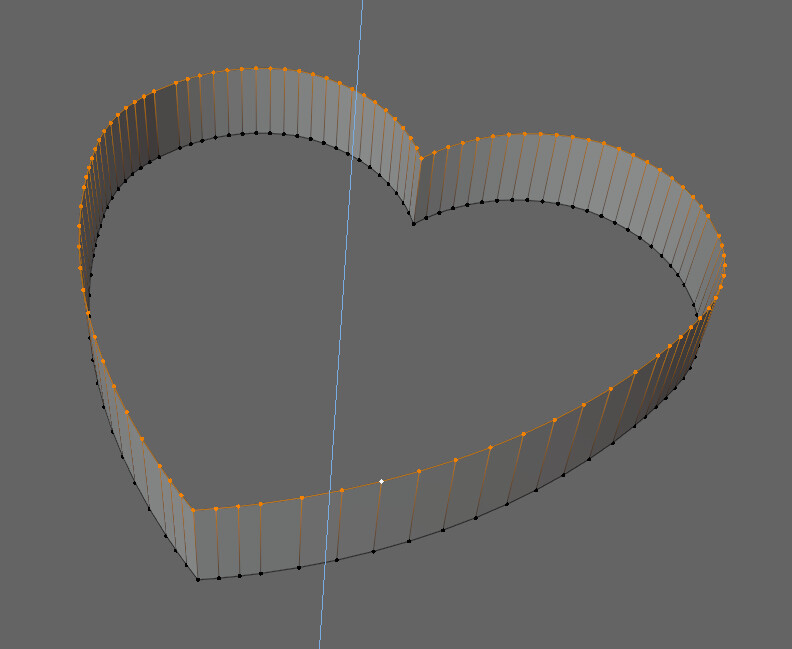
Eキー → Zキーマウスを上に移動し押し出し。

Tabキーでオプジェクトモード。
Alt+Hキーで非表示にした形状を表示。

用途や目的に合して形状を編集。
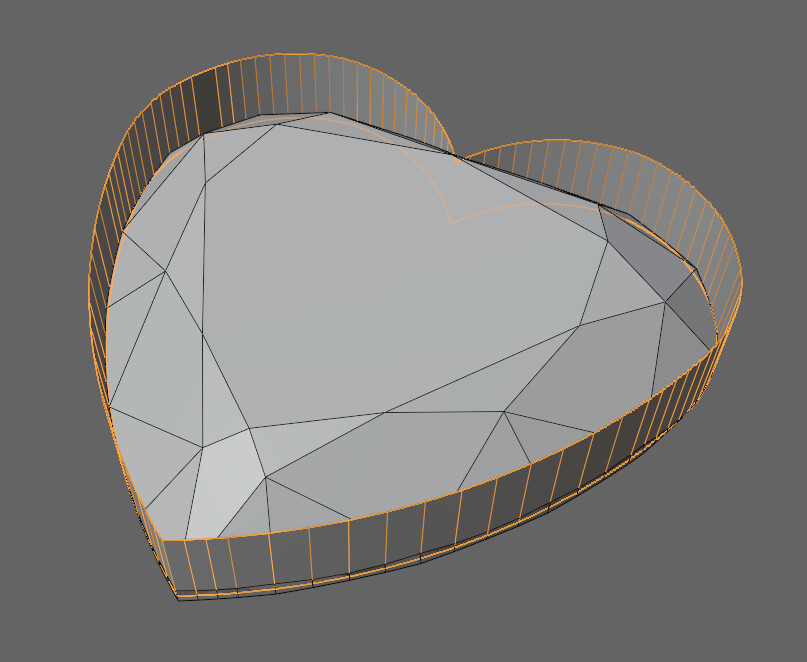
例えばEキー → Sキー → Shift+Zキーで厚みを作成。

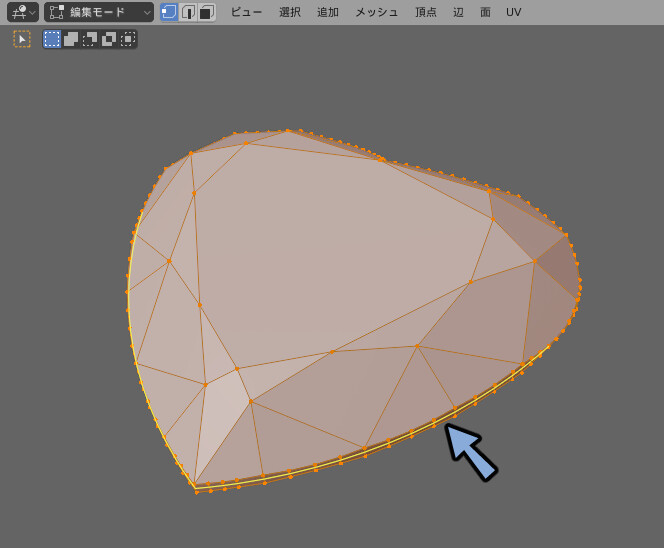
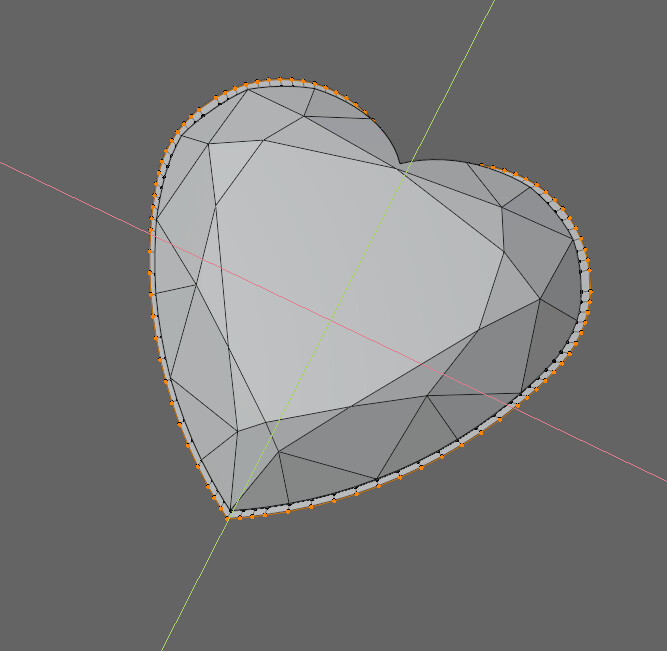
5キー → 7キーで上面図で形を確認。
痩せてる箇所があれば修正します。

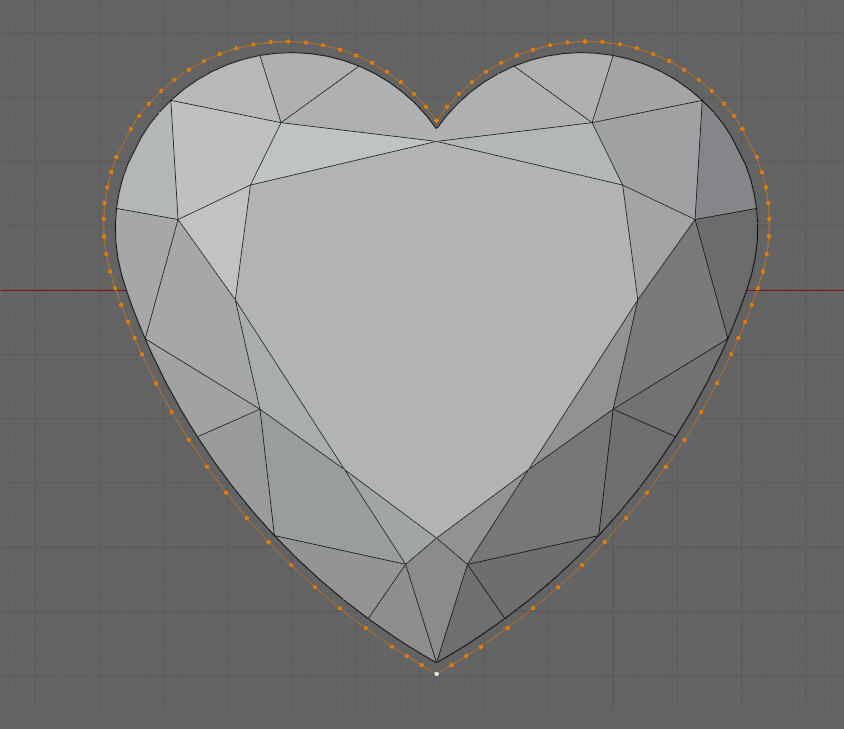
内側の辺をAlt+クリックでループ選択。

Hキーで非表示。

痩せてる箇所の頂点を選択。

Oキーでプロポーショナル編集をON。
マウスの中ホイールを動かして影響範囲を指定。
Gキー → Yキーでなど移動。
痩せて見えない形になるよう調節します。

Alt+Hキーで元の辺を表示。

といった操作を組み合わせて意図した形状を作ってください。
Rキー(回転)Sキー(拡大縮小)Gキー(移動)Eキー(押し出し)

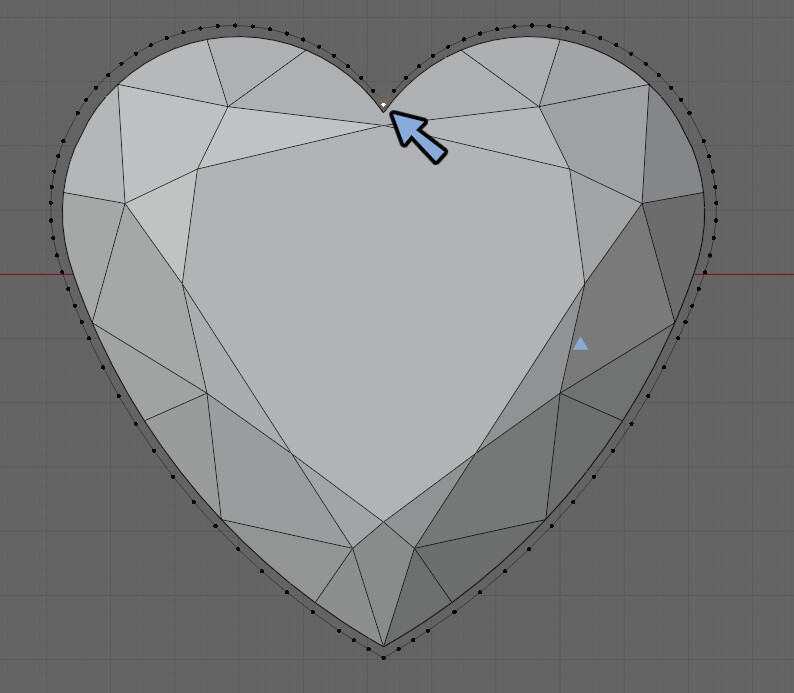
これでフレームの作成が完了です。
覆輪留めはこの操作だけで制作できます。
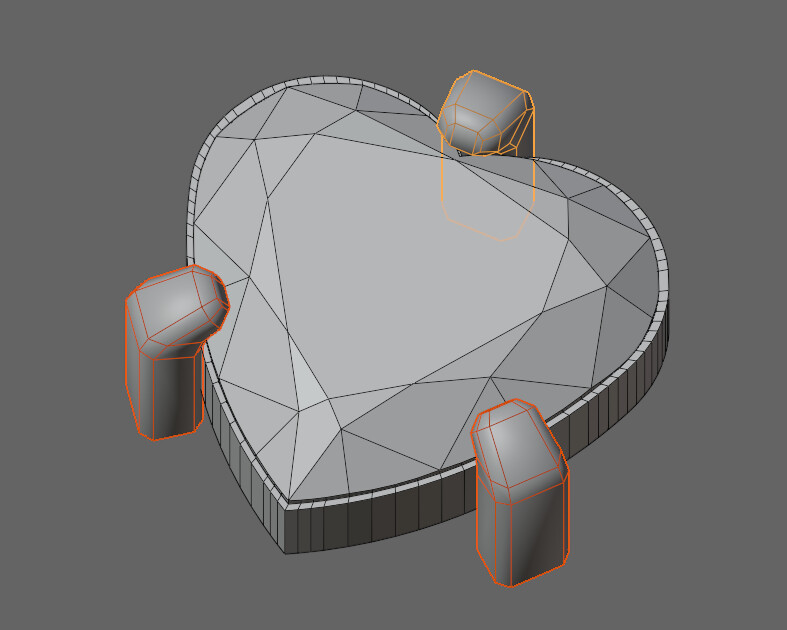
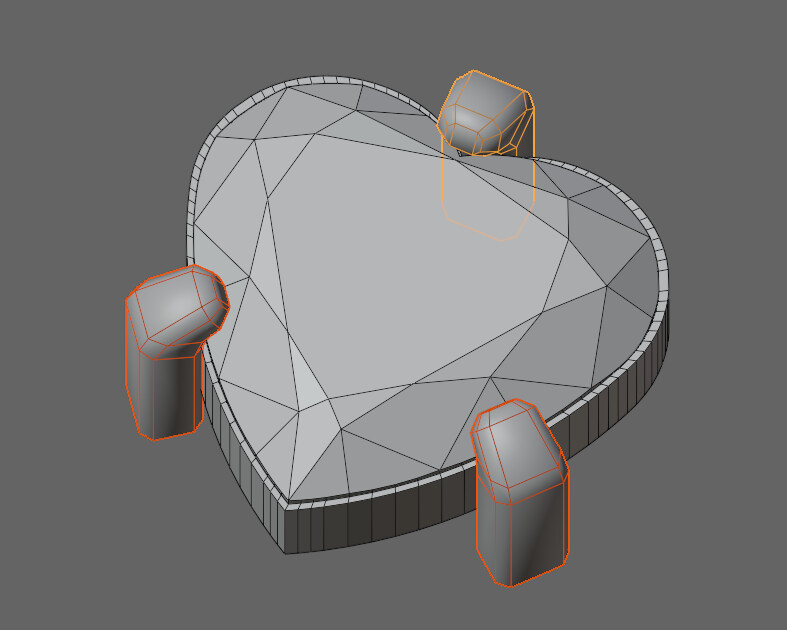
爪の配置
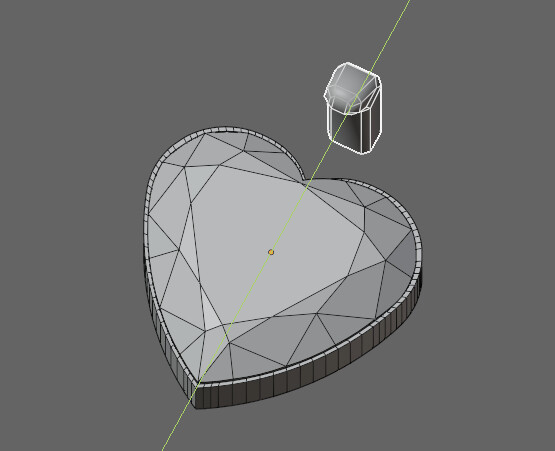
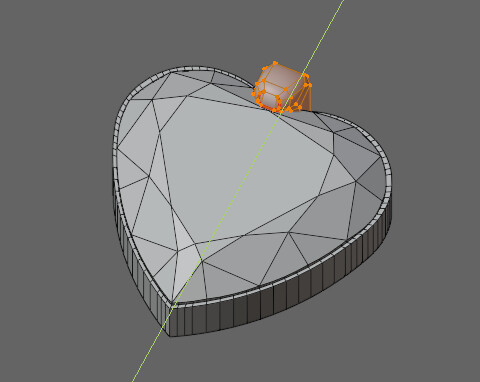
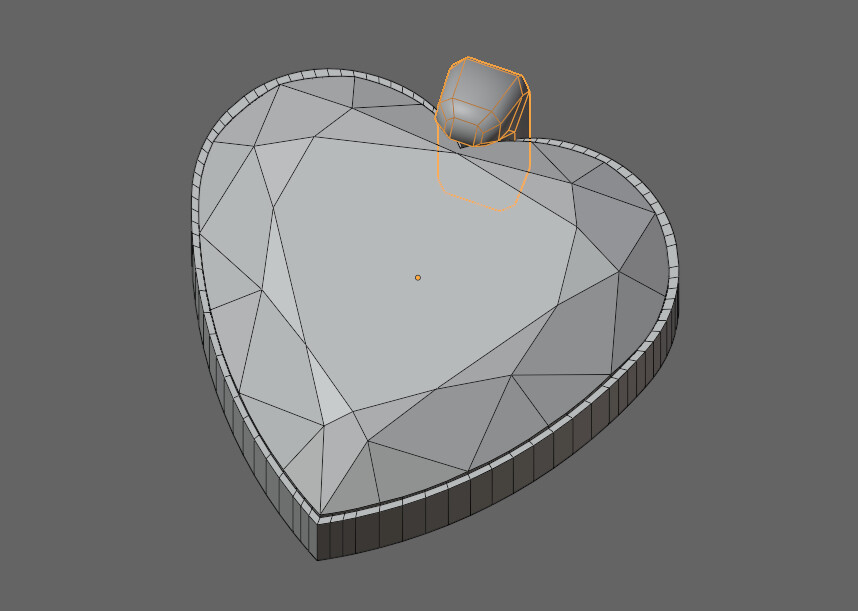
爪の形状を作成。
原点の位置が宝石の中心軸上にあるかを確認。

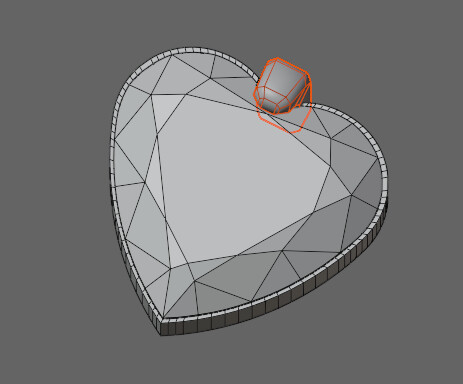
まず対称軸上の爪を配置します。
Tabキーで編集モード。
Aキーで全選択。
Gキー → Yキーで移動。

再度、Tabキーでオプジェクトモード。
これで配置が完了です。

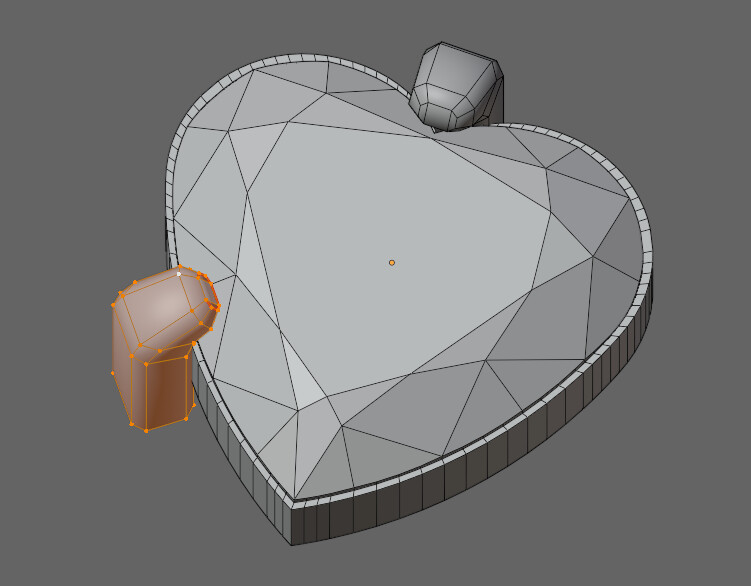
次に対称軸外で左右対称の爪を配置します。
既存の爪を選択。
Ctrl+C → Ctrl+Vで複製。

Tabキーで編集モード。
Gキーの移動やRキーの回転を使い位置と形を調整。

Tabキーでオプジェクトモードに戻ります。
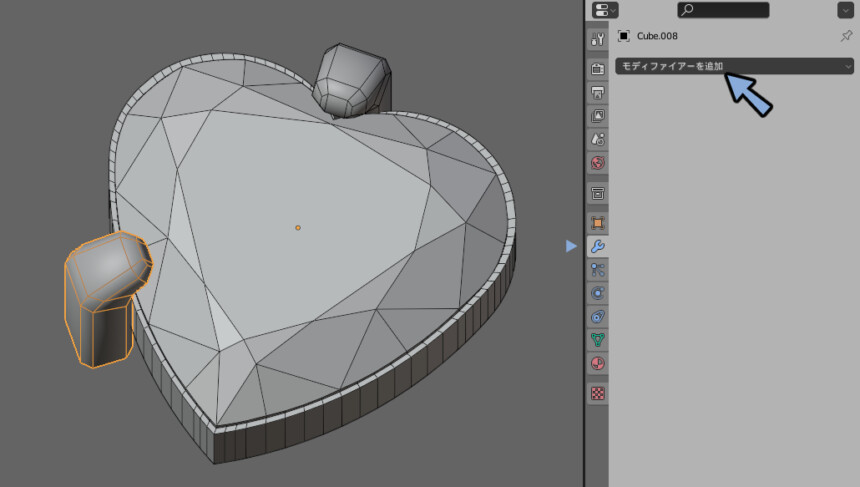
モディファイアプロパティ → モディファイアを追加を選択。

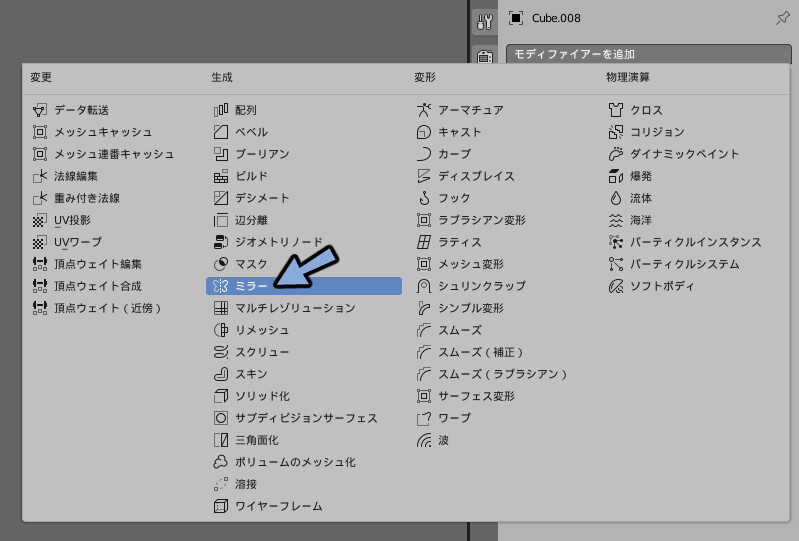
ミラーを選択。

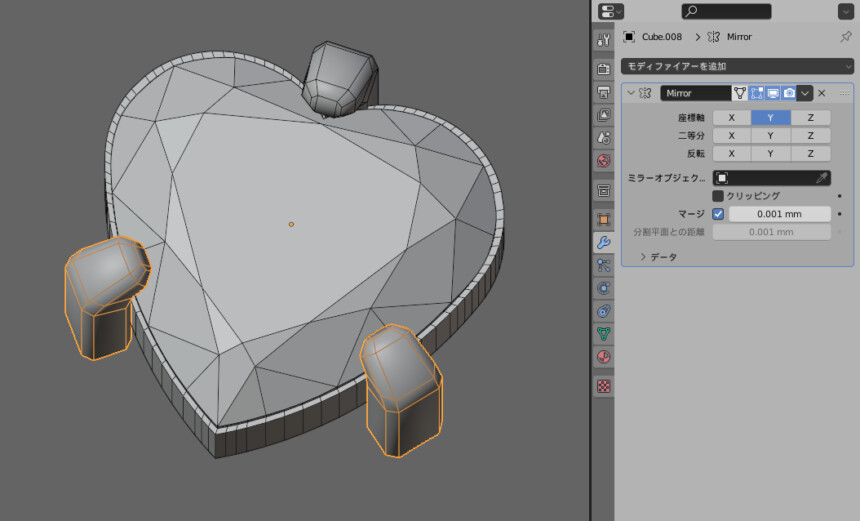
座標軸をYなどに設定。

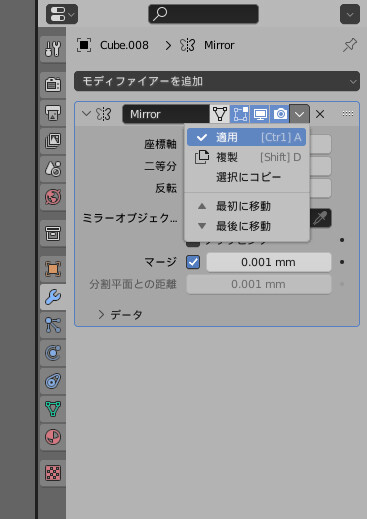
ミラーモディファイア上にマウスカーソルを移動。
Ctrl+Aキーで適用。

対象と非対称の爪を選択。
Ctrl+Jキーで統合。

これで爪が完成です。

他の形状も同様の手順で爪を制作出来ます。

まとめ
石正円以外の宝石を石留する方法を紹介しました。
基本的な宝石の石留めについてはこちらで解説しています。

VRChat向けの指輪のメイキングの全体はこちらで公開中。

ぜひ、こちらもご覧ください。



コメント