はじめに
今回はUTS2.0で作られたシェーダーをLiltoonに変換する方法を紹介します。
変換ツールを導入
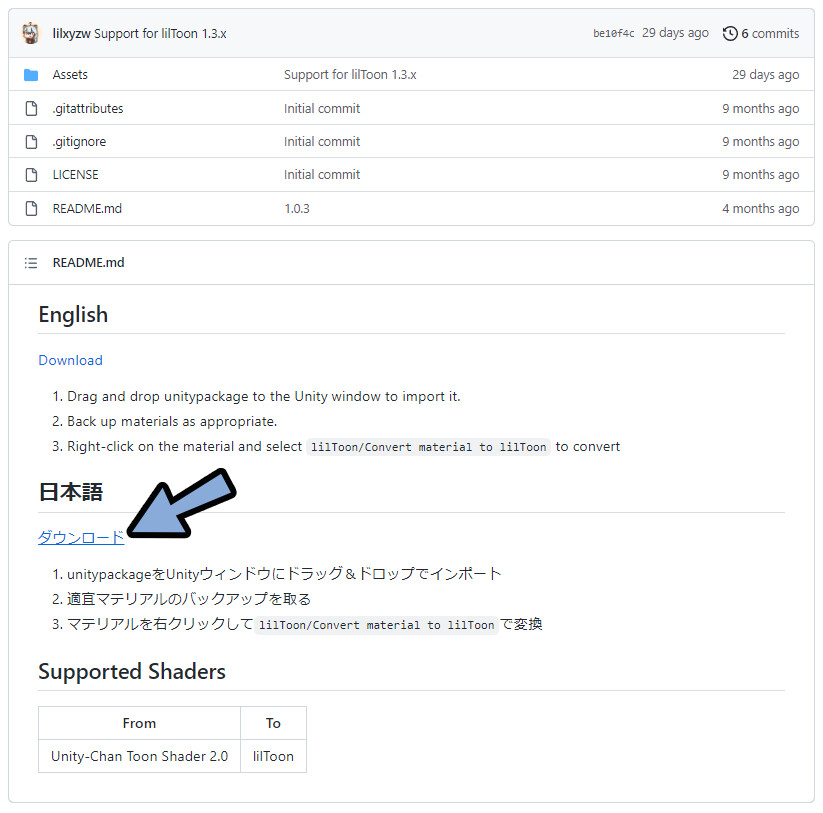
こちらのページにアクセス
ダウンロードを選択。

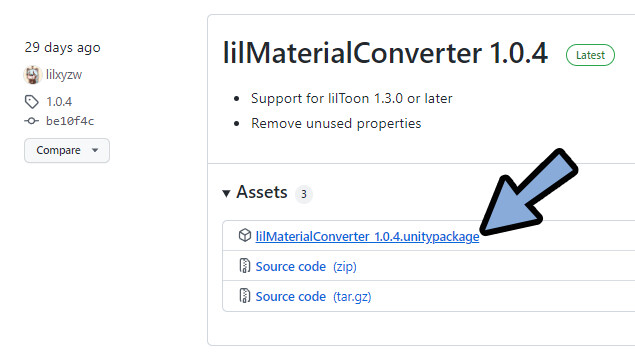
最新版の.unitypackageをダウンロード。

Unityを立ち上げ。
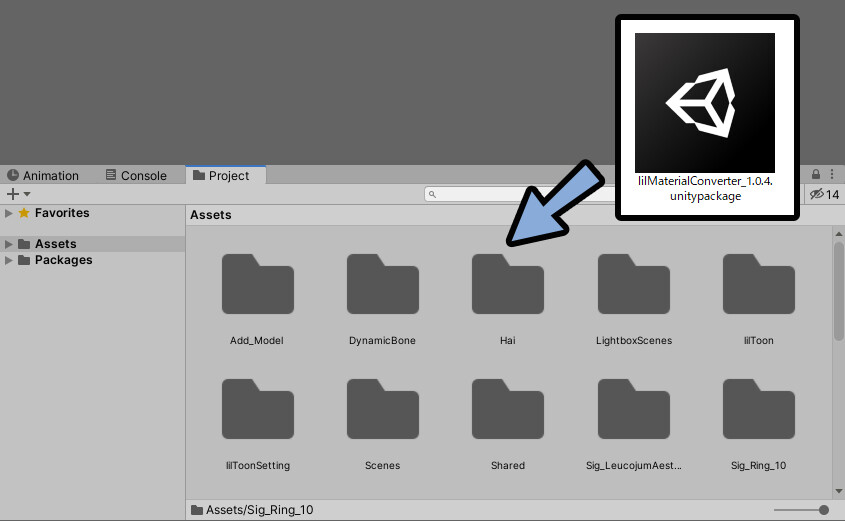
Projectに.unitypackageをドラッグ&ドロップ。

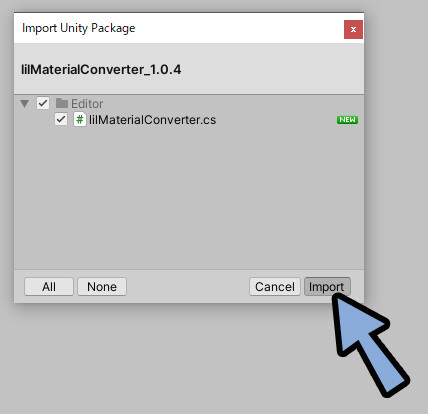
Importを選択。

これで変換ツールの導入が完了です。
マテリアルのバックアップ
変換したいマテリアルを選択。

Ctrl+Dで複製。
マテリアルの名前が変わるので注意。

これでバックアップの作成が完了です。
マテリアルの変換
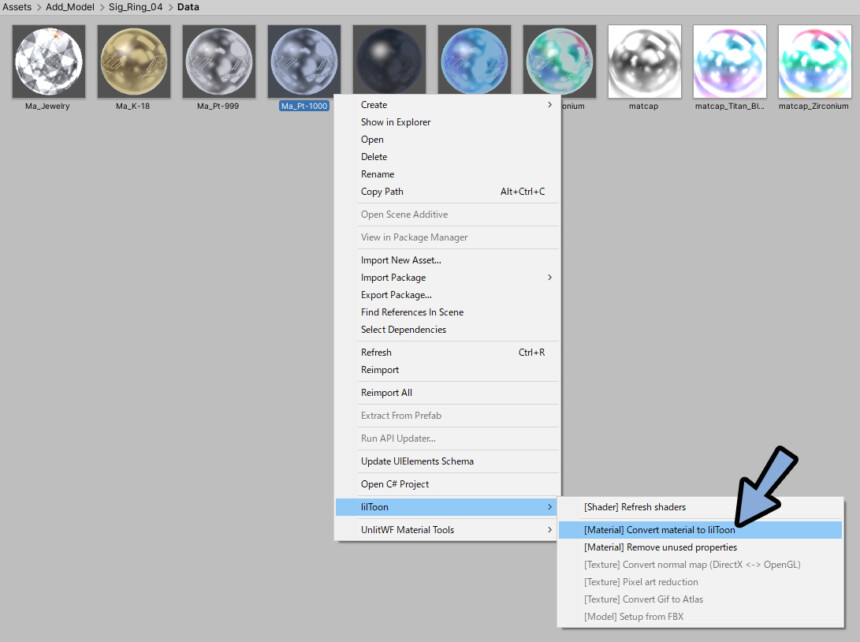
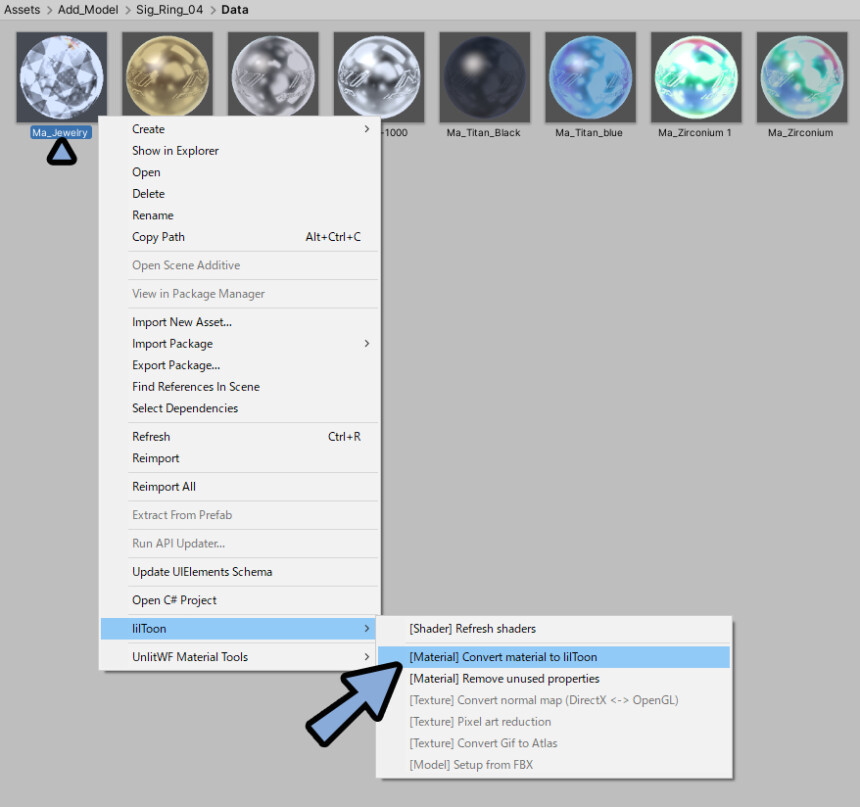
複製したマテリアルを右クリック。
lilToon → [Material] Convert material to lilToonを選択。

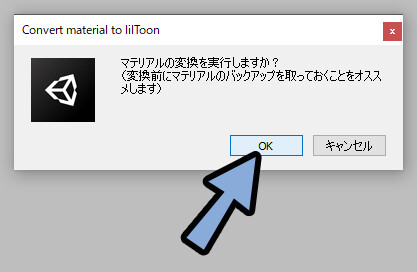
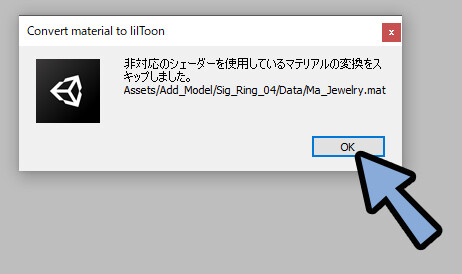
注意書きが出るので「OK」を押します。

これで変換できました。
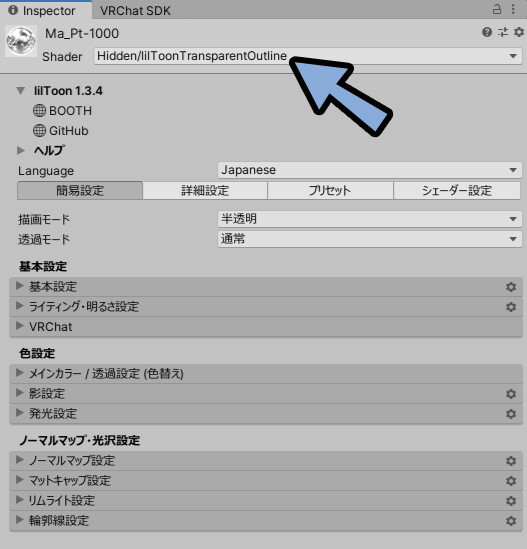
変換したマテリアルを選択。

Inspectorで変換されたか確認。

これで変換が完了です。
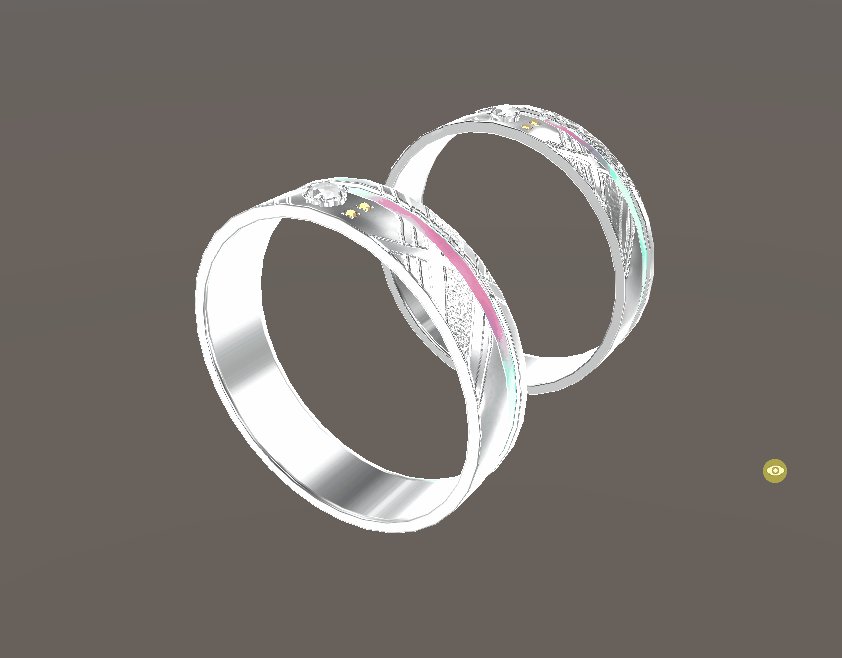
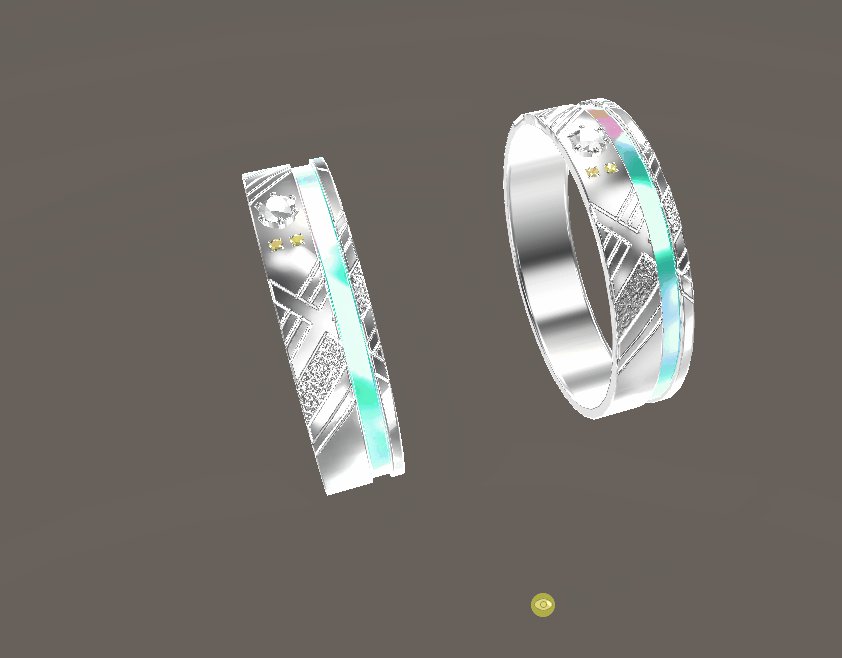
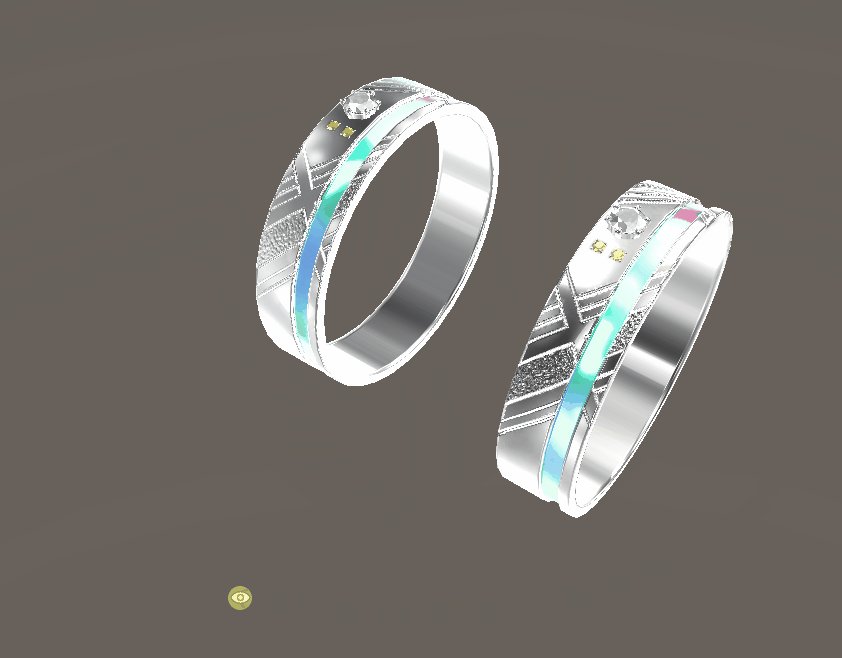
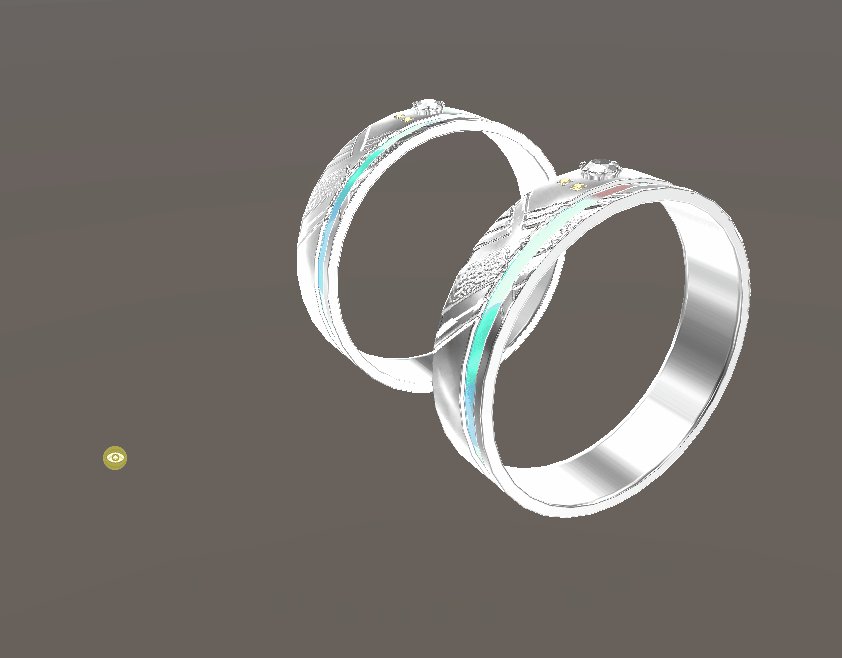
変換した時の見た目の違い
画像にすると分かりにくいですが…
若干lilToonの方が明度の対比が上がる気がします。

若干、MatCapの光沢が弱まり、黒色が強くなりました。
今回の場合は、プラチナが銀の光沢になったような感じです。

…とはいえ、誤差の範囲だと思います。
このあたりは、気になる方は自力でInspectorで調整してください。
非対応マテリアルを変換した場合
非対応マテリアルを変換しようとします。

すると、エラーが出て変換できないという表示が出てきます。

これは…仕方ないので諦めます。
まとめ
今回はUTS2.0をliltoonに変換する方法を紹介しました。
・UTS2.0の場合はliltoonに変換可能
・変換ツールで一発変換できる
・マテリアルは複製すると名前が変わるので注意
他にもVRChat関係の情報をまとめてます。
ぜひ、こちらもご覧ください。
PS:私の販売物関係は使えなくなるまではUTSのままにします。
色味がやや変わったり、人によってはUTSを使いたい人がいたりすると思うので。
新しく作る物はlilToonで作ります。






コメント