はじめに
今回は物の出し入れ設定する方法を紹介します。
この方法を使う事で物の出し入れができます。

この記事は下記の2つを目標として作られてます。
・物の出し入れの方法を学ぶ
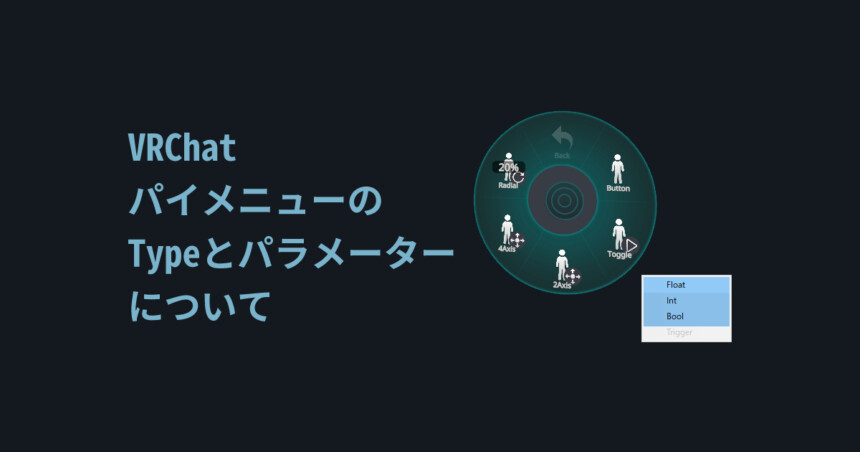
・Type – Button/Toggle – Boolの使い方を理解する
※この方法で衣装も切り替えできますが、処理が重くなるので完全な別衣装への切り替えはアバターを複数アップロードして切り替えを推奨します。(私個人として)
前提条件
下記の4つを使えることを前提に進めます。
・VRC Avator Descriptor
・Playable Layers
・パイメニュー(Expressions Menu)
・表情固定メニューテンプレート(FX Layerを差し替えた為)
使い方はこちらをご覧ください。
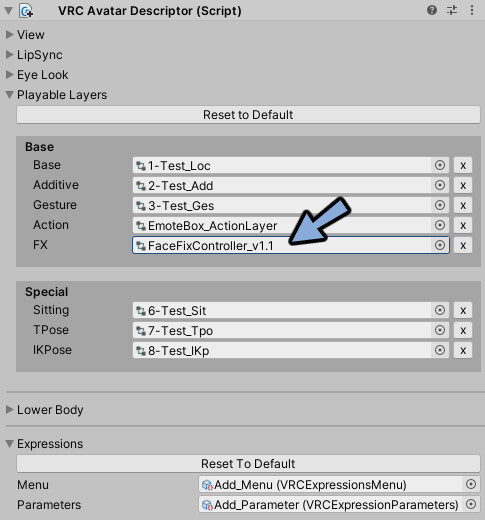
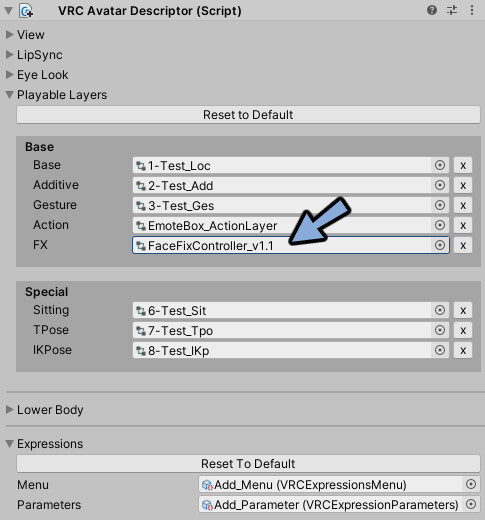
下記のようなVRC Avator Descriptorとパイメニューが設定された状態で始めます。


これから作る物について
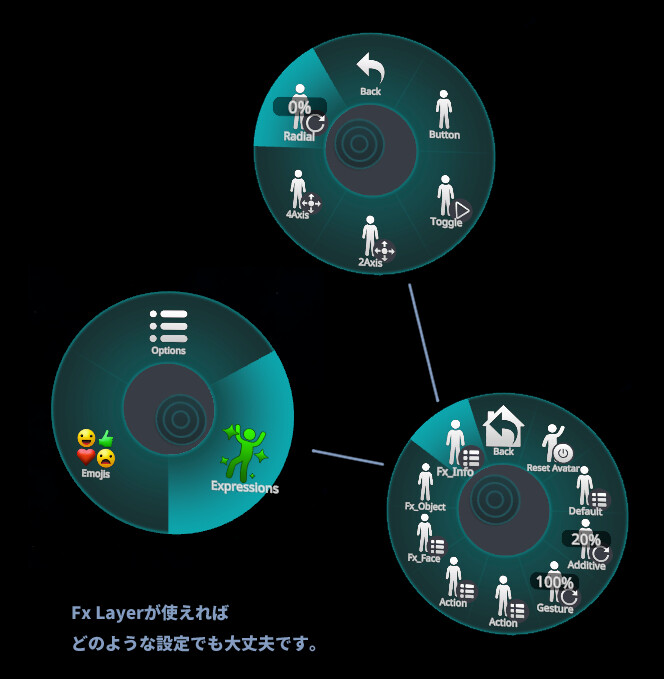
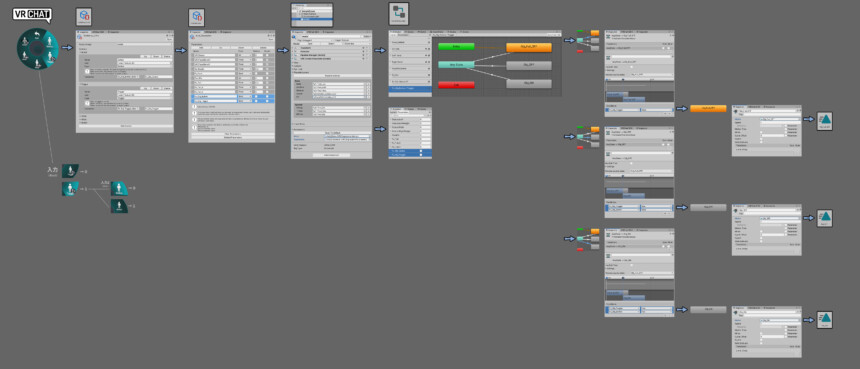
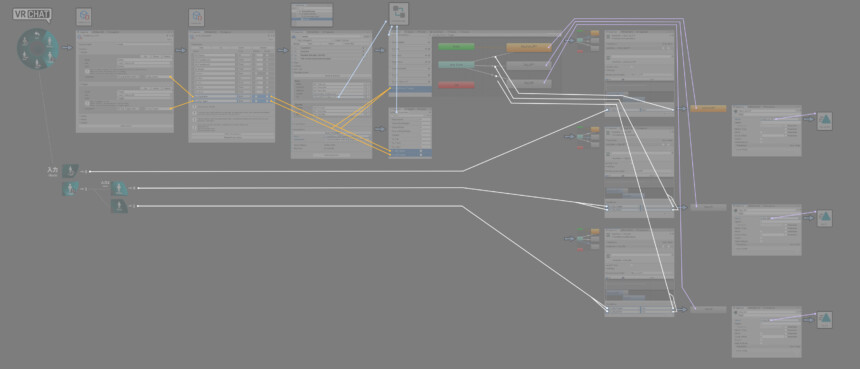
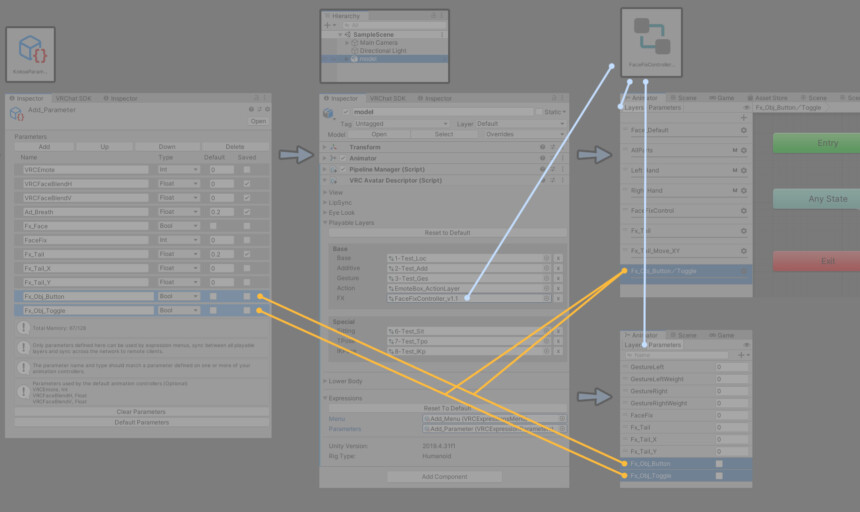
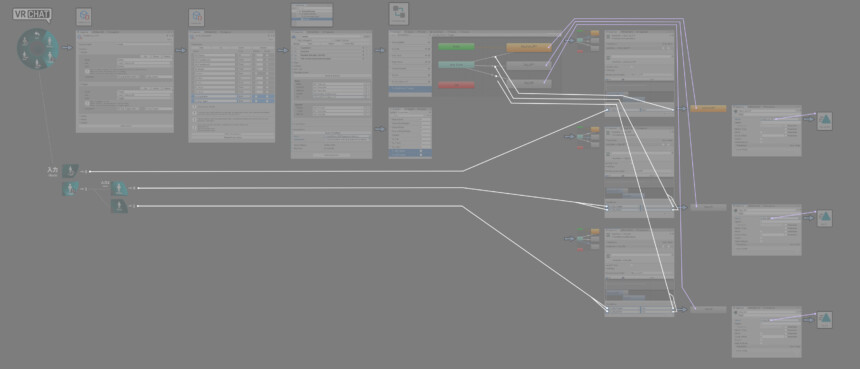
パイメニューからToggleとButtonを使ってアニメーションを再生する機構を作ります。
物の出し入れはアニメーションとして記録します。

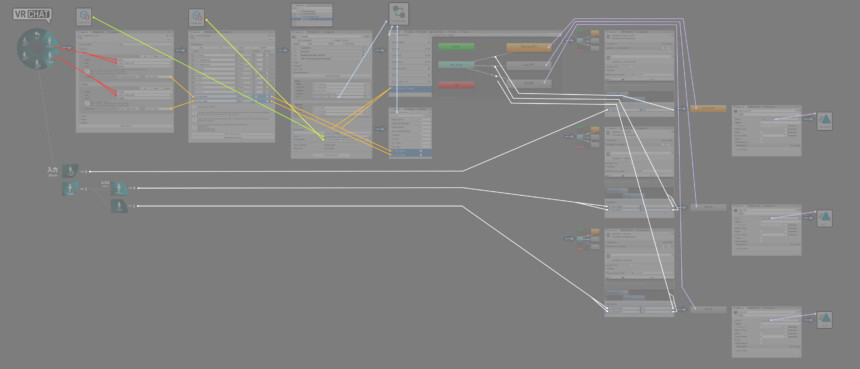
・赤色=ラジアルメニューの表示
・緑と黄色=ラジアルメニューをアバターと同期
・オレンジ=入力をパラメーターに変換
・水色=Animatorによる入力受け皿
・白色=パラメーターによる挙動設定(条件分岐)
・藤色=アニメーションの再生

文字潰れ対策、画像拡大用Twitter。
これで物の出し入れが制御できます。

VRC Avator Descriptorとパイメニューが設定された状態から始めるのでこの部分だけを作ります。

パラメーターの設定
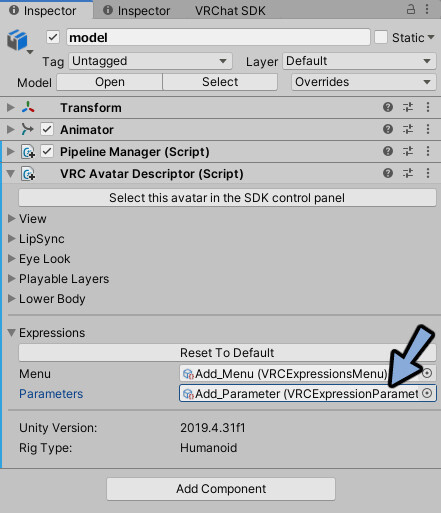
Hierarchyでアバターを選択。

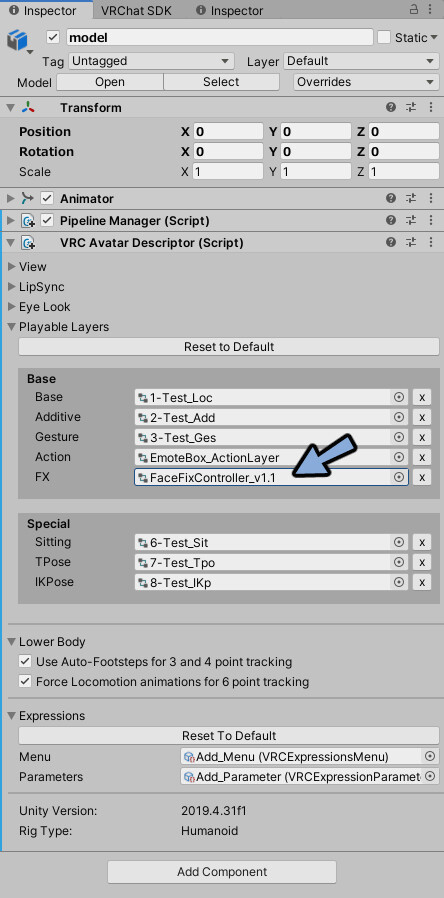
Inspectorを確認。
Parametersの中のデータをクリック。

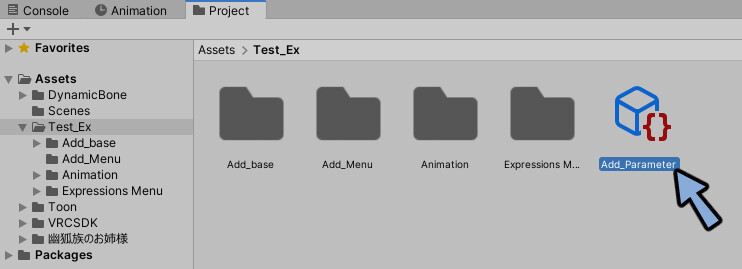
Projectでアバターに割り当てたExpression Parameterを選択。

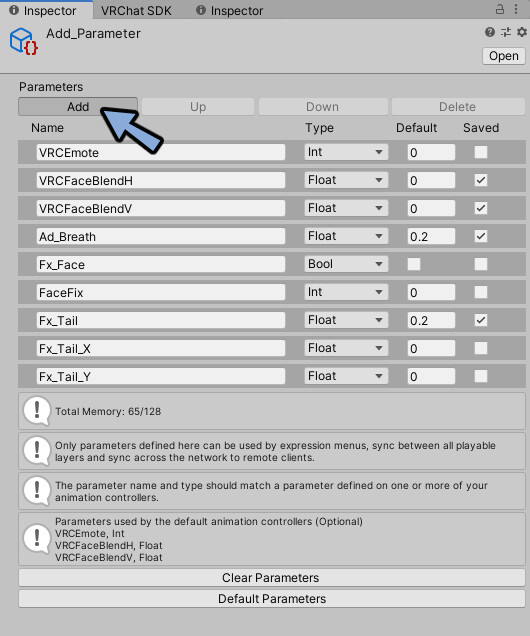
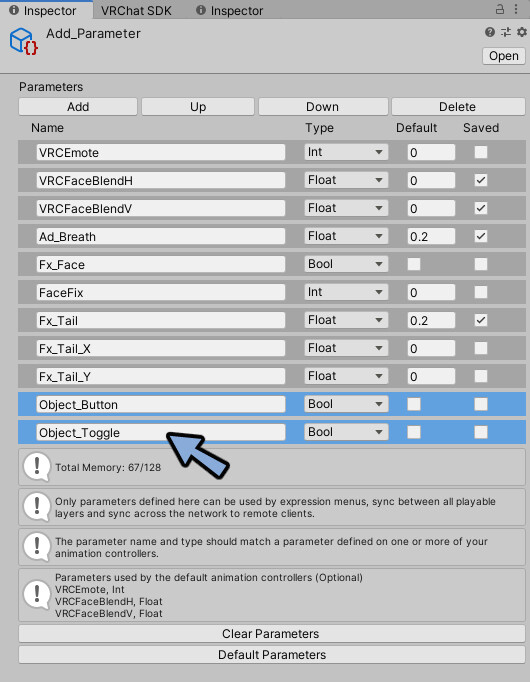
Inspectorを確認。
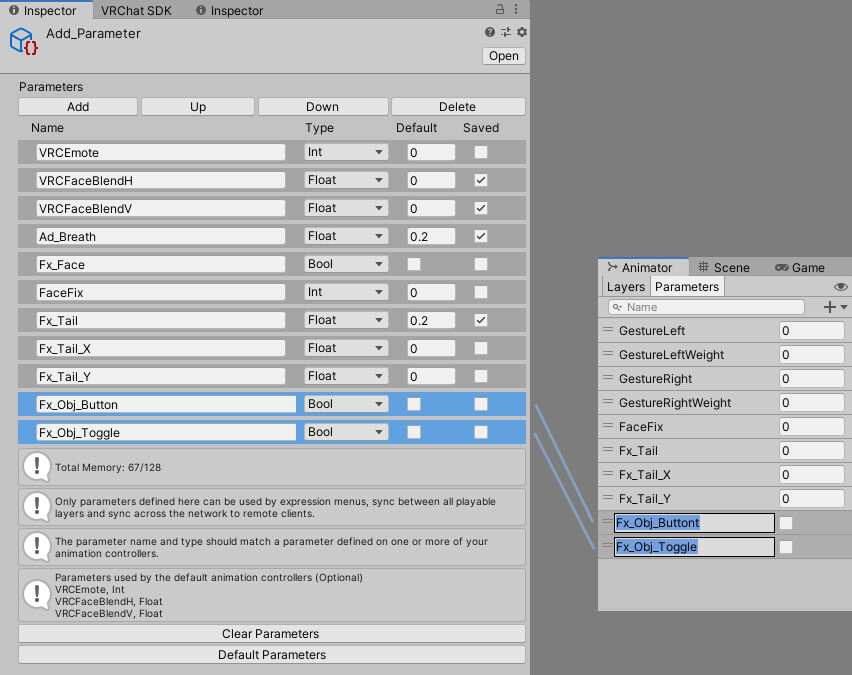
Addを2回押してパラメーターを2つ追加。

Fx_Obj_ButtonとFx_Obj_Toggleに名前を変更。
TypeをBoolに変更。DefaultとSavedのチェックを解除。

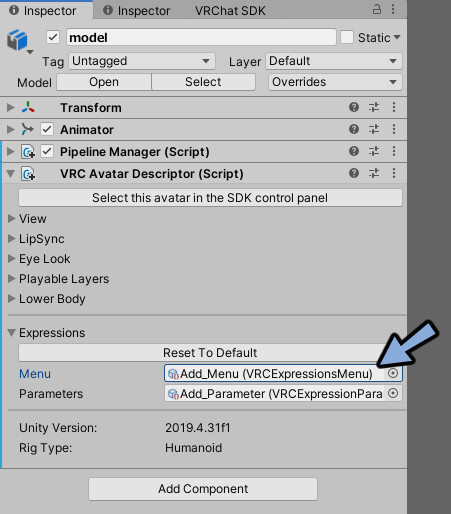
Hierarchyでアバターを選択。

Inspectorを確認。
Menuの中のデータをクリック。

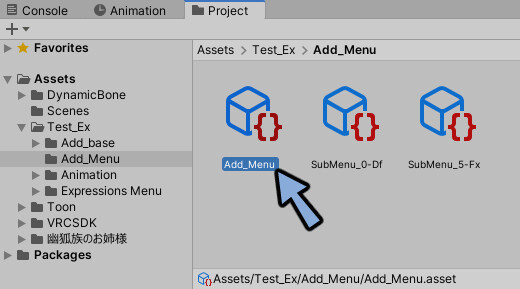
Projectでアバターに割り当てたExpression Menuを選択。

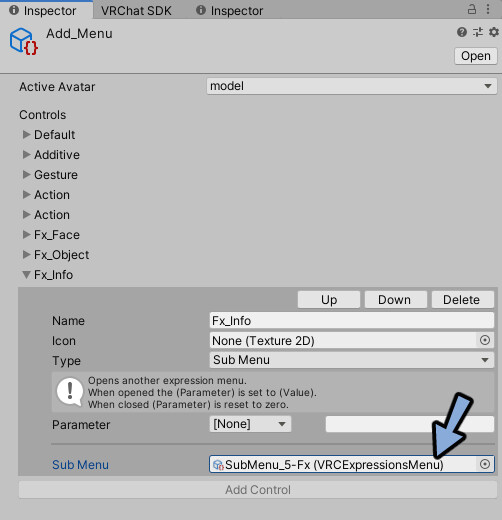
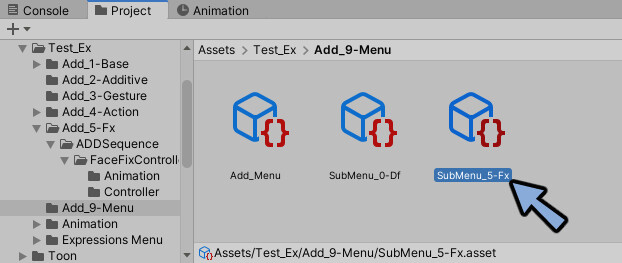
パイメニューの記事で設定したFx_Infoを開きます。
中にあるサブメニューをクリック。

Projectで強調表示されたサブメニューを選択。

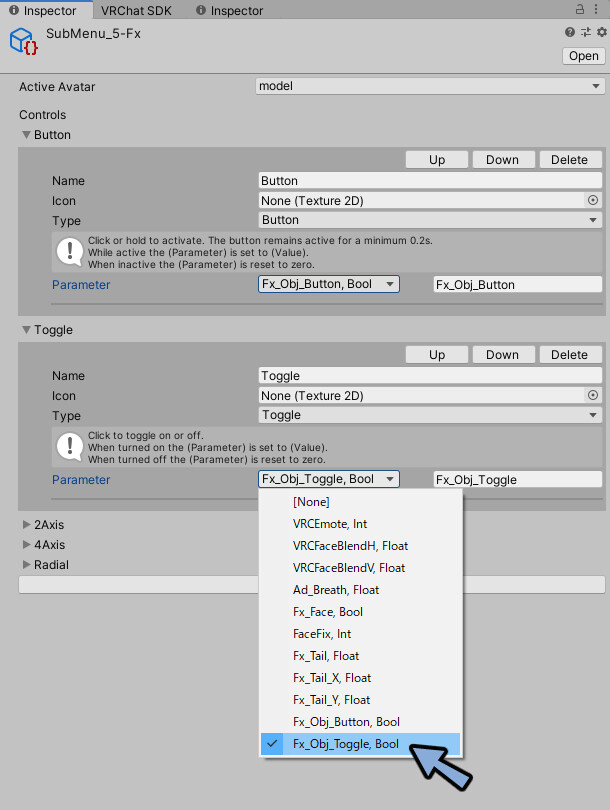
Inspectorを見ます。
パイメニューの記事で設定したButtonとToggleを開きます。
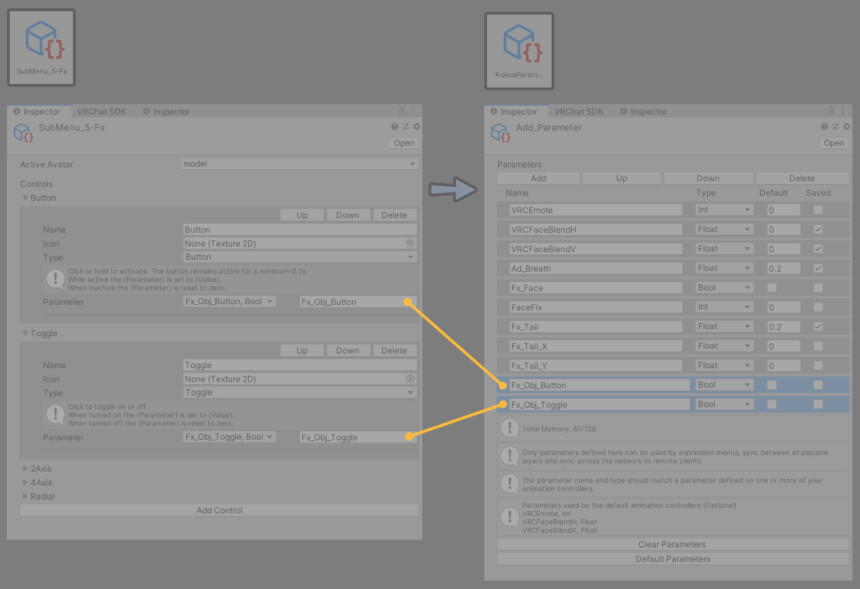
ButtonのParamaterをFx_Obj_Buttonに変更。
ToggleのParamaterをFx_Obj_Toggleに変更。

これでメニューとパラメーターがつながりました。

Fx Layerの設定
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
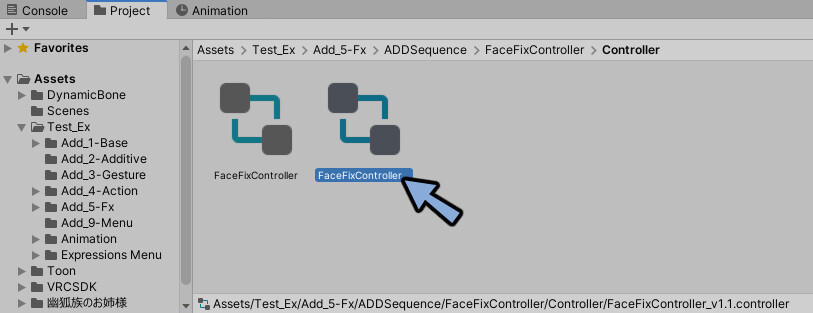
Fxに割り当てたコントローラーをクリック。

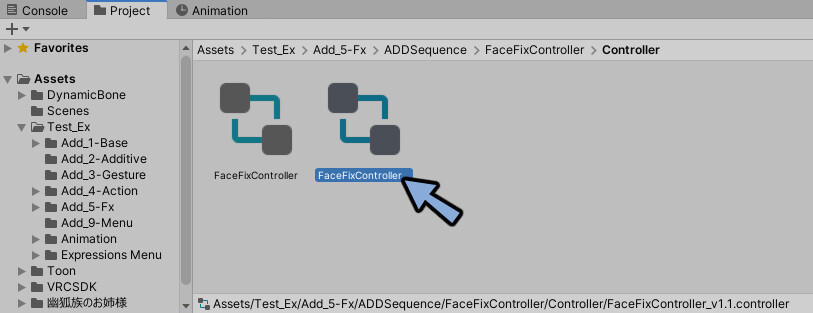
Projectで強調表示されたコントローラ―をダブルクリック。

Animatorを開きます。
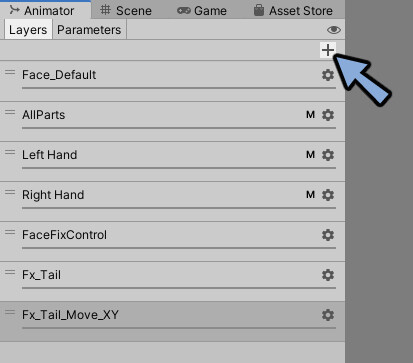
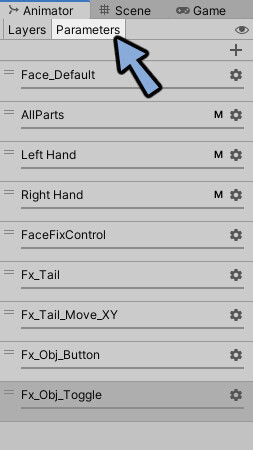
Layers上で+ボタンを押します。

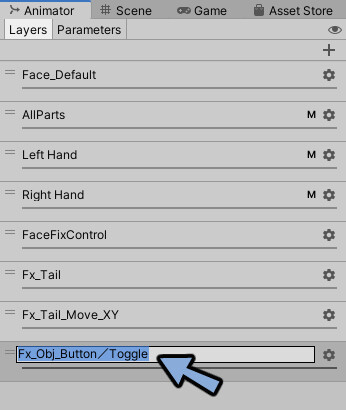
名前をFx_Obj_Button/Toggleなどの分かりやすい名前に変更。

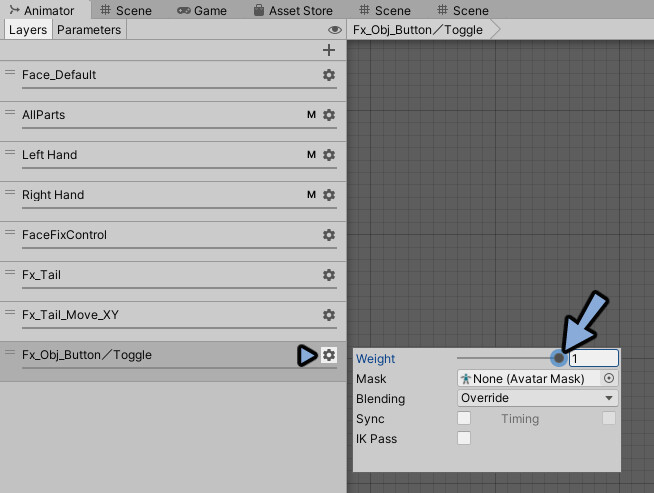
右側の歯車マークを押します。
Weightを1に変更。

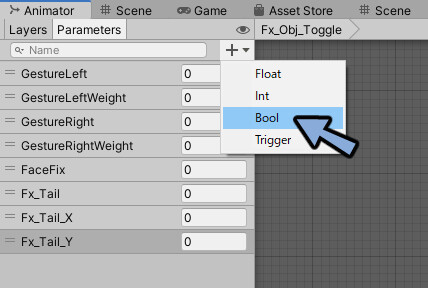
Parametersを押します。

右上の+ボタンを押します。
Boolを選択。
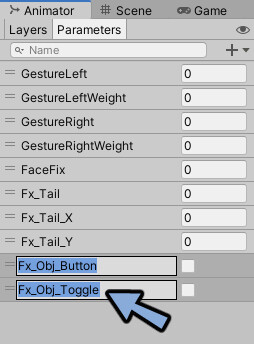
これを2回繰り返します。

名前をFx_Obj_ButtontとFx_Obj_Toggleに変更

ここの名前はパラメーターの名前と同じにする必要があります。

これでパラメーターをレイヤーに接続+レイヤーに割り当てたコントローラーに接続できました。

Fx Layerの設定が完了です。
出し入れしたい物の用意
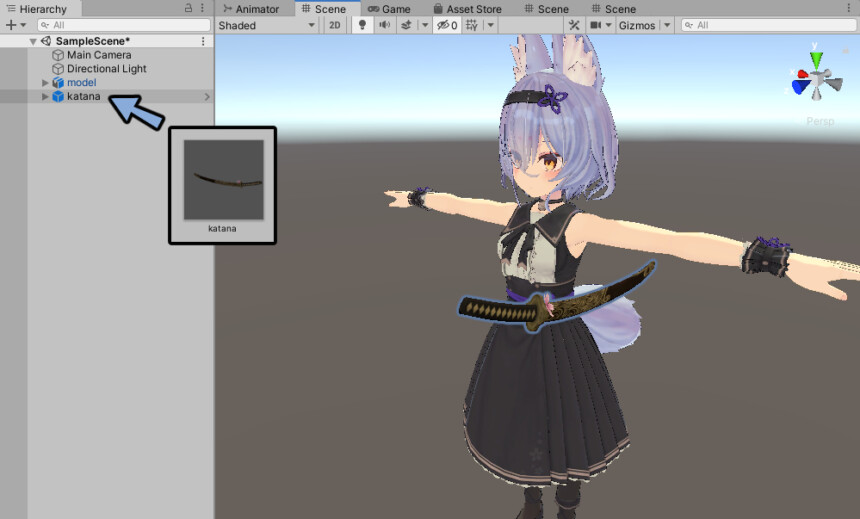
今回はこちらのモデルを使います。
モデルは何でも大丈夫です。

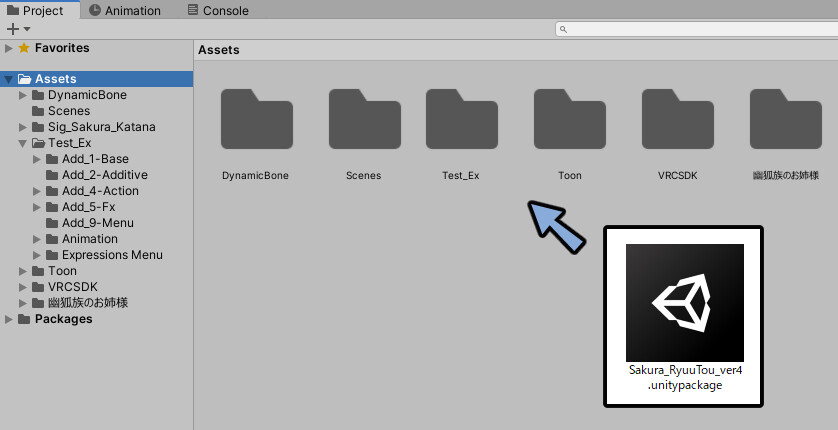
ON/OFF切り替えしたい任意のモデルをUnity上に読み込み。

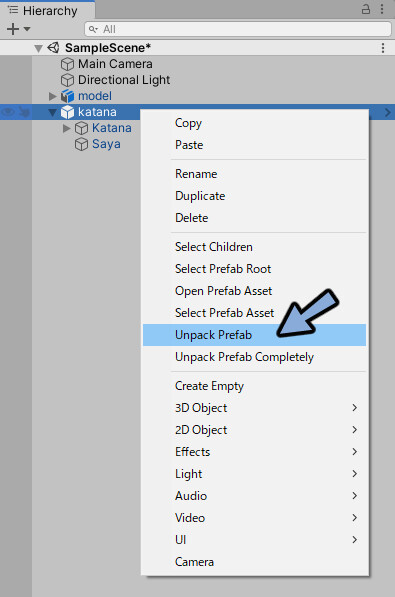
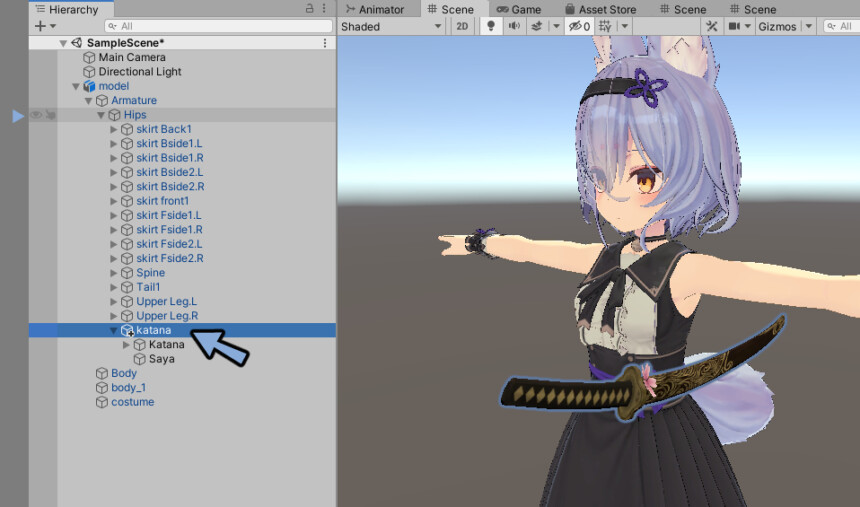
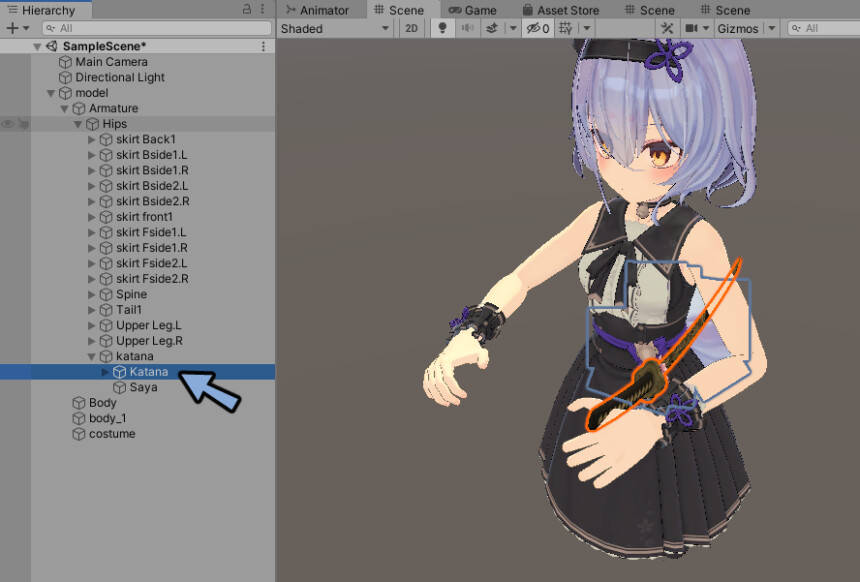
Hierarchyにkatanaのprefabをドラッグ&ドロップ。

右クリック → Unpack Prefabを選択。

モデルのHipsに刀のモデルを入れます。

刀を選択。
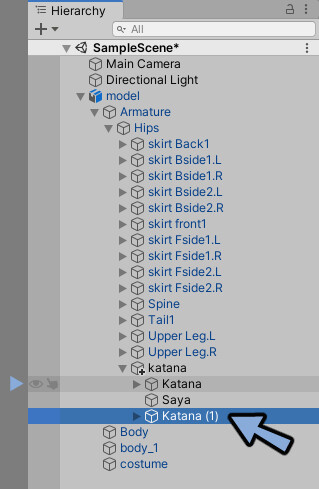
Ctrl+Dで複製。

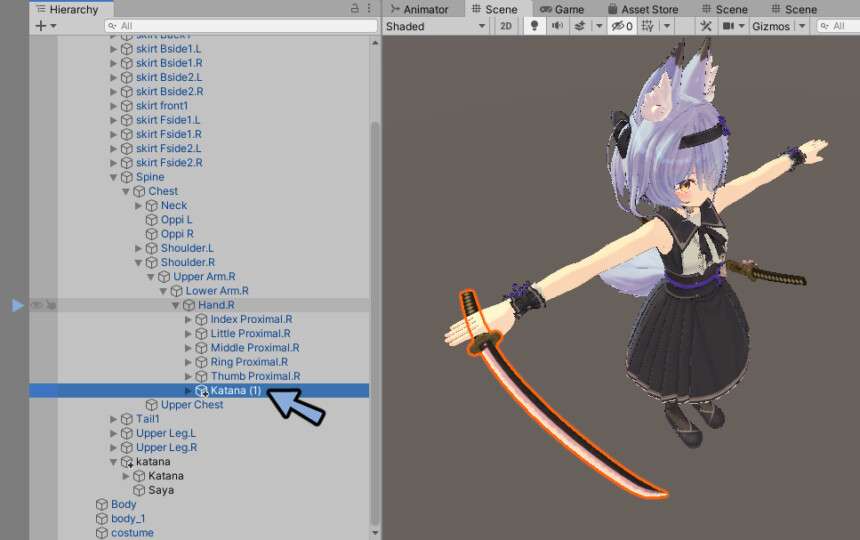
複製した刀を右手(R)のボーンに入れます。

これで出し入れしたい物の用意が完了です。

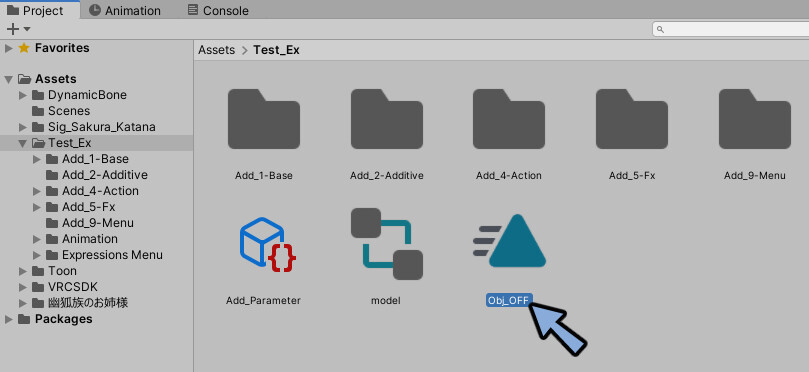
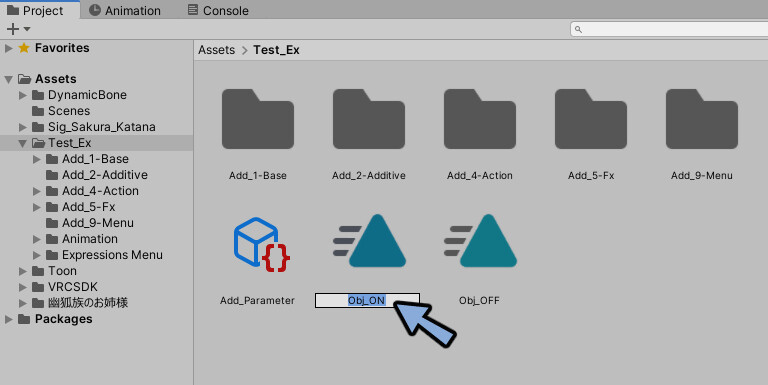
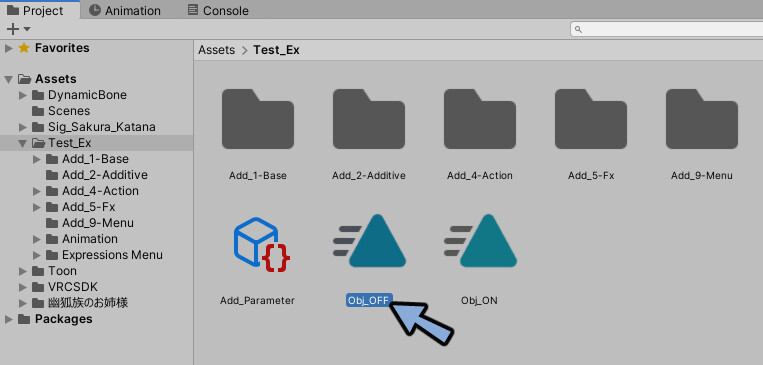
名前をObj_OFFとObj_ONに変更。

再生ボタンを押してPlayモード。

Hierarchyの3Dモデルにアニメーションをドラッグ&ドロップ。
Hierarchyのモデルを選択。

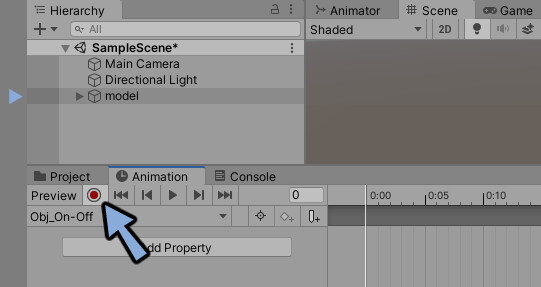
Animationを開きます。
赤丸ボタンを押します。

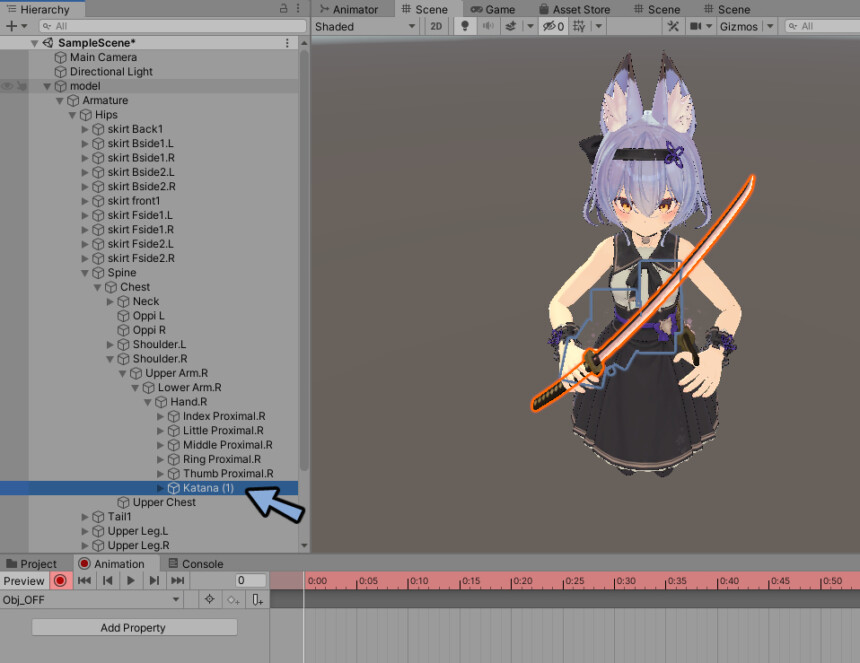
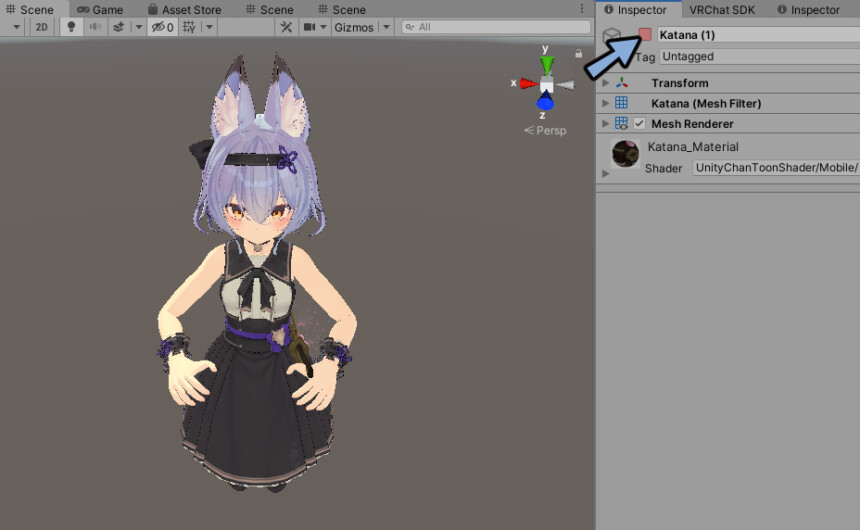
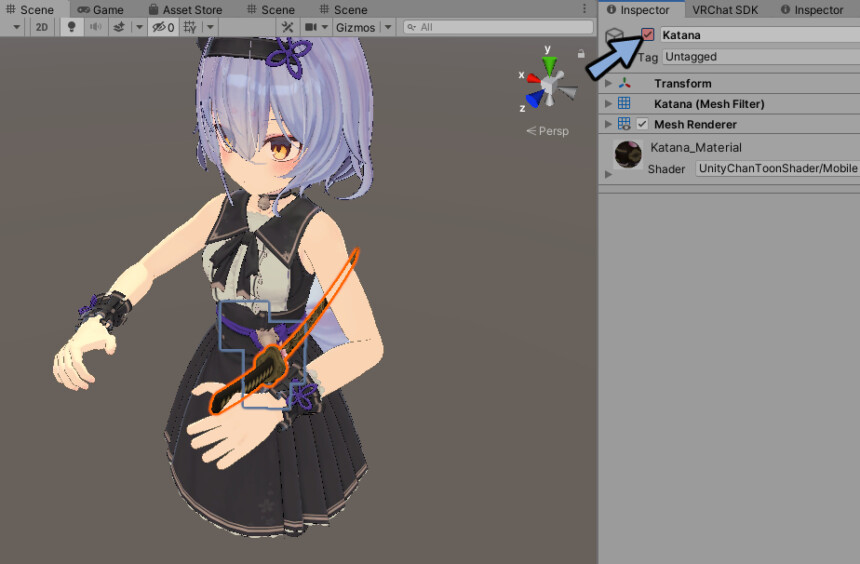
Hierarchy → 手の中に入れた刀のモデルを選択。

InspectorでKatana(1)横のチェックボタンを外します。

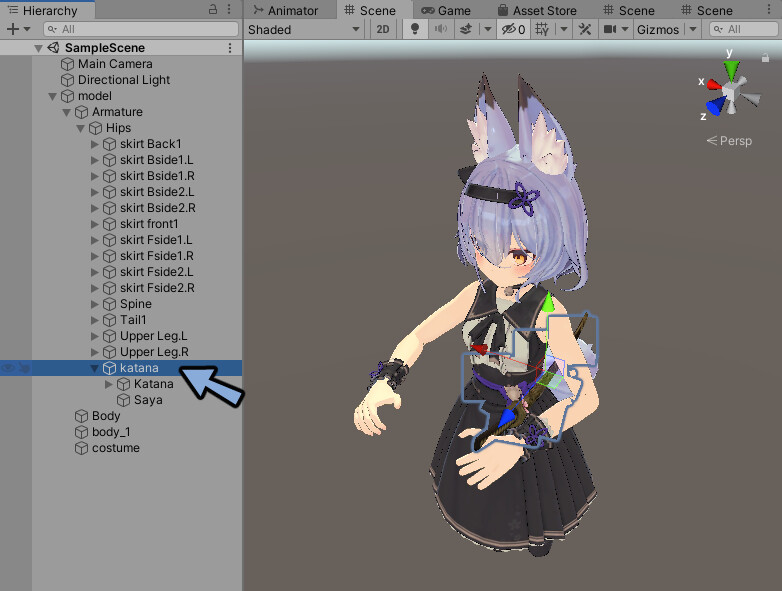
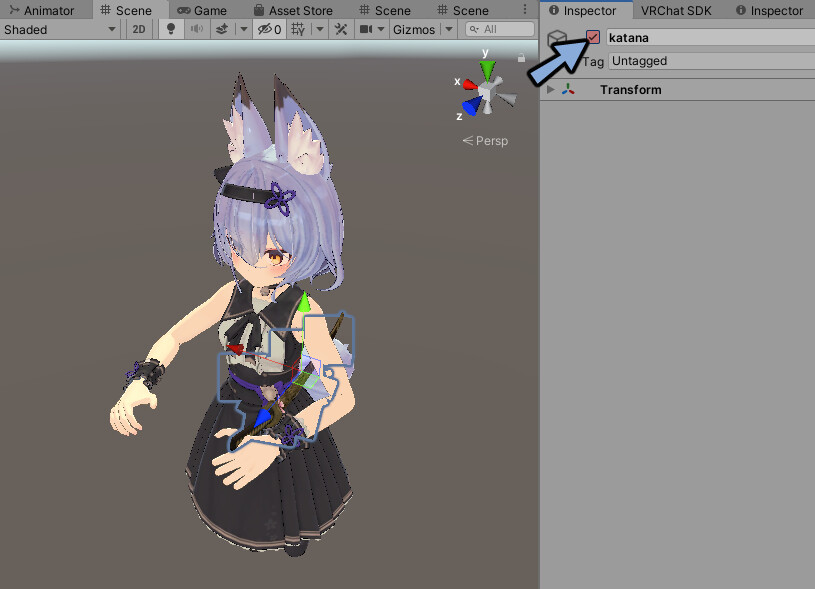
腰に付けたKatana(刀全体)を選択。

チェックボタンを二回押します。
赤いボタン+チェックが入った状態にします。

腰に付けたKatana(鞘以外の方)を選択。

チェックボタンを二回押します。
赤いボタン+チェックが入った状態にします。

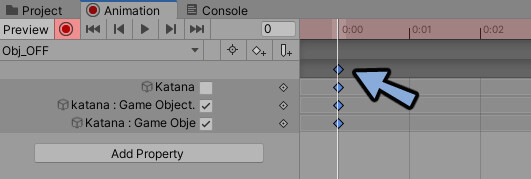
Animationを開きます。
暗い部分のキーフレームをクリック。
全ての記録されたキーフレームを選択します。
Ctrl+Cでコピー。

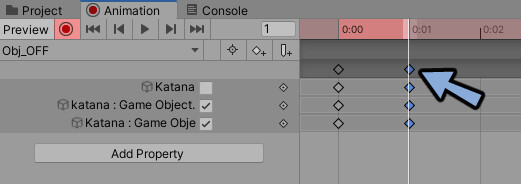
フレームを1ずらします。
Ctrl+Vでペースト。

再生ボタンを押してPlayモードを解除。

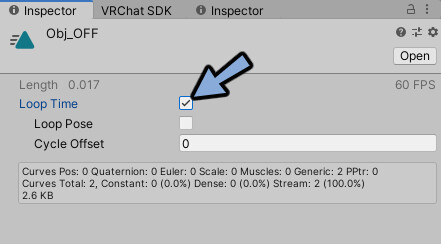
制作したアニメーションを選択。

Loop Timeにチェック。

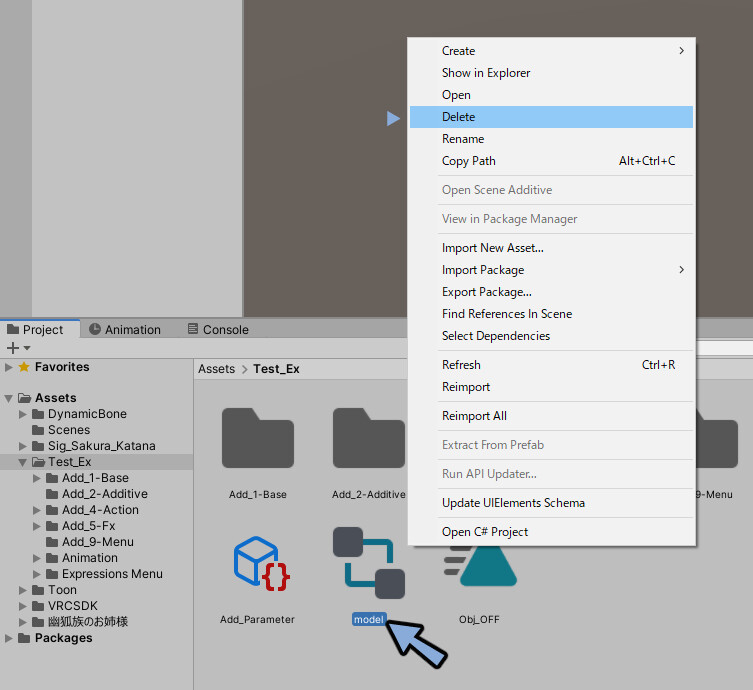
製法上の関係でできたコントローラーを選択。
Deleteキーで削除。
これで鞘に収まった状態(刀全体表示有り、鞘の刀有り、手の刀無し)が完成です。

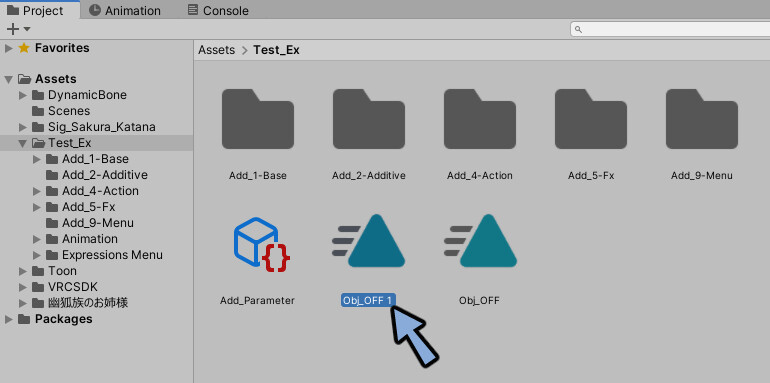
再度、制作したアニメーションを選択。
Ctrl+Dで複製。

名前をObj_ONに変更。

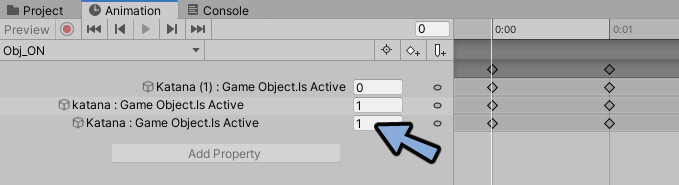
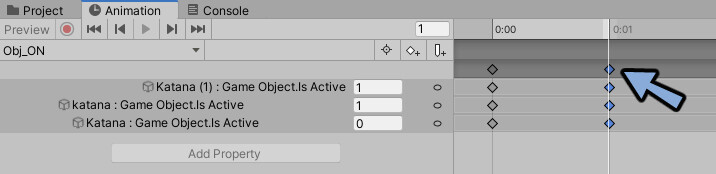
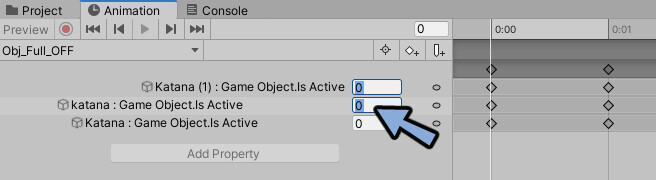
Animationを開きます。
現在の数値を確認。
1=オン、0=オフです。

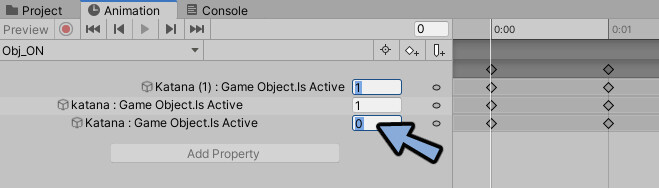
0と1の数値を調節して下記の状態にます。
・刀全体表示有り
・鞘の刀有り → 鞘の刀無し
・手の刀無し → 手の刀有り

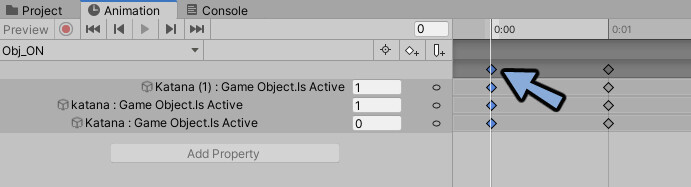
キーフレームを全選択。
Ctrl+Cでコピー。

1フレーム移動。
Ctrl+Vでペースト。
これで抜刀状態が完成です。

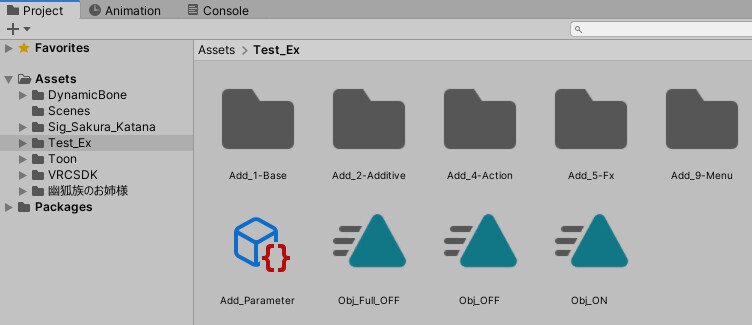
Obj_OFFのアニメーションファイルを選択。

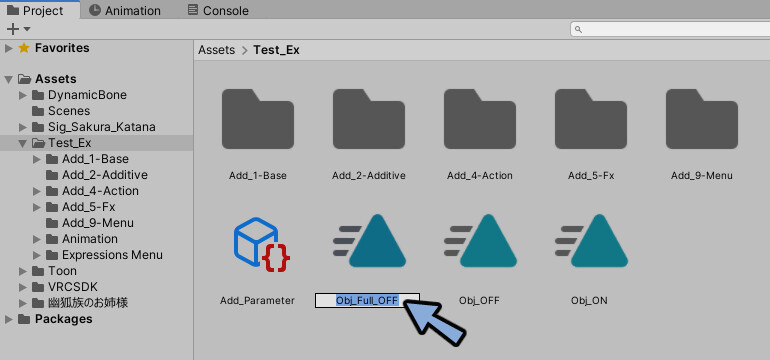
Ctrl+Dで複製。
名前をObl_Full_OFFに変更。

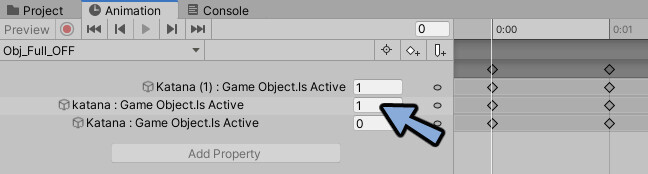
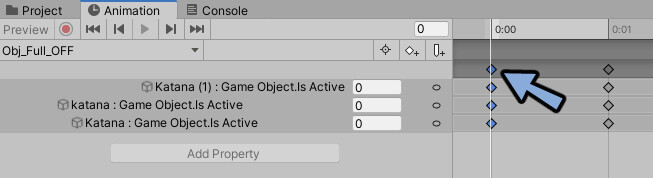
Animationを開きます。
現在の数値を確認。

すべてを0に編集します。

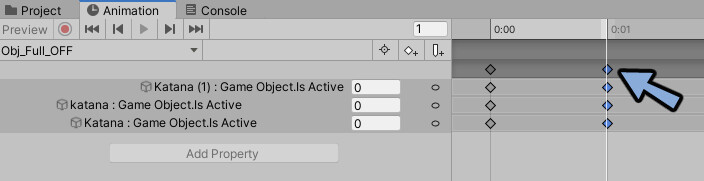
キーフレームを全選択。
Ctrl+Cでコピー。

1フレーム移動。
Ctrl+Vでペースト。
これで刀の完全非表示が完成です。

以上3つのアニメーションを用意できればモデルの出し入れの用意が完了です。

出し入れアニメーションの設定
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
FXに割り当てたコントローラーをクリック。

Projectで強調表示されたコントローラ―をダブルクリック。

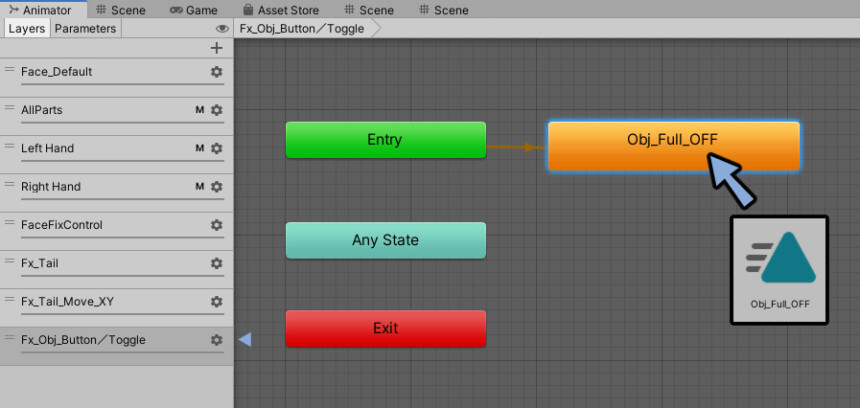
Animatorを見ます。
LayersがFx_Obj_Button/Toggleなのを確認。
右側のグリッドがある所にObj_Full_OFFのアニメーションをドラッグ&ドロップ。

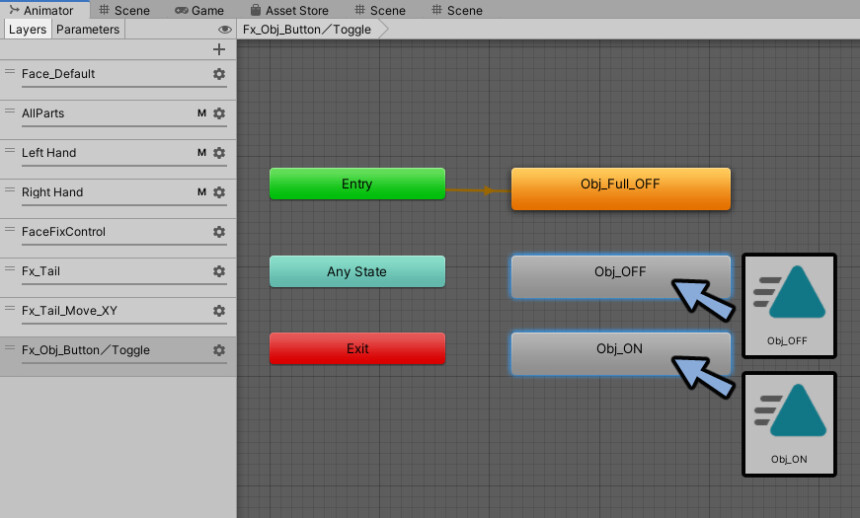
続いてObj_OFFとOBj_ONのアニメーションをドラッグ&ドロップ。

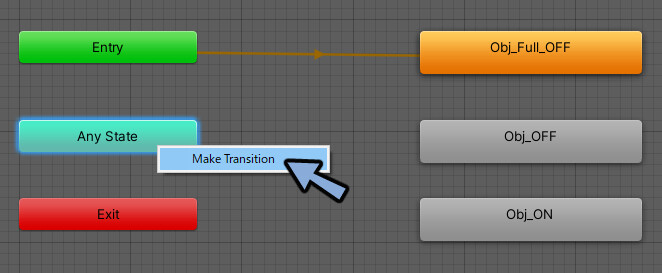
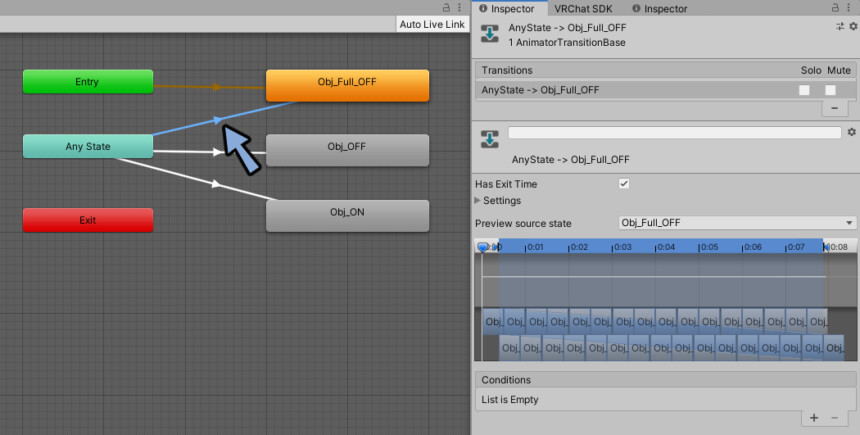
Ani Stateを右クリック。
Make Transitionを選択。

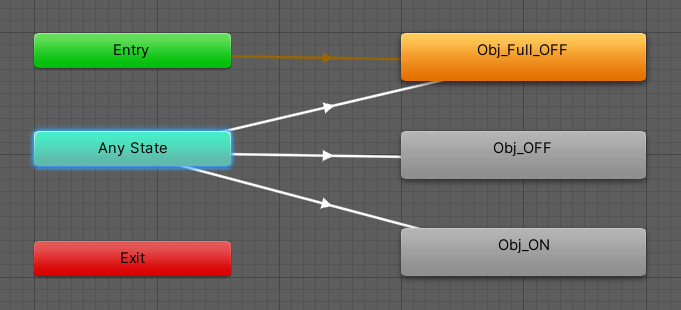
全ての読み込んだアニメーションに線を繋ぎます。

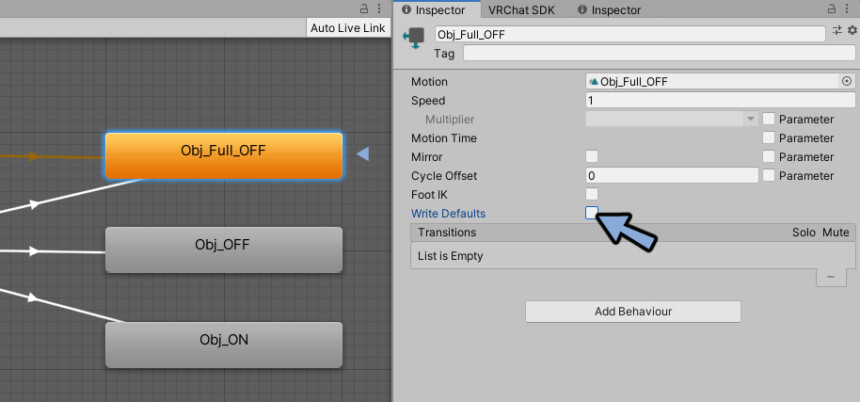
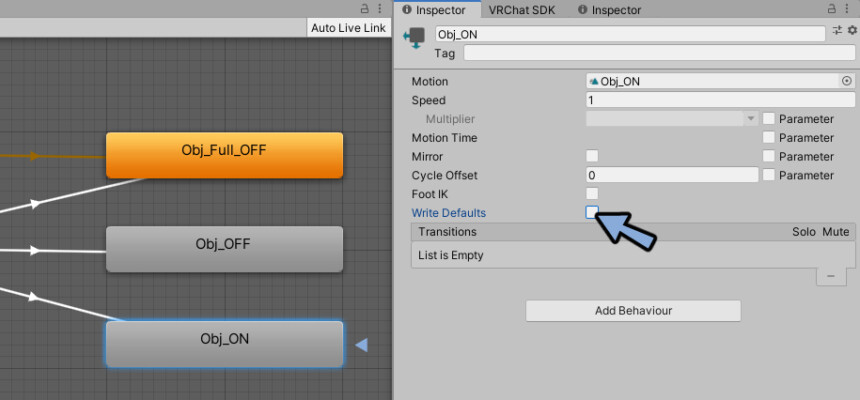
Obj_Full_OFFを選択。
Inspectorを確認。
Write Defaultsのチェックを解除。

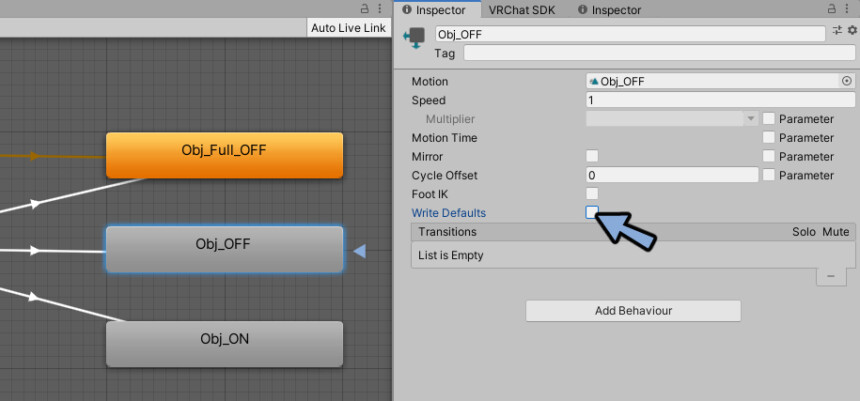
Obj_OFFを選択。
Write Defaultsのチェックを解除。

Obj_ONを選択。
Write Defaultsのチェックを解除。

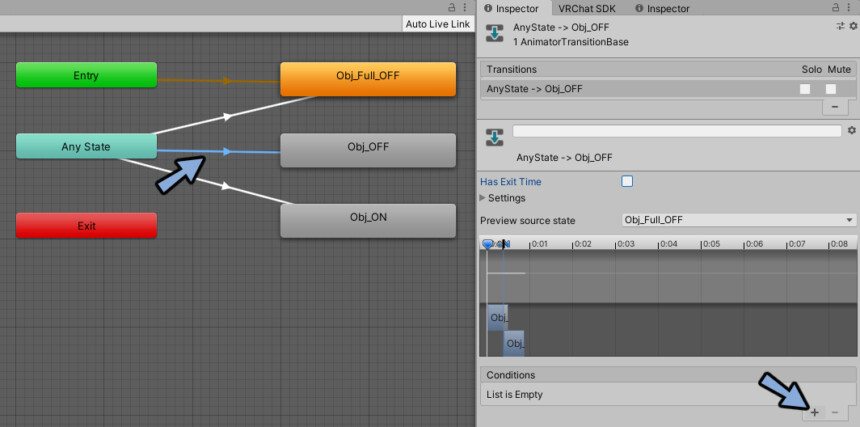
Any StateからObj_Full_OFFに伸びる線を選択。
Inspectorを確認。

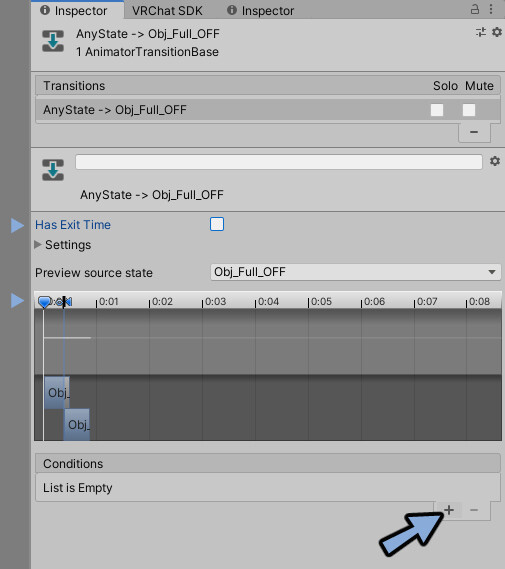
Has Exit Timeのチェックを解除。
アニメーションの切り替わりタイミングを可能な限り0に設定。
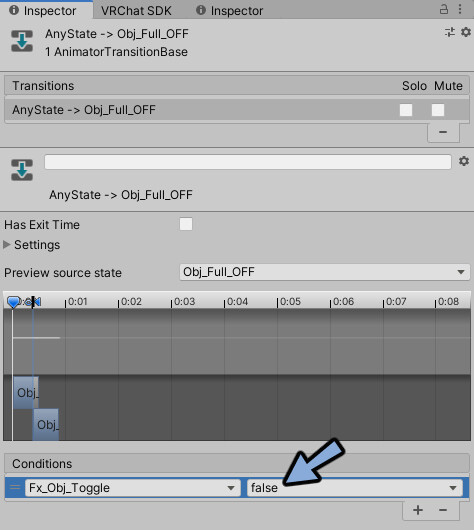
Comditions右下の+ボタンを押します。

これは条件分岐です。
FX_Obj_Toggle、falseに設定。
これで『Toggleが押されてない時』にObj_Full_OFFが再生されます。

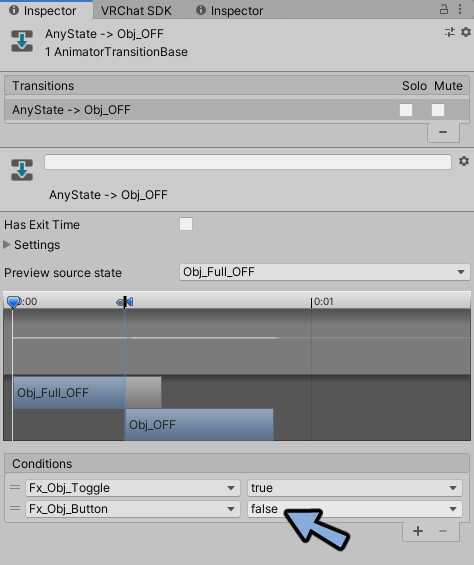
真ん中の線を選択。
Has Exit Timeのチェックを解除。
アニメーションの切り替わりタイミングを可能な限り0に設定。
Comditions右下の+ボタンを2回押します。

Fx_Obj_Toggle、true
Fx_Obj_Button、falseに設定。
これで『Toggleが押されたとき』+『Buttonが押されてない時』にObj_OFFが再生されます。

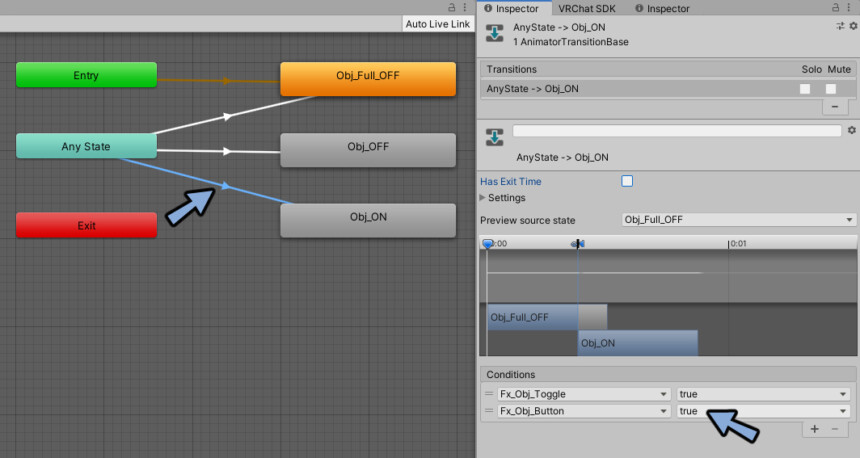
下の線を選択。
Has Exit Timeのチェックを解除。
アニメーションの切り替わりタイミングを可能な限り0に設定。
Comditions右下の+ボタンを2回押し。
→ Fx_Obj_Toggle、true、Fx_Obj_Button、trueに設定。

これでToggleとButtonでアニメーションを制御できるようになりました。

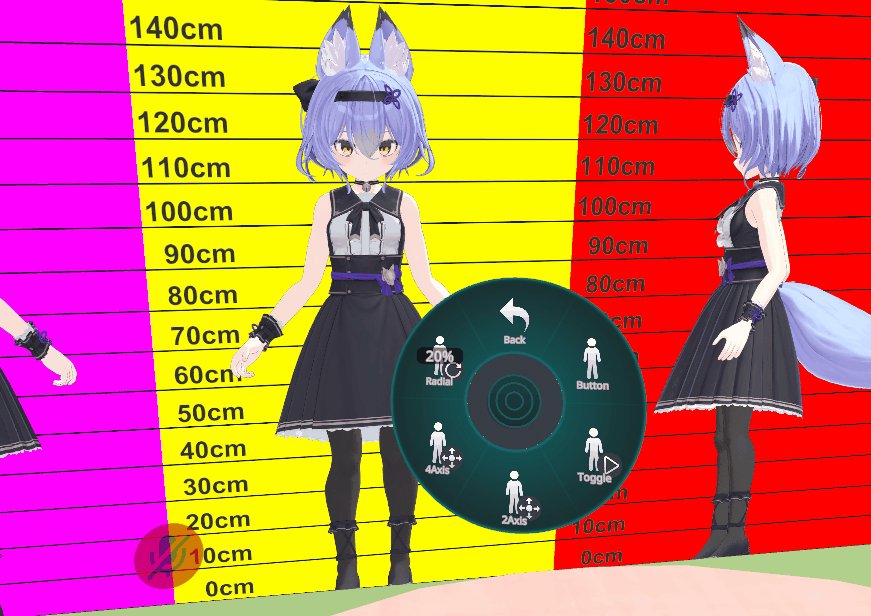
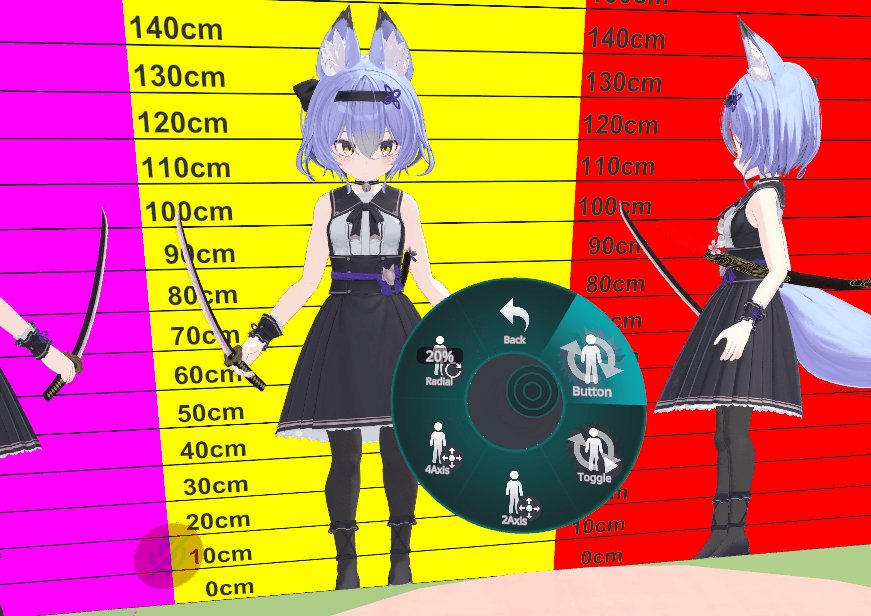
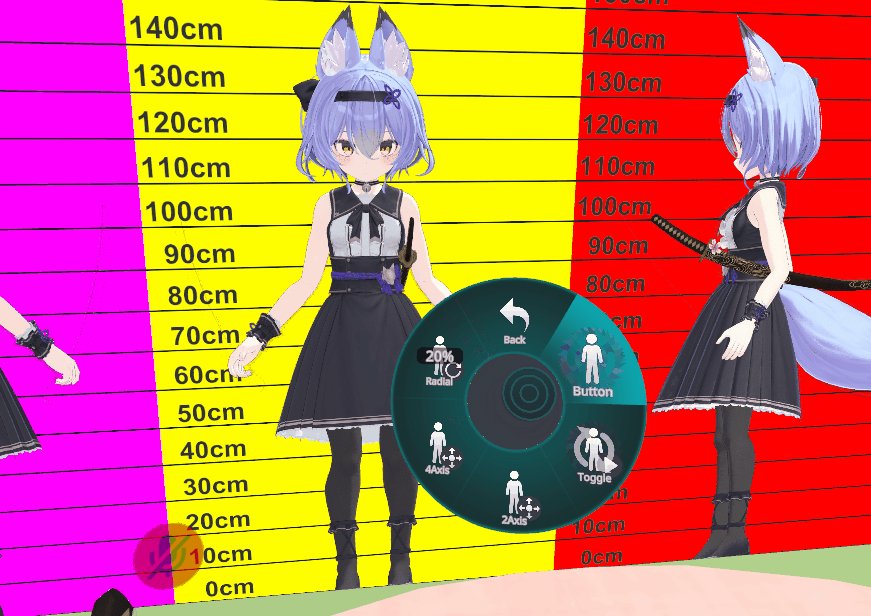
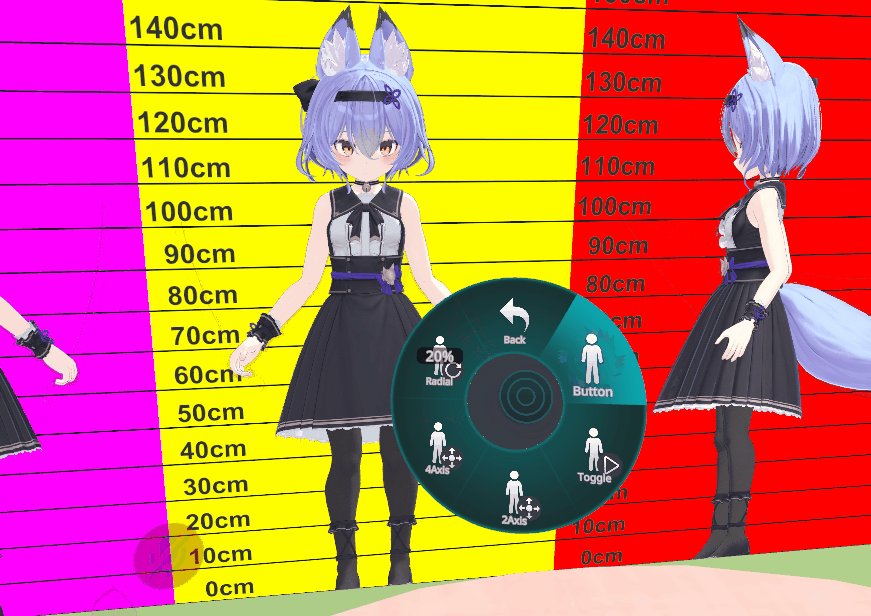
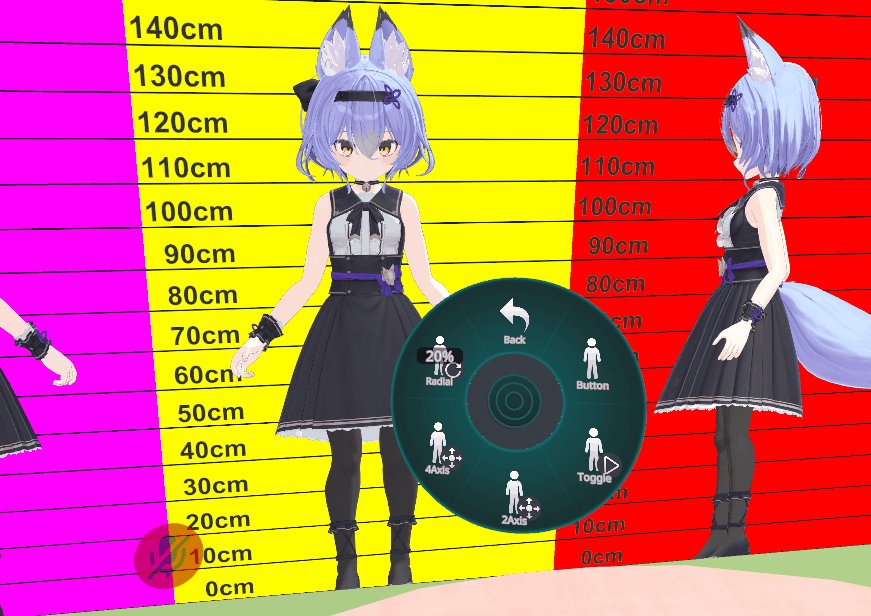
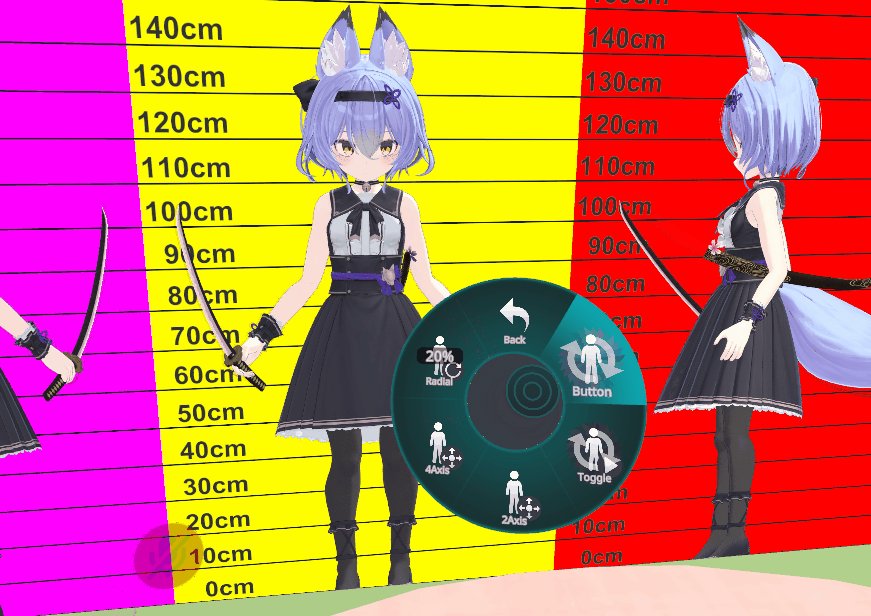
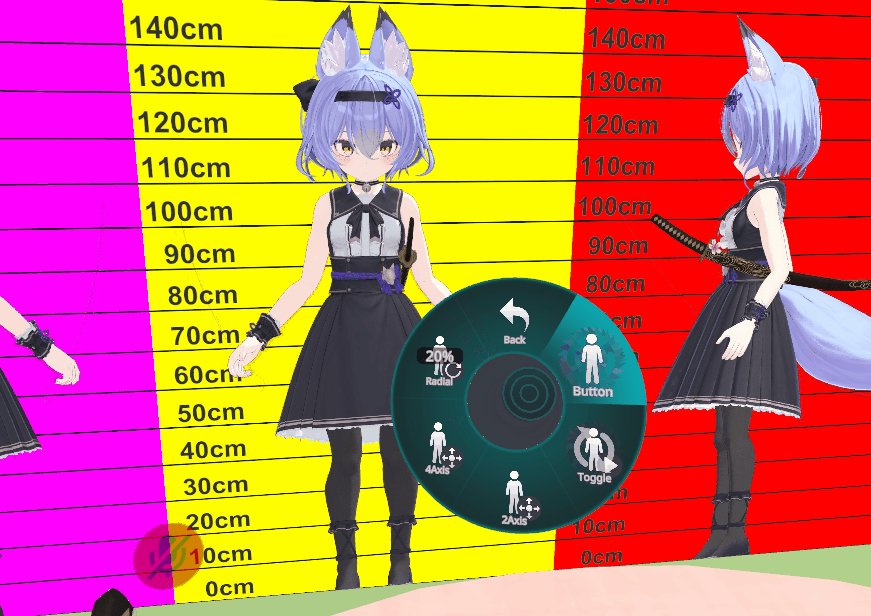
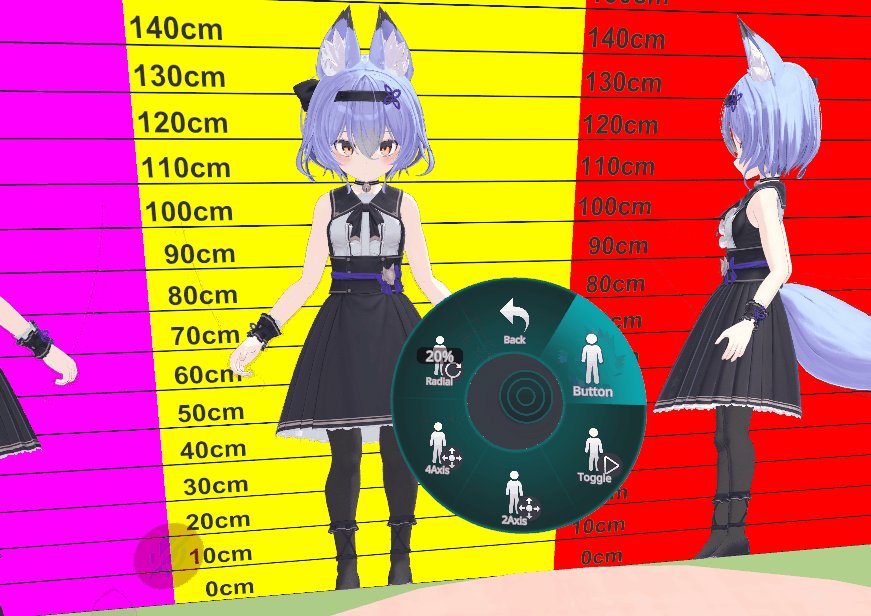
この状態でVRChatにアップロード。
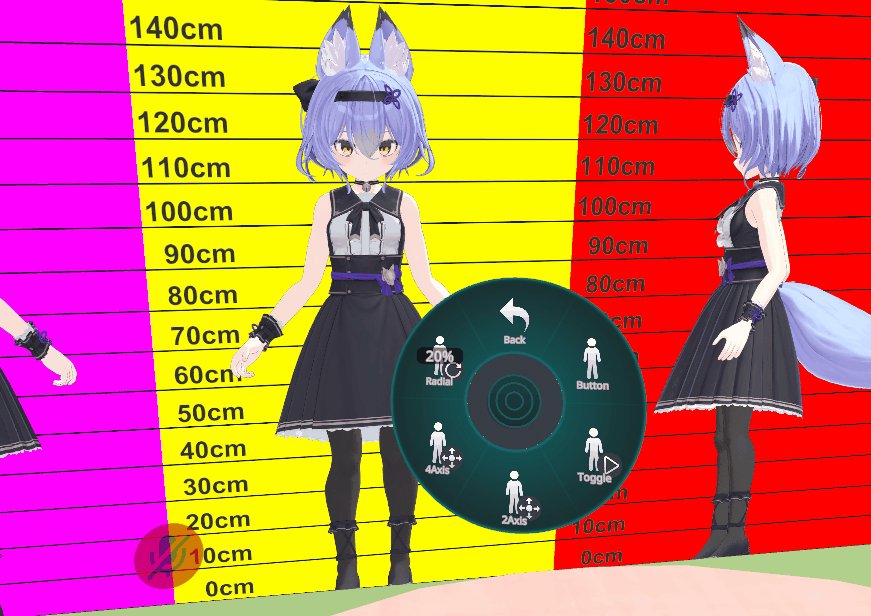
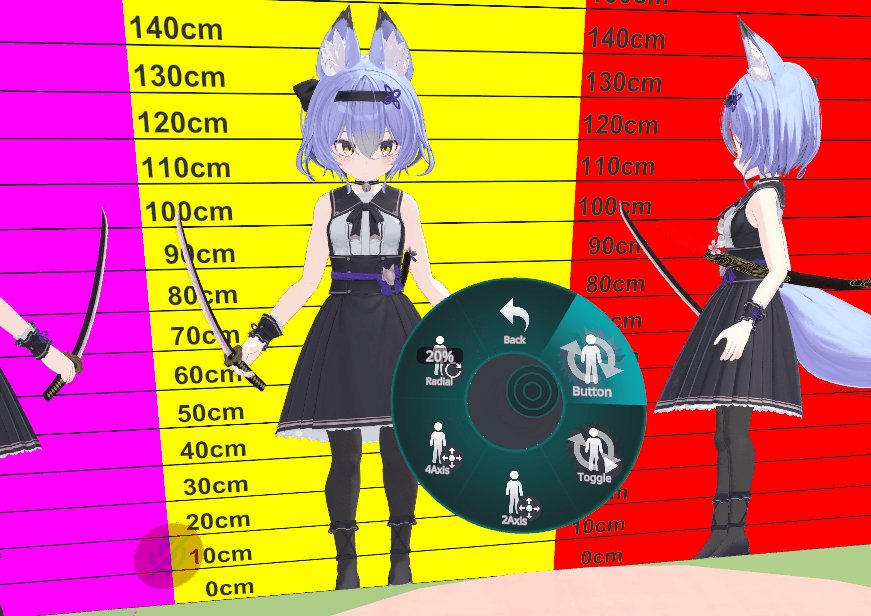
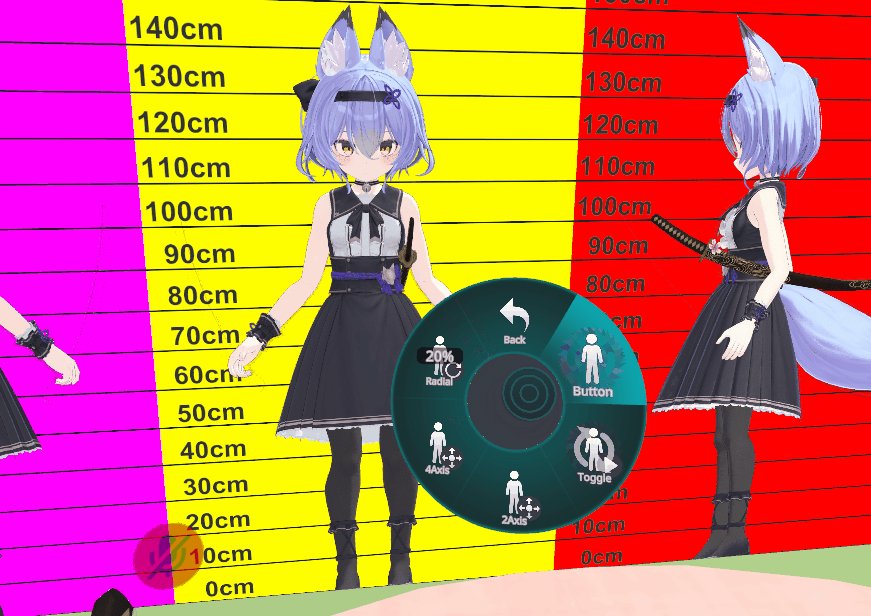
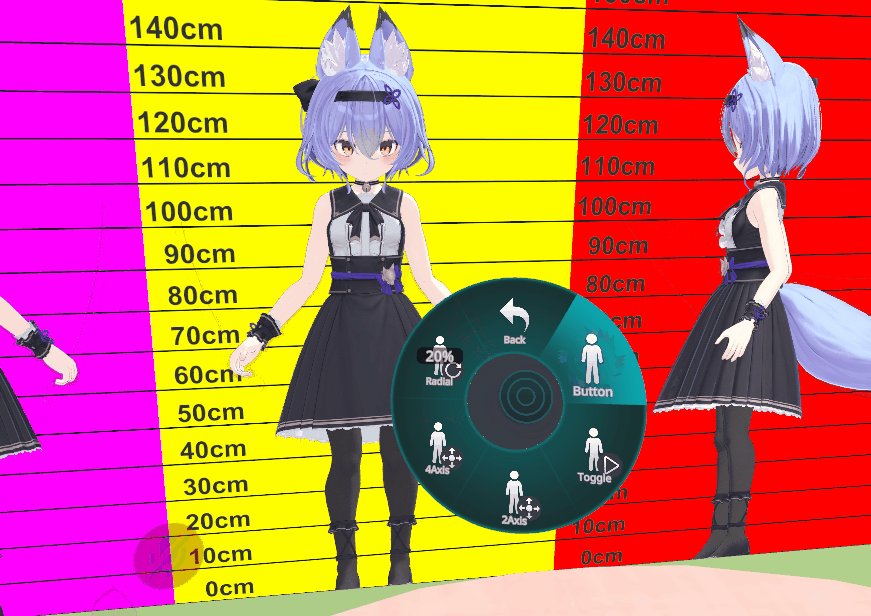
するとToggleで刀全体の表示の切り替えができます。
Buttonを押すと押してる間だけ刀を表示できます。

この挙動の違いがToggleとButtonの違いです。
以上が物の出し入れ設定方法です。
まとめ
今回はFxLayerとToggleとButtonを使って物の出し入れの方法を解説しました。
また、こちらで複数の表情の設定方法を解説。
ぜひこちらもご覧ください。







コメント