はじめに
今回はVRChatでFx Layerを使って1つの表情を実装する方法を紹介します。
この記事を見る事でFX Layerとパイメニューからアニメーション再生する方法が学べます。
注意点
またこの記事は既存のVRChatのFx Layerを理解するための記事です。
この記事の方法では1つの表情しか登録できません。
基本的には『表情固定メニューテンプレート』を使う事をおすすめします。
使い方はこちらで紹介しています。
・既存のFx Layerの仕組みを理解したい。
・パイメニューからアニメーションを再生するまでの仕組みを知りたい。
・仕組みを理解してからツールを使いたい。
という方のみご覧ください。
Fx Layerについて
Fxレイヤーは非HumanoidボーンのTransform=ボーンの動き変形を記録出来ません。
しかし、非Humanoidボーンなら動きが記録できます。
そして、gestureレイヤーでは非Humanoidボーンなら動きが記録できません。
これは公式のドキュメントと矛盾します。
何故矛盾するかについてはこちらをご覧ください。
前提条件
下記の3つを使えることを前提に進めます。
・VRC Avator Descriptor
・Playable Layers
・パイメニュー(Expressions Menu)
使い方はこちらをご覧ください。
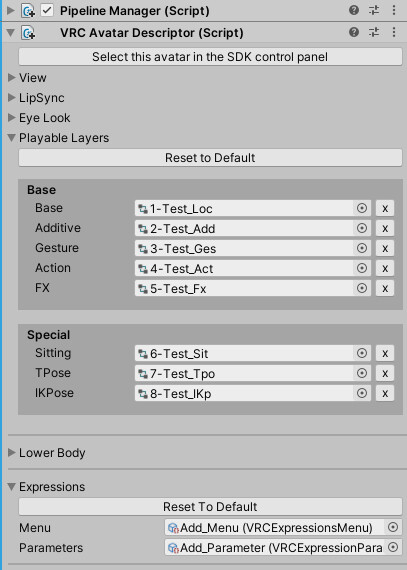
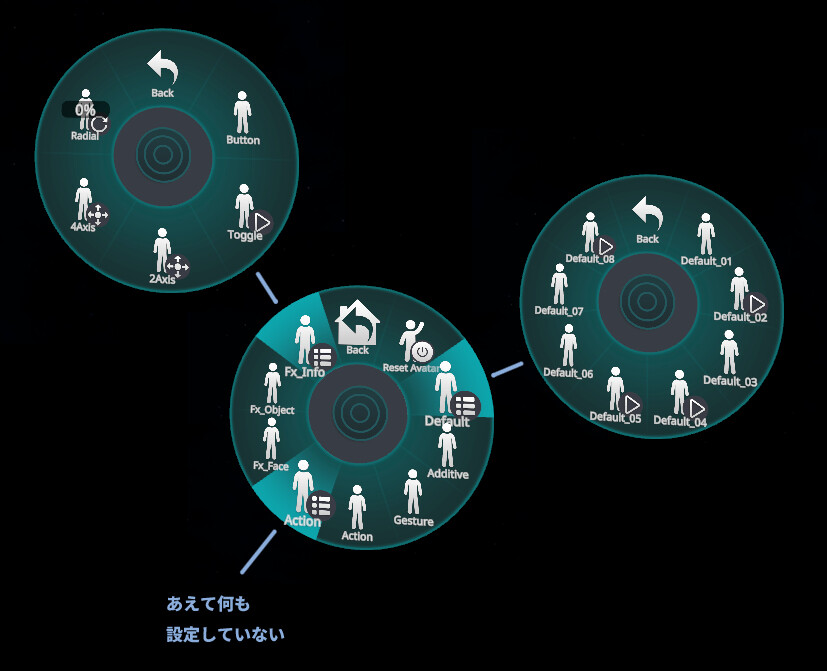
下記のようなVRC Avator Descriptorとパイメニューが設定された状態で始めます。
VRC Avator Descriptorの設定はこちら

パイメニューの作り方はこちら。

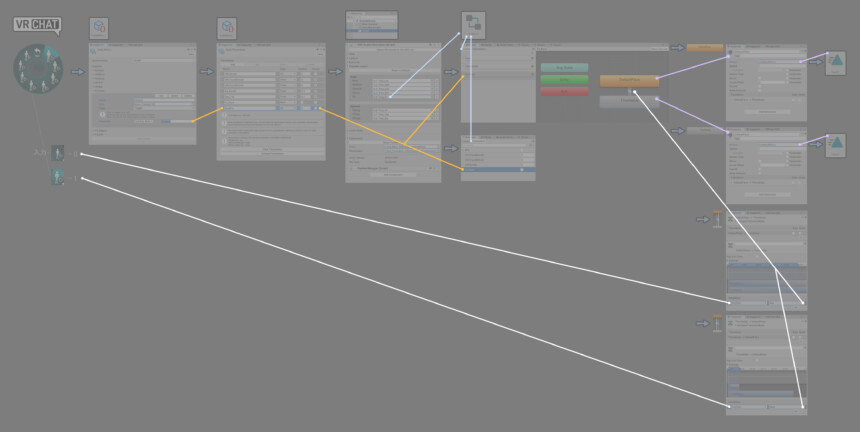
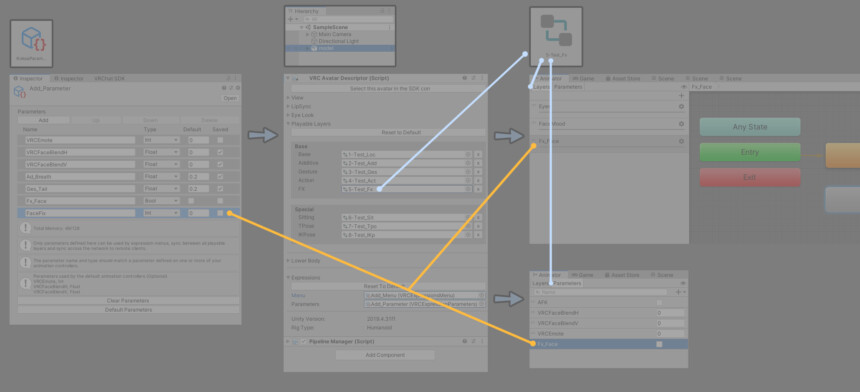
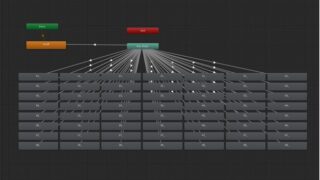
これから作る物について
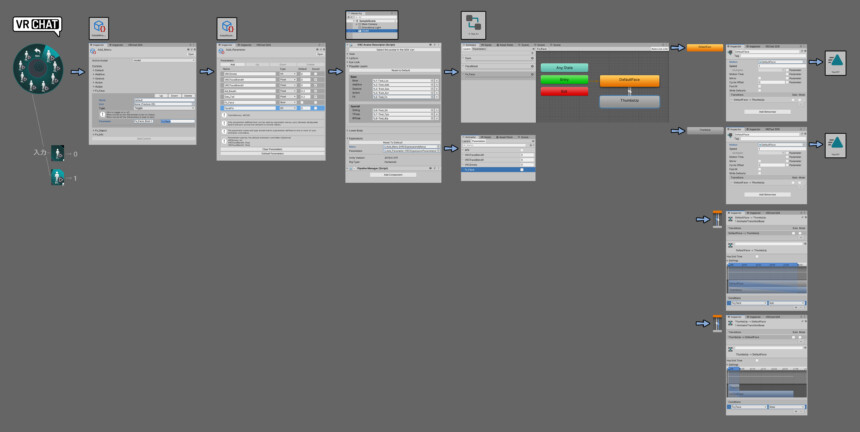
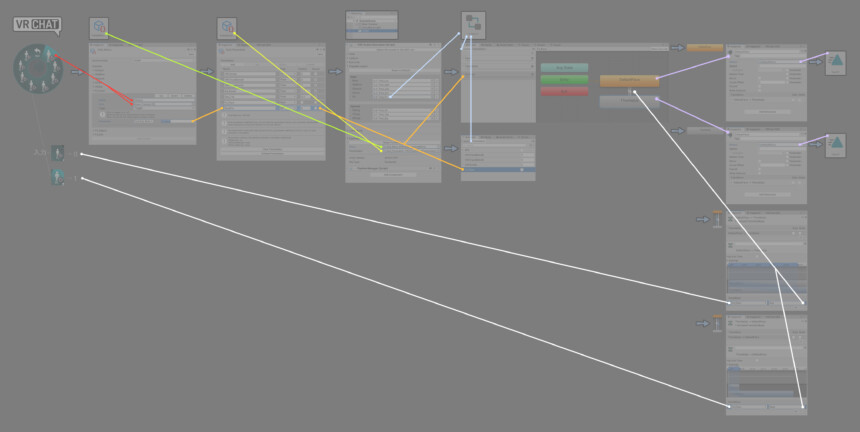
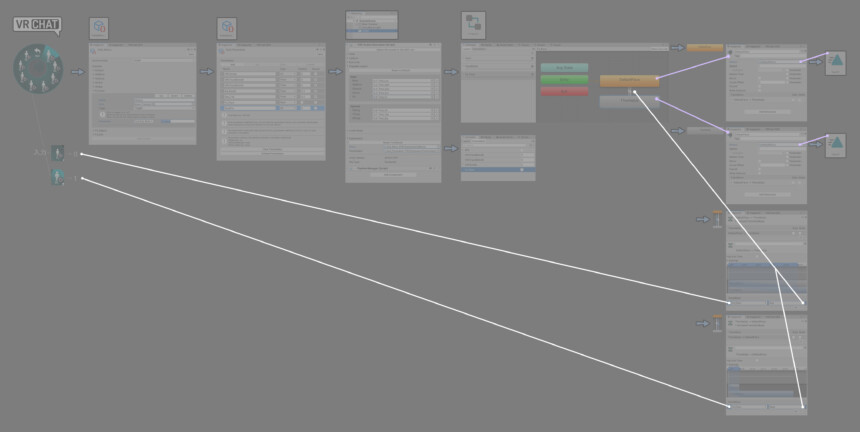
パイメニューからアニメーションを再生する機構を作ります。

・赤色=ラジアルメニューの表示
・緑と黄色=ラジアルメニューをアバターと同期
・オレンジ=入力をパラメーターに変換
・水色=Animatorによる入力受け皿
・白色=パラメーターによる挙動設定(条件分岐)
・藤色=アニメーションの再生

文字潰れ対策、画像拡大用Twitter。
これでパイメニューからの入力で表情を変えることができます。

VRC Avator Descriptorとパイメニューが設定された状態から始めるのでこの部分だけを作ります。

パラメーターの設定
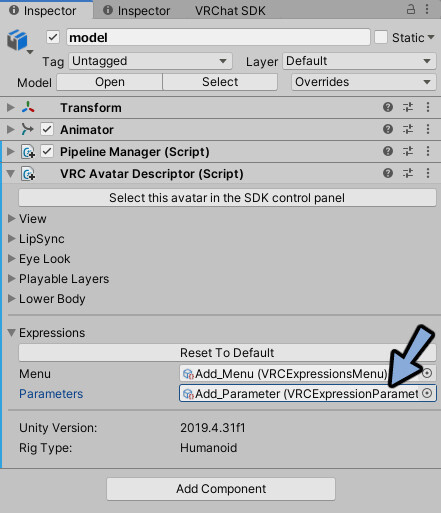
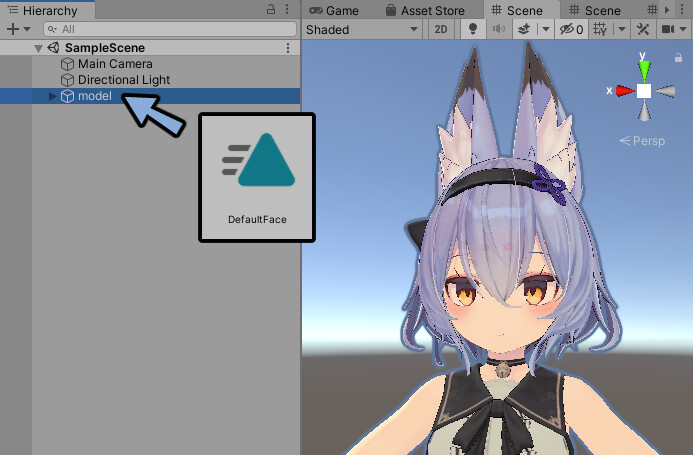
Hierarchyでアバターを選択。

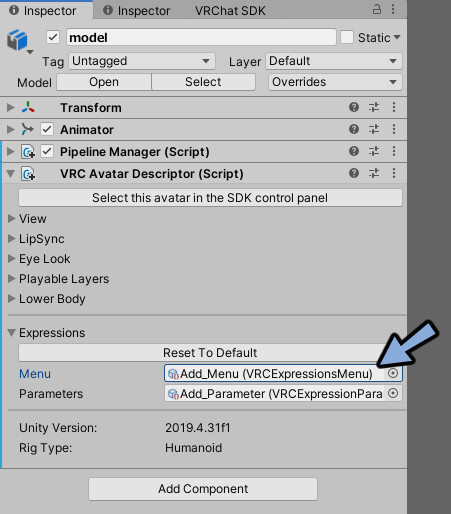
Inspectorを確認。
Parametersの中のデータをクリック。

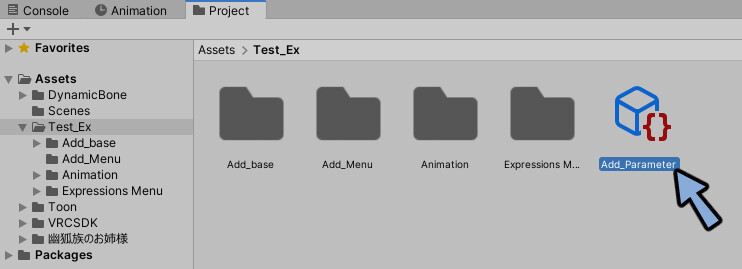
Projectでアバターに割り当てたExpression Parameterを選択。

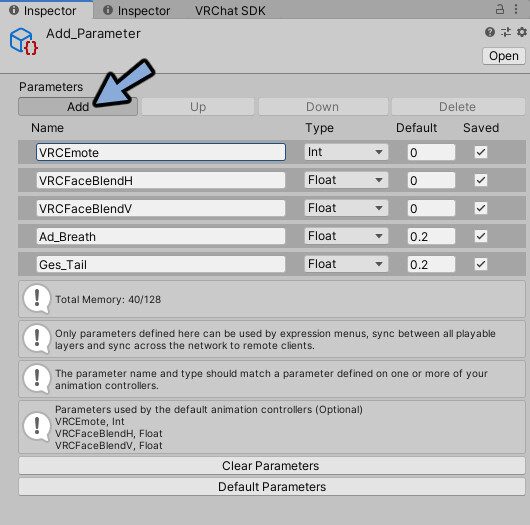
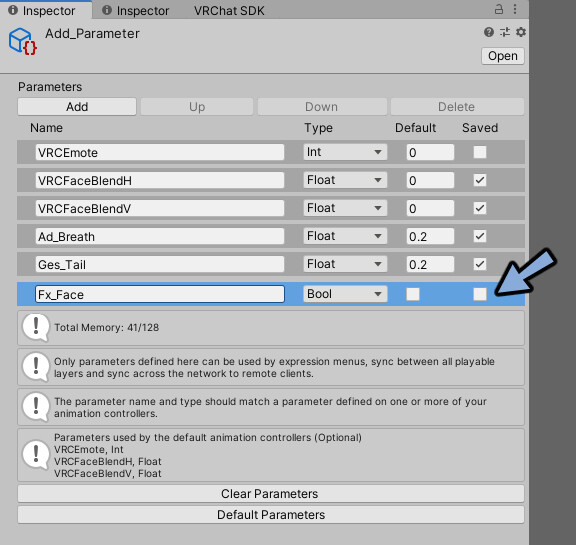
Inspectorを確認。
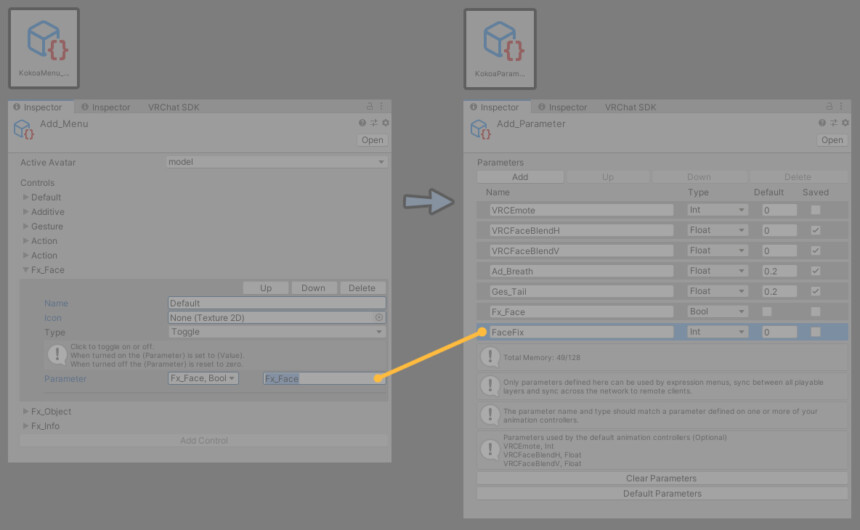
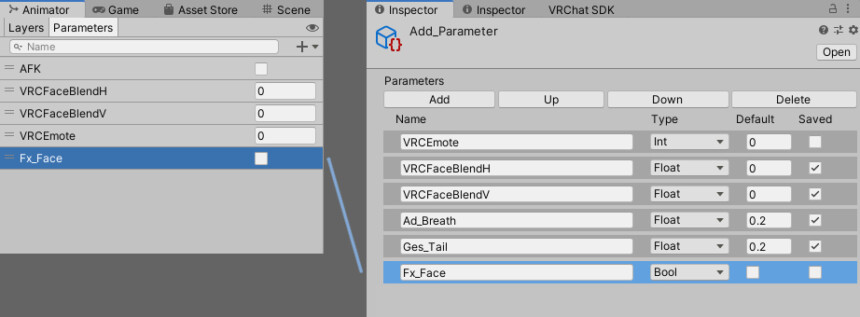
Addでパラメーターを追加。

名前をFx_Faceに変更(※ここの名前は後々重要になります。)
TypeをBoolに変更。
Defaultのチェックを解除。
Saveのチェックを解除。

Hierarchyでアバターを選択。

Inspectorを確認。
Menuの中のデータをクリック。

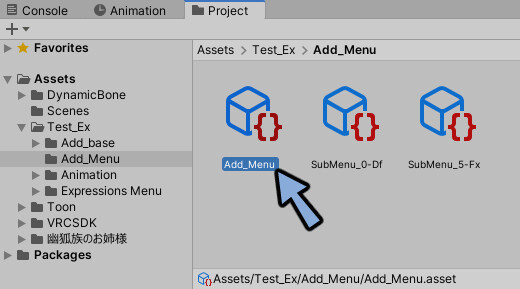
Projectでアバターに割り当てたExpression Menuを選択。

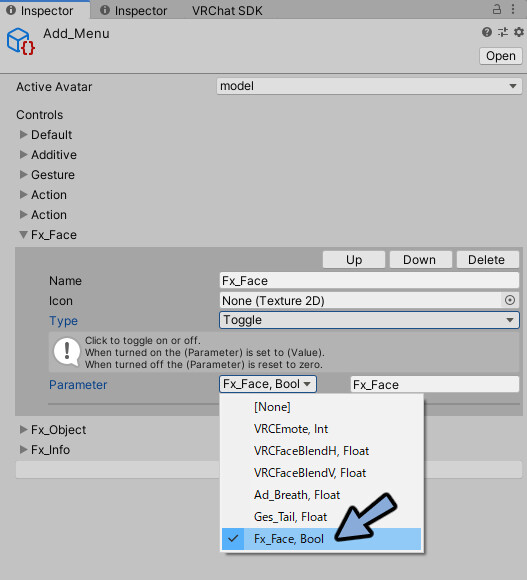
パイメニューの記事で設定したFx_のコントロールを開きます。
TypeをToggleに変更。
ParameterをFx_Face, Boolに変更。

これでメニューとパラメーターがつながりました。

Fx Layerの設定
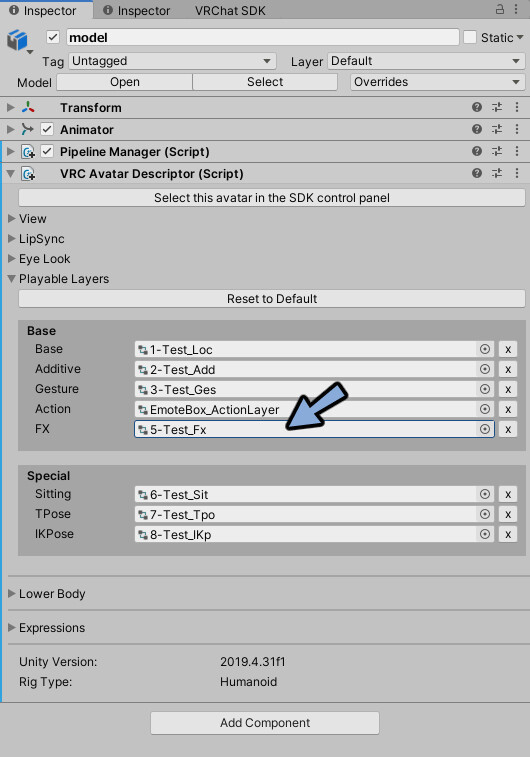
Hierarchyでアバターを選択。

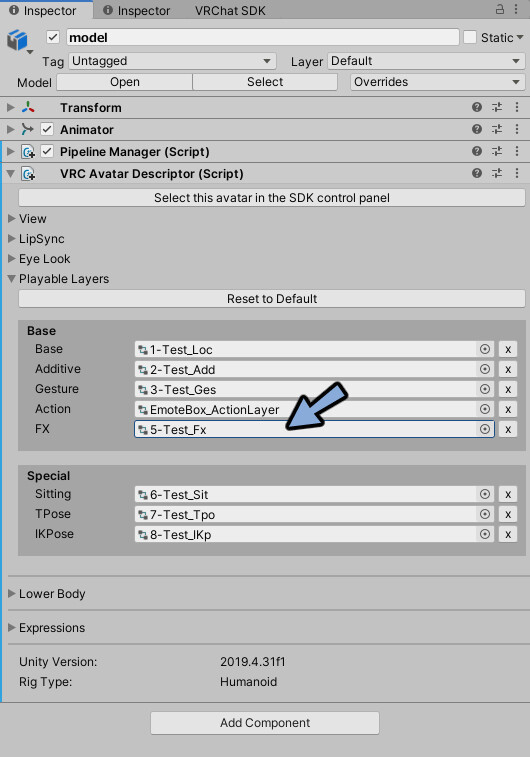
VRC Avatar Descriptor → Playable Layersを開きます。
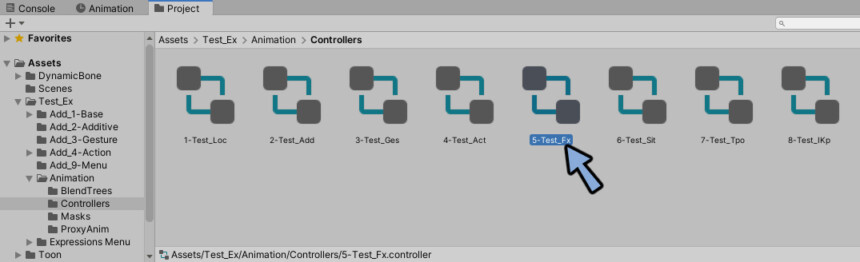
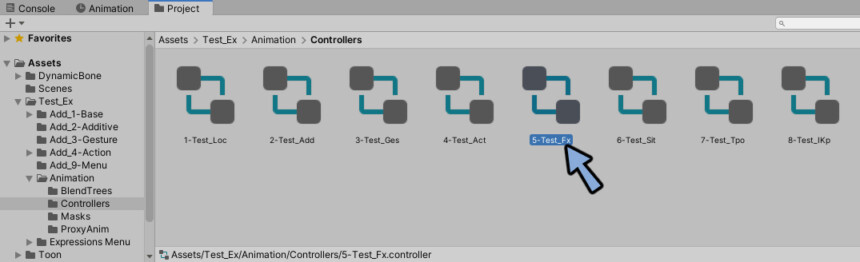
FXに割り当てたコントローラーをクリック。

Projectで強調表示されたコントローラ―をダブルクリック。

Animatorを開きます。
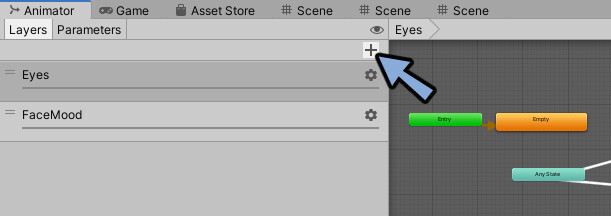
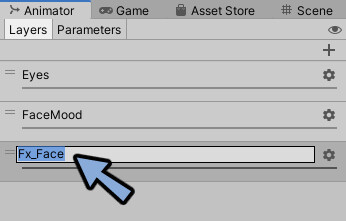
Layers上で+ボタンを押します。

名前をFx_Faceなどの分かりやすい名前に変更。

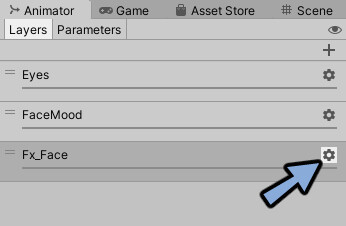
右上の歯車ボタンを押します。

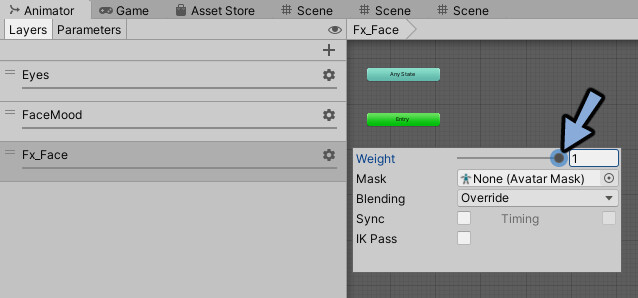
Weightを1に変更。

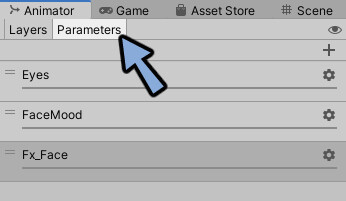
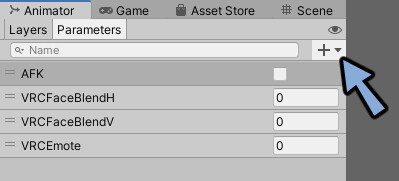
Parametersを押します。

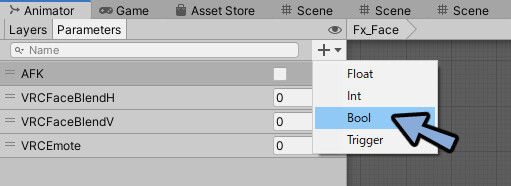
右上の+ボタンを押します。

Boolを選択。

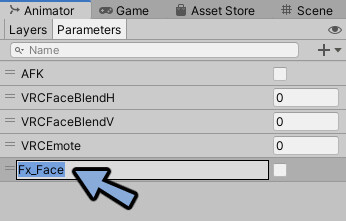
名前をFx_Faceに変更

ここの名前はパラメーターの名前と同じにする必要があります。

これでパラメーターをレイヤー接続+レイヤーに割り当てたコントローラーに接続できました。

Fx Layerの設定が完了です。
表情アニメーションの用意
必要なアニメーションは2つです。
・初期状態の表情
・変更したい表情
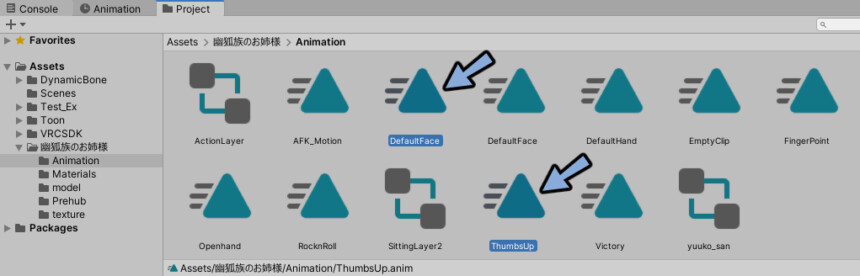
今回は幽狐さんのモデルに既にあるアニメーションを使います。
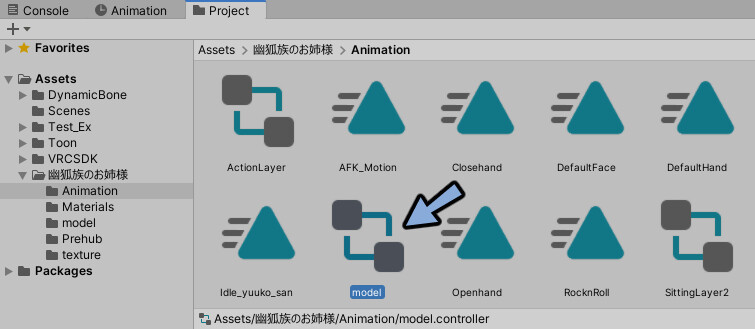
幽狐さんファイルのAnimationを開くと出てきます。

再生ボタンを押します。
Playモードにします。

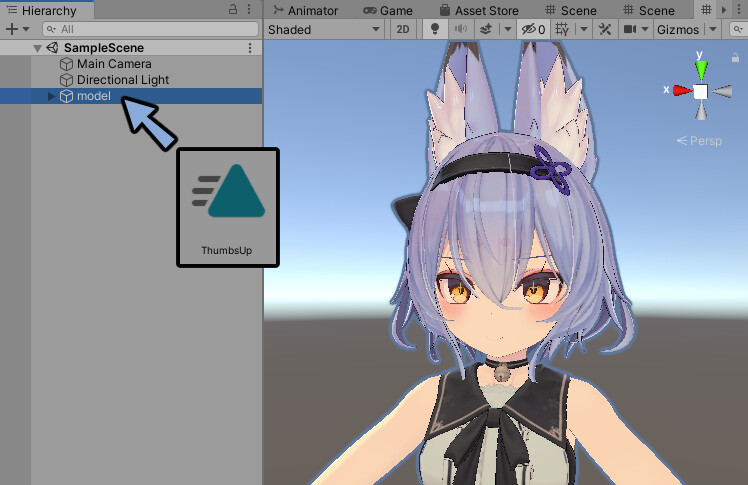
Hierarchyで幽狐さんのモデルにアニメーションをドラッグ&ドロップ。
表情を確認。
変更したい表情を決めます。(今回はThumbsUpを使います)

Default Faceをドラッグ&ドロップ。
初期状態の表情がDefault Faceな事を確認。

表情確認ができればもう一度再生ボタンを押します。
Playモードを解除します。

製法上できたコントローラーを削除します。
※先ほどHierarchyで割り当てたモデルと同じ名前です。

これで表情アニメーションの用意が完了です。
表情アニメーションの自作したい方はこちらをご覧ください。
表情アニメーションの設定
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
FXに割り当てたコントローラーをクリック。

Projectで強調表示されたコントローラ―をダブルクリック。

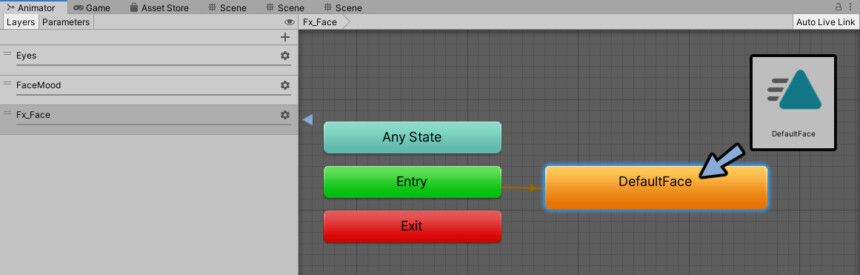
Animatorを見ます。
LayersがFx_Faceなのを確認。
右側のグリッドがある所にDefault Faceのアニメーションをドラッグ&ドロップ。

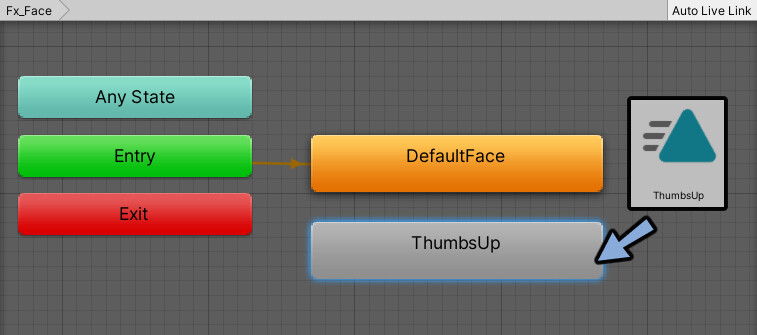
追加でThumbsUpのアニメーションもドラッグ&ドロップで追加。

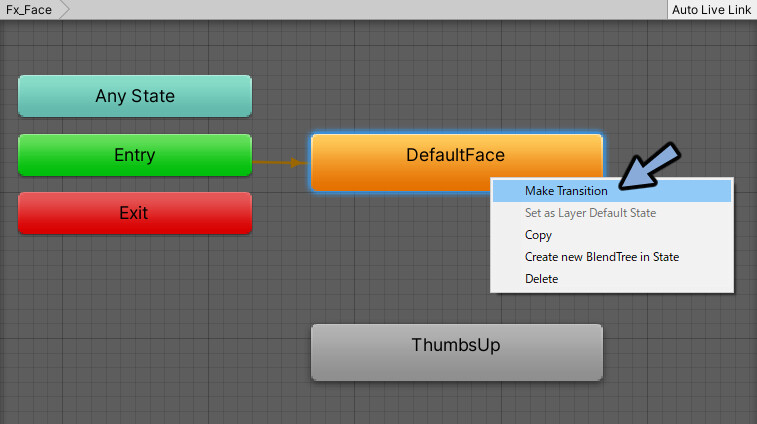
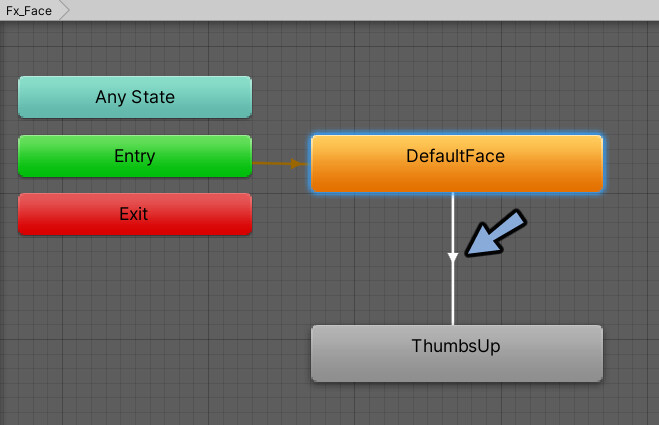
DefaultFaceを右クリック。
Make Transitionを選択。

ThumbsUpをクリック。
すると白い線で繋ぐことができます。

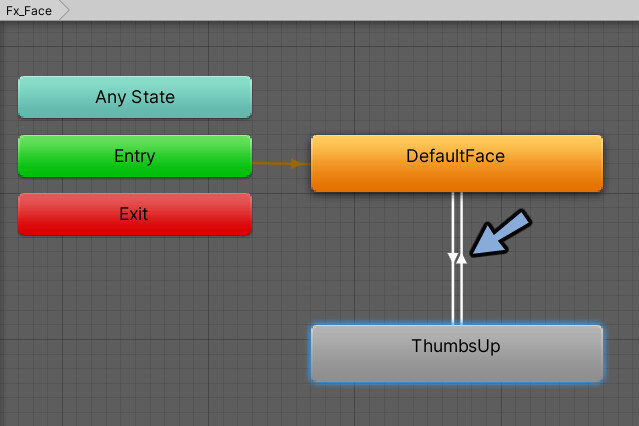
同様の方法でThumbsUpからDefaultFaceに線を繋ぎます。

この線は選択できます。
そしてInspectorに情報を持ってます。
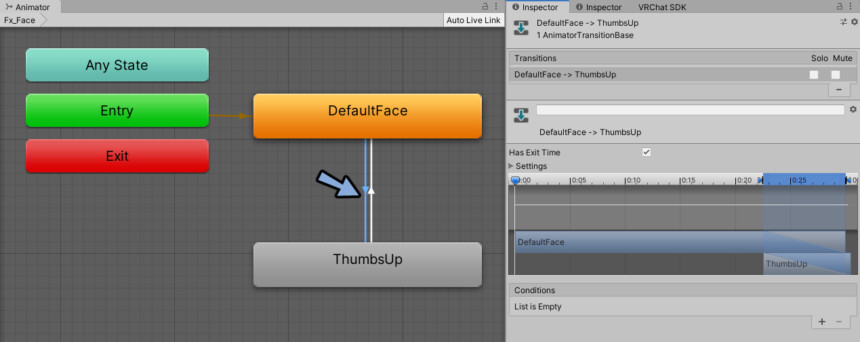
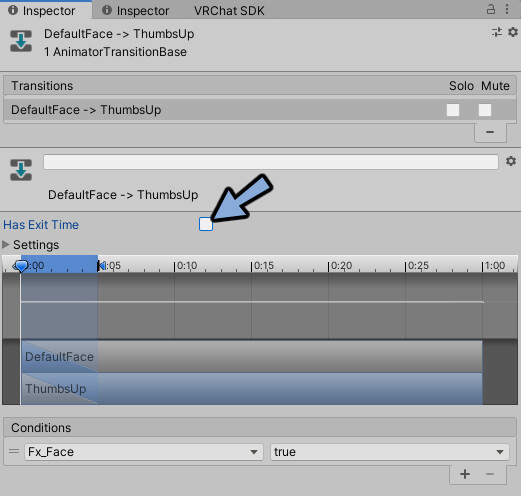
ThumbsUpに向かう線を選択。
Inspectorを確認。

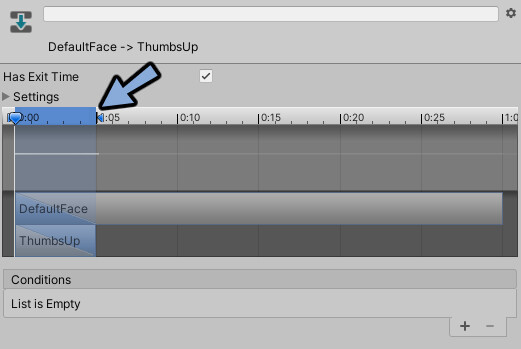
時間軸のバーで切り替わりタイミングを調整。

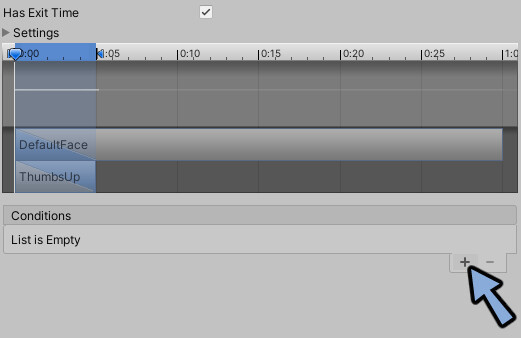
Conditionsの右下の+ボタンを選択。

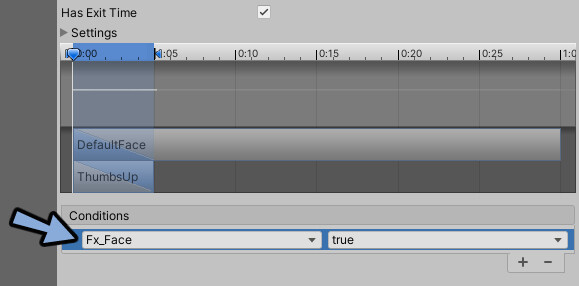
左側をFx_Face、右側をtrueに変更。

Has Exit Timeのチェックを解除。
これでFx_Faceの入力がONの時ThumbsUpが実行されます。

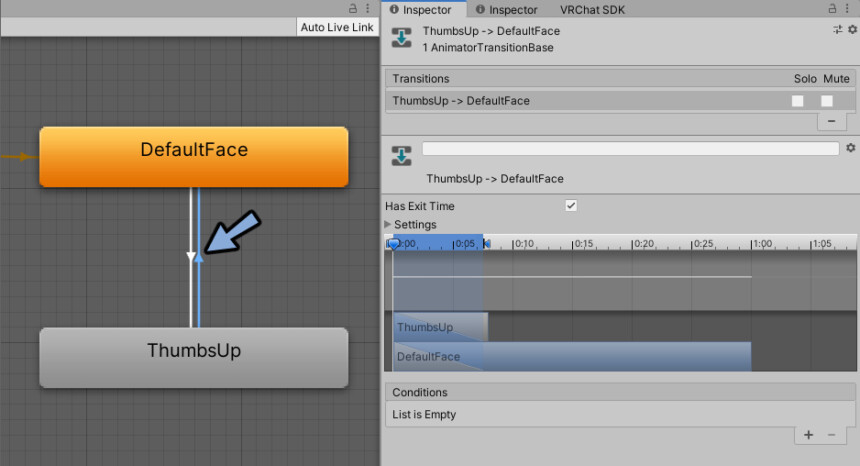
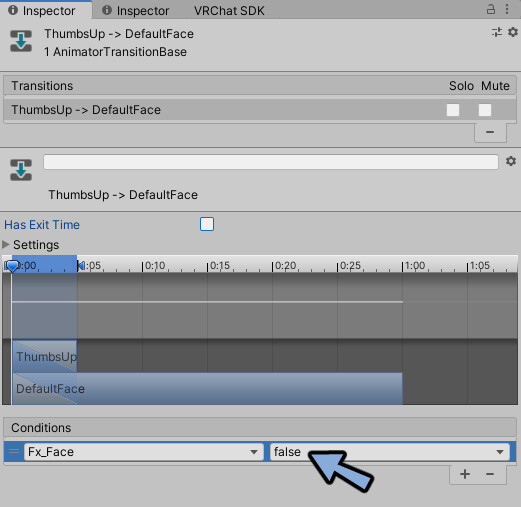
DefaultFaceに向かう線を選択。
Inspectorを確認。

Has Exit Timeのチェックを解除。
切り替わるタイミングを調整。
ConditionsでFx_Face、Falseを選択。
これでFx_Faceの入力がOFFの時Default Faceが実行されます。

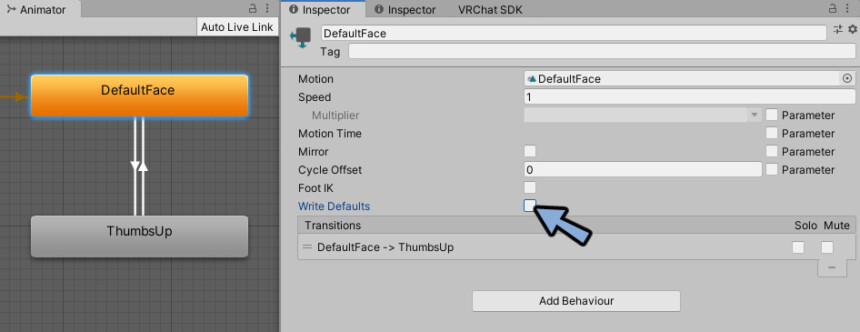
DefaultFaceの箱を選択。
Write Defaultsのチェックを解除。

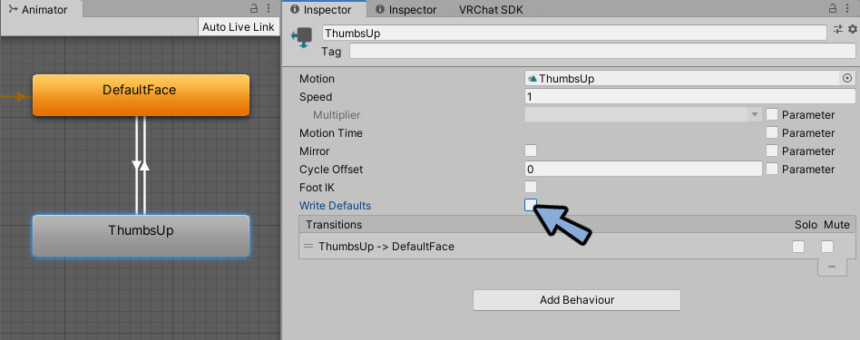
ThumbsUpの箱を選択。
Write Defaultsのチェックを解除。

これで条件分岐とアニメーション再生の設定が完了です。

VRChatにアップロード。
すると表情を切り替えることができます。

以上で表情の切り替えが完了です。
2つ以上の表情について
この方法では2つ以上の表情を設定すると干渉するなどの問題が起こります。
複雑な条件分岐の設定などが非常に手間です。
そこでこちらのツールを使う事をおすすめします。

使い方はこちらをご覧ください。
まとめ
今回はFx Layerを使って表情を追加する方法を紹介しました。
またFloatを使って徐々に動作を切り替える方法についてはこちらで解説。
ぜひこちらもご覧ください。










コメント