はじめに
今回はVRM形式のキャラクターをVRChatにアップロードします。
VRMはVRoidを使用して製作。
VRoidなどからキャラを作り書き出せることを前提に進めます。
前提知識はこちらをご覧ください。
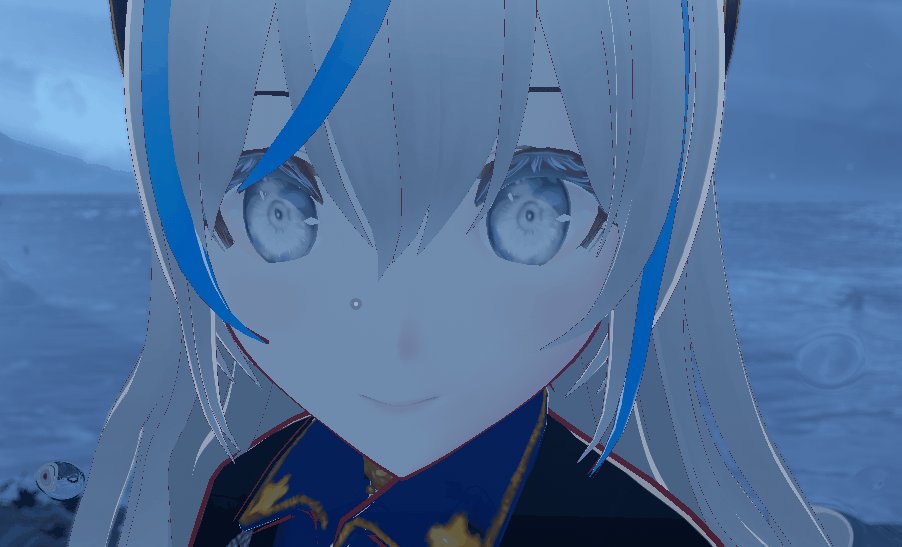
このようなキャラのVRMがある事を前提に進めます。

Unity+VCCの用意
VRChatにアバターをアップするには下記の3つが必要です。
・Unity Hub
・Unity
・VCC
こちらを導入していきます。
Unity Hubのインストール
UnityはUnity Hubという管理ツールを使って導入します。
こちらのページにアクセス。

Unity Hubをダウンロードをクリック。

.exeをクリックして普通にインストール。

これでUnity Hubのインストールが完了です。
Unityのインストール
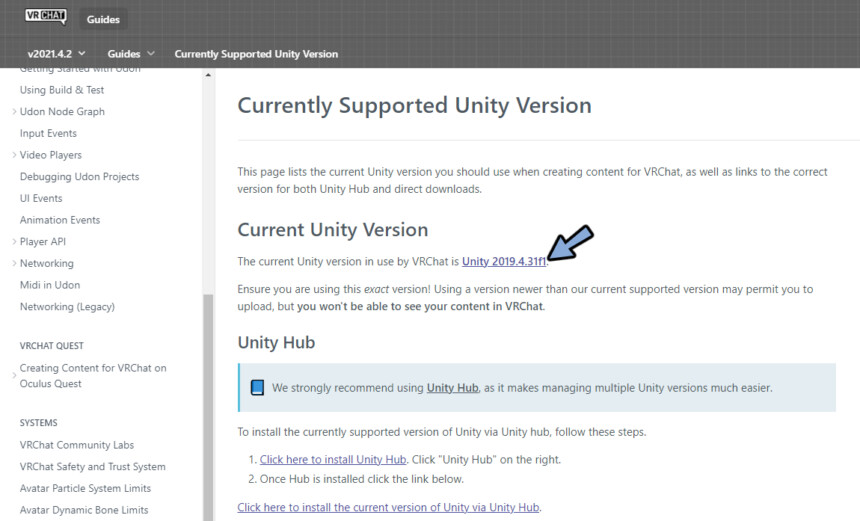
こちらのページで対応しているUnityのバージョンを確認。
Google翻訳をかけると読めます。

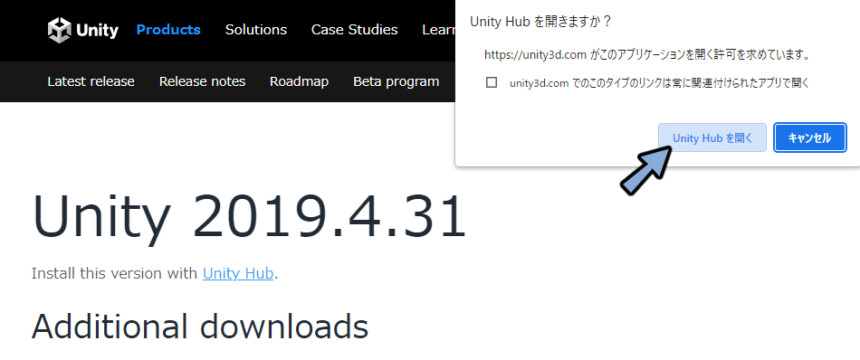
現在のUnityバージョンのリンクをクリック。

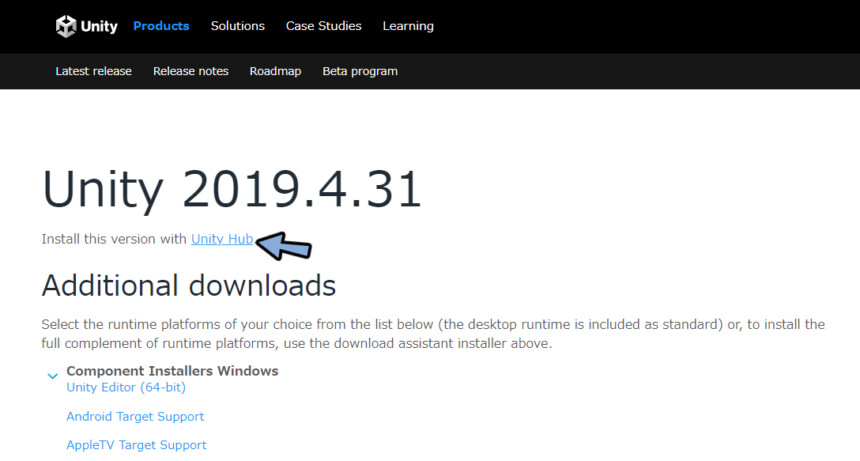
Unity Hubをクリック。

Unity Hub を開く を押します。

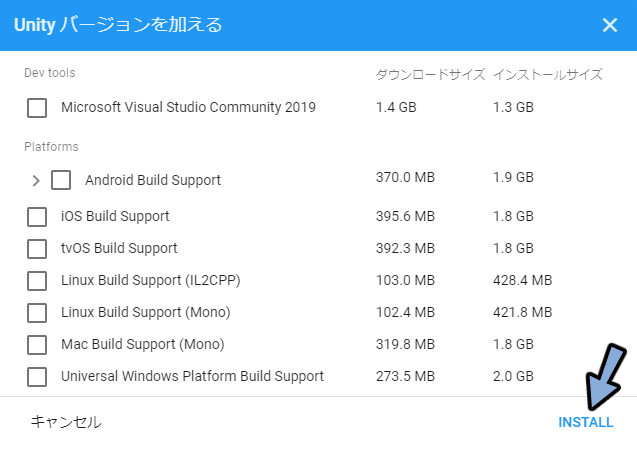
全てのモジュールのチェックを外します。
INSTALLを押します。

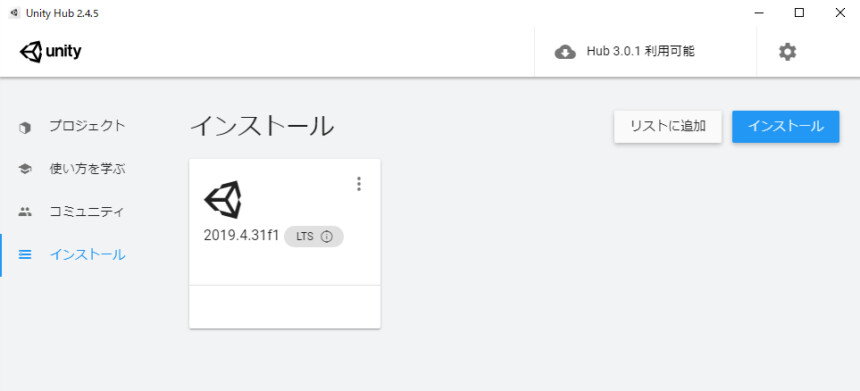
これでUnityのインストールが完了です。

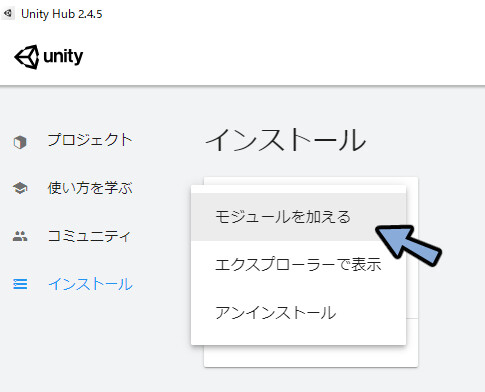
もしモジュールが必要になった場合は3つの点をクリック。

モジュールを加えるを選択で追加してください。

これで、Unityの導入が完了です。
VCCの導入
VCC = VRChat Creator Companionの略。
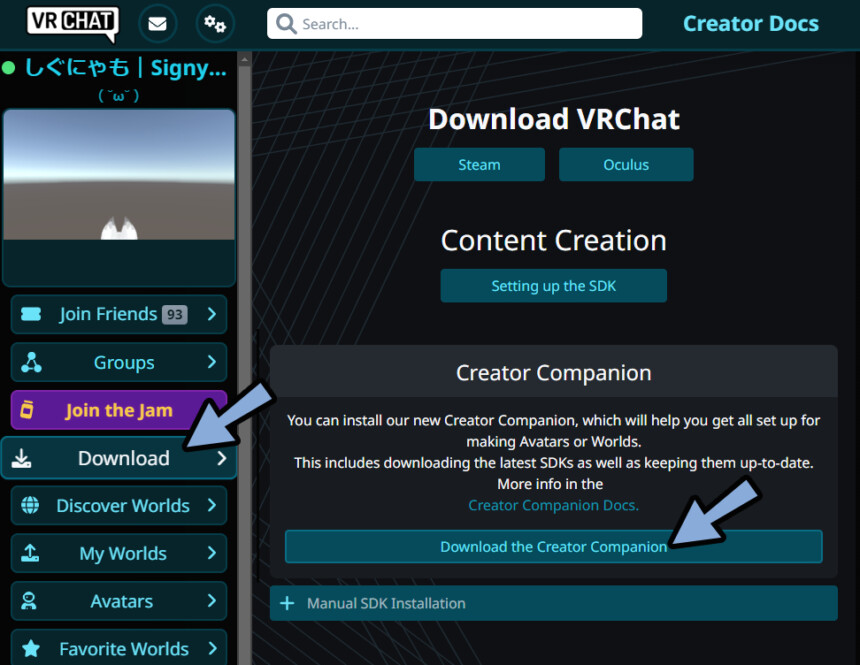
VRChatのWEBページにアクセス。
無ければ、アカウントを作成。
Download → Download the Creator Companionをクリック。

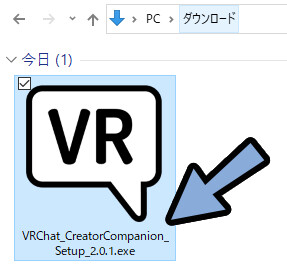
ダウンロードした.exeを実行。
VCCを導入。

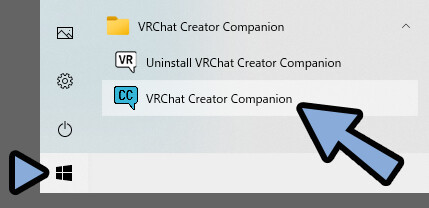
Windowsキー → VCCを実行。

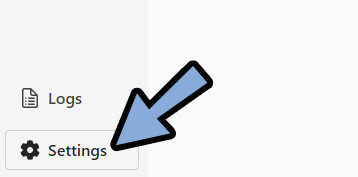
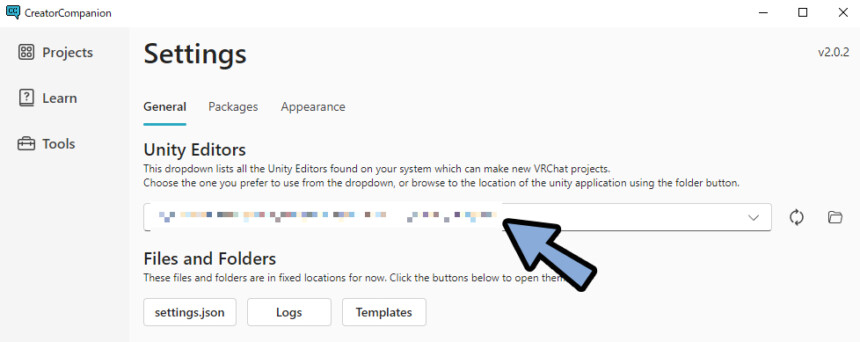
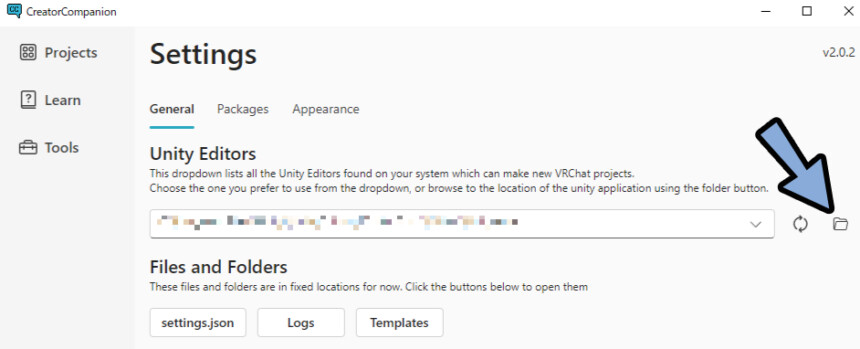
画面左下のSettingsをクリック。

Unity Editorsで「unity.exe」のパスが割り当てられてるか確認。

なければ、次の操作を行います。
VCCにUnity.exeを割り当てる
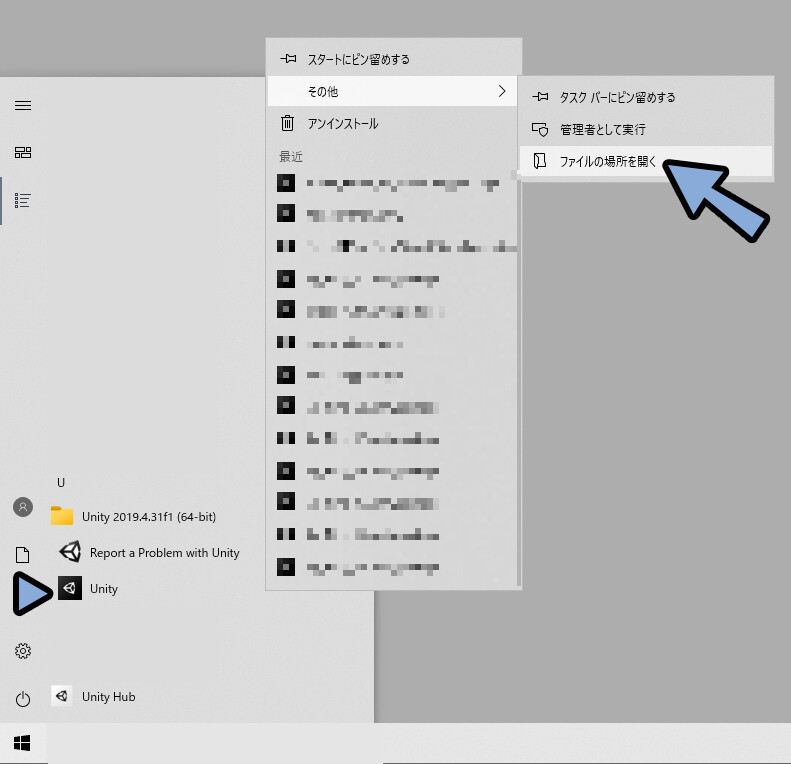
Windowsキー → Unityを右クリック。
その他 → ファイルの場所を開くを選択。

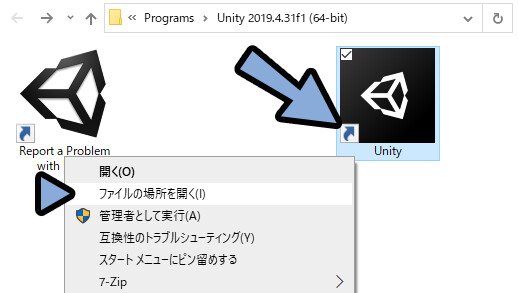
左下に矢印があるのは、ショートカットファイルです。
こちらを右クリック → 「ファイルの場所を開く」を選択。

すると、本体が出てきます。
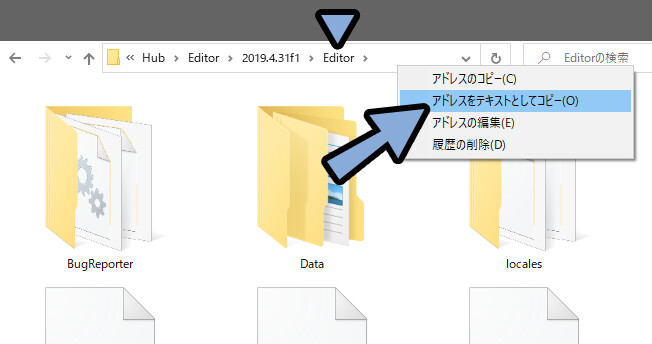
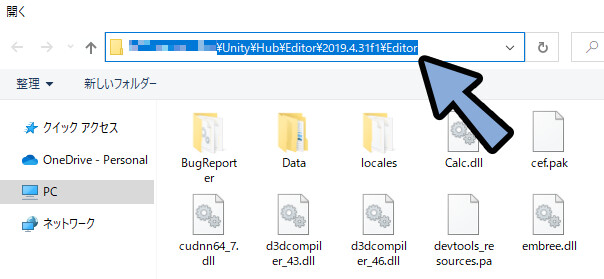
ここのパスを右クリック。
アドレスをテキストとしてコピーを選択。

VCCに戻ります。
Unity Editorsのフォルダマークをクリック。

パスにCtrl+Vでアドレスを貼り付け。
EnterキーでUnity本体がある場所を開きます。

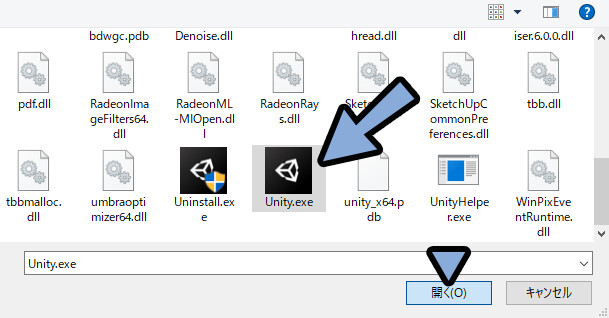
Unity.exeを選択。
開くボタンで確定。

これでVCCにUnity.exeを割り当てが完了です。
UnityでProject作成
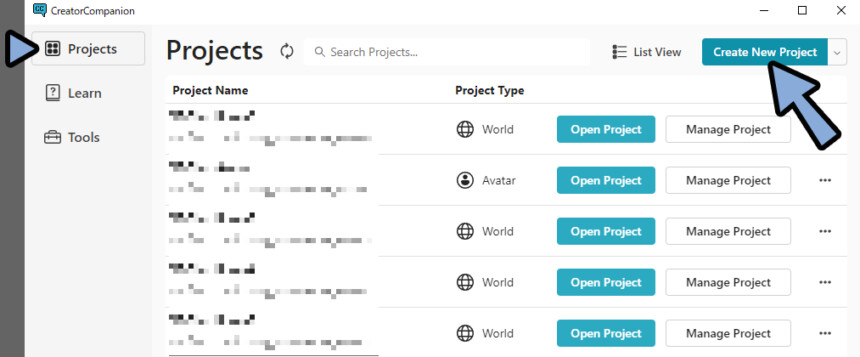
VCCのProjectsをクリック。
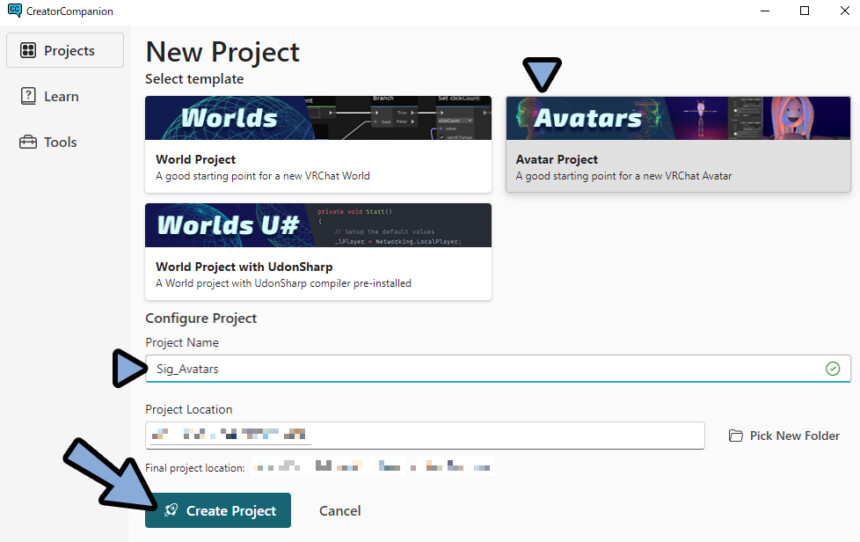
右上のCreate New Projectを選択。

Avatarsをクリック、
Project Nameを慎重に決めます(後から変更不可)
Create Projectでプロジェクト作成。

気になったプラグインがあれば追加します。
分らなければ、なにも入れなくて大丈夫です。
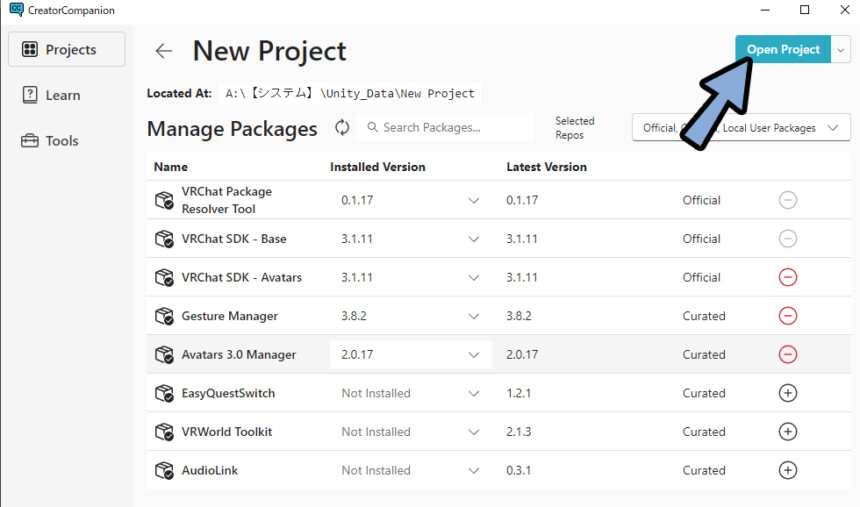
このまま「Open Project」を選択。

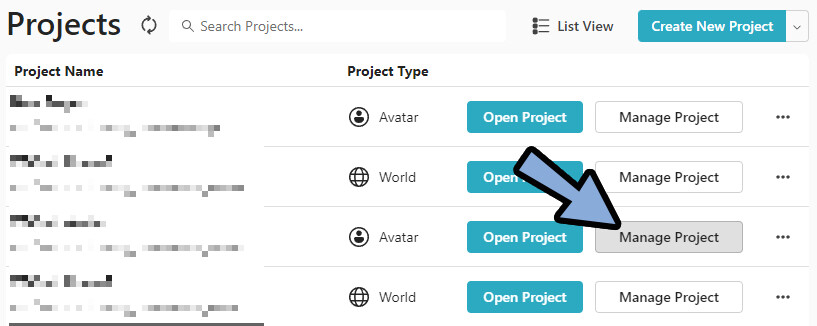
プラグインは後からProject → Manage Projectで追加できます。
なので、気にせず進めてください。

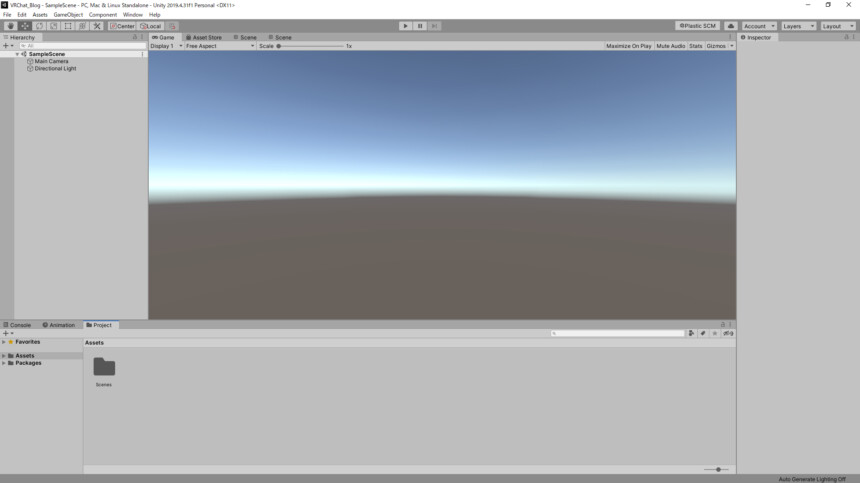
Unityが開かれます。

これで、土台となるProject作成が完了です。
VRM Converter for VRChatの導入
VRMをVRChatに変換するツールを入れます。
こちらのページにアクセス → ダウンロード。

.zipを展開。
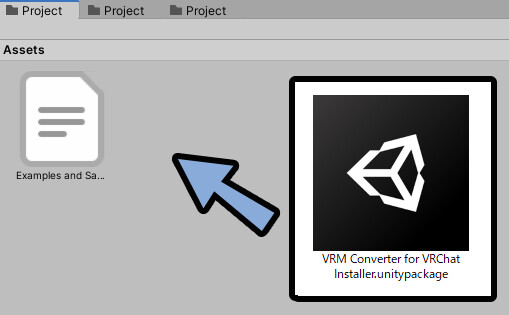
中に、VRM Converter for VRChat Installer.unitypackageがある事を確認。

こちらを、UnityのProjectにドラッグ&ドロップ。

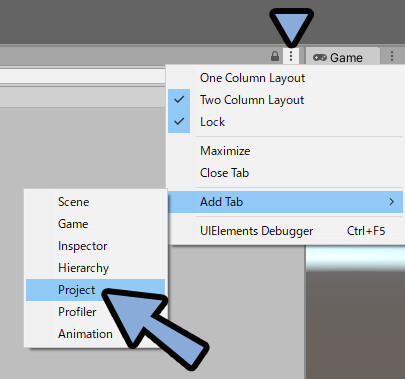
Projectが表示されてない場合、画面右上の3つの点をクリック。
Add Tab → Projectで表示。

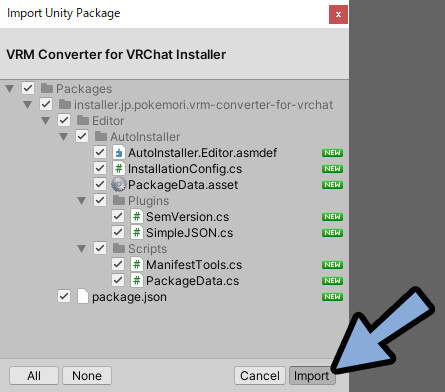
すべてに、チェックが入ってる事を確認。
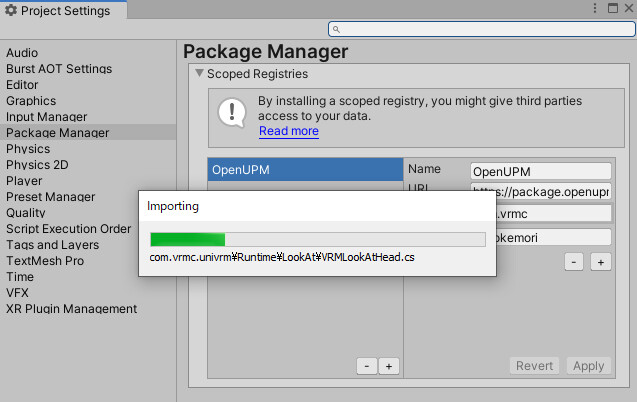
Importをクリック。

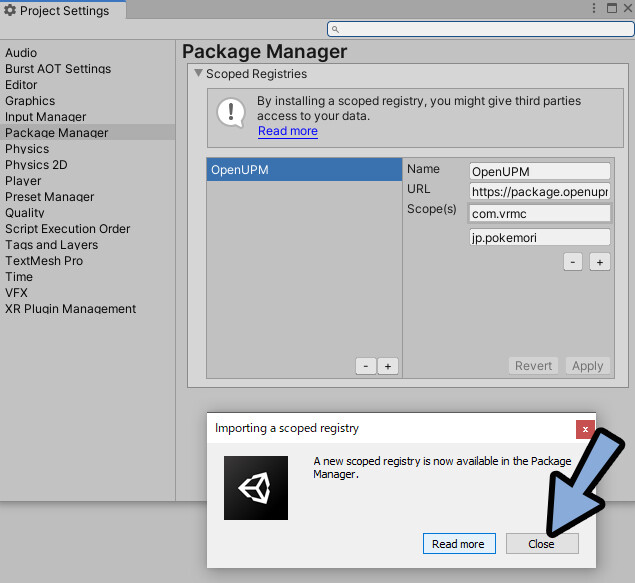
「VRMのVRChat化に必要なツールを入れます」という説明が出ます。
Closeで閉じます。
※見たい方は、Read moreで説明を見ます。

しばらく待ちます。

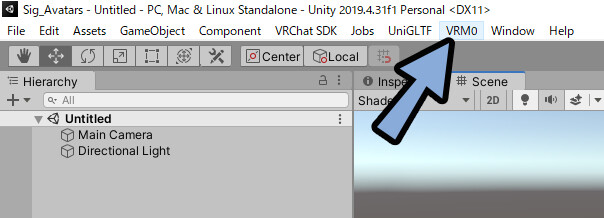
Unity画面上部でVRM0という表示があるか確認。

VRM0が出ていれば、導入完了です。
UnityにVRMを入れる
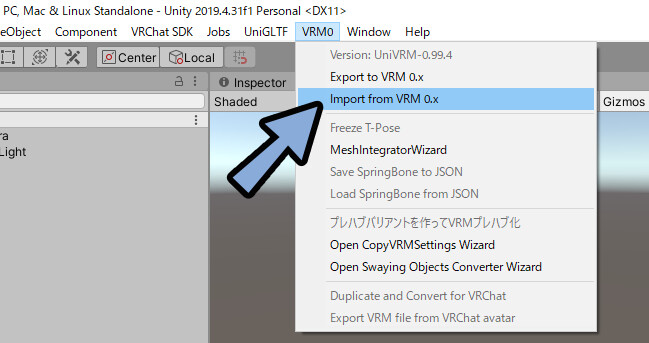
VRM0をクリック。
Import from VRM 0.xをクリック。

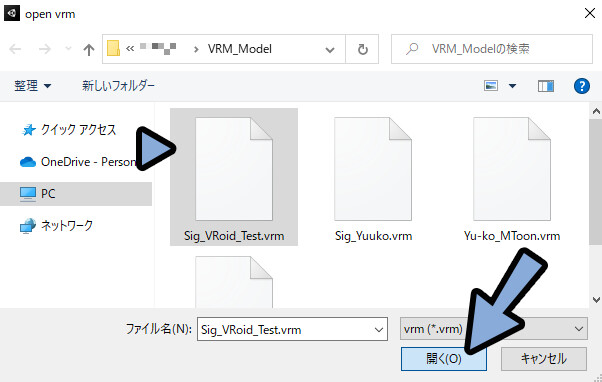
読み込みたいVRMを選択。
開くで読み込み。

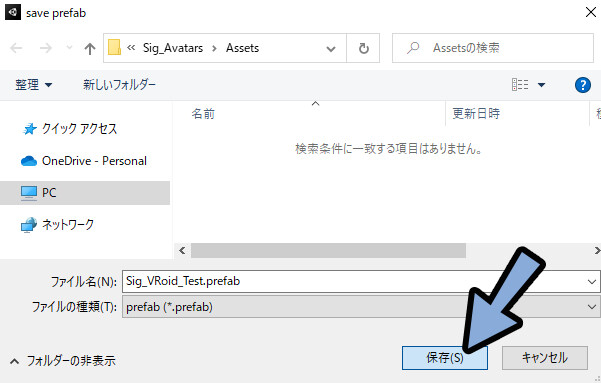
.prefabの保存先を聞かれます。
こだわりがなければ、そのまま保存をクリック。


.prefab = VRMモデルにUnityで動くための設定を入れたもの。
と思ってください。
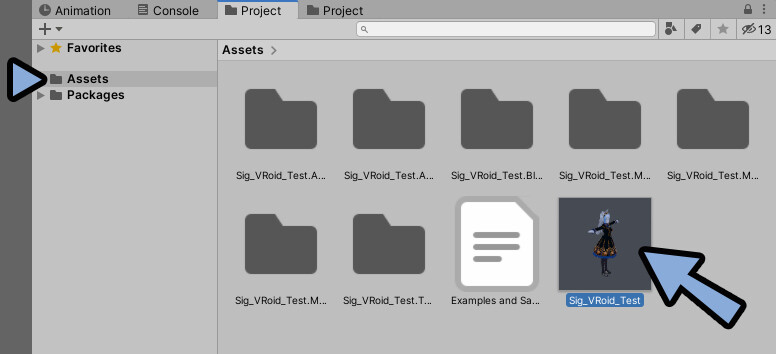
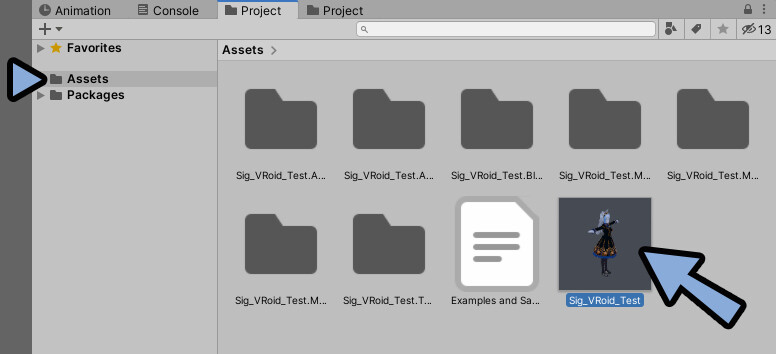
Project → Assetsをクリック。
ここに、読み込んだVRMが出ていれば成功です。

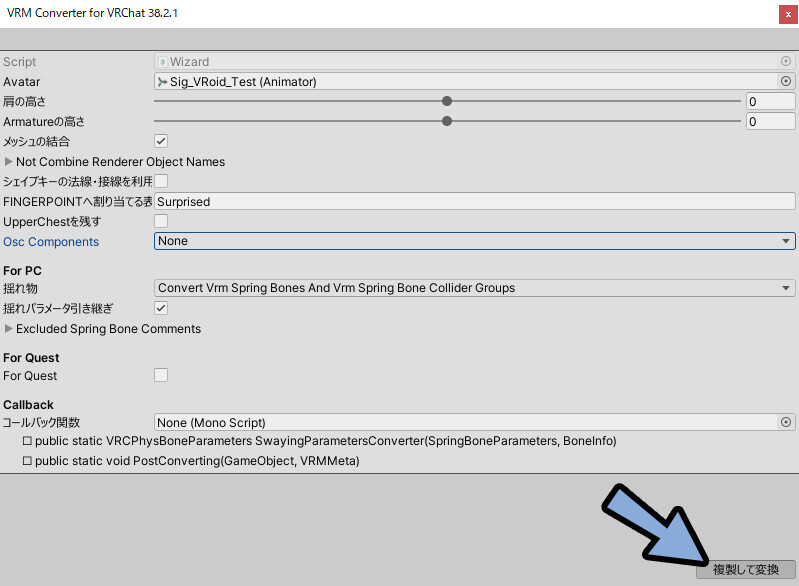
VRChat用に変換
Project → Assetsをクリック。
読み込んだVRMをクリックして選択。

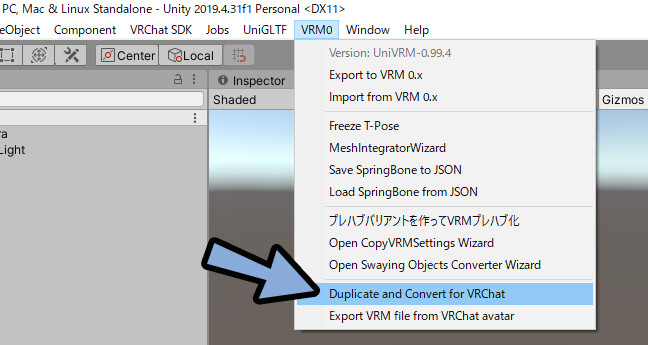
画面上部のVRM0をクリック。
「Duplicate and Convert for VRChat」を選択。

特に設定にこだわりが無ければ、そのまま複製して変換をクリック。


とにかく、まず生成。
その後、エラーが出れば調整 → 再生成で大丈夫です。
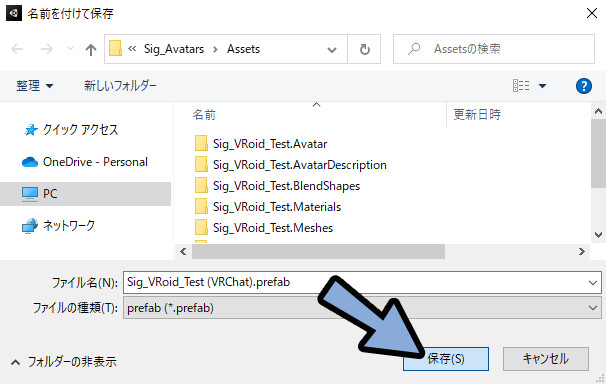
VRChat対応したアバターデータの.prefab保存先を聞かれます。
こだわりが無ければ、そのまま保存。

「変換が完了しました」が出たらOKで閉じます。
これで、VRChat用に変換したデータが完成です。

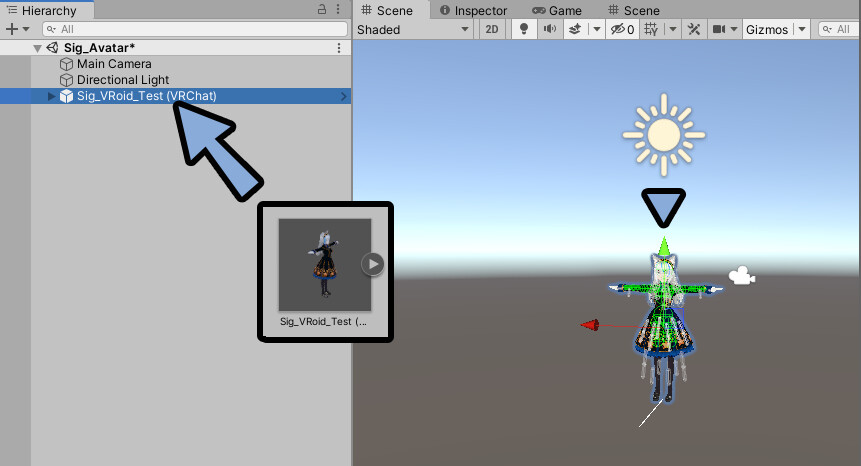
Unityにアバターを読み込む
Hierarchyに、Projectのアバターデータをドラック&ドロップ

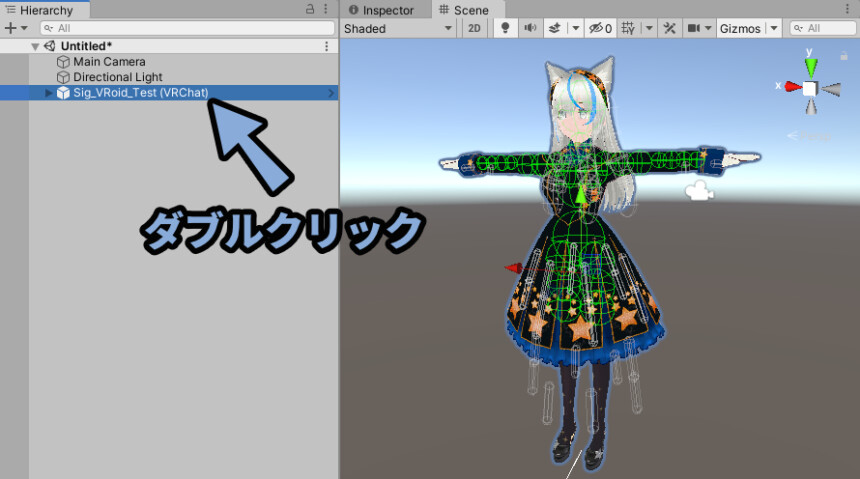
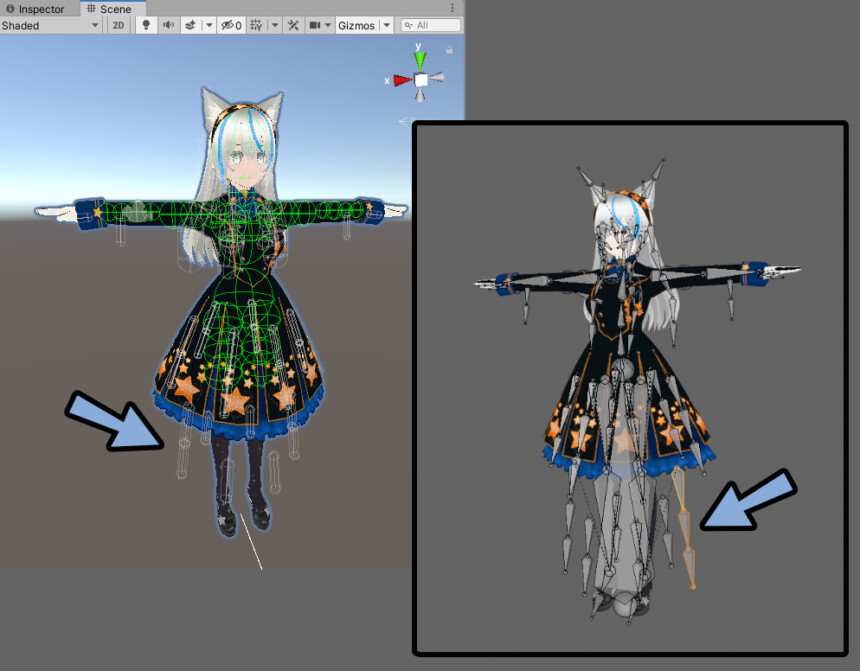
Hierarchyで読み込んだアバターをダブルクリック。
すると大きく表示できます。
あとは下記の操作で視点を調整。
・視点移動はマウスの右クリック、もしくは中クリック。
・ズームはAlt+右クリック

データが汚いのは… 仕方ないです。
VRoid経由で書き出した、VRMをのままだとこうなります。

気になる方は、BlenderでVRMを読み込み、調整 → Unityに読み込みしてください。
↓BlenderからUnityにアバターを読み込む方法はこちらで解説。
そのままでも、使えるといえば使えるので、
ここではそのまま進めます。

データが汚いと不具合の原因になります。
アバターを販売したい場合はこのままはNG。
VRChat向にアップする
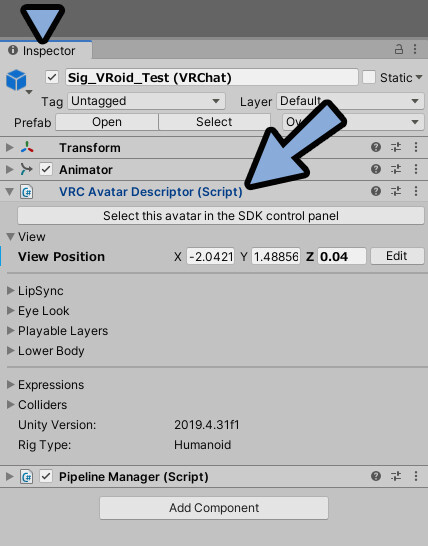
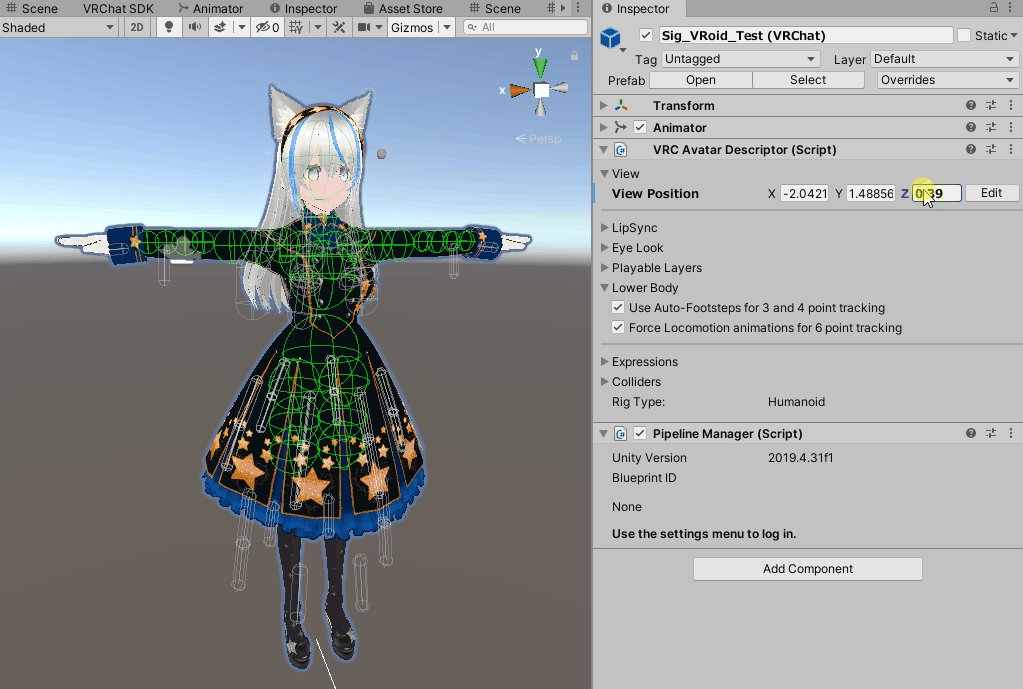
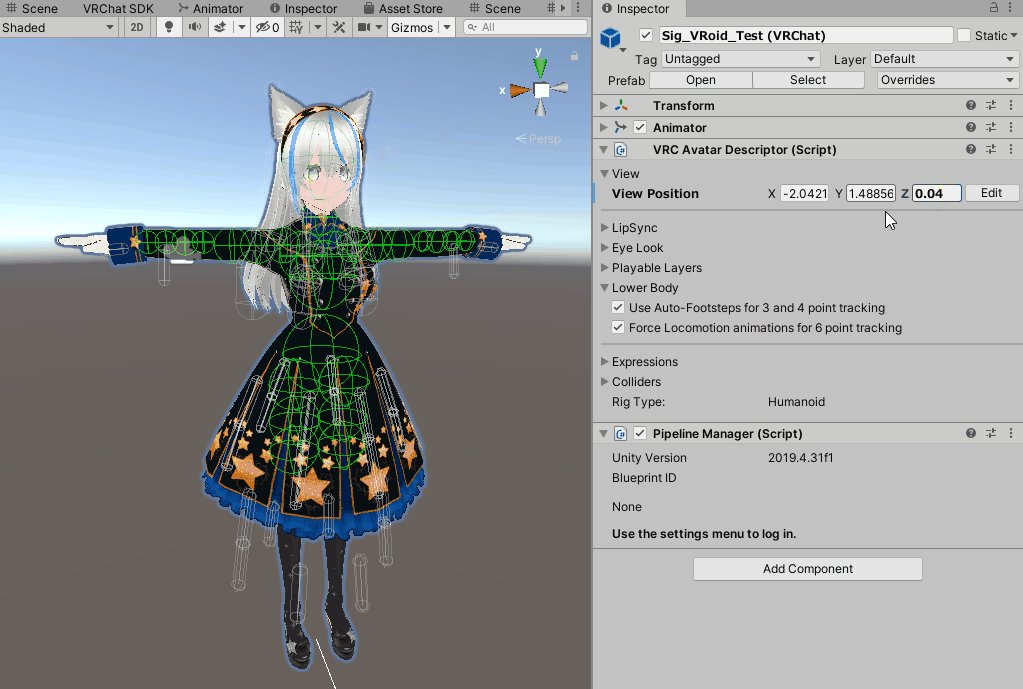
Inspectorを確認。
「VRC Avatar Descriptor (Script)」を開きます

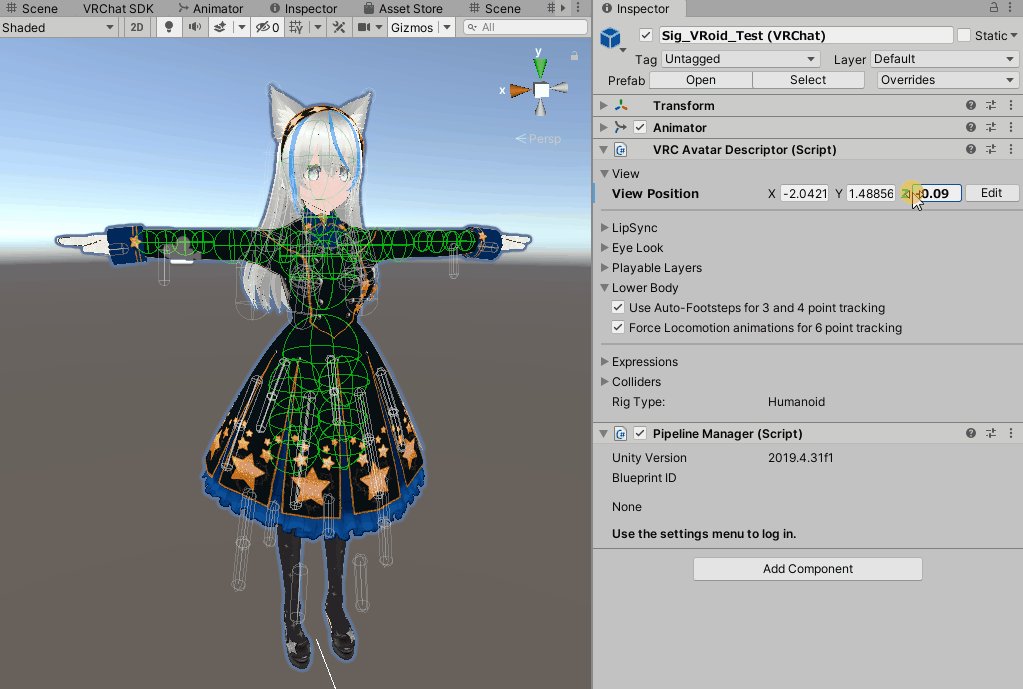
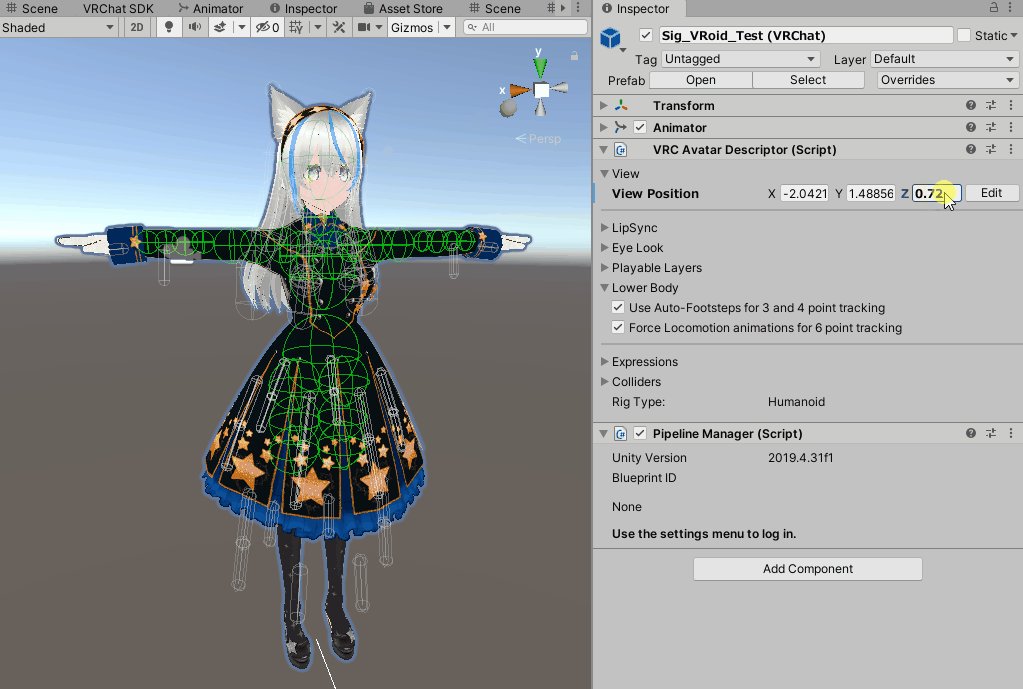
ここのView → View PositionのZを操作。
この灰色の球が顔の中にある事を確認。
これさえあれば、VRChatで最低限使えます。

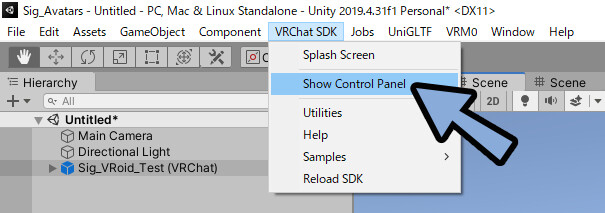
画面上部の VRChat SDK → Show Control Panelをクリック。

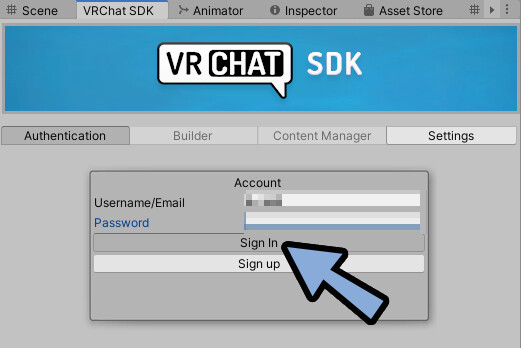
IDとパスワードを入れ、VRChat SDKにログイン。

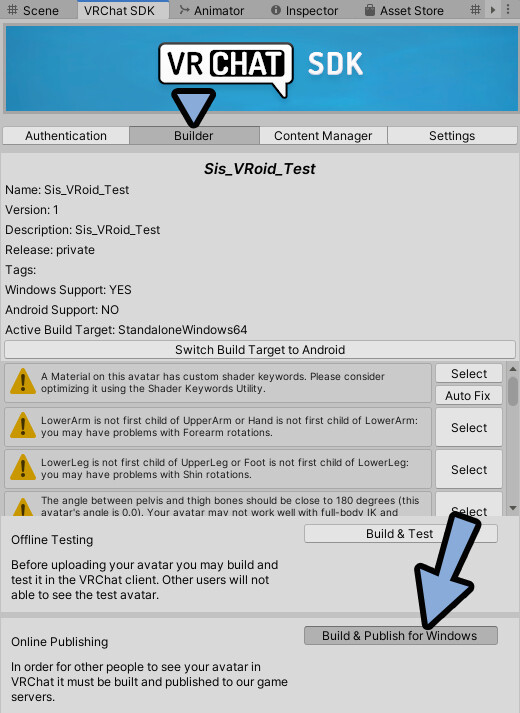
Builderをクリック。
警告やエラーは気にせず、「Build & Publish for Windows」を選択。

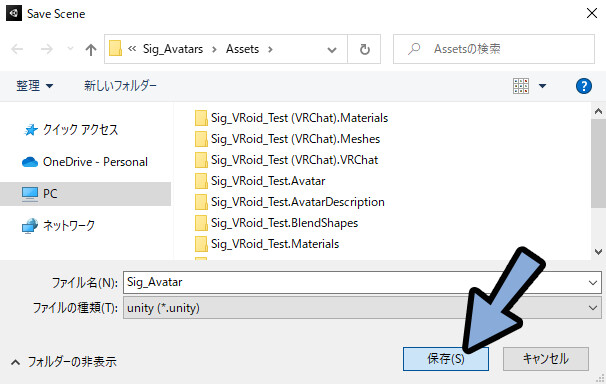
初回はシーンの保存先を聞かれます。
こだわりがなければ、何もせず保存をクリック。

しばらく待ちます。

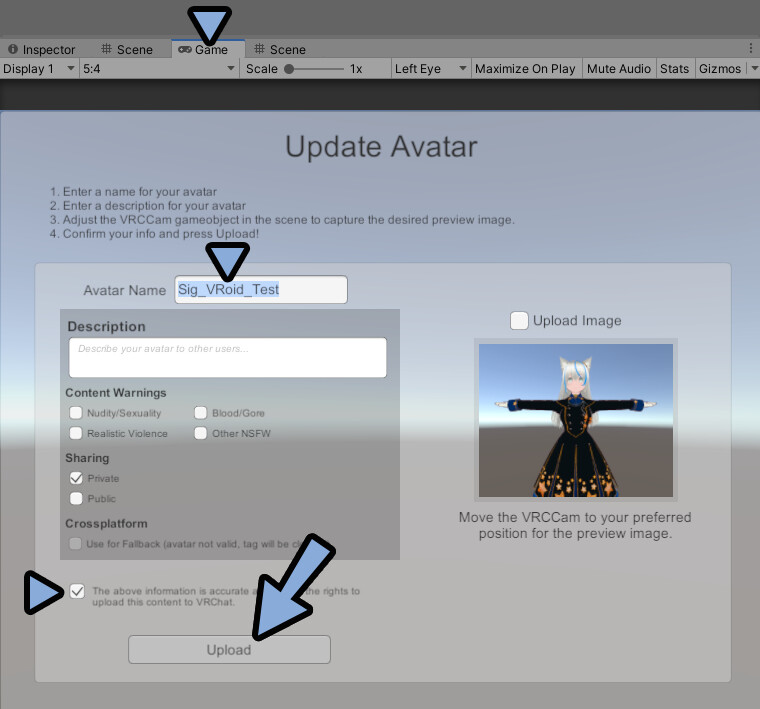
すると、Gameにアップロード画面が出てきます。
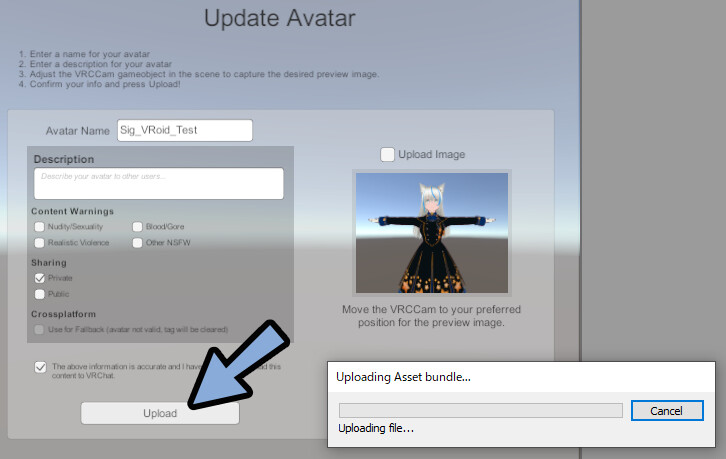
名前を入力。
利用規約に同意をチェック
Uploadをクリック。

VRChatを立ち上げ。
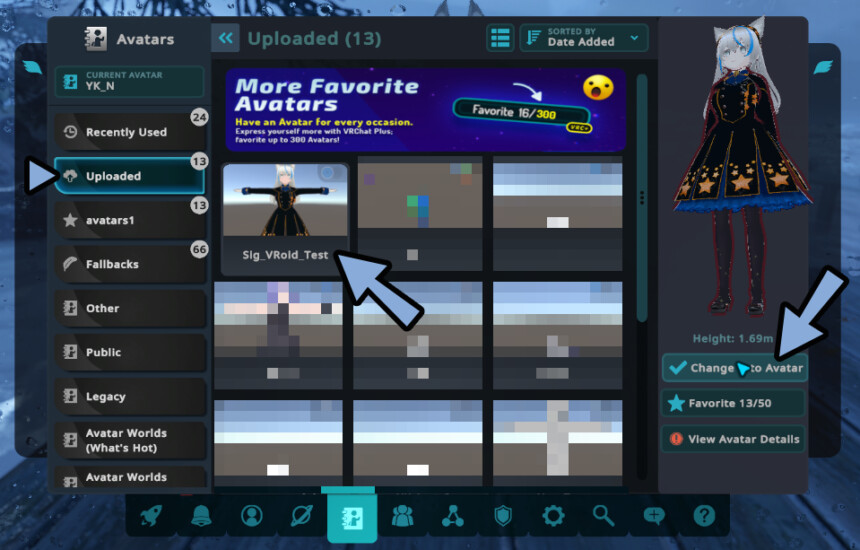
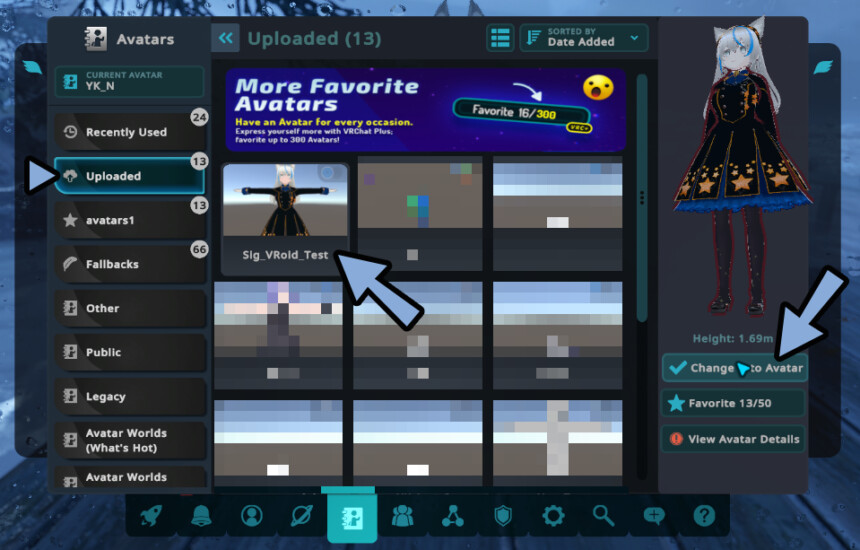
Escキー → Avatarsをクリック。

Uploadedよりアップロードしたアバターを選択。
Change to Avatarでアバター変更。

動作は確認。

表情はRキーのパイメニュー → Expression → FaceModeで変えれます。
※これは、VRMを変換した場合のみの設定です。

これで、VRChatへのアップロードが完了です
アバターを修正する
現在のアバターは、左右に動くとなぜか目が動きます。
こちらを修正します。

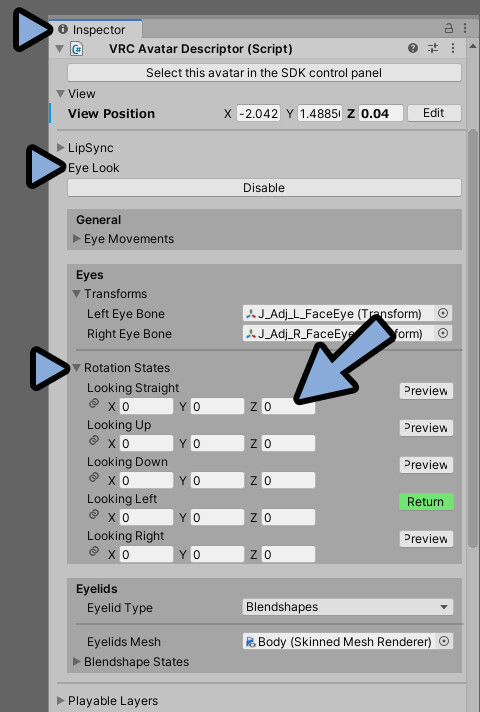
Inspector → 「VRC Avatar Descriptor (Script)」を開きます。
さらに、Eye Lookを開きます。
ここのRotation Statesの値を全て0に設定。

この状態で、再度アップロード。

VRChatを立ち上げ。
アバターは更新ボタンがありません。
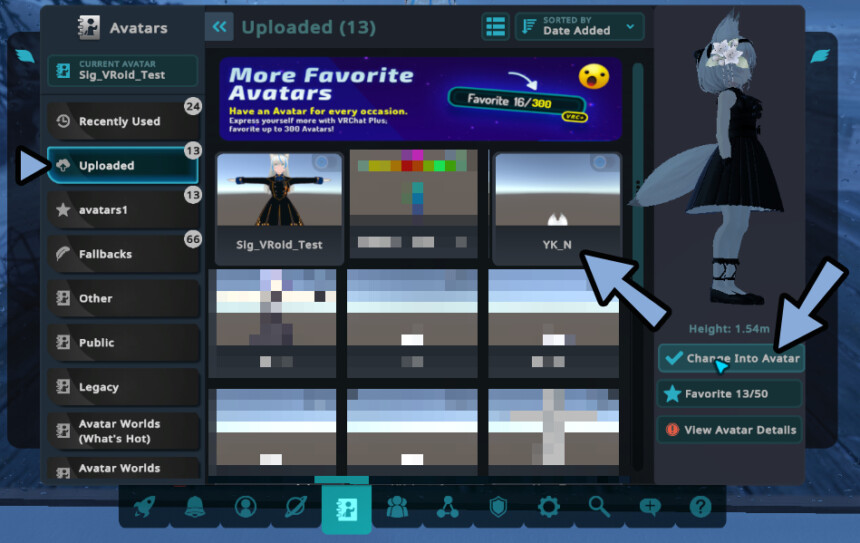
なので一度、他のアバターを選択 → Change to Avatarでアバター変更。

もう一度、元のアバターを選択。
Change to Avatarでアバター変更。

これでアバターの更新ができました。
動作を確認します。
目の動きが治りました。

この目の動きは、他の人を見た時の目の動きの設定が不具合を起こしてたものです。
今回は0にして完全に切りました。
が、上手く設定すれば他の人が近づいたらその方向を見ると言った設定ができます。
詳しくはこちらをご覧ください。
以上が、VRMファイルをVRChatにアップロードする方法です。
まとめ
今回は、VRMファイルをVRChatにアップロードする方法を紹介しました。
・VRChatにアバターを上げるにはUnityとVCCが必要
・Unityは管理ソフトUnity Hubでいれるのがおすすめ
・VCCはVRChat用のUnity Project作成ツール
・VRMのVRChatアバター変換は専用ツールを使えば1発
また、他にもVRChatや3DCGについて解説してます。
ぜひ、こちらもご覧ください。












コメント