はじめに
今回は、テクスチャを分けるorアトラス化などでまとめるのどちらが良いかについてまとめます。
一般的なモデルのUVとテクスチャは1つです。
が、VRChatのキャラクターのモデルでは、UVとテクスチャが別れてることがあります。

なぜ、このような形になったのかについてまとめます。
おさらい:UVとテクスチャとは?
3DCGモデルの基本は頂点情報です。
が、2Dになるよう展開することで、頂点の無い場所に画像を使って色などの情報を入れれるようになります。
この展開をUV展開と言います。

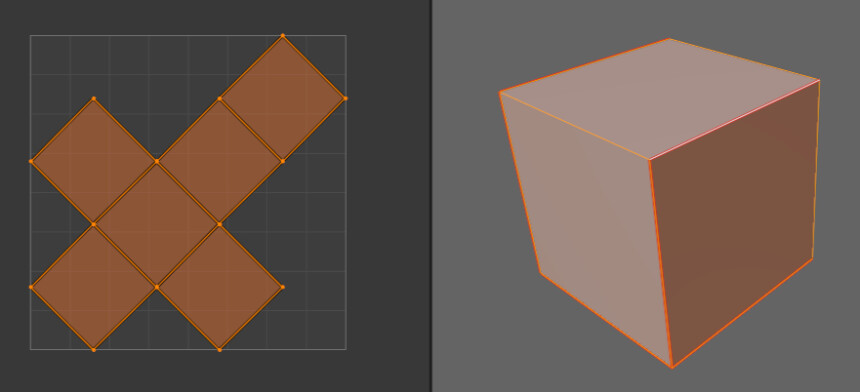
この展開図を書出し。
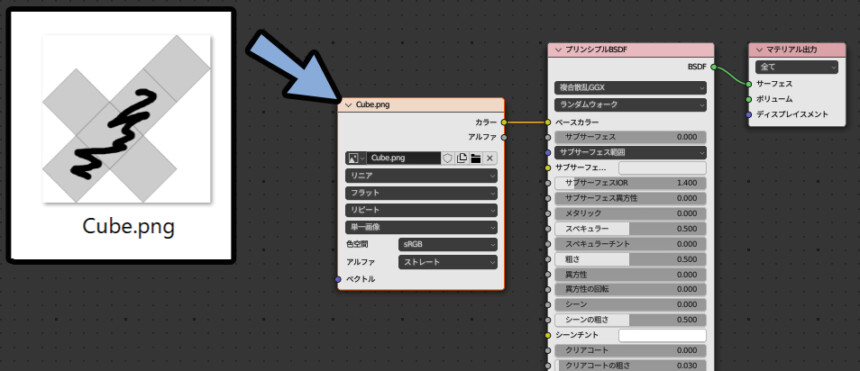
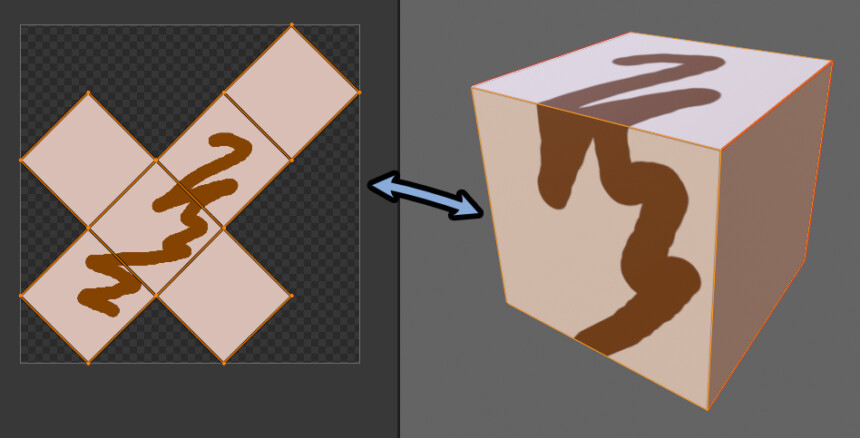
色情報を入れた画像を読み込み。

すると、3Dモデルの色が変わります。

これらの、モデルに変更を与える情報が入った画像全般をテクスチャと言います。
以上が、UVとテクスチャの説明です。
分けるかまとめかの答えは “用途” による
3DCGのテクスチャを分けるorアトラス化するどちらが良いか?の本題に戻ります。
PCゲーム向けならアトラス化でまとめる
テクスチャはまとめると、処理を軽量化できます。
PCゲーム = アクションやバトルといった要素が入ったものをここでは定義します。
PCゲームの特徴
・キャラクター以外にも大量に読み込む要素がある
・派手で計算負荷がかかるエフェクトもセットが必須で使われる
・キャラも多め(ゲームによる)
・処理負荷による遅延が大きな問題になる
・読み込むモノが多いとCPU負荷が増える(ドローコールによる影響)そこで、少しでも負荷を減らすようにPCゲーム向けのキャラは軽量化されてます。
その軽量化の1つがアトラス化などでテクスチャをまとめる事です。

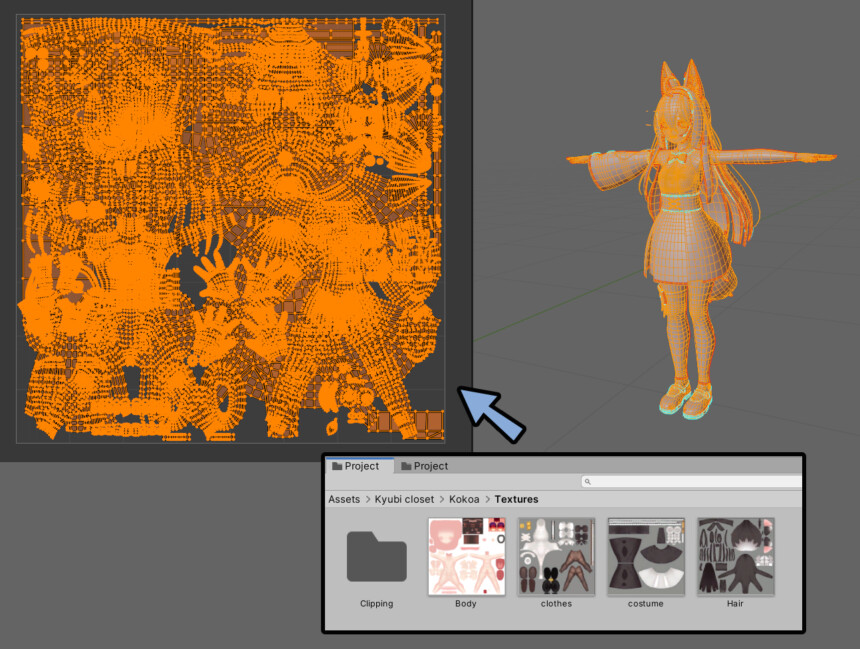
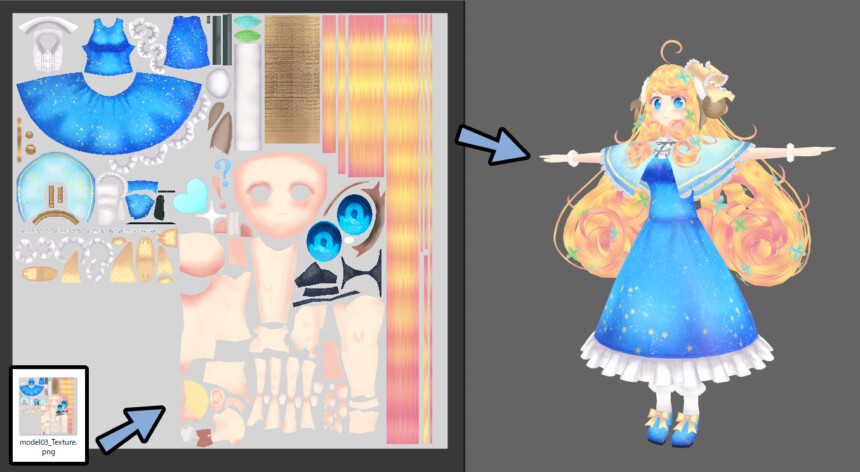
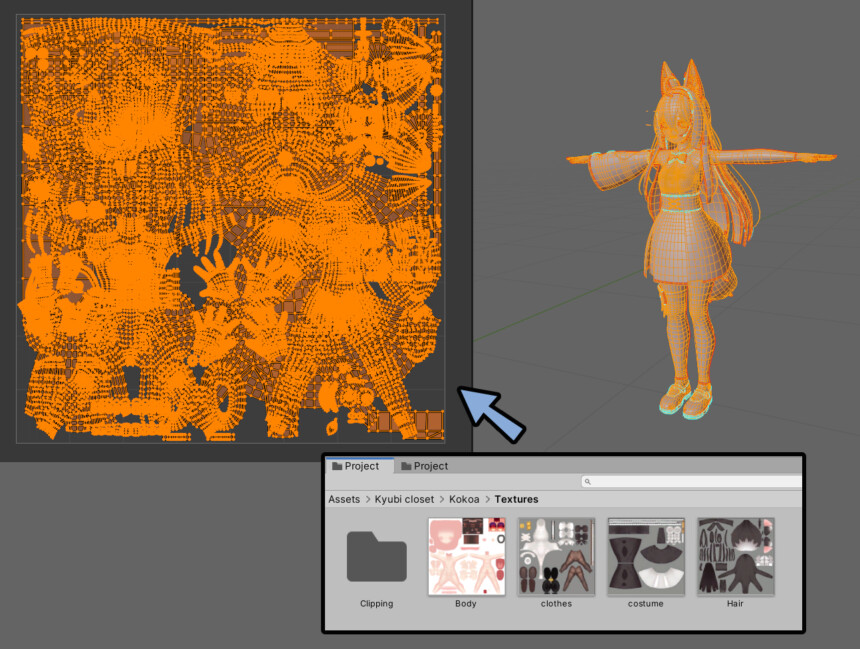
下図のような1つテクスチャに全ての要素が書かれてる事が多いです。


この画像は、厳密にはアトラス化とは違います。
が、テクスチャがまとまった例として紹介。
テクスチャをまとめることで、とてもシンプルな構造でデータを作ることができます。

マテリアルも1つで作られることが多く、読み込むデータを少なくして負荷を減らしてます。

以上が、PCゲーム向けならアトラス化でまとめる理由です。
VTuber、VRChat向けモデルならテクスチャを分ける
テクスチャは分けると後からの改変に強くなります。
VTuberやVRChat = キャラクターがメインのコンテンツとここでは定義します。
キャラクターがメインのコンテンツの特徴
・キャラクター以外に読み込む要素が少ない
・エフェクトは装飾程度
・出てくるキャラは少なめ
・多少の処理負荷や、遅延は許容される傾向
・読み込む要素が少なめなので、パーツが増えても許される傾向
(ドローコールによる影響はあまり考慮しない)
ただし、極端に重い、パーツ数が多いはNG
100万ポリゴン、8Kテクスチャ100枚、100パーツなどは避けてください。
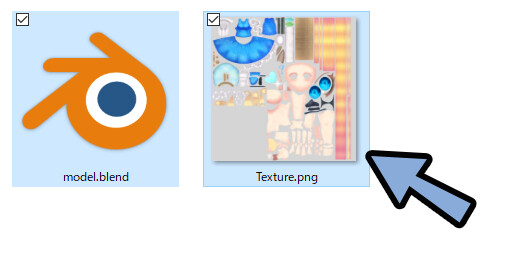
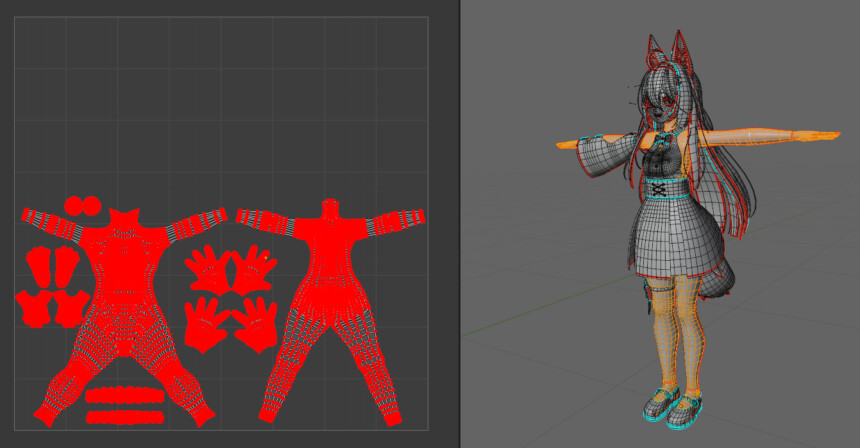
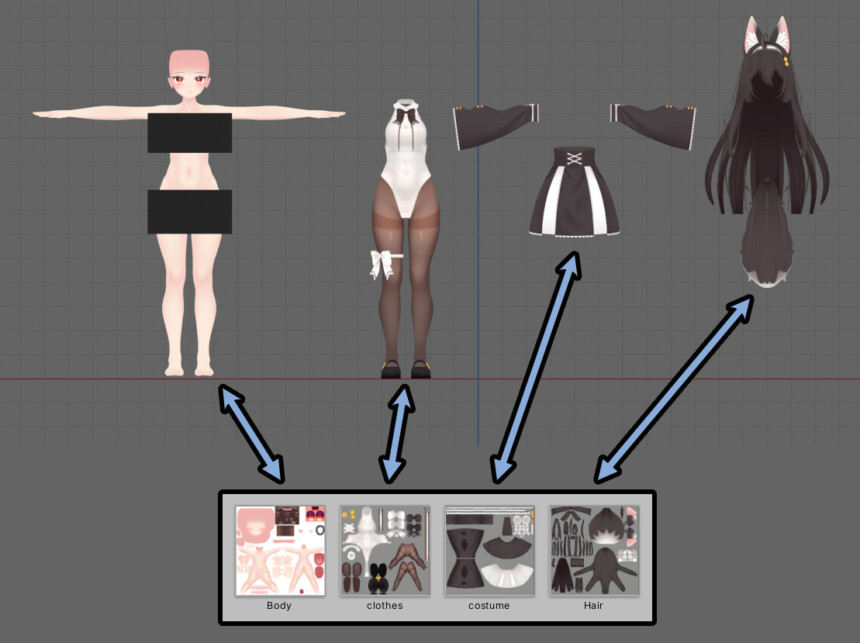
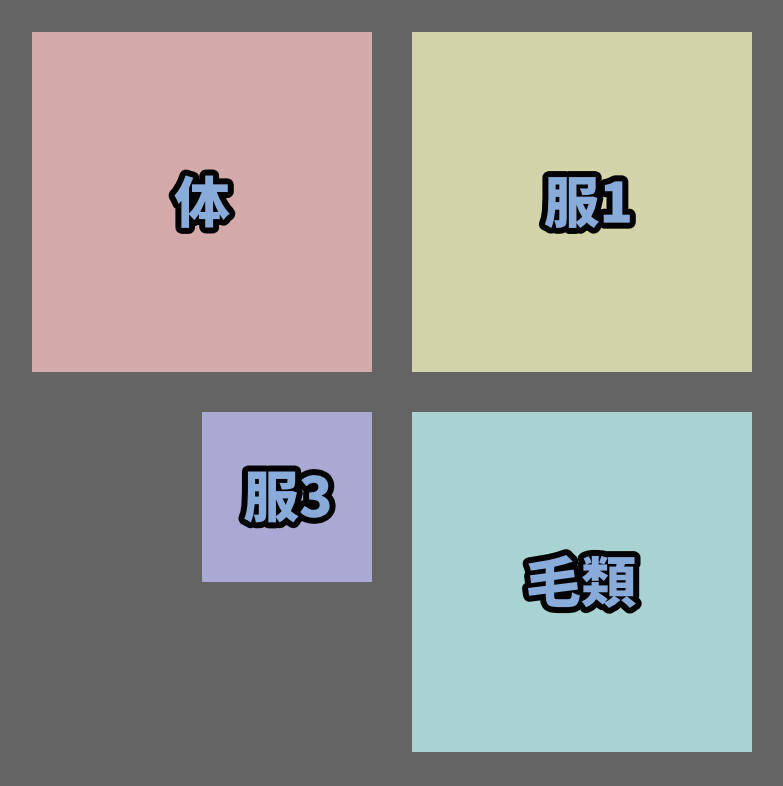
VRChatのキャラモデルは、このようにUVとテクスチャが分かれてることが多いです。

Aキーで全選択解除。
体部分をLキーでリンク選択。
すると、パーツが重なってUVが分かれてたことが分かります。

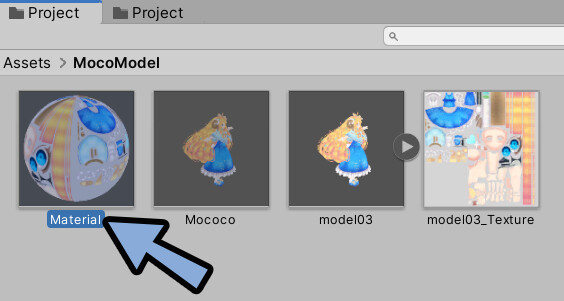
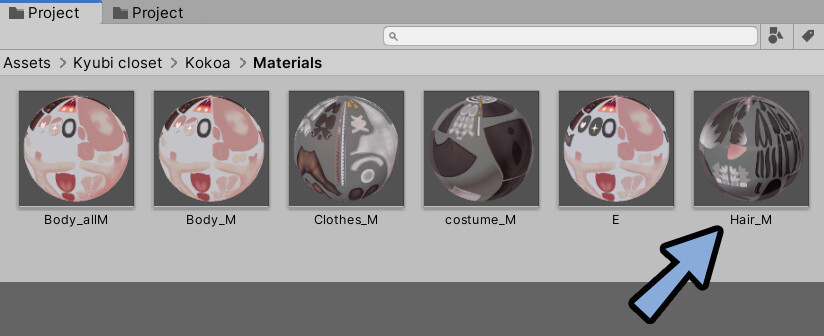
マテリアルも複数あります。

VRChatのモデルはこのように複数のUV、メッシュ、テクスチャ、マテリアルで構成されてます。
なので、テクスチャを分けるとドローコールという読み込によるCPU負荷が増えます。
VRChatやVtuberの場合ゲーム的な要素が少ないので多少負荷が高くても許容されます。

読み込むモノが多いPCゲームの場合、
この負荷が問題になる事があります。
テクスチャを分けるメリット
なぜ、テクスチャが分けられるのか。
その理由、メリットについてもう少し掘り下げて解説します。
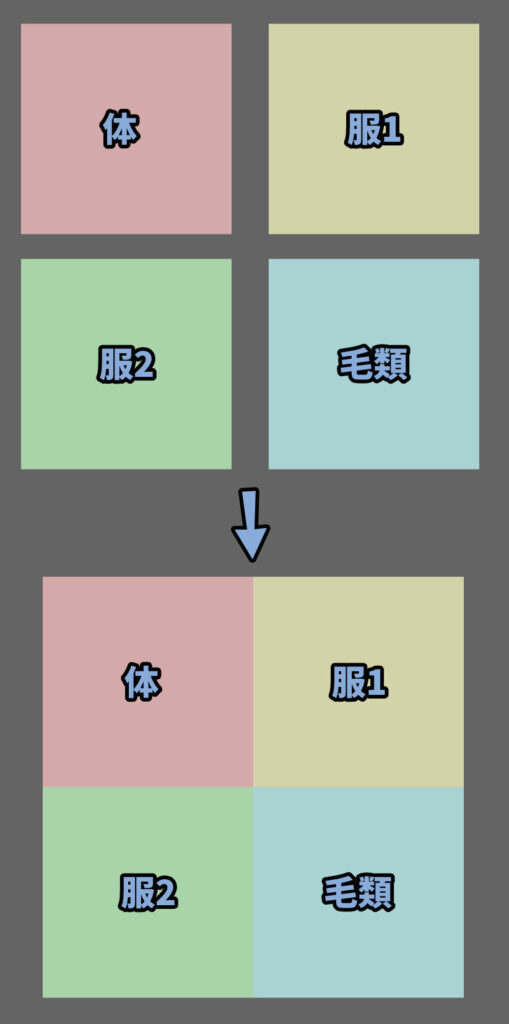
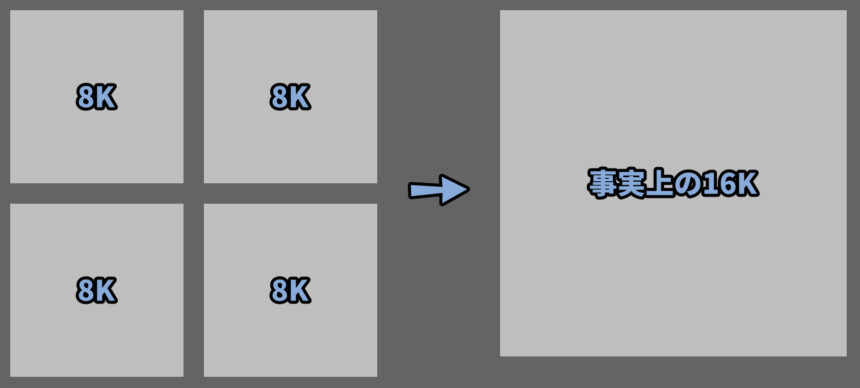
テクスチャ最大サイズの限界突破ができる
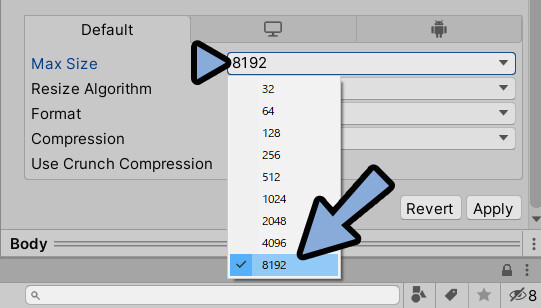
Unityの場合、テクスチャの最大サイズが8192×8192pxです。
また、他にのツールでは4096が上限な事があります。

このような場合、4つに分けた8Kテクスチャを使うと事実上の16Kが表示できます。

この、テクスチャサイズの限界突破が1つ目のメリットです。

8K4つは正直、重すぎてあまり使わない+おすすめできません。
が、一番わかりやすいメリットです。
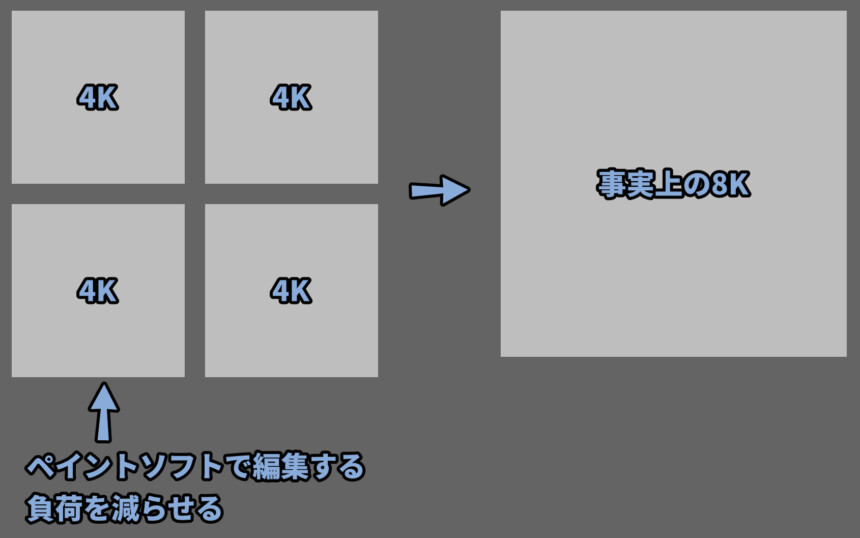
ペイントソフトの描画負荷を減らせる
8Kテクスチャはよほど高スペックなPC出ない限り、満足かつ快適に描けません。
そこで、この4Kを4個にします。
すると、1つ1つの描画負荷を減らせます。

これで、PCスペックが高く無くても事実上の8Kテクスチャが作れます。
これもメリットの1つです。
着せ替え、アバター改変で不要なテクスチャを削除できる
VRChatモデルの場合、アバター改変という改造作業をユーザーが行うことがあります。
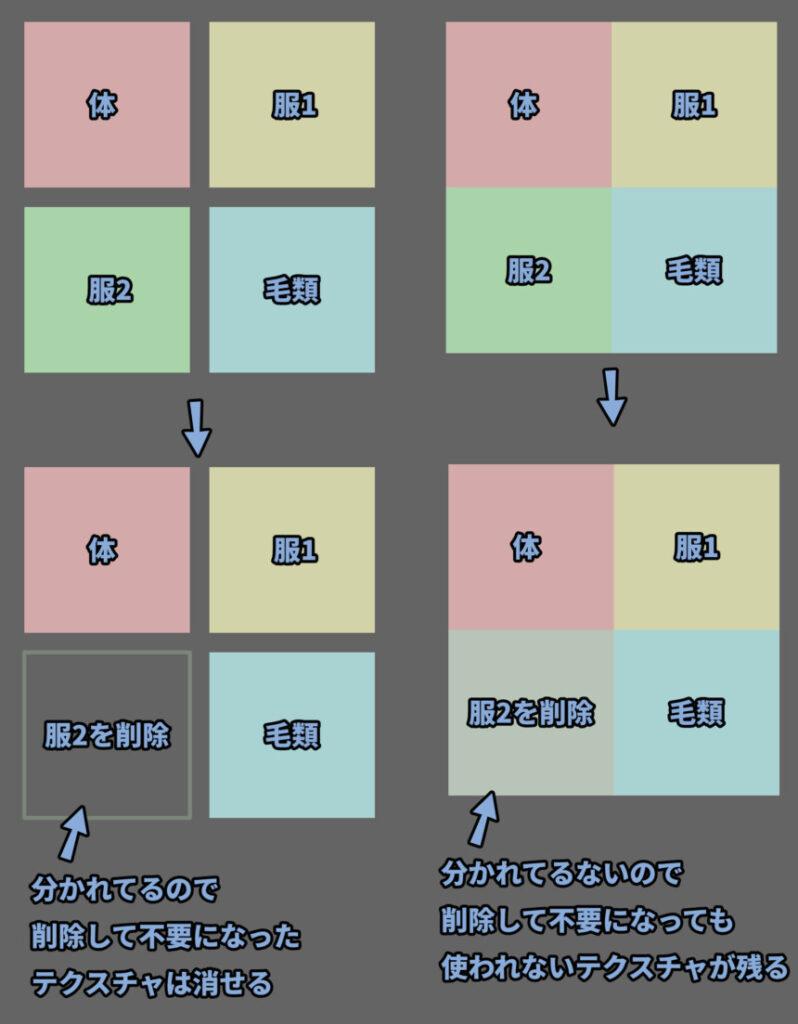
この時テクスチャーとマテリアルの2つが分かれていれば…
不要なメッシュを削除と共に、そのテクスチャーとマテリアルの2つのデータを消せます。
そして、データ容量の節約になります。

パーツが分かれてない場合、使われてないテクスチャが残ります。
そして余分なデータ容量がかかります。
まとめると、下図。

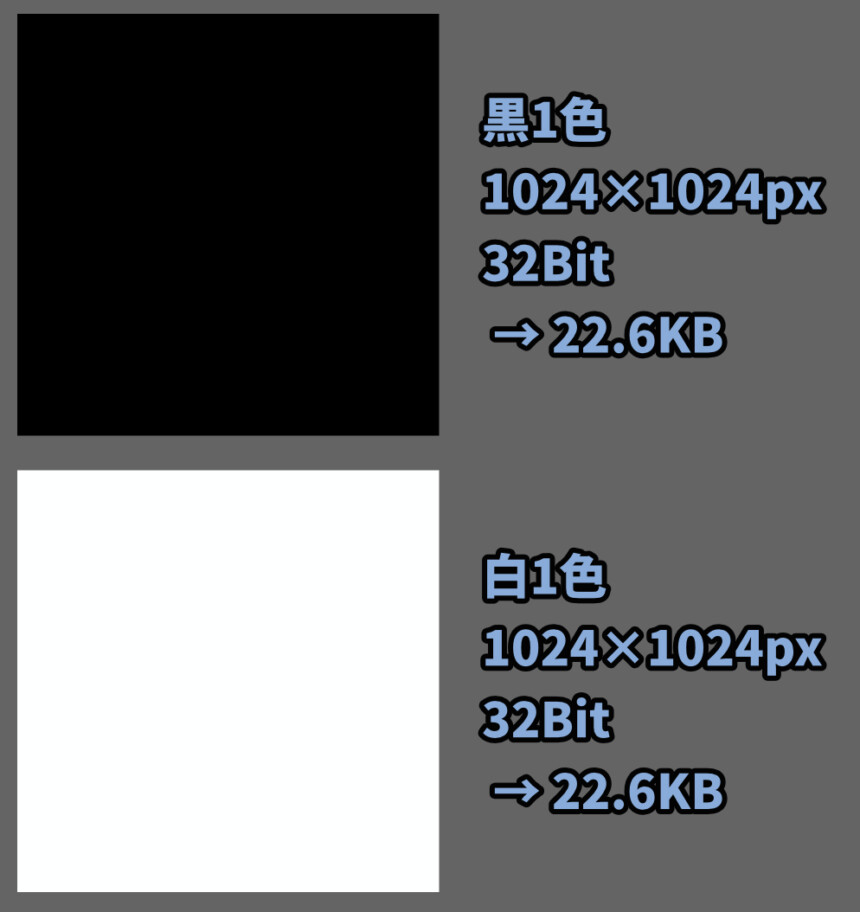
白や黒1色で塗りつぶせば、容量節約はできます。
が、それでも多少の容量を使う事になります。

22.6KBなら誤差の範囲? と思うかもしれません。
が、テクスチャサイズが大きくなったり、
透過マスクやノーマルマップといった複数のテクスチャを使いだすと大きな問題になります。

VRChat系のモデルではドローコールよりメモリー負荷を
問題視する傾向があります。
マスクなどで無駄なピクセルが入るのを避けれる
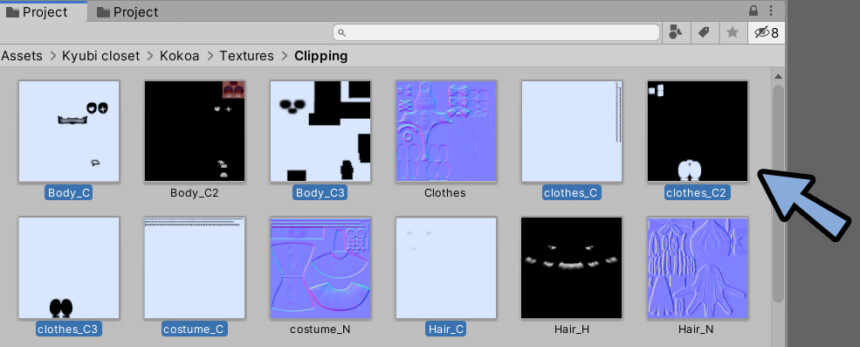
VRChatなどのキャラクターがメインコンテンツの場合、テクスチャが1枚でないことがあります。
「透明情報を操作する画像」や「凹凸情報を操作する画像」が重なってます。

このような技法を使い、ほほの赤みなどは表現されてます。

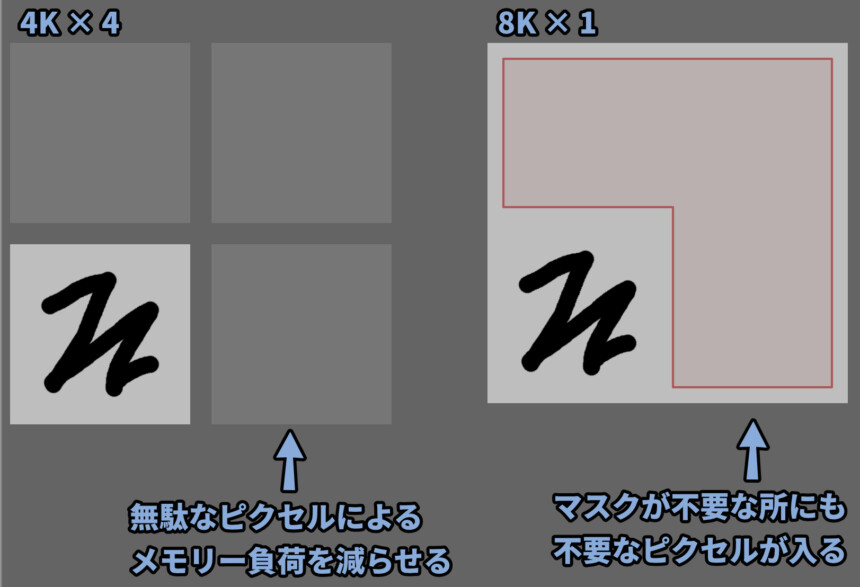
こちらのマスクなどは、テクスチャが分かれていると必要なパーツのテクスチャだけ用意できます。

そして、無駄なピクセルが容量として入る事を避けれます。
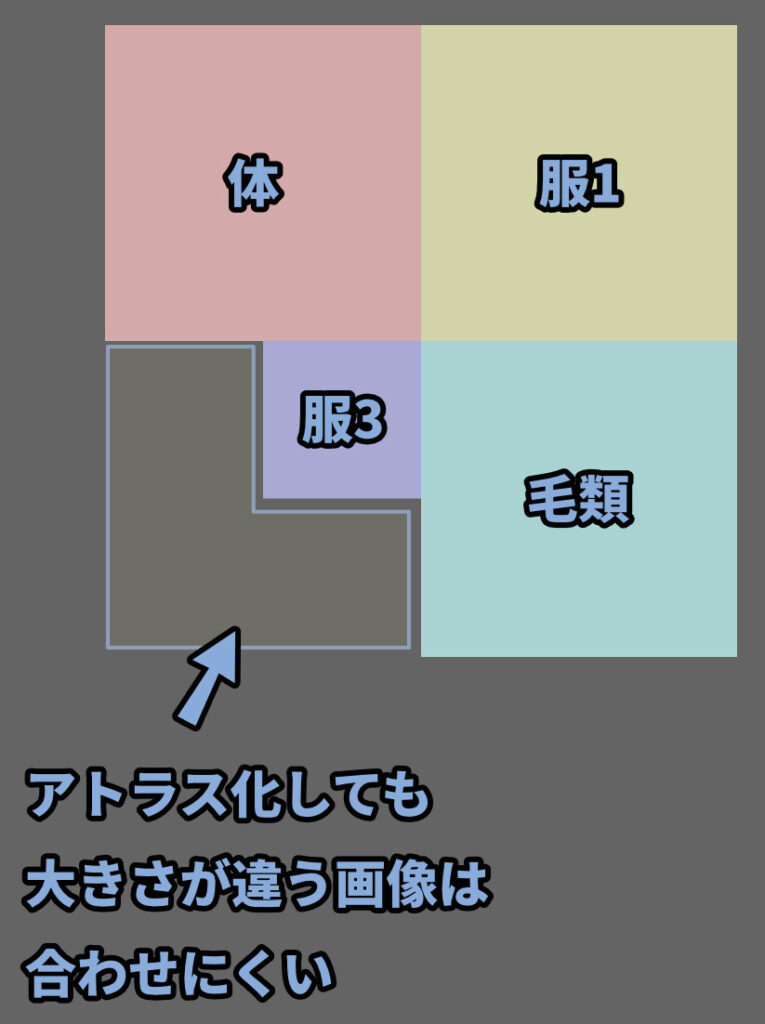
新しいテクスチャを足しやすい
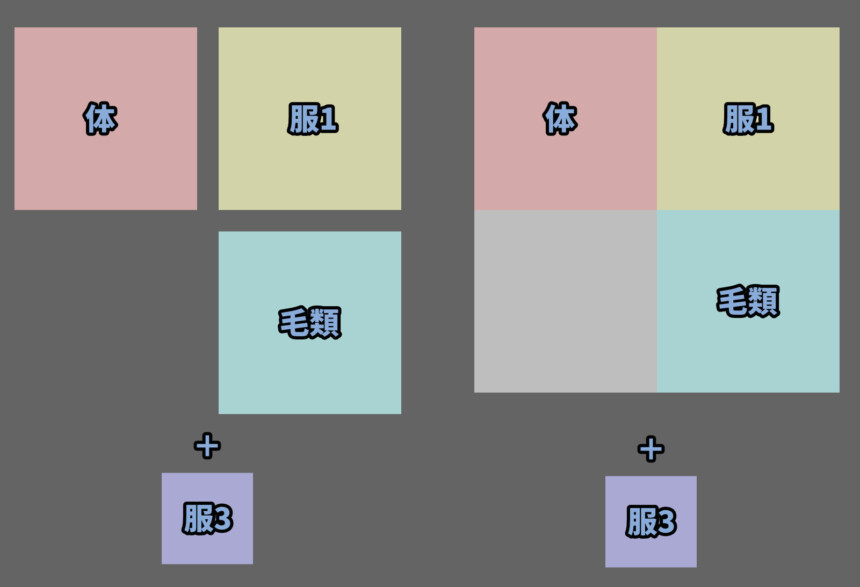
たとえば、2Kテクスチャ3枚の所に1Kテクスチャを追加したいとします。

すると、パーツが分かれてる場合は普通に足せます。

まとまってる場合、テクスチャの配置調整が必要になることがあります。
また、テクスチャを足しても余分なスペースが発生します。

このようなパーツが分かれたモデルの場合、
足し引きのしやすさはテクスチャを分けた方が上になります。

おまけ:テクスチャの容量について
テクスチャの容量は描画したもの内容で変わります。
情報や色数が多いほど容量が増えます。

PCゲームの場合、読み込む要素が多く、ドローコールが問題になりがちです。
また、テクスチャがあまり大きくならないので不要なピクセルによる影響が少ない。
なので、アトラス化される傾向があります。
逆に、VRChatやVtuberなどは、読み込む要素が少なく、ドローコールはそこまで問題になりません。
が、見た目の質が重視されるのでテクスチャが大きくなります。
なので、分けた方が負荷が少ない派が多く、VRChat向けモデルは分けられる傾向にあります。
・テクスチャをまとめ、不要なピクセルを許容する
→ ドローコールによるCPU負荷を減らし、メモリーや負荷を許容する
→ 主にPCゲーム向け
・テクスチャをまとめず、不要なピクセルを削除する
→ ドローコールによるCPU負荷を減らし、メモリーや負荷を許容する
→ 主にPCゲーム向け結局は、このまとめに行きつきます。

実務的に考えるなら…
・ゲームの場合は発注者側で仕様が決まっていることが多いのでその要望通りに作る
(自分で決めることはあまりない)
・同人、自作ゲームぐらいであれば負荷が問題になるようなことは少ない
(極端に重いのはダメだが、動けばOKの世界)
・VRChat向けモデルは基本分けるが、制作者の経験や参考文献の違いで作り方はバタバラ
(私は分けた方が良いと思いますが… ゲーム系出身の人はアトラス化してる事があります)
まとめ
今回は3DCGのテクスチャは分けるかまとめるどちらが良いかについて解説しました。
・どちらがいいかは用途による
・PCゲームの場合は基本1枚にまとめる
・1枚にまとめると負荷が下がるが改変に弱くなる
・VRChat向けモデルの場合は分ける
・分けると負荷が上がるが改変に強くなる
・テクスチャを分けることで、テクスチャサイズの上限突破も可能
また、他にも3DCGについてまとめてます。
ぜひ、こちらもご覧ください。





コメント