はじめに
今回はBlenderで体型シェイプキーの追加方法を紹介します。
第33回の続きになります。
このようなBlenderで確認できる「3Dモデル」と「テクスチャ」が用意されている前提で進めます。
※モデルがあれば何でもありなので、この記事単品で見ても大丈夫です。

また、シェイプキーの基礎知識がある事も前提にすすめます。
シェイプキーの基礎知識は↓こちらをご覧ください。

↑ver3.1の記事ですが、ver4.0でも使えます。
体型シェイプキーとは
この記事では体の比率を変えたり、突き抜け対策で細くしたりするシェイプキーを「体型シェイプキー」と呼んでます。
この、体型シェイプキーは主に下記の2つの用途があります。
・体型変更(プロポーション変更)
・突き抜け対策まず、この2つについて解説していきます。
体型変更シェイプキーについて
体型変更は文字通り、体型に変化を与えるためのシェイプキーです。

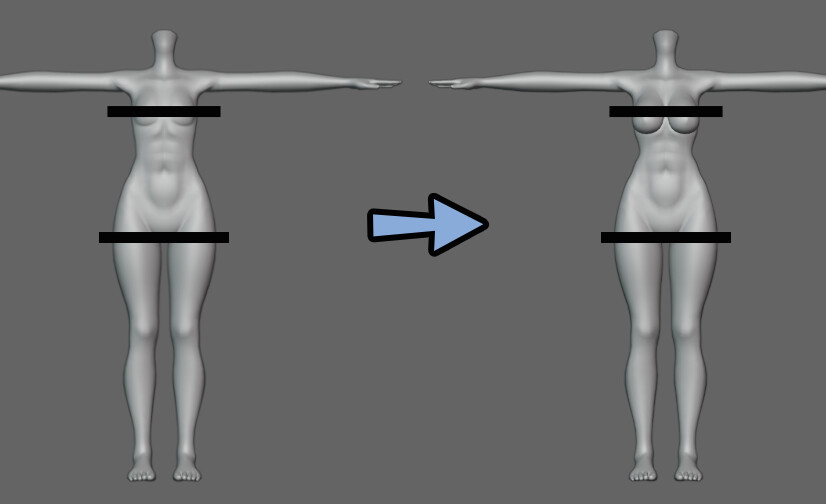
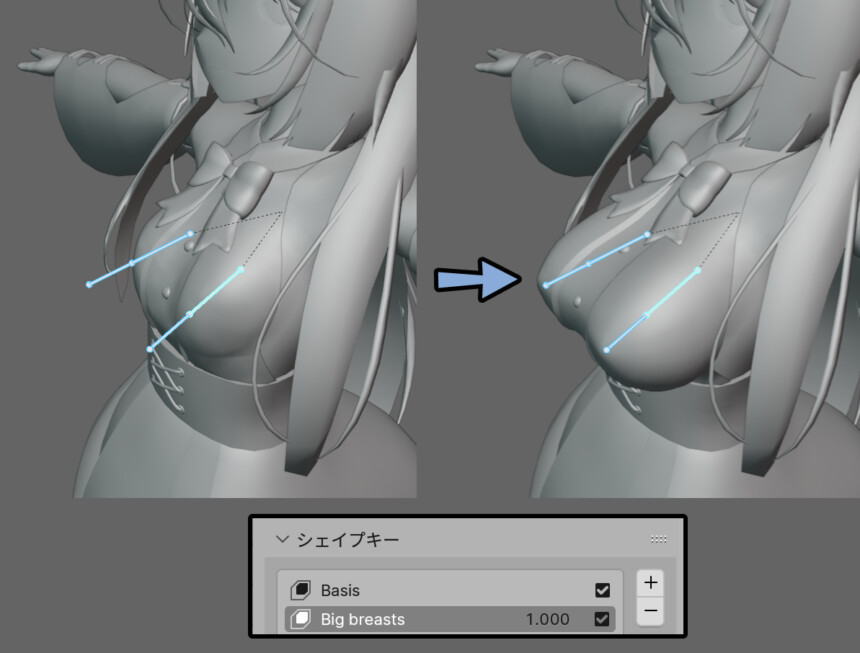
このように、胸の大きさやくびれなどが変わります。
(↓ココアちゃんモデルの素体)

このように、体型に変化を加えるのが体型シェイプキーの1つ目の用途です。

突き抜け対策シェイプキーについて
ゲーム系の3DCGの場合、一般的な突き抜け対策は「中の形を削除」になります。
↓VRoidで、このようなモデルを用意しました。(詳細)

このモデルの中のパーツ、腕部分は… 消えてます。
これが一般的な3DCGの突き抜け対策です。


突き抜けるパーツがそもそも無ければ、突き抜けない理論
が、これはVRChatのような着せ替えがあるモデルでは使えません。
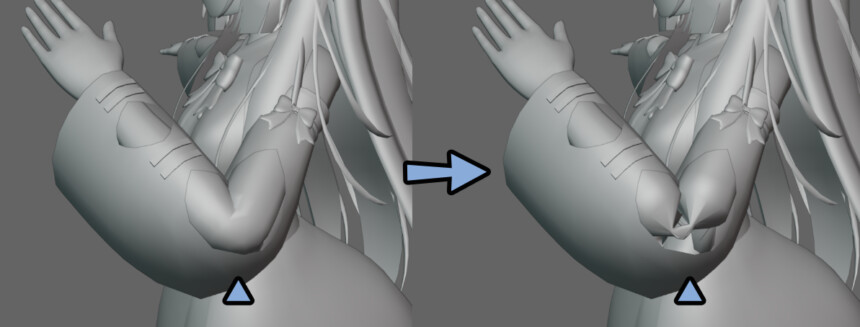
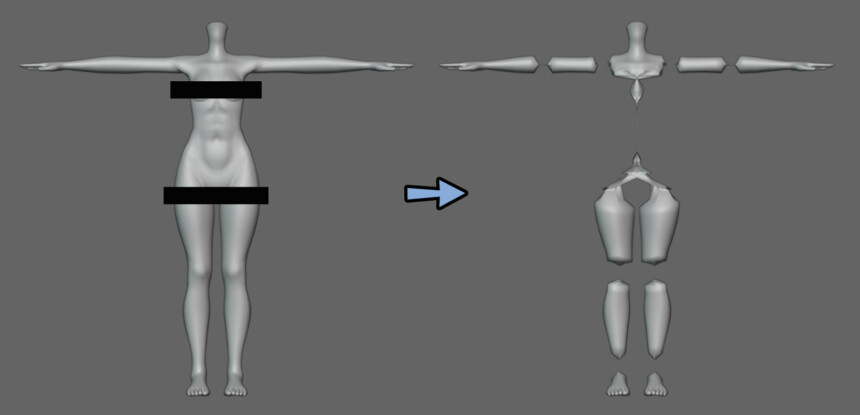
そこで、VRChatのモデルはシェイプキーで下図のような形の極端に痩せた形を作ります。

これで中の形を削除と同じ効果を出してます。

これが、突き抜け対策シェイプキーです。

以上が、体型シェイプキーの2つの用途です。
体型シェイプキーの作成
ここからは、実際に体型シェイプキーを制作していきます。
まずポリゴンを完全に左右対称にする
まず、シェイプキーの対称化などを使うために、メッシュを完全に左右対称にします。
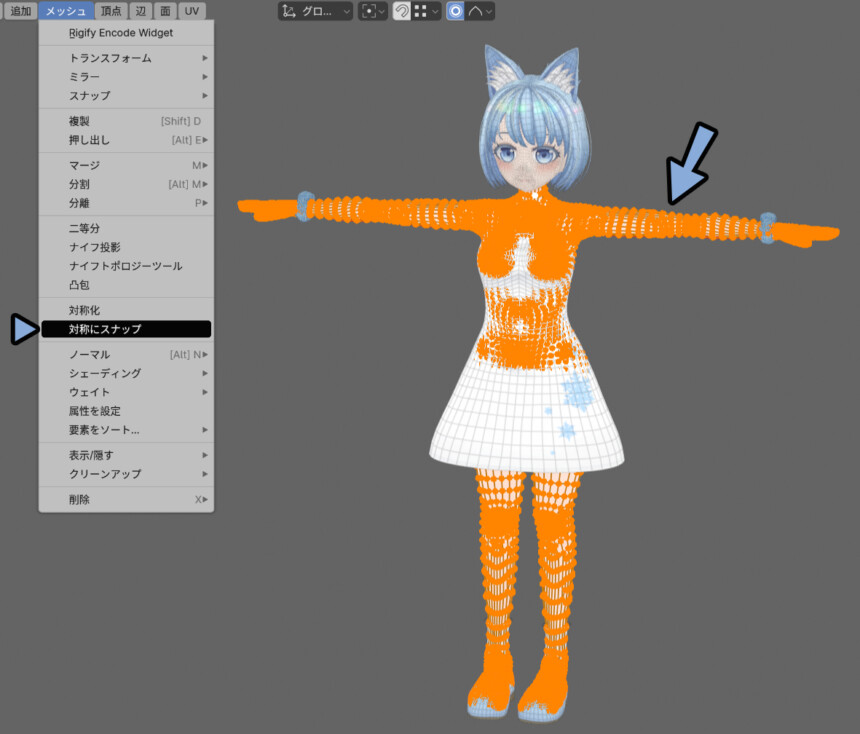
これは編集モードで左右対称パーツ全選択。
メッシュ → 「対称化にスナップ」が一番理想的な解決方法です。


しかし、対称化にスナップは近くに隣接する頂点があれば誤作動が起こる可能性があります。
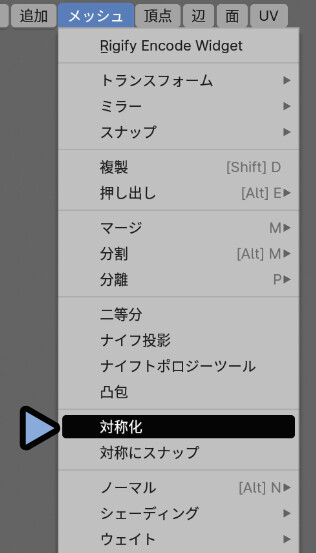
もし、対称化にスナップで解決しなかった場合は、メッシュ → 「対称化」を試してください。
これは「片側削除 → ミラーモディファイア → 適用」の3つの操作を連続で行ったような挙動になります。

これは、奥の手のようなモノなので…
あまりやらない方が良いです。

これで完全な形左右対称になります。
が、片側のUV、シェイプキー、ウエイトなどの情報も完全に左右対称になるので
左右で分けてるモノがあれば、その内容を修正する必要が出てきます。
以上が、まずポリゴンを完全に左右対称にする工程です。
体型変更シェイプキーを入れる
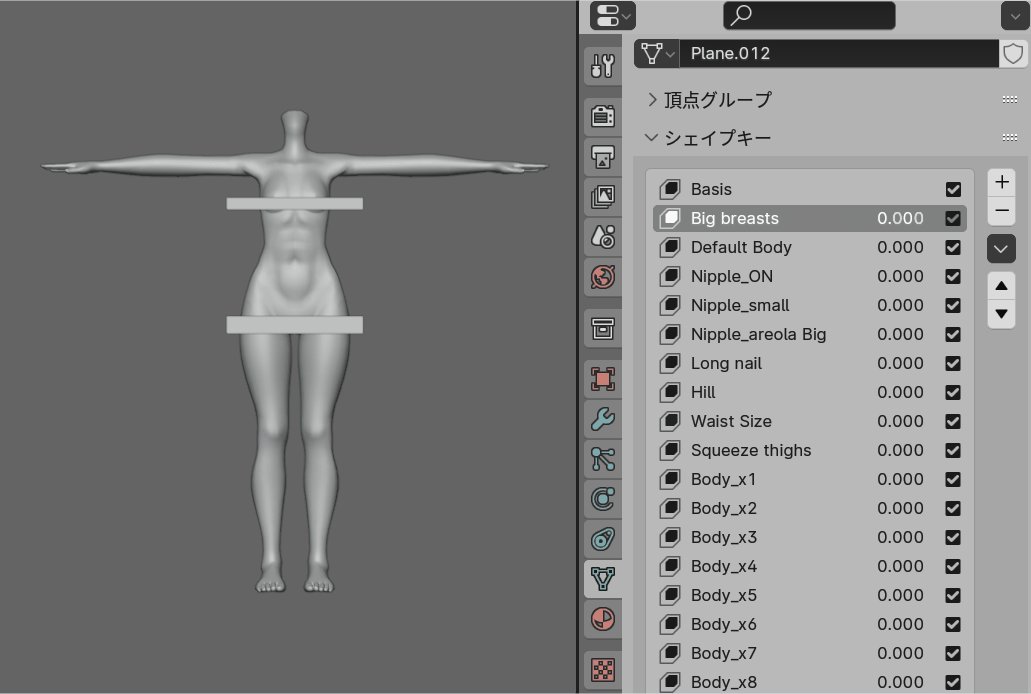
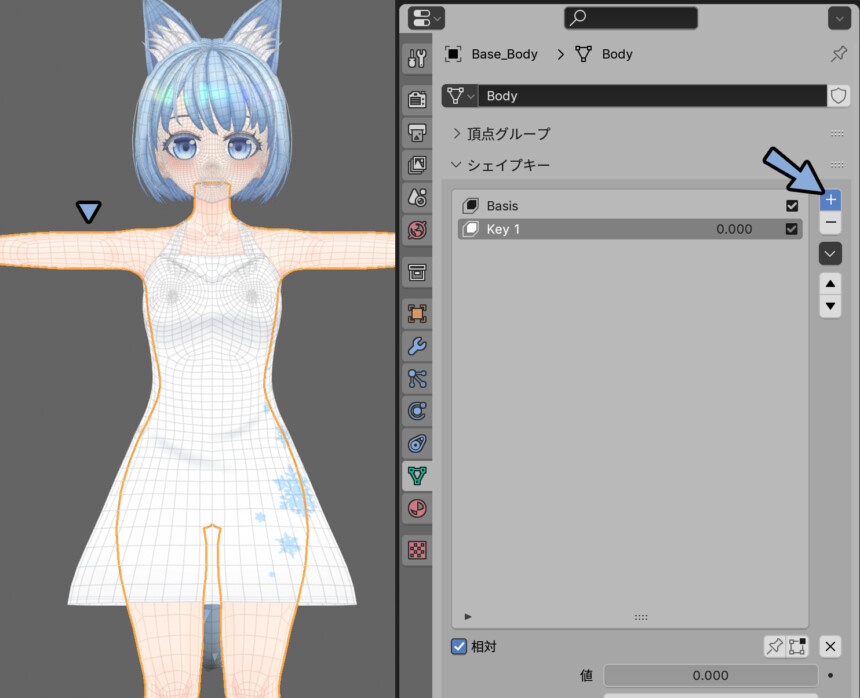
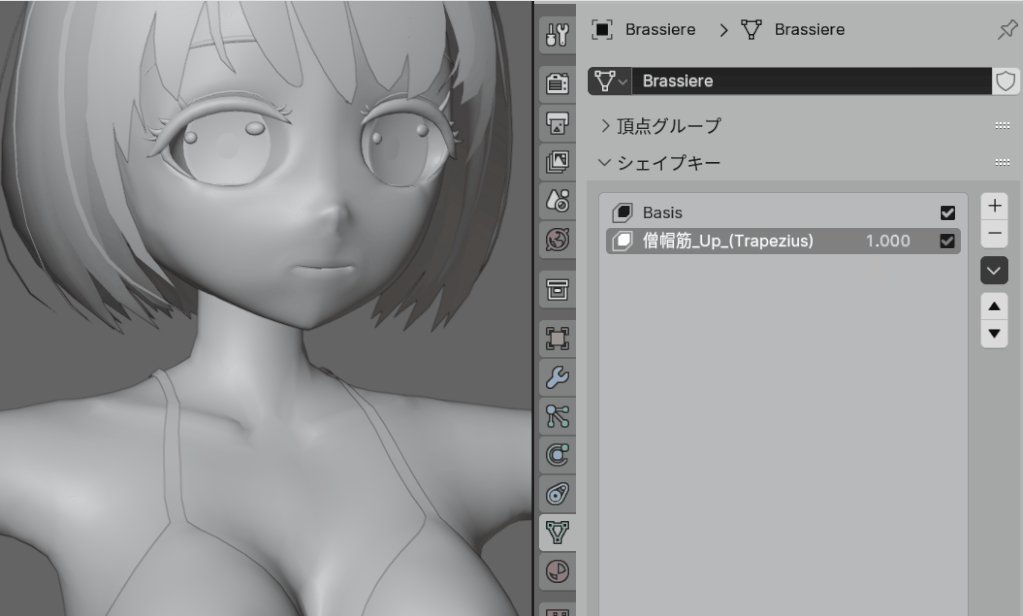
体のメッシュを選択 → 「+」ボタンでシェイプキーを追加。

あとは、編集モードで変形したい所を操作します。

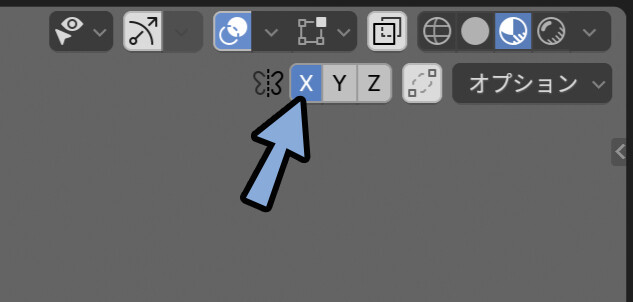
左右対称に変形したい場所は、右上の「X」ボタンでXミラーを有効化。
この状態で編集すると左右対称になります。

左右を分けたい場合は、Xミラーを無効化して片側だけ作成。
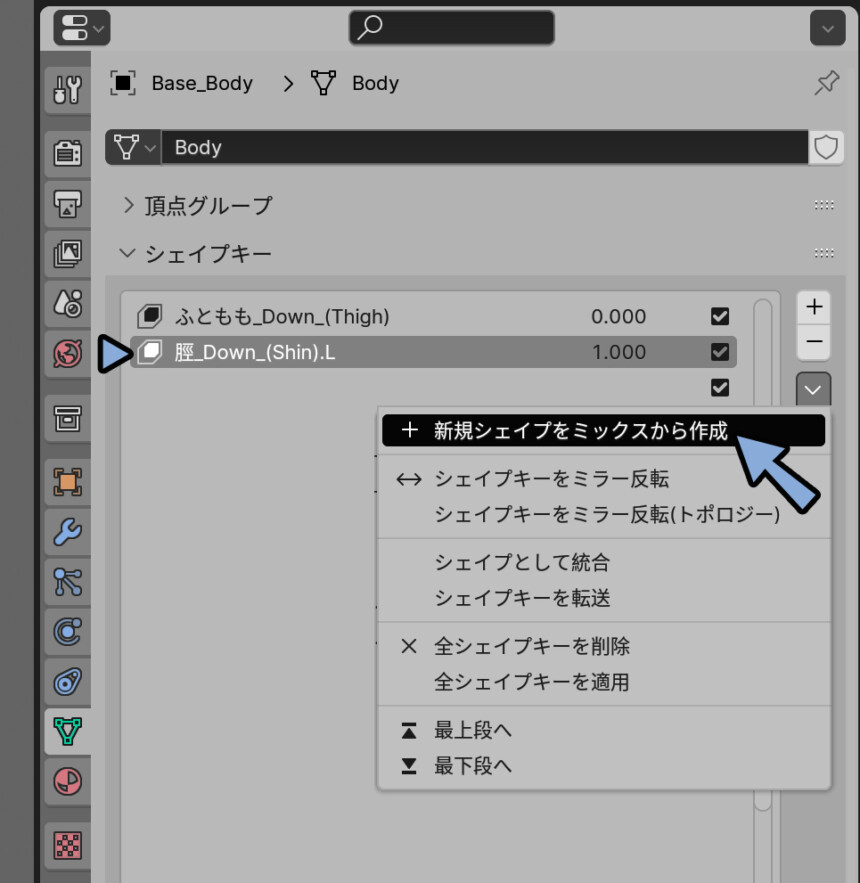
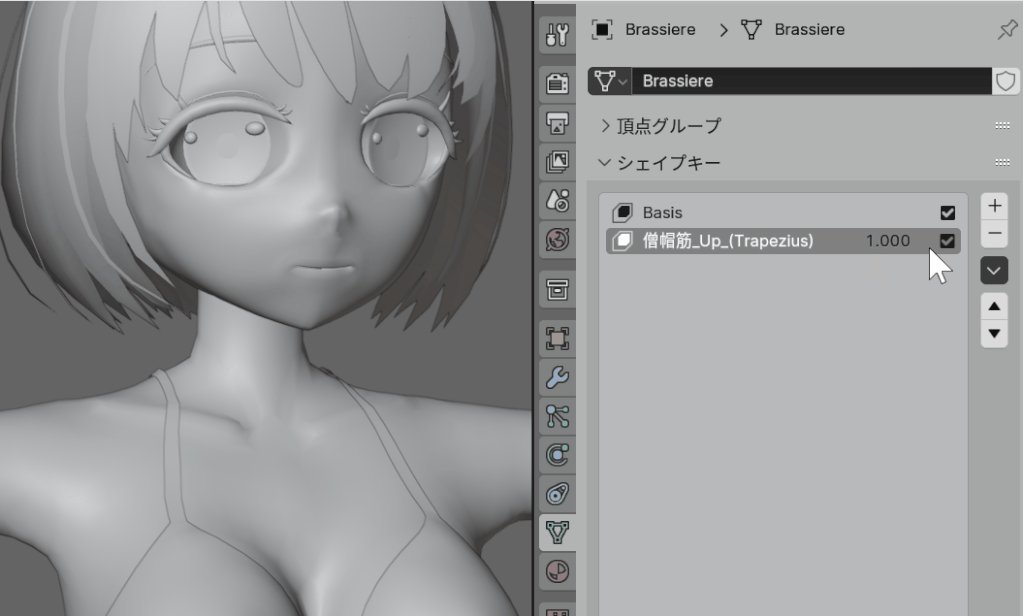
そのシェイプキーの値を「1.000」にして「+ 新規シェイプをミックスから作成」を実行。

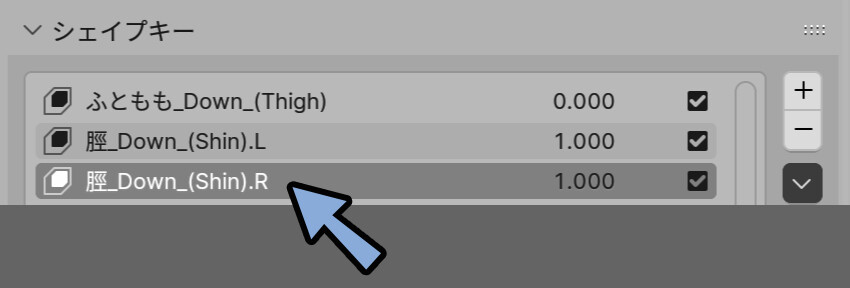
その後、「シェイプキーをミラー反転」で反転。
あとは、名前の所をダブルクリックで.Lや.Rの付いた名前に変更。

このような操作を繰り返して、作りたい体型の差分を作ります。
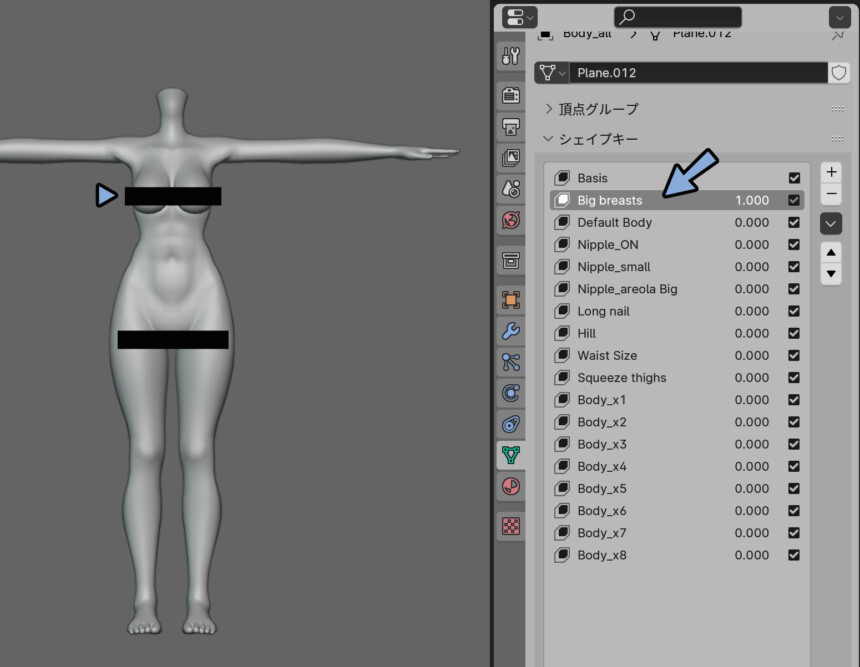
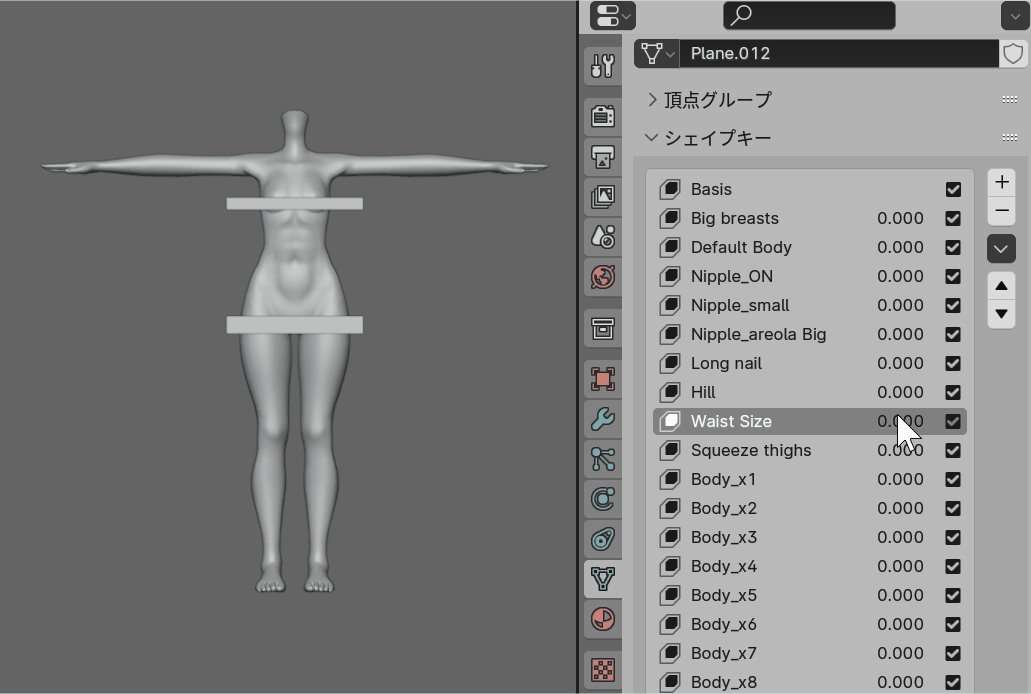
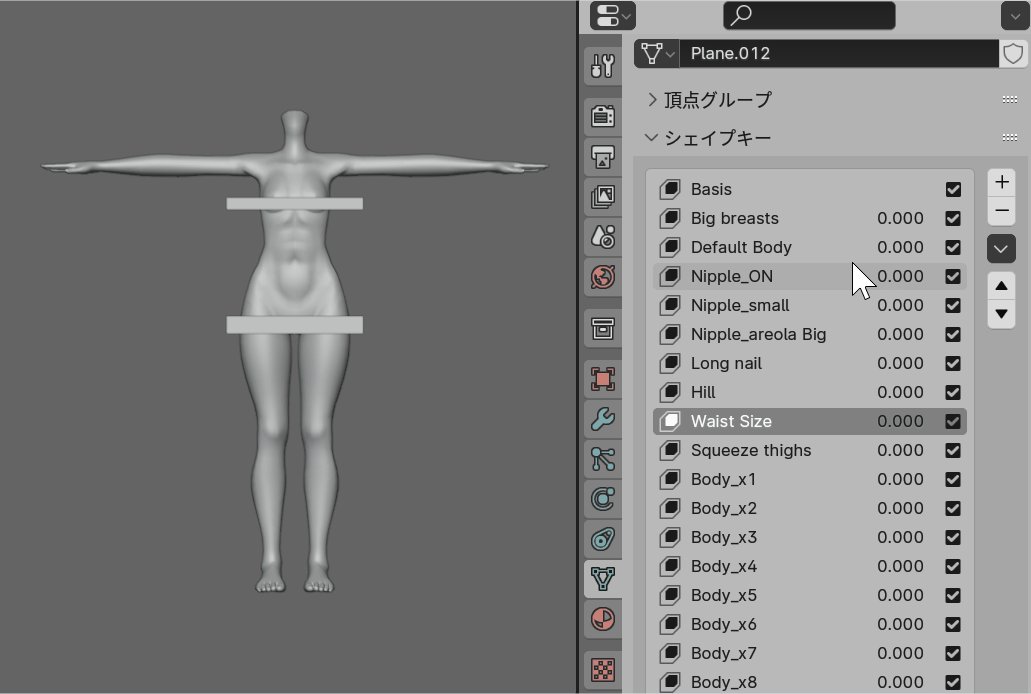
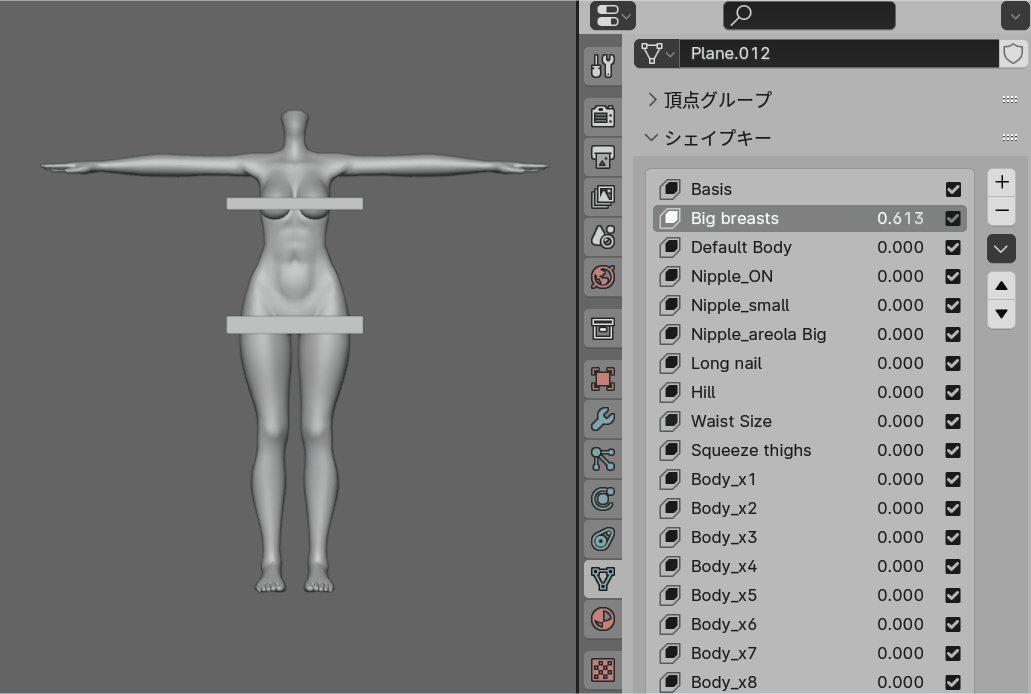
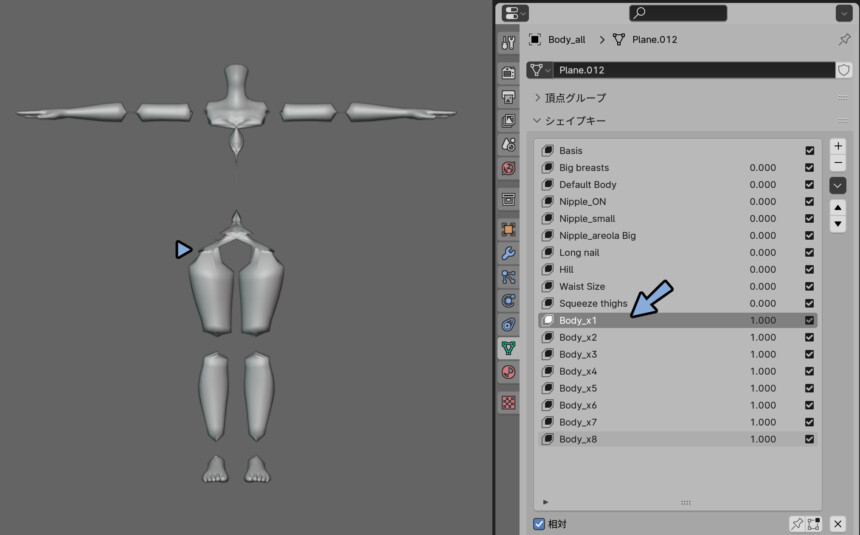
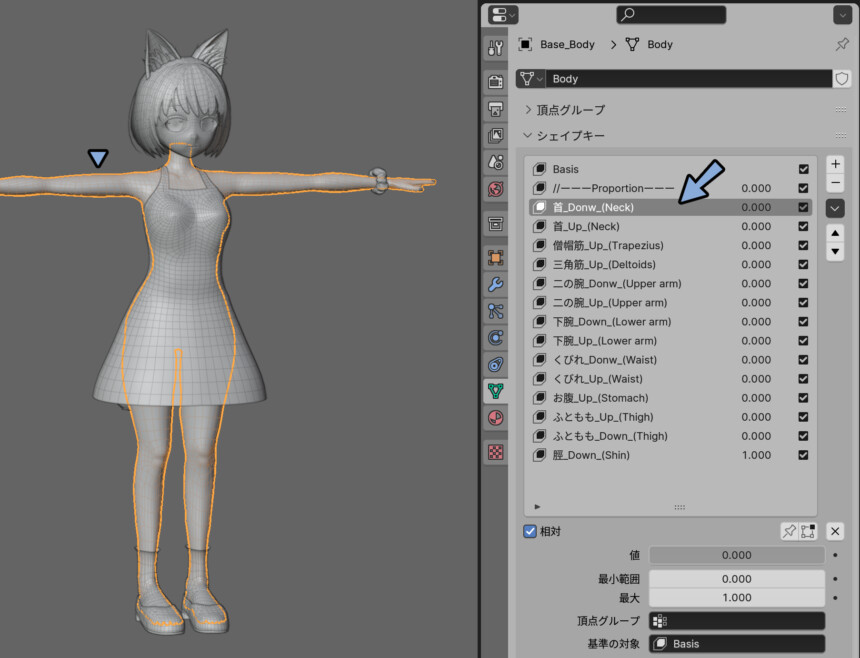
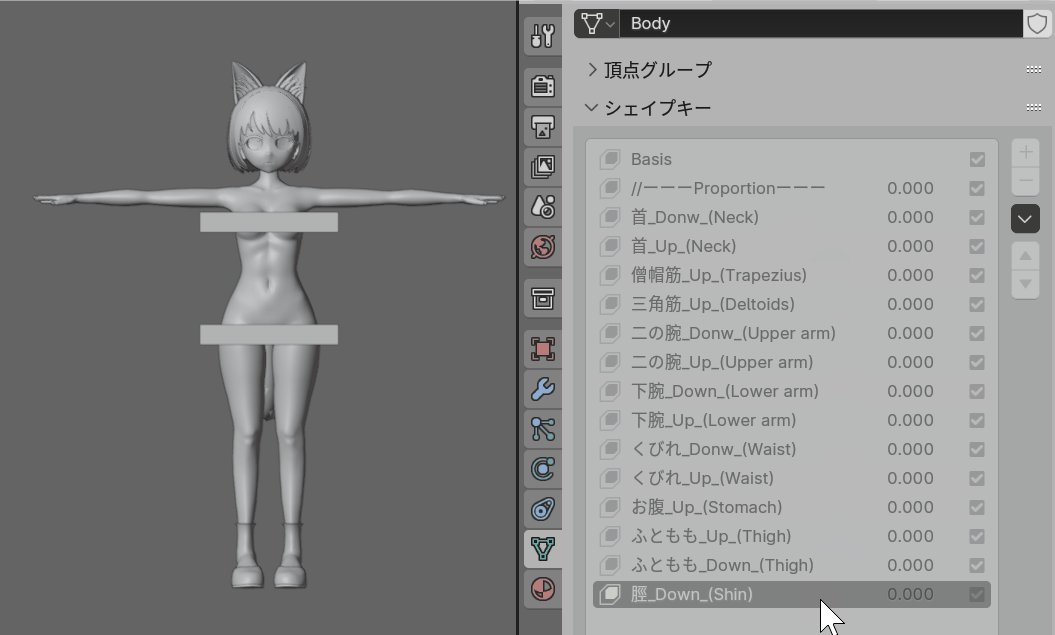
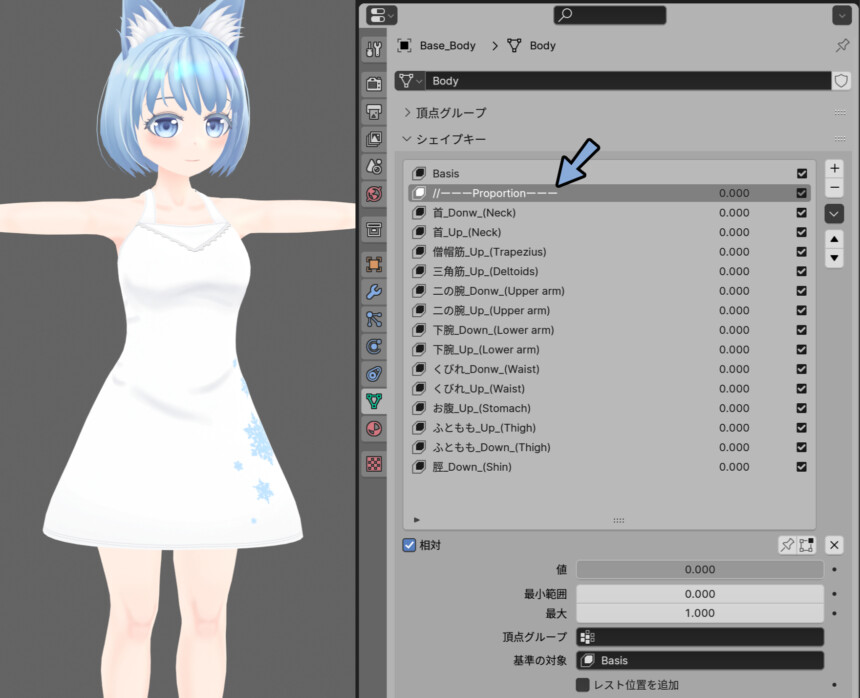
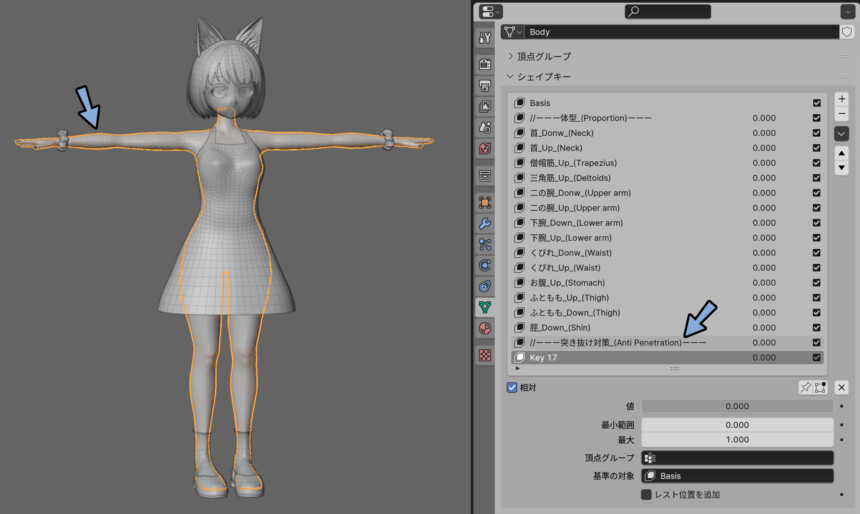
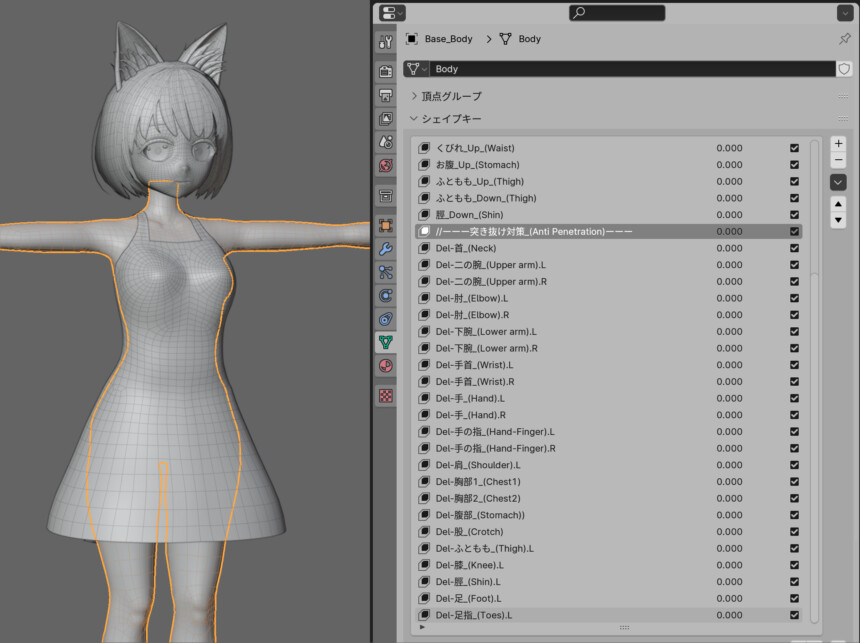
私は下図のような体型シェイプキーを追加しました。

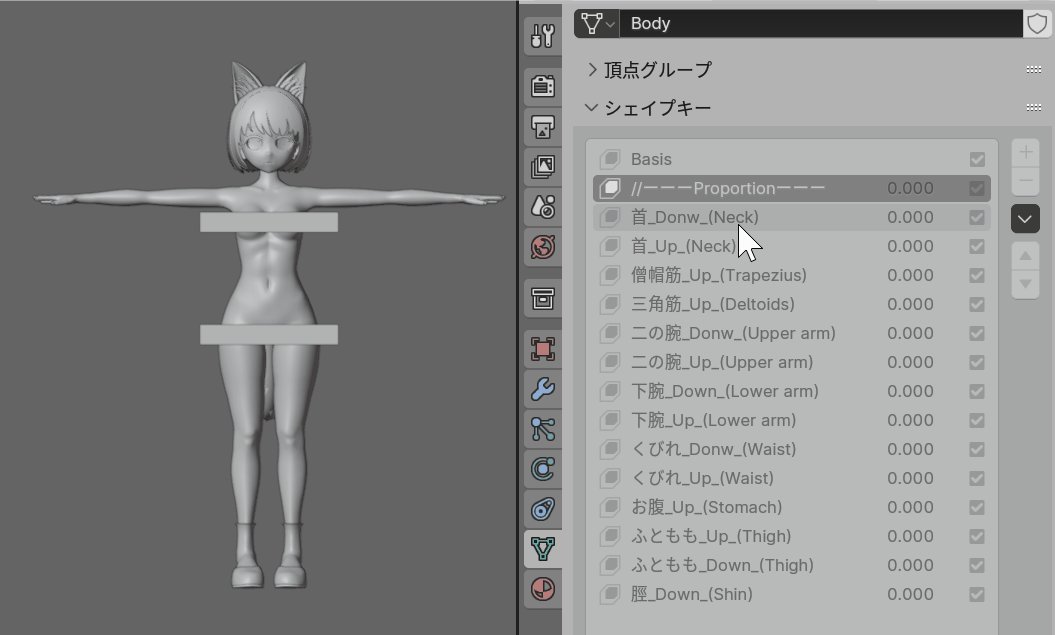
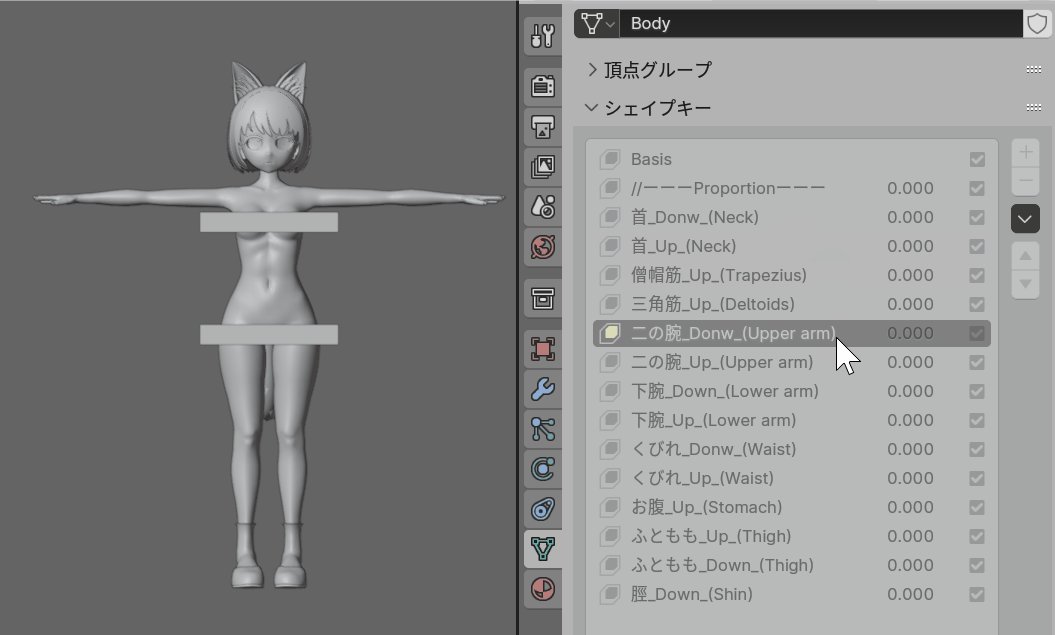
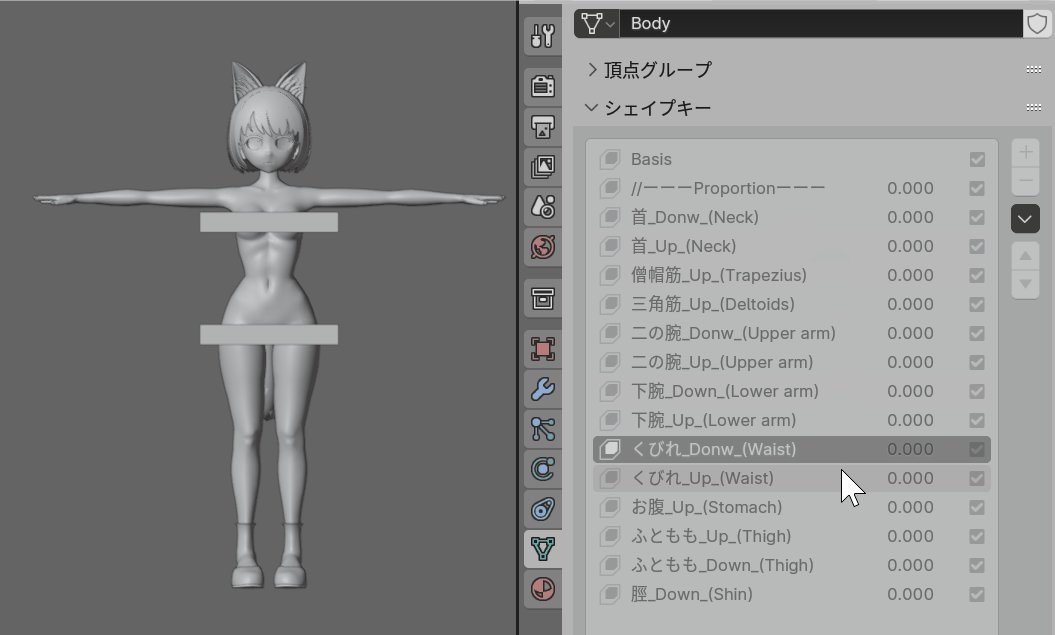
↓それぞれの形はこちら。


↑の操作は…
Tabキーで編集モード。
Ctrl+Alt+Zでビューポートオーバレイを非表示化。
確認したいシェイプキーをクリックで行えます。
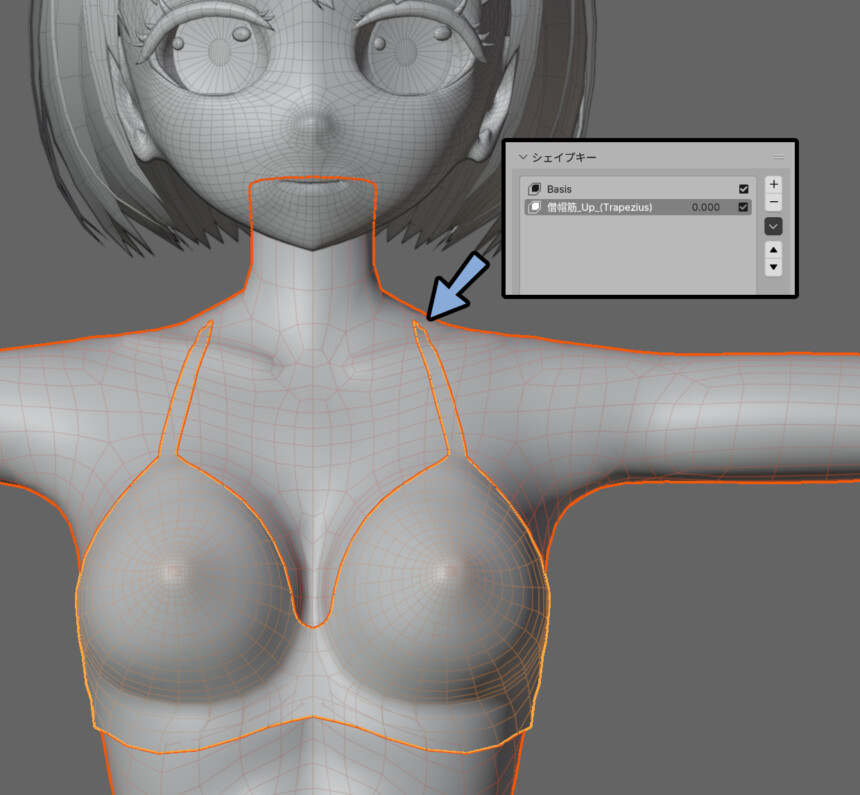
素体の体型シェイプキーが完成したら、服への影響を確認します。
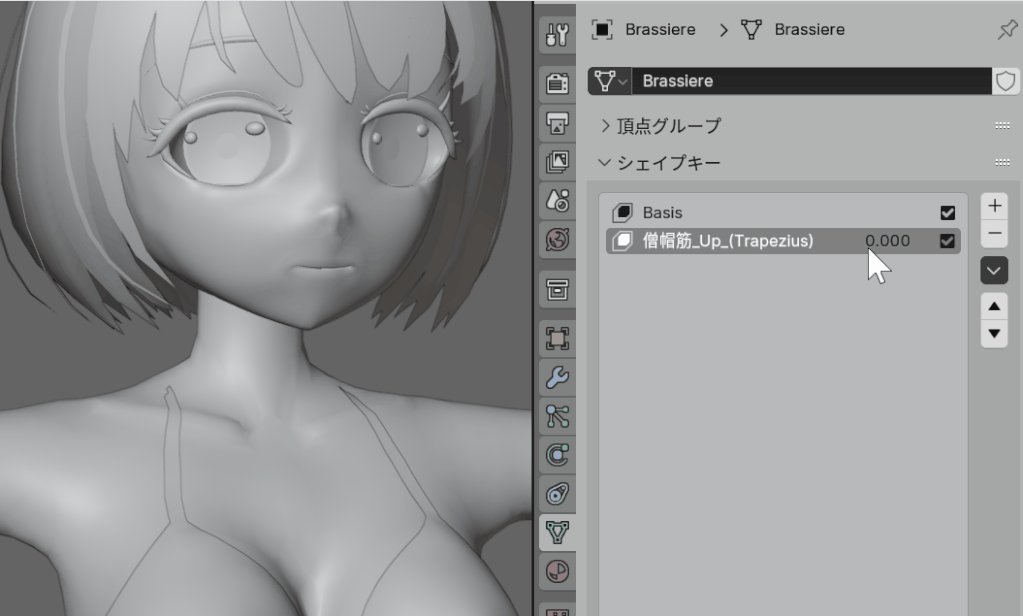
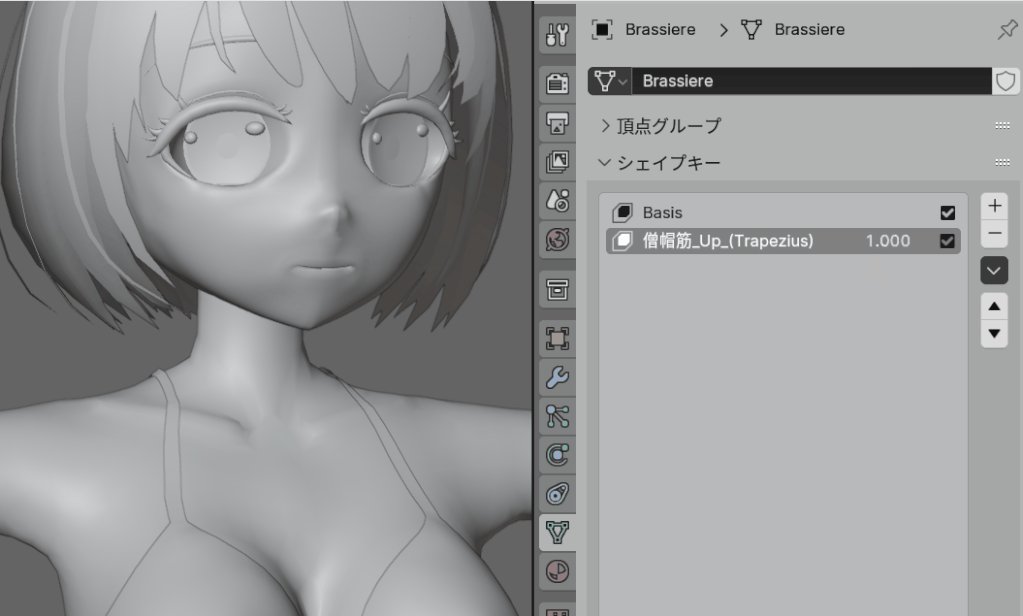
もし、特定のシェイプキーで突き抜けるモノがあれば服にシェイプキーを追加。
服もその形に合わせて調整用のシェイプキーを作成。

必用であれば、このような方法で服にも体型変更のシェイプキーを追加します。

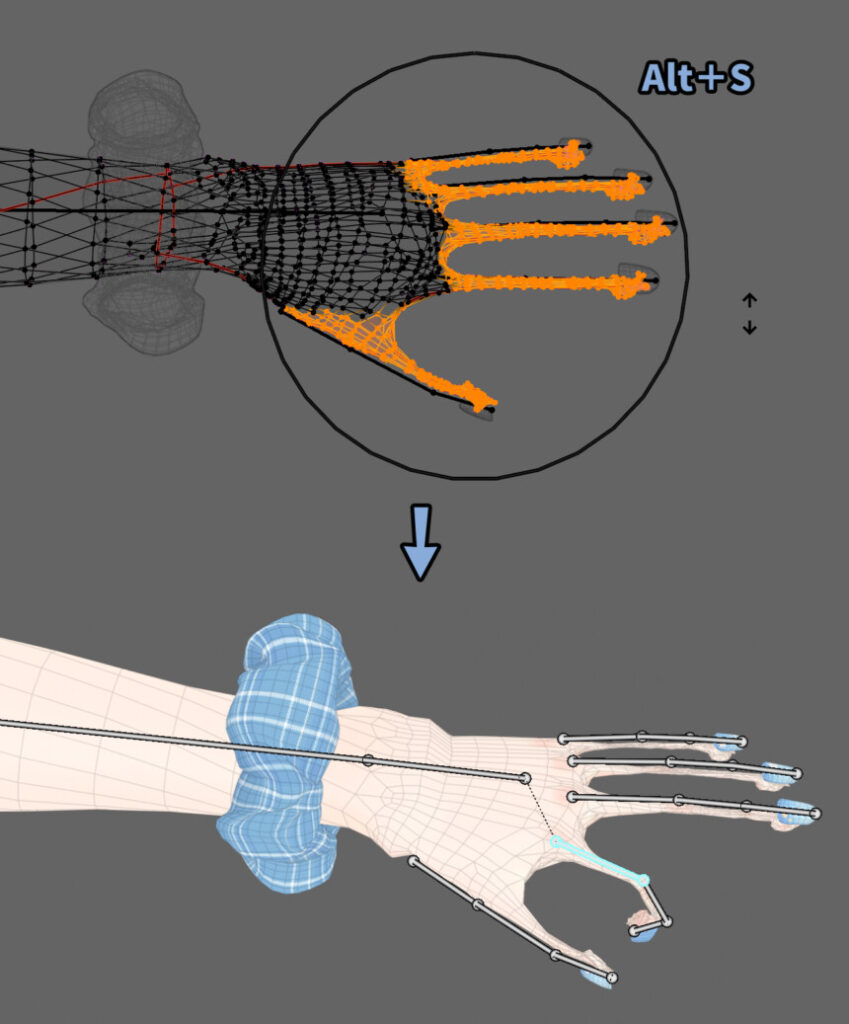
手や足の指などに関しては、Alt+Sキーの収縮を使う事をおすすめします。
この方法の変形だとボーンの移動で大きな形の崩れが起きません。

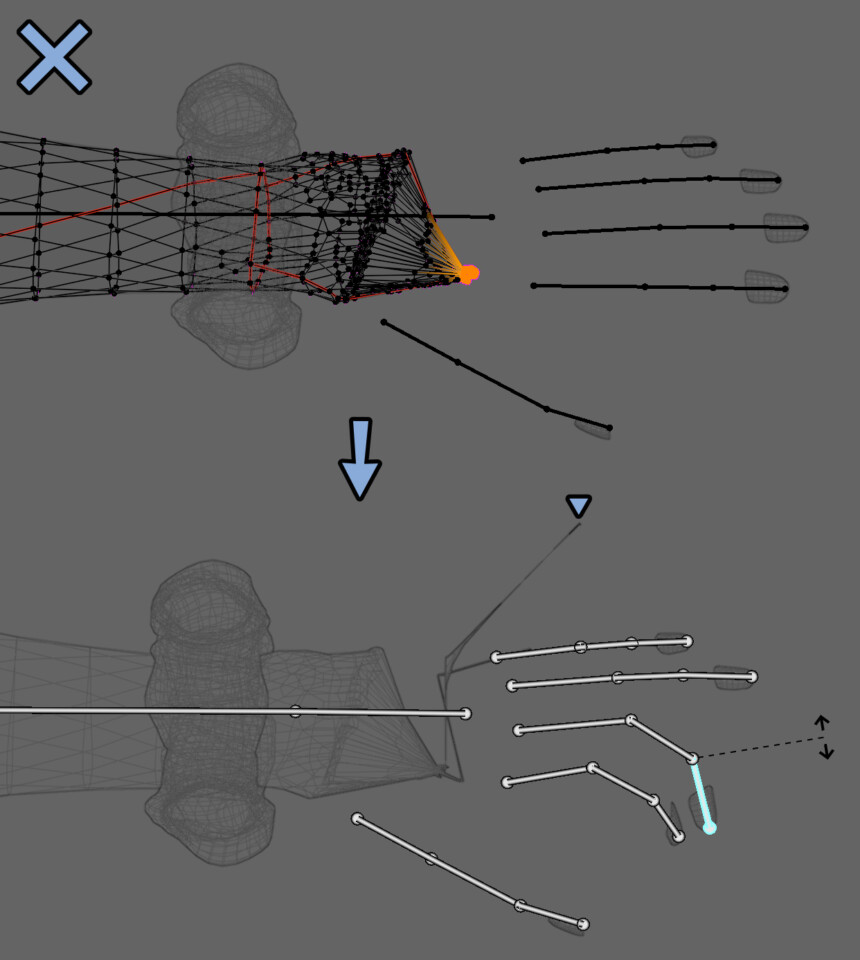
手首にまとめようとした場合、指のボーンの動きで大きな形の崩れが発生します。

あとは、人間が使いやすいように「//ーーー体型 (Proportion)ーーー」や「//ーーーProportionーーー」などの何も変形が無い区切り用のシェイプキーを追加。

これで、体型変更のシェイプキーが完成です。
突き抜け対策シェイプキーを入れる
体型シェイプキ―の追加方法も基本は同じです。
まず、区切り用に「//ーーー突き抜け対策_(Anti Penetration)ーーー」の何も変化が無いシェイプキーを追加。
その下に、編集用のシェイプキーを追加して選択。

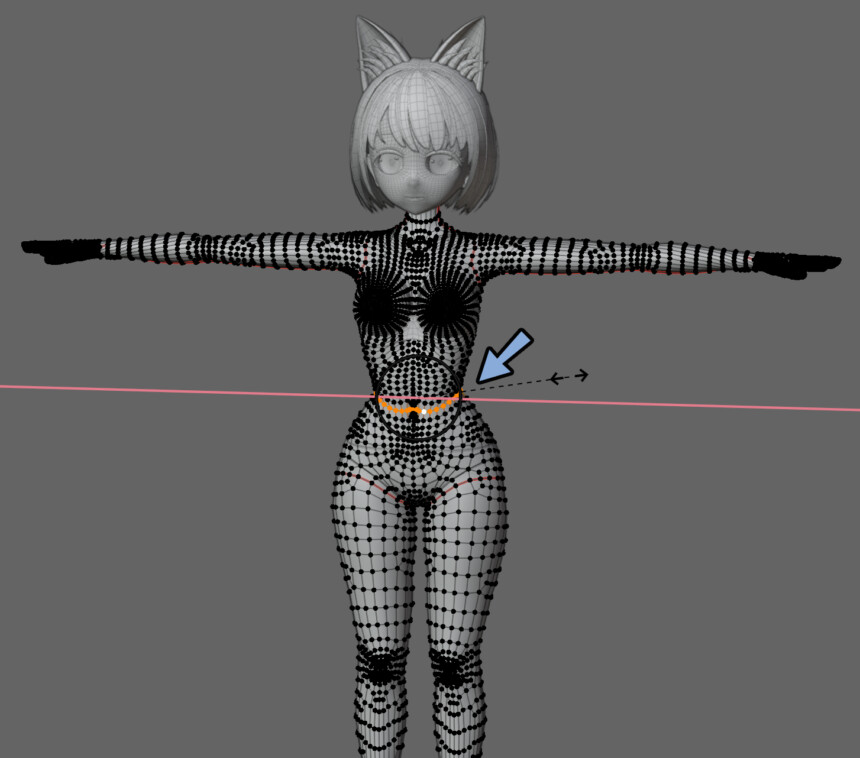
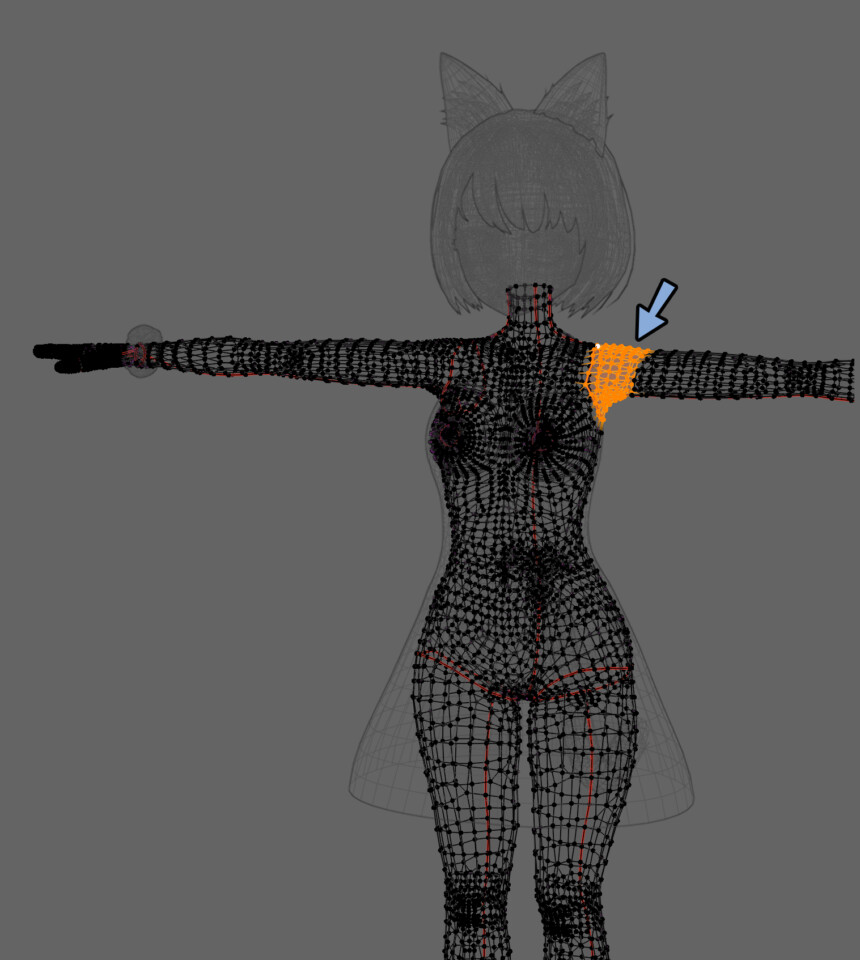
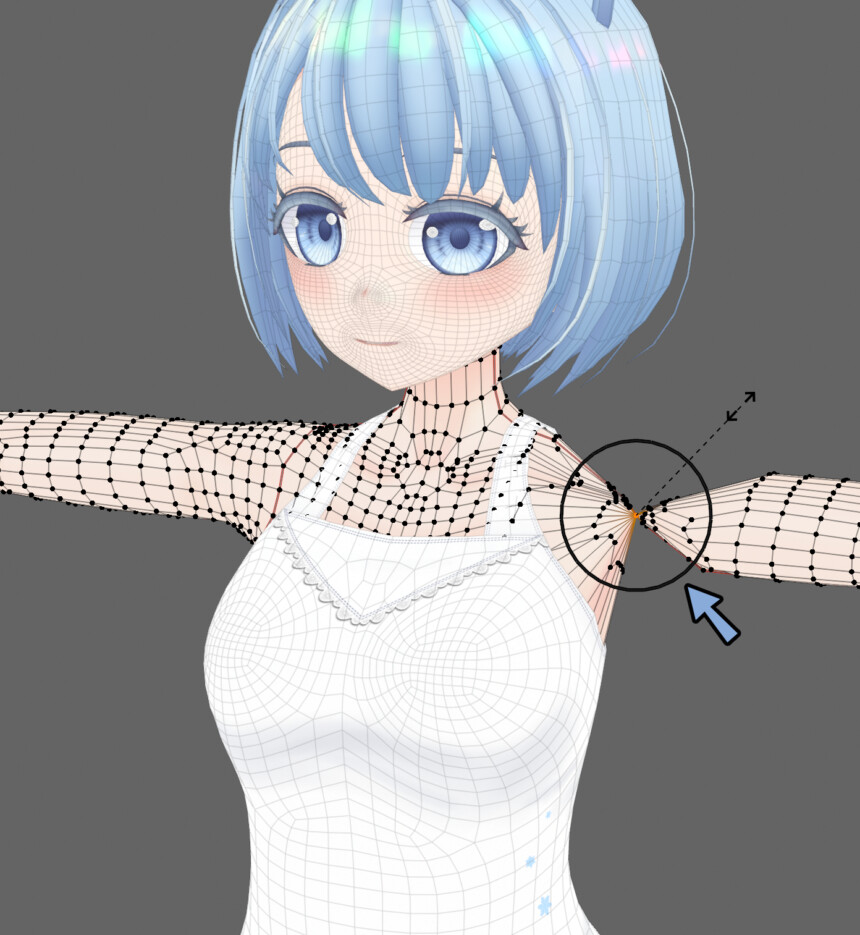
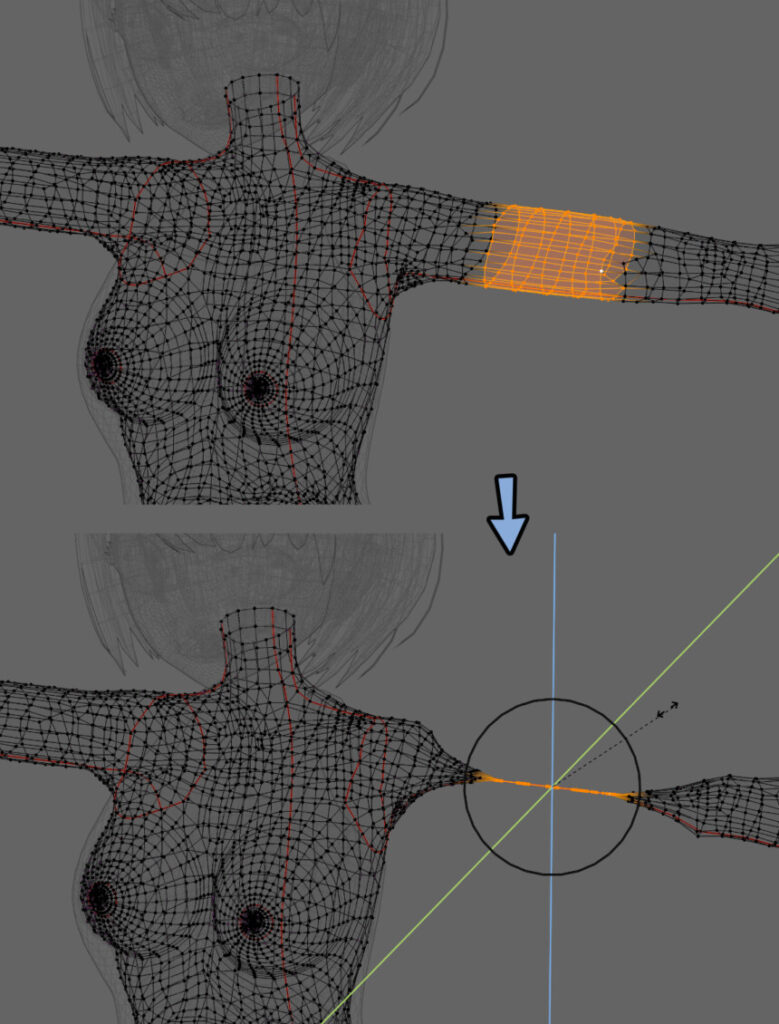
そして、関節や関節の間の形を選択します。
「肩」 → 「肩~肘」 → 「肘」のように2つ以上の関節の影響を受けない場所を選択します。

そしてSキー → 0キーなどで縮小。
これで、突き抜け対策のシェイプキーが作れます。

あとは、動かしてみて大きな崩れが無いか確認をします。

関節の間の形は、その形状を選択。
Sキー → Shift+「X,Y,Zキー」 → 0キーで2軸変形を使う事をおすすめします。

このような操作を繰り返して、突き抜け対策シェイプキーを作っていきます。
このモデルでは、左右非対称の服の形を想定して「.L」と「.R」を分けた形を作ってます。

「.L」と「.R」両方の形ができれば、突き抜け対策のシェイプキーが完成です。

基本はこれで終了です。
あとは、他のパーツの考え方の紹介。
主に「胸」と「顔」をどうやって変形させるかの解説になります。
胸を大きさを変える方法を考える
シェイプキーで胸の大きさを変えると… ボーンの位置がズレます。
↓ココアちゃんの場合、最大の胸の大きさに合わせたボーン配置になってました。


これも立派な1つの変更法です。
メリットは分かりやすく、一般の人でも使いやすい事。
デメリットはボーンの位置がズレる事。
この、ボーンのズレが気になったので…
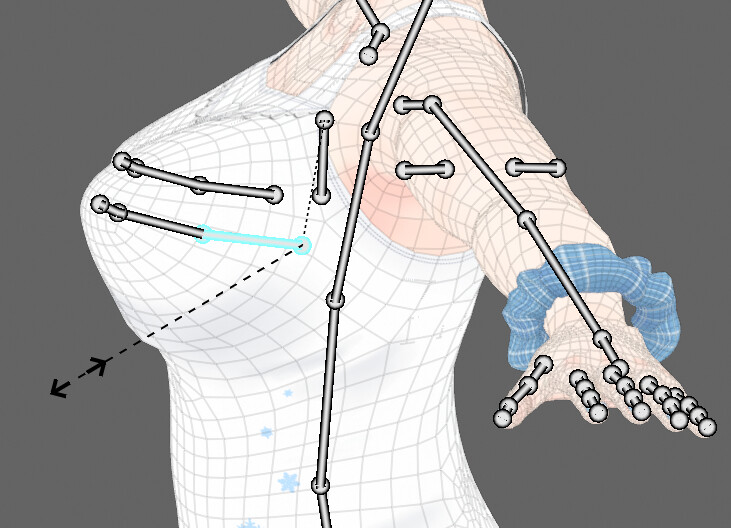
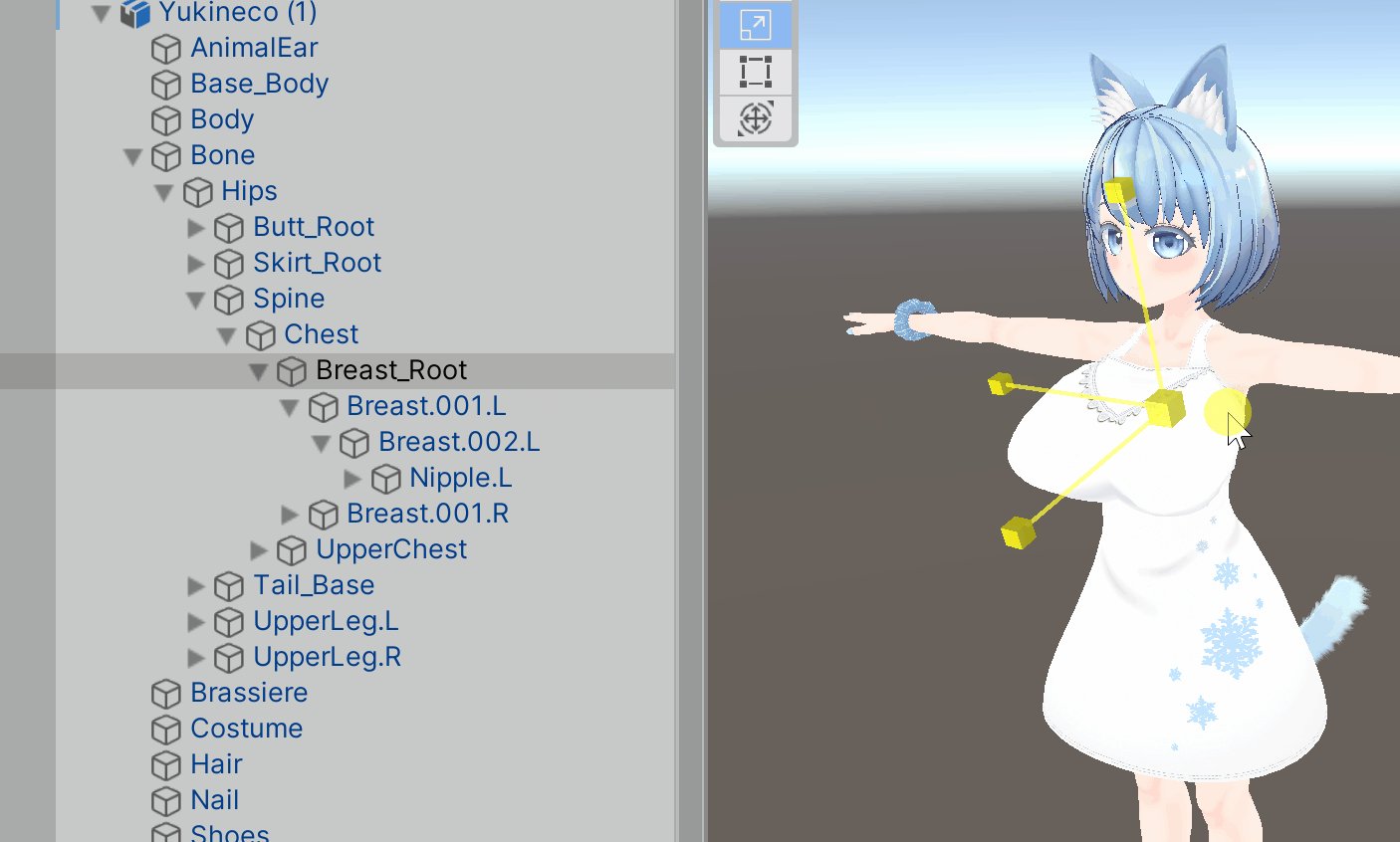
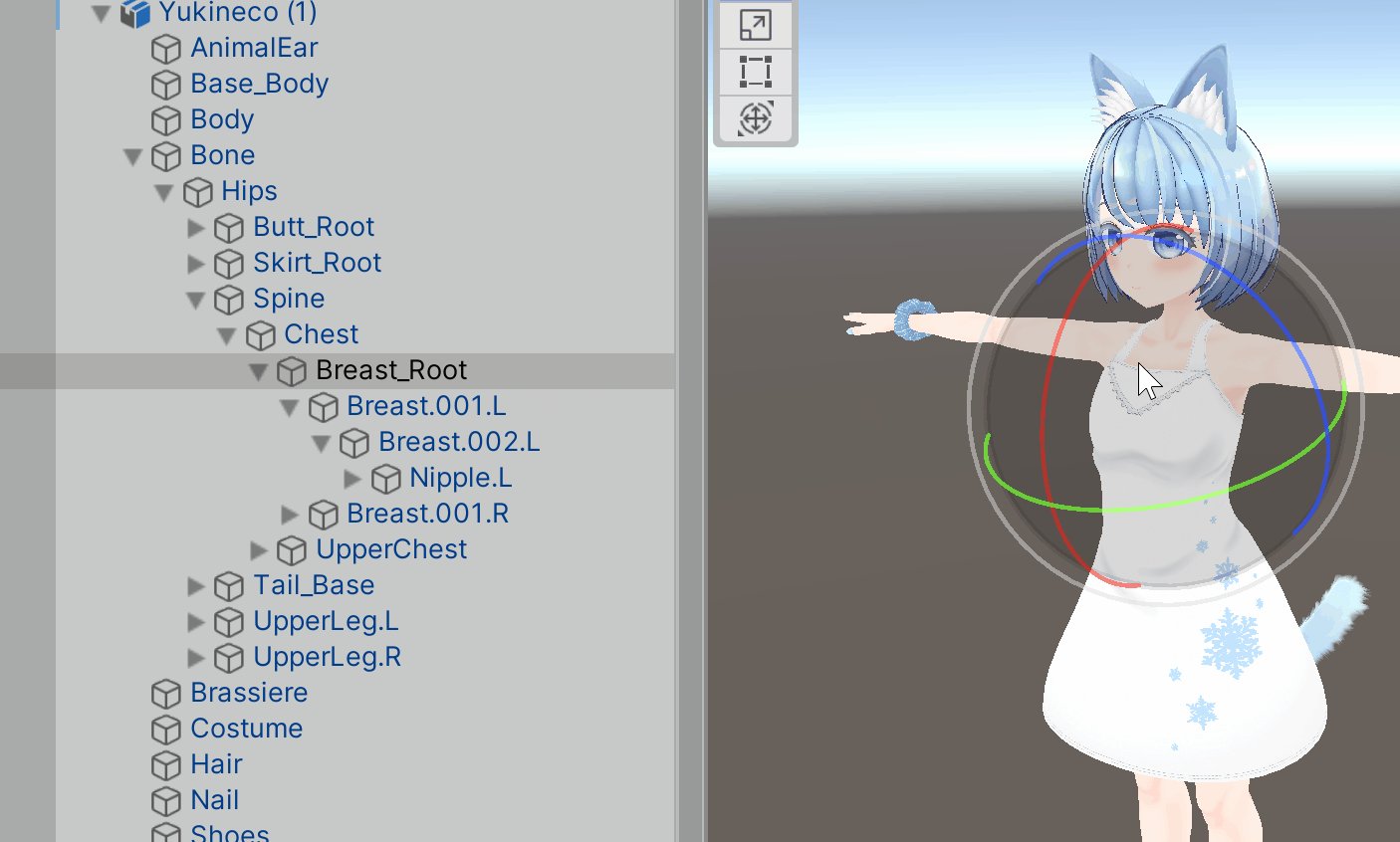
私は「ボーンを拡大や移動」する方が良いと思いました。
これなら、胸の大きさでボーンの位置がズレません。

Unity上でもこの操作は行えます。
個人的にはこちらがおすすめ。


この方法のメリットはシェイプキーの1.000の値による制限がない事
胸の変形でボーンの位置がズレない事。
デメリットは操作が分かりにくく初心者向けでない事。
拡大した時の形がボーンに乗った「ウエイト」で決まるのでいい形にするのが、やや難しい事。
以上が、胸を大きさを変える方法について考えた事です。
※まだ、VRChatでのアップロード検証が終わってないです。
なので、問題がありましたら後日追記します。
問題が無ければ、たぶんこの書き込みを消すことを忘れており、
このキャラクターが、私のBoothで売り出されてます。顔の形を変更するシェイプキーも作る
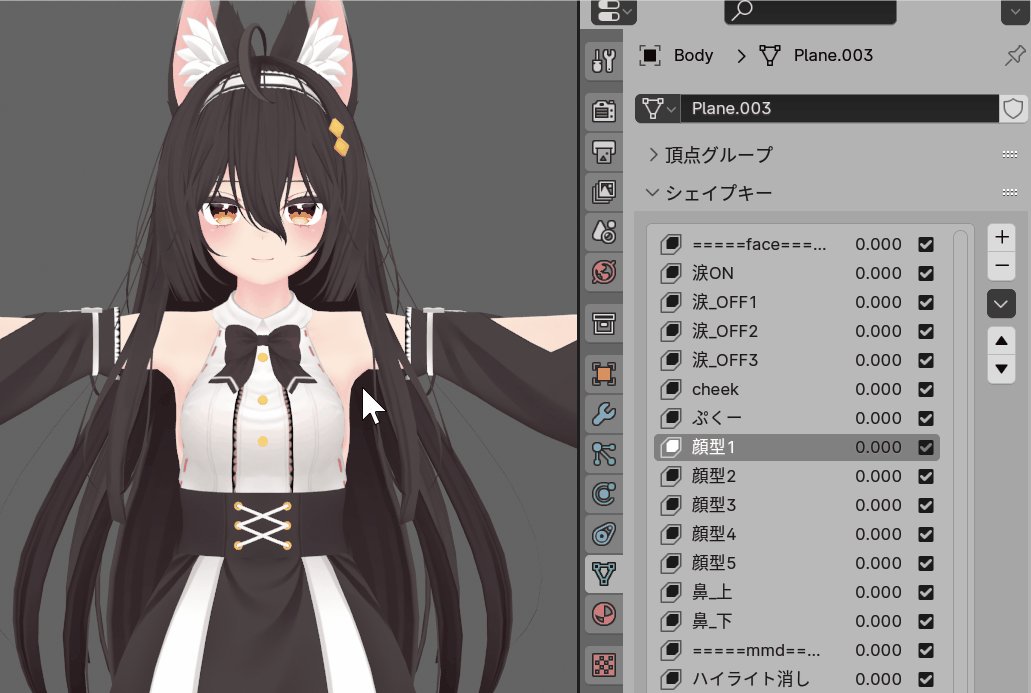
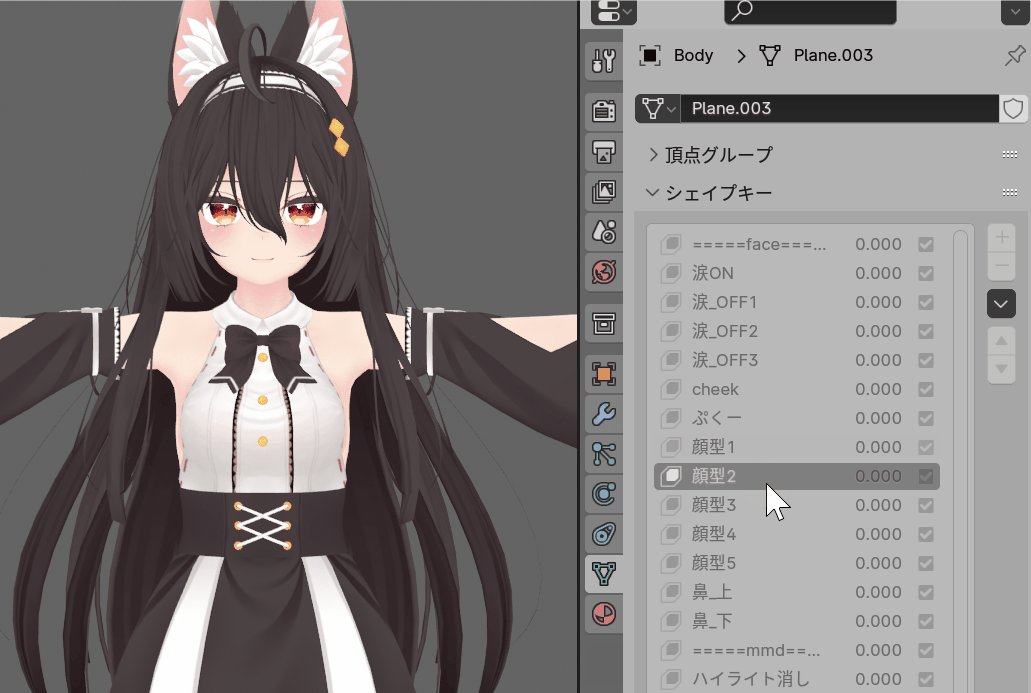
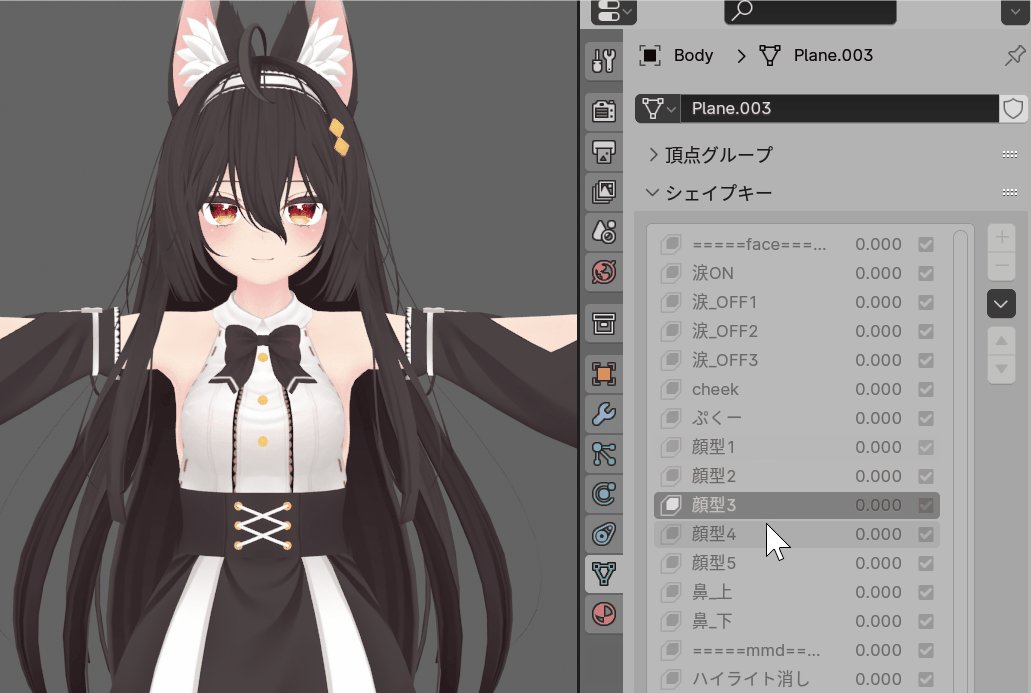
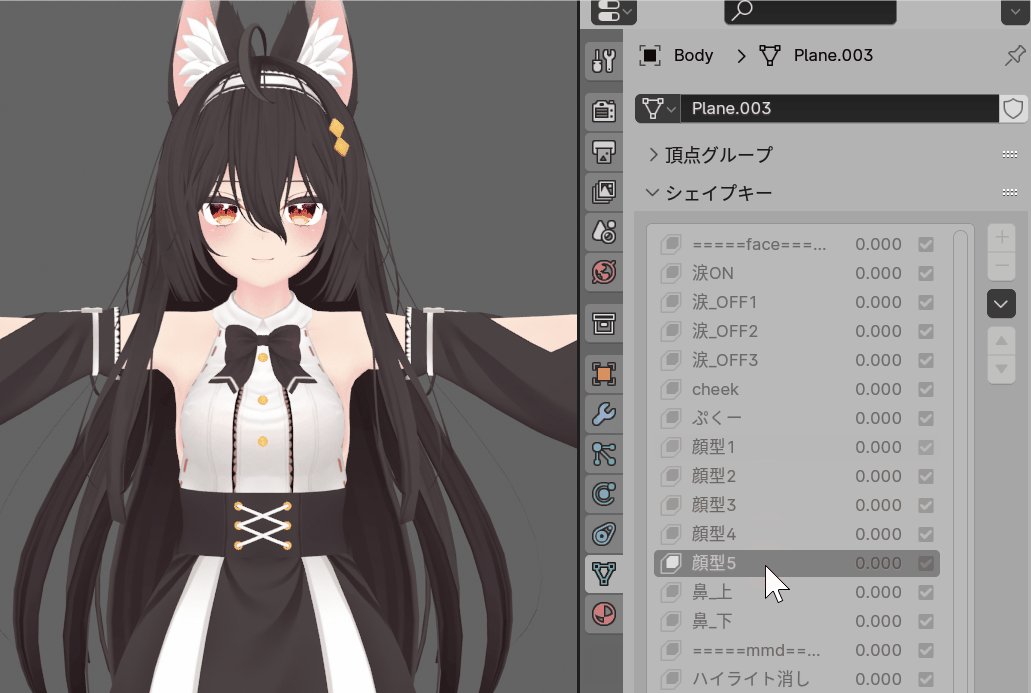
顔にも体型変更シェイプキーを入れれます。
ココアちゃんの場合、顔の形が5個入ってます。

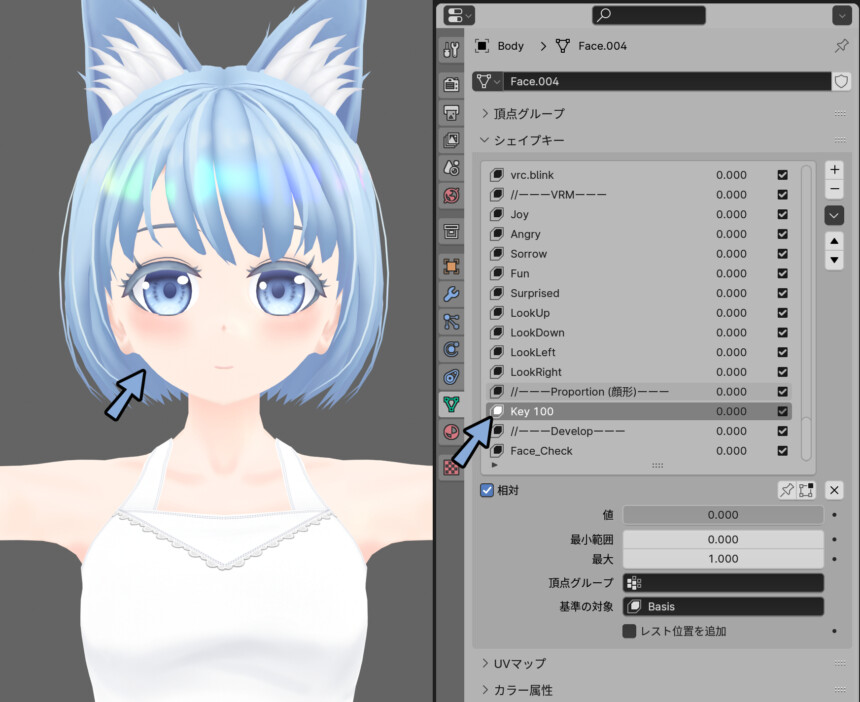
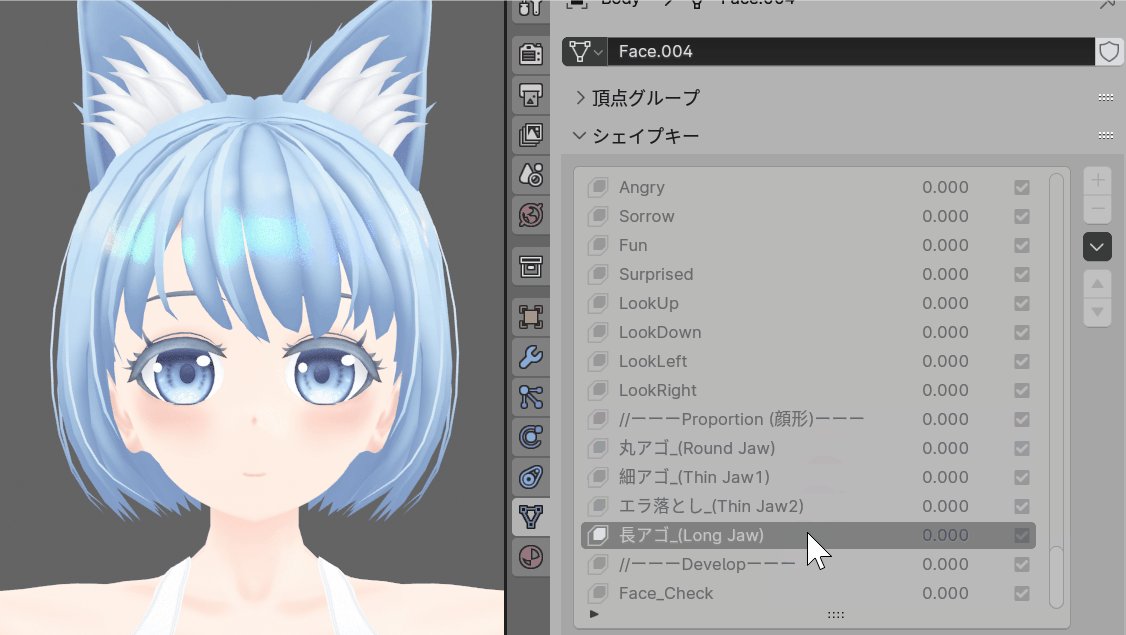
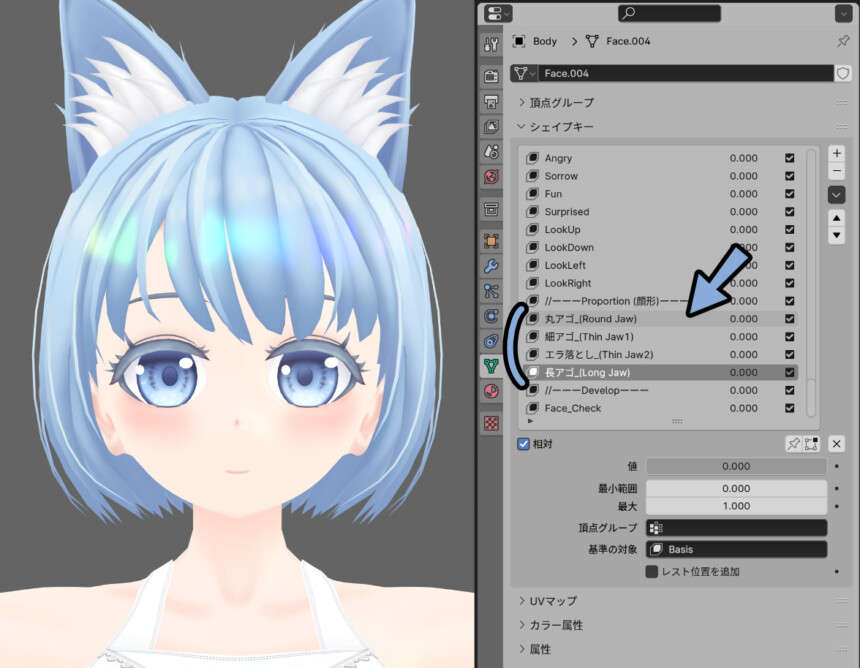
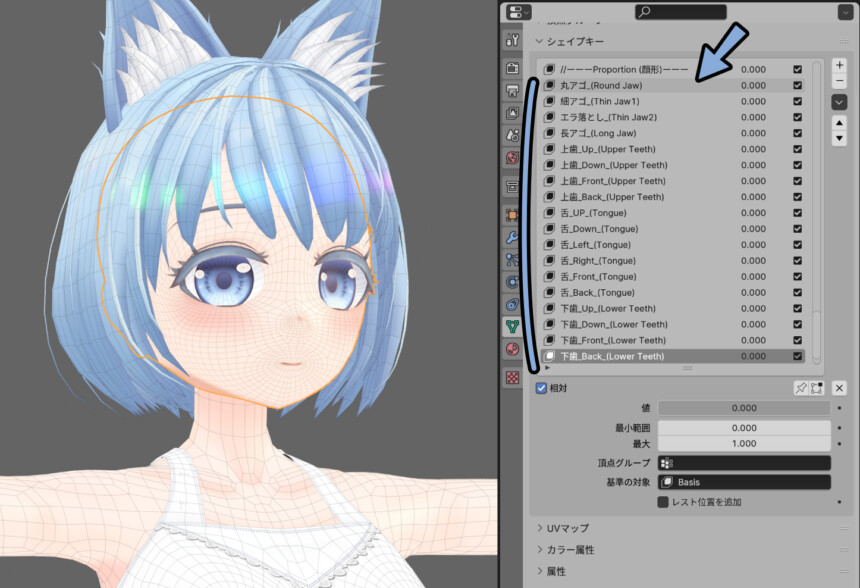
このようなシェイプキを私のモデルの顔にも追加しました。
・区切り用の空白シェイプキーを追加//ーーーProportion (顔形)ーーーー
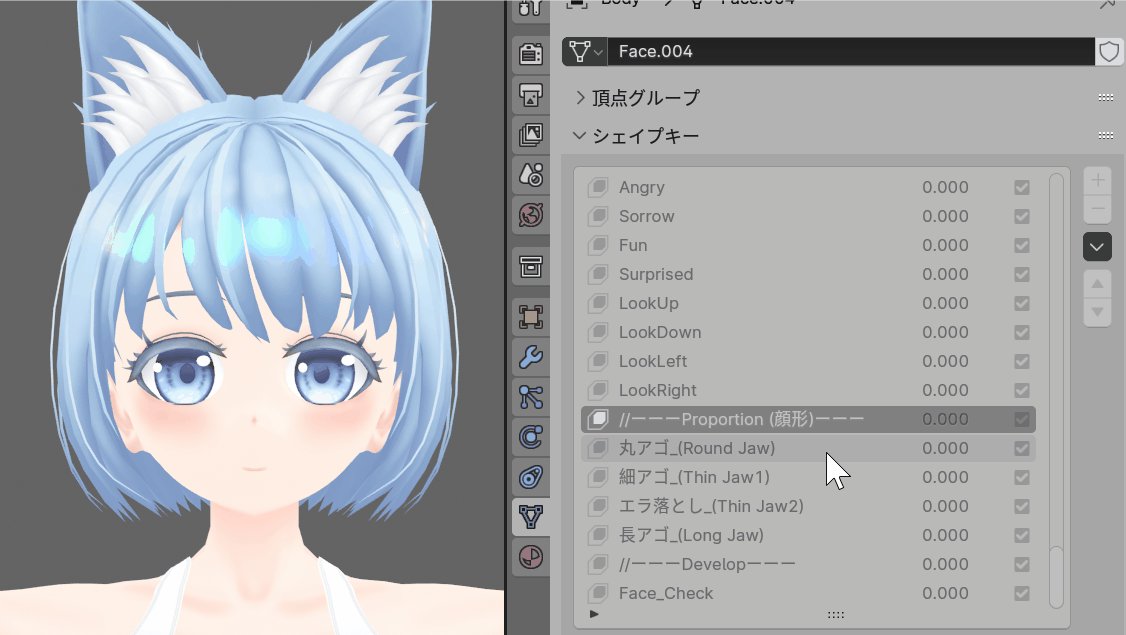
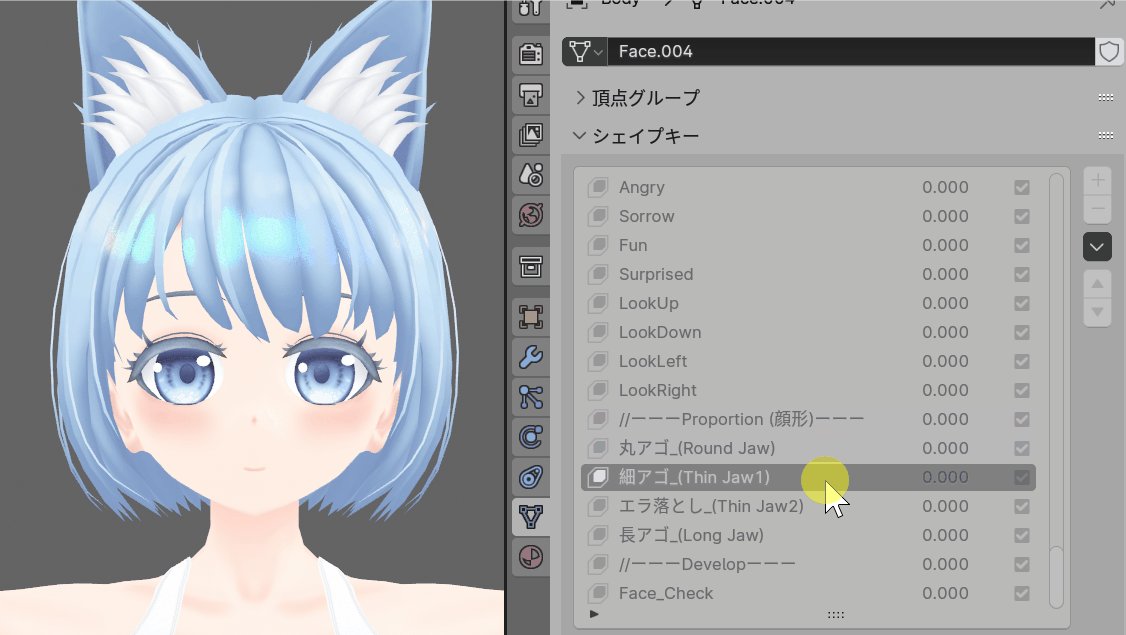
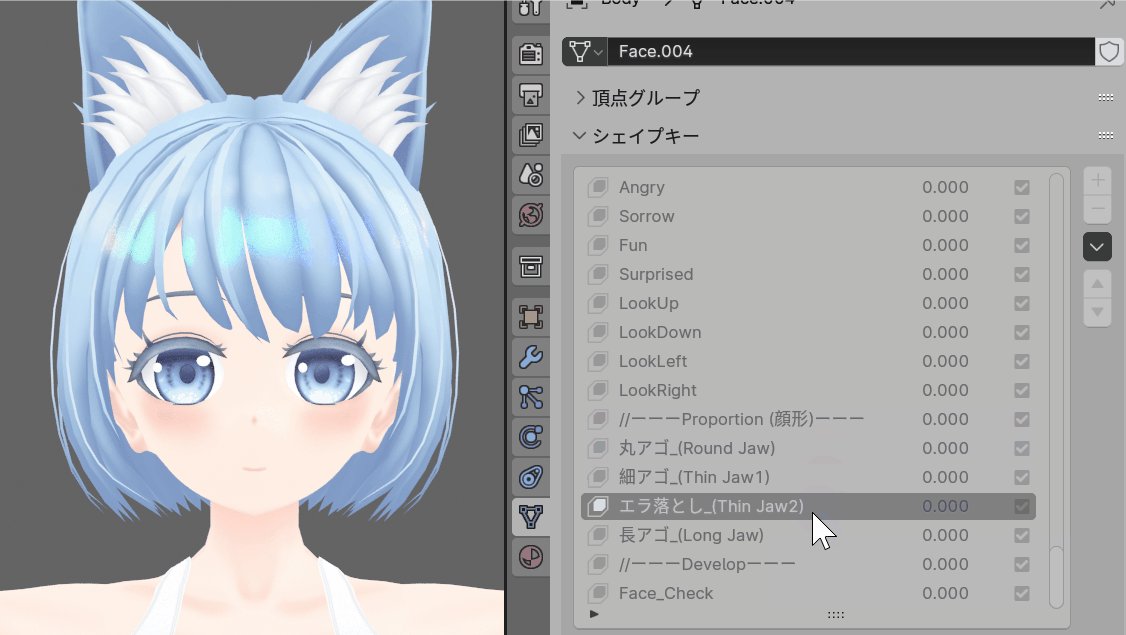
・その下に顔の形を変えたシェイプキーを追加。


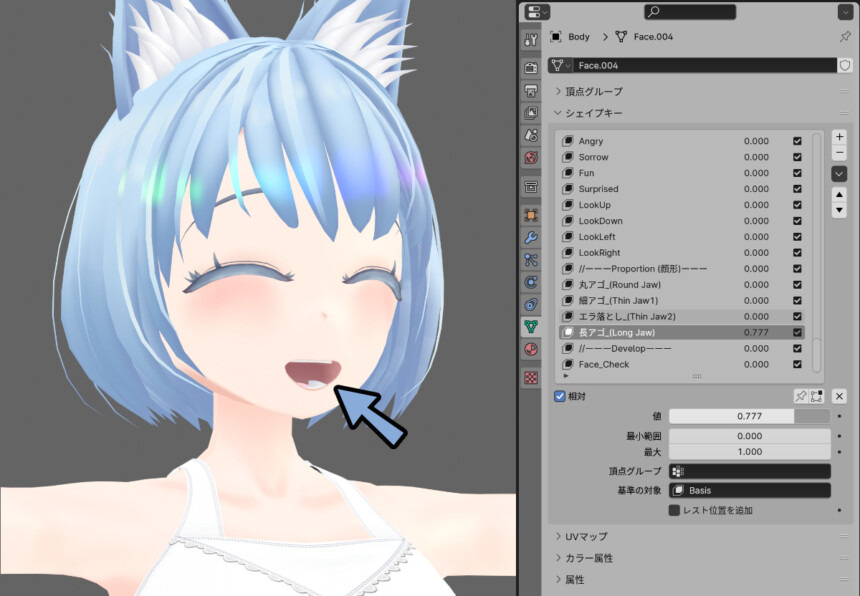
変化はアゴや奥行きといった、表情に関係がない部分につけるのがおすすめ。
表情がある所だと、シェイプキーが干渉して形が崩れる恐れがあります。
そして、私は下.gifのような顔型を追加しました。

以上で、顔の形を変更するシェイプキーが完成です。

顔の中にあるパーツの位置調整シェイプキーも作る
顔の中のパーツは表情によっては、あまりいい位置に来ない場合があります。
そこで、顔の中のパーツを位置調整できるシェイプキーを追加します。

やる事は簡単。
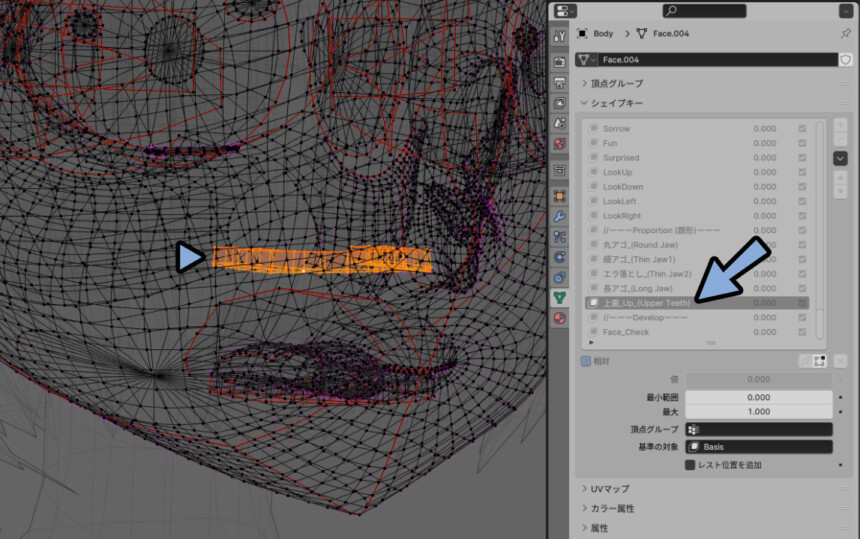
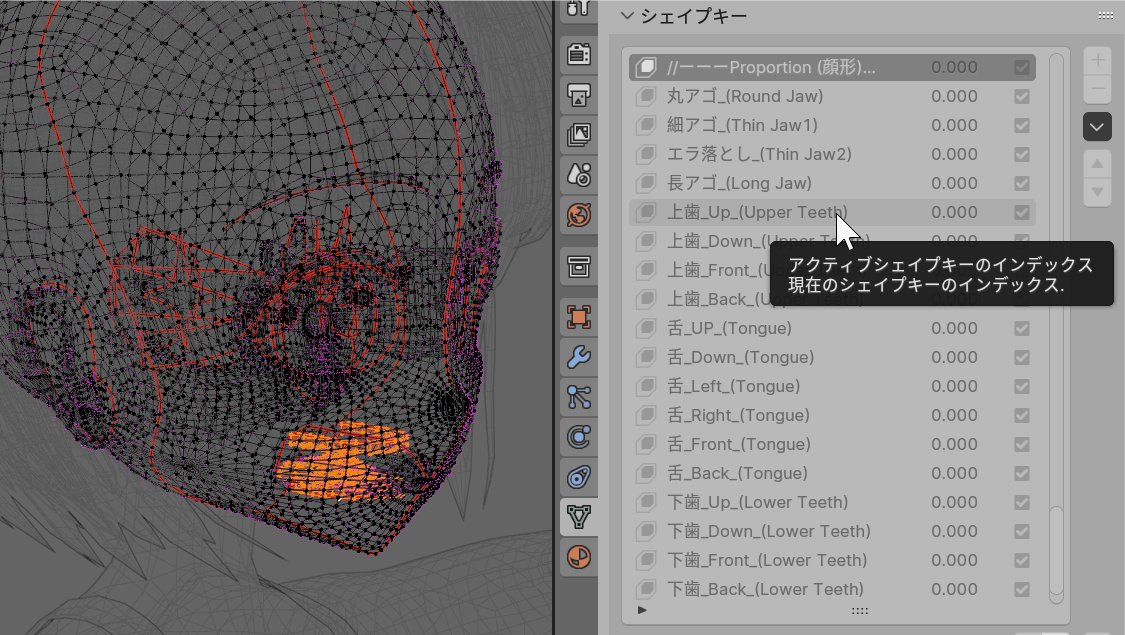
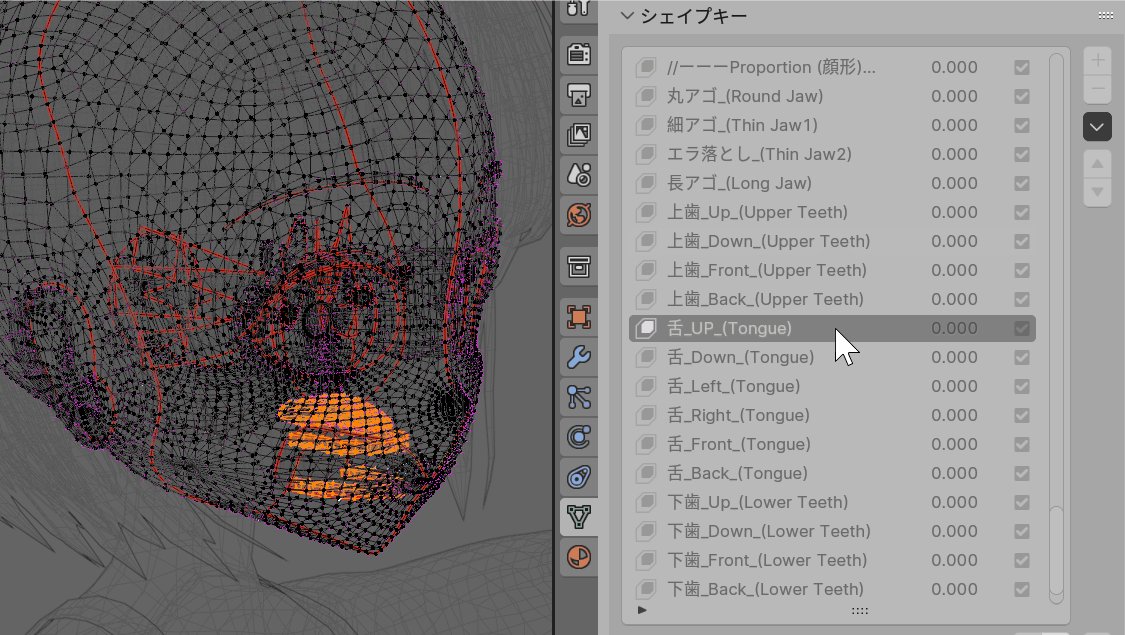
シェイプキーを追加。
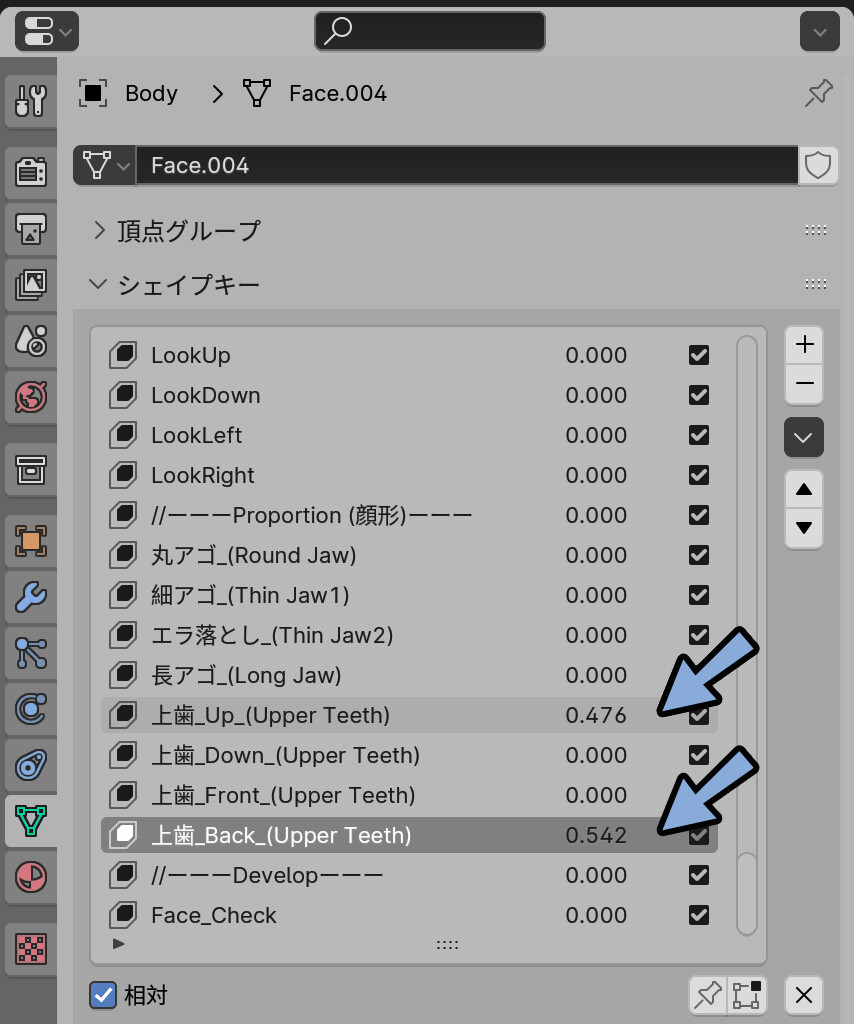
中の形を「上、下、左、右、前、後」などの方向に動かすだけです。

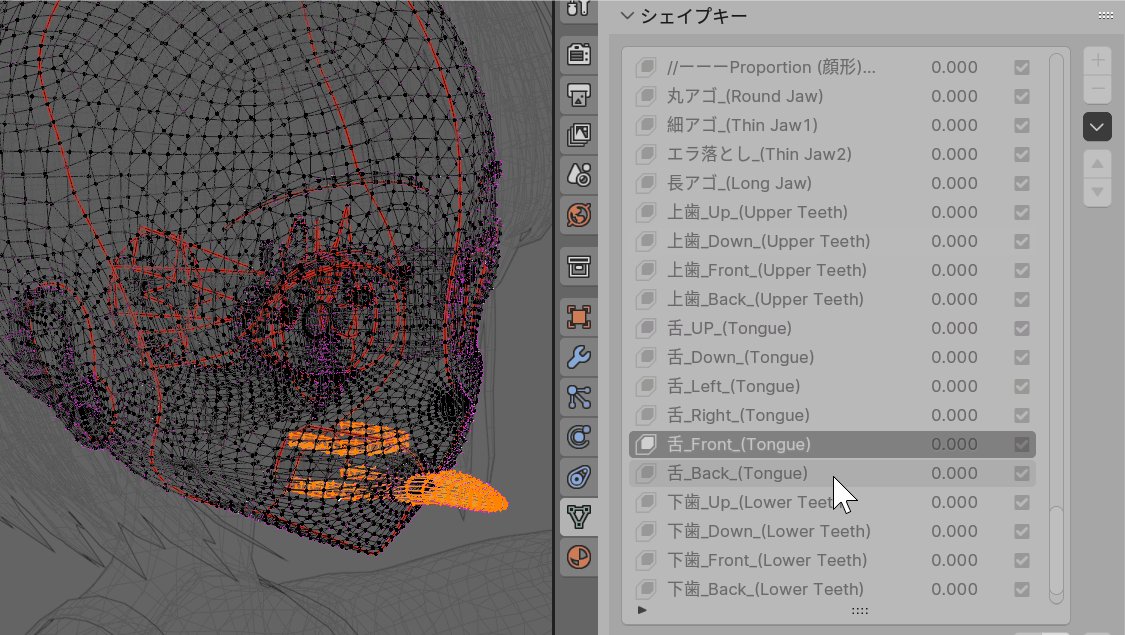
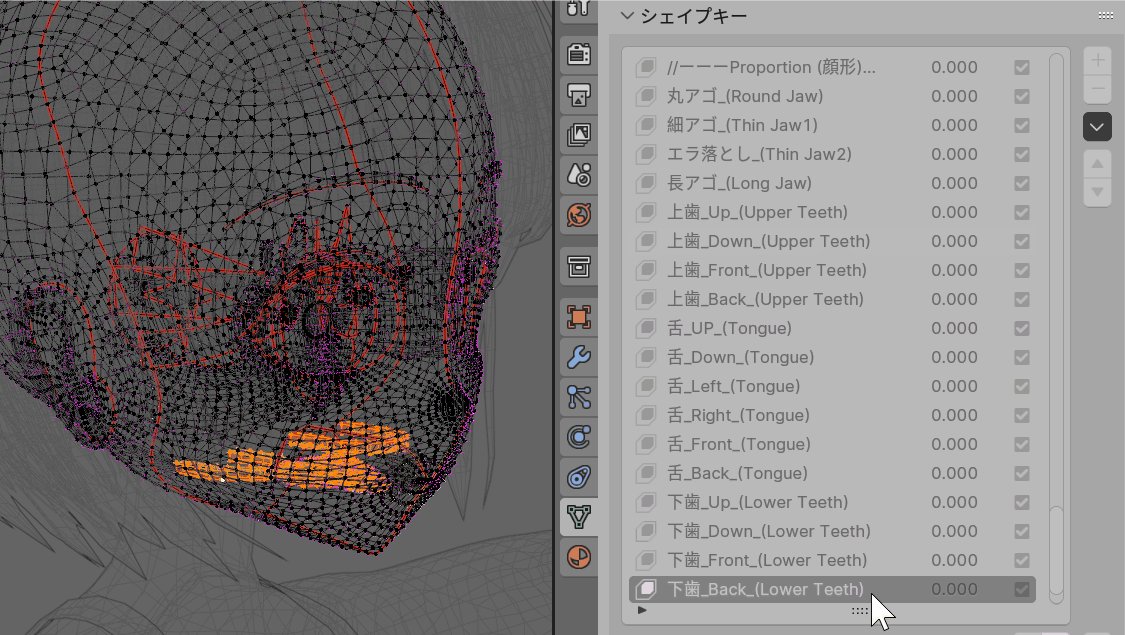
歯は左右動かす事は少ないと思ったので「上、下、前、後」の4つだけ作りました。

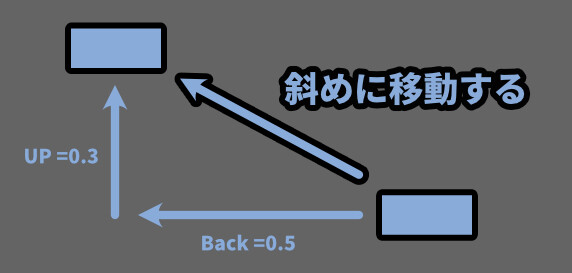
この上下前後の操作で斜めの移動を生成できます。
そして、シェイプキーの最大値の範囲で自由に動かす事ができます。

↓私は下図のように「上の歯×4、舌×6、下の歯×4」を追加しました。


他にも欲しい形があれば自由に足してください。
私も、VRChatに入れてみて問題があればサイレント修正で足します。
これで、顔の中にあるパーツの位置調整シェイプキーが完成です。

以上で「3Dキャラモデル制作」の連載は終了
3Dキャラモデル制作1~34でBlenderでのキャラクター生成が完了しました。
あとの作業はVRChatのAvatar3.0で動くような処理を入れるだけです。
↓その手順はこちらで公開してます。
↓Boothで売りたい方はこちら。
なので…長かった「3Dキャラモデル制作」の連載は、これで完結とします。

あとは修正したい所の修正記事を書いたり、
追加したい内容があれば追加します。
以上で「3Dキャラモデル制作」の連載は終了のご報告です。
お疲れさまでした。
まとめ
今回は体型シェイプキーの追加方法を紹介しました。
・体には「体型変更」と「突き抜け対策」の2つのシェイプキーが入る
・体型変更は普通に体の比率変えるだけ
・突き抜け対策は、極端に痩せた形を作る
→ これは中のメッシュを削除できない3DCG向けの技
・胸はボーンで大きさを変えるのが個人的におすすめ
・顔の中の位置調整や顔の形の調整も必要であれば作る
また、他にも3DCGについて解説してます。
ぜひ、こちらもご覧ください。










コメント