はじめに
今回はBlenderでキャラクターのマテリアルを設定する方法を紹介します。
第32回の続きになります。
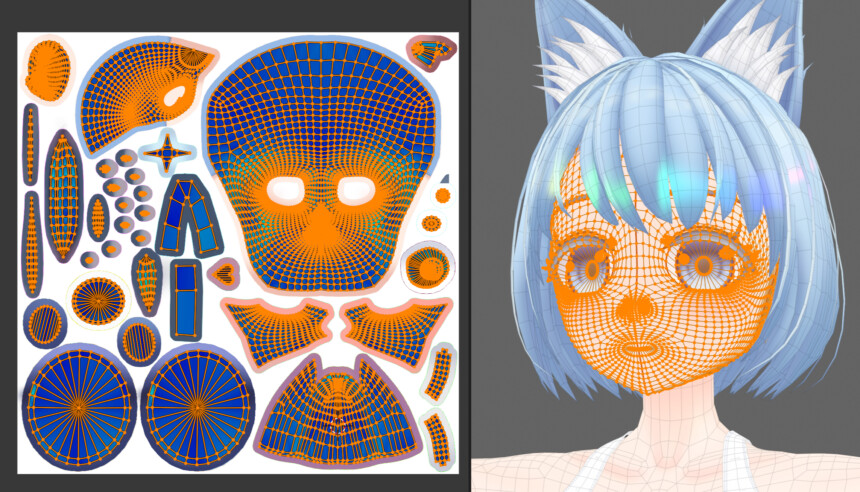
このようなBlenderで確認できる「3Dモデル」と「テクスチャ」が用意されている前提で進めます。
※モデルがあれば何でもありなので、この記事単品で見ても大丈夫です。

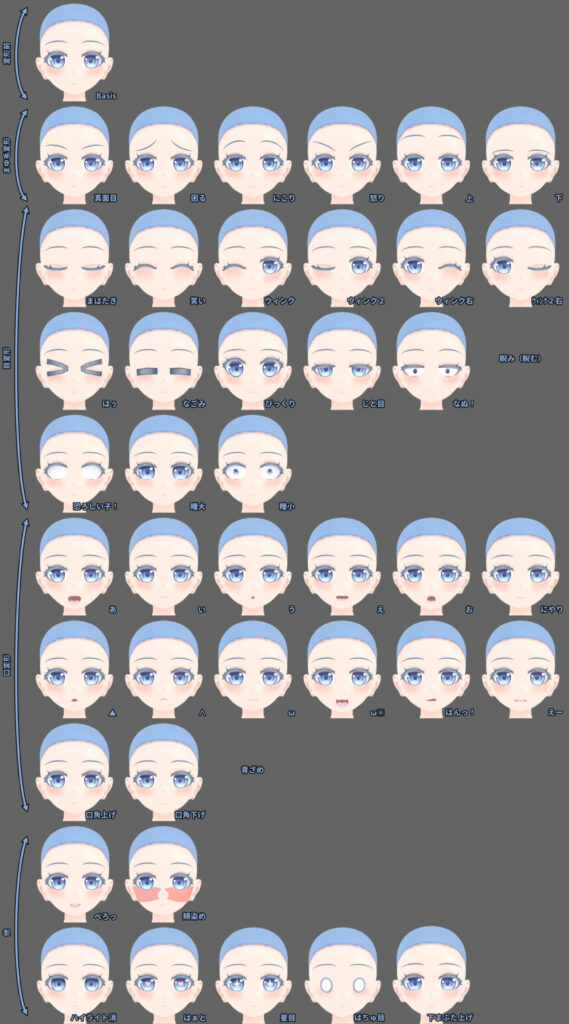
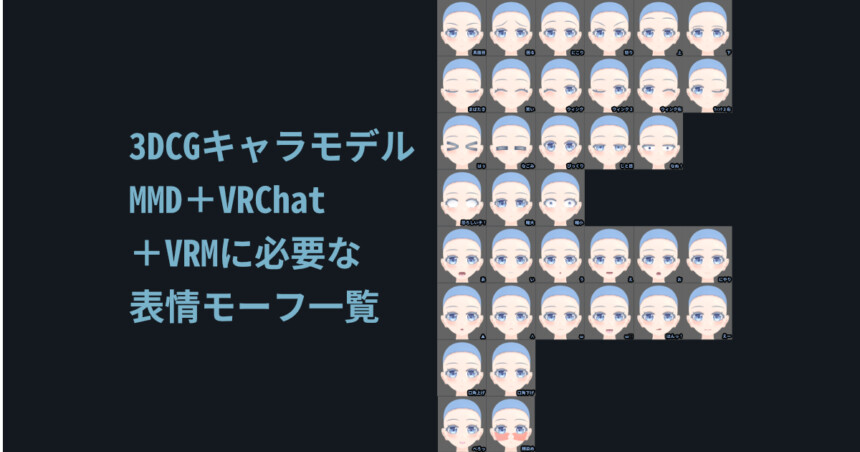
↓また、必要な表情の形はこちらにまとめました。
この記事から必要な表情を辿るのは大変なので、こちらもご活用ください。

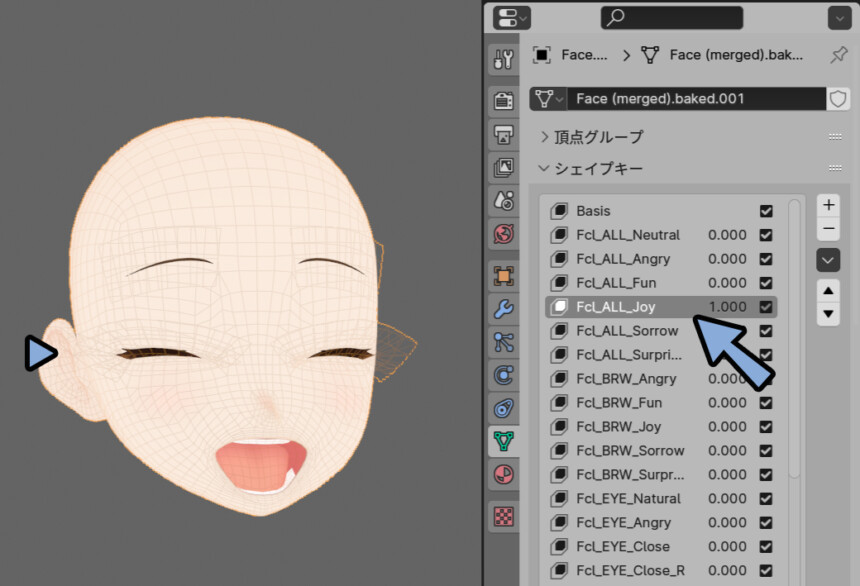
↑上の記事は必要なシェイプキーを確認するためのモノです。
そして、この記事はシェイプキーの表情の作り方を学ぶためのモノです。
シェイプキーの基本操作
まず、おさらいとしてシェイプキーについて解説します。
下記の2つの項目に分けて解説します。
・考え方を伝える「シェイプキーの概要」
・使い方を伝える「シェイプキーの基本操作」
シェイプキーの概要
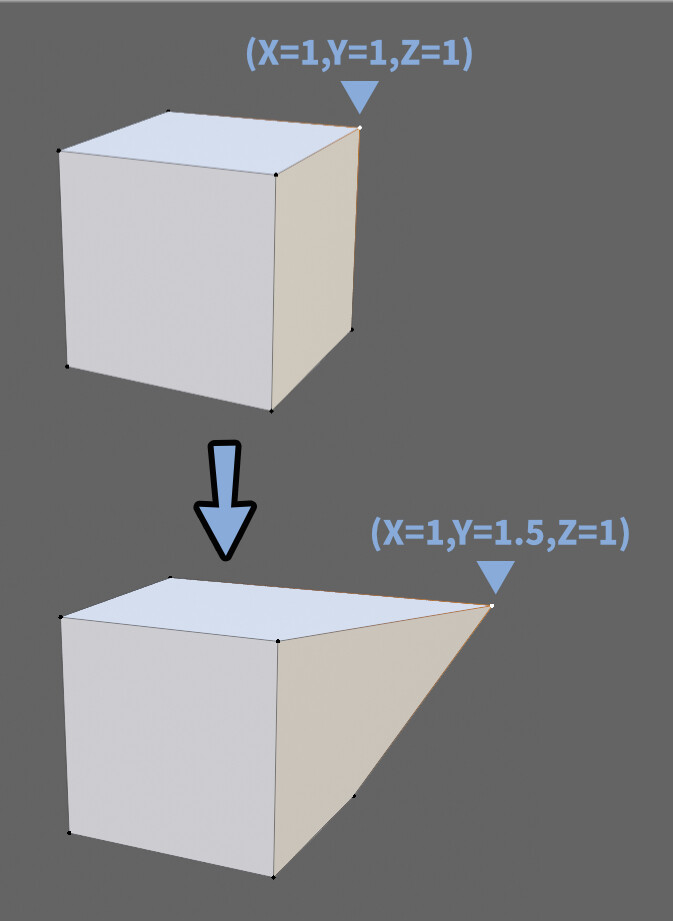
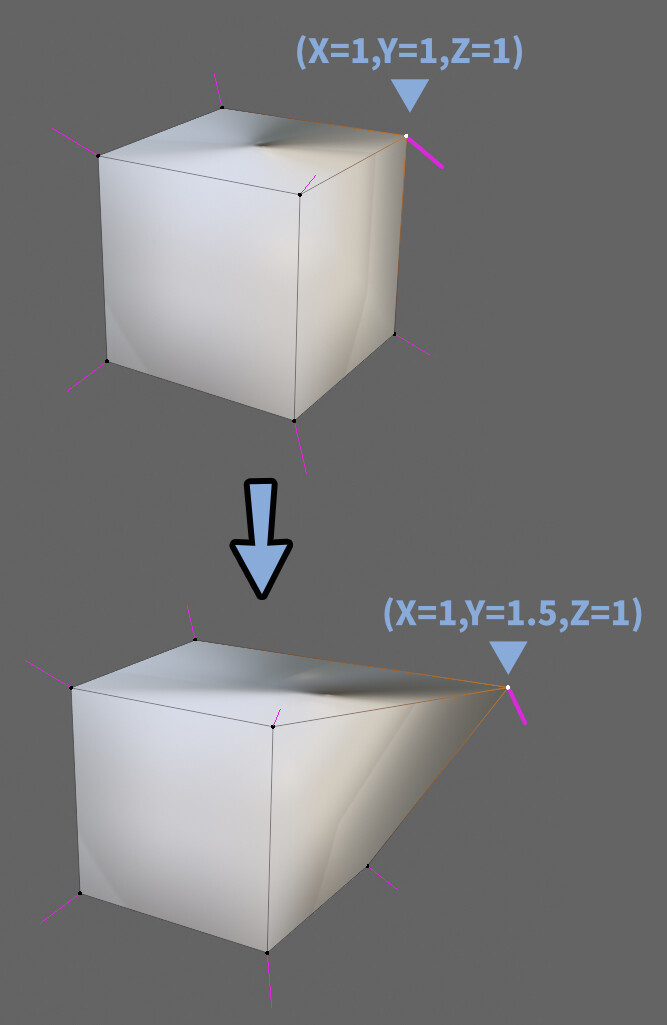
シェイプキーとは、一言でいうと3Dモデルの頂点の “位置情報” を変更と記録する機能です。
できる事は “位置” 情報の変更と記録だけです。

頂点数の増減はできません。
=3Dモデルの分割の変更はできません。

形が崩れて…
俗にいう爆発が起こります。

また頂点には陰影の見え方を制御する「頂点法線」の情報があります。
が… シェイプキーで、できる事は “位置” 情報の変更と記録だけ。

なので、シェイプキーで大元となる頂点法線の向きは変える事ができません。

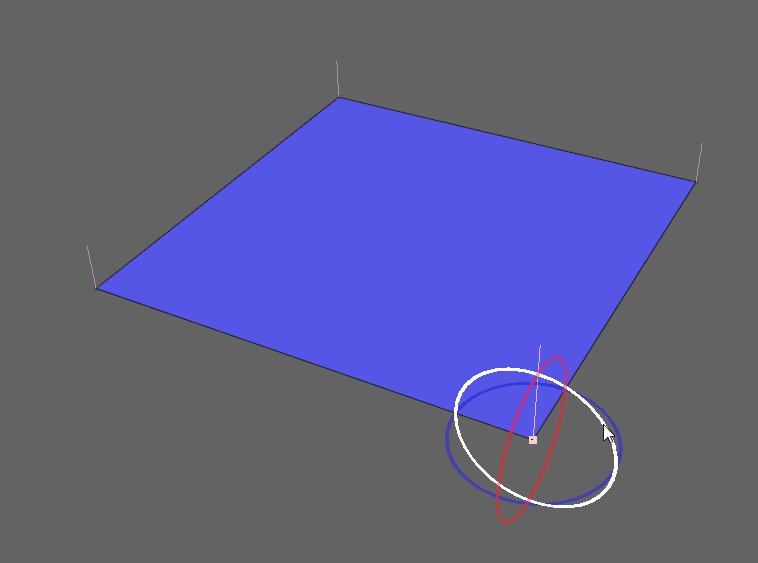
Blenderは頂点を編集すると、あいだの陰影が滑らかになるように、自動で頂点法線の向きが変わります。
シェイプキーで行える頂点法線の調整はこれだけです。

Alt+Nキーで行えるような頂点法線の調整は行えません。
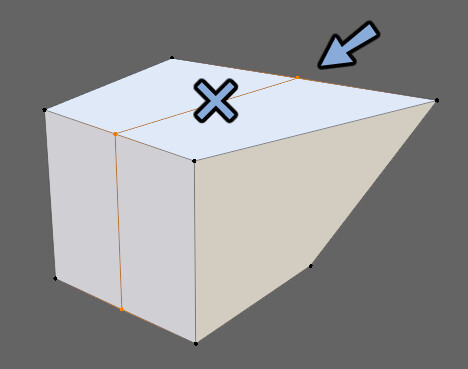
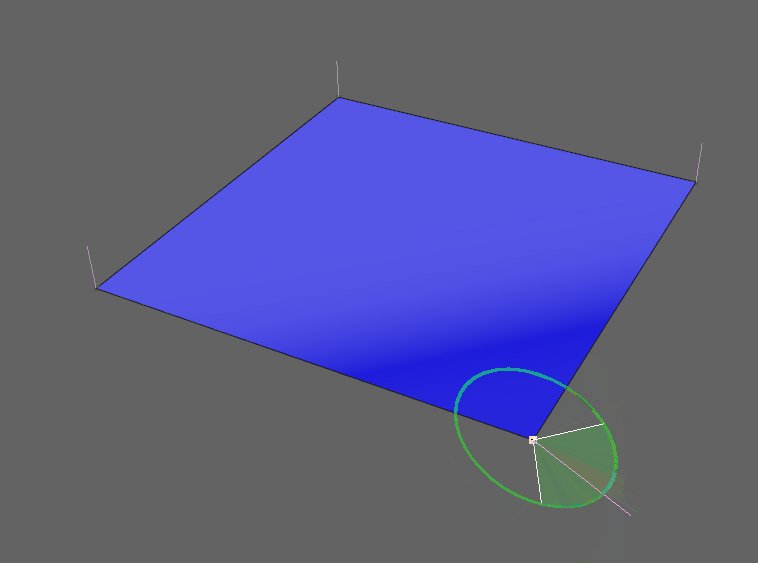
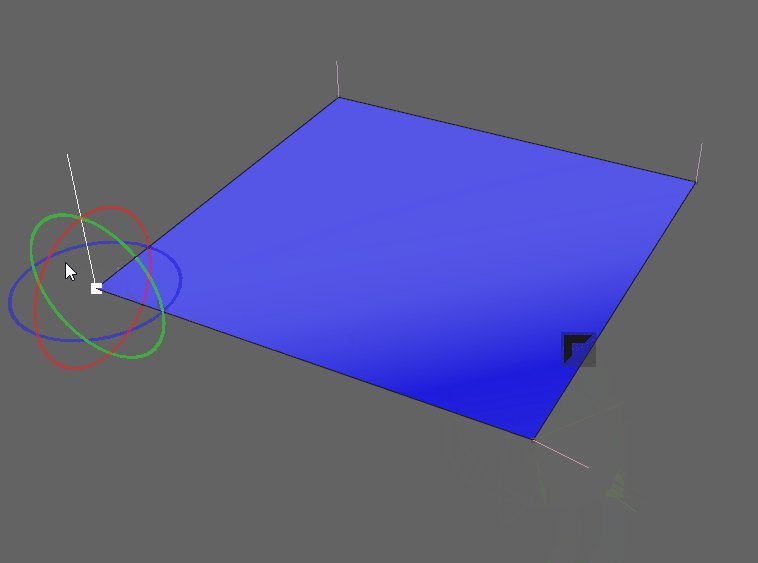
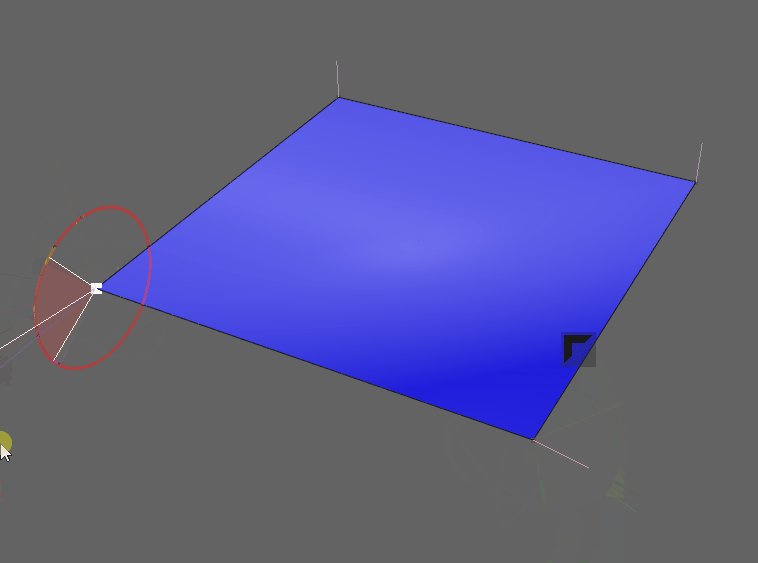
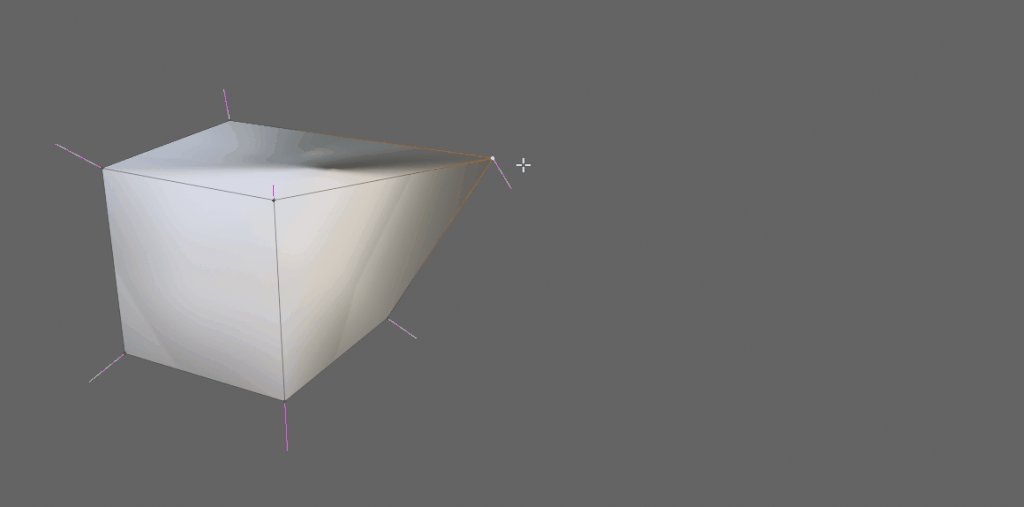
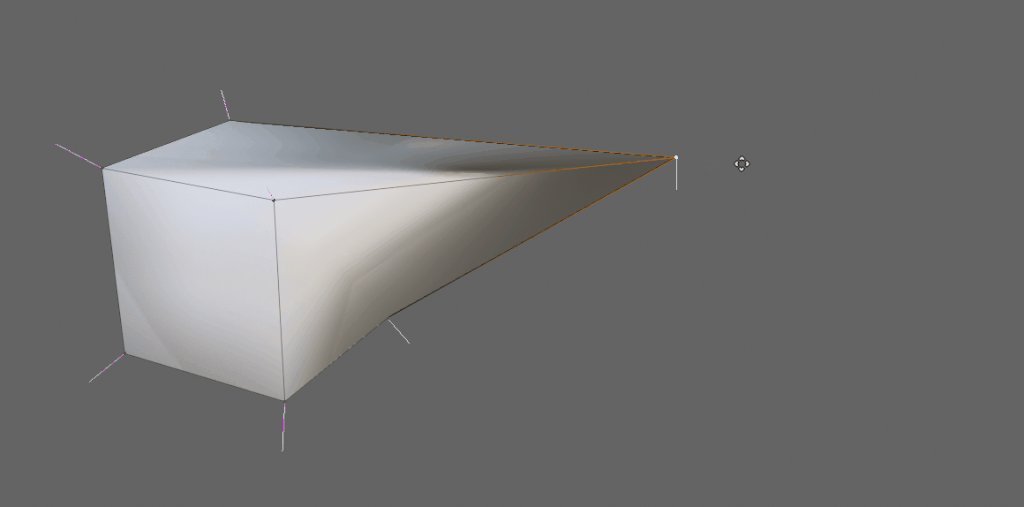
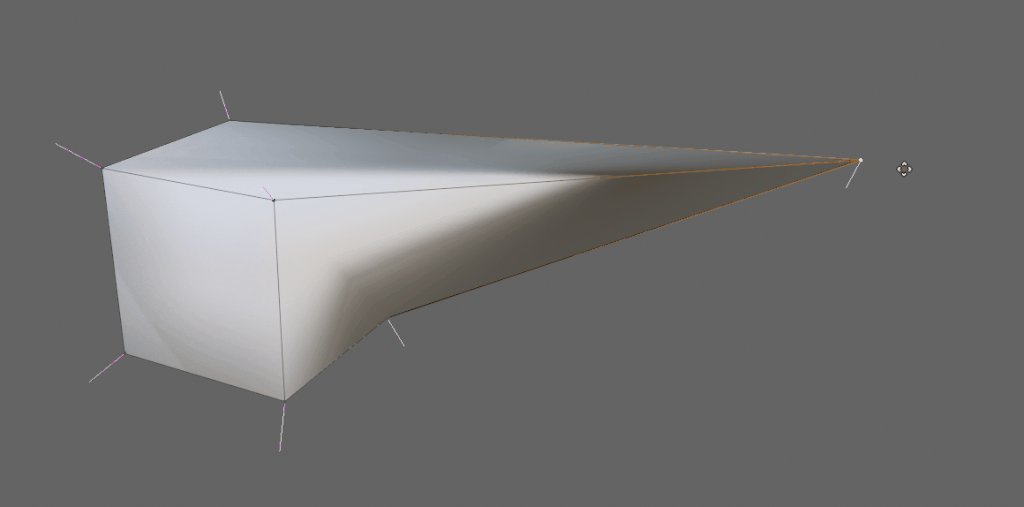
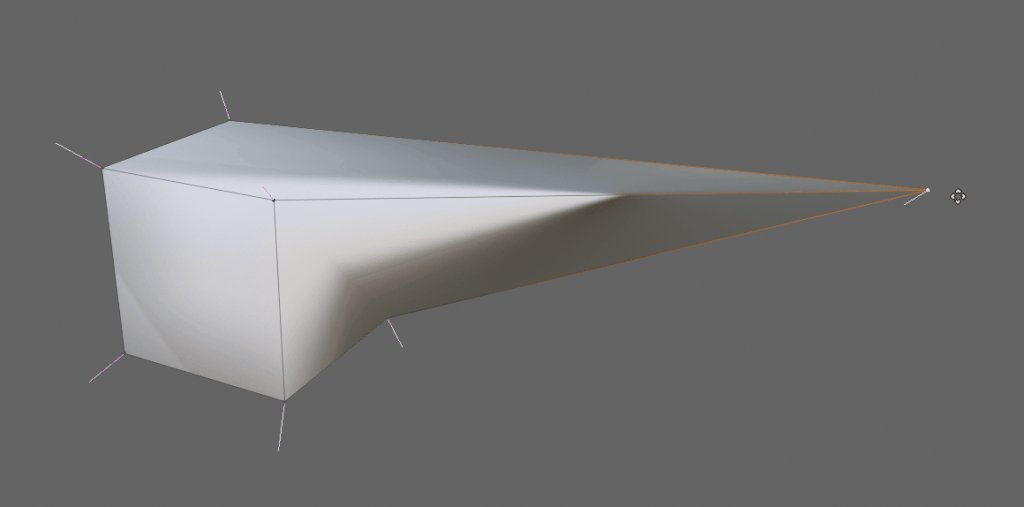
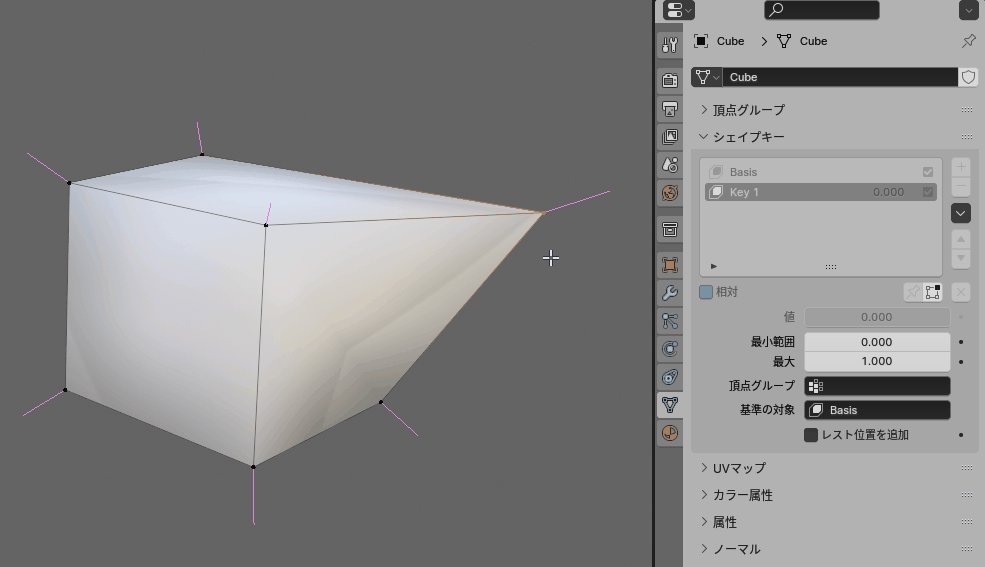
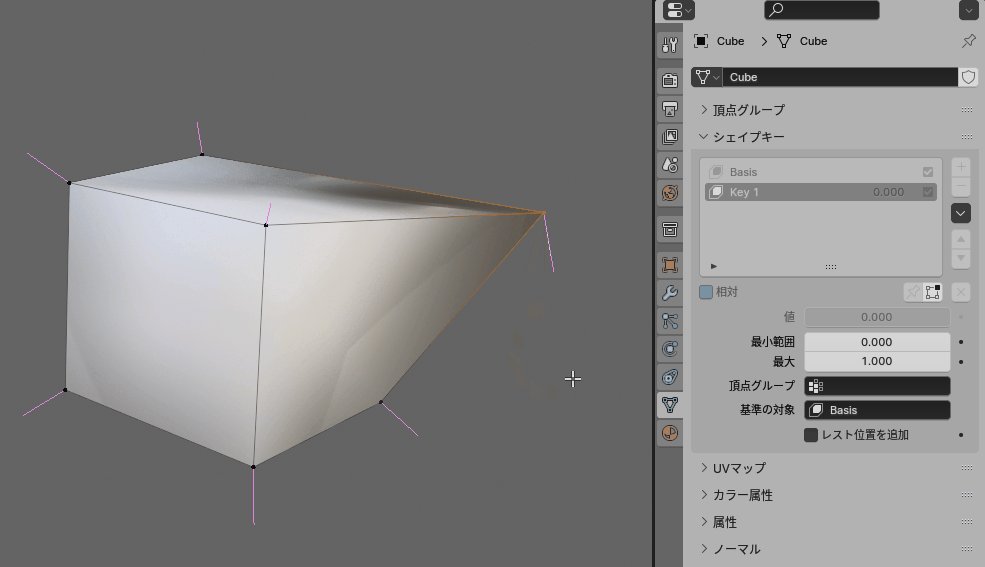
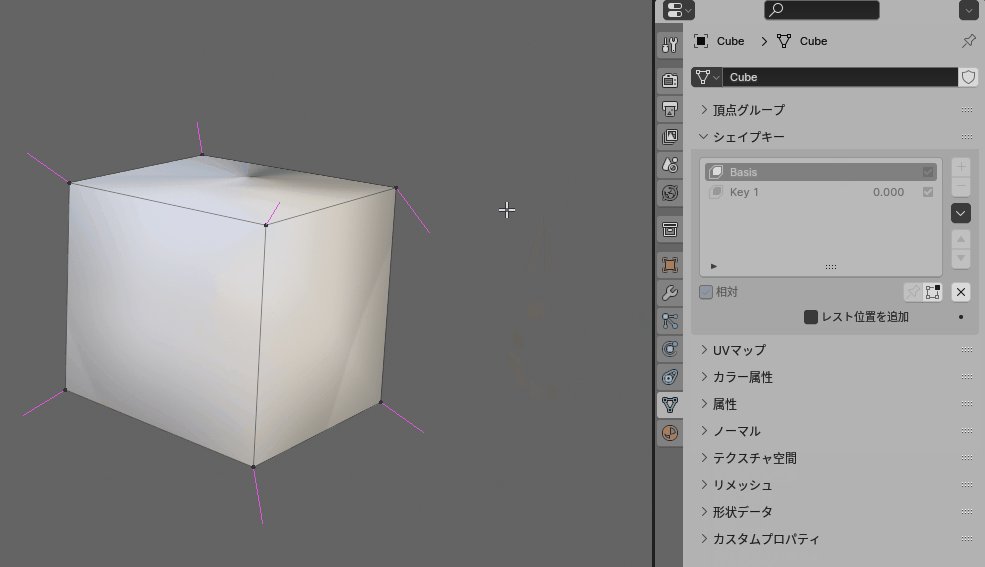
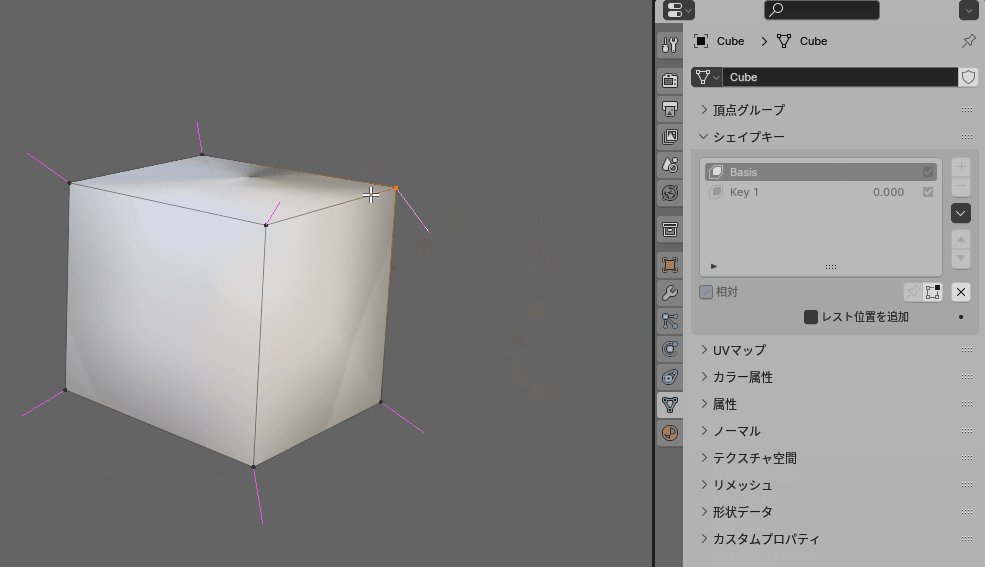
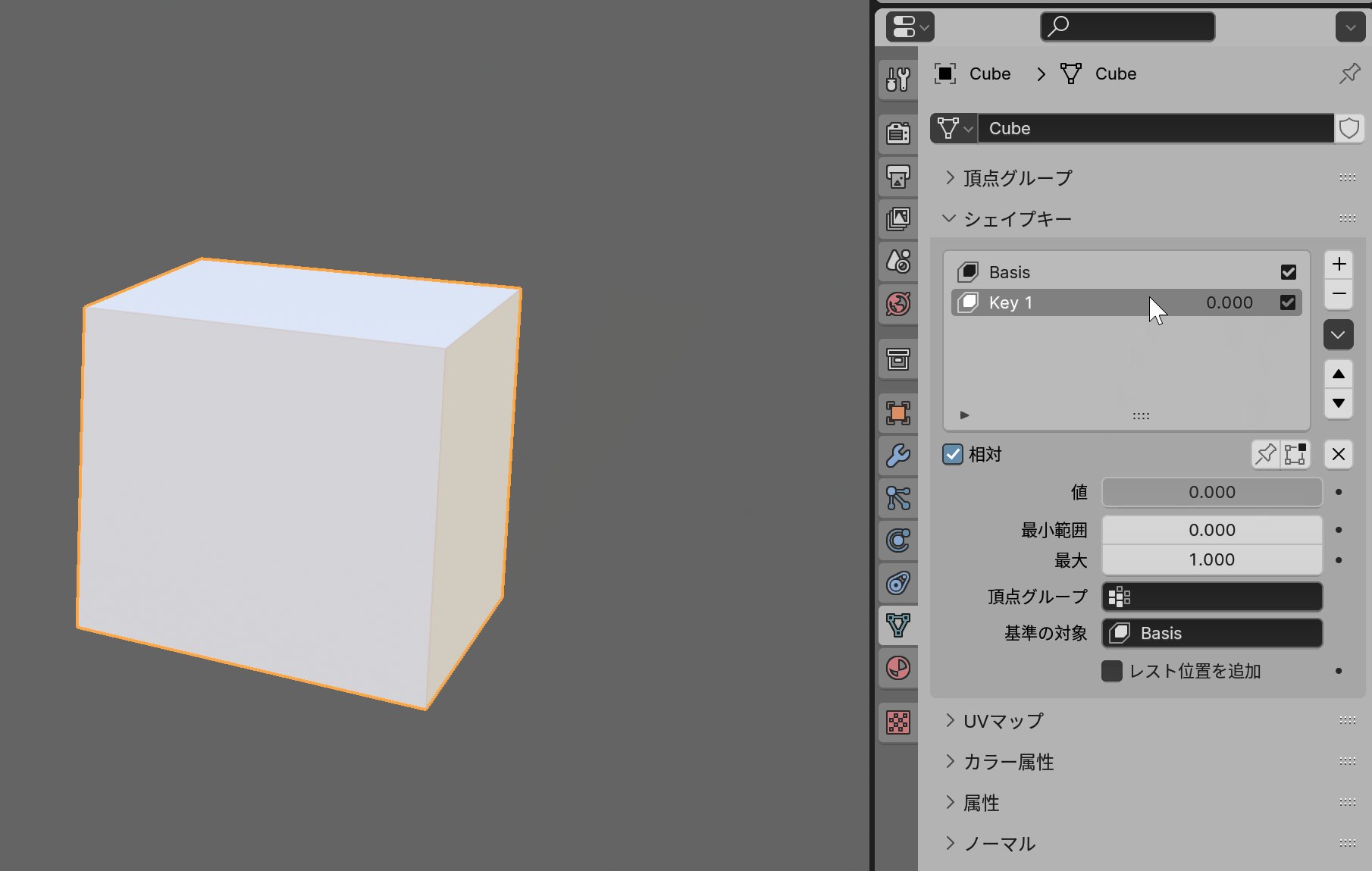
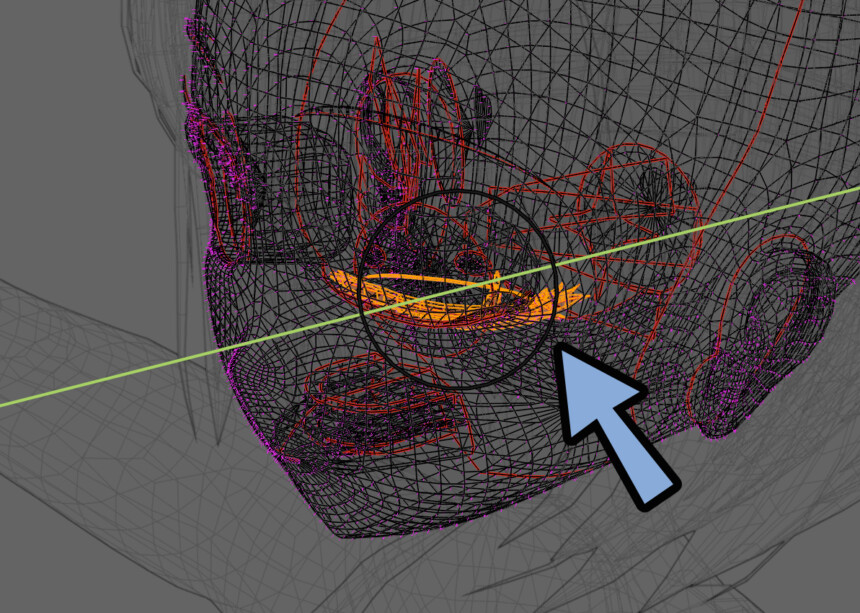
例として、下図の.gif動画のようなモデルを用意しました。

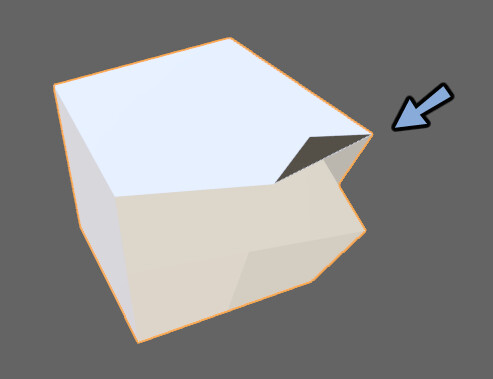
Key 1を選択した状態で、、Alt+Nキー → ターゲットの方へを使って頂点法線を編集。
すると、この “頂点法線” の差分は記録されず、Basisの頂点法線にまで変更が入ります。

以上が、シェイプキーの概要です。
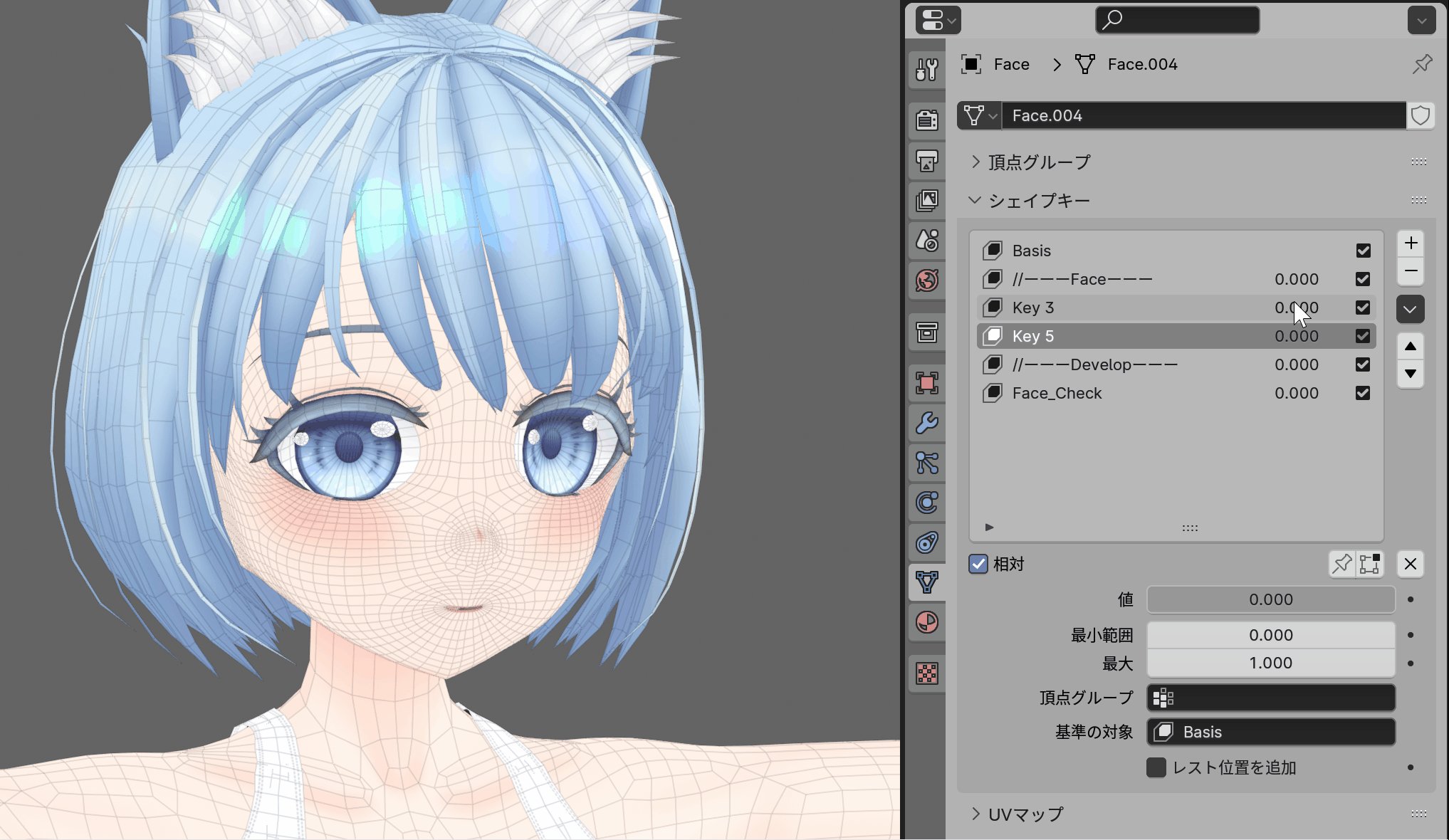
シェイプキーの基本操作
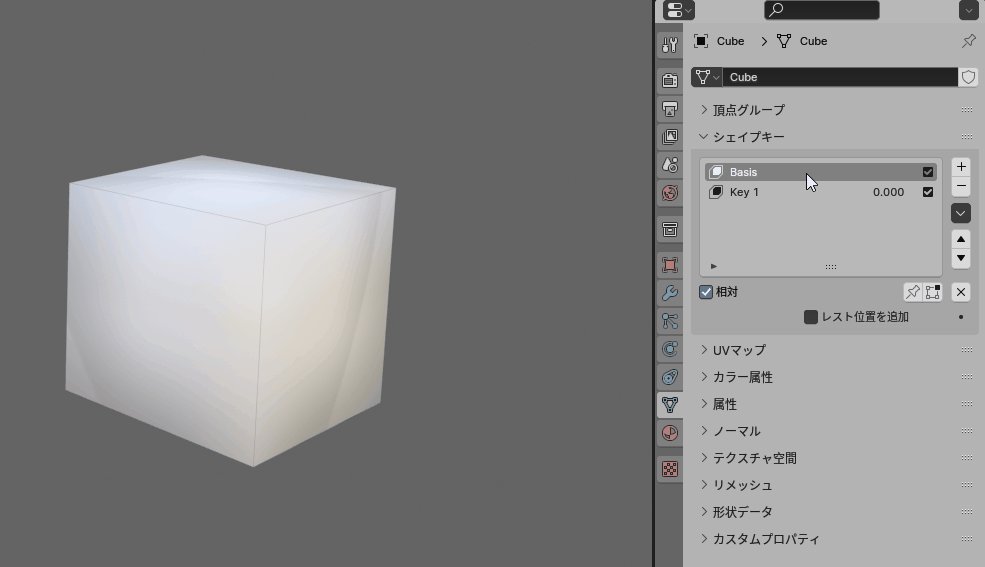
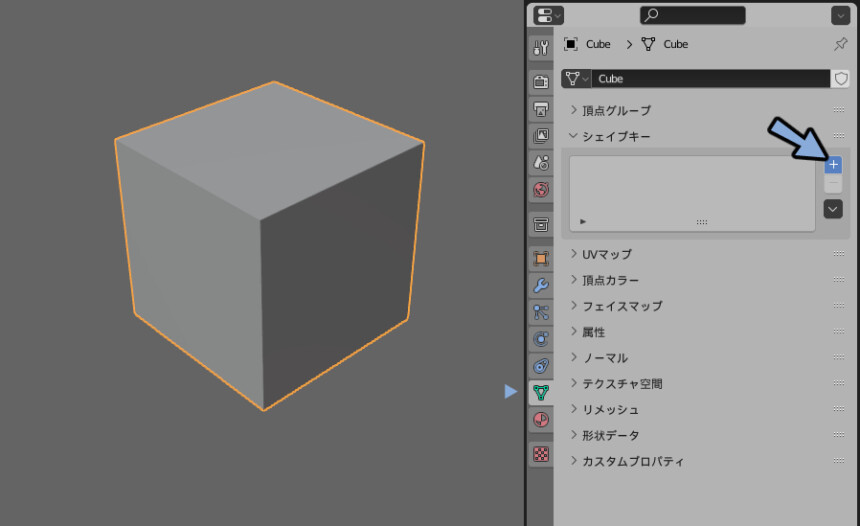
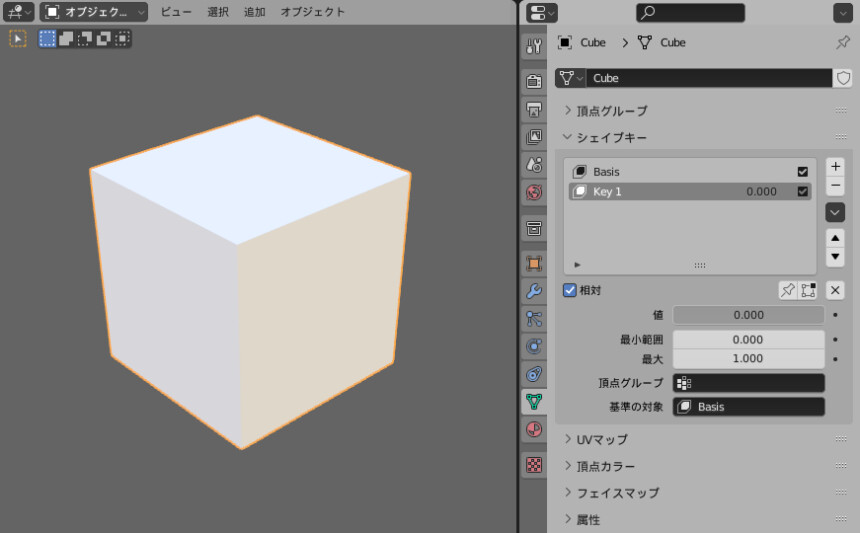
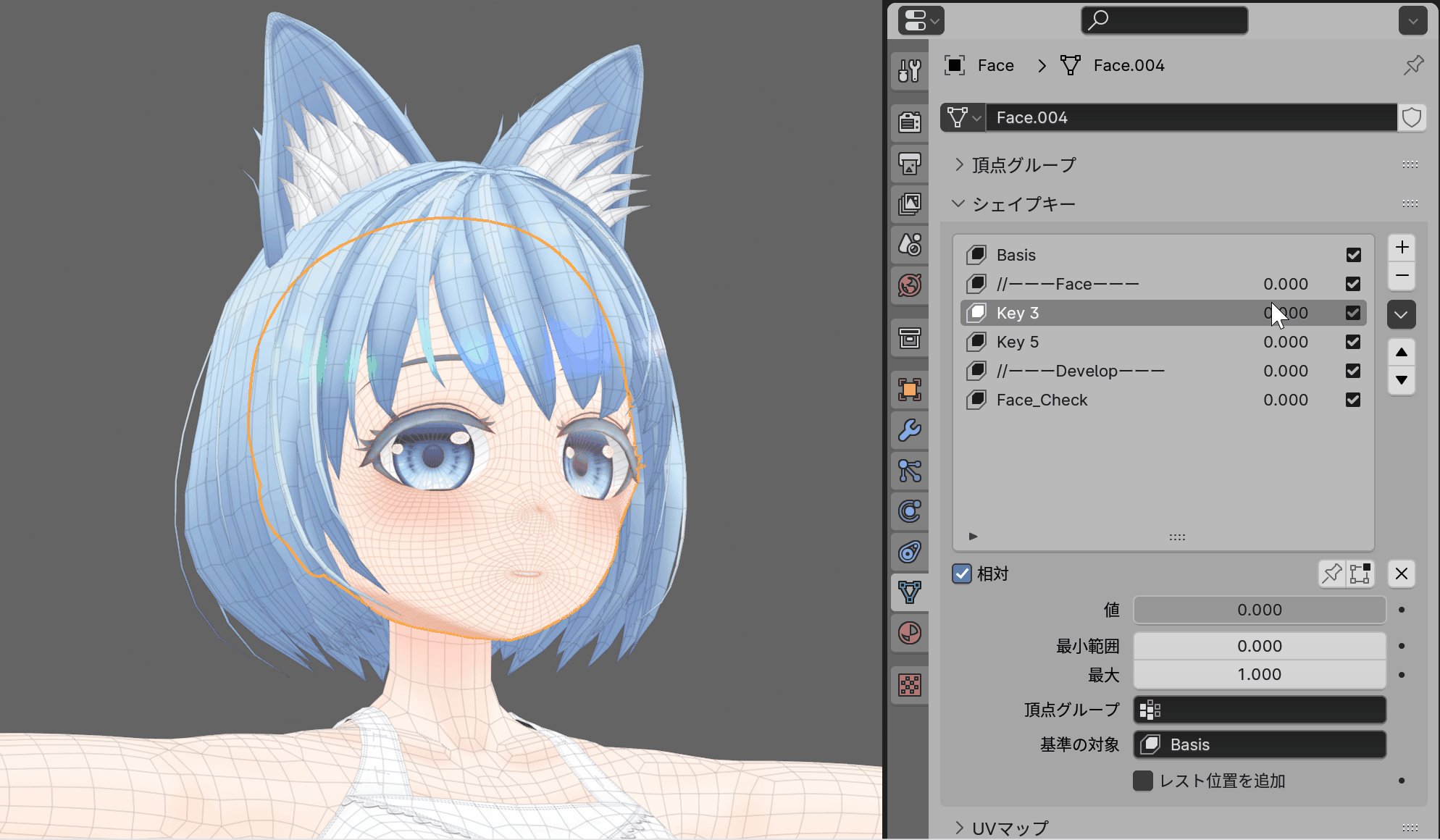
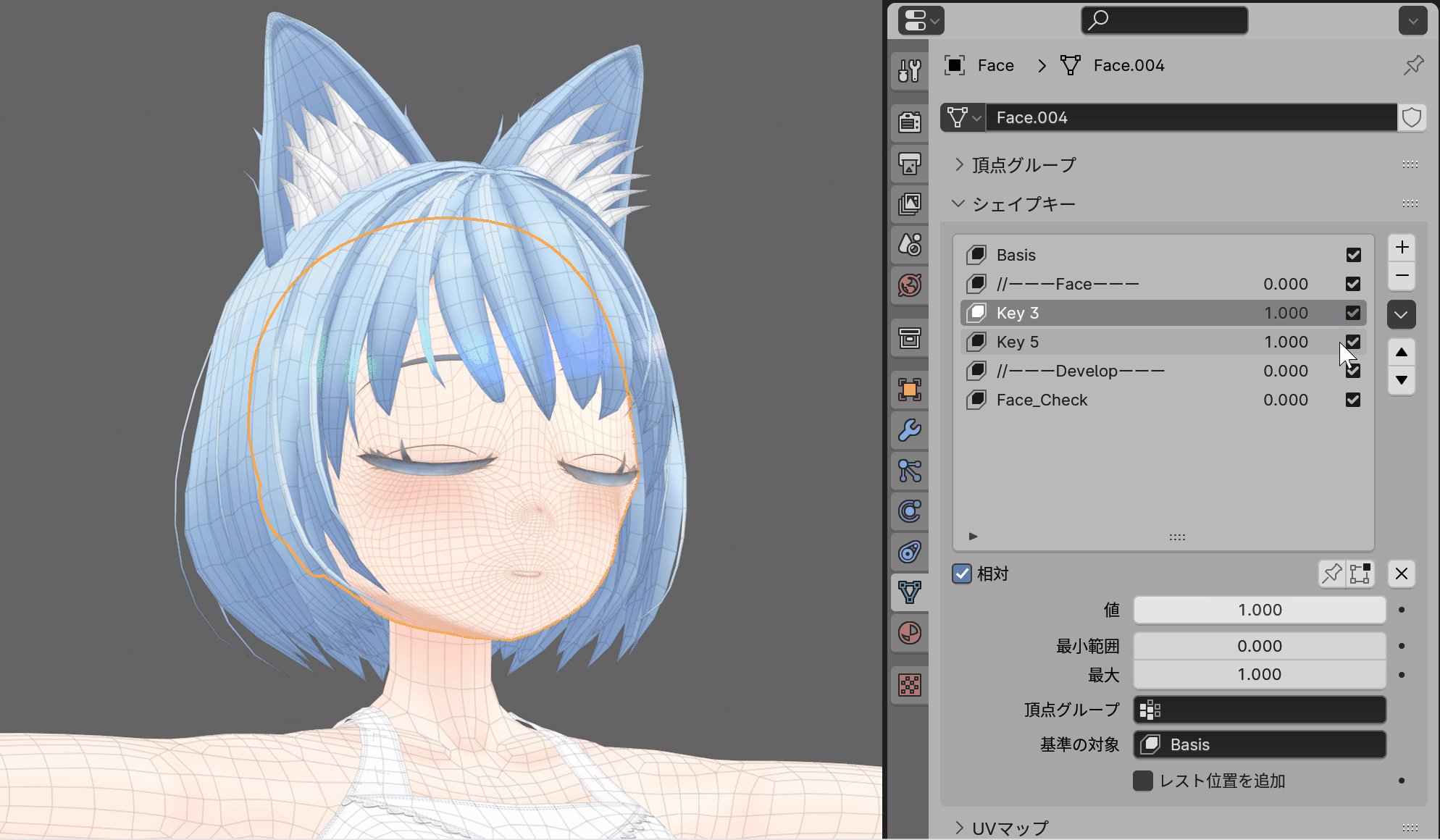
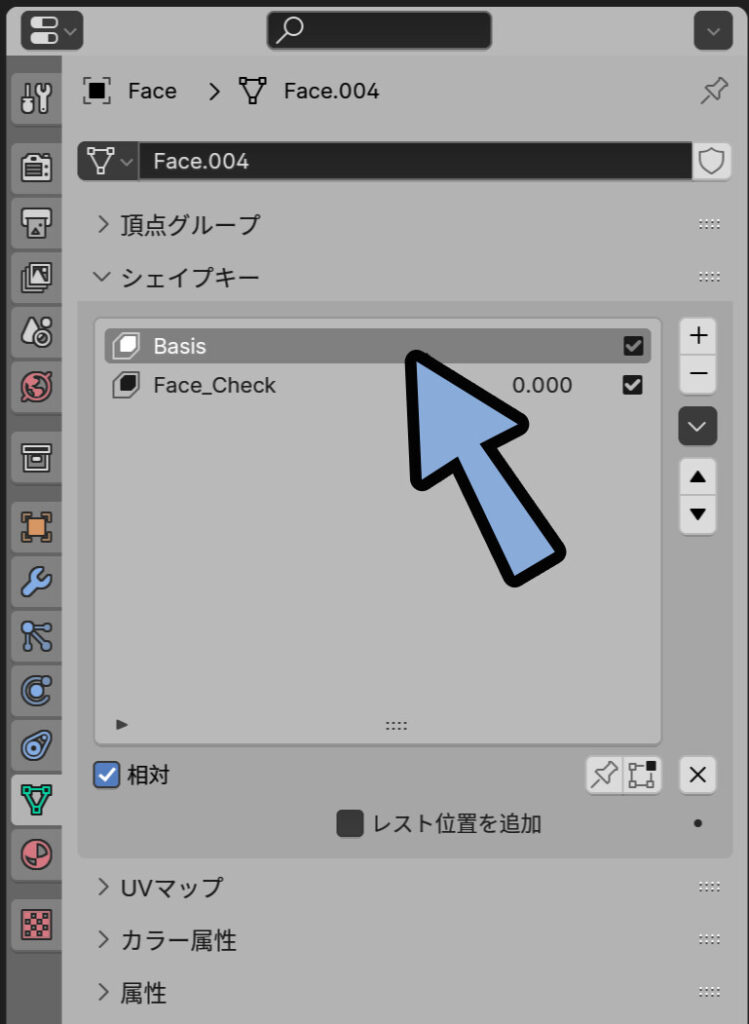
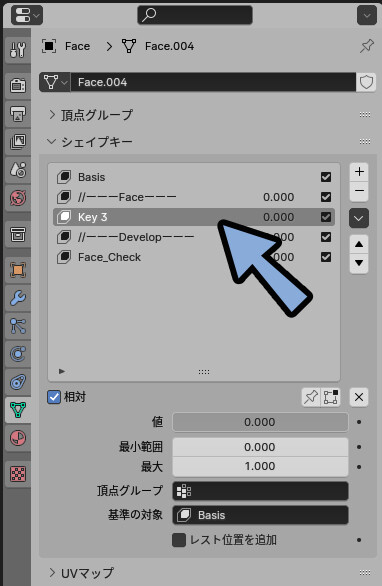
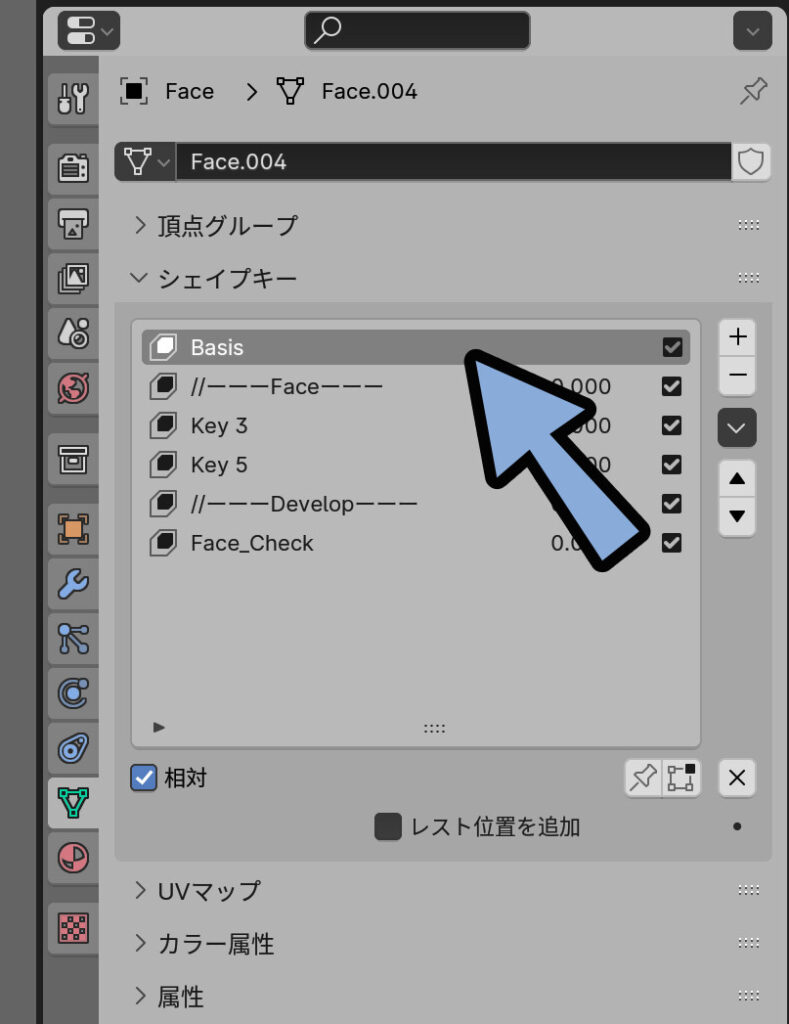
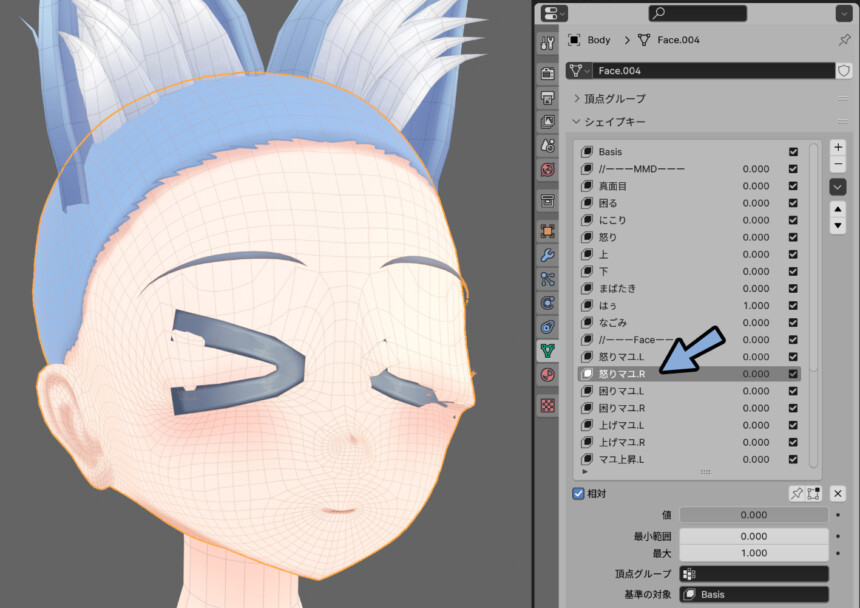
シェイプキーはプロパティ→オプジェクトプロパティ → 「シェイプキー」の所にあります。
3Dビューでモデルを選択した状態にし、こちらの「+ボタン」で追加できます。

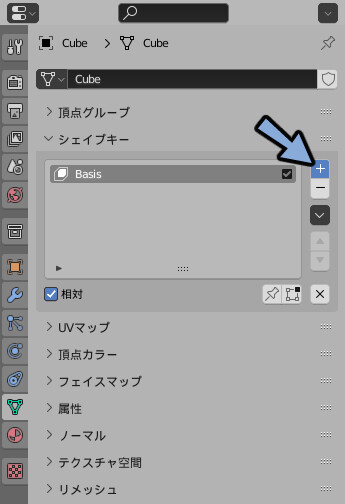
1回目のクリックで現在の形状が記録されます。
こちらは基本、変更を加えません。

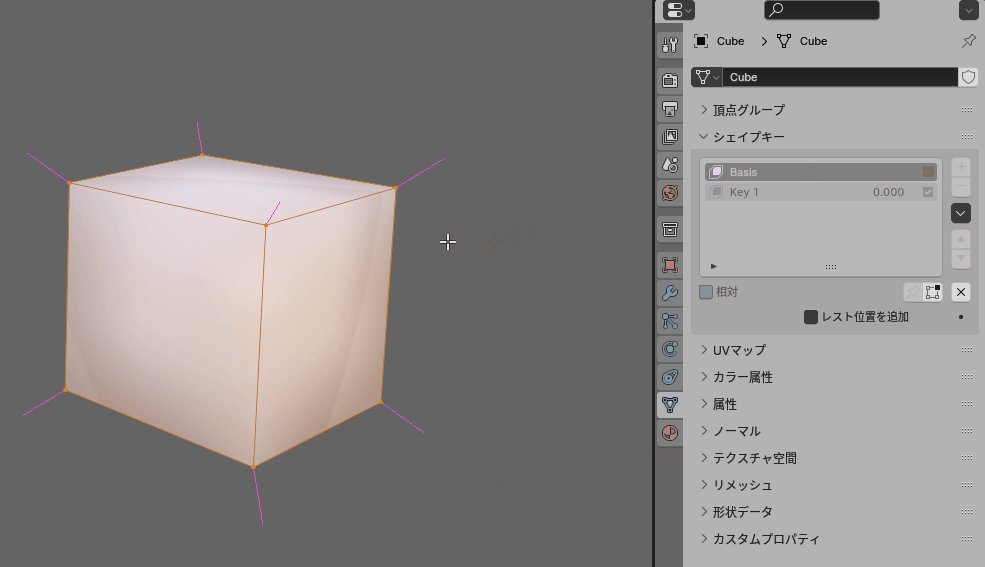
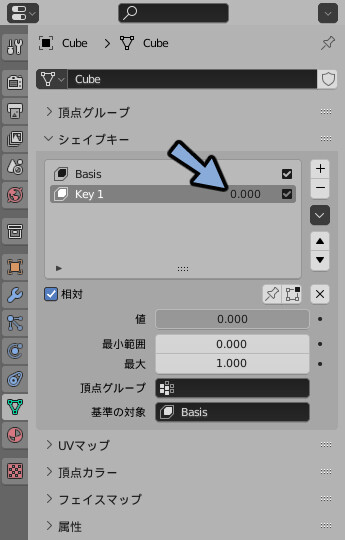
もう1度クリックすると、Key 1ができます。

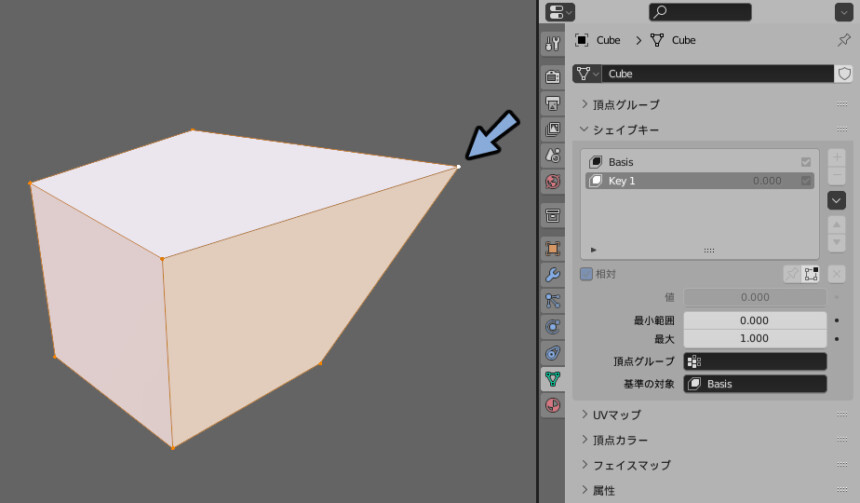
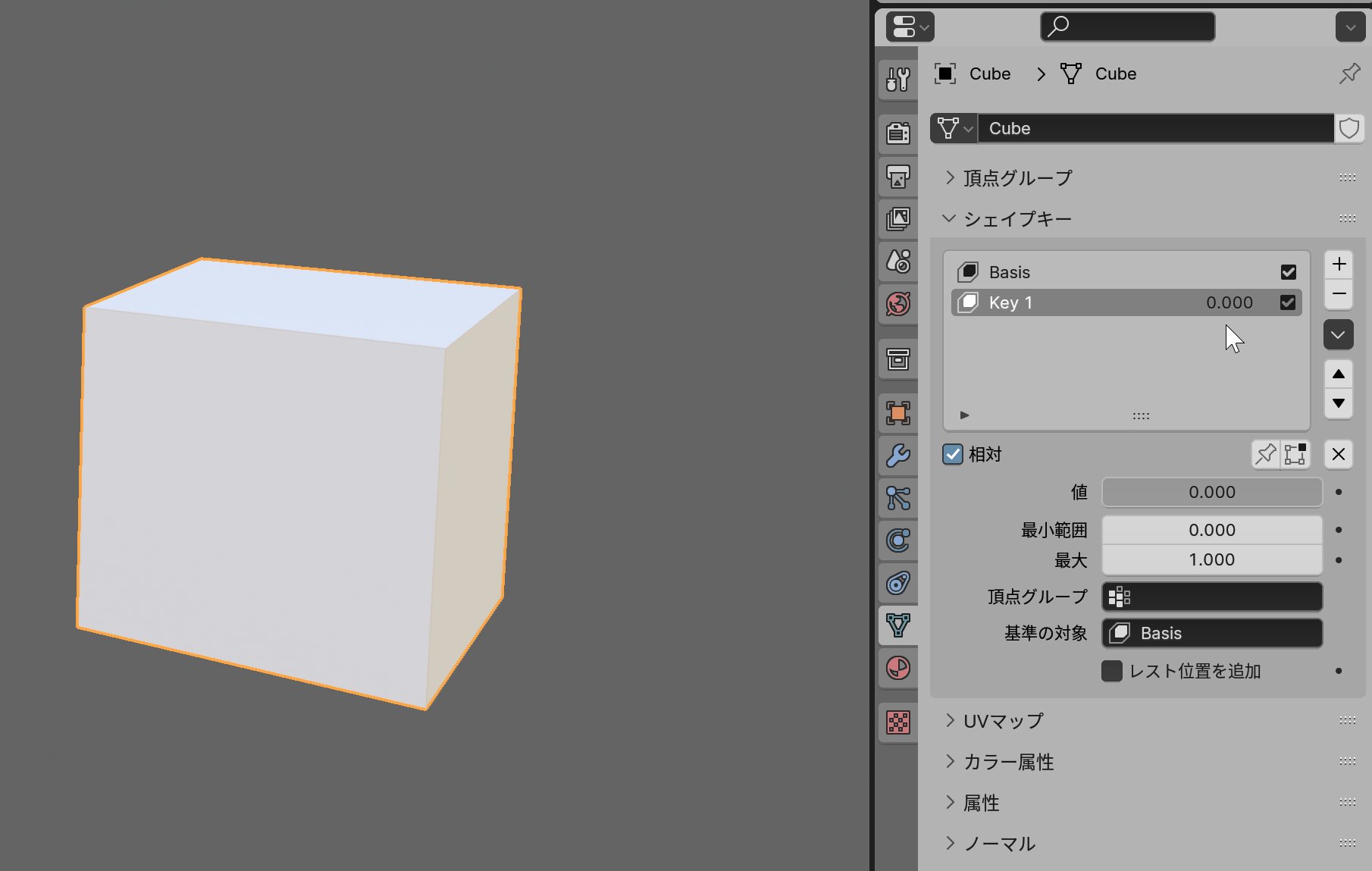
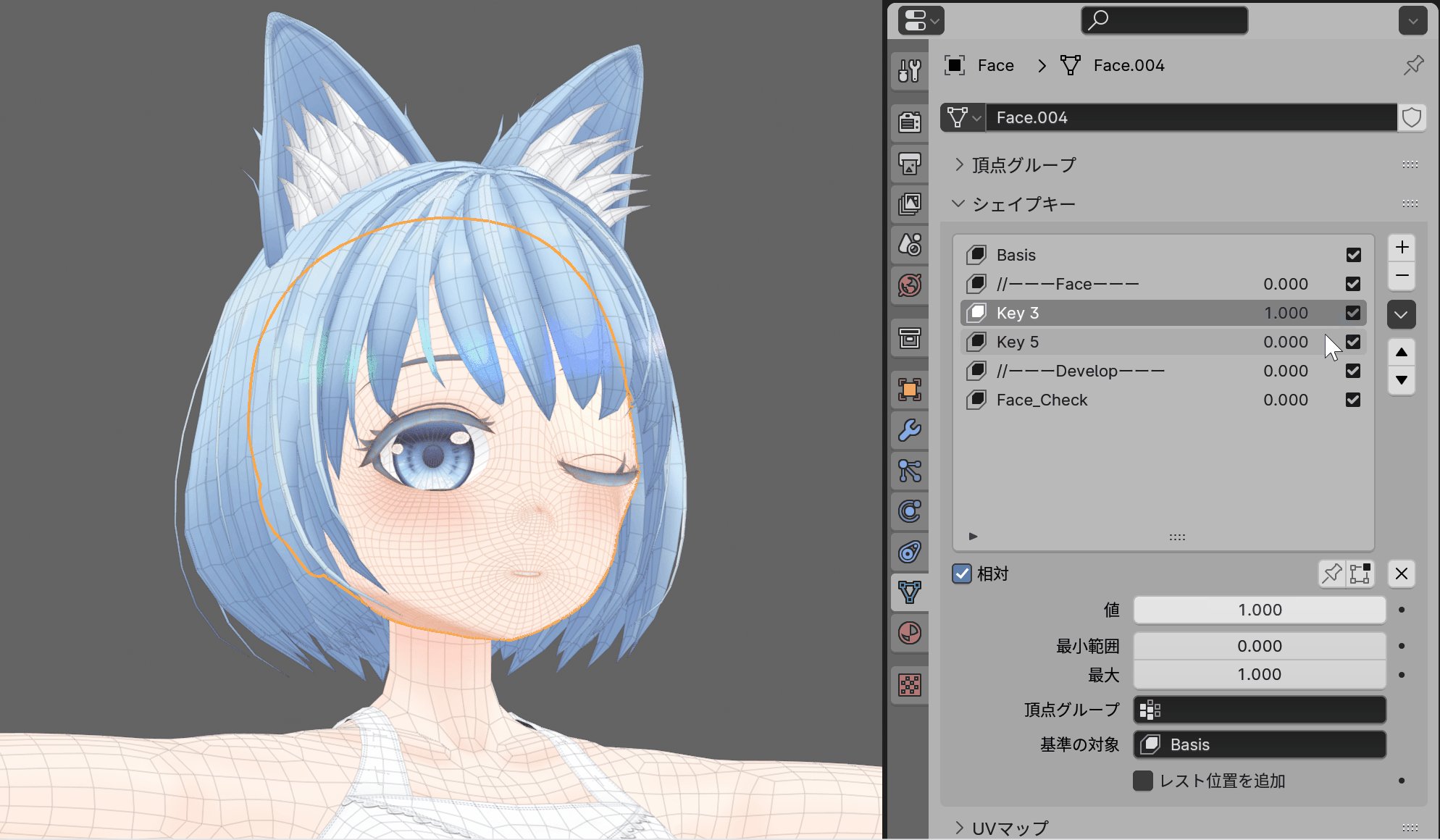
このKey 1をクリックで選択し、色が暗いグレーになった状態で…
3Dビュー上にマウスを移動。
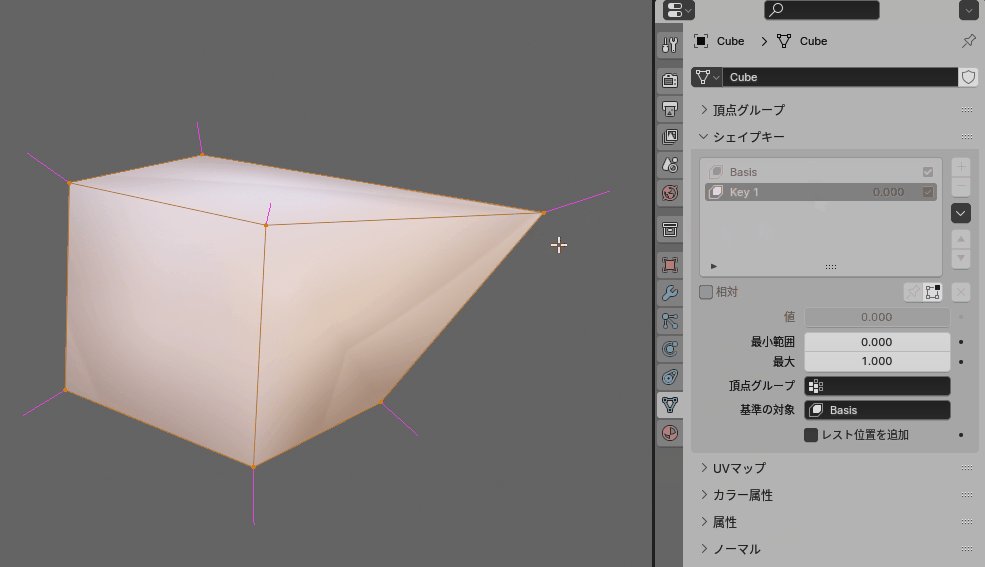
Tabキーでモデルの頂点の位置を編集。

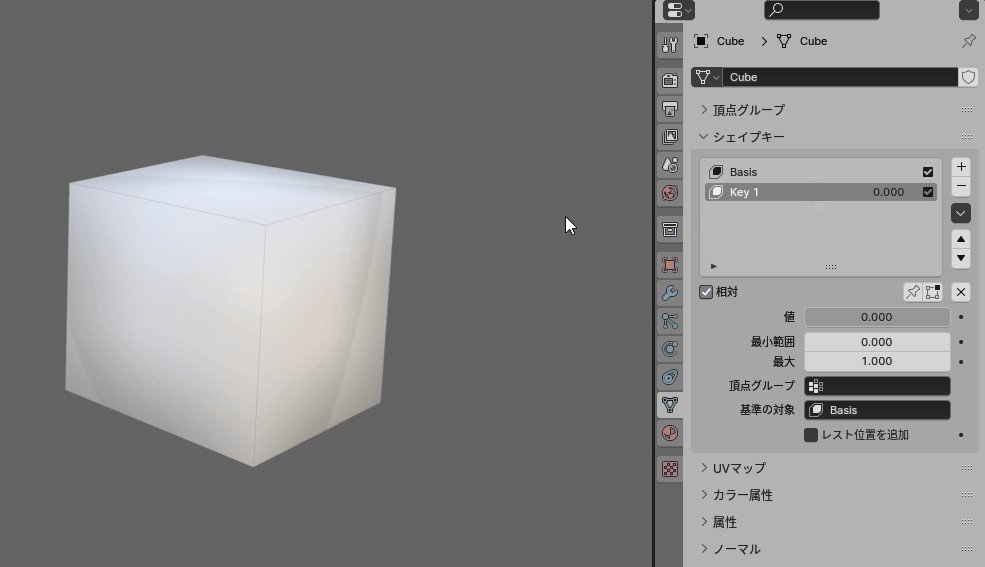
Tabキーでオプジェクトモードに戻ります。
すると形が元に戻ります。
この挙動で大丈夫です。ちゃんと動いてます。

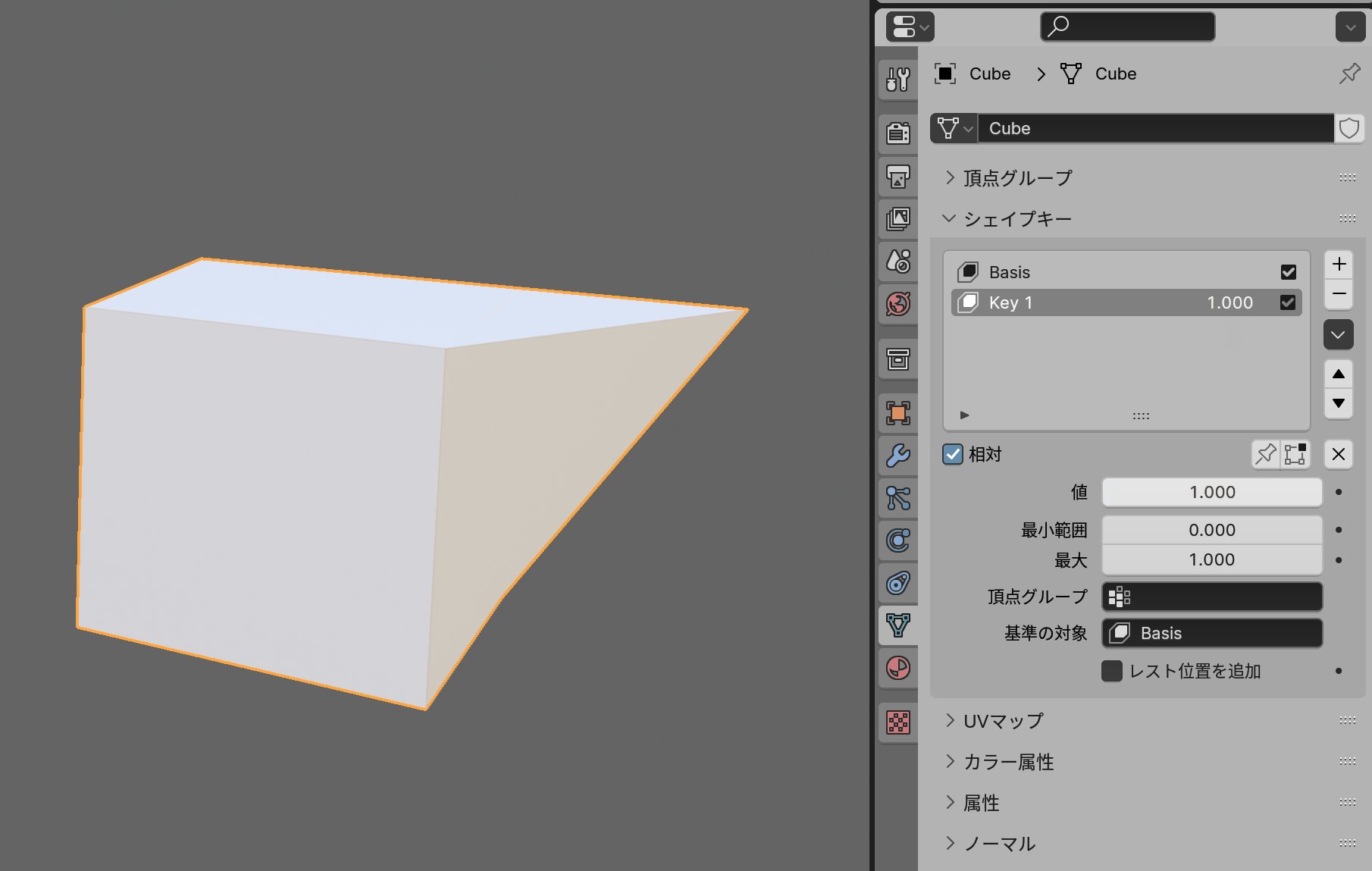
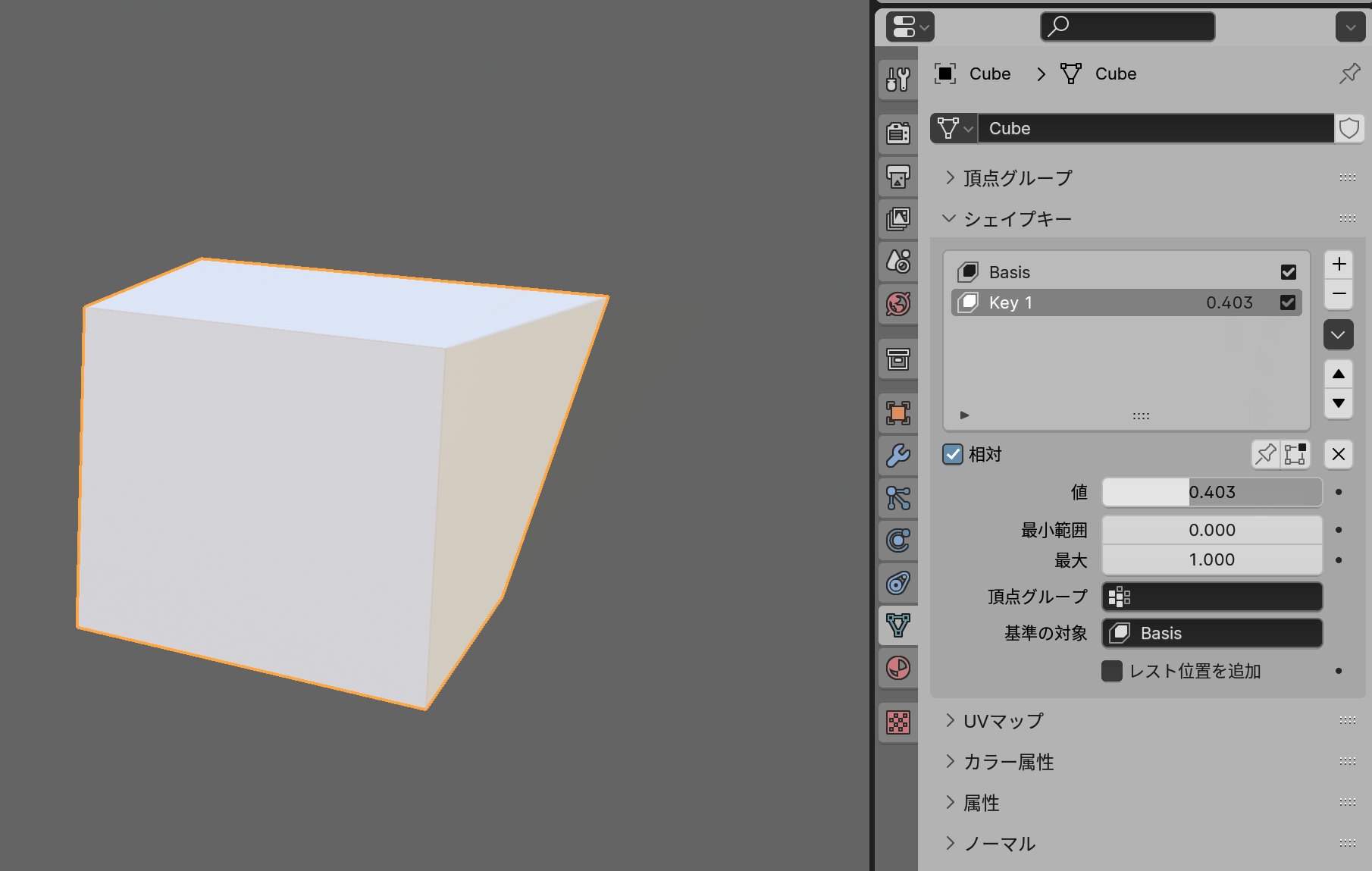
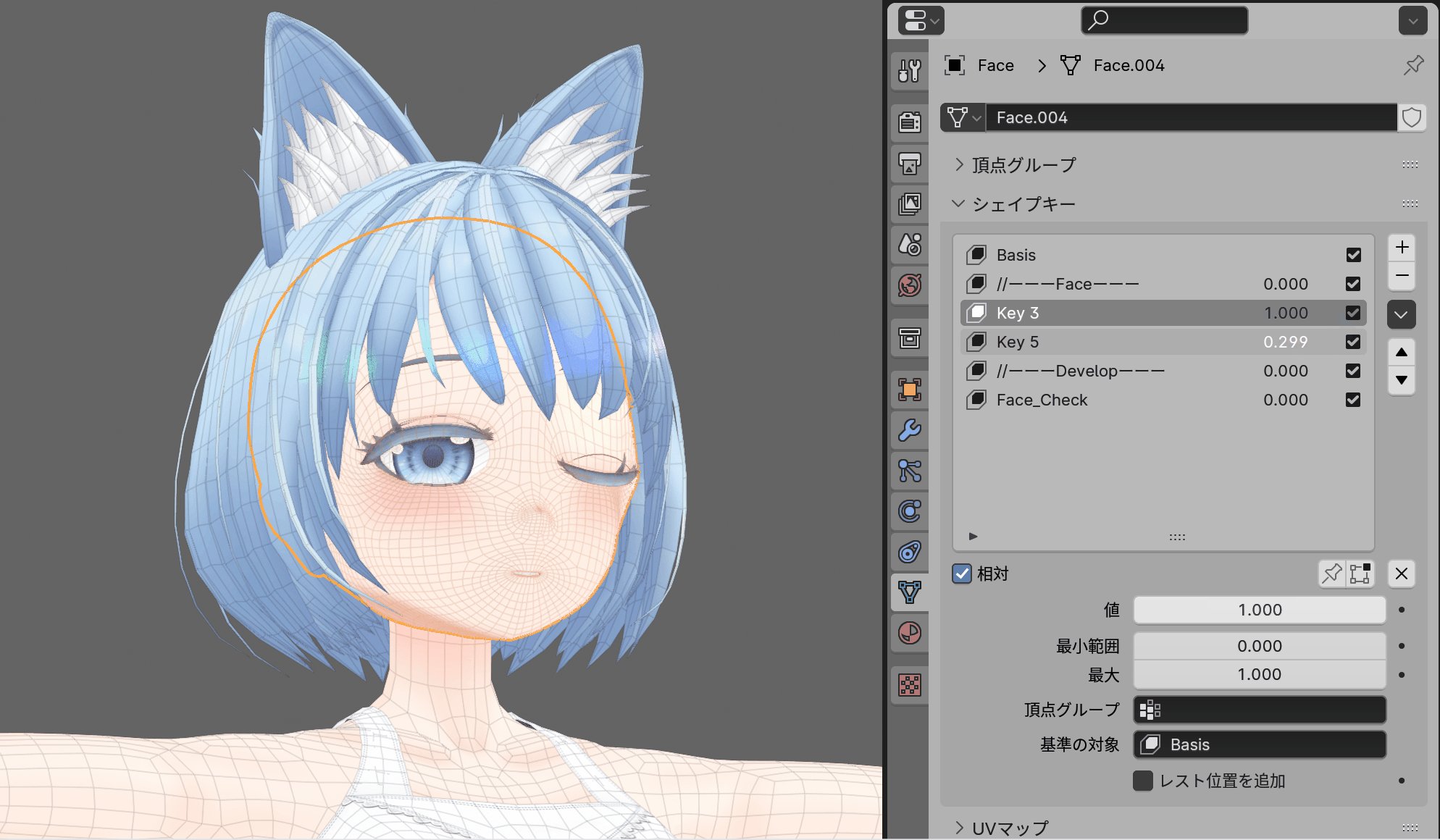
このKey 1横の数字か、下の値を操作。

以上がシェイプキーの基本操作です。
あとは、記事内で必要な操作を解説しながら進めます。
現時点で、より細かくシェイプキーの操作方法を知りたい方はこちらをご覧ください。
キャラクターに表情を付ける
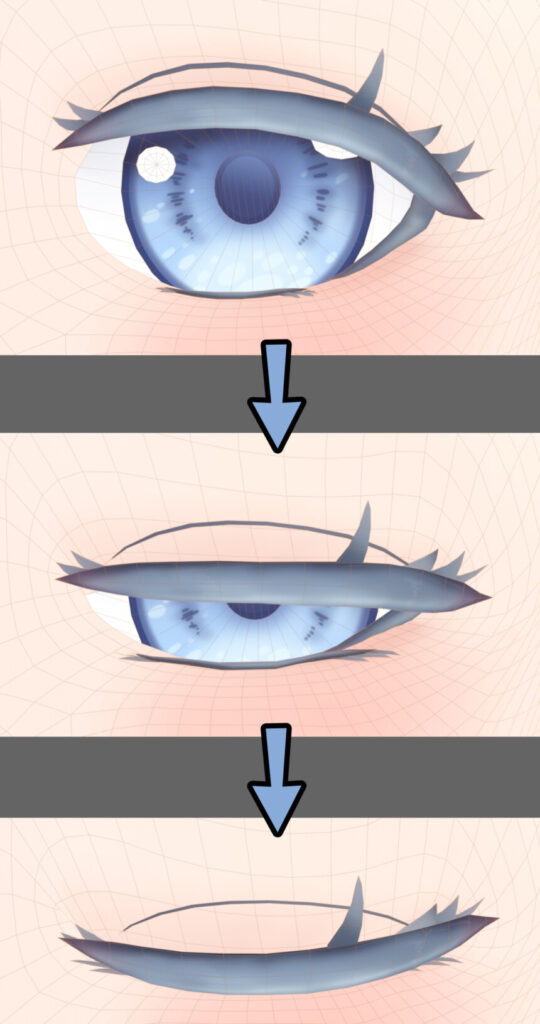
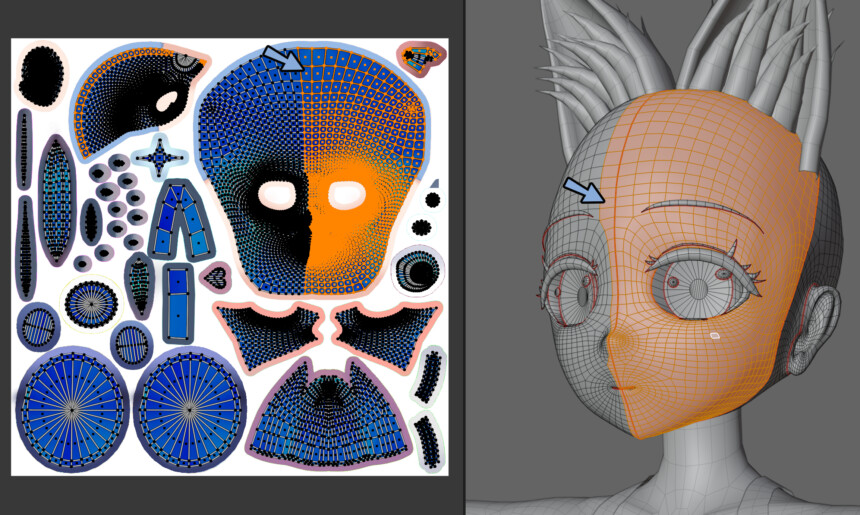
キャラクターに表情を付ける方法として、まずは「閉じた目」の作り方を解説します。

ここで、表情シェイプキー制作全編に必要な、共通する考え方を紹介します。
・まずは、パーツの対称化する
・表情の最初は片側だけ作成
・ソリッド表示の陰影は諦める
・片側だけ作った表情は、対称化で両側にできるこれらの内容を、ここで確認してください
顔のメッシュの名前を「Body」にする
ごめんなさい、前回までの記事でミスがあったのでここで直さしてください。
MMDの表情は顔のメッシュ名が「Body」でないと動きません。
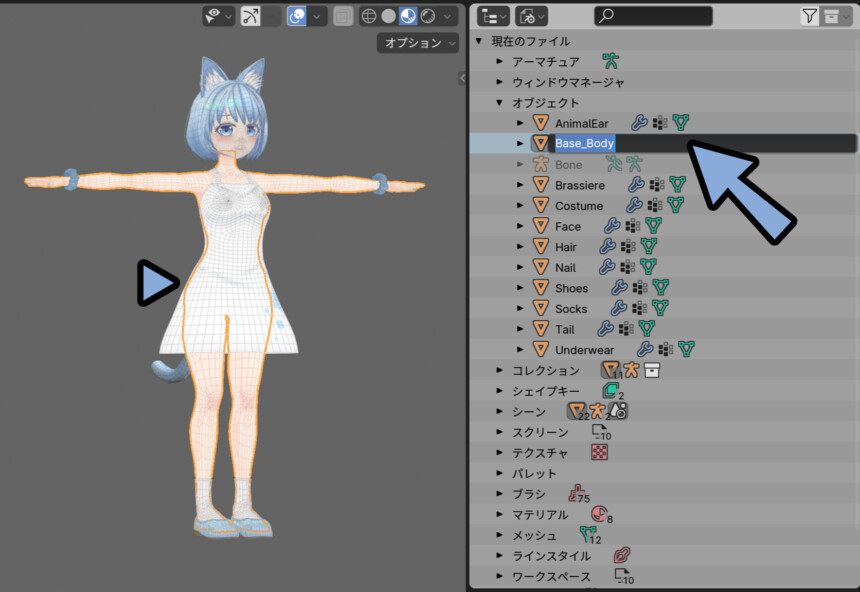
なので、まず体のメッシュを選択 → 名前を「Base_Body」に変更。

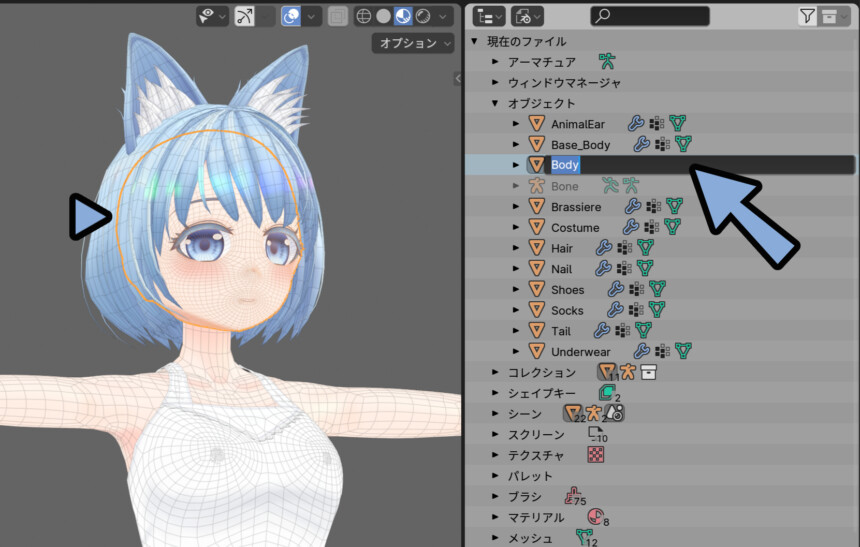
そして、顔のメッシュを選択。
名前を「Body」に変更。


顔のメッシュに関しては、「Body」と1時一句、
スペースや大文字小文字の間違えないで入力してください。
でないと、システム的な問題が起こり、動きません。
そしたら、本題のシェイプキー制作に入ります。
まず、パーツを完全に左右対称にする
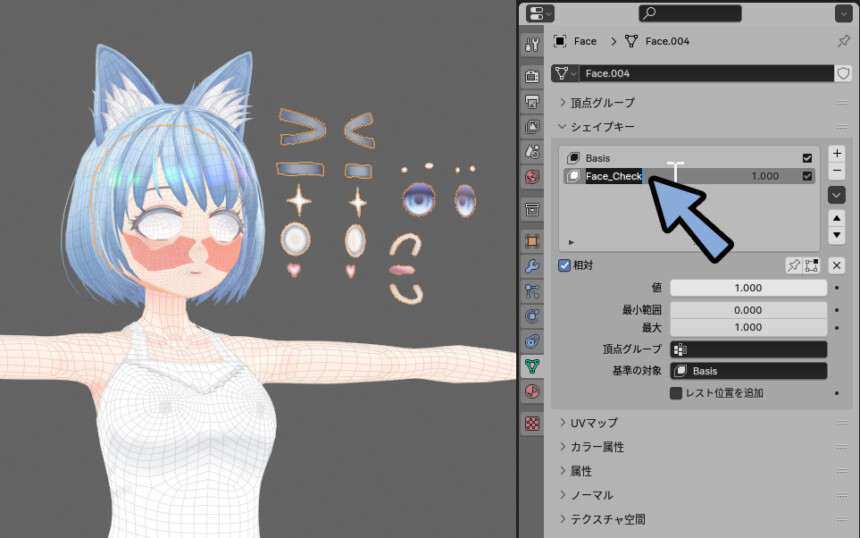
まず、顔の中を表示するために作ったシェイプキーの名前を変えます。
「Face_Check」や「顔の中確認」などに設定。

これは、第25回で作ったシェイプキーです。
そして、オプジェクトモードで「Basis」のシェイプキーを選択。

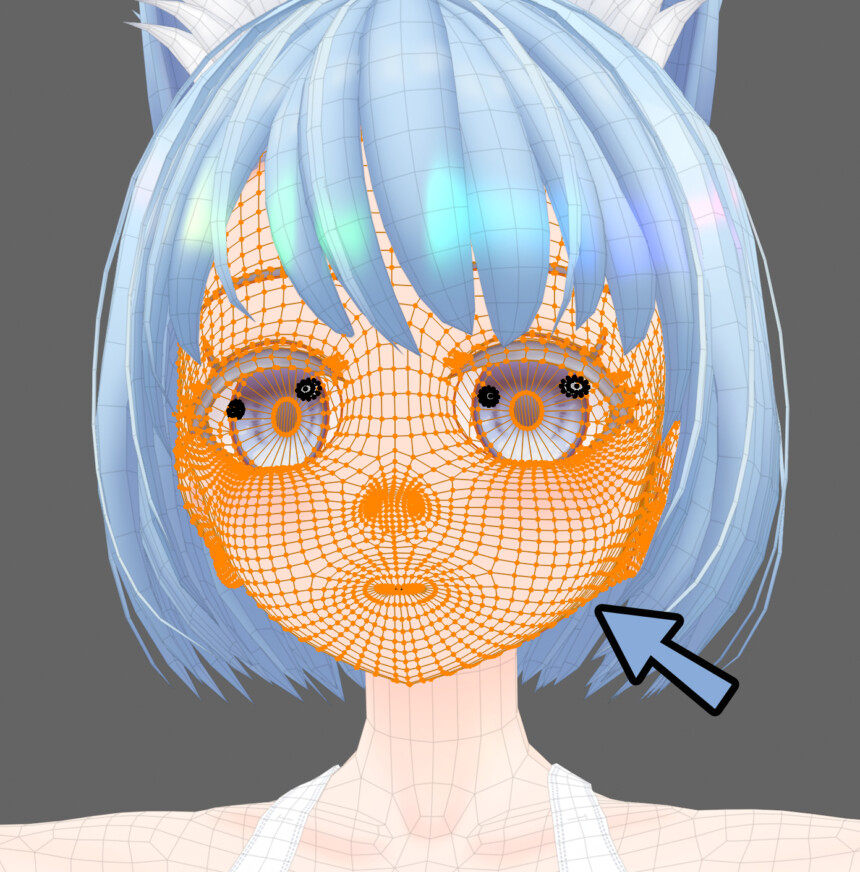
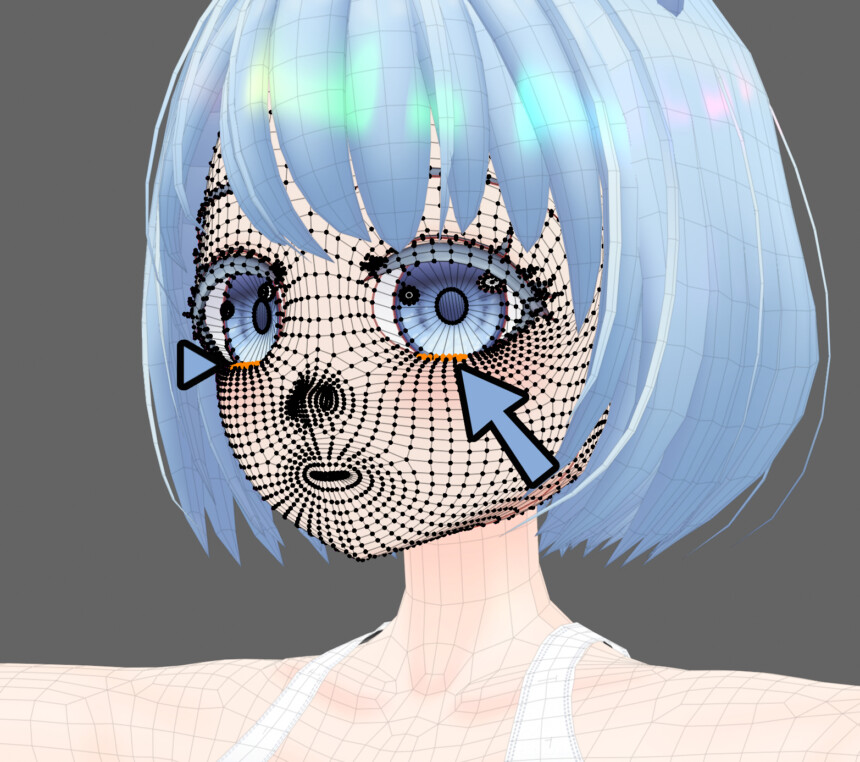
そして、左右対称にしたいパーツを編集モード+Lキーリンク選択などで選択。


自分は左右対称にしたつもりでも、
何かしらのミスが発生して左右対称じゃなくなる事があります。
そのようなミス対策で、この処理を行ってください。
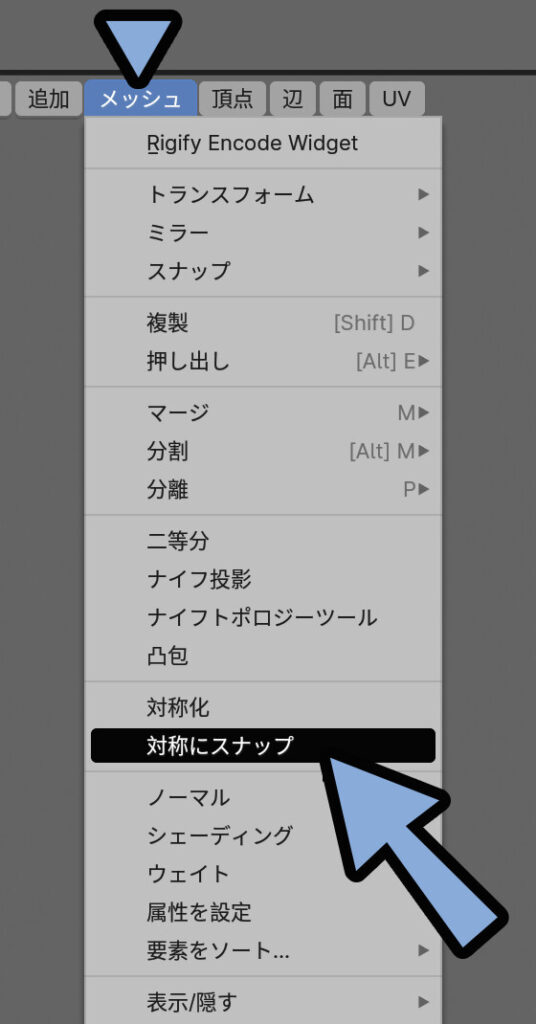
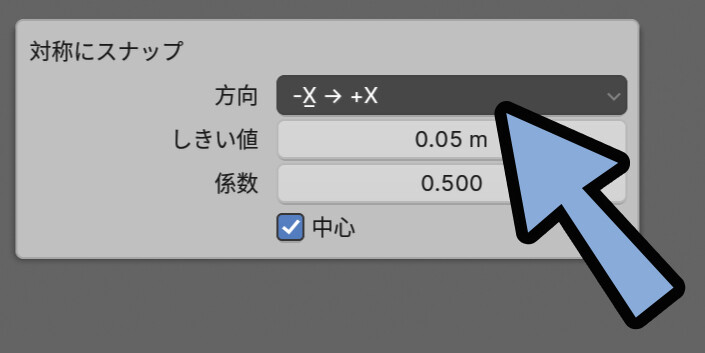
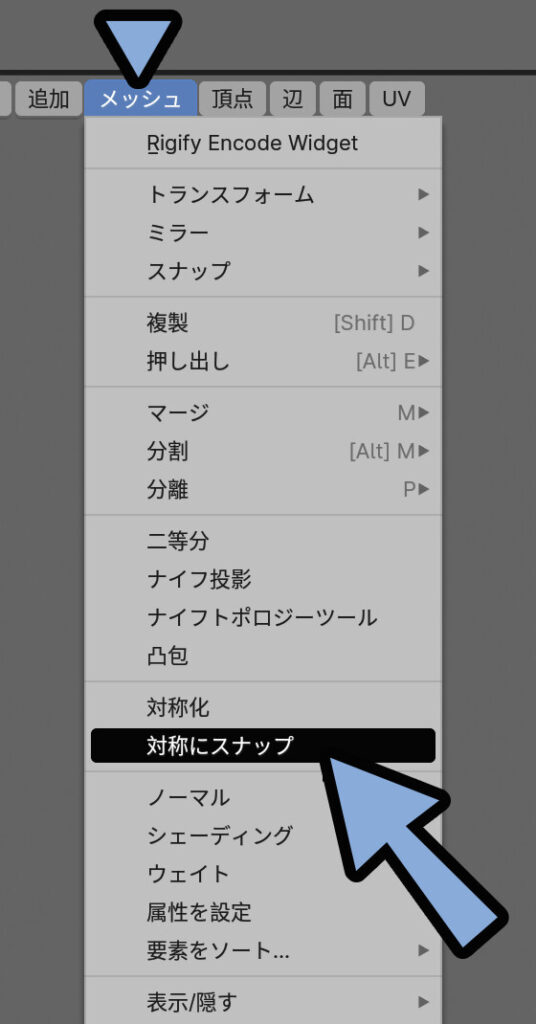
そしたら、メッシュ → 「対象にスナップ」を選択。

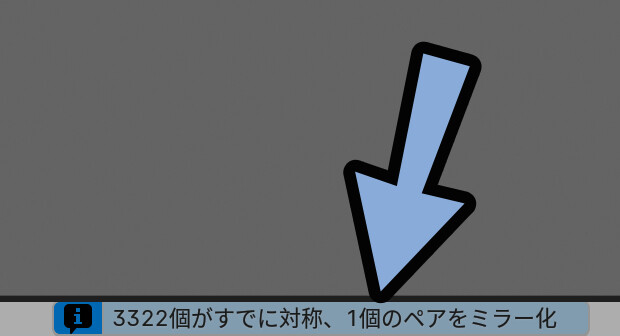
すると、完全に対称化されて無かった頂点が対称化されます。

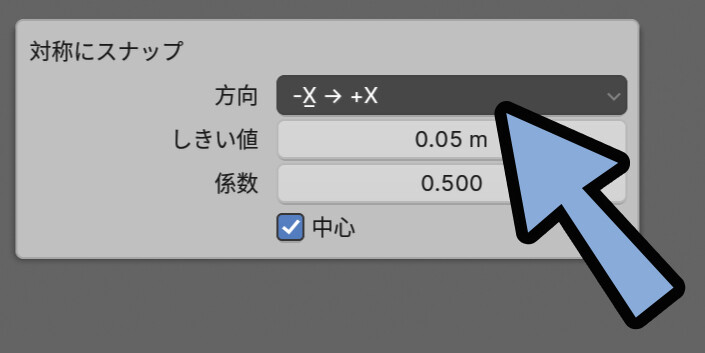
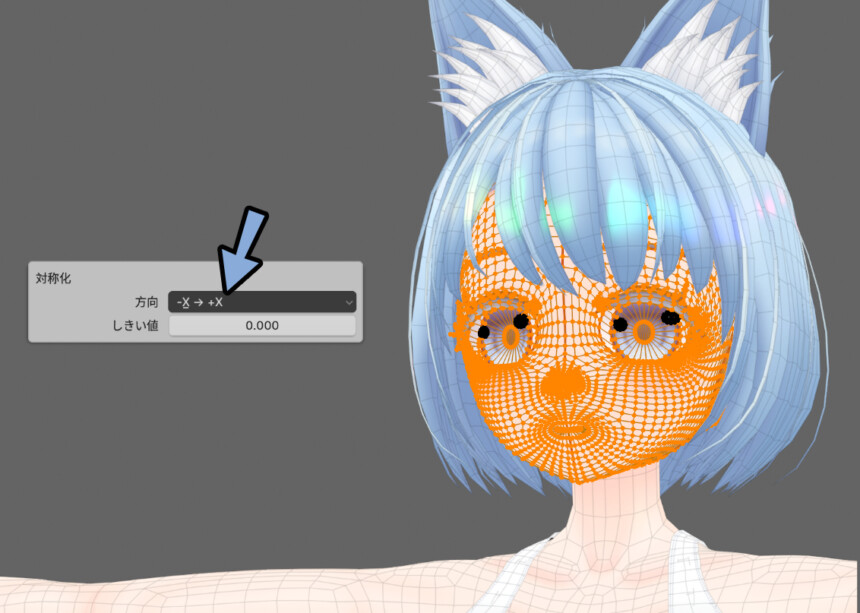
あとは、F9キーで方向、しきい値、係数などを調整。

これで、パーツを完全に左右対称にする処理が完了です。

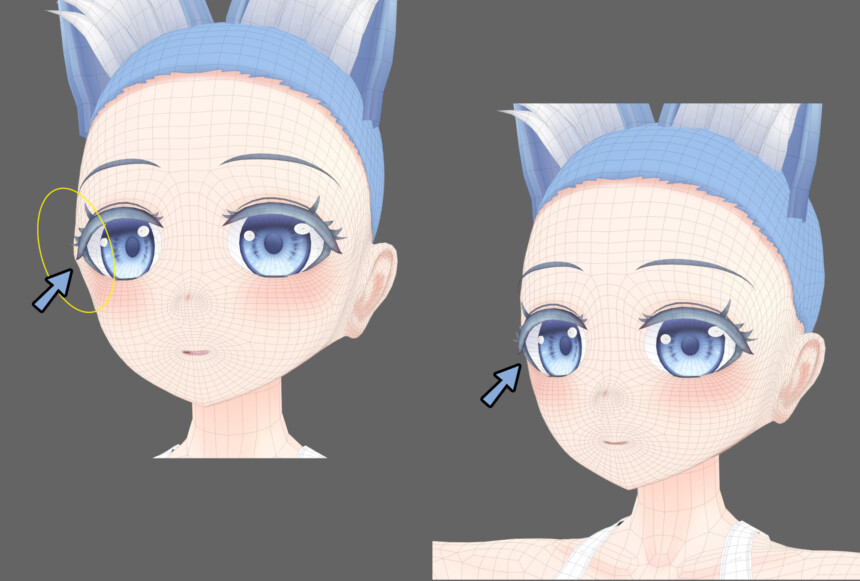
この設定を入れても、
たまに閾値や係数の関係で上手く調整が入らなかったり…
対称化したことで、形が変わってしまう事があります。
対称スナップが上手くいかない時対処法
形状によっては「対称スナップ」が上手くいかない事があります。
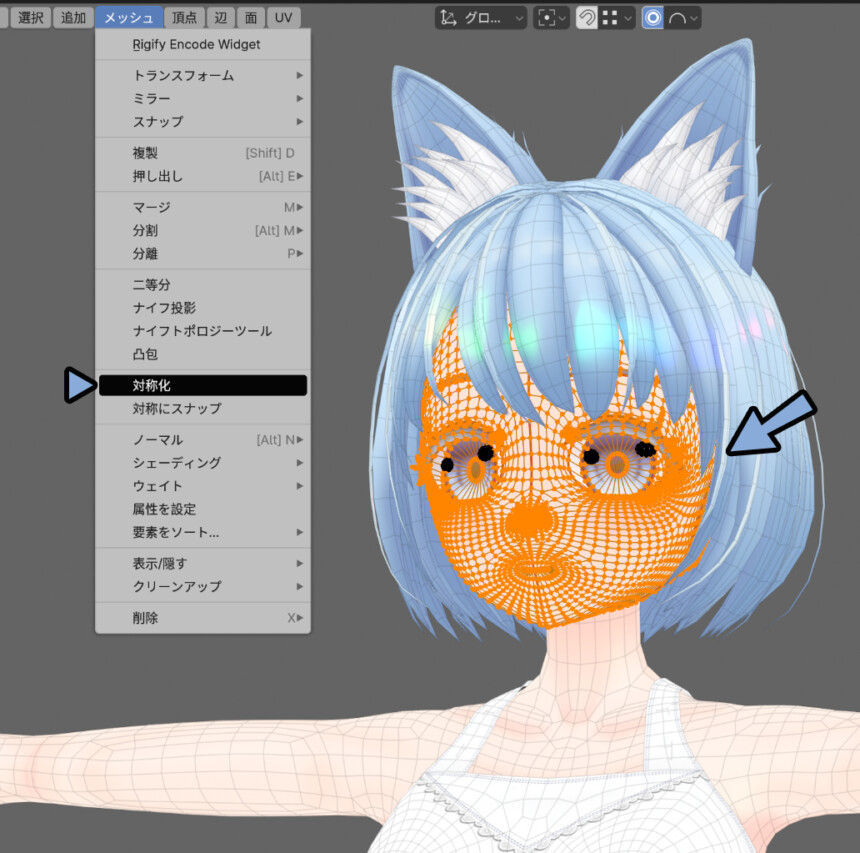
この場合… 力業になりますが「対称化」が使えます。
ただ、UVが崩れたりするので扱いは注意です。
最終手段だと考えてください。
シェイプキーの並びを調整する
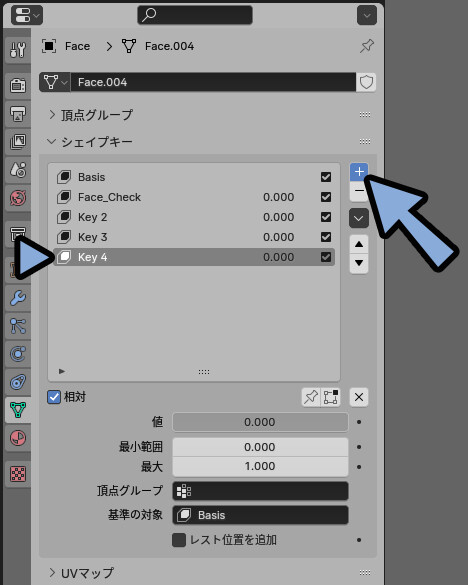
そしたら「+」ボタンを3回押してその下にKey2~4を作ります。

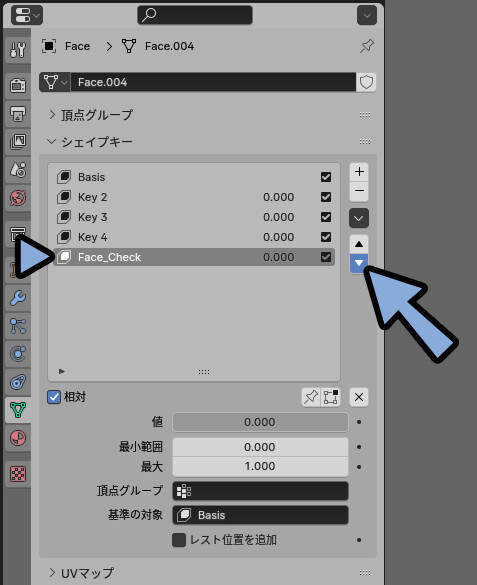
そして「Face_Check」のシェイプキーを選択。
下矢印で下に移動。

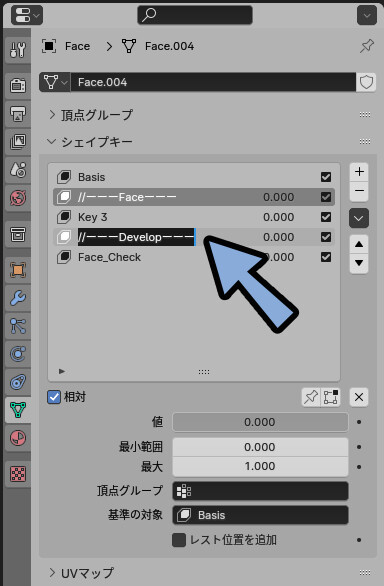
そしたら、シェイプキーを下記のような名前に設定。
・Key2 → 「//ーーーFaceーーー」
・Key4 → 「//ーーーDevelopーーーー」…など

これは、移動量の情報が何もないシェイプキーです。
表示を見やすくするための “区切り” になります。

名前は自由に変えて大丈夫です。
最初の表情は “片側” の “閉じた目” 作る
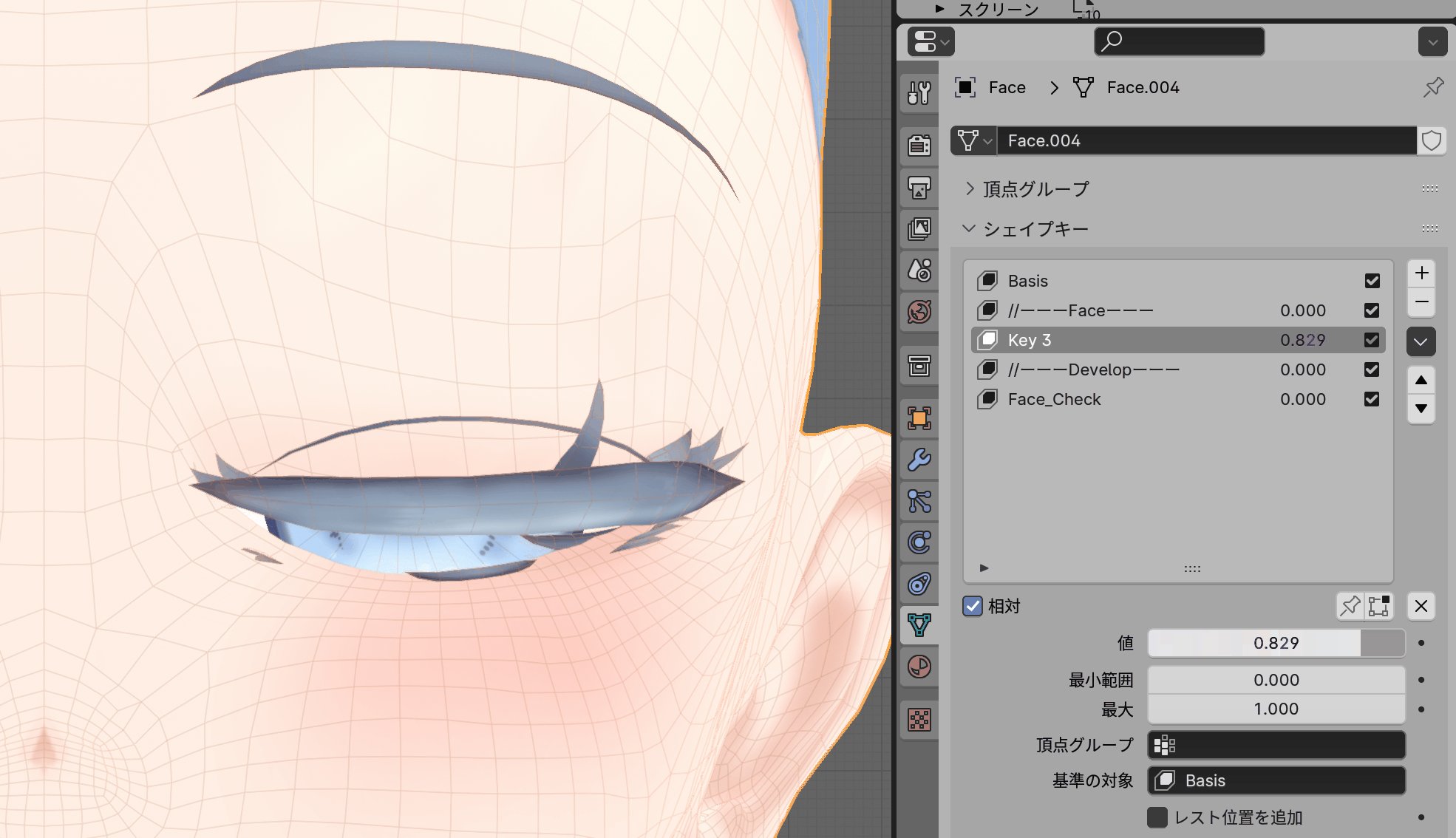
そしたら、オプジェクトモードで間にある「Key 3」を選択。

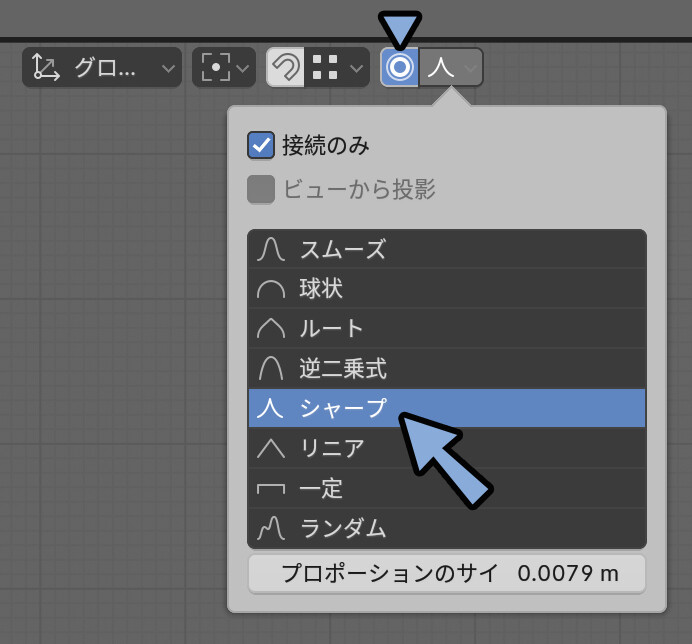
そして、Tabキーで編集モードに入り、Oキーでプロポーショナル編集を有効化。
形を「シャープ」などに設定します。

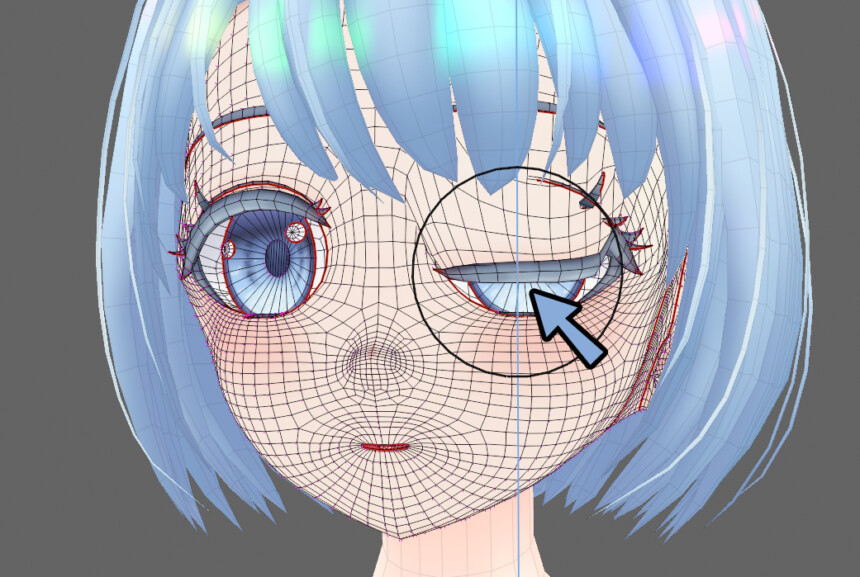
この状態で、動かして形を調整します。
一番最初の形は右か左の「 “片側だけ” 」作ってください。
あとで、対称化機能を使います。

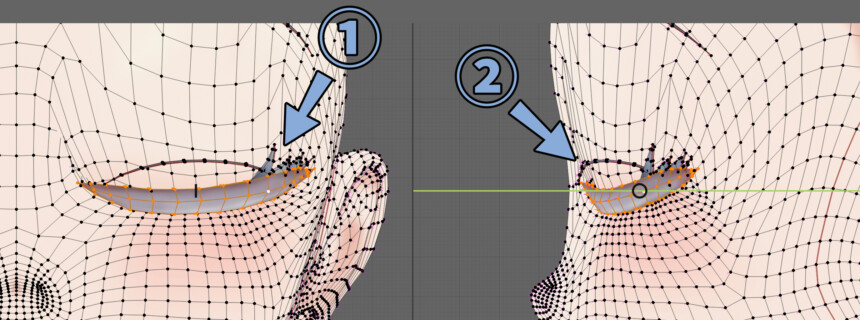
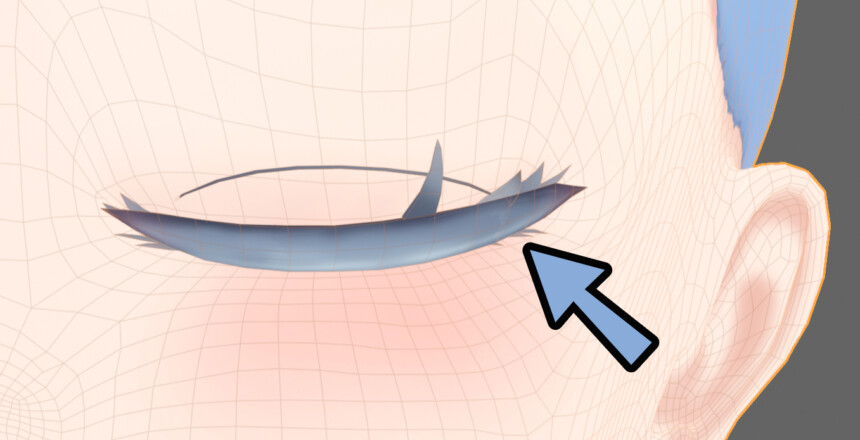
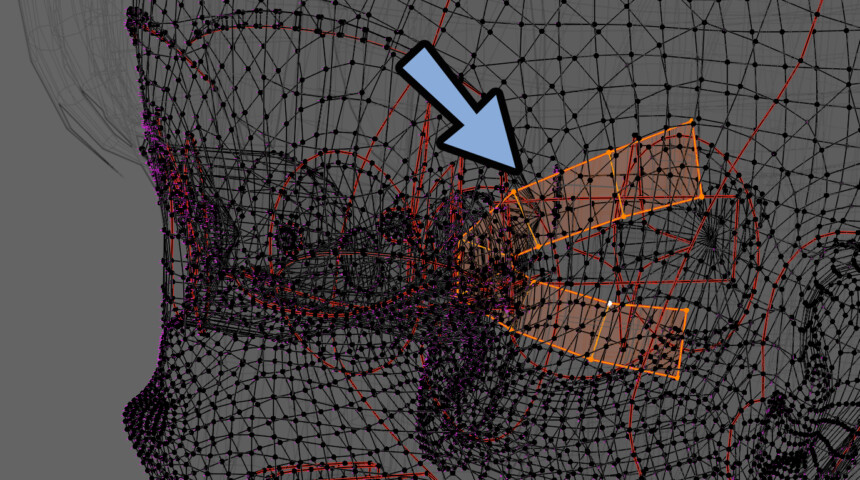
調整の際は、一時的にまつ毛を非表示 → 顔のメッシュを調整 → まつ毛を調整という
“裏側の形” から調整することをおすすめします。

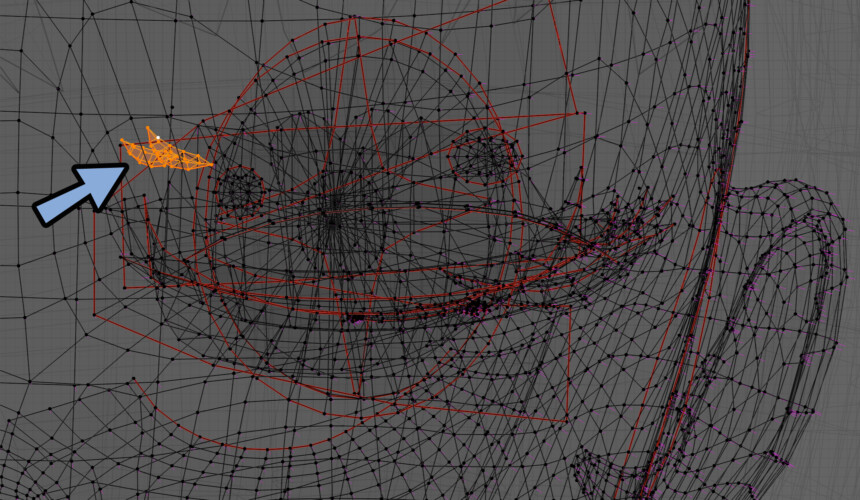
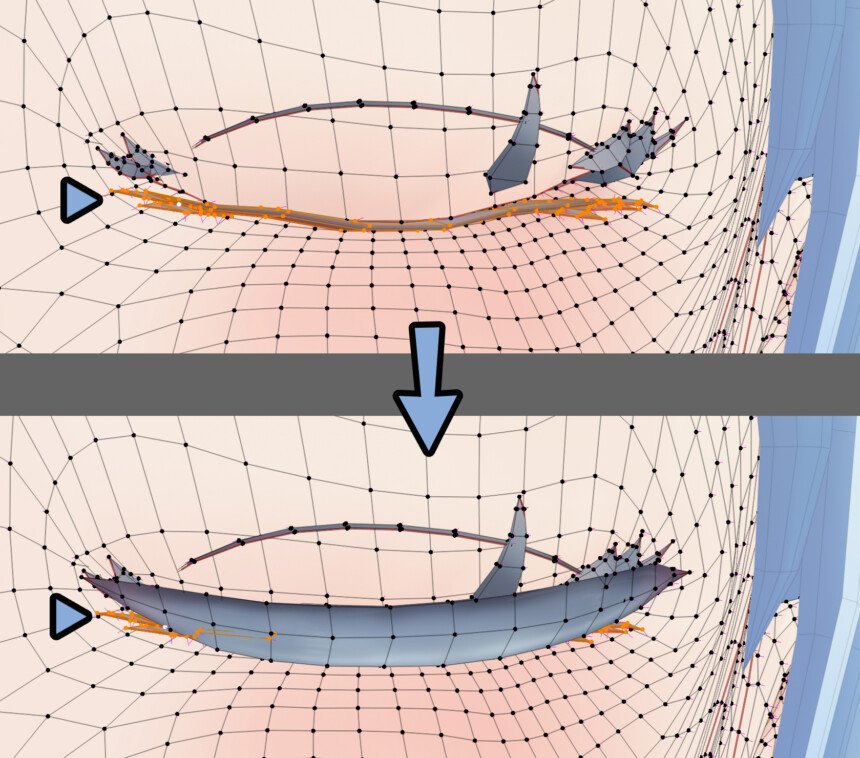
↑の図は「スムーズ」で動かしてます。
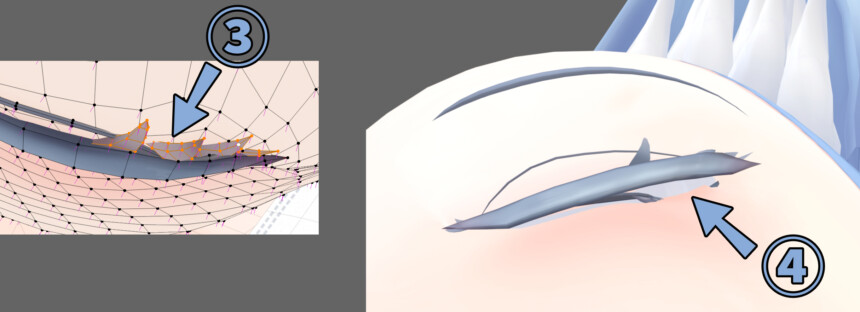
が、2か所以上変形をかけた時に、形がガタガタになったので
「シャープ」などが良いと思いました。
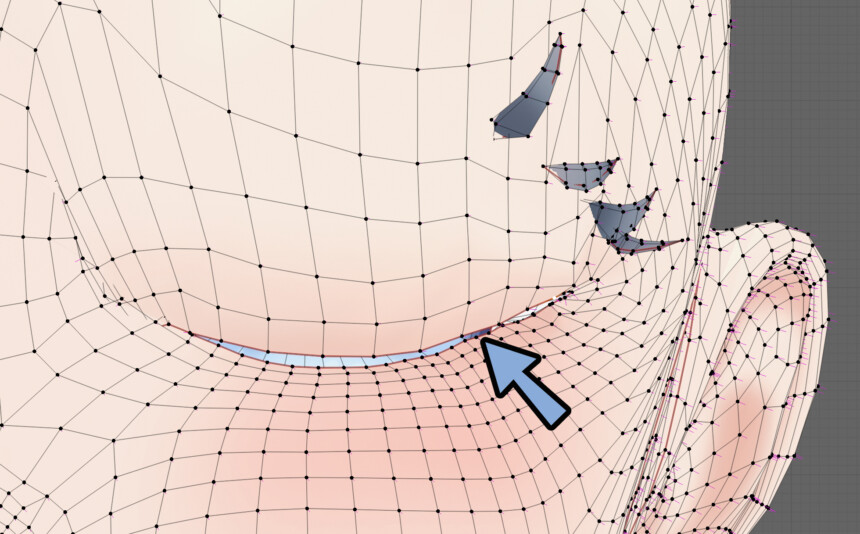
↓のようにガタガタになるのは仕方ないです。
…が、仕方なくても綺麗に出せるプロポーショナル編集の「形」を模索してください。

ちなみに、シェイプキーはスカルプトモードでは編集できません。
なので、編集モード+プロポーショナル編集の力技で頑張るしかないです。

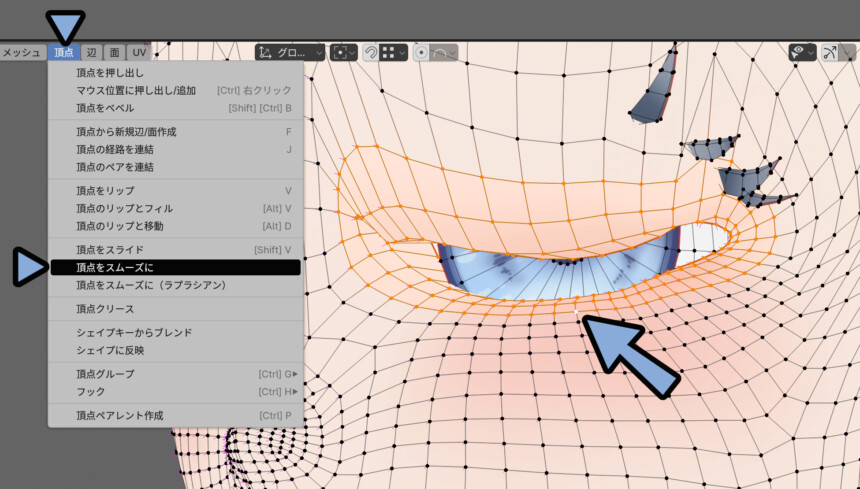
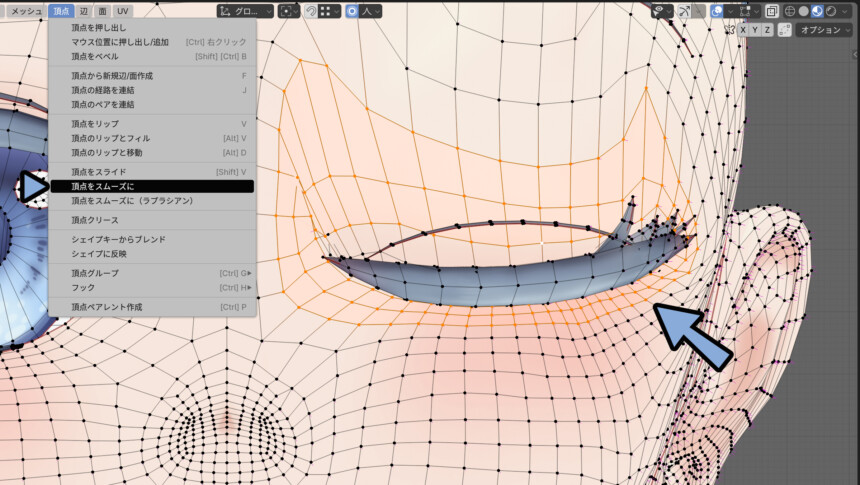
あと、形がガタガタした場合、その部分を選択。
頂点 → 「頂点をスムーズに」を選択。
これで、少しなめらかにできます。

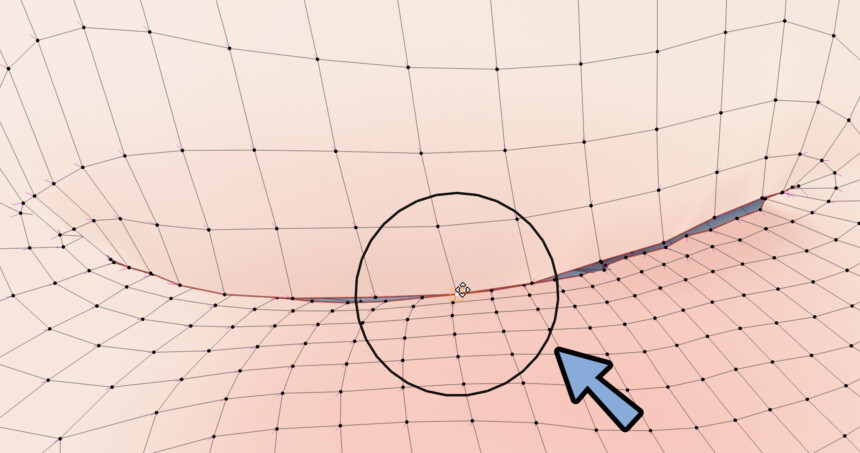
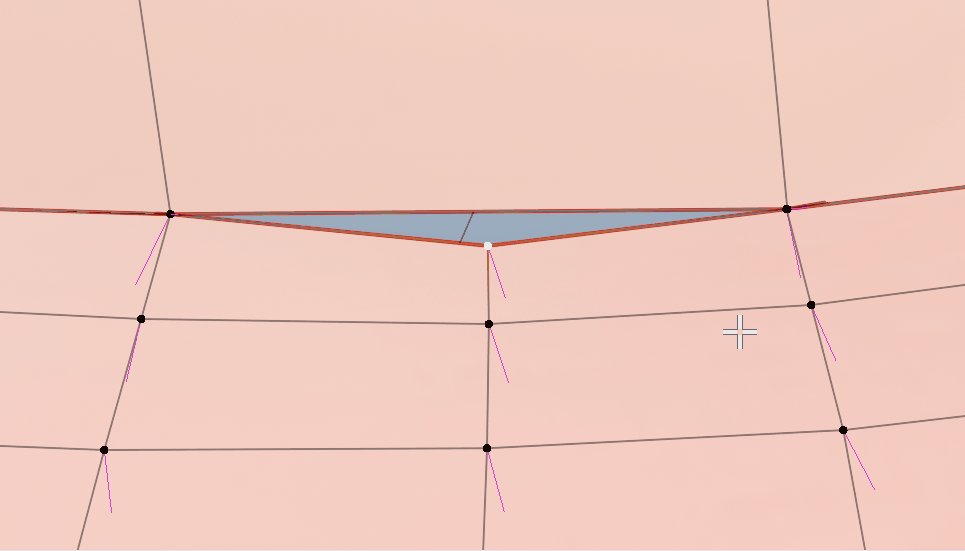
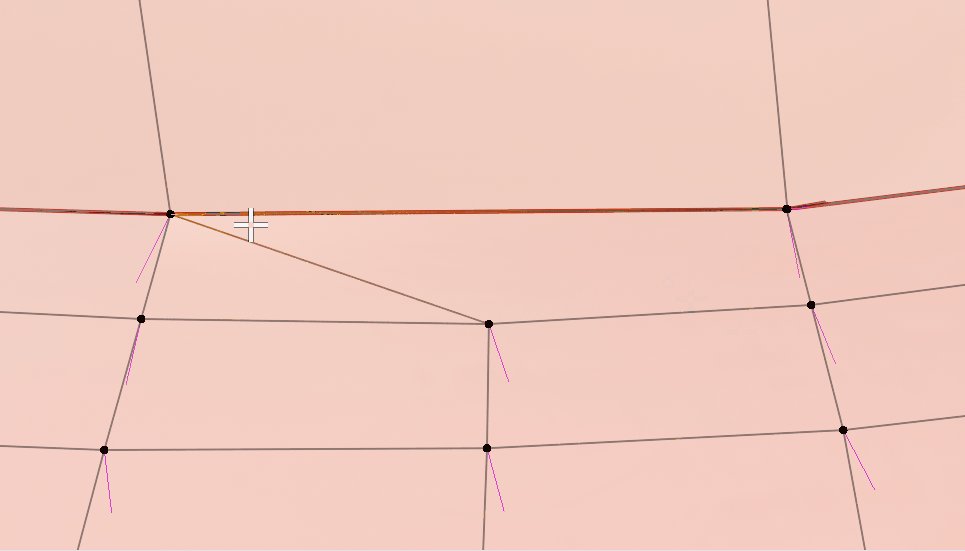
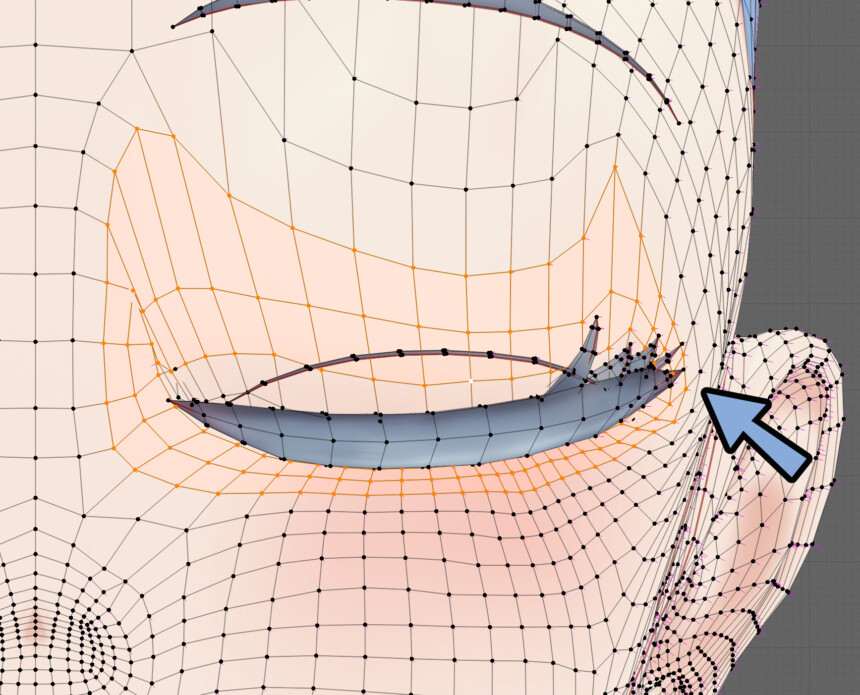
あとは、このような上下の頂点を揃えたい所はスナップ機能を使います。

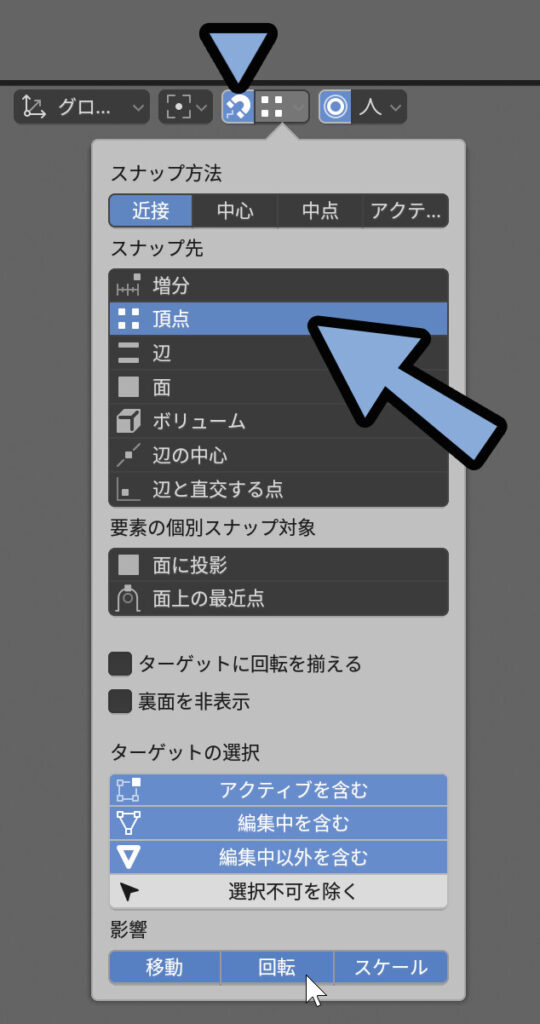
スナップ機能はこちらから有効化できます。
「頂点」を選択 → Shift+クリックで「移動、回転、スケール」を有効化してください。

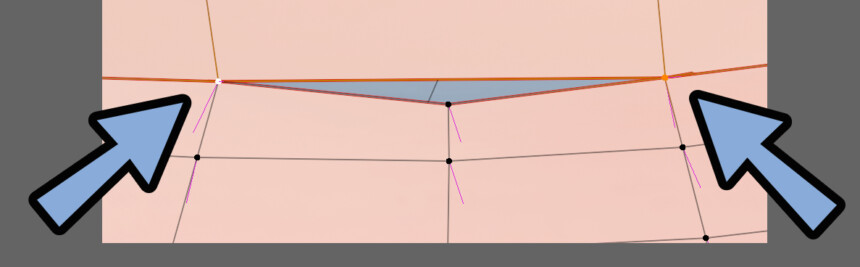
頂点数が合わない場合は、まず左右の頂点を合わせます。

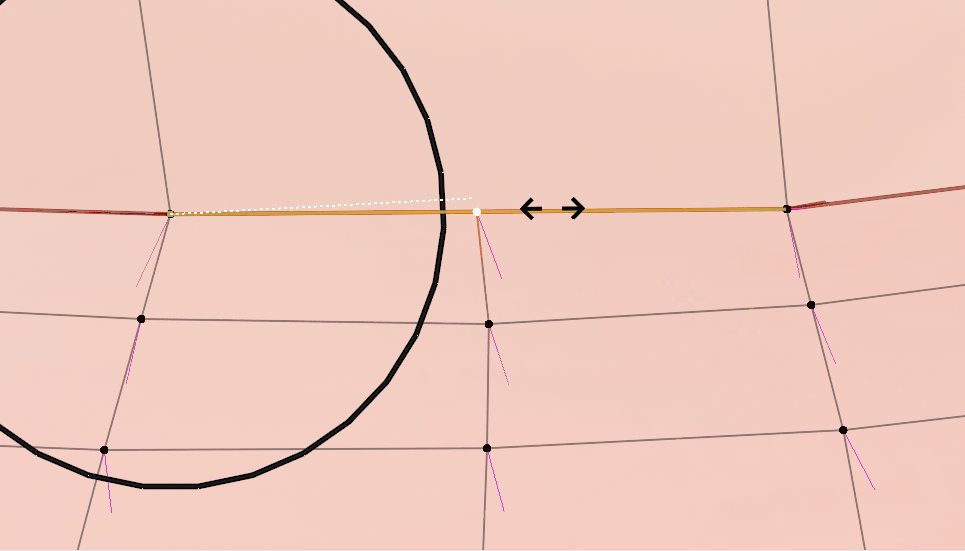
そして、真ん中の頂点を選択。Gキー2回押しでスライド移動し右か左の頂点に揃えます。
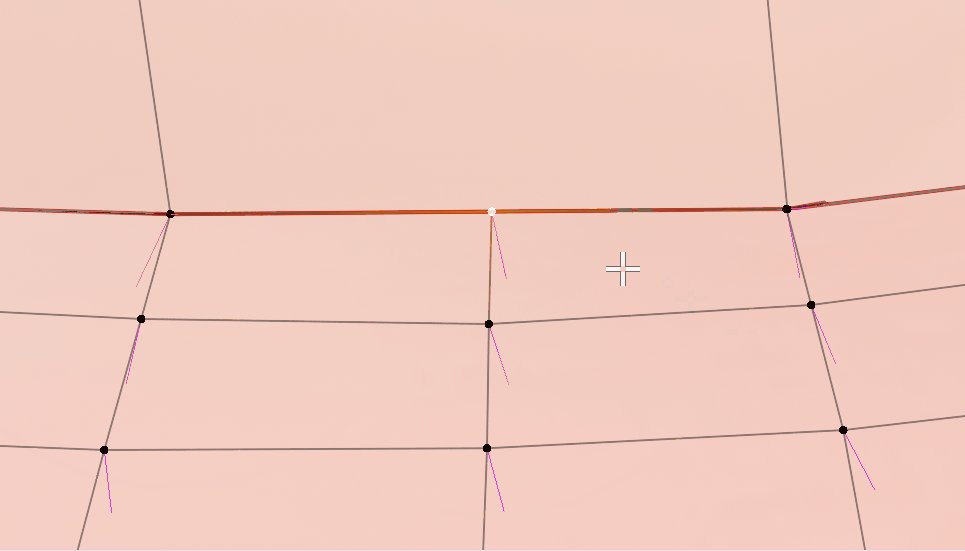
そのご、一度クリックで確定 → もう一度Gキー2回押しで位置を調整。

このような処理を繰り返すと、綺麗な閉じた目を作れます。

あとは、これを頑張って「表情の元」になる形を作ります。
以上が、最初の表情は “片側だけ” 作るの解説です。
この力技をどう効率的に行うか
1つのコツは、手順を決める事です。
まず、正面から見た形を調整。
次に、横から見て奥行きの形を調整。

その後、上下から見てエラーが無いか確認。
あれば、綺麗に見えるように調整。

そして、最後にスムーズ機能を使って形を馴染ませる。

といった手順を決めておくと、操作しながら迷いにくくなります。

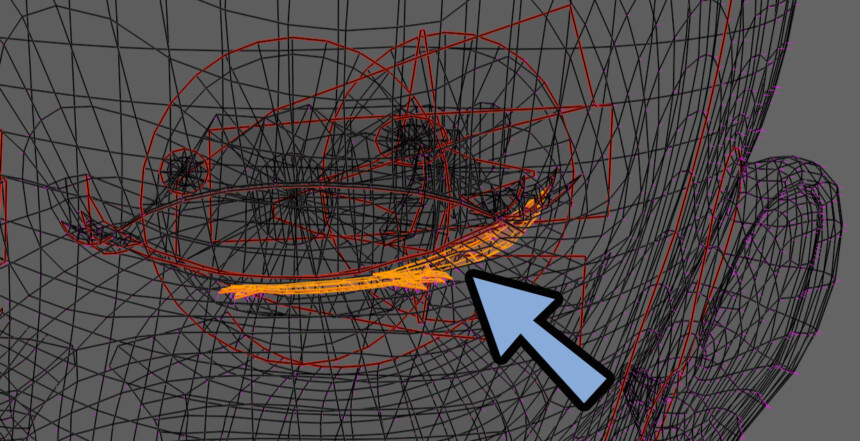
あとは、Z → 4キーでワイヤーフレーム表示。
顔の中にめり込んだパーツが無いか確認。
あればこちらも修正します。

以上が、この力技をどう効率的に行うかの解説です。
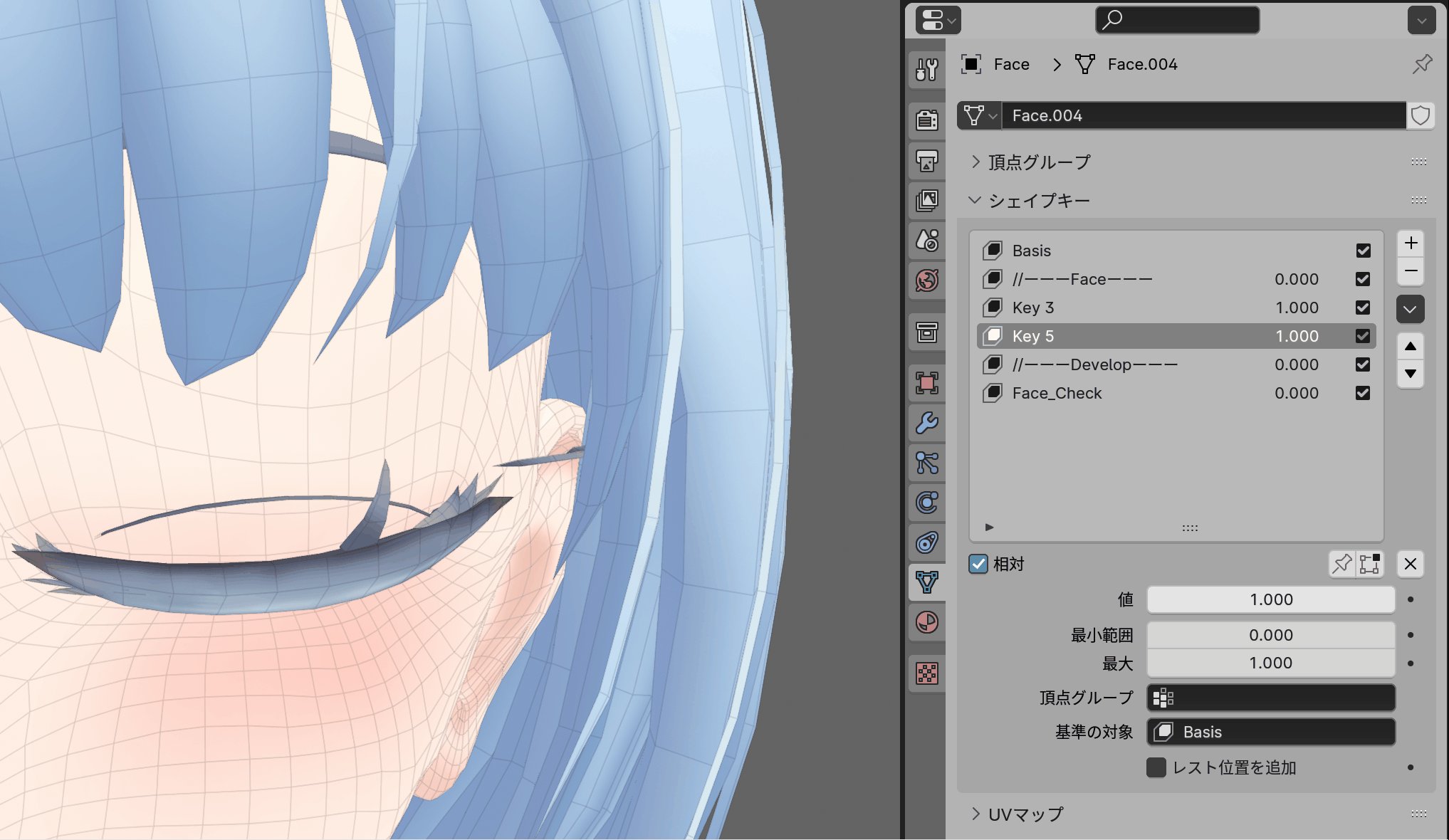
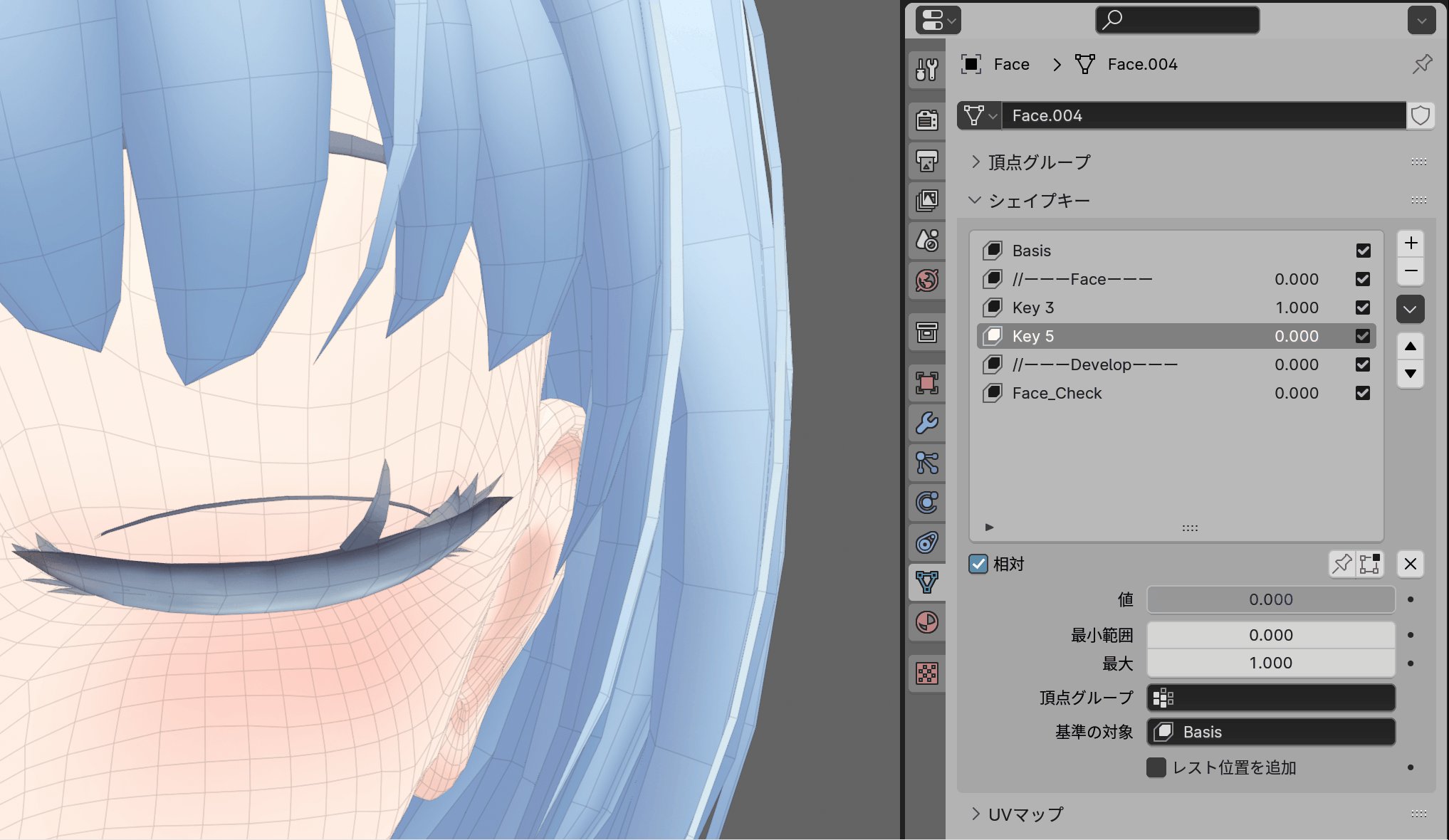
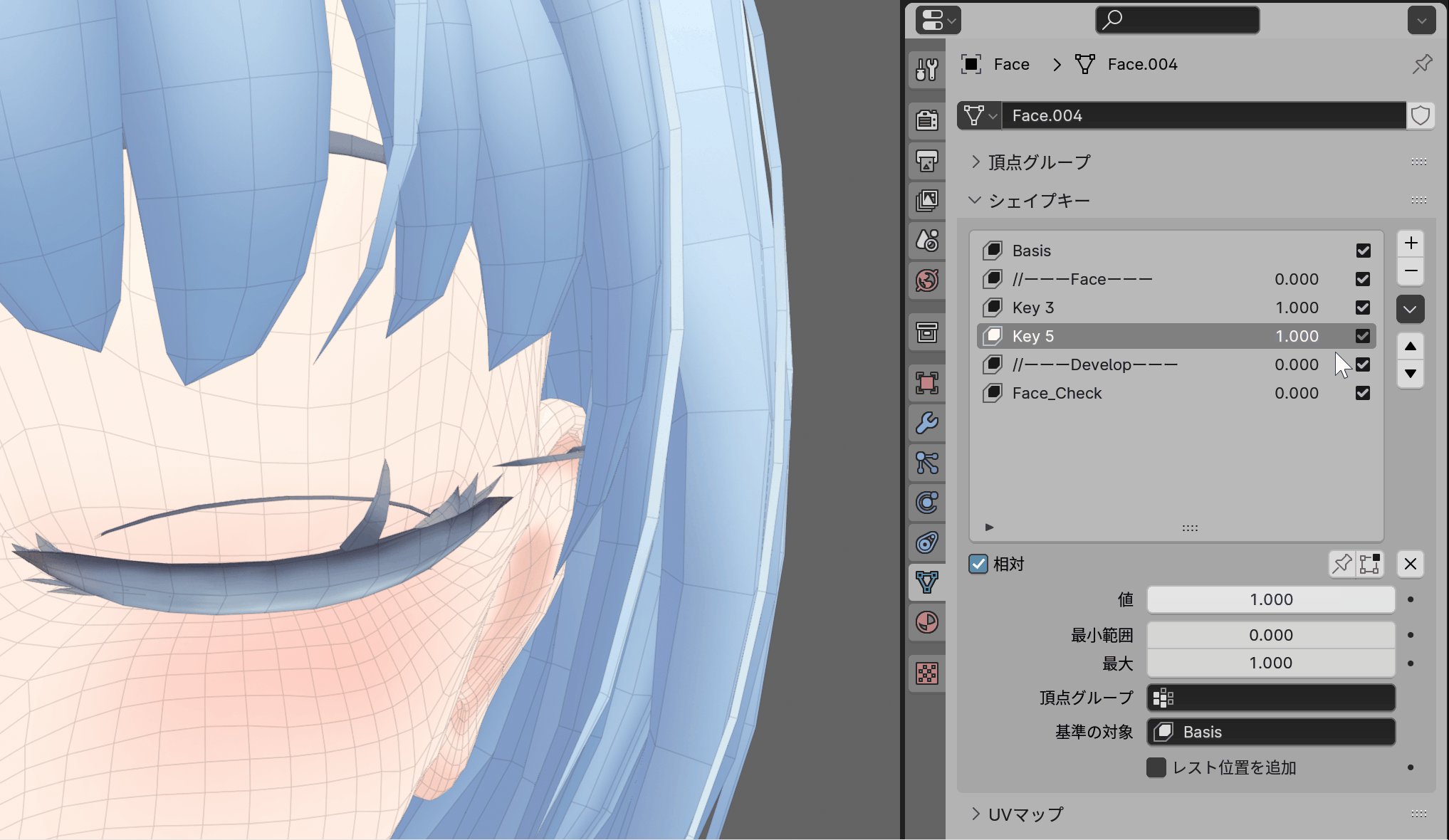
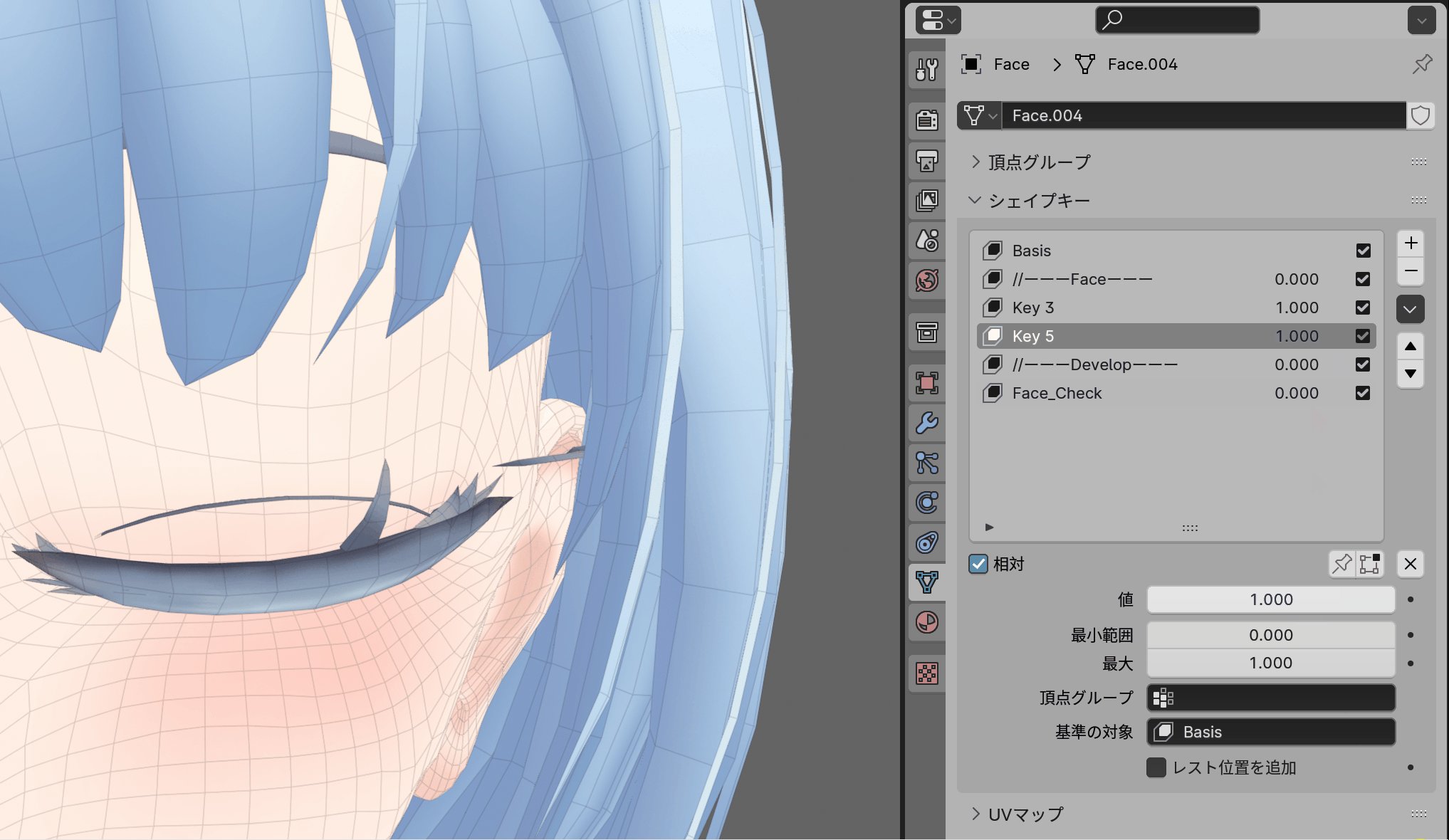
変形途中の形を意識する
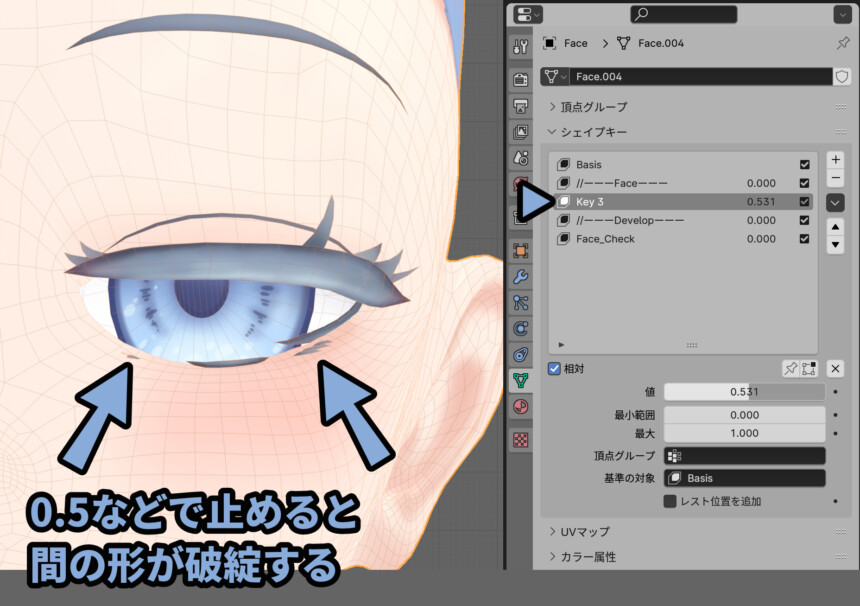
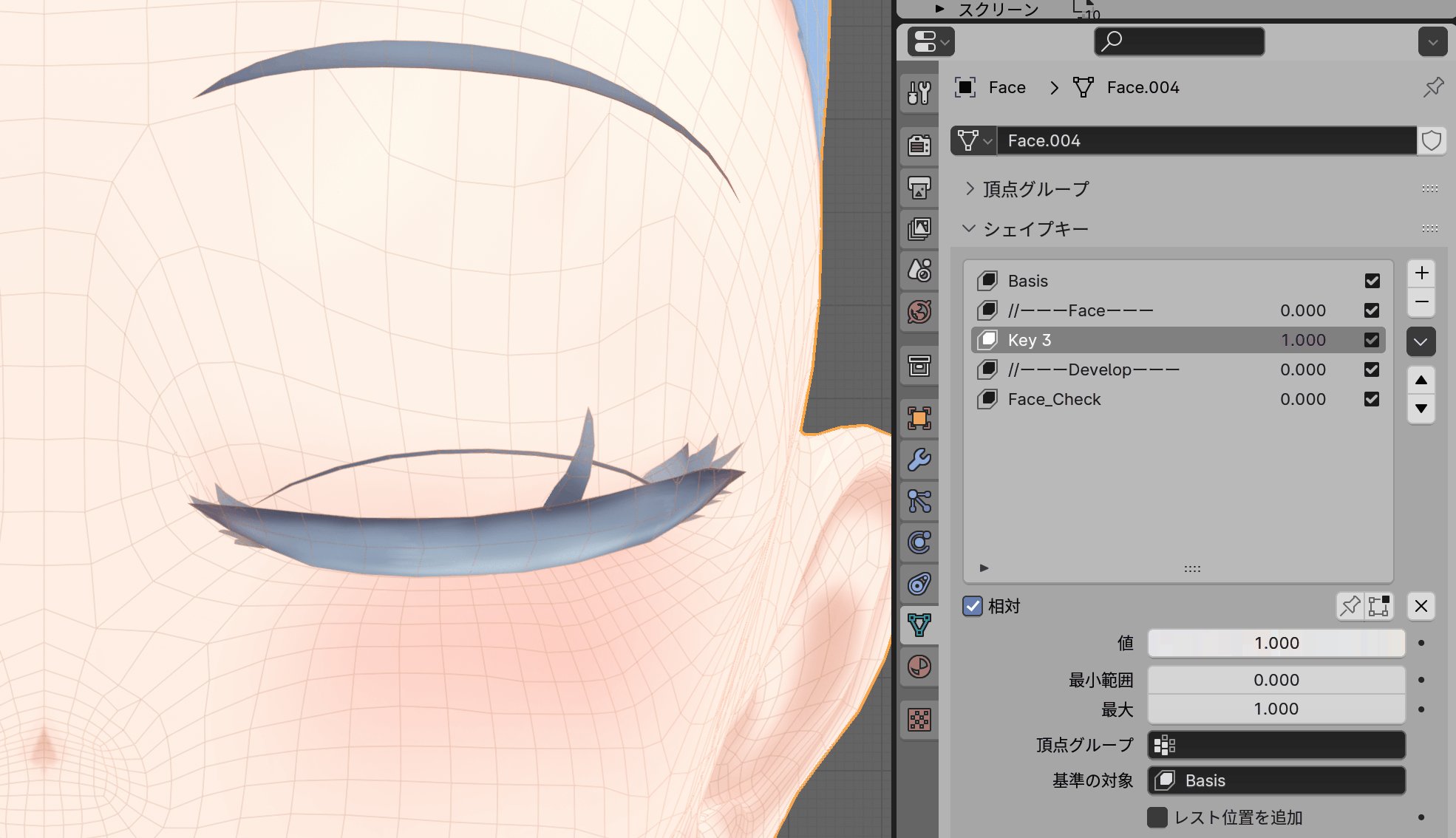
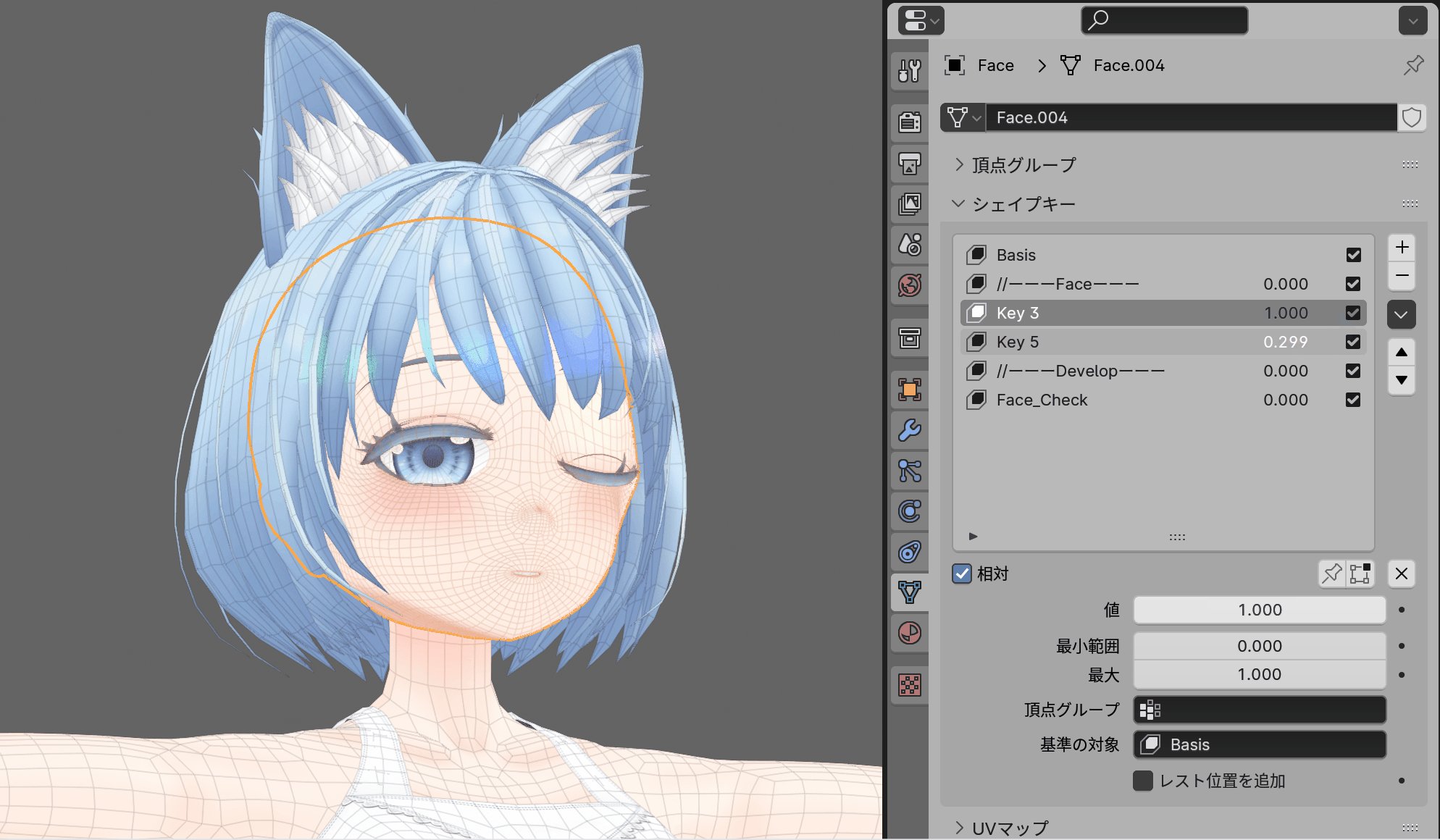
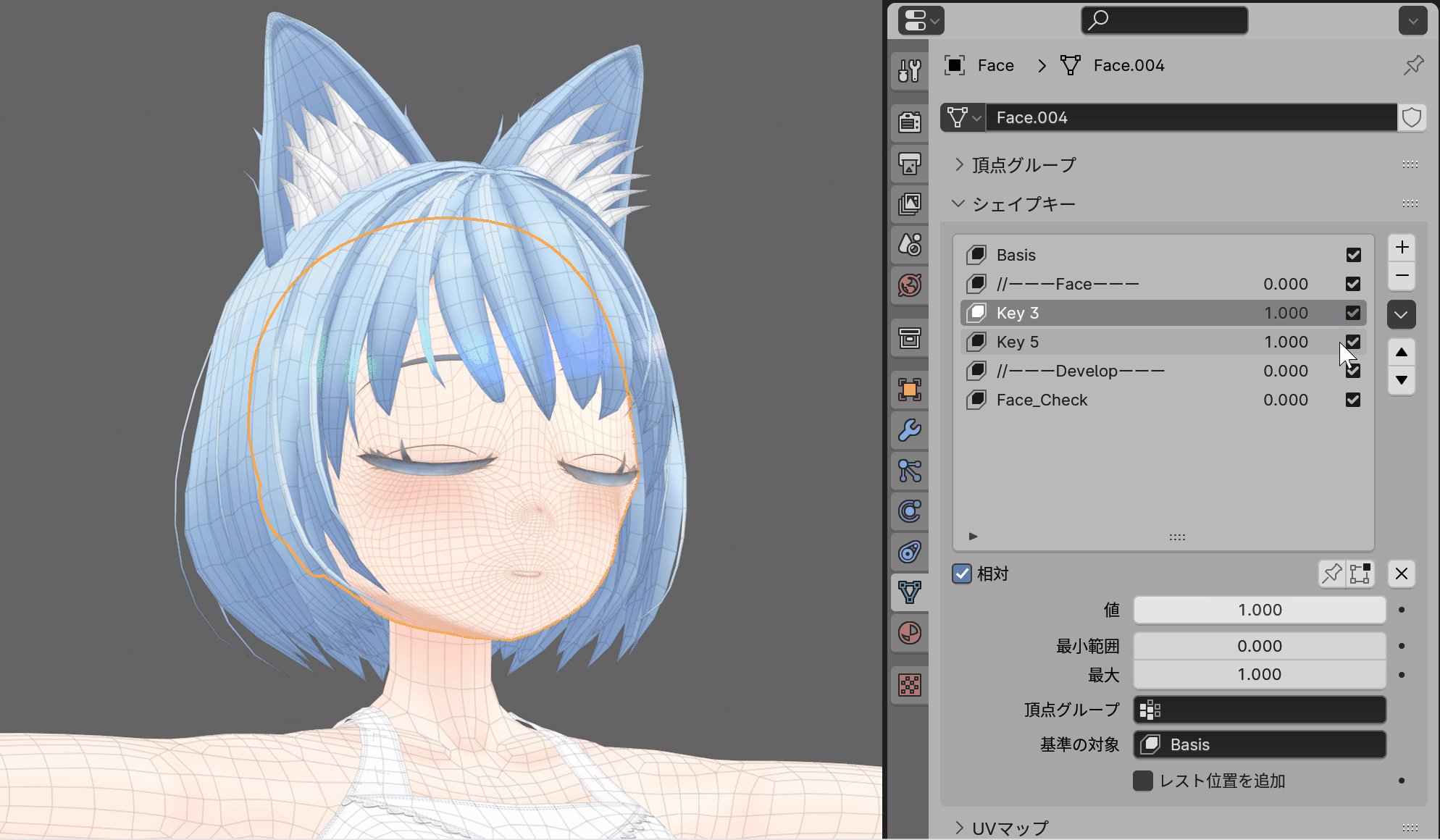
シェイプキーは0と1以外の値も重要になります。
半目などは、それ用のシェイプキーを基本は作らず、閉じ目の0.5などを使う事になります。
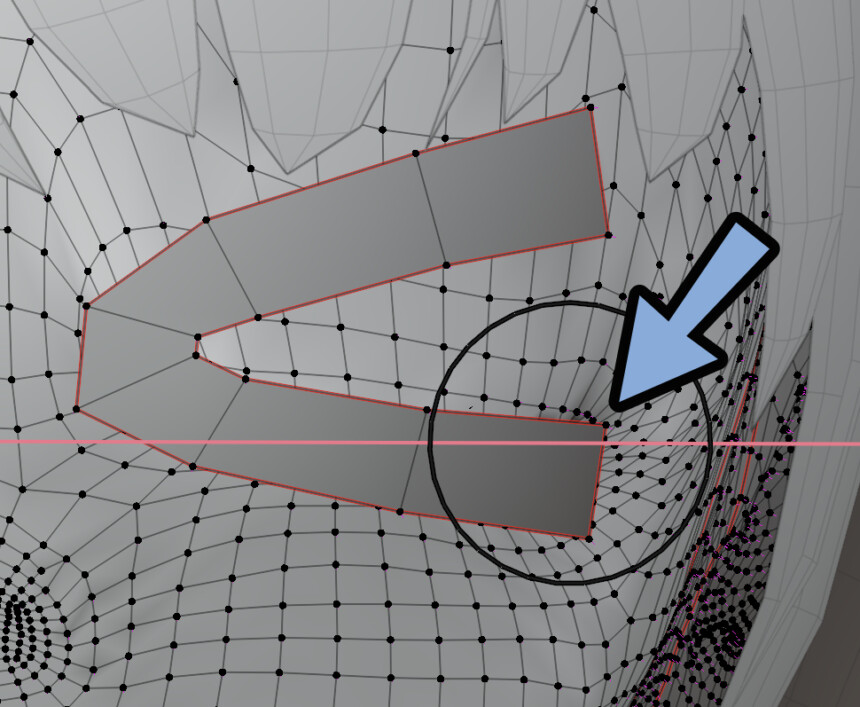
そして… シェイプキーの形によっては、変形途中の0.5の形が破綻することがあります。

↓こちらは、下のまつ毛が左右に分かれていく形になりました。

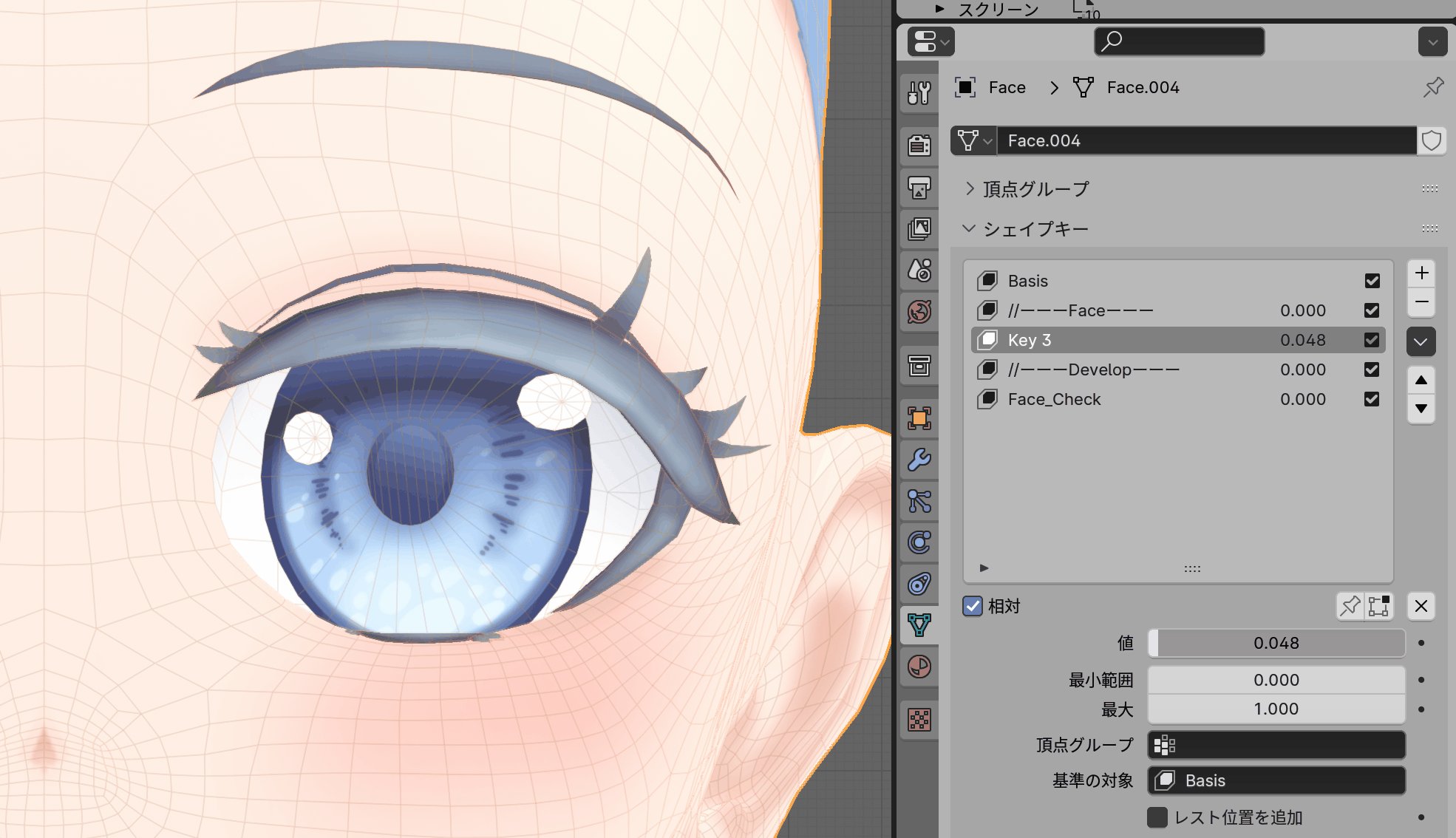
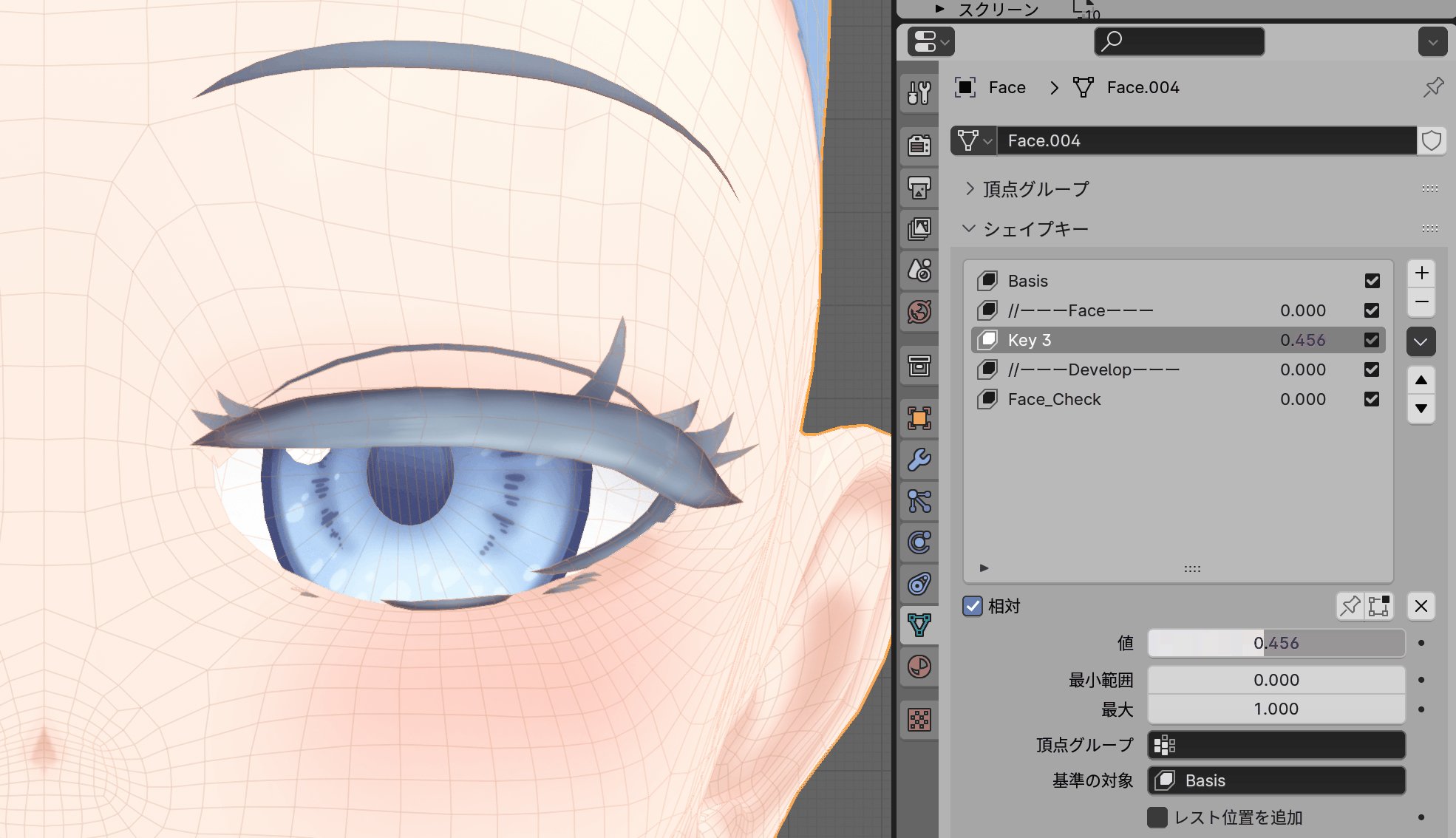
このような場合、1.0の形を調整して0.5の形を綺麗に見えるようにする必要があります。

なので、頑張ってこの形を調整します。

まつ毛を非表示して、中の形を調整しました。

これで、0 → 0.5 → 1の間の形が綺麗になりました。


下のまつ毛が伸びますが…
これは仕方ないと許容しました。
これで、”片側だけの” 表情が完成です。

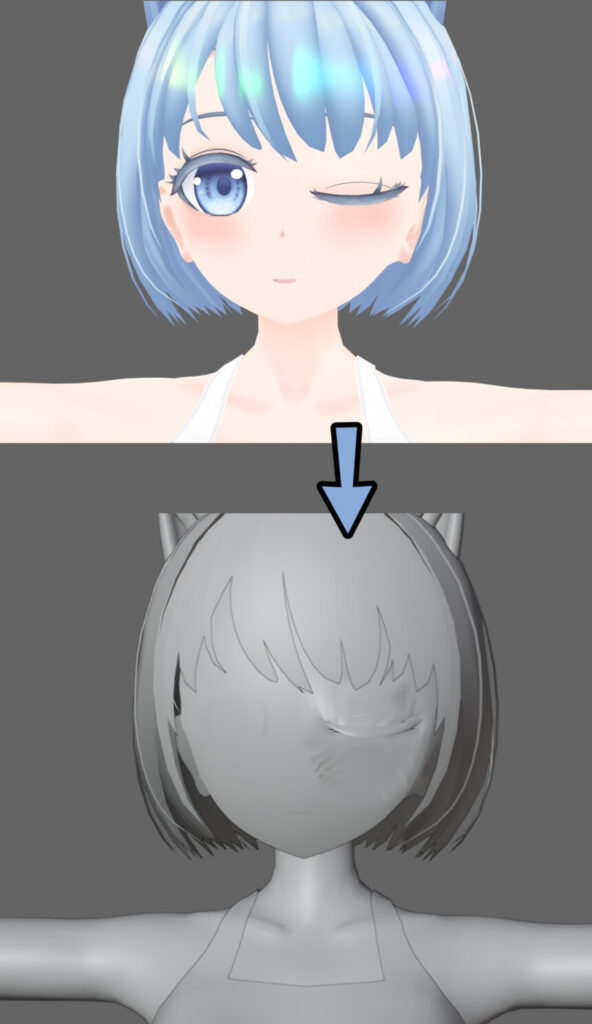
ソリッド表示の陰影が崩れるのは仕方ない
シェイプキーの変形が入った状態にします。
そして、Z → 6キーソリッド表示。
すると… 顔の陰影が崩れます。

これに関しては、 仕方ないです。
他のモデル、特に頂点数が多いモノは陰影が崩れてます。

前半にも解説しましたが…
シェイプキーで操作できるのは頂点の「位置」だけです。
陰影の見え方を制御する「頂点法線」は制御できません。
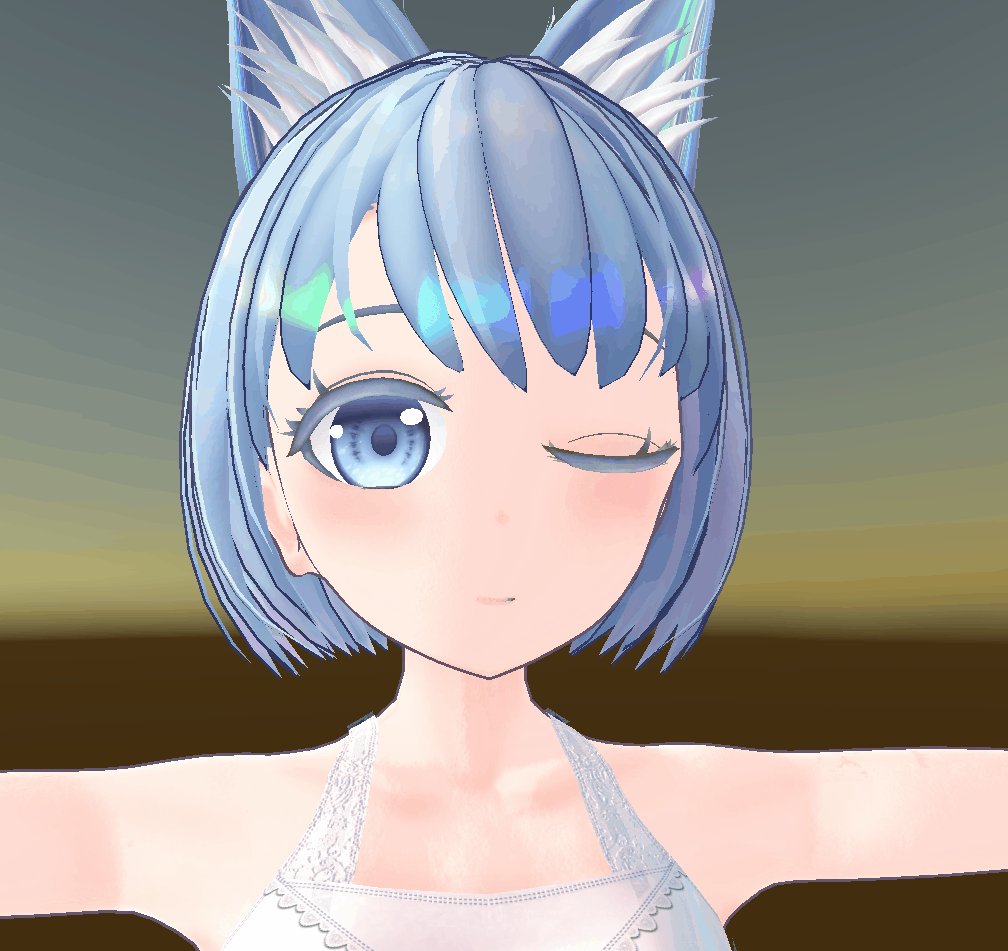
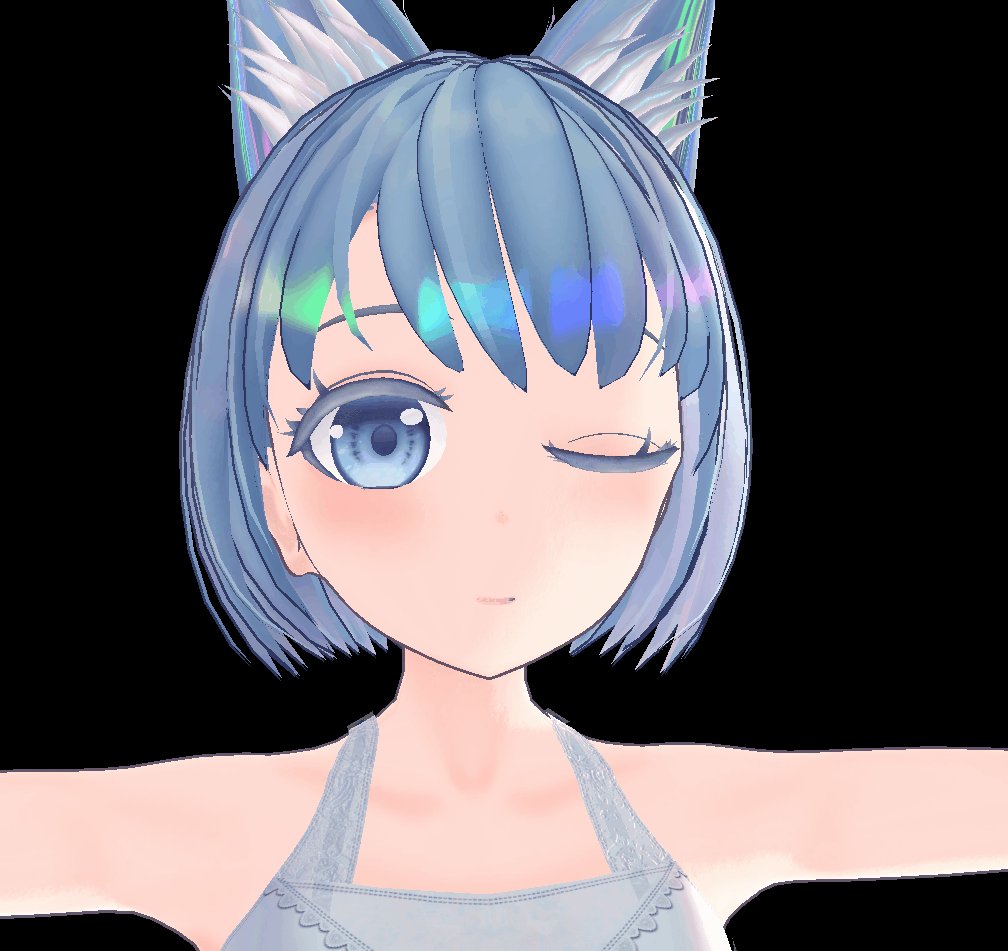
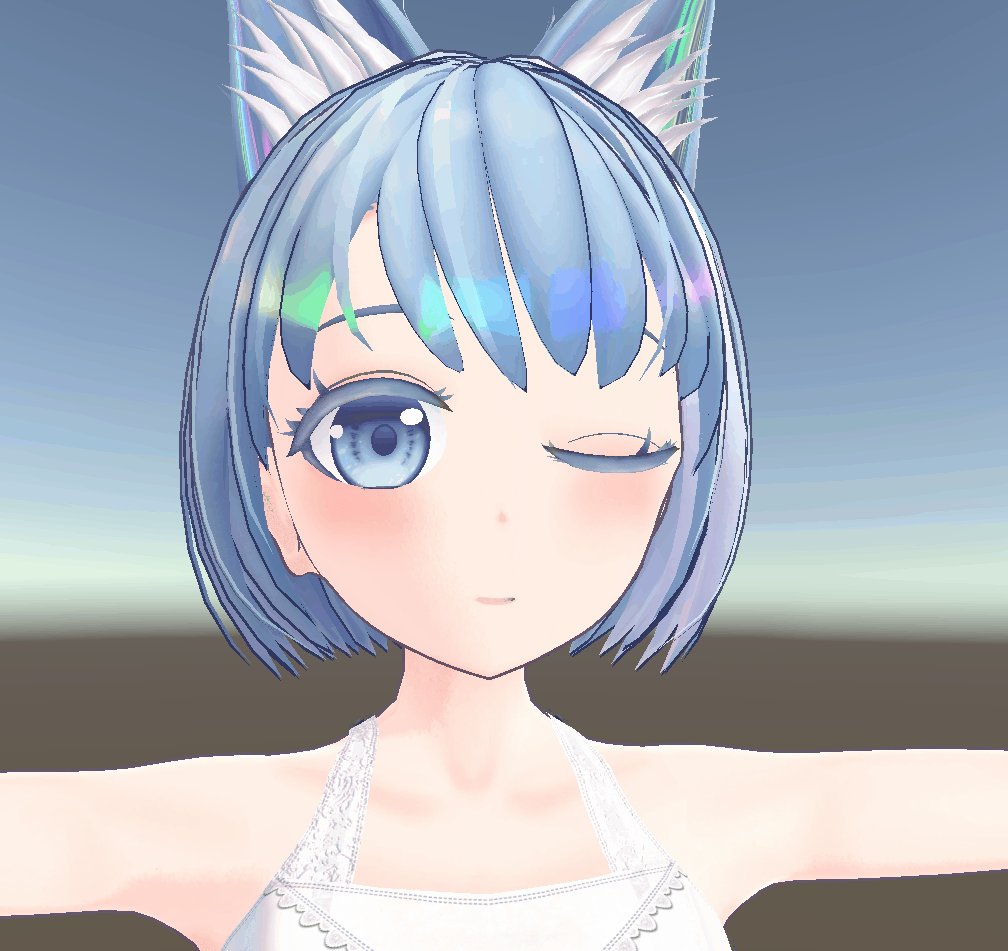
Blenderのソリッド表示出は陰影が崩れますが…
Unityで見るとそこまで大きな破綻は起こりません。

環境光を動かしても、破綻は目立ちません。

なので、Blenderでの崩れに関しては仕方ないとあきらめるしかないです。
本番環境、Unityで綺麗に見えればOKです。

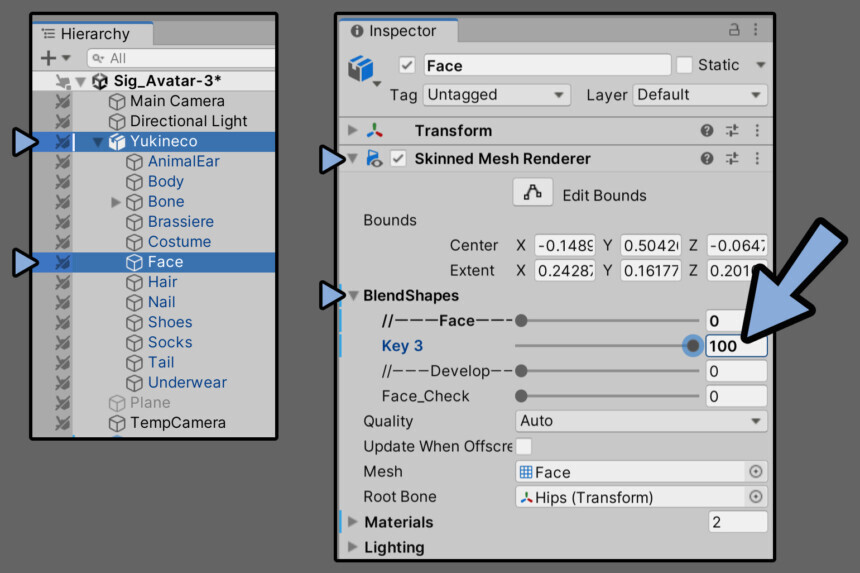
ちなみにUnityのシェイプキーは下図の場所で確認できます。
・Hierarchy → 3Dモデル → 顔のメッシュを選択
・Inspector → Skinned Mesh Renderer → BlendShapesを確認。

以上が、ソリッド表示で陰影が崩れる事は仕方ないの解説です。
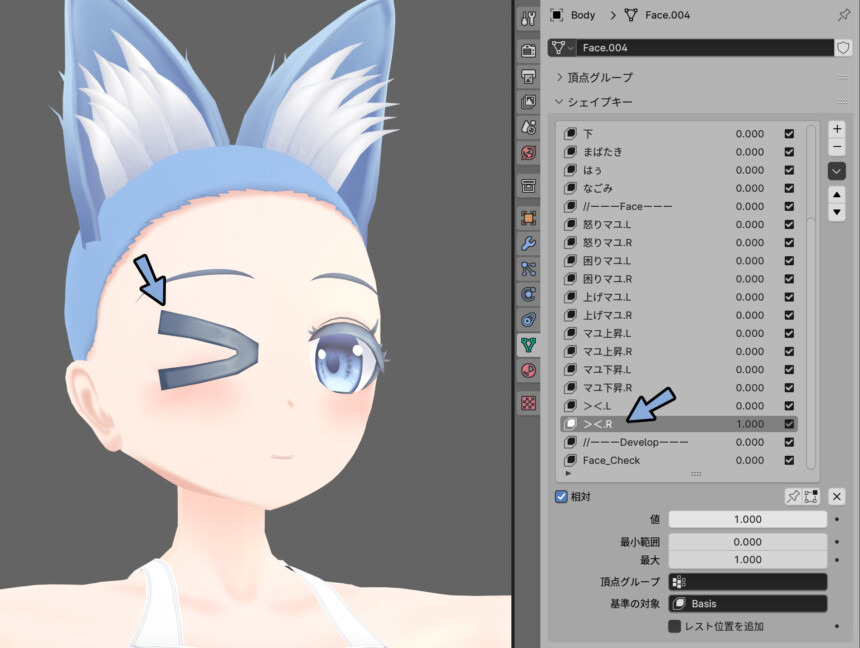
表情を左右対称にする方法
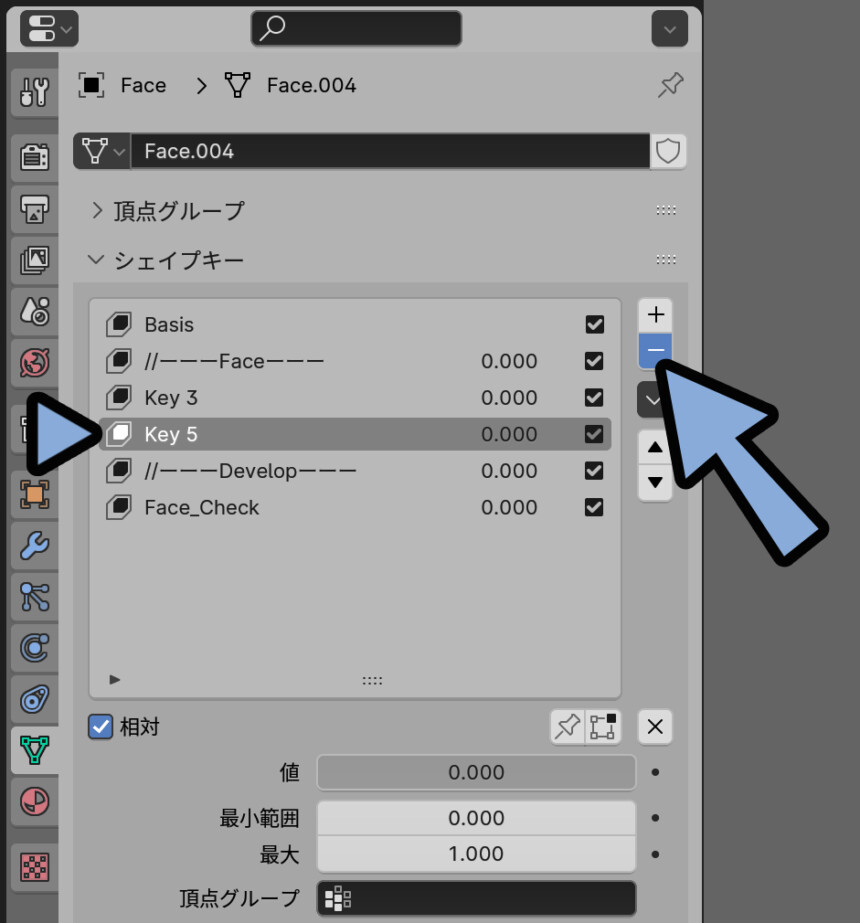
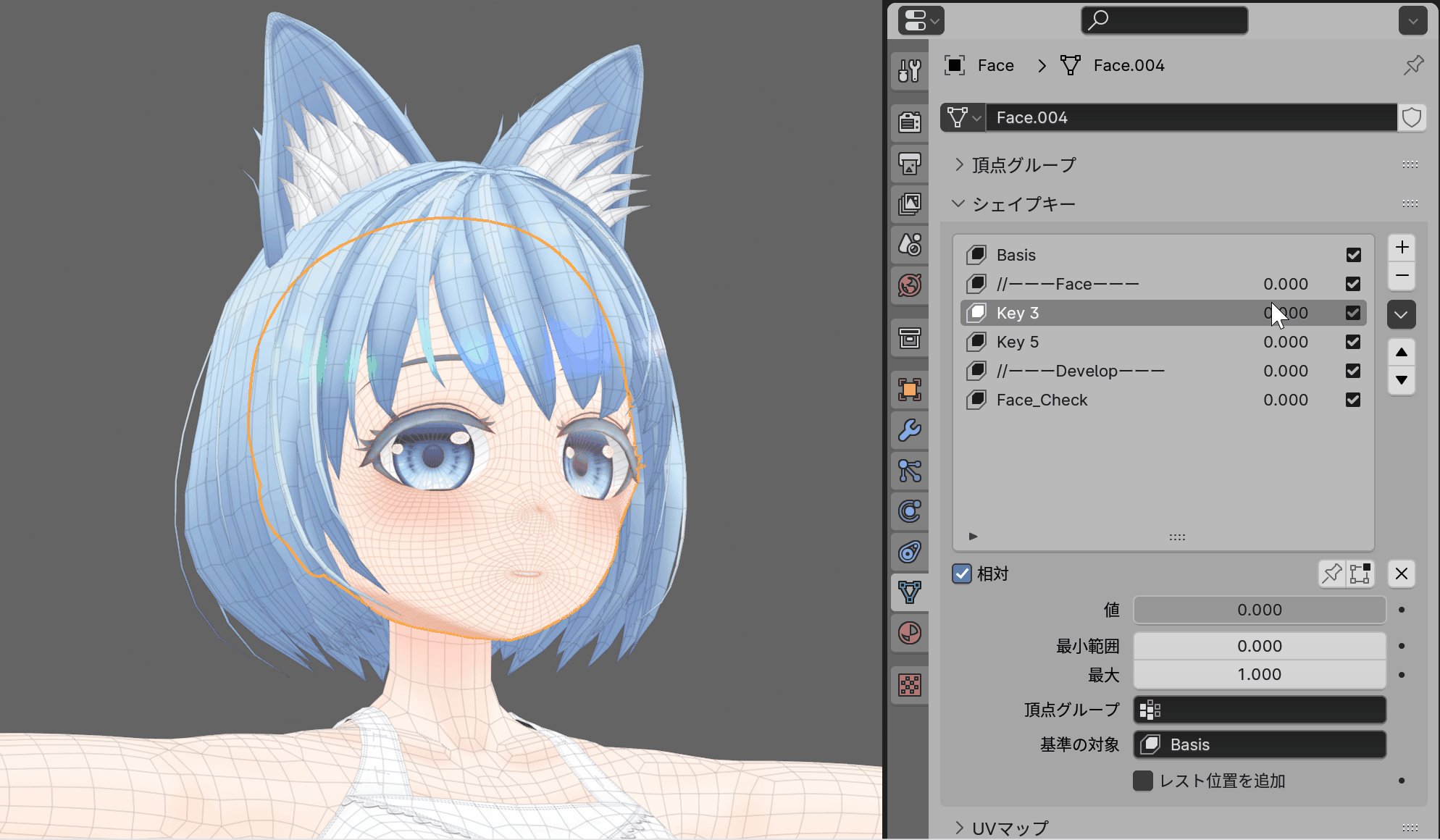
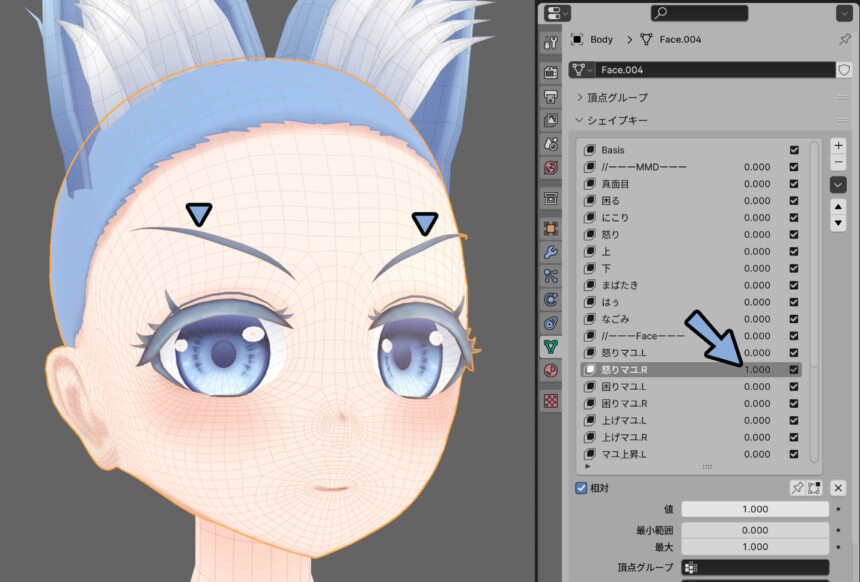
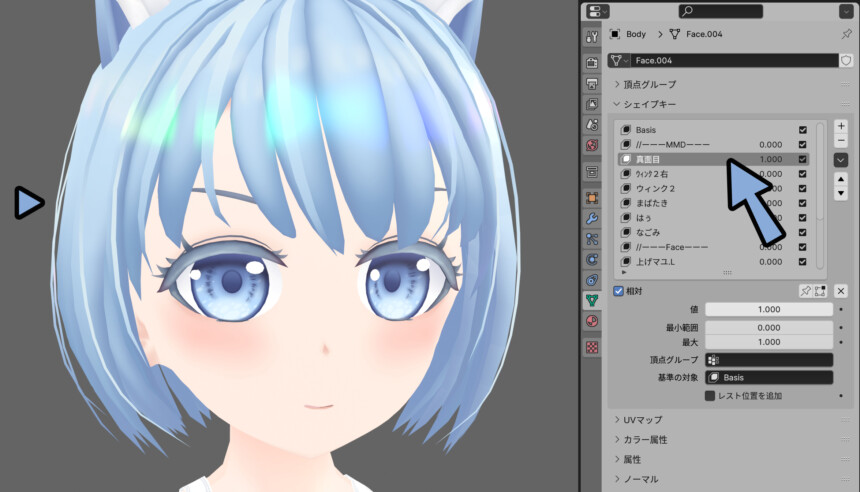
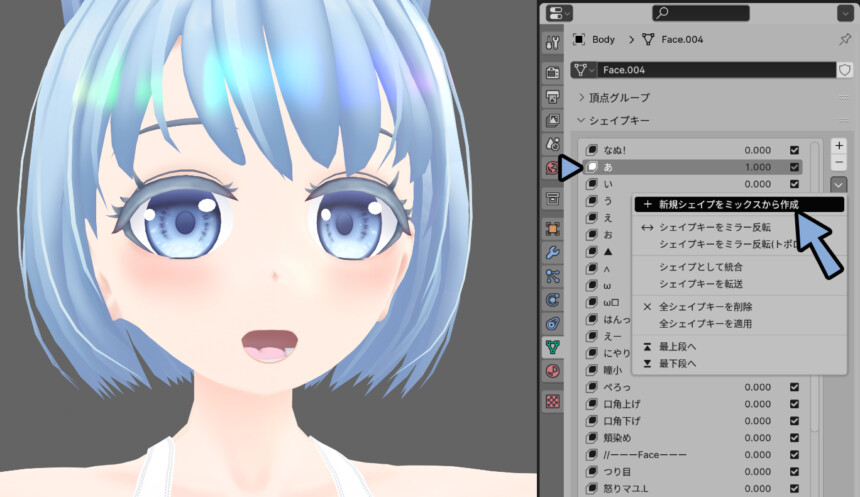
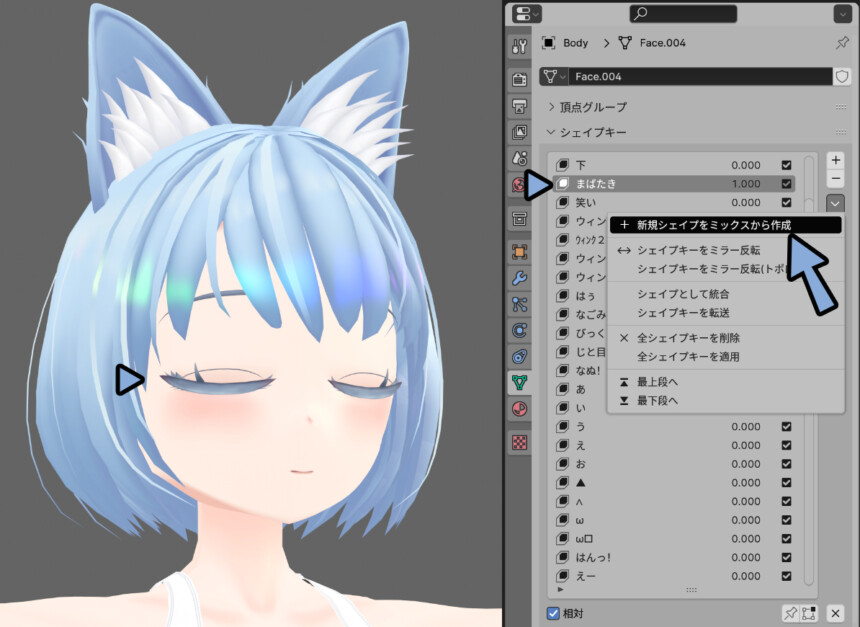
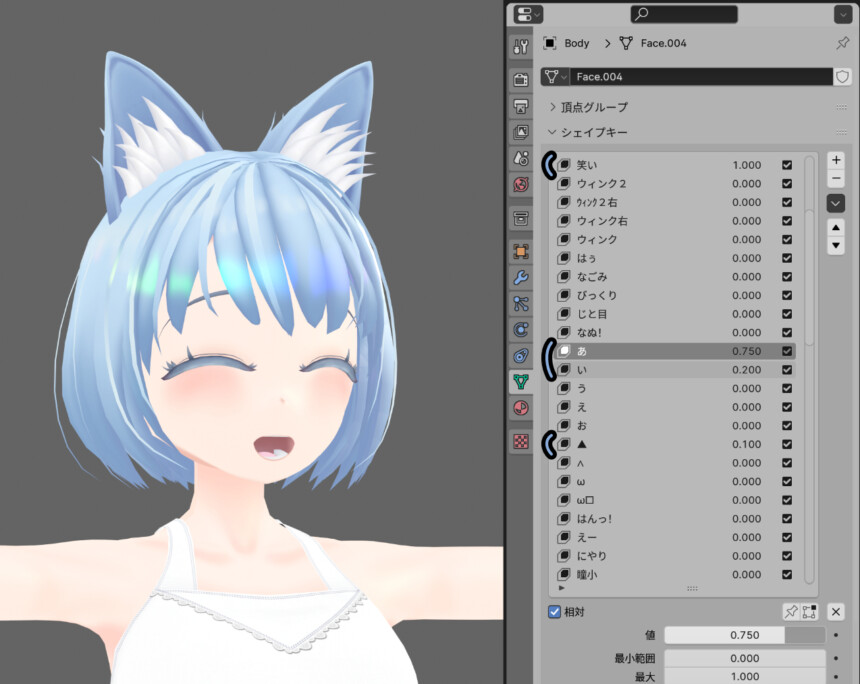
オプジェクトモードで対称化したいシェイプキーを選択。
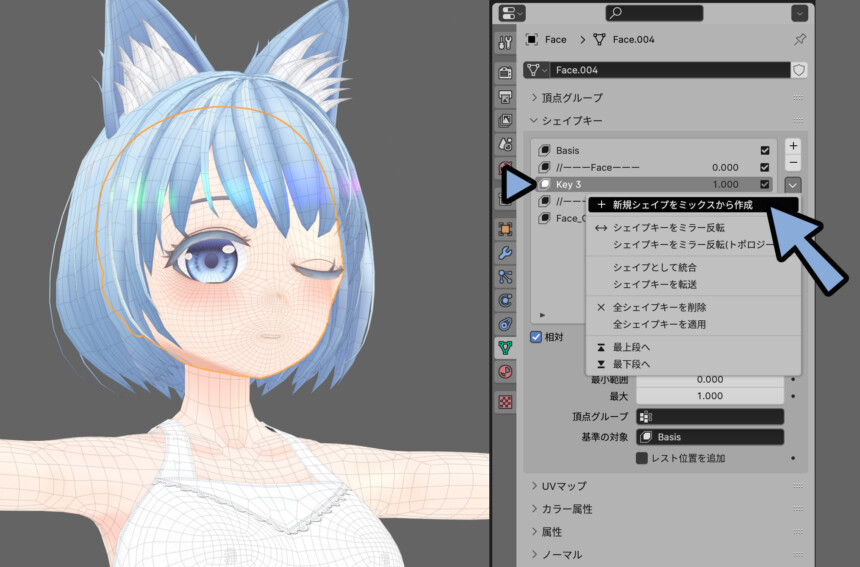
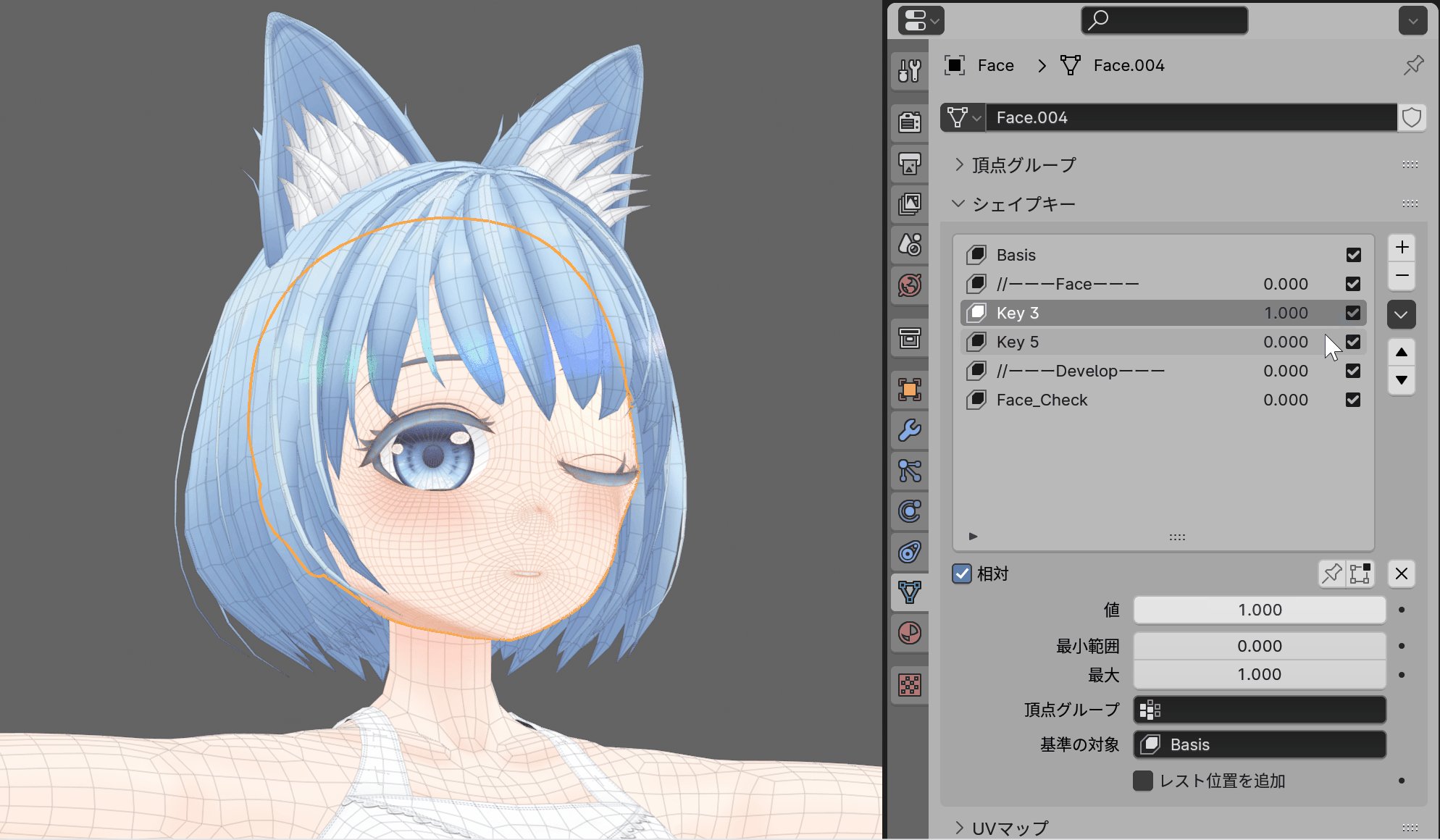
値を「1.000」に設定。
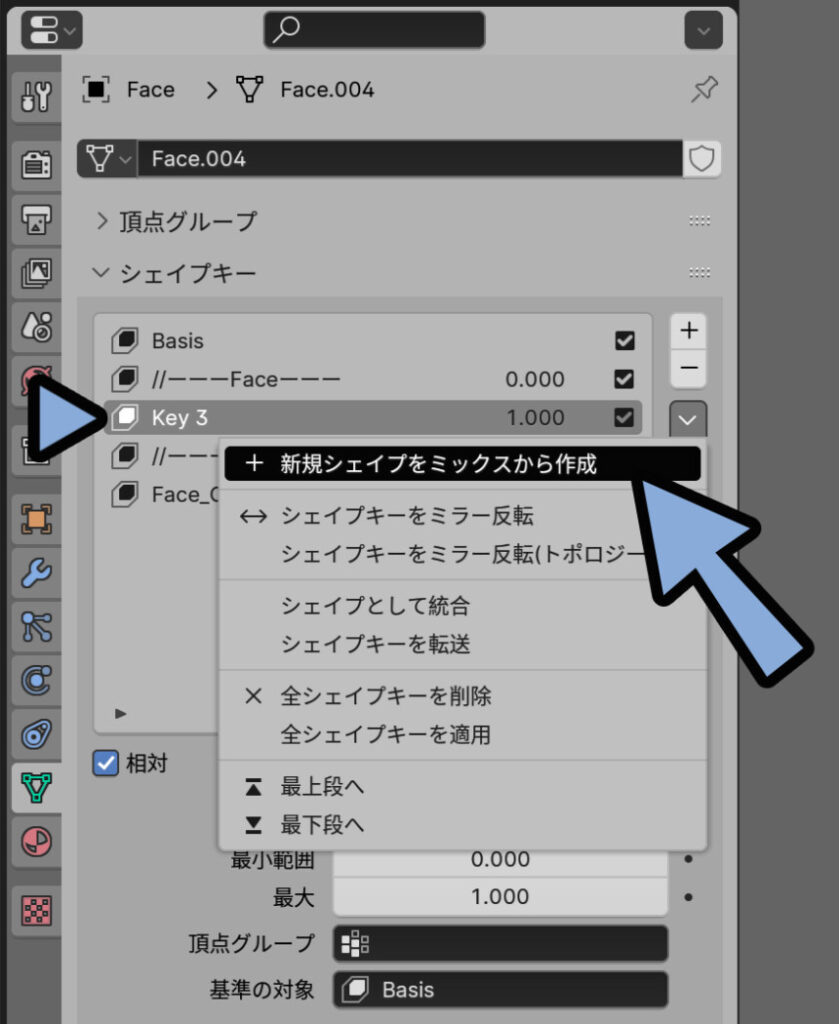
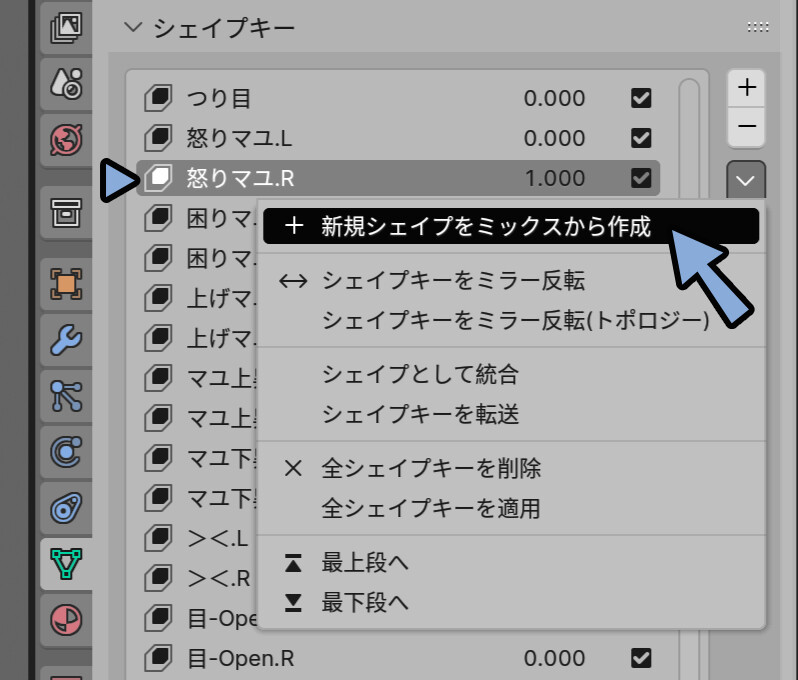
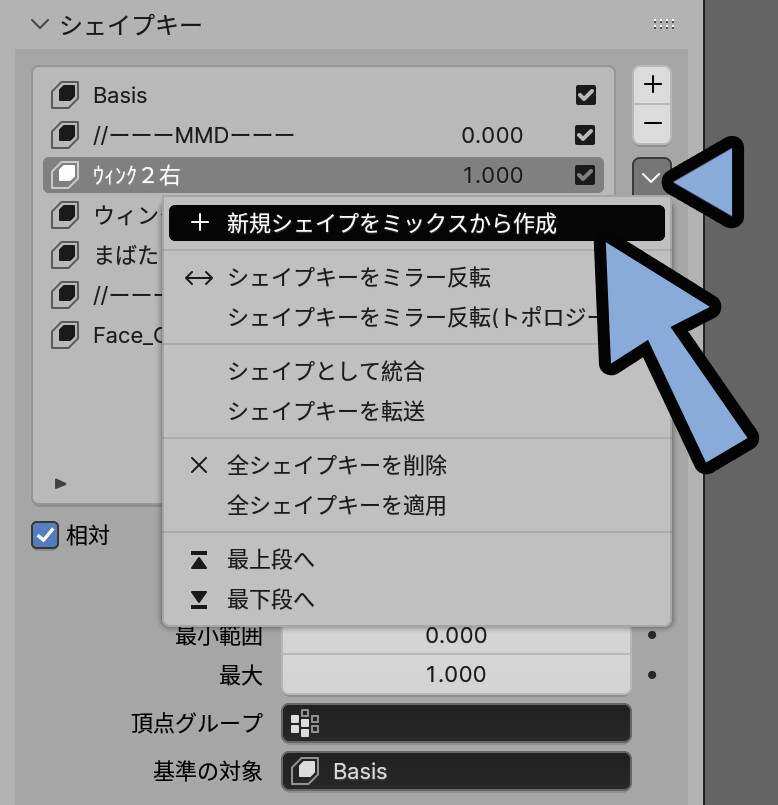
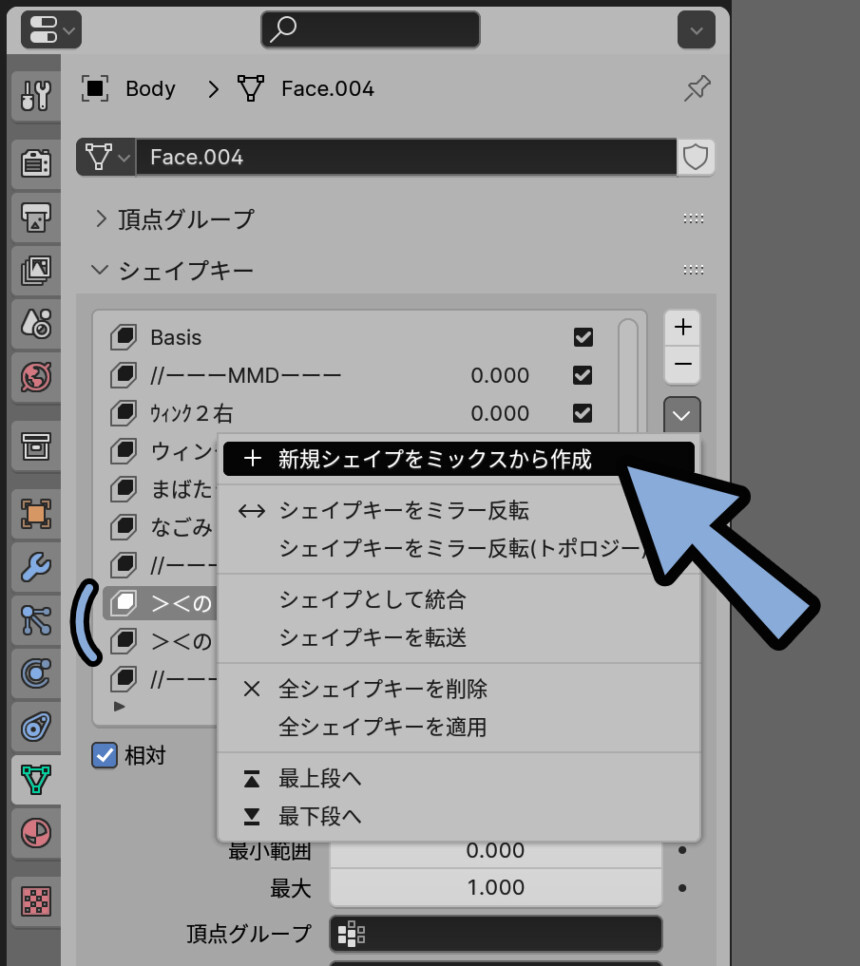
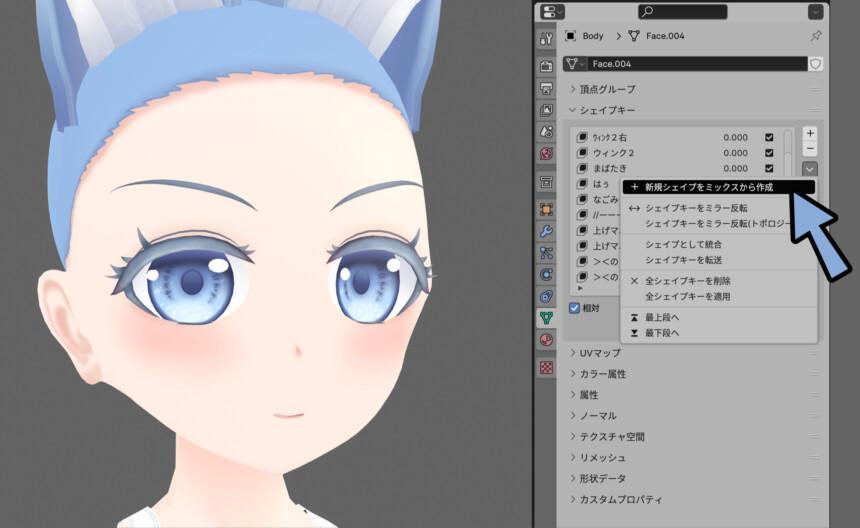
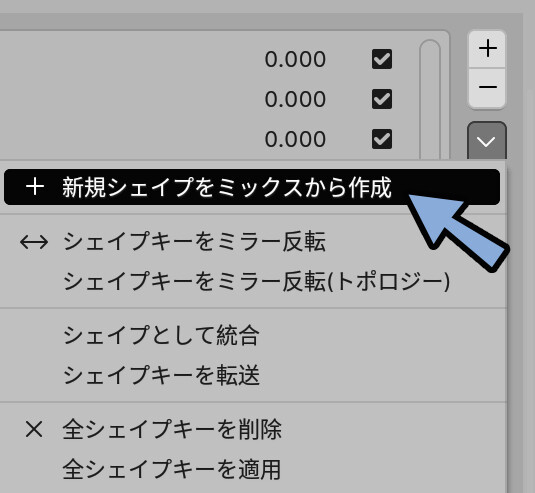
下矢印 → 「+新規シェイプをミックスから作成」を選択。

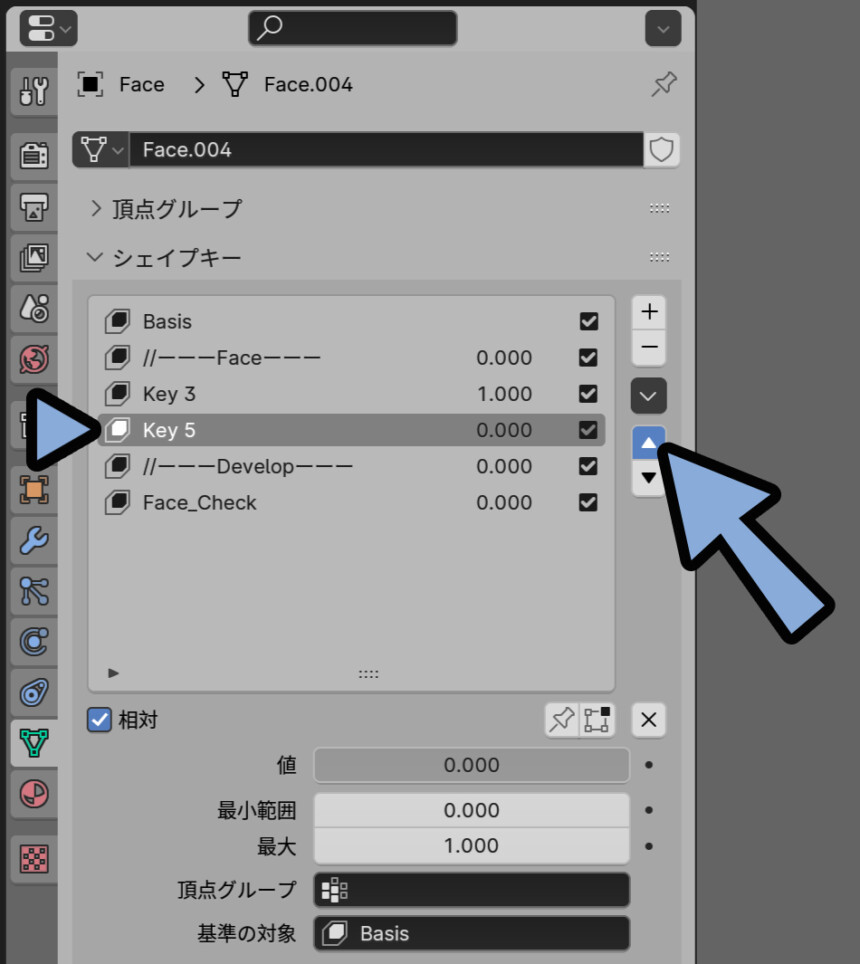
そして、生成されたシェイプキーを移動。

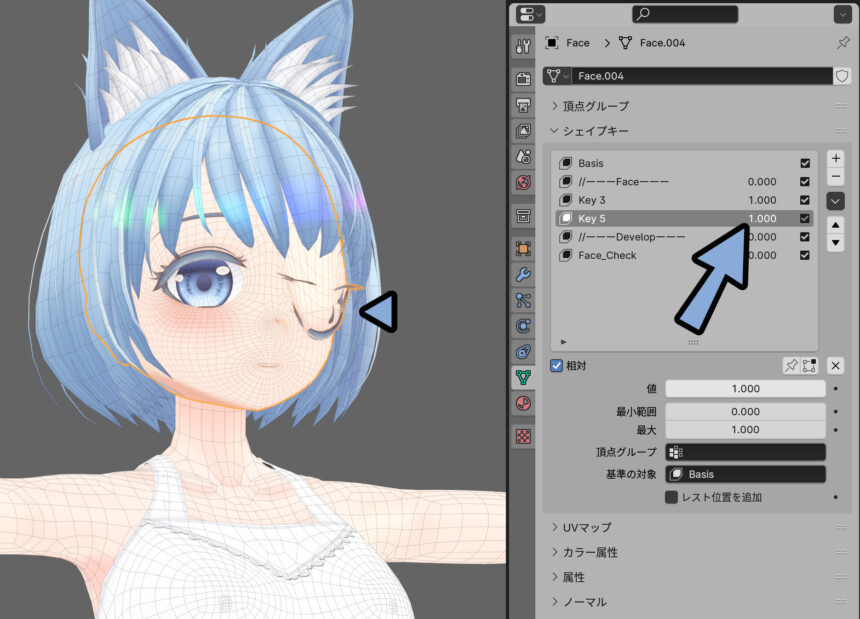
この値を「1.000」にすると…
2つのシェイプキーの移動量が加算されて顔が崩れます。

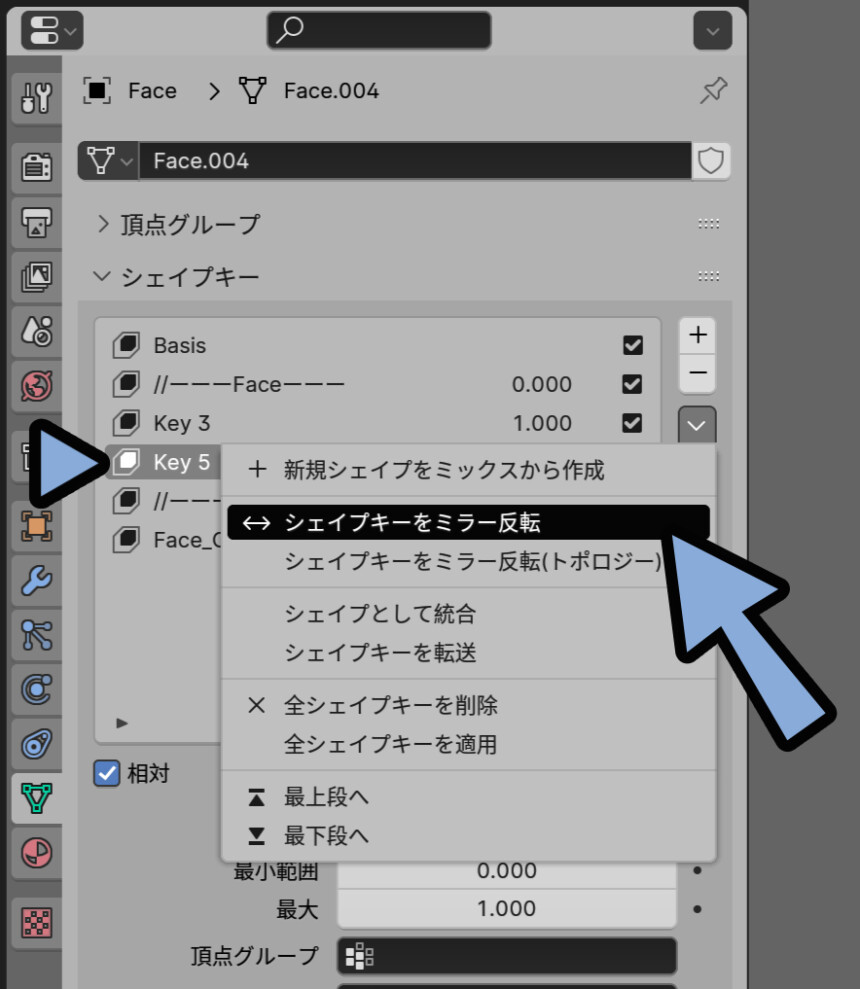
そしたら、生成したシェイプキーを選択。
下矢印 → 「シェイプキーをミラー反転」を選択。

これで、シェイプキーを左右対称化できます。

以上が、対称化の基本操作です。
シェイプキーの左右反転ができなかったときの対処法
たまに、この方法で対称化しても、上手く動かない事があります。
原因は、頂点が「完全に左右対称になって無い事」です。

なので、Basisのシェイプキーの立ち返ります。

そして、Tabキーで編集モード。
上手く対称化できなかった所の頂点を選択。

あまり良くない操作ですが…
メッシュ → 「対象にスナップ」で “後から” 形を調整します。

この方法を使うと、形が崩れてしまう事があるので注意。
できれば、この処理行う前に「バックアップ」を取ってください。

そして、F9キーで方向、しきい値、係数などを再調整。
初回とは別の値にして、様子を見てください。

そして、対称化した方のシェイプキーを削除。

その後、対称化前のシェイプキーを選択。
値を「1.000」に設定。
下矢印 → 「+新規シェイプをミックスから作成」を選択。

動かして確認。
問題が無ければ修正が完了です。

問題があった場合、治らなかった場合は次の方法を試します。
うまく対称化できなかった場合の対処法
シェイプキーを作りながら、形のミスに気が付く事があります。
この場合、仕方ないので治します。

そして、このような大きな変化を加えた後だと…
「対称化にスナップ」だけでは対称化できない事があります。
そこで使うのが「対称化」です。
編集モードで左右対称にしたいパーツを選択。
メッシュ → 「対称化」を選択。

F9キー → 「方向」で左右どちらの形に合わせるかを設定。
これで3Dモデルの対称化自体は完成です。

が… この方法は、強制ミラーモディファイ → 適用のようなモノです。
なので、UVが重なり、左右対称ではなくなります。

さらに、生成済みのシェイプキーも崩れます。

次は、この2つの問題の対処法を解説していきます。

本記事は、具体的なシェイプキー作成までは進んでませんが…
このタイミングで直し方を紹介。
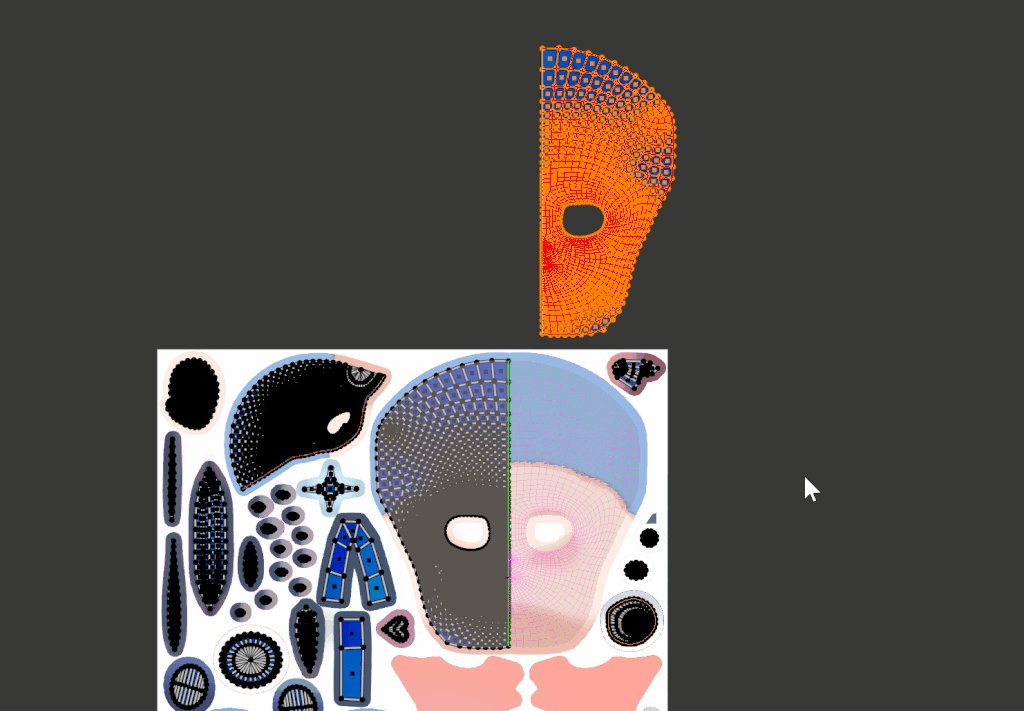
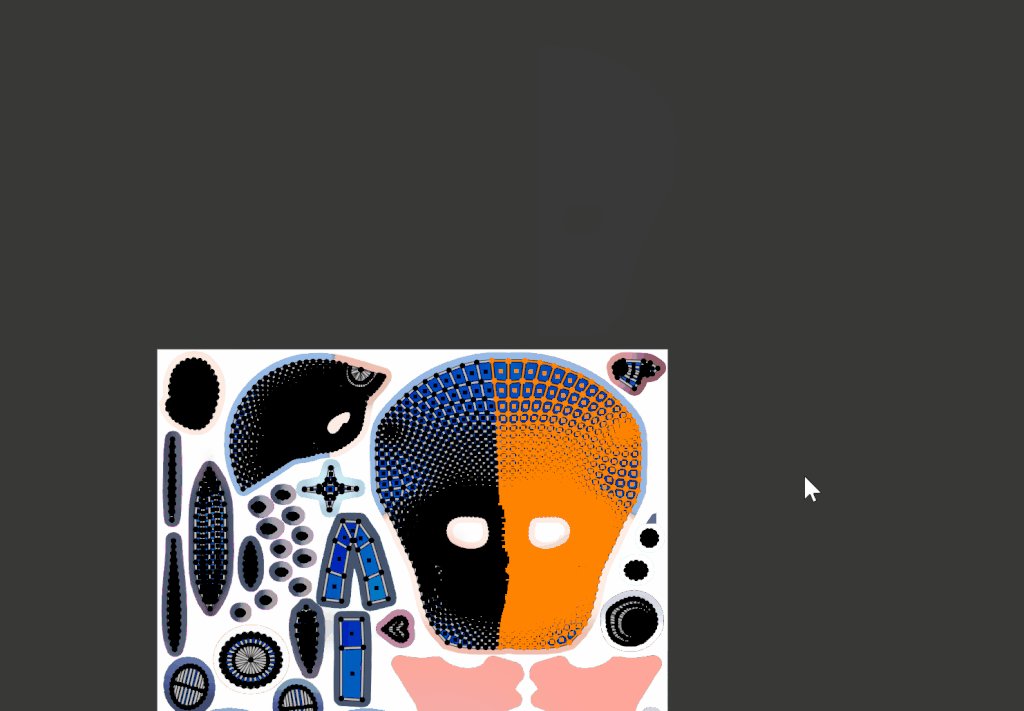
UVの崩れを治す
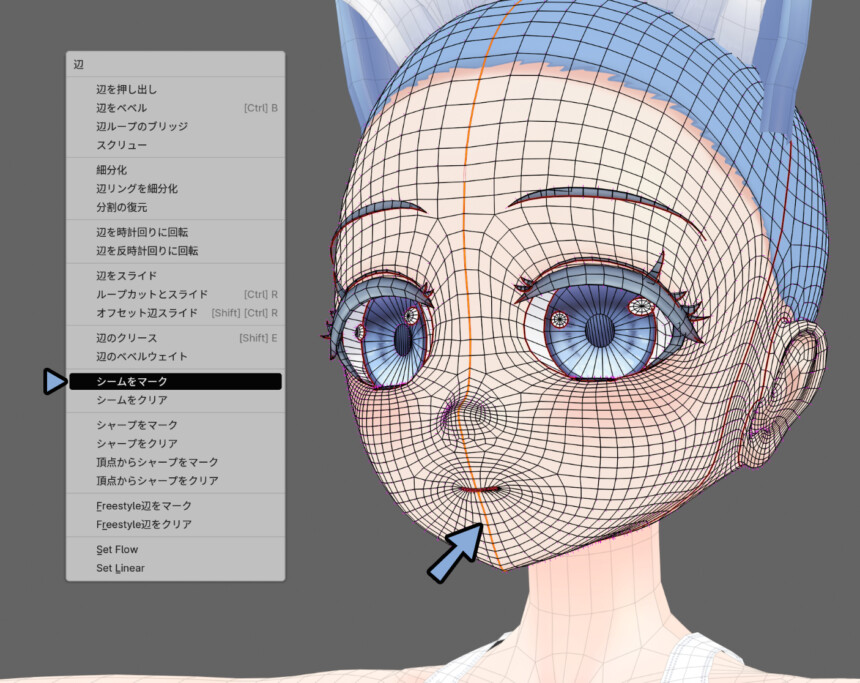
まず、対称軸上にシームを入れます。
次以降行う処理でこのシームが重要になります。
編集モードで左右対称軸上の辺を選択。
Ctrl+Eキー → 「シームをマーク」を実行

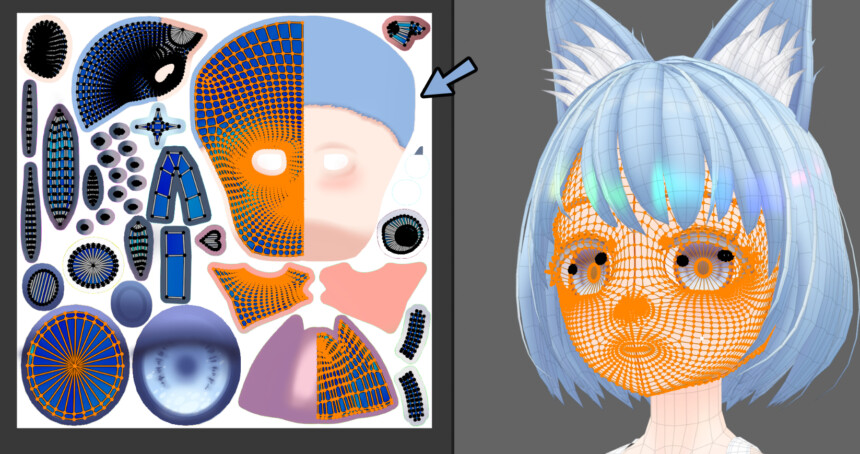
そしたら、画面上部から「UV Editing」ウインドウを開きます。
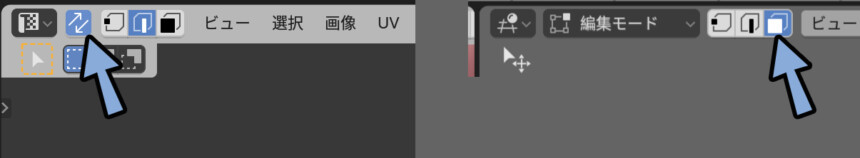
そして、UVエディター上で「UVの選択を同期」を有効化。
3Dビューの編集モードで「面選択」を選択。

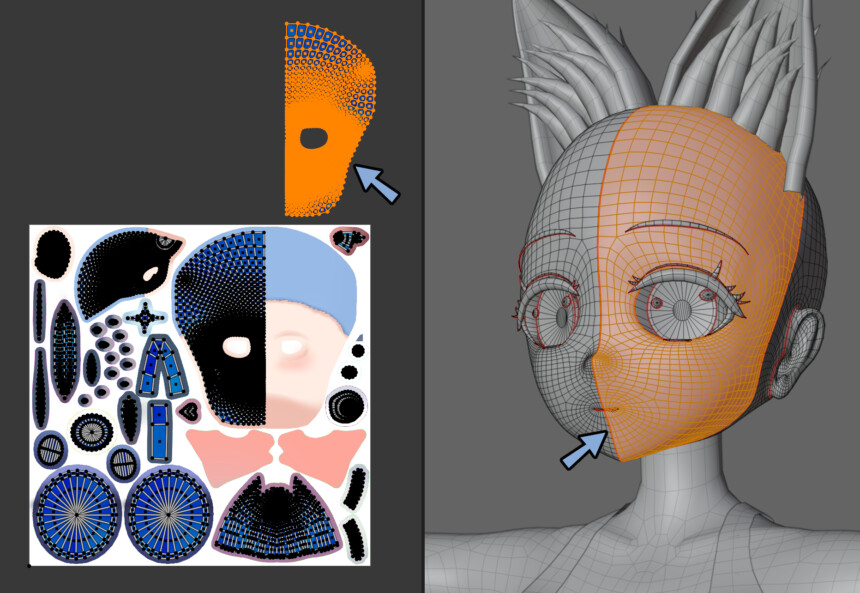
この状態で3Dビュー上で顔半分のメッシュをLキーでリンク選択。
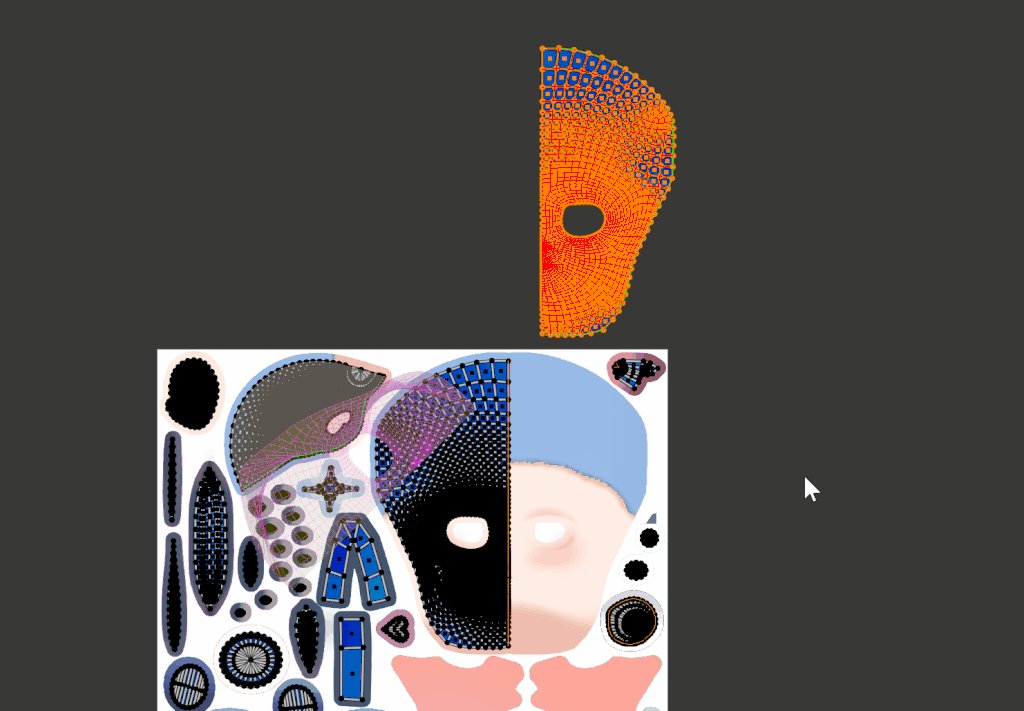
UVエディター上でUVを左右反転。
(Sキー → Xキー → 「-1」を入力)

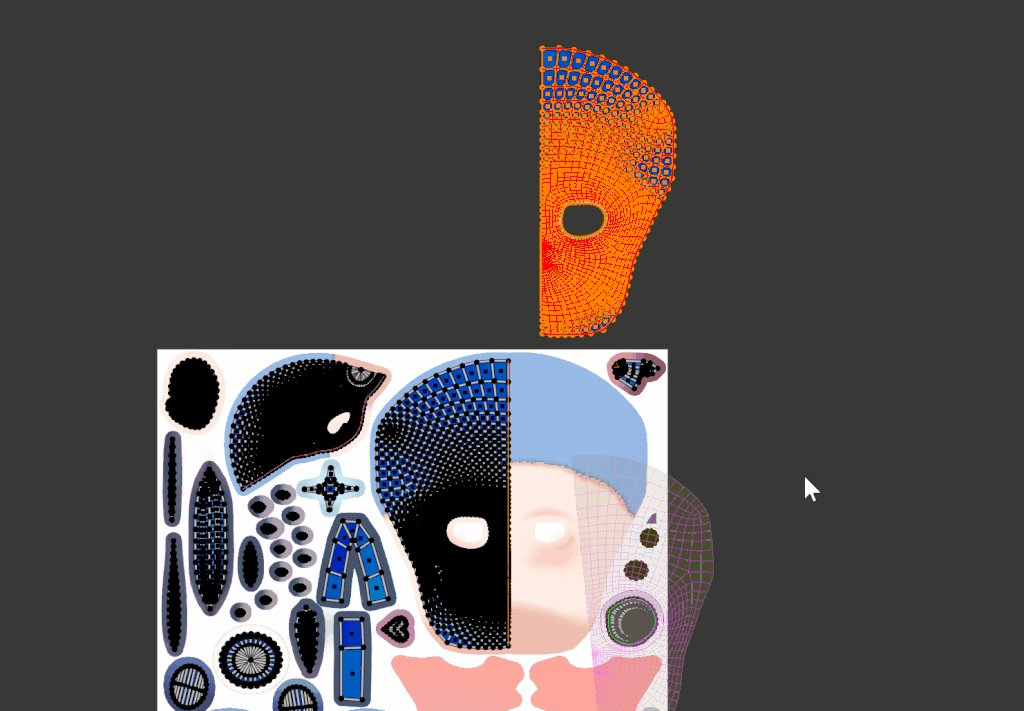
そして、Alt+Vキー → Iキーを何回か押していい感じに繋がる形になればEnterキー。
これで、左右で分離したUVが繋がります。

繋がった後は、UVの選択範囲が少し広がります。
この挙動で大丈夫です。

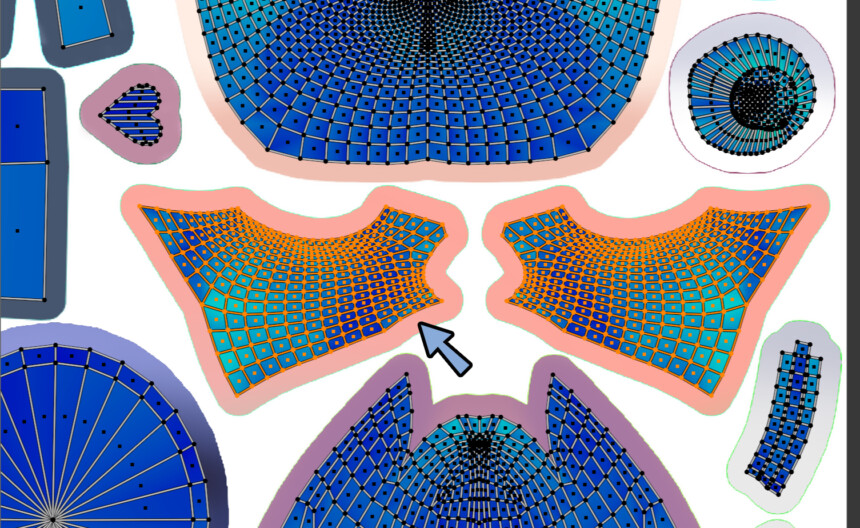
あとは… ほほの赤み用のパーツなどは力業で合わせるしかないです。
周りの余白を見ながら調整すると綺麗に行きやすいです。

このような方法を使い、UVを調整します。
これで、UVの調整が完了です。

シェイプキーの崩れを治す
対象化した場合、左右非対称だったシェイプキーが左右対称になります。

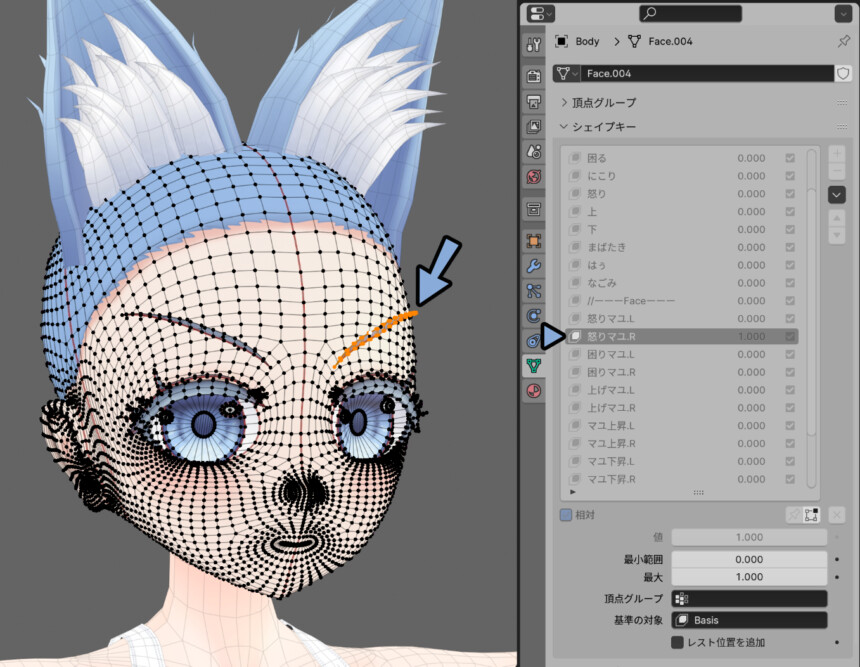
この場合、左右対称になったシェイプキーを選択。
Tabキーで編集モード。
元の状態に戻したいパーツを選択。

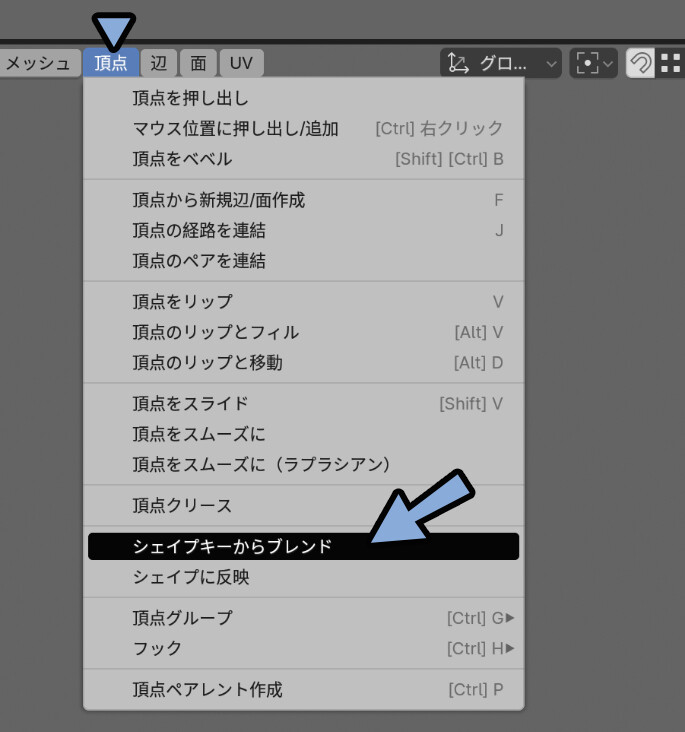
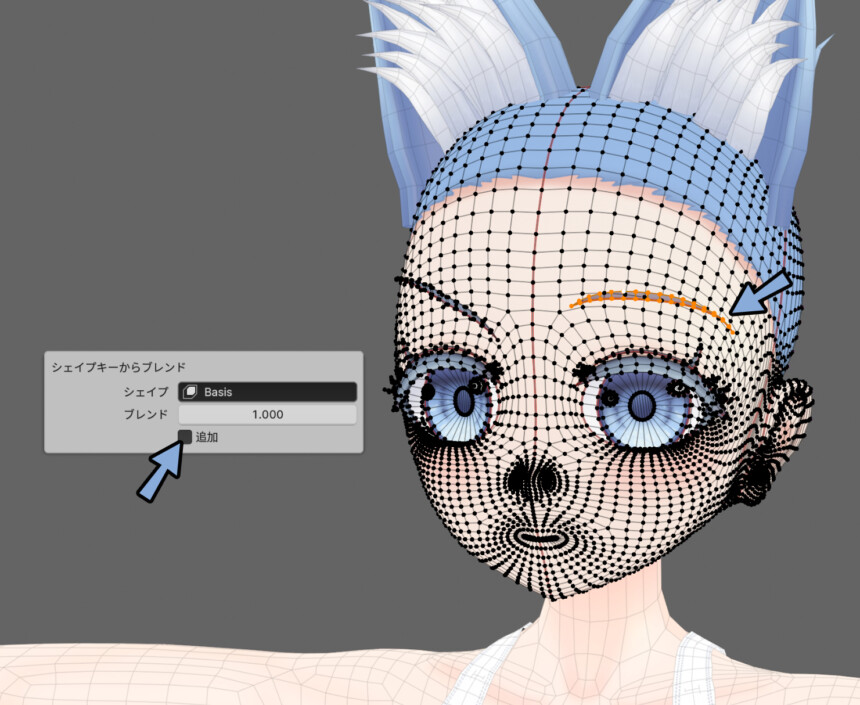
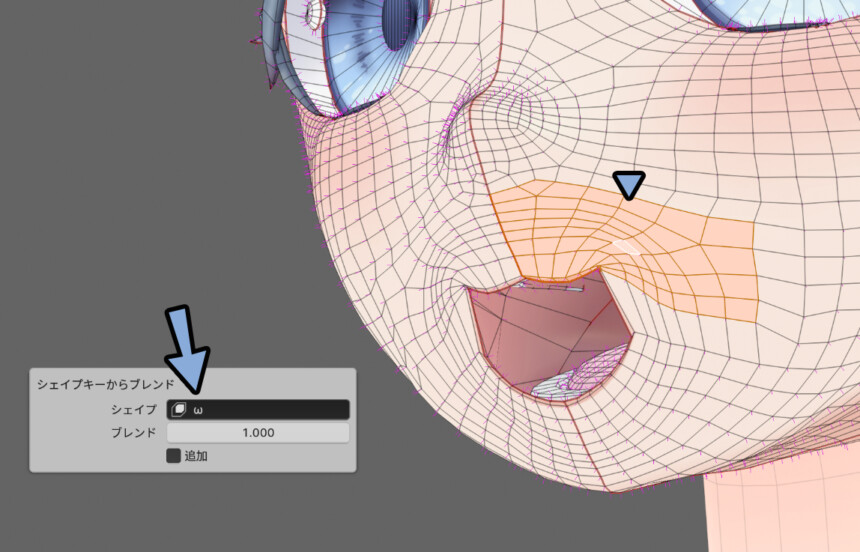
頂点 → 「シェイプキーからブレンド」を選択。

シェイプを「Basis」に選択。
追加のチェックを解除。
これで、シェイプキーの一部を元の状態に戻せます。

そしたら、Tabキーでオプジェクトモードに戻ります。
片側だけになったシェイプキーを選択 → 下矢印 → 「+新規シェイプをミックスから作成」を選択。
そして「シェイプキーをミラー反転」で.Lと.R分離ができます。

><の目は大幅に崩れました。
が、冷静に対処すれば治せます。

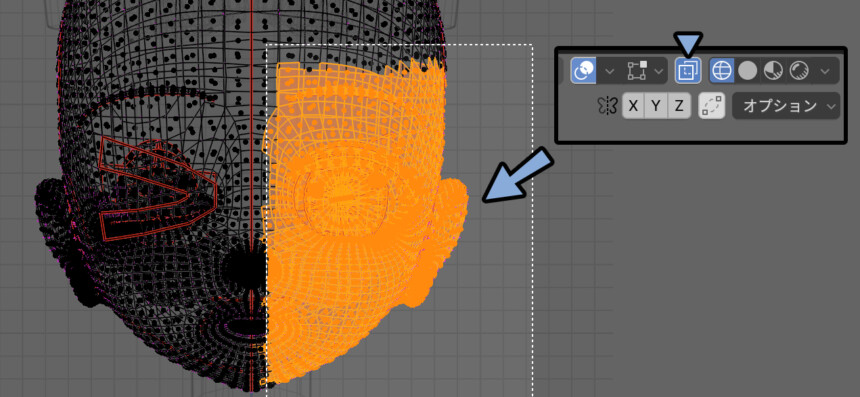
まず、Zキー → ワイヤーフレーム表示。
「透過表示を有効化」の状態にします。
そして、正面からBキーで矩形選択。
右半分のメッシュを選択。
頂点 → 「シェイプキーからブレンド」で形を初期状態に戻します。

あとは、もう片側でシェイプキーの形を調整。
これで.Lか.R側ができます。
あとは「+新規シェイプをミックスから作成」 → 「シェイプキーをミラー反転」するだけです。

以上が、キャラクターに表情を付ける方法です。
これで、9割の表情は作れるようになりました。
なので、次は “どの表情を作るべきか” という問題に向き合っていきます。
どの表情を作るか問題
表情が追加できるようになると、次はどの表情を追加するのか?
という問題が起こります。
これは、下記の4つとして、考える事ができます。
・MMDで必要な表情
・VRChat で必要な表情
・VRMで必要な表情
・自分が追加したい表情この4つについて解説します。
MMDで必要な表情について
ここでは、まずMMDで必要な表情を作ります。
MMD = Miku Miku Dance というボカロ系のキャラを動かすためのツール。
MMDの表情を一番最初に作る理由は…
一番見た目に影響が大きく、問題を確認しやすいからです。
もし問題が見つかった場合、修正が最低限の範囲で済みます。

VRChatとVRMで必要な表情は「動かすシステム的に必要」なモノがほとんどです。
見た目に影響を与える割合が小さいので後回しにします。
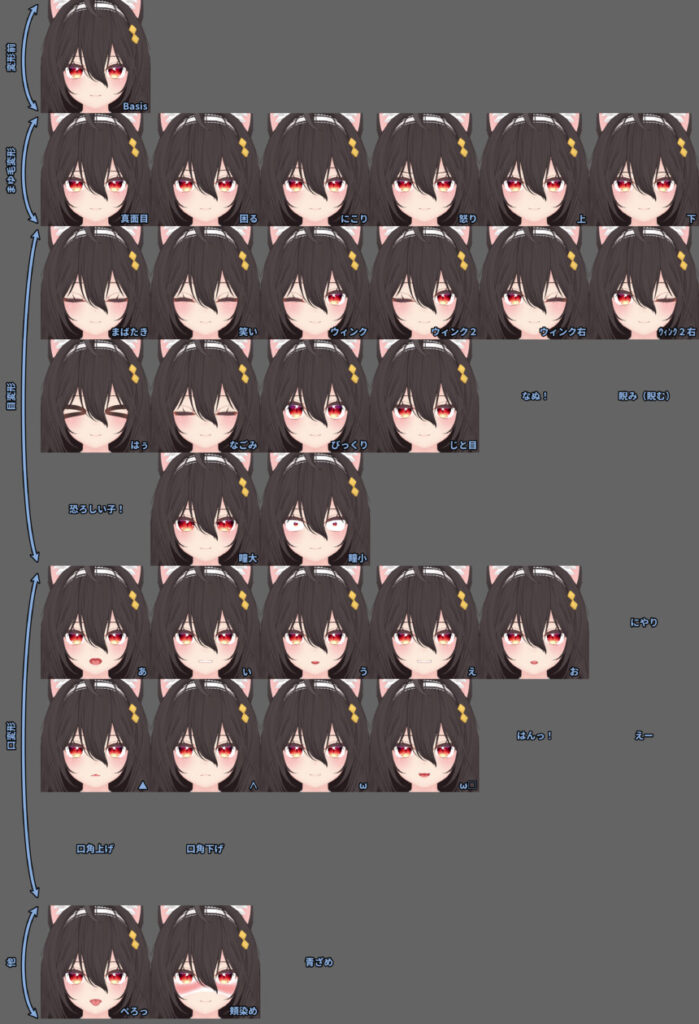
MMD表情の基本形は↓こちらのサイトで確認できます。
(基本形=あにまさ氏さんの「初音ミク ver.2.3」の表情モーフ)

そして、VRChatには、このMMD対応のワールドがあります。
そこで、この表情一覧と同じシェイプキーを登録すれば表情も一緒に動くようです。
なので、VRChatモデルでも、MMD表情の基本形には対応した方が良いです。
あとは… MMD Facialなどで調べると、基本形から発展した様々な表情が出てきます。
ここから入れたいモノがあれば、入れます。(今どきのMMD表情はTAD式ミクの表情が主流…?)


↓Tad式ミクの表情名は、こちらのサイトからコピーペーストできます。

↓名前はこちらからコピーペーストできます。
↓ここあちゃんで制作した表情一覧はこちら(基本形の記事を参照)

↓私が作ったモデルで制作した表情一覧はこちら

文字の縮小劣化対策でTwitterに上げたモノはこちら
最後の方、発展形を入れてますが

というより、自分で1から表情バリエーションを作ろうとしても…
何を作ればいいか悩むので…
このMMD対応にすれば迷わずに済むというメリットもあります。
それに、オリジナルの基本表情パターンを作ろうとしても…
大体、MMDの表情に表情に落ち着きます。
だったら、MMD対応として作った方が良いです。
MMD対応の表情を作る上で最も大切なのは、
名前を一字一句間違えない事です。
「ウィンク2」と「ウィンク2右」という全角と半角の罠。
「ω□」や「はんっ!」などの、ロや!と間違えやすい文字があります。
こちらを間違えると、正しく動かなくなります。
MMDで必要な表情を追加する
ここからは、実際にいくつかのシェイプキーの作成過程を紹介します。
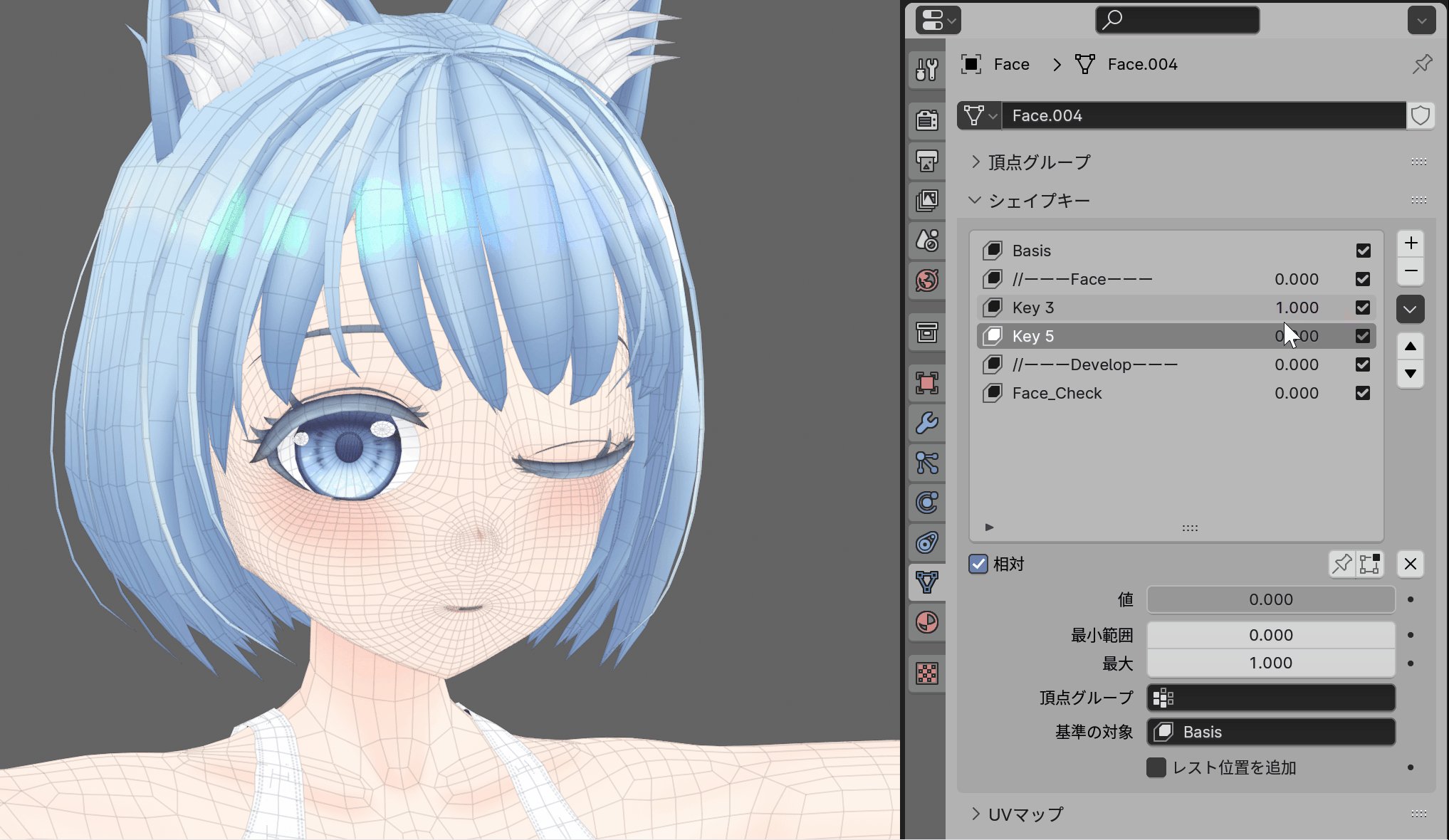
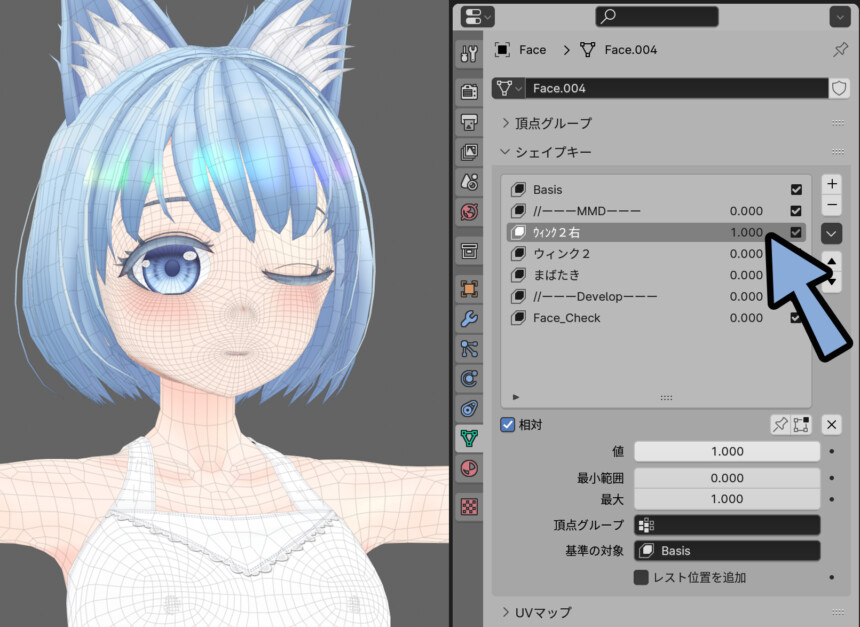
まず、練習で作った右と左の閉じ目の名前をMMDに合わせたモノに変えいます。
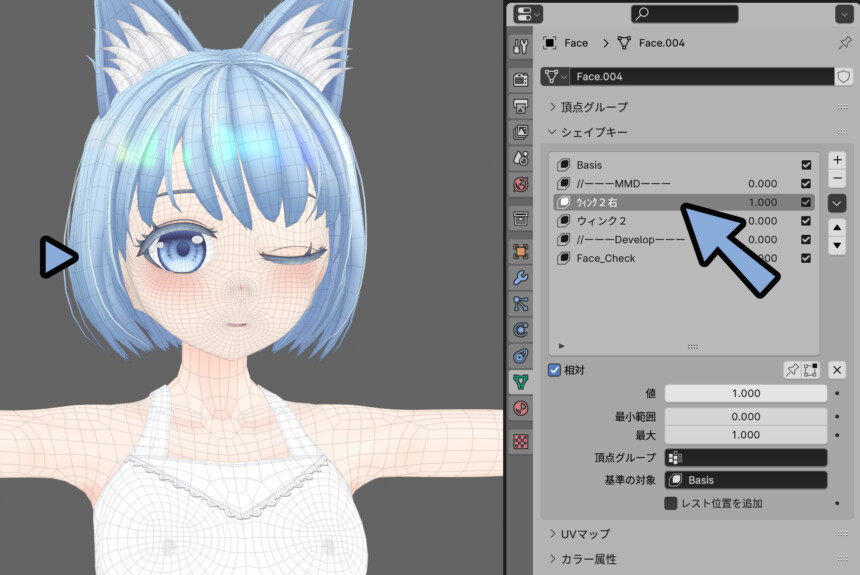
・キャラから見て右閉じ目(.R) → 「ウィンク2」
・キャラから見て左閉じ目(.L) → 「ウィンク2右」
MMD表情の名前は、キャラクターを見た視点で右左が決まってます。

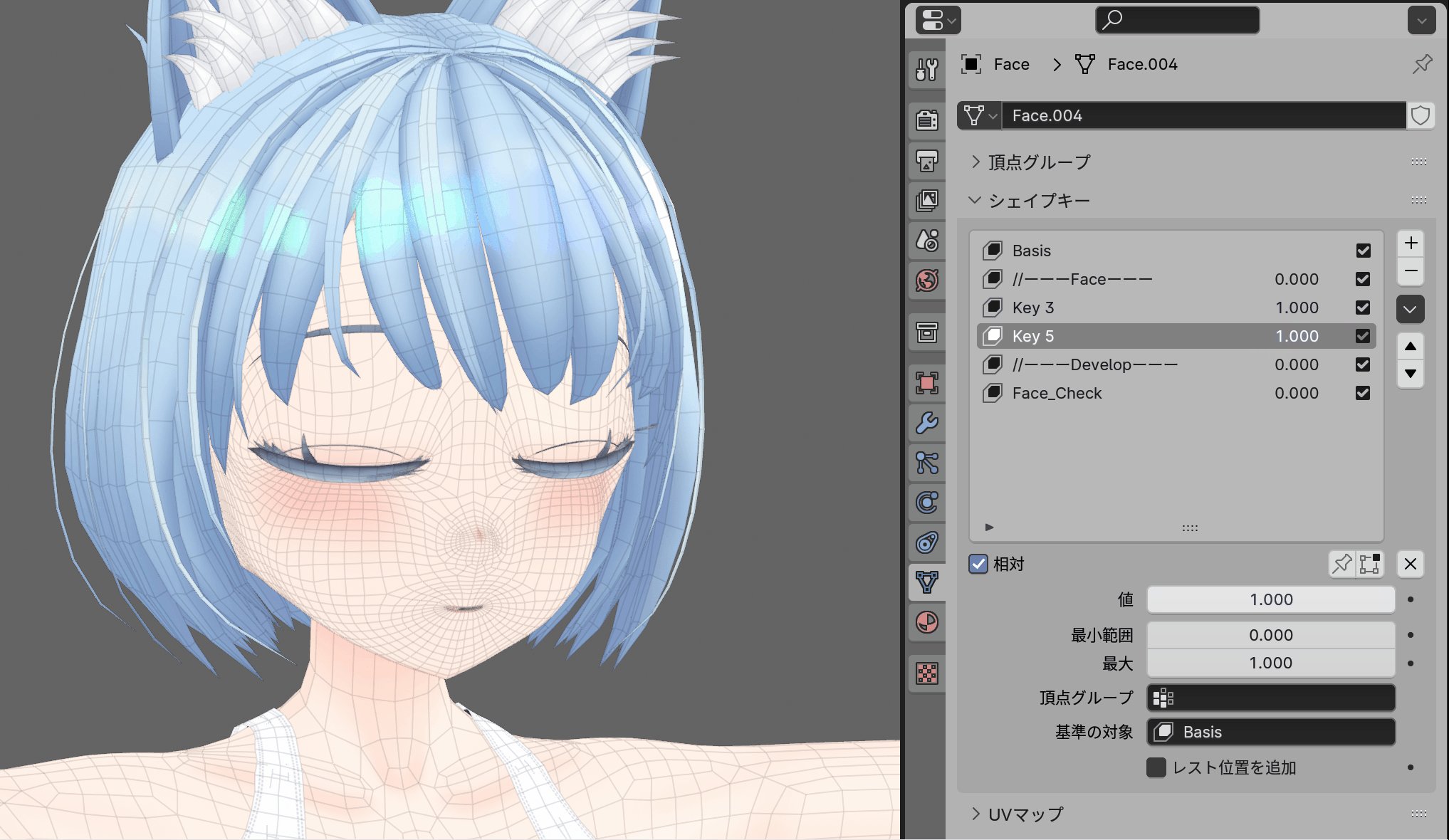
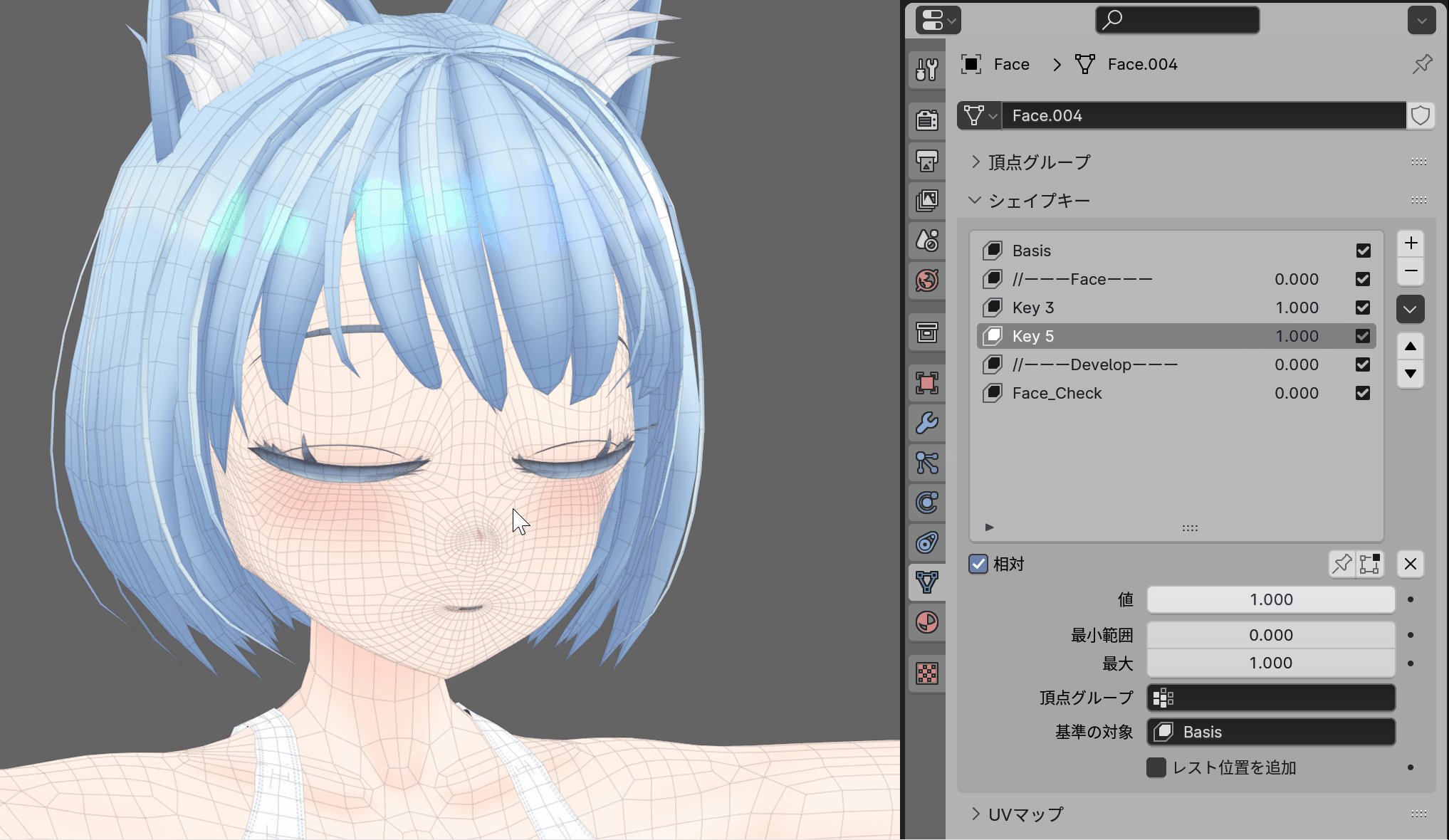
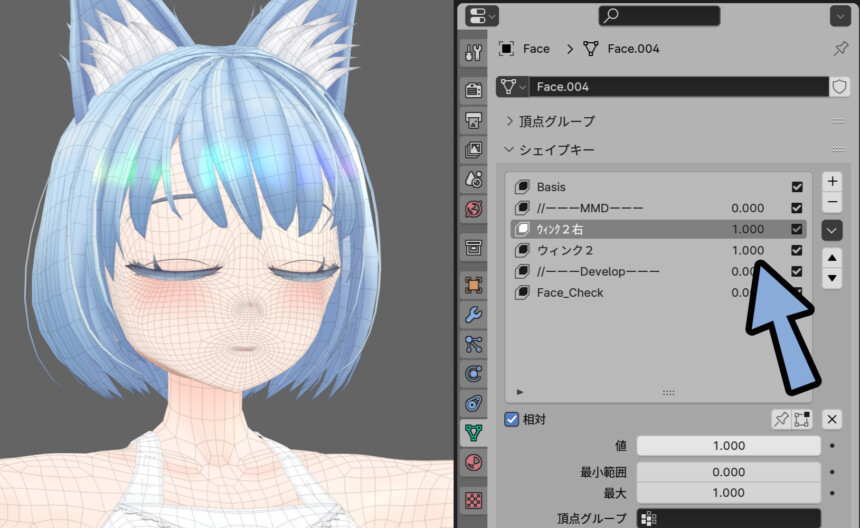
そしたら、2つの閉じ目の値を1.000に設定。
これで両目閉じの目が完成します。

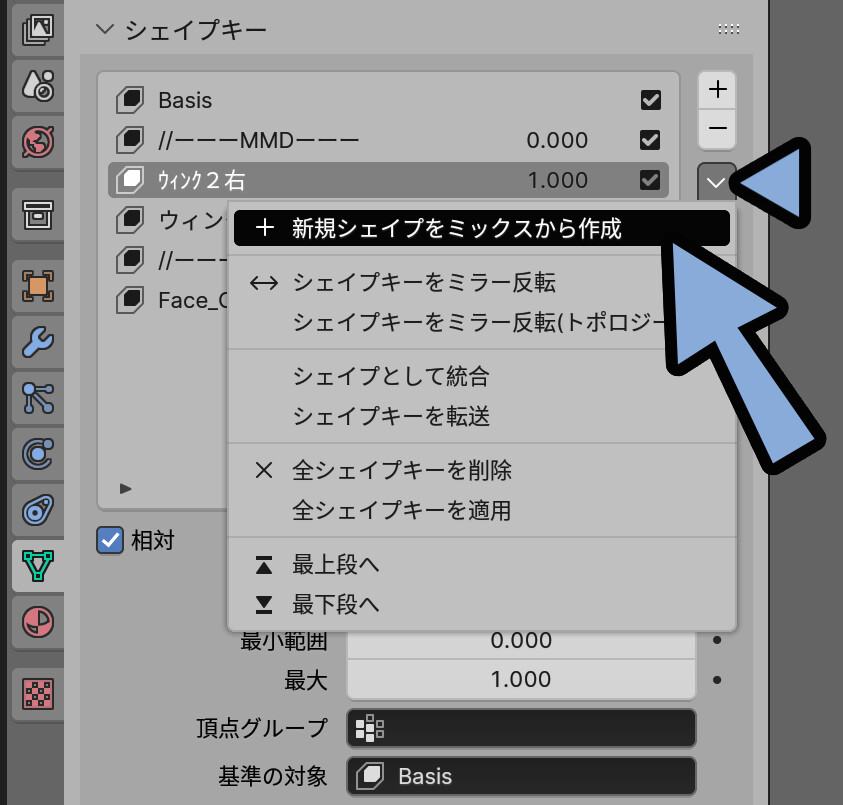
この状態で下矢印 → 「+新規シェイプをミックスから作成」を選択。

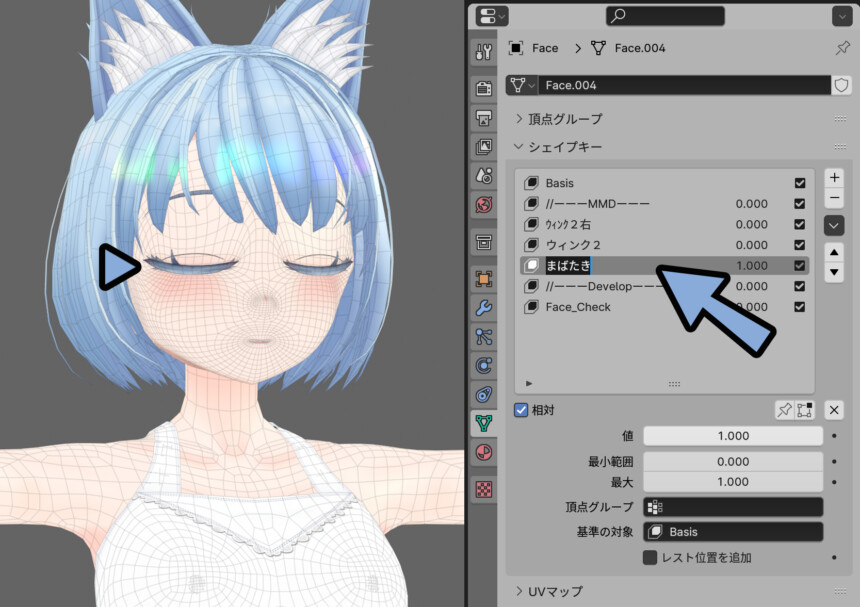
これで、MMDの表情「まばたき」が完成します。

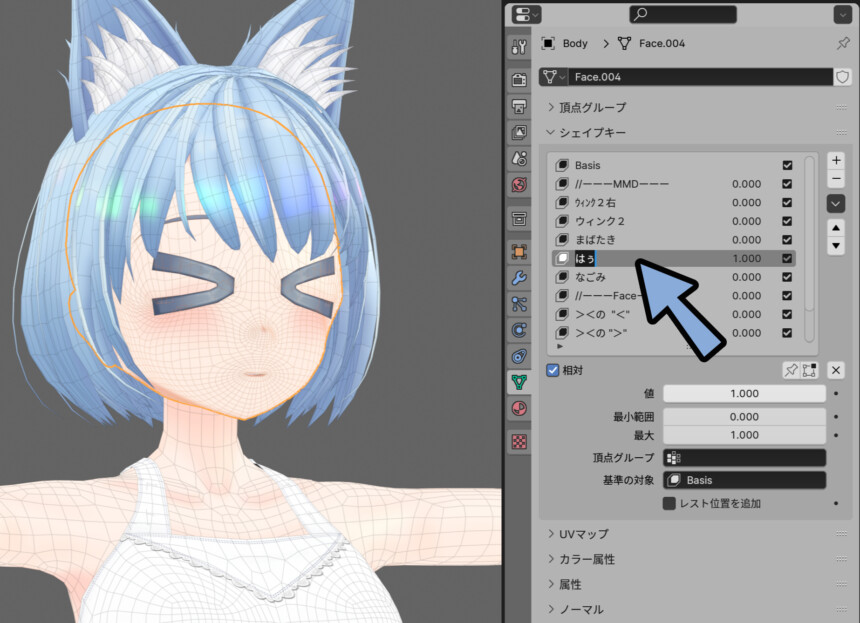
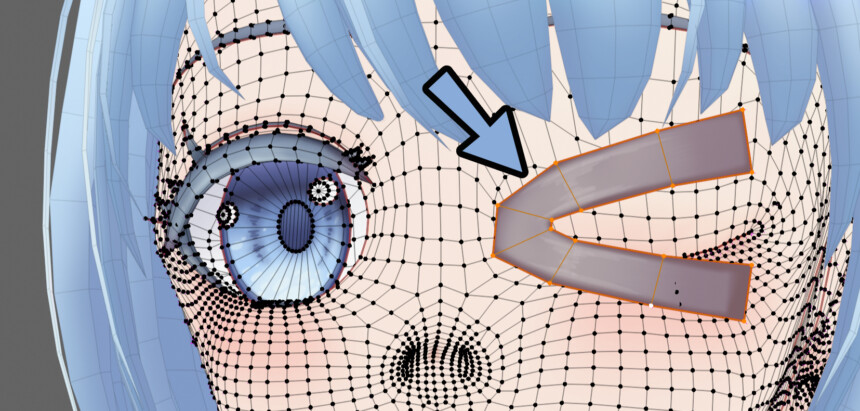
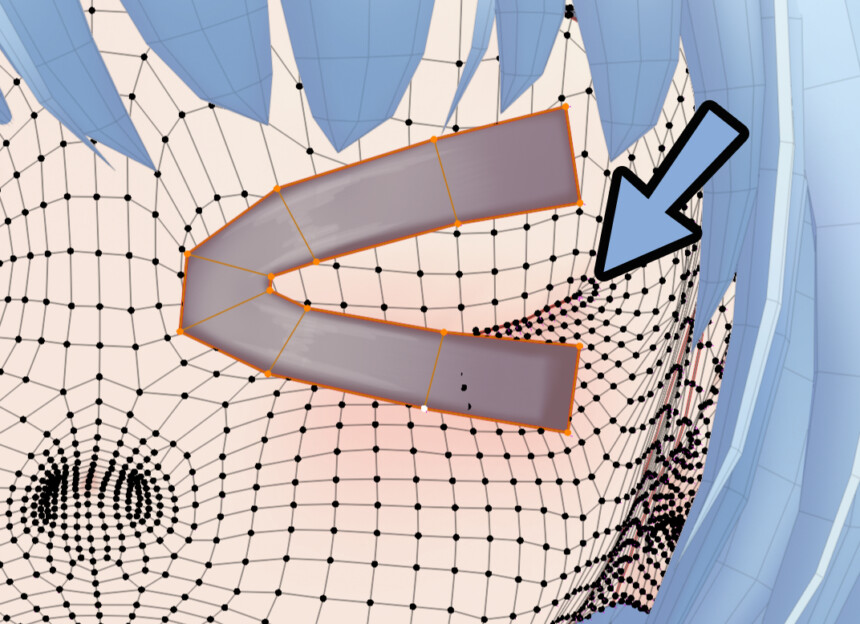
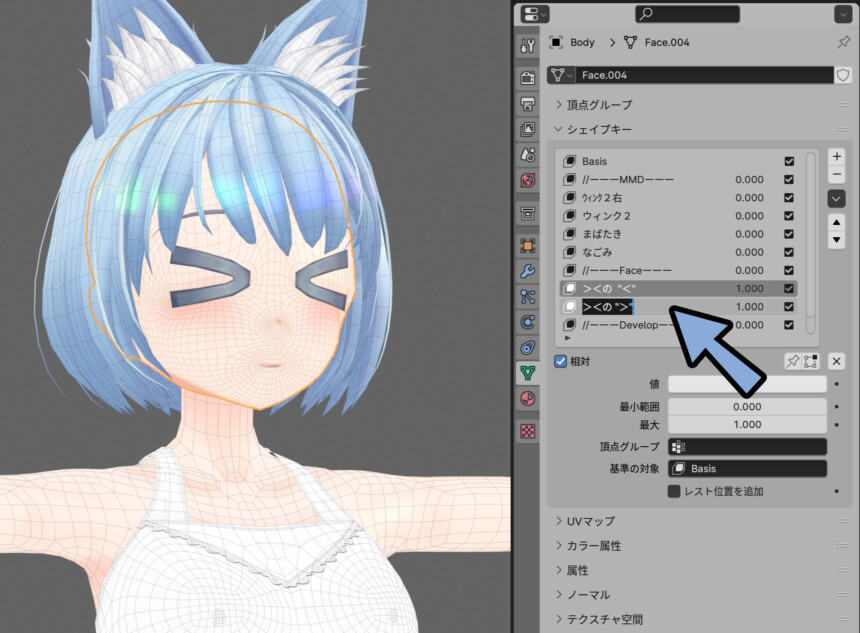
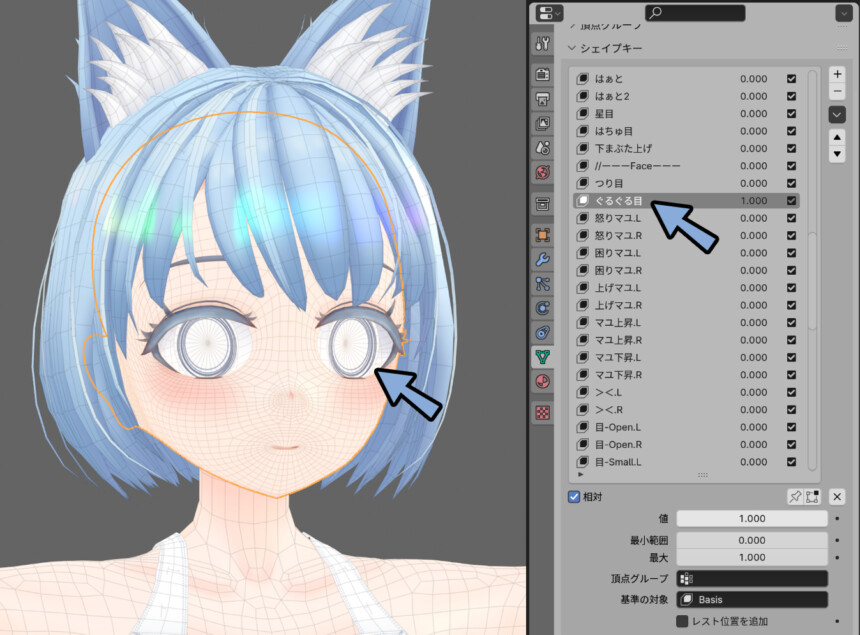
次は「><」を作ります。
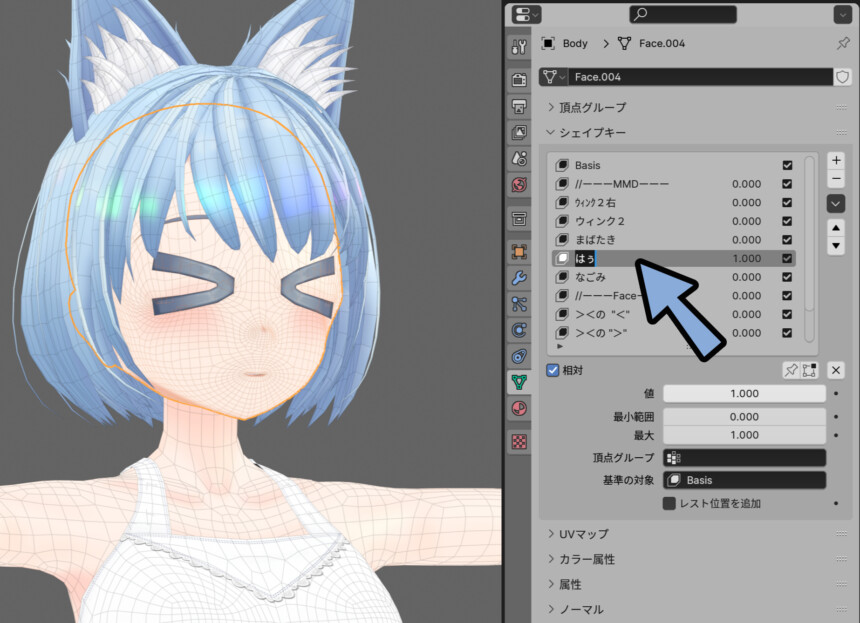
MMDの表情名は「はぅ」です。

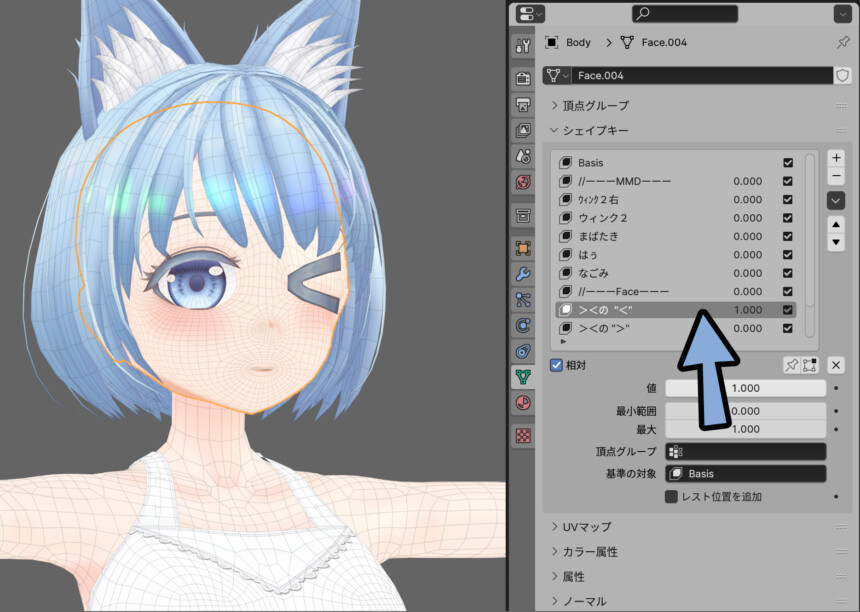
まず、><の「<」の形から作ります。
左側の閉じ目の値を1.000に設定。

そして、下矢印 → 「+ 新規シェイプをミックスから作成」を選択。

生成されたシェイプキーを選択 → Tabキーで編集モード。
そして、目のパーツを選択。

この目のパーツを顔の中に入れます。

そして、顔の中の><のパーツを選択。

これを、見える位置に移動。

そしたら、目の接点を目立たない位置に調整します。

プロポーショナル編集を使って調整。

これで、><の「<」が完成です。

そしたら「+新規シェイプをミックスから作成」 → 「シェイプキーをミラー反転」で対称化。

名前を任意の名前に設定。
(これはMMDの表情に合わせたモノでないので自由に設定して大丈夫です)

MMDの「><」表情は両目同時に動きます。
片目だけはあった方が良いかなと思い、追加(残した)モノです。

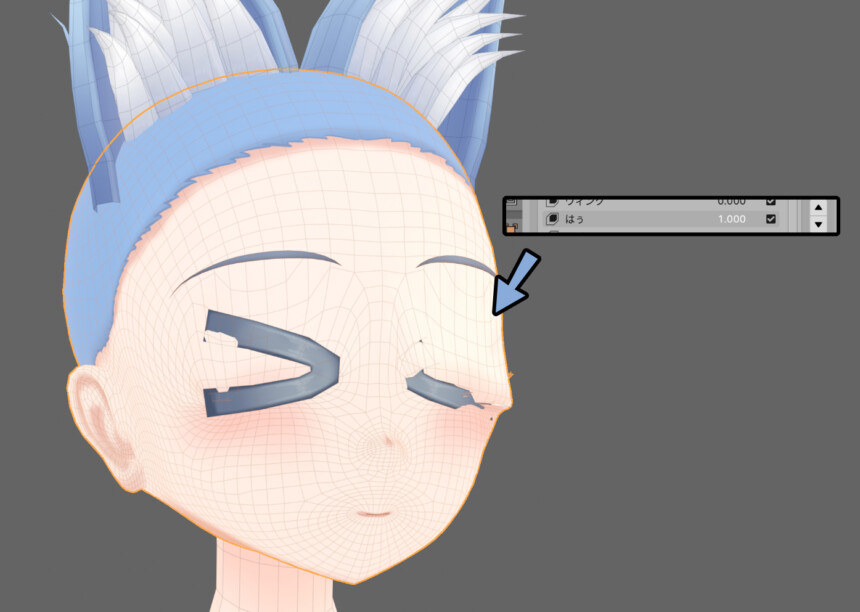
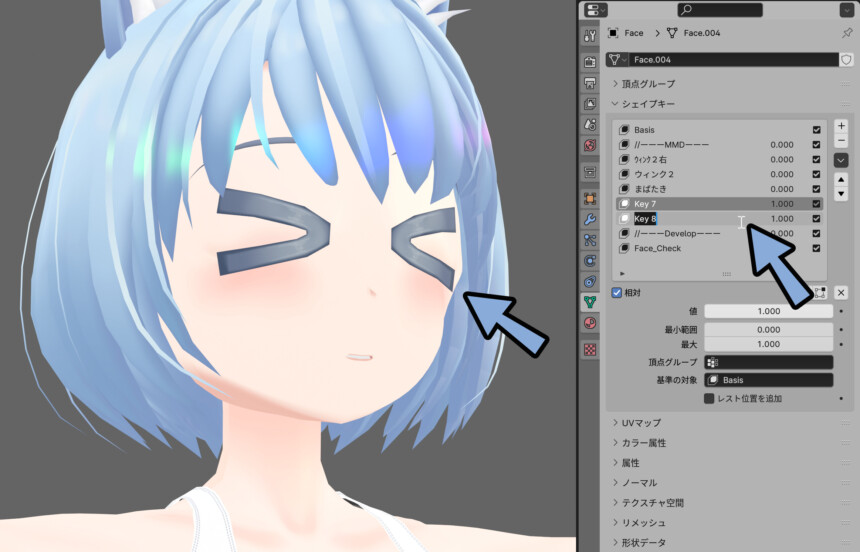
そしたら、><の目が表示されてる状態で「+ 新規シェイプをミックスから作成」を選択。

両目閉じの><表情を、MMDの表情名に合わせた「はぅ」に名前を設定。

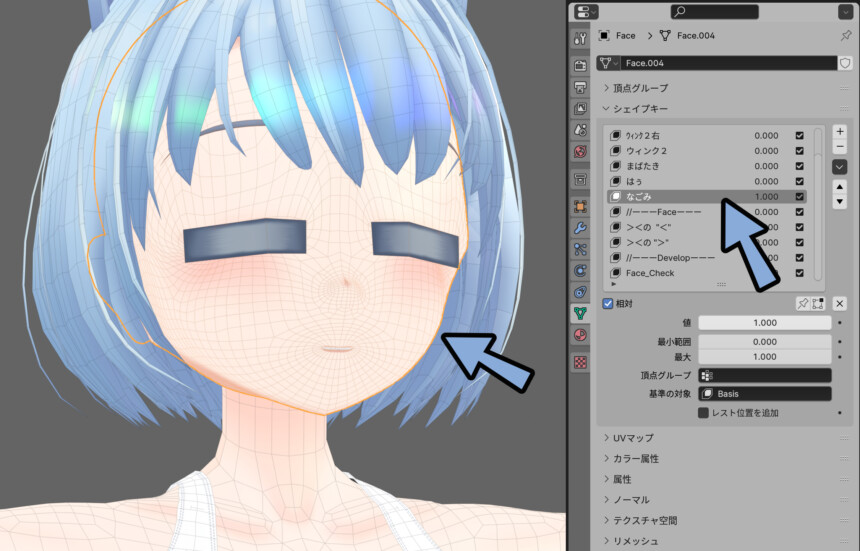
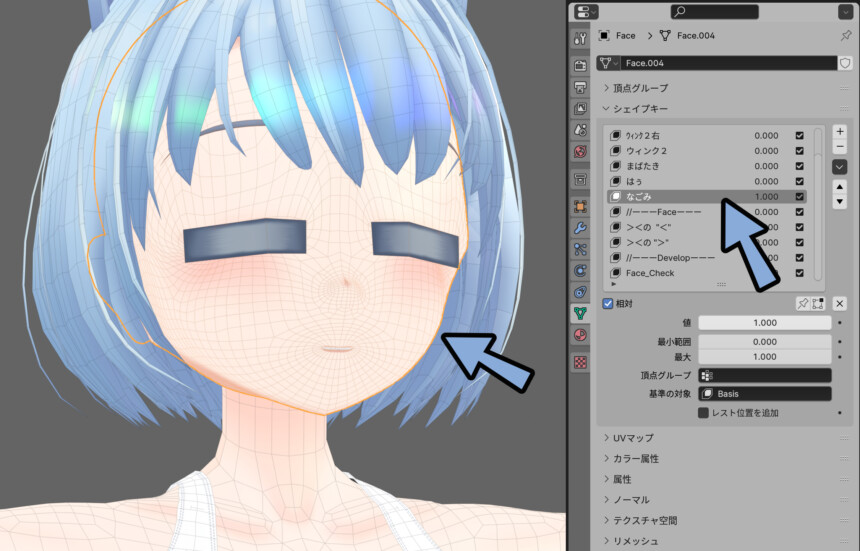
次は「ーー」の目を作ります。
MMDの表情名は「なごみ」です。

まず、先ほど作った「はぅ(><)」の値を1.000に設定。
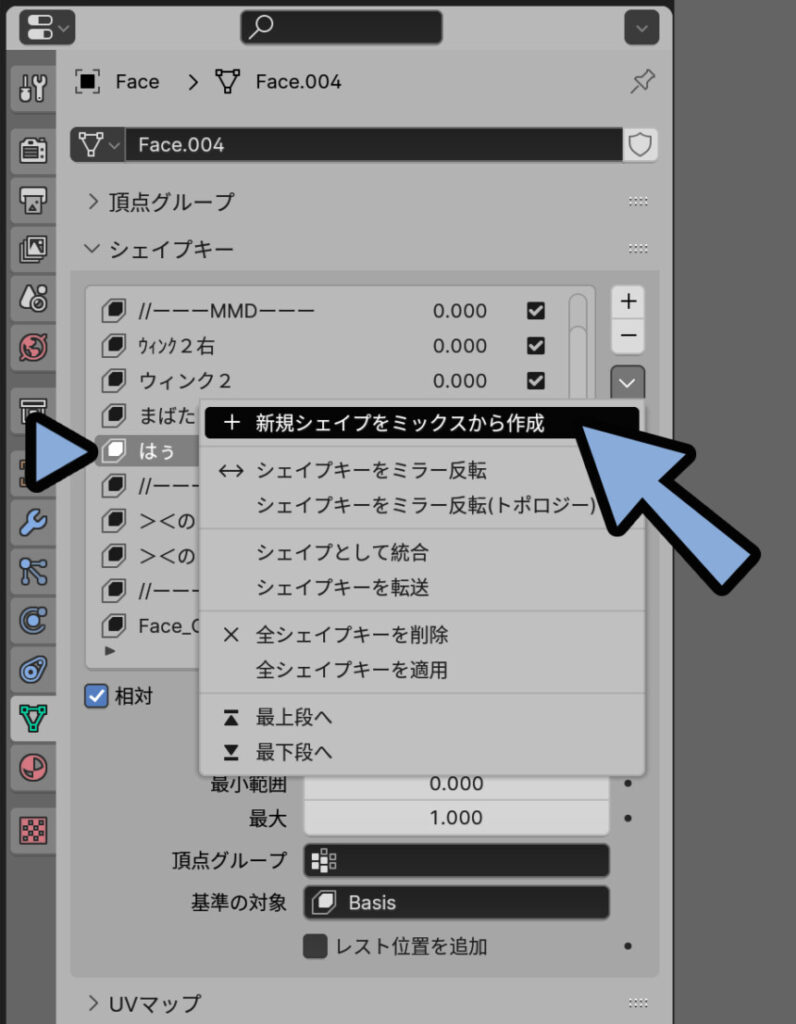
下矢印 → 「+ 新規シェイプをミックスから作成」を選択。

そして、新規作成したシェイプキーを選択 → Tabキーで編集モード。
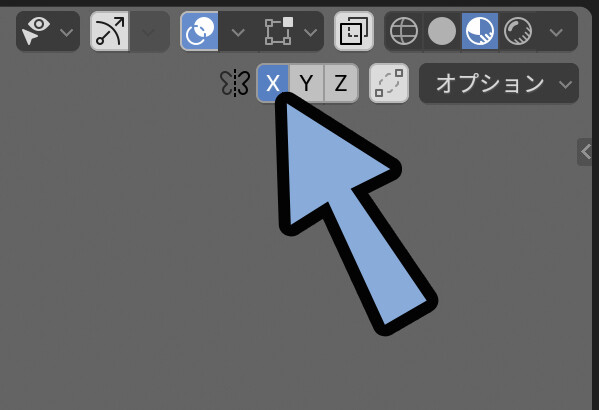
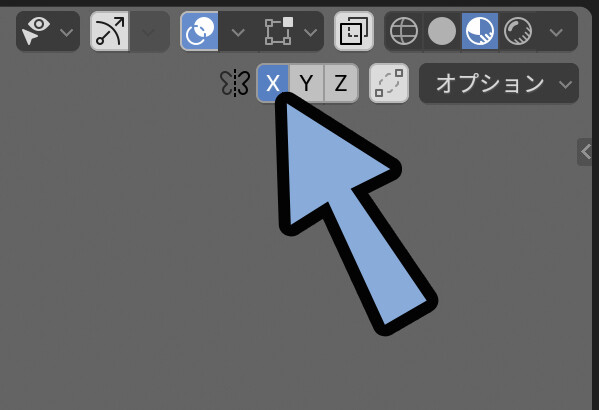
右上のXミラー編集を有効化。

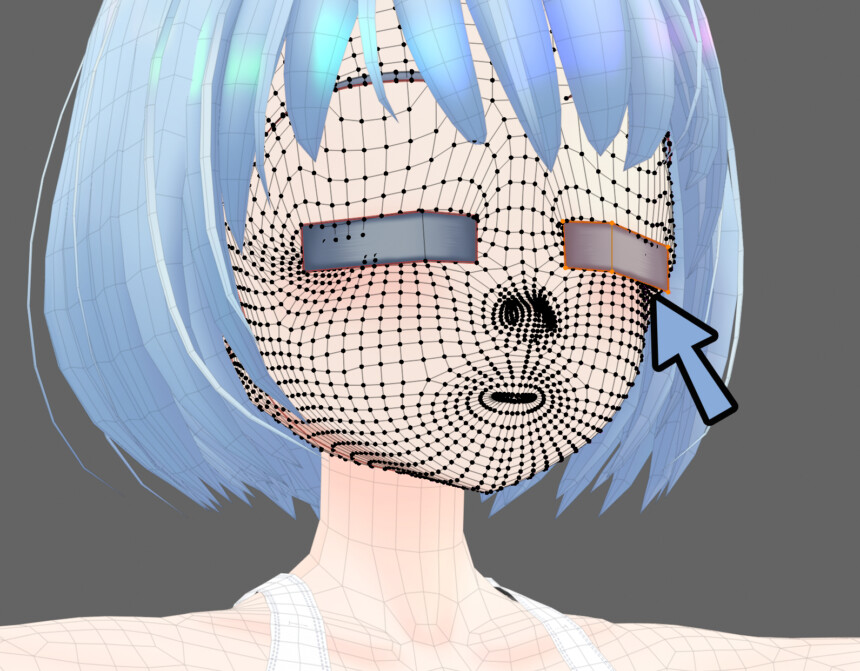
この状態で、><の目を顔の中に戻し、「ー ー」のパーツを顔の外に出します。
Xミラー編集を行ってるので、片側を操作するだけで両目分が動きます。


「ーー」の表情は、「><」と違い片側だけで使う事は少ないと思い
.Lと.Rを分けた表情を作らない事にしました。
そして、このシェイプキー名を「なごみ」に設定。
これで「ーー」が完成です。

あとは、たまにUnity上で見え方を確認してください。
シェーダーの設定で、違った見え方をするものがあります。

とじ目などが生成できたら、一度VRChatにアップロード。
MMDダンス系ワールドで動作を確認。
何も問題が無ければ、MMDの動きに合わせた表情変化が発生します。


上手くいかなかった場合は、顔のメッシュ名が「Body」になってるか、
MMD表情のシェイプキー名が合ってるかなどを確認してください。
問題が無ければ、眉毛や口の表情などを作っていきます。
やり方はこれまでと同じです。
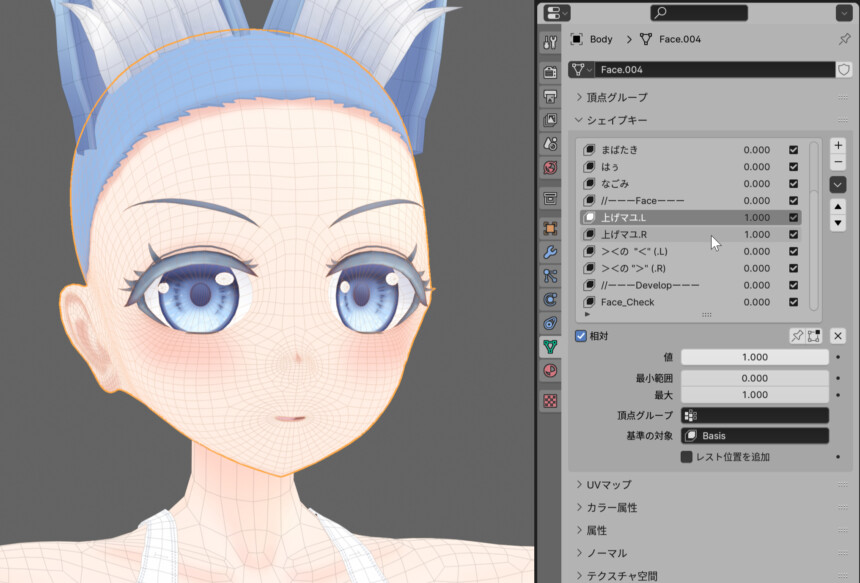
まずは.Lと.Rのパーツを作成。

この2つのシェイプキーを1.000にして「+ 新規シェイプをミックスから作成」を実行。

この眉毛の形をMMDの表情名に合わせた「真面目」に設定。
このような方法で眉毛のシェイプキーも作っていきます。

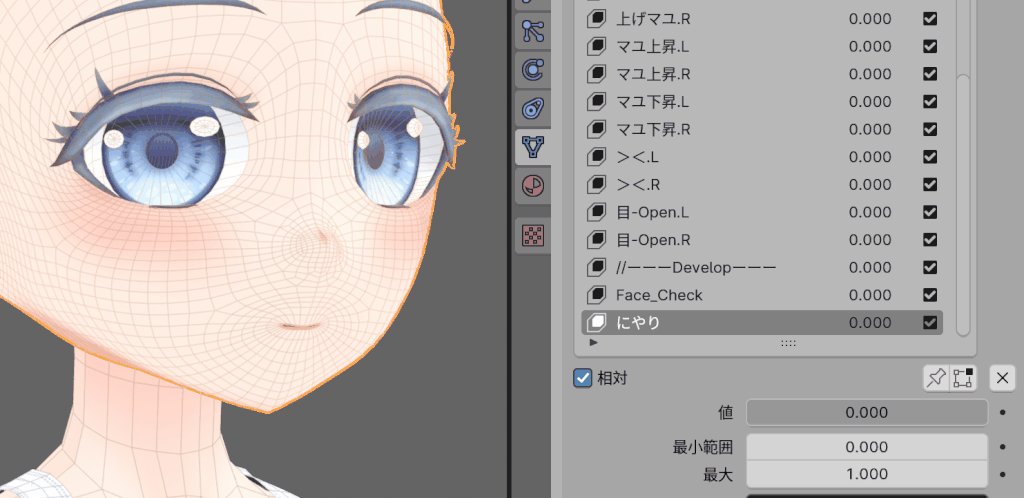
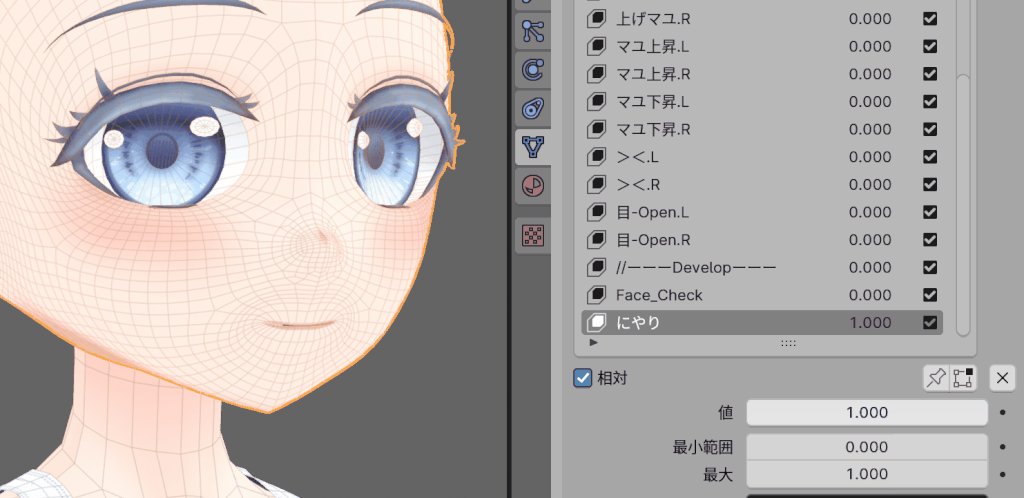
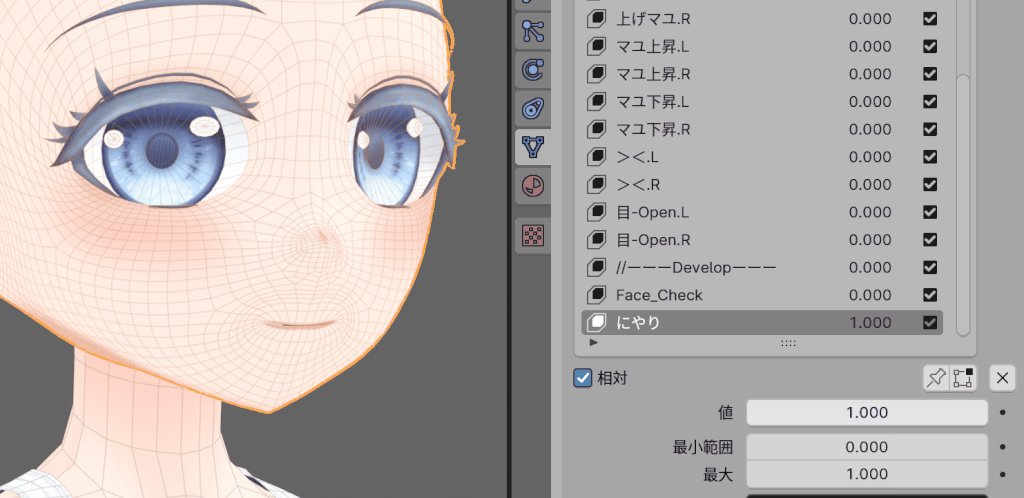
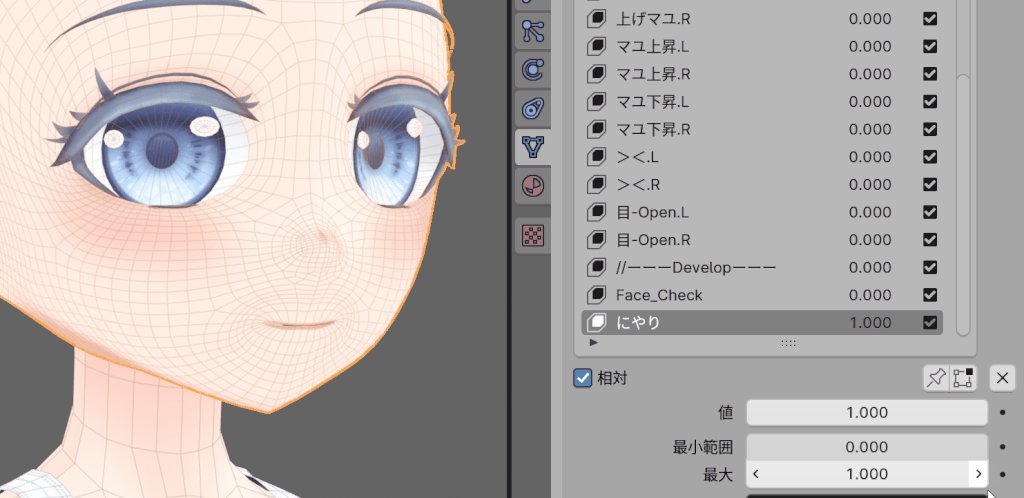
口は「にやり」かた作る事をおすすめします。
これは、顔を左右に伸ばすシェイプキーです。

編集は基本、Xミラーを有効化して行ってください。
(はんっ!のような左右非対称の表情を除く)

「にやり」を最初に作ると、そこから他の表情に派生しやすいです。
「ω」と「∧」はにやりから一部のパーツを上げるだけ。
「い」はにやりの表情から口を少し開ける。
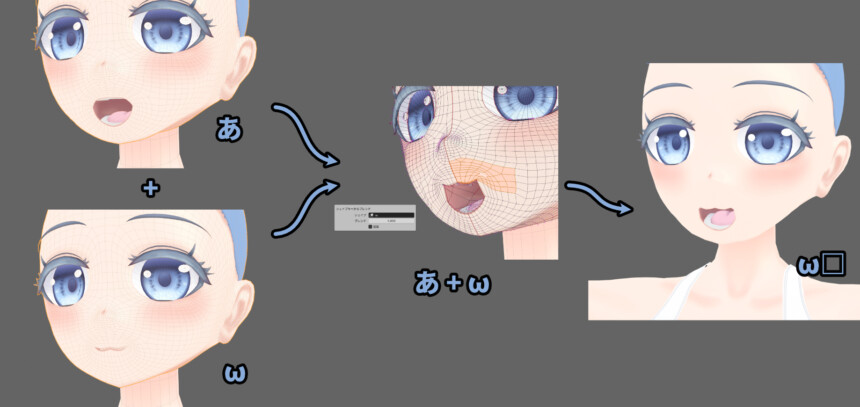
その “い” の口を大きくすれば「あ」になります。

そしてあ+ωで「ω□」の表情ができます。
「あ」の表情を複製 → 顔の上部分だけを「ω」に設定。

この処理は、複製した「あ」のシェイプキー選択し、編集モード。
顔の上のメッシュを選択。
頂点 → シェイプキーからブレンド → シェイプを「ω」にすることで設定できます。

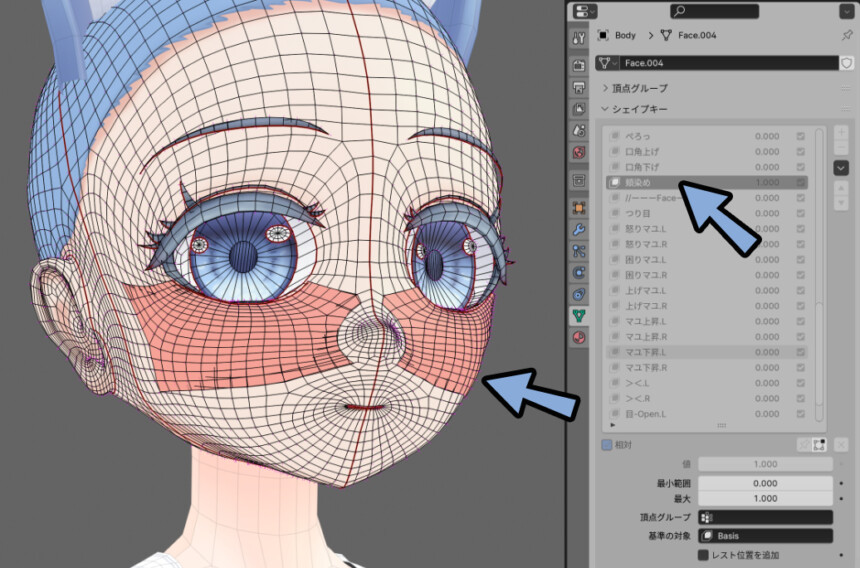
あとは「頬染め」で顔の中のパーツを出します。

このような処理で、MMDで必要な表情を追加できます。
以上がMMDで必要な表情を追加する方法です。
VRChatで必要な表情について
VRChatで必要となる表情は下記の2つ。
・口を動かすための「リップシンク表情」
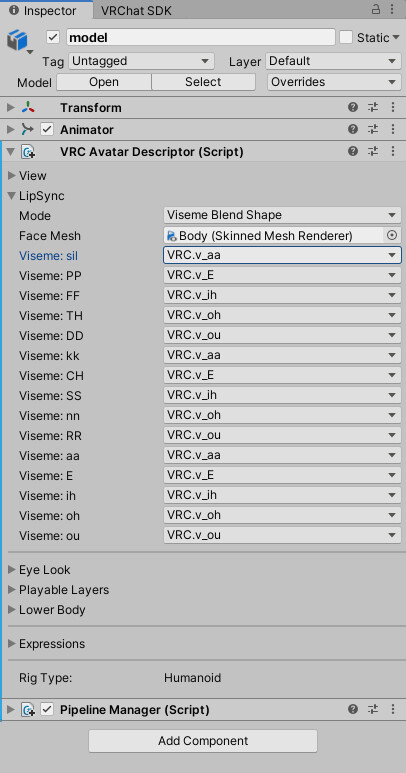
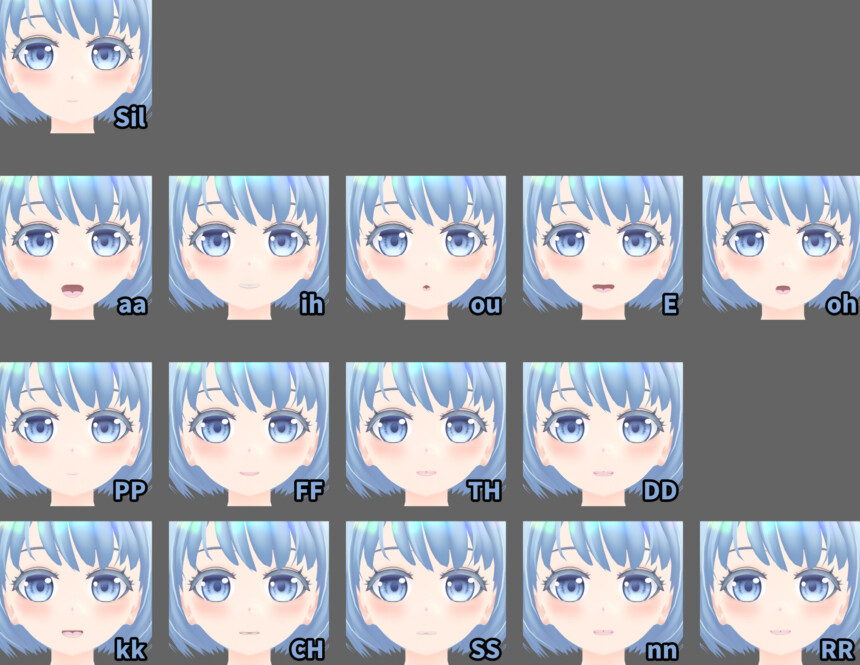
・まばたきするための「両目閉じ表情」まず、リップシンクの表情は「VRC Avatar Descriptor」の「Lip Sync」で確認できます。
15個あることが分かります。


↑ちなみにこちらは「あ、い、う、え、お」の表情が5個しかない場合の対処法です。
他の箇所にランダムで「あ、い、う、え、お」を入れるという処理をしたモノです。
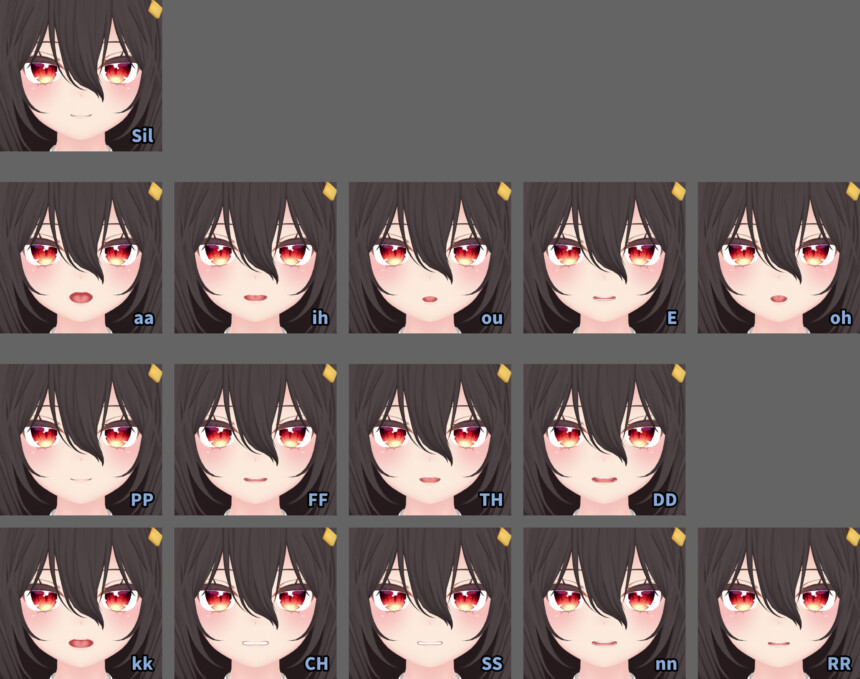
15個の表情は下記のような表情になります。
(モデル=ここあちゃんを使用)


sil=おそらくsilentの略。
つまり、何も変化が無い、Basisと同じ状態になります。
↓これらの資料を基に私が作ったキャラクターの表情がこちら。

他の資料では… 15個の表情の一覧は↓のブログが分かりやすいです。
(2023年12月現在、このブログの見た目凄く似てますが… 無関係な人のブログです)

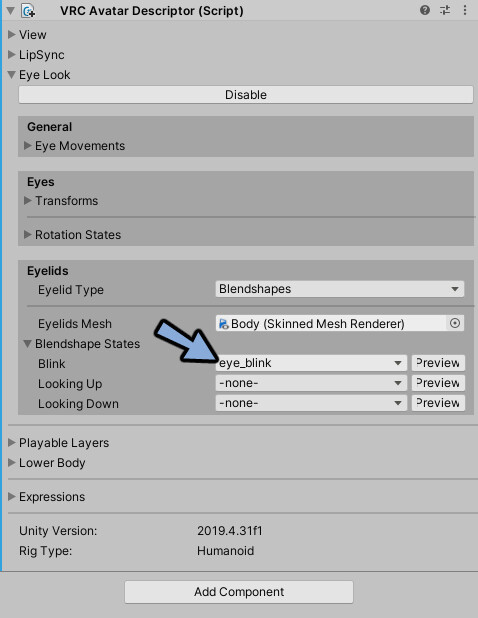
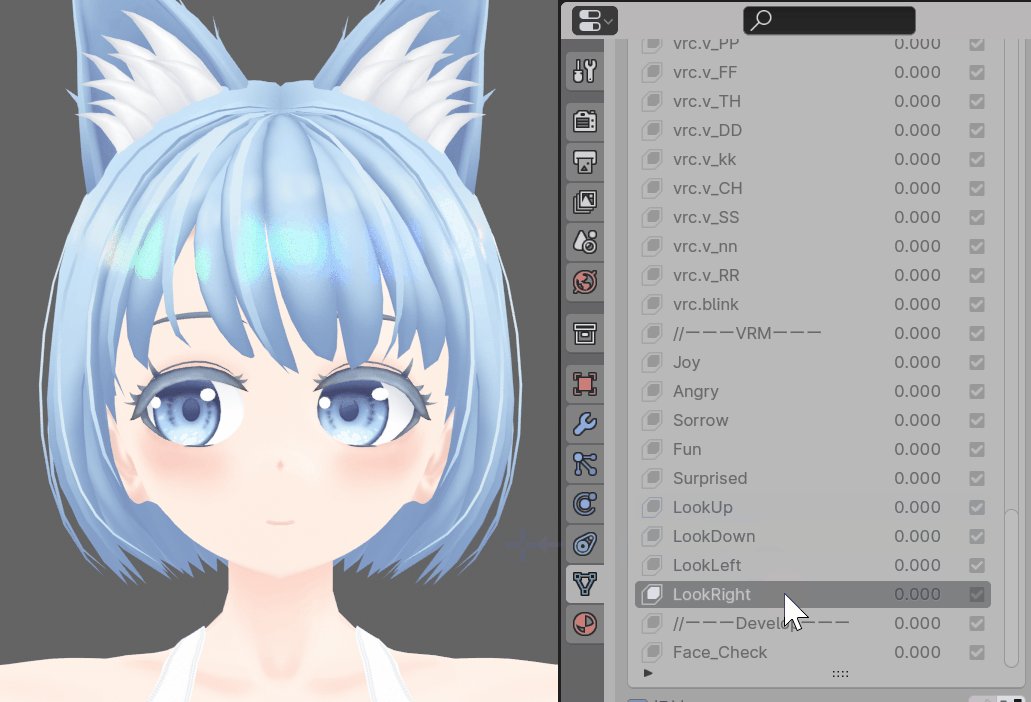
そして、まばたき用のシェイプキーは、Eye Lookの所で確認できます。
その下には、 Looking UpとDownという「上から見た時」と「下から見た時」 のシェイプキーです。
こちらは、この記事では不要なモノとして扱います。

なので、まばたきだけ専用の表情を作ります。
(これは、MMD表情の「まばたき」の複製 → 名前を変えたモノです。)

理由は、VRChatでは「上から見た時」と「下から見た時」は目のボーンを読み込み、
Eye Lookで設定される事が多いです。なので、これ用のシェイプキーは不要と判断。

後で、VRMに必要な表情として「上と下向き」は追加します。
万が一必要になったとしても、こちらがあれば大丈夫です。


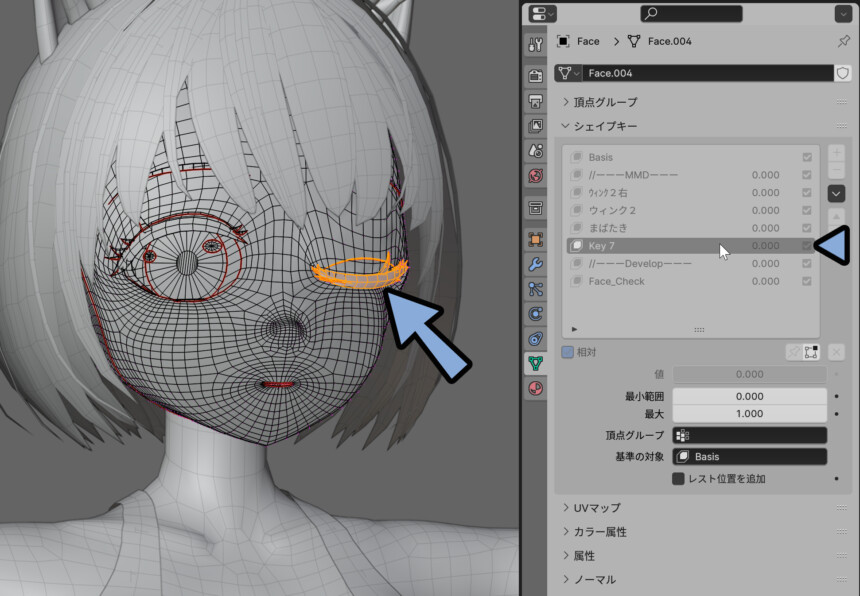
↑の操作は…
Tabキーで編集モード。
Ctrl+Alt+Zでビューポートオーバレイを非表示化。
確認したいシェイプキーをクリックで行えます。
VRChatで必要な表情を追加する
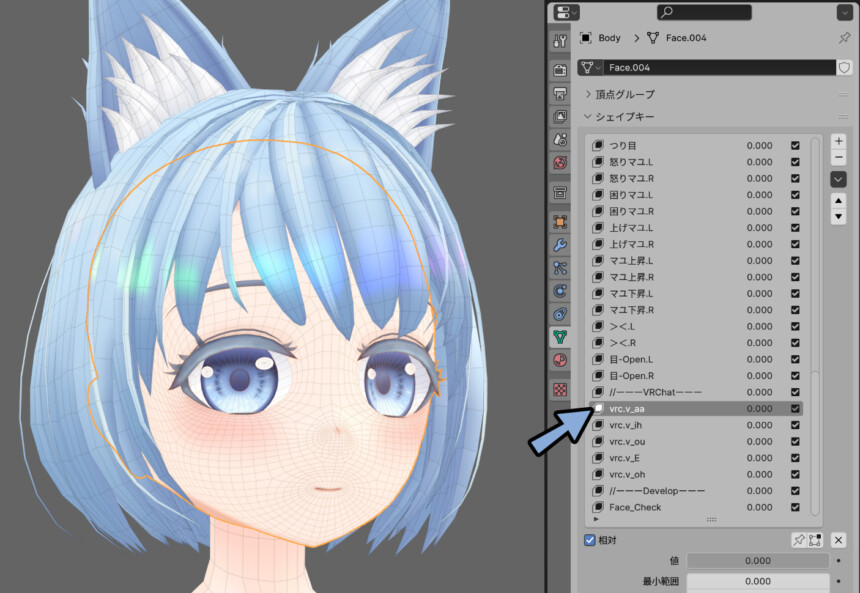
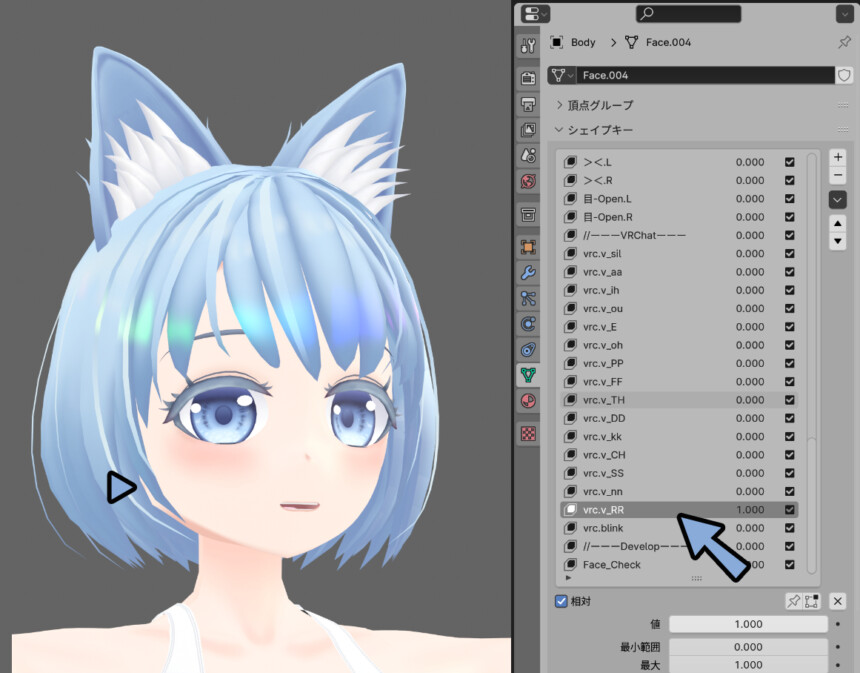
まず、リップシンクで必要な15個の表情を作ります。
この15個のうち、5個の「あ、い、う、え、お」はMMDの表情を使い回せます。
「あ、い、う、え、お」を1.000に設定。
下矢印 → 「+ 新規シェイプをミックスから作成」で複製できます。

そして、複製した表情を下記のような名前に変更。
・あ → vrc.v_aa
・い → vrc.v_ih
・う → vrc.v_ou
・え → vrc.v_E
・お → vrc.v_ohVRCで使う場合は「vrc.v_」が名前の頭にあった方が良いようです。


同じキーを登録するのもあれなので…
VRChat用の表情はMMD表情の0.6~1.0の値で調整して
口の開きなどを小さくし、
会話中の口がなるべく自然に繋がりそうな形にしました。
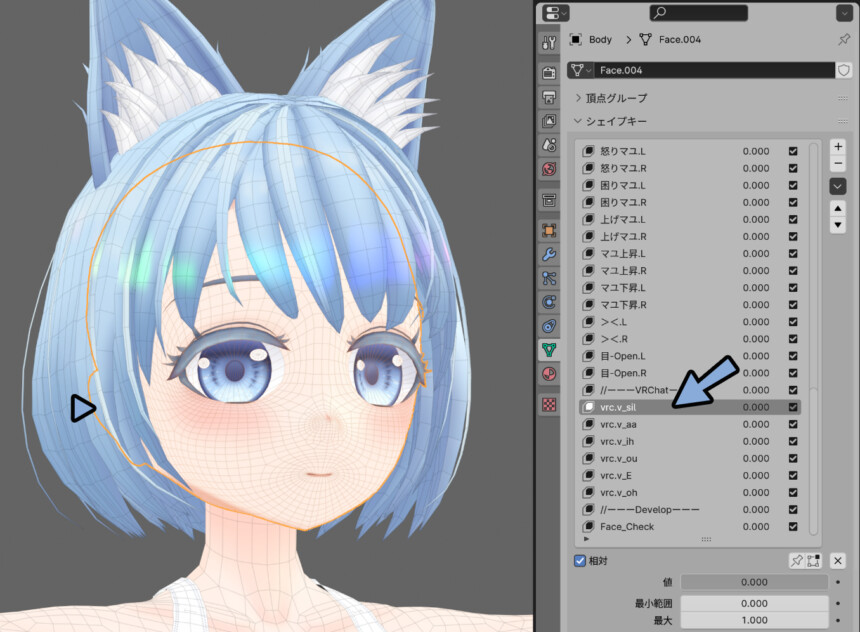
次に「sil」を作ります。
これは無音、無発生、たぶんsilentの略。
つまり、何も変化がないシェイプキーを作成 → 「vrc.v_sil」にして保存するだけです。

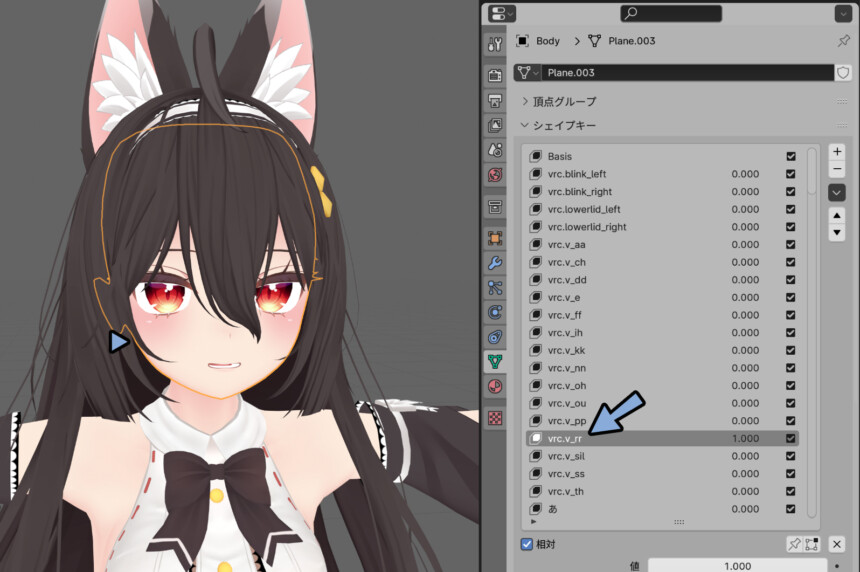
後は残りの9表情を片付けていきます。
9個の形は分かりにくいので…
参考資料用に用意したモデルを見るのが一番確実です。


このあたりは、微妙に制作者による解釈の違いがあり形が異なります。
これで、後は手を動かして9つの追加表情を作成してください。

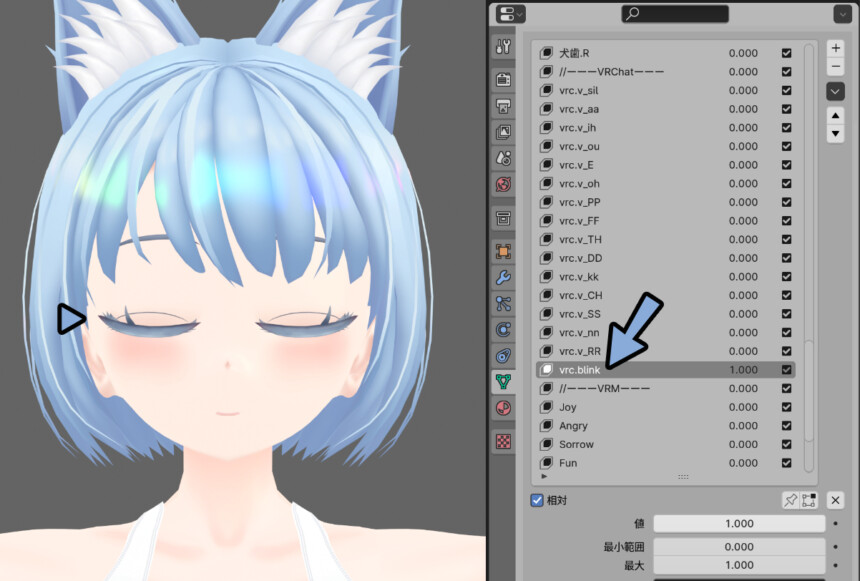
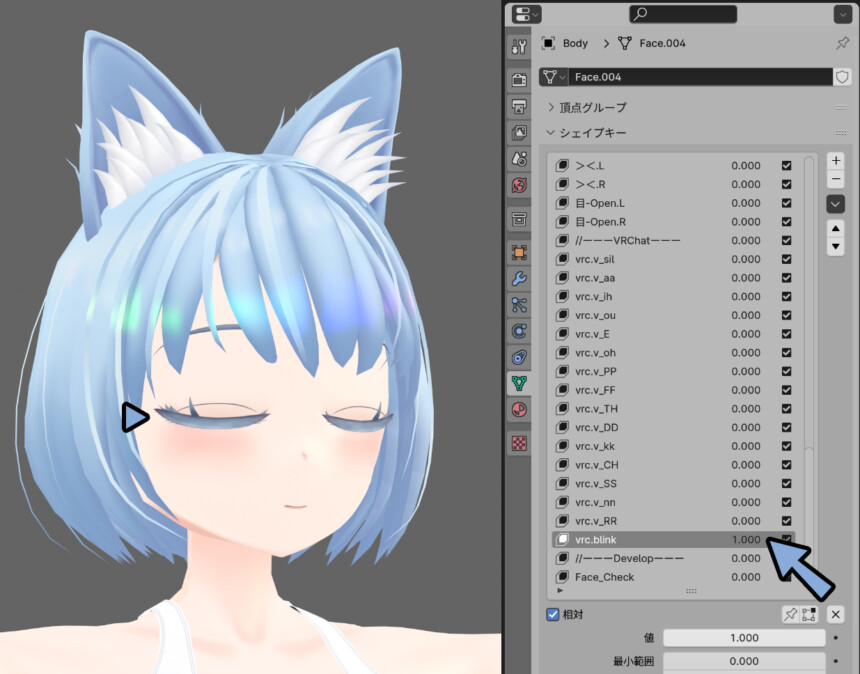
次に、まばたき用のシェイプキーを作ります。
MMD表情の「まばたき」を1.000に設定。
下矢印 → 「+ 新規シェイプをミックスから作成」で複製。

あとは、名前を「vrc.blink」に設定。

この名前は他のツールであって無いと動かない事があります。
なので、一字一句変えずに「vrc.blink」という名前にした方が良いです。
↓この名前の一致が必要となるツールの例。

とDownは作らないので、以上になります。
以上がVRChatで必要な表情の作成です。
VRMで必要な表情について
VRMで必要な表情は下記
・基本形
・リップシンク(あ,い,う,え,お)
・まばたき(右、左、両目)
・表情(喜、怒、哀、楽、驚き)
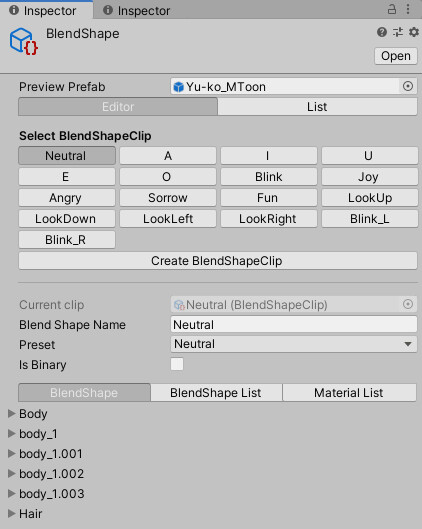
・ある方向を向いた時(上、下、左、右)これは、VRMのBlendShapeの所で確認できます。
「Neutral」~「Blink_R」までが必要なシェイプキーです。

VRMの詳細や、このBlend Shapeの出し方はこちらをご覧ください。
VRMで必要な表情を追加する
VRM化はある程度3DCGを分かってる人が行うモノだと思ってるので…
私は、それ専用の”名前”を設定したシェイプキーを作らない事にしました。
なので、下記のシェイプキーは専用の名前を設定したモノを作りません
【専用の名前を作らないシェイプキー】
・基本形
→ Basis
→ もしくはMMDの「真面目」
・リップシンク(あ,い,う,え,お)
→ MMDの「あ、い、う、え、お」
→ もしくはVRChatの「aa,ih,ou,E,o」
・まばたき(右、左、両目)
→ MMDの「まばたき」「ウィンク2」「ウィンク2右」
・表情(喜、怒、哀、楽、驚き)
・ある方向を向いた時(上、下、左、右)なので、残った作るモノは下記の2つになります。
・表情(喜、怒、哀、楽、驚き)
・ある方向を向いた時(上、下、左、右)まず、喜怒哀楽の表情を作っていきます。
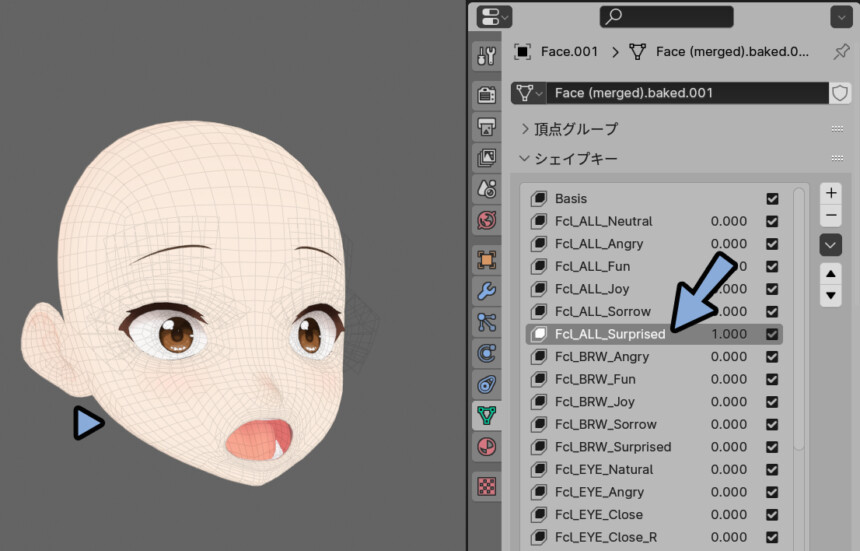
シェイプキーの参考資料モデルはVRoidがおすすめ。

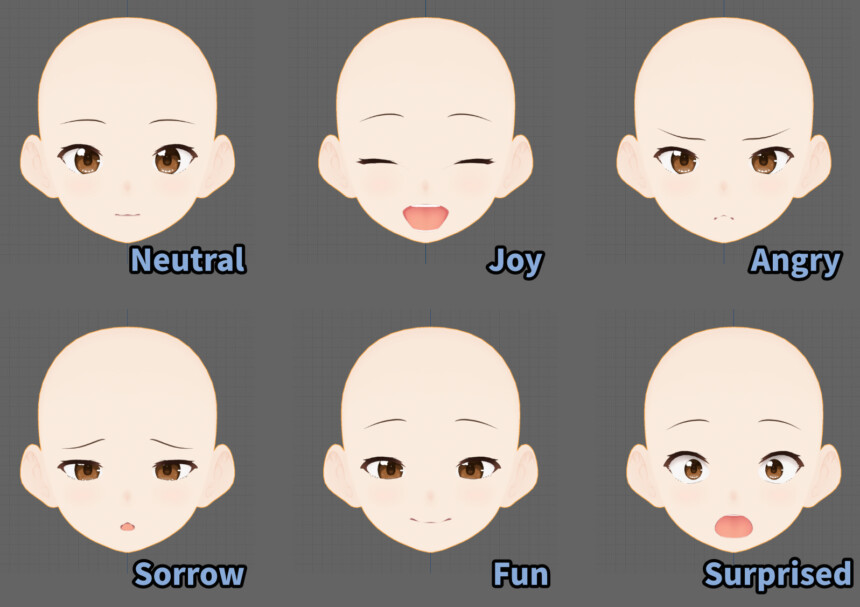
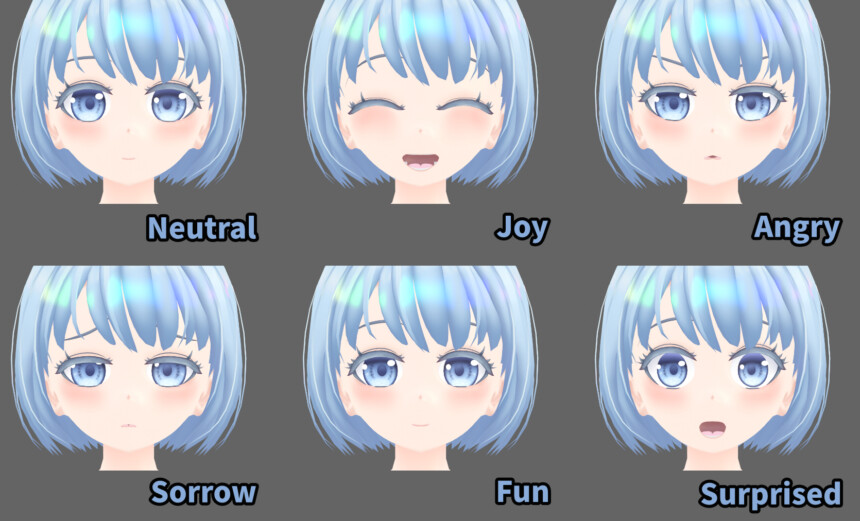
こちらで必要な表情をまとめました。

↓これを元に作った表情がこちら

3Dで見たい人は↓2つの記事でVRoidのモデルを.vrm形式で書き出し。
→ .vrmインポートでBlenderに読み込めます。
そして、喜怒哀楽の表情は…
すでに制作したシェイプキーを混ぜて作ると素早く作れます。

混ぜた後は、下矢印 → 「+ 新規シェイプをミックスから作成」を実行。

あとは、用途に合わせた形に微調整。
名前を下記のように設定します。
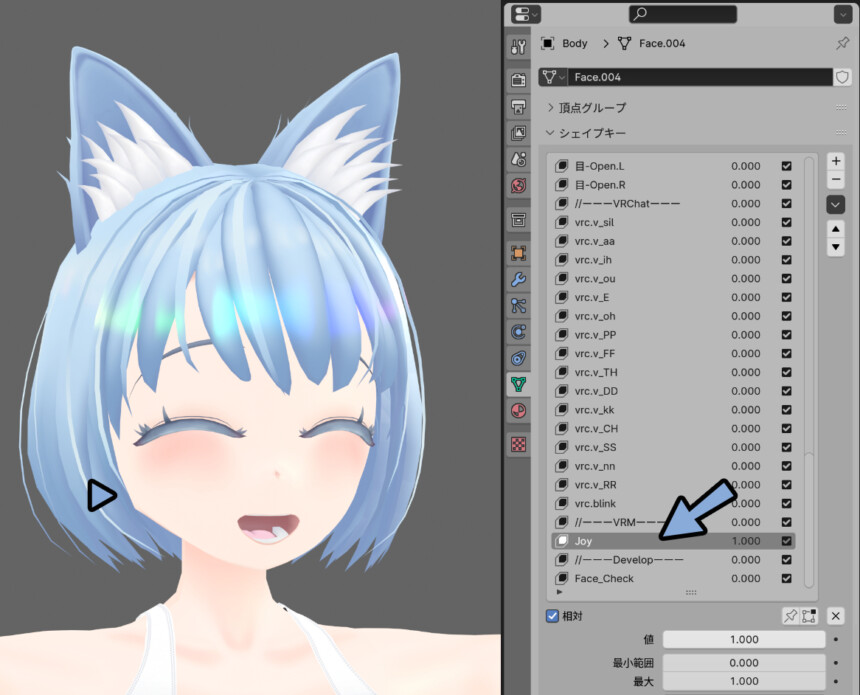
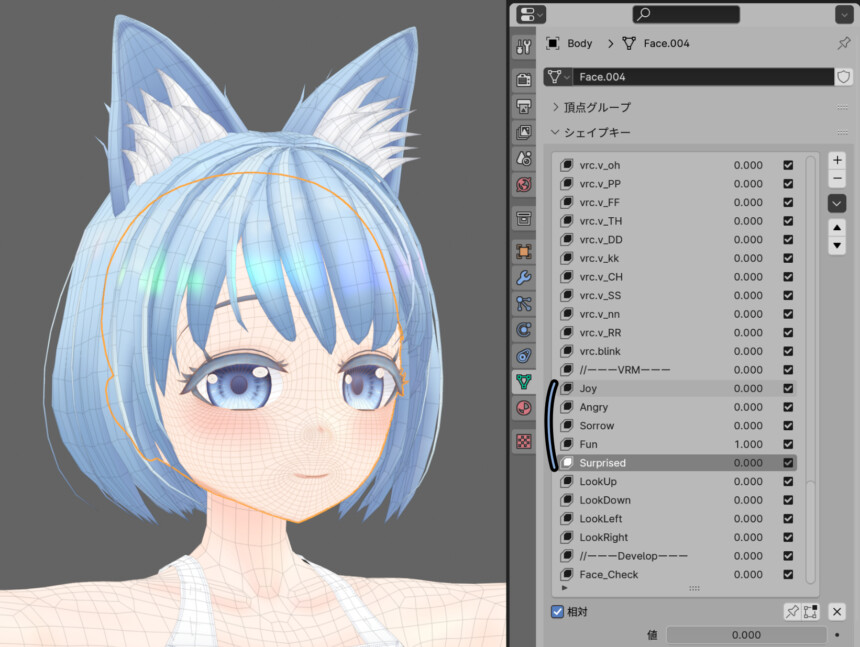
・喜 → Joy
・怒 → Angry
・哀 → Sorrow
・楽 → Fun
・驚き → Sorrow
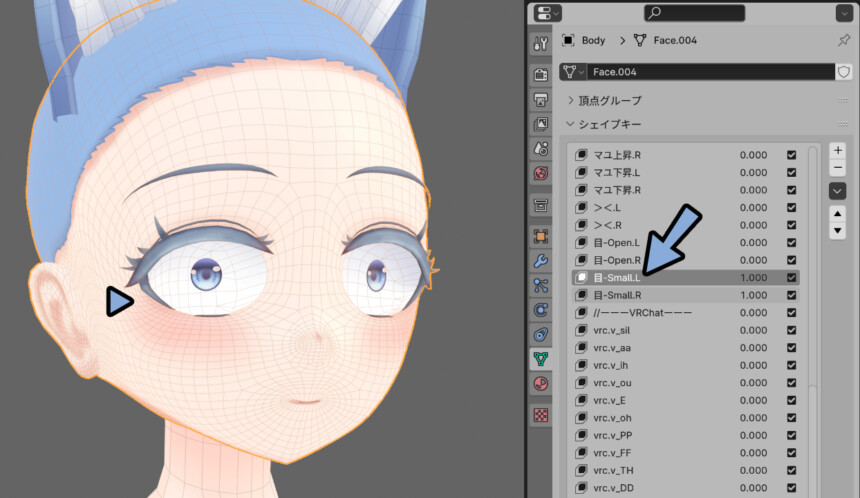
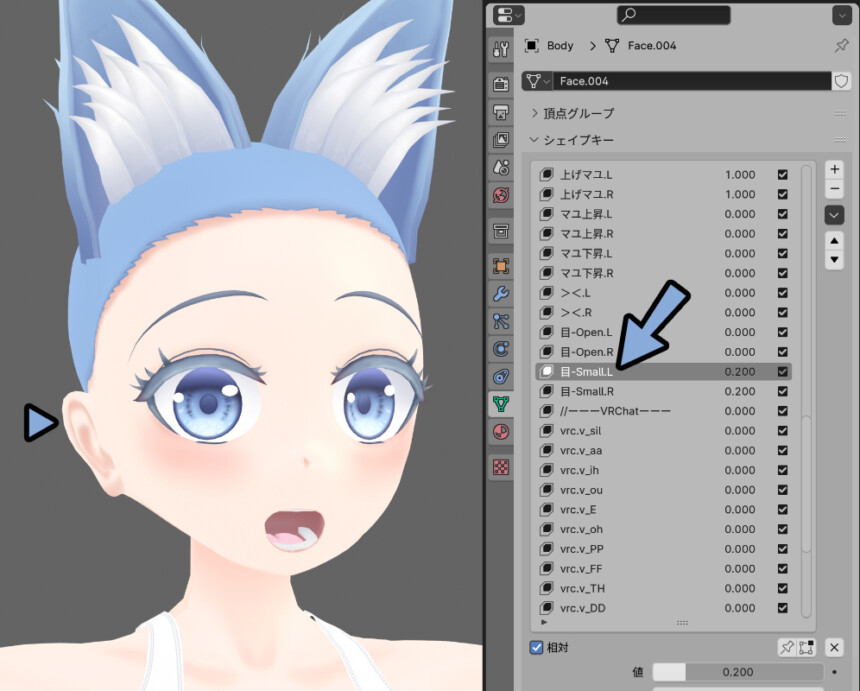
「驚き」は普通の目が小さくなった形が必要になります。

これは、//ーーーFaceーーーの下に縮小目.L.Rのような形で専用のキーを追加するのも1つの手です。

これを元に、驚きの形を作れます。
(自然になるよう、0.200ぐらいの値で使用)

このような方法を使い「喜、怒、哀、楽、驚き」の表情を作ります。

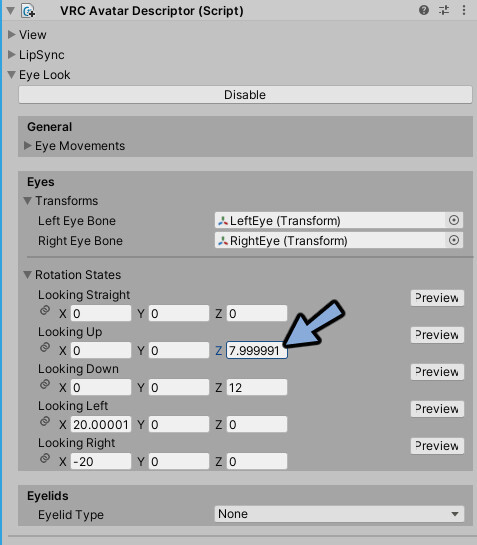
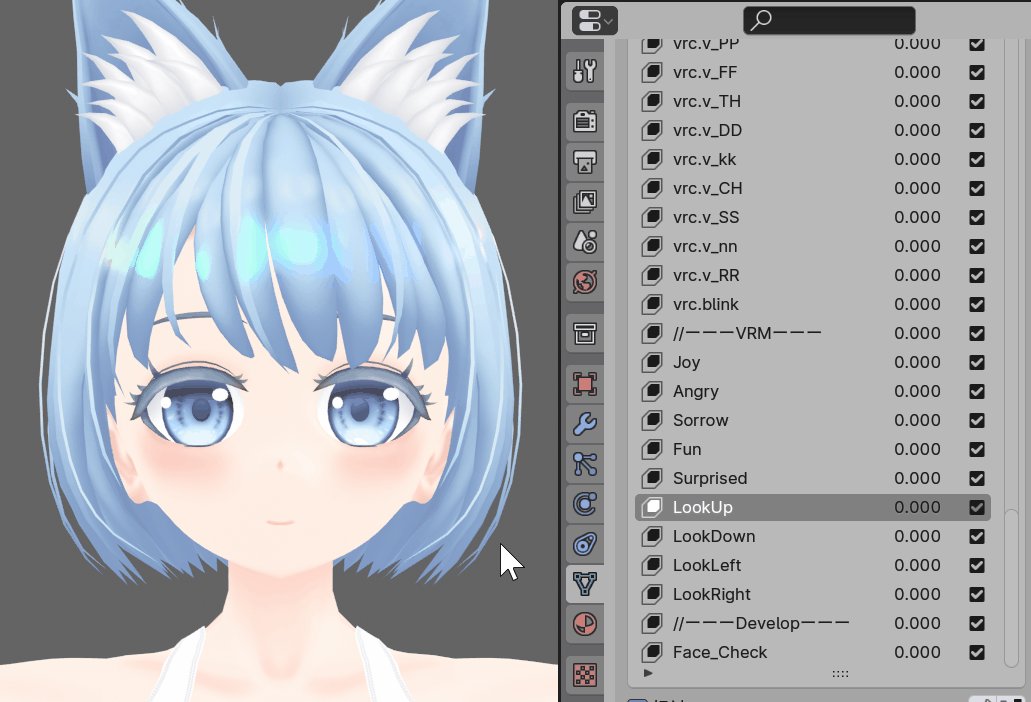
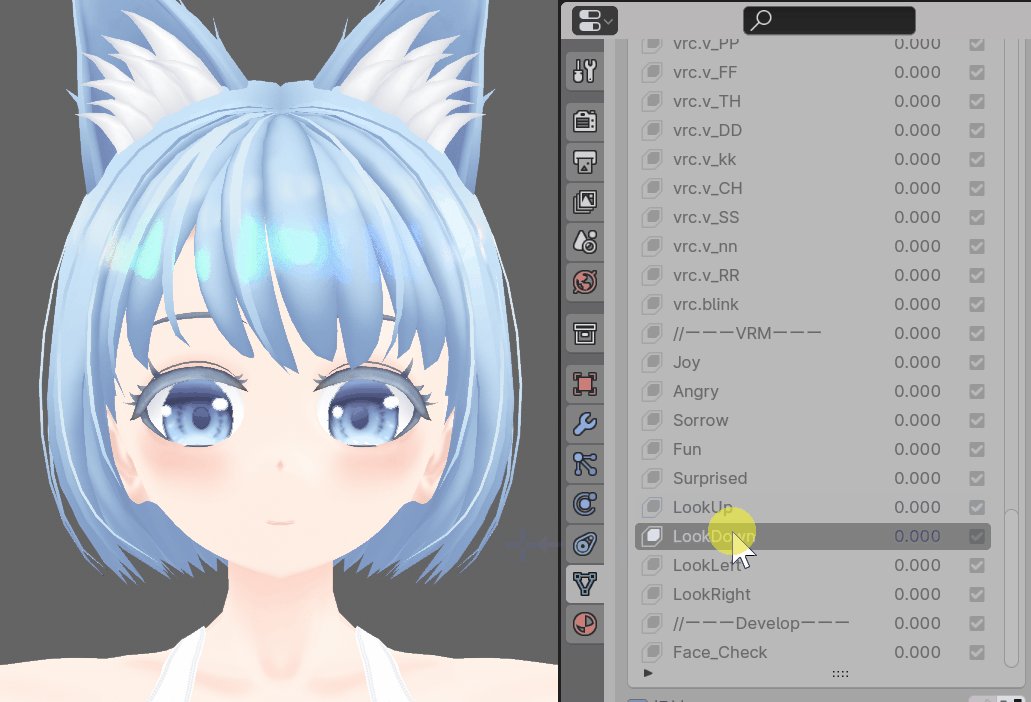
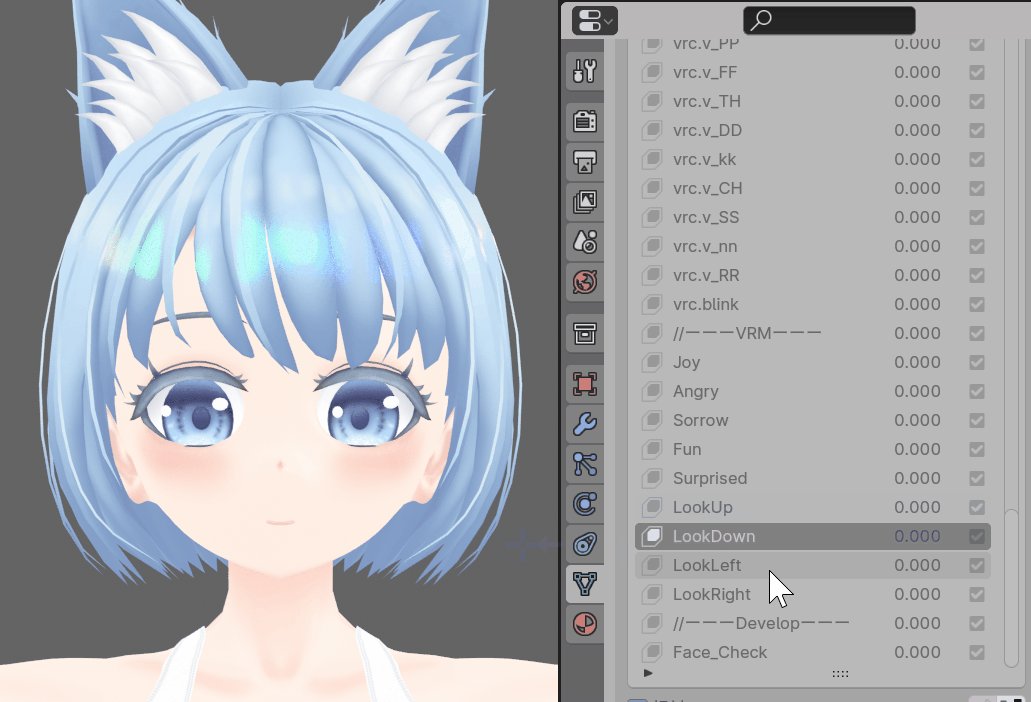
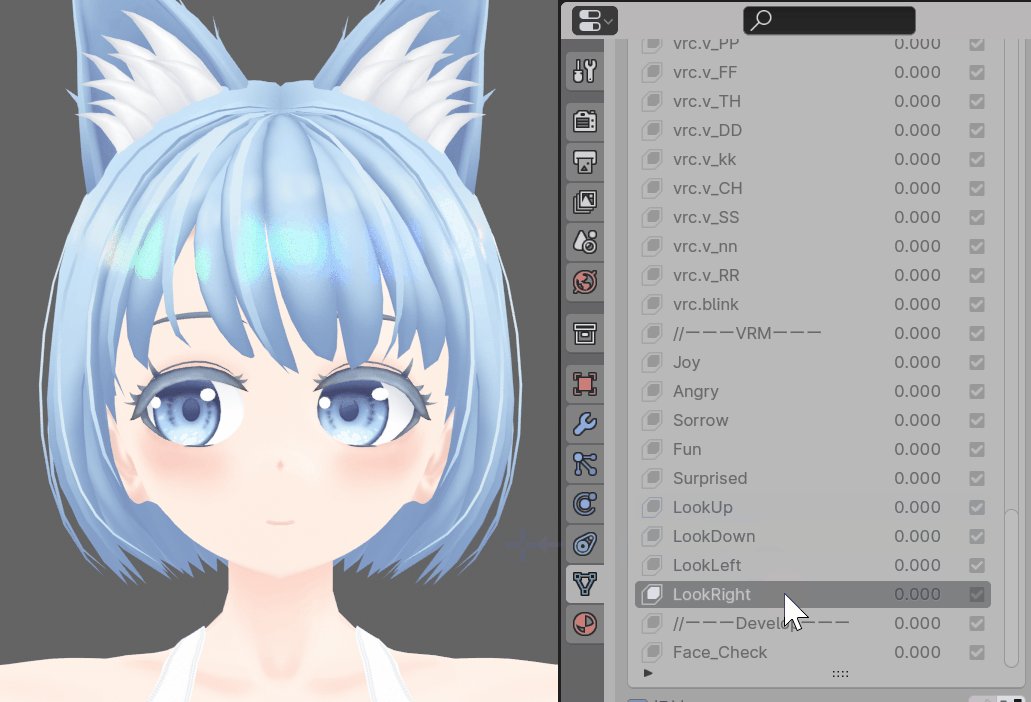
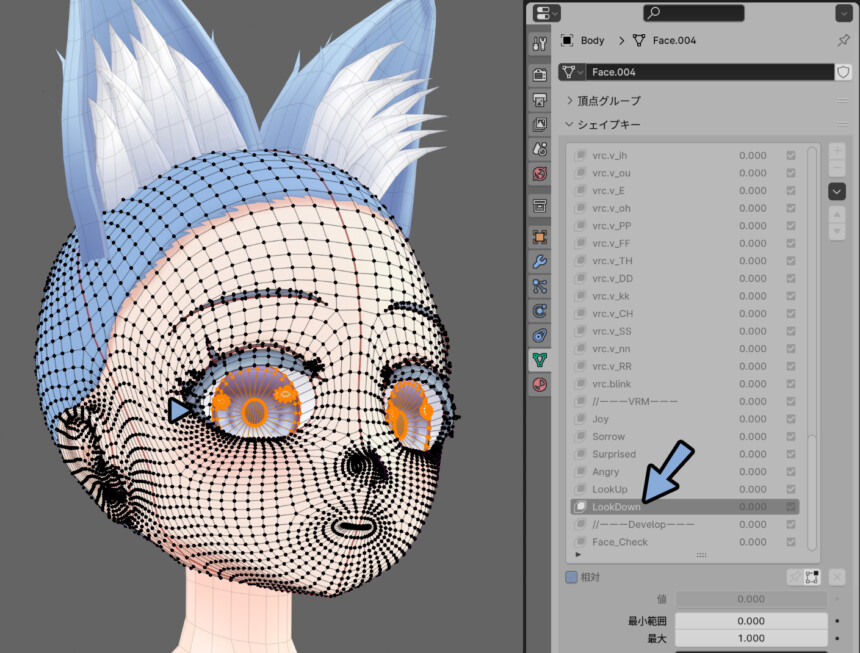
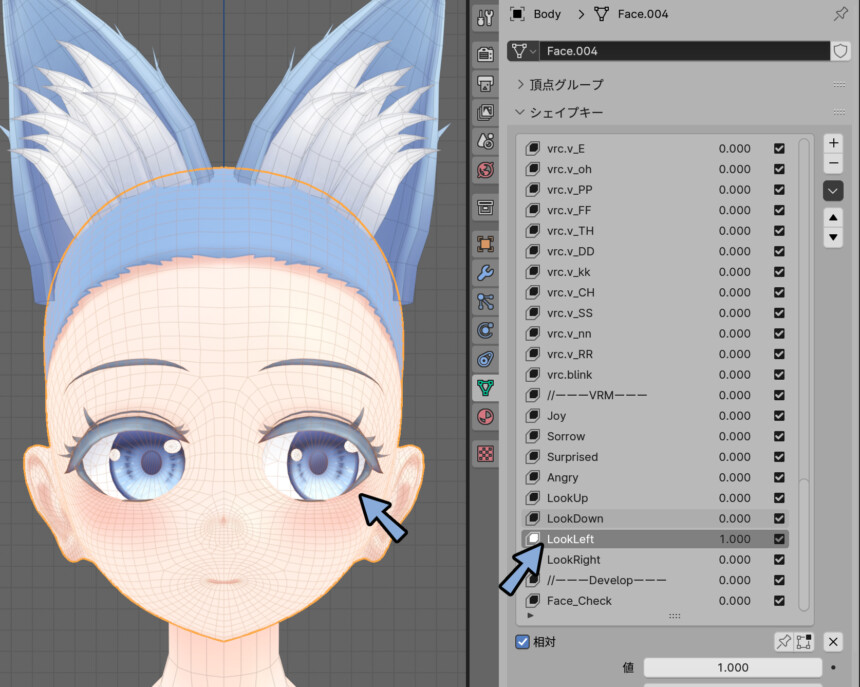
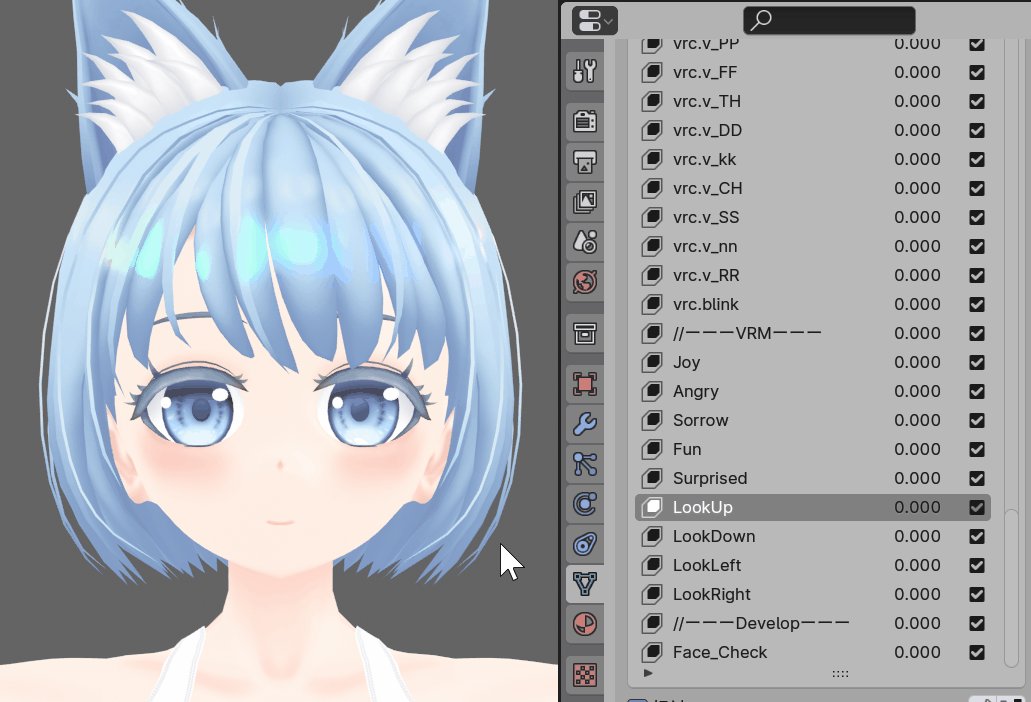
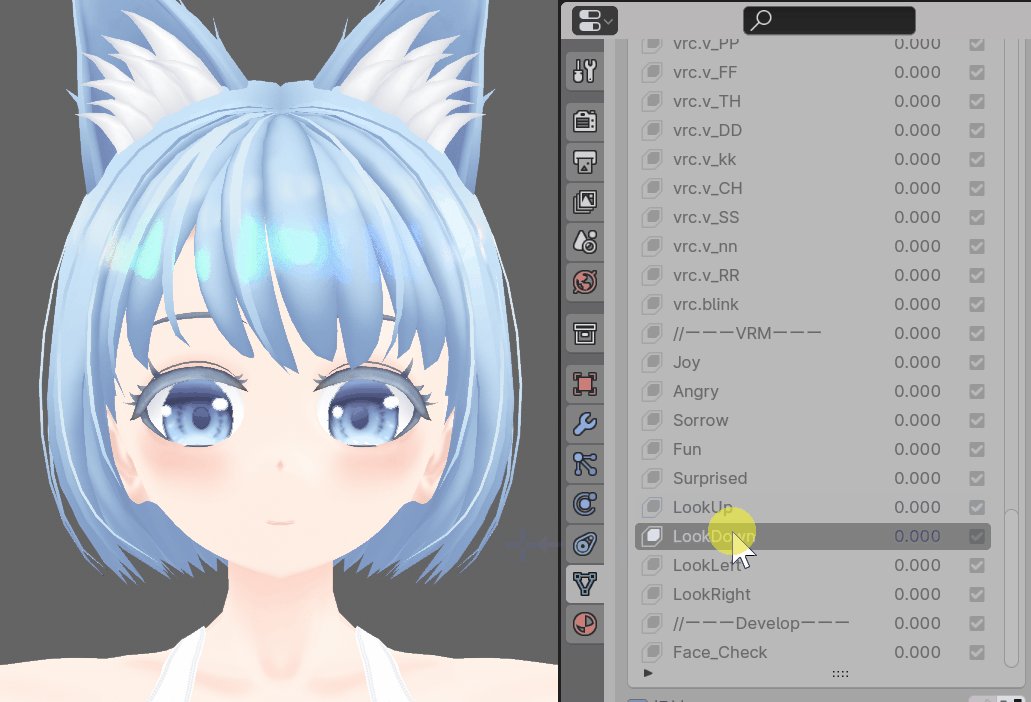
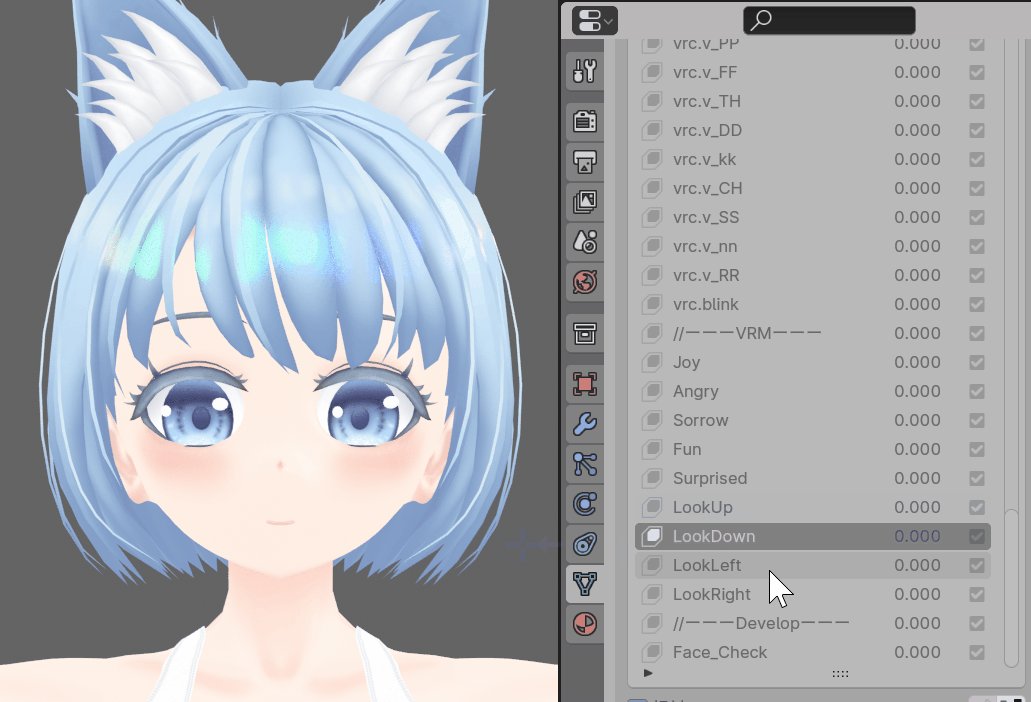
あとは、上下左右を向いた眼です。
これはシンプルに目の位置を移動するだけでokです。

右と左の向きはキャラクターから見て、右と左で大丈夫のようです。
(こちらの画像を参照)


↑の画像はFunを追加し忘れてます…
気にしないでください。
このような手順で上下左右を向いた表情を作ります。
(右と左はハイライト以外、対称化で作ると綺麗に作れます)

以上で、VRMで必要な表情が完成です。
自分が追加したい表情について
最後に、これまで紹介した3つのどれにも当てはまらないモノです。
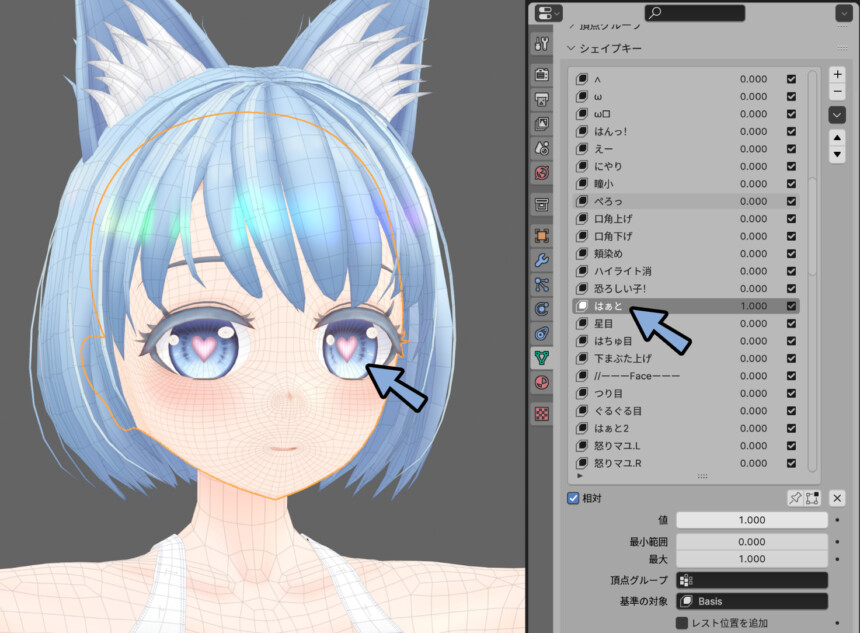
例えば「ハート」や「キラキラ」目。
他にも「白目」「ハイライトオフ」「もぐもぐ頬」など

これらの表情を追加していきます。
(こちらは【3Dキャラモデル制作25】顔の中にあるパーツの作り方 の時点でモデルを作成)
自分が追加したい表情を追加する
まず、作りたい表情が他のMMD Facialと被って無いか確認します。
↓のような作例を見て確認。


被ってるモノがあれば、//ーーーMMDーーーの下に、同じ表情の形と名前を登録します。

被って無さそうであれば、//ーーーFaceーーーの下に、表情の形と任意の名前を登録します。


作り方はこれまでの表情と同じなので、割愛します。
以上で、自分が追加したい表情の追加が完了です。
これで、表情シェイプキーがほぼ完成です。
まとめ
今回は表情シェイプキーの追加方法を紹介しました。
・シェイプキーは頂点の位置情報の変化量を記録する
・顔のパーツの名前は基本「Body」にする
・シェイプキーで頂点法線の形は記録できないので、陰影が崩れるのは仕方ない
・シェイプキーは複製+左右反転できるので、まずは片側から作る
・左右反転は完全に左右対称でないと使えない
・完全に左右対称にしたい場合は「対称化にスナップ」や「対称化」を使う
・頂点 → 「シェイプキーからブレンド」で他のシェイプキーの形を引用できる
・あとは、必要に合わせてMMD、VRChat、VRM系の表情を追加する
↓次回↓
また、他にも3DCGについて解説してます。
ぜひ、こちらもご覧ください。














コメント
はじめまして。
VRMモデルにBlenderで目パチや口パクなどの表情をつけたいと思っています。
しぐにゃもさんの記事は色々と参考にさせていただくつもりですが、他に何か良い教材や勉強法などありますでしょうか?
Blenderは初心者です。
ん~… 既存のVRChatやMMDモデルを入れて動かすとか…
あとは、宣伝で申し訳ないですが6月頃にBlender4.1で基本操作からキャラ制作までをまとめた本が出るのでそれを見たりとか…(編集者の手が入ってるので、ここより読みやすいかも)
ぐらいですね…。
早速のご返答ありがとうございます。
既存のモデルを読み込んで試してみたいと思います。
本も出たら購入させて頂こうと思います。
ありがとうございます~><
最後の校正など、頑張って仕上げます…( ˘ω˘ )