はじめに
今回は、Face Emoの使い方を紹介します。
↓この記事の続きになります。
VCCとUntyが導入済み+アバターアップロード済みな事を前提に進めます。
↓前提知識はこちらをご覧ください。
この方法の注意点
細かい事は分かりませんが…
Face Emoを使うとMMDダンスワールドで表情が動かなくなるようです。
↓この現象に対応するためのツールも出てますが… 有料。 (1000円)

結局、このようなツールを使うと何かしら別のバグが発生し始めるので…
便利ですが、配布や販売する予定のデータには、あまり使わない方がいいのかなと思いました。

色んな人に便利ツールが出てると教えてもらって試しましたが…
結局、昔ながらの方法が一番、自由度が高くて安定するかなと思いました。
結局、便利ツールって突き詰めていくと、細かいエラーが直せなくて…
これを治そうとすると、便利ツール使わない方が早いってなるんですよね…。
(
今回もやってみた感想…
「正直、コレで使わない方が良いかな…?」でした。
・Modula Avatarは覚えるの難しい(使わない方法と同じぐらいの難易度)
・Face Emoは簡単な設定は素早くできるが、こだわるとバグる
だったら最初から使わない方が良かった…? という感想。
)
自分用のファイルは作れますが…
配布や販売用ファイルは難しいと思います。
↓この2つを使わない方法はこちらで解説。
なので、この記事はMMDワールドへの対応を捨てて…
ちょっと不安定でもいいから、自分用に、
なるべく簡単にアバター改変がしたい人向けの記事になります。

もっといい方法とか、治し方があるのかもしれませんが…
正直な所「Unity分からん」タイプの人間なので、紹介できないです。
(Boothでアバター出して無いのも、Unityを触りたくないのが理由)
もうちょっと、このVRChatの実装回り楽になってほしいですね…。
一般人でも気軽に使えるぐらいに…。
//ーーーーー

※あと「ModularAvatar+FaceEmo良いよ!」と布教してた人にこの使い方をして…
正直、自分的には微妙だったと伝えた所…
「そういう使い方するツールじゃねぇから」という感じの反応でした。
・ModularAvatarは衣装を素早く着せるツール
・FaceEmoは表情をたくさん登録するツール
私がやった使い方では、この2つのツールを使う理由はそこまで無いとのことです。
(ただ、初心者の人がいきなりパラメーターや
アニメーションを操作するのも難しいかなと思ったので…
初めての方向けにこの記事を残しました)
なので、この本の配布モデルもこちらの方法を使ってます。
アバター改変、最初の第一歩としては、おすすめできる方法かもしれません。
(正直、私はそこまでUnityを触らない人間なので… 使い手の心理が分からないです)
Modular Avatarの導入
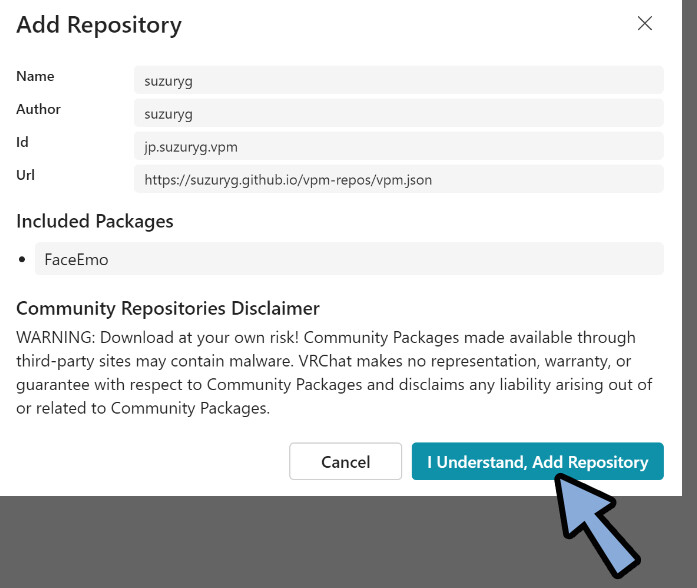
こちらのページからアクセス。
ダウンロード(VCC経由)を選択。
あとは、先ほど紹介した手順とほぼ同じ方法で導入できます。

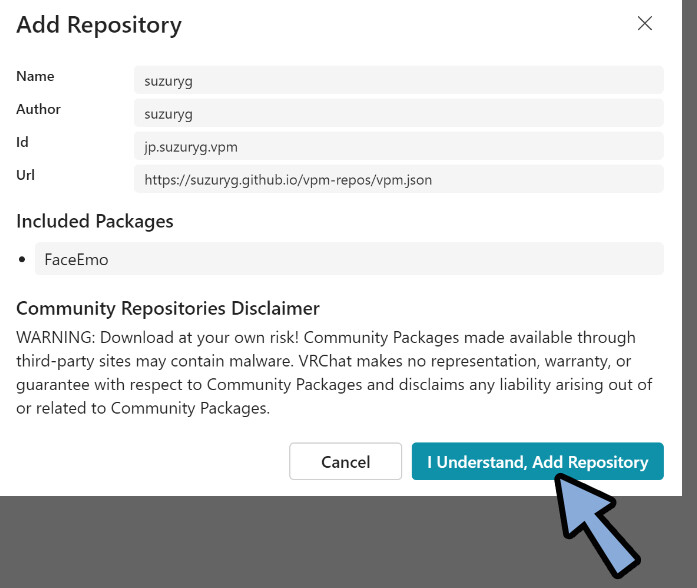
「I Understand, Add Repository」を選択。

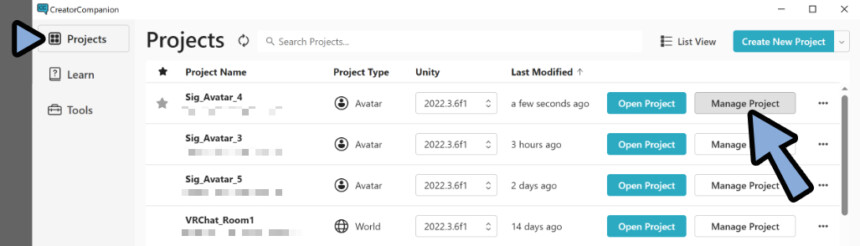
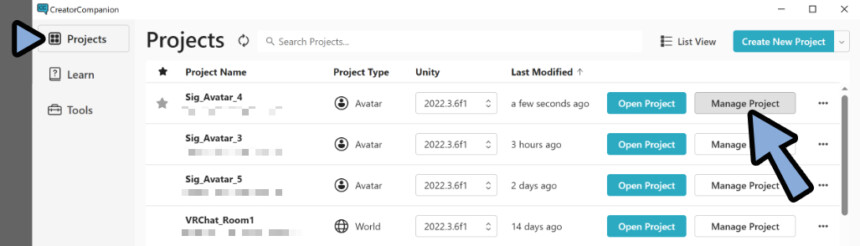
VCCを立ちあげて「Manage Project」を選択。

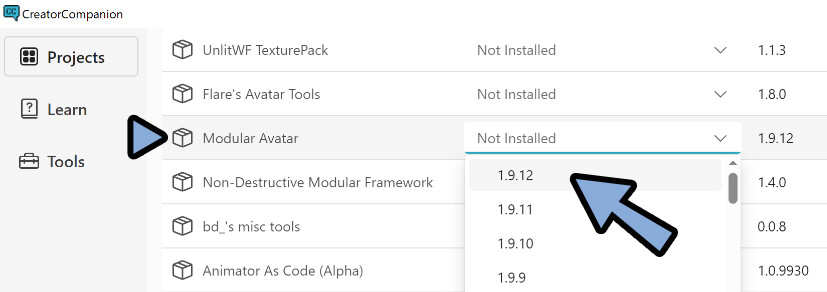
Modular Avatarを選択 → 最新バージョンを選択すると、導入完了です。

そして、最初にアクセスしたページにチュートリアルがありますが…
正直、初手でこれを理解して動かすのは難しいです。


試しましたが… 私は心が折れて諦めました。
(あと、一番簡単そうな衣装セットアップを試す用の服が無かった/(^o^)\)
なので、Modular Avatarを簡単に動かすことができるツールの「Face Emo」を導入します。
このFace Emoを使ってアバター改変していきます。
//ーーーーー
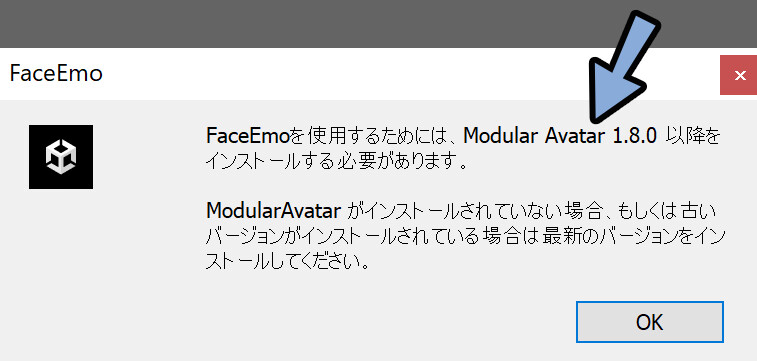
↓ちなみに、Face Emoを使うために「Modular Avatar」を入れる必要がありました。
なので、これまでの作業は無駄じゃないです。

Face Emoの導入
↓こちらのページにアクセス。
ダウンロード(VCC)を選択。

「I Understand, Add Repository」を選択。

VCCに戻って「Manage Project」を選択。

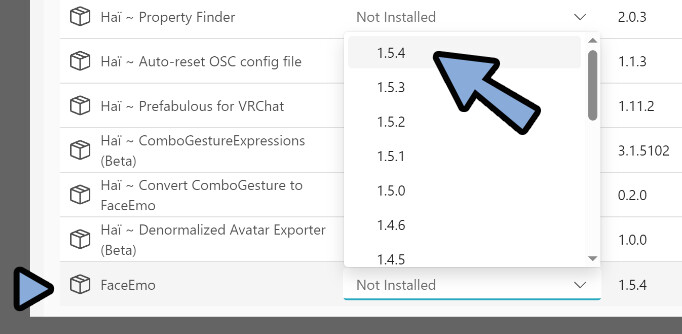
「Face Emo」を探します。
最新バージョンを選択して導入。

これで、Face Emoの導入が完了です。
とりあえずFaceEmoで表情に変化をつける
Face Emoに慣れるために、とりあえずの表情を作って動かします。

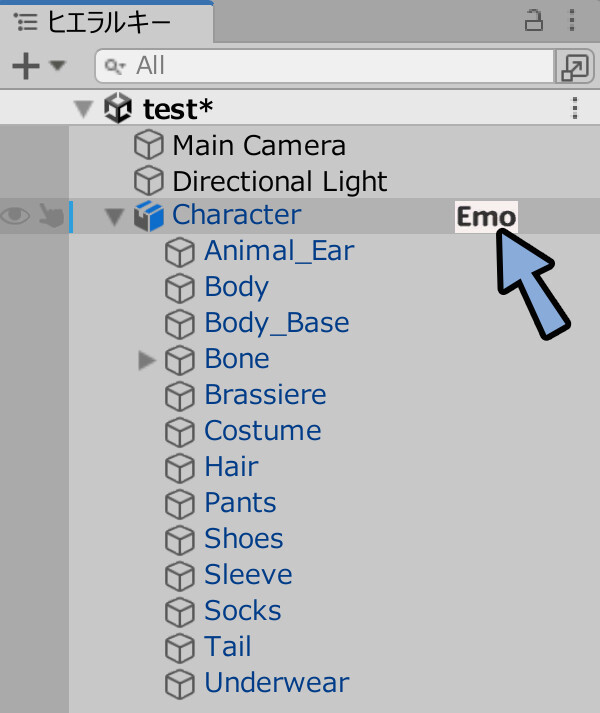
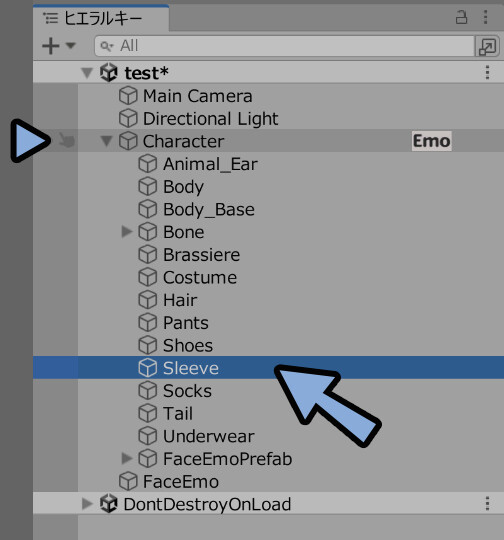
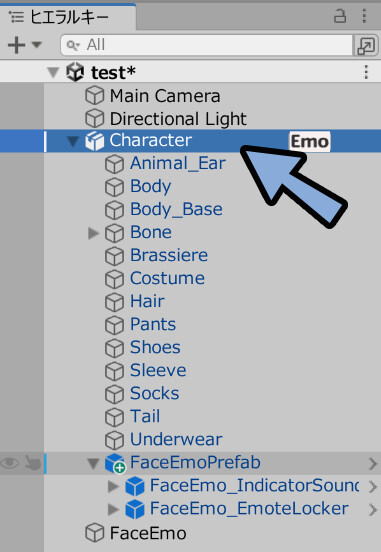
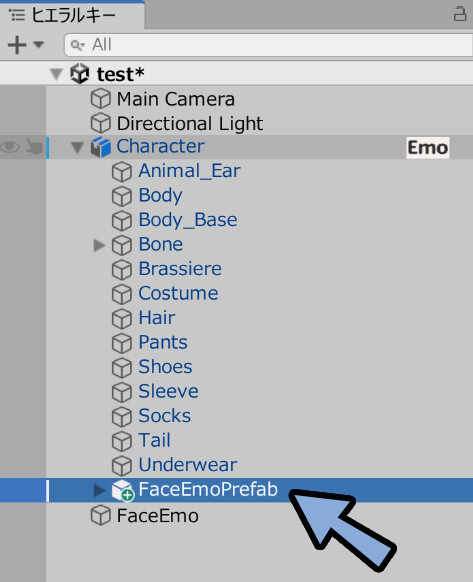
Unityを立ち上げ、ヒエラルキーを確認。
Face Emoを追加すると、キャラクターデータに「Emo」が表示されます。
こちらを選択。

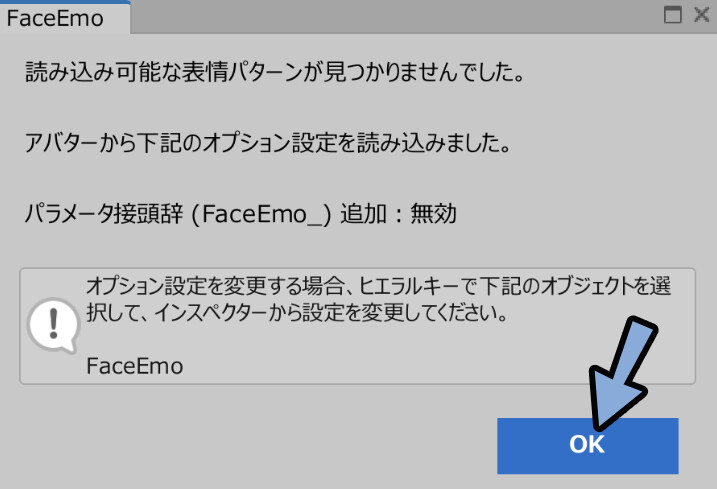
初期状態で表情が無ければ、下図の様な表示がでます。
「OK」を押して進みます。

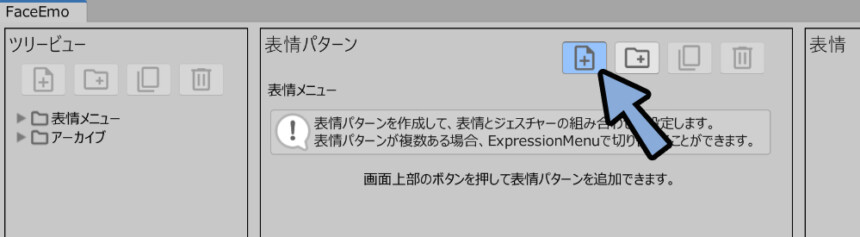
すると、Face Emoが立ち上がります。
真ん中の表情パターンの「+」マークを選択。

すると、表情メニューが表示されます。
これは表情を入れるための箱、フォルダのようなモノです。

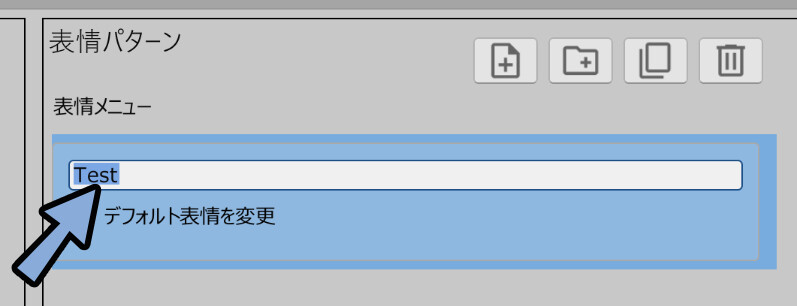
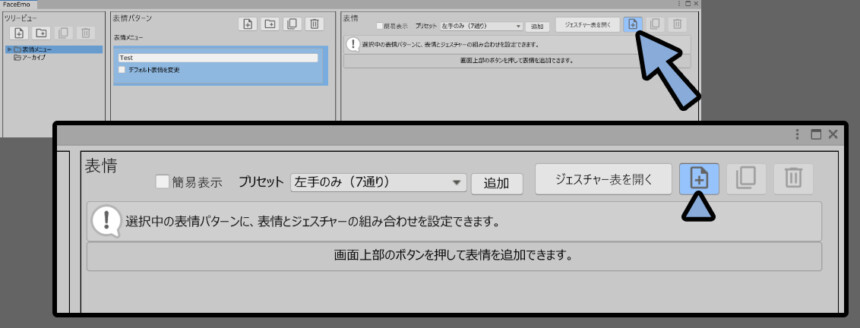
そしたら、右側の表情から「+」ボタンを選択。

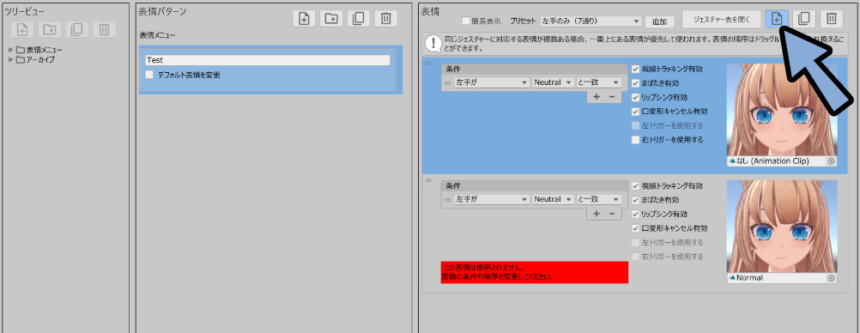
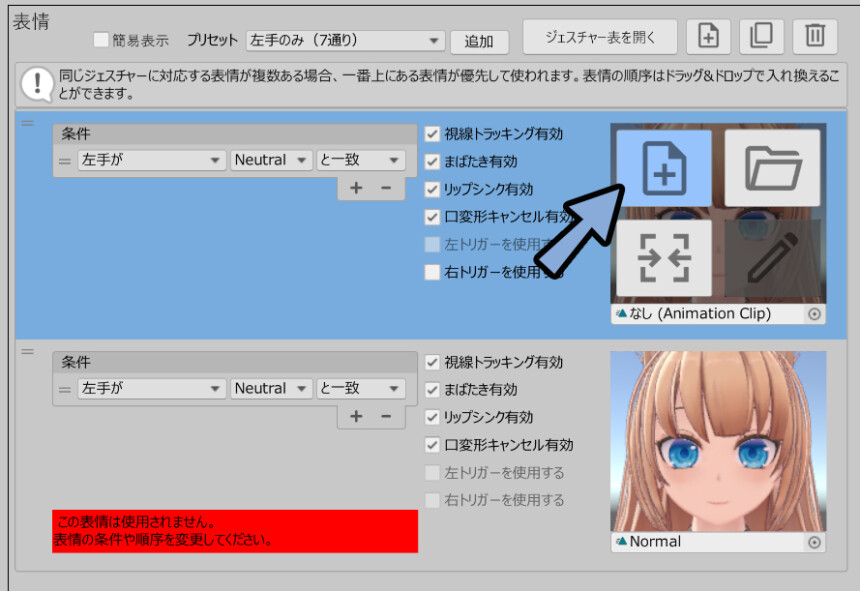
すると、表情を設定する枠が出てきます。
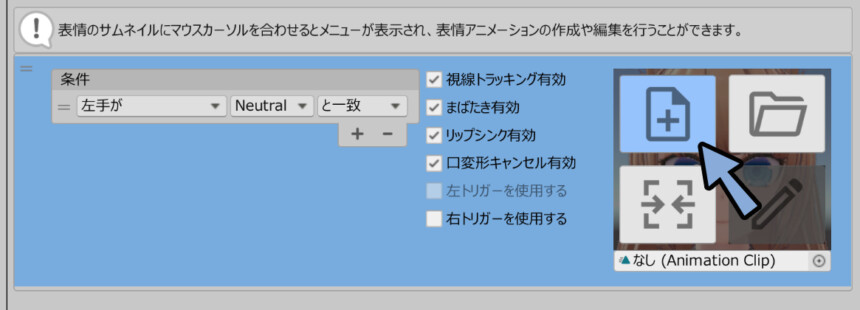
右側の図にマウスを移動すると表示される「+」マークを選択。

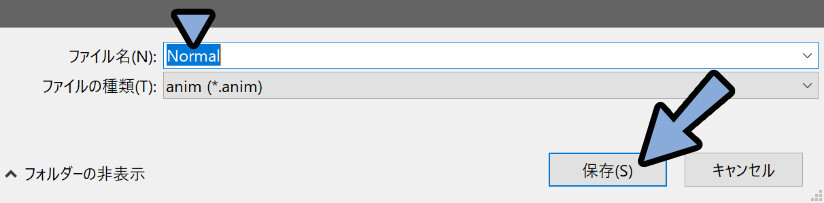
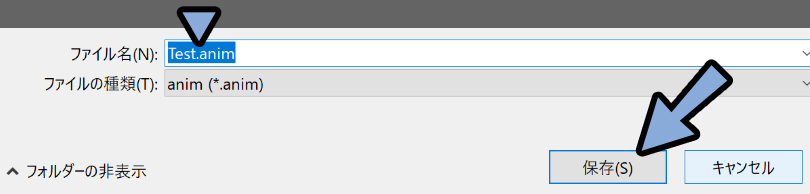
そして、適当なアニメーション名を設定します。
無表情という意味を込めて「Normal」という名前を設定。
「保存」で作成。


この.animファイルの名前は、後から簡単に変えれるので…
「aaaa」みたいな適当な名前でも大丈夫です。
適当な名前をつけてから、表情を作った後で名前を付ける方が楽かもしれません。
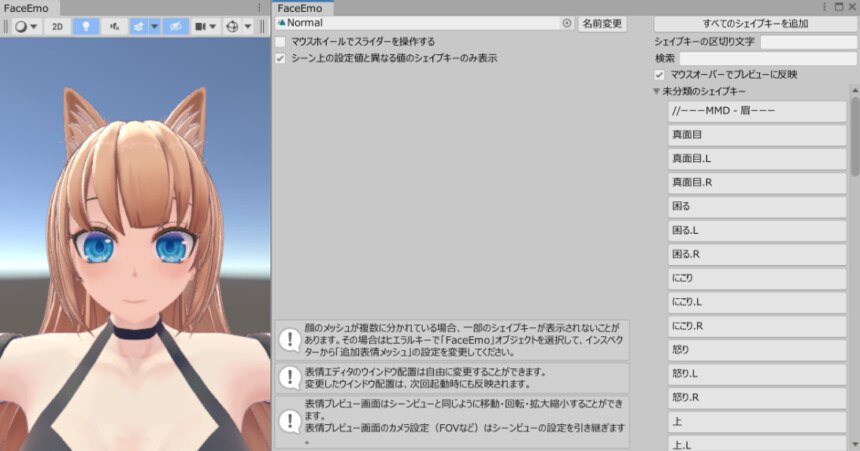
すると、表情編集画面が出てきます。
無症状の場合、こちらは何も設定しなくて大丈夫です。

元の画面に戻り、もう一度「表情」を追加。

同じ手順で「+」を選択してアニメーションファイルを作成。

こちらは「Test.anim」のような名前に設定。
「保存」で作成。

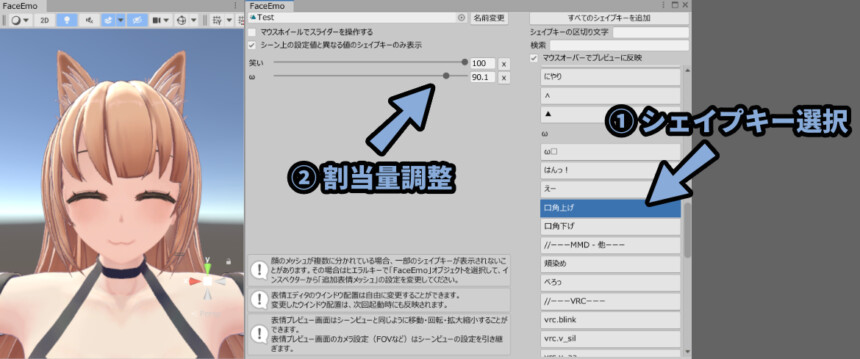
次はちゃんと表情を作ります。
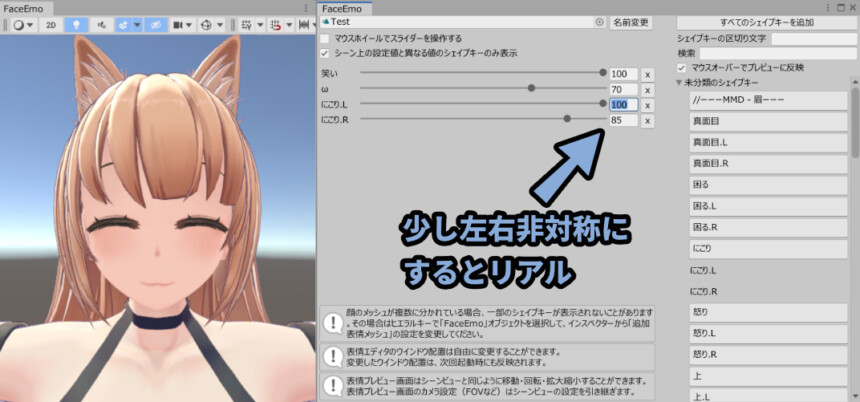
右側の所から、入れたいシェイプキーを選択。
そして、真ん中の所で割り当て量を調整。

表情は少し左右非対称にするとリアルです。


人間の表情は “左側” に本心が出やすいと言われてるので…
・右側 = 建前
・左側 = 本音
みたいな、感じで設定を使い分けれるとリアルに作れます。
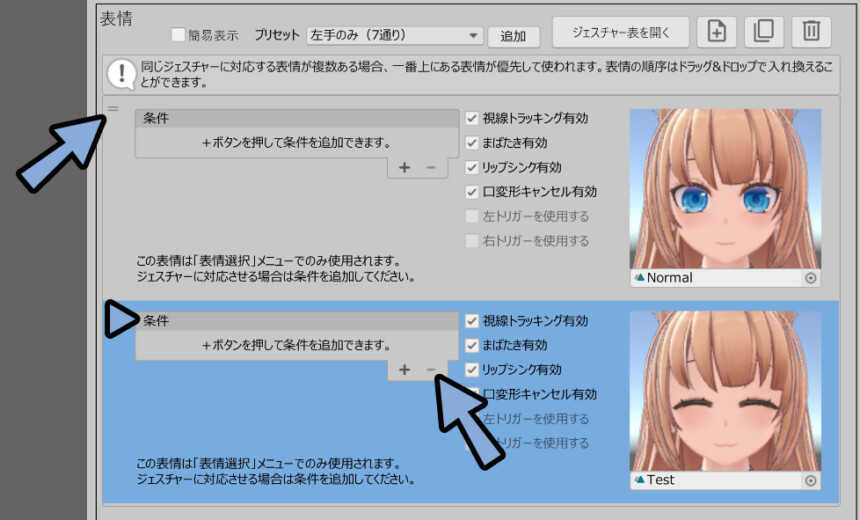
あとは、表情の並び順や条件を調整します。
条件の所は「 - 」ボタンを押して、無効化し、何もない状態にしてください。


ハンドジェッシャー形式の表情は…
SDK2.0時代の名残ですし…
慣れないと暴発祭りなので、ここでは要らないかなと判断。
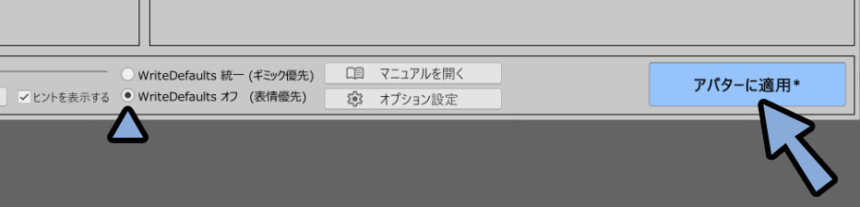
あと、Write Defaultsは何も分からなければ「オフ」にしてください。
「オン」にするとエラーが発生します。
(特殊な条件で、オンが必要になる事がありますが… 基本はオフがおすすめ)

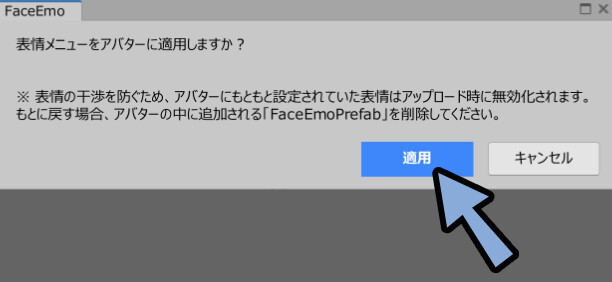
そしたら、アバターに適用 → 「適用」を選択。

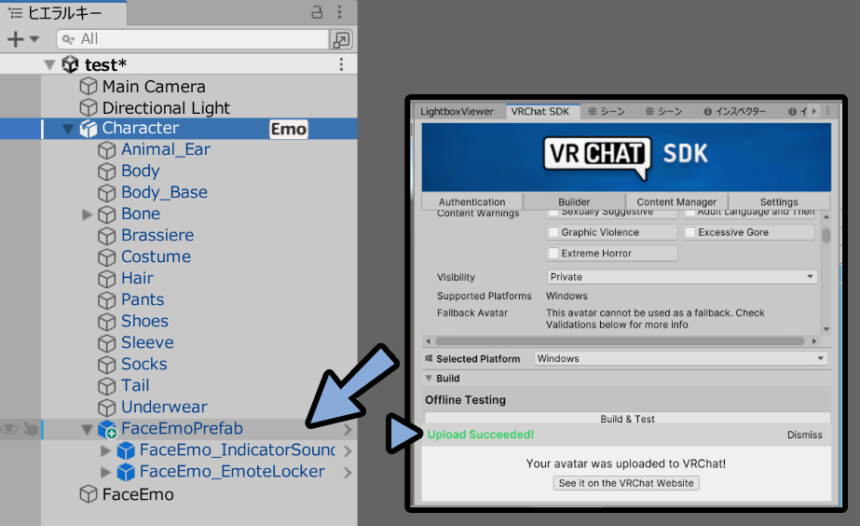
すると、キャラクターの階層内に「FaceEmoPrefab」が生成されます。
この状態でVRChatにアップロード。

この「FaceEmoPrefab」にパイメニューなどの情報が詰まってます。
これをアップロードするだけで、自動的にパイメニューが生成されて使えるようになります。

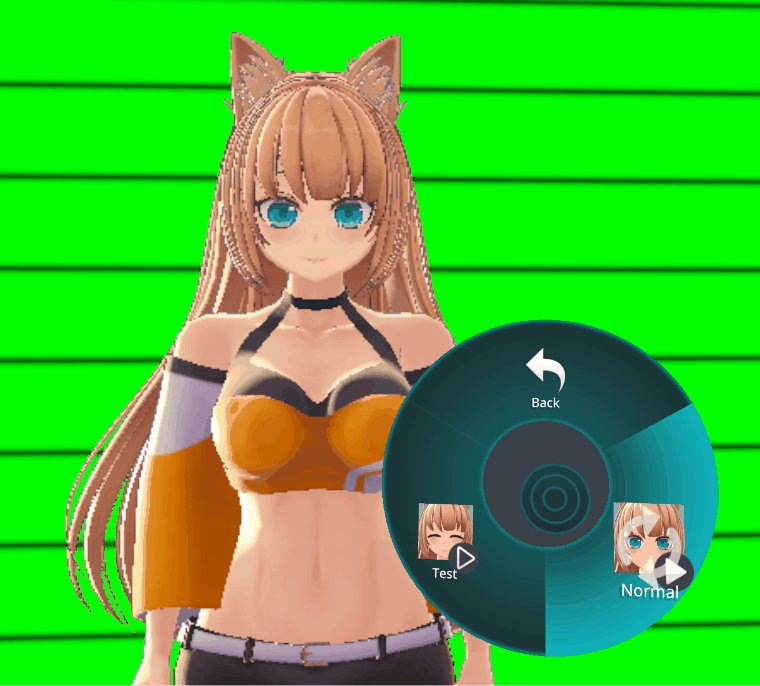
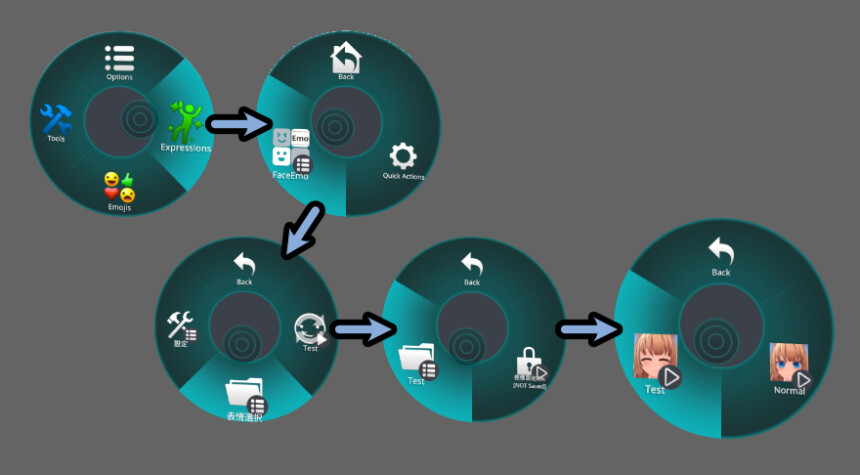
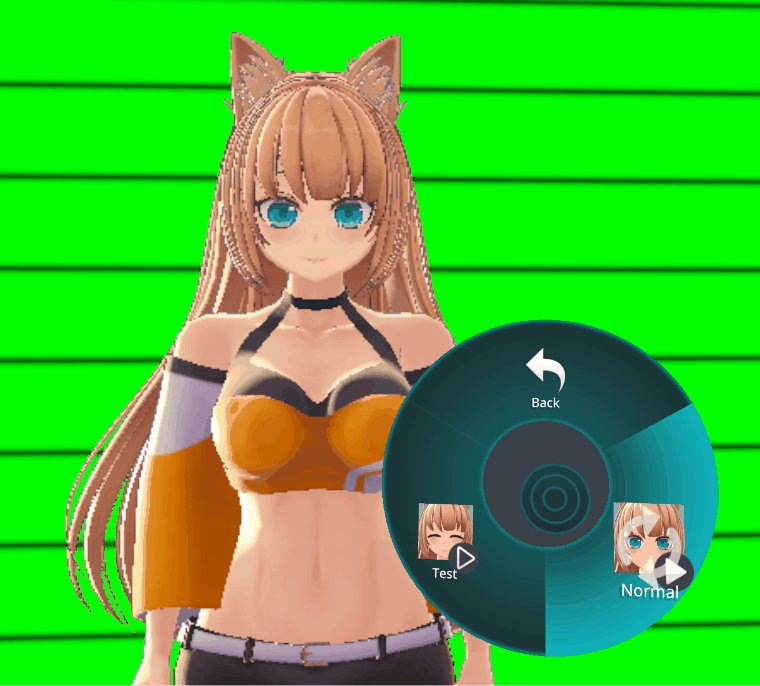
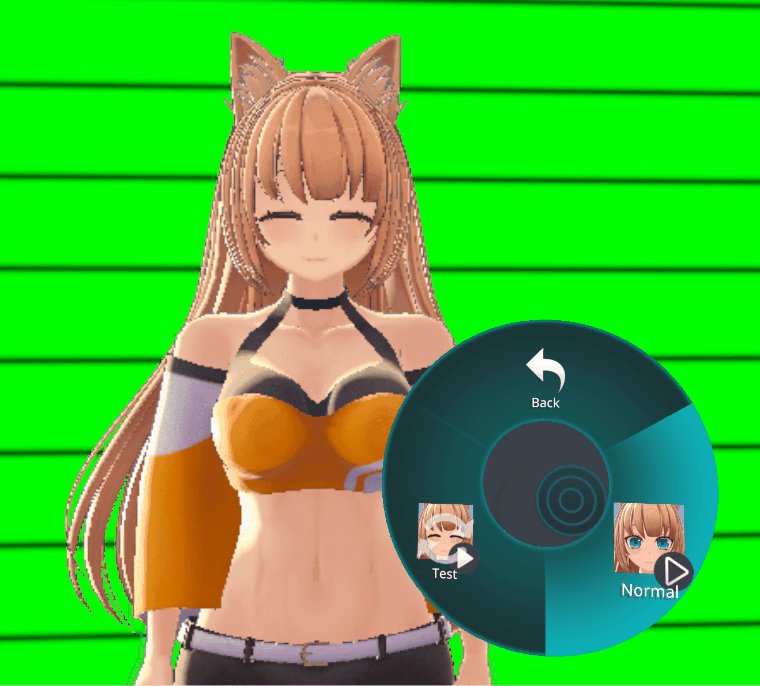
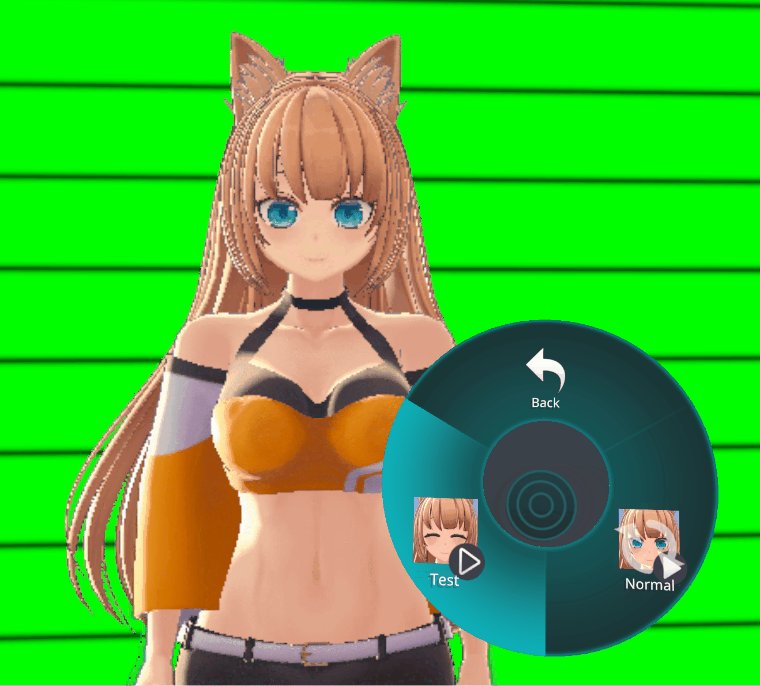
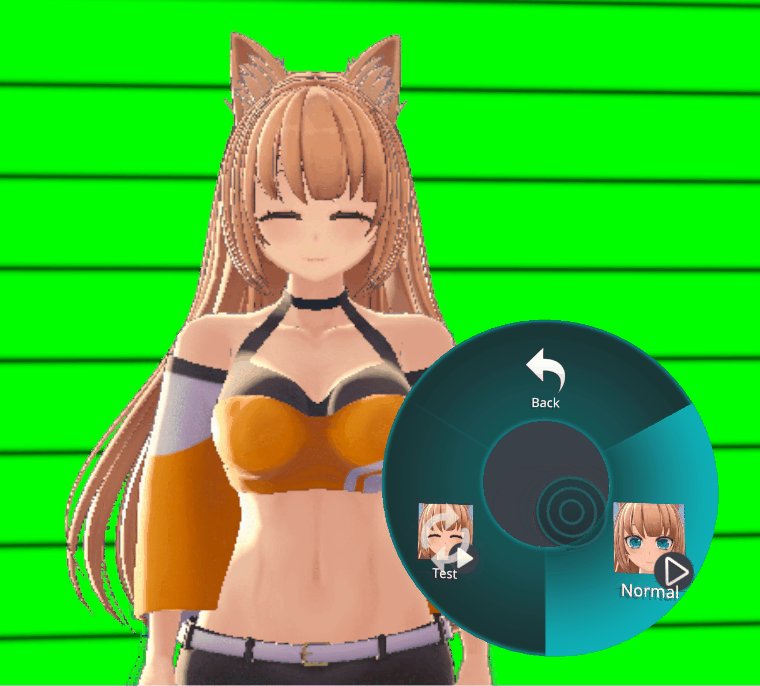
VRChatにログイン、Rキーなどでパイメニューを操作。
これで表情に変化をつけることができました。

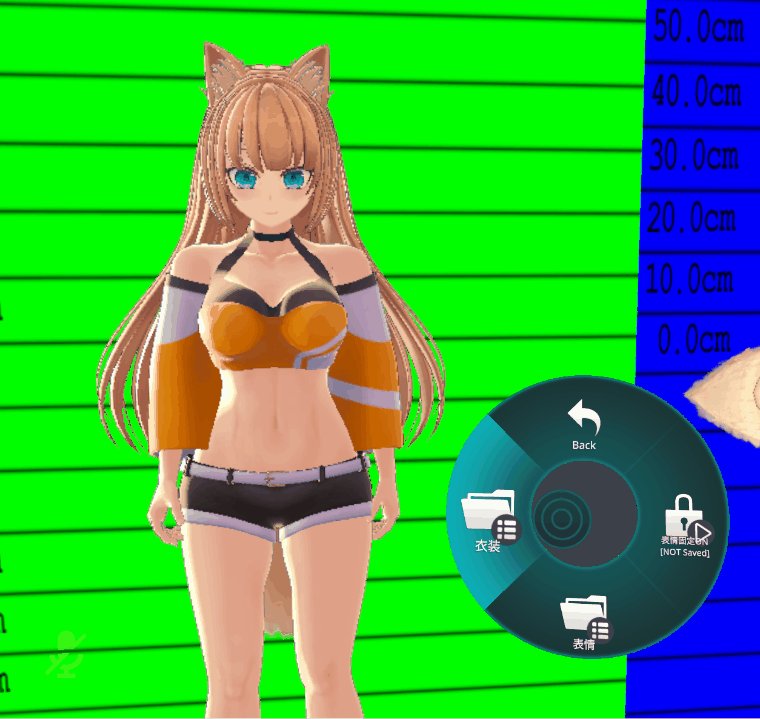
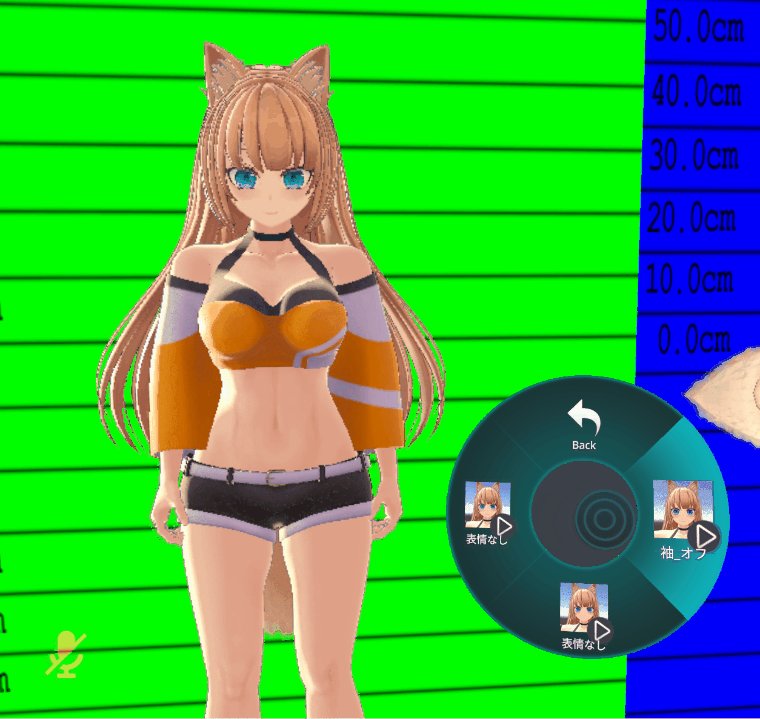
Face Emoが生成するパイメニューについて
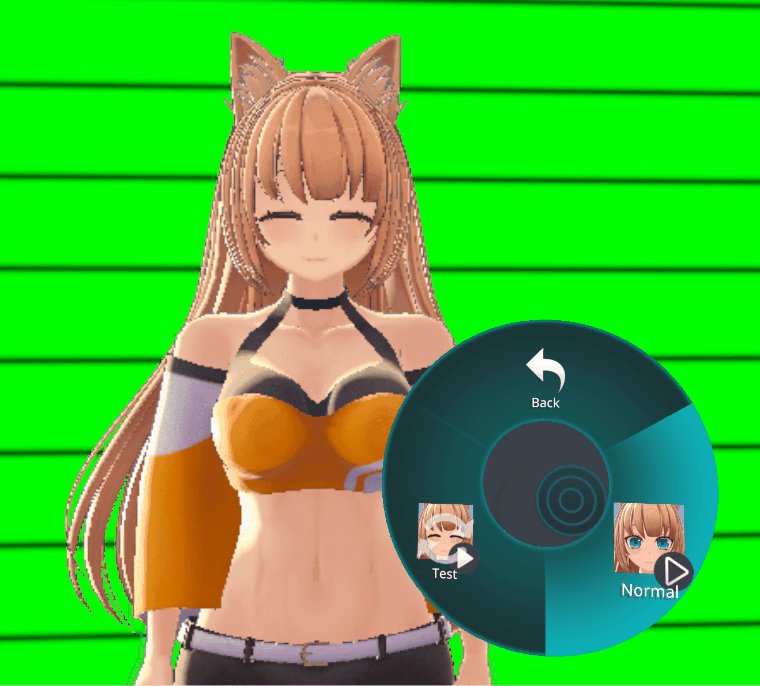
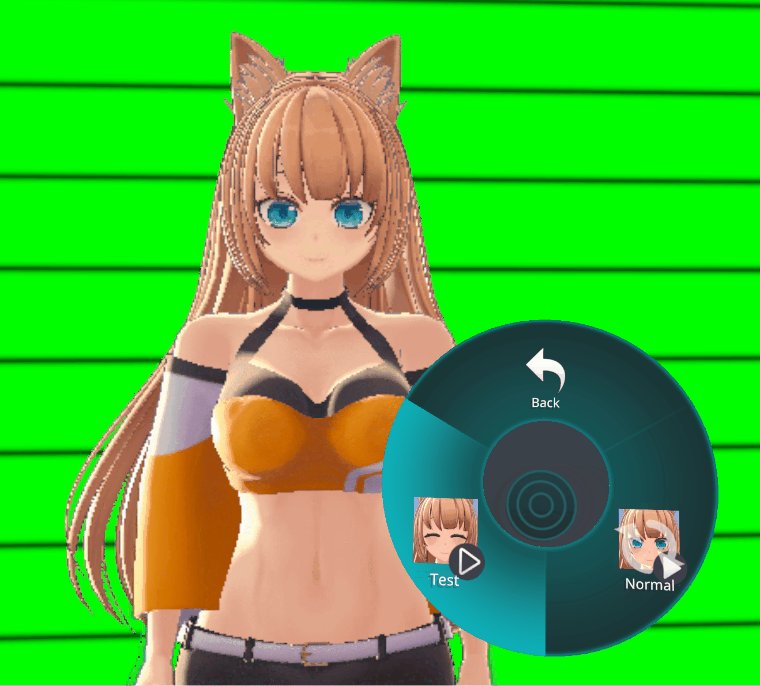
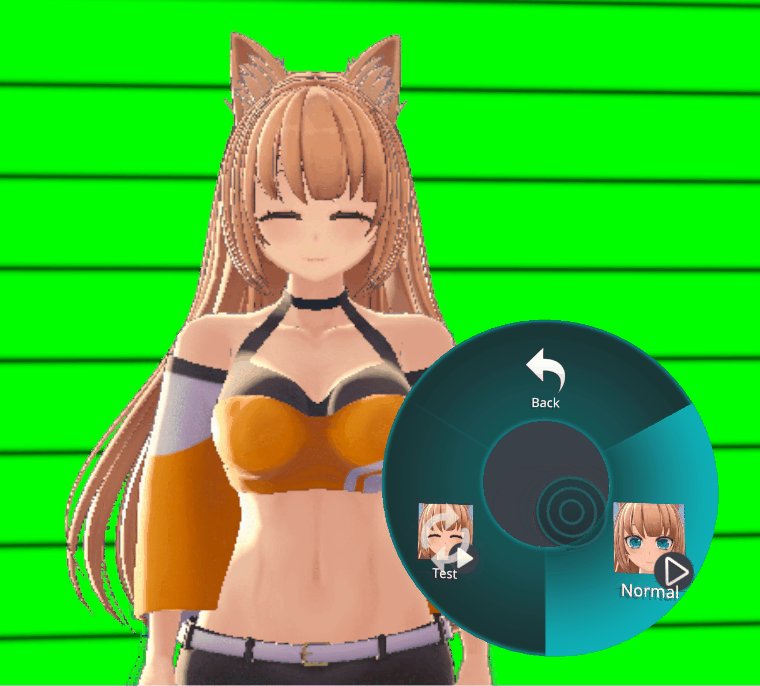
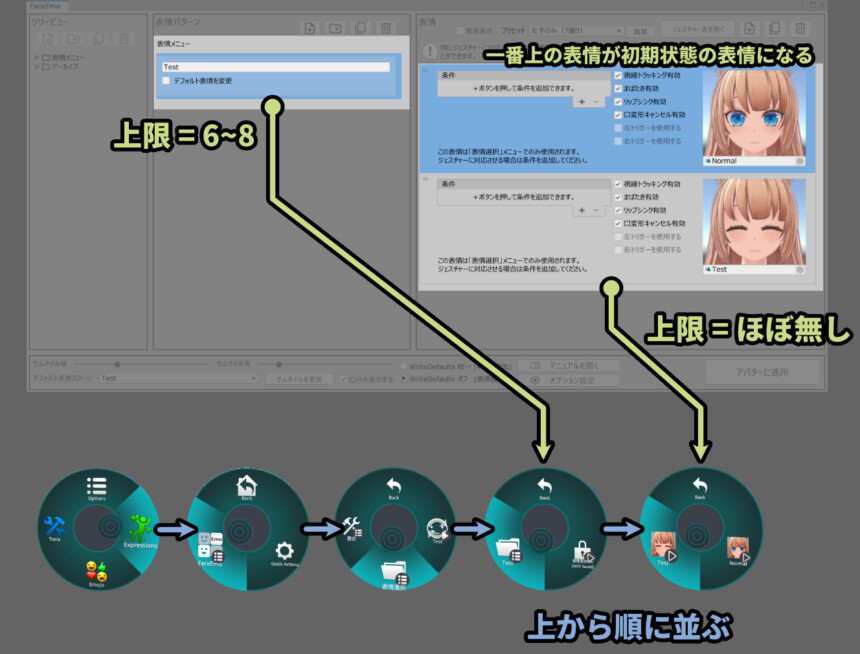
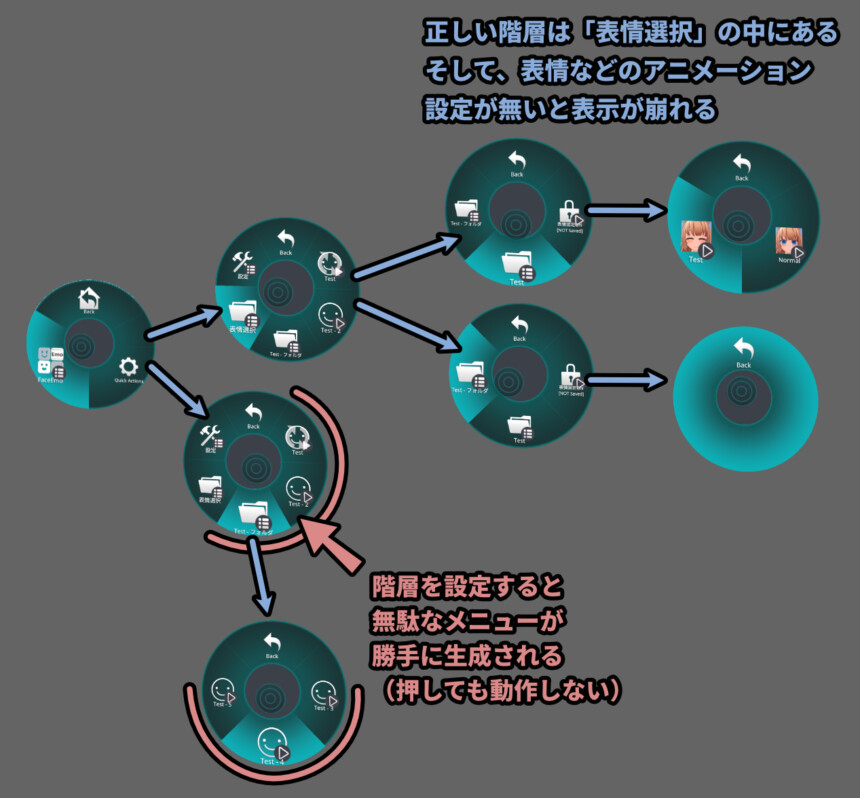
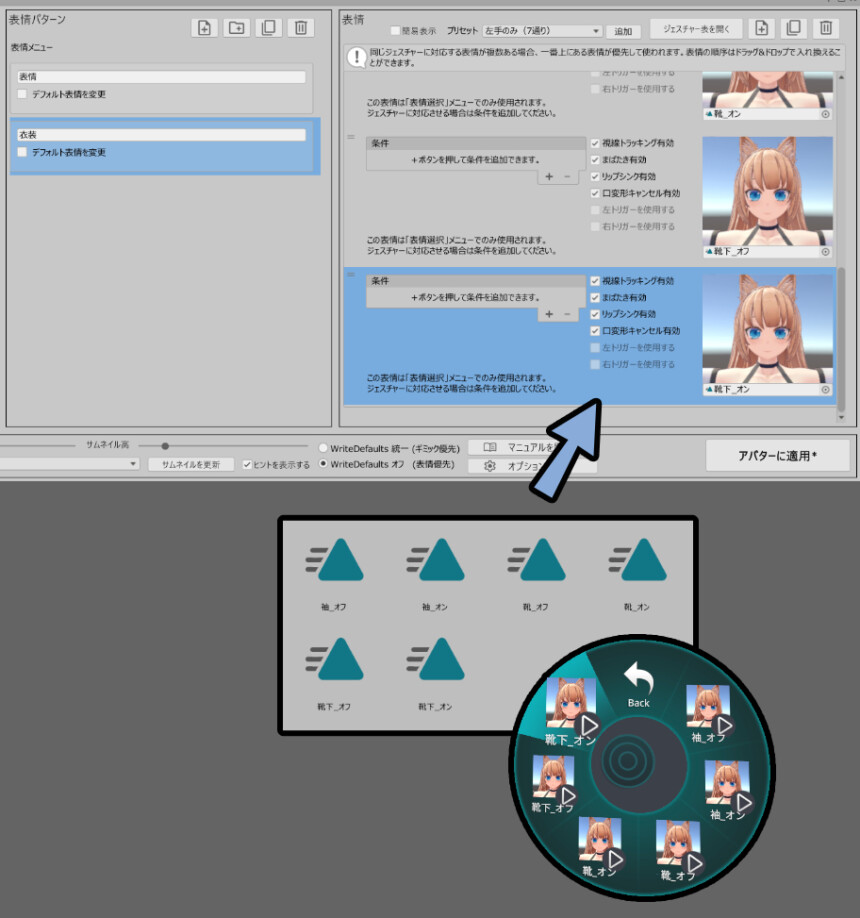
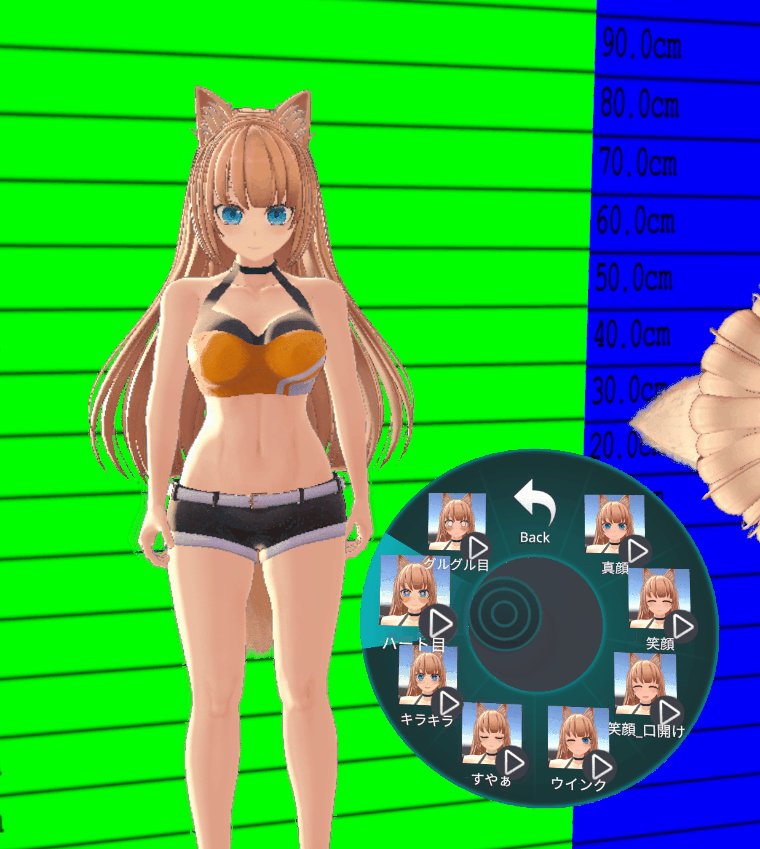
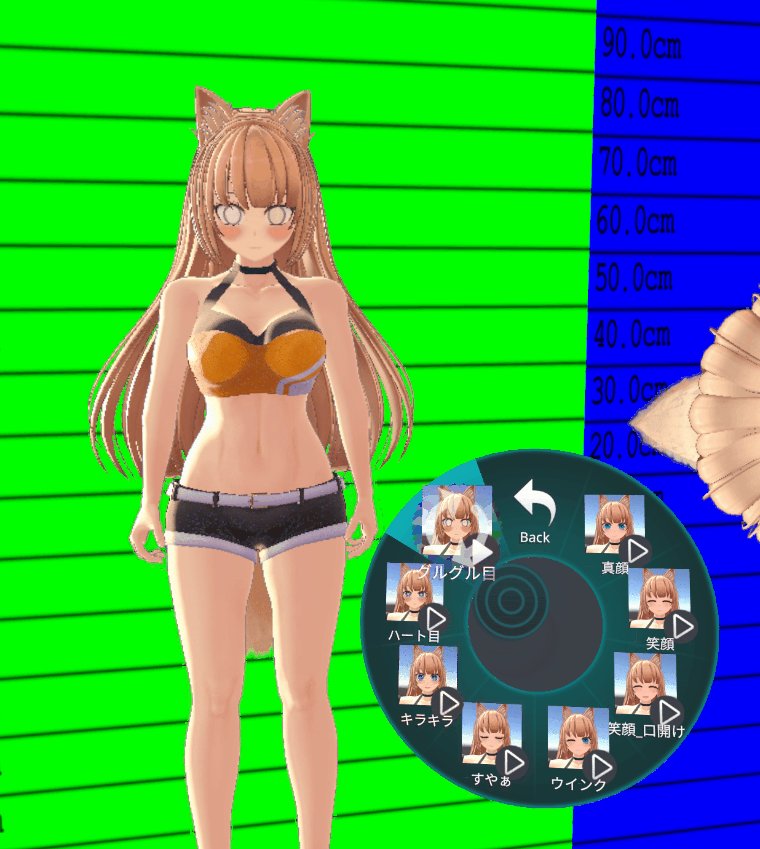
Face Emoが作るパイメニューは下図のようになります。
「表情パターン」と「表情」は上から順に、パイメニューに並びます。

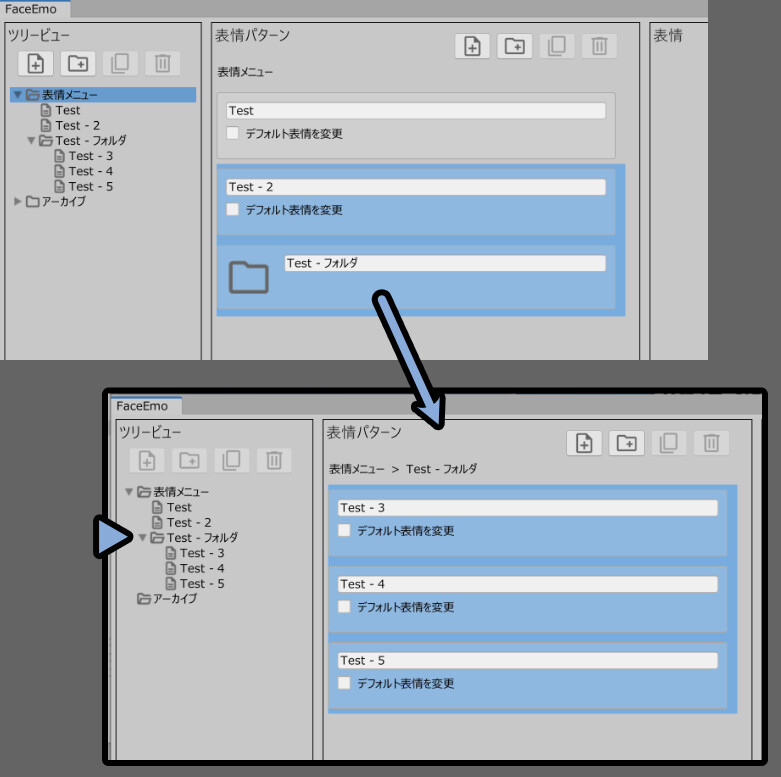
そして、表情パターンは「フォルダ」を作る事が可能です。
これで、上限6~8でも、それ以上の動作を設定できます。

そして、表情パターンなどは何かしらの「表情」を設定しないと…
パイメニューの表示が崩れます。
あと「表情パターン」で登録した内容は…
2段目に無駄な階層が勝手に作られるようです。

こちらの消し方は、後の「パイメニューを整理する」で紹介します。

今は、仕方なくできるものと諦めてください。
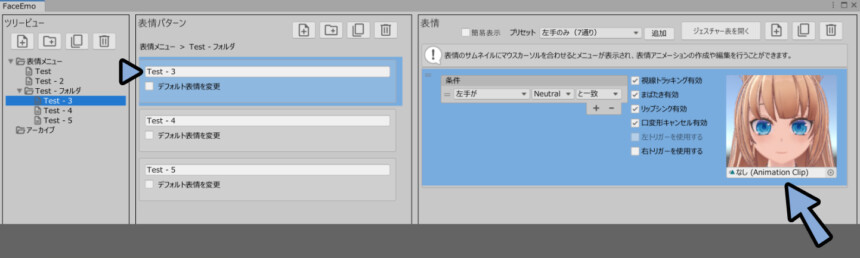
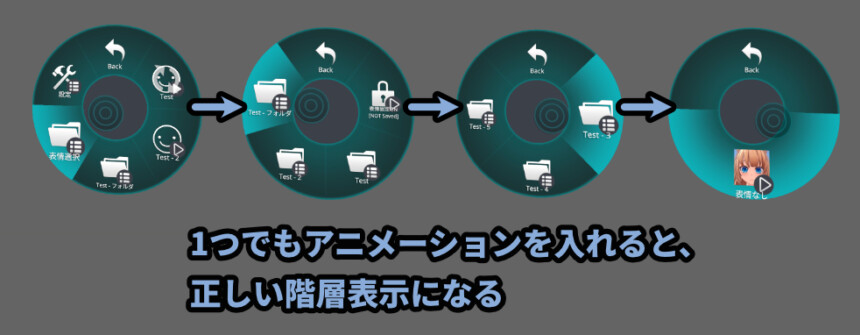
表情パターンに適当な「表情」を登録。

これで、正しいパイメニュー表示になります。

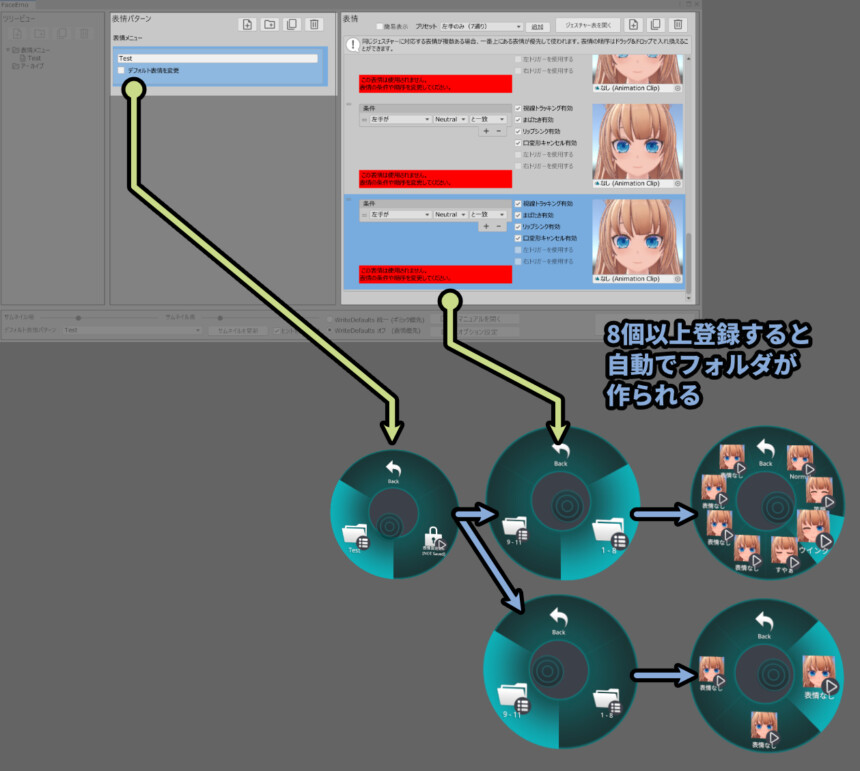
あと「表情」は上限がほぼ無いようです。
ですが、8個以上登録すると自動でフォルダ分けされます。

以上が、Face Emoが生成するパイメニューの解説です。
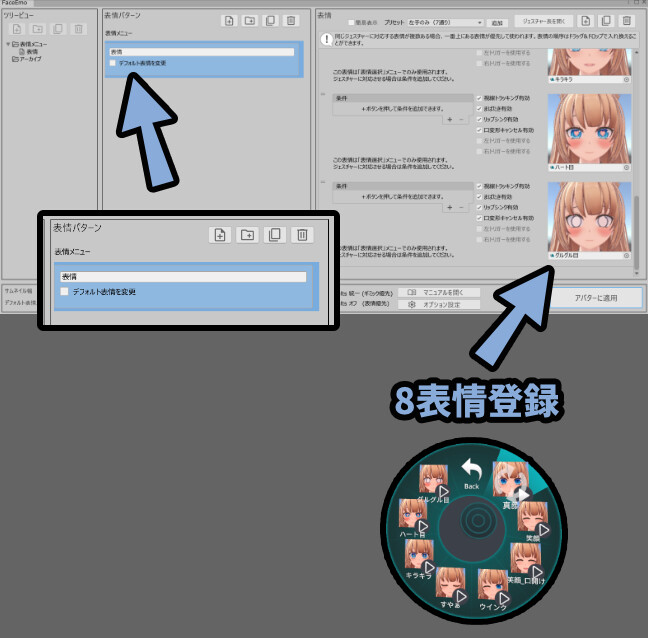
8つの表情を設定する
表情の作り方を覚えたので、次はこれを8つに増やしてバリエーションを作ります。

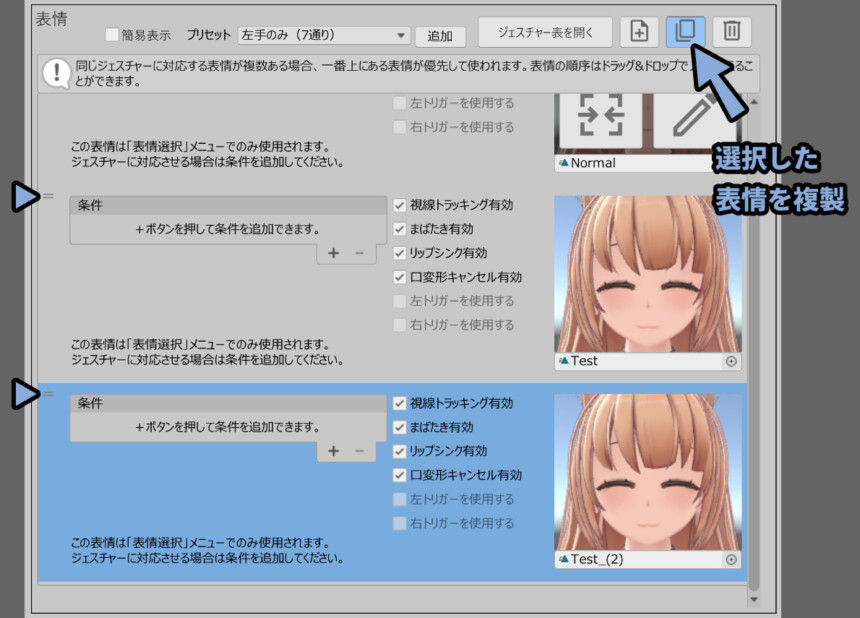
表情は右上の「2重の四角」ボタンで複製できます。
複製すると、新しい表情が自動で作られます。

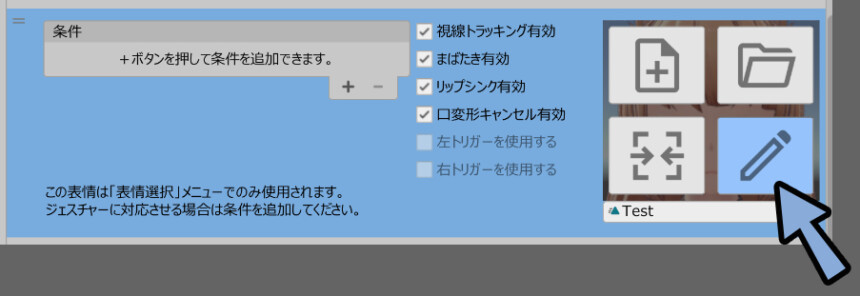
複製した表情は「鉛筆マーク」で編集できます。

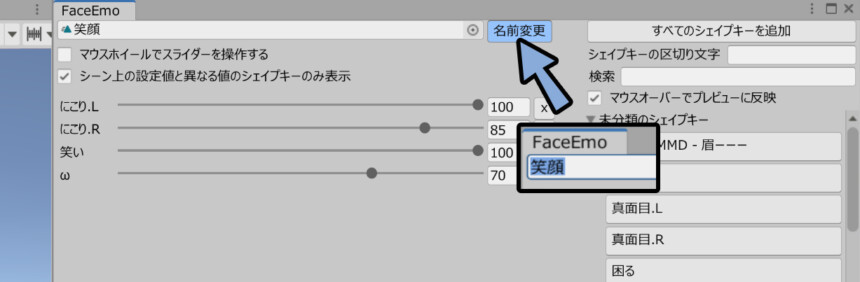
表情名は画面上部で変えれます。

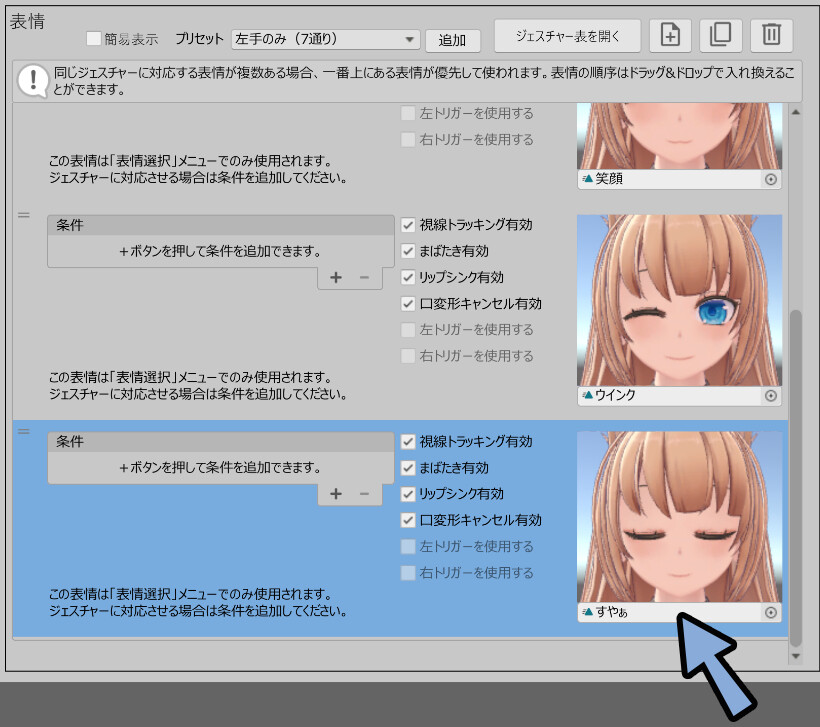
このようなテクニックと、これまで紹介した方法を使い…
8通りの表情を設定します。


9以上作るとフォルダ分けされます。
そして、作られるフォルダ名が「1 – 8」みたいな分かりにくいモノなので…
基本は9以上作らず「表情パターン」を使って分けることをおすすめします。
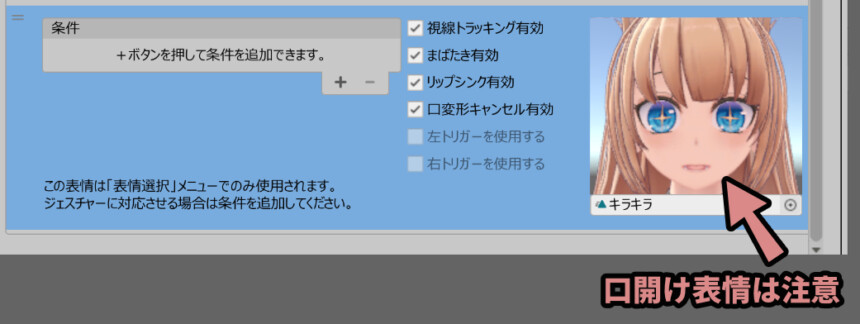
口が空いた表情はリップシンクを無効化する
口が空いたシェイプキーは、リップシンク(口の動き)に干渉します。
なので、特殊な処理が必要です。

何も設定しなければ、このようにリップシンクと干渉して顔が崩れます。

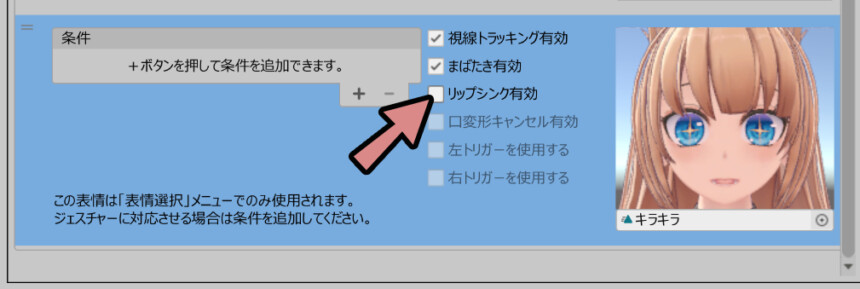
なので、口が空いてるモノは「リップシンク有効」のチェックを外してください。

このような処理を行い、8つの表情を登録。
「表情パターン」でこの8つのフォルダ名のようなものを設定。

これで、8つの表情設定が完了です。


同様の手順で、9以上の表情も設定可能です。
(16,24,32… など)
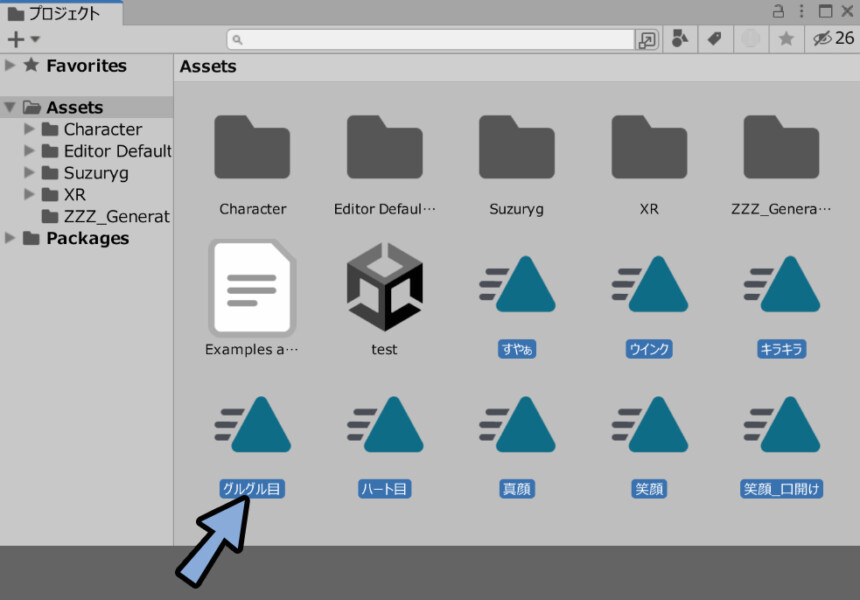
データを整理する
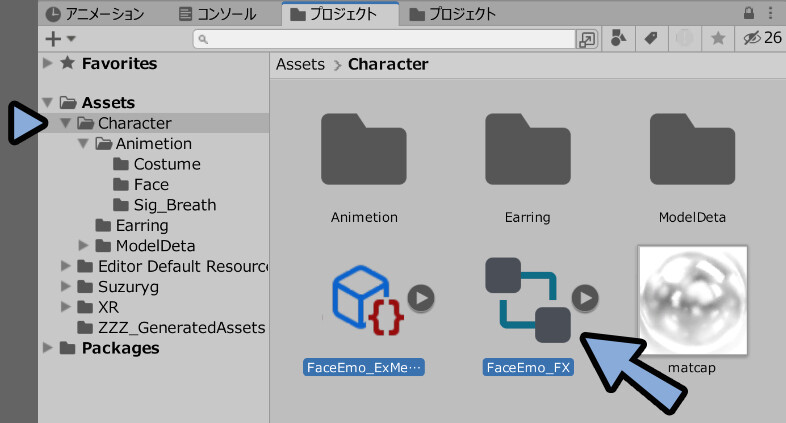
表情を作ると、Assets一番上の階層に「アニメーション」ファイルが生成されます。
少し汚いのでデータを整理します。

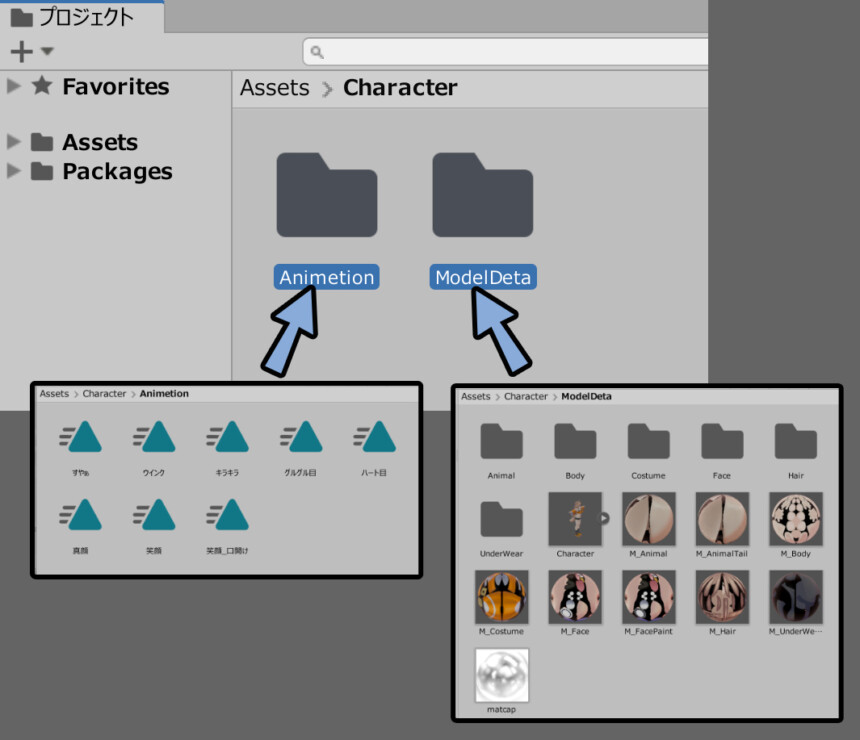
キャラクターの階層内にフォルダを作成。
ここにアニメーションと3Dモデルに関するデータを入れました。

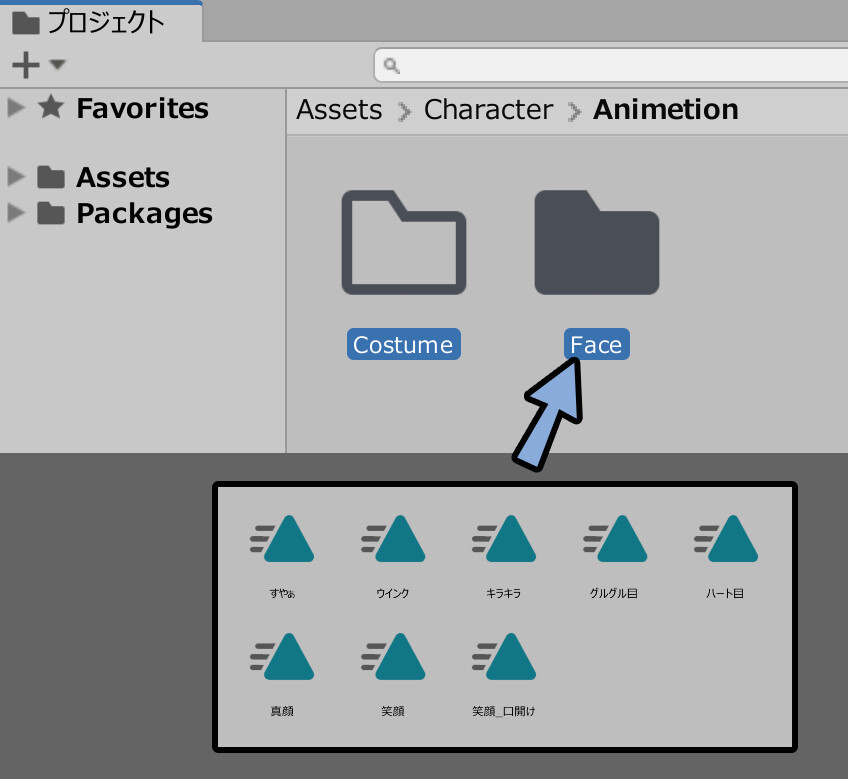
さらに、アニメーションフォルダ内に「Costume」と「Face」を作成。
「Face」の中に表情アニメーションを入れます。
これで後で作る、衣装差分とデータが混ざらないようになります。

以上で、データ整理が完了です。
衣装の脱着差分を作る
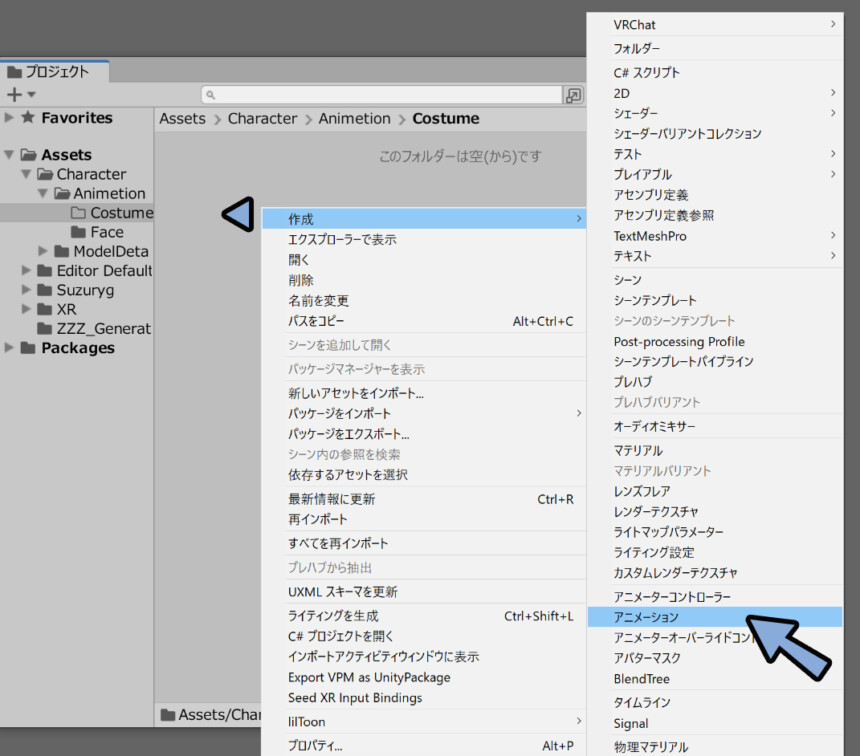
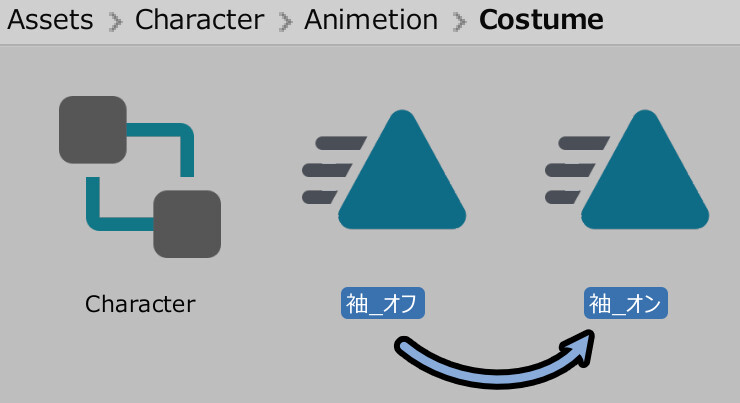
プロジェクトの中で作ったアニメーションフォルダ → 「Costume」内を右クリック。
生成 → 「アニメーション」を選択。

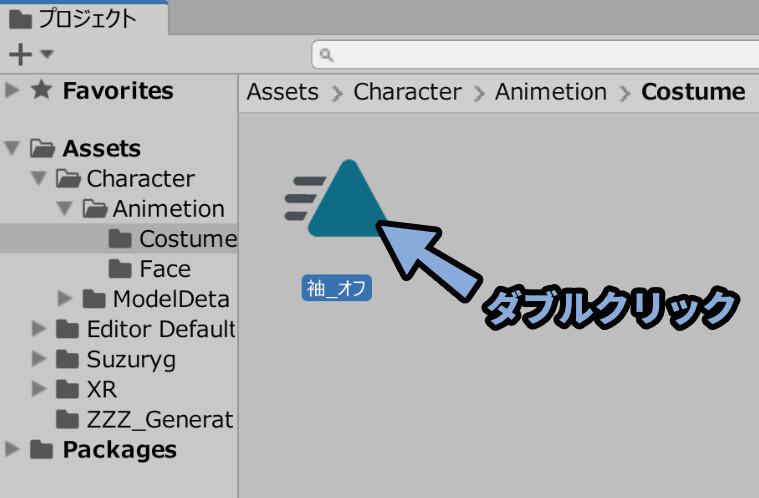
生成したアニメーションの名前を「袖_オフ」などに設定。
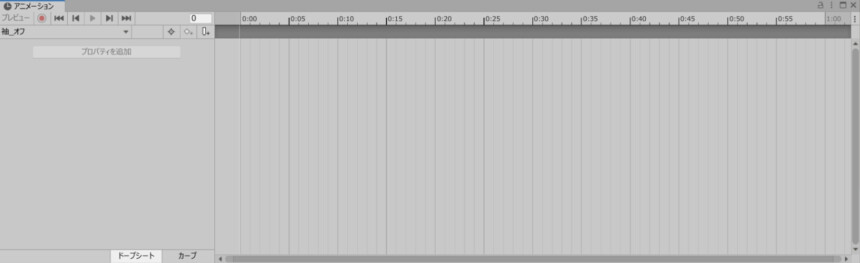
このアニメーションファイルをダブルクリック。

すると「アニメーション」の画面が出てきます。

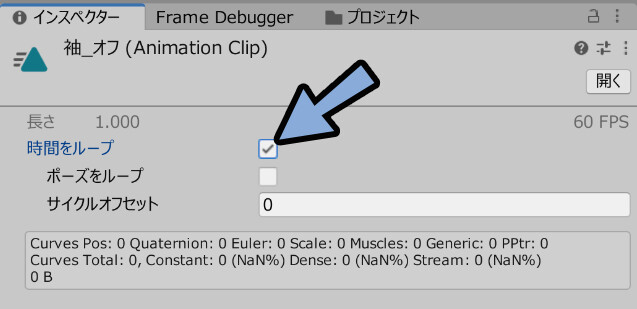
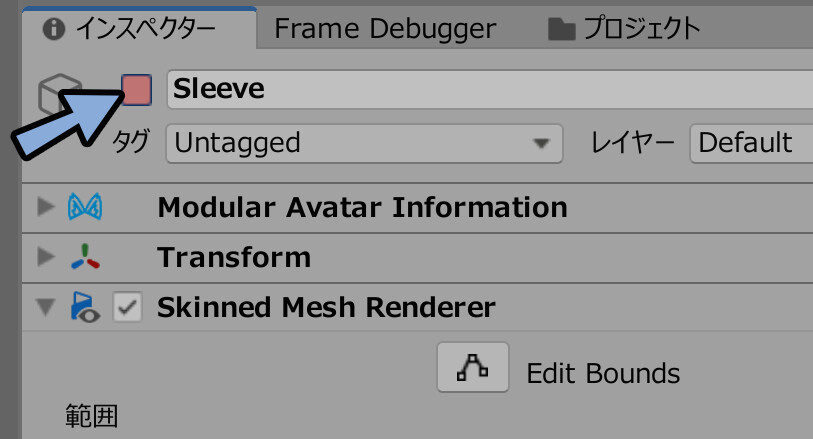
インスペクターを確認。
アニメーションの「時間をループ」設定を有効化。

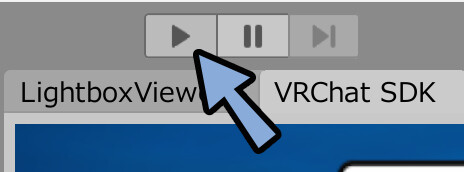
画面上部の「▶」ボタンを押してPlayモード。
一時停止ボタンを押して、停止を解除。

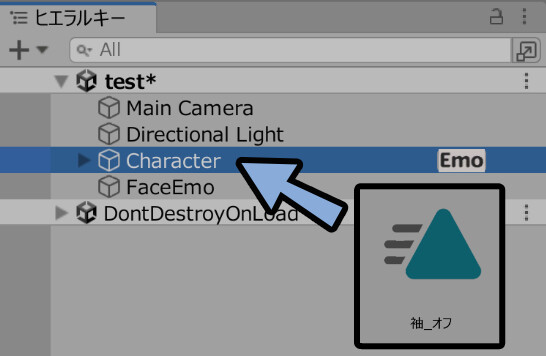
そして、プロジェクトから生成したアニメーションファイルを…
ヒエラルキーのキャラクターの所にドラッグ&ドロップ。

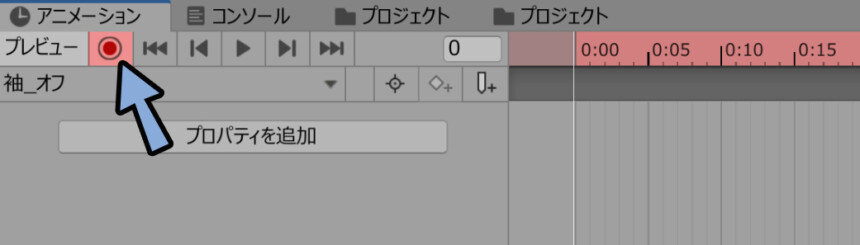
アニメーションの左上にある「◎」をクリック。
アニメーション画面を赤くします。

そしたら、ヒエラルキーから脱着差分を作りたいモデルを選択。

インスペクターの左上の「チェックマーク」を解除。

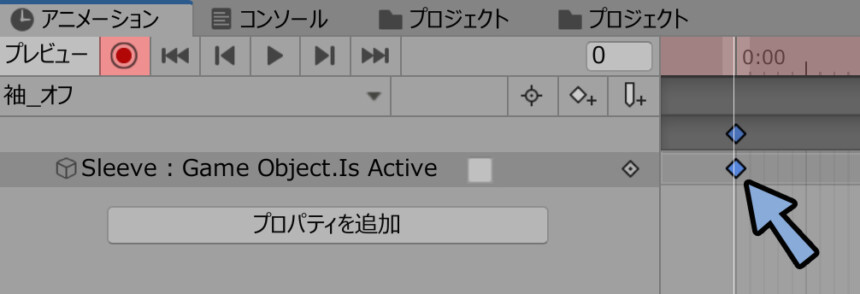
すると、アニメーションにタイムラインが打たれます。
こちらを選択 → Ctrl+Cでコピー。

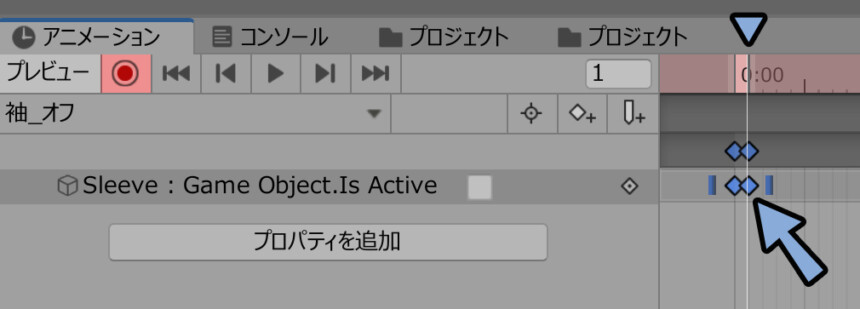
タイムラインを1フレームだけ移動。
Ctrl+Vキーでペースト。

そしたら、再生ボタンを押してPlayモード解除。

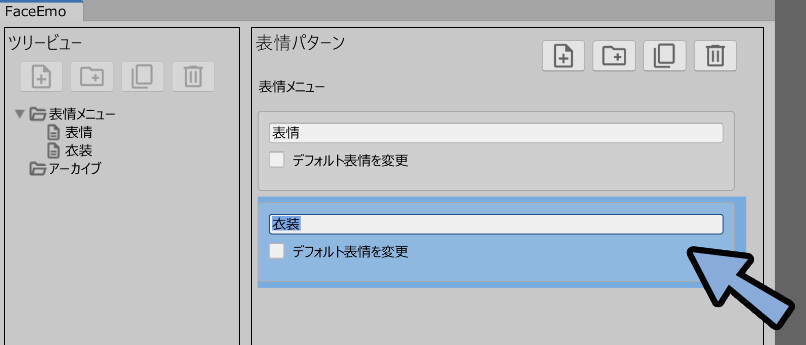
そしたらFace Emoを表示し…
表情パターンから「衣装」という表情メニューを作成。

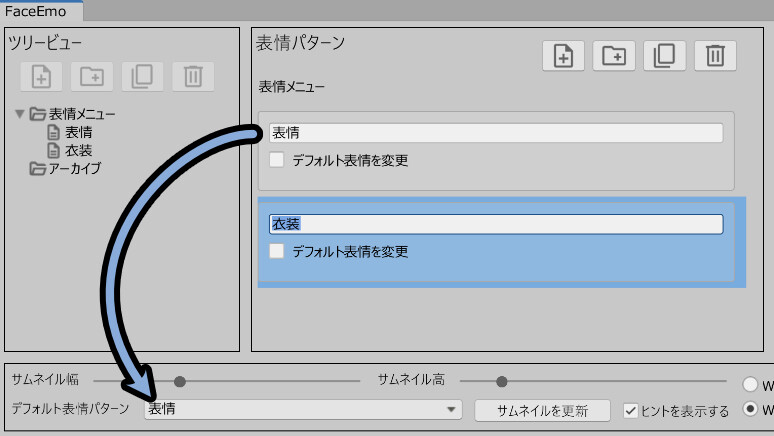
表情メニューを2つ以上作った場合…
左下のデフォルト表情パターンが「表情」のメニューになってるか確認してください。


デフォルト表情パターンのメニューから一番上のモノが…
アバターの初期状態として登録されるようです。
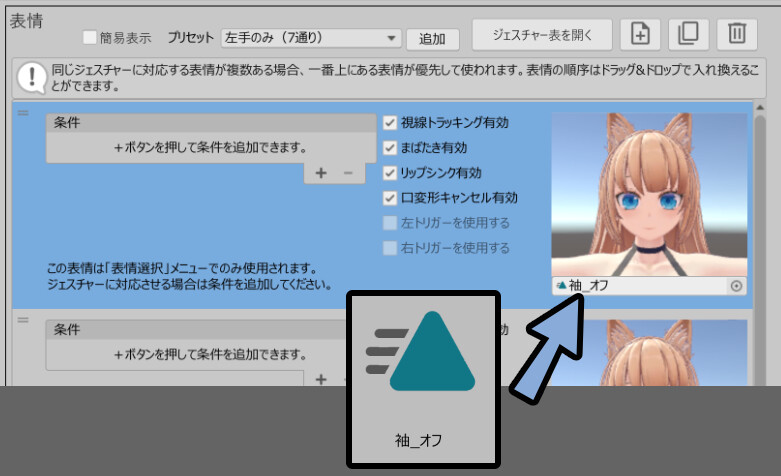
そして、右側の所で「表情」を作成。
ここのアニメーション部分に、先ほど作った「袖オフ」のアニメーションをドラッグ&ドロップ。

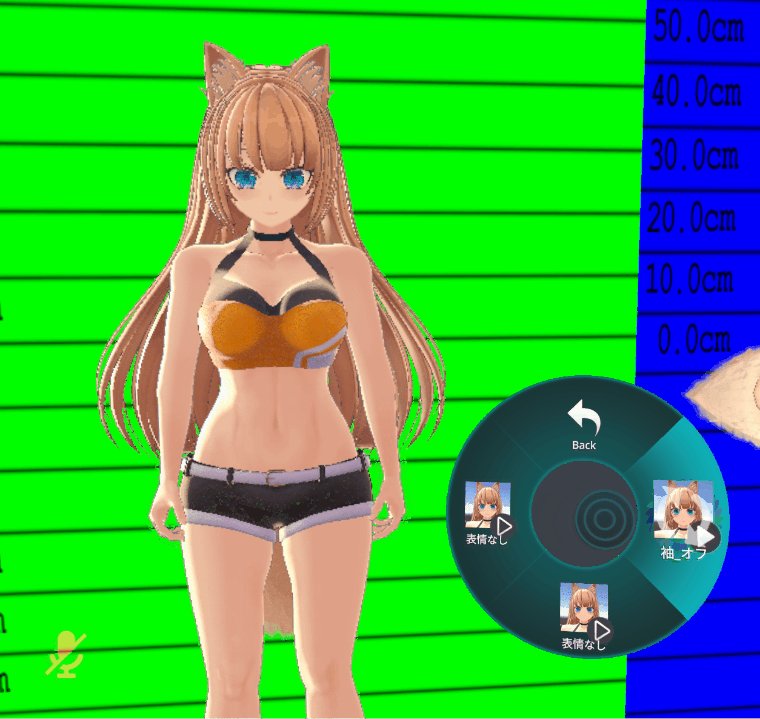
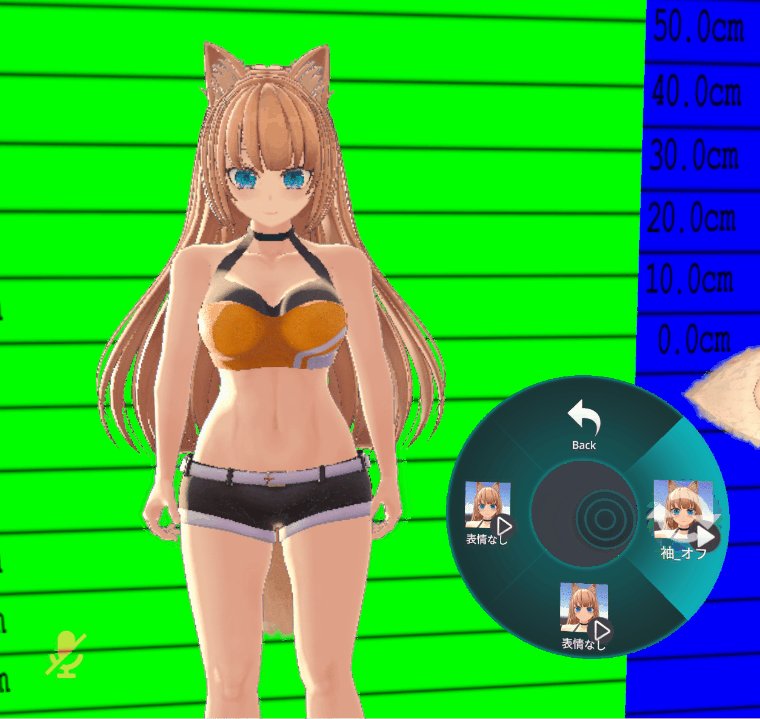
この状態でVRChatにアップロード。
すると、脱着差分を作れます。

作れますが…
オフにした衣装を元に戻す事ができません。
オフにした服を戻せるようにする
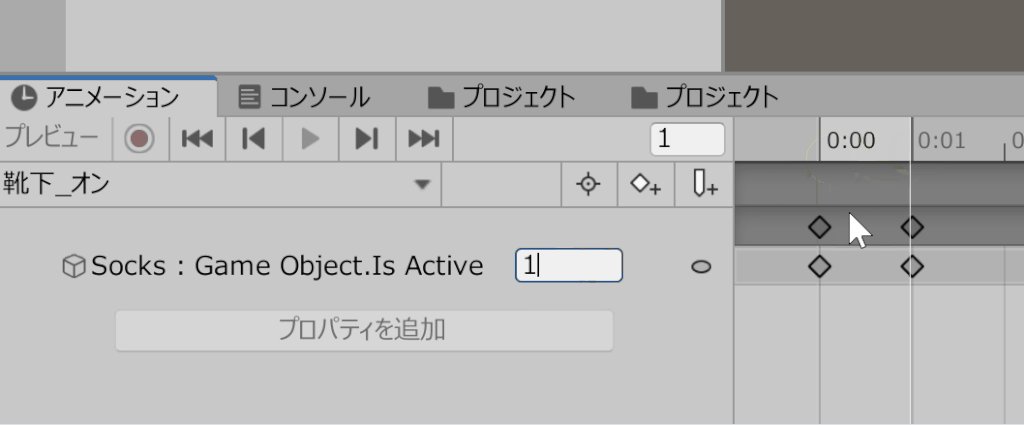
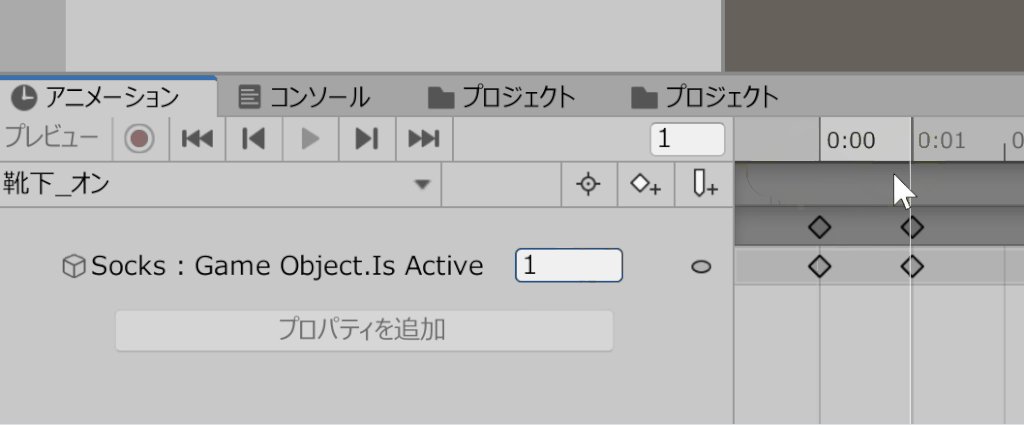
先ほど作った「袖_オフ」のアニメーションを選択。
Ctrl+Dキーで複製。
名前を「袖_オン」に変更。

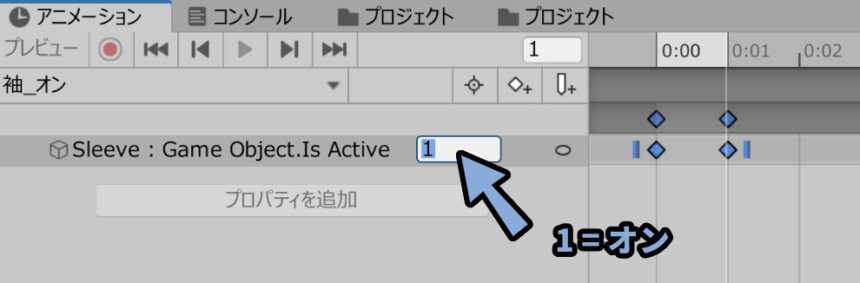
そしたら「袖_オン」のアニメーションを選択。
この状態でアニメーションから「**** .Is Active」の値を「1」に設定。


**** .Is Activeの値が…
・1だとオン(表示)
・0だとオフ(非表示)
という意味になります。
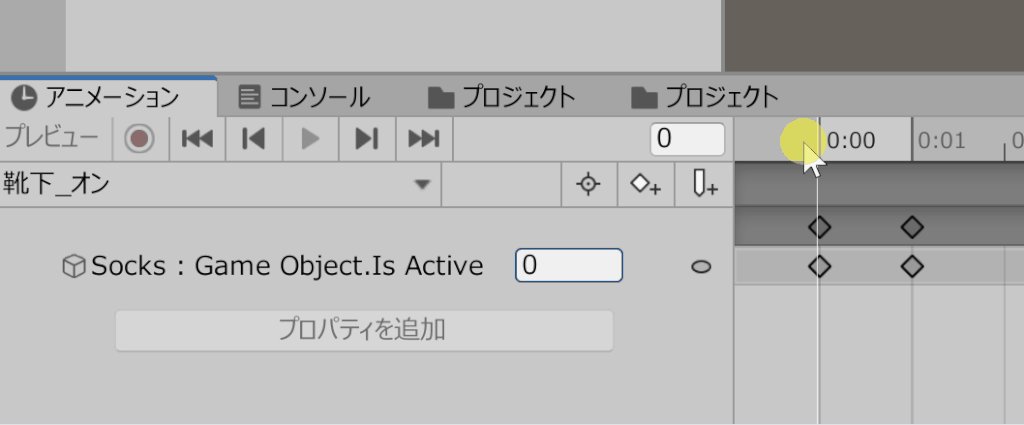
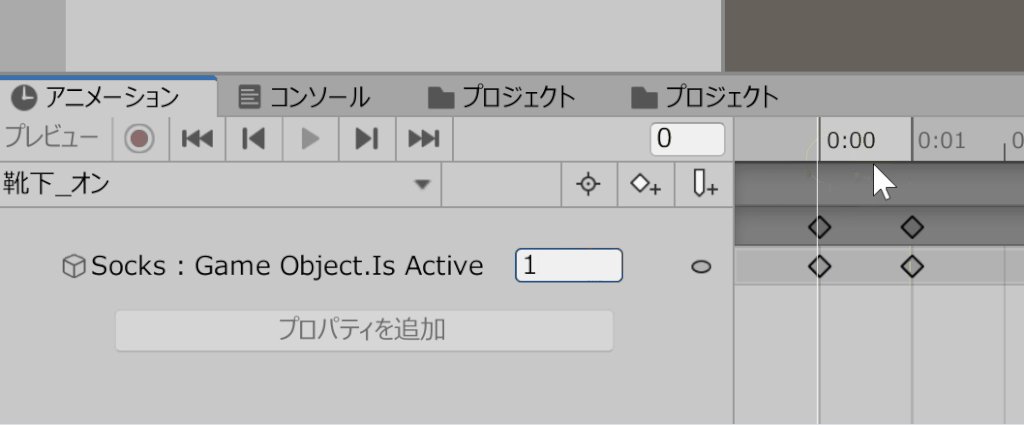
アニメーションは1回1回変更する必要があります。
なので、フレーム0 → フレーム1の順に値を変更してください。

2つ目の「表情」を作成。
こちらに「袖_オン」のアニメーションを設定。

これで、オフにした衣装を復元できるようになります。

以上が、衣装差分の作り方です。
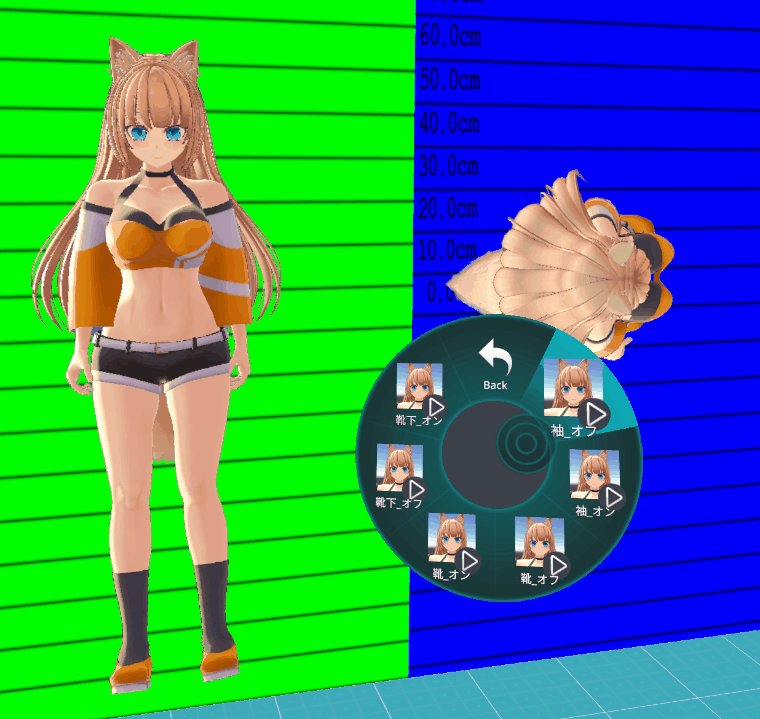
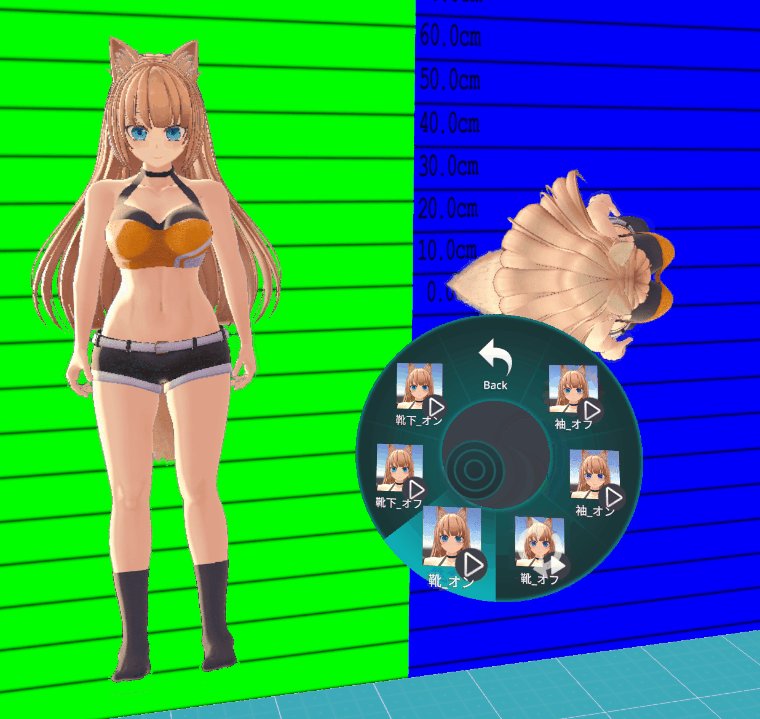
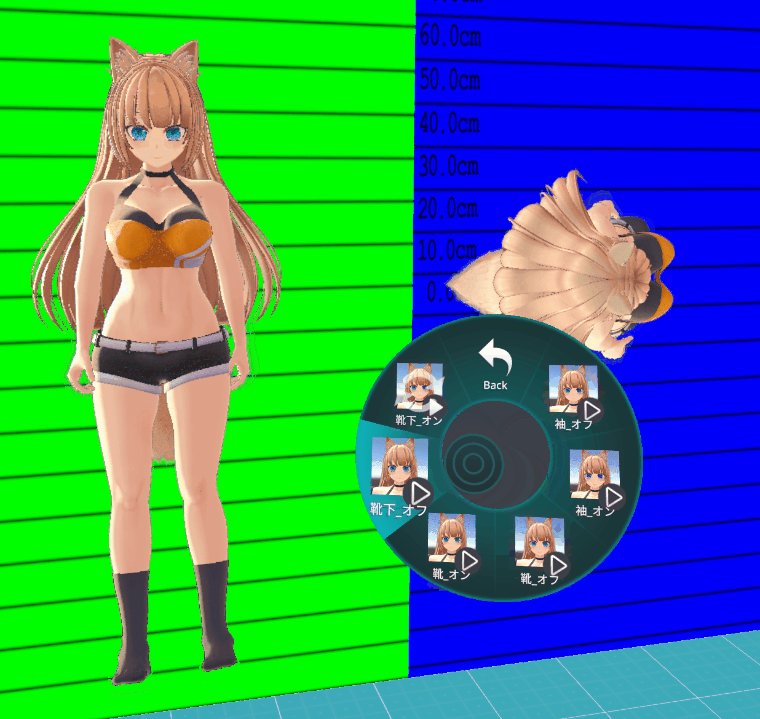
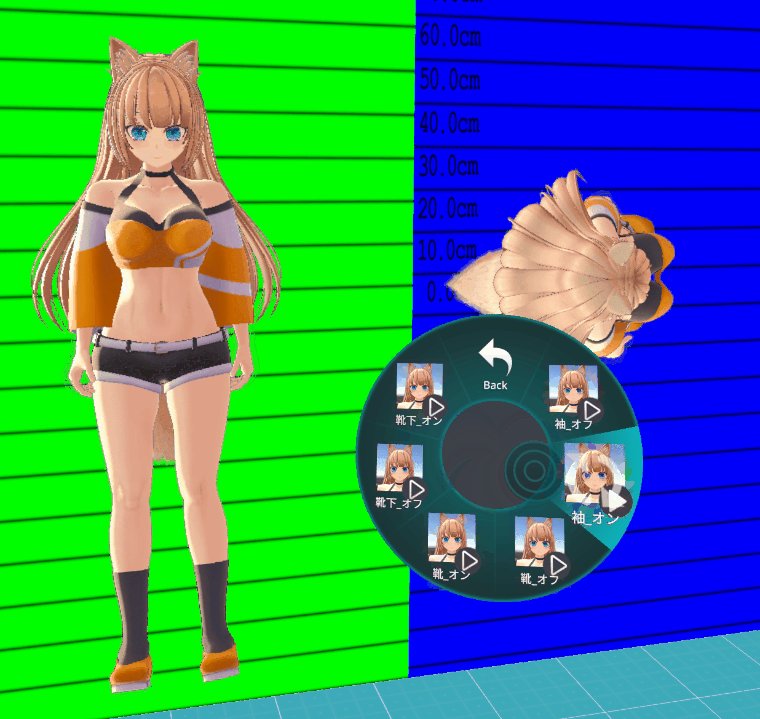
他のアニメーションデータも作る
同じ手順で、衣装の差分を作れます。

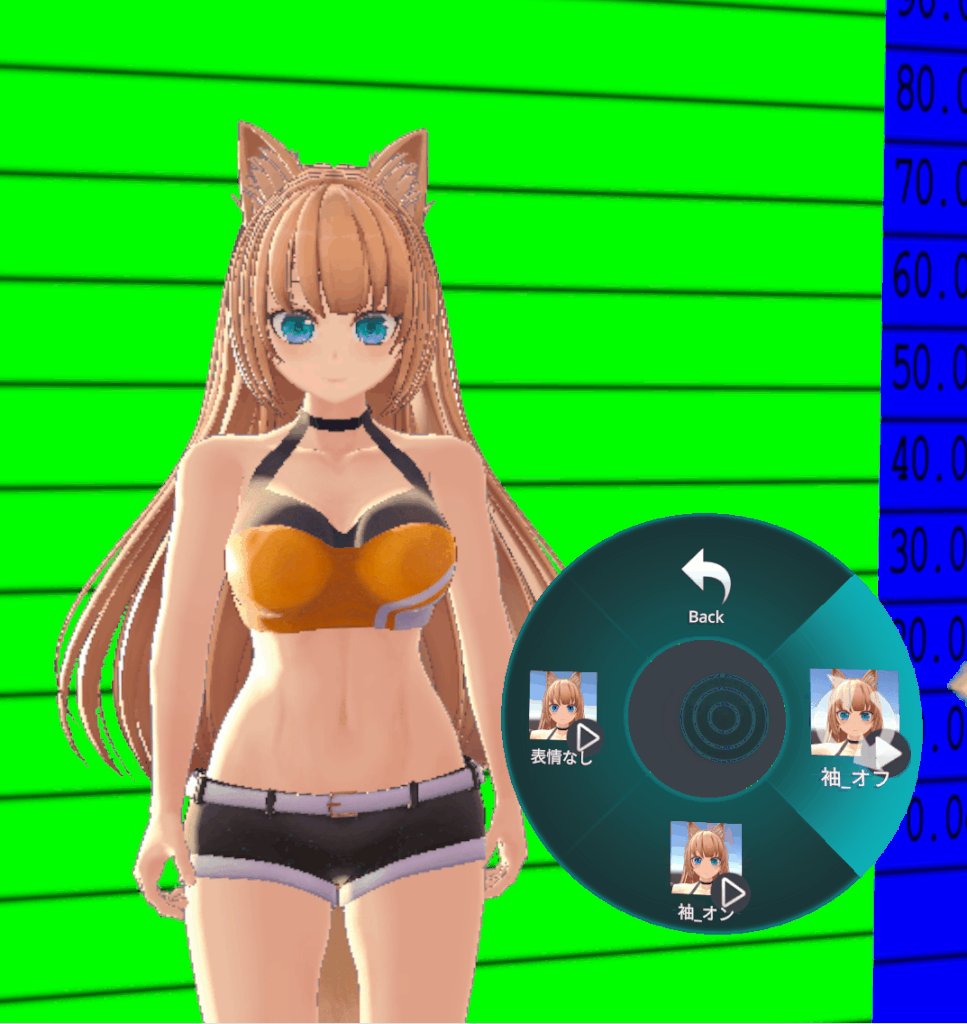
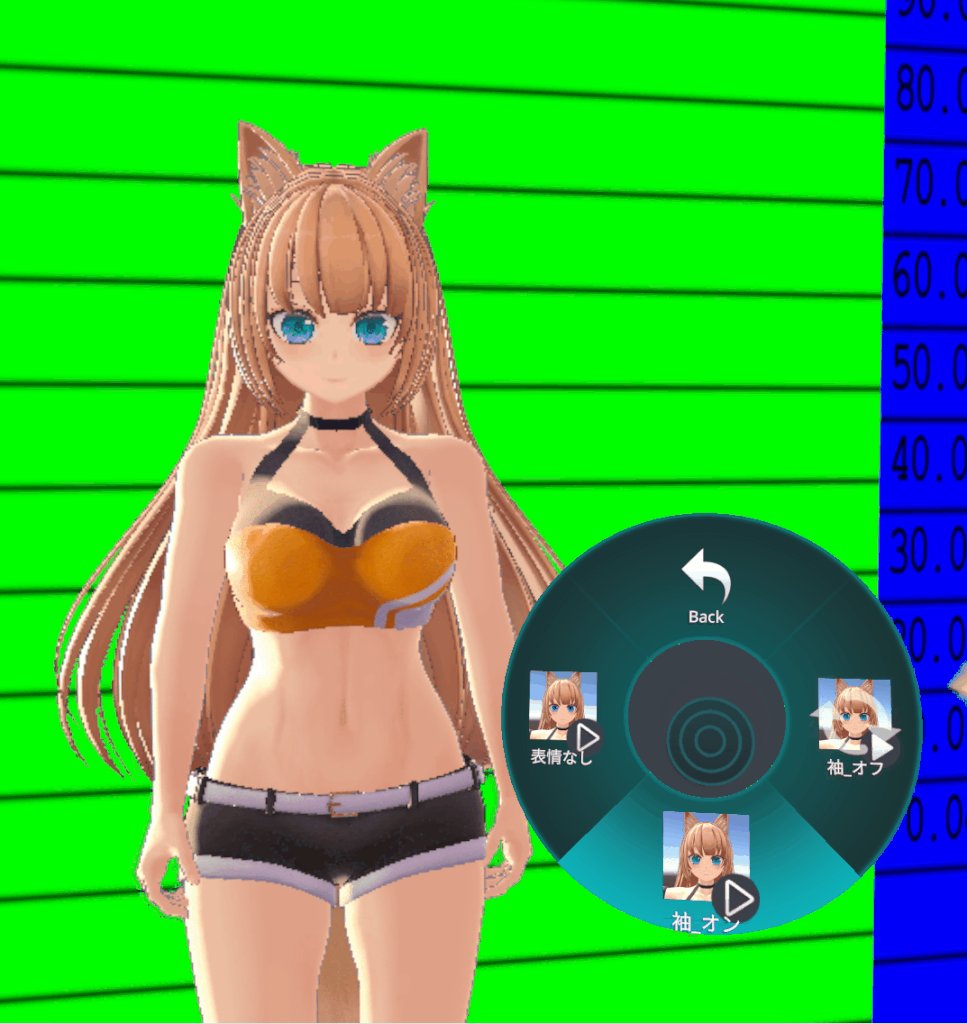
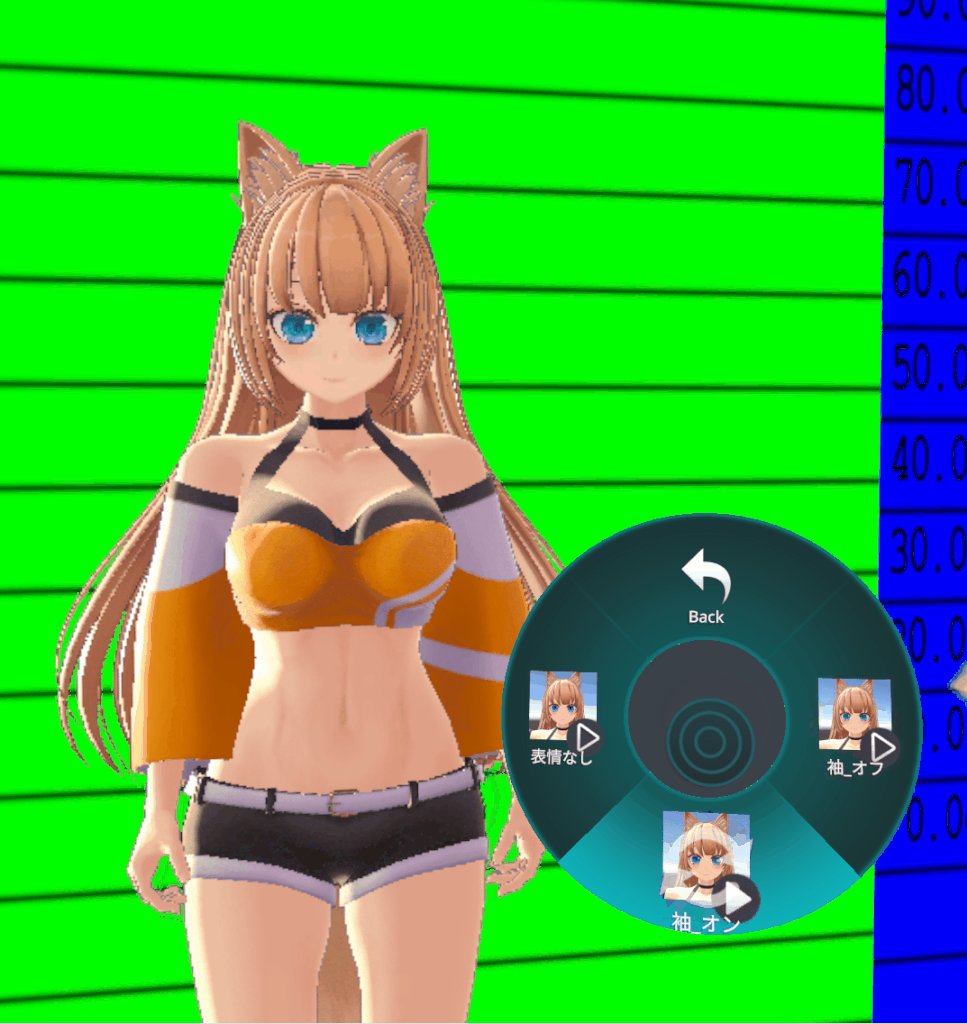
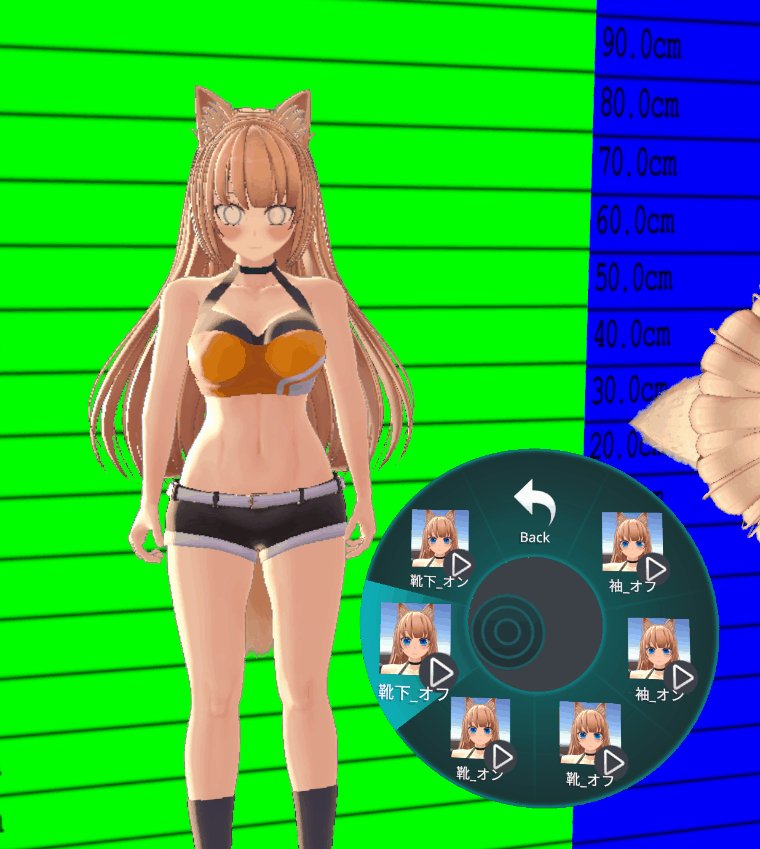
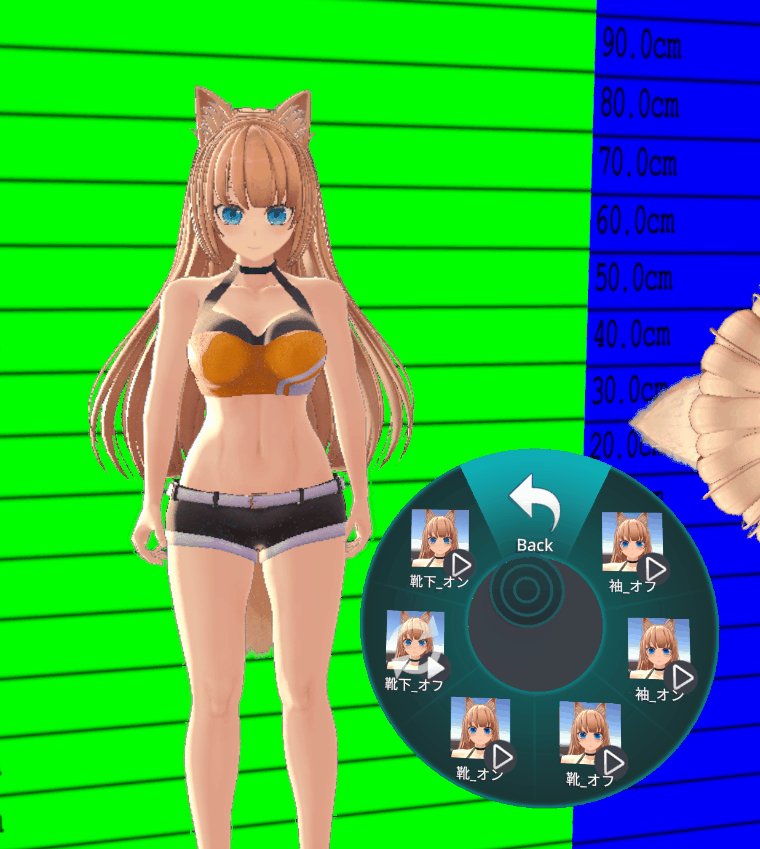
靴下、靴、袖の「オン/オフ」を切り替えれるようにしました。

ただ、この方法の問題点が…
表情を変更中に衣装の脱着を行うと、表情が無効になる事です。


これは、ツールを使わない方法でも同じ問題が起こったので…
VRChatの仕組み上、仕方ないモノなのかな… と諦めてます。
(私のUnity力が低すぎるだけかもしれませんが)
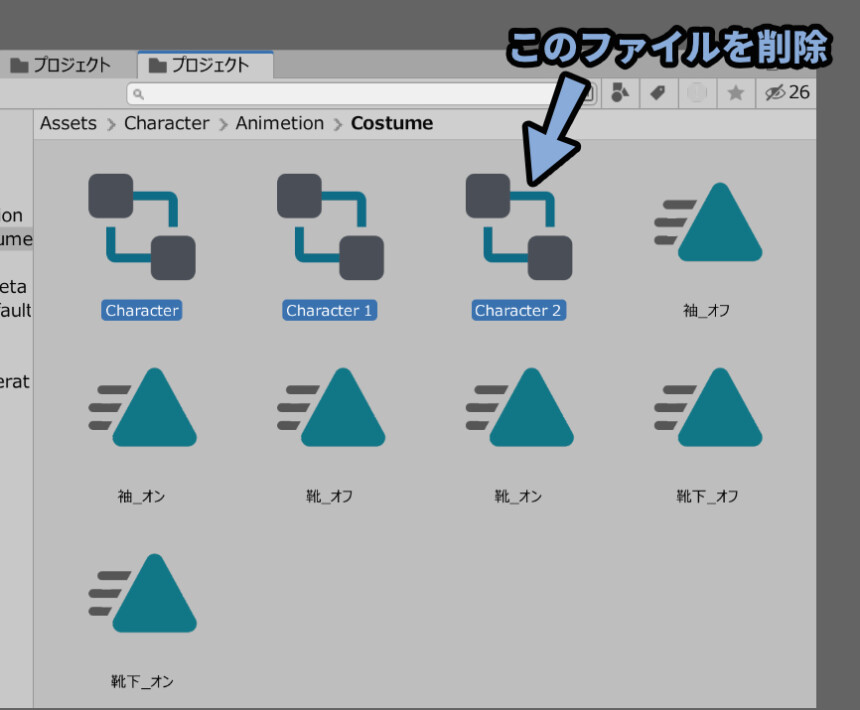
あと、この方法でアニメーションを作ると… 不要なデータが生成されます。
この「2重四角形マーク」は不要なので、選択 → Deleteキーで削除してください。

以上が、衣装の脱着差分を作る方法です。
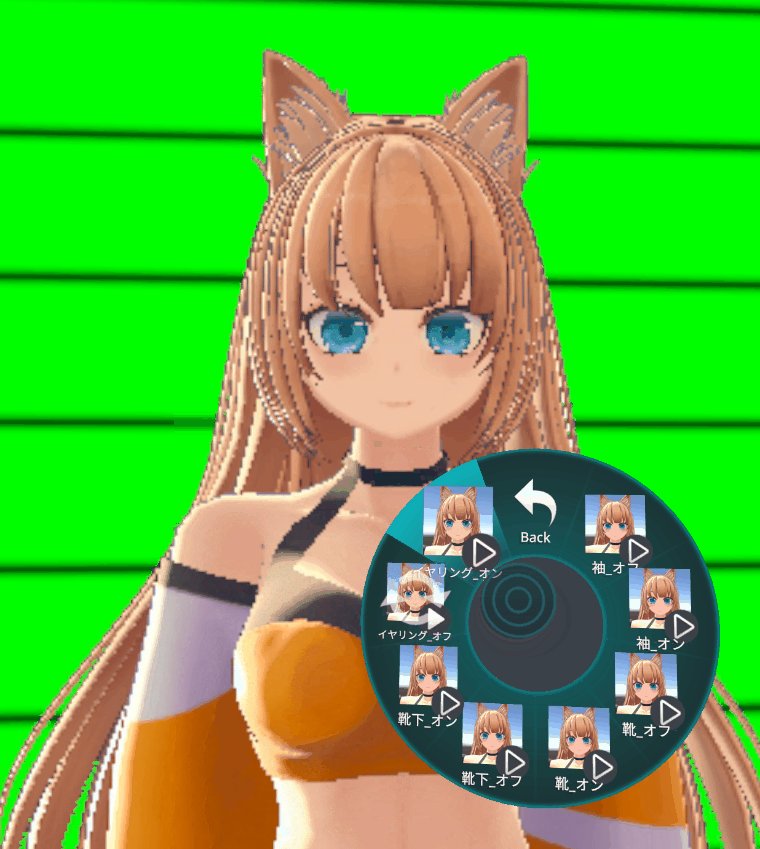
オプジェクトをオン/オフする(イヤリング)
次は、オプジェクトを表示/非表示を切り替えます。
ここではイヤリングをオン/オフにします。

イヤリングなどの読み込みたいモデルを用意。
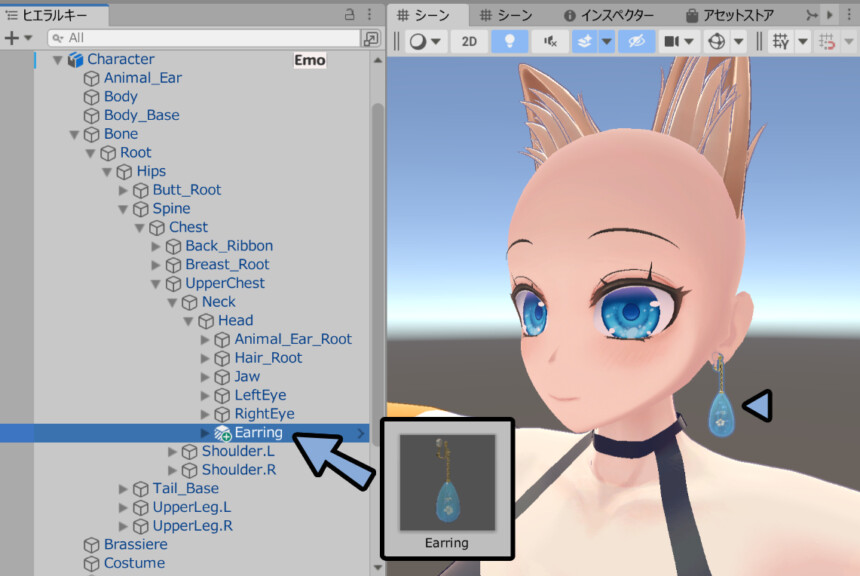
ヒエラルキーで「Bone」を開いて、キャラの動きと連動させたいボーンの階層を開きます。
ここに、ドラッグ&ドロップでモデルを入れます。

※追加したモデルはヒエラルキーの一番下の所にしか表示されません。

イヤリングは顔のボーンと一緒に動いてほしかったので…
「Head(顔)」のボーン階層の中に入れました。
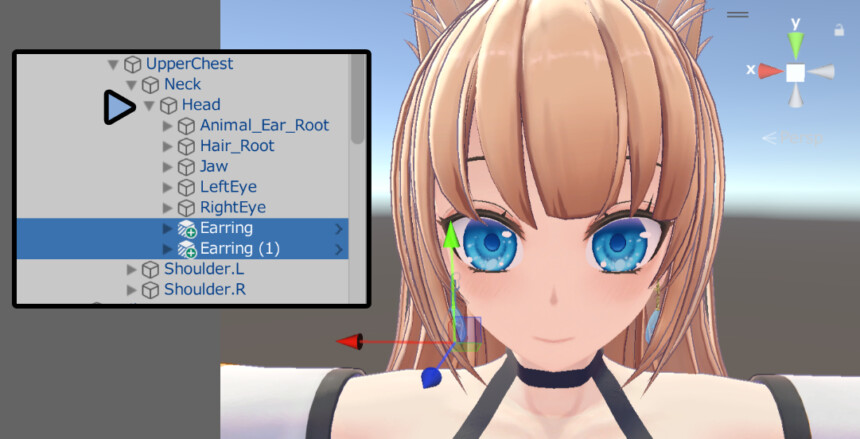
Ctrl+Dキーでイヤリングを複製。
「Yキー」のマニュピレーターなどを使って、配置を調整。

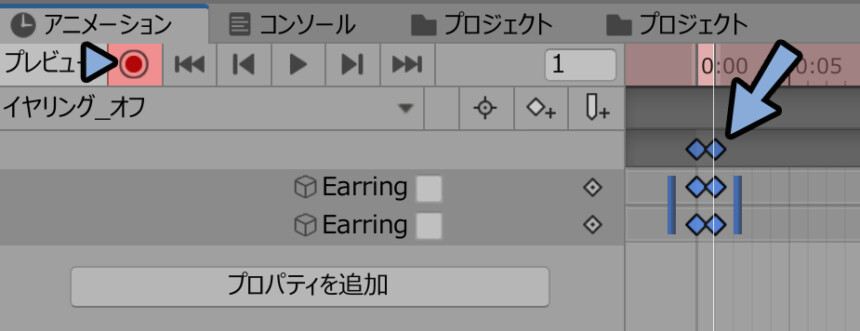
そして、衣装と同じ手順で「オン/オフ」のアニメーションファイルを作ります。

イヤリングは3Dモデルが2つあるので…
この2モデル分のオン/オフのキーフレームを打ってください。

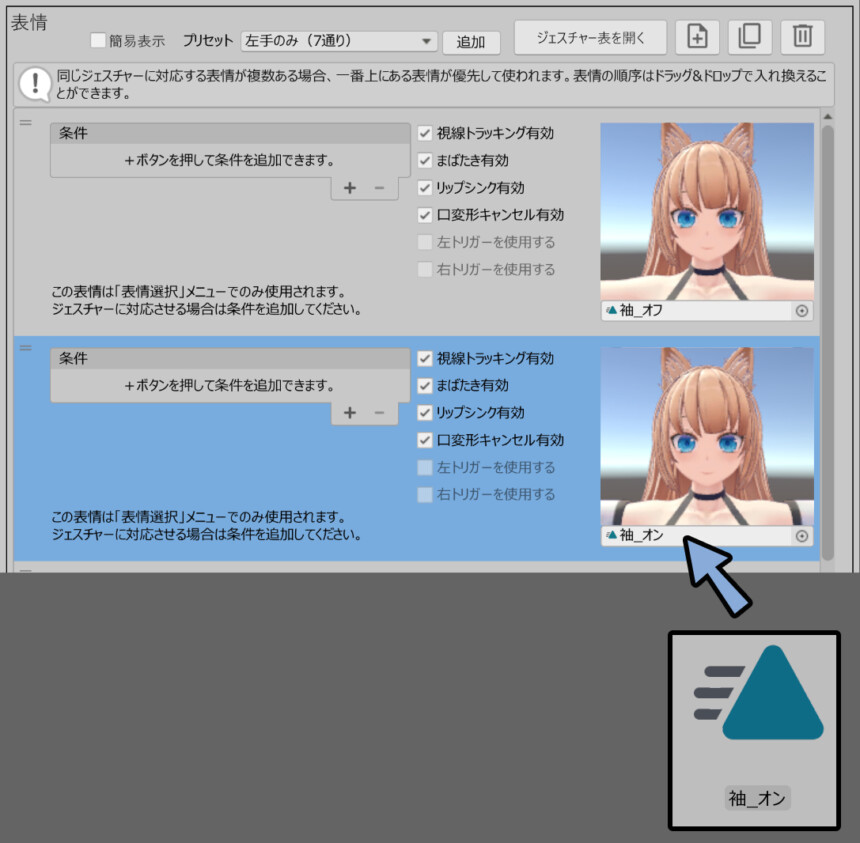
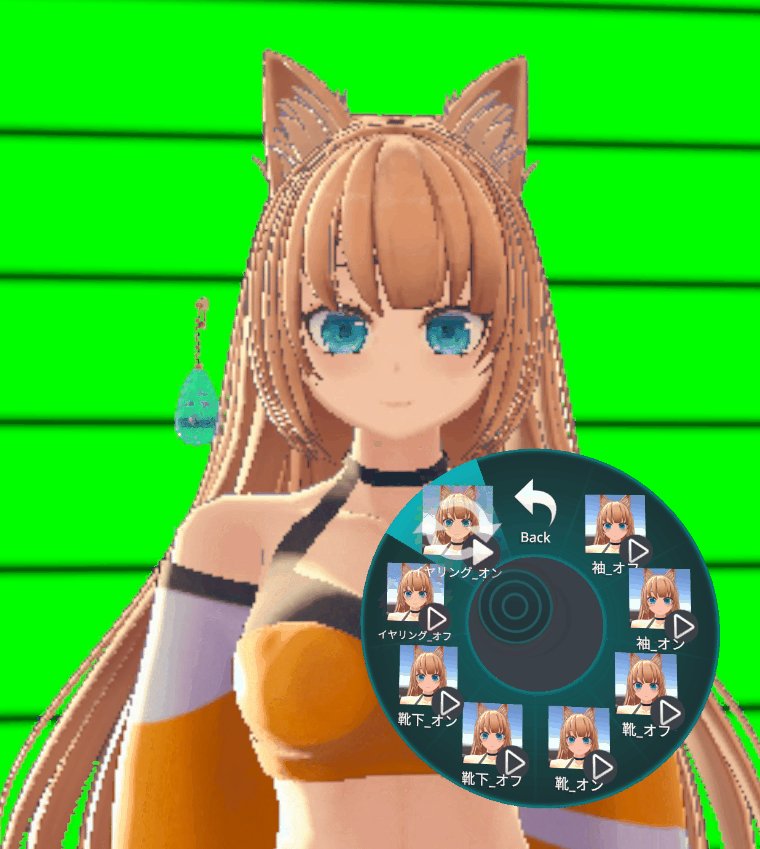
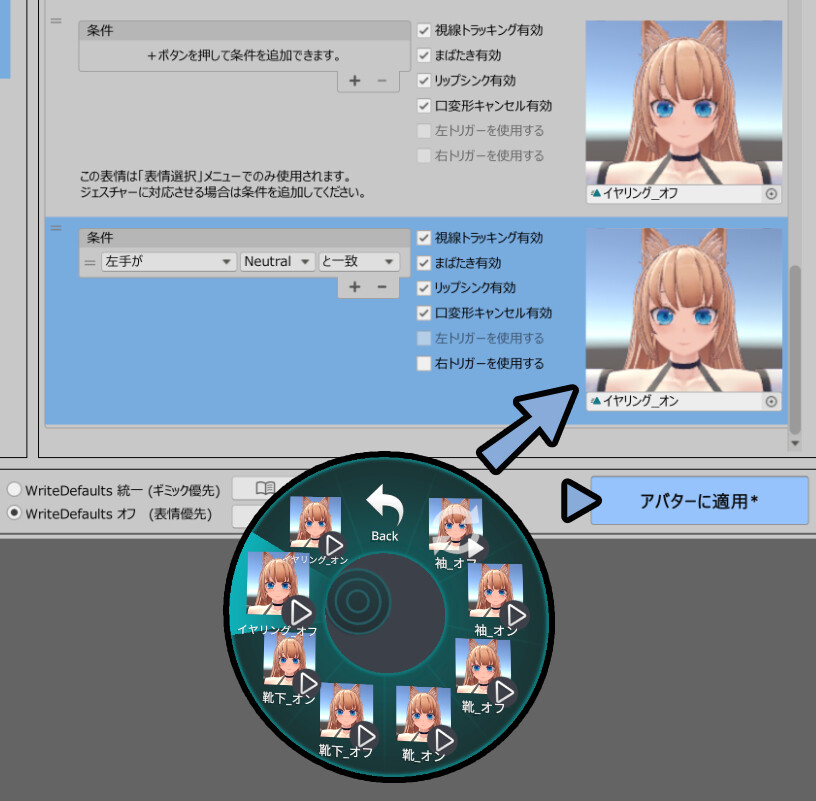
そしたら、こちらも「表情」に登録。


↑の図、だと “条件” が入ってますが…
これはミスなので「-」ボタンで消してください。
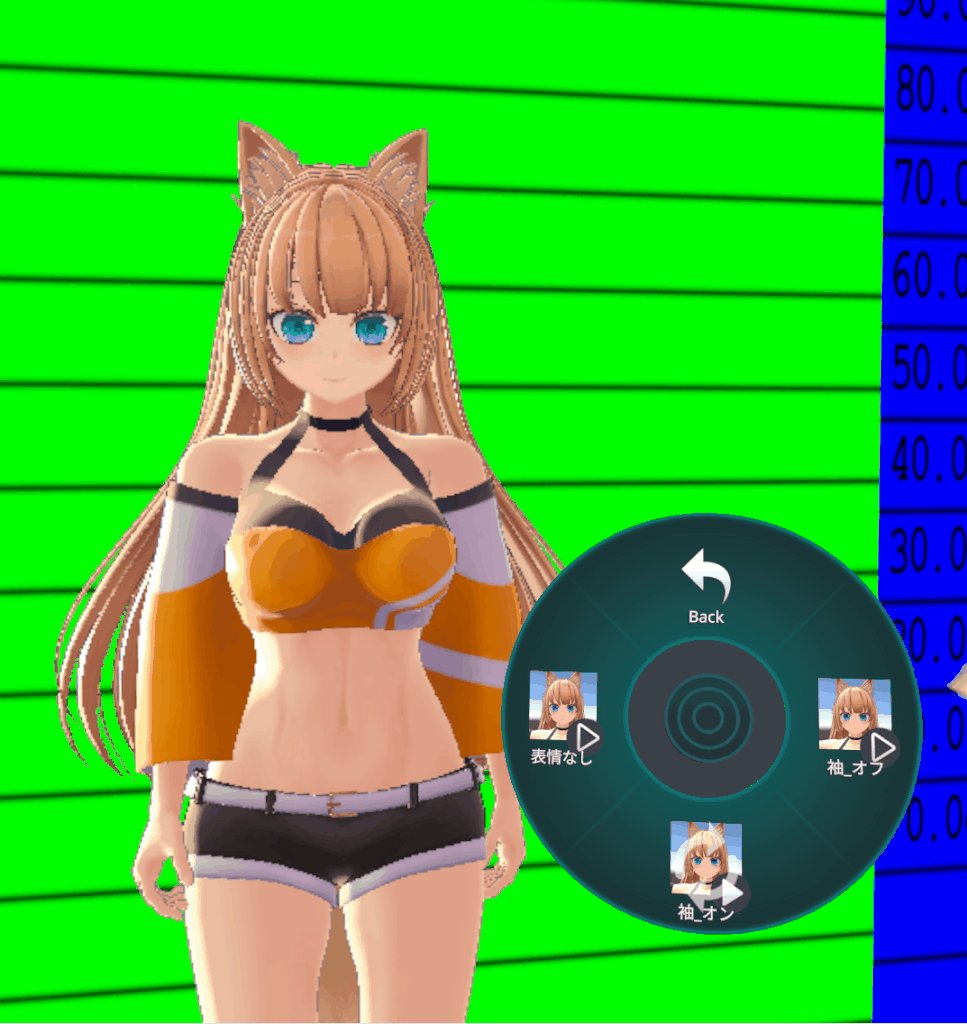
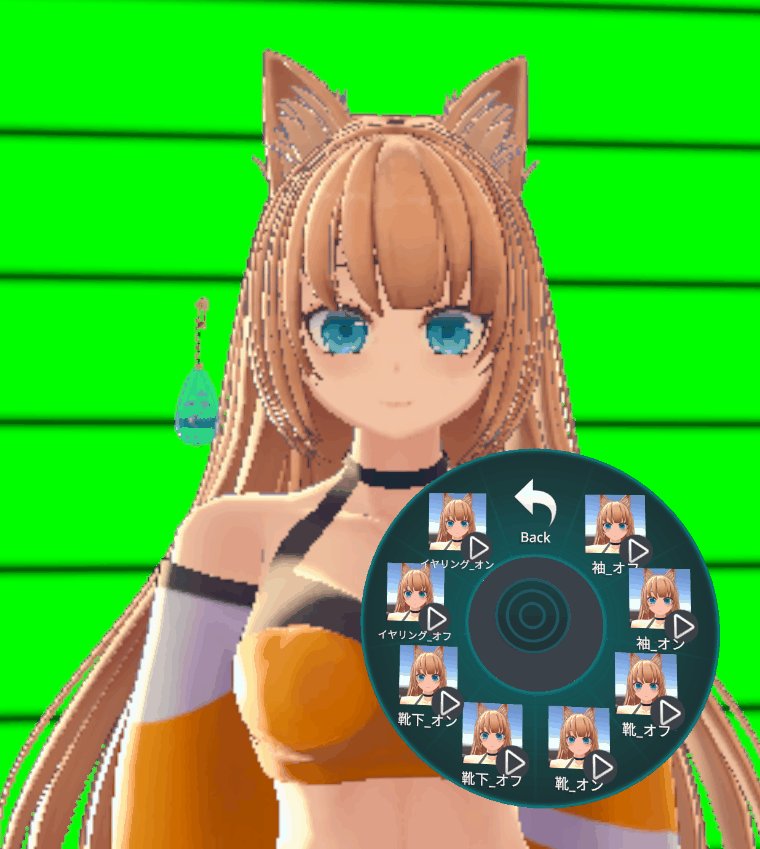
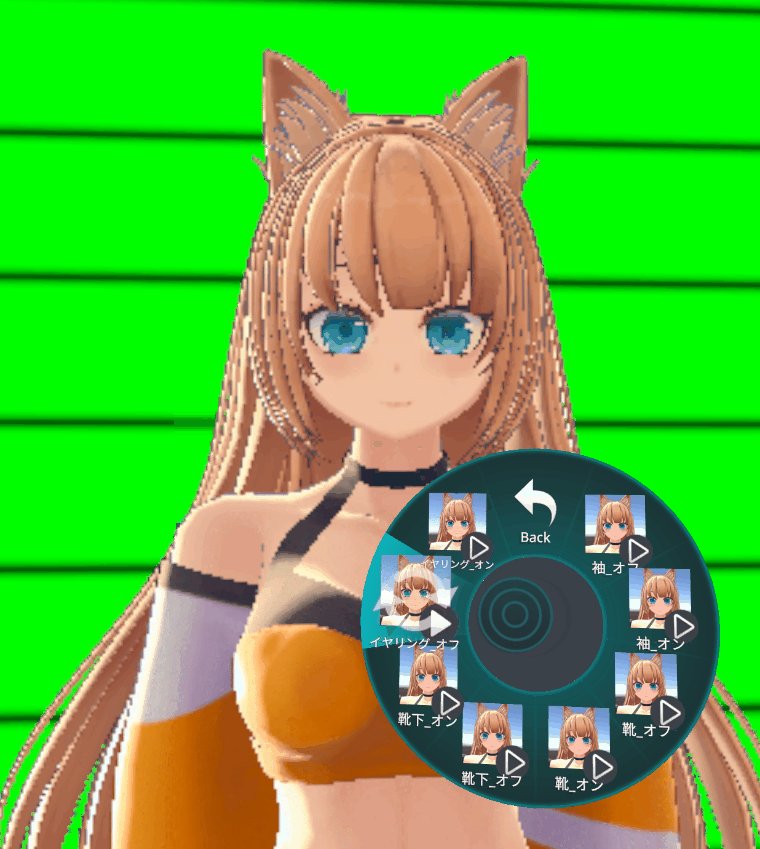
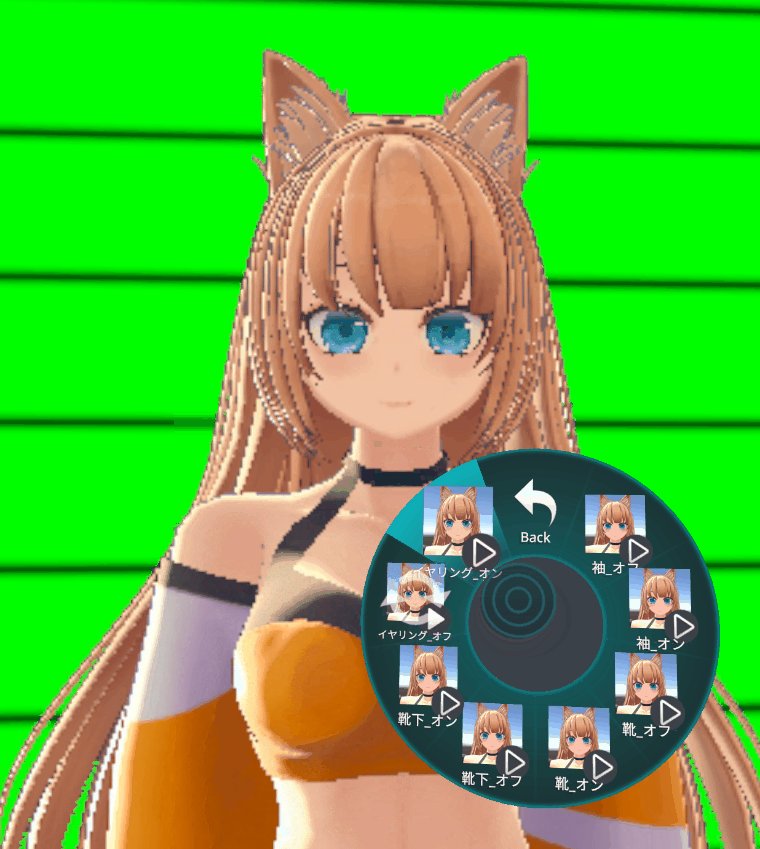
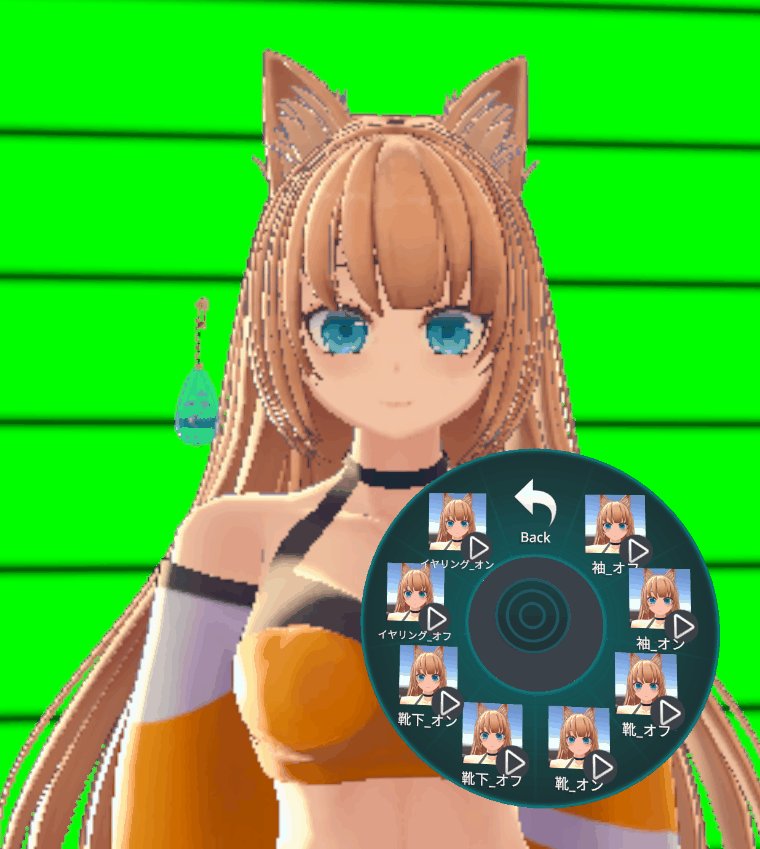
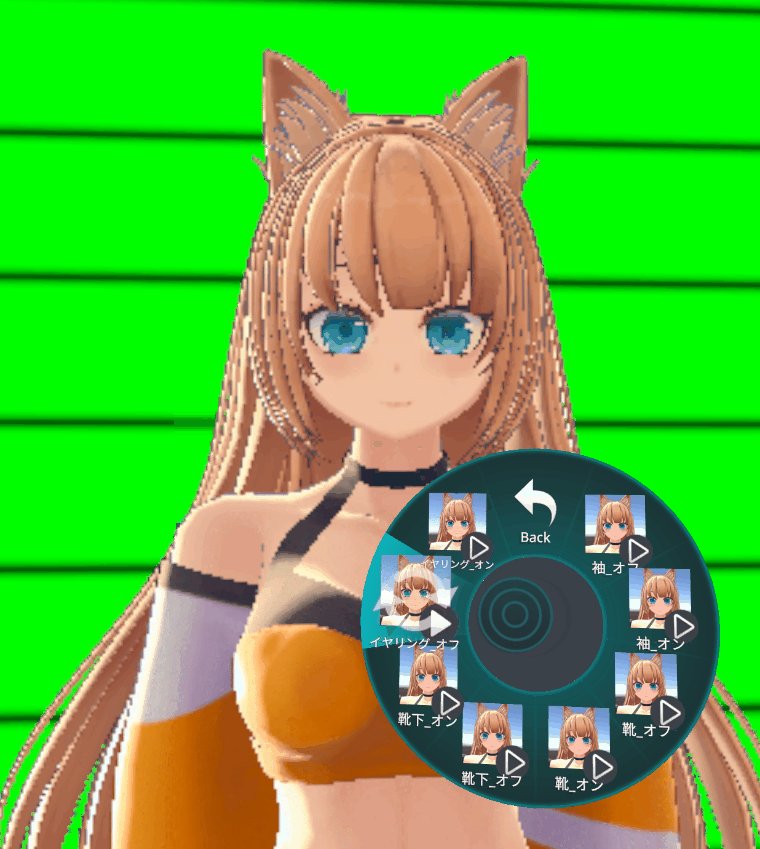
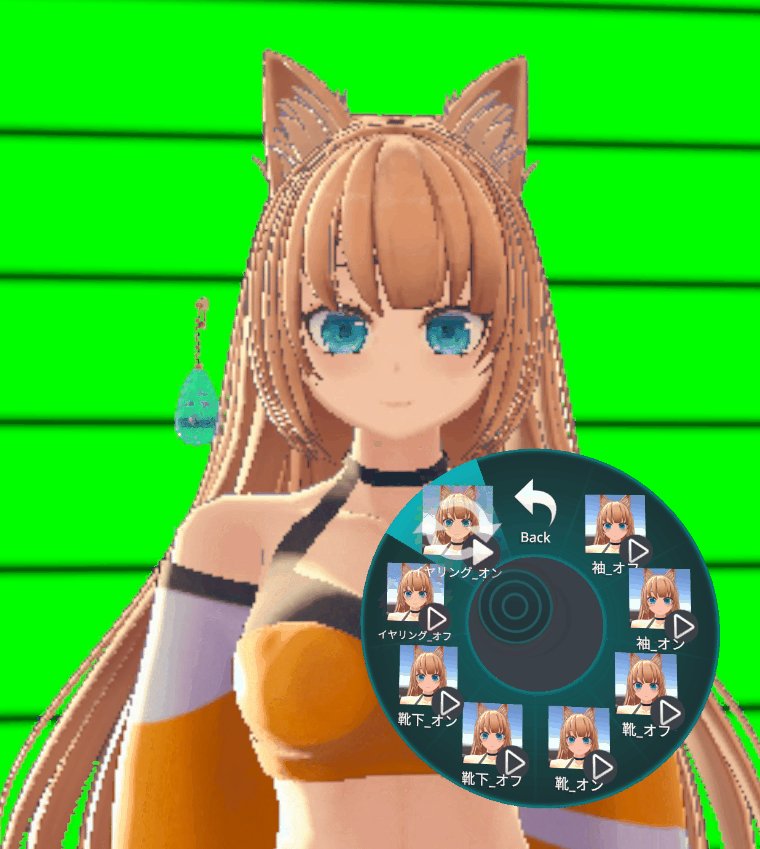
この状態でVRChatにアップロード。
↓こちらは分かりやすいように、イヤリングの配置を調整してます。

これで、オプジェクトのオン/オフ設定が完了です。
刀などの武器も同じ方法でオン/オフできると思います。

パイメニューを整理する
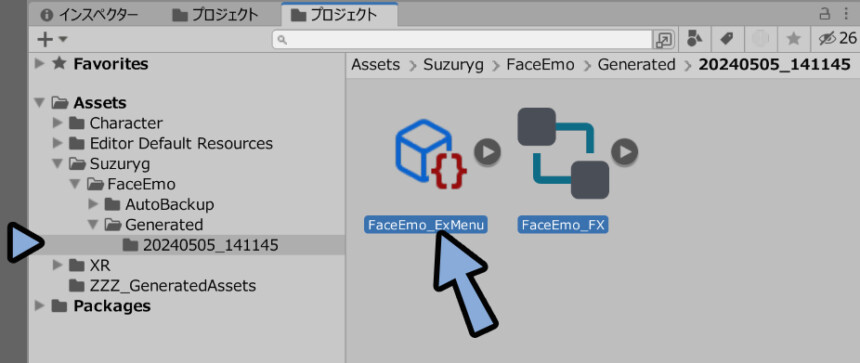
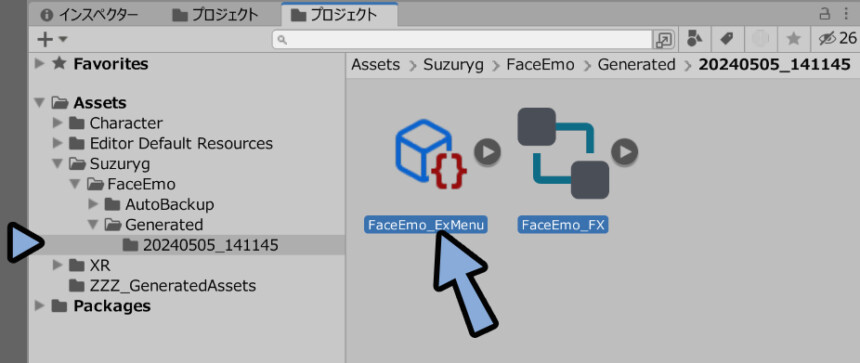
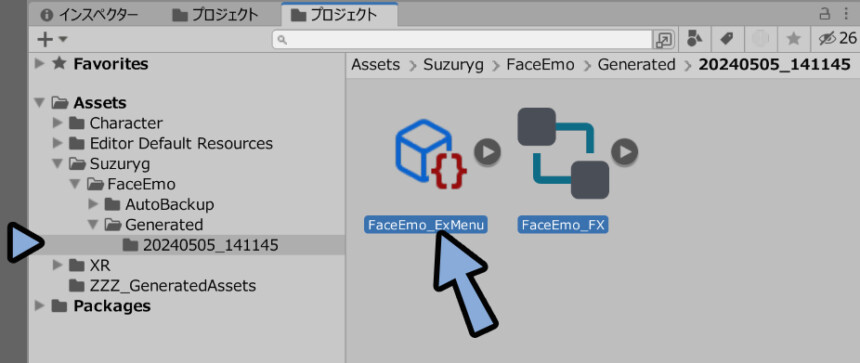
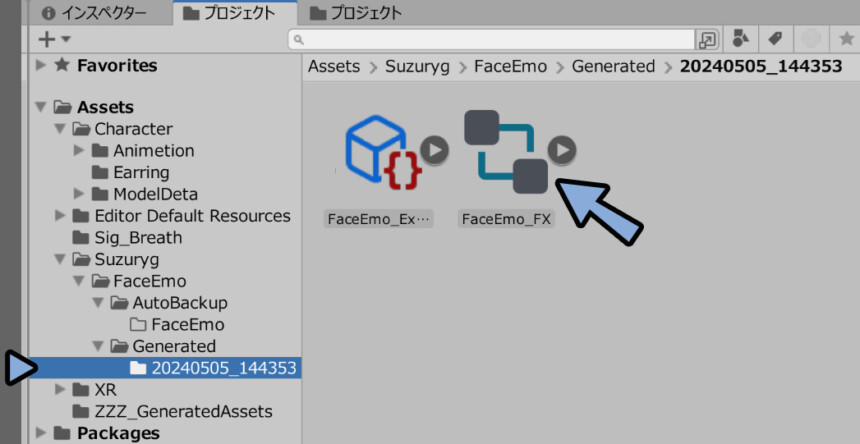
Face Emoで作ったパイメニューは下記の階層にあります。
「Suzuryg」 → 「Face Emo」 → 「Generated」 → 「日付」
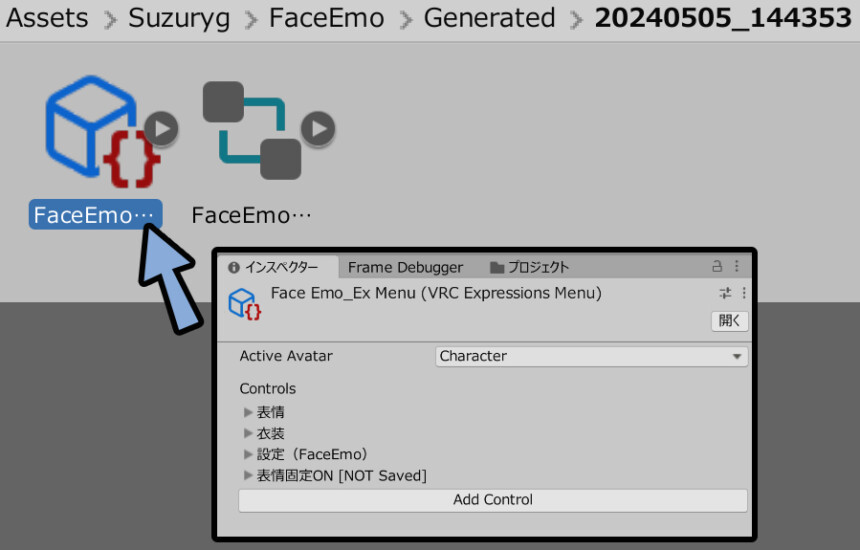
この中の「FaceEmo_ExMenu」を選択。

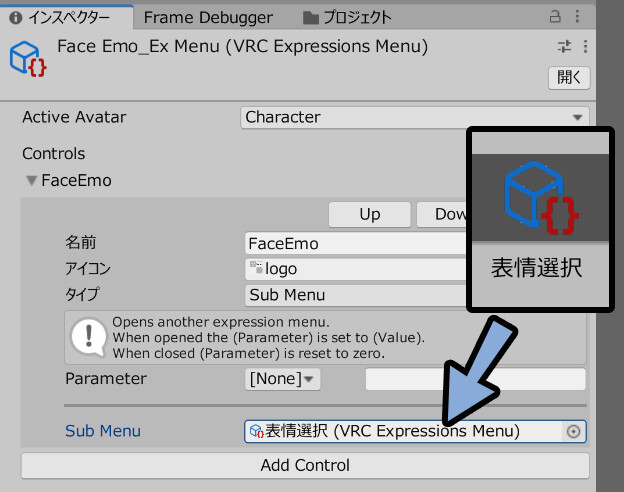
すると… パイメニューで表示されてる内容が出てきます。
Sub Menu処理で「Face Emo」が表示されてる事が分かります。

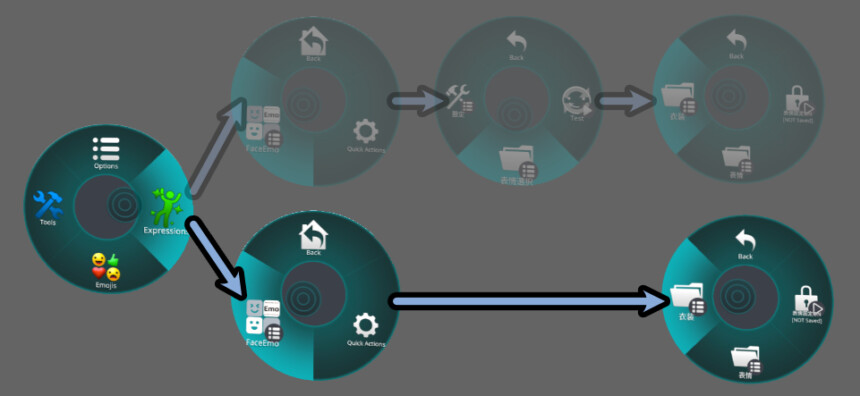
つまり、下図の様な表示処理が行われてます。

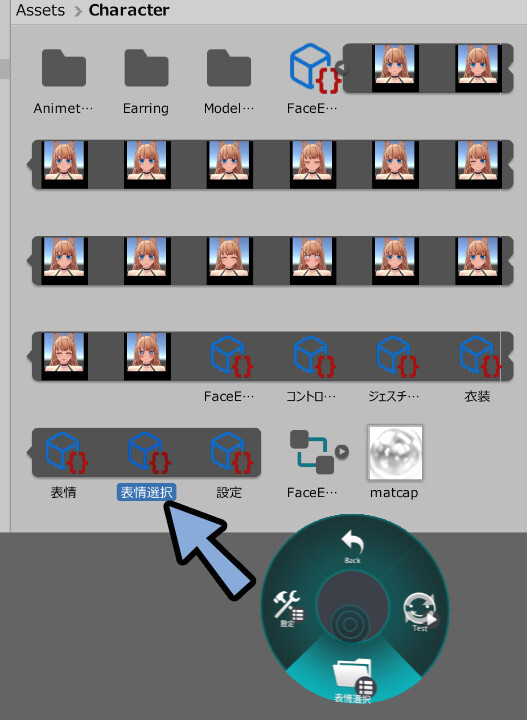
そして、この「FaceEmo_ExMenu」は「▶」ボタンで開けます。

開くと、パイメニューを生成するために使われてる情報が一覧表示されます。
ここの「表情選択」のメニューに注目。

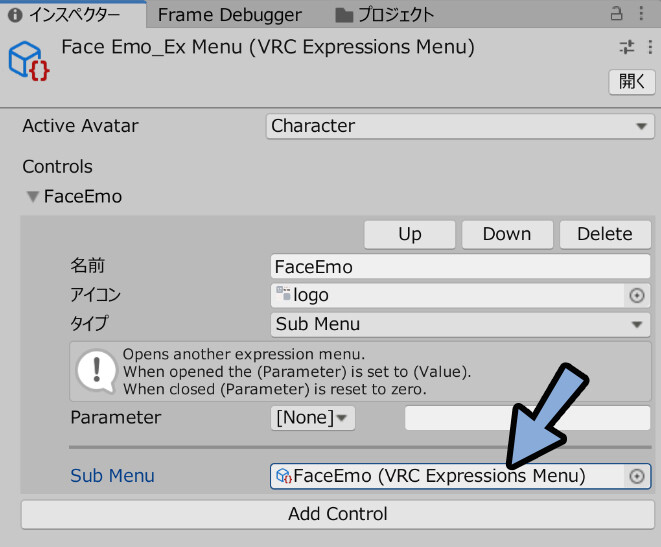
そしたら「FaceEmo_ExMenu」を選択してインスペクターを表示。

そして「FaceEmo_ExMenu」の所から、Sub Menuの所に「表情選択」を入れます。

これで… 下図の様な階層処理になりました。
真ん中にあった不要なパイメニューが消されて、私たちが思ってるような挙動になりました。

あと「設定」を表示させたい方は…
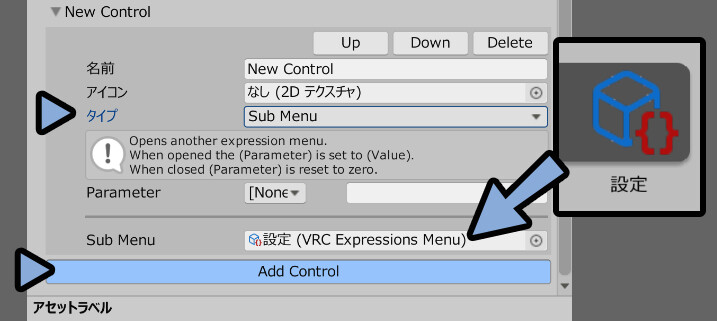
「FaceEmo_ExMenu」で「Add Control」を選択。
そして、タイプをSub Menuにして「設定」のメニューを登録します。

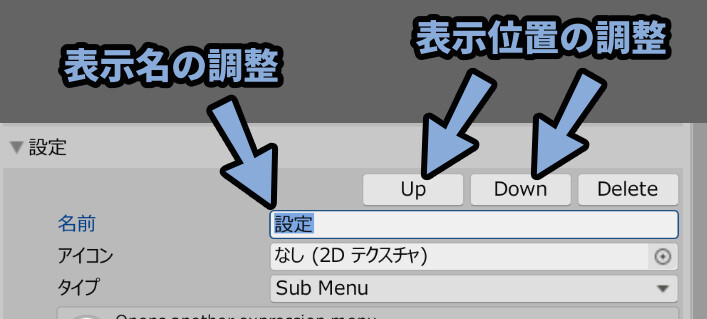
あとは、名前で表示名を調整。
「Up」と「Down」で表示位置を調整。(上から順に右回りで並びます)

あと… 「表情選択」を入れましたが、こちらを削除。
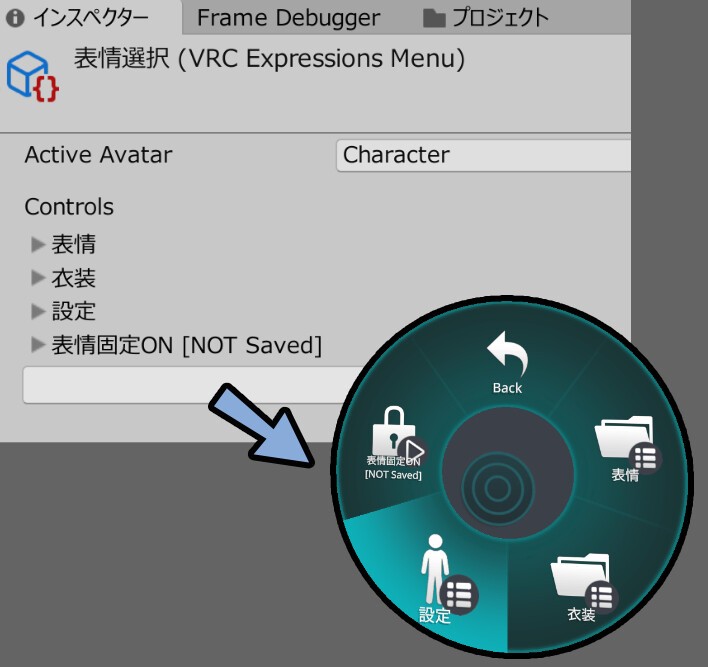
代わりに「Add Control」を使って「衣装」と「設定」のメニューを直置きします。
これで、下図の様なパイメニューが完成します。

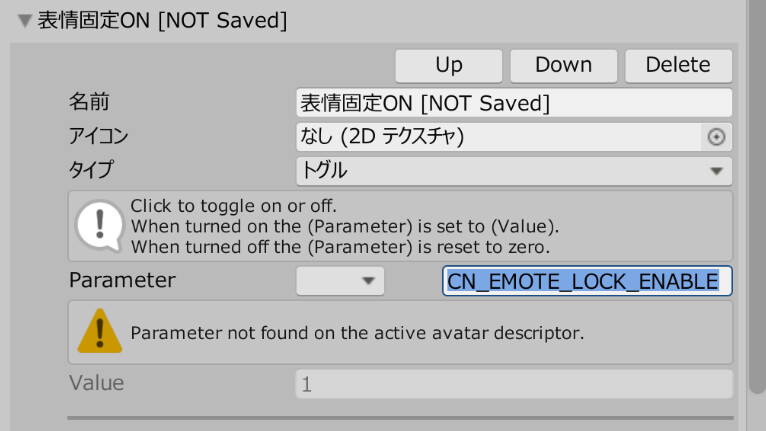
表情固定ON [NOT Saved]は… タイプ「トグル」を追加。
そしてParameterの所に「CN_EMOTE_LOCK_ENABLE」と
一字一句間違えないように入れてください。


「CN_EMOTE_LOCK_ENABLE」は…
Modular Avatar関係に処理を渡すために必要な文字のようです。
FaceEmoが簡略化した、Modular Avatar処理の名残です。
そしたら、下図の様なメニューになると思います。

以上でパイメニューの整理が完了です。
呼吸アニメーションを入れる(外部ギミック)
そしたら、次は外部ギミックを入れます。
「Fx Layer」関係のギミック以外はこの方法で入ると思います。


FxLayerの説明は… ごめんなさい。
Fx Layerに関しては、このあたりの記事を上手く組み合わせるとできると思いますが…
この記事を書いたのが2年前で細かい事は覚えておらず、私が扱えなくなっていたので未検証です。
//ーーーーー
そしたら、Fxレイヤー以外の処理を入れていきます。
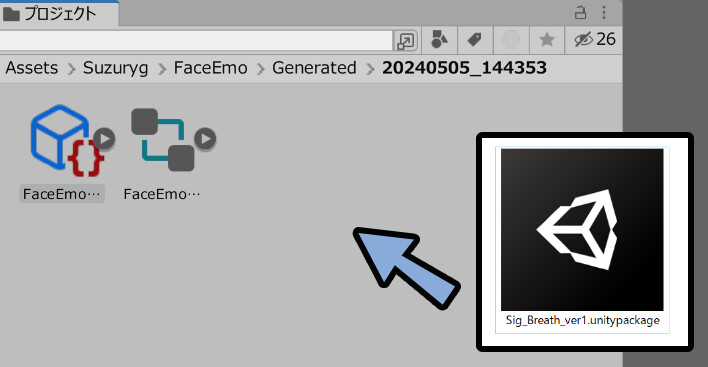
↓例として、こちらのアニメーションを入れます。

ダウンロードして.unitypackageを入れます。

そして、ヒエラルキーで「キャラクター」を選択。

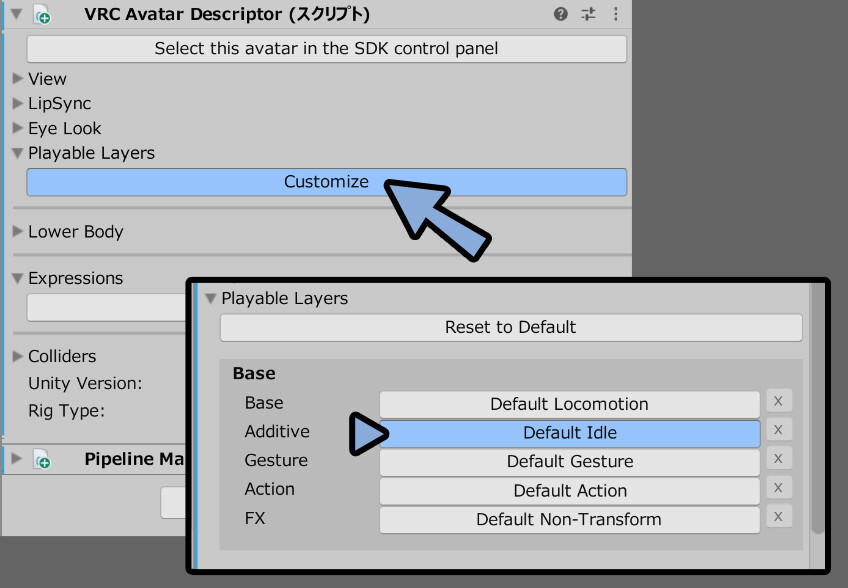
インスペクターから「VRC Avatar Descriptor」 → 「Playable Layers」を開きます。
Customizeを選択 → Additiveの「Default Idle」を選択。

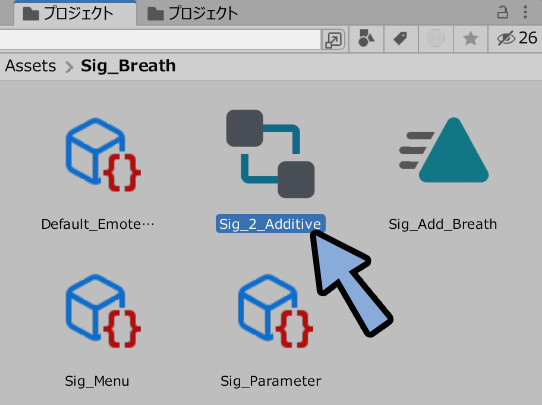
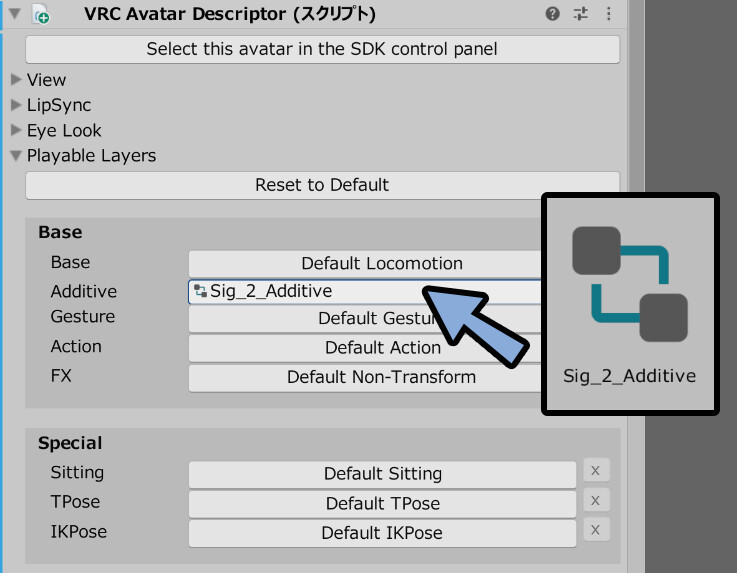
そして、ここに「Sig_Breath」の「Sig_2_Additive」を入れます。

ドラッグ&ドロップで入れれます。

そしたら、これを動かすためのパラメーターを設定します。
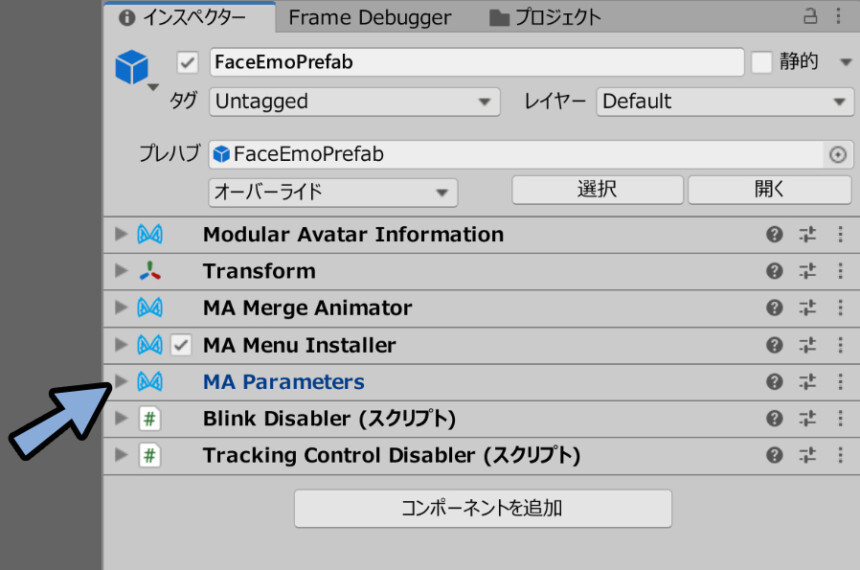
ヒエラルキーから「FaceEmoPrefab」を選択。

インスペクターを確認。
「MA Parameters」を開きます。


MA = Modular Avatarの略。
つまり、ここからはModular Avatarの操作になります。
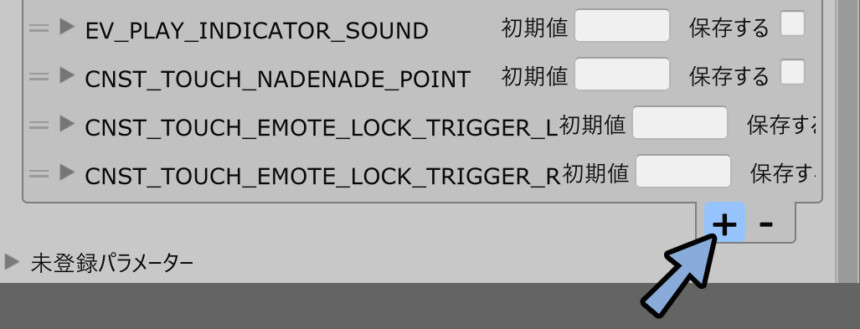
下にスクロールして、右下の「+」ボタンを選択。

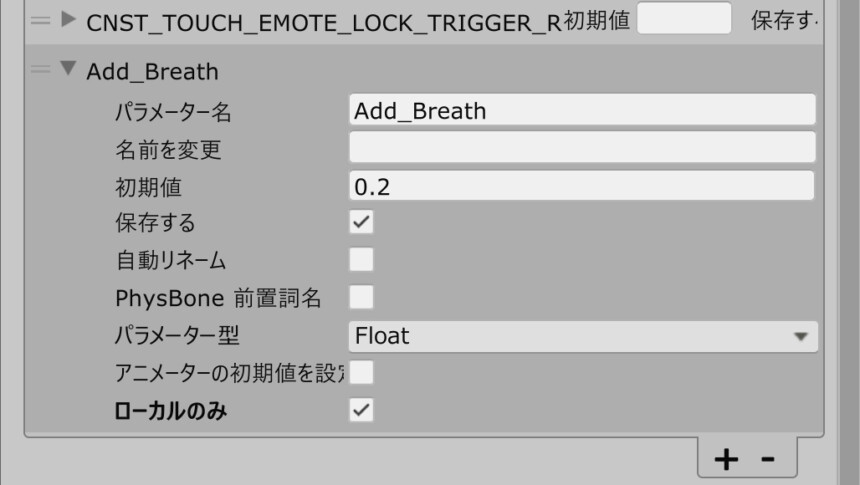
そして、呼吸アニメーションを動かすためのパラメーターを設定します。

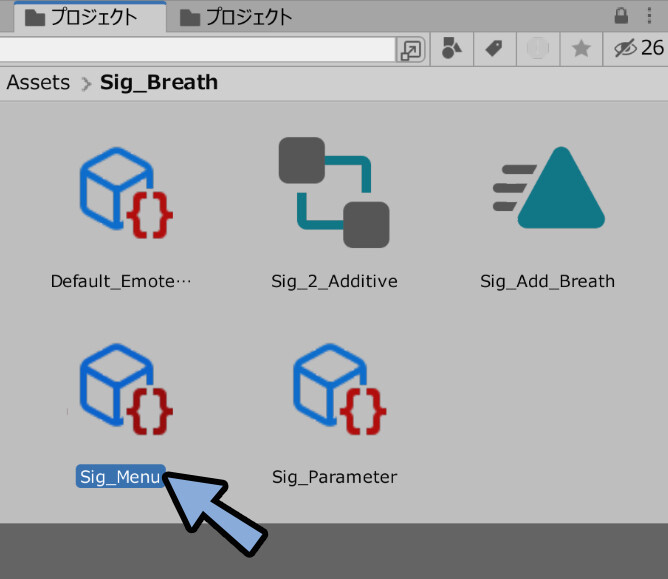
この設定は、「Sig_Menu」などの、付属のメニューで見れます。

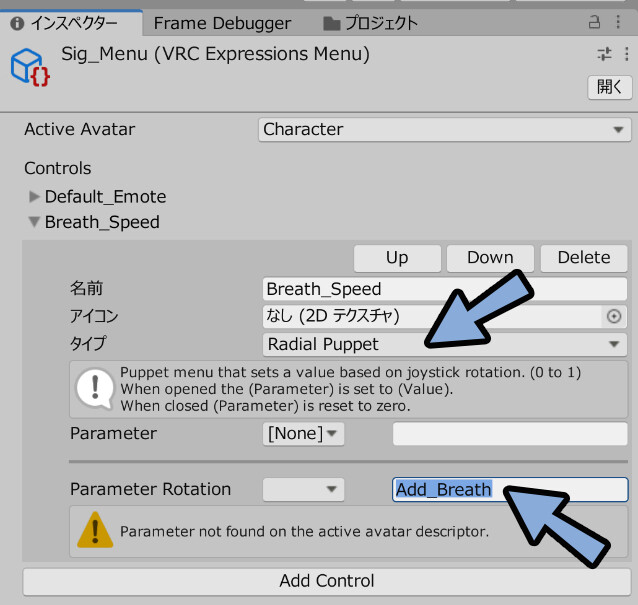
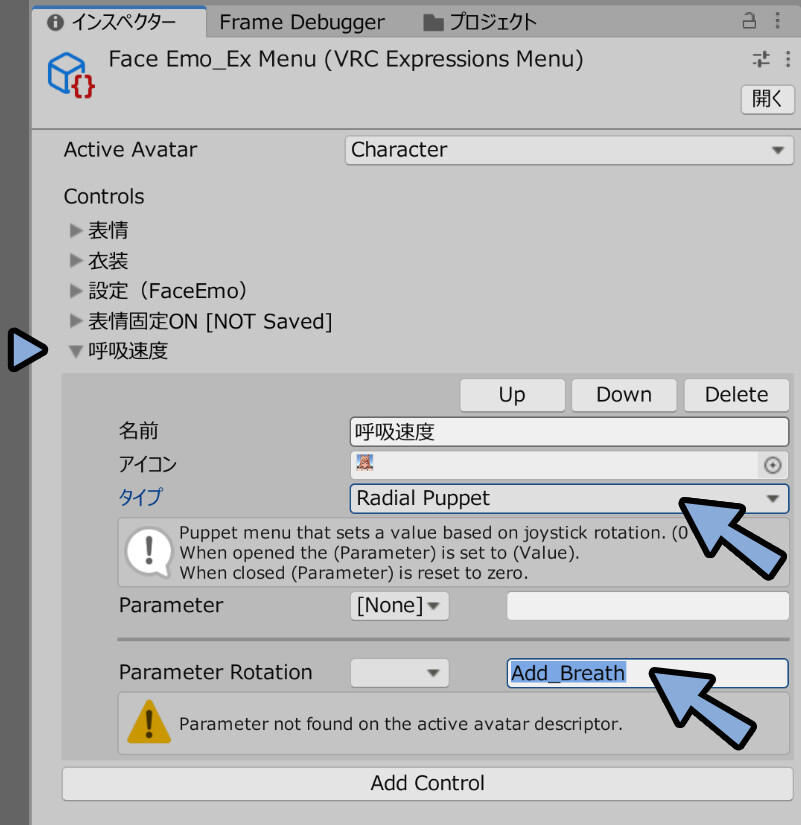
このメニューのインスペクターを開くと…
タイプが「Radial Puppet」であることを確認。
そして、「Parameter Rotation」からパラメーターの名前を確認。
この名前が重要で、一字一句間違えないように「パラメーター名」を登録する必要があります。

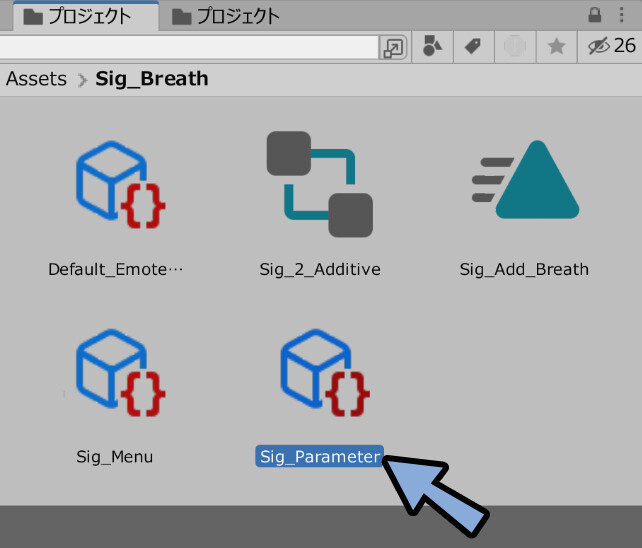
あと、初期値などは付属の「パラメーター」データを開くと見れます。

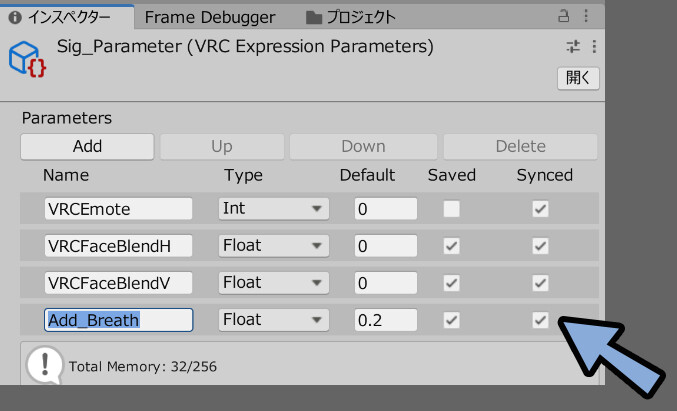
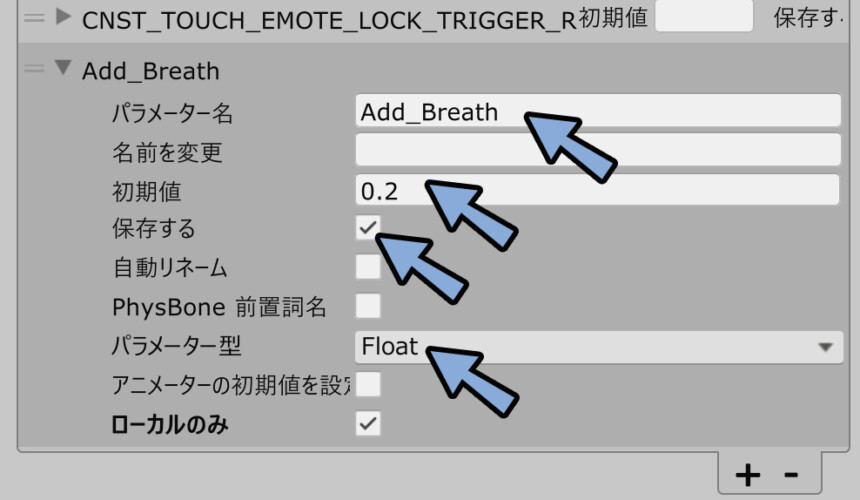
Sig_Parameterから「Add_Breath」の情報を確認。
・Typeが「Float」
・Defaultが「0.2」(初期値20%)
・SaveとSyncedがオンということが分かりました。

こちらをModular Avatarのパラメーターで設定します。
・パラメーター名を「Add_Breath」に設定
・初期値を「0.2」に設定
・保存するを有効化
・パラメーター型を「Float」に設定
そしたら「FaceEmo_ExMenu」を選択してインスペクターを表示。

「Add Control」で項目を追加。
・タイプ「Radial Puppet」に設定
・Parameter Rotationで名前を「Add_Breath」に設定
・名前やアイコンを適当に設定

この状態でVRChatにアップロード。
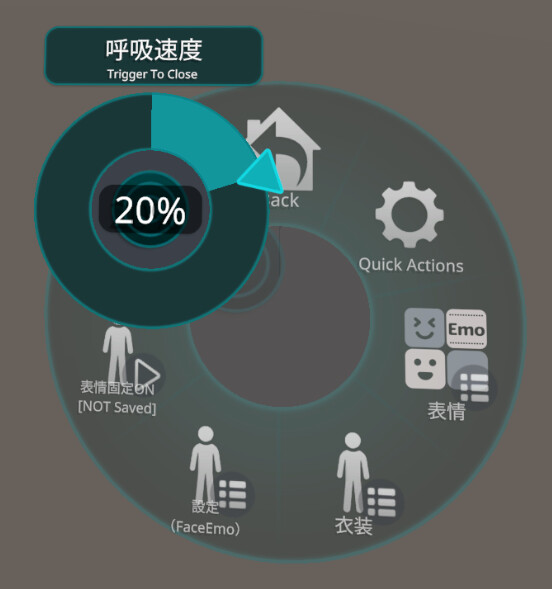
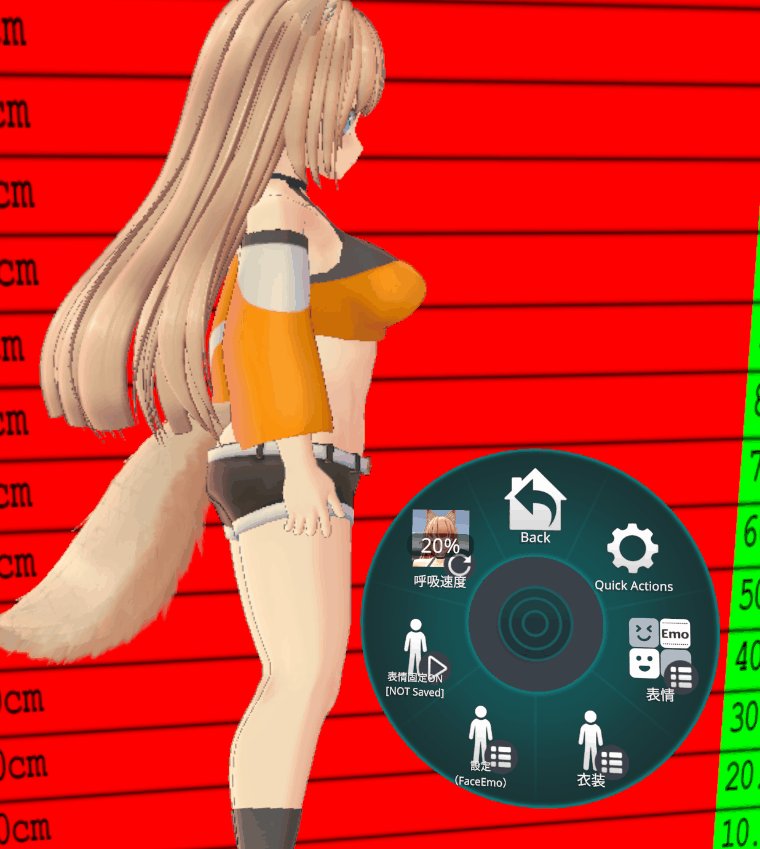
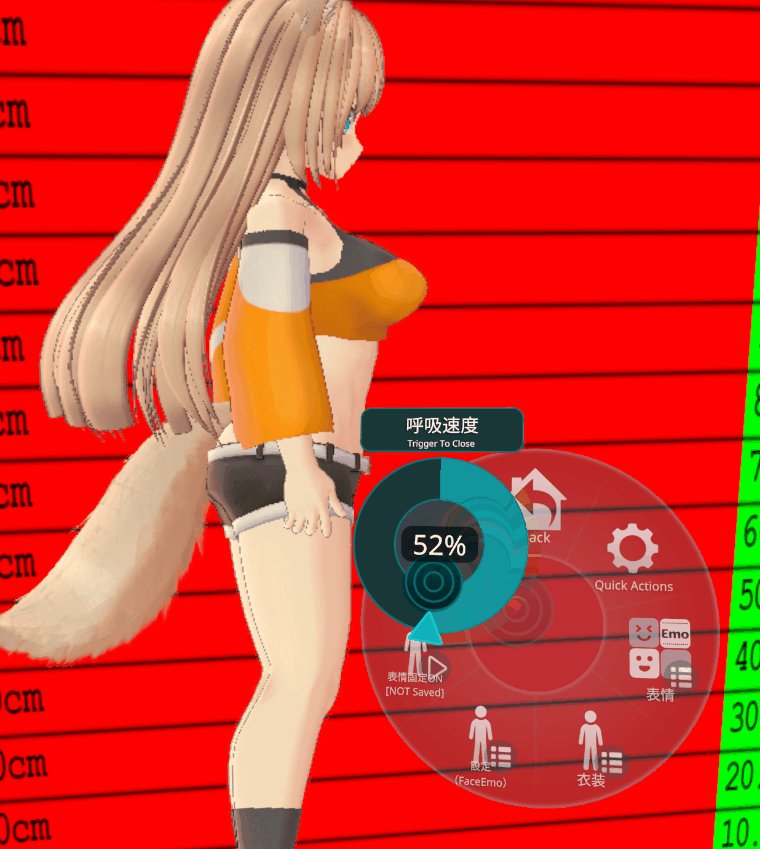
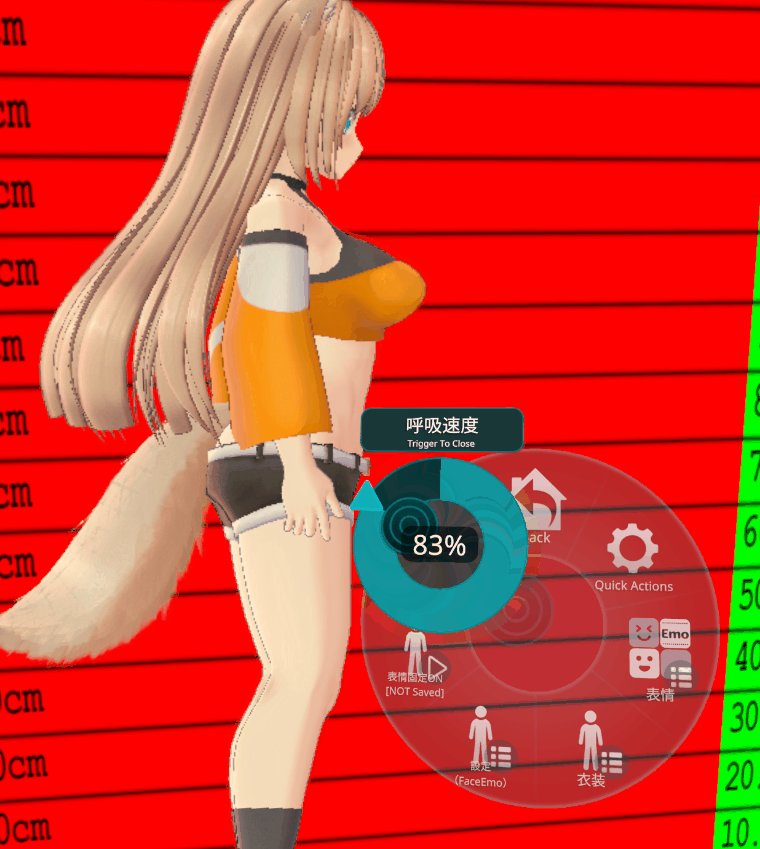
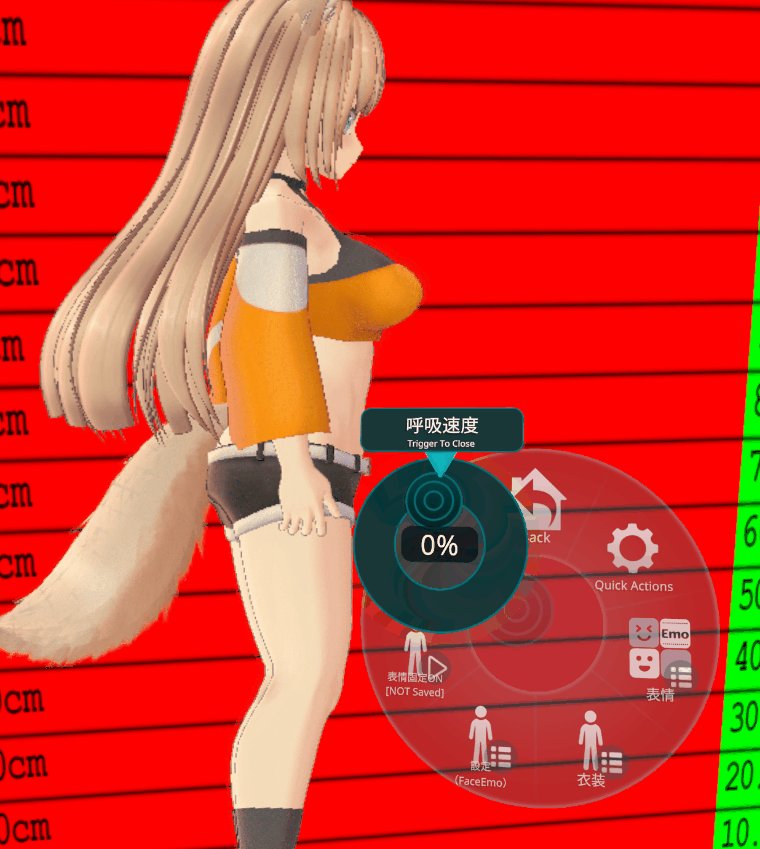
すると、呼吸アニメーションを導入できます。

こんな感じで、パラメーターの操作に合わせて呼吸速度が変わります。

以上が、呼吸アニメーションを入れる方法です。
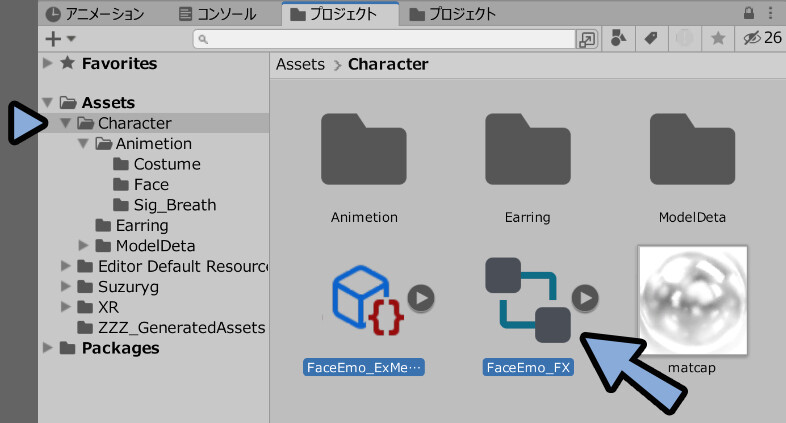
データが上書きされないように場所を移動する
調整したメニューデータは…
FaceEmoで「アバターに適用」などを使うと上書きされます。
なので、別の階層に移動します。

キャラクターの階層に入れました。

これで、データが上書きされないようになります。

ただ、データは残りますが… 紐づけは消えるので…
再度「アバターに適用」を行った場合は、紐づけをやり直す必要があります。
…なので、コレに関しては作り直して「FaceEmo_ExMenu」の設定を1からやり直した方が早い説があります。
まとめ
今回は、Modular Avatar+Face Emoでアバター改変する方法を紹介しました。
・この方法はMMDダンスワールドでの表情変化が使えなくなるので注意
・Modular Avatarは2024年でアバター改変に便利と言われているツール
・FaceEmoは「Modular Avatar」をより使いやすくするためのツール
・FaceEmoを使うと、表情を素早く設定できる
・アニメーションを作れば衣装やオプジェクトの差分も設定可能
・生成されたメニューを操作すれば、不要なパイメニューを消せる
また、他にも3DCGやVRChatについて解説してます。
ぜひ、こちらもご覧ください。











コメント