はじめに
今回はアバターの色を変更する方法を紹介します。
Floatを使うので徐々に色を変えるなどの動作が設定できます。
この記事は下記の3つを目標として作られてます。
・色変更のアニメーションを設定する方法を学ぶ
・Type – Radial – Floatの使い方を理解する
・Float入力によるアニメーションのMotion Time制御を学ぶ
また、この方法はあまり実用的ではないです。
が、理解を深める為の機能の紹介として解説します。

実用的でない理由については注意点で解説しました。
こちらを読んだ上でお使いください。
注意点
注意点は2つあります。
・テクスチャで色を割り当てた場合その色に乗算されて色が変わる事。
・1メッシュに複数のマテリアルを割り当てた場合全てのマテリアルの色が変わる事。
この2つについて解説します。
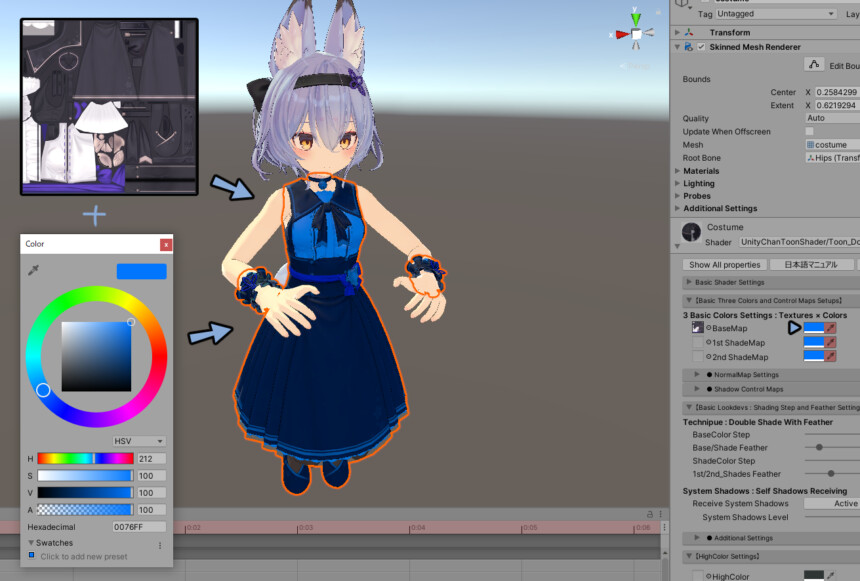
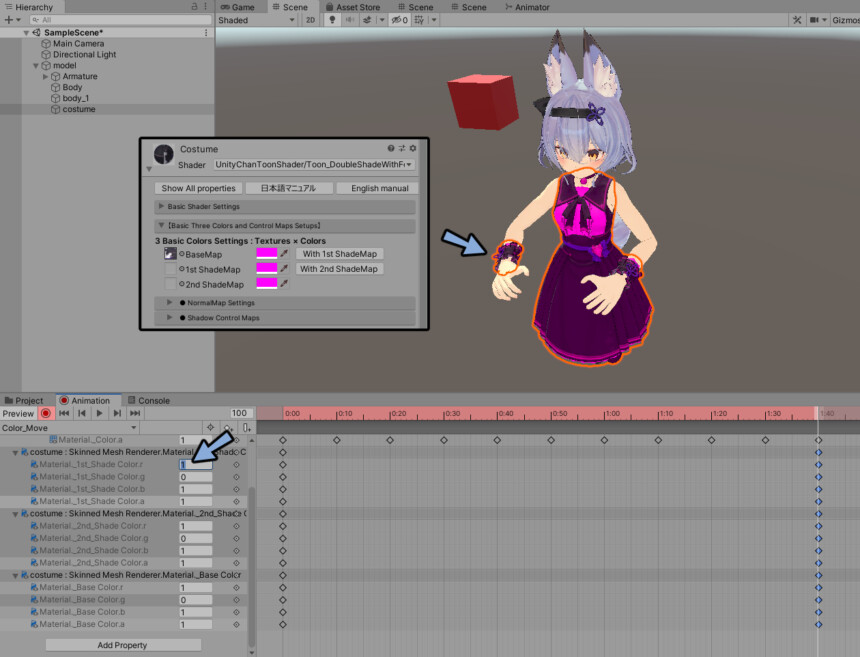
テクスチャの色が乗算される
暗い色のテクスチャが割り当てられているとその色以上の明るさは出ません。
またテクスチャの色相の影響を受けます。
スカートと胸のパーツの色の差を見ると影響が分かります。

白い色であれば色はほとんど出てくれます。
暗い色は必要以上に暗くなったりする問題が起こります。
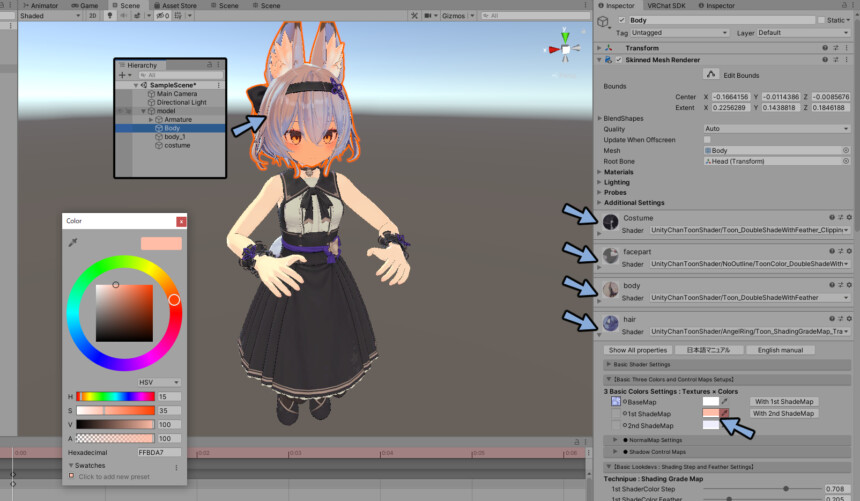
全てのマテリアルの色が変わる
1つのメッシュに複数のマテリアルが割り当てられてる場合、
髪の毛などの色だけ変えるという事は不可能です。
全ての色が変わります。

もし、髪の毛だけ色変更させたいならBlenderを使って髪の毛パーツを分離させる必要があります。その方法はこちらで解説。
色をアニメーションさせたいパーツに行う事
色をアニメーションさせたいパーツについて事は下記の2つです。
・テクスチャは白色~明るい灰色で設定(影だけを描く)
・メッシュを分けて1つだけマテリアルを割り当てる。
ただ、実際のモデルでは1メッシュに複数のマテリアルを割り当てる事になります。
そしてより細かな色表現でテクスチャに色を乗せる事が最適解になります。
なのであまり実用性はありません。
使えて髪の毛+尻尾、モデルに仕込む小ネタぐらいです。
前提条件
下記の4つを使えることを前提に進めます。
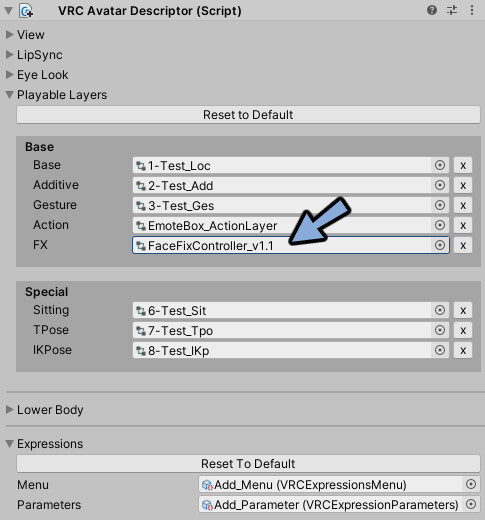
・VRC Avator Descriptor
・Playable Layers
・パイメニュー(Expressions Menu)
・表情固定メニューテンプレート(FX Layerを差し替えた為)
使い方はこちらをご覧ください。
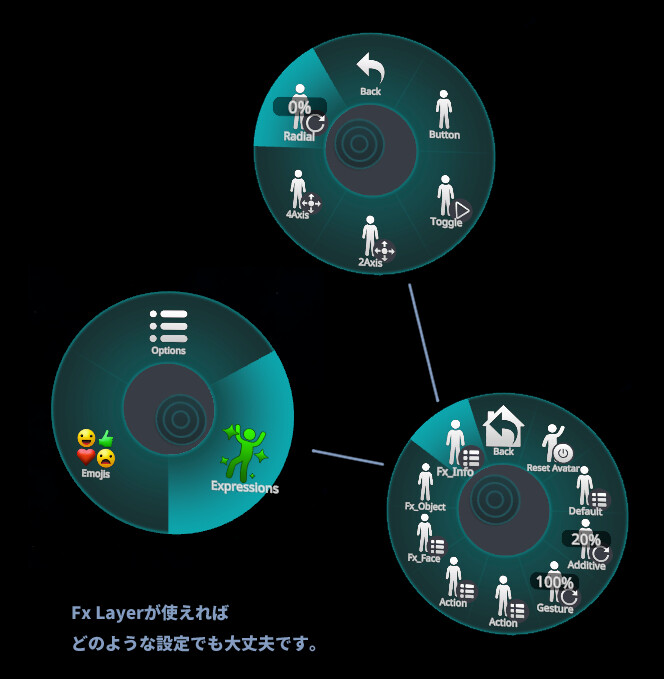
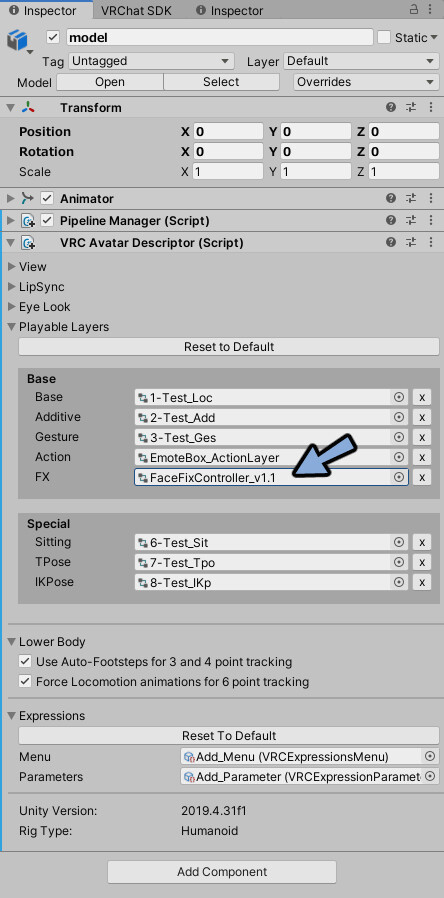
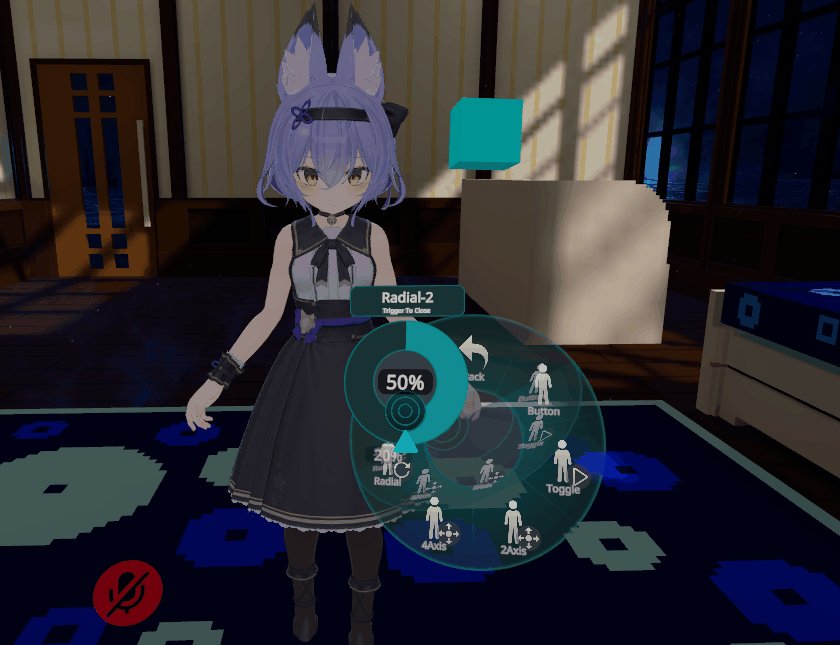
下記のようなVRC Avator Descriptorとパイメニューが設定された状態で始めます。


※記事の性質上どうしてもわかってる方向けになります。
初めてFxレイヤーを使う方はパイメニューで複数の表情を設定する方法(FX)などでFXレイヤーの操作に慣れてから始めることをおすすめします。
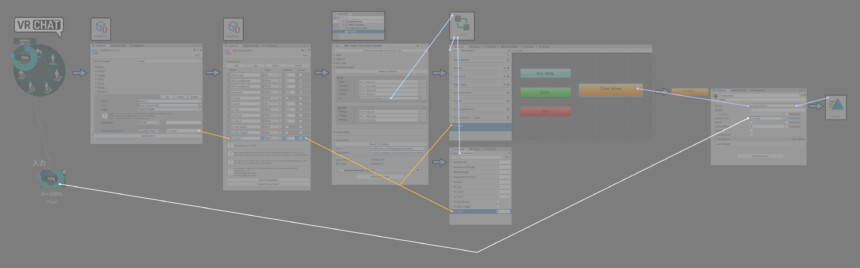
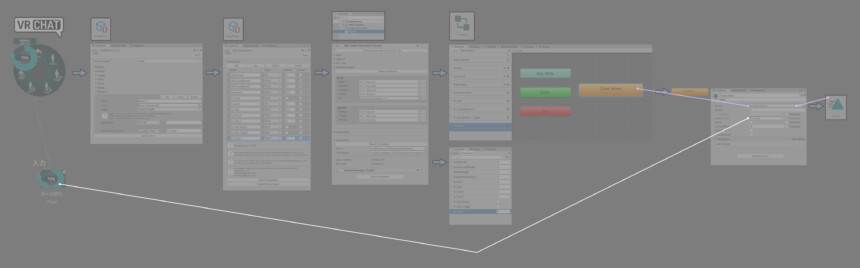
これから作る物について
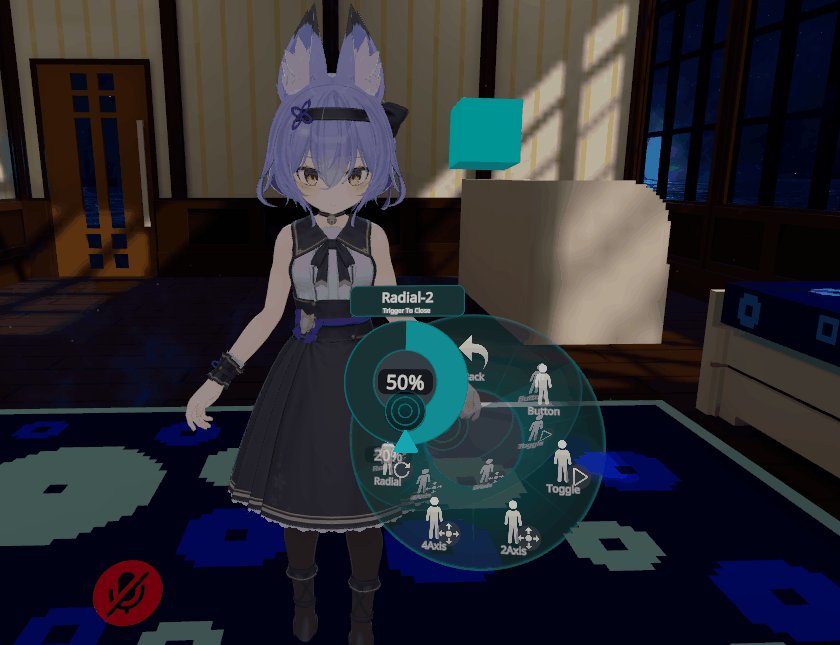
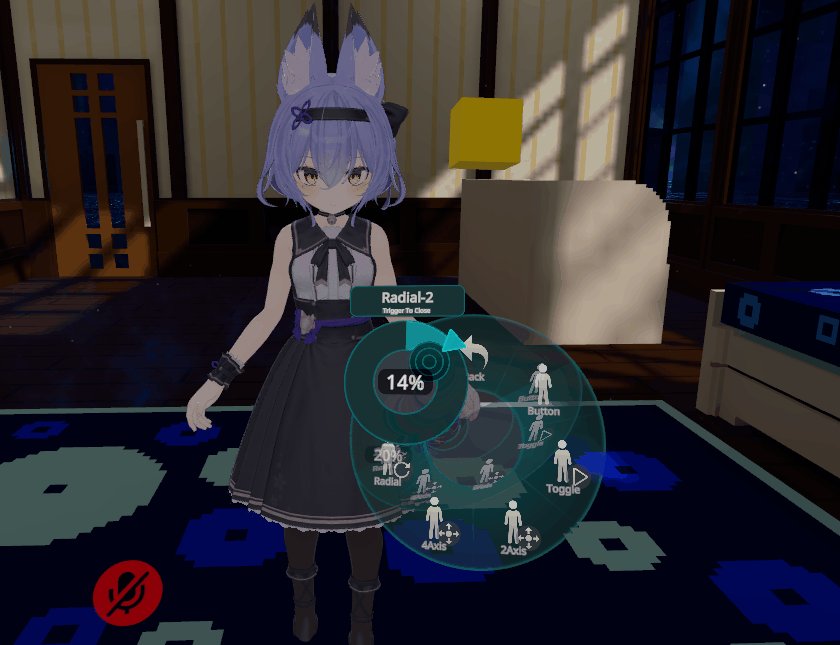
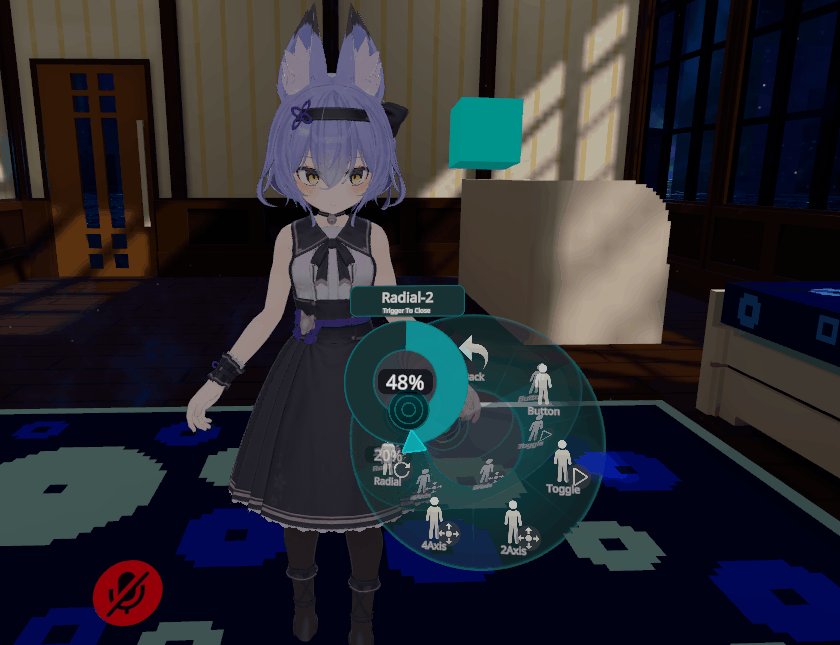
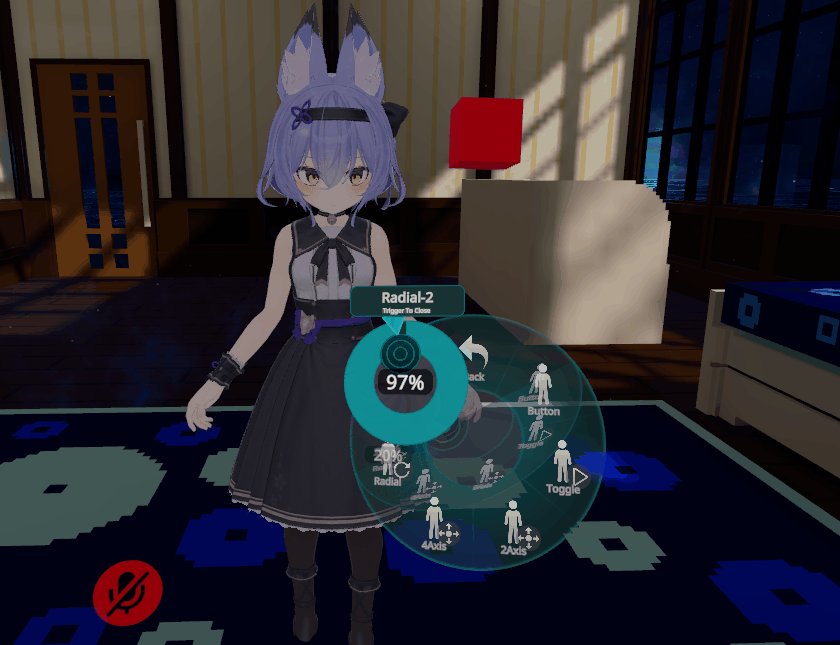
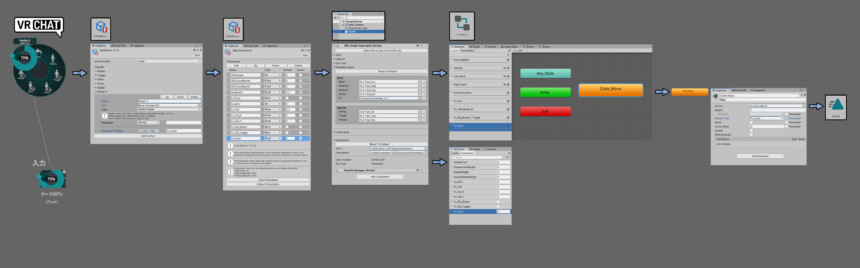
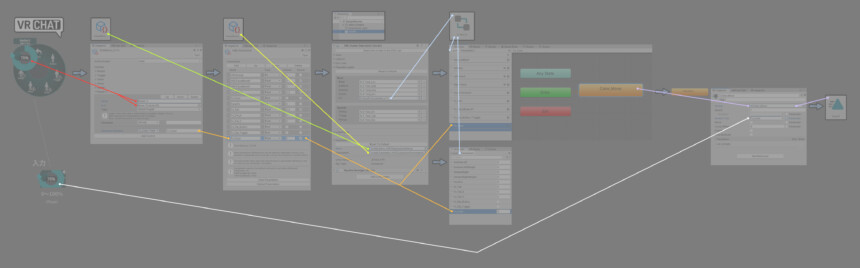
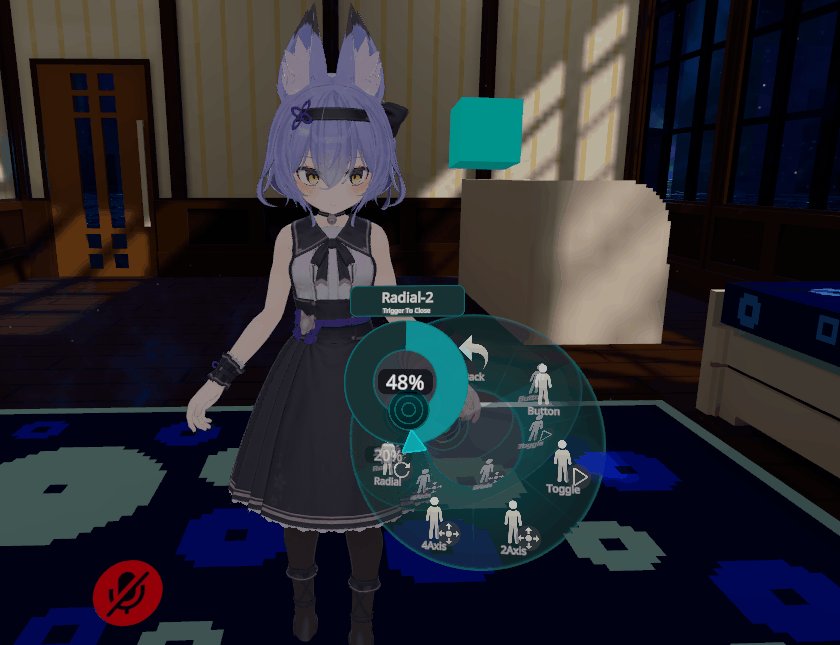
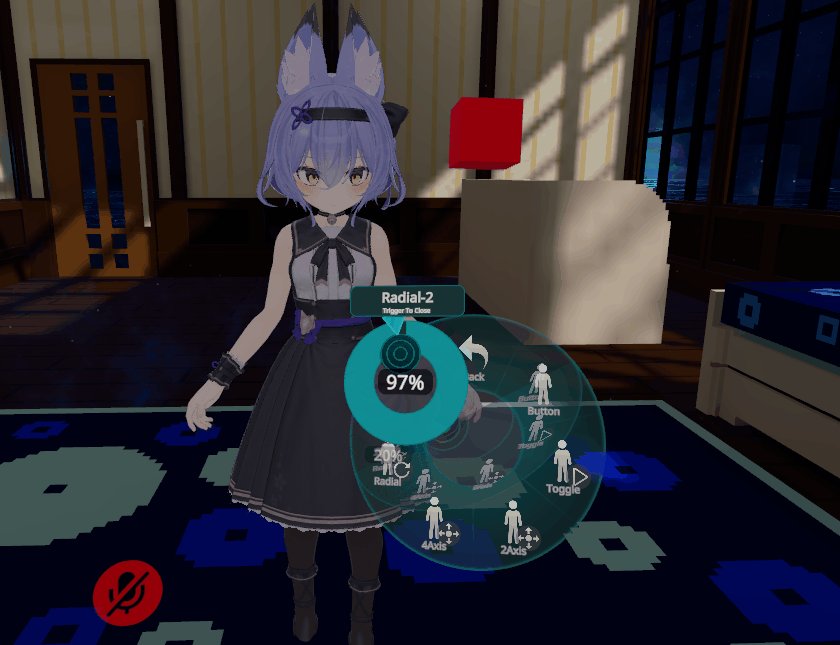
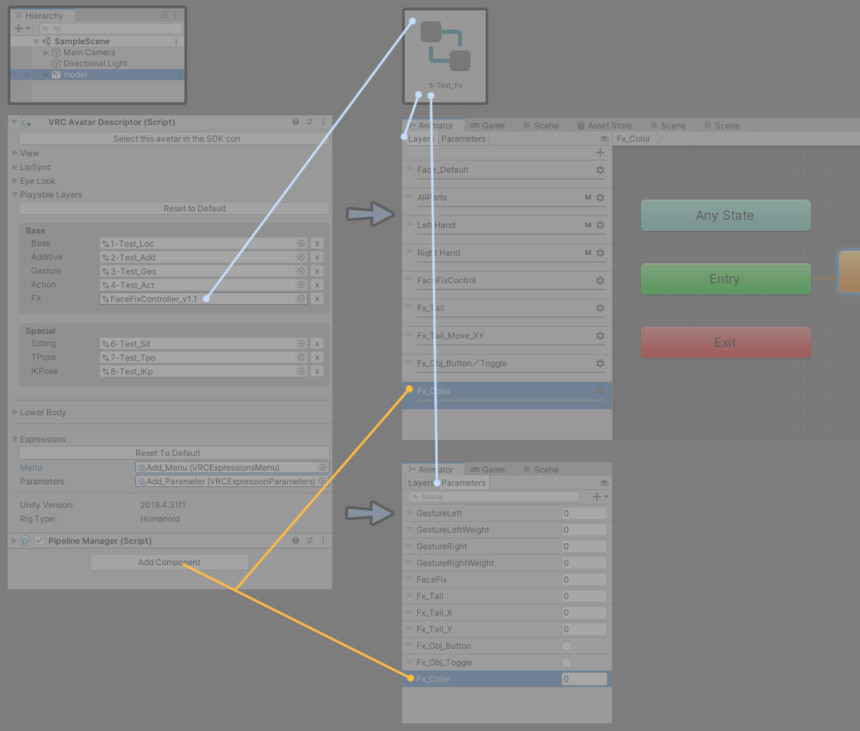
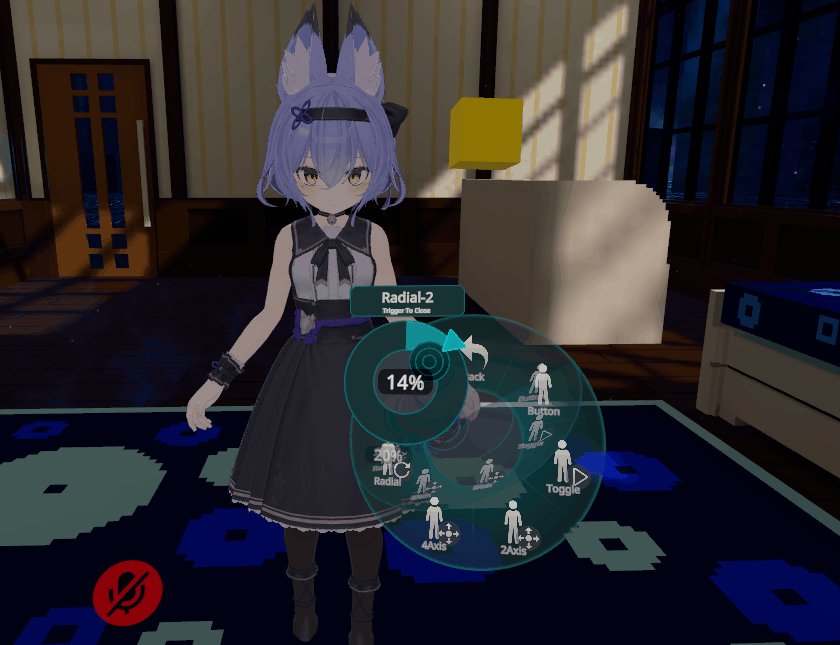
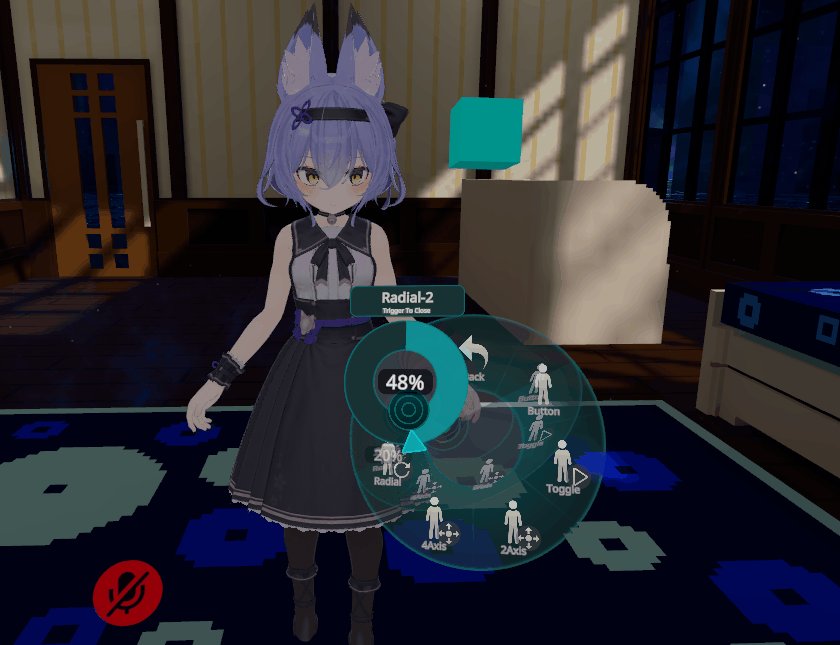
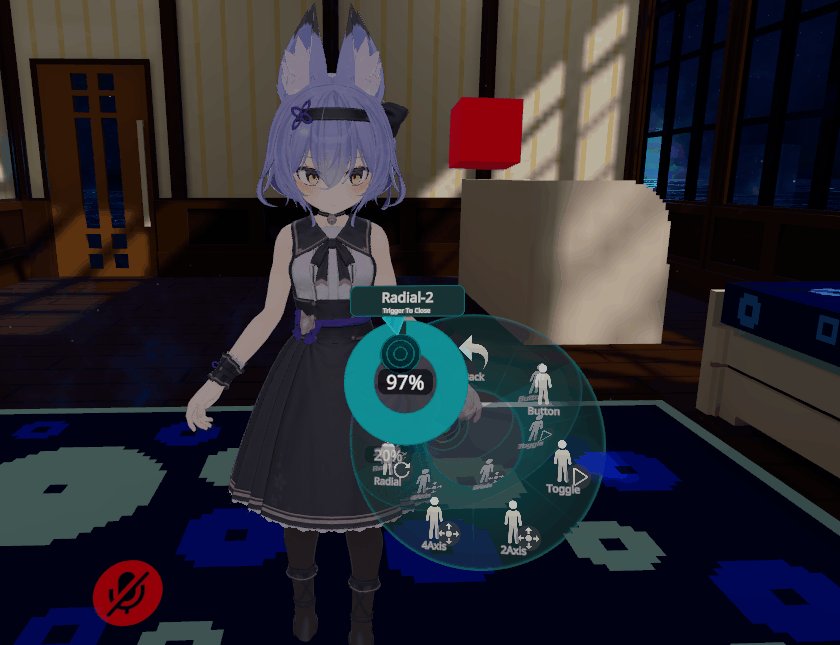
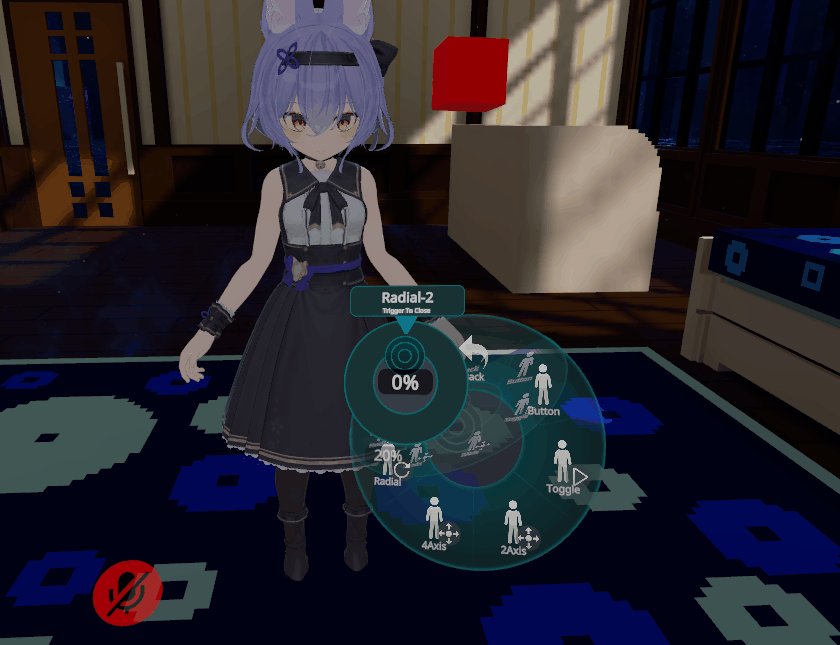
パイメニューからRadial Puppetを使ってアニメーションを再生する機構を作ります。

・赤色=ラジアルメニューの表示
・緑と黄色=ラジアルメニューをアバターと同期
・オレンジ=入力をパラメーターに変換
・水色=Animatorによる入力受け皿
・白色=パラメーターによる挙動設定(条件分岐)
・藤色=アニメーションの再生

文字潰れ対策、画像拡大用Twitter。
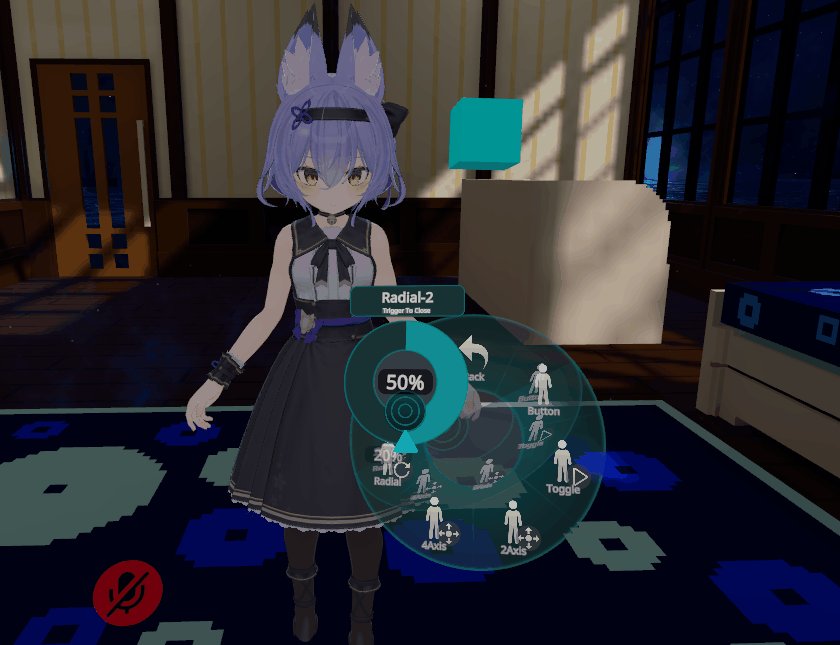
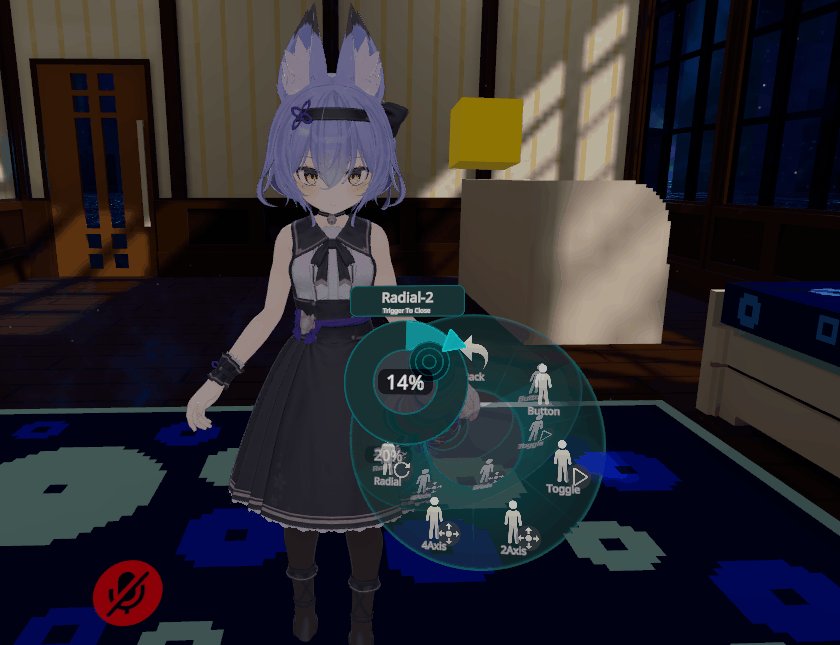
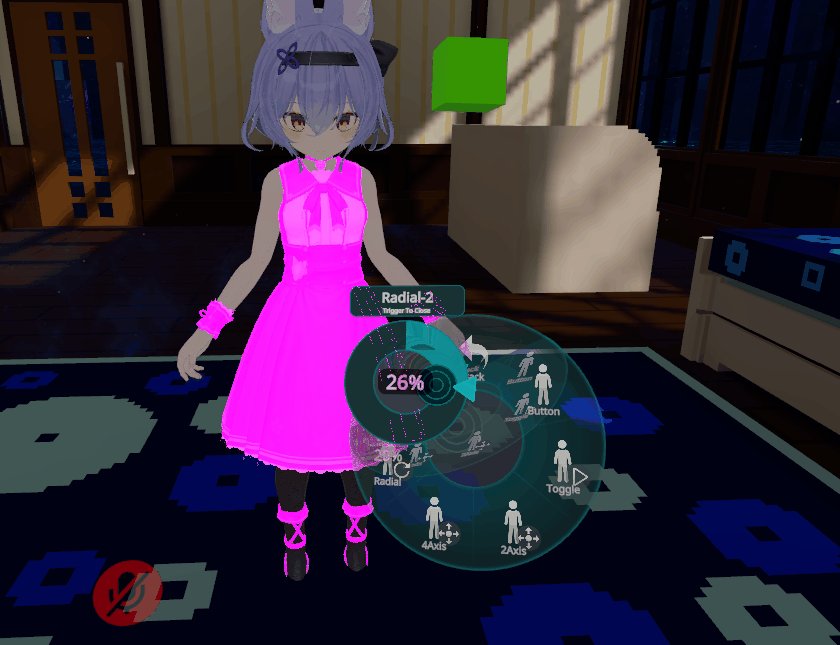
これで%入力で色を変えることができます。

VRC Avator Descriptorとパイメニューが設定された状態から始めるのでこの部分だけを作ります。

パラメーターの設定
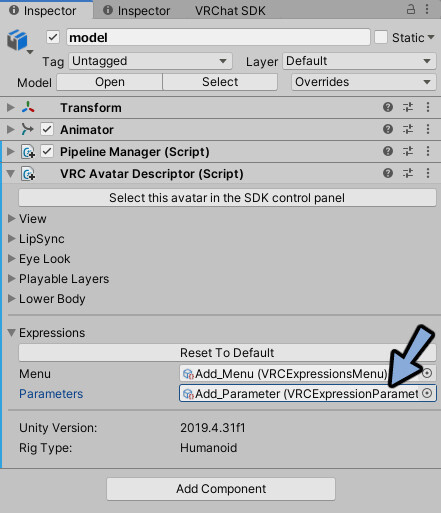
Hierarchyでアバターを選択。

Inspectorを確認。
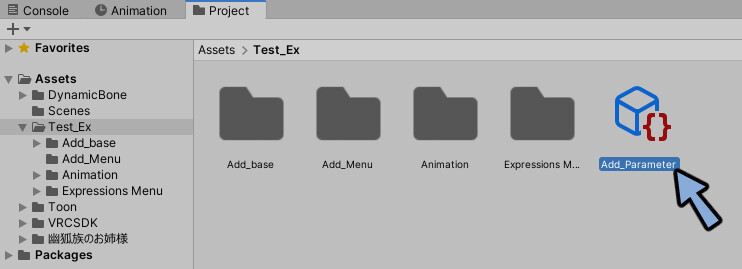
Parametersの中のデータをクリック。

Projectでアバターに割り当てたExpression Parameterを選択。

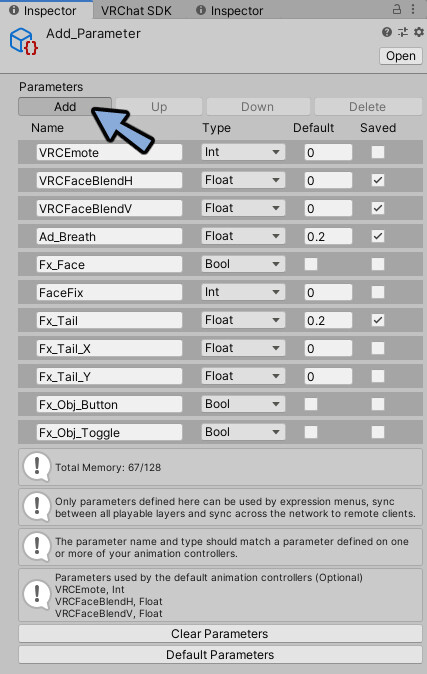
Inspectorを確認。
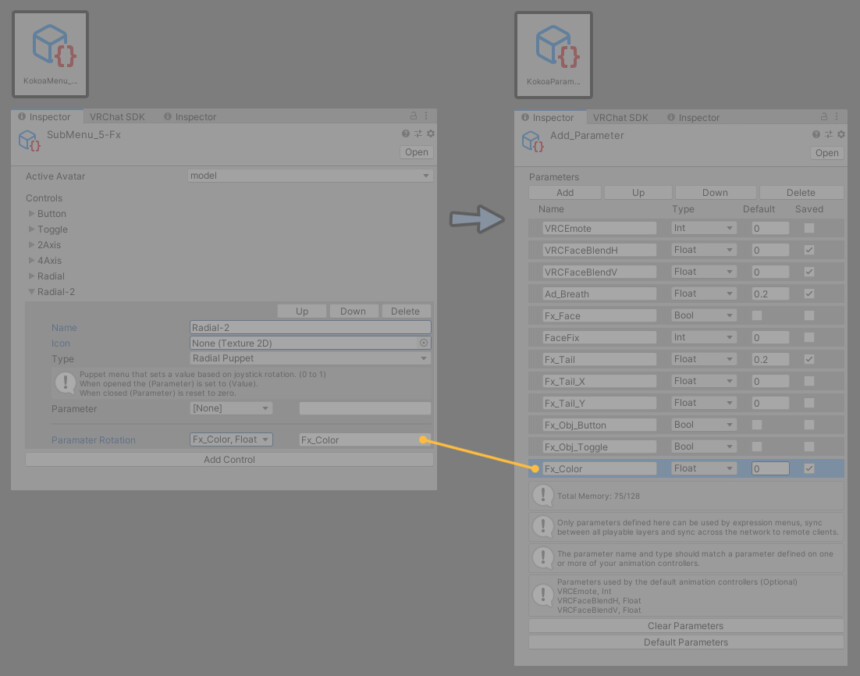
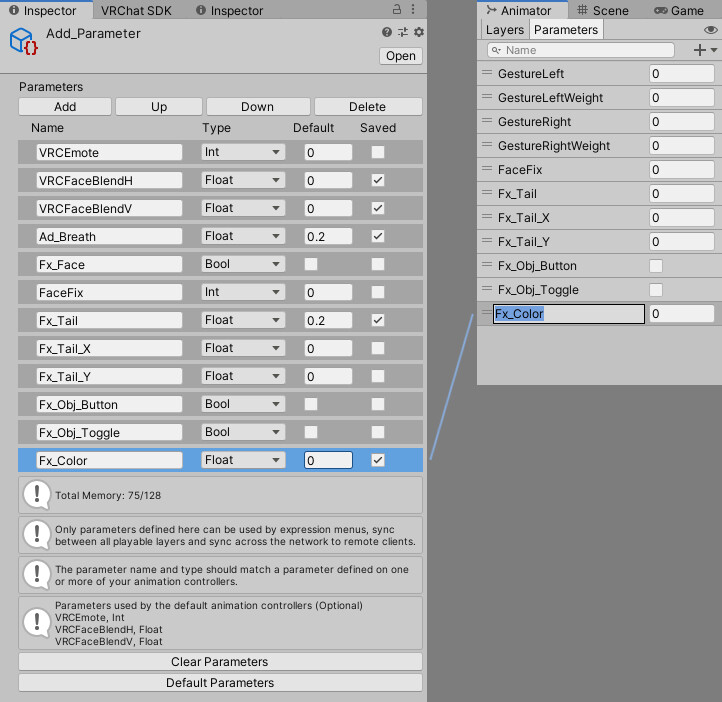
Addでパラメーターを追加。

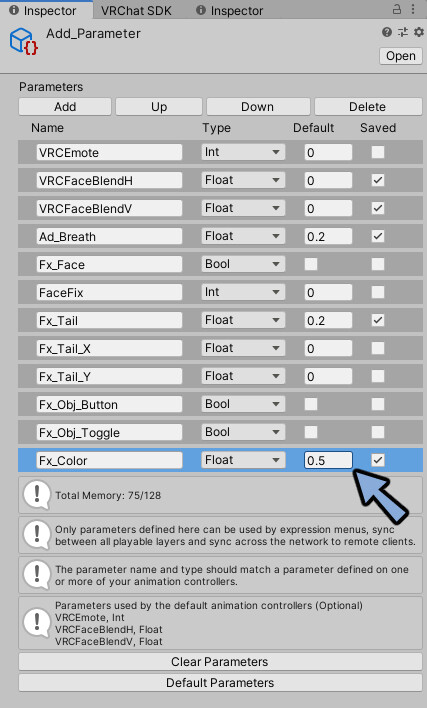
名前をFx_Colorに変更(※ここの名前は後々重要になります。)
TypeをFloat変更。
Defaultの値を0.5に設定。(50%スタートだと右と左に動かせるので)
Saveにチェック。

Hierarchyでアバターを選択。

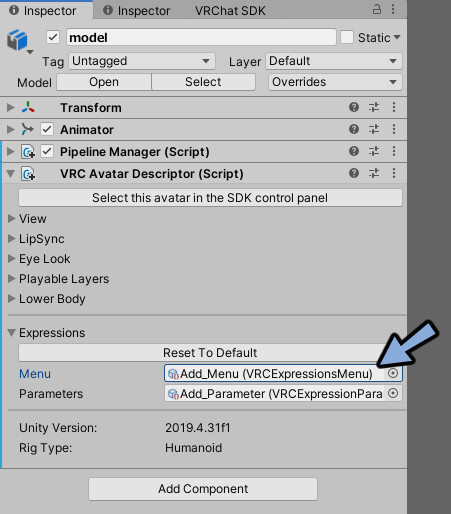
Inspectorを確認。
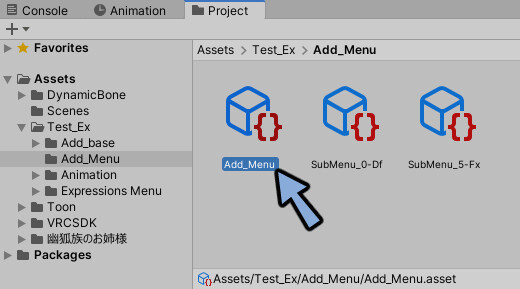
Menuの中のデータをクリック。

Projectでアバターに割り当てたExpression Menuを選択。

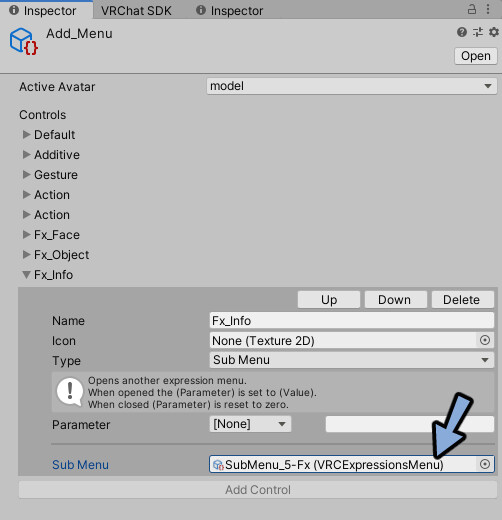
パイメニューの記事で設定したFx_Infoを開きます。
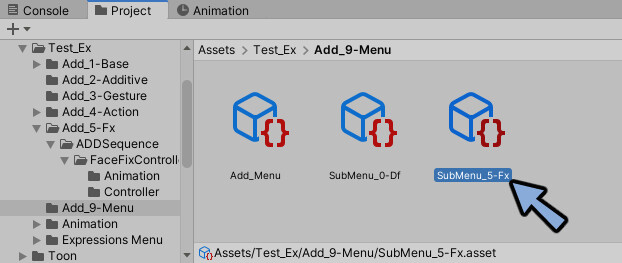
中にあるサブメニューをクリック。

Projectで強調表示されたサブメニューを選択。

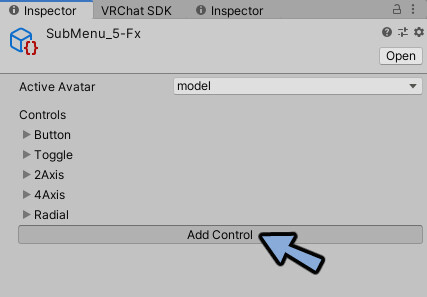
Inspectorを見ます。
Add Controlを押します。

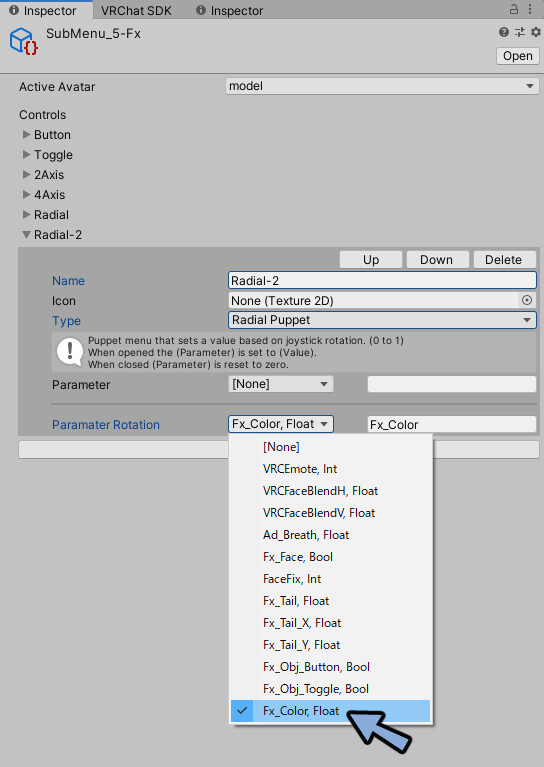
下記のように設定します。
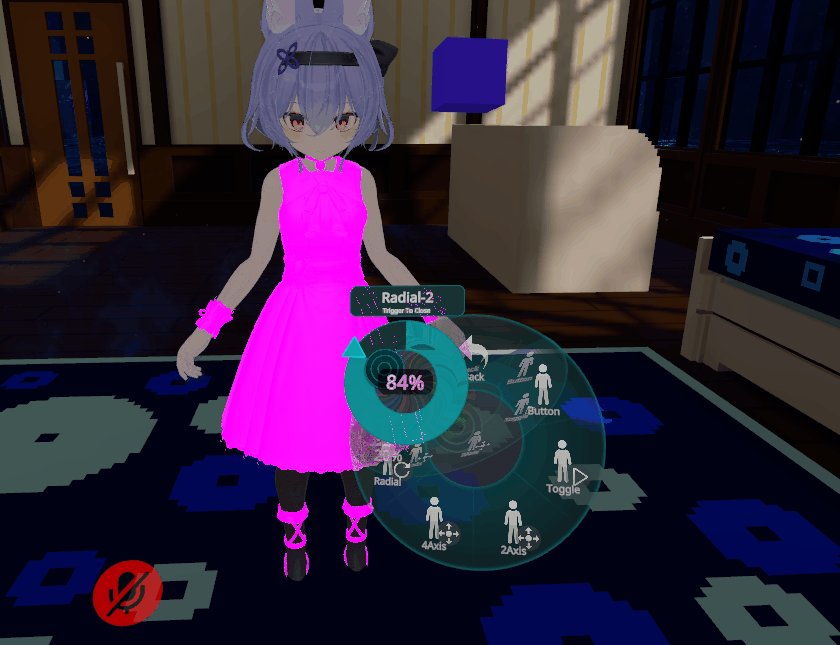
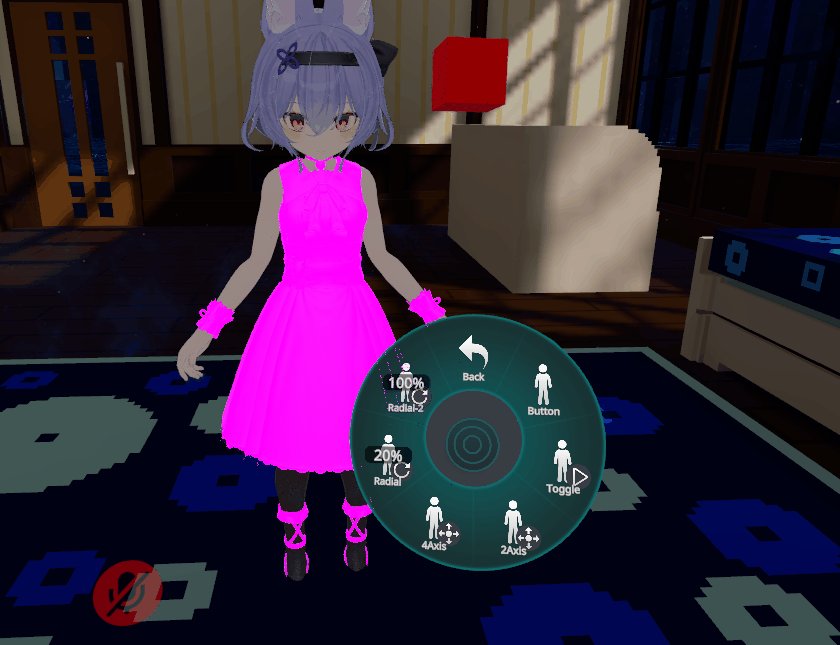
・NameをRadial-2に変更。
・TypeをRadial Puppetに変更。
・Parameter RotationをFx_Color, Floatに変更。

これでメニューとパラメーターがつながりました。

これでパラメーターの設定が完了です。
Fx Layerの設定
Hierarchyでアバターを選択。

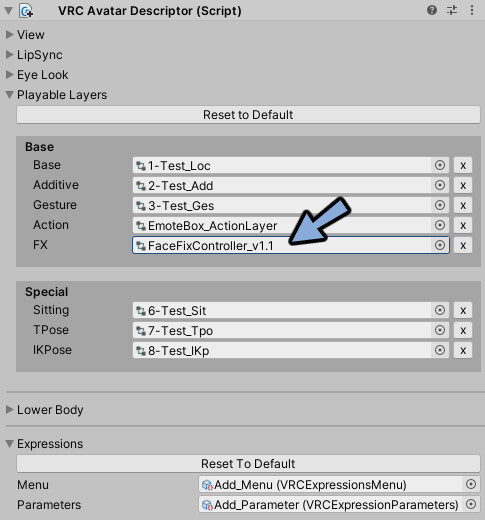
VRC Avatar Descriptor → Playable Layersを開きます。
Fxに割り当てたコントローラーをクリック。

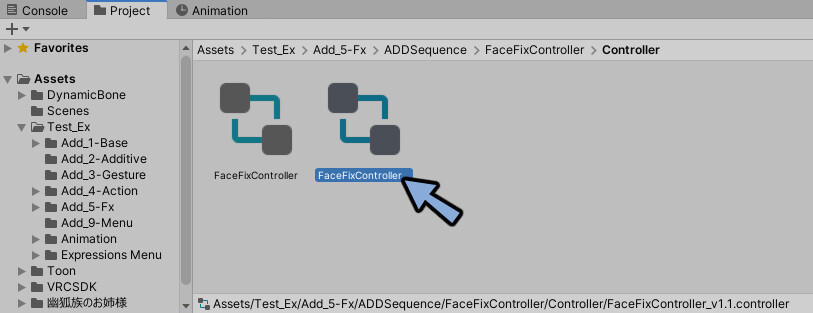
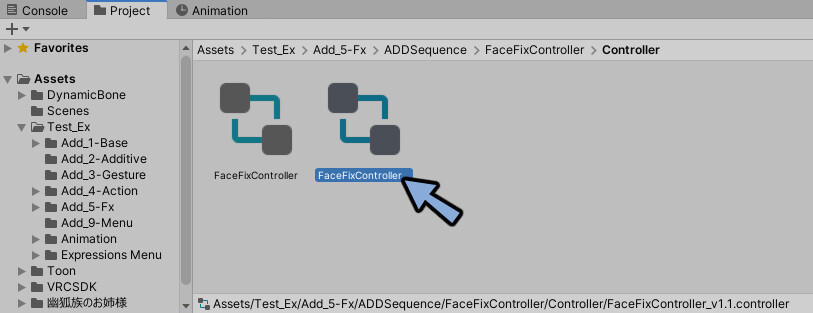
Projectで強調表示されたコントローラ―をダブルクリック。

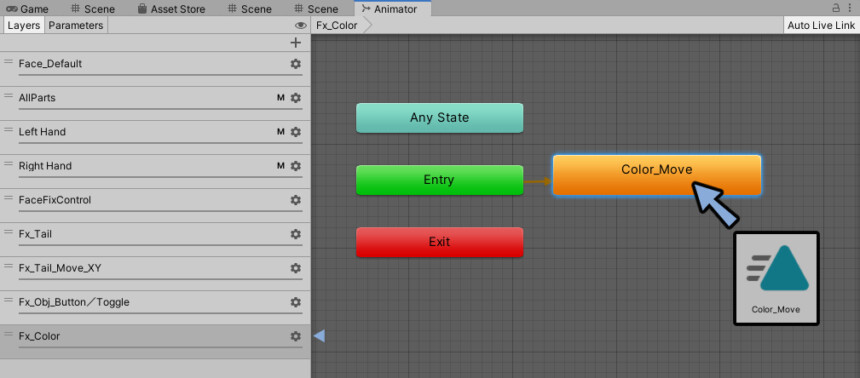
Animatorを開きます。
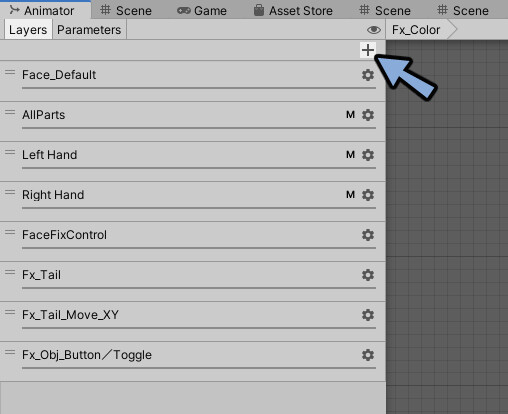
Layers上で+ボタンを押します。

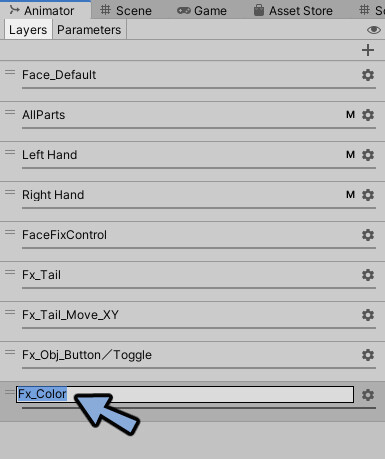
名前をFx_Colorなどの分かりやすい名前に変更。

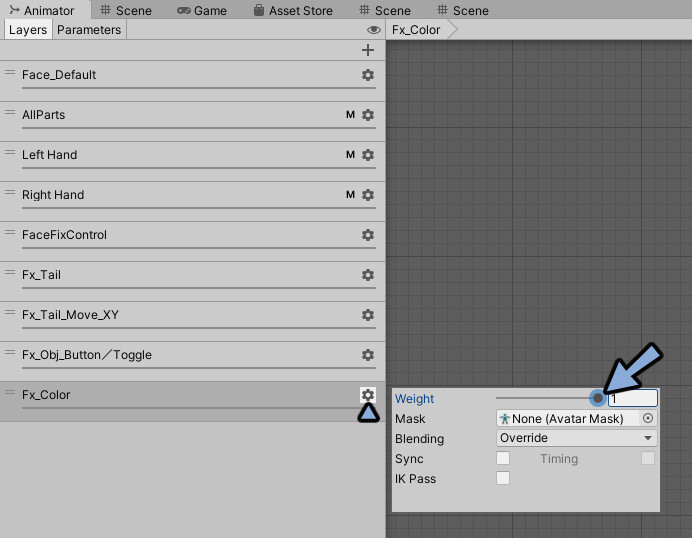
右側の歯車マークを押します。
Weightを1に変更。

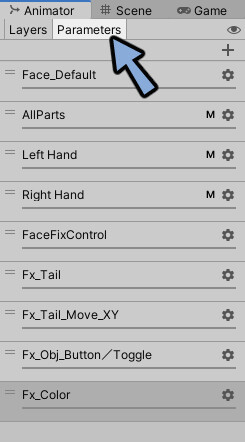
Parametersを押します。

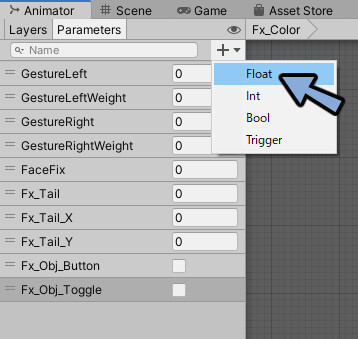
右上の+ボタンを押します。
Floatを選択。

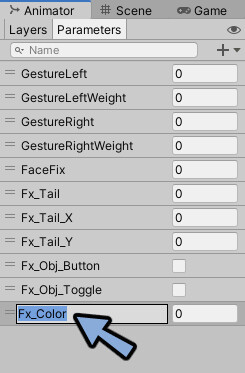
名前をFx_Colorに変更。

ここの名前はパラメーターの名前と同じにする必要があります。

これでパラメーターをレイヤーに接続+レイヤーに割り当てたコントローラーに接続できました。

これでFx Layerの設定が完了です。
色変更アニメーションの用意
アニメーション作成の為に下記の3つを用意します。
・色を変更する立方体
・色を変更するマテリアル
・色変更のアニメーション
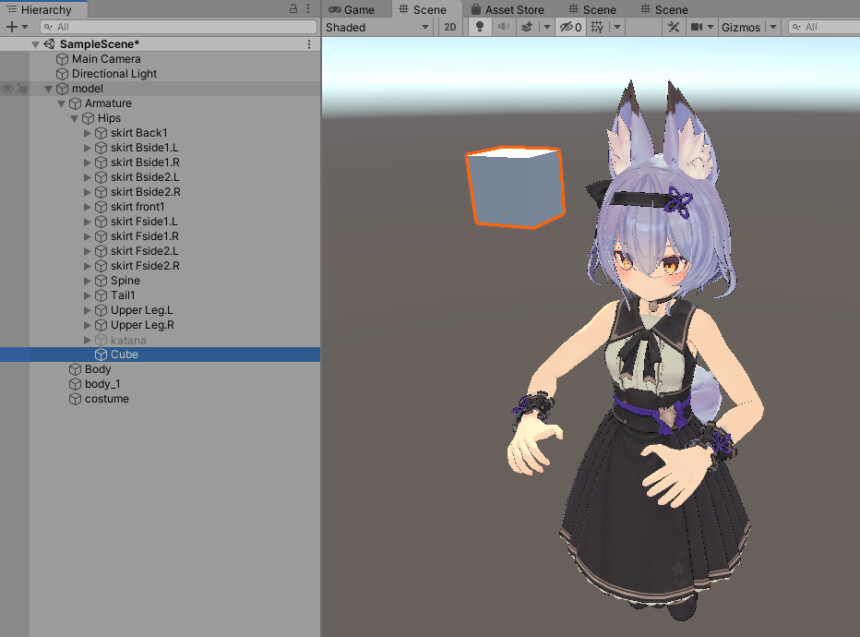
色を変更する立方体
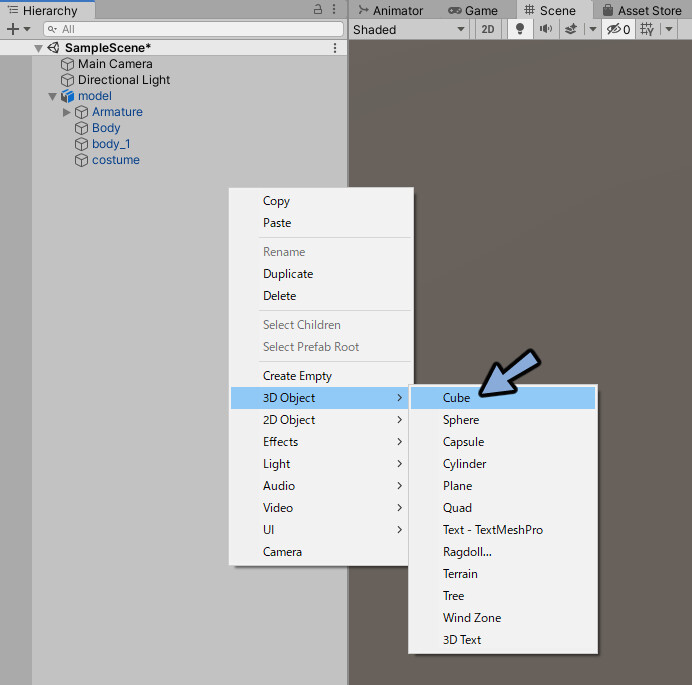
Hierarchyを右クリック。
3D Object → Cubeを選択。

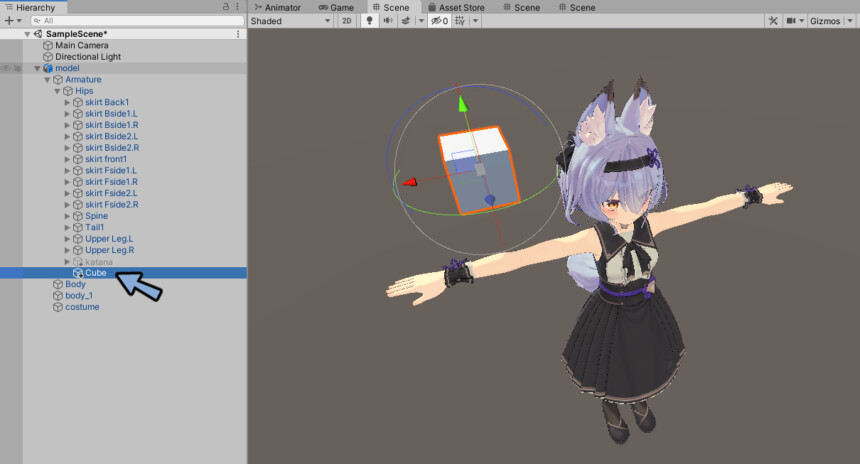
CubeをアバターのHipsボーンの階層に入れます。
Yキーを押して位置や大きさを調整。

これで立方体の用意が完了です。
色を変更するマテリアル
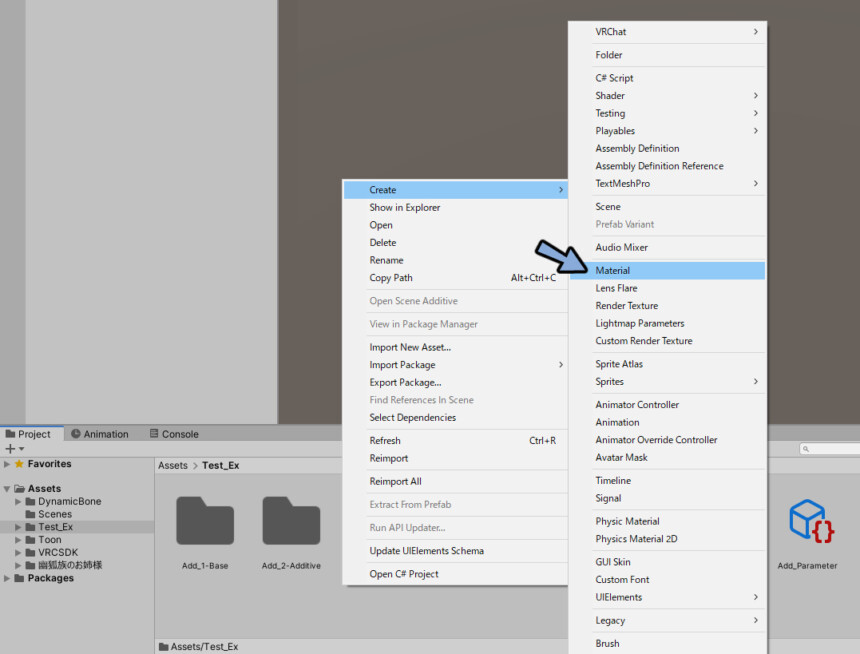
Projectを右クリック。
Create → Materialを選択。

制作した立方体にマテリアルをドラッグ&ドロップで割り当て。

これでマテリアルの用意が完了です。
色変更のアニメーション
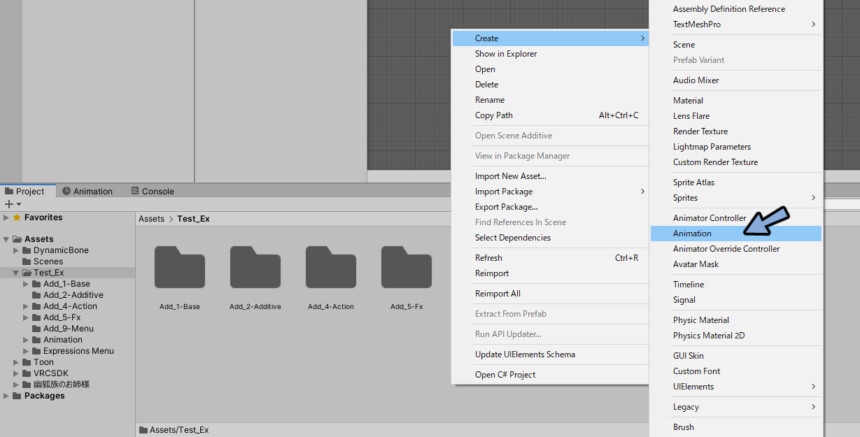
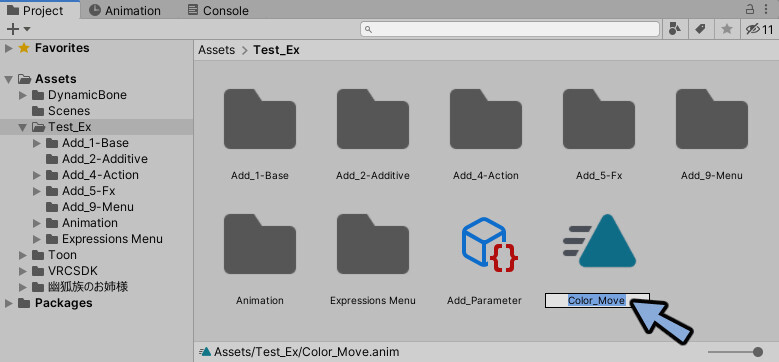
Projectを右クリック。
Create → Animationを選択。

名前をColor_Moveなどに変更。

再生ボタンを押してPlayモード。

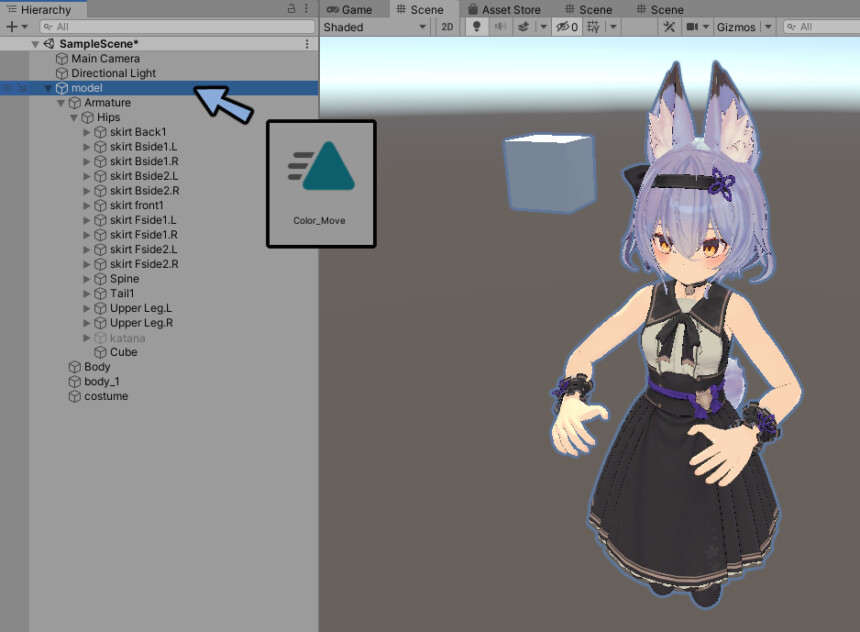
アニメーションをアバターに割り当て。
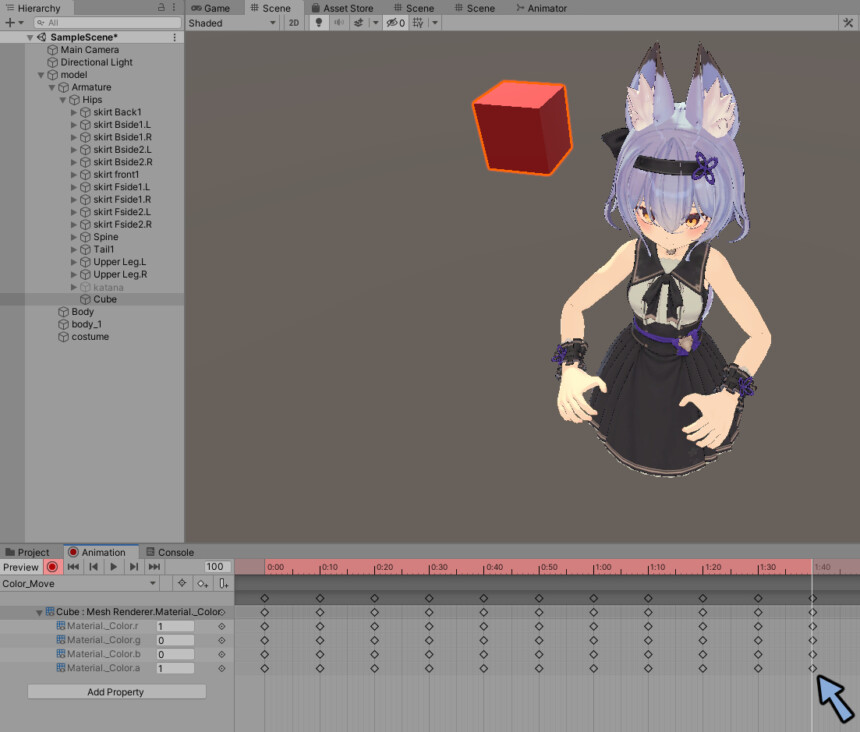
Hierarchyでアバターを選択した状態にします。

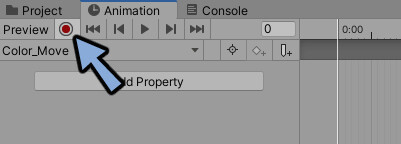
Animationウインドウを開きます。
赤い丸ボタンを押します。

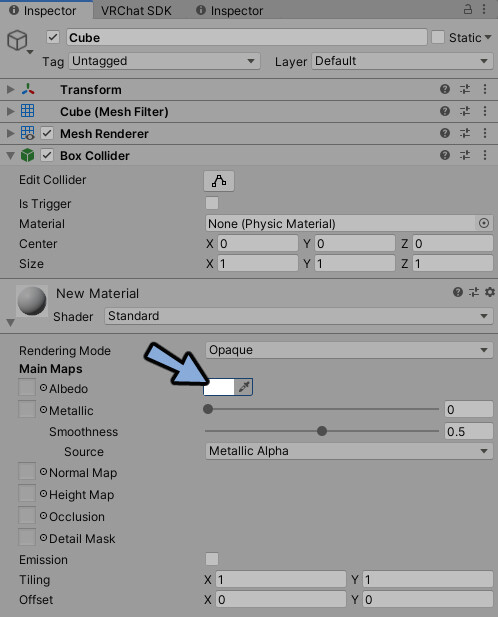
HierarchyでCubeを選択。

Inspectorを確認。
Materialのタブを開きます。(左下の▶を押します)
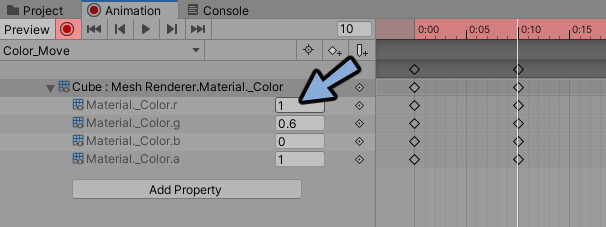
Albedoの色情報をクリック。

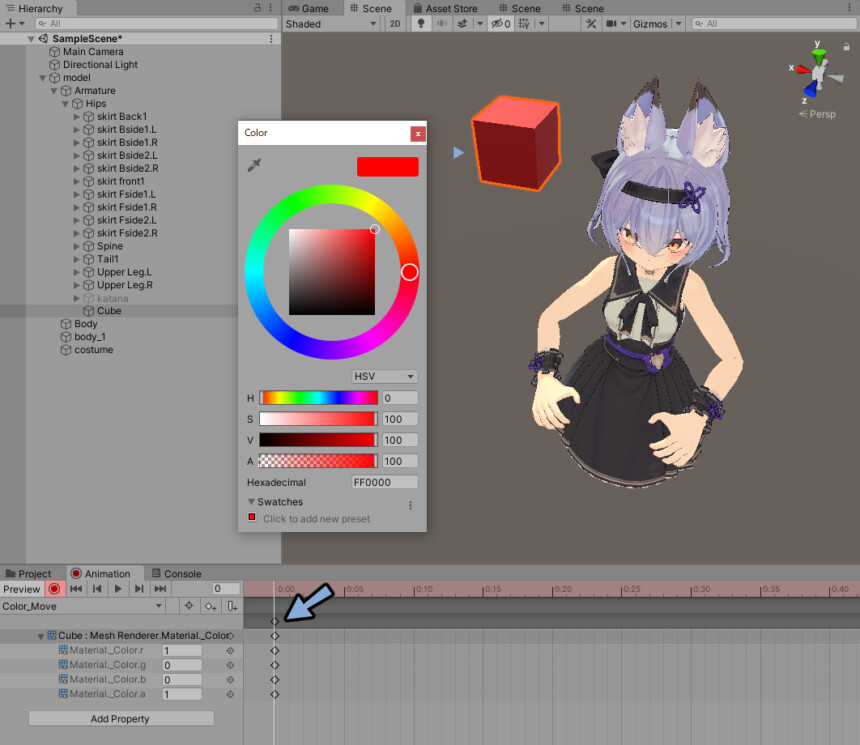
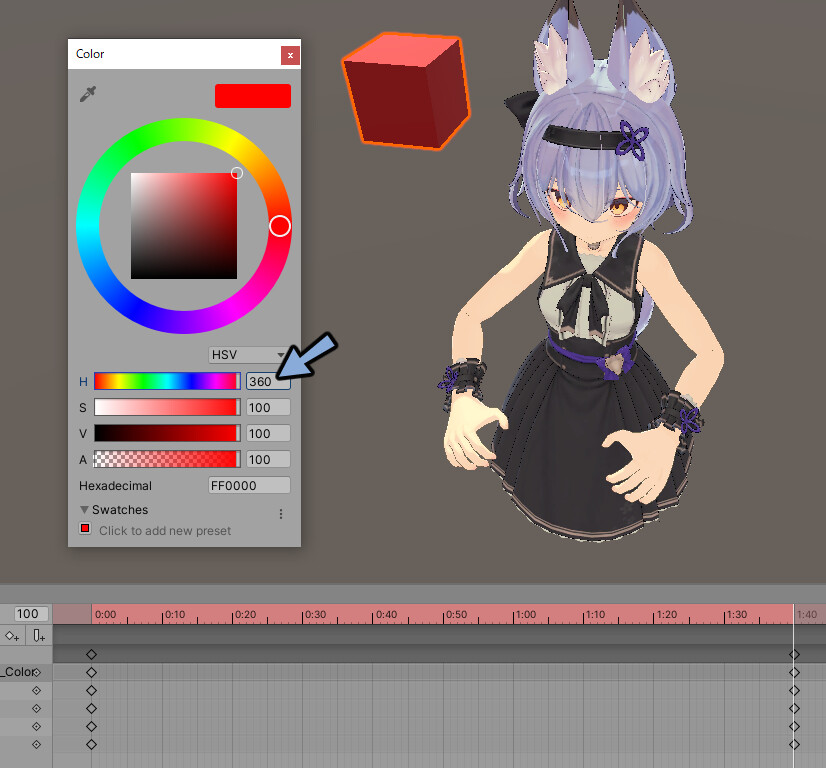
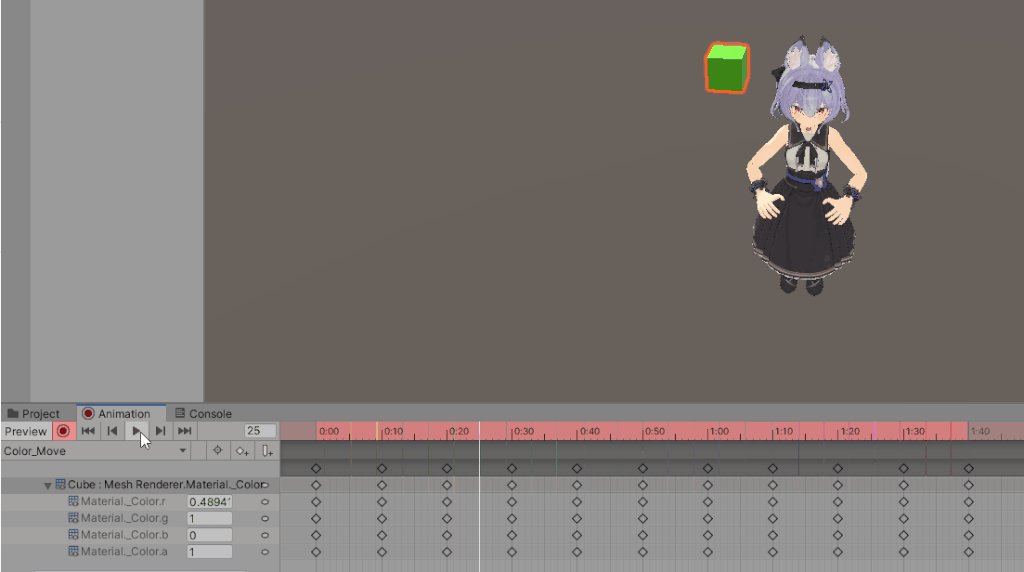
Colorで色を変更します。
すると色変更がキーフレームとして記録されます。
記録される情報は赤(r)、緑(g)、青(b)、透明度(a)の4つです。

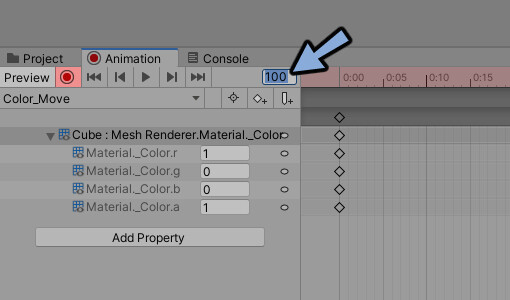
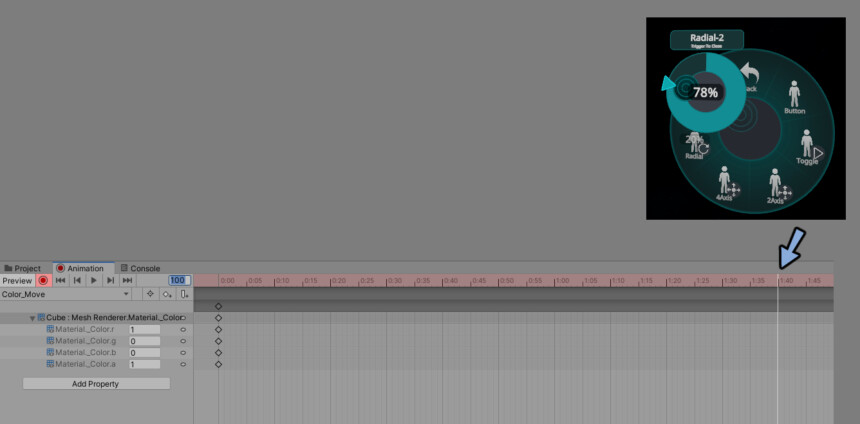
Animationのフレームを100に変更。

0~100フレームでアニメーションを作ります。
この0~100フレームが、VRChatでの入力0~100%と対応します。

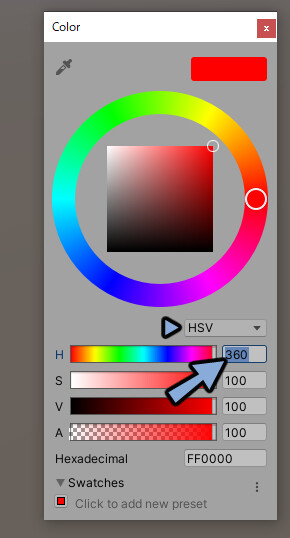
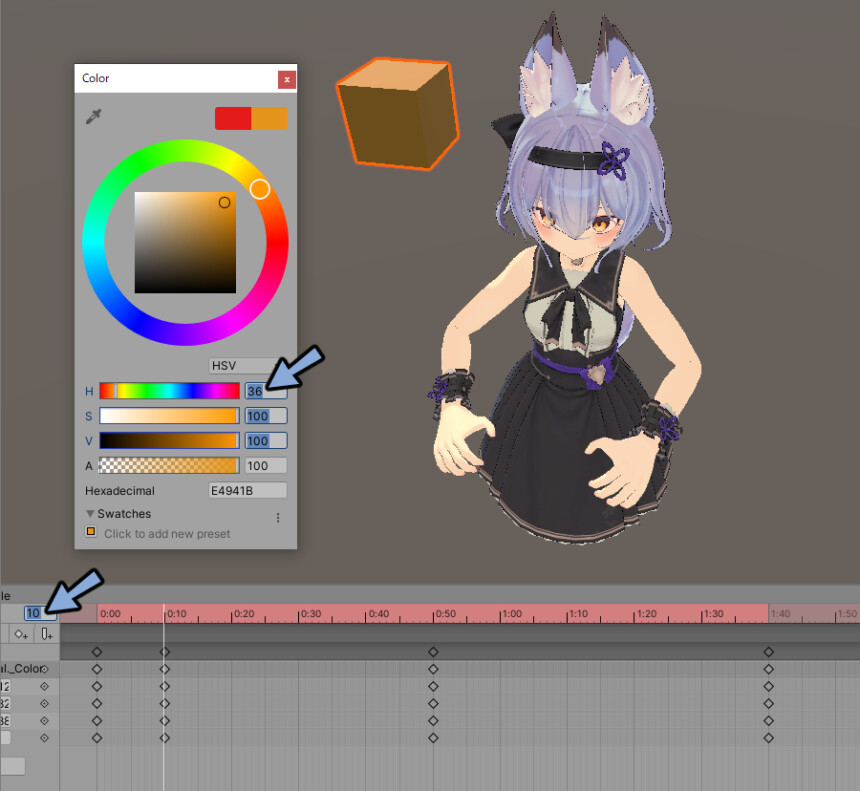
今回は色相を変更します。
色相の値は0~360で設定されます。
※色表記が違う方はHSVに設定してください。

色相の値とキーフレームは小数点を記録できません。
なので360と100を整数で割れる2,4,5,10の分割をおすすめします。
今回は10分割を使います。
どうしても小数点を使いたい方は全体のフレーム数を1000などに設定してください。
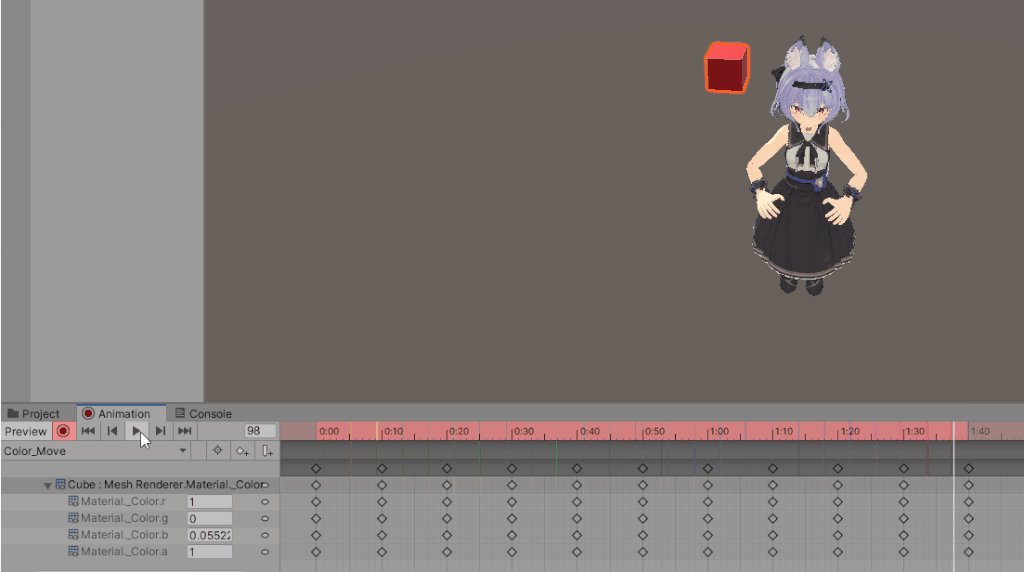
100÷8=12.5なので、1000フレームの場合125刻みに設定すればできます。100フレーム目に色相(H)360のキーを打ちます。
HSVの情報は自動でRGBに変換され記録されます。

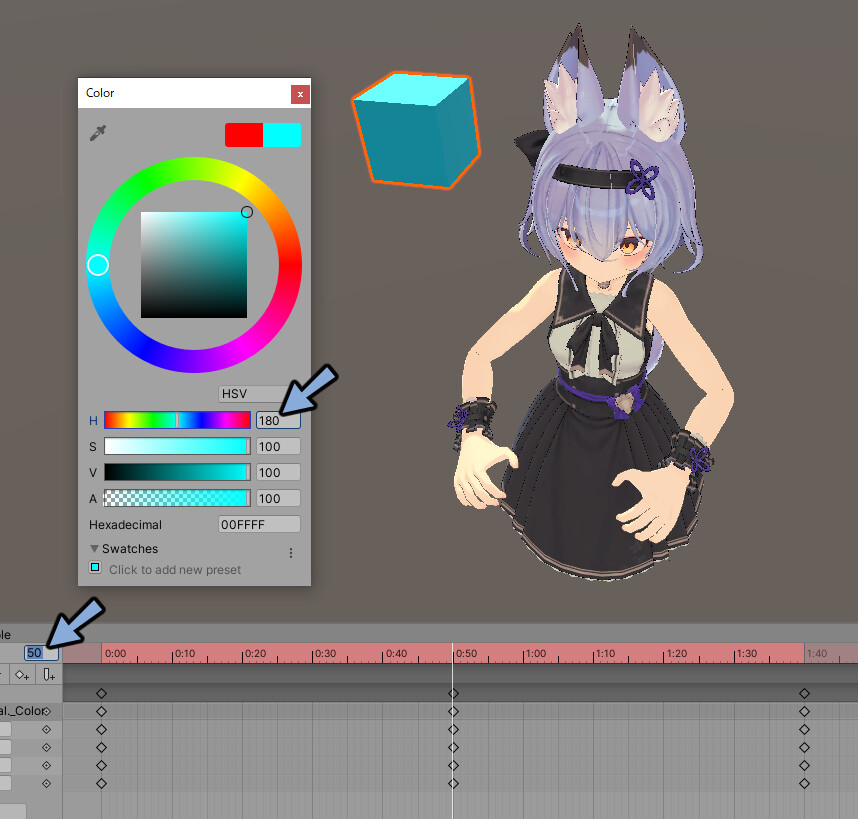
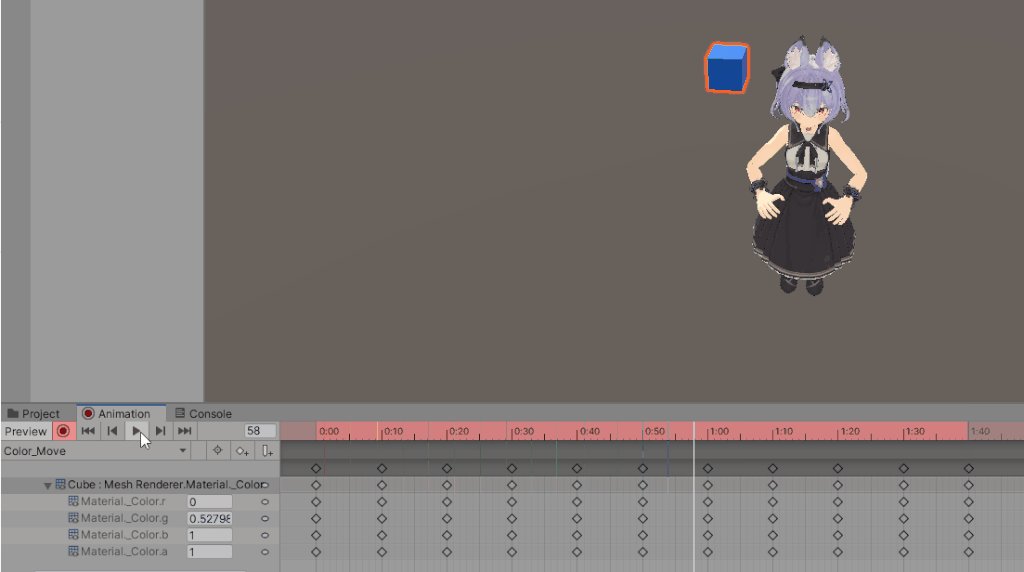
50フレームに移動。Hを180に変更。
※計算ミスに気付きやすいように真ん中のフレームを先に入力しました。

10フレームに移動。
Hを36(360÷10の値)に変更。
SとVを100に修正。

この操作を繰り返します。
10フレーム刻みで+36づつHの値が増えるアニメーションを作ります。

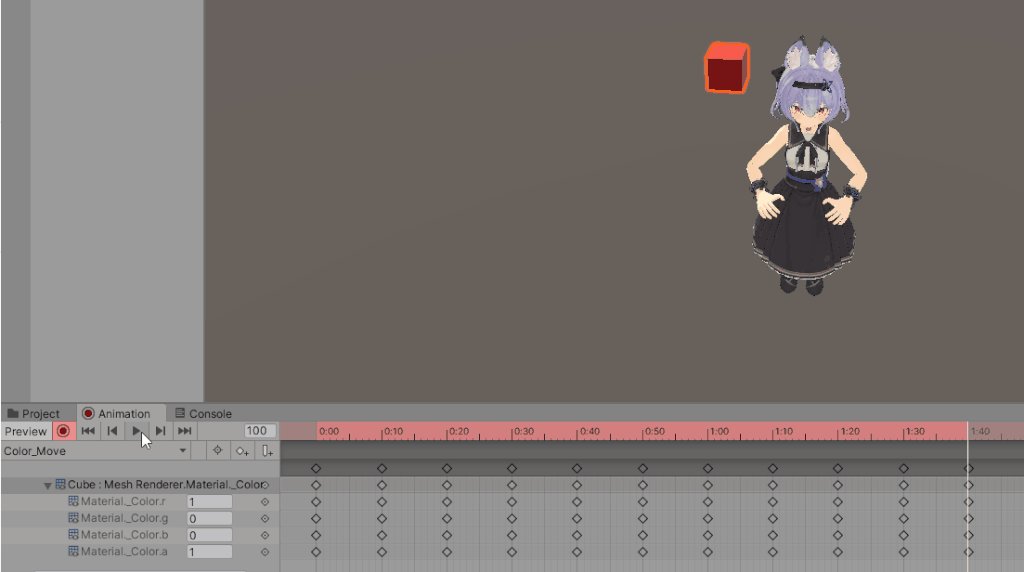
再生ボタンを押して動作を確認。

完成したら再生ボタンを押してPlayモード解除。

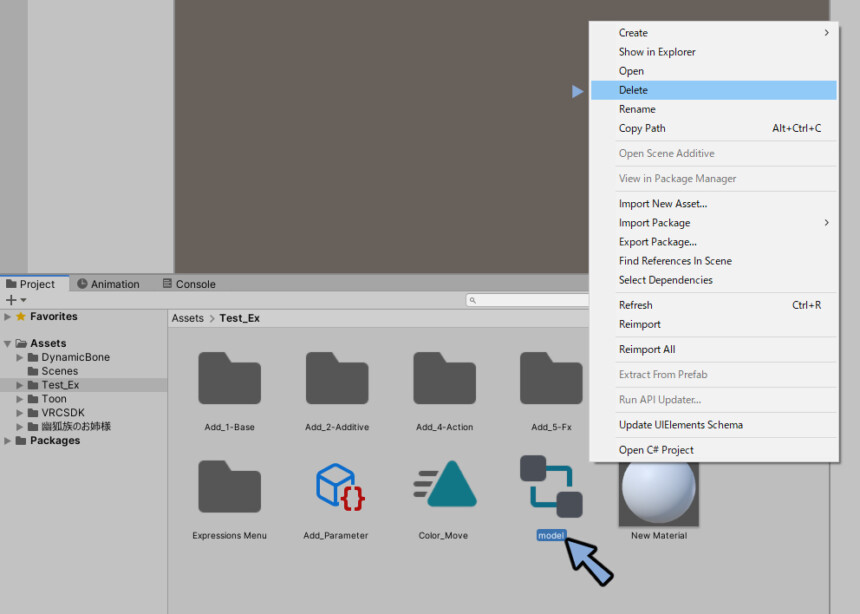
製法上の関係できてしまったコントローラーを選択。
Deleteキーで削除。

これで色変更アニメーションの用意が完了です。
色変更アニメーションの設定
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
FXに割り当てたコントローラーをクリック。

Projectで強調表示されたコントローラ―をダブルクリック。

Animatorを見ます。
LayersがFx_Colorなのを確認。
右側のグリッドがある所にColor_Moveアニメーションをドラッグ&ドロップ。

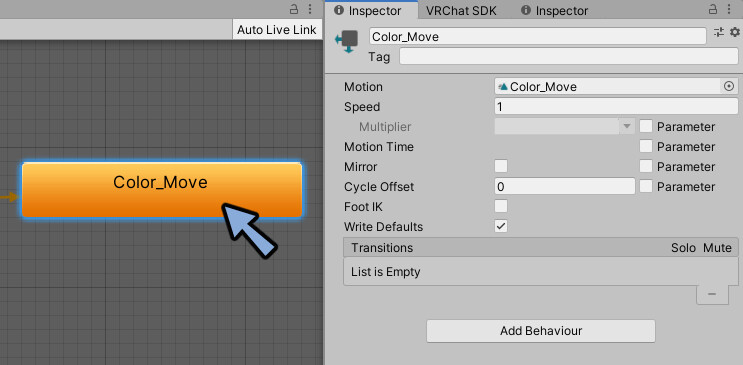
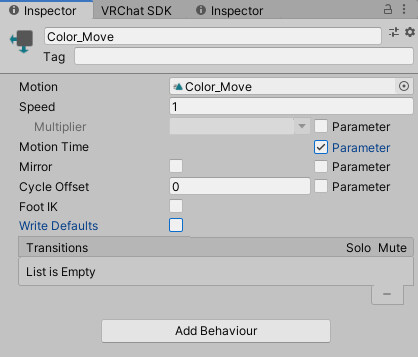
黄色い箱を押します。
Inspectorを確認。

Write Defaultsのチェックを解除。
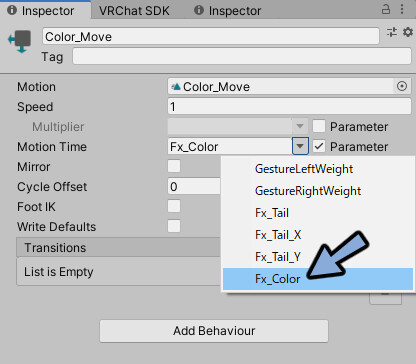
Motion TimeのParameterにチェック

Motion Timeの影響要素でFx_Colorを選択。

これでパイメニューから%入力でアニメーションのフレーム位置を制御できるようになりました。

VRChatにアップロード。
これで、色変更の実装が完了です。

おまけ・疑似マテリアルエラーの作り方
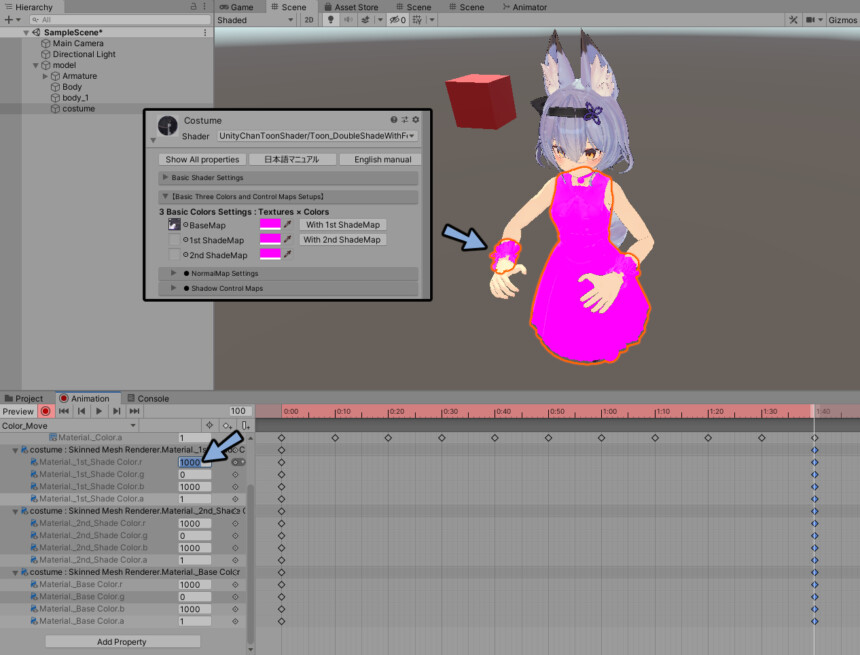
色の情報は通常0~1の範囲で記録されます。

なので頑張って強い色を設定しても元のテクスチャの色が出ます。

しかし、キーフレームで1000などの数値を打つと限界突破できます。
rとbの値を1000にするとテクスチャの影響がほぼ無くなります。
これでマテリアルエラーっぽい見え方を作れます。

マテリアルぶっ壊れ集会などが開催されましたらお使いください。

まとめ
今回はアバターの色を段階的に変更する方法を紹介しました。
またテクスチャで色を変える方法はこちらで解説。
※この方法は色変更をアニメーション化できません。
ぜひこちらもご覧ください。









コメント