はじめに
今回は、3DCGのテクスチャにフチが必要な理由とその大きさの目安について解説します。
余白が無いとどうなるのか
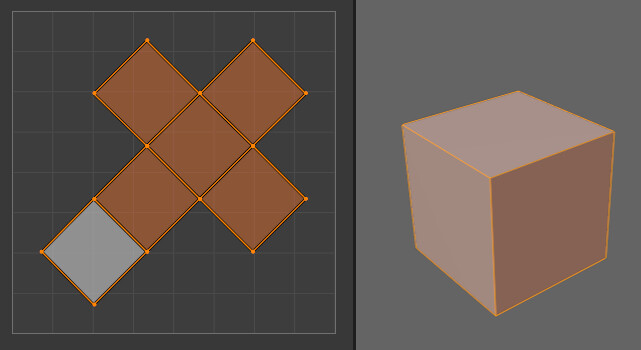
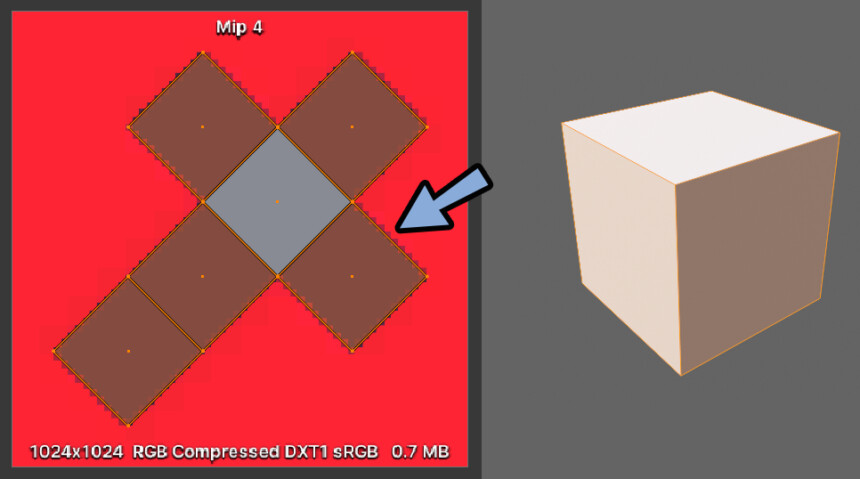
ここに下図のようなUVの立方体を用意しました。

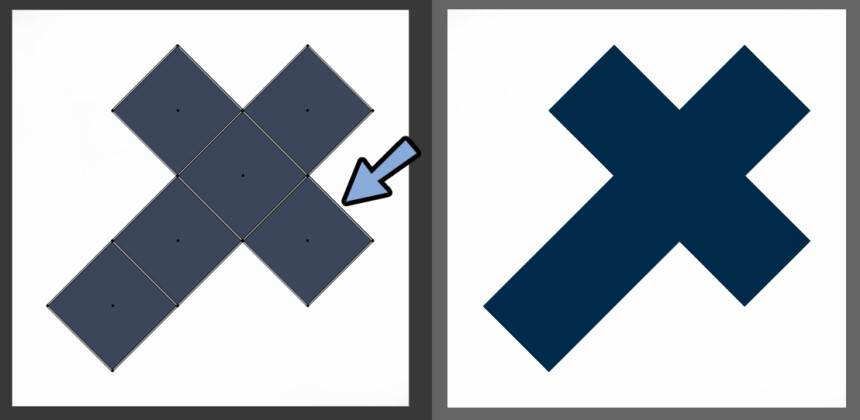
こちらのフチが無い状態のテクスチャを用意。

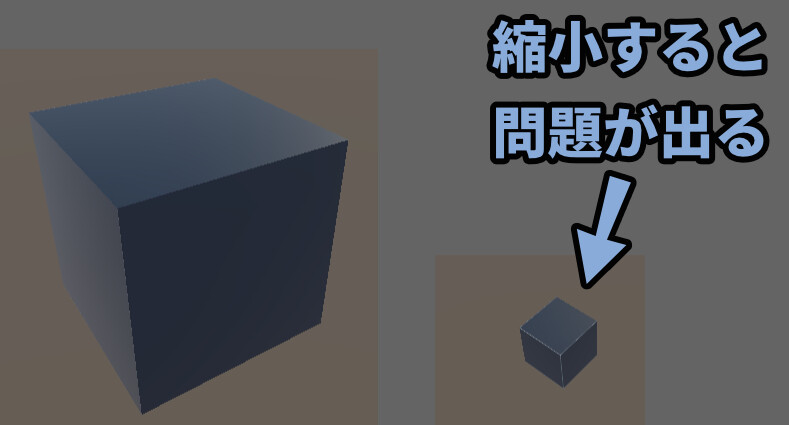
これをUnityに読み込み割り当て。
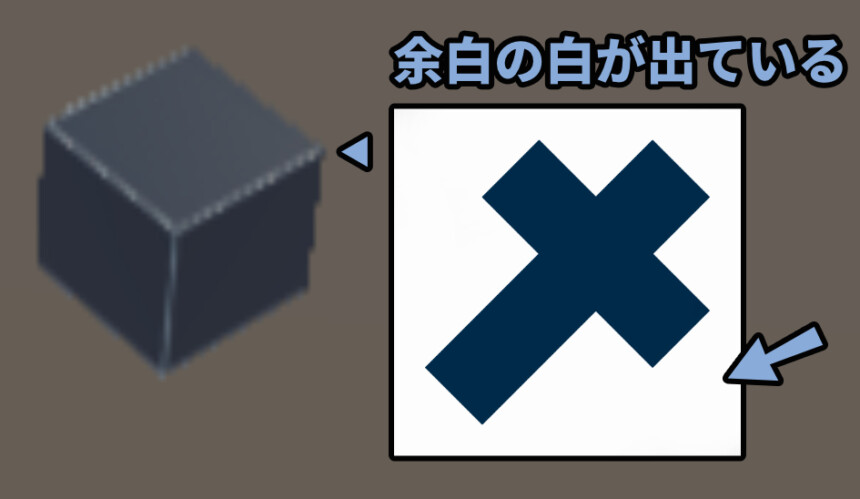
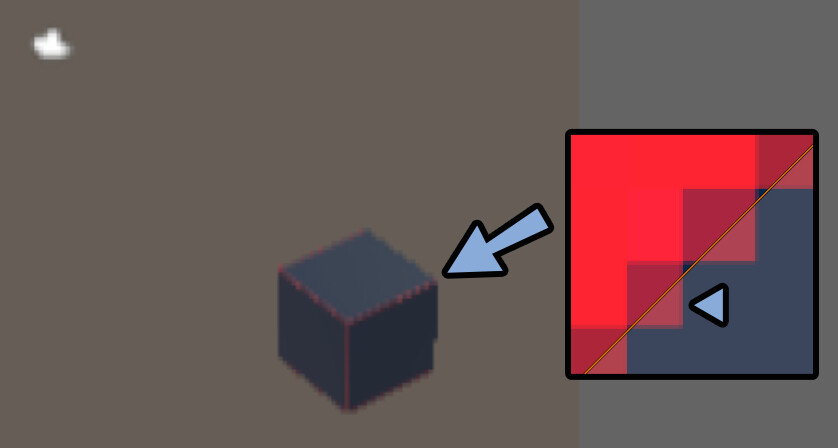
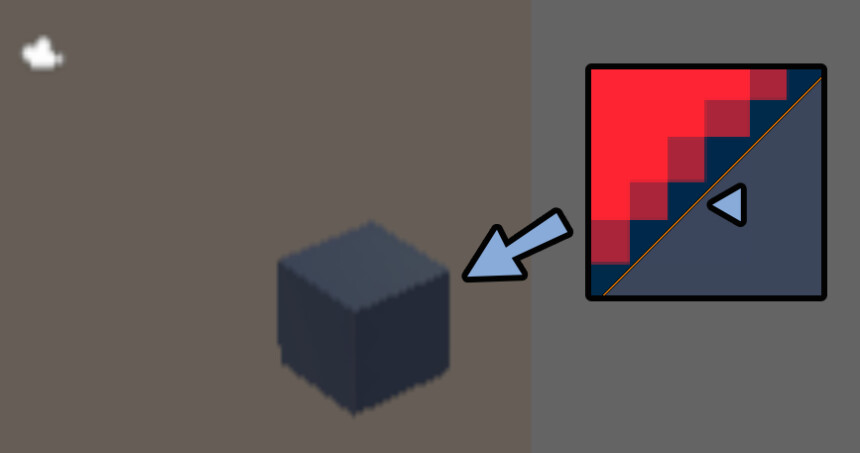
すると、縮小した際にUVの切れ目に白い線が出るという問題が起こります。

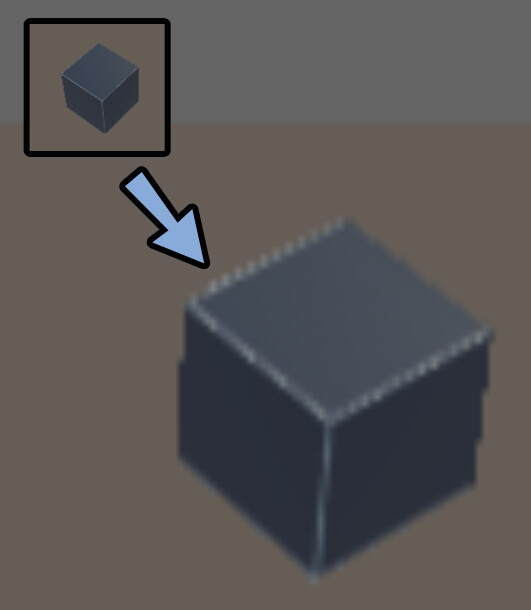
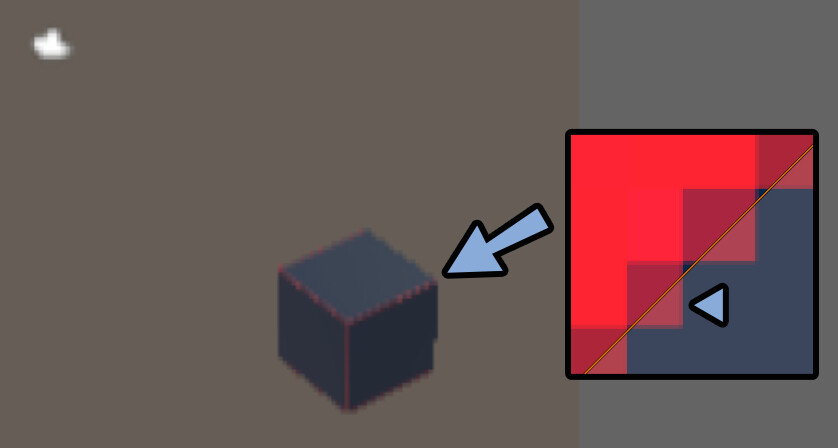
拡大するとこちら。
たしかに、白い線が出ています。

これは、テクスチャ余白の白色です。

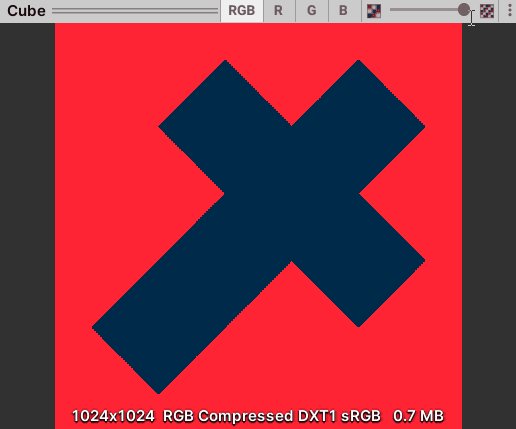
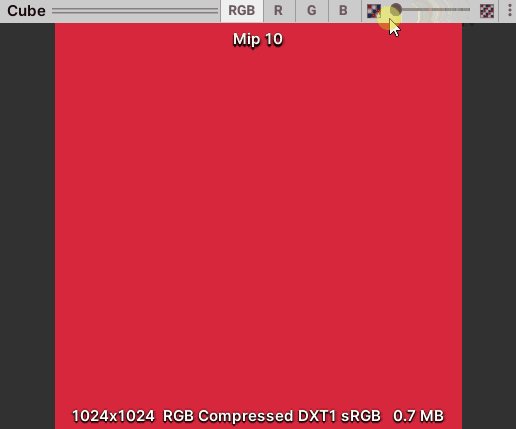
試しに余白の色を赤く変えました。
これで、余白の色が出てる事が分かります。

これは… 拡大すると治ります。
遠くで見た時だけ余白の色が出ます。

以上が、余白が無いと起こる現象です。
フチが見える原因、Mip Mapについて
ゲームエンジンのテクスチャは処理の関係で、遠くのモノを簡略化する処理が入ってます。
これを、MipMapといいます。

この、簡略化(ダウンサンプリング)具合はMip数で表示されます。

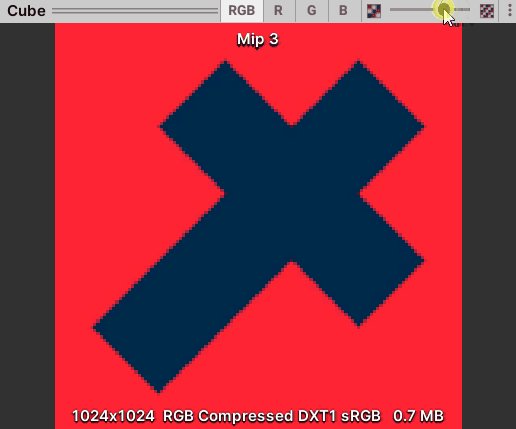
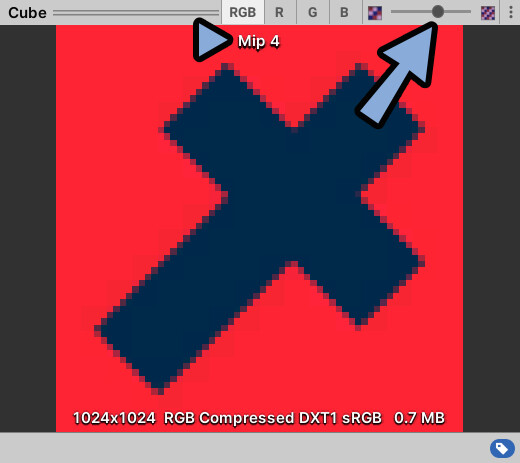
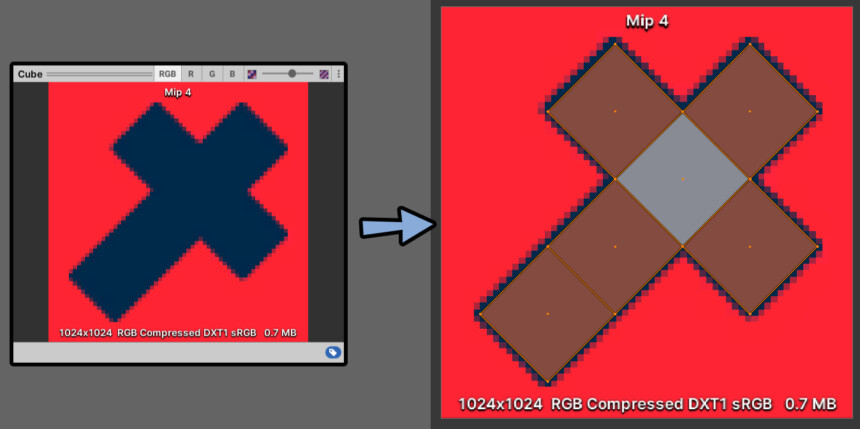
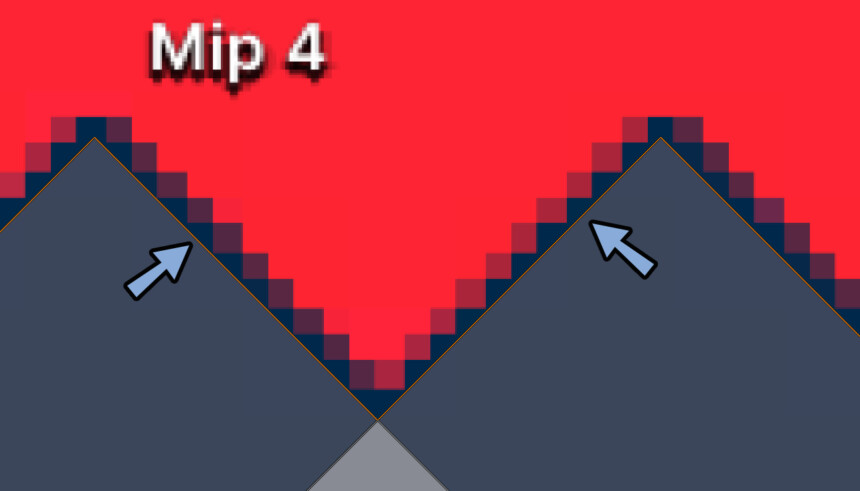
このMip4の画像をスクショ。
テクスチャを差し替え。
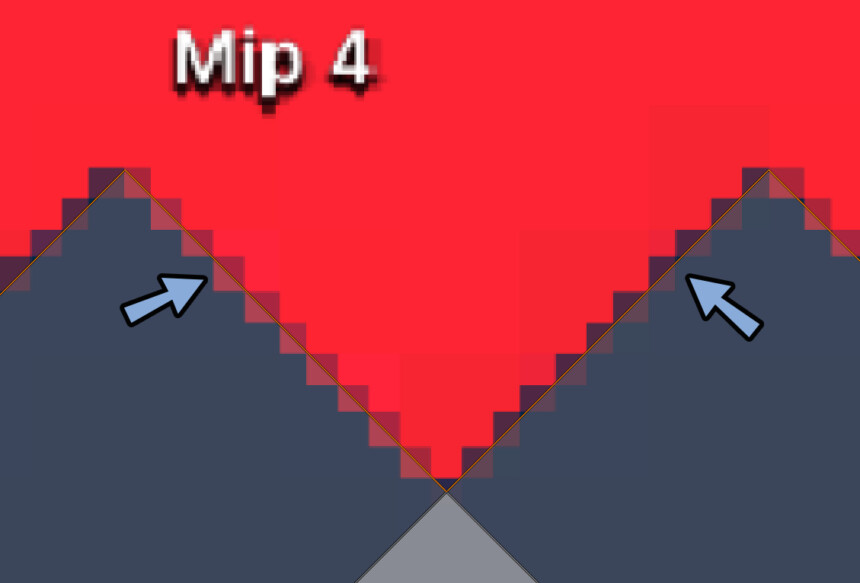
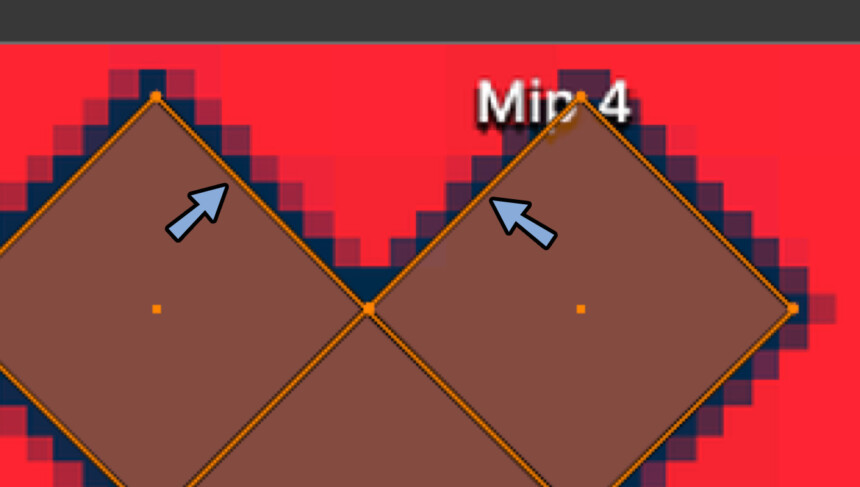
UVのフチをよく見ます。

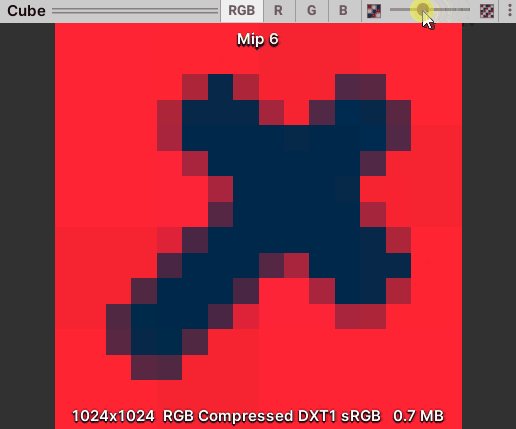
すると、簡略化された際に、フチの色が混ざってしまったことが分かります。
これが、距離が遠いをUVの切れ目にフチの色が入る原因です。

ちなみに、この発生したUVの間の線をブリードと呼びます

以上が、フチが見える原因とMip Mapの説明です。
テクスチャの余白が見える事への対処法
Mip Mapを無くす
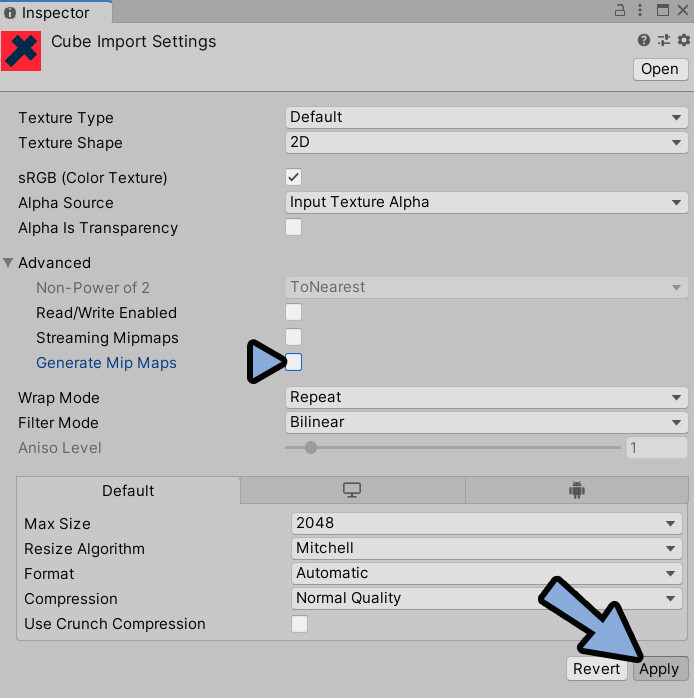
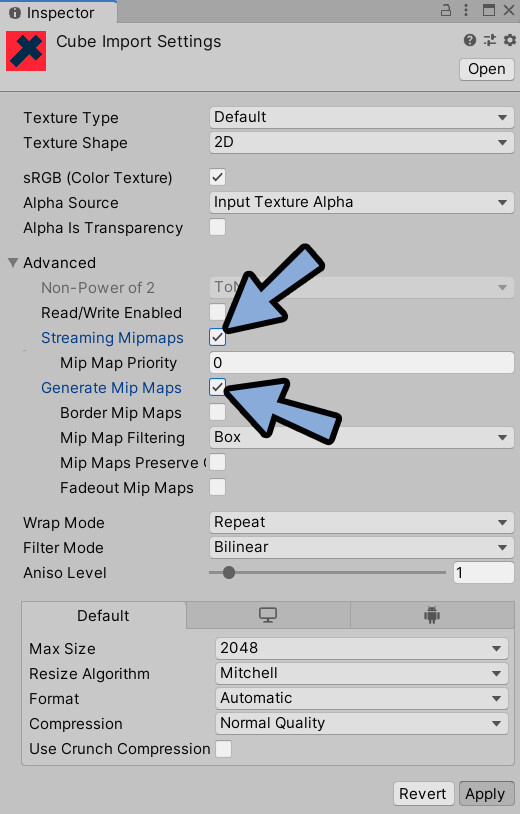
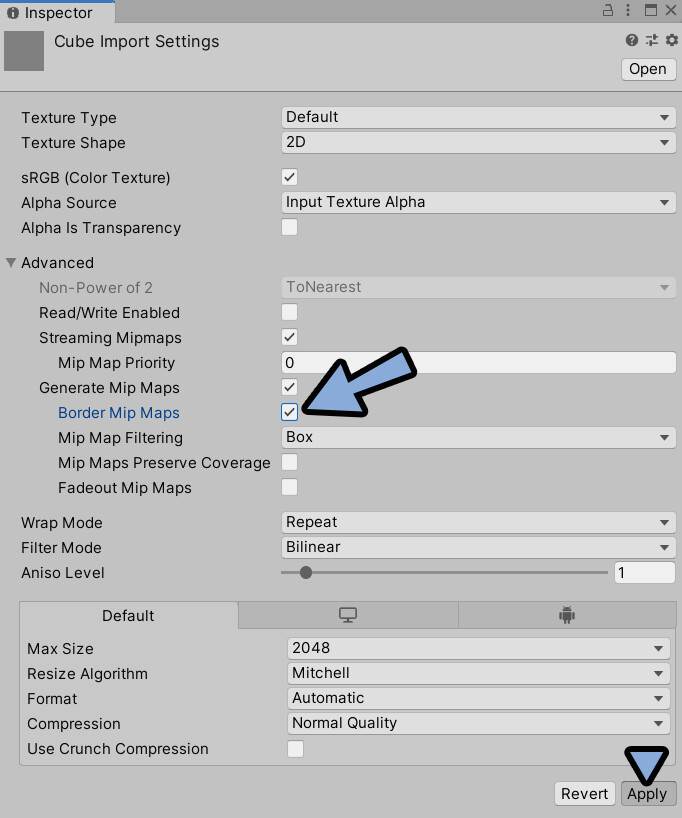
Unityの場合、Inspectorの所にMip Mapを無くせる設定があります。
「Generate Mip Maps」のチェックを外してApply。

すると、Mip Mapが消えます。
そして、フチが消えます。

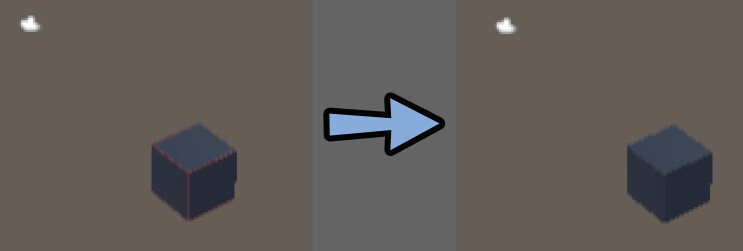
比較するとこちらの通り。

以上が、Mip Mapを無くす対処法です。
フチを作る(Mip Map有効の場合)
Mip Mapは処理やメモリーを節約する関係で基本入れる事になります。
少なくとも、VRChat向けモデルは入れる事になります。
※細かくは作ってるゲームの仕様によって異なります。

なので、基本はMip Mapが入る事になります。

そこで使う対処法が、UVの外側に「フチ」を作る事です。

こちらのような方法を使い、テクスチャにフチを作ります。

フチが入った状態でMip Mapを入れます。
すると、フチがある分余白が干渉しなくなり、正しい色が反映されます。

拡大すると、余白の色が入ってないことが分かります。

これで、UVの切れ目の余白の色を消せます。

比較図はこちら。

以上が、フチを作る対処法です。
最適なフチの大きさについて
結論だけ言うと「臨機応変に対応」です。
決まってこの大きさ!というモノはありません。
が、目安となってる数値はあります。(参照元1 / 参照元2)
【フチの目安】
色の近いテクスチャ用のUVを置く場合
・256×256px = 2px
・512×512px = 4px
・1024×1024px = 8px
・2048×2048px = 16px
・4096×4096px = 32px
(一般的なフチの大きさ、最小パディング)
色が離れたUVを置き、強いMipマップをかける場合
・256×256px = 4px
・512×512px = 8px
・1024×1024px = 16px
・2048×2048px = 32px
・4096×4096px = 64px
(最小パディングの2倍フチがあると安全)
ーーーーー
必要なフチの量はゲームの仕様、テクスチャの色、UVの形といった要素で変わります。
なので、○○pxと断言できず「多めにとって、臨機対応に変更」としか言えません。
具体的に〇〇pxと表現したい所ですが…
様々な前提条件が重なりすぎて”断言”はできないです><
実際に入れて動作を確認するしか、手は無いです。
個人的にですが…
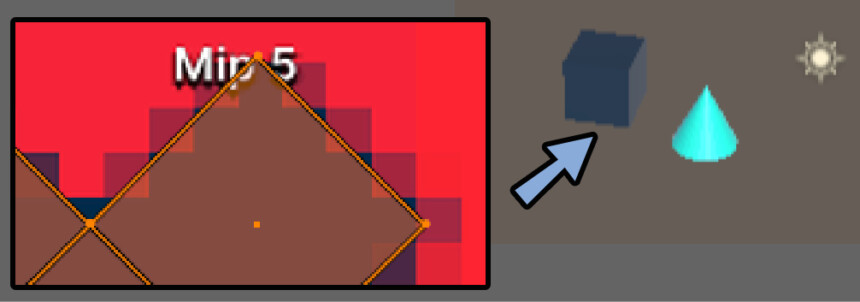
VRChat想定の場合、最低余白の1.5~2倍ぐらいの余白をおすすめしてます。

最低余白の2倍あれば、Mpi4まで大丈夫です。

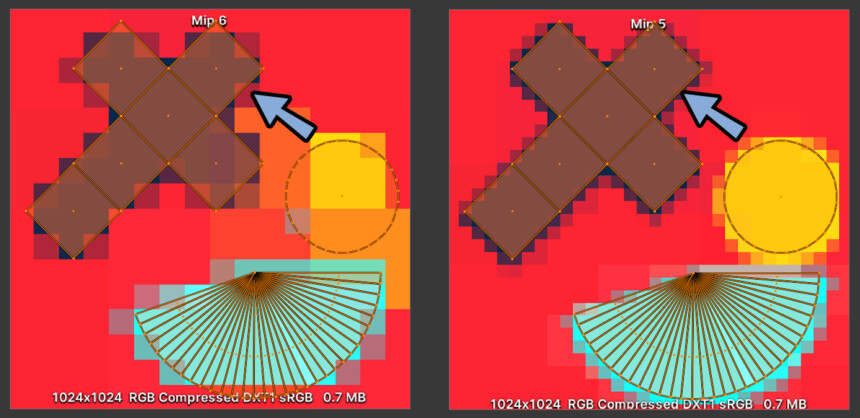
Unityのスクショを張り付けてるだけなので、少しズレてますが…
最小×2倍の大きさで、余白の色が入ってない事が分かります。

Mip5以上は、フチの色が出ます。

が、そんなMip数はあまり使うことが無いので、きにしなくて大丈夫です。
(使うとすれば、パラシュート降下するタイプのFPSぐらい)

以上が必要な余白の大きさです。
最適なフチの大きさを決める要素
ここからは、最適なフチの大きさが決まる要素についてまとめます。
UVの形
まず、UVの形で必要なフチが異なります。
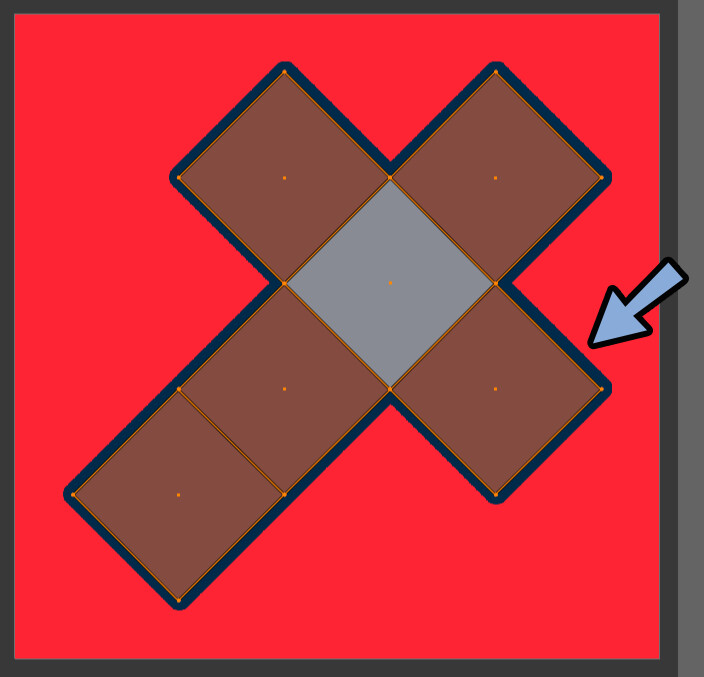
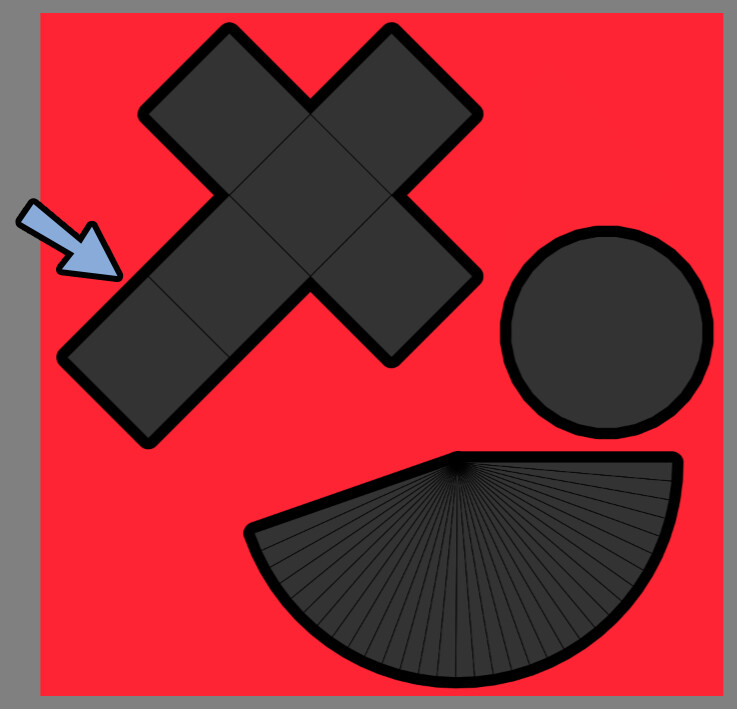
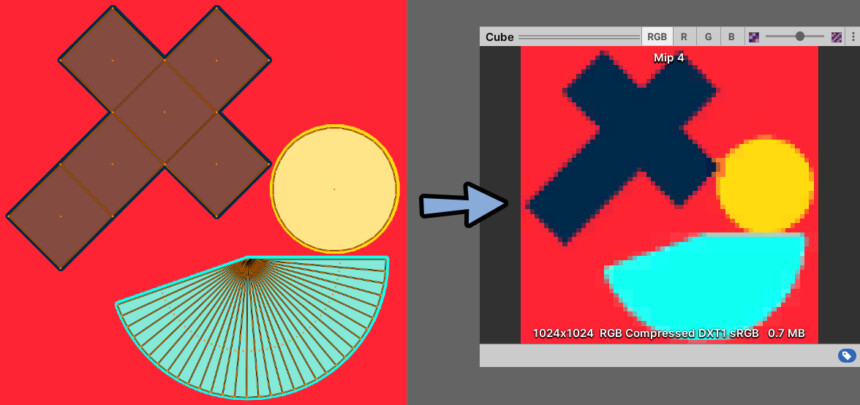
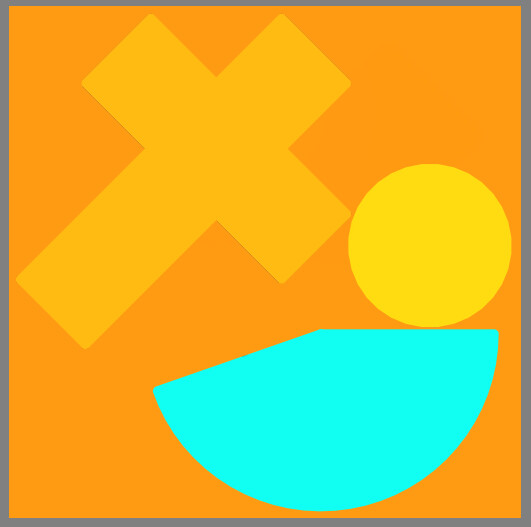
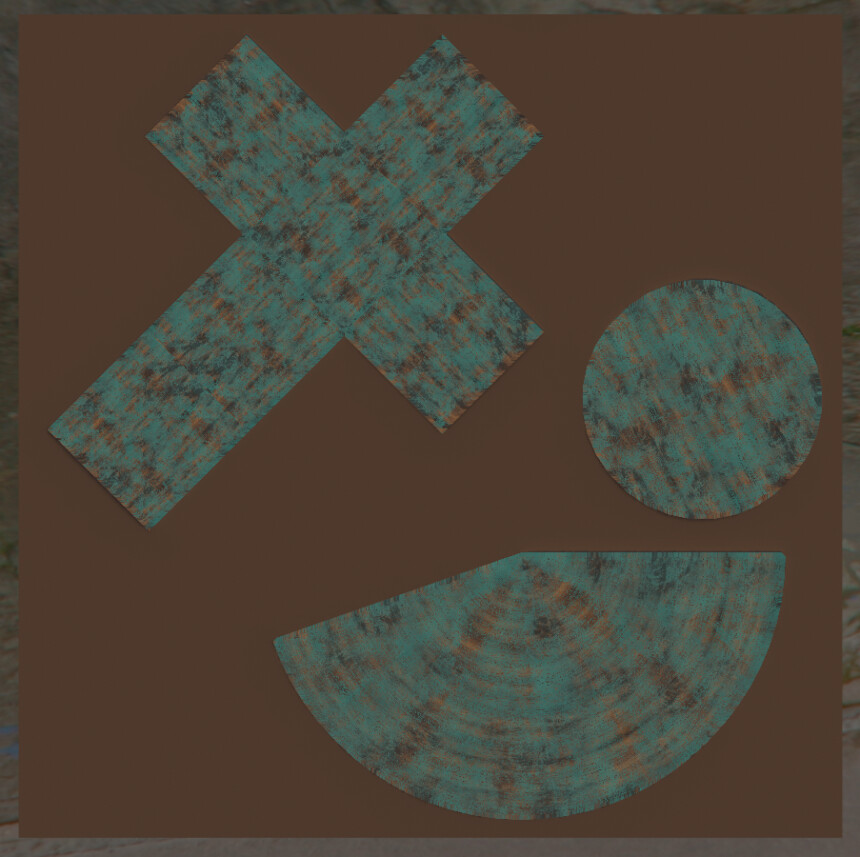
このような形のUVと、最小パディングのテクスチャを用意。
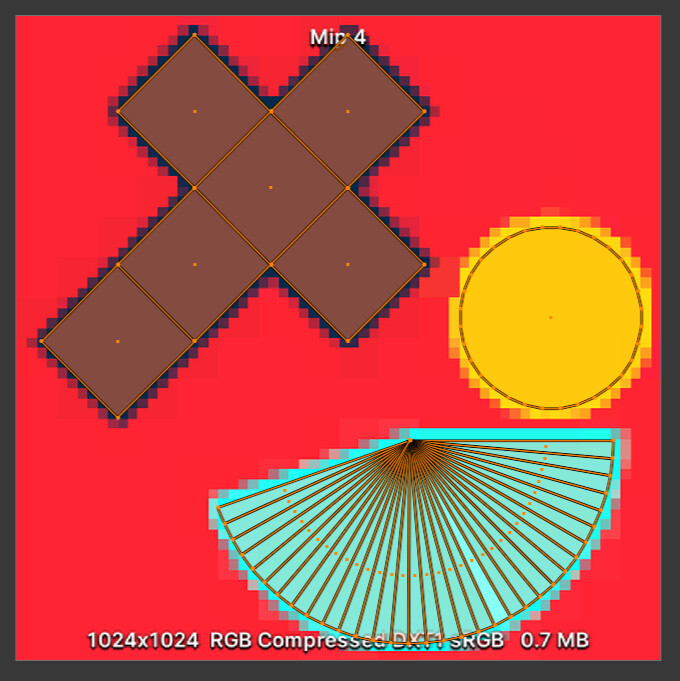
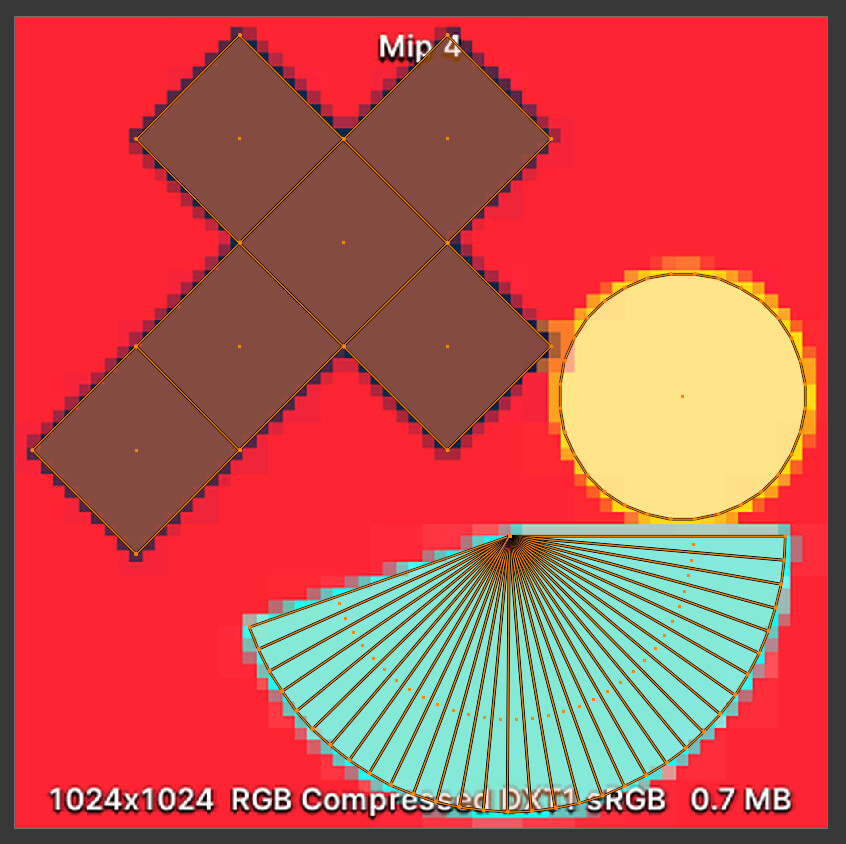
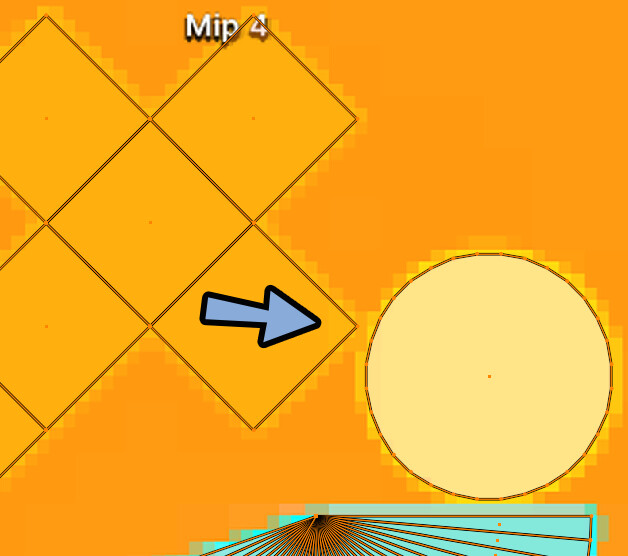
これをMip Mapにかけました。(Mip 4)

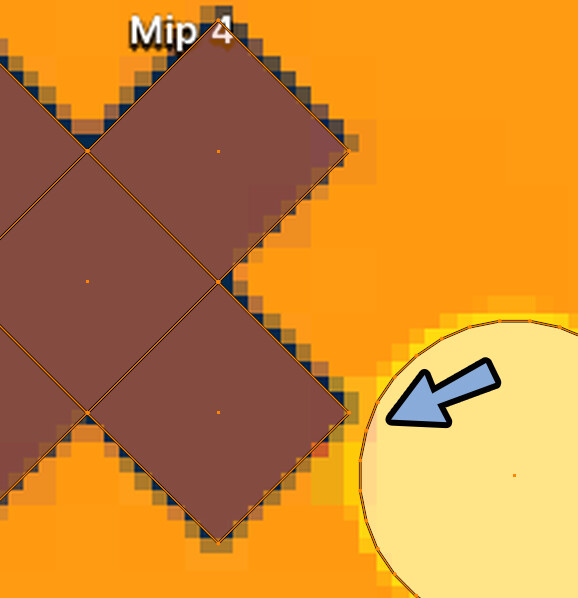
結果は下図の通り。

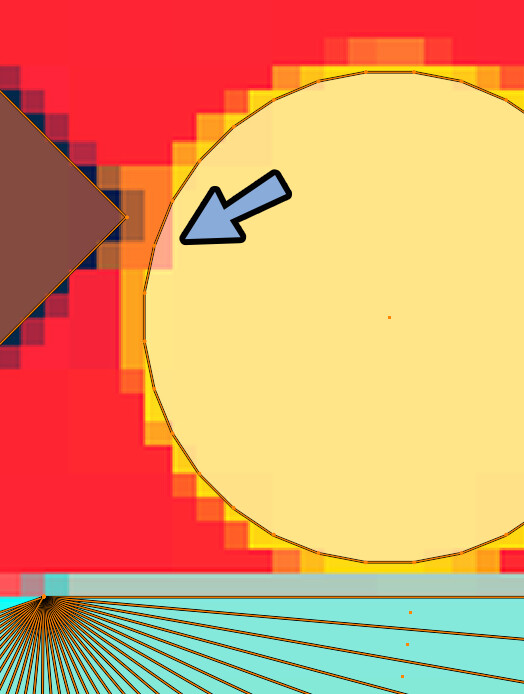
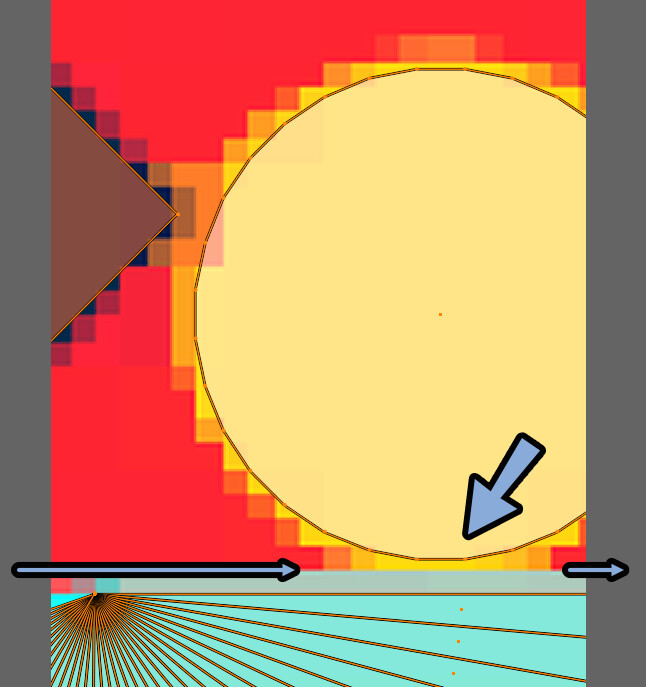
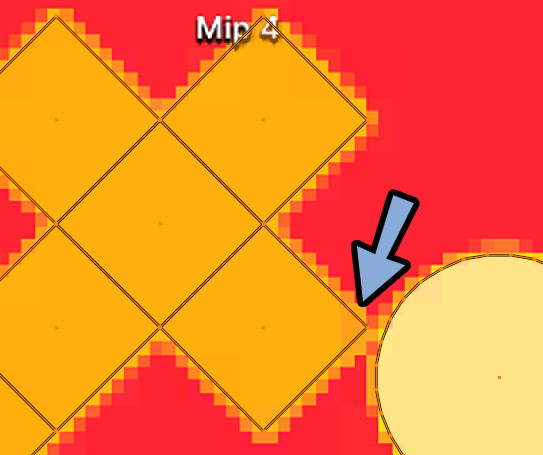
斜め線で合わさった、暗い青と黄色の円では色が混ざってしまいました。

が、横線でつながった水色と黄色では色が混じってません。
これは、ピクセルが縦と横方向に強いという特性によるモノです。

このような、UVの形が必要な余白を決める1つの要素です。
テクスチャの色
「テクスチャの色」と「余白の色」で、必要な余白の色が変わります。
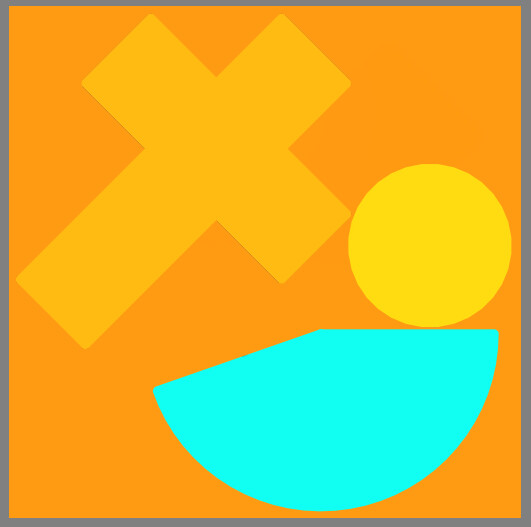
このようなテクスチャを用意。

テクスチャの色だけ揃えても、余白の色が混ざってしまします。

そこで、背景の色も黄色に近い色にしました。

すると、色の混ざりが目立たなくなります。

また、余白だけ揃えて、テクスチャの色を変えると色が混ざるので注意。

「テクスチャの色」と「余白の色」が揃っていれば、フチは小さくても大丈夫です。

以上が、テクスチャの色による変化です。
仕様(Unityなどの設定)
特に何もしていない、最小余白のテクスチャです。

が、「Border Mip Maps」のような設定を有効にするとフチの色が見えなくなることがあります。

Border Mip Maps
このプロパティを有効にすると、低 MIP レベルのエッジに色がにじみ出るのを防ぎます。ライトのクッキーに使用されます (後述)。このプロパティはデフォルトでは無効になっています。Generate Mip Maps が有効の場合のみ、使用できます。
引用:Unity マニュアル 2021.1 / テクスチャのインポート設定
このように、ソフト側でも余白の見え方を調整する機能がある事があります。
こうした仕様によって、必要な余白が変わります。

最新版2022のUnityでは消えたか、
別の物に置き換わったようです。
…応用の効きやすさを考えると、やはり最小パディングの1.5~2倍あたりがおすすめです。
おまけ:Quixel Mixerのフチ取り
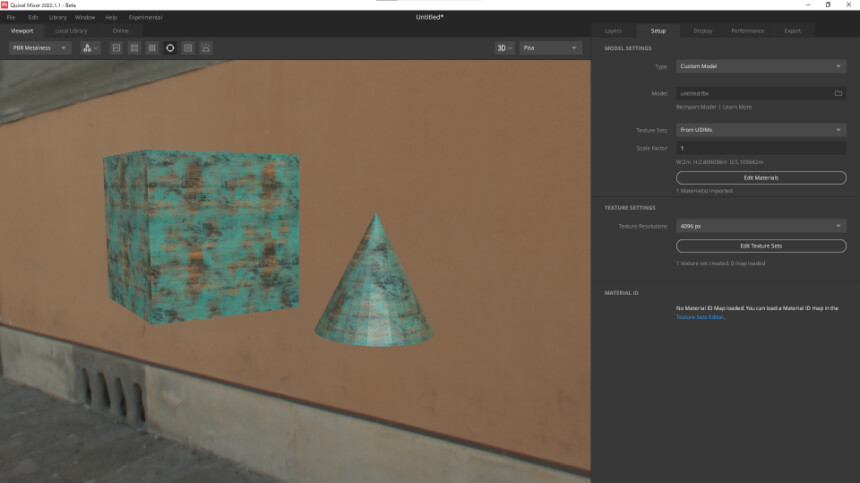
Quixel Mixerという無料のテクスチャペイントツールがあります。

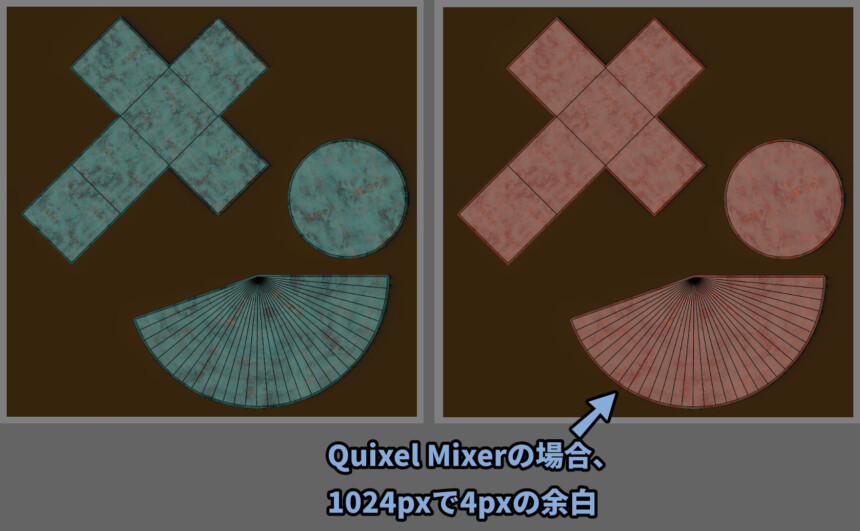
こちらは、かなりテクスチャのフチが小さく、フチの大きさを変える機能が無い事です。

最小パディングの1/2ぐらいのフチになります。


Substance Painterは、基本最小パディングの大きさになってます。
さらに、余白を調整する機能があるようです。
こちらの方法で疑似的に増やせます。
主要な3Dペイントツールでは、最小パディングが使われてる事が多い事を紹介しました。

が、個人的に最小パディングの1.5~2倍の大きさをおすすめしてます。
まとめ
今回は、3DCGのテクスチャにフチ取りが必要な理由と目安の大きさを紹介しました。
・フチが無いと余白の色が混ざる(ブリード)
・対策はMipマップをオフにする or フチを作る
・Mipマップ = 距離によってテクスチャを粗くする処理
・フチの目安は1024pxで8~16px
・実際に必要なフチの大きさは、UVの形やゲームの仕様によって異なるので臨機応変に対応
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。








コメント