はじめに
今回はUTS2.0での金属表現の方法を紹介致します。
UTS2.0の金属表現にはMatCapという光の挙動を画像で表現した素材を使います。
この記事は前回のUTS2.0のPBRテクスチャ表現の続きです。
UTS2.0シェーダーでクォリティーが高い作品を作りたい方はこちらもご覧ください。

MatCap素材の作成
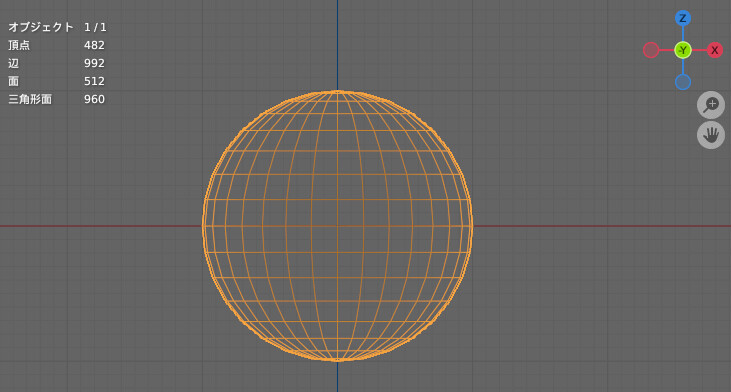
Blenderを起動しUV球を作成→正面図のスクリーンショットを取ります。

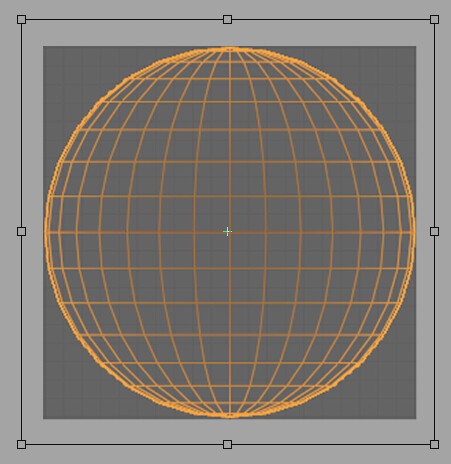
任意のペイントソフトを起動し1024×1024のキャンバスを作成しスクショを貼り付けます。

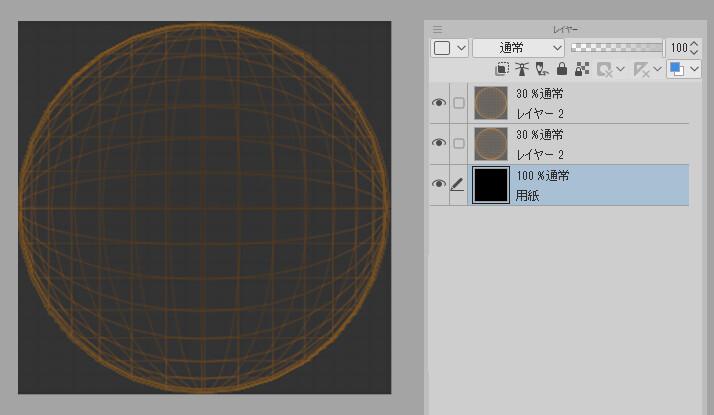
複製して90度回転。球の画像の透明度を30%にして背景を黒色にします。

この画像を下書きにして、既存のMatCap素材を見ながら手描きします。
色はUnityのシェーダー側で設定するので、白黒で明度だけを描いてください。

手描きが難しい方はPixiv Fanboxの方で素材をCC0で配布しましたのでご自由にお使いください。https://signyamo.fanbox.cc/posts/2767692
MatCapの設定
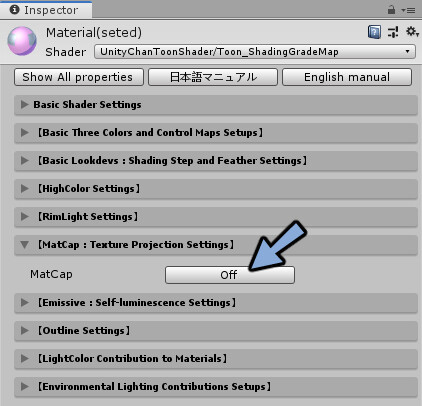
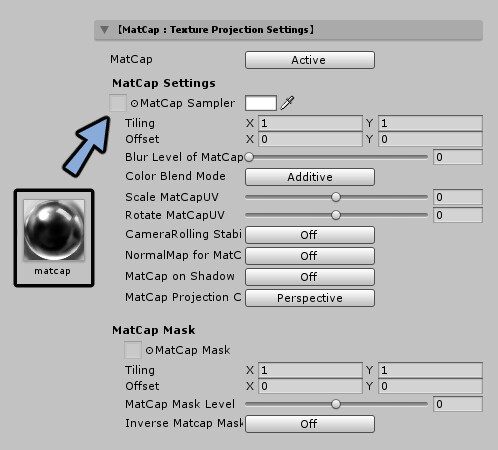
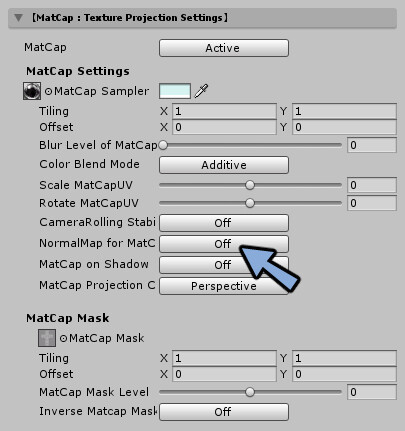
UTS2.0のInspectorの中からMatcapを選択。
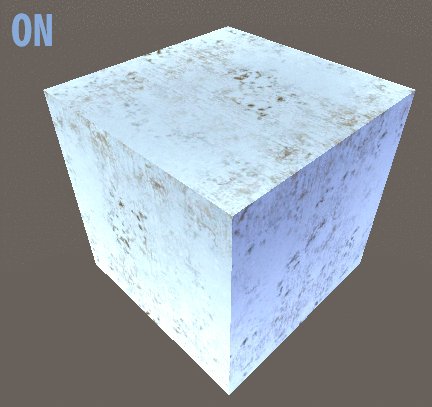
Offになってる所をクリックし設定を有効にします。

MatCap Samplerの所にMatCopの画像を読み込みます。

これでMatCapの設定が完了です。

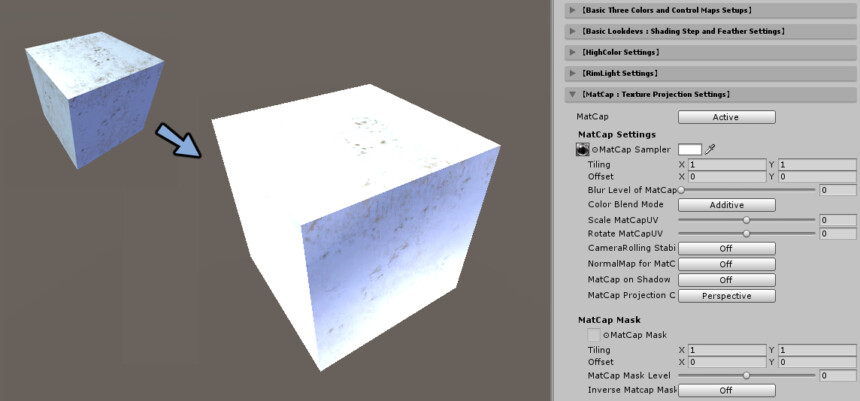
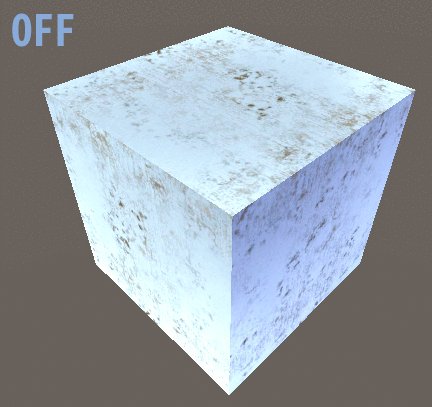
現在は全体にMacCapが設定され明るすぎます。
こちらをより金属の質感に近づけるように調節します。
金属の質感表現
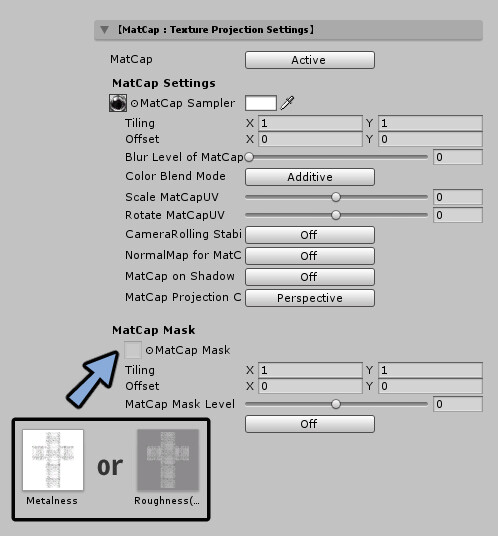
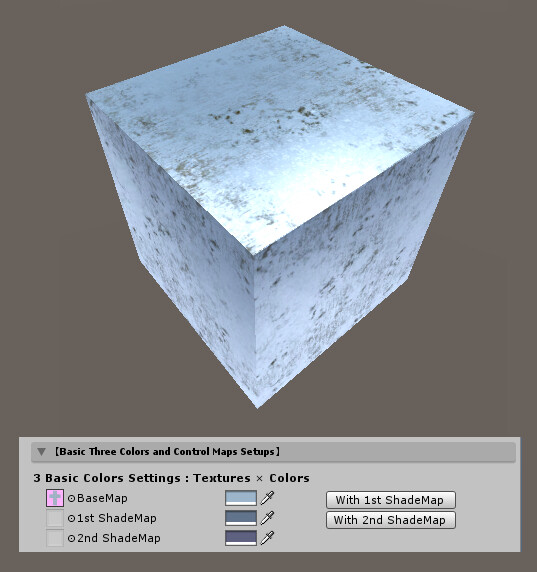
MatCap MaskにMetallicもしくは明暗を反転したRoughnessの画像を差し込みます。

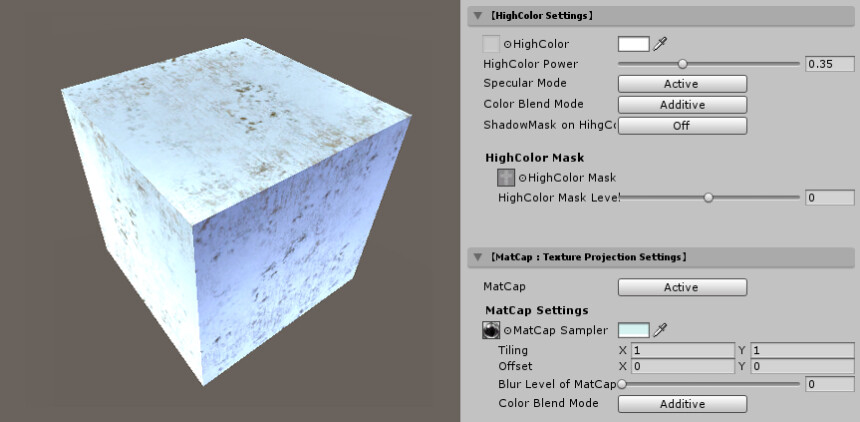
HighColor Powerを弱くしたりMatCap Samplerに色をつけ光沢の明るさを調節。

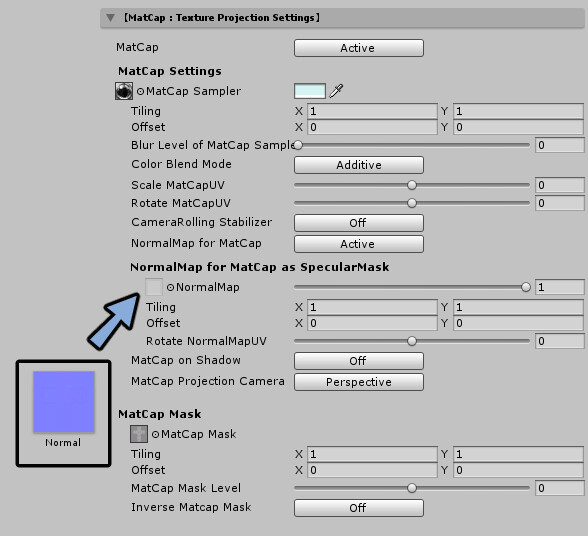
NomalMap for MatCapのOFFを選択してノーマルマップを有効化。

NomalMapの所にノーマルマップの画像を差し込み。

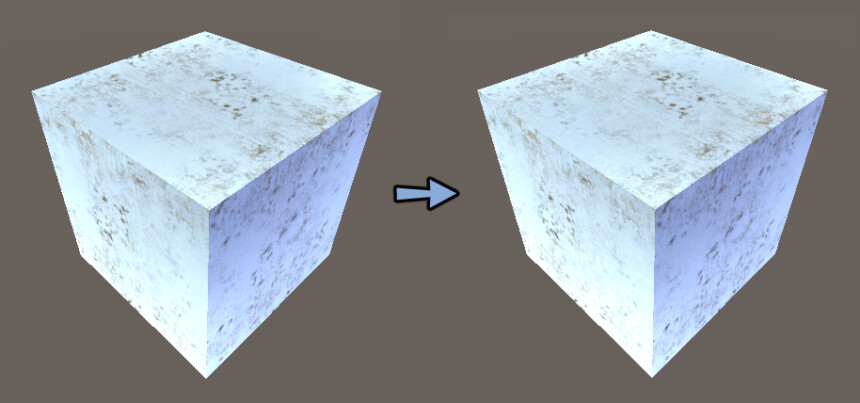
これで質感が向上します。

比較すると光沢感が少し上がってることが確認できます。

ベースカラーを暗めの色に設定するとより光沢が分かりやすくなります。

まとめ
UTS2.0のHighColorは金属表現に弱い。
なのでMatCapの素材を使いマスクをかけて光沢を表現する方法を紹介致しました。



コメント