はじめに
今回はVCCに任意のアセットを追加し、管理できるようにする方法を紹介します。
今回は例として、Unlit_WF_ShaderSuiteを使います。
Unityの基本操作やVRChat用のモデルのアップロードなどができる前提で進めます。
これらの動作はこちらをご覧ください。
vpm.jsonのURLを探す
頑張って「~~~~vpm.josn」のURLを探します。
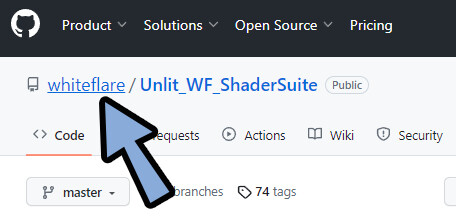
Unlit_WF_ShaderSuiteの場合は、whiteflare(作者さんの名前)をクリック。

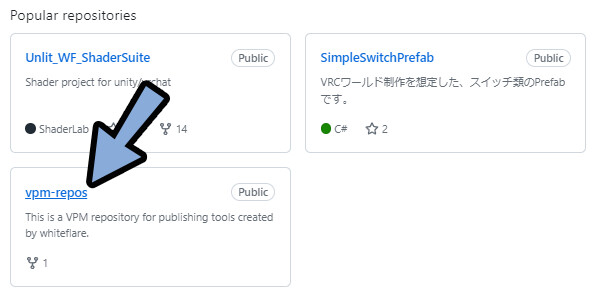
すると、vpmの情報が見つかります。
こちらをクリック。

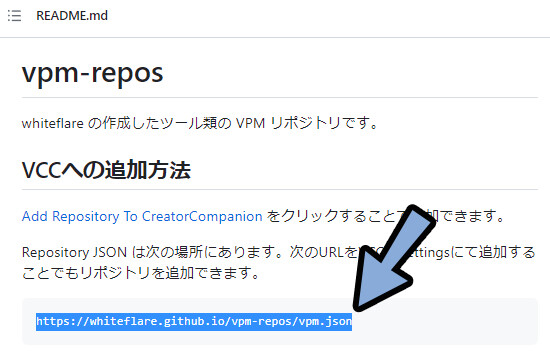
この中の「~~~~/vpm.josn」のURLをドラッグ&ドロップ。
Ctrl+Cでコピー。

これで、vpm.jsonのURLを探す処理が完了です。
VCCでvpm.jsonを読み込み
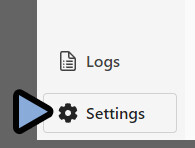
VCCを立ち上げ。
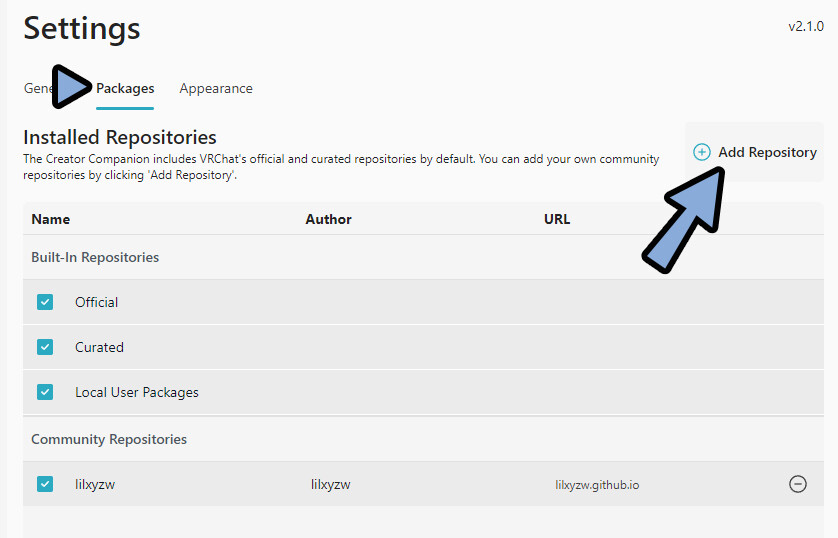
画面左下のSettingsをクリック。

Packagesをクリック。
画面左上の「Add Repository」をクリック。

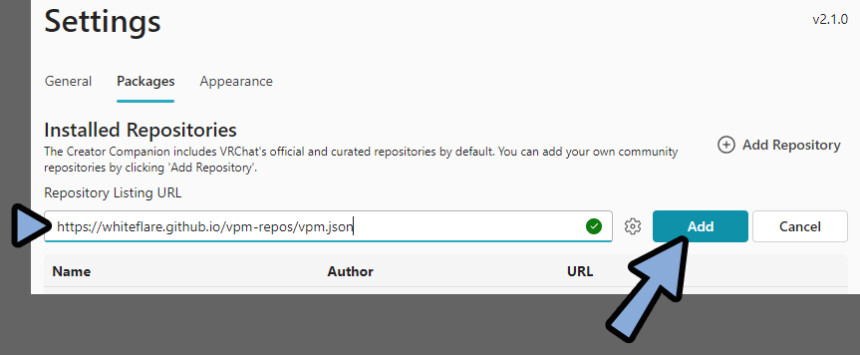
ここに先ほどコピーした「~~~~/vpm.josn」のURLをCtrl+Vで貼り付け。
Addを選択。

Urlの所で読み込まれたことを確認。
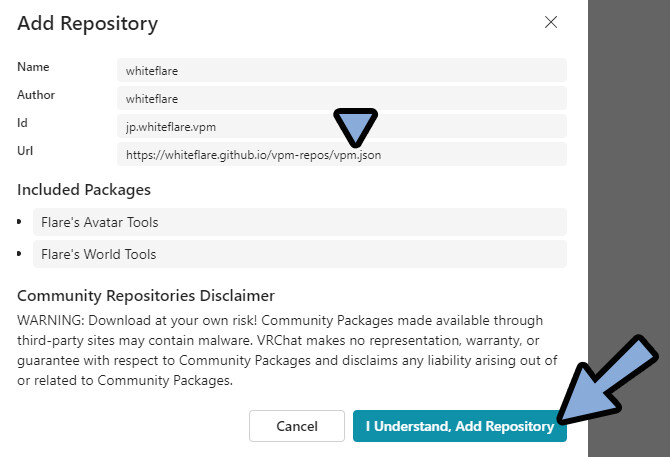
確認後、右下の「I Understand, Add Repository」をクリック。

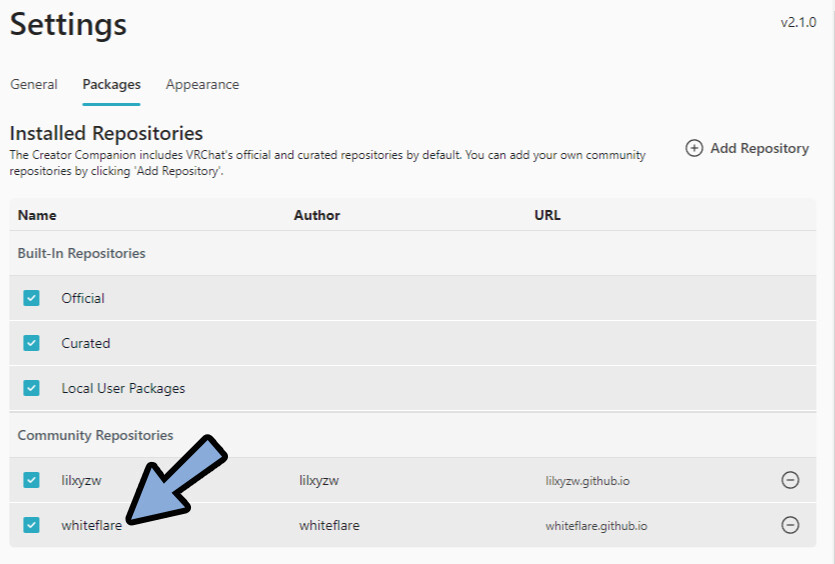
これで、追加されます。
名前は若干変わるので注意。

これで、VCCでvpm.jsonを読み込みが完了です。
VCCでアセットを管理
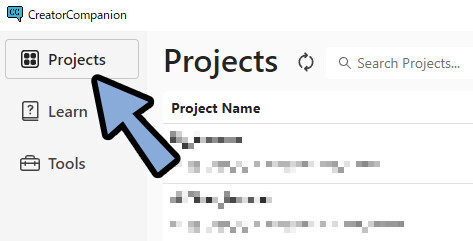
画面左上のProjectsを選択。

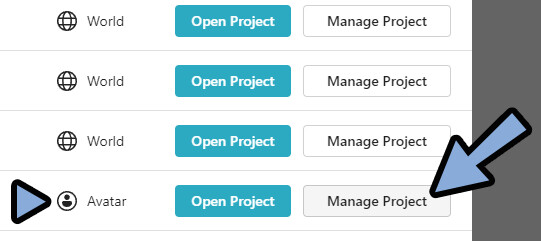
任意のプロジェクト → 「Manage Project」を選択。

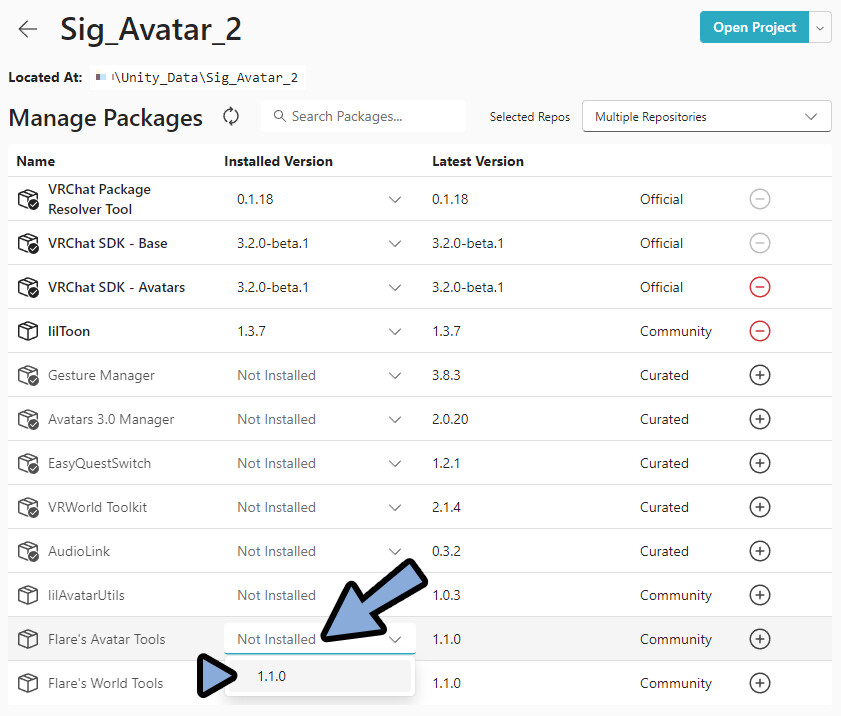
ここで、先ほど入れたアセットをインストール。
(Unlit_WF_ShaderSuite は 「Flare’s Avatar Tools」に名前が変わってます。)

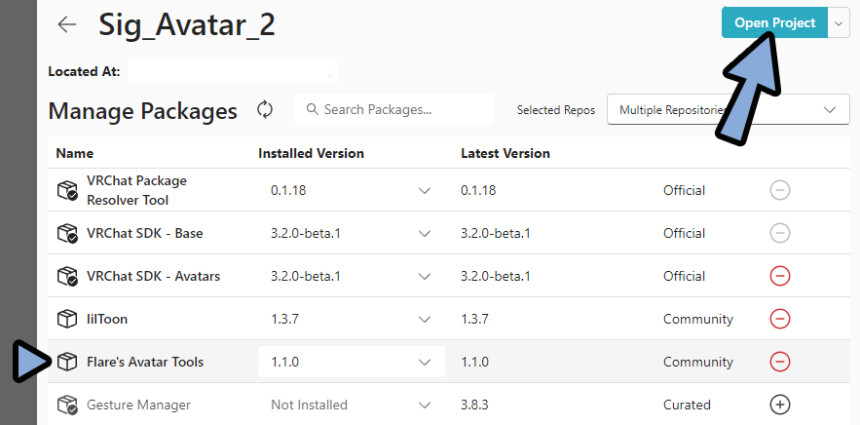
この状態でOpen Projectで開きます。

これでVCCでアセットを管理する処理が完了です。
まとめ
今回はVCCで任意のアセットを追加し管理する方法を紹介しました。
・VCCでアセットを管理するには「~~~~vpm.josn」で終わるURLが必要
・vpm.josnをSettingから「Add Repository」で追加
・プロジェクトの「Manage Project」の所でアセットを管理
また、他にもVRChatや3DCGについて解説してます。
ぜひ、こちらもご覧ください。








コメント