はじめに
今回VRChatアバターをアップロードする方法を解説します。
VRChatアバターをUnityに読み込む方法はこちらをご覧ください。
Hierarchyに.Prefabのデータを読み込み。
3Dモデルを表示させた状態からスタートします。

事前確認
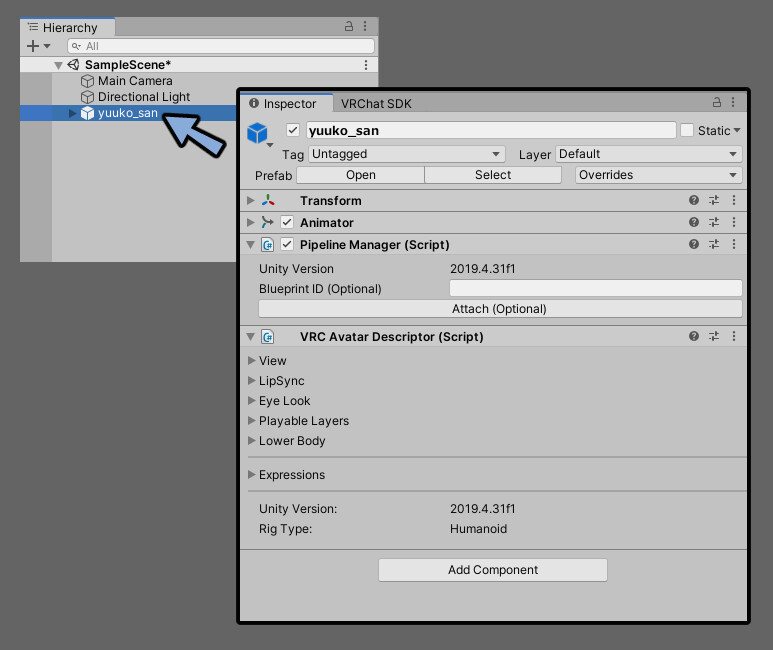
Hierarchyでアバターを選択。
InspectorでVRC Avator Descriptorがある事を確認。
普通はあります。

もし無い場合はこちらを見ながら手動で設定してください。
※Viewだけ設定すれば動くようになります。
VRChatへのアップロード
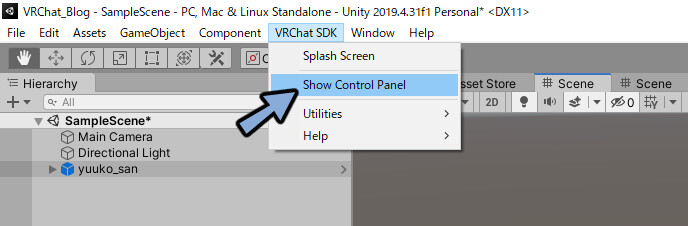
VRChat SDK → Show Control Panelを選択。

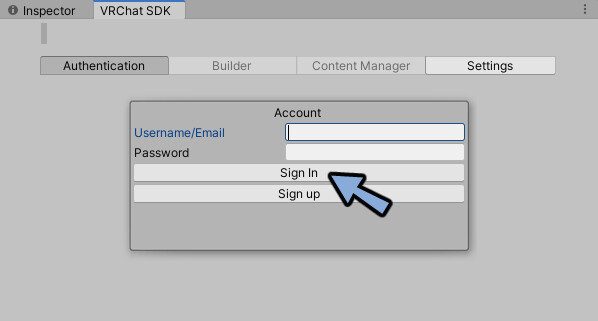
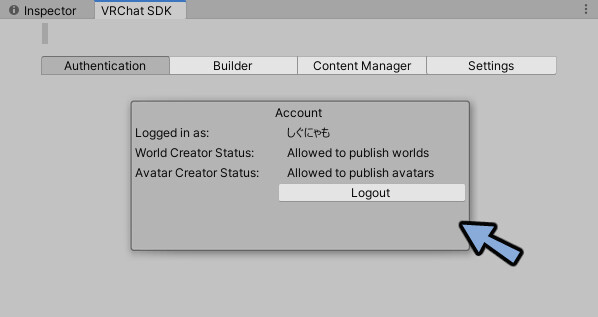
ユーザー名とパスワードを入れてSign In。

ログインしました。

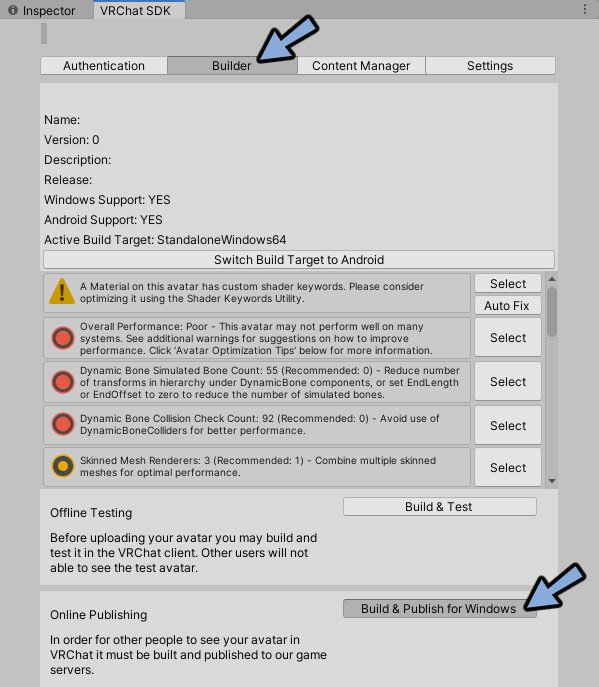
Builderをおします。
色々注意書きが出ますが気にせずBuild & Publish for Windowsを押します。
※押せない場合は出ているエラーのAuto Fixなどを押して様子見してください。

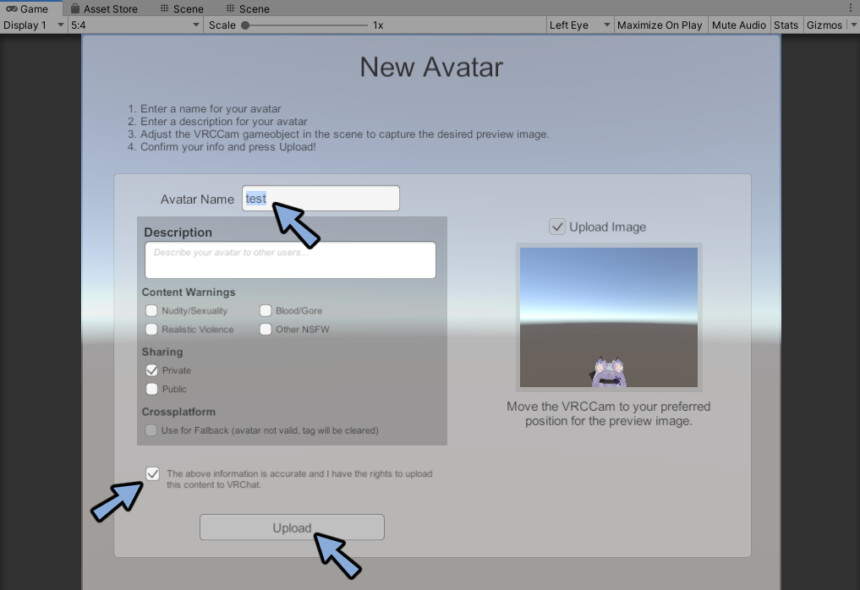
アバター名を入力。
利用規約の同意にチェック。
Uploadを押します。

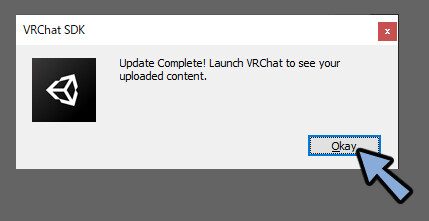
これはアップロードに成功しましたという表示です。
Okayを押してVRChatを立ち上げ。

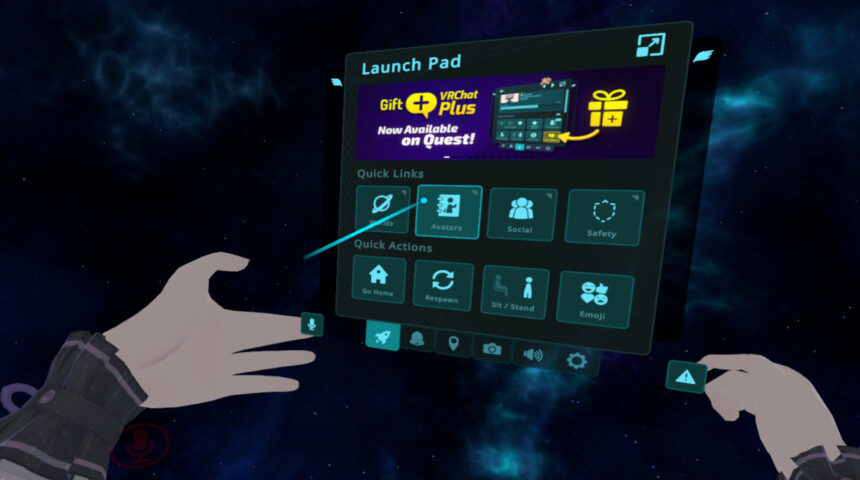
VRChat上でLaunch Padを展開。
Avatorsを選択。

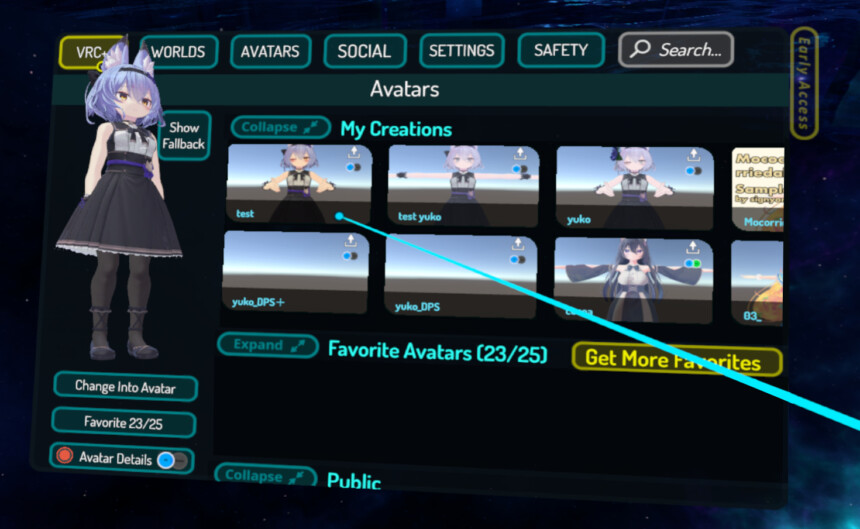
アップロードしたアバターを選択。
Change Into Avatorを押せばそのアバターになれます。

これでVRChatへのアバターのアップロードが完了です。
まとめ
今回はUnityにVRChatアバターを読み込む方法を紹介しました。
より細かく設定したい方はこちらをご覧ください。






コメント