はじめに
今回はVRChatで『Fx Laye』と『表情固定メニューテンプレート』を使って複数の表情を実装する方法を紹介します。
注意点
またこの記事は既存のVRChatのFx Layerを理解するための記事です。
この記事ではFX Layerを一から設定する方法は解説しません。
1から実装する方法はこちらで紹介しています。
・仕組みが分からなくてもいいから複数の表情を使いたい。
・表情固定メニューテンプレート使い方を知りたい。
という方のみご覧ください。
Fx Layerについて
FxレイヤーはHumanoidボーンのTransform=ボーンの動き変形を記録できません。
しかし、非Humanoidボーンなら動きが記録できます。
そして、gestureレイヤーでは非Humanoidボーンなら動きが記録できません。
これは公式のドキュメントと矛盾します。
何故矛盾するかについてはこちらをご覧ください。
前提条件
下記の3つを使えることを前提に進めます。
・VRC Avator Descriptor
・Playable Layers
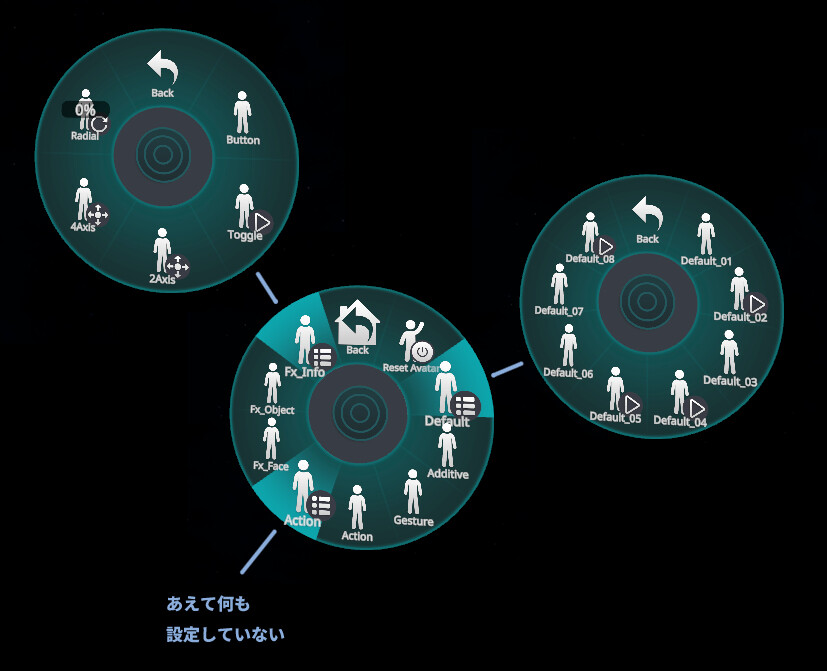
・パイメニュー(Expressions Menu)
使い方はこちらをご覧ください。
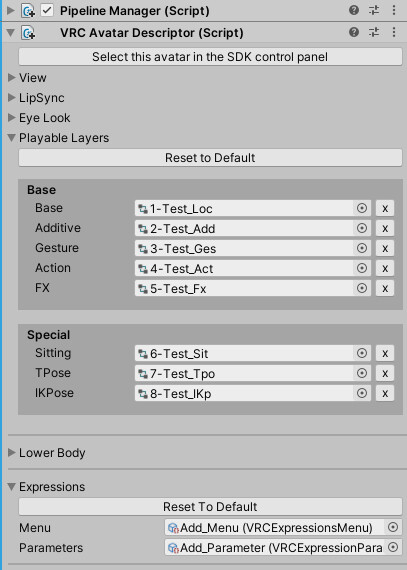
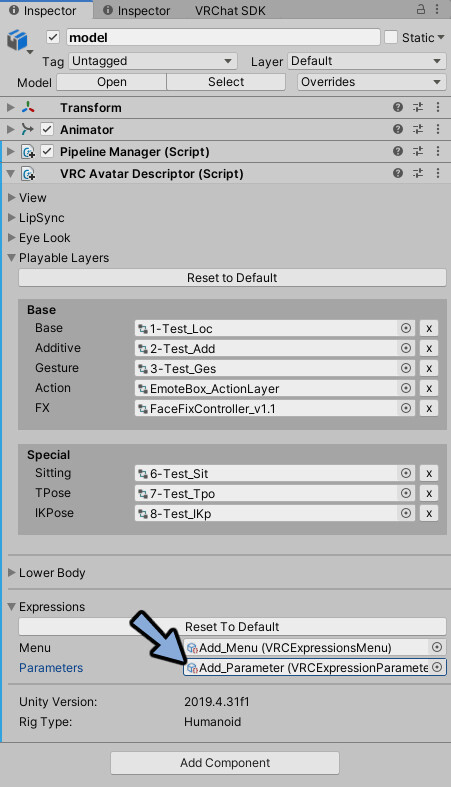
下記のようなVRC Avator Descriptorとパイメニューが設定された状態で始めます。
VRC Avator Descriptorの設定はこちら

パイメニューの作り方はこちら。

表情固定メニューテンプレートの導入
こちらにアクセス。
無料ダウンロードを選択。

DLした.zipを展開。
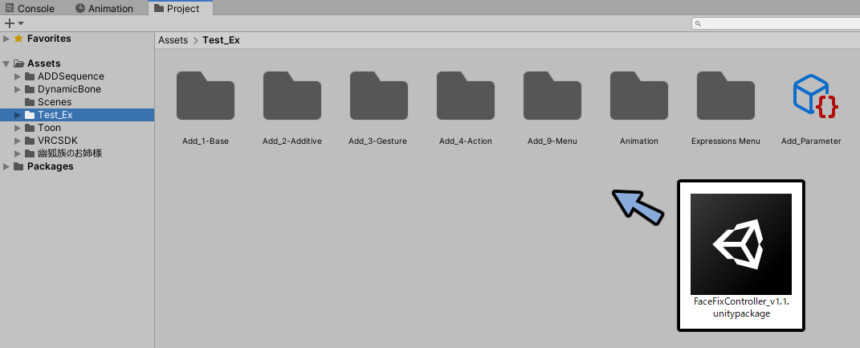
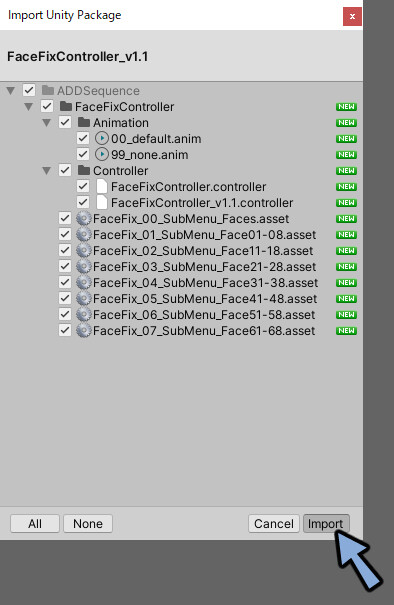
.unitypackageをProjectにドラッグ&ドロップ。

Importを押します。

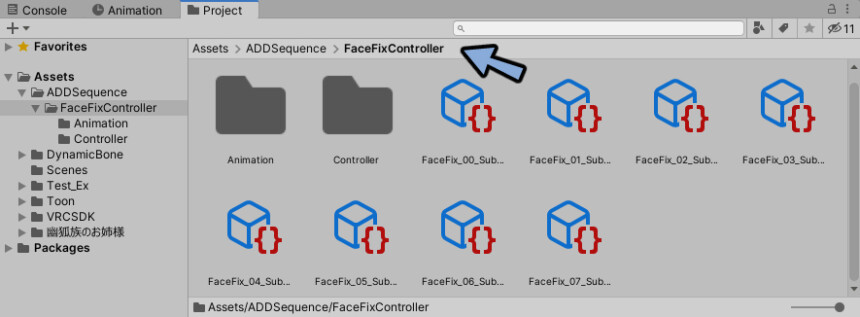
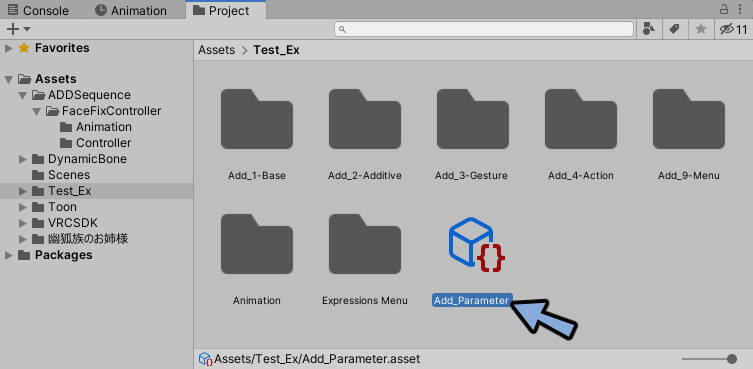
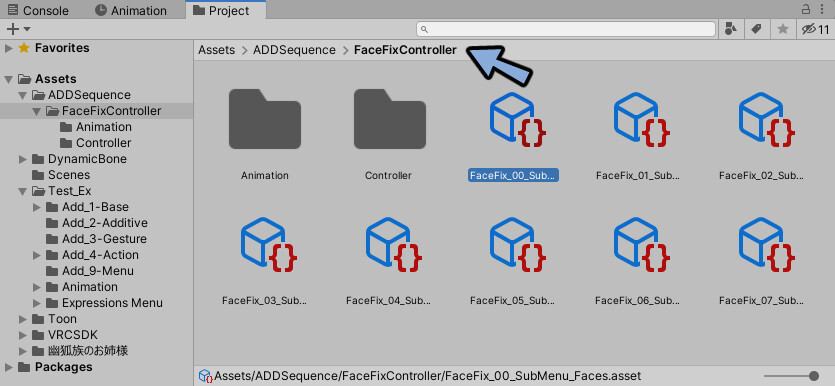
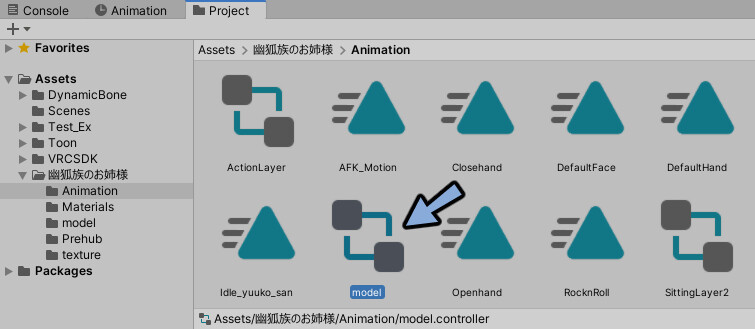
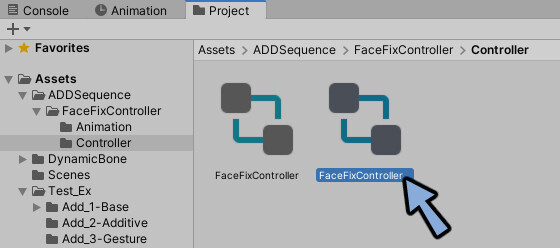
Assets → ADDSequence → FaceFixControllerにアクセス。
ここにメニューの素材が入ってます。

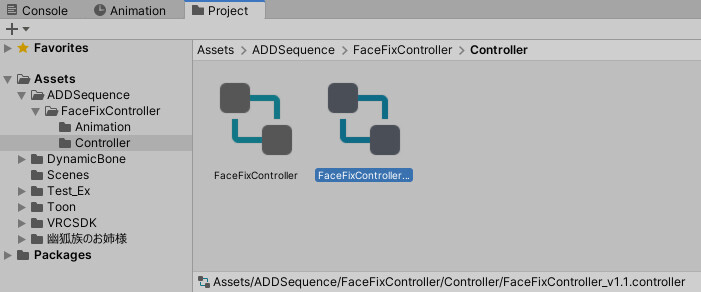
Controllerのファイルを開きます。
コントローラーが2つあります。
2つの違いがバージョン差である事と片側に_v1.1という表記がある事を確認。

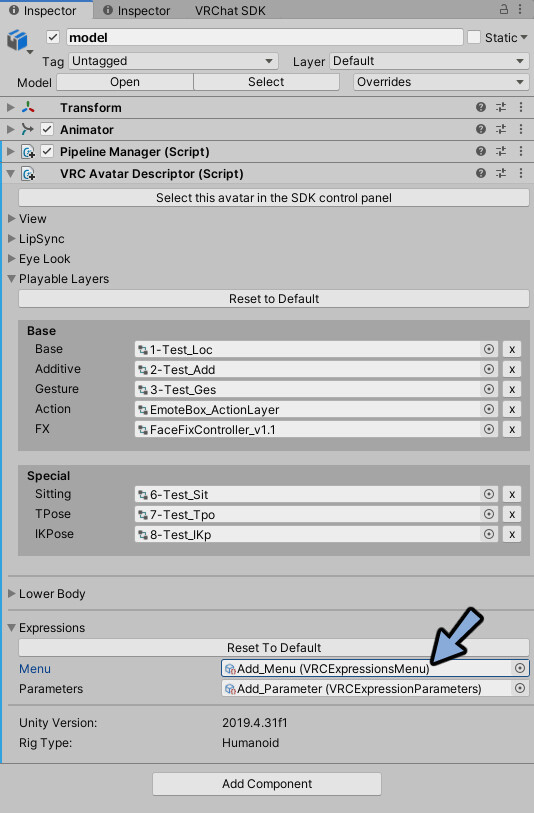
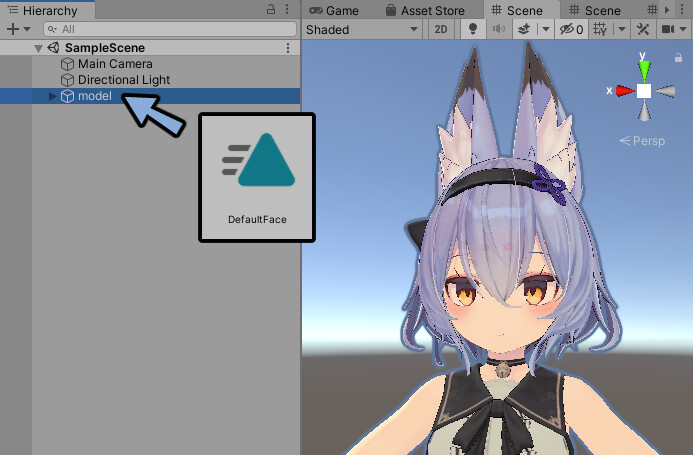
Hierarchyでアバターを選択。

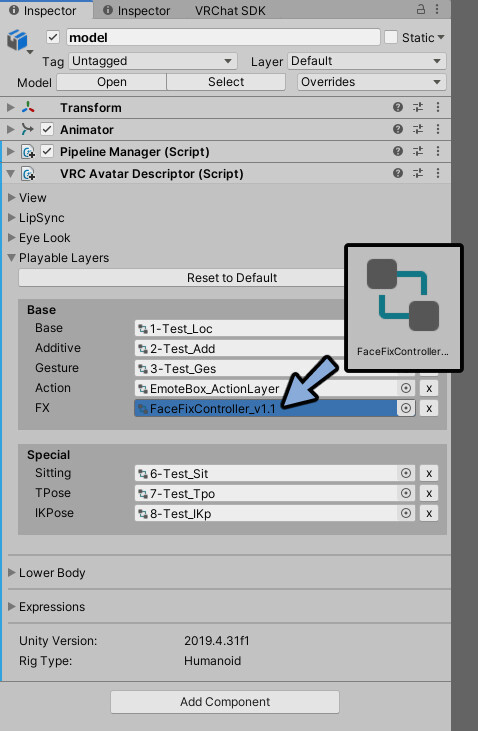
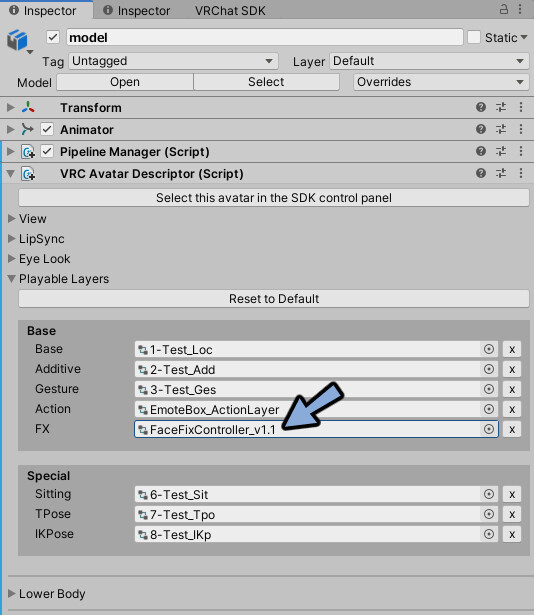
VRC Avatar Descriptor → Playable Layersを開きます。
FXに『FaceFixController_v1.1』を割り当て。

Parameterの中のデータを選択。

Projectで強調表示されたパラメーターを選択。

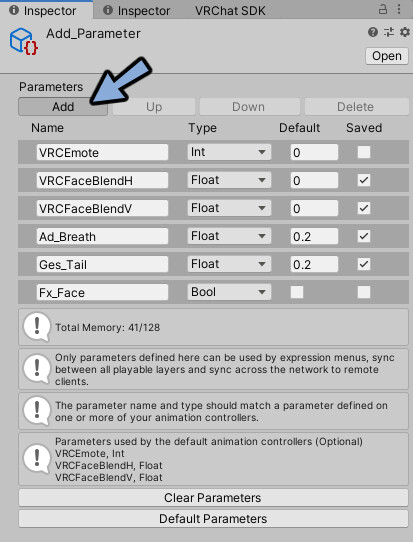
Inspectorを見ます。
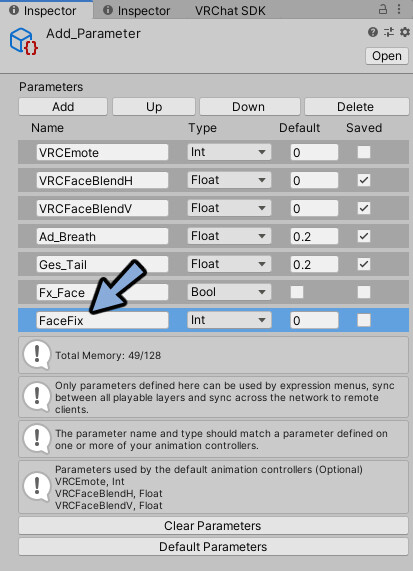
Addを押します。

名前をFaceFixに変更。(この名前は重要です)
TypeをIntに変更。
Defaultを0に設定。
Saveのチェックを解除。

ここの名前はコントローラーのAnimatorを合わせる必要があります。
なのでFaceFixに設定してください。

Hierarchyでアバターを選択。

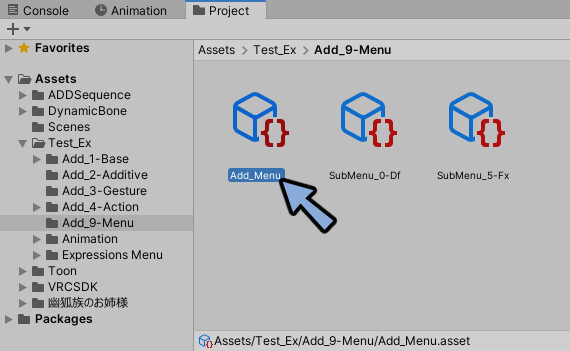
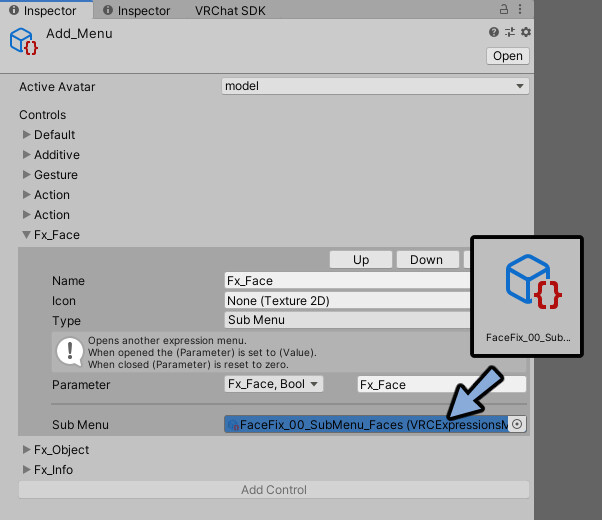
InspectorでMenuのデータを選択。

Projectで表示されたメニューを選択。

Inspectorを見ます。
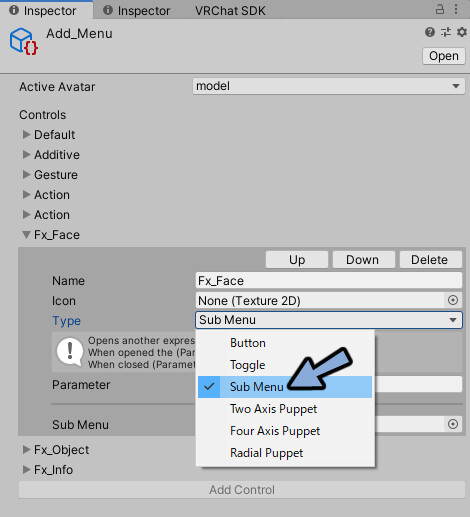
パイメニューのチュートリアルで作ったFx_Faceを選択。
TypeをSub Menuに変更。

Assets → ADDSequence → FaceFixControllerにアクセス。
FaceFix_00_SubMenu_Faces.assetがある事を確認。

さきほどのアバターに割りたほうのメニューのInspectorを確認。
Fx_FaceのSub Menuに『FaceFix_00_SubMenu_Faces.asset』を割り当てます。

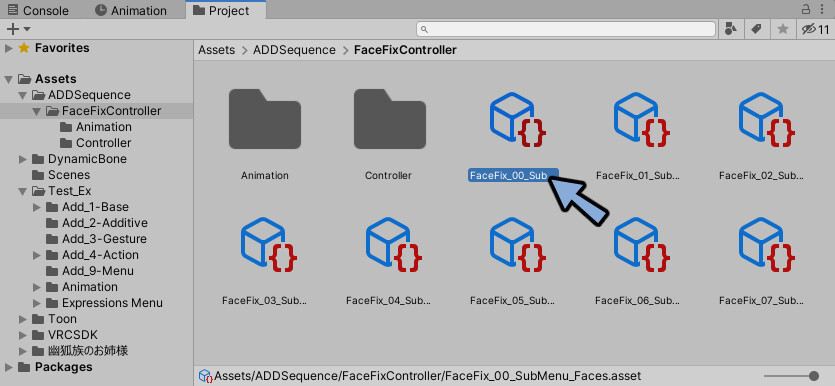
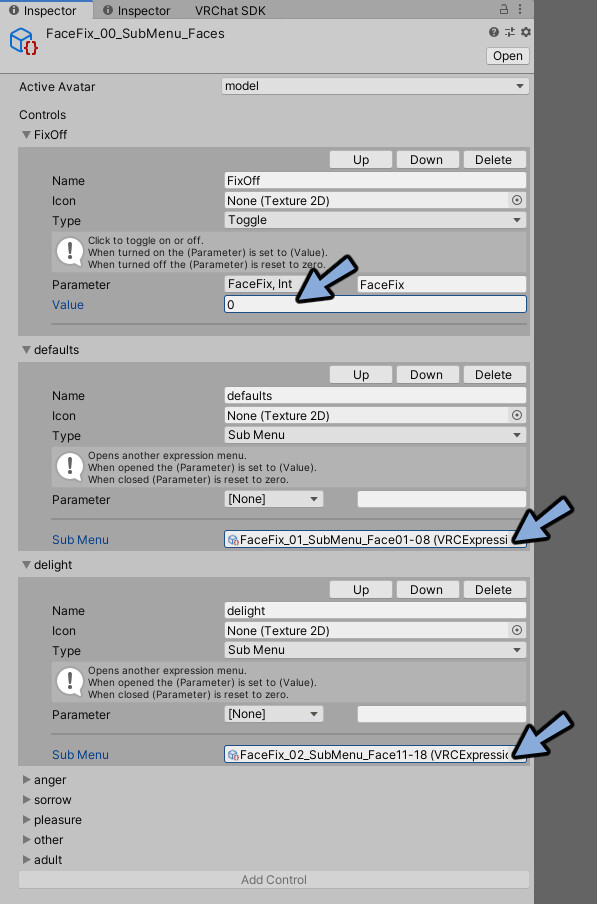
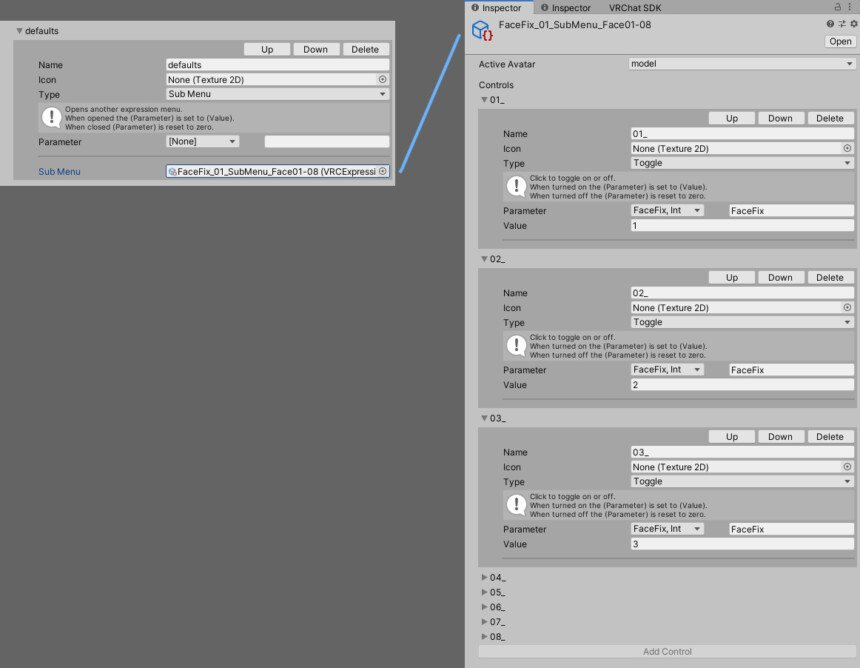
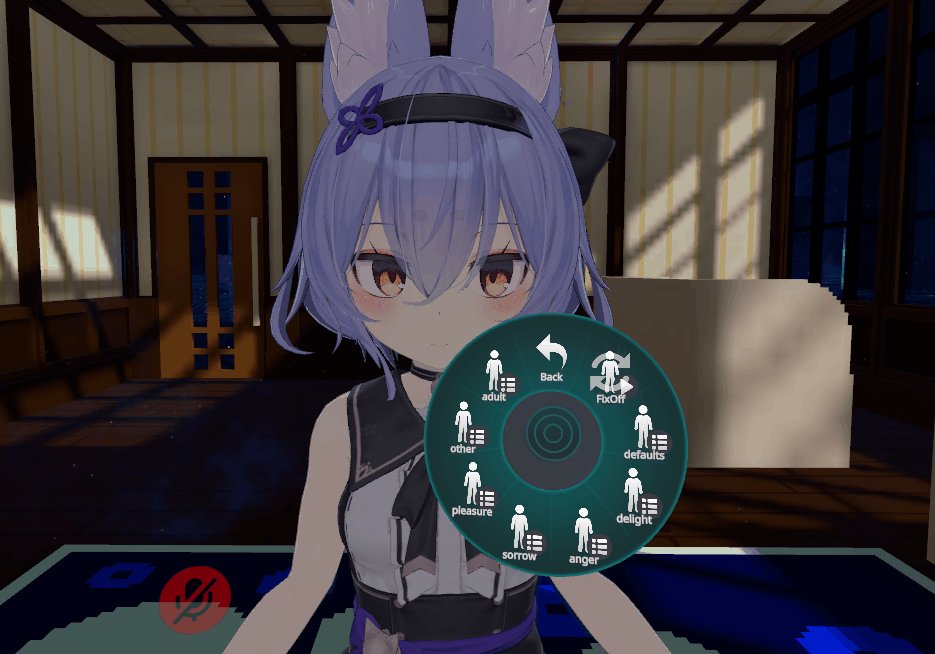
ProjectでFaceFix_00_SubMenu_Faces.assetを選択。

Inspectorを見ます。
すると1段目にリセットのToggle。
2~8段目にサブメニューが割り当てられてる事を確認。

割り当てられたSubMenu1つには8個の表情を割り当てる枠があります。
サブメニューは7個あるので8×7=56この表情を割り当てることができます。

これで表情固定メニューテンプレートの導入が完了です。
表情アニメーションの用意
必要なアニメーションは2つです。
・初期状態の表情
・変更したい表情
幽狐さんのモデルに既にあるアニメーションを使います。
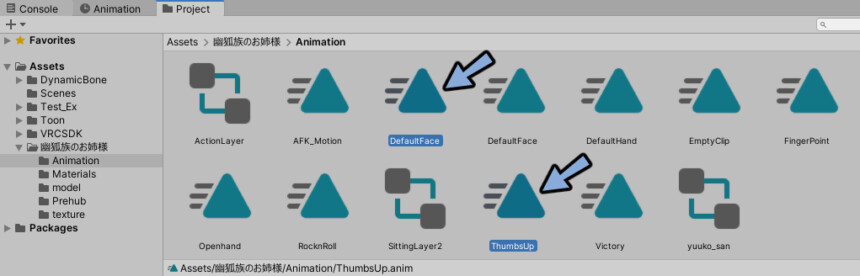
ファイルのAnimationを開くと出てきます。

再生ボタンを押します。
Playモードにします。

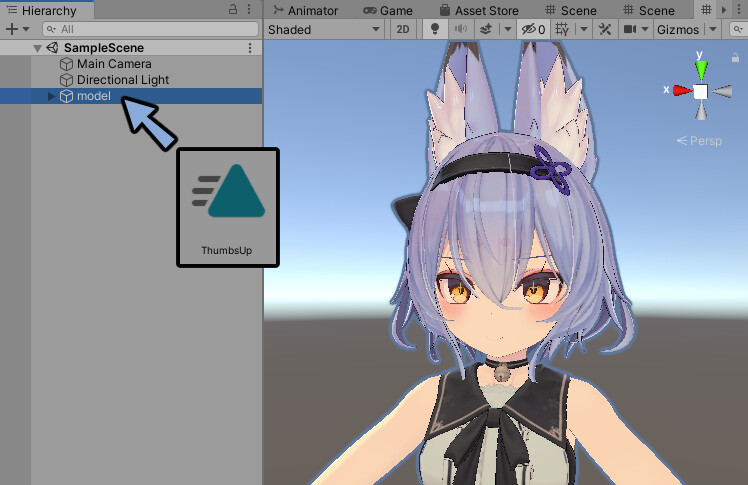
Hierarchyで幽狐さんのモデルにアニメーションをドラッグ&ドロップ。
表情を確認。
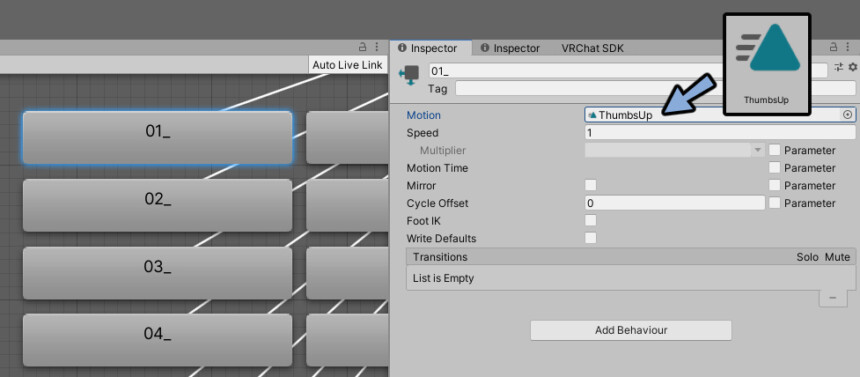
変更したい表情を決めます。(今回はThumbsUpを使います)

Default Faceをドラッグ&ドロップ。
初期状態の表情がDefault Faceな事を確認。

表情確認ができればもう一度再生ボタンを押します。
Playモードを解除します。

製法上できたコントローラーを削除します。
※先ほどHierarchyで割り当てたモデルと同じ名前です。

これで表情アニメーションの用意が完了です。
表情アニメーションの自作したい方はこちらをご覧ください。
表情の割り当て
Hierarchyでアバターを選択。

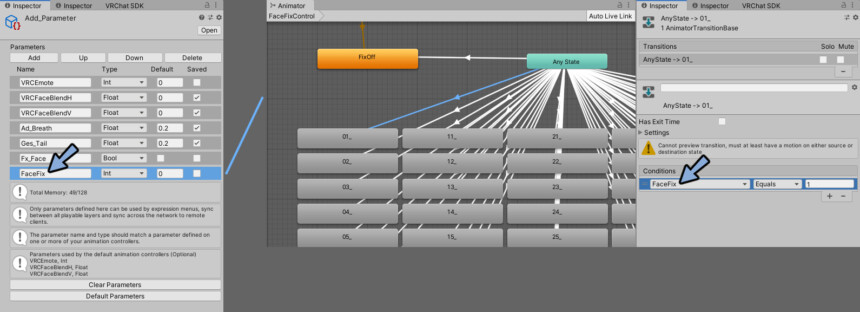
FXに割り当てたコントローラ―を選択。

Projectで強調表示されたコントローラーをダブルクリック。

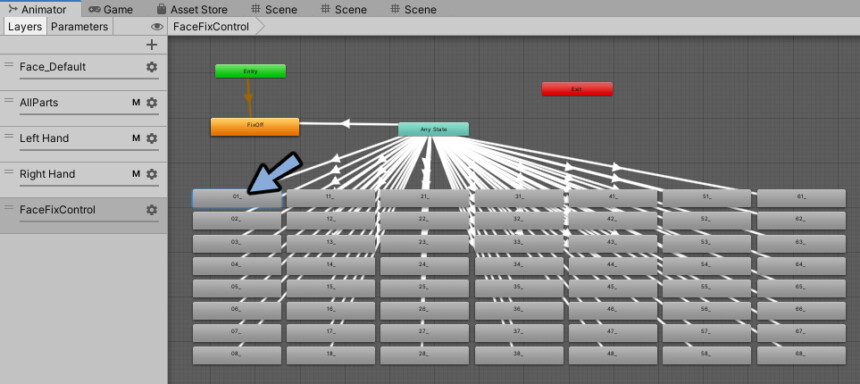
LayerでFaceFixControlを選択。
すると7×8個の表情を入れる場所があります。

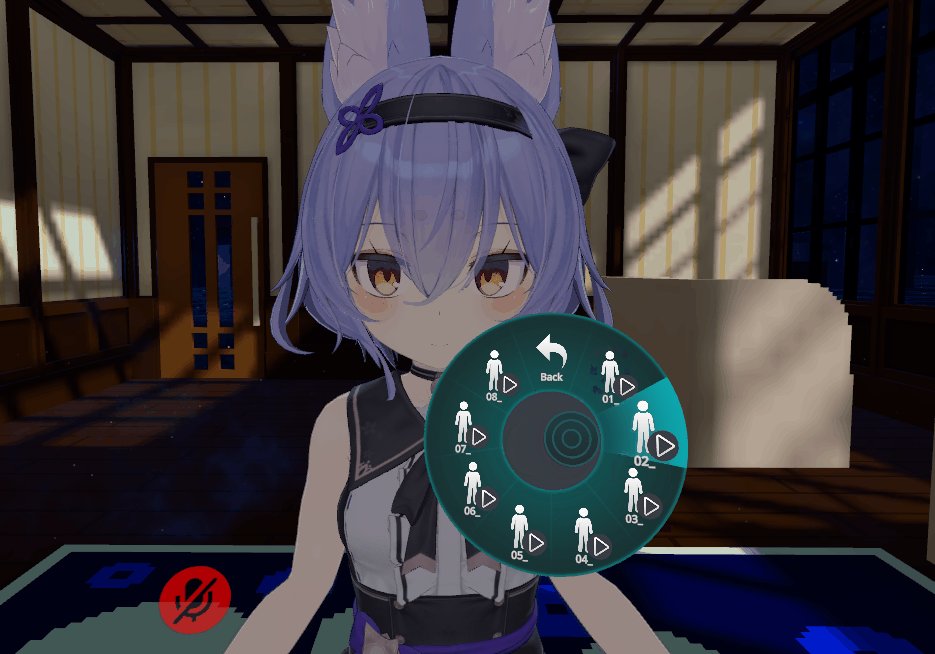
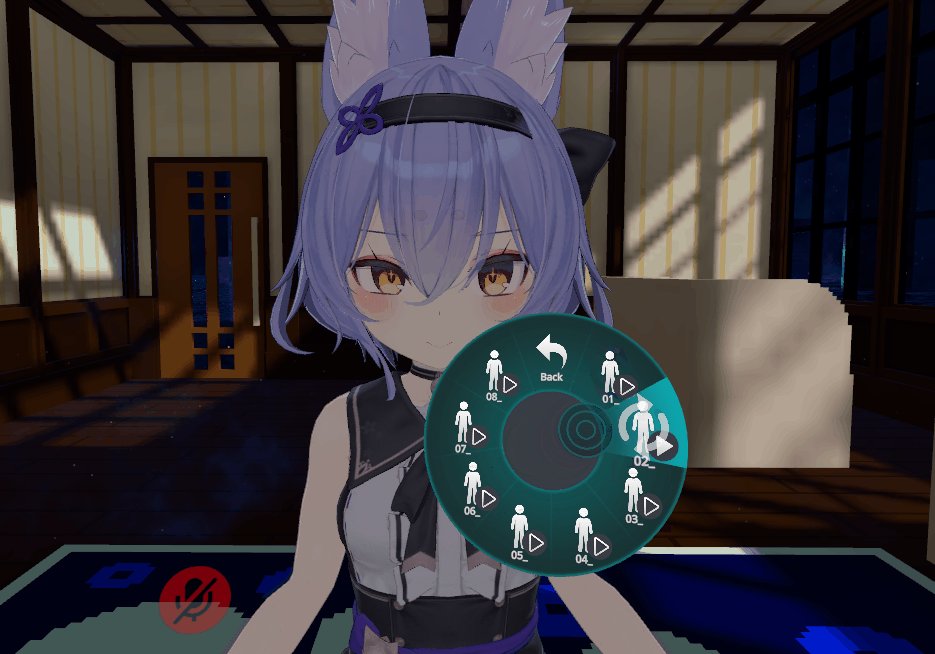
01_に任意の表情を入れます。

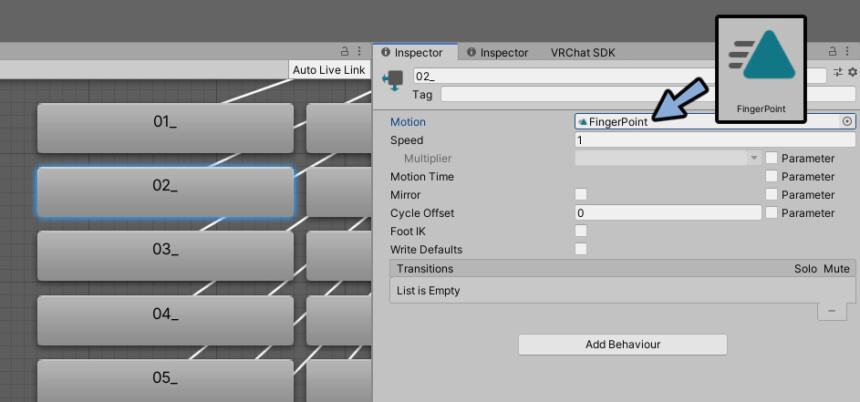
02_にも別の表情を入れました。

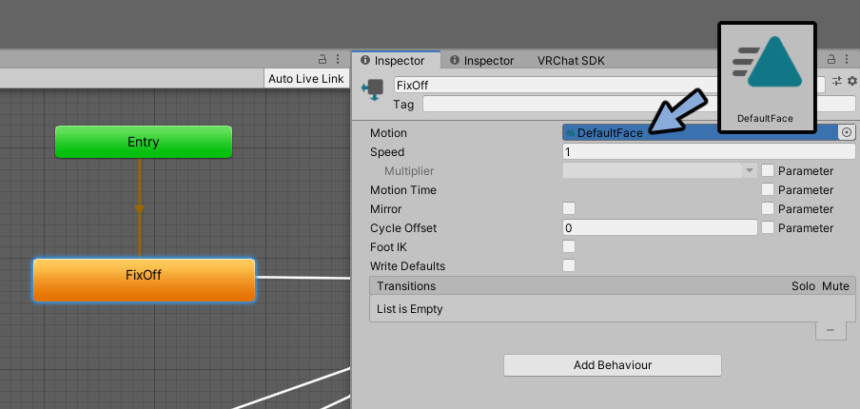
FixOffにDefaultFaceを入れます。

これでパイメニューを使って2個以上の表情を切り替えることができました。

まとめ
今回はFx Layerを使って表情を追加する方法を紹介しました。
またFloatを使って徐々に動作を切り替える方法についてはこちらで解説。
ぜひこちらもご覧ください。










コメント