はじめに
今回はVRchat向けの呼吸ループアニメーションの作り方を解説します。
呼吸スクリプトで動かしてキャプチャーでアニメーション化する方法を解説します。
完成したデータはこちらよりDLできます。

制作したデータより細かく呼吸の形を設定したい方、
UnityやVRChatを学びたいという方はご覧ください。
呼吸スクリプト
こちらのページにアクセス。
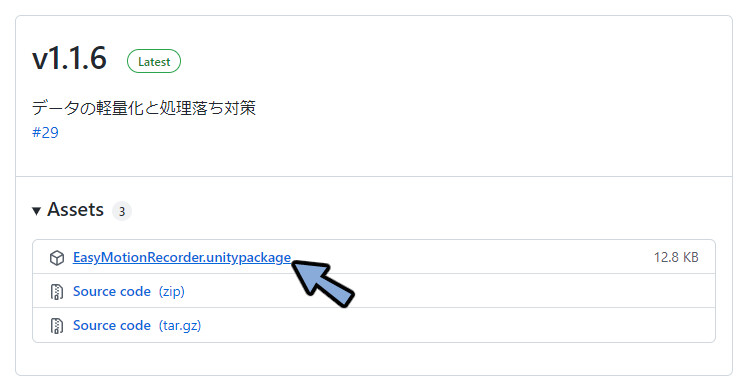
ダウンロードのリンクをクリック。

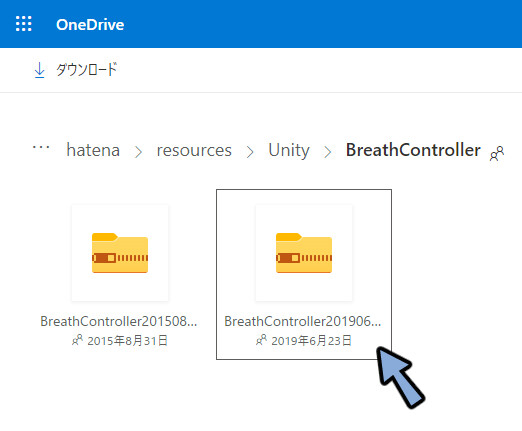
最新版をクリックしDL。

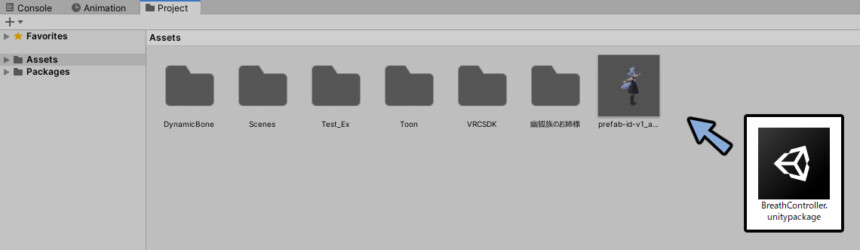
DLした.unitypackageをProjectにドラッグ&ドロップ。

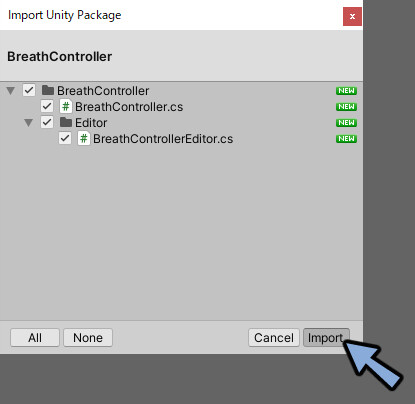
Importを押します。

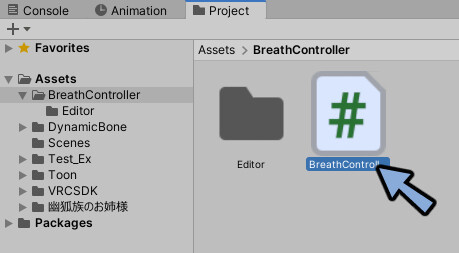
BreathControllerの中にあるスクリプトを選択。

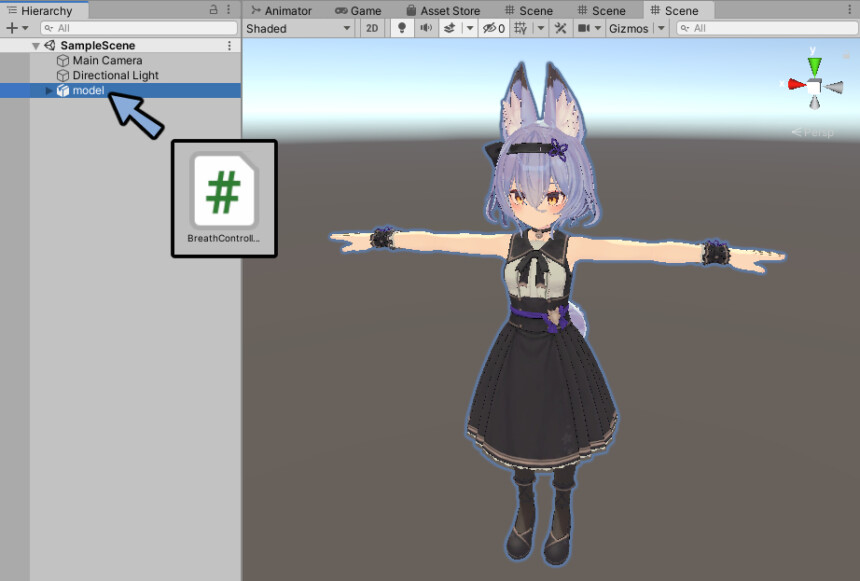
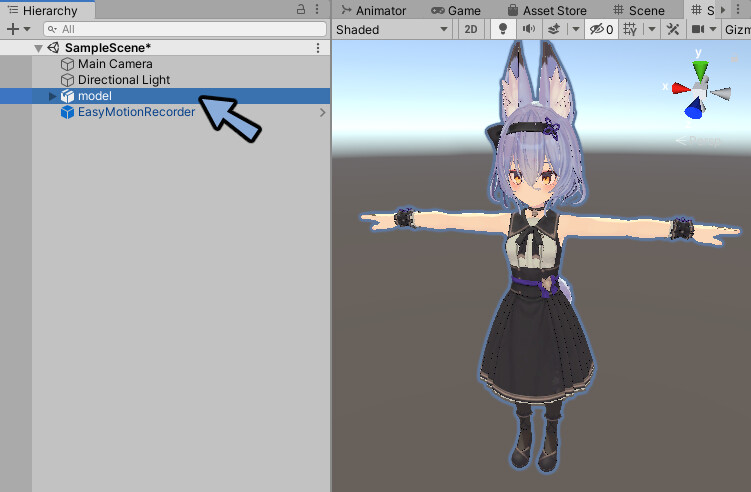
Hierarchyに呼吸させたいモデルを読み込み。
モデルにスクリプトをドラッグ&ドロップで割り当て。

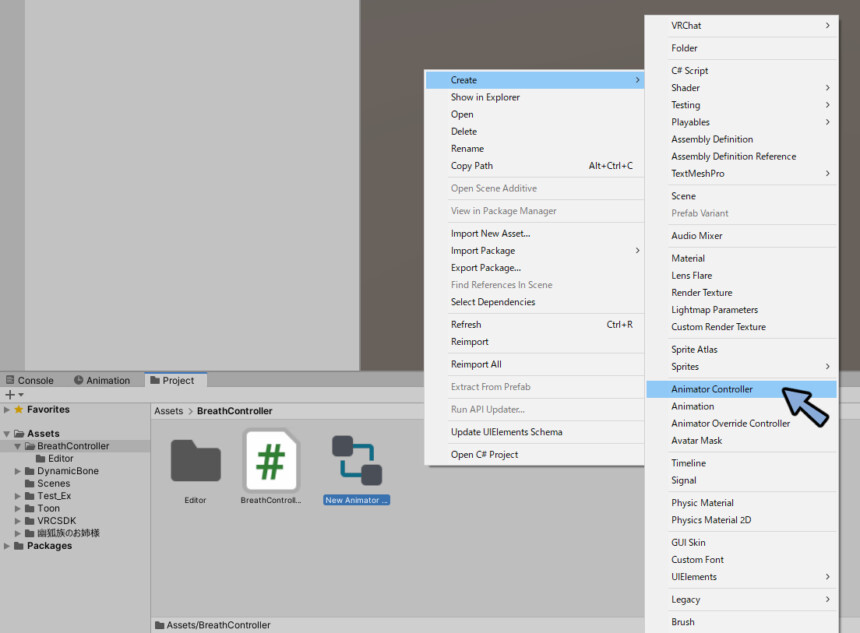
Projectを右クリック。
Create → Animator Controllerを選択。

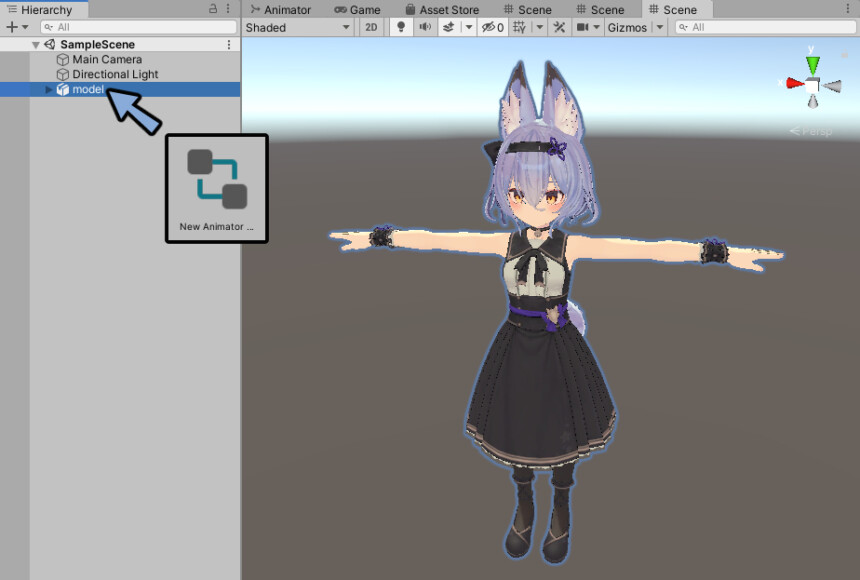
HierarchyのモデルにAnimator Controllerを割り当て。

再生ボタンを押してPlayモード。

すると呼吸します。
これで呼吸スクリプトの設定が完了です。

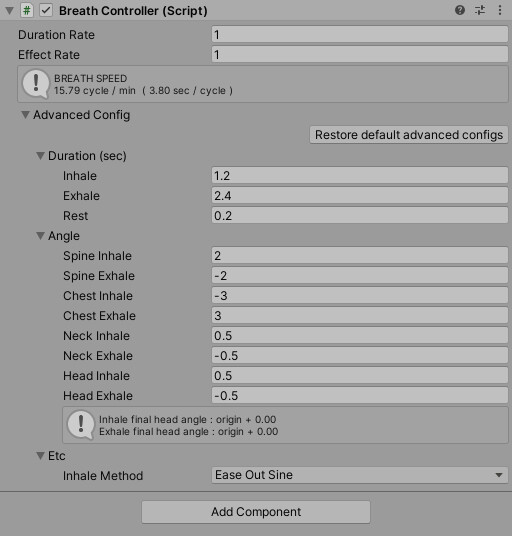
必要な方はBreathControllerのパラメータを操作して動作を調整。
※私はそのまま進めます。

この呼吸はスクリプト(プログラミング)による動作です
スクリプトが入ってるとVRChatにモデルをアップロードできません。

そこでここからは動作をアニメーションに変換する方法を紹介します。
動作をキャプチャーする
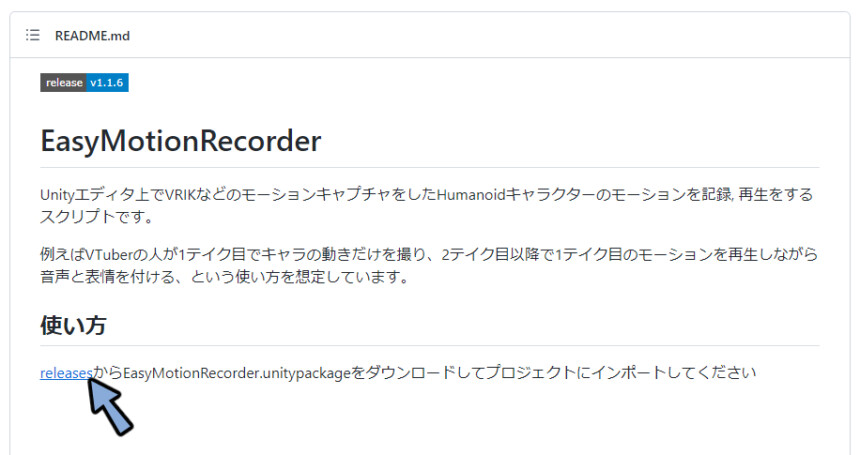
こちらのページにアクセス。
使い方の中にあるリンクを選択。

最新版の.unitypackageリンクを選択しDL。

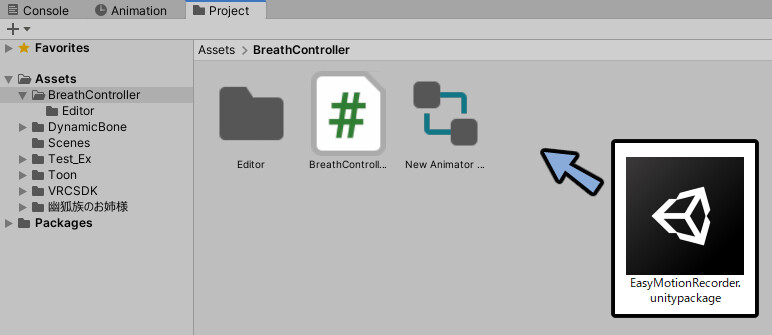
Projectに.unitypackageをドラッグ&ドロップ。

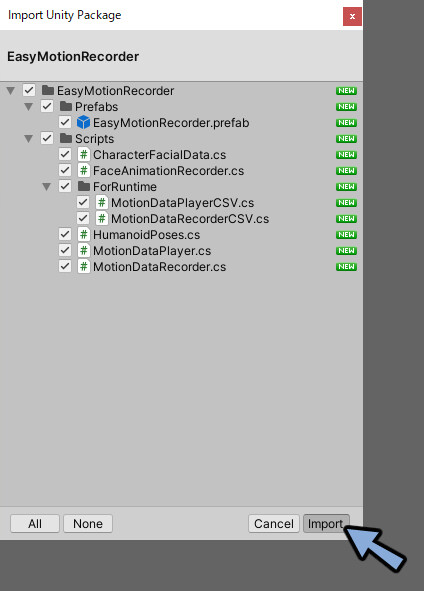
Importを押します。

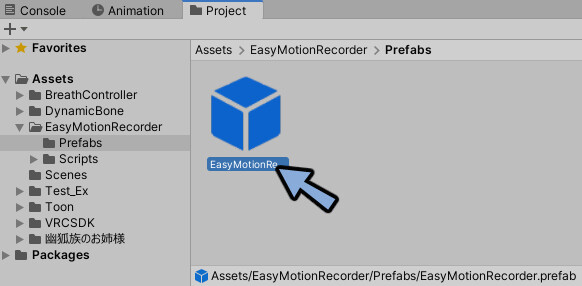
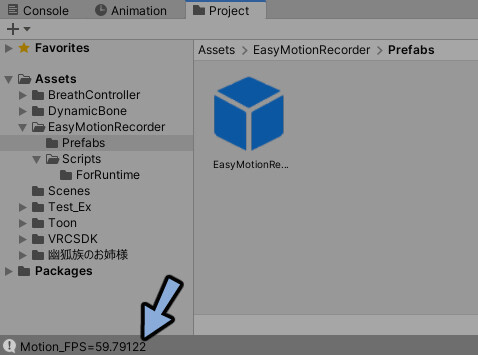
Assets → EasyMotionRecorder → Prefabsにアクセス。
中に.prefabデータがある事を確認。

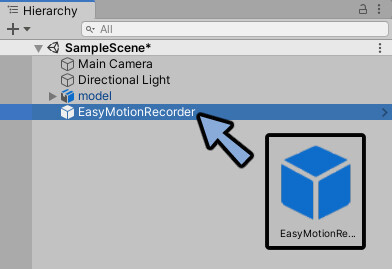
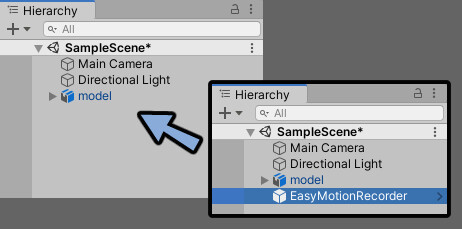
Hierarchyにドラッグ&ドロップ。

読み込んだprefabを選択。

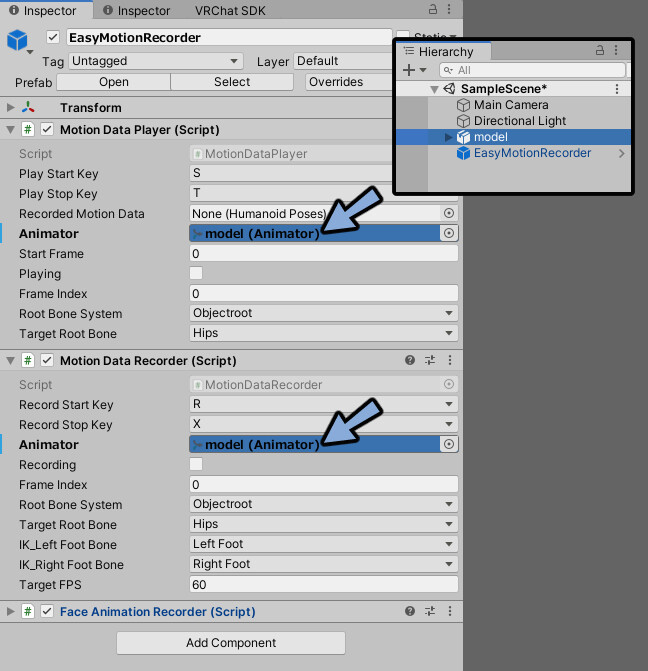
Inspectorを確認。
上2つのAnimatorにHierarchyのモデルをドラッグ&ドロップで割り当て。

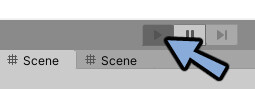
再生ボタンを押してPlayモード。

Gameの画面でRキーを押します。

左下にMotion_FPS=の表示が出ていれば成功です。
8秒ぐらい経ったらXキーを押します。

再生ボタンを押してPlay状態を解除。

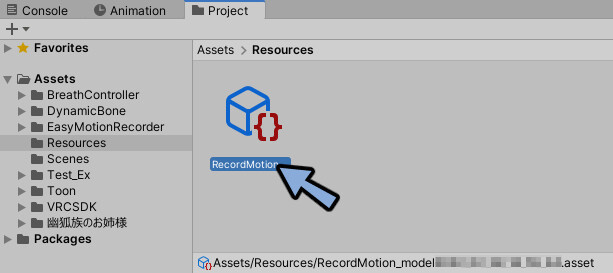
Assets → Resourcesにアクセス。
中にある.assetデータを選択。

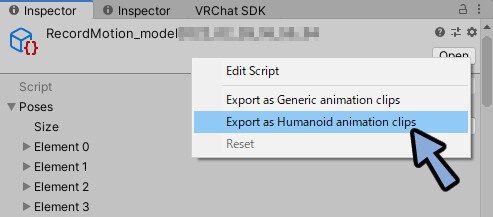
Inspectorを確認。
バー上側の明るい色所を右クリック。
Export as Humanoidの方をクリック。

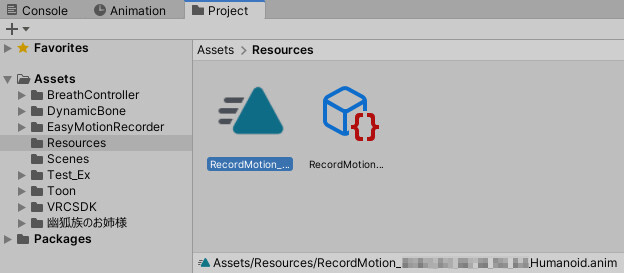
アニメーションデータが生成されます。

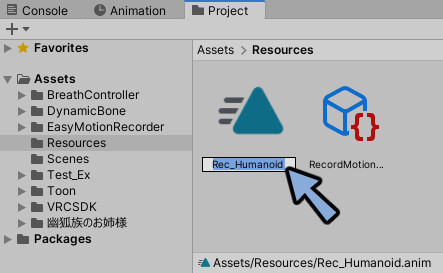
アニメーションデータを任意の名前に変更。

これでキャプチャーでのアニメーション化が完了です。
アニメーションの最適化
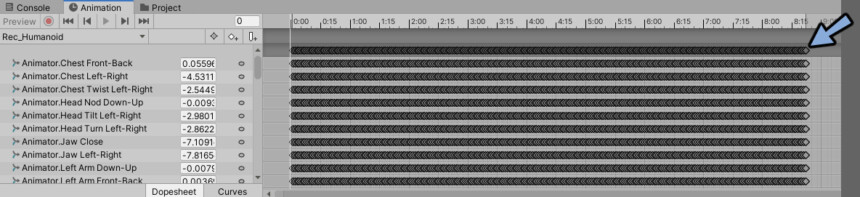
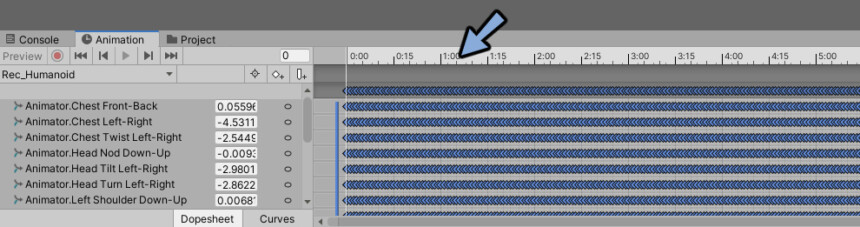
.animファイルをダブルクリック。

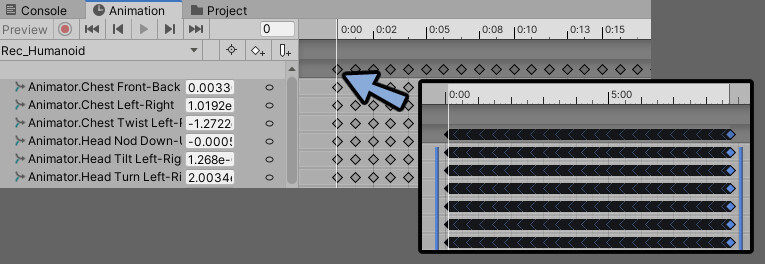
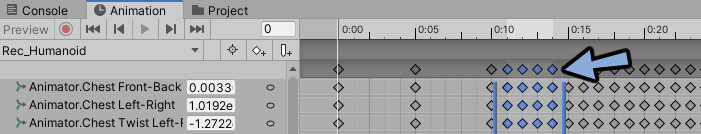
Animationを確認。
/(^o^)\なキーフレームが打たれてます。

こちらを綺麗にしていきます。
不要ボーンの削減
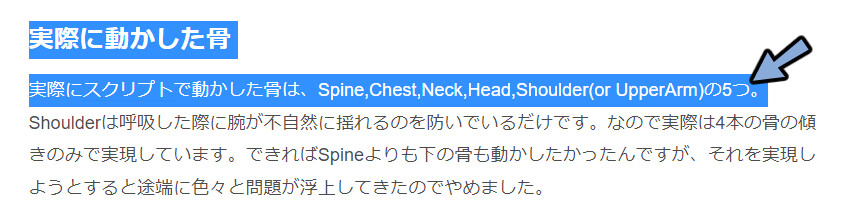
呼吸スクリプトのページを見ると使われてるボーンが確認できます。

現在は足や手などのボーンもキーフレームが打たれてるので削除します。

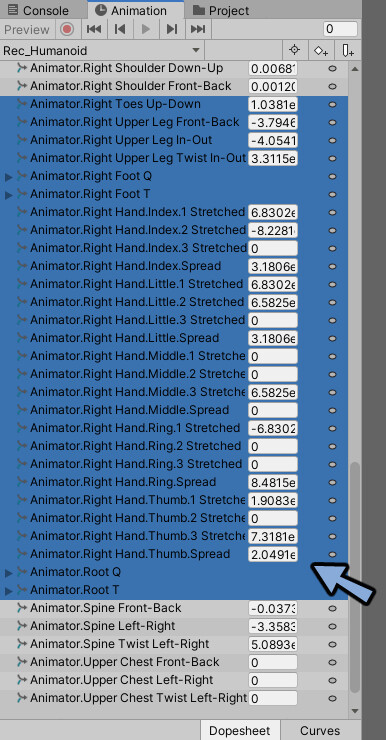
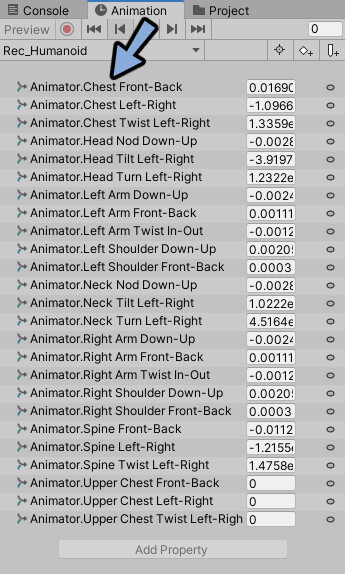
Animator.****の名前を確認。
下記の名前の物を残して他の全てを削除。
・Chest
・Head
・Left Arm
・Left Shoulder
・Neck
・Right Arm
・Right Shoulder
・Spine
・UpperChest
これでボーンの削減が完了です。
不要フレームの削除
Hierarchyで呼吸スクリプトを入れたモデルを選択

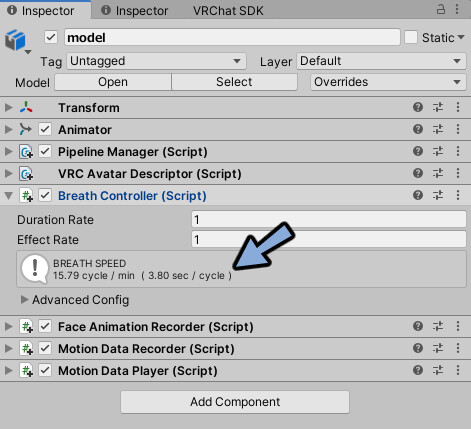
Breath Controllerを確認。
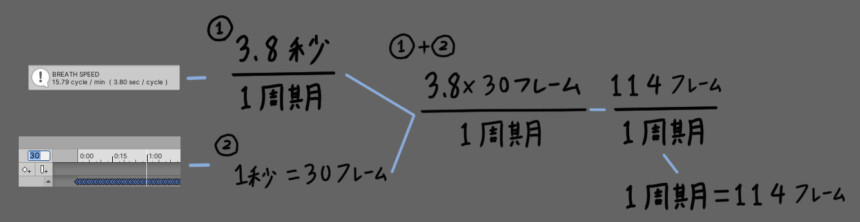
3.8sec / cycleという一文を確認します。
分かりやすく描くと1周期=3.8秒です。 → ①

アニメーションのタイムラインを見ます。
単位は秒数です。
が、3.8秒の”0.8″の扱いに困ります。

そこでフレームを使います。
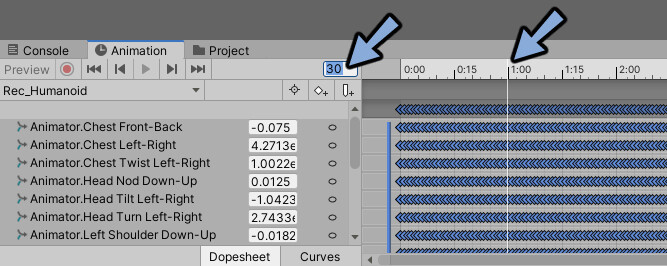
時間を1秒(1:00)に移動。
この時のフレームを確認。(30フレーム)
1秒=30フレームという事が分かります。 → ②

①と②の2つの情報を合わせます。
すると1周期114フレームという事が分かります。

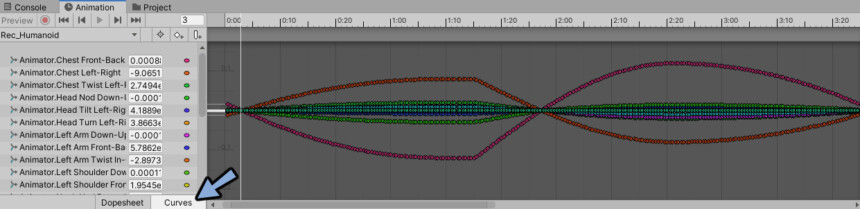
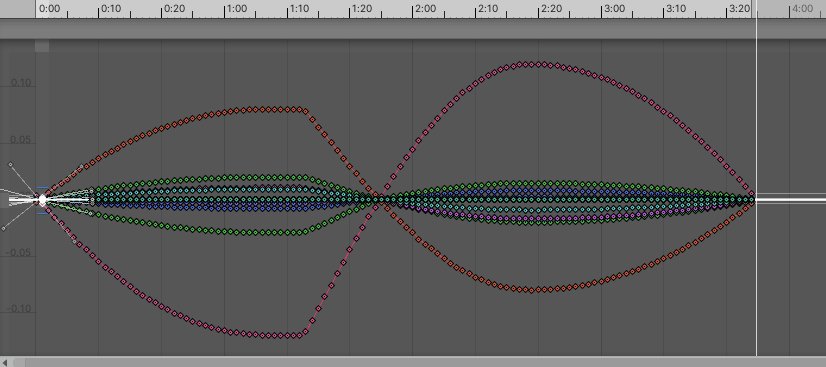
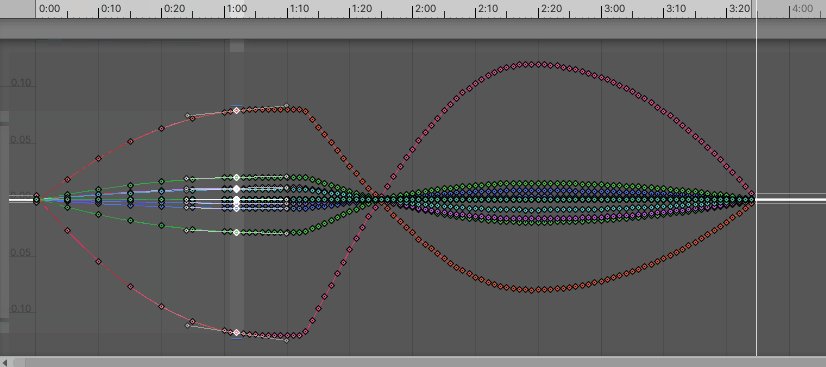
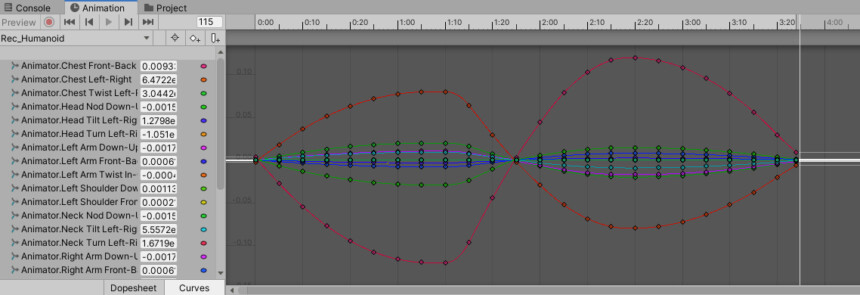
Animation下のCurvesを押します。
Shift+中ホイール、Alt+中ホイールでカーブが見える状態にします。
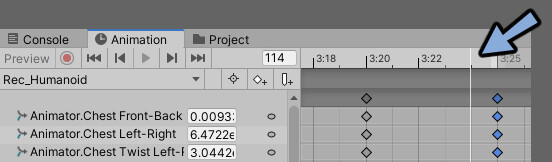
ループの切れ目に良さそうな所に時間軸を移動。

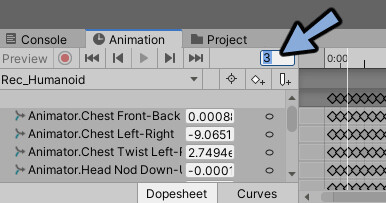
Dopesheetに戻りフレームを確認。
3です。

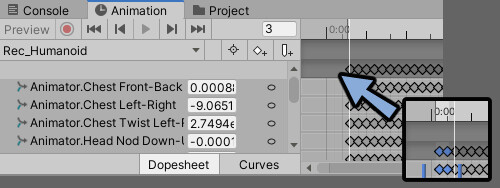
3より前のフレームを選択。
Deleteキーで削除。

残ったキーフレームをすべて選択。
0:00にドラッグ&ドロップで移動。

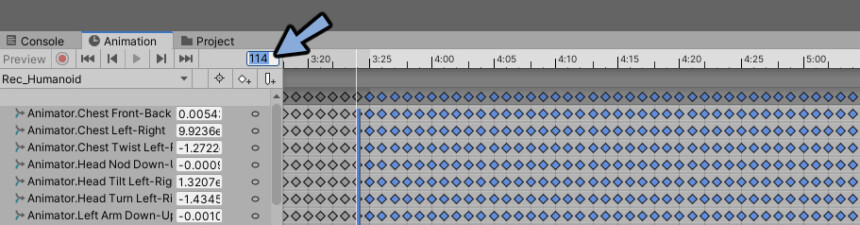
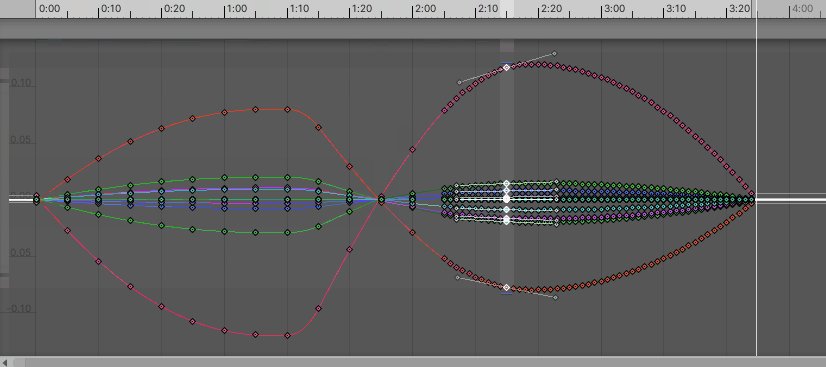
1周期のフレーム(114)を入力。
115~全てのキーフレームを選択。

Deleteキーで削除。

これで不要フレームの削除が完了です。
不要フレームの削除
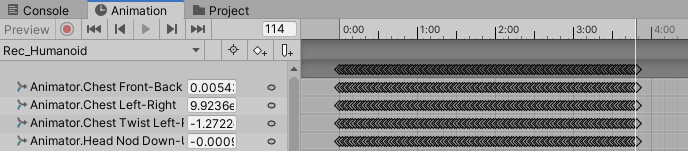
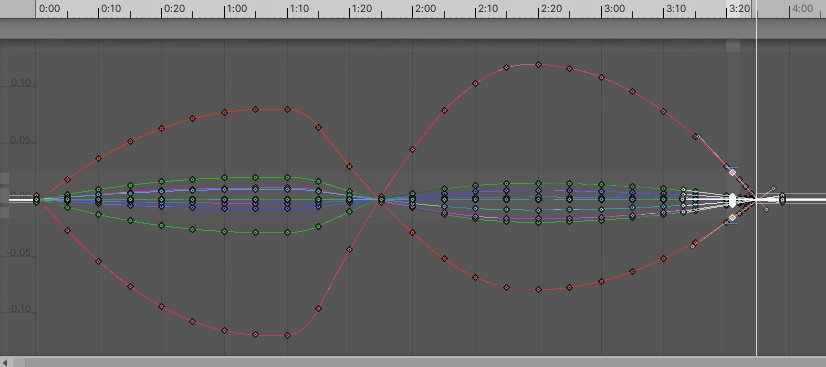
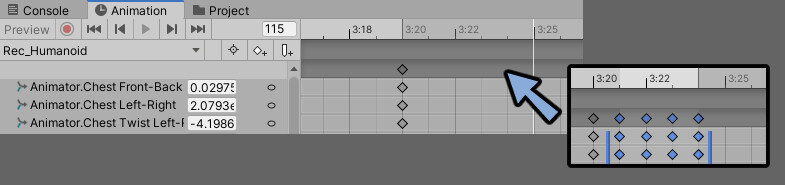
キーフレームが多すぎるので間引きます。
これを手動でやります。

0をスタートに4つのフレームを選択 → 削除を繰り返します。

最後の所111~114の所も気にせず削除します。
(次の記録フレームが115の為)

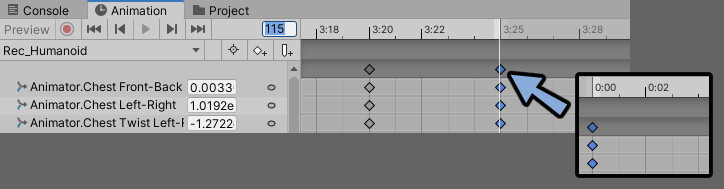
0フレーム目のキーフレームをコピー。
115フレーム目にペースト。

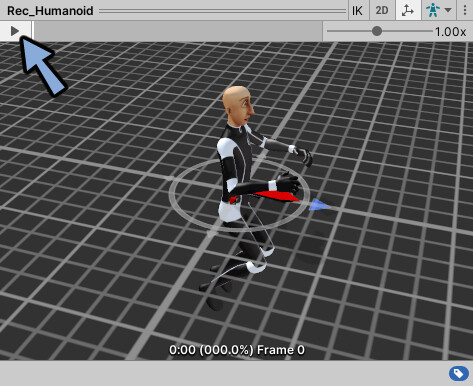
Inspectorの再生ボタンを押します。

0~115の接続の動作を見ます。
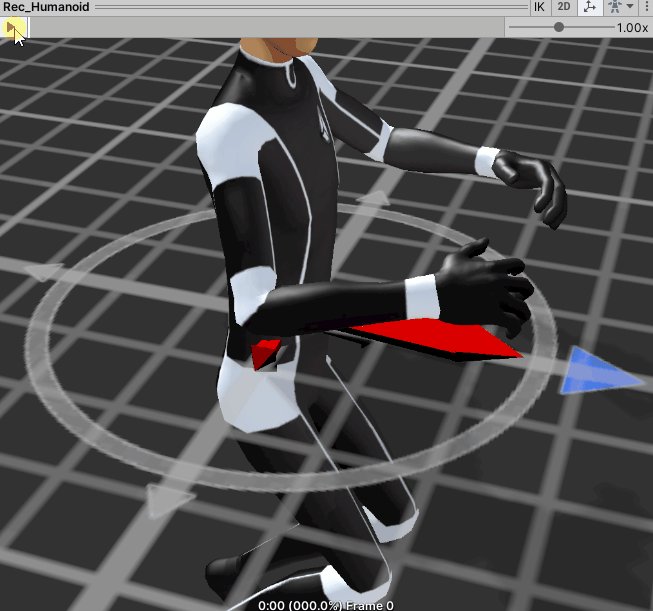
綺麗に動いたのでこれで完成です。

【フレーム被りの解消】
もし綺麗に動かない方は0と115のフレーム被りを修正してください。
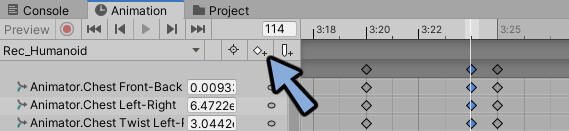
フレームを114に移動。

キーフレームを追加ボタンをクリック。

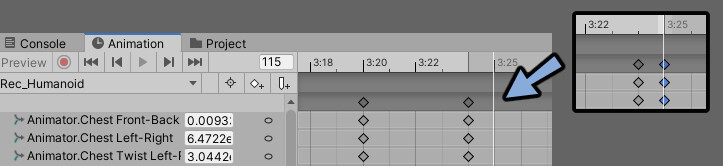
115フレームを削除。

これでフレーム被りが解消されました。

これで呼吸アニメーション最適化が完了です。
データ整理
ここからは仕上げ作業です。
データの整理します。
Inspector設定
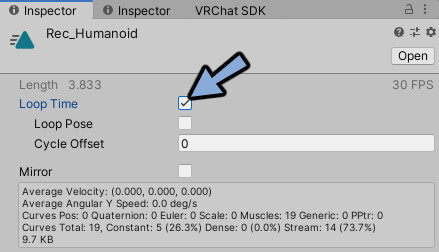
.animファイルを選択。

Loop Timeにチェック。

これでInspectorの設定が完了です。
アバターのスクリプト削除
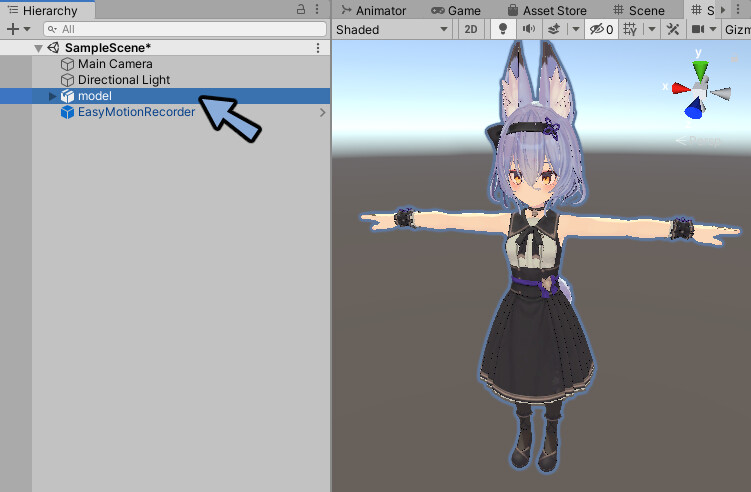
Hierarchyでアバターのモデルを選択。

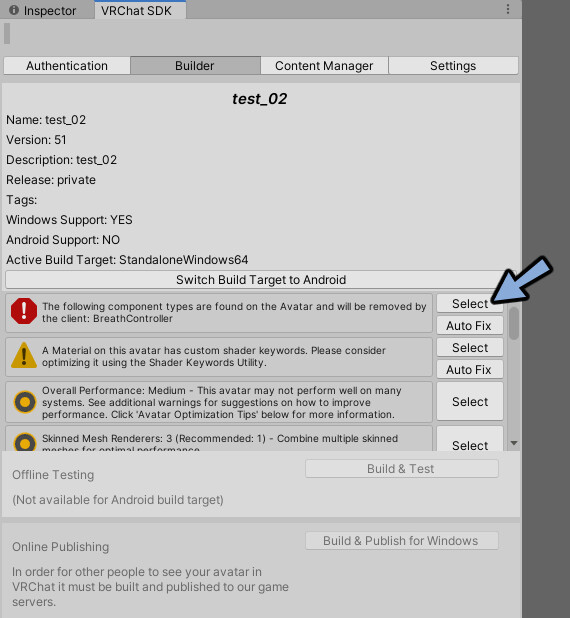
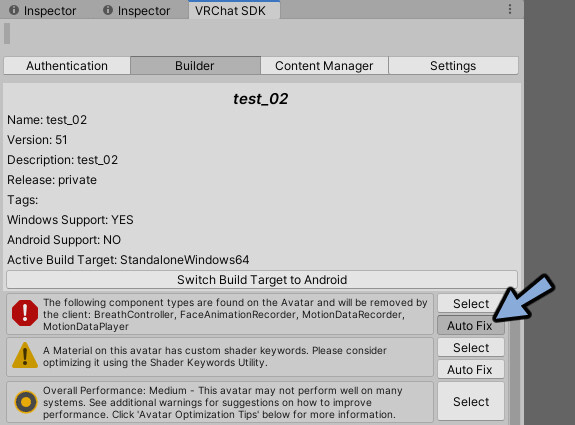
VRChat SDKを開きます。
赤い!のエラー横のAuto Fixを押します。
無くなるまで押します。

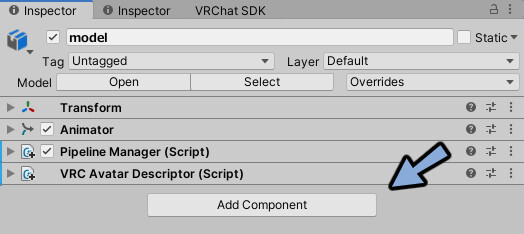
Inspectorでスクリプトが消えたことを確認。

これでアバターのスクリプト削除が完了です。
不要データ削除+アニメーションの保存
HierarchyからEasyMotionRecorderを削除。

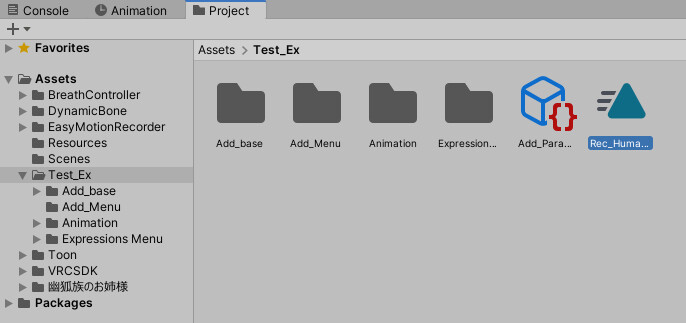
制作した呼吸アニメーションを分かりやすい位置に移動。
(ここでは、他講座の繋がりの関係上Test_Exに移動)

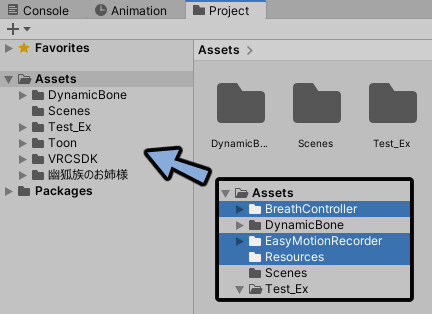
呼吸アニメーションを移動してから追加した呼吸関係のファイルを削除。
BreathController、EasyMotionRecorder、Resourcesの3つです。
アニメーションを移動してからじゃないとデータが消えます。
私は一度消しました。

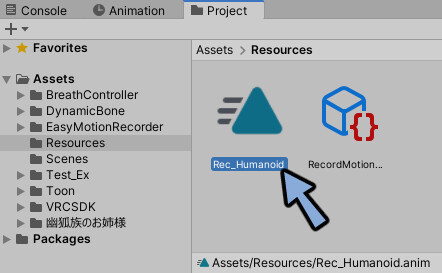
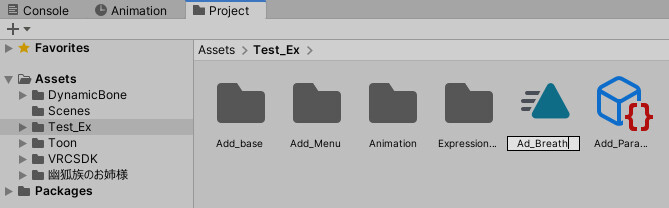
アニメーションを分かりやすい名前に変更。(Ad_Breath)

以上で呼吸アニメーションの作成が完了です。
まとめ
今回はUnityで呼吸アニメーションを作る方法を紹介しました。
こちらをVRChatに設定する方法はこちらで解説。

ぜひこちらもご覧ください。



コメント