はじめに
今回はハンドサインの優先順位について解説します。
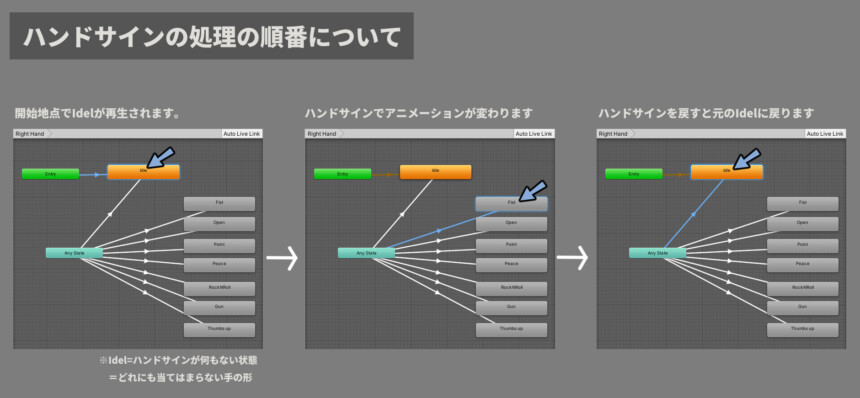
端的に言うとこの画像1枚に収まります
この1枚を解説+証明していく記事になります。
通常の処理での優先順位
通常の処理では後から入力された処理が優先されます。

なので、手を動かす事で表情などを上書きすることができます。
推移と優先順位の解説
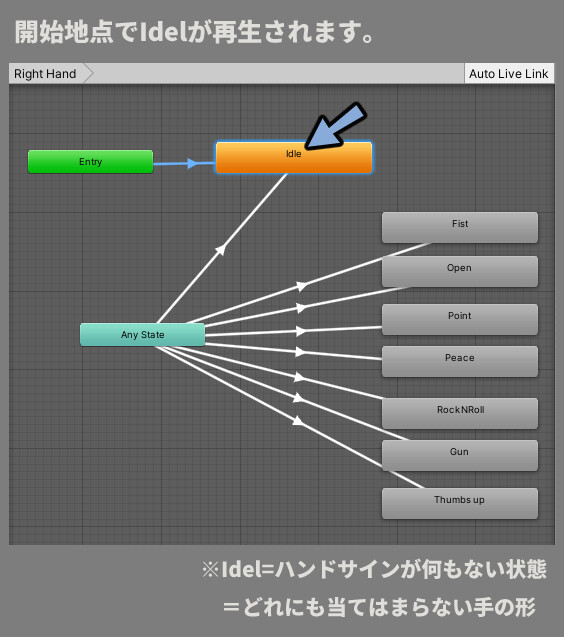
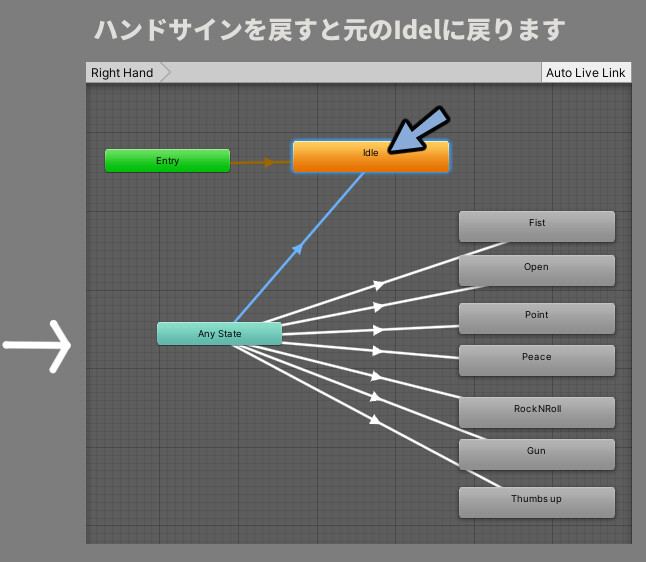
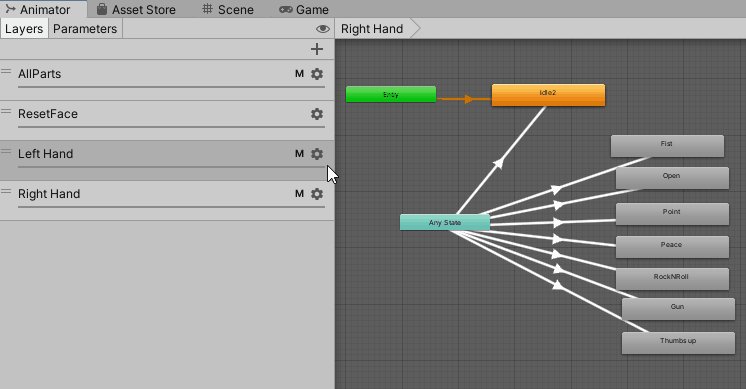
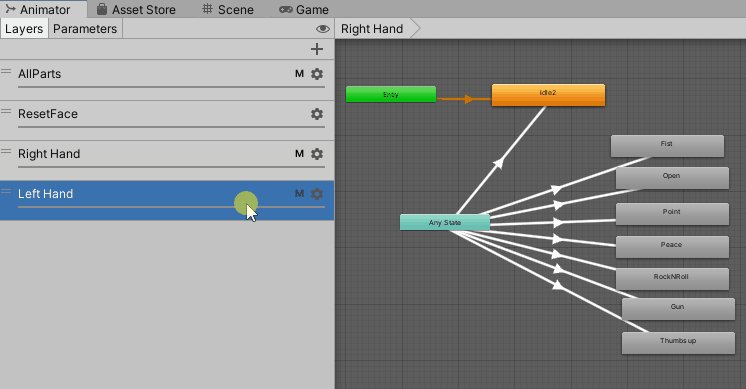
まずEntryからにつながったアニメーションが再生されます。
開始地点のアニメーションは黄色い箱で表示されます。

ここからハンドサインを入力します。
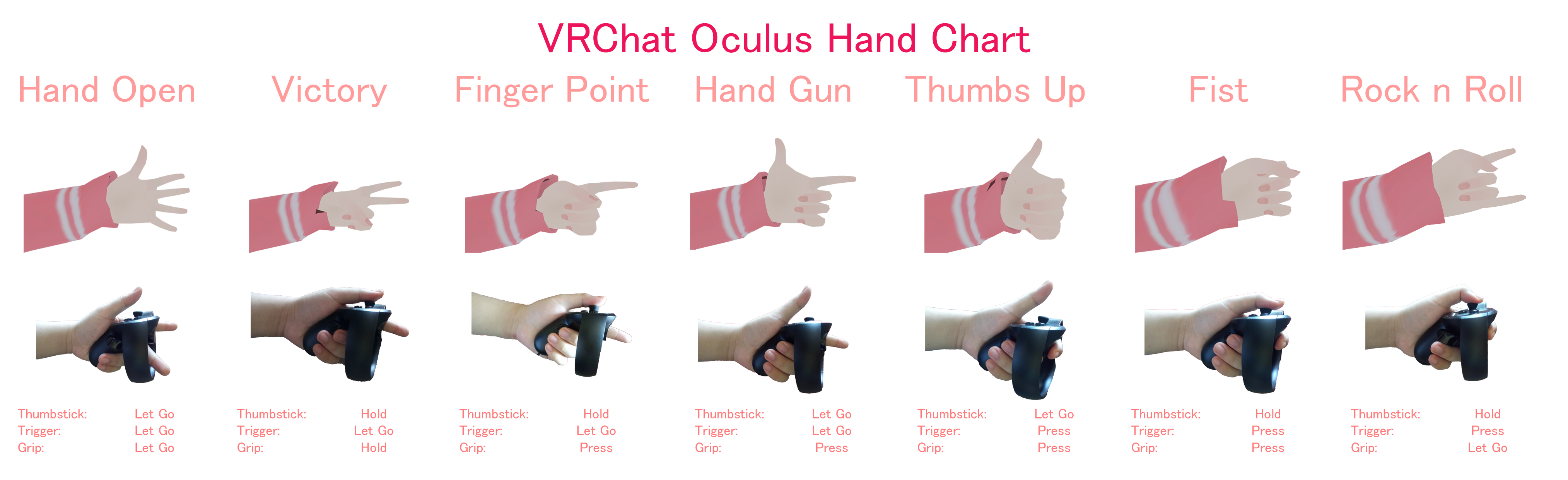
手の形はGestureRight/Left 0~7 の信号として処理されてます。

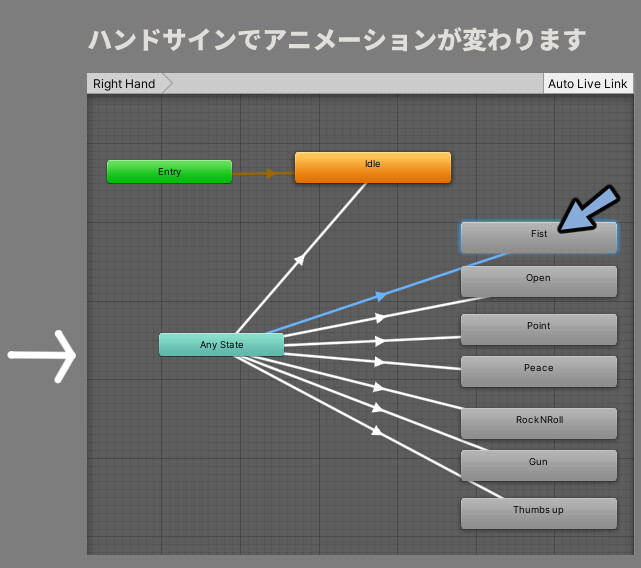
Any State経由でGestureRight/Left 0~7 の入力が来ます。
入力に合わせて再生される表情などが変わります。

ハンドサインを元に戻す処理はGestureRight/Left = 0の入力と解釈できます。
Any State経由でGestureRight/Left 0 の入力が来ます。
これで元の表情に戻ります。

つまり通常の処理の場合、時間軸が後の物が優先される事になります。
アニメーションがNoneの場合
バグります。
絶対Default Faceなどの”何か”を設定してください。
Noneにしないという前提で挙動を解説します。
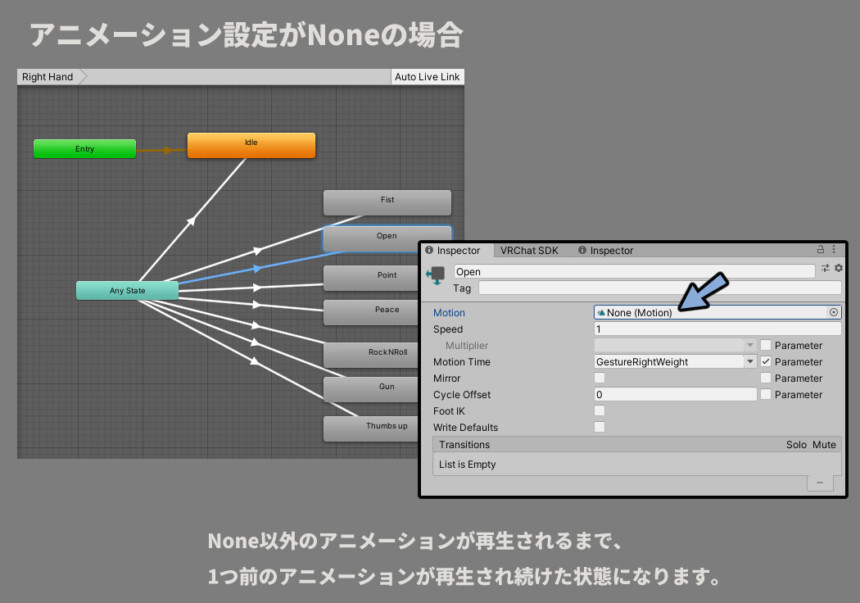
ハンドサインで切り替えたアニメーションがNoneの場合、
1つ前のアニメーションが再生され続けた状態になります。

なにか割り当てられたアニメーションが再生されて初めて切り替わります。

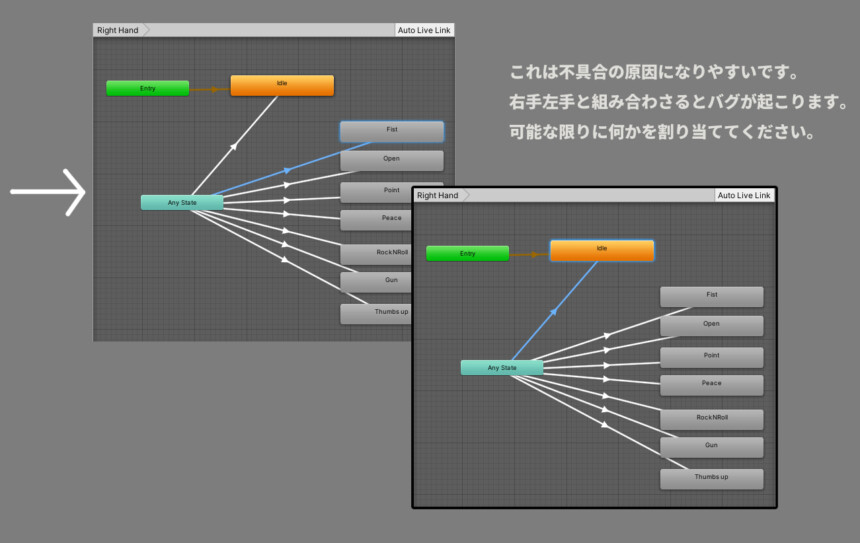
このNoneの状態で左右の手を切り替えて入力を行うと不具合が出ます。
左右の手の優先度が違い処理が

なので、何かしら割り当てることをおすすめします。
左右での優先度の違い
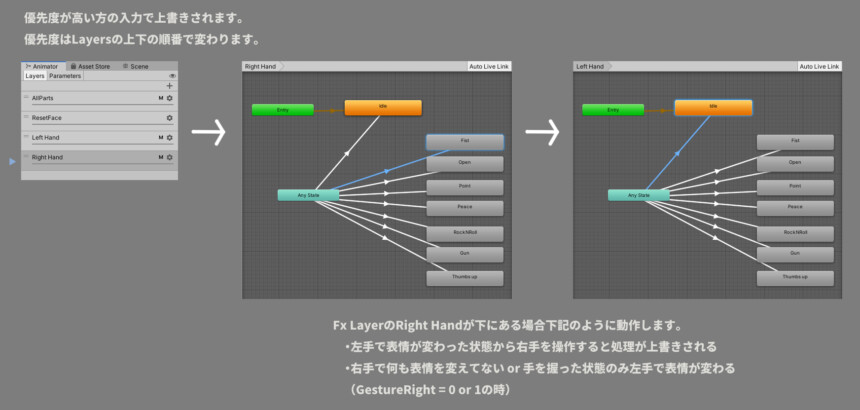
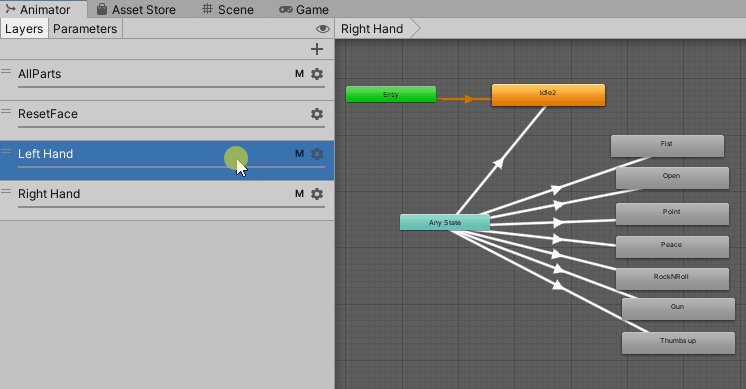
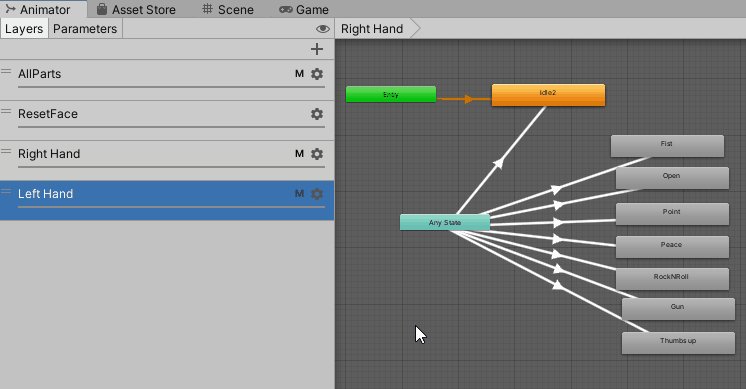
左右で1つの物(表情)などを制御する場合、Layersで下にある方の処理が優先されます。初期状態では右手が優先です。

なので下記の挙動になります。
・左手で表情が変わった状態から右手を操作すると処理が上書きされる
・右手で何も表情を変えてない or 手を握った状態のみ左手で表情が変わる
(GestureRight = 0 or 1の時)優先度の変更はLayersの上下差し替えでできます。

優先度についてVRChat上での実験
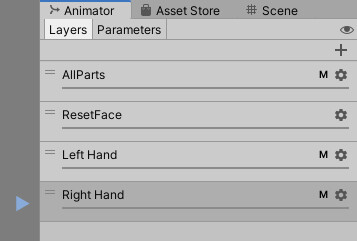
AnimatorのRightが下になってる状態でスタートします。
この状態だとRight(右手)が優先されます。

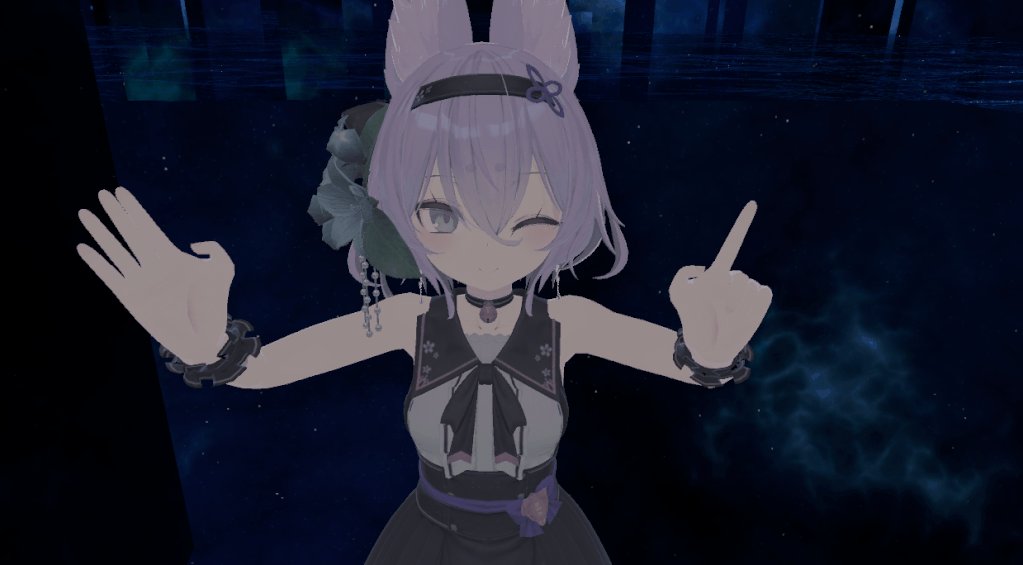
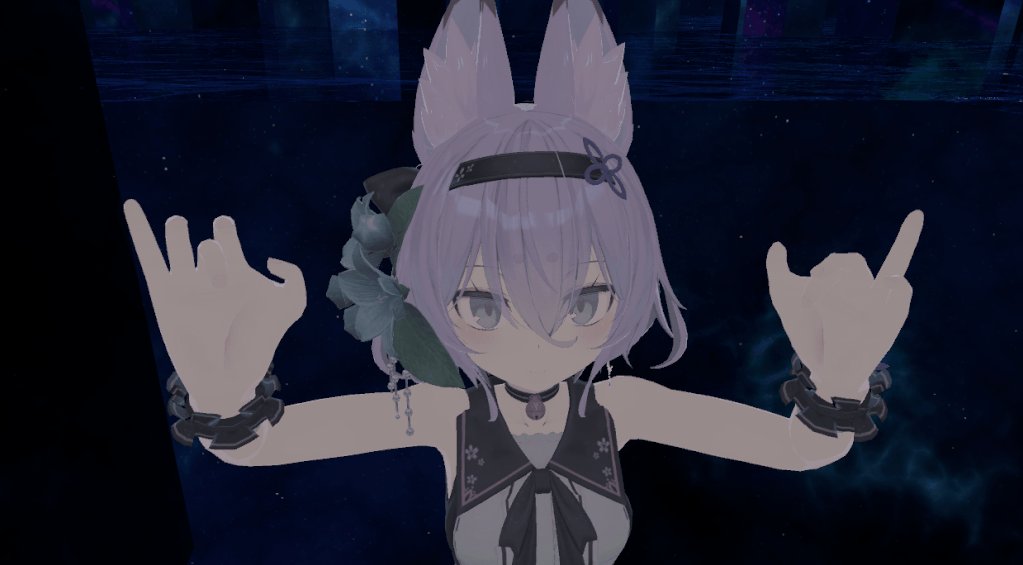
画像はVRChatアバターを撮影してるので鏡のように右左反転しています。
幽狐さん視点から見た右左で判断してください。
左手でハンドサイン → その後、右手でハンドサイン = 表情が切り替わる。

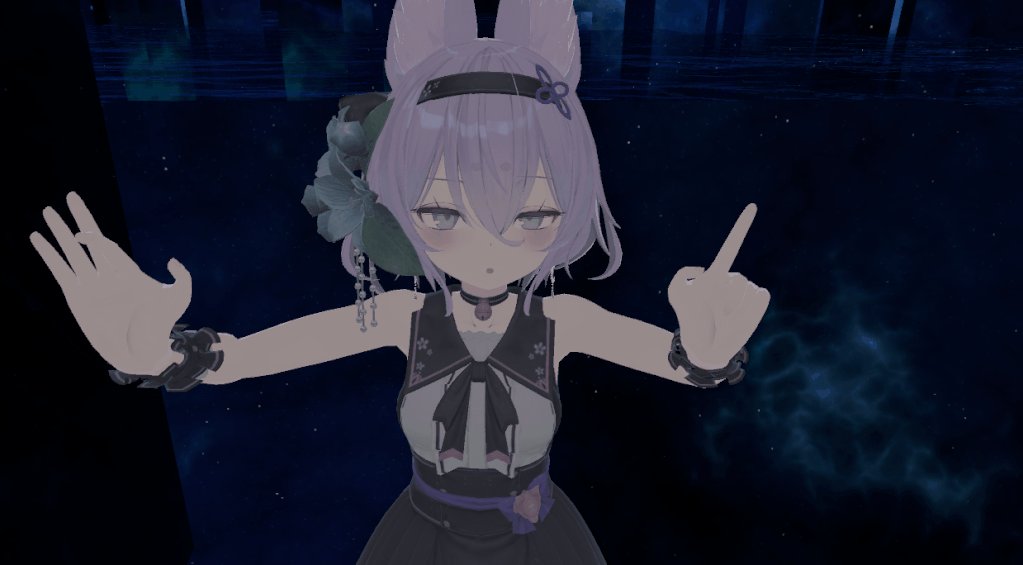
右手でハンドサイン → その後、左手でハンドサイン = 表情が切り替わらない。
以上より、左手<右手 が優先されてる事が分かりました。

左手が有効化されるポイントは2つです。
・全てのハンドサインに当てはまらない状態(GestureLeft=0の状態)
・握った状態(GestureLeft=1の状態)
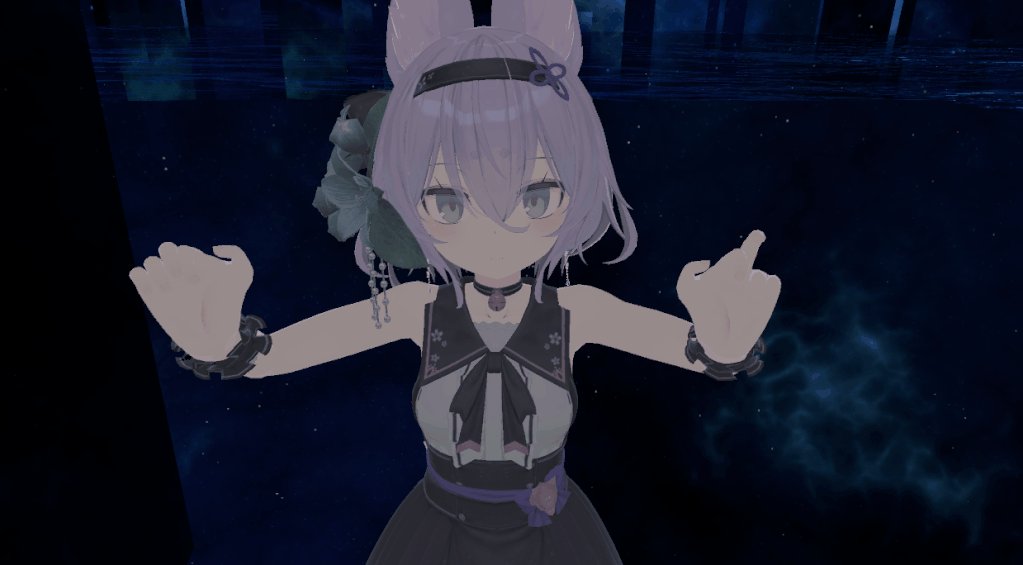
これが右手が全てのハンドサインに当てはまらない状態(GestureLeft=0の状態)での挙動です。

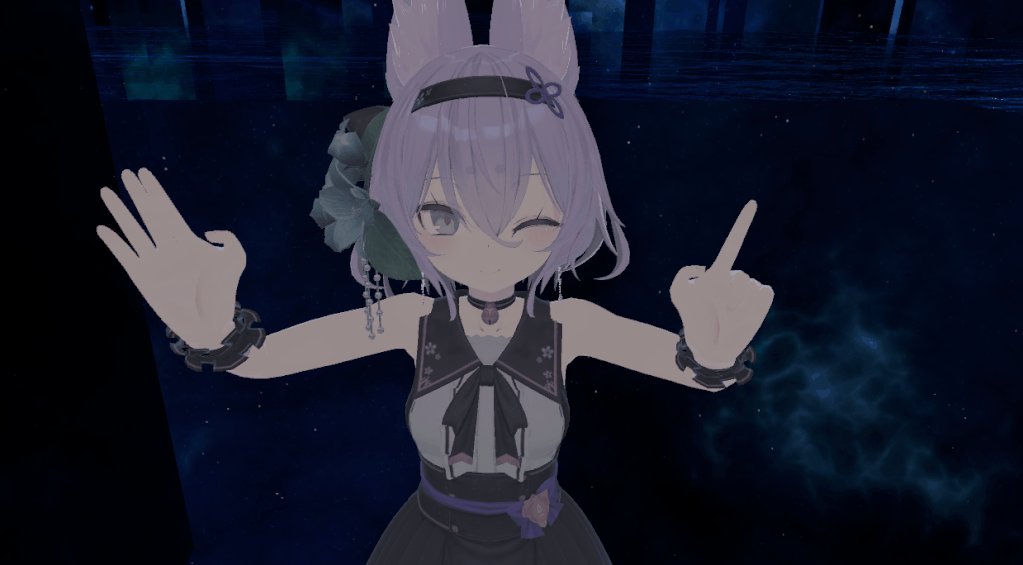
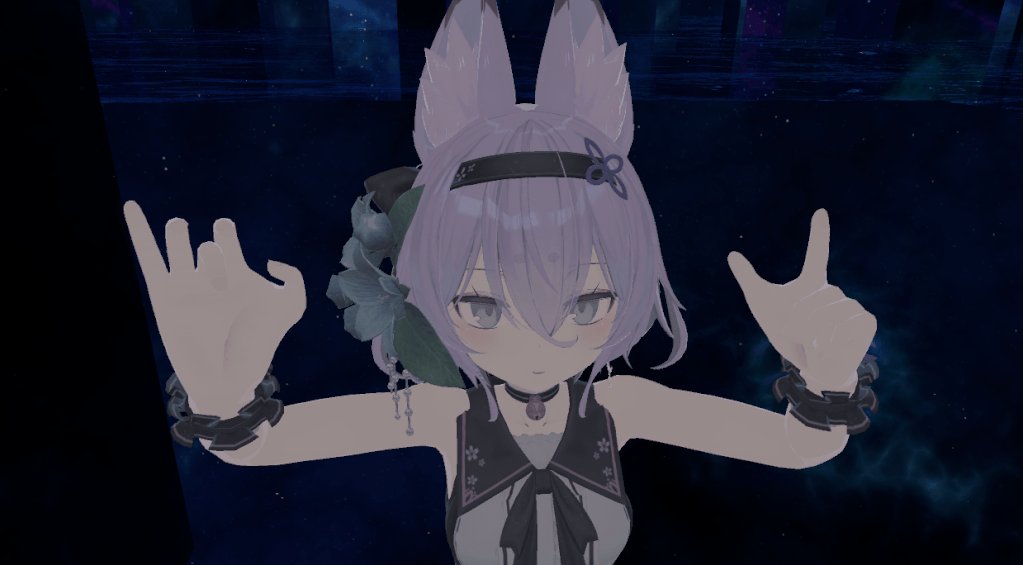
これが右手を握った状態(GestureLeft=1の状態)での挙動です。
GestureLeft=0 または 1の時、右手が動作することが分かりました。

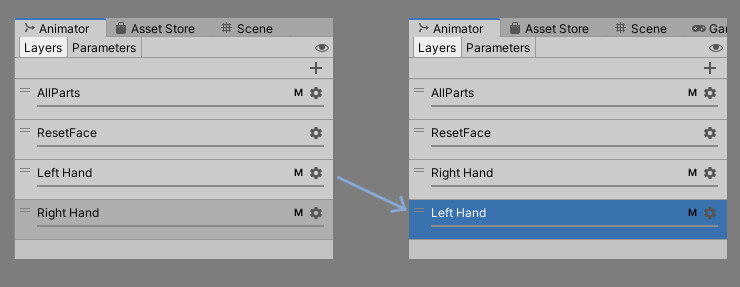
表情の優先順位は”Fx Layer”のLayersの上下を入れ替える事で変更できます。
これで下の方が優先度が高くなりました。

VRChatにアップロード。
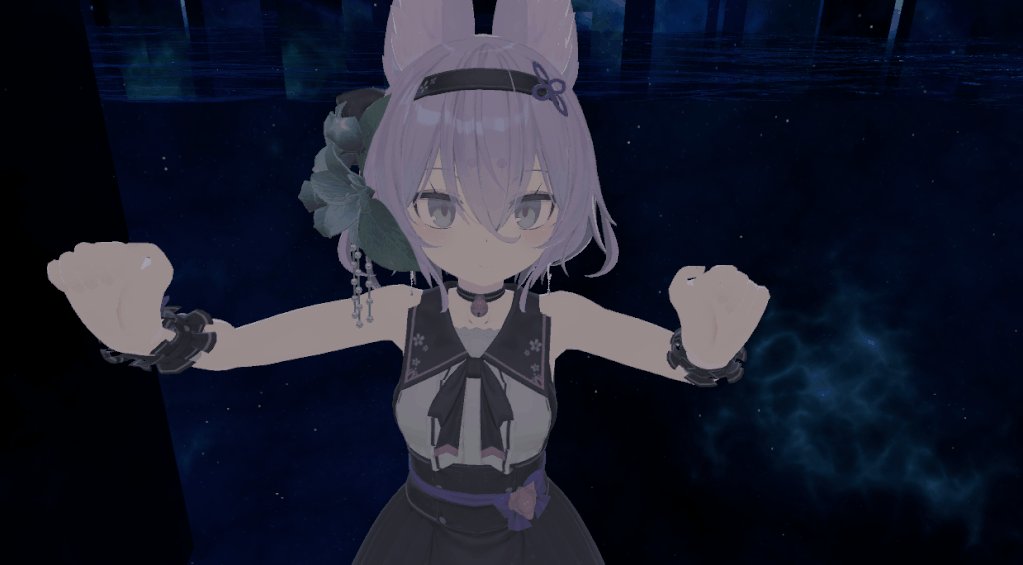
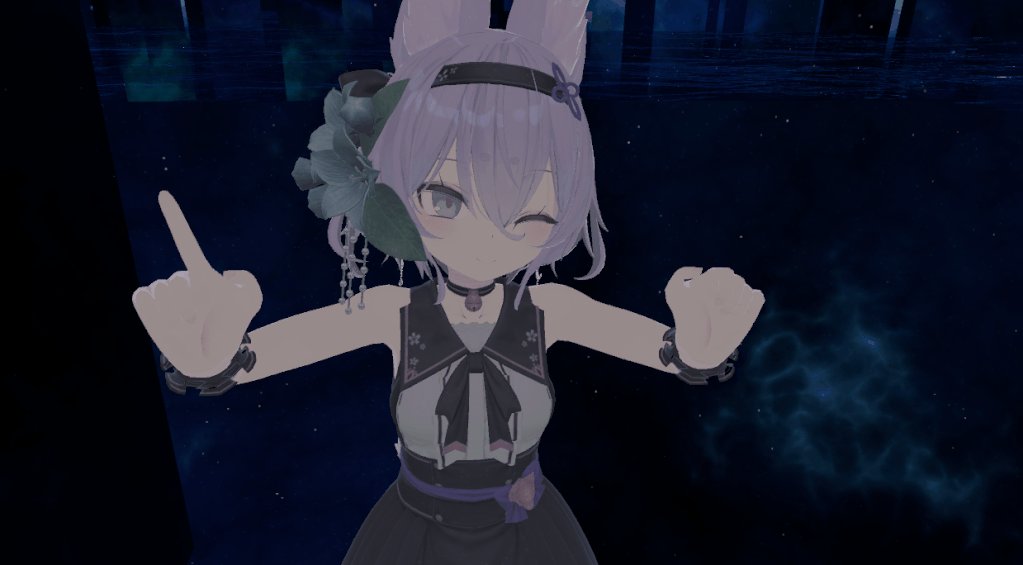
右手でハンドサイン → その後、左手でハンドサイン → 表情が切り替わる

左手でハンドサイン → その後、右手でハンドサイン → 表情が切り替わらない
以上より、優先度が右手<左手に切り替わった事が分かります。

左右の優先度が無いアバターについて
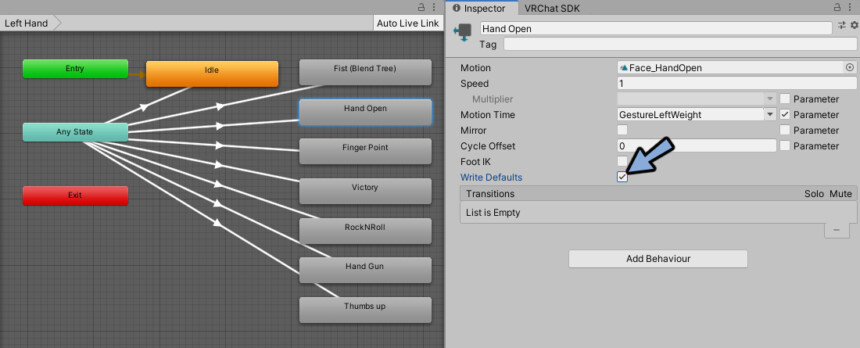
Write Defaultsにチェックが入っていると優先度が無くなります。

だだし、現在のVRChatではWrite Defalutsのチェックは非推奨になってます。なので優先度はある物として認識してください。
Write DefaultsについてはGesture Layerについての方で少し解説しました。当初はオンを想定していたが、リリース後不具合がでてオフが推奨になった機能です。なのでVRChat上ではWrite Defaultsがオンのアバターが混ざってる事があります。
まとめ
今回はハンドサイン処理の優先順位について解説しました。
・後から入力された処理が優先
・特に設定を変えなければ右手が優先
という事を解説しました。
またハンドサインで表情を変える方法はこちらで解説。

ぜひ、こちらもご覧ください。



コメント