はじめに
今回はハンドサインで表情を設定する方法を紹介します。
『表情固定メニューテンプレート』使って設定します。

パイメニューで複数表情を設定する際に必要になるツールです。
こちらの導入を強くおすすめします。

1から作る方法はしませんのでご了承ください。
どうしても1から作りたい方でも、まず『表情固定メニューテンプレート』を導入することをおすすめします。
導入してからFx Layer → Left Hand or Right Handの設定を参考にして1から設定してください。
ハンドサインの注意点
まず初心者向けでない事を念頭に置いてください
ハンドサイン及び、ジェッシャー関連は下記の理由で扱いが難しく初心者にはおすすめできません。
・Gestureがそもそも問題があるレイヤー
・右手と左手どちら優先するかという問題
・パイメニューの表情干渉防止が必要
・まばたきリップシンクの干渉防止が必要
・人間側が制御しきれず暴発する問題
なので、初めはパイメニューでの表情変化をおすすめします。
初心者の方はこちらから行ってください。
【補足】
もともとハンドサインによる表情変化は1昔前のSDK2.0時代の抜け道的設定でした。
なので、本来は推奨されない使い方です。
誤作動は出るものだと思ってください。
それでもSDK2.0時代の名残でハンドサイン文化が残ってます。前提条件
下記の4つを使えることを前提に進めます。
・VRC Avator Descriptor
・Playable Layers
・パイメニュー(Expressions Menu)
・表情固定メニューテンプレート(FX Layerを差し替えた為)
使い方はこちらをご覧ください。
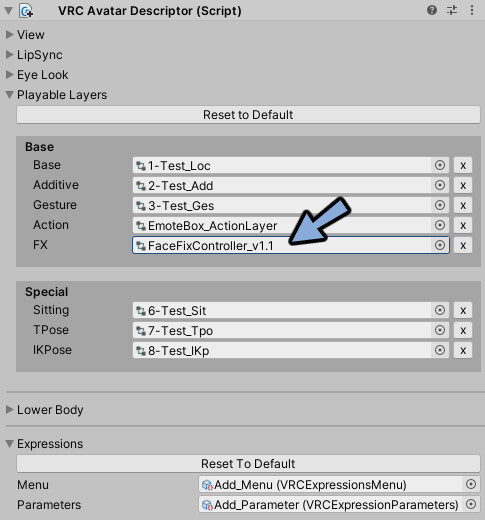
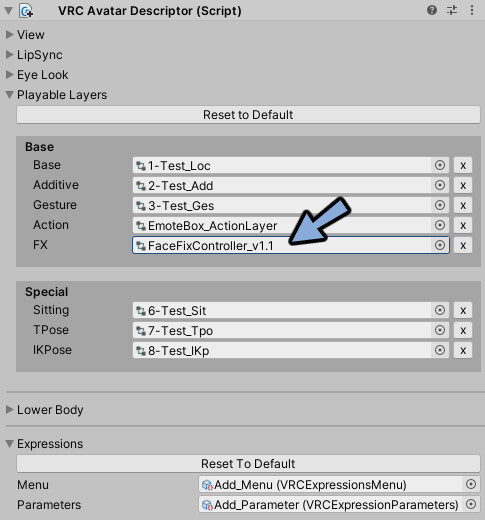
下図のようにVRC Avator Descriptor → Fxに『FaceFixController_v***』が設定された状態で始めます。

ハンドサイン設定の為の下準備
表情固定メニューテンプレートでハンドサインを設定する場合、下記4つの設定が必要です。
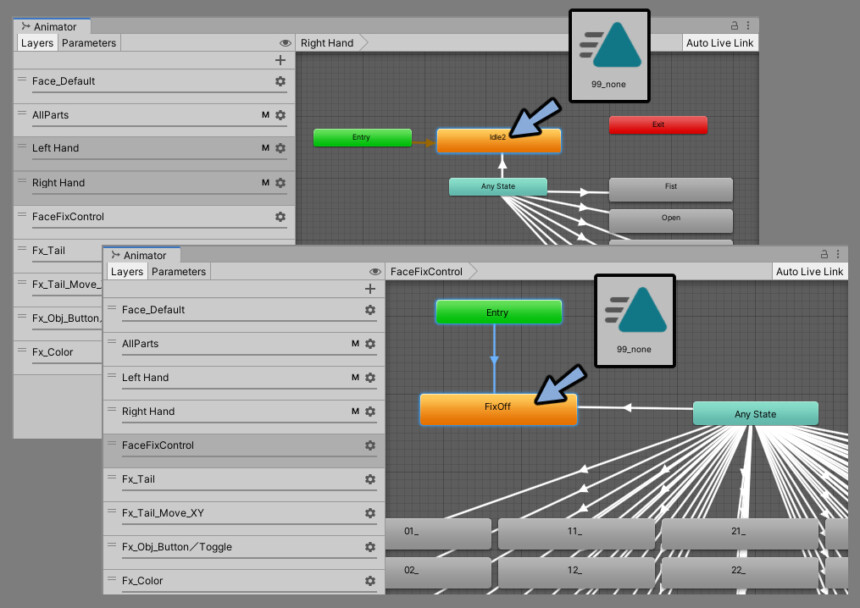
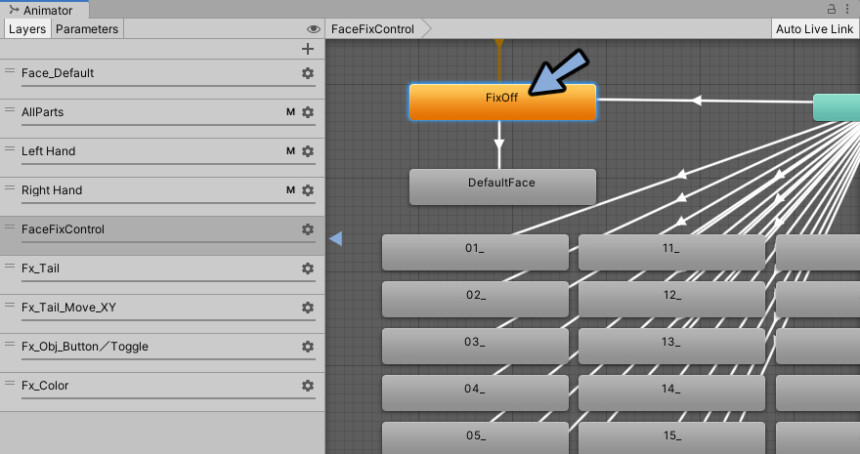
・FaceFixControlのFixOffに99_noneのアニメーション設定
・Right/Left HandのIdel2に99_noneのアニメーション設定
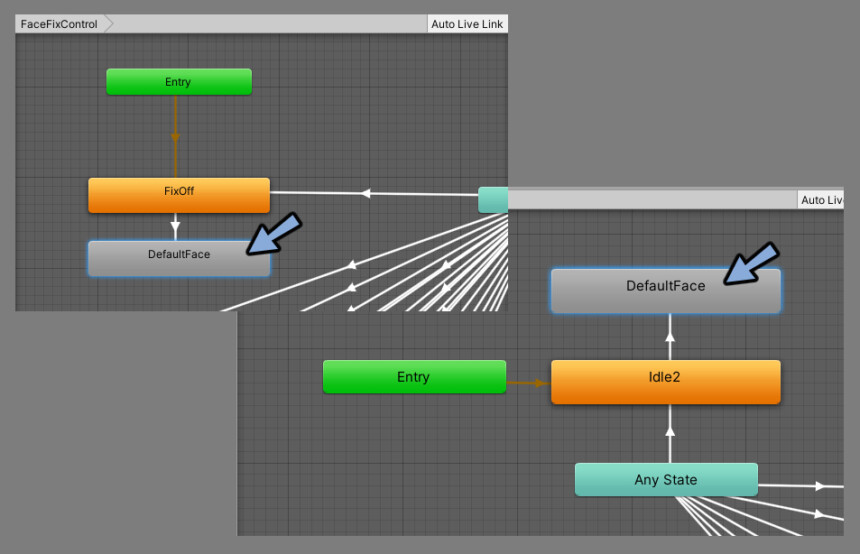
・FixOffからの推移でDefault Faceアニメーションを設定
・Idel2からの推移でDefault Faceアニメーションを設定
なぜかFixOffとIdel2は99_noneにしないと動きません。
Gestureとハンドサイン関係はそいういものです。

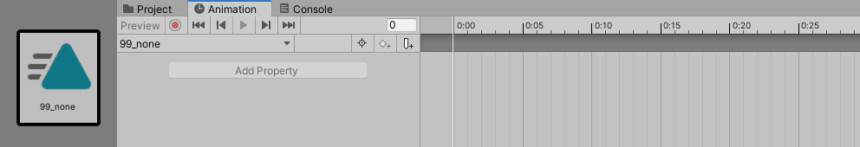
99_noneはキーフレームが打たれてないアニメーションです。
なのでWrite Defaultsオフの現環境では表情がリセットされません。

そこで、99_noneを設定しても表情リセットが動くようにDefaultFaceへの推移を作ります。

FaceFixControlの設定
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
Fxに割り当てたコントローラーをクリック。

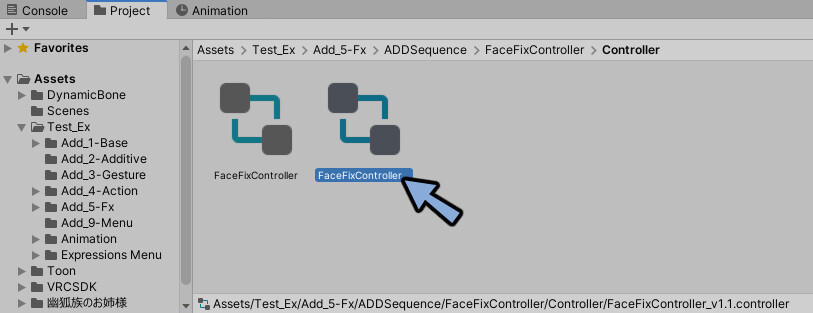
Projectで強調表示されたコントローラ―をダブルクリック。

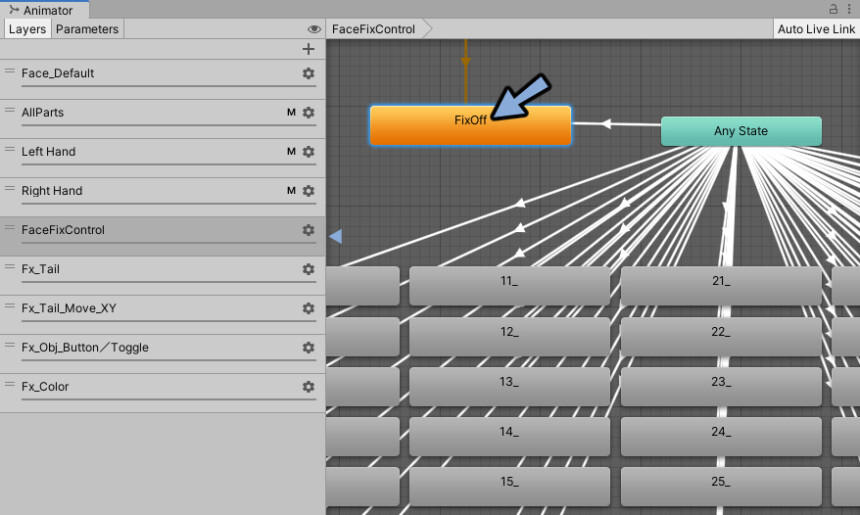
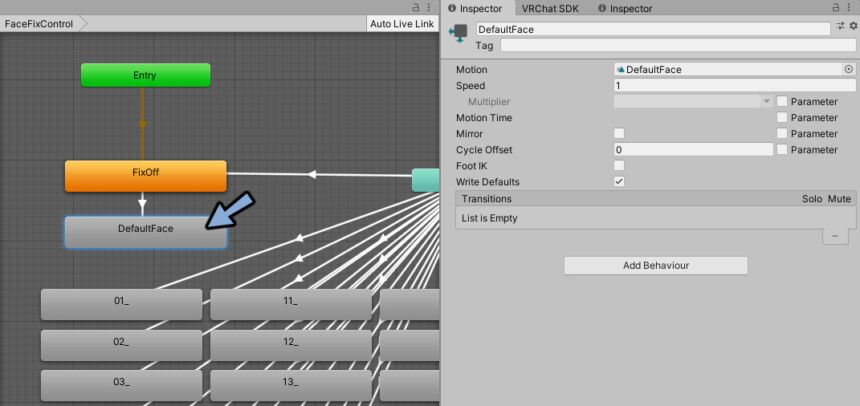
FaceFixControlを選択。
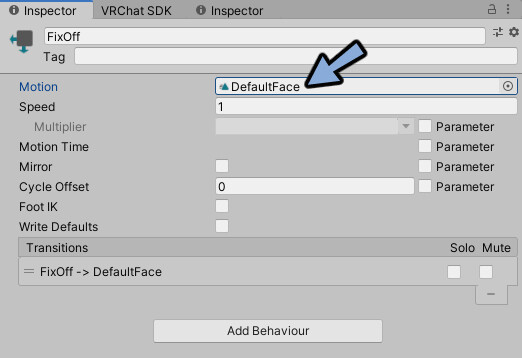
FixOffをクリック。

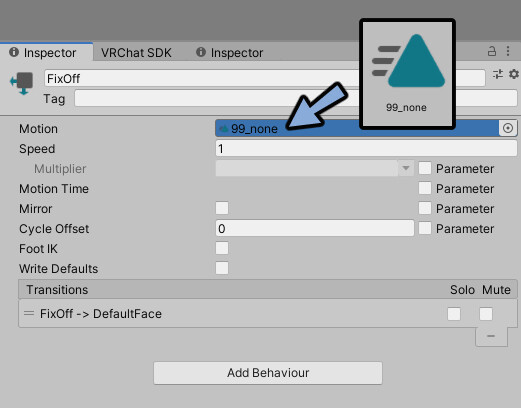
Motionの中のDefaultFaceをクリックします。
※複数の表情を設定の際に99_noneから差し替えてます。

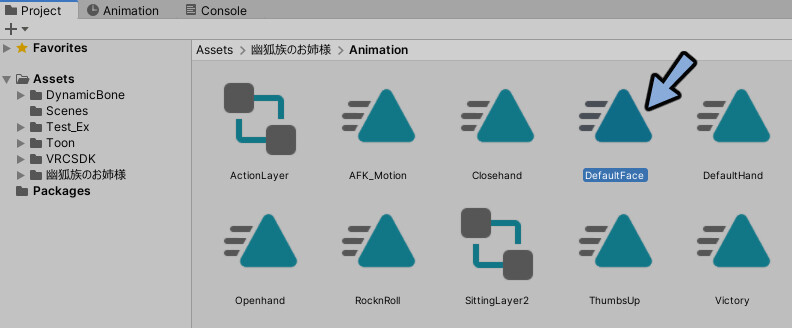
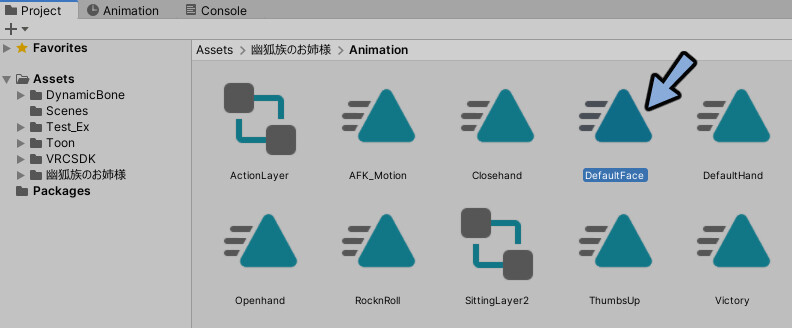
Projectで幽狐さんの表情アニメーションファイルが開かれます。
ここのDefaultFaceを確認。

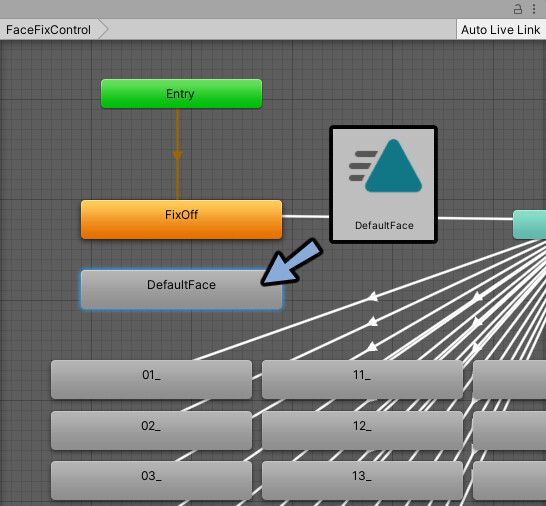
Animatorのグリッドの所にドラッグ&ドロップ。

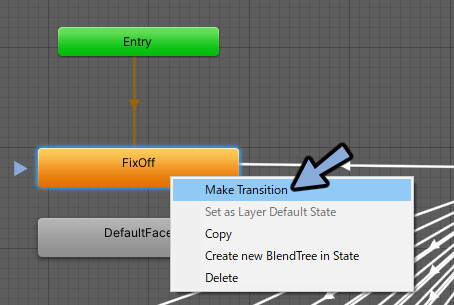
FixOffを右クリック。
Make Transitionを選択。

DefaultFaceをクリックして線をつなぎます。
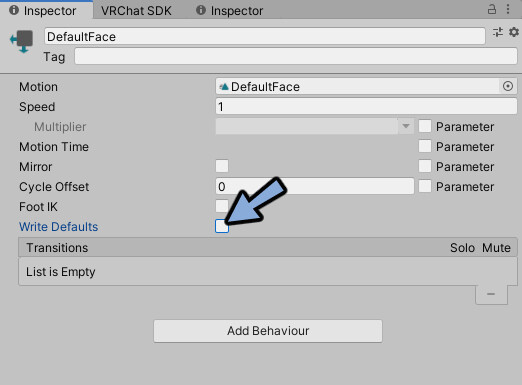
もう一度DefaultFaceをクリックで選択。
Inspectorを確認。

Write Defaultsのチェックを解除。

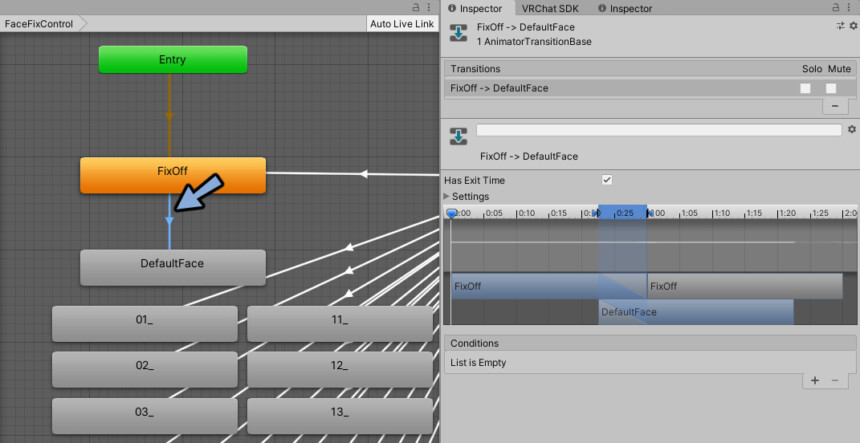
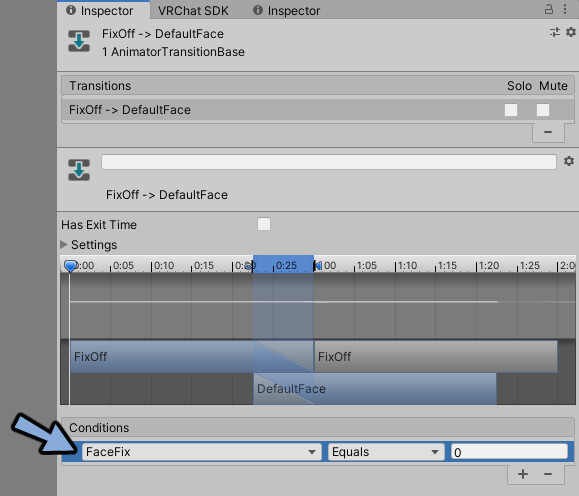
FixOffからDefaultFaceに伸びる線を選択。
Inspectorを確認。

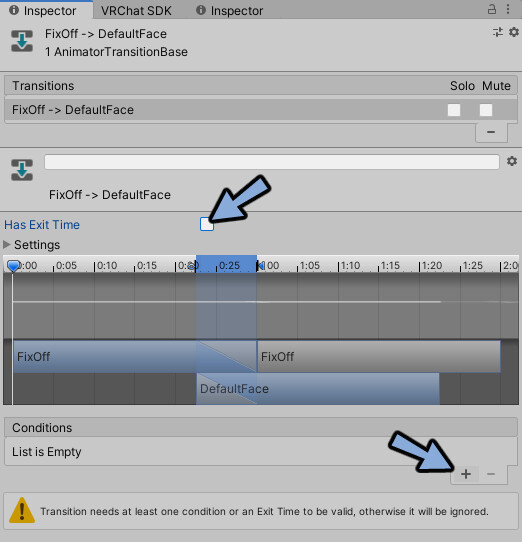
Has Exit Timeのチェックを解除。
Conditions右下の+ボタンを押します。

FaceFix、Equals、0に設定。

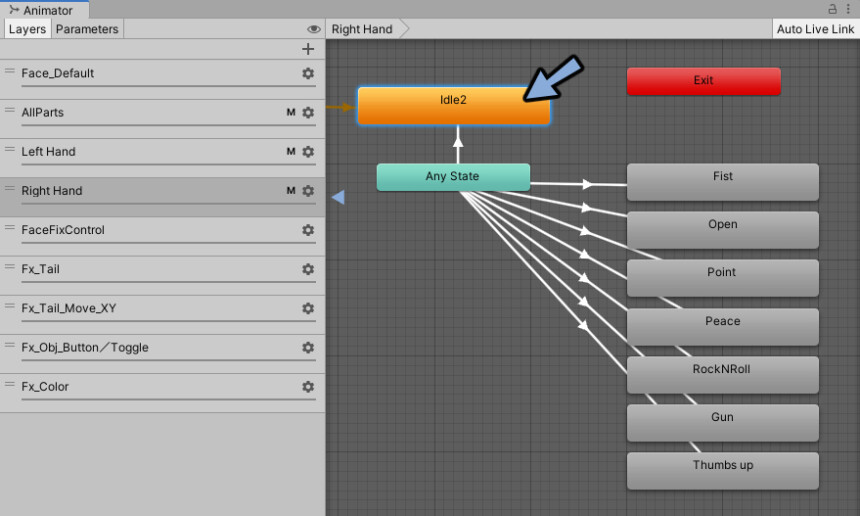
Animatorに戻りRightHandを選択。
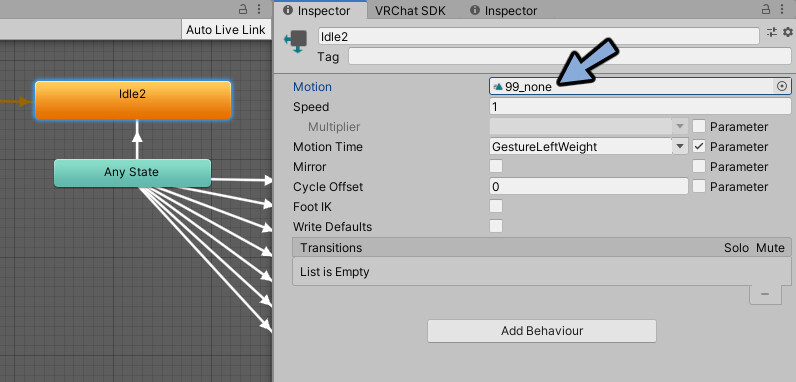
Idle2をクリック。

Idle2のInspectorを確認。
Motionの99_noneをクリック。

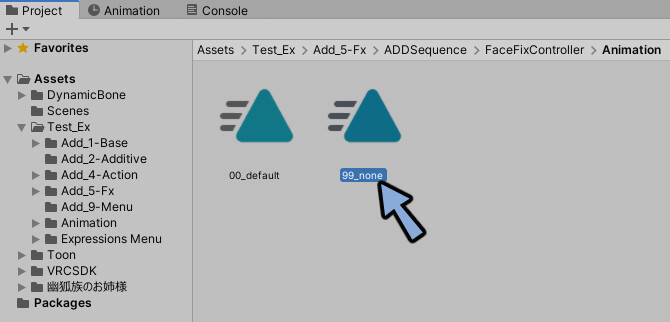
Projectで99_noneアニメーションが表示されたことを確認。

FaceFixControlに戻ります。
FixOffをクリック。

FixOffのInspectorを確認。
MotionにProjectから99_noneのアニメーションをドラッグ&ドロップ。

これでFaceFixControlの設定が完了です。
Right/Left Handの設定
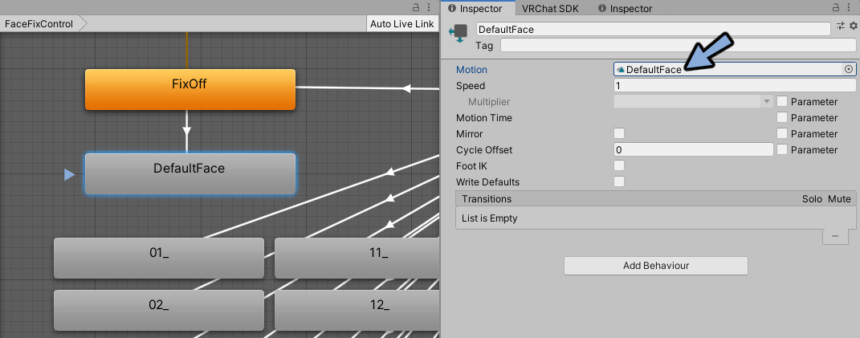
FaceFixControl → DefaultFaceの箱を選択。
Inspectorを確認。
Motionの中のDefaultFaceをクリック。

ProjectにDefaultFaceが表示されたことを確認。

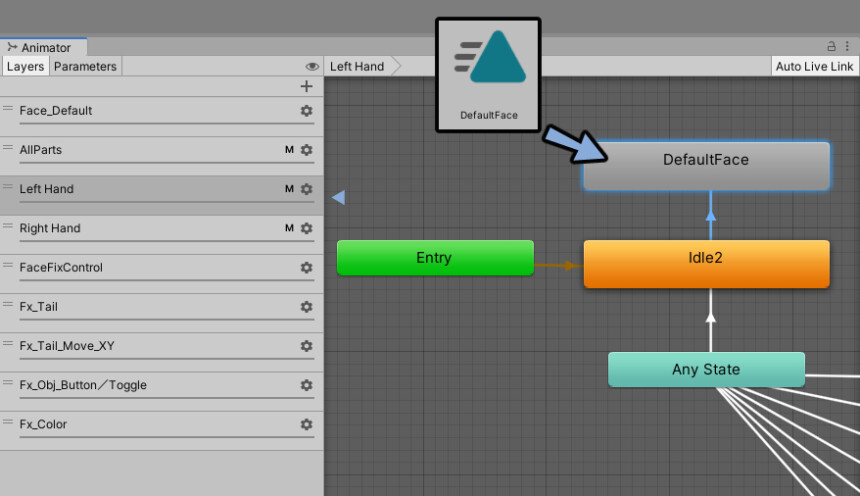
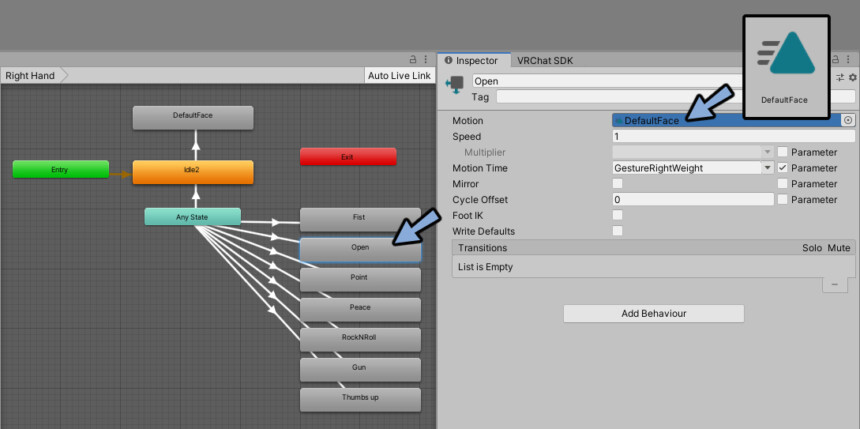
RightHandのLayerを選択。
ProjectのDefaultFaceをドラッグ&ドロップ。

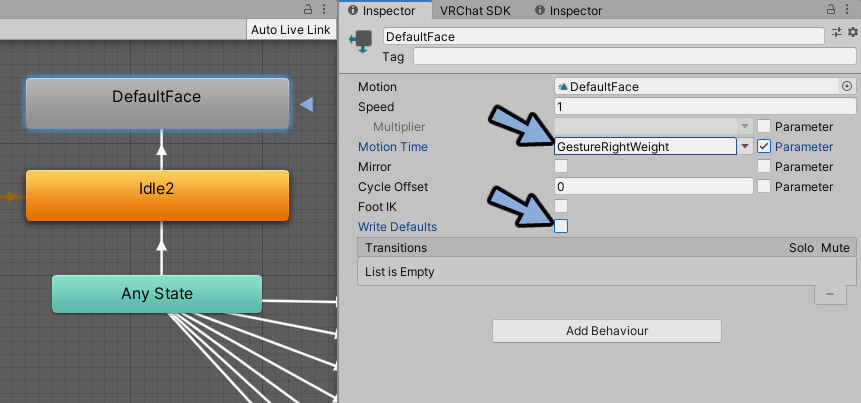
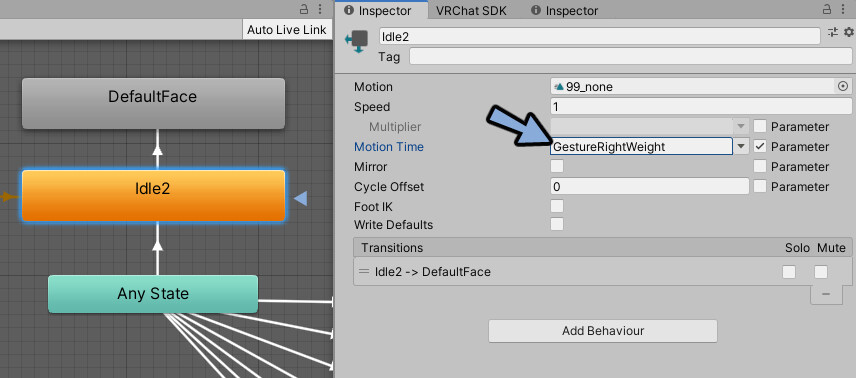
DefaultFaceの箱をクリック。
Inspectorを確認。
Motion TimeのParameterにチェック → GestureRightWeightに変更。
Write Defaultsのチェックを解除。

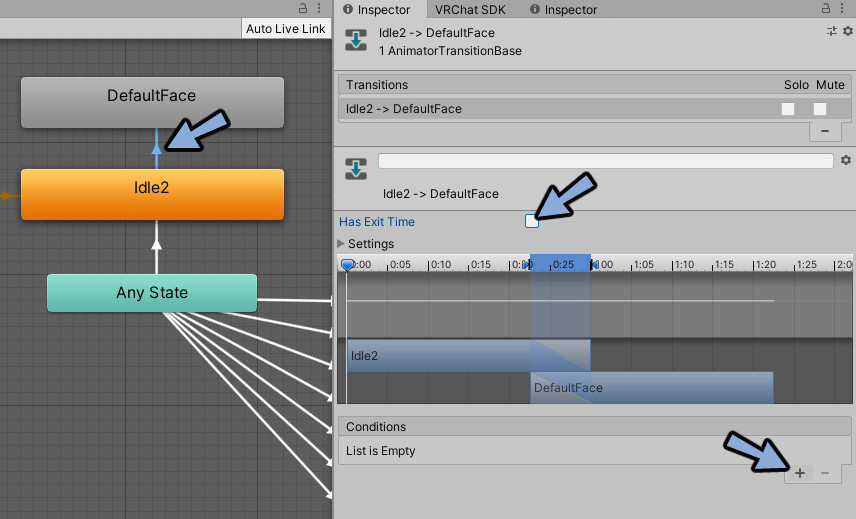
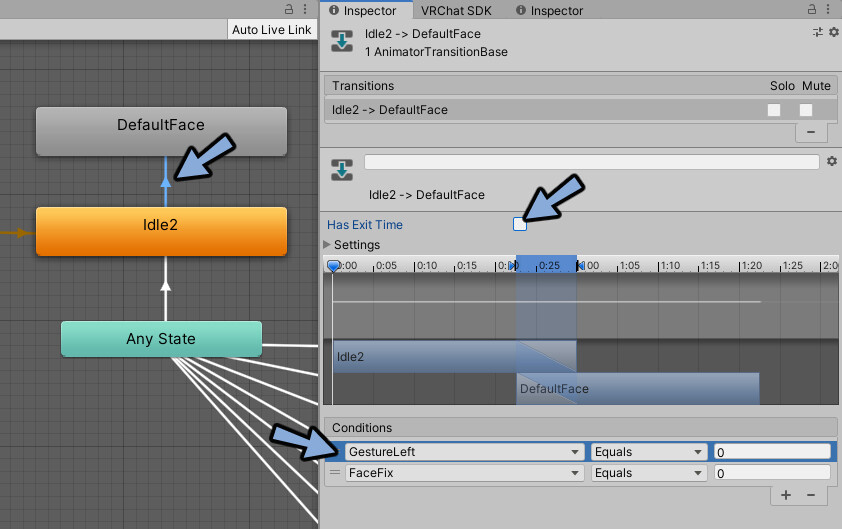
Idle2からDefaultFaceに向かう線をクリック。
Has Exit Timeのチェックを解除。
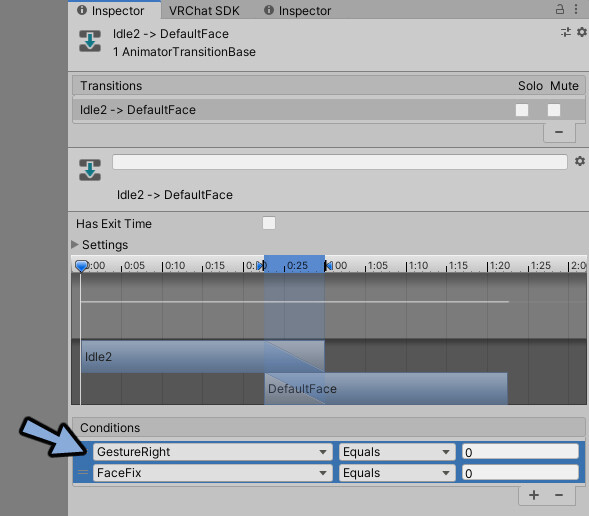
Conditions右下の+ボタンを2回押します。

GestureRight、Equals、0を設定。
FaceFix、Equals、0を設定。

Idel2を選択。
Motion TimeをGestureRightWeightに修正
※ver1.1ではRightHandのIdle2だけGestureLeftWeightになってます。
おそらく設定ミスです。

Left側も同様の手順で設定していきます。
LayersよりLeft Handを開きます。
ProjectのDefaultFaceをドラッグ&ドロップ。

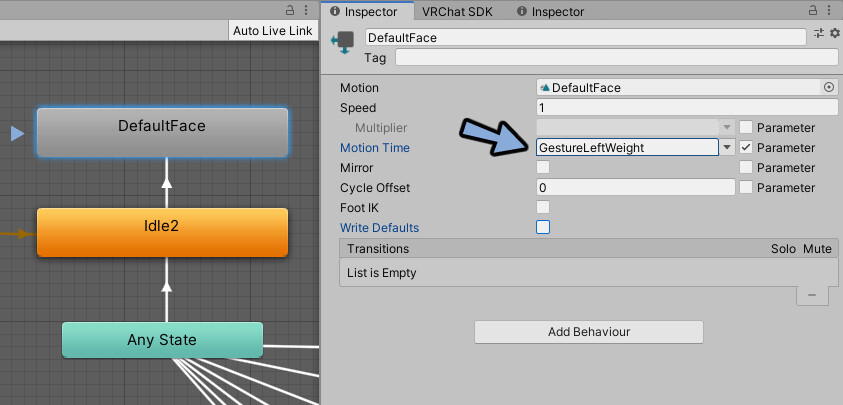
DefaultFaceの箱をクリック。
Inspectorを確認。
Motion TimeのParameterにチェック → GestureLeftWeightに変更。
Write Defaultsのチェックを解除。

Idle2からDefaultFaceに向かう線をクリック。
Has Exit Timeのチェックを解除。
Conditions右下の+ボタンを2回押して下記のように設定。
・GestureLeft、Equals、0
・FaceFix、Equals、0

これでハンドサイン設定のための下準備が完了です。
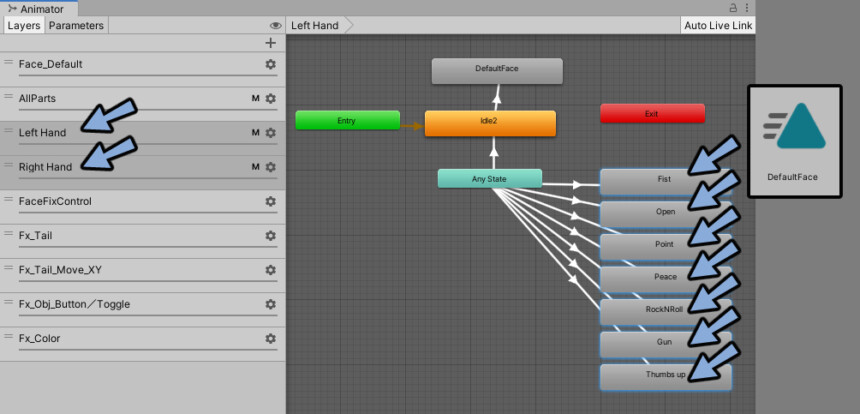
ハンドサインの表情設定
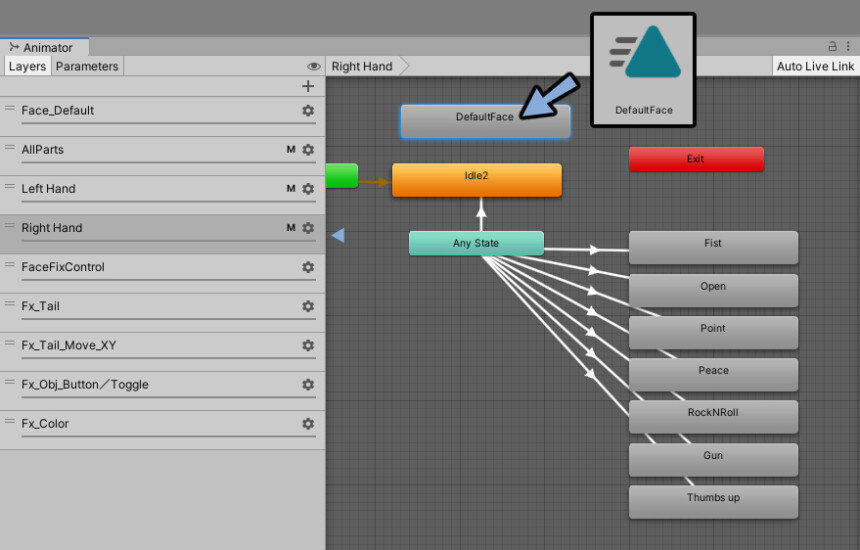
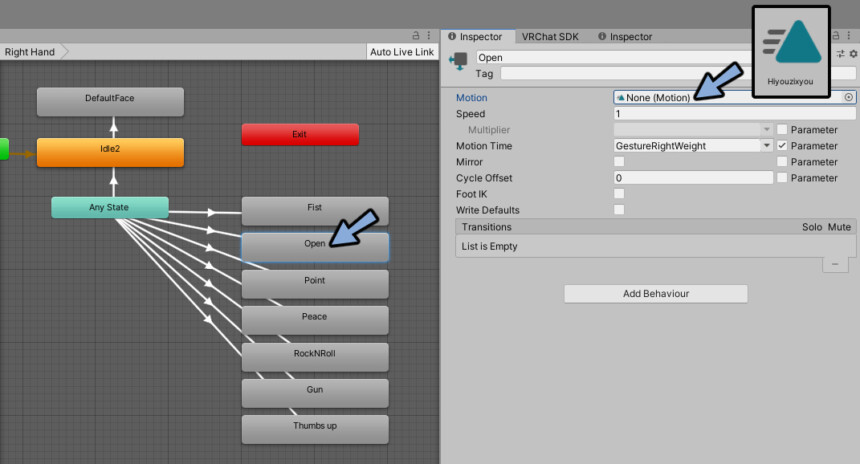
Right/Left Handどちらでもいいので開きます。
Ani Stateから伸びたハンドサインのいずれかを選択。
Inspectorを確認。
Motionの中にハンドサインで切り換えたい表情アニメーションを割り当てます。

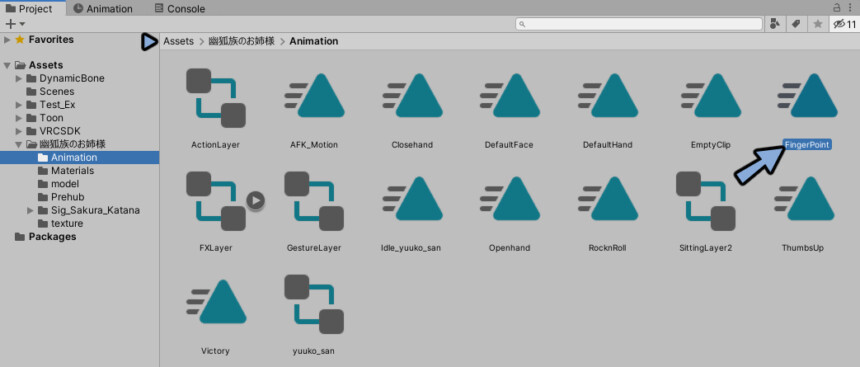
表情アニメーションはほとんどの場合アバターに付属しています。
確認の為、FingerPoint(表情アニメ)をクリック。

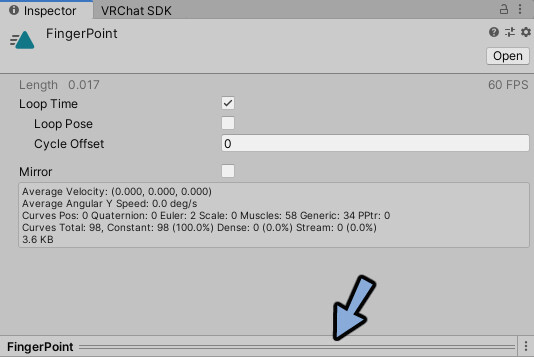
Inspectorを確認。
一番下のバーを押します。

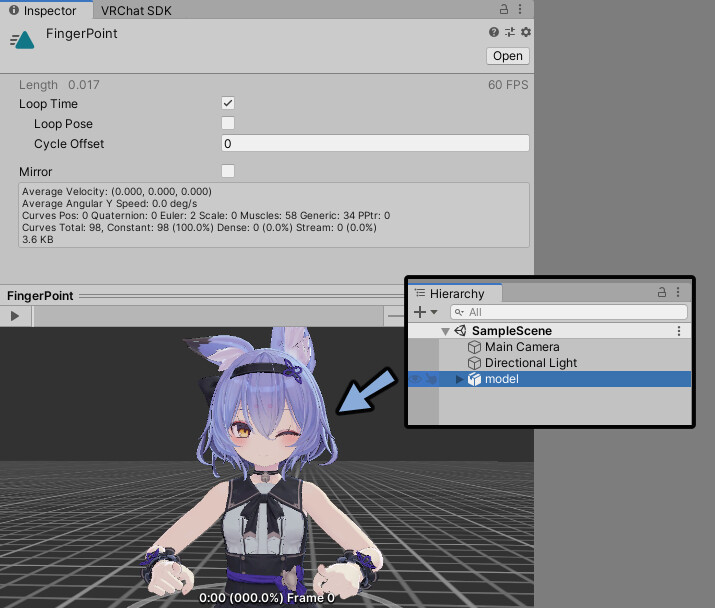
出て来た画面にHierarchyのモデルデータをドラッグ&ドロップ。
これで表情が確認できます。
好きな表情を選んでください。

また、1からオリジナル表情を作りたい方はこちらを見ながら作成+設定してください。
これでハンドサインでの表情設定が完了です。

しかし、これだけだと不具合が起こります。
次項の必須ハンドサイン設定を行って不具合に対処してください。
⚠重要 必須ハンドサイン設定
必須するハンドサインの設定は3つです。
・Noneのアニメーションは絶対無くす
・左右で同じアニメーションを設定する
・OpenにDefaultFaceを割り当てる
一番上の設定だけのNoneを無くすだけは絶対に行ってください。
後は任意です。
Noneのアニメーションを無くす(重要)
Noneのハンドサインは不具合の原因になります。
絶対、何かを割り当ててください。
優先手でハンドサイン(表情アニメ)を入力 → 非優先手でハンドサイン(None)を入力
この時点ですぐに表情が切り替わらない不具合が起こります。

さらに全手を初期状態 → 非優先手で先ほど行った(None)のハンドサインを入力。
すると表情がループするという不具合が起こります。

このようにNoneは大量のバグを引き起こします。
※推測ですがWrite Defaultsのチェックが無い → アニメーションが上書きされない関係の不具合です。
なので、NoneにするならDefault Faceを割り当てたほうが良いという発想になります。
Left/Right Handの使って無いハンドサイン全てにDefault Faceを割り当ててください。

左右で同じアニメーションを設定する
左右で表情が違う事のデメリットは下記の3つです。
・左右の8通りの手の形を把握しきれない。
・右左がどっちが優先されるかがよく分からないという問題。
・Valve Indexの場合表情が暴発する。
全ての原因を一言でいえば『人が管理しきれない情報量の多さ』です。
なので、左右で同じアニメーションを設定して情報量を減らします。

OpenにDefaultFaceを割り当てる
表情の暴発対策です。
分かりやすい手の形にDefaultFaceを割り当て表情をいつでもリセットできるようにします。

Openをおすすめする理由は人は驚いた時に、体の反応で手を離すからです。
暴発した時は自分でもビックリして驚いてます。
そして、焦りで冷静に判断できません。

なので、とっさに出しやすいハンドサインはOpenです。
ここに表情をリセットできる機能を割り当てる事をおすすめします。
左手と右手の優先順位について
何もしなければ右手優先です。

下記の状態になります。
・全てのハンドサインに当てはまらない状態(GestureLeft=0の状態)
・握った状態(GestureLeft=1の状態)
優先する左右の手は変えれます。
詳細を知りたい方はこちらをご覧ください。
ハンドサインの入力処理について
ここからは仕組みを知り人向けの情報になります。
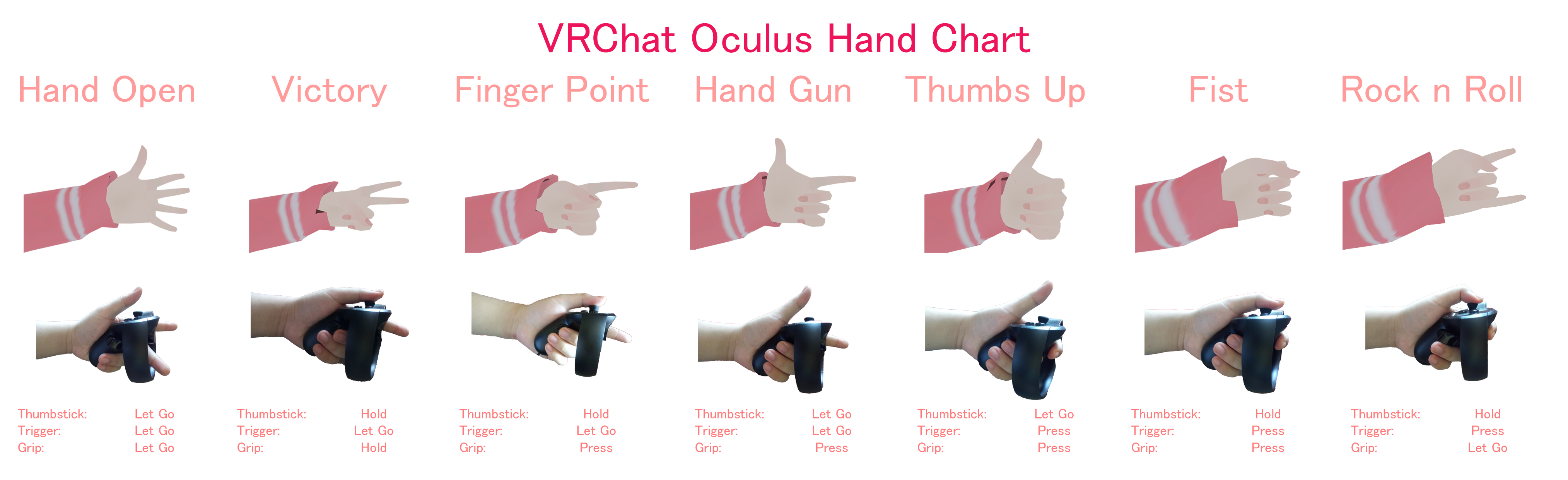
ハンドサインの入力はコントローラーから行われます。
入力パターンは下記の7つです。
入力無しを合わせると8種類になります。

コントローラーからパラメーターに入力される情報は下記の4つです。
・GestureLeft
・GestureRight
・GestureLeftWeight
・GestureRightWeightハンドサインはGestureRight/Left0~7という数字で管理されてます。
(右手を握る → GestureRight=1、右手を開く → GestureRight=2…など)
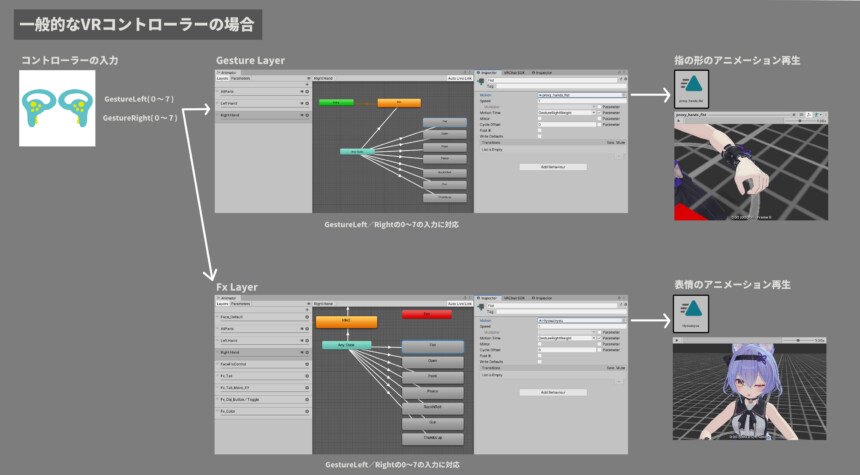
一般的なコントローラーの動作
コントローラーで1~7を入力。
入力された数字によって指の形と表情のアニメーションを再生。
入力された処理が2つのレイヤーの動作に影響を与えてます。(GestureとFxLayer)

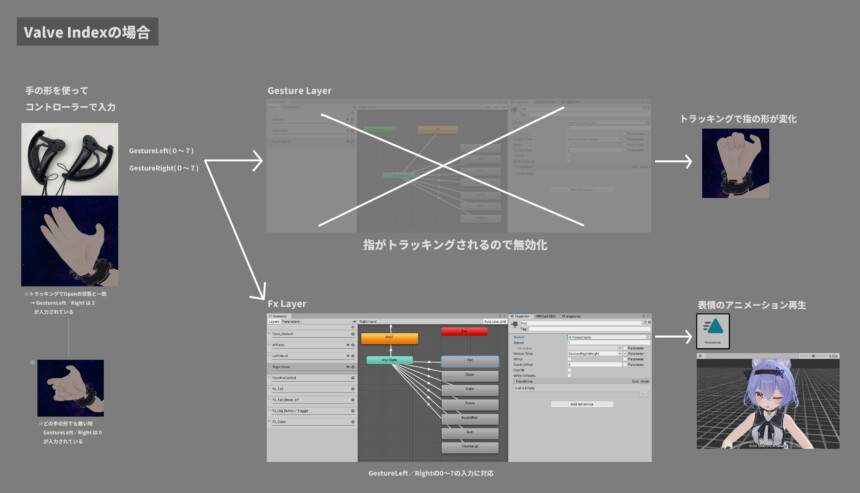
ValveIndexの動作
ValveIndexの場合は手の形で1~7を入力します。
指の形アニメーションは指が動くので無効になってます。(トラッキング優先)
なので手の形で表情のみ変化します。(FxLayerのみ有効)

また、Valve Indexでも指のトラッキングを無効化して特定の手の形アニメーションを再生できます。これはピースサインの修正に使われます。
具体的な方法はこちらで解説。
これがハンドサインの処理です。
文字潰れ対策Twitter。
まとめ
今回はハンドサインで表情を変える方法を紹介しました。
表情とまばたきの干渉回避の方法はこちらで解説。
リップシンクの干渉回避もできます。
ぜひこちらもご覧ください。











コメント