はじめに
今回は尻尾にIdleモーションを追加する方法を紹介します。
Floatを使うので徐々に再生速度を変えるなどの動作が設定できます。
この記事は下記の3つを目標として作られてます。
・非HumanoidボーンIdleアニメーションを設定する方法を学ぶ
・Type – Radial – Floatの使い方を理解する
・Float入力によるアニメーションのSpeed制御を学ぶ
もし尻尾を意図した方向に動かしたい方はこちらをご覧ください。
前提条件
下記の4つを使えることを前提に進めます。
・VRC Avator Descriptor
・Playable Layers
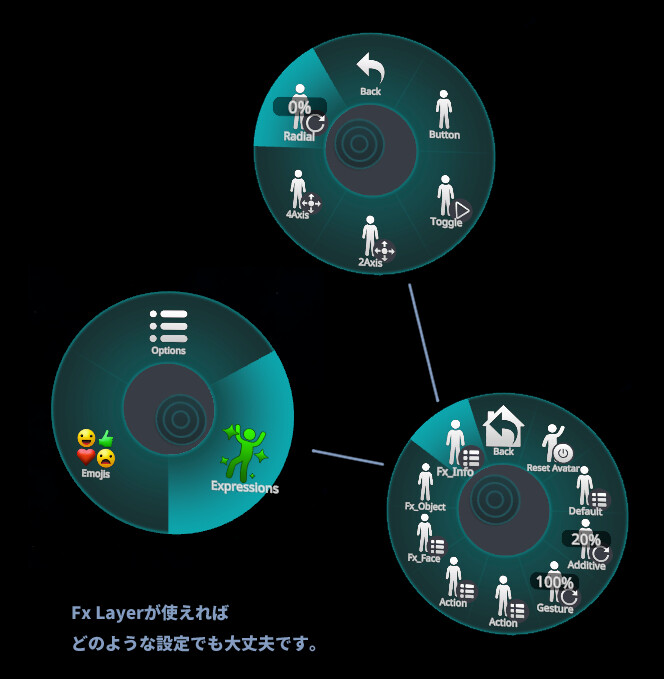
・パイメニュー(Expressions Menu)
・表情固定メニューテンプレート(FX Layerを差し替えた為)
使い方はこちらをご覧ください。
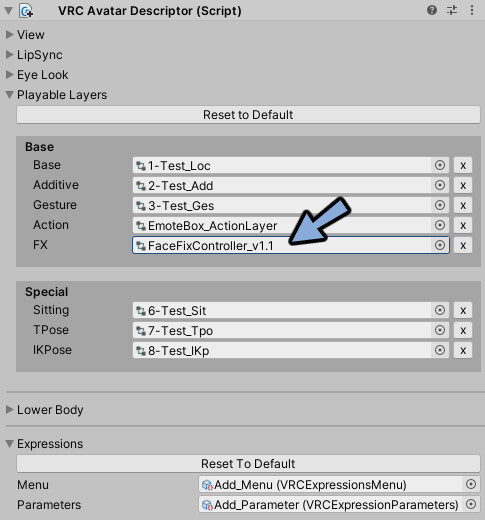
下記のようなVRC Avator Descriptorとパイメニューが設定された状態で始めます。


※記事の性質上どうしてもわかってる方向けになります。
初めてFxレイヤーを使う方はパイメニューで複数の表情を設定する方法(FX)などでFXレイヤーの操作に慣れてから始めることをおすすめします。
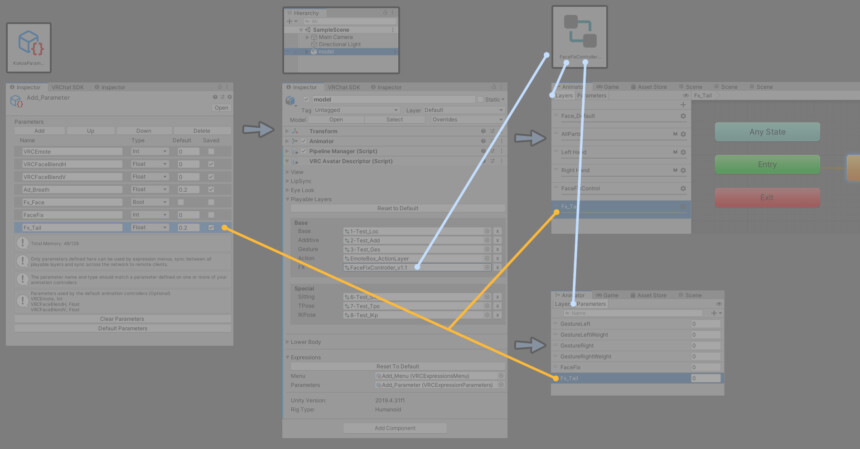
これから作る物について
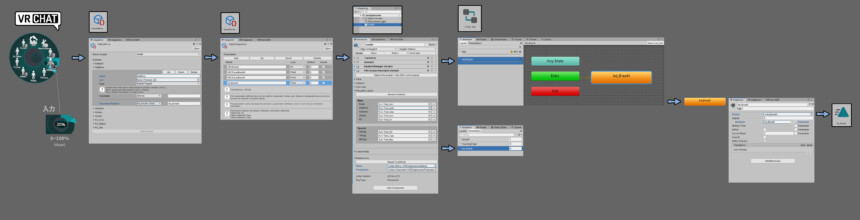
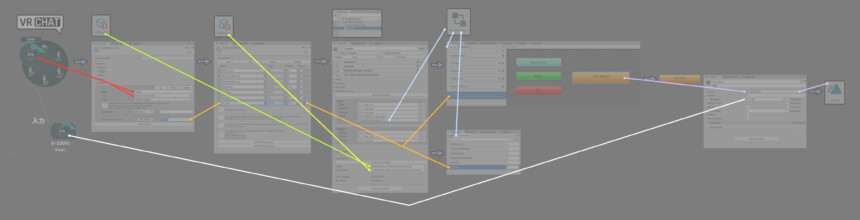
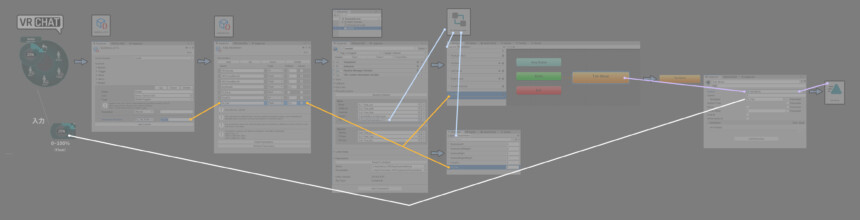
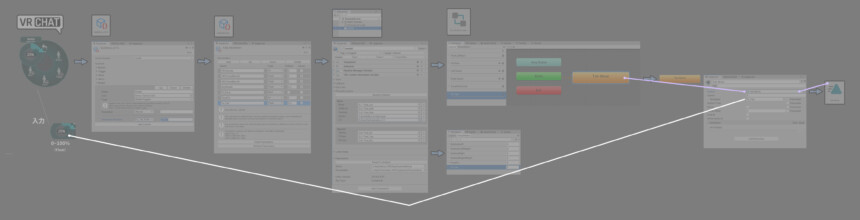
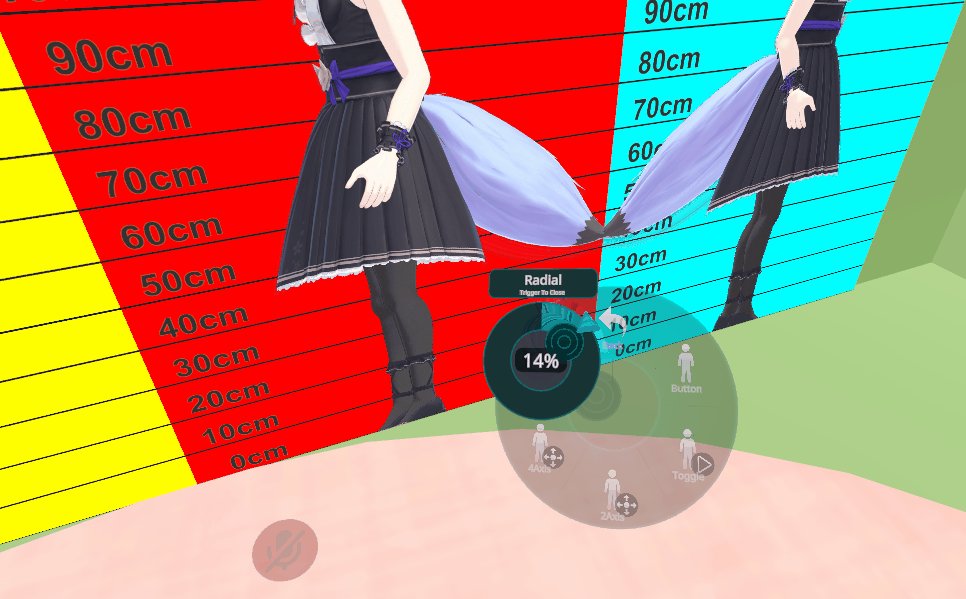
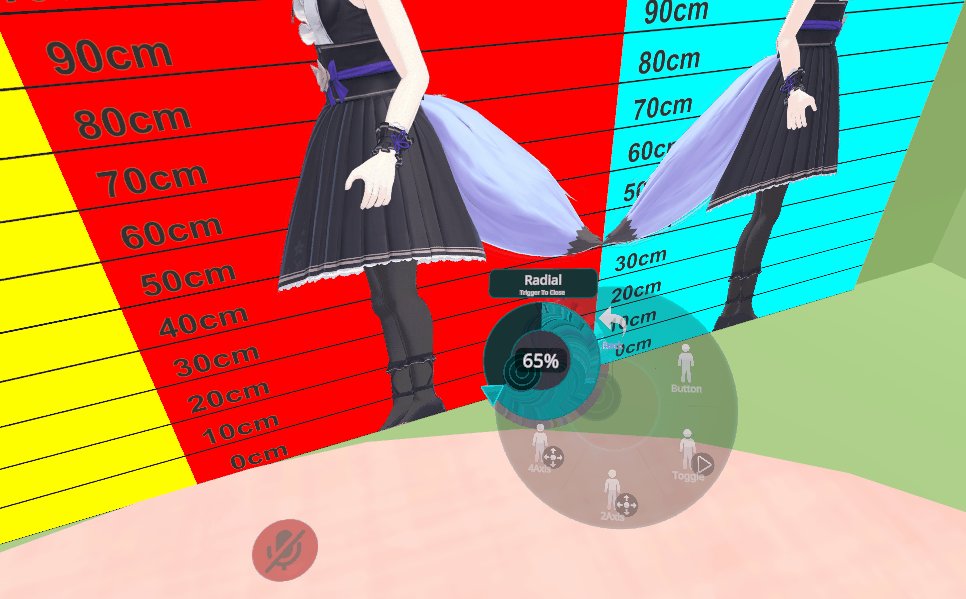
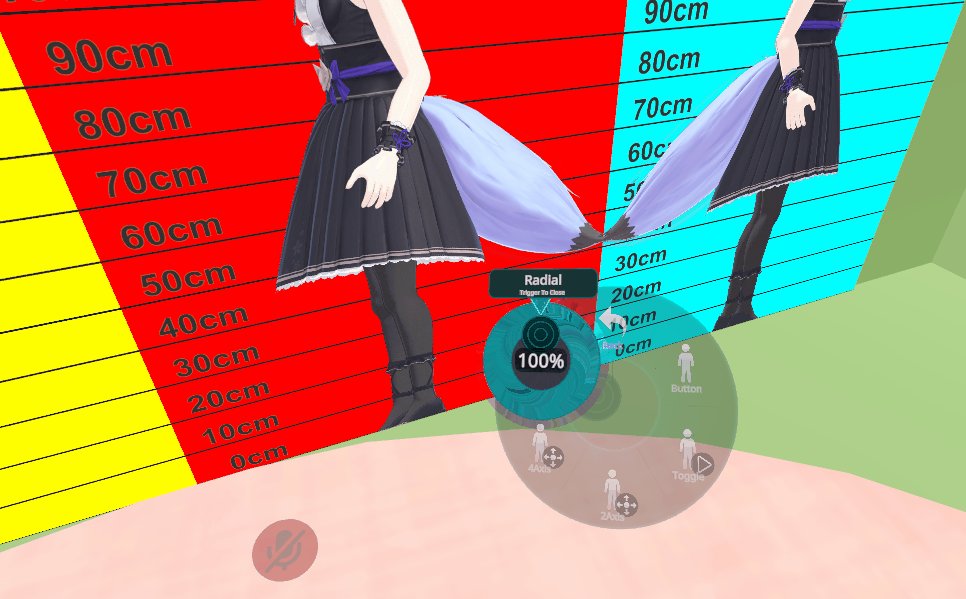
パイメニューからRadial Puppetを使ってアニメーションを再生する機構を作ります。

・赤色=ラジアルメニューの表示
・緑と黄色=ラジアルメニューをアバターと同期
・オレンジ=入力をパラメーターに変換
・水色=Animatorによる入力受け皿
・白色=パラメーターによる挙動設定(条件分岐)
・藤色=アニメーションの再生

文字潰れ対策、画像拡大用Twitter。
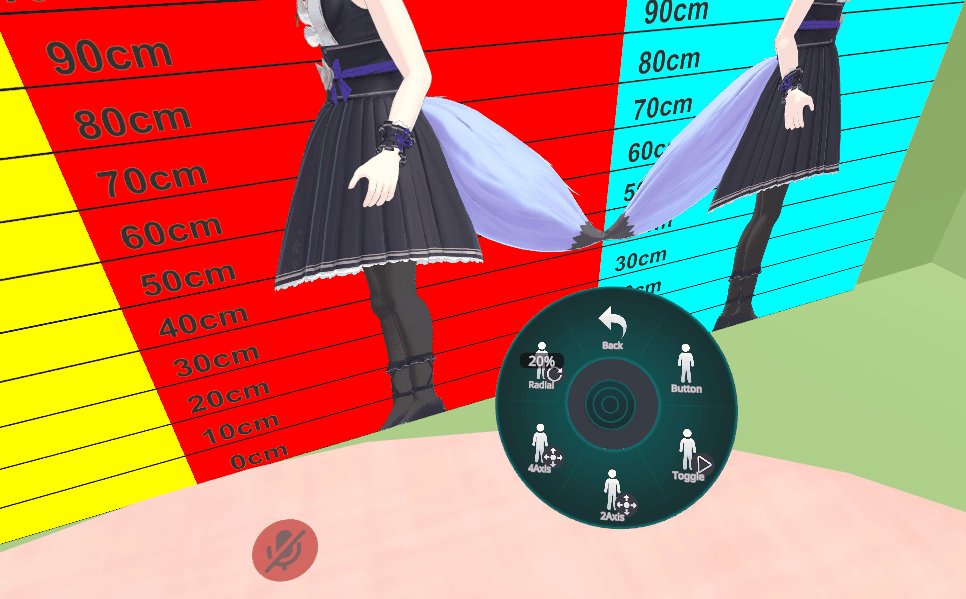
これで円盤の表示で%を入力。
再生速度に変更を加えたアニメーションが再生できます。

VRC Avator Descriptorとパイメニューが設定された状態から始めるのでこの部分だけを作ります。

パラメーターの設定
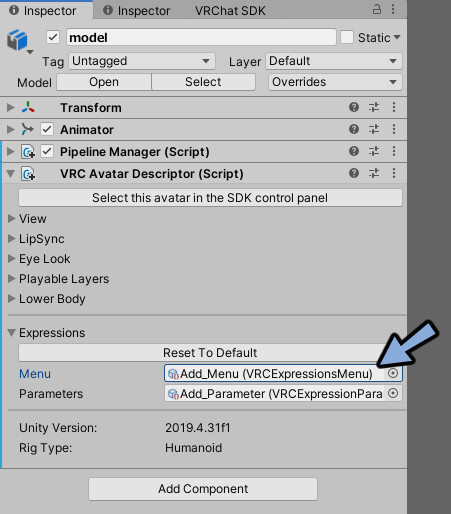
Hierarchyでアバターを選択。

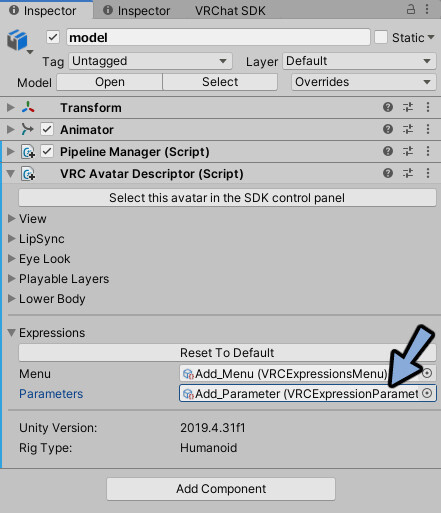
Inspectorを確認。
Parametersの中のデータをクリック。

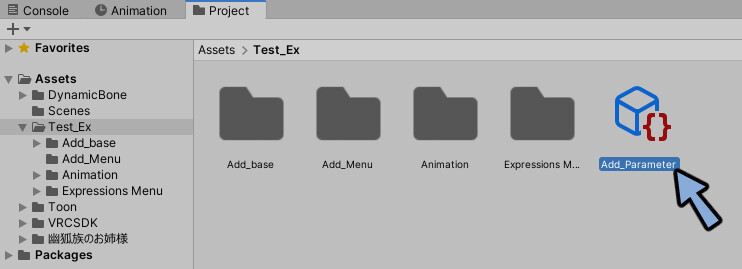
Projectでアバターに割り当てたExpression Parameterを選択。

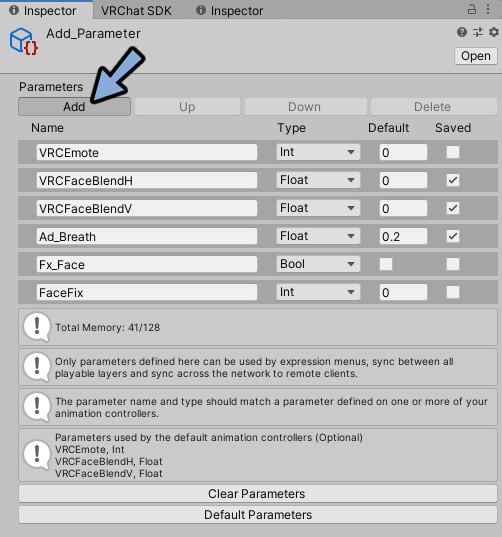
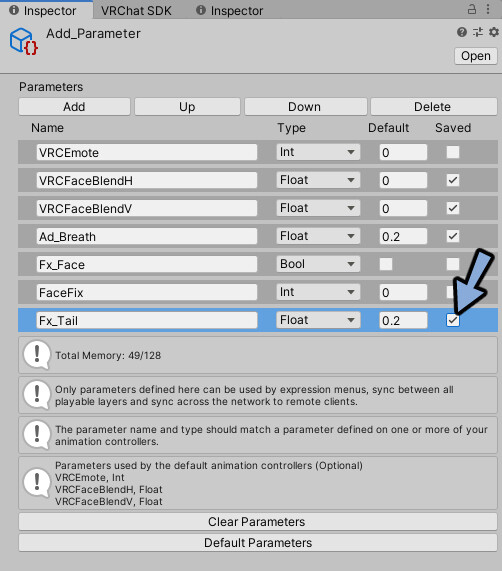
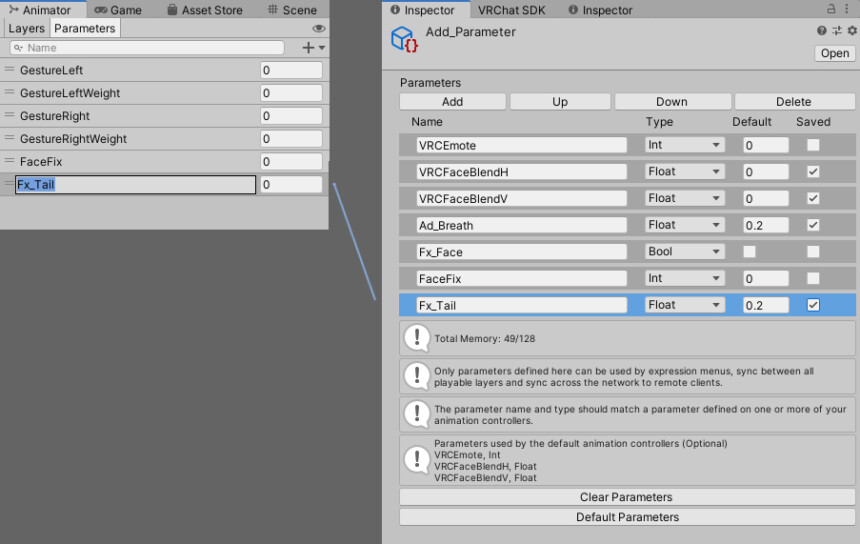
Inspectorを確認。
Addでパラメーターを追加。

名前をFx_Tailに変更(※ここの名前は後々重要になります。)
TypeをFloat変更。
Defaultの値を0.2に設定。
Saveにチェック。

Hierarchyでアバターを選択。

Inspectorを確認。
Menuの中のデータをクリック。

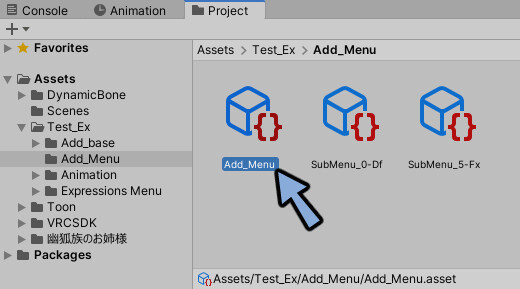
Projectでアバターに割り当てたExpression Menuを選択。

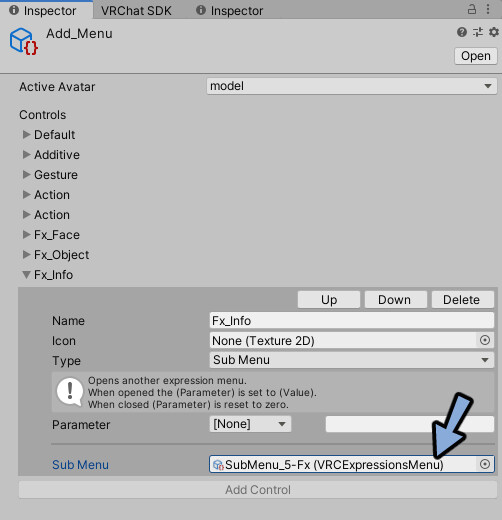
パイメニューの記事で設定したFx_Infoを開きます。
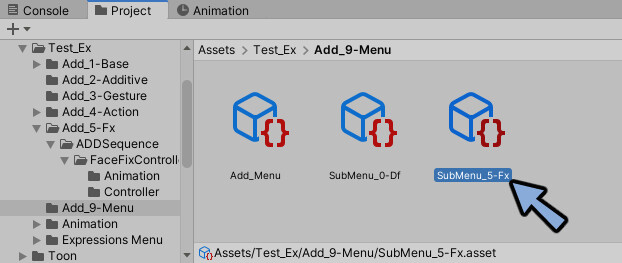
中にあるサブメニューをクリック。

Projectで強調表示されたサブメニューを選択。

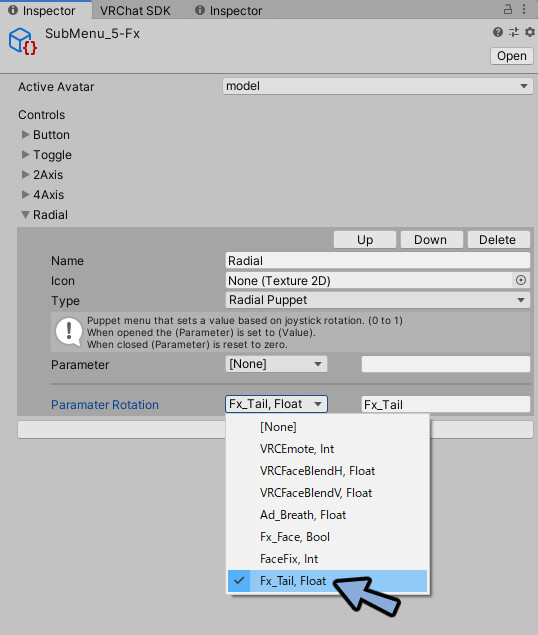
Inspectorを見ます。
パイメニューの記事で設定したRadialを開きます。
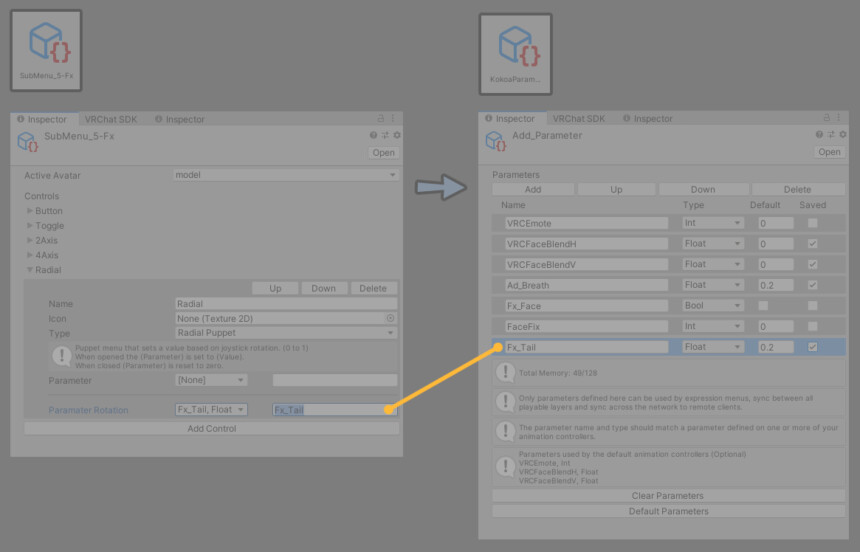
Paramater RotationをFx_Tail, Floatに変更。

これでメニューとパラメーターがつながりました。

これでパラメーターの設定が完了です。
Fx Layerの設定
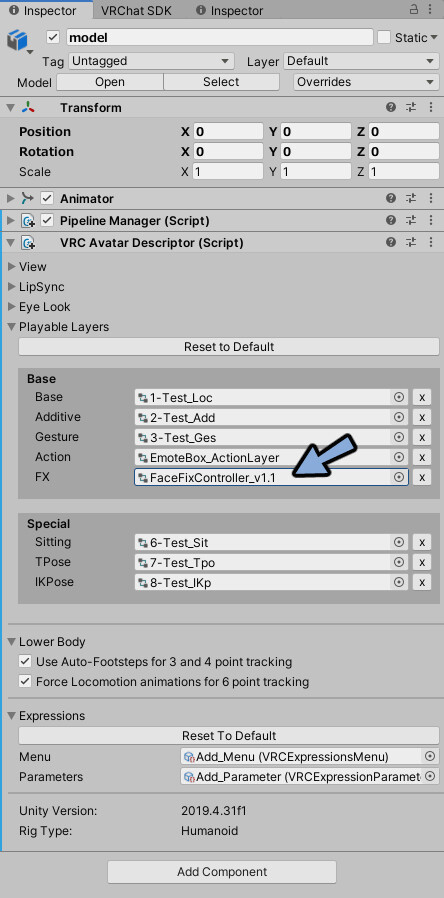
Hierarchyでアバターを選択。

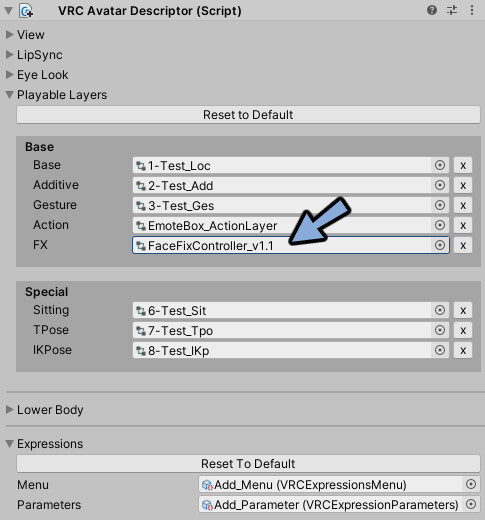
VRC Avatar Descriptor → Playable Layersを開きます。
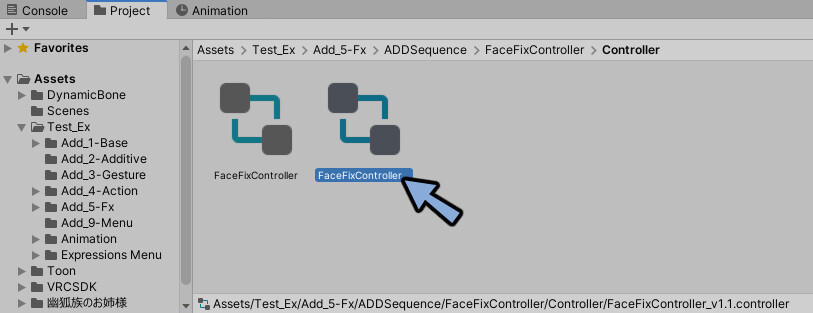
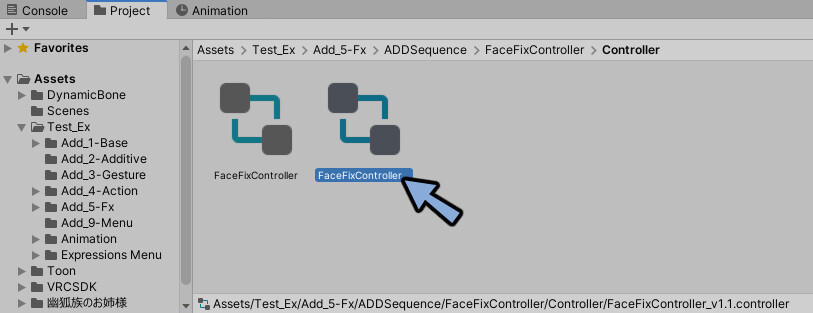
Fxに割り当てたコントローラーをクリック。

Projectで強調表示されたコントローラ―をダブルクリック。

Animatorを開きます。
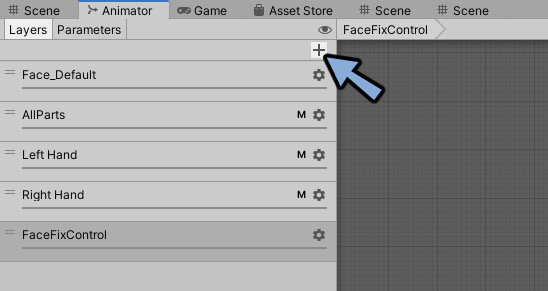
Layers上で+ボタンを押します。

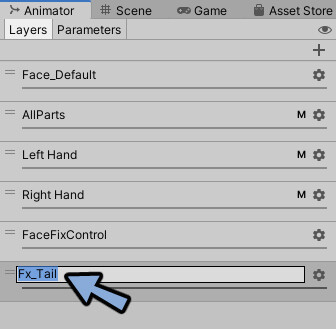
名前をFx_Tailなどの分かりやすい名前に変更。

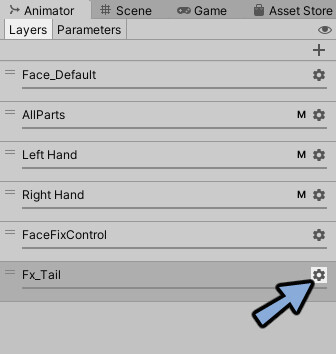
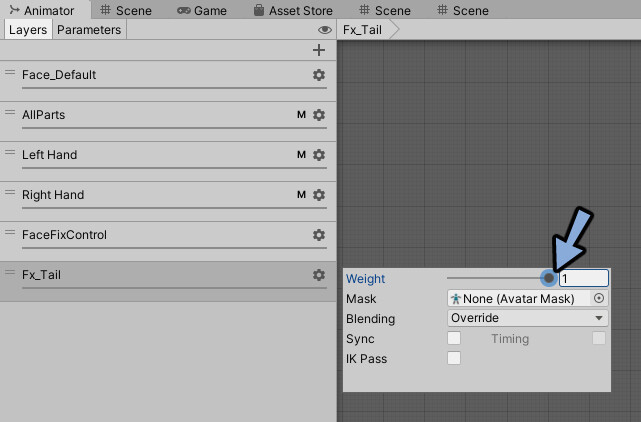
右側の歯車マークを押します。

Weightを1に変更。

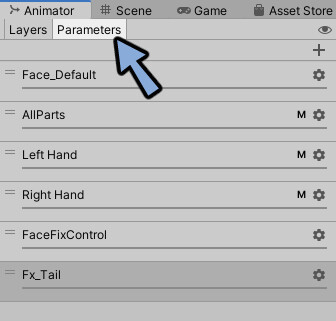
Parametersを押します。

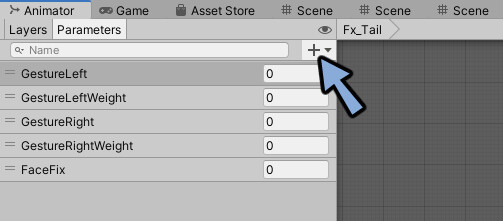
右上の+ボタンを押します。

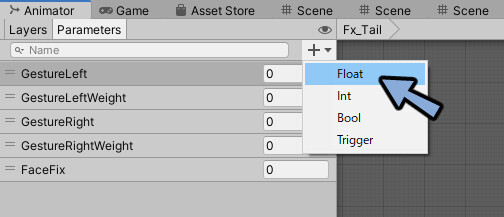
Floatを選択。

名前をAd_Breathに変更

ここの名前はパラメーターの名前と同じにする必要があります。

これでパラメーターをレイヤーに接続+レイヤーに割り当てたコントローラーに接続できました。

これでFx Layerの設定が完了です。
尻尾アニメーションの用意
⚠今回紹介する方法はDynamic Bone(1つ前の世代の揺れ物ボーン)では動作しなくなります。
しかしPhysBoneではIs Animatedという項目があります。
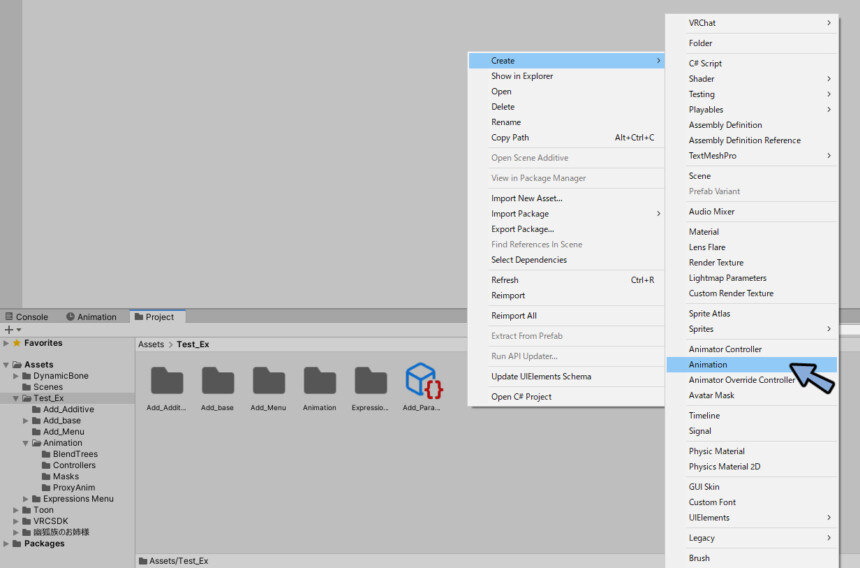
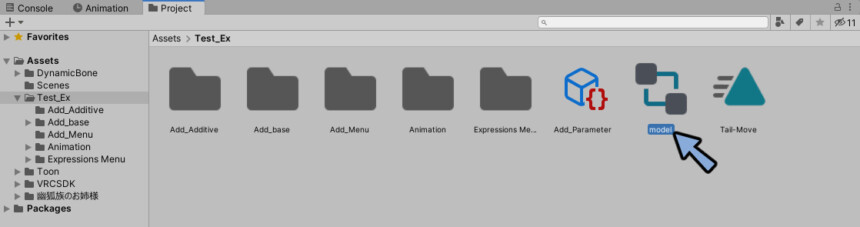
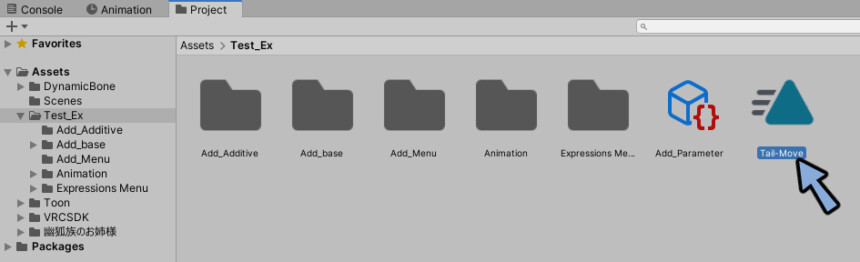
なので、アニメーションが入っていても揺れ物ボーンが動かせます。Projectを右クリック。
Create → Animationを選択。

名前をTail-Moveに変更。

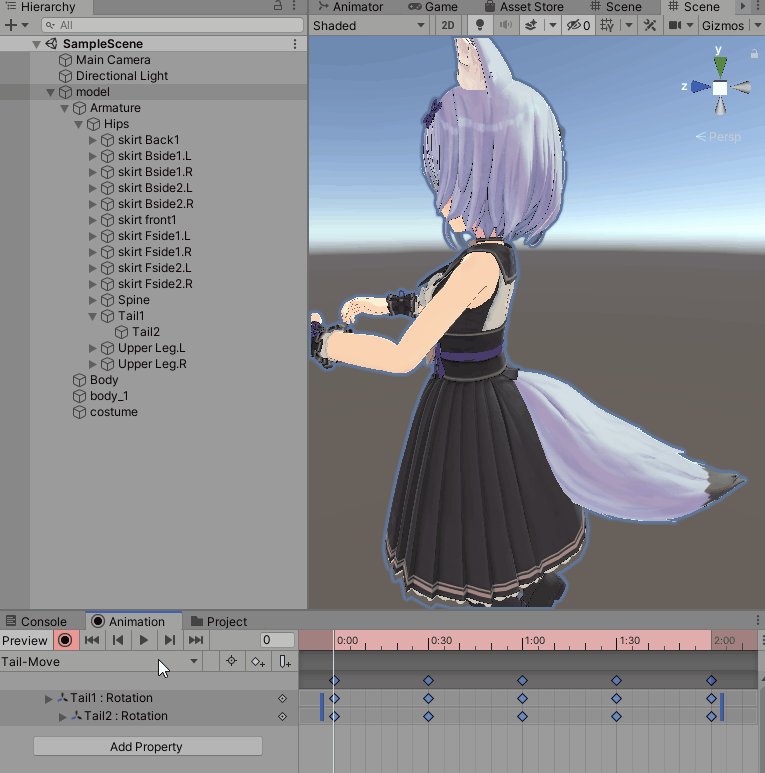
再生ボタンを押してPlayモード。

Hierarchyの3Dモデルにアニメーションをドラッグ&ドロップ。

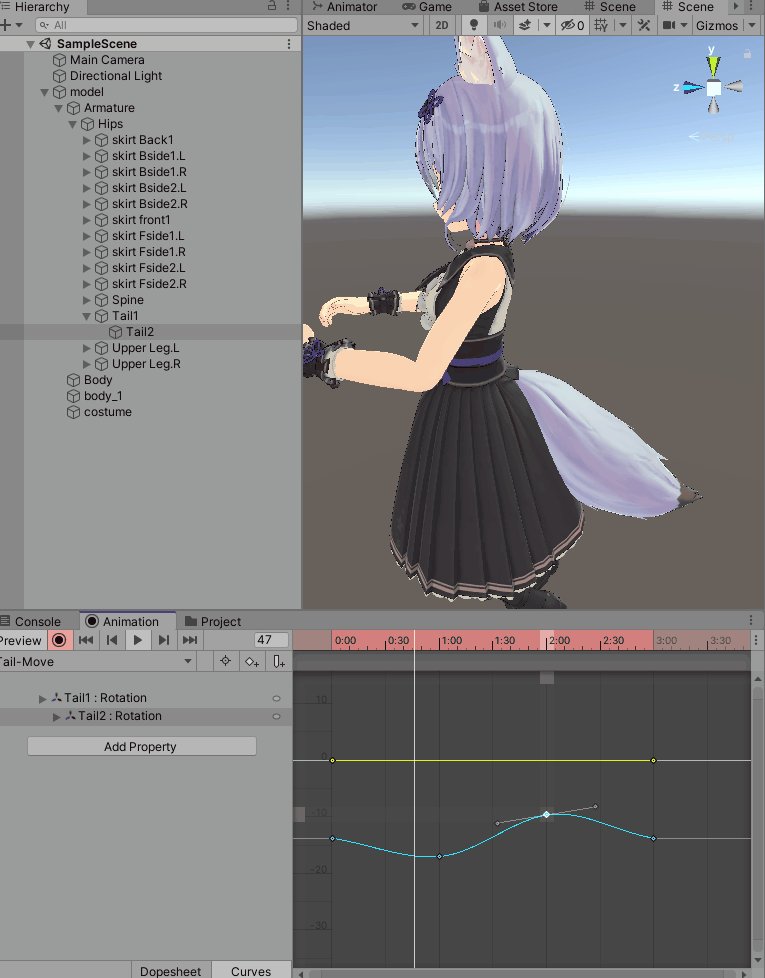
Animationを表示。
赤い丸ボタンを押します。

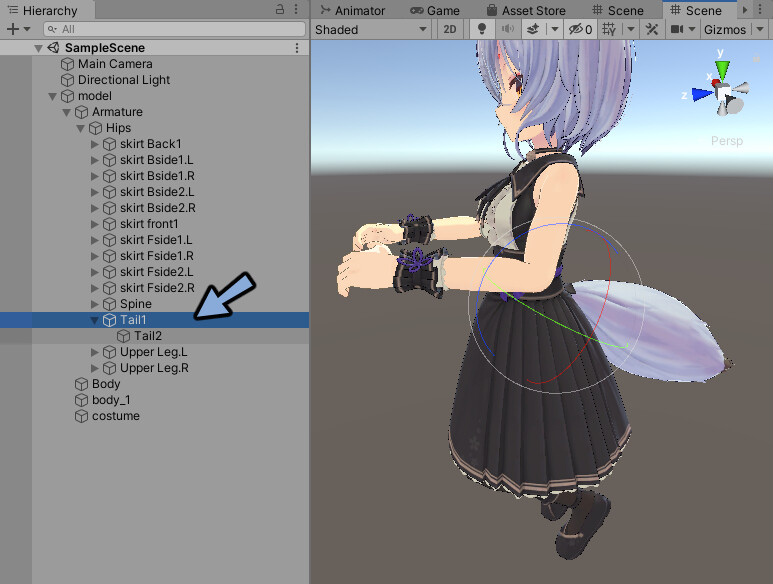
Hierarchyで動かしたいボーンを選択。
Eキーで回転コントローラーを表示。
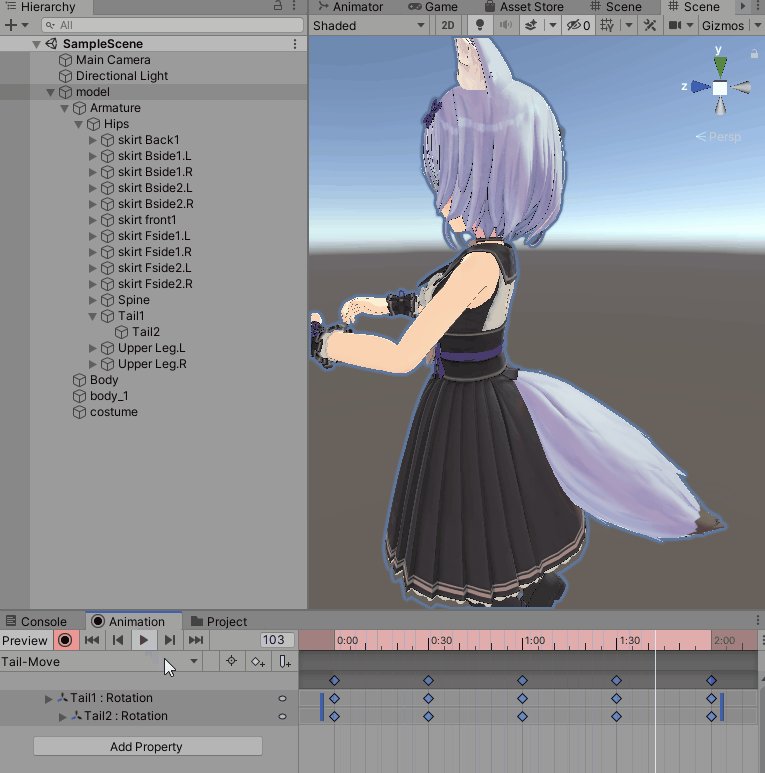
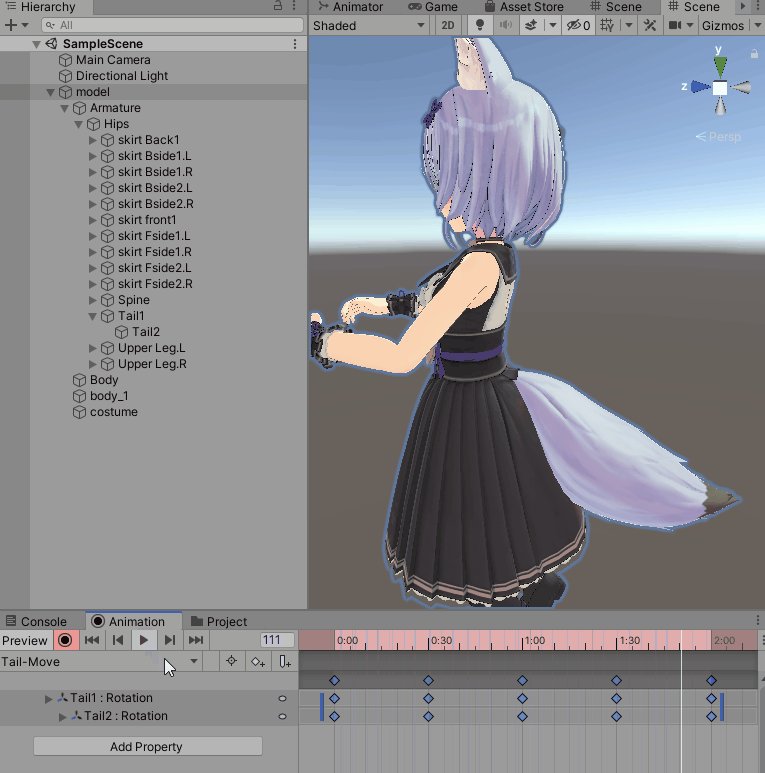
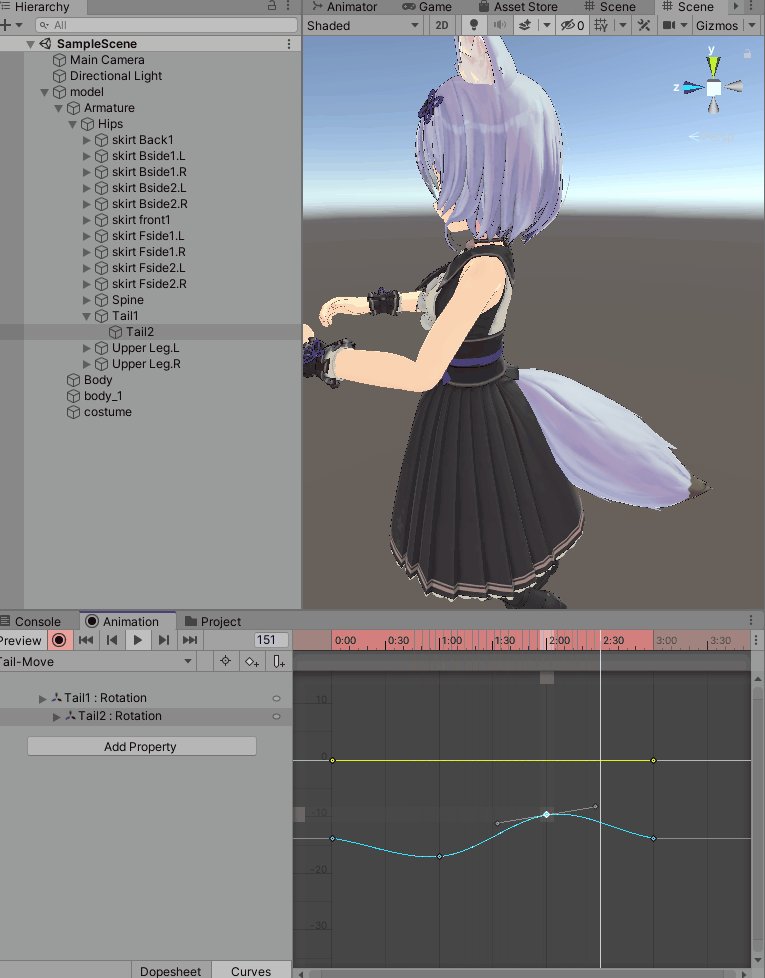
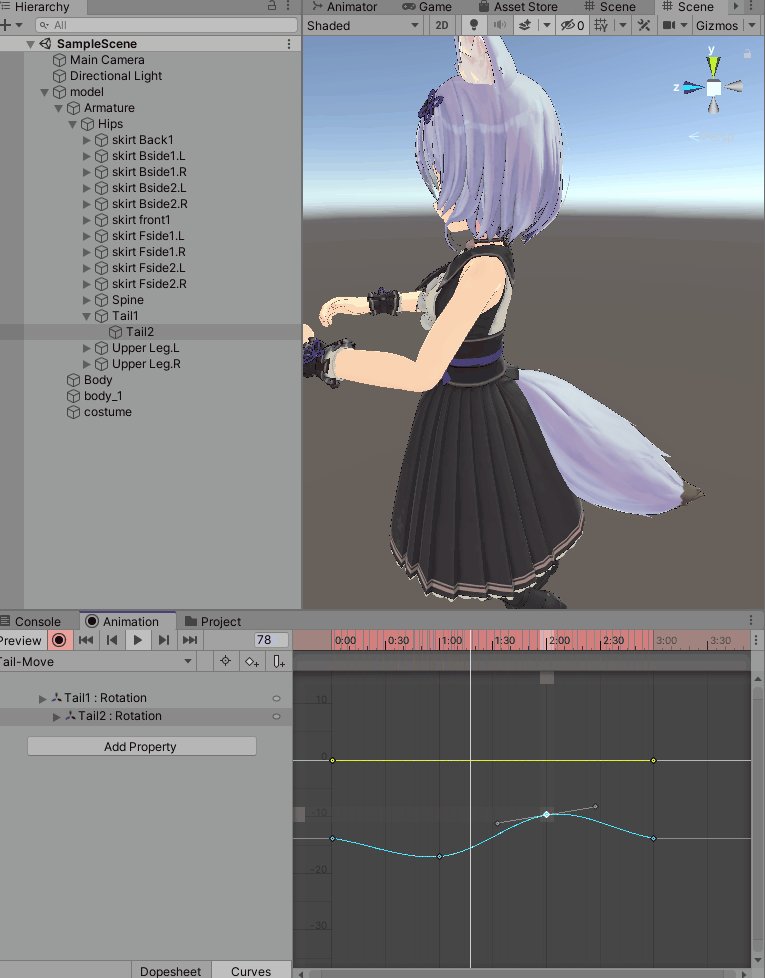
Tail1、Tail2を動かします。

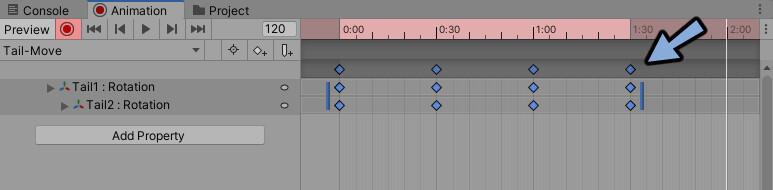
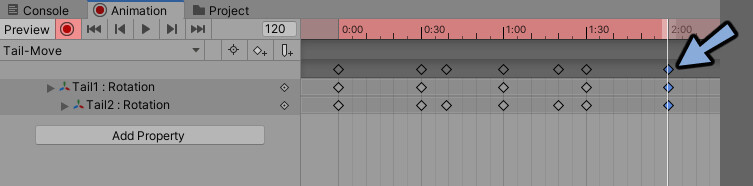
時間軸をずらしながら動かします。
これでアニメーションができます。

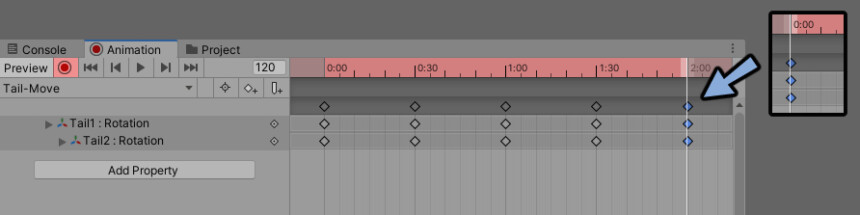
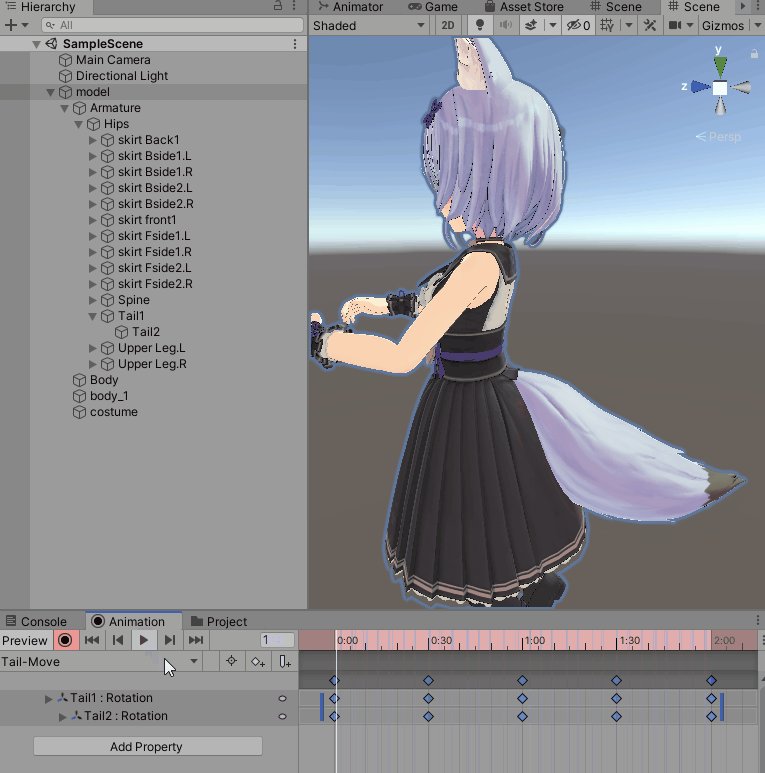
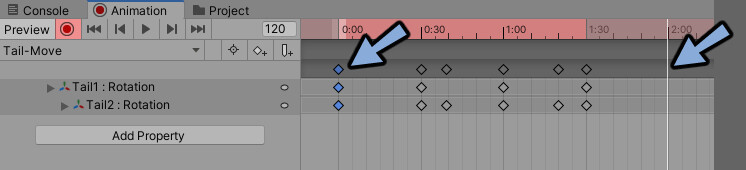
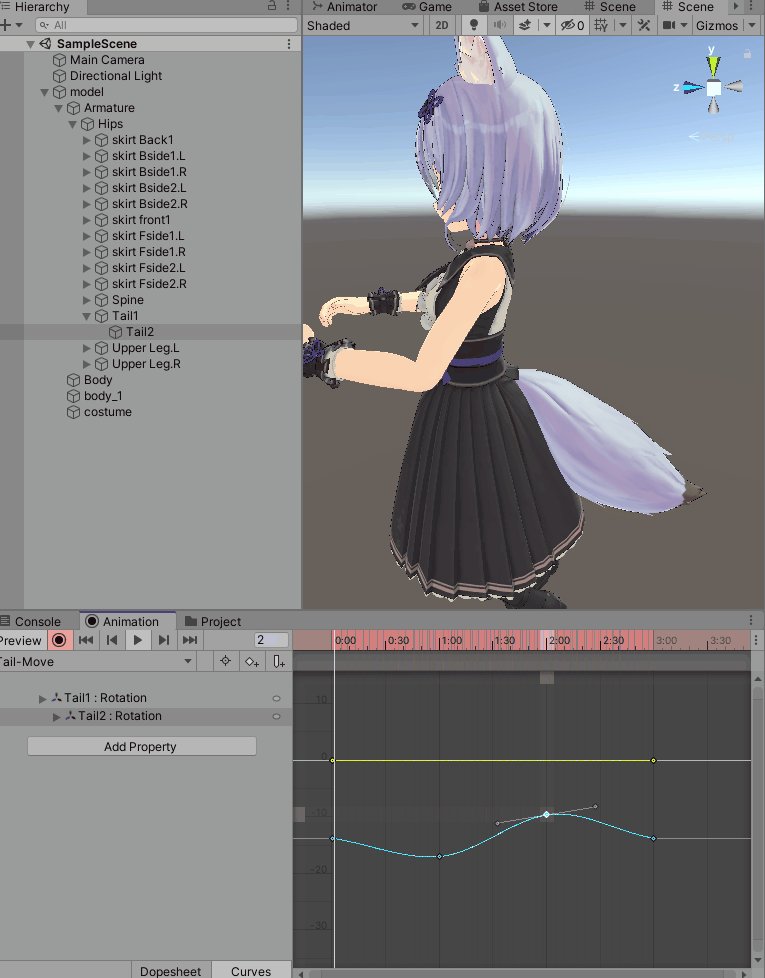
00:00のキーフレームをコピー。
終了地点にペースト。

これでループで動きます。
しかし、カクカクです。

かくかくした動きの治し方
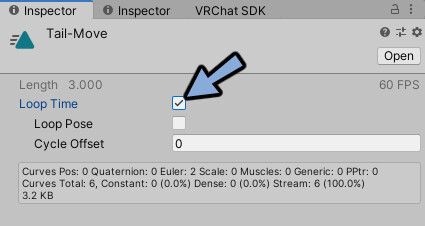
アニメーションファイルを選択。

Loop Time

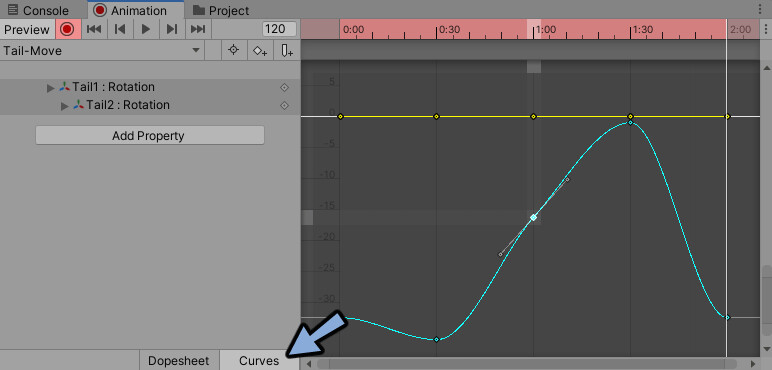
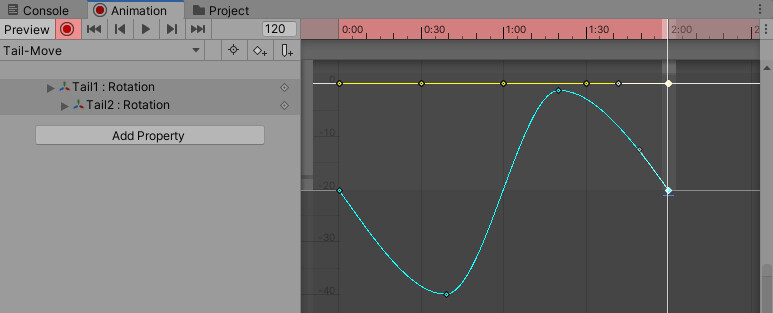
Animationを開きます。
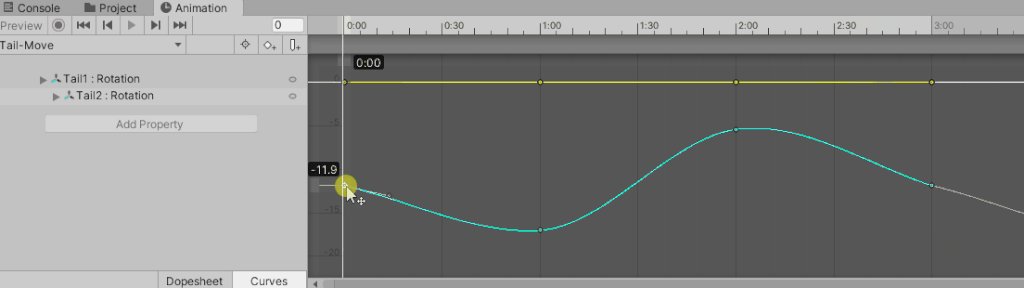
下のCurvesを選択。
キーフレームが無い所の処理がどのようになってるかという表示が出てきます。

カーブのプレビュー操作方法は下記の通りです。
・Shift+中ホイールで縦方向に拡大縮小
・Ctrl+中ホイールで横方向に拡大縮小
・Alt+中ホイールでマウス位置を基準に縦と横方向に拡大縮小修正したいボーンを選択。
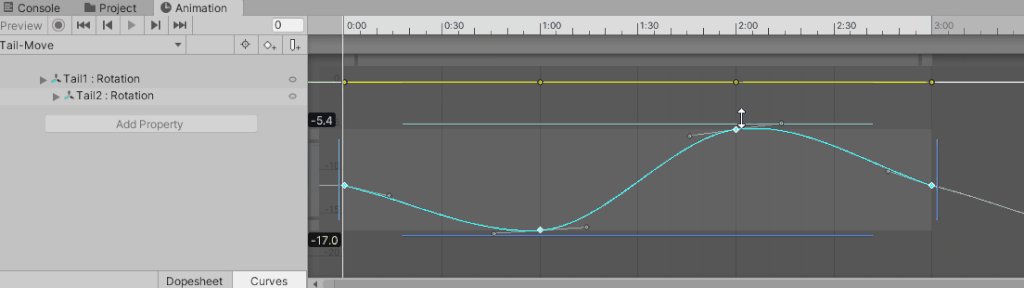
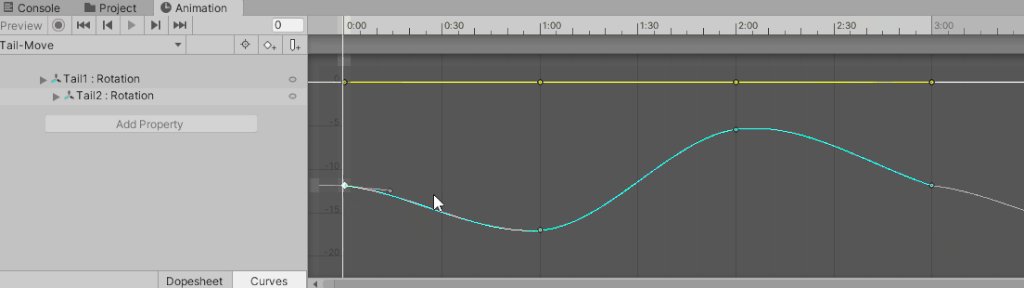
カーブをできるだけ自然で綺麗な形になるように修正。

Dopesheetに戻ります。
終了フレームを一度削除。
そして00:00のフレームをコピー。

もう一度00:00のフレームを終了地点にペースト。

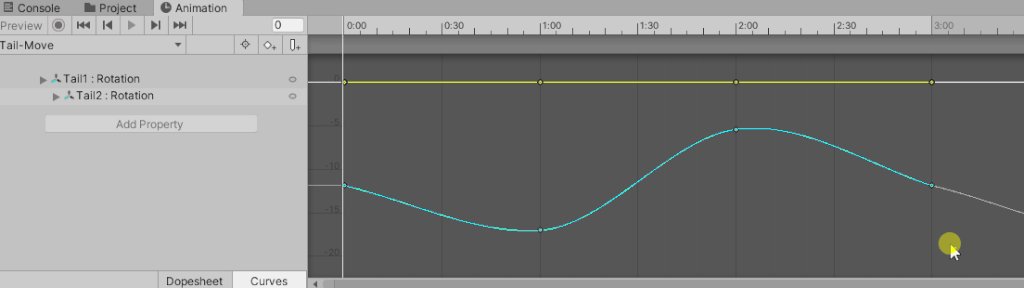
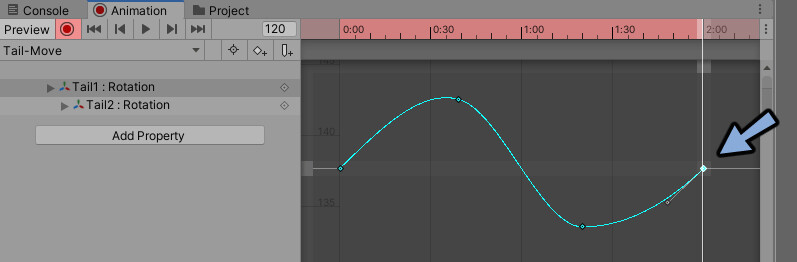
カーブに戻って繋がり方を確認。

あとはカーブを見ながら微調整。

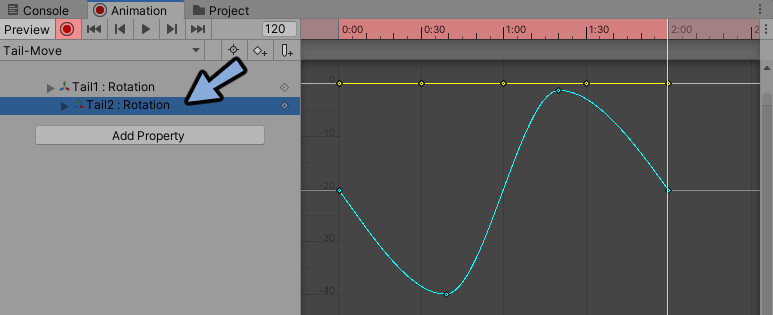
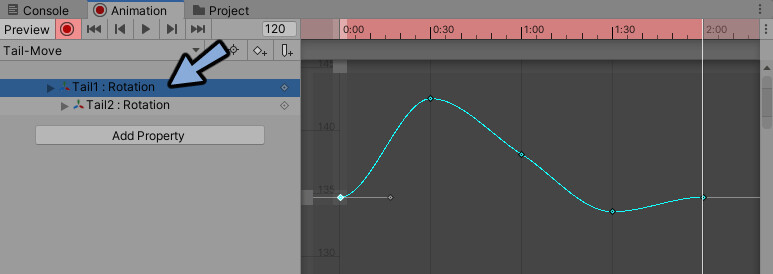
もう一つのボーンを選択。

こちらも同様にカーブを調整します。

すると尻尾の動きが綺麗になります。

再生ボタンを押してPlayモード解除。

製法上の関係できてしまったコントローラーを選択。
Deleteキーで削除。

これで尻尾アニメの用意が完了です。

尻尾アニメーションの設定
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
FXに割り当てたコントローラーをクリック。

Projectで強調表示されたコントローラ―をダブルクリック。

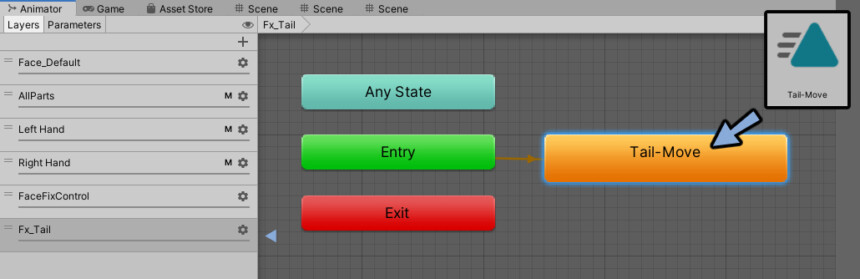
Animatorを見ます。
LayersがFx_Tailなのを確認。
右側のグリッドがある所にTail-Moveアニメーションをドラッグ&ドロップ。

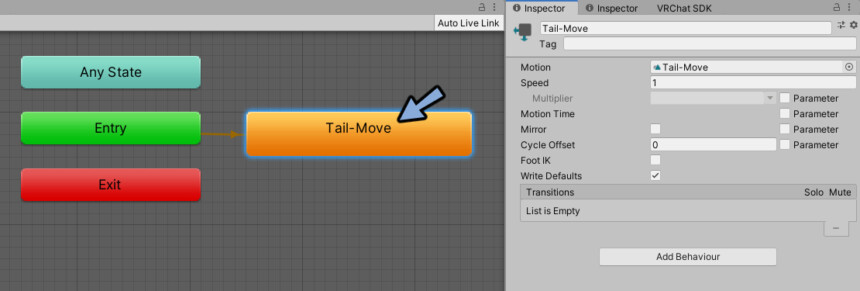
黄色い箱を押します。
Inspectorを確認。

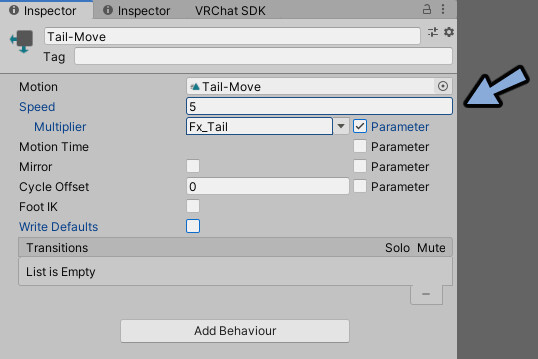
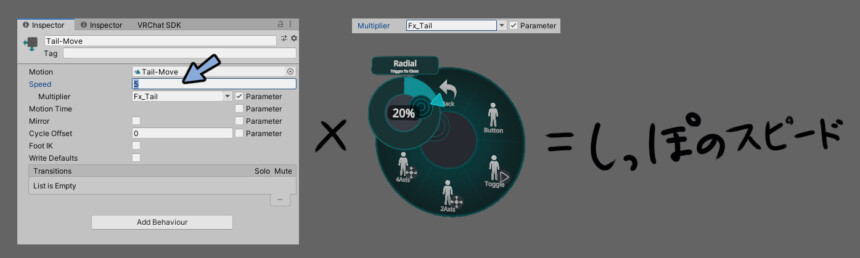
Speedを5に設定。
MultiplierのParameterにチェック。
MultiplierでFx_Tailを選択。
Write Defaultsのチェックを解除。

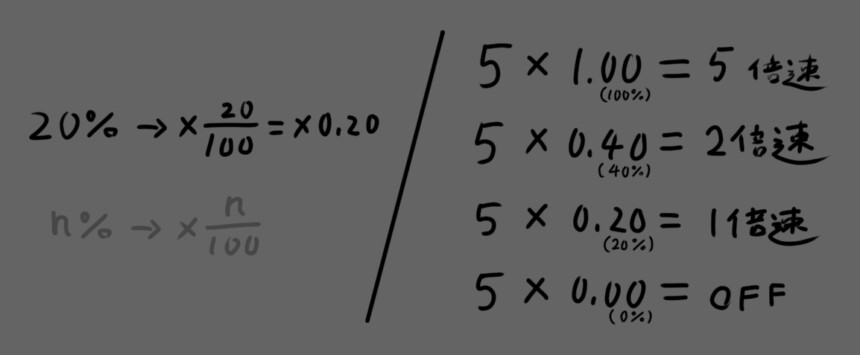
これでスピードの値×VRChatでの%入力で尻尾のスピードが調節できます。

計算式はこちらの通り。

これでパイメニューから%入力でアニメーションを制御できるようになりました。

VRChatにアップロード。
これで、非HumanoidボーンIdleアニメーションの実装が完了です。

デスクトップで尻尾を動かした場合は後ろが見えません。
なのでこちらのワールドをお使いください。
まとめ
非HumanoidボーンIdleアニメーションの設定方法を紹介しました。
今回はRadialを使ってFloatで動かしました。
Fxレイヤーには他にも、ボタンを押してON/OFFの切り替えやジョイスティックでの入力といった様々な動作の設定方法があります。詳細はこちらで解説。
ぜひこちらもご覧ください。









コメント