Introduction
In this article, show you how to teleport through the portal.
This is the world gimmick of SDK3.

I will proceed on the assumption that world exists.
(World SDK3, assuming Udon Sharp already implemented.)

※The writer is Japanese and translates using DeepL.
There may be some strange translations.
teleport portal Installation
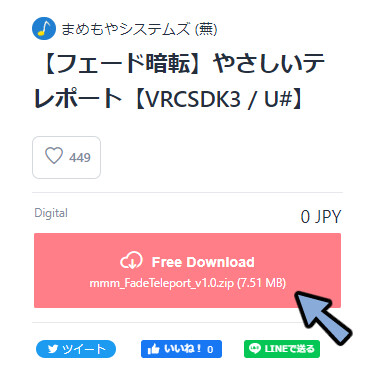
↓Access this page

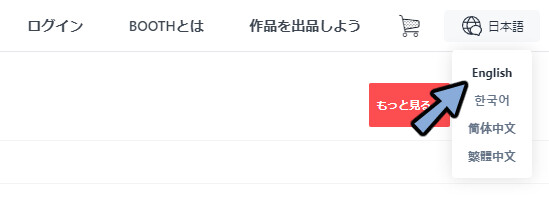
Select the language button in the upper right corner.
Translate Booth Web page into English.

Please Click [Free Download]

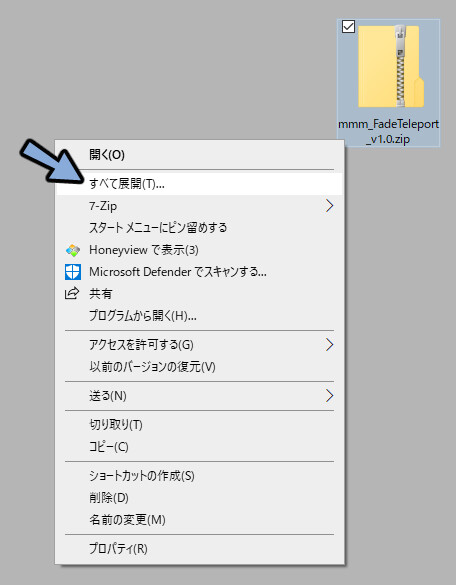
All Extract the DL Zip.

Drag and drop the .unitypackage inside to the world’s Project.

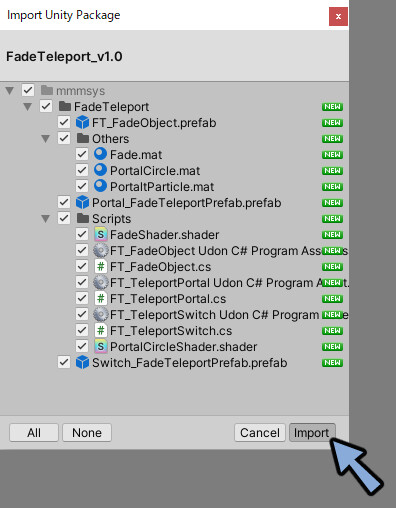
Make sure everything is checked.
Select Import.

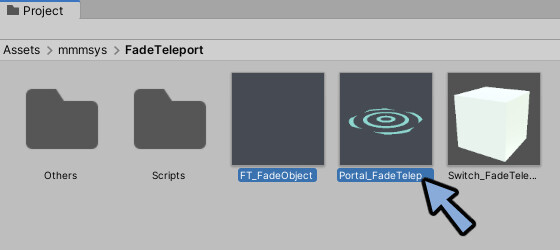
Open [Project → Assets → mmmsys → FaceTeleport]
Select FT_FadeObject and FT_FadeObjectprefabs with Shift + Click.

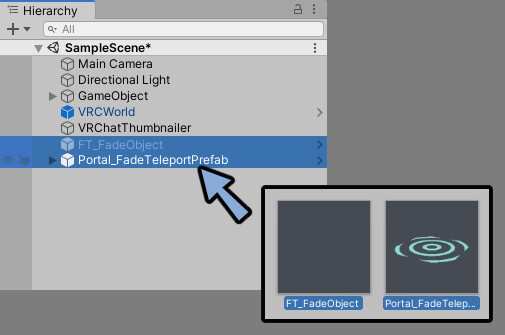
Drag and drop FT_FadeObject and FT_FadeObjectprefabs into the Hierarchy.

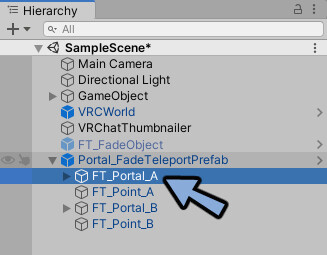
Opne FT_FadeObjectprefabs.
Select FT_Portal_A.

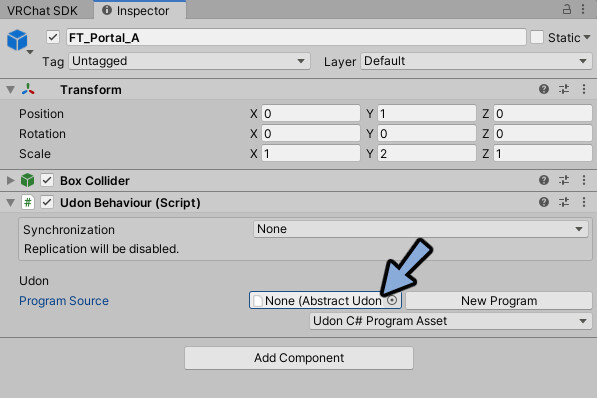
Check Inspector.
If program source is None, embed it manually.

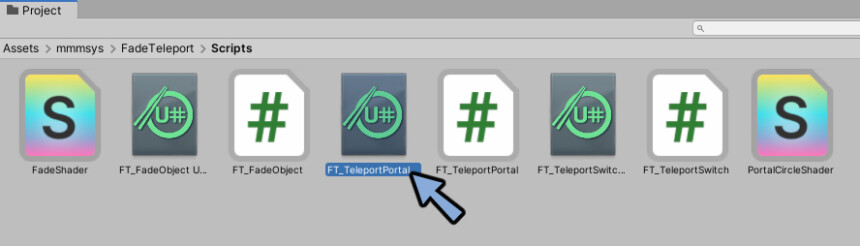
Open [Project → Assets → mmmsys → FaceTeleport → Sctipts]
Select FT_TeleportPortal Udon C# Program Asset.

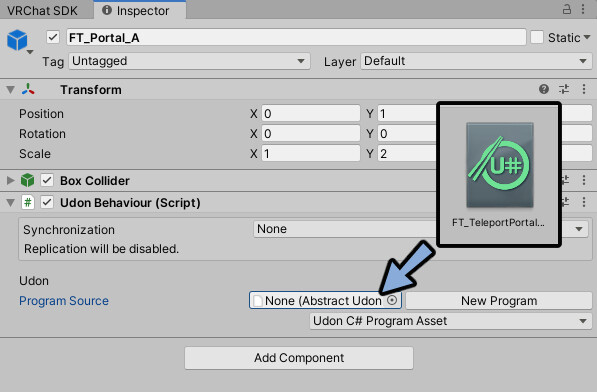
Drag and drop C# Program Asset to program source.

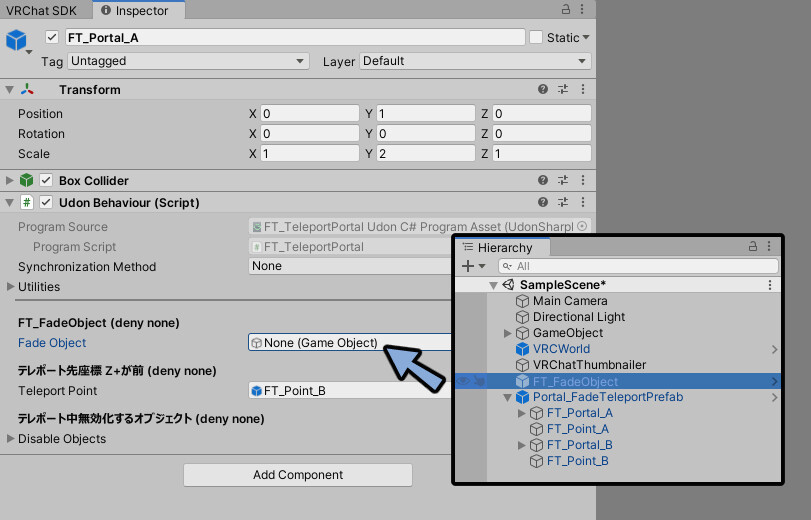
Then Fade Object and other will be displayed.
If the Face Object is None, drag & drop FT_FaceObject from the Hierarchy.

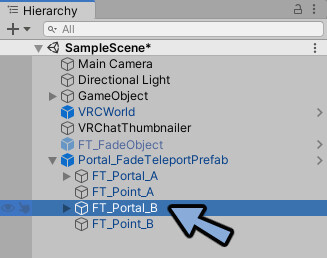
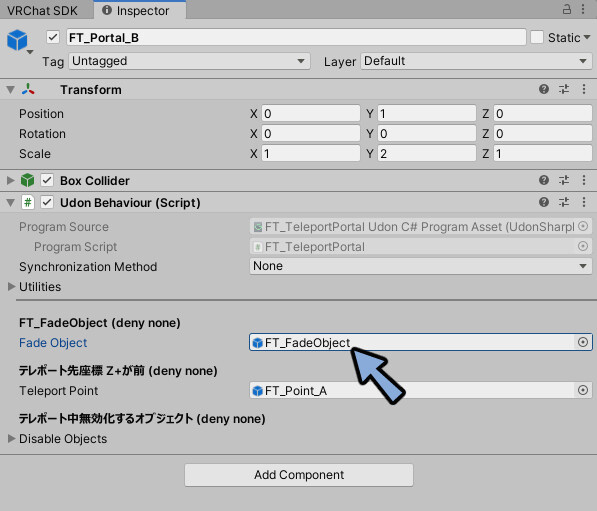
Select FT_Portal_B.

FT_Botal_B is set in the same way.

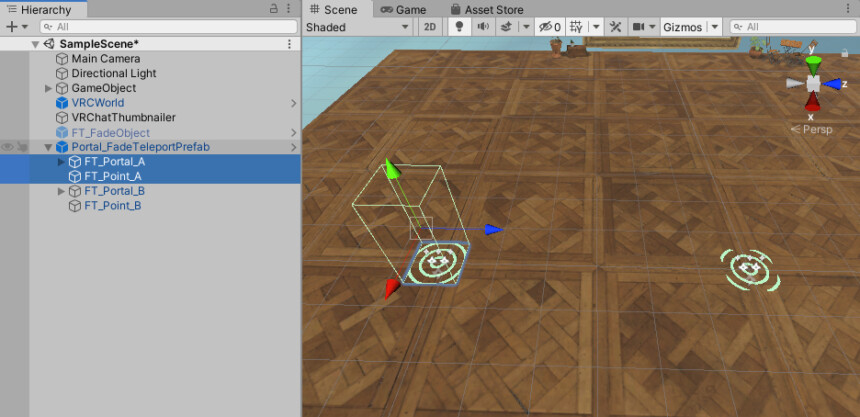
Select FT_Portal_A and FT_Point_A.
Move to any position.

Upload VRChat.
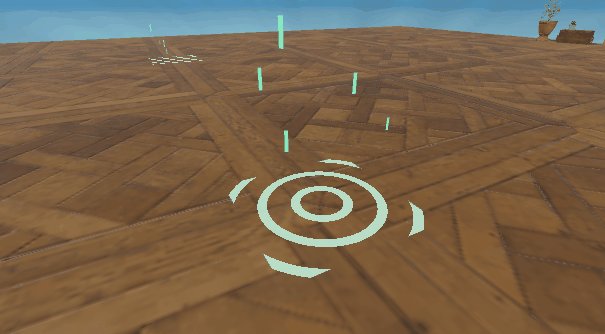
You can now use the portal.

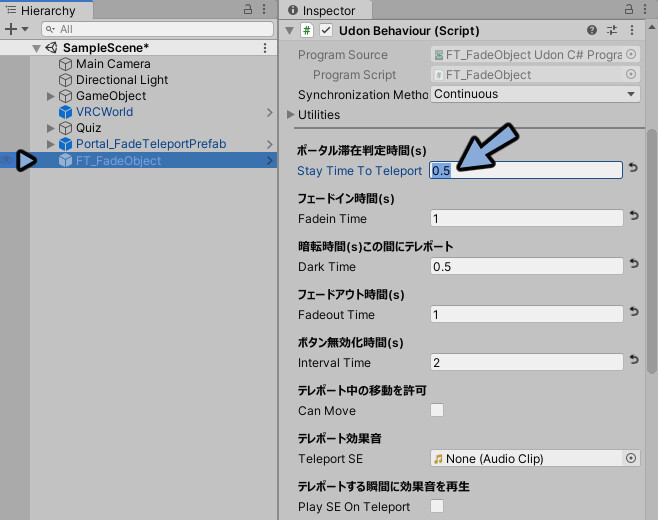
Select FT_FaceObject.
Here you can fine-tune the fade.

This completes the basic setup.
Correction of display defects
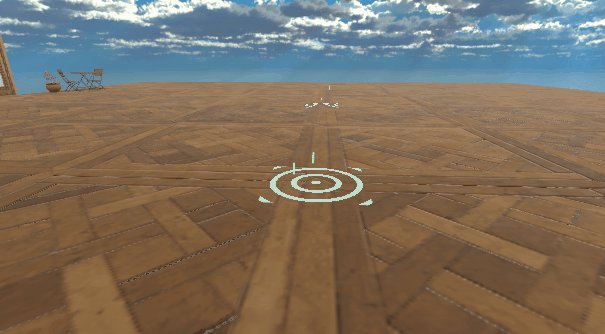
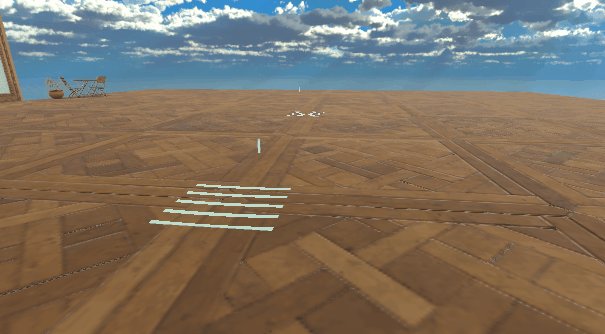
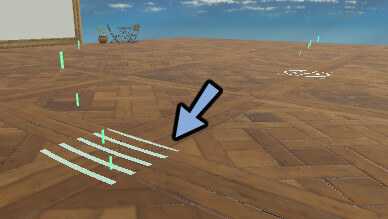
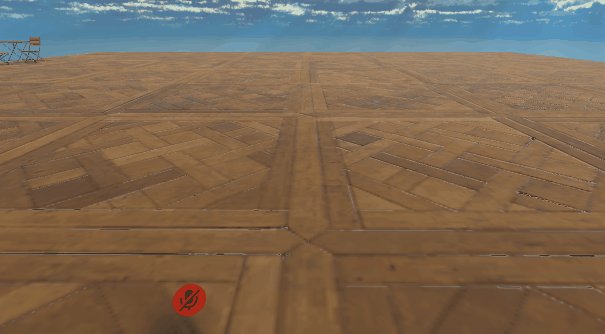
Portals designs is break like this.

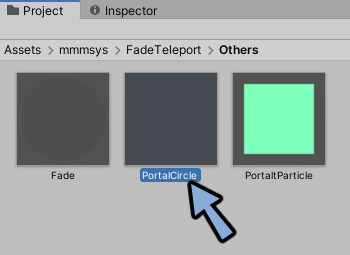
Open [Project → Assets → mmmsys → FaceTeleport → Others]
Select PortalCircle.

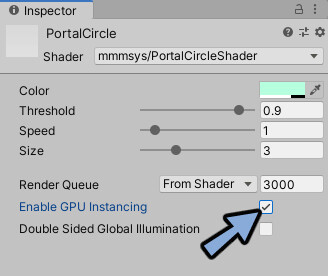
Check Inspector.
Turn on Enable GPU Instancing.

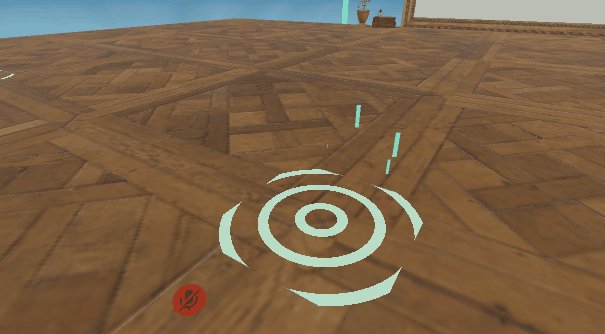
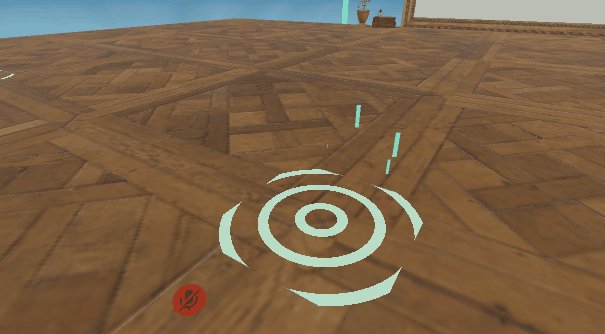
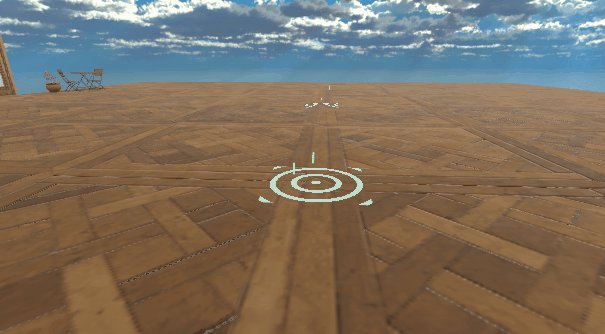
Use Portal.
This eliminated the problem.

Ending
In this issue, we explained how to use the world’s teleport portals.
Other useful know-how for VRChat world production is also explained.
Please take a look at this page as well.





コメント