はじめに
今回はVRChatアバターの髪の毛パーツを分ける方法を紹介します。
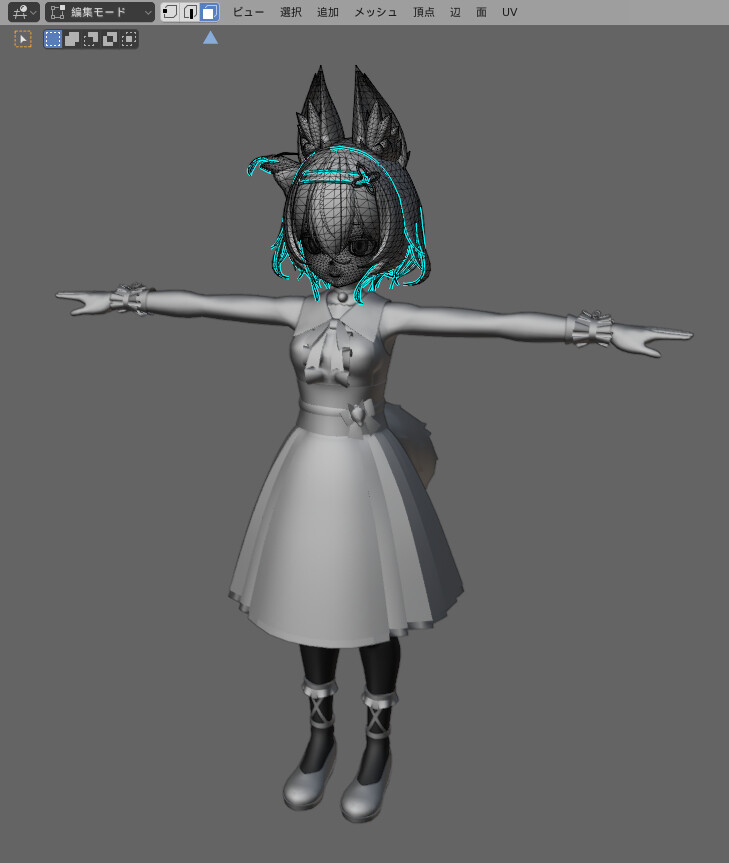
モデルは幽狐さんを使います。
モデルの読み込み
BOOTHで幽狐さんのモデルを購入しDL。
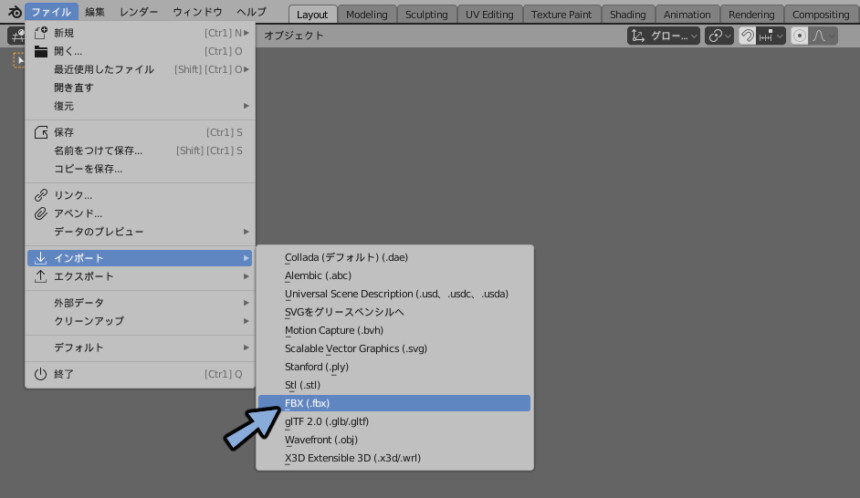
ファイル → インポート → FBXを選択。

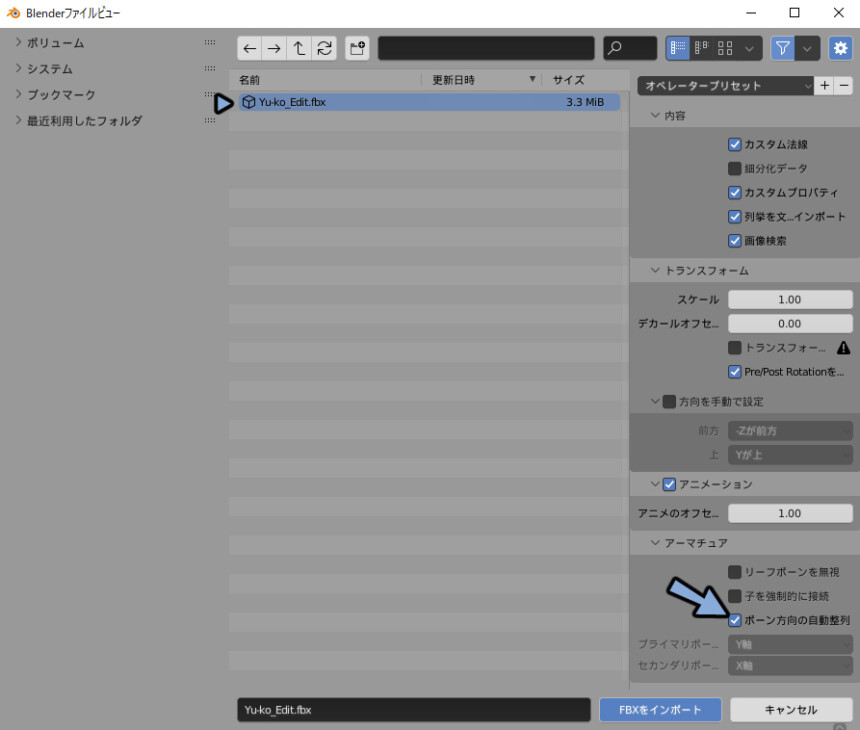
幽狐さんのfbxファイル(model.FBX)を選択。
ボーン方向の自動整列にチェック。
インポートボタンを押します。
※以前に改変したことがあるのでfbxの名前が実際の物と異なってます。

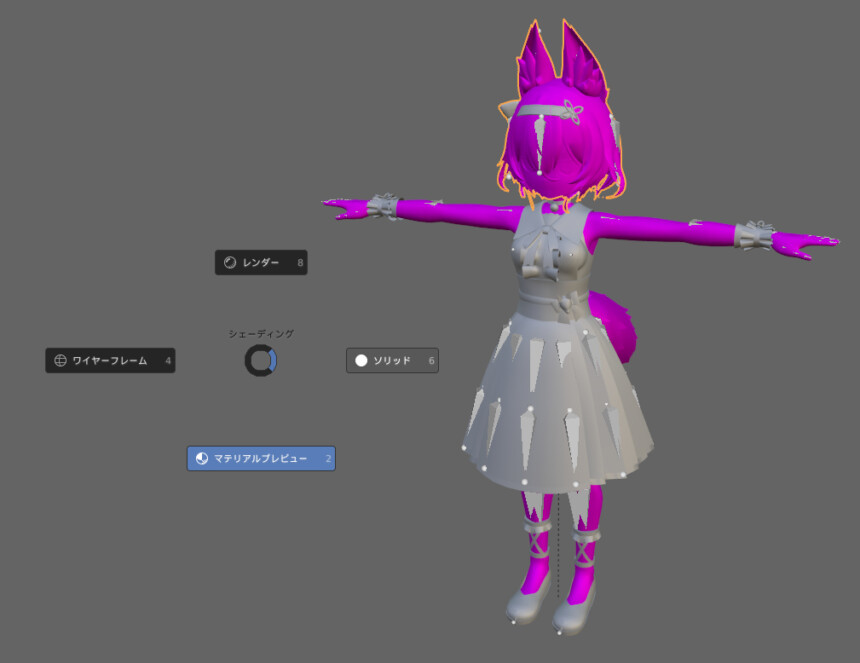
3Dビュー上に3Dモデルが表示されます。
マテリアルエラーなどは仕方ないです。
気になったらZ → 6キーでソリッド表示にしてください。

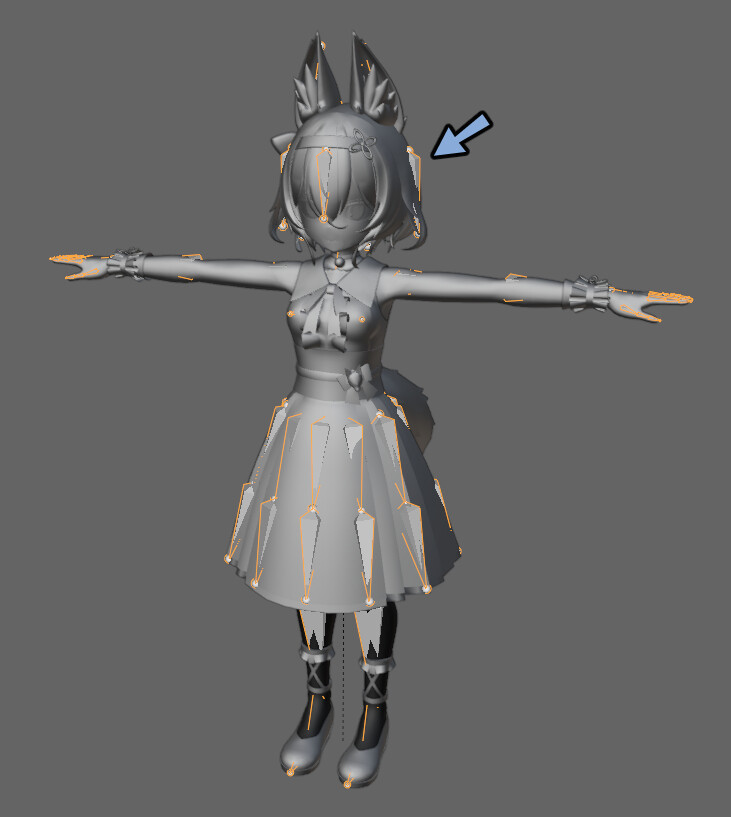
ボーンを選択。
Hキーで非表示。

顔のメッシュを選択します。

Tabキーで編集モード。
Alt+Aキーで全選択解除。
面選択に切り替えて見やすくします。

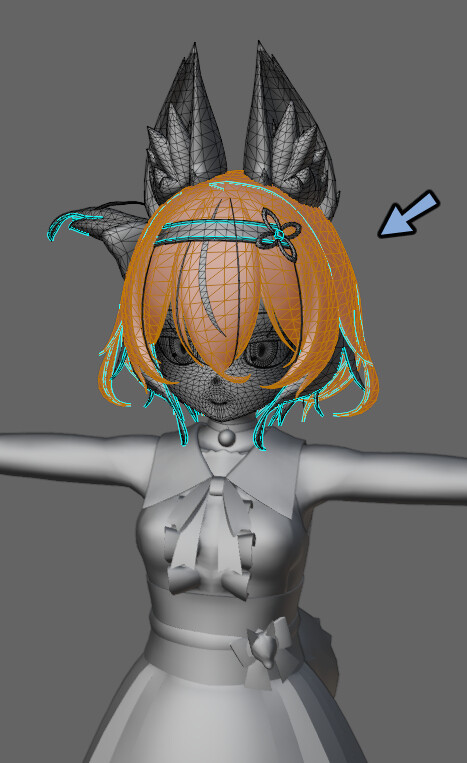
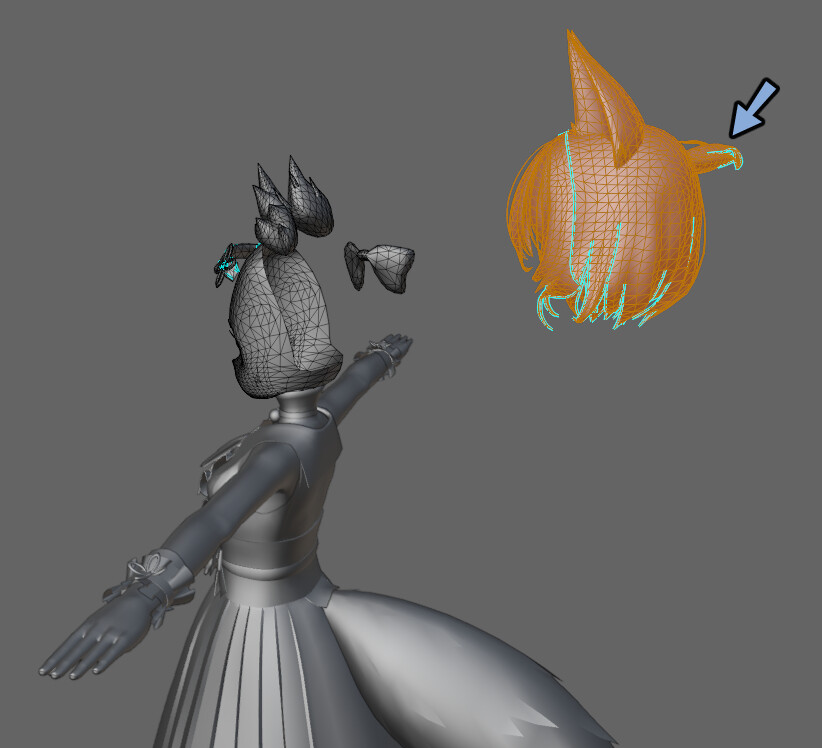
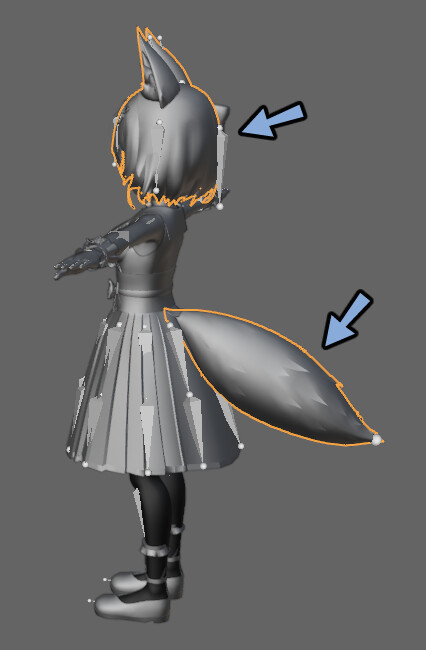
Lキーで髪の毛をリンク選択。

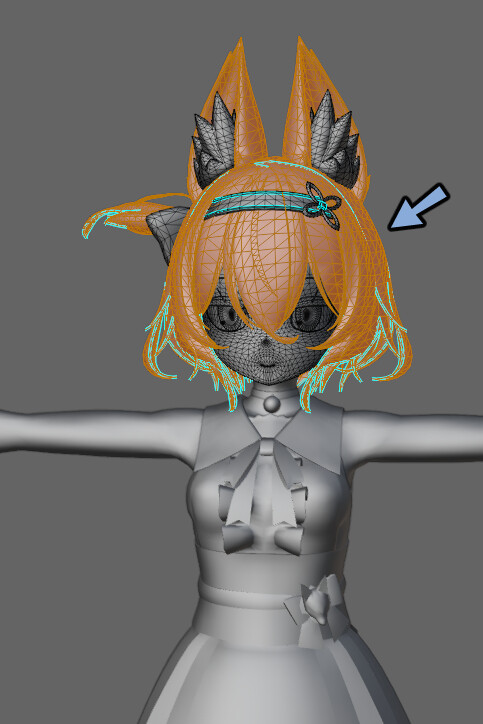
Lキーを使い全ての髪の毛を選択します。

後ろからも髪の毛を選択します。

Gキーで移動。
選択残しが無いことを確認。
確認できましたらCtrl+Z。

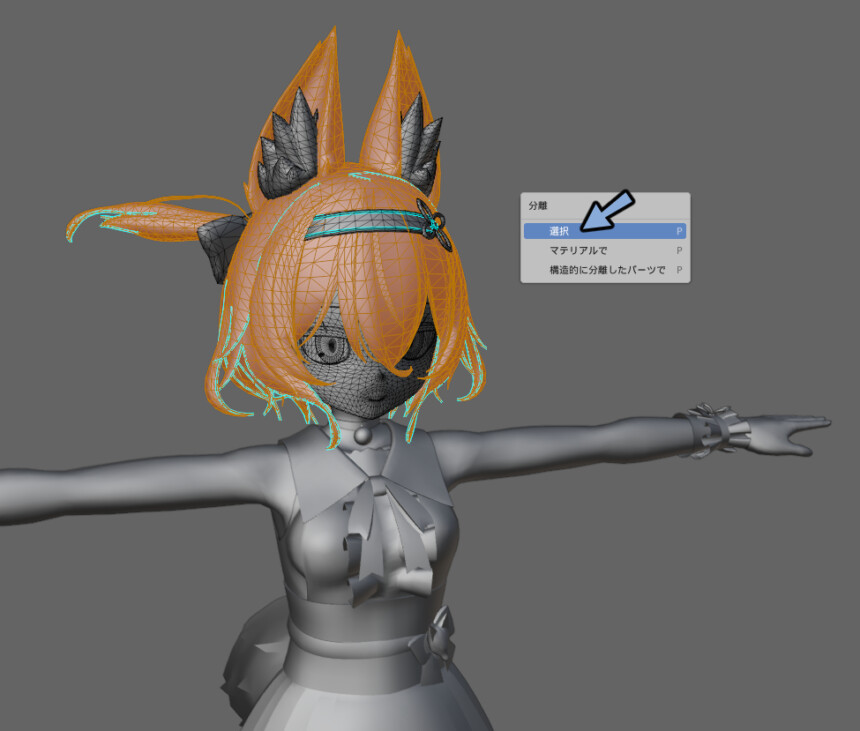
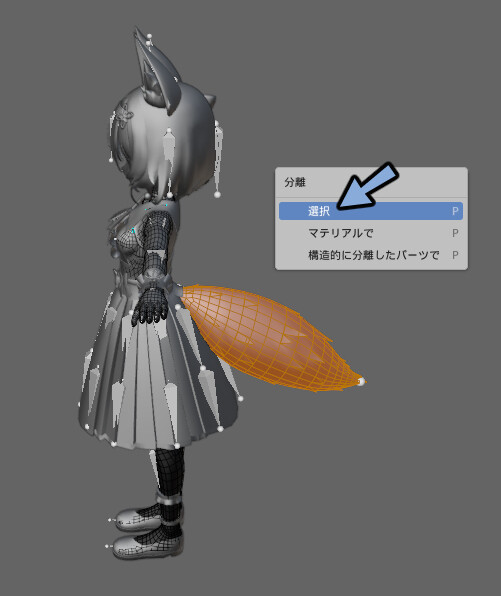
選択できましたらPキー → 選択で分離。

Tabキーでオプジェクトモードに戻ります。
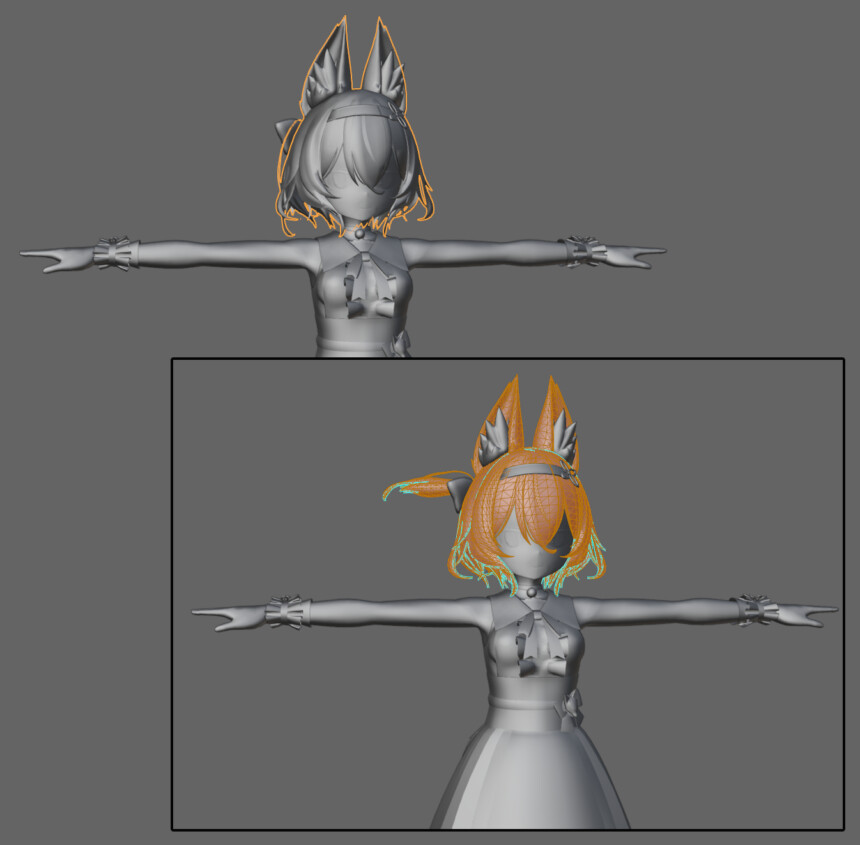
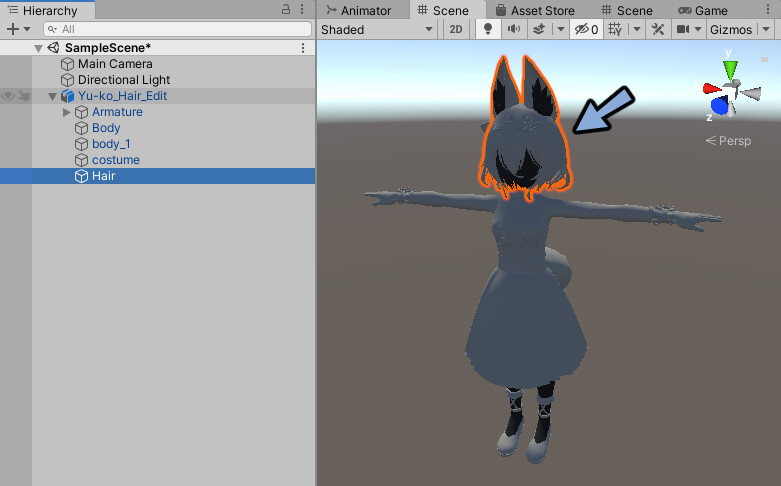
これで髪の毛のパーツが分離できました。

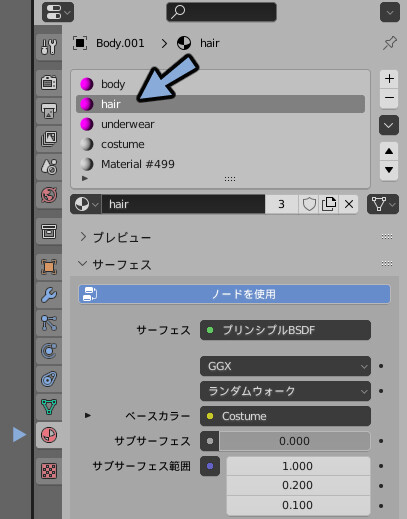
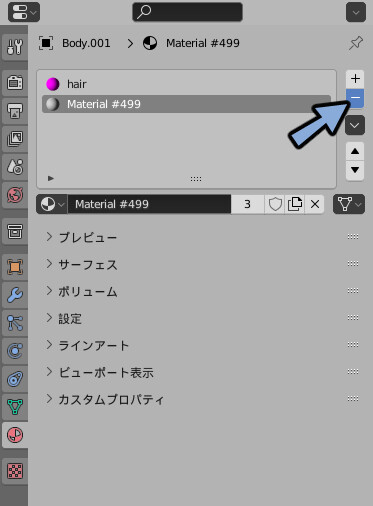
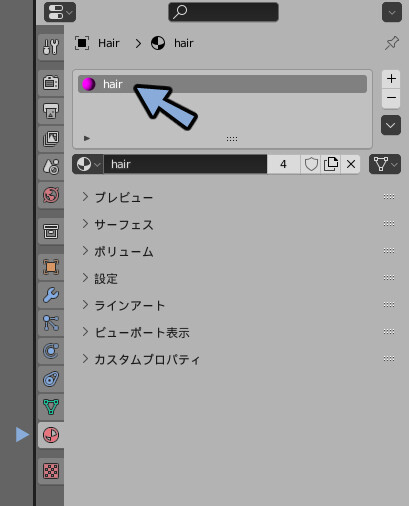
マテリアルプロパティを開きます。
髪の毛にhair以外のマテリアルができてます。

hair以外のマテリアルを選択。
マイナスボタンを押して削除します。

オプジェクトプロパティを選択。
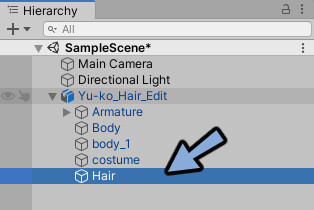
メッシュの名前を決めます。

これはUnity上でHierarchyの名前として表示されます。

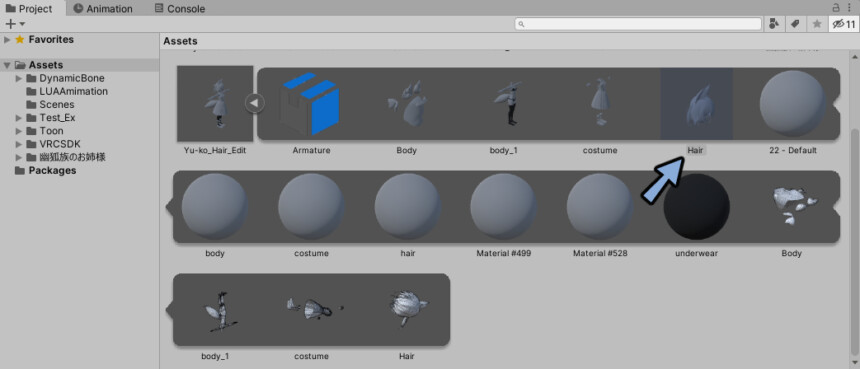
Projectでモデルを開く事でも名前を確認できます。

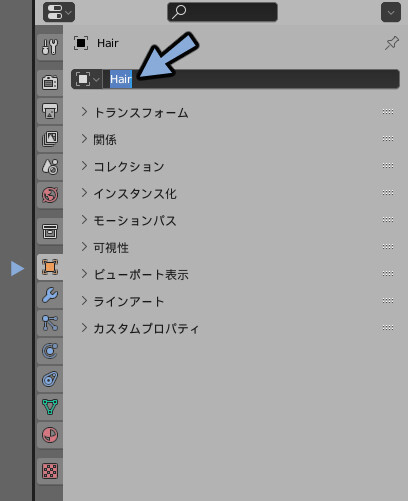
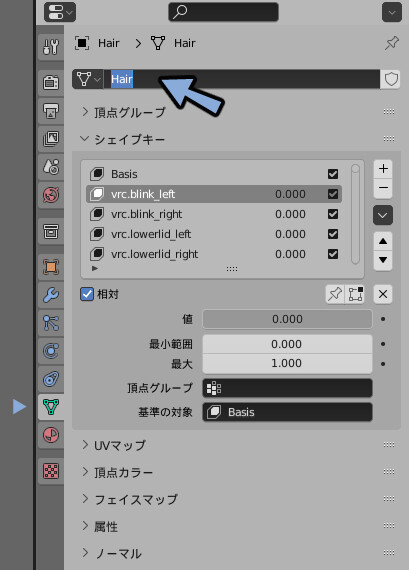
オプジェクトデータプロパティを開きます。
ここでメッシュの名前を決めます。
※これはUnity上で確認できません。

Alt+Hキーで非表示にしたボーンを表示。

Aキーで全選択。
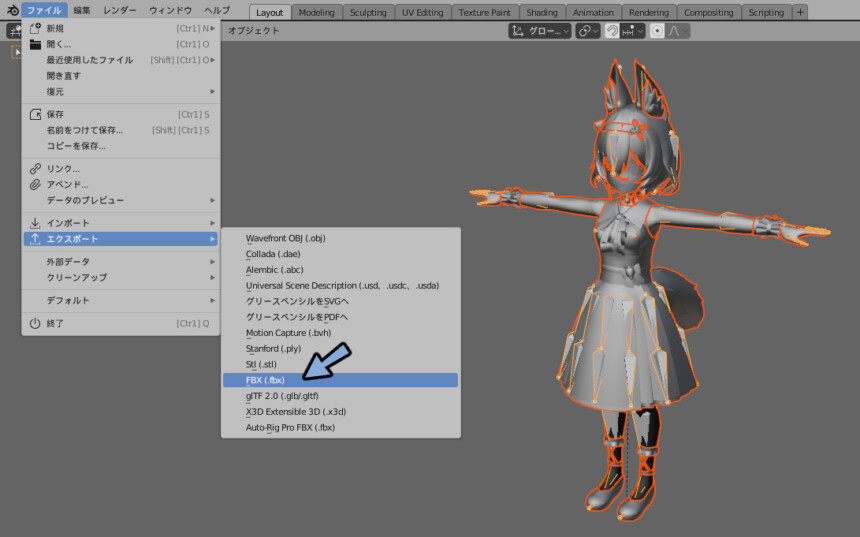
ファイル → エクスポート → FBXを選択。

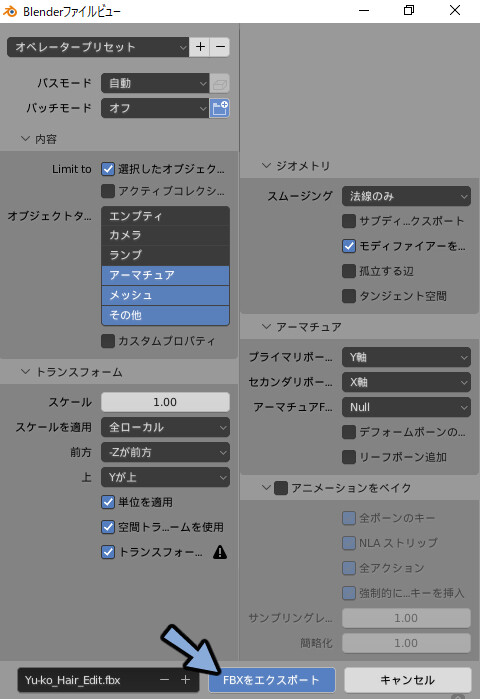
下記のような設定。

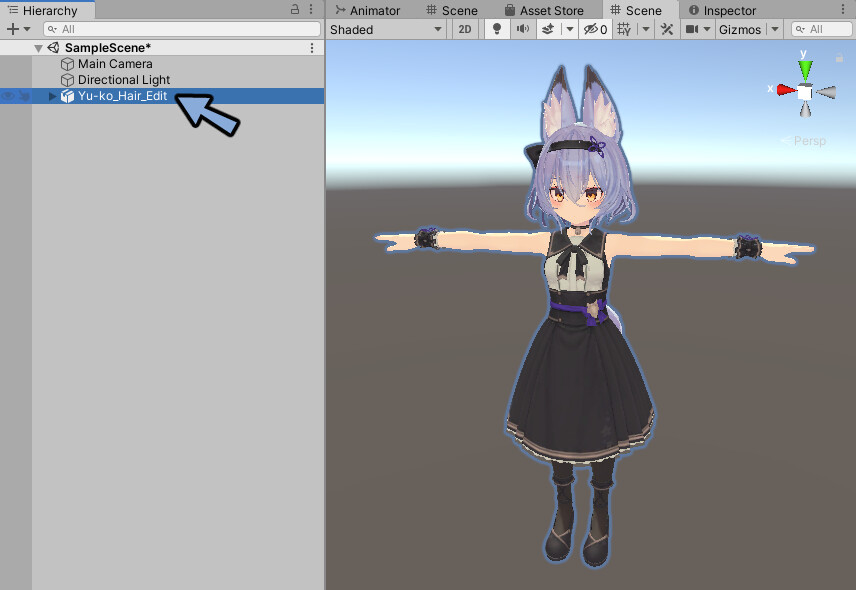
Unityに読み込むと髪の毛が分かれたメッシュになってます。

Unityで使いたい方はこちらを見ながら設定してください。

すると正しい色で表示させることができます。

おまけ
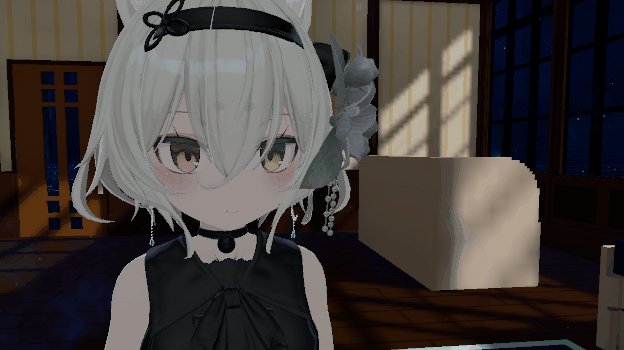
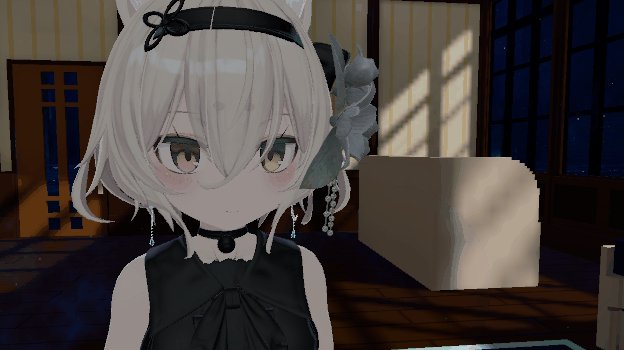
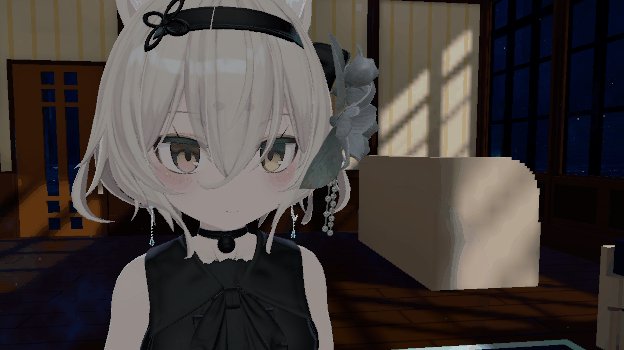
髪の毛だけを分離することで、髪の毛だけアニメーションで色変化させることが可能です。
※変化は弱いですが少しずつ色が変わってます。

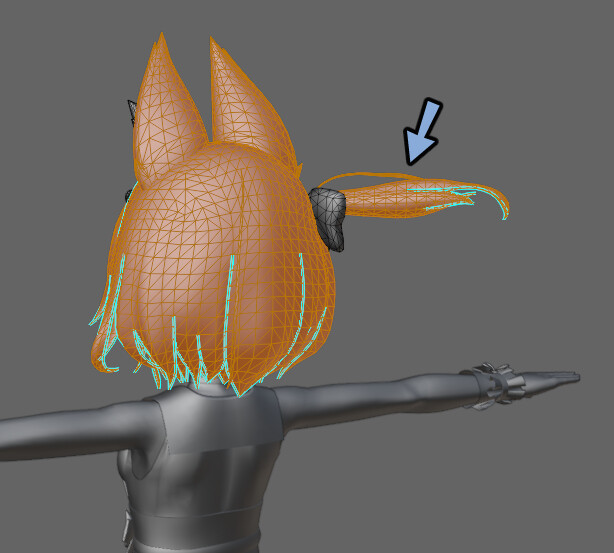
尻尾も同様に編集モードで選択 → Pキーで分離。

髪の毛と尻尾を選択。
Ctrl+Jで統合。

マテリアルなどの情報を整理。

こちらを見ながらUnityで読み込んだfbxを設定。

さらに、テクスチャで髪の毛の色を白色に改変。

そしてアニメーションとFxレイヤーを使って色を変えれるようにします。

さらにこちらの方法を応用します。
(尻尾Idleアニメをカラー変更アニメに置き換えて見ます)
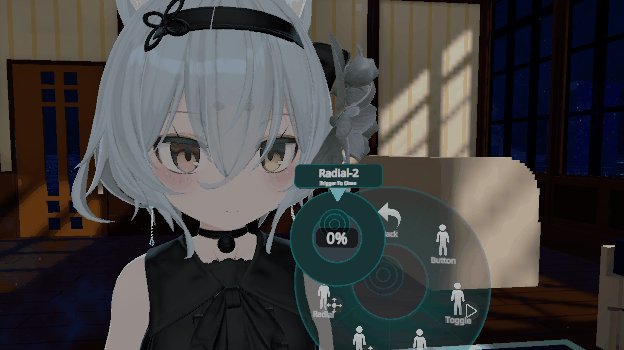
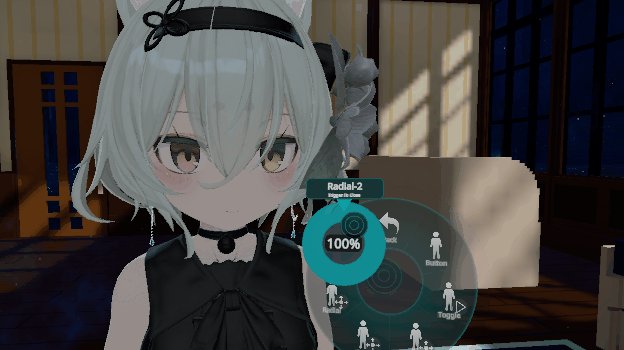
色変更をアニメーション化+Radialでスピード制御。

するとこのように髪の毛の色が時間変化で変わる+変わるスピードを調節できるようになります。

これがやりたいだけの記事でした。
まとめ
今回はアバターの髪の毛パーツを分離する方法を紹介しました。
VRChatアバターにシェイプキーを追加する方法はこちらで解説。
ぜひこちらもご覧ください。




コメント