はじめに
今回はUTS2.0を使ったモデルが透ける時の対処法を紹介します。
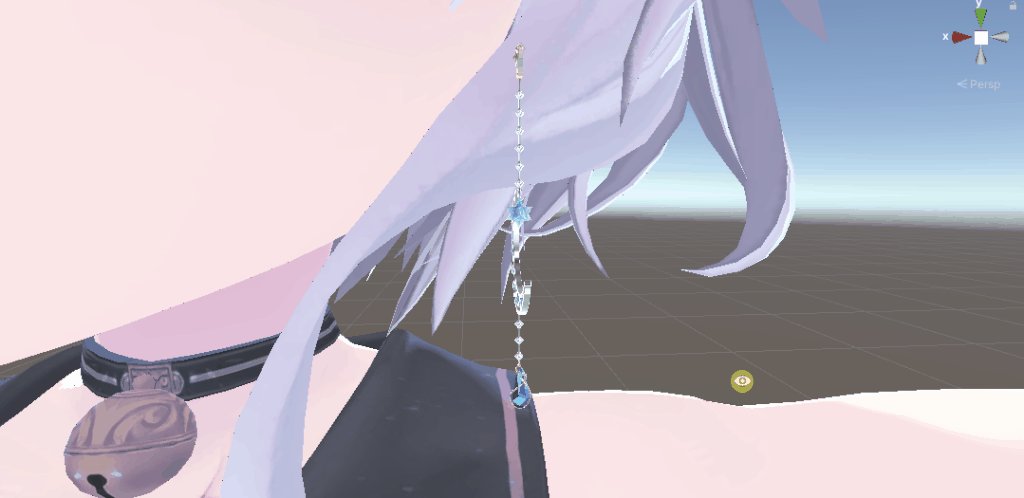
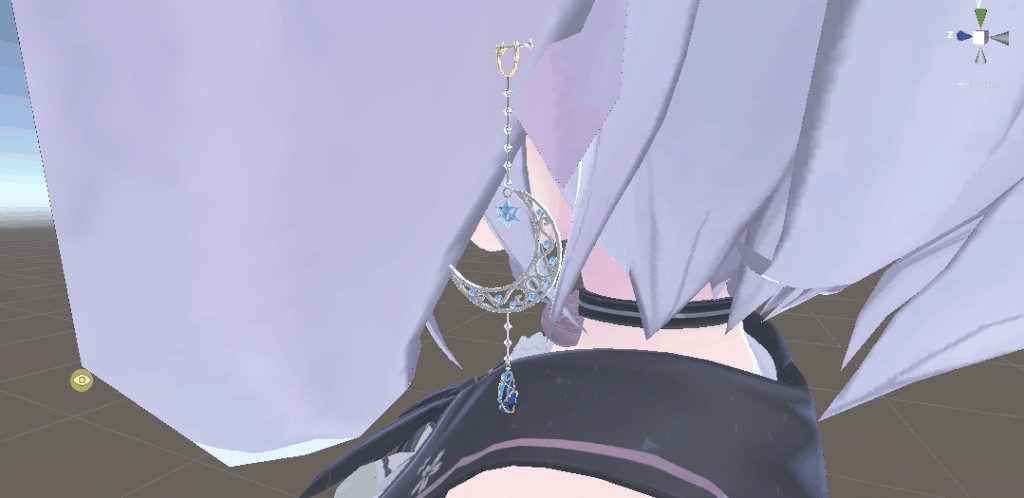
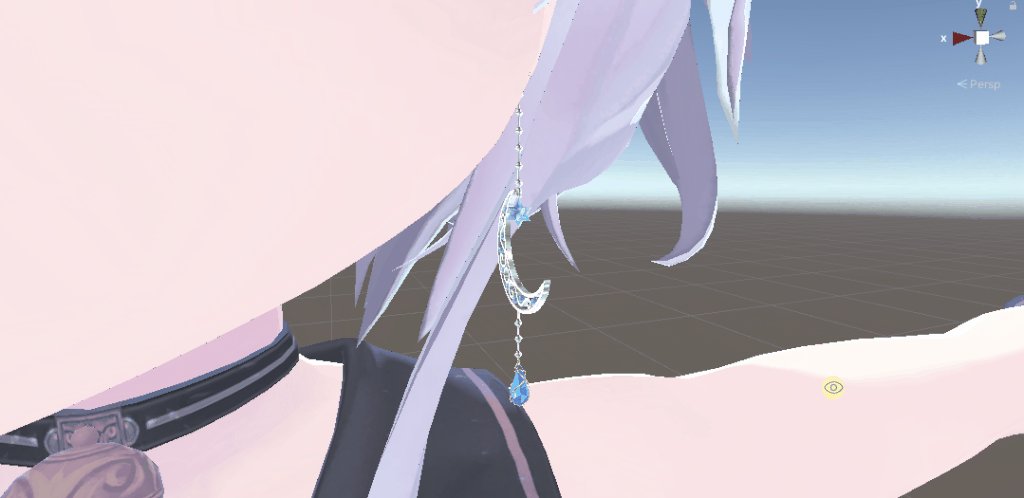
このイヤリングのモデルは完全に髪の毛の中に入ってます。
ですが、透けています。

こちらの治し方を紹介します。
原因
UTS2.0には透明を表現するTransClipping_StencilMaskがあります。
複数のマテリアルでTransClipping_StencilMaskが選ばれた場合モデルが透けるなどの不具合が生まれます。
修正方法
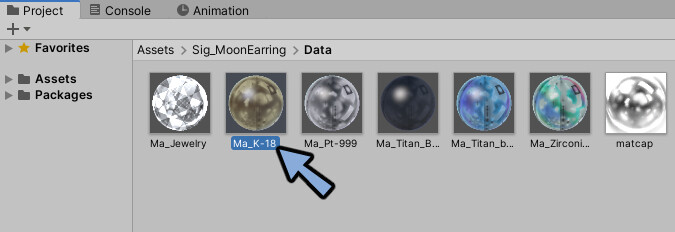
Projectで使われてるマテリアルを選択。

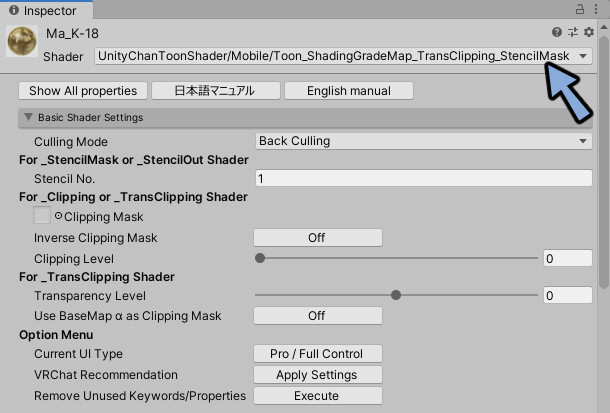
Inspectorを見ます。
最後の所がTransClipping_StencilMaskになってる事を確認します。

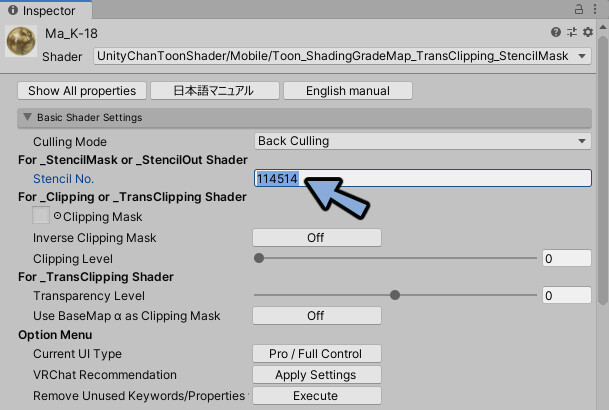
Stencil No.を1以外のものにします。

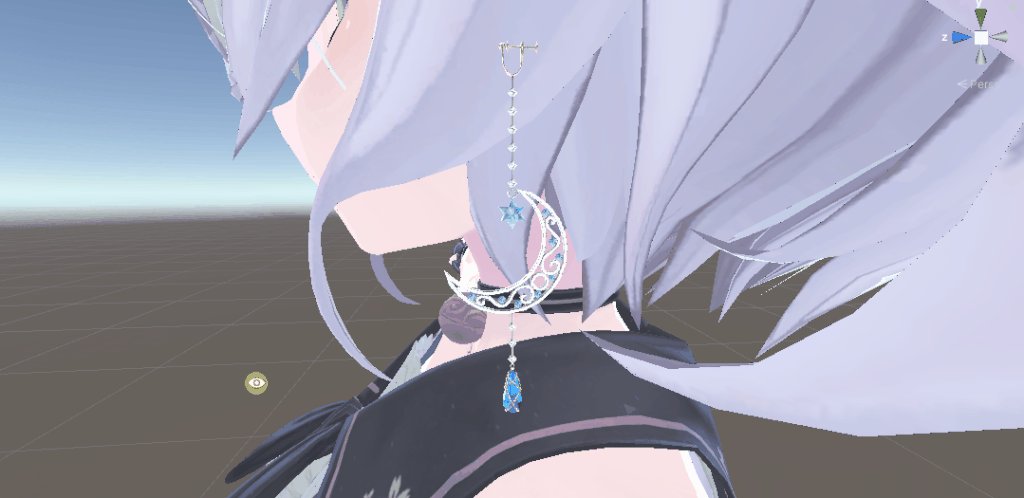
これで透けなくなりました。

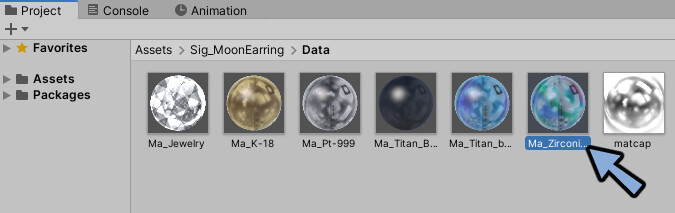
残りのマテリアルにも同様の処理を割り当てます。

するとモデル完全に透けなくなります。

まとめ
UTS2.0でモデルが透ける時の対処法はStencil No.を別の数字にする事です。
3Dモデルを販売する場合はなるべく被りにくい数字に設定することをおすすめします。



コメント