はじめに
今回はUnityを使って新しく表情アニメーションを作る方法を紹介します。
VRChat向けのシェイプキーを使ったアニメーションを作ります。
前提条件
Unity上にアバターが読み込まれた状態でスタートします。

読み込み方はこちらをご覧ください。
アニメーション作成
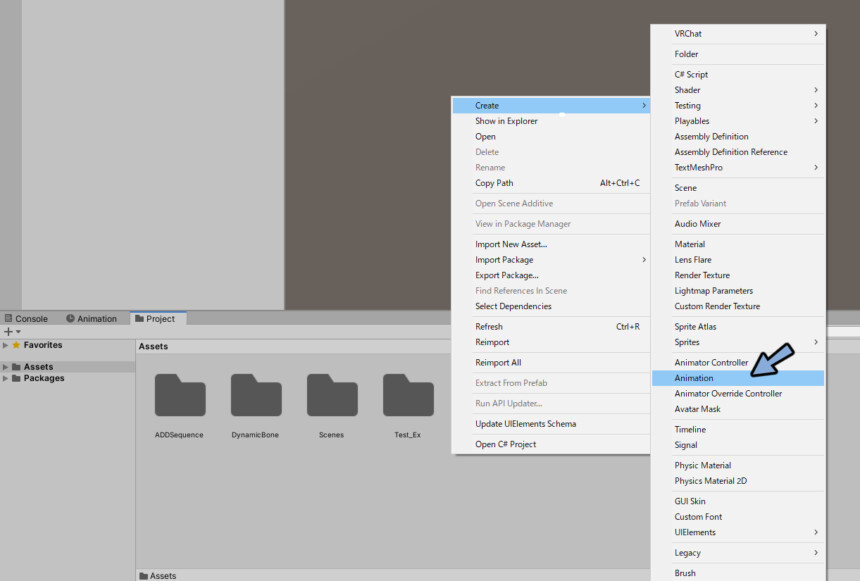
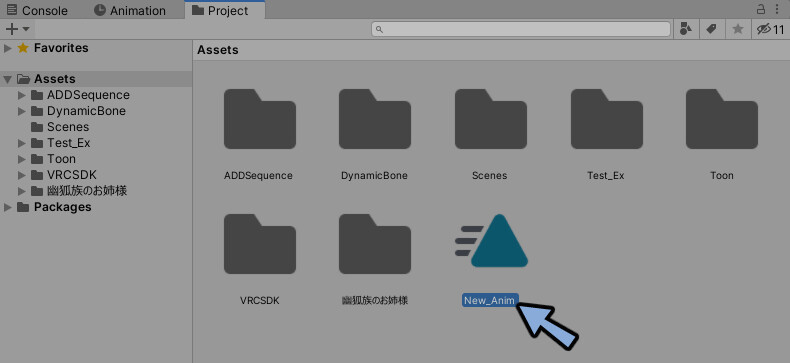
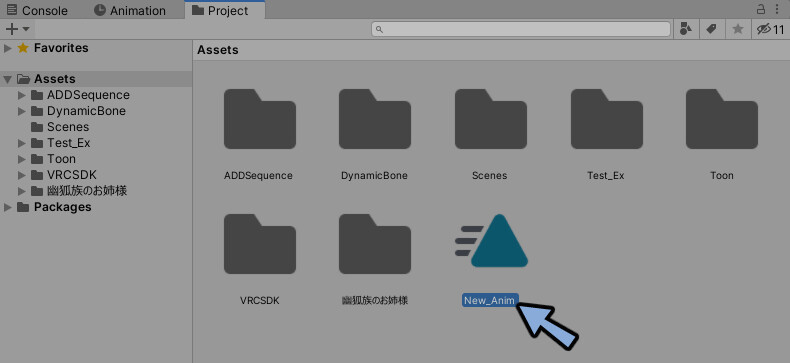
Projectを右クリック。
Create → Animationを選択。

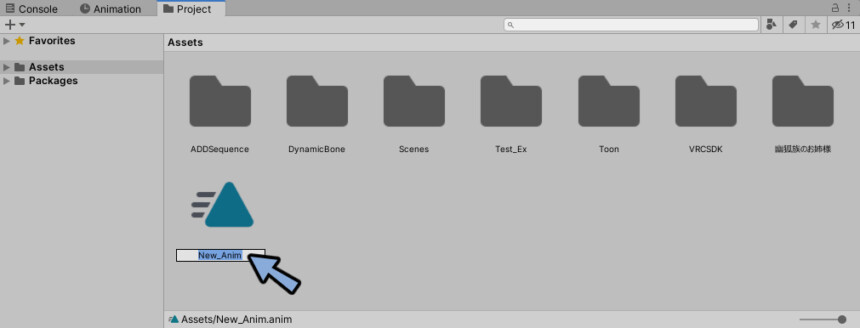
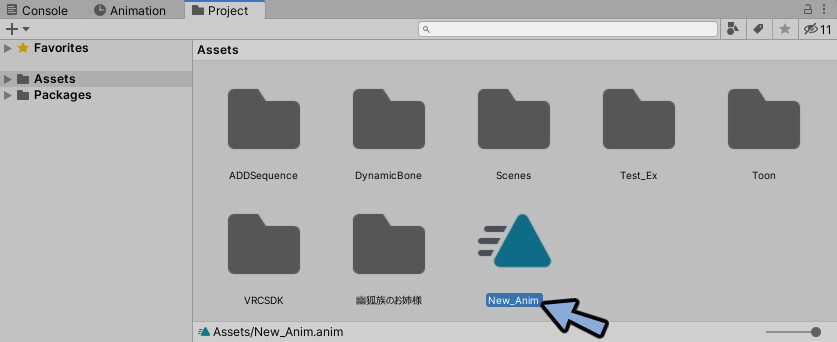
名前をNew_Animなどに変更。

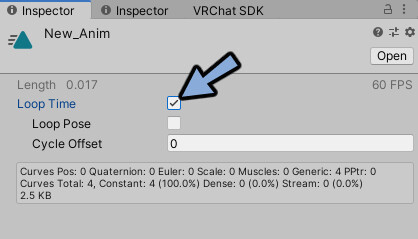
アニメーションデータを選択。

Loop Timeにチェックを入れます。

これでアニメーションデータの作成が完了です。
表情アニメーション作成
再生ボタンを押してPlayモード。

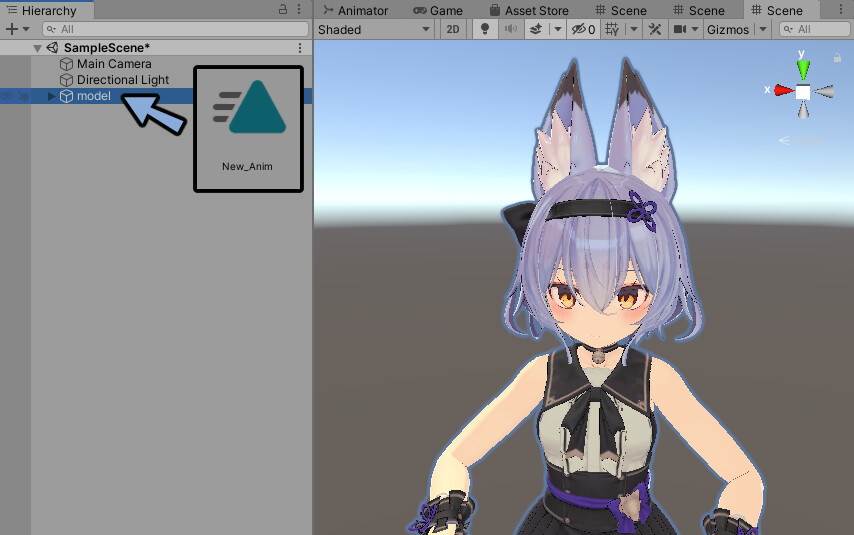
Projectでアニメーションデータをクリックして選択。

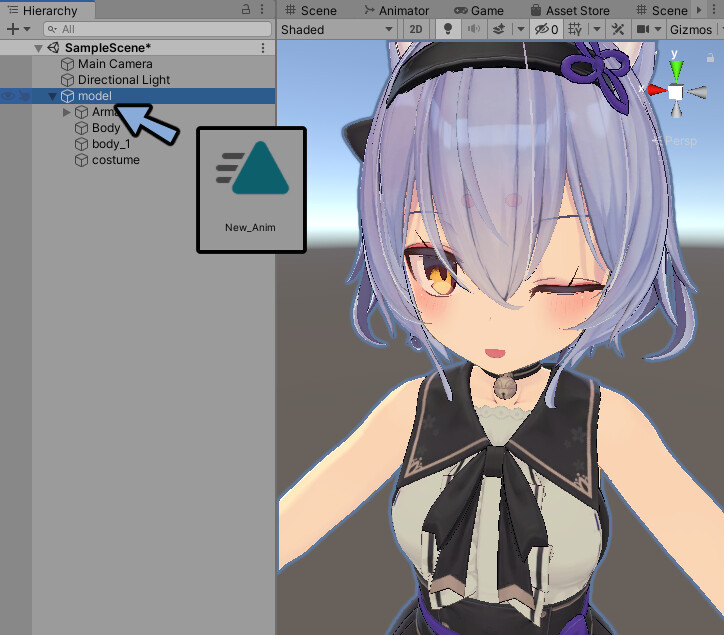
Hierarchyの3Dモデルにアニメーションをドラッグ&ドロップ。

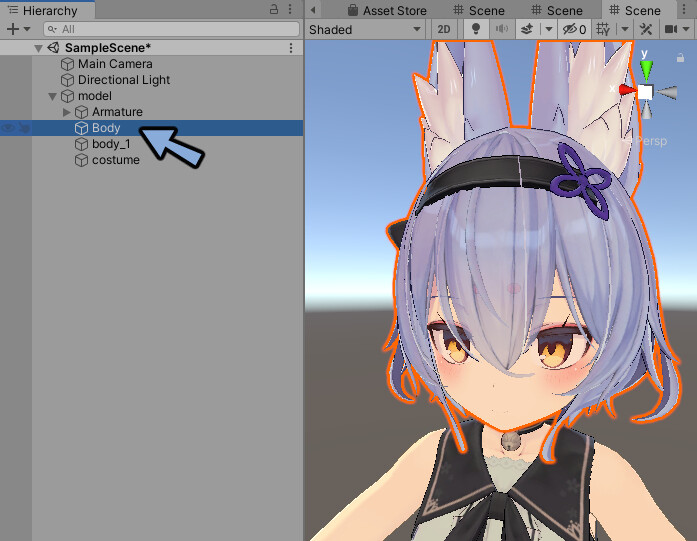
3Dモデルの階層を開きます。
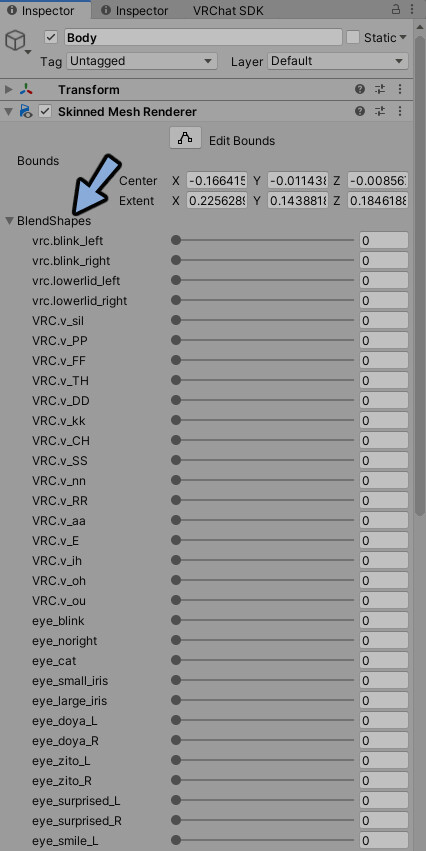
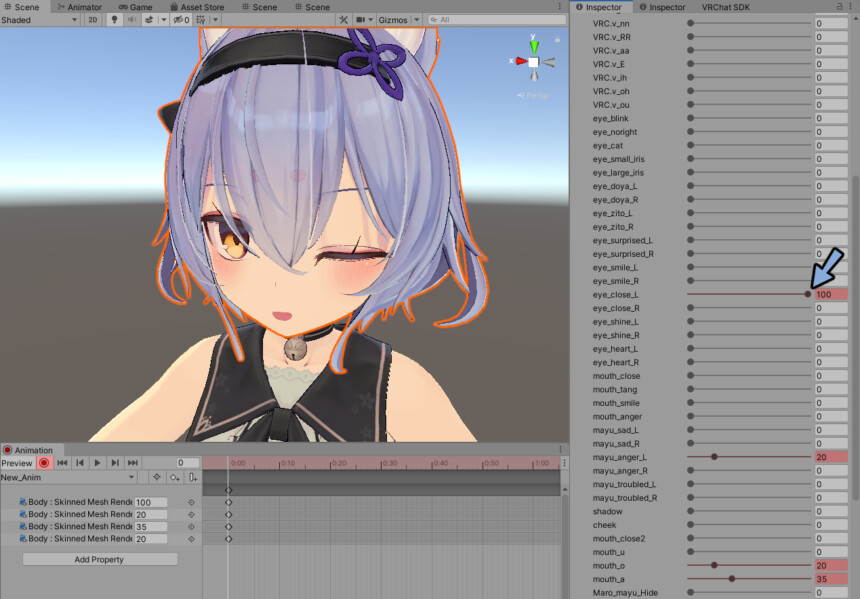
顔のメッシュを選択。

Inspectorを見ます。
BlendShapesを開きます。

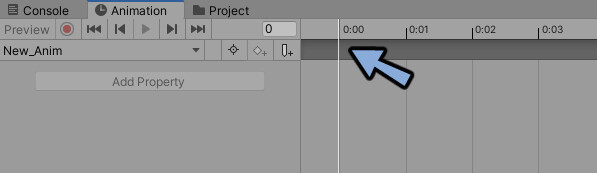
Animationを開きます。
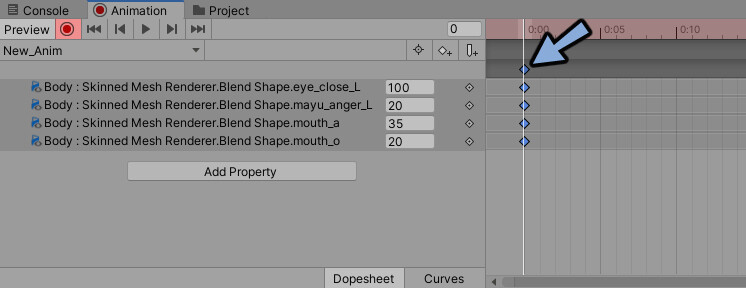
時間が0:00な事を確認。(白色の縦棒)

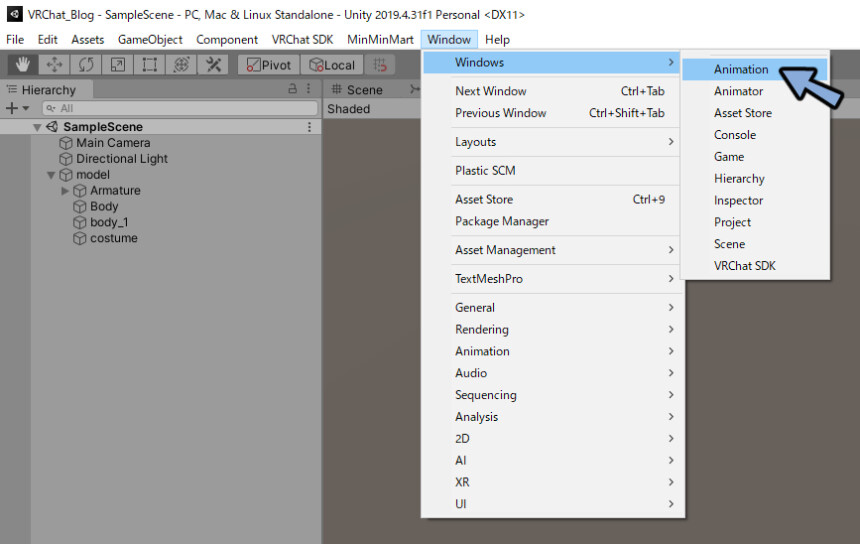
出てない方はWindow → Windows → Animationより表示。

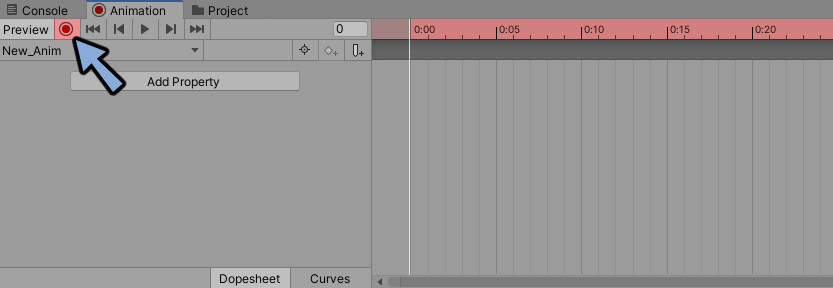
左上の赤丸ボタンを押します。

BlendShapesを動かして表情を作ります。
表情がキーフレームとして記録されます。

グレーの所でキーフレームを選択。
すると全てのキーフレームを一度に選択できます。
Ctrl+Cでコピー。

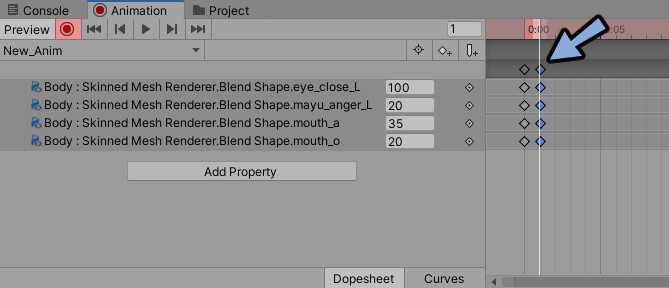
時間軸を1フレームだけ動かします。
Ctrl+Vでペースト。

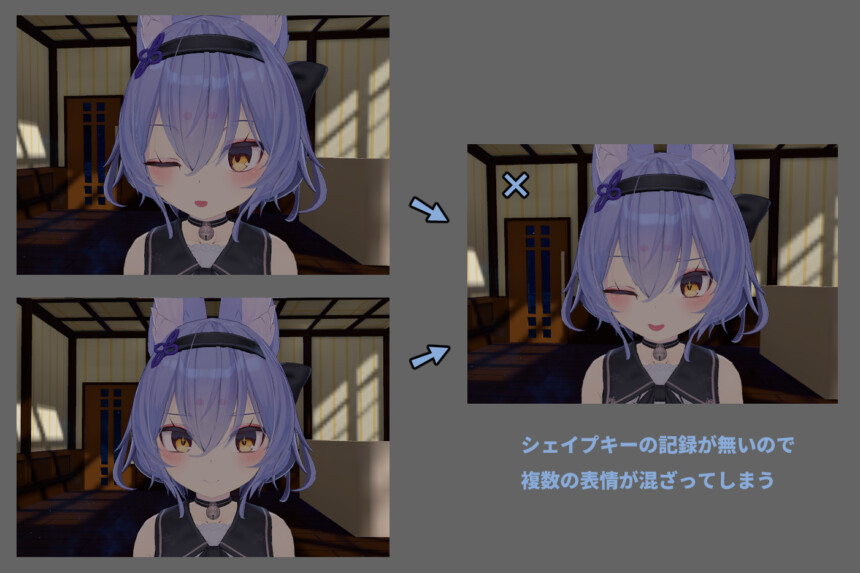
干渉の防止
このままだと複数のシェイプキーが干渉していしまいます。
シェイプキーの記録が無い所が混ざるからです。
なので既存のモデルの表情のキーフレームを移植します。

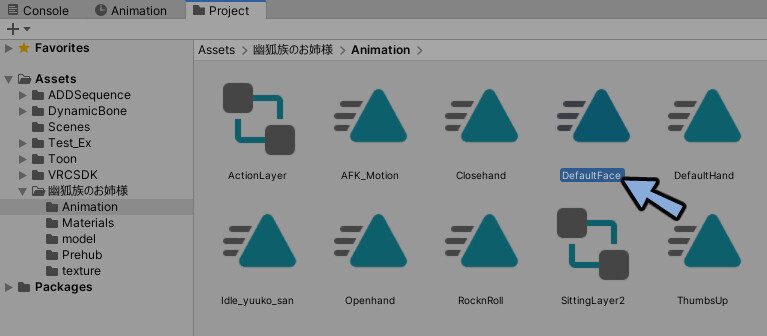
アバターのファイルを開きます。
初期状態の表情のアニメーションを探します。(幽狐さんの場合はDefaultFace。)
ダブルクリックで選択。
※無い場合は他の表情を選択してパラメーターをすべて調整
もしくは全ての表情関係のシェイプキーを手打ちで記録。

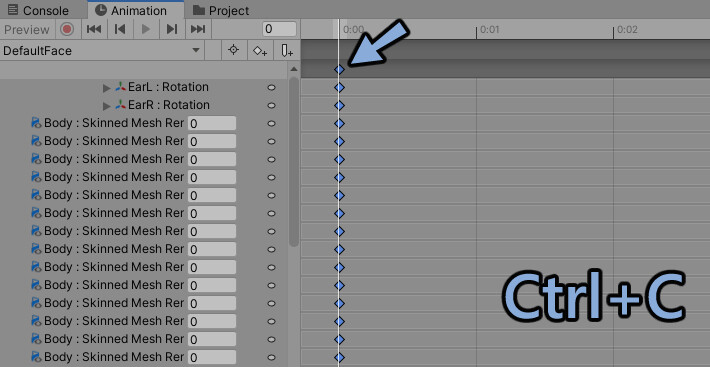
アニメーションを開きます。
灰色の所で既存の表情キーを全選択。
Ctrl+Cでコピー。

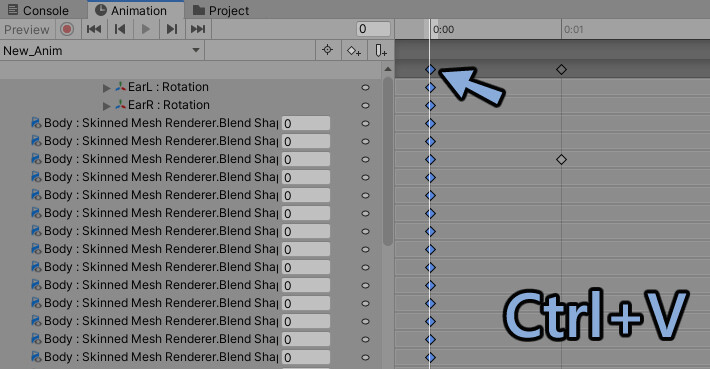
Projectで作成した方のアニメーションをダブルクリック。

0:00にCtrl+Vでペースト。
これで0:00が既存の初期状態表情になりました。
※初期状態が無かった場合はここで全てのシェイプキーパラメーターを調整。

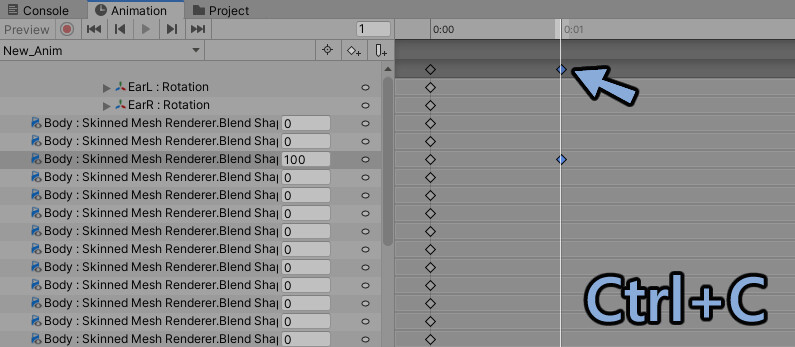
0:01のフレームを全選択。
Ctrl+Cでコピー。

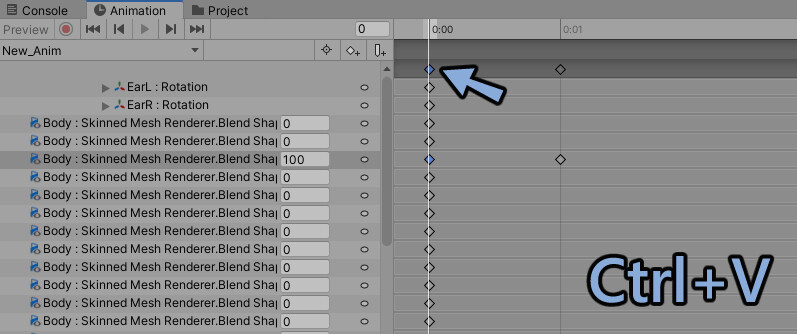
0:00に移動。
Ctrl+Vでペースト。
これで初期状態の表情が上書きされました。

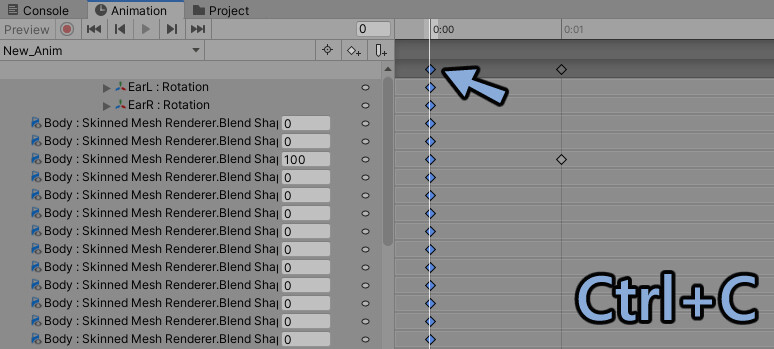
0:00のフレームを全選択。
Ctrl+Cでコピー。

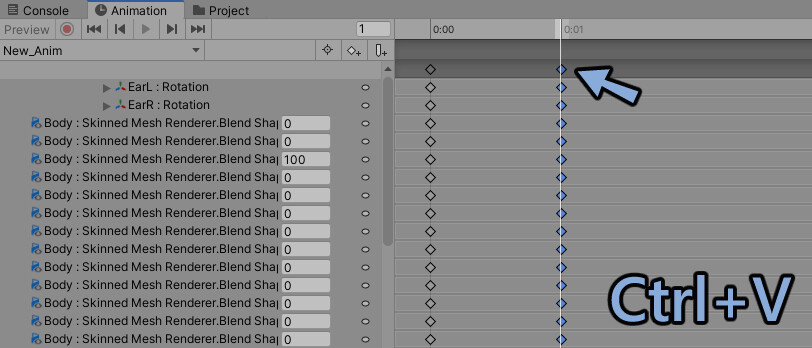
0:01フレームに移動。
Ctrl+Vでペースト。
これで干渉対策が完了です。

コントローラーの削除
再生ボタンを押してPlayモードを解除。

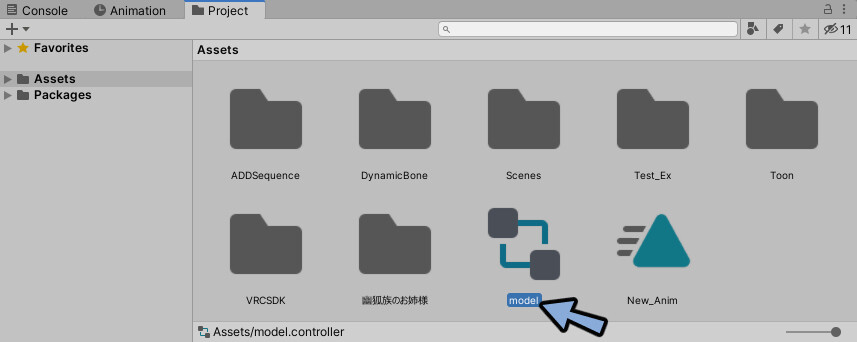
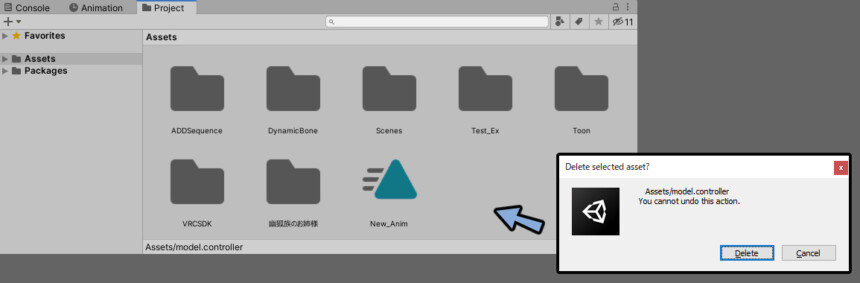
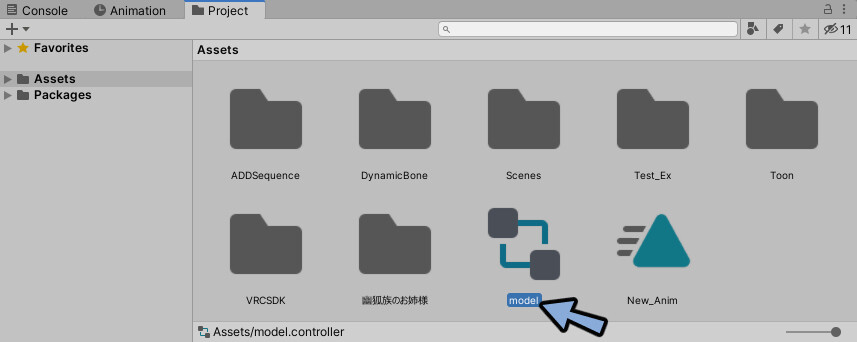
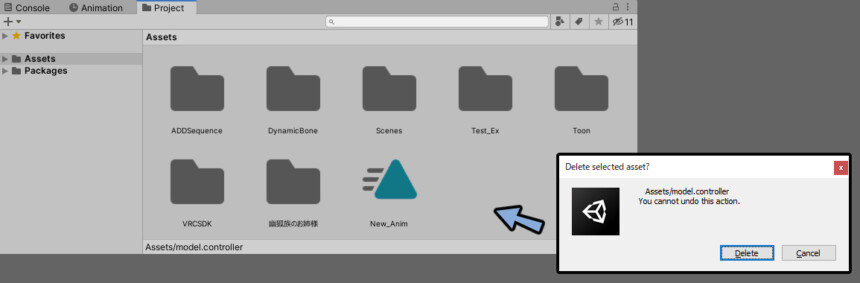
製法上の関係で出来たコントローラーを選択。

Deleteキーで削除。

これで表情アニメーションの作成が完了です。

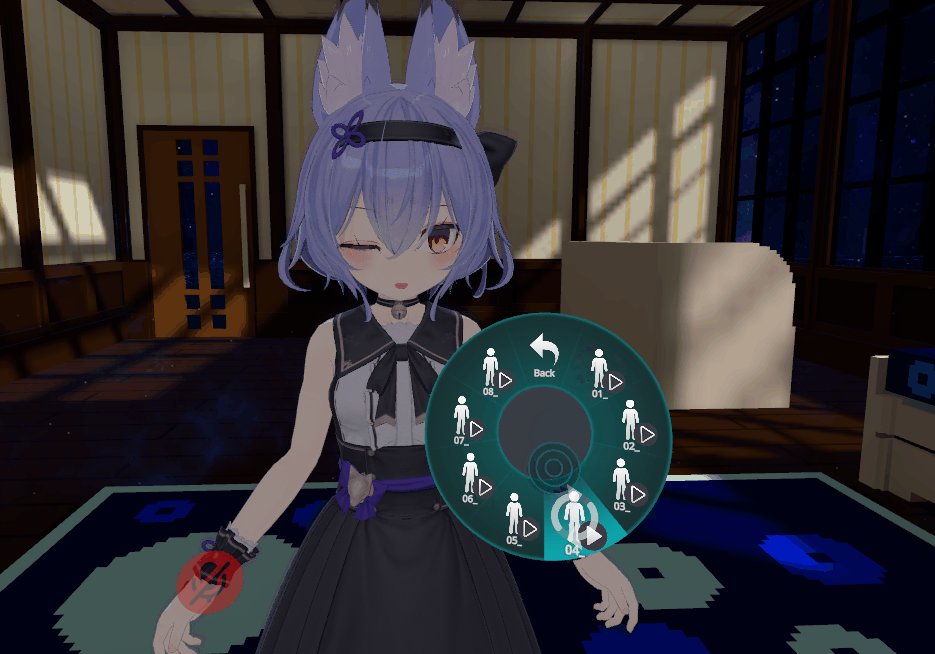
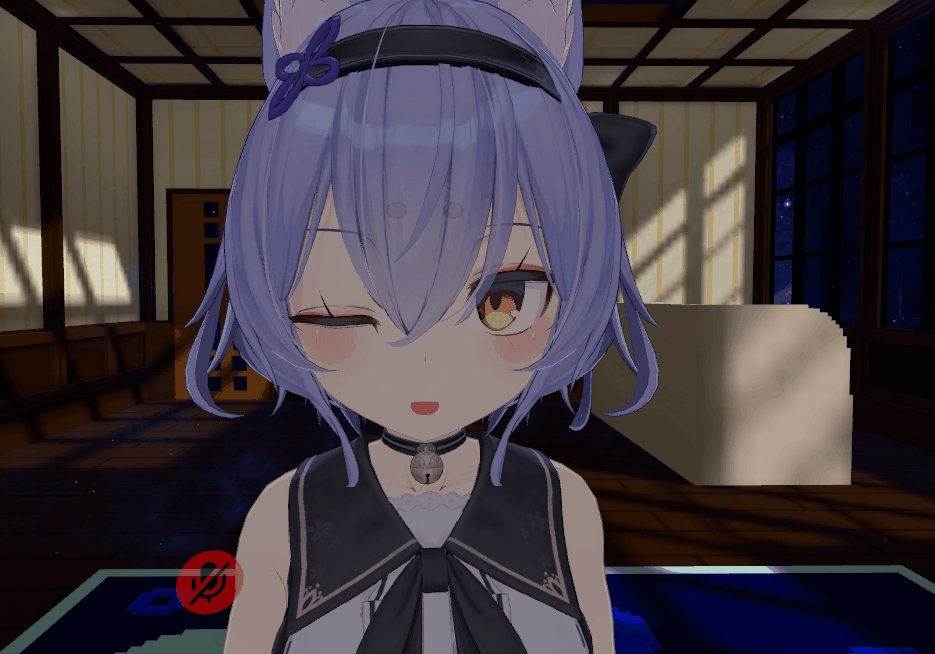
表情アニメーションの再生
再生ボタンを押してPlayモード。

3Dモデルにアニメーションデータをドラッグ&ドロップ。
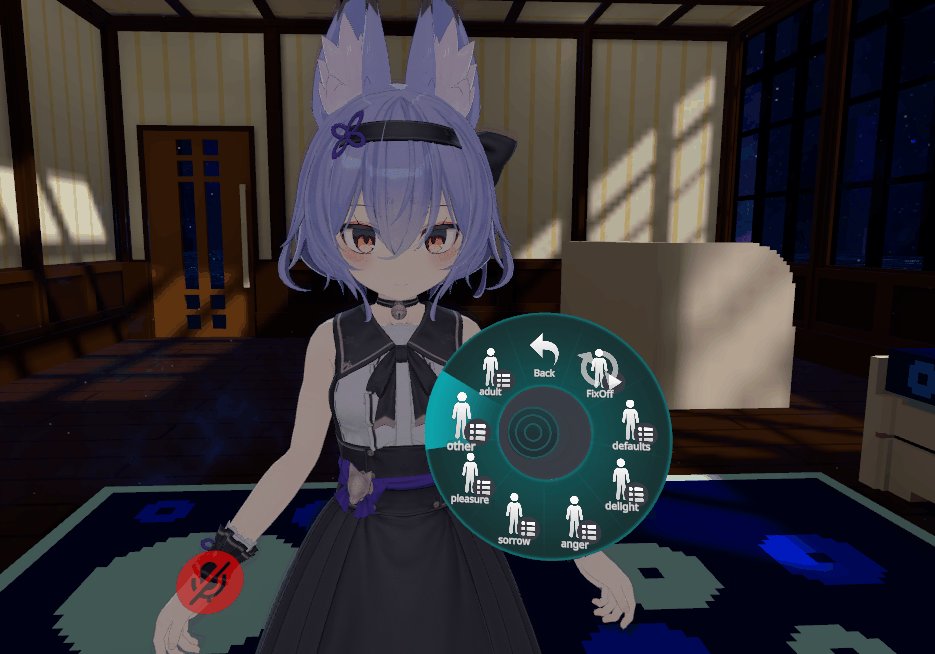
これで表情アニメーションが確認できます。

再生ボタンを押してPlayモード解除。

製法上できたコントローラーを選択。

Deleteキーで削除。

これでアニメーションの再生が完了です。
表情アニメーションの実装
こちらの方法を使って表情アニメーションを実装。

するとVRChatに表情アニメーションを実装できます。

まとめ
今回は新規で表情アニメーションを作成する方法を紹介しました。
またシェイプキーを1から追加して実装する方法はこちらで解説。
ぜひこちらもご覧ください。





コメント