はじめに
今回はVRoid作ったキャラクターをVRM形式で書き出す方法を解説します。
VRoidの基本操作やキャラ生成ができることを前提に進めます。
前提知識はこちらをご覧ください。
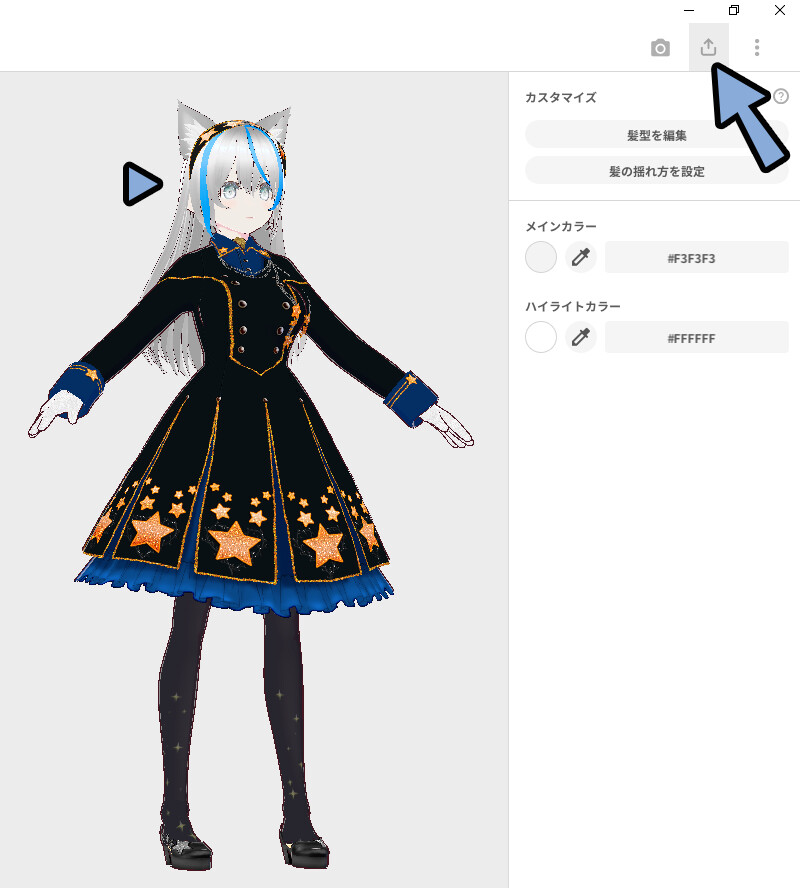
このような、書き出し用のキャラがある事を前提に進めます。

VRM書き出し
画面右上の書き出しボタンを選択。

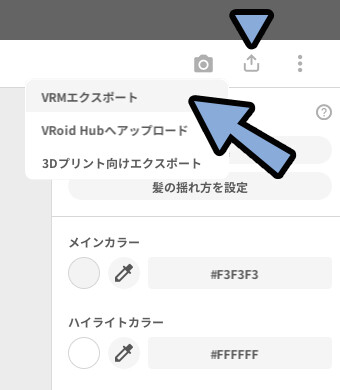
VRMエクスポートを選択。

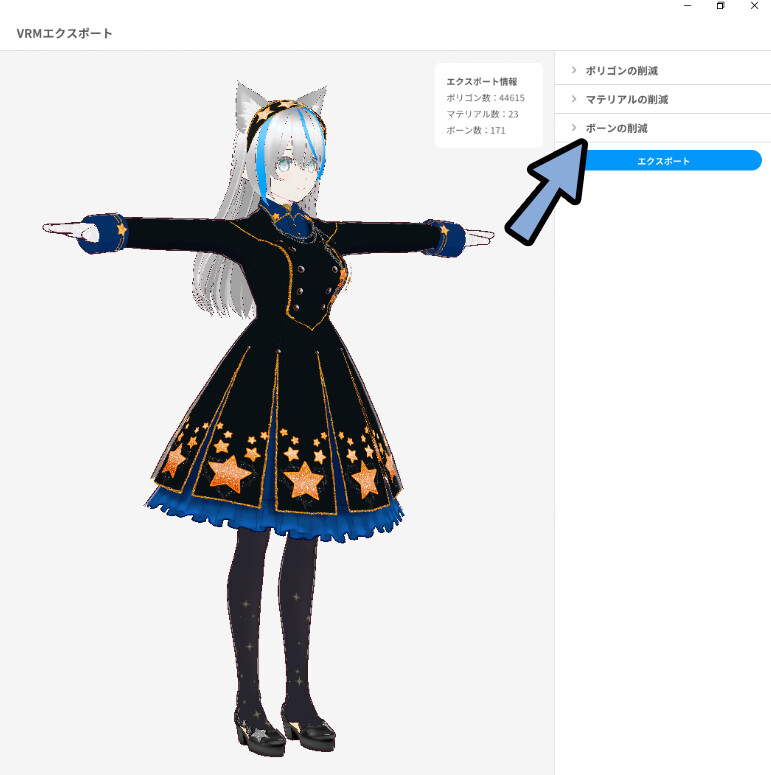
右上のエクスポート設定を調節していきます。
どんな設定でも良いですが…
ここでは私がUnityのゲームやVRChatを想定した、おすすめ設定を紹介します。

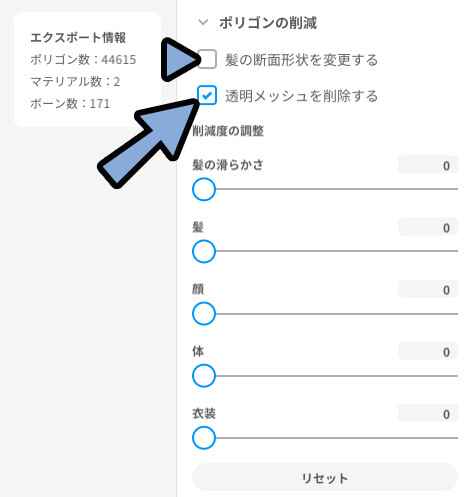
ポリゴン削減を開きます。
・髪の断面形状を変更するのチェックを解除
・透明メッシュを削除するにチェック

画像のアトラス化
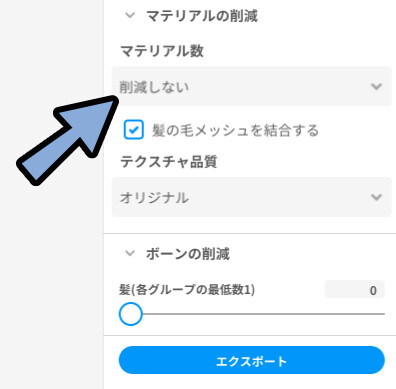
高品質を求める場合は、マテリアルを減らさないでください。

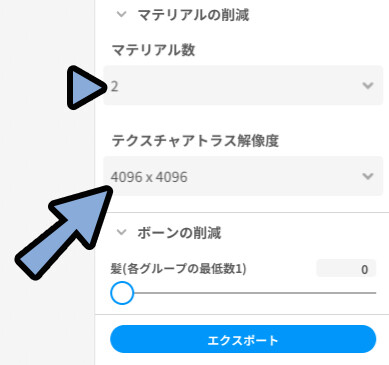
マテリアルを2まで削減。
すると、テクスチャがアトラス化されます。

アトラス化=複数のテクスチャが1枚のシートに集まる処理。
(VRoidでは「顔や体」と「それ以外」で分れるようです)

これで、画像のアトラス化が完了です。
VRM書き出し
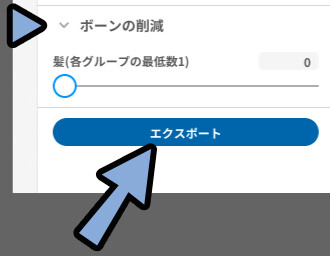
ボーン削減はそのままにします。
その下にあるエクスポートを選択。

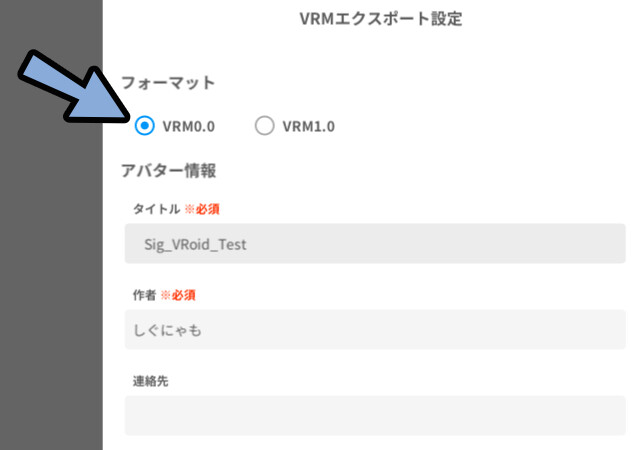
ここでは、VRM0.0に設定。
(現状、1.0では動かないソフトがあるので)
タイトルや作者を入力。

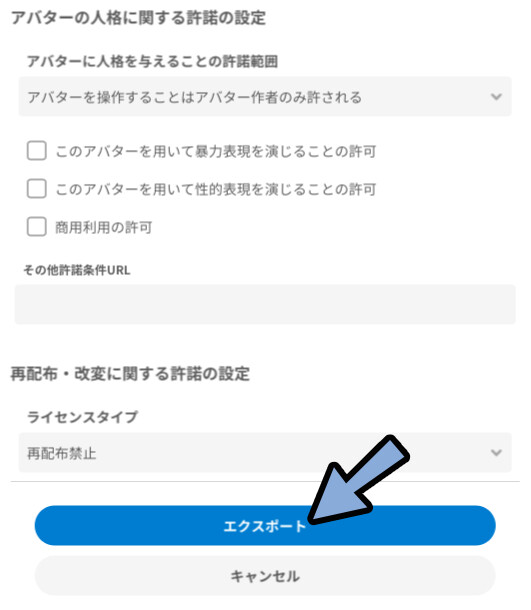
一番下までスクロール。
エクスポートをクリックして書き出し。

VRoid左上の×ボタンをクリック。

これで、VRMの書き出しが完了です。
VRMを使う事例紹介
ここでは、VRMの活用事例を紹介します。
Blenderに読み込み作り込む
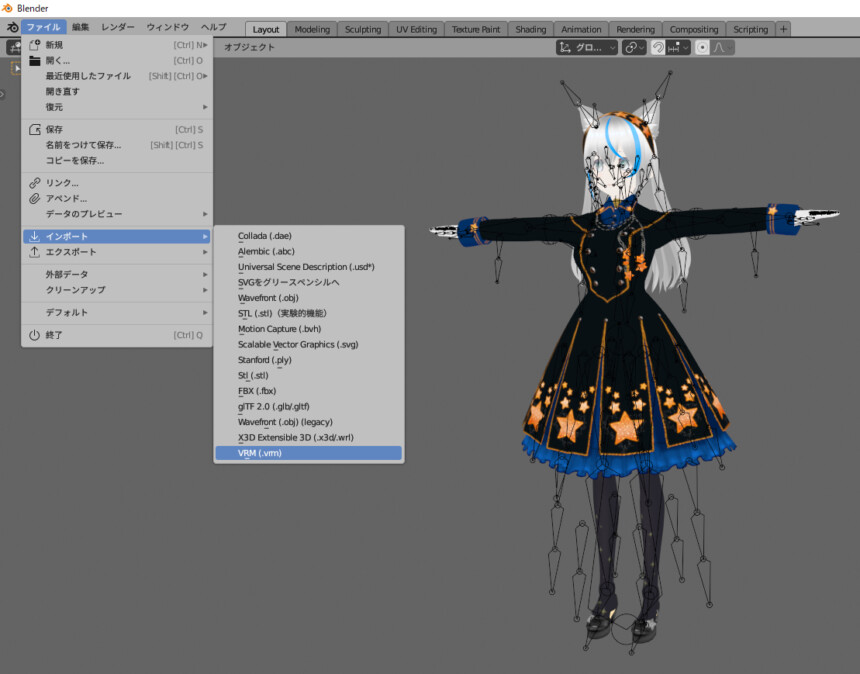
こちらの方法で、BlenderにVRMを読み込めます。
読み込むと、このようになります。

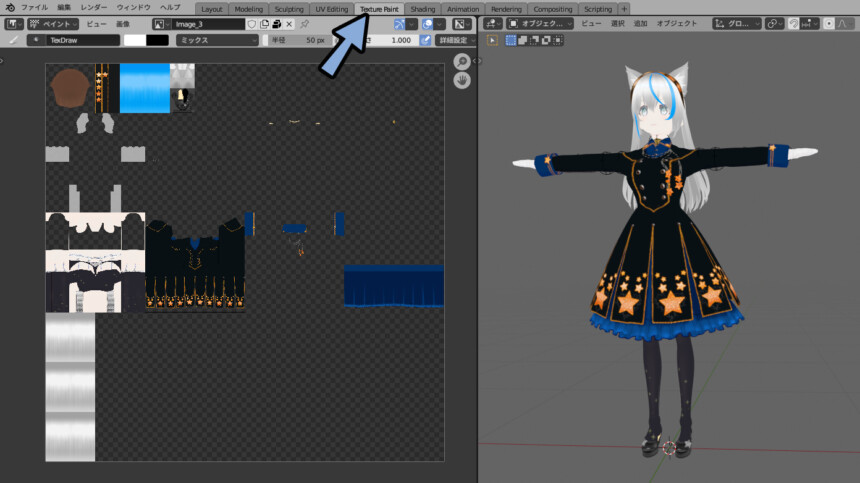
Texture Paintをクリック。
すると、テクスチャを確認できます。

データの整理方法はこちらで確認できます。
マテリアルは2つになりましたが…
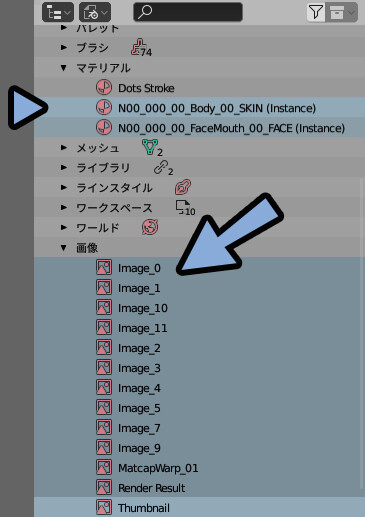
テクスチャの画像は大量にあるようです。

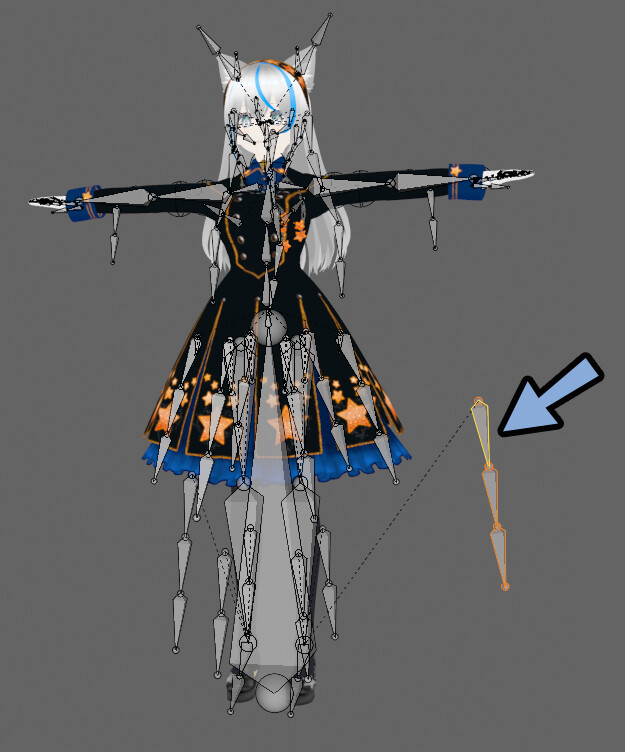
また、謎のボーンが発生していたりします。

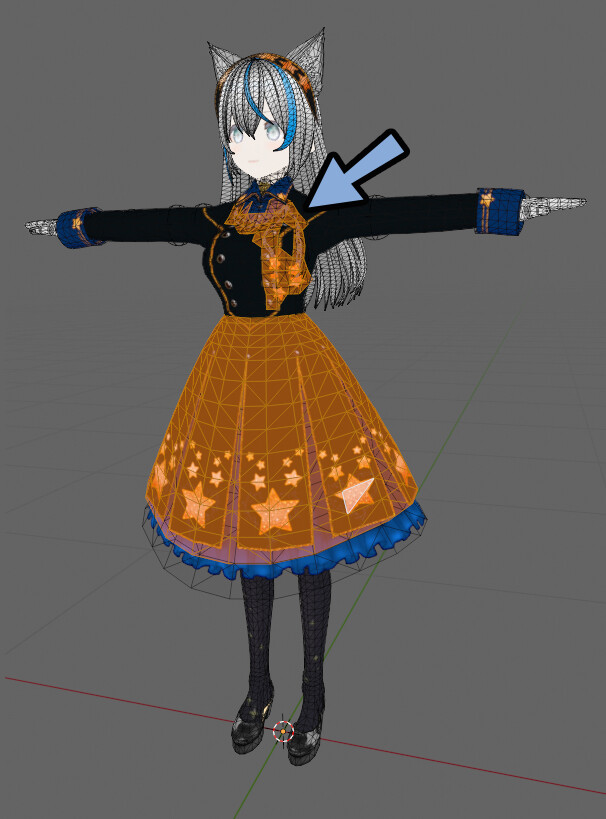
透明メッシュはこのようになってます。

服の内側は消えてるようです。

これを元に、より作り込みたい方はBlenderで作り込んでください。
Vtuberソフトで使う
3DのVTuberソフトはVRM形式を使うのがほとんどです。
こちらの方法を見ると、VRM読み込めます。
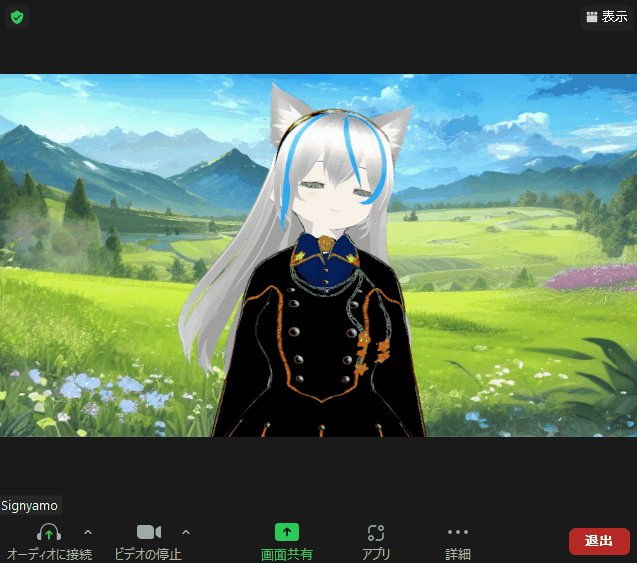
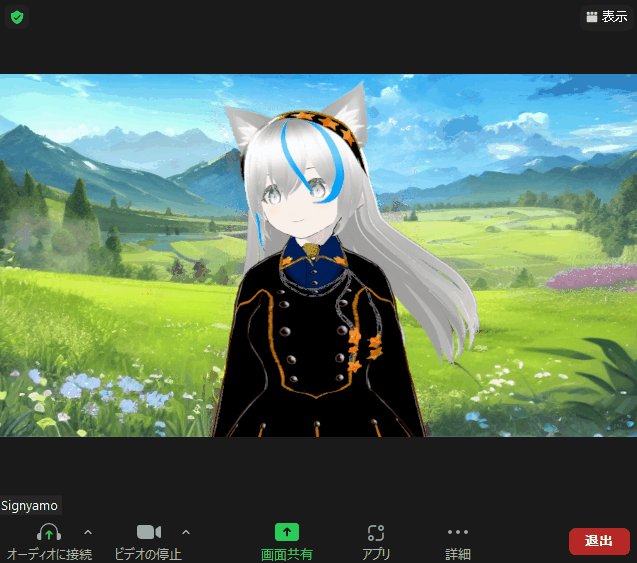
これを使えば、Zoomなどでアバターで会議に出れます。

以上が、Vtuberソフトで使う事例です。
他の事例
他にもスマホの実写合成アプリやVRChatで使えます。
詳細はこちらをご覧ください。
まとめ
今回はVRoidのVRM書き出しの方法を初会しました。
・右上の書き出しボタンで書き出せる
・透明メッシュを削除するにチェックで透明なテクスチャがある所を消せる
・マテリアルを削減すると、テクスチャをアトラス化できる
・書き出したVRMはBlenderなどで追加編集できる
・他にも、Vtuber、実写構成、VRChatなどで活用可能
また、他にもVRoidや3DCGについて解説してます。
ぜひ、こちらもご覧ください。













コメント