はじめに
今回はBlenderにVRChat向けモデルを読み込む方法解説します。
Boothでモデルを購入済みな事を前提に進めます。
モデルの用意
Boothにアクセス。

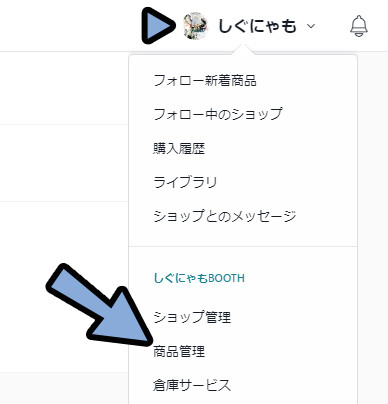
自分のアイコン → 商品管理をクリック。

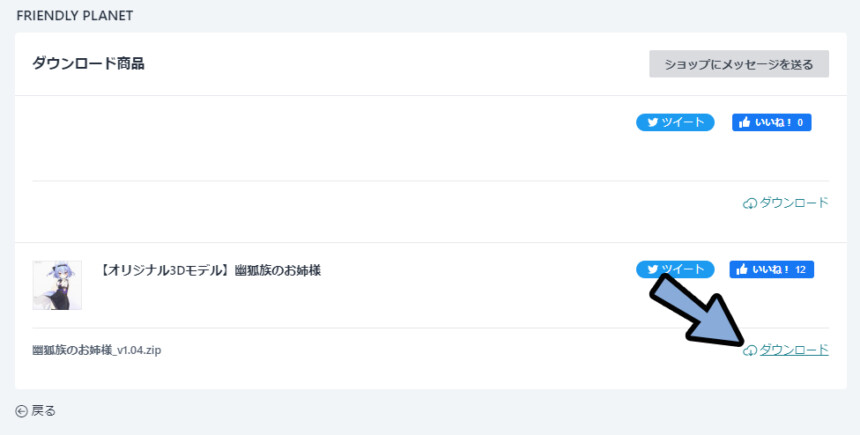
「注文詳細画面へ」を選択。

モデルをダウンロード。

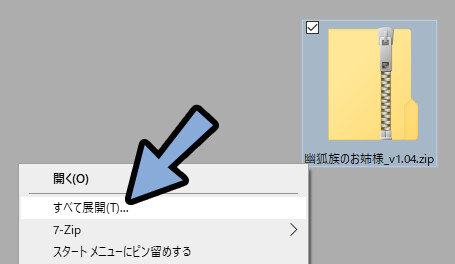
.zipを右クリック → 展開。

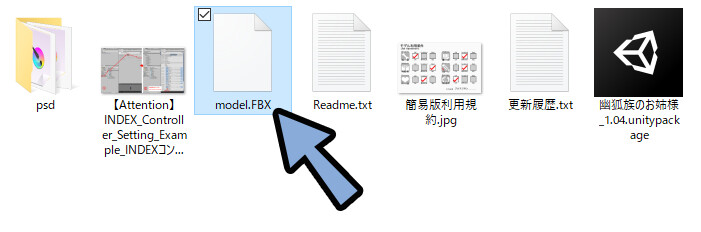
中にあるモデルデータを確認。
.blendファイルがあればそれを開きます。
無ければ.fbxを取り込みます。

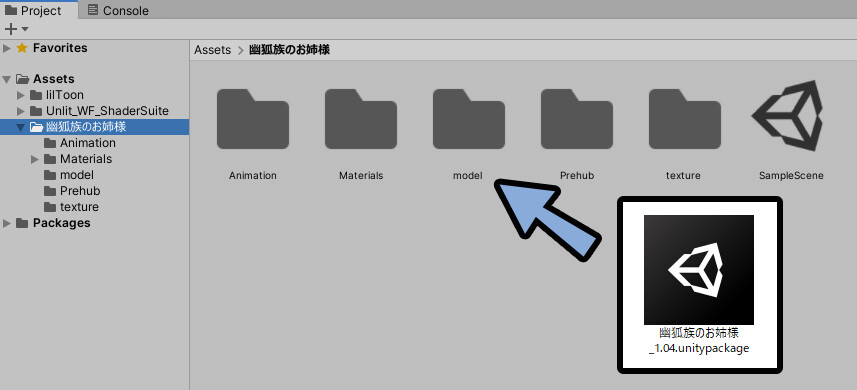
どちらも無ければProjectに.unitypackageをドラッグ&ドロップで読み込み。

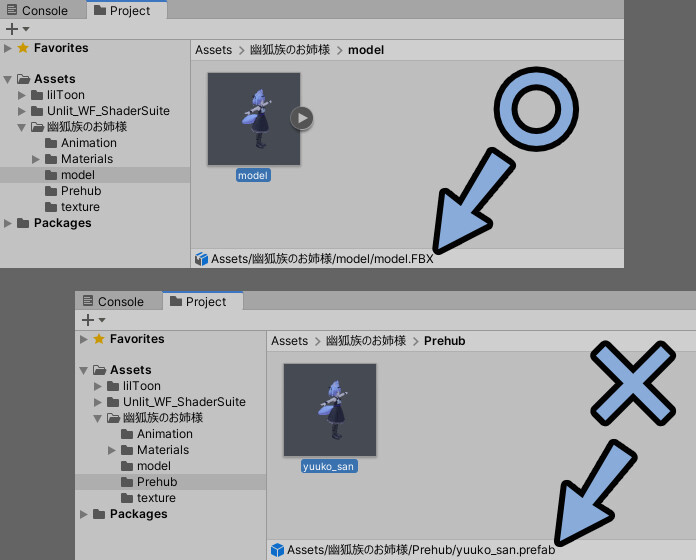
モデルデータを探します。
.FBXや.OBJデータが必要です。
.prefabはUnity用のデータなので別物です。

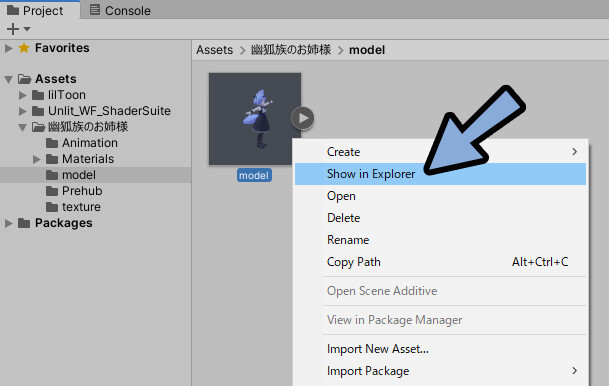
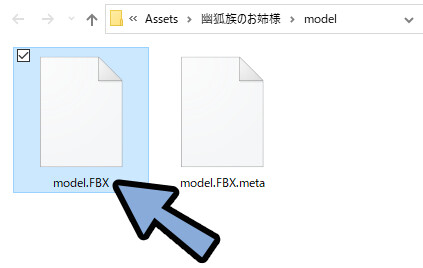
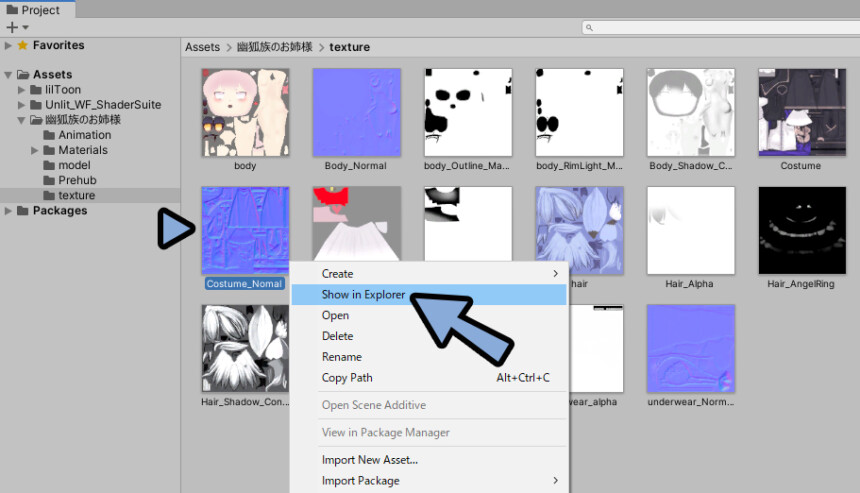
見つけたら右クリック → Show in Explorer。

ここからモデルデータを取得できます。

これでモデルの用意が完了です。
モデルの読み込み
Blenderを立ち上げ。
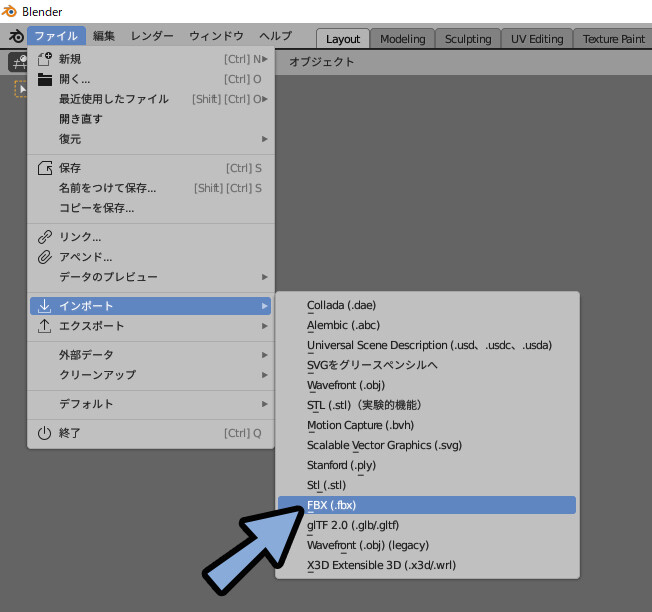
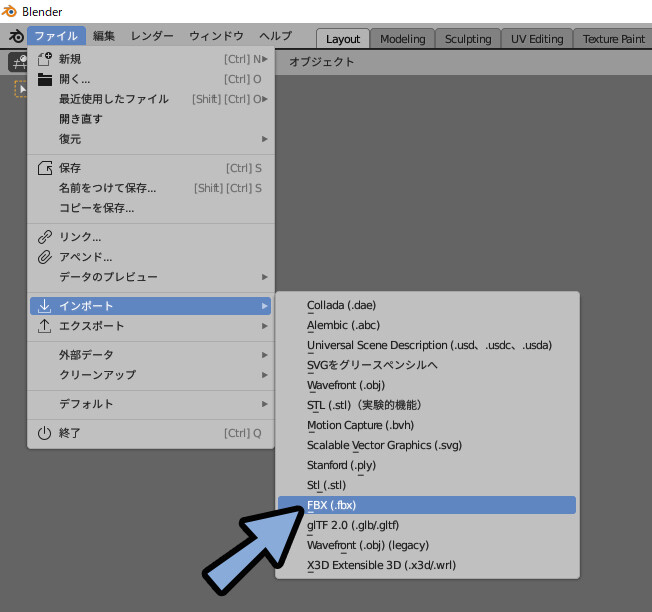
ファイル → .fbxを選択。

.FBXなどのモデルデータを選択。
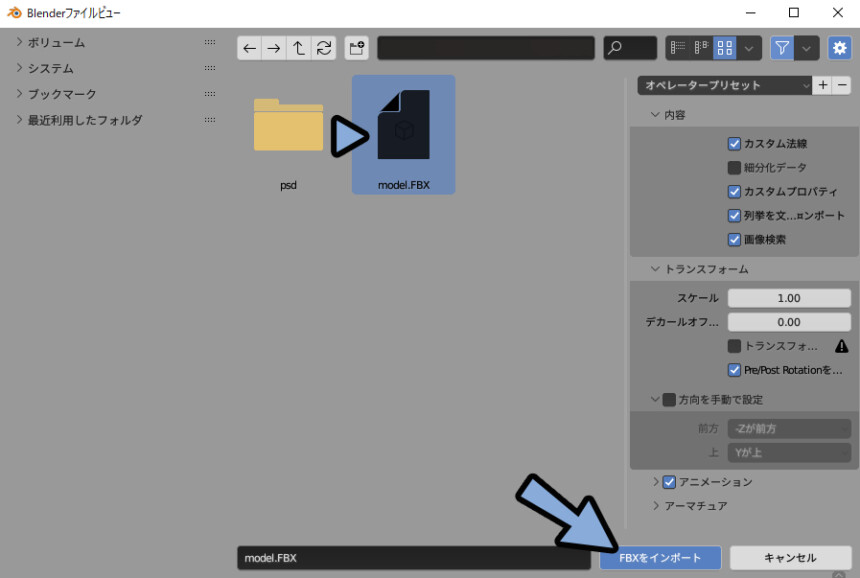
インポート。

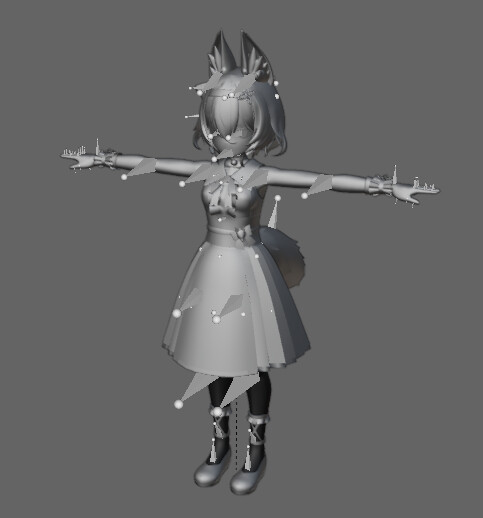
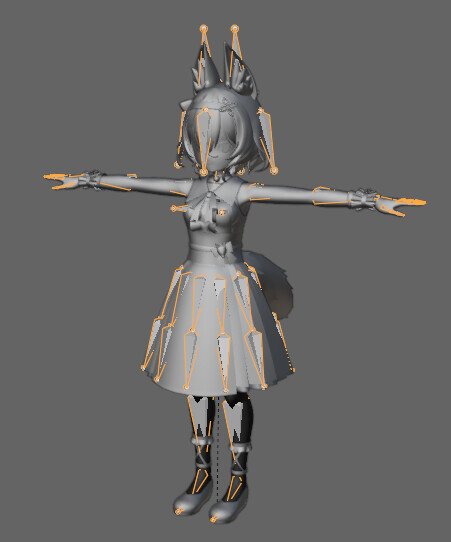
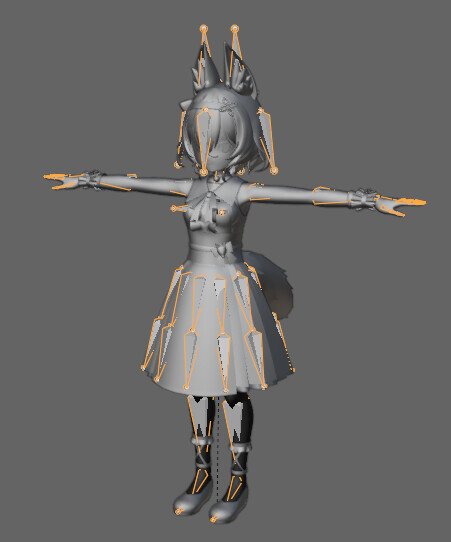
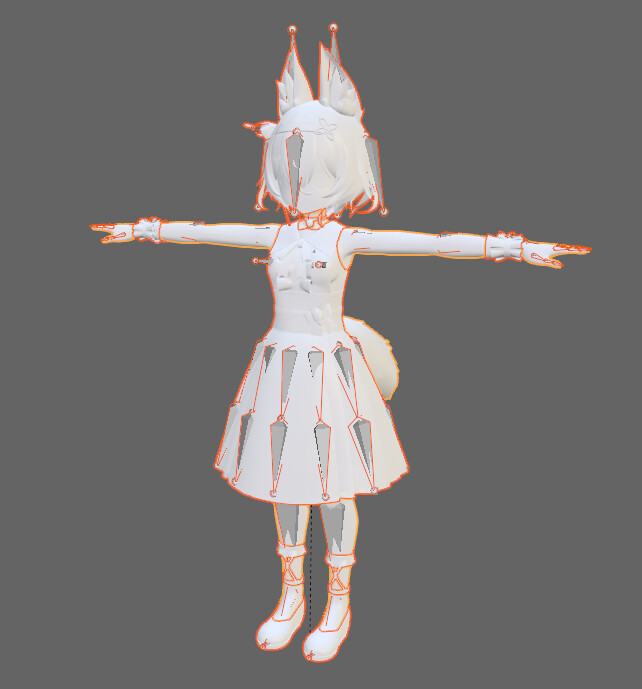
これでモデルが読み込まれます。

ボーンの向きが正しくなってません。
これはBlender以外の3Dソフトで作られたことなどが原因です。
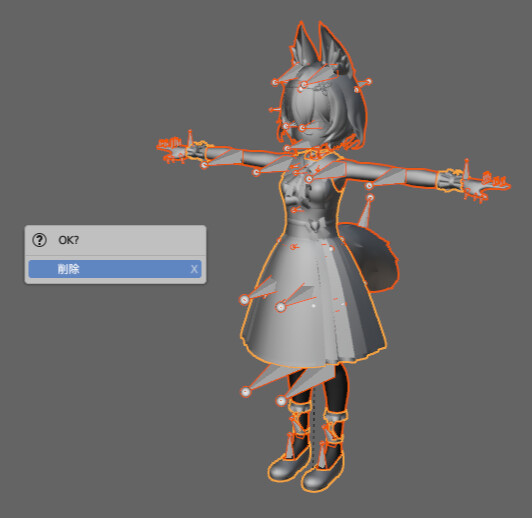
なので一度Xキーで削除します。

ここからは、再度読み込みエラーを修正していきます。
ボーンの向きを修正
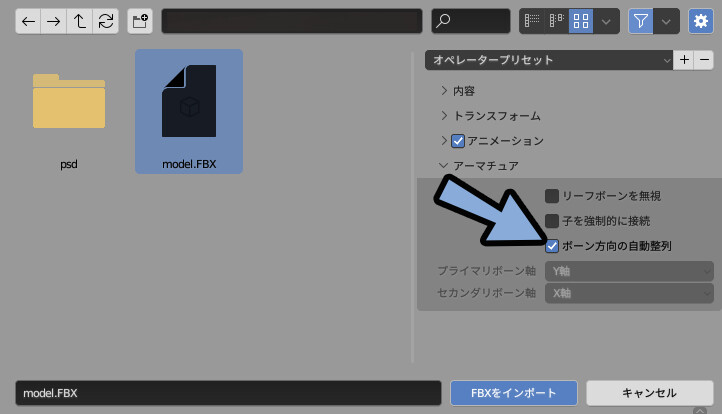
ファイル → .fbxを選択。

再度、FBXを読み込み。
アーマチュア → ボーン方向の自動整列を選択。

これで、正しい方向になります。

全体の向きを修正
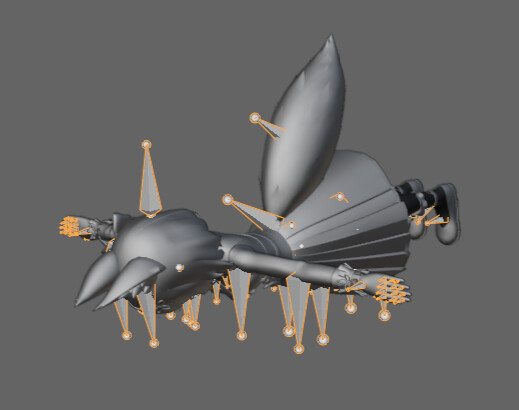
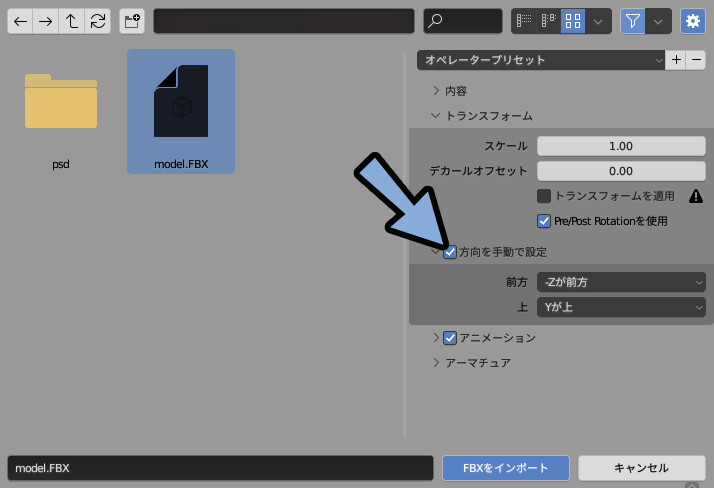
モデルを読み込むとこのように全体が90°単位で傾くことがあります。

この場合はトランスフォーム → 方向を手動で設定で調整してください。
※正しい向きはモデルによって異なるので、色々試してください。

これでモデルを正しく読み込む事ができました。

色を正しく表示する
Blenderはシェーダーという色の表示機能が異なります。
なのでUnity画面のような見た目は再現できません。
ここからする事はUnity画面に近い見た目を設定する事だとご了承ください。

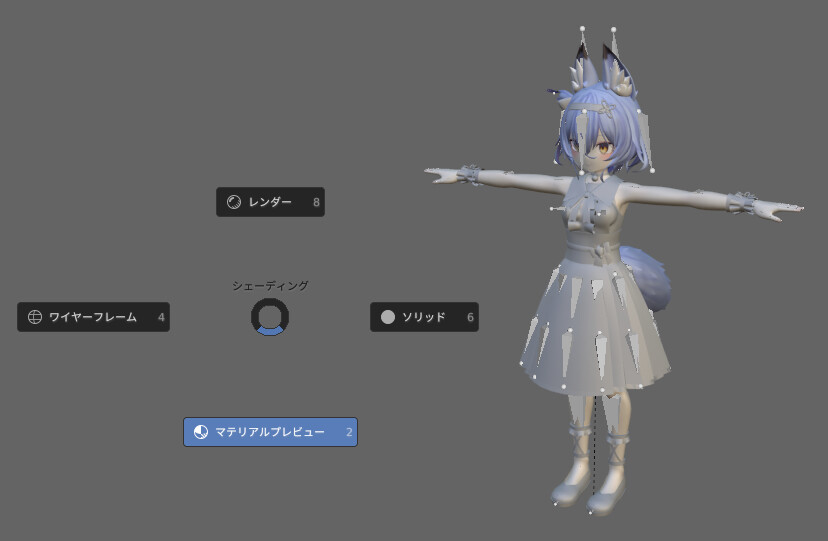
Z → 2キーでマテリアルプレビュー。
すると…色が正しく表示されてません。
これも、Blender以外の3Dソフトで作られたことが原因です。

こちらを修正してきます。
マテリアルの整理
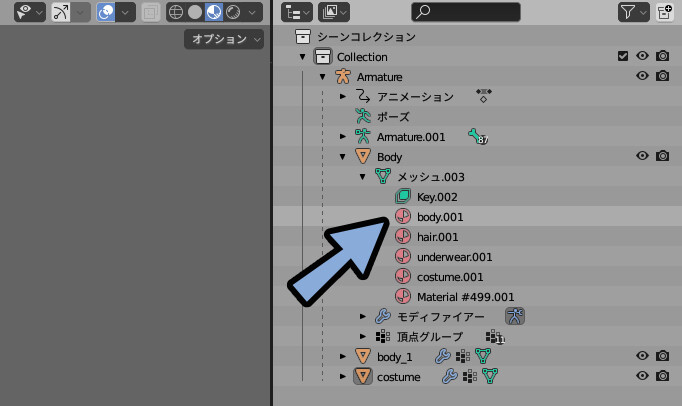
色が正しく表示されて無いモデルを選択。

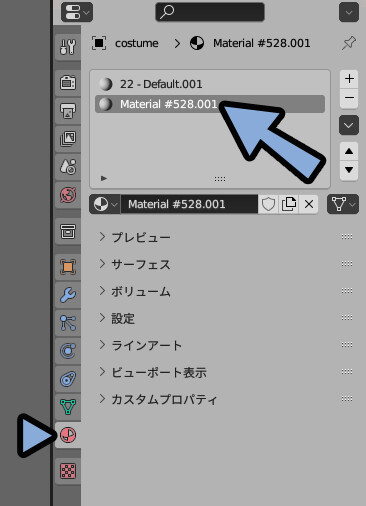
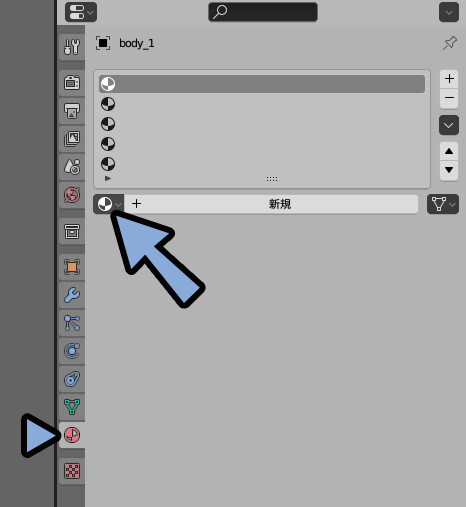
プロパティ → マテリアルプロパティを選択。
ここが現在、割り当てられてるマテリアル(色の情報)です。
ここのファイル名で正しく動作してなさそうな事が確認。

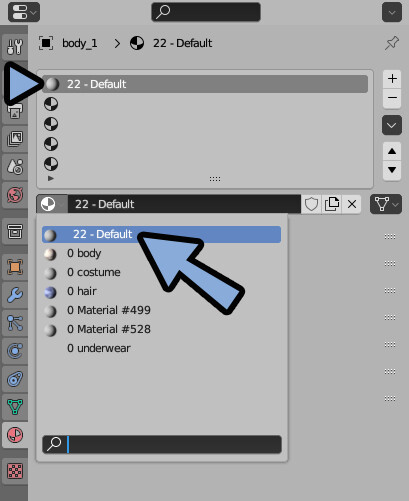
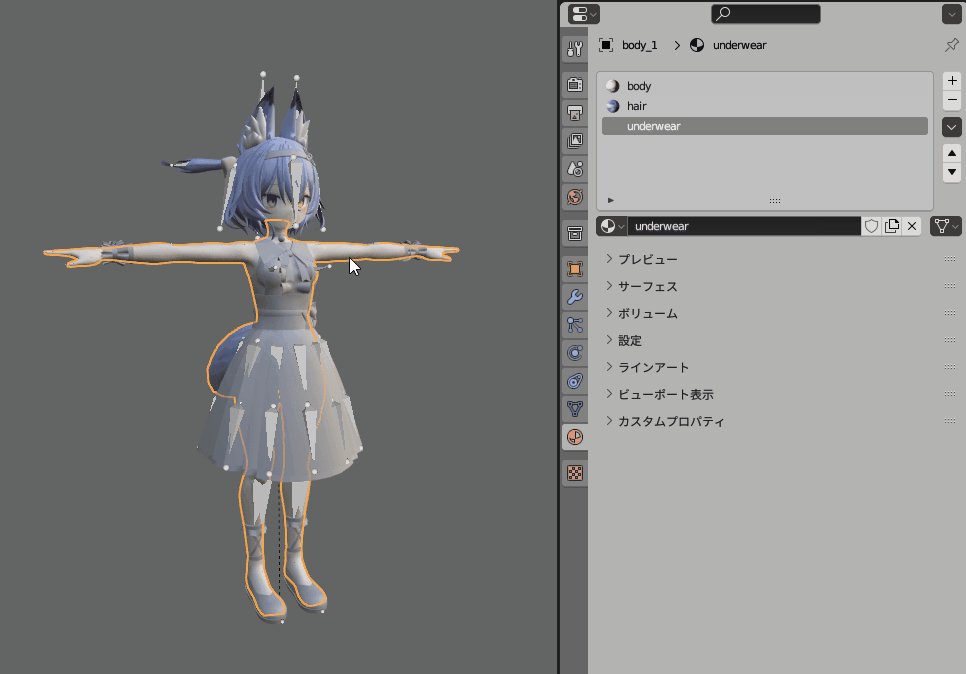
次に、アウトライナーから不要なマテリアルを削除し、調整します。

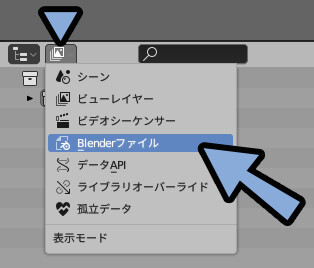
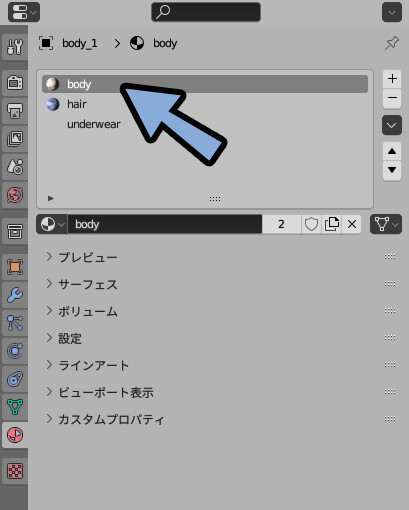
見やすいように「Blenderファイル」表示に変更。

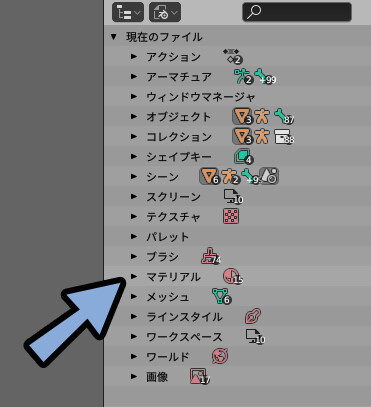
マテリアルを開きます。

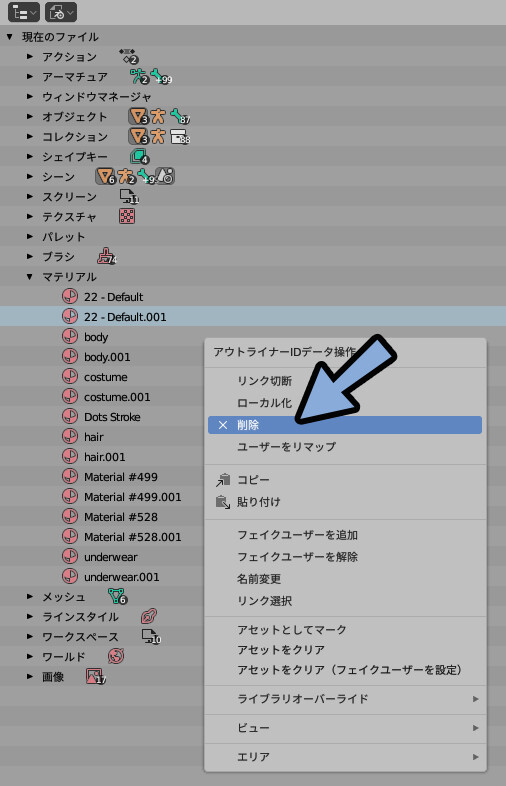
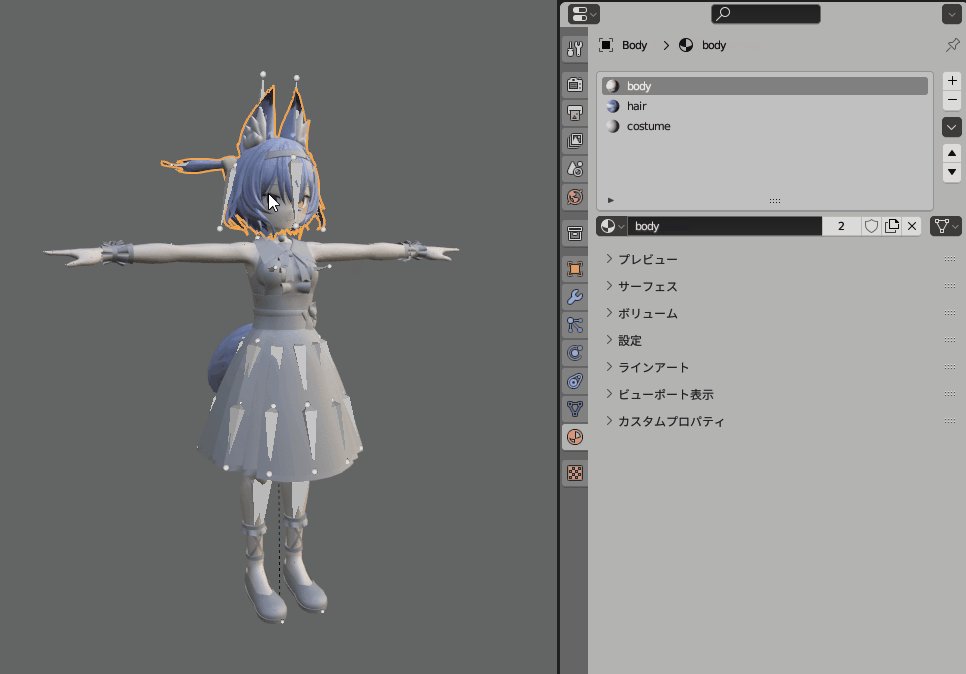
ここで.001などの不要そうなデータを削除。

このマテリアルを残しました。
あとで調整できるので気にせず進めます。

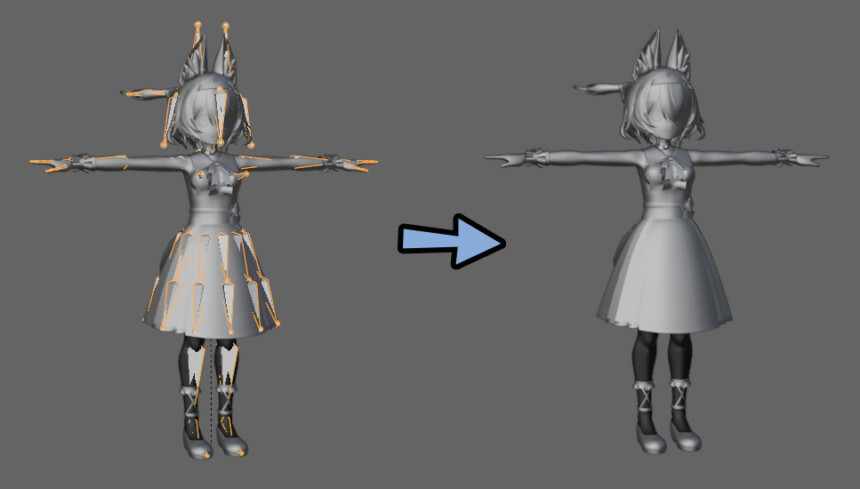
すると… 今回は、既に割り当てられていたマテリアルが消え、白くなりました。

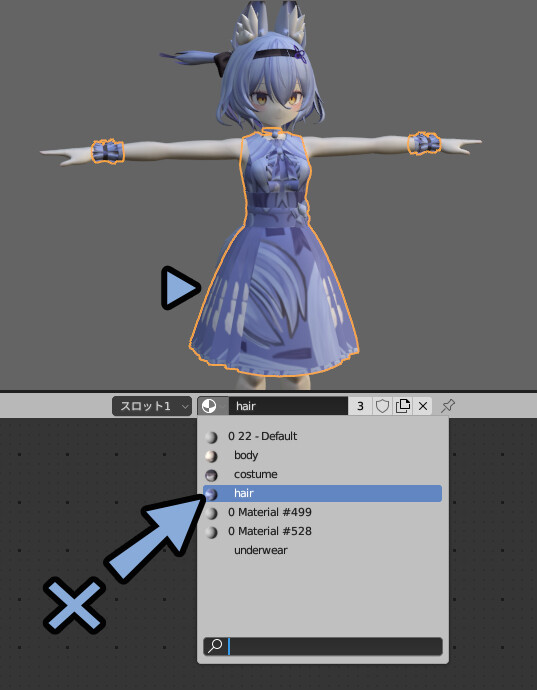
そこで、マテリアルプロパティから再度割り当てます。
マテリアルの再割り当て
マテリアルプロパティから「+新規」左側のボタンを選択。

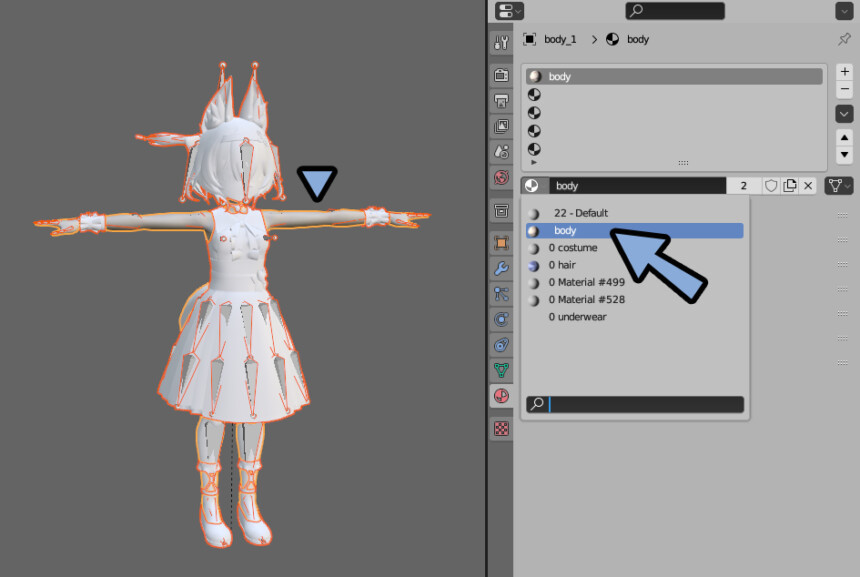
何でもいいので試しに割り当てます。

すると、色が付きます。
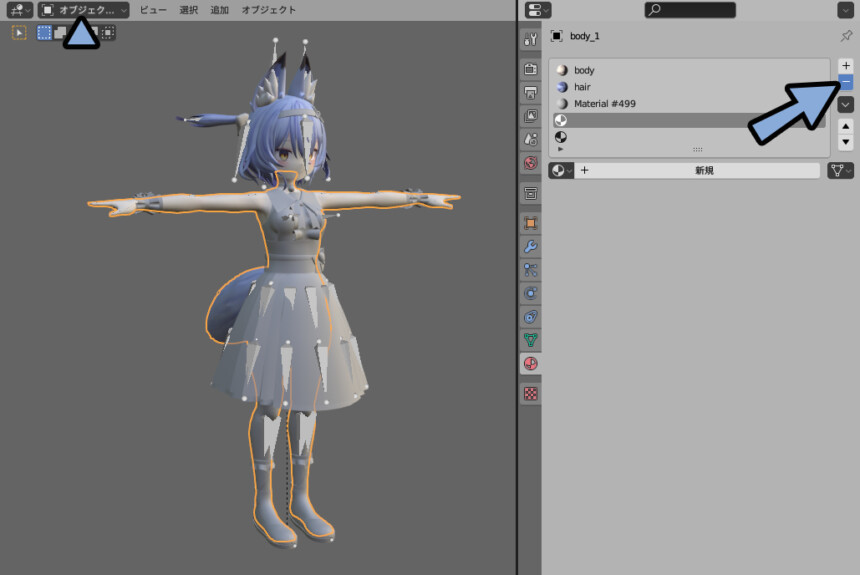
ここは体のパーツのようなのでbodyマテリアルを割り当て直します。

このように、1回1回試して確認するのは手間です。
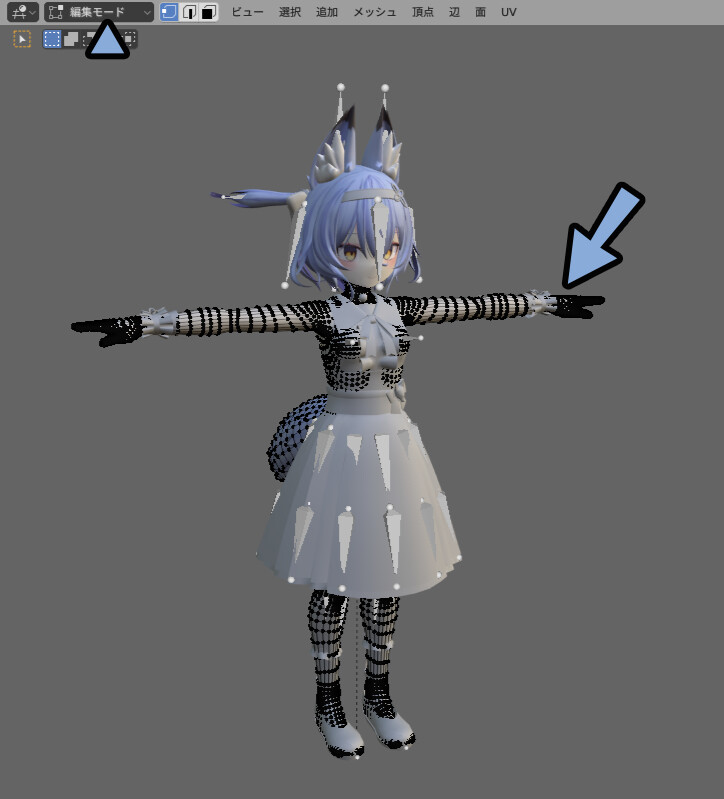
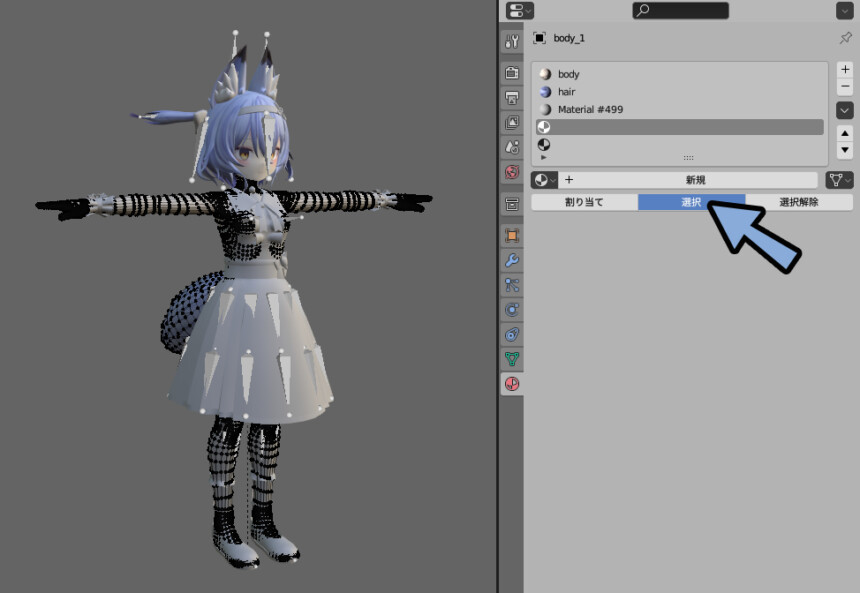
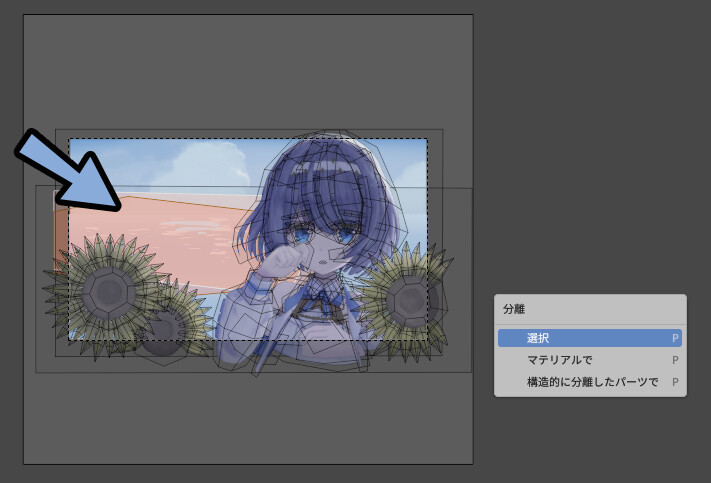
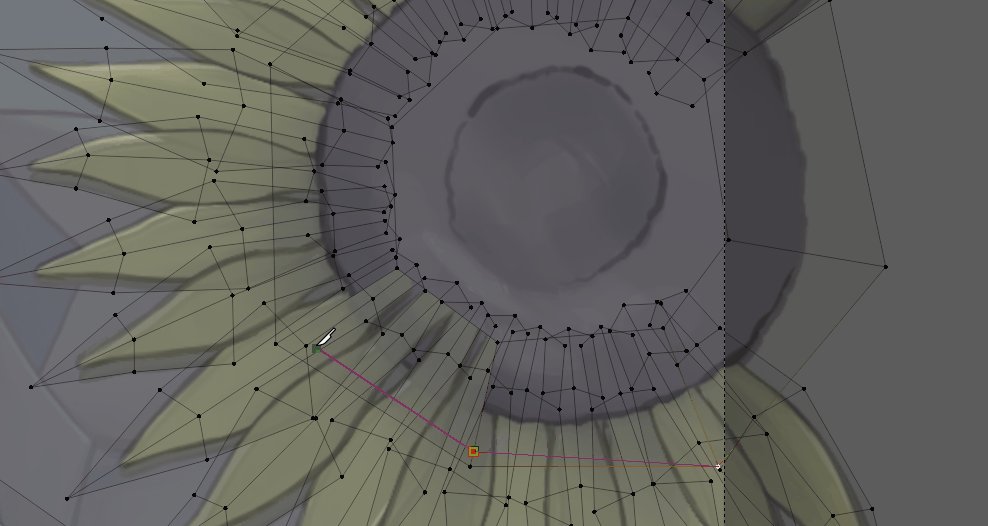
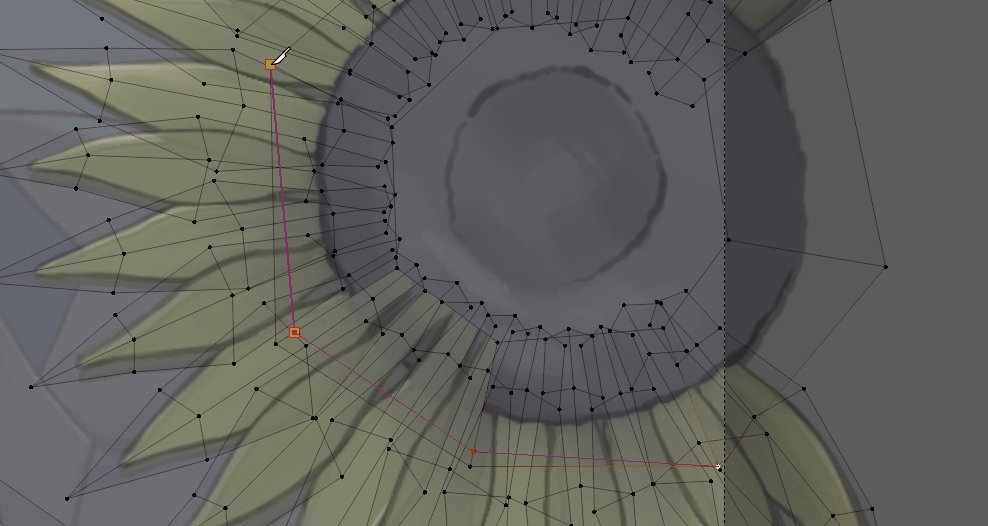
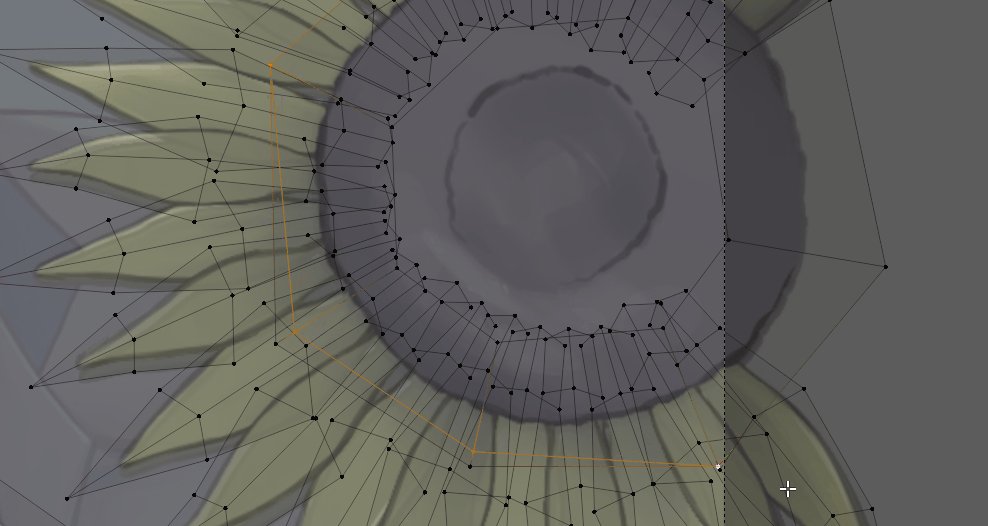
そこで、モデルを選択して状態でTabキーで編集モード。

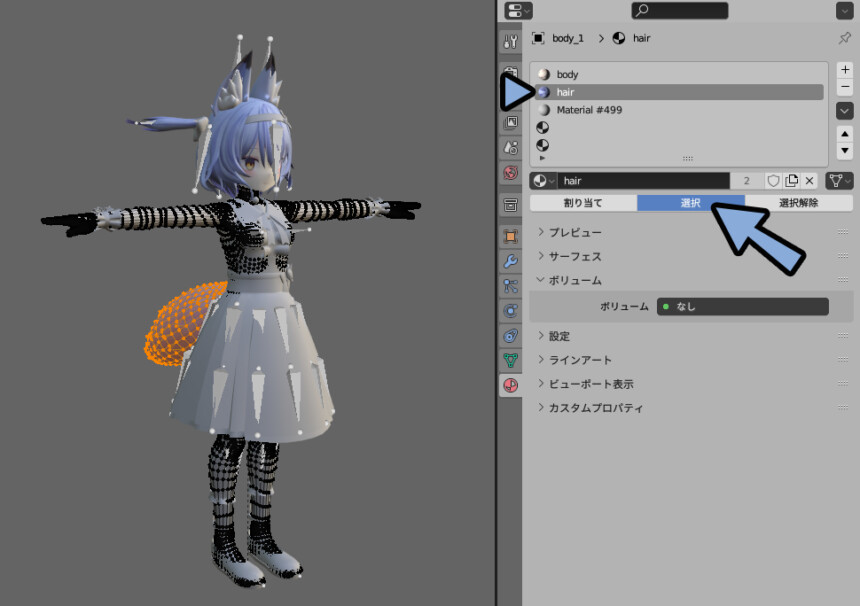
この状態で確認したいマテリアルを選択。
「選択」をクリック。
すると、このマテリアルが何処に割り当てられてるかが確認できます。

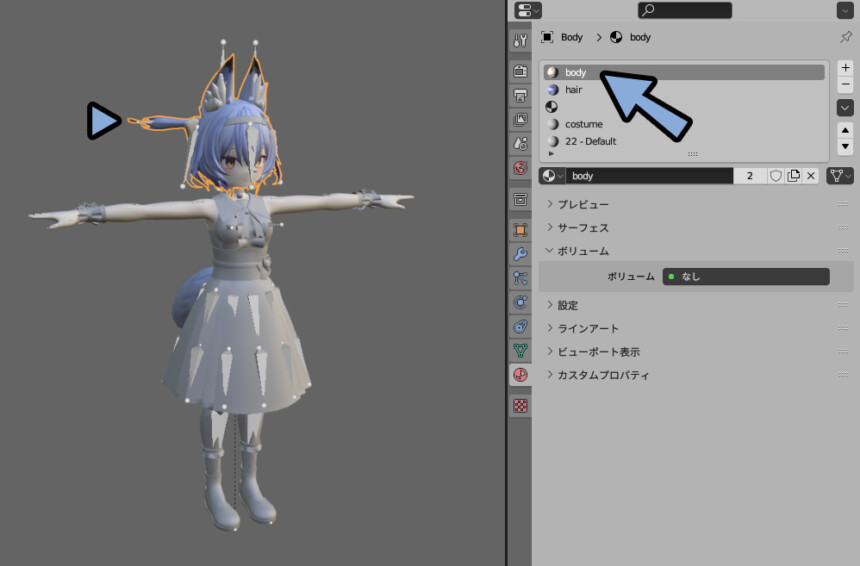
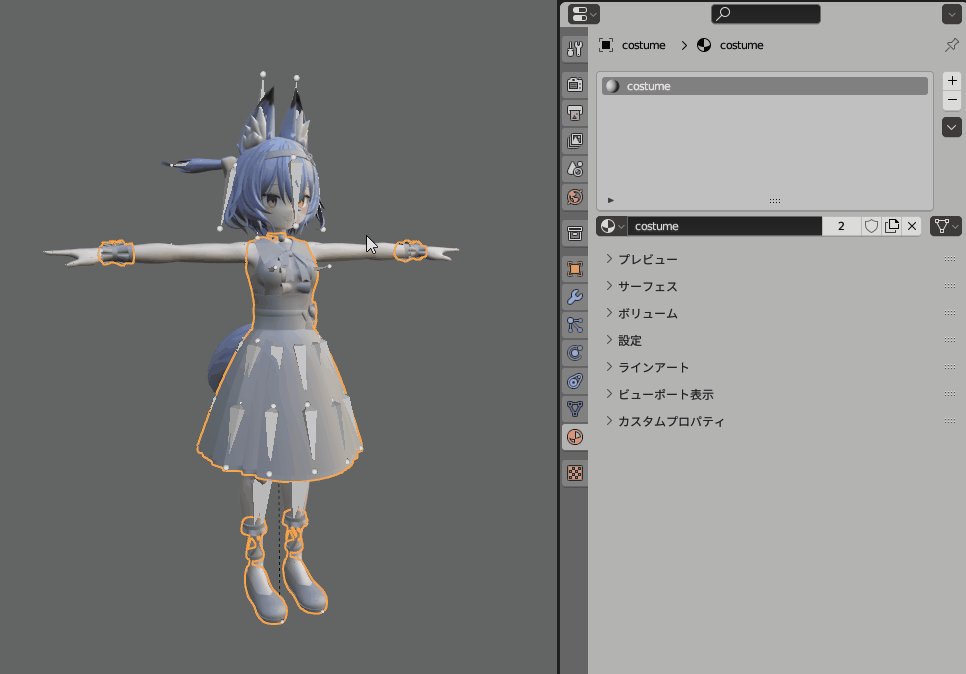
このような事を繰り返してマテリアルを正しく設定します。

3Dビューでパーツの選択を切り替えると他のマテリアルが出てきます。

データが正しくないので、どこにも割り当てられてないマテリアルが出てくることがあります。

この場合はオプジェクトモードでマイナスボタンを押してマテリアルスロットを削除。

これで、マテリアルの再割り当てが完了です。
次は、色が正しく出てないので、マテリアルの設定を修正します。
マテリアルの修正
ボーンを選択。
Hキーで非表示にして見やすくします。

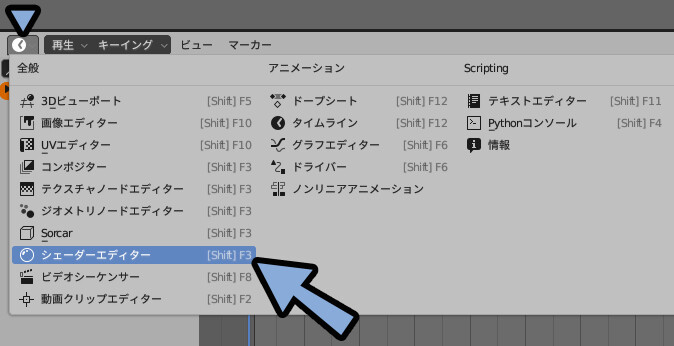
次に画面下のUIの右上ボタンを選択。
シェーダーエディタ―に変更します。

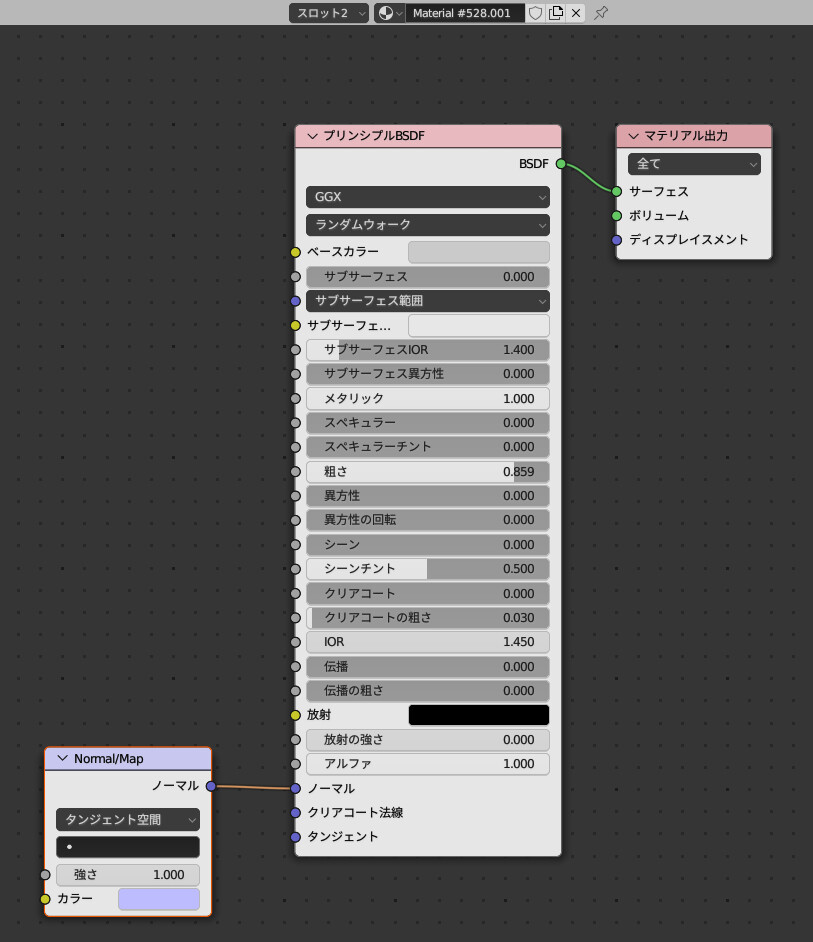
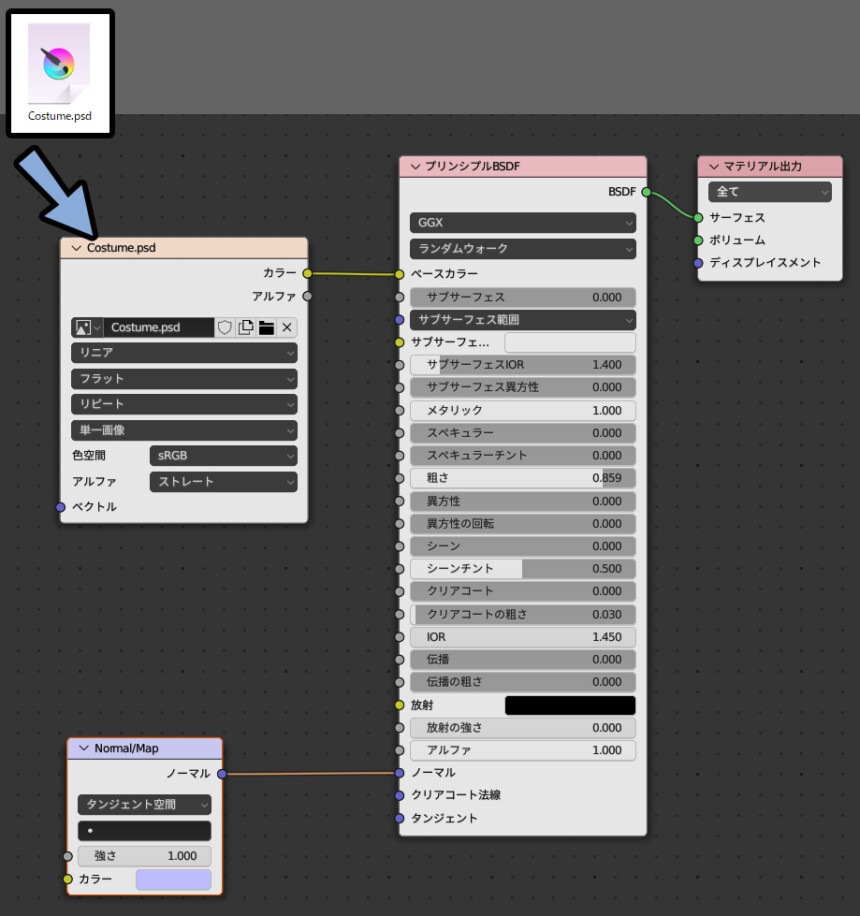
すると… 現在のマテリアルの状況が確認できます。
色とノーマルマップ(細かな凹凸)を入れる箱はありますが、中身が無い状態です。

なので、DLしたデータから.psdなどの色情報を探します。

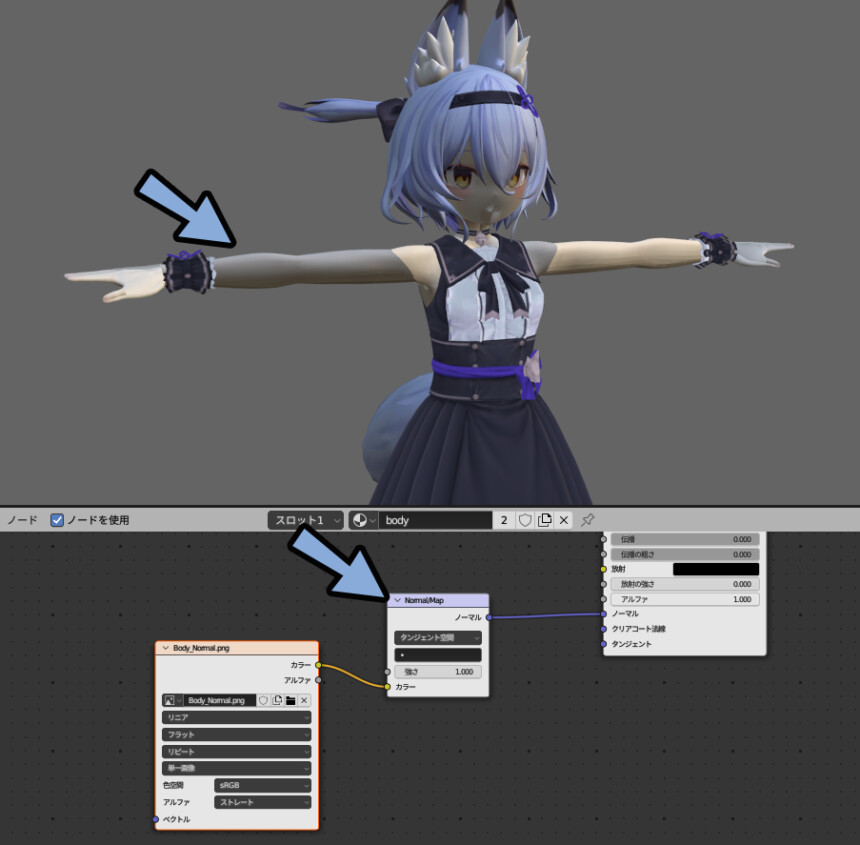
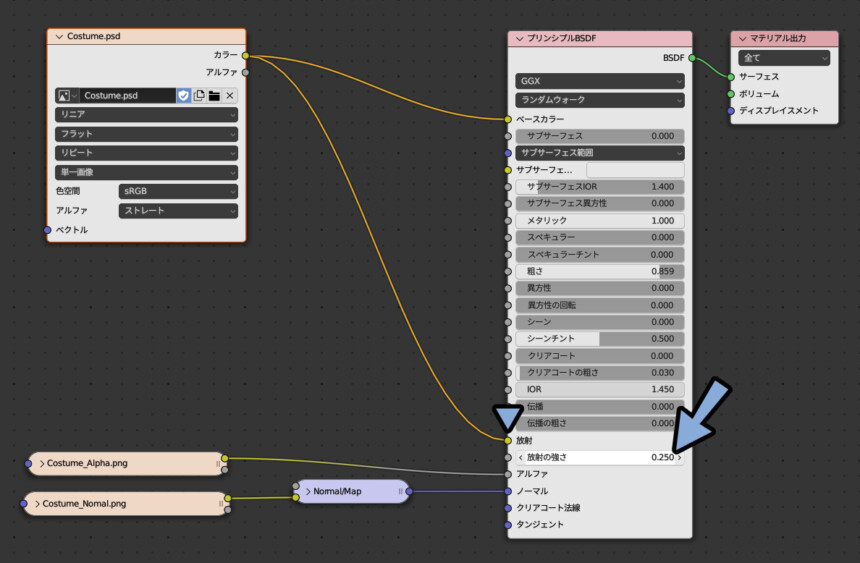
こちらをドラッグ&ドロップ → カラーとベースカラーを接続します。

また、ノーマルなどの画像が無い場合はUnityのデータからShow in Explorerで取得します。

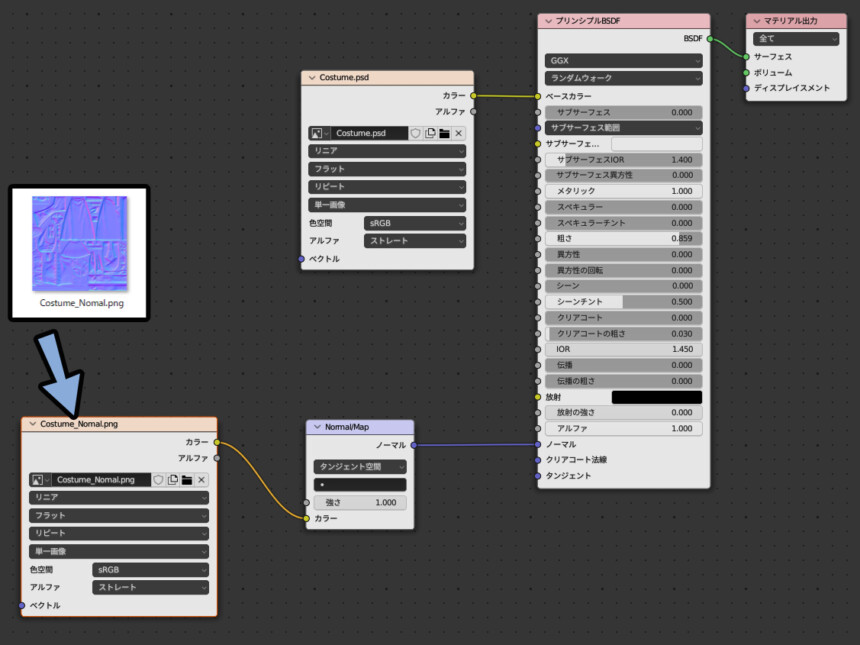
ノーマルマップはこの位置に割り当て。
カラーとNormal mapのカラーをつなぎます。

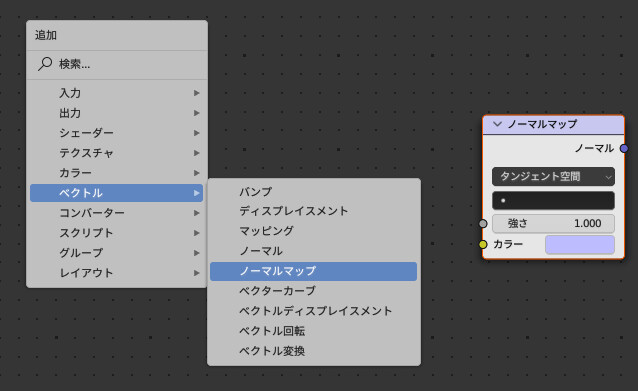
Normal mapが出てない場合はShift+A → ベクトル → ノーマルマップで作成します。

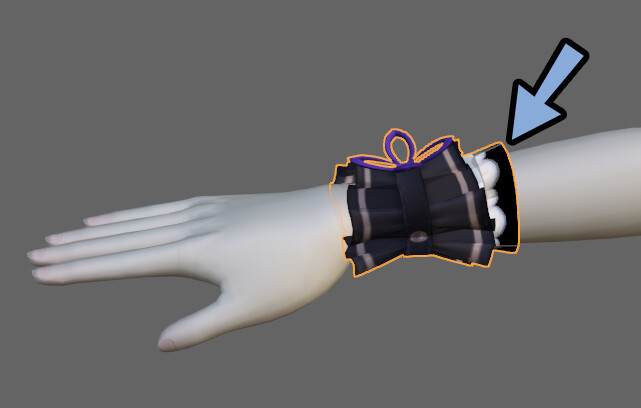
ノーマルマップがあると肌などが綺麗に見えないことがあります。
この場合は強さを下げるか、設定しないことをおすすめします。
(あくまでUnityの見た目再現なので臨機応変に対応してください)

透明の表現
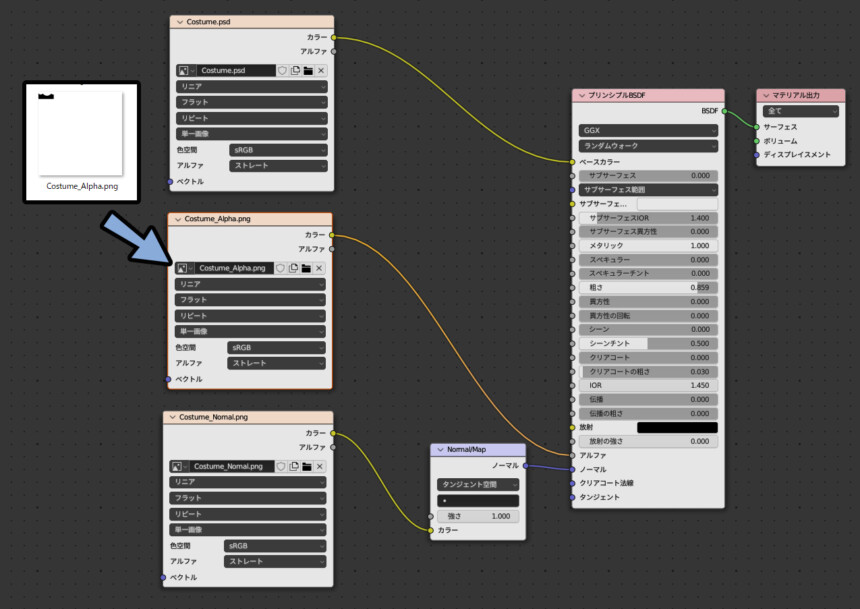
透過素材(アルファ)がある場合はこちらも読み込み。
カラー → アルファで繋げます。

これだけだと、透過部分が黒く表示されるだけになります。

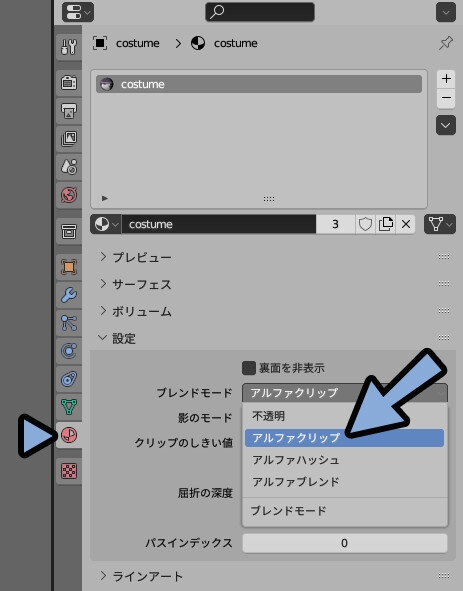
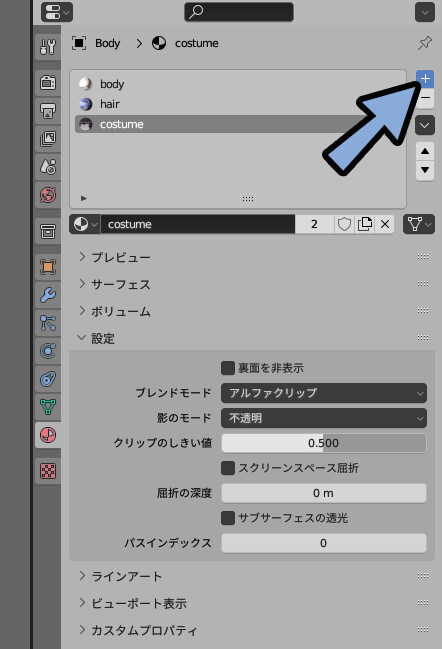
そこでマテリアルプロパティ → 設定 → ブレンドモードをアルファクリップに変更。

すると、透過表示が入ります。

半透明の表現
このような半透明はアルファクリップだと上手く行きません。

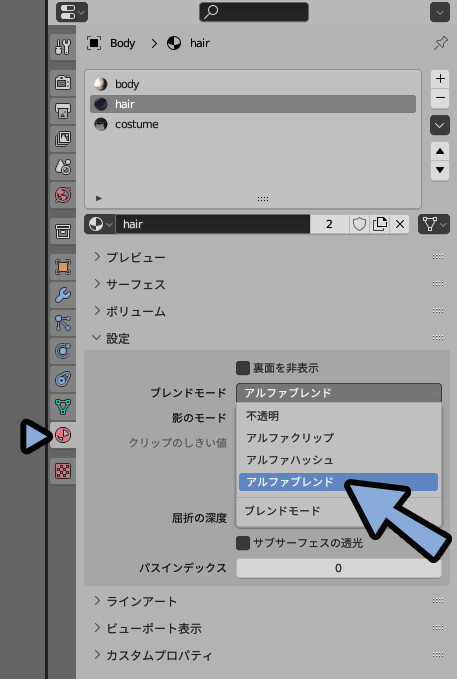
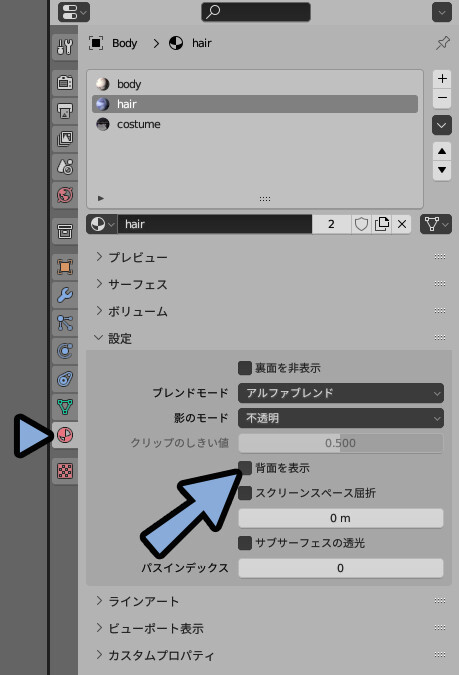
そこで、アルファブレンドに変更します。

アルファブレンドは半透明が綺麗にできますが、このような破綻が起こりやすい機能です。

設定の所を色々触って様子見します。
背面を表示をオフにします。

今回の場合は背面を表示のチェックを外すと治りました。

アルファブレンドは、このような複数の半透明が重なった場合、重ね順が狂うといった不具合が起こります。

この不具合は…面分割を変えると治る事があります。

が、治り方はランダムです。
挙動は完璧ではないので、多用は避けた方が良いです。
ちなみに、このデータの詳細はこちらで解説してます。
マテリアルの切り替え
残りのマテリアルも同様に設定していきます。
マテリアルの切り替えはマテリアルプロパティより行ってください。

シェーダーエディターの所で切り換えると、モデルのマテリアルが差し変わります。

色を明るくする
色情報を放射に繋ぎます。
放射の強さを0.25~0.3に設定

全体にこれを行うと色が明るくなります。

以上でBlenderで見た目の再現したことにします。
こだわりたい人は各自でもっとマテリアルノードを調整してください。
後からマテリアルを割り当てる
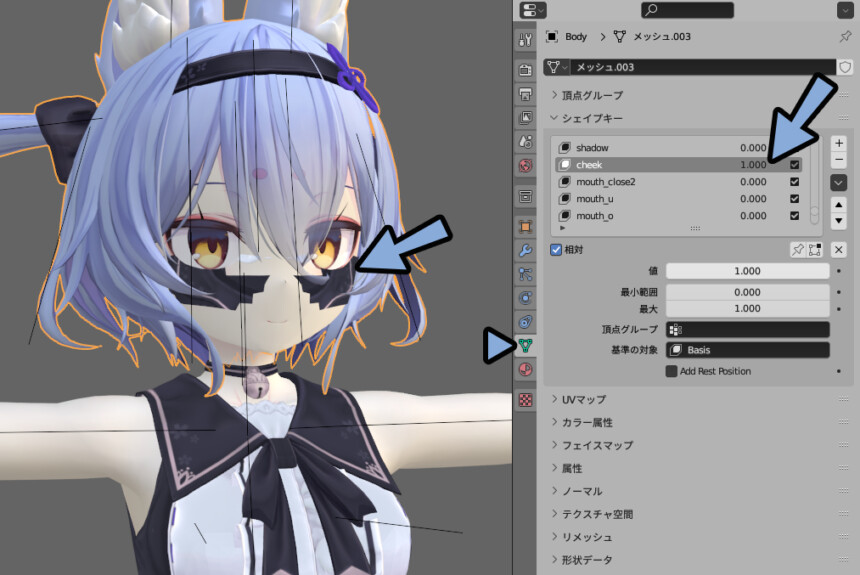
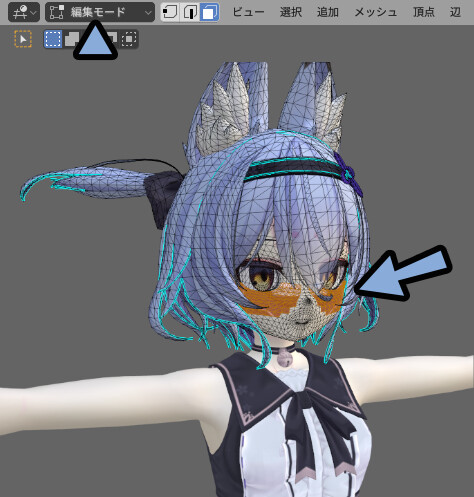
顔のシェイプキーを操作するとほほを赤らめる表現が正しくされてないことを発見しました。

シェイプキーの確認方法などはこちらをご覧ください。
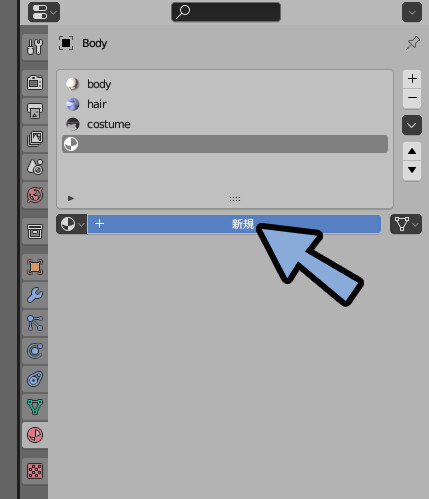
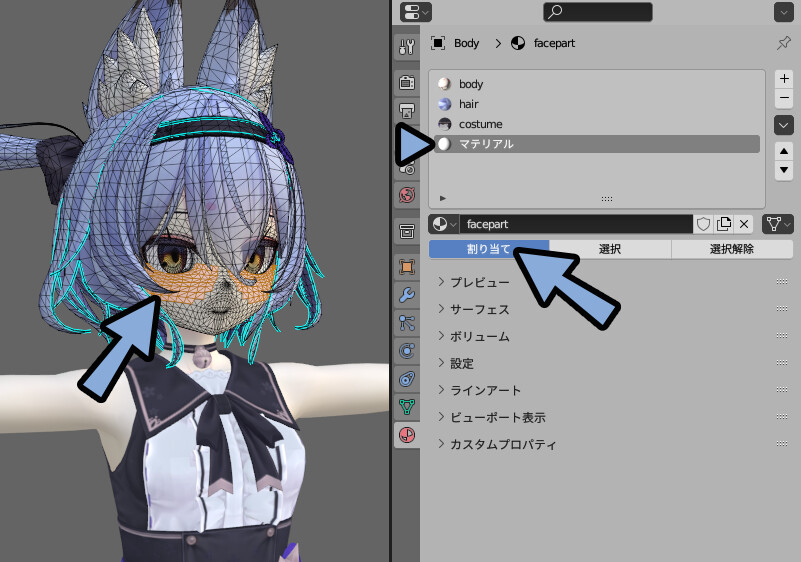
このような場合はマテリアルプロパティ → 右上の+ボタンを選択。

新しいマテリアルスロットを作ります。
それを選択した状態で+新規をクリック。

Tabキーで編集モード。
Lキーでほほのチークを選択。

マテリアルプロパティの割り当てを押します。

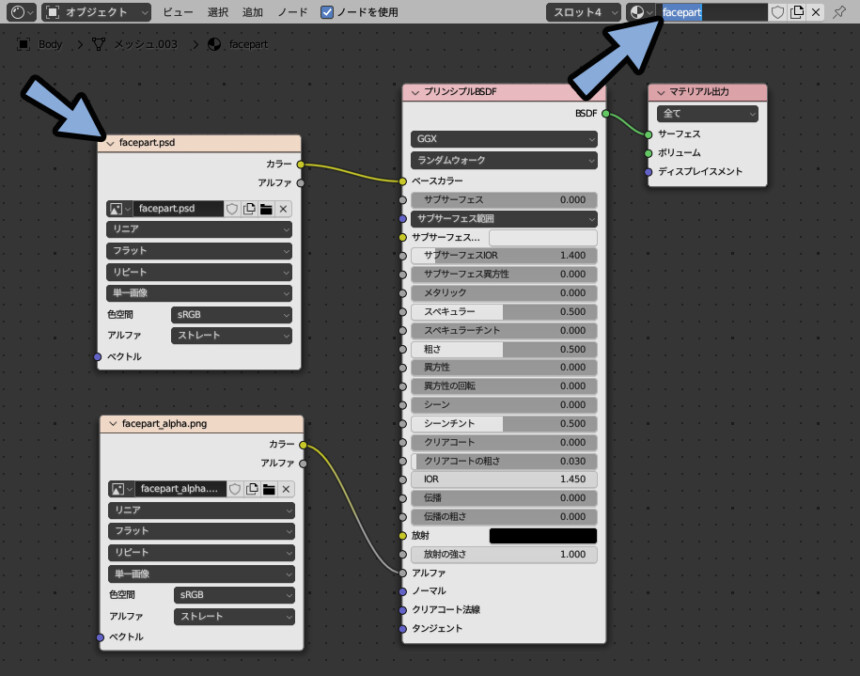
シェーダーエディターでマテリアルの設定や名前などを変更します。
※幽狐さんの場合は、ほほのチークはfacepantというファイル名で管理されてました。

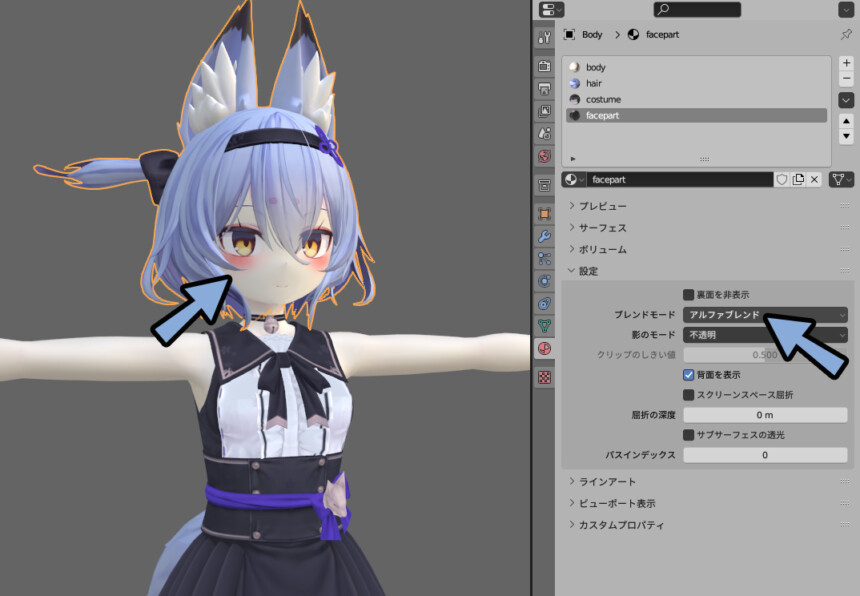
設定 → アルファブレンドでほほのチークの半透明を表示させます。

以上が後からマテリアルを割り当てる方法です。
ポーズをつける
Alt+Hキーでボーンを再表示。

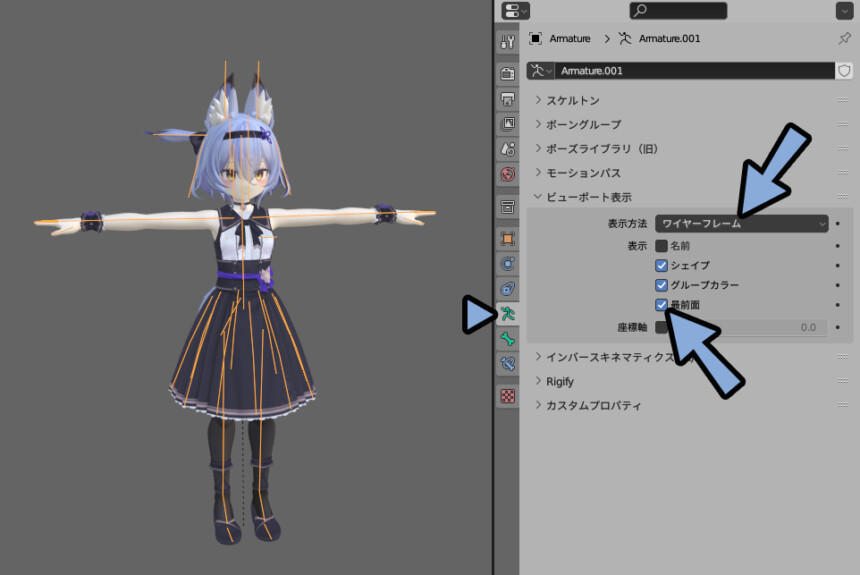
オブジェクトデータプロパティ → ビューポート表示を展開。
・表示方法をワイヤーフレームに変更。
・表示の最前面にチェック。
など、お好みに設定して見やすくします。

ボーンを選択した状態でCtrl+Tabキーでポーズモードに入れます。
この状態でRキーで回転。
すると動きます。

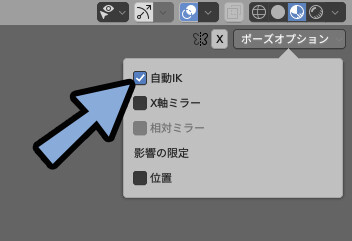
画面右上のポーズオプションをクリック。
自動IKにチェックを入れます。

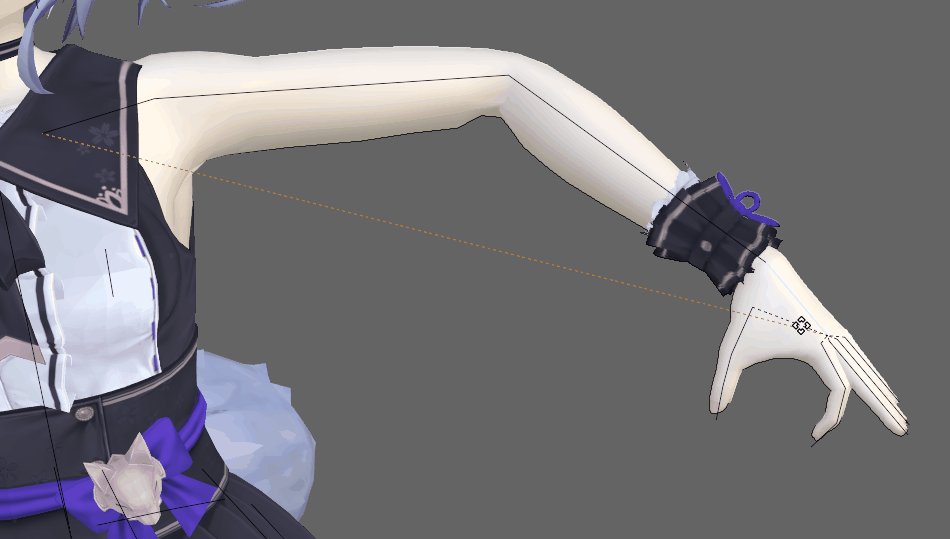
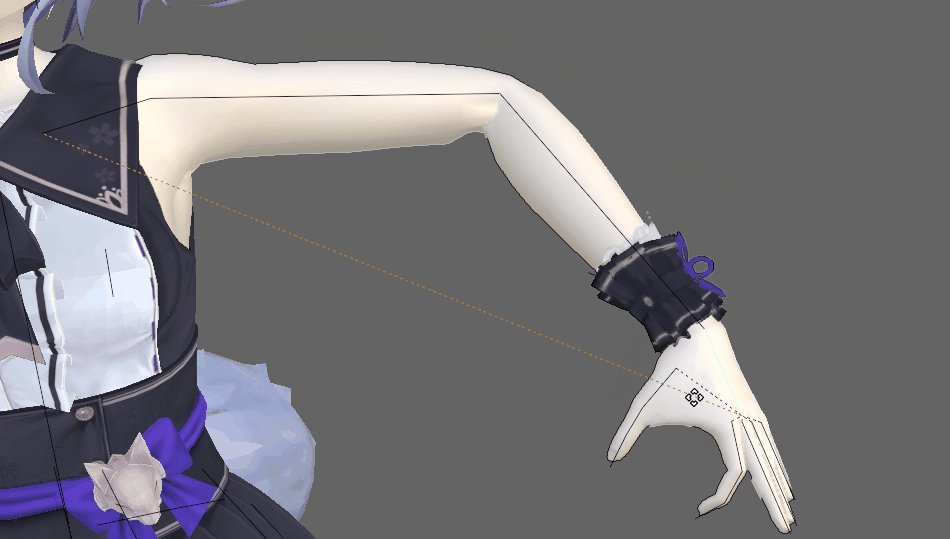
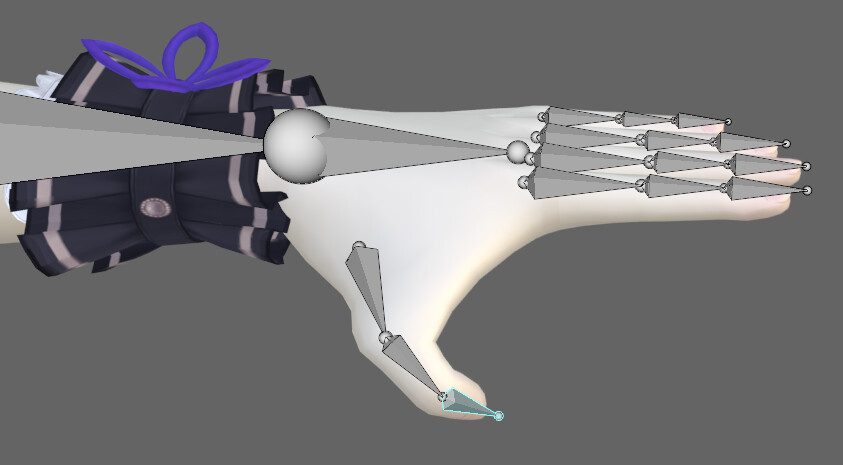
先端のボーンを選択。
Gキーで移動。
するとつながったボーンが動きます。

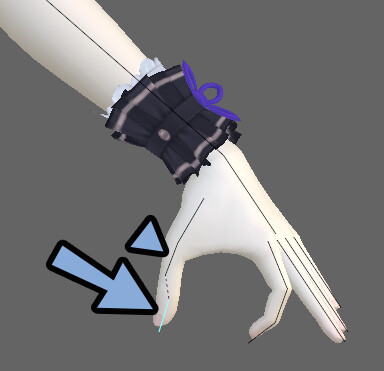
つながって無いボーンは外れます。

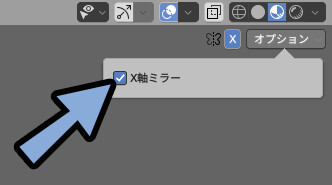
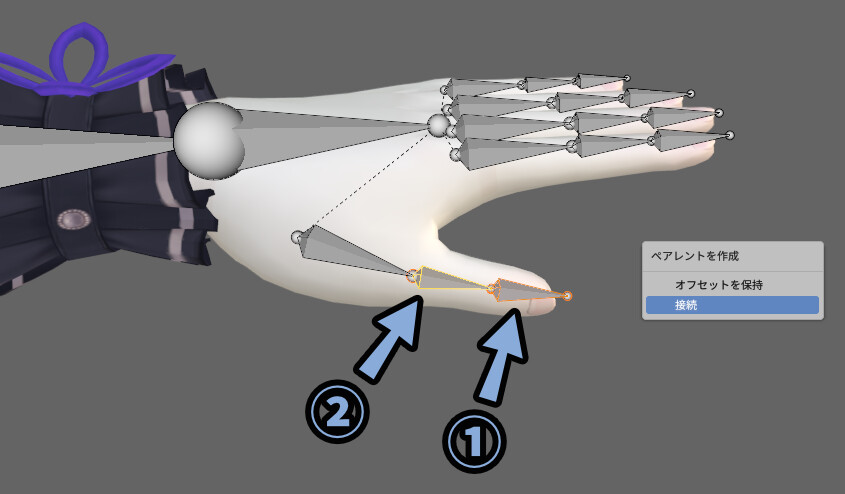
つながってほしい物が繋がって無い場合はTabキーで編集モード。

右上のXミラーを選択。

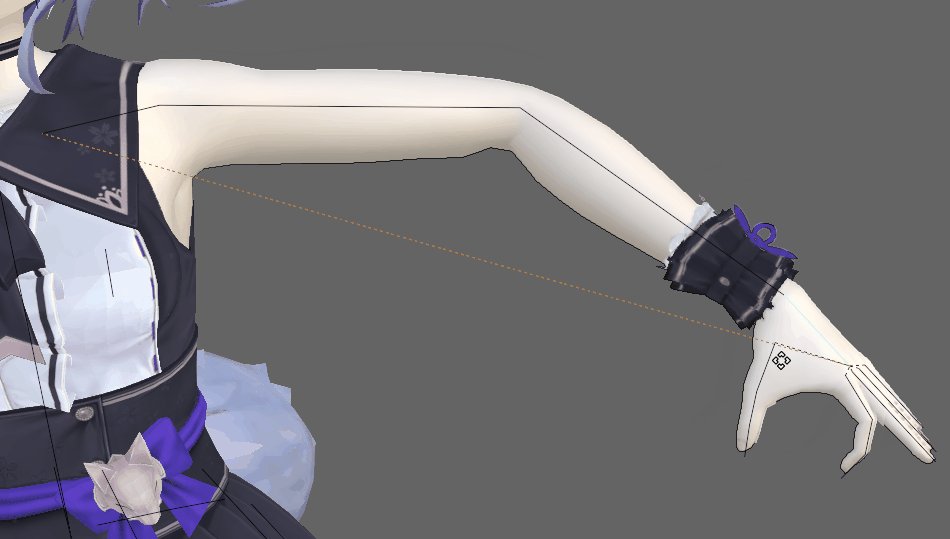
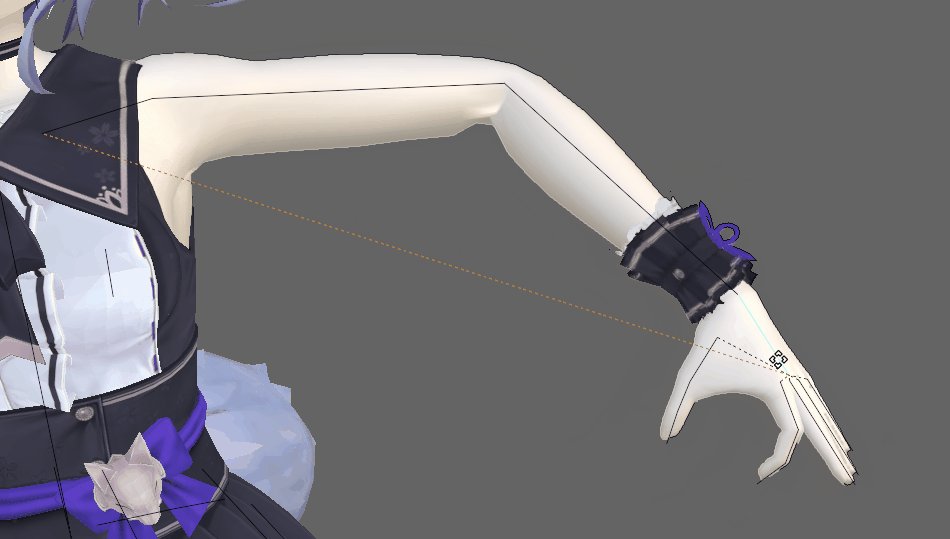
先端のボーン(子) → その元のボーン(親)の順に選択。
Ctrl+P → 接続。

すると、自動IKが入ります。

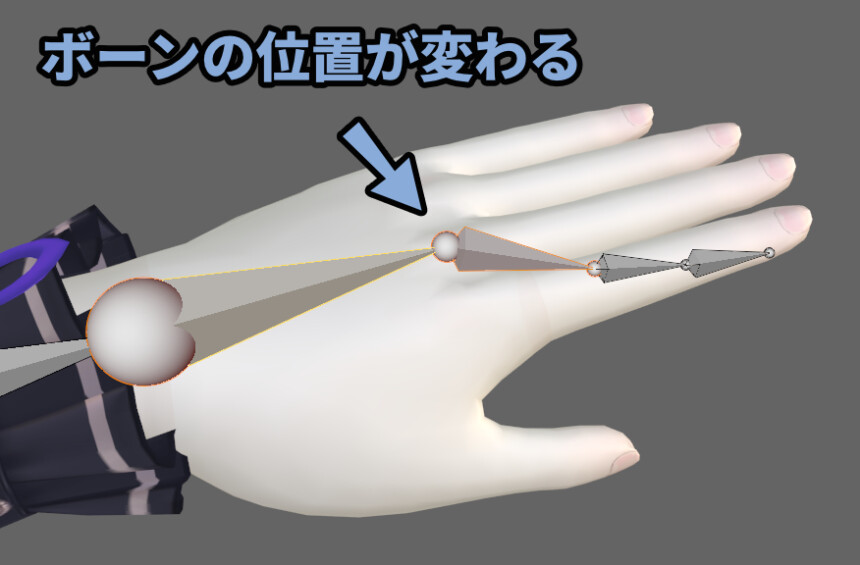
離れてるボーンは接続しないでください。

ボーンの位置が変わります。

このような操作を繰り返すとポーズを設定できます。

この延長でポーズをつけたり、アニメーションを作りたい方はこちらをご覧ください。
やる気になれば、このようなポーズを生成できます。
画像を書き出す
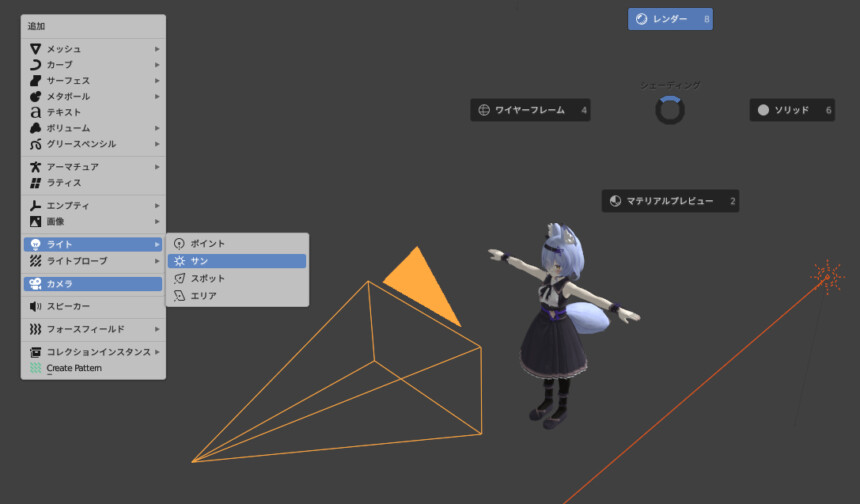
Shift+Aでカメラやライトを追加。
Z → 8キーでレンダー表示。

F12キーでレンダリング。
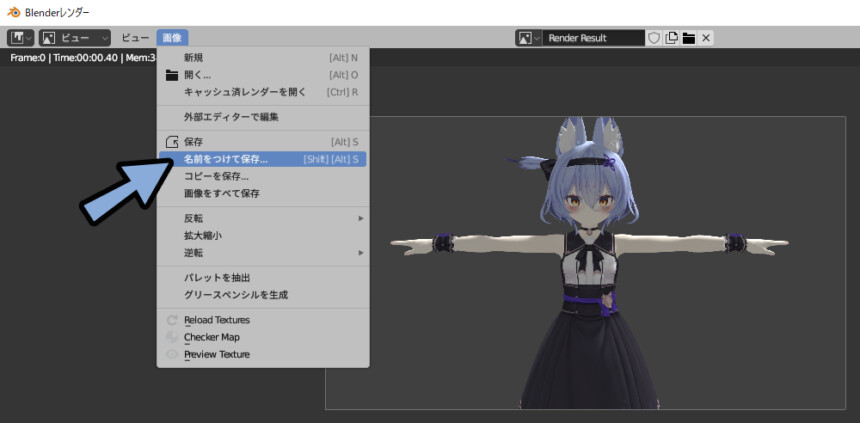
画像 → 名前を付けて保存で画像を保存できます。

このように、自由にデータの使用方法を展開させてください。
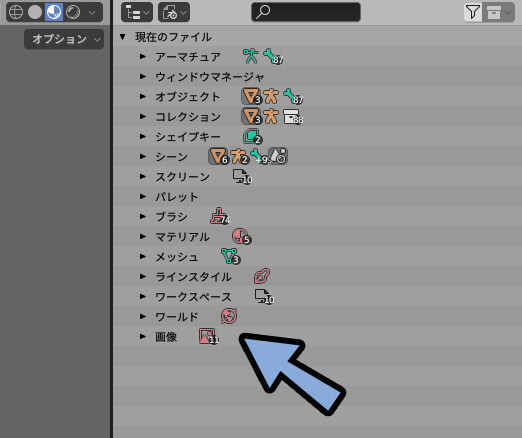
最後にアウトライナーを再調整してこの記事は〆たいと思います。

まとめ
今回はBlenderでVRChatモデルを読み込み表示させる方法を紹介しました。
・データを探す
・なければUnityに読み込ませて採取
・アウトライナーでデータを整理
・シェーダーエディターで色などを設定
・後は用途に合わせて色々調整
という事を今回解説しました。
他にもVRChat向けのBlender使い方についてまとめてます。
ぜひこちらもご覧ください。








コメント