はじめに
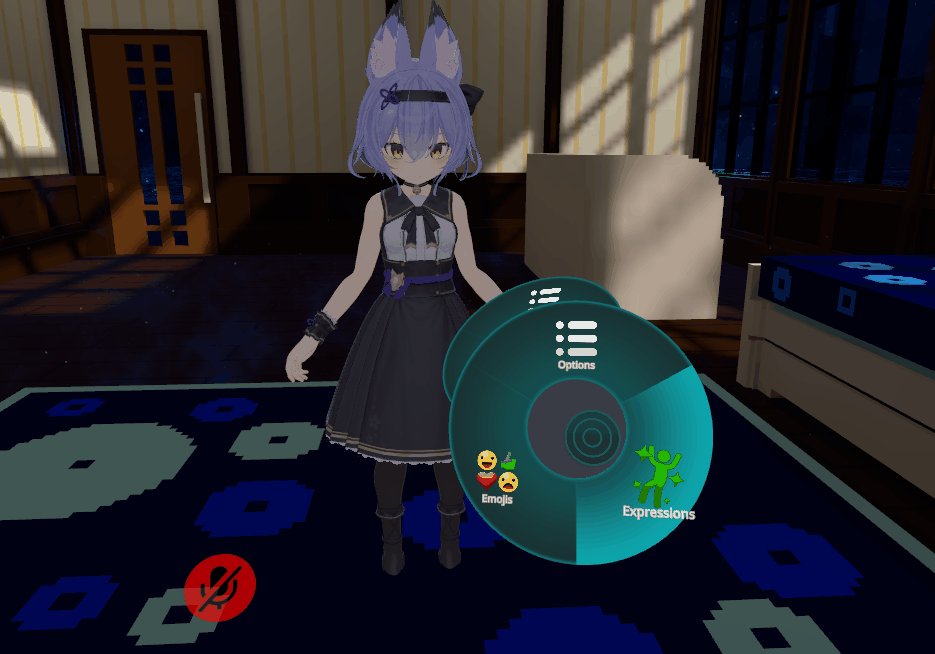
今回はパイメニューのType、パラメータの内容、パラメーターの制御項目について紹介します。

端的に言うとボタンの形です。




出典:amazon.com
この違いと活用方法を解説。
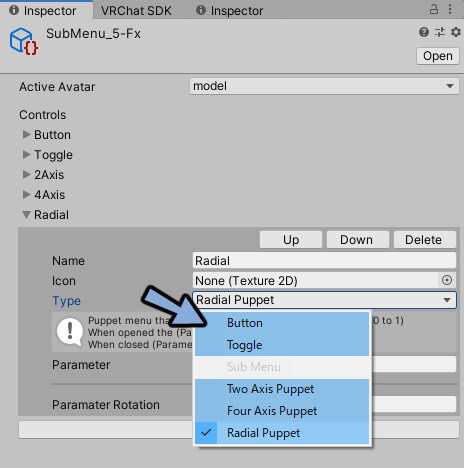
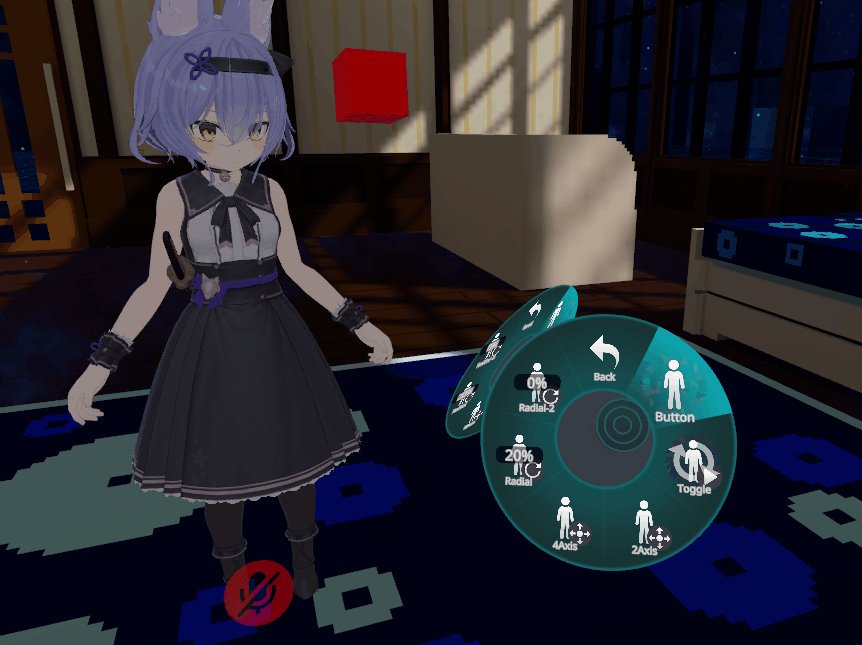
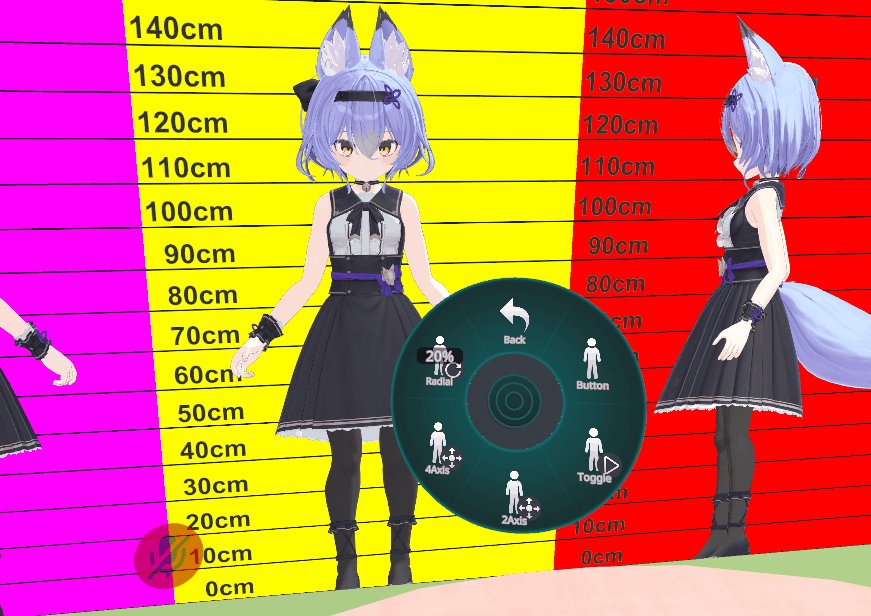
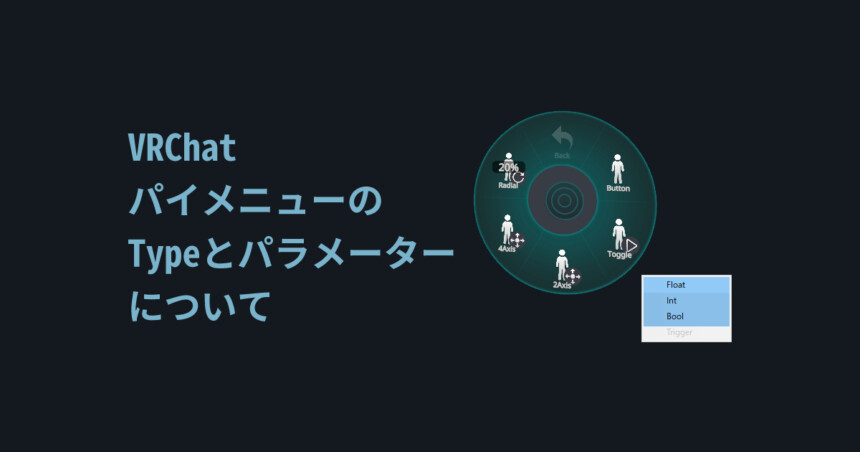
パイメニューのType
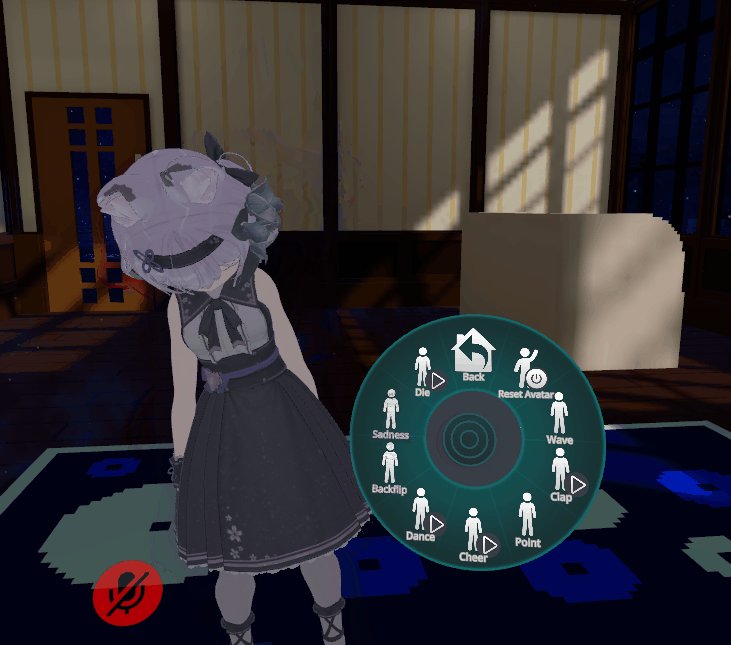
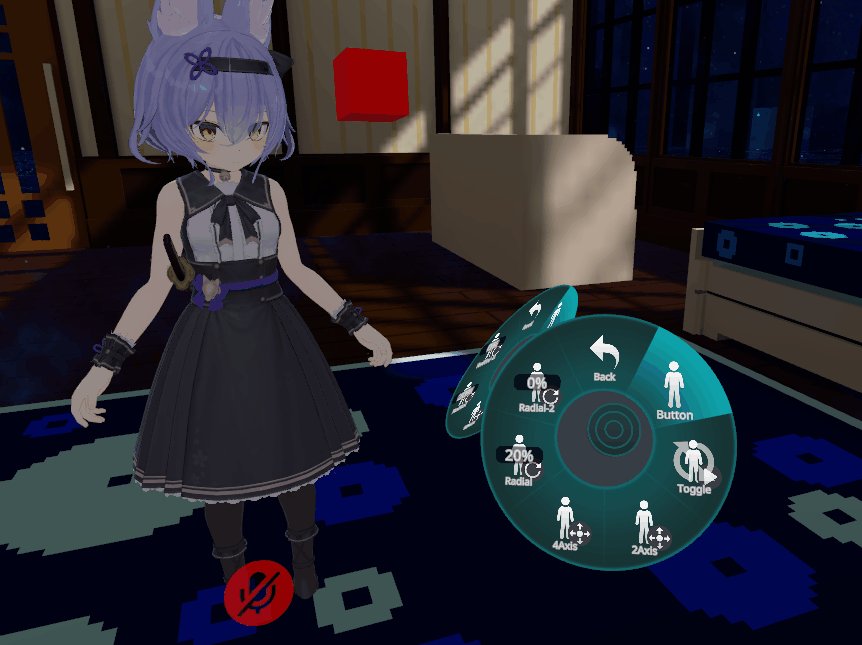
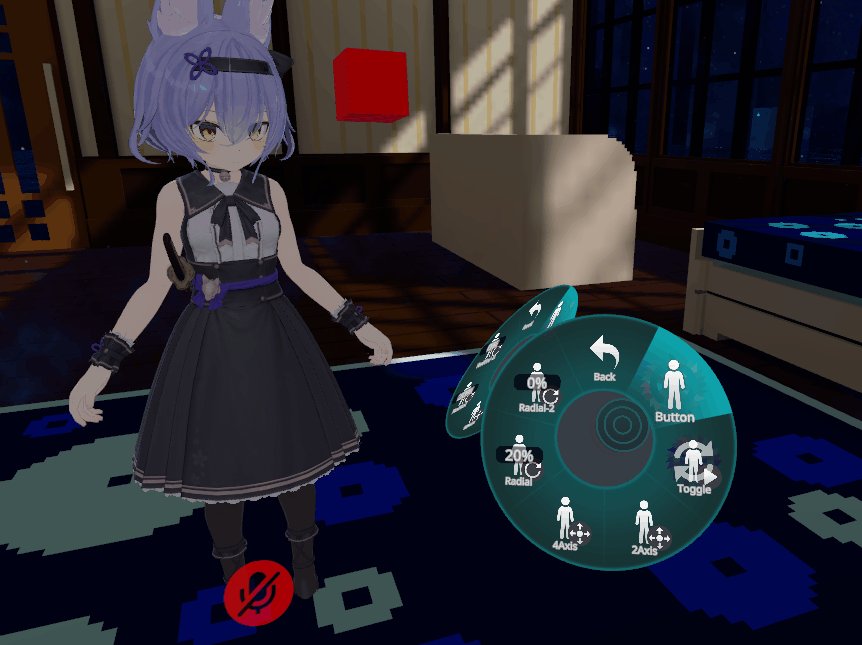
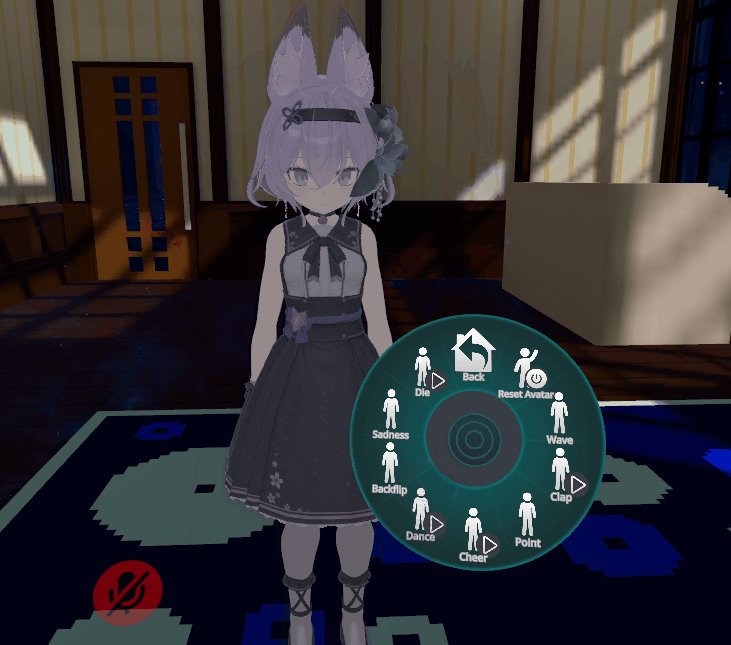
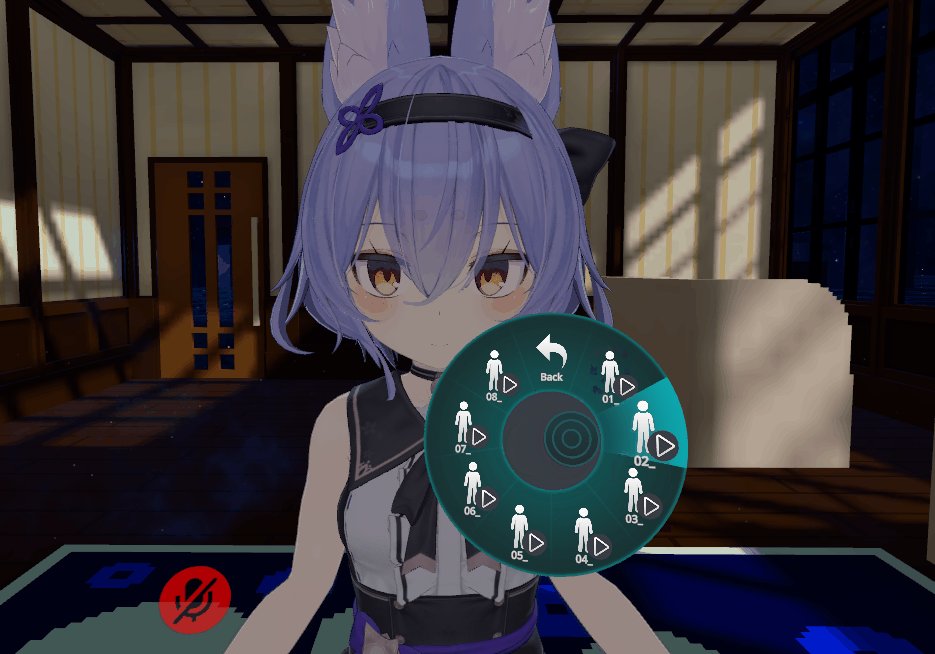
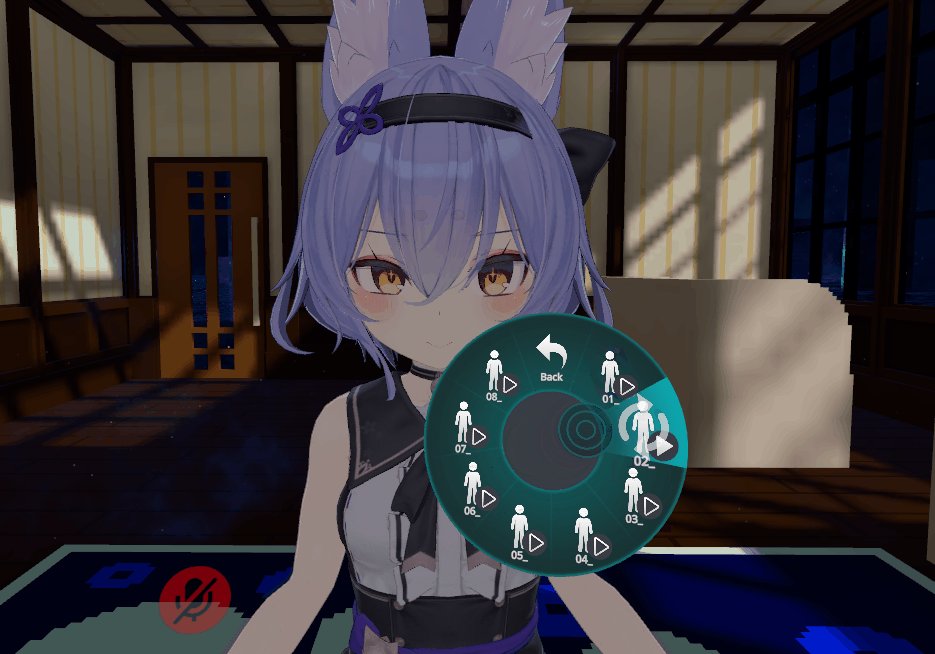
パイメニューの入力は5種類あります。
この5種類の形はTypeで設定できます。

VRChatのアバターに影響を与えるものは下記の5つです。
Button、Toggle、2Axis、4Axis、Radial。

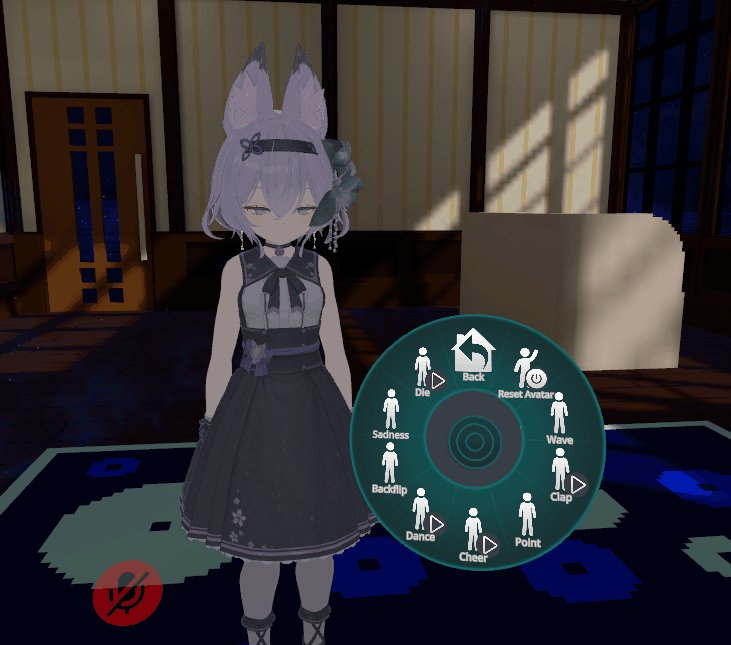
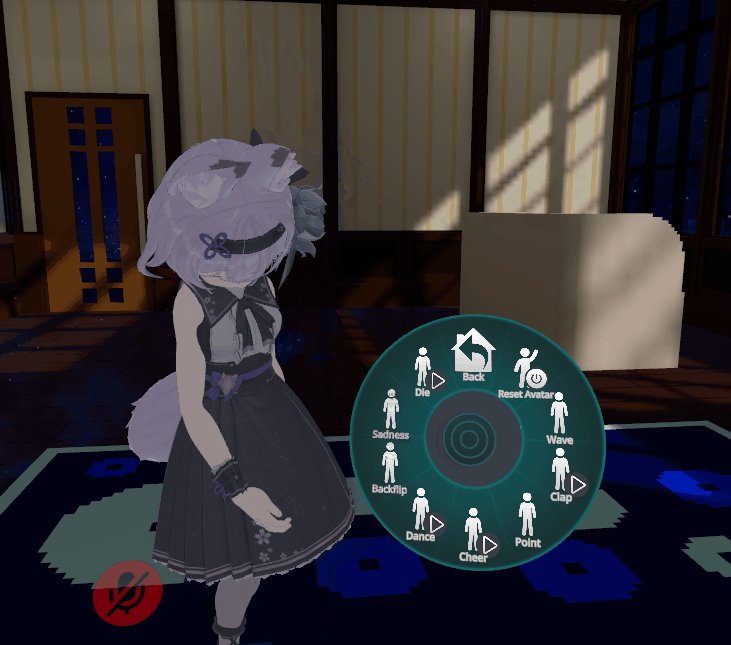
具体的にはこんなイメージです。




出典:amazon.com
このようなボタンの形のような違いがあります。
こちらについて解説します。
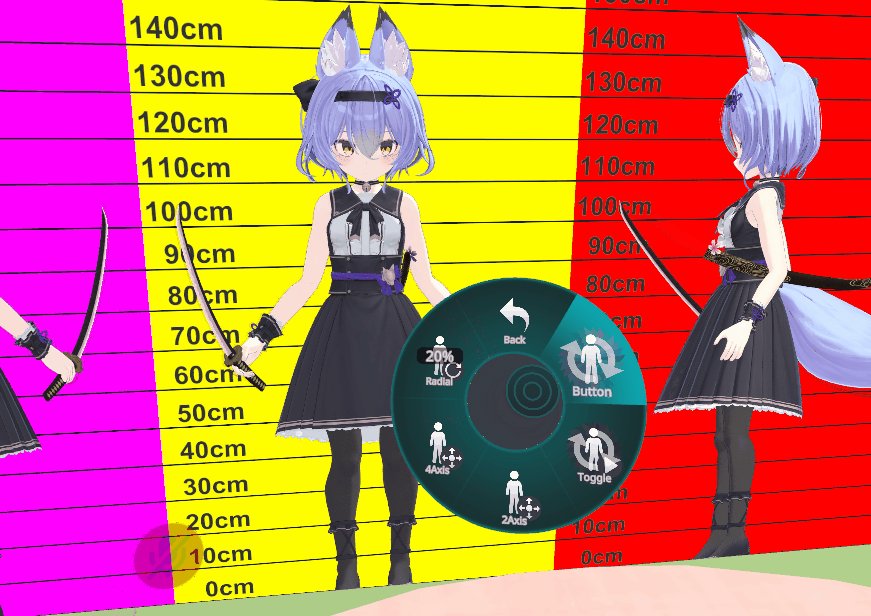
Button
端的に言うとこれです。

出典:amazon.com
1回入力されるとアニメーションが終わるまで継続して再生されます。

アニメーション時間を0に近い状態にすると押してる時だけ動作させるといった事ができます。

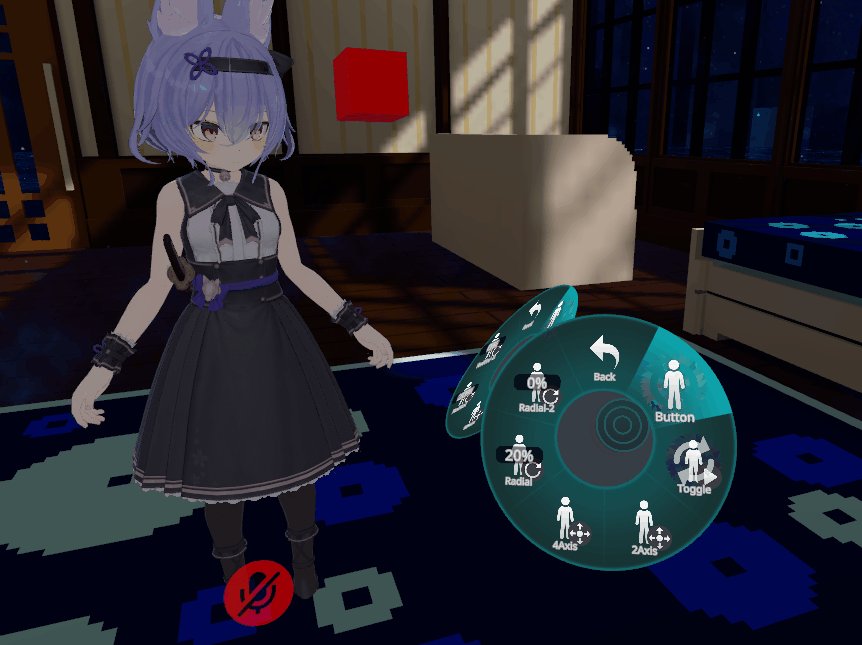
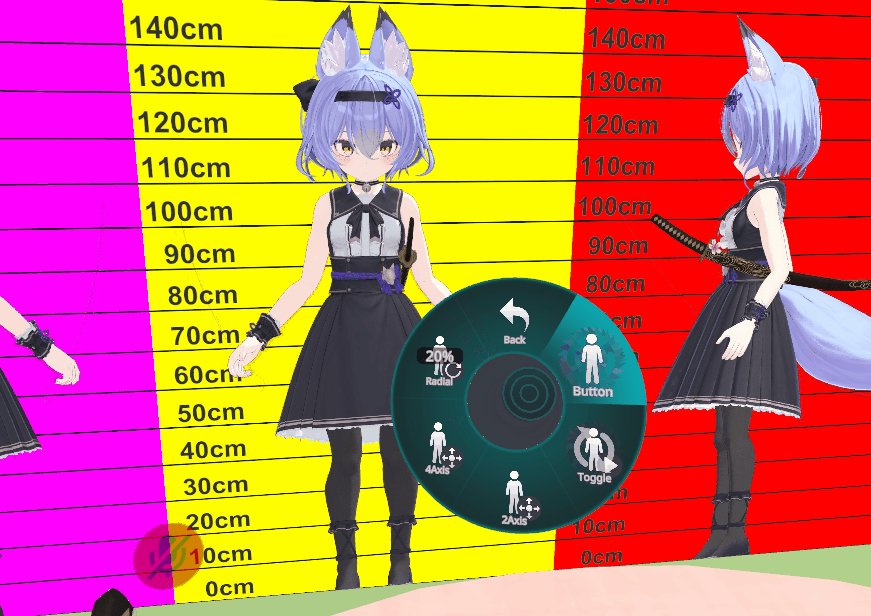
Toggle
端的に言うとこれです。

出典:amazon.com
1回入力されると次の入力があるまで永続的にアニメーションを再生します。

アニメーションは終わると初めのフレームに戻りループします。
なので2回目のOFFにする入力があるまで永遠にその状態になります。
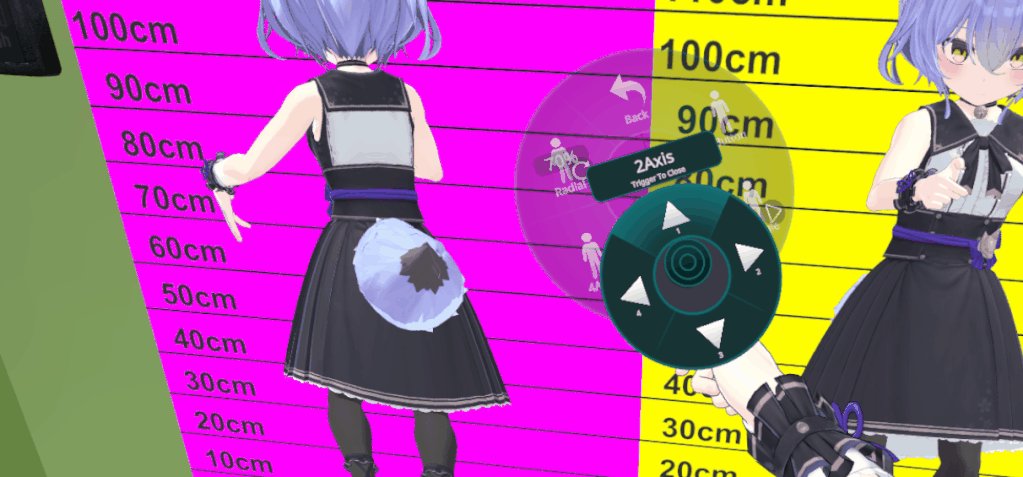
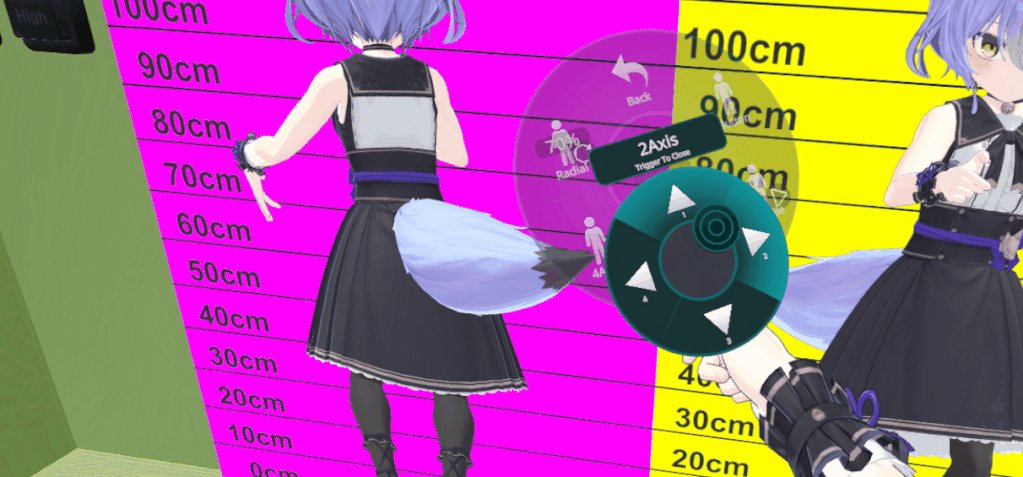
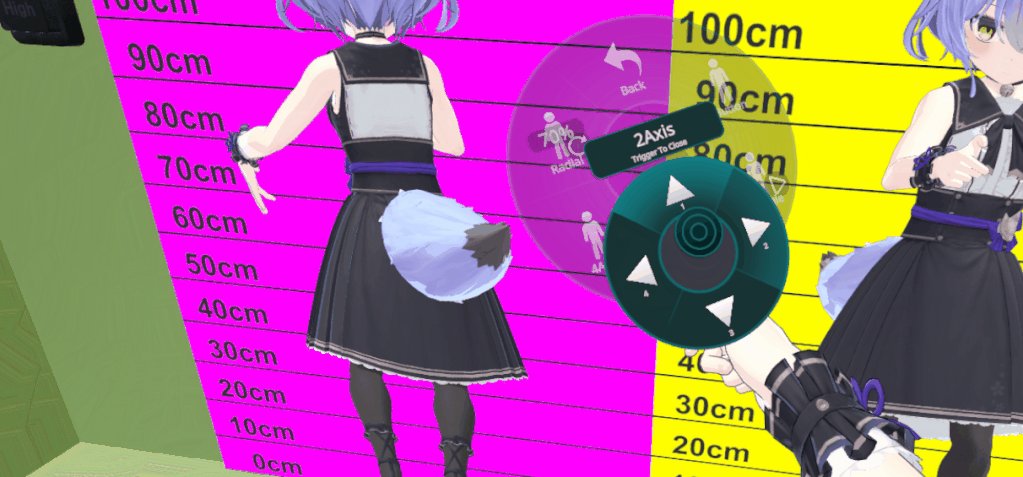
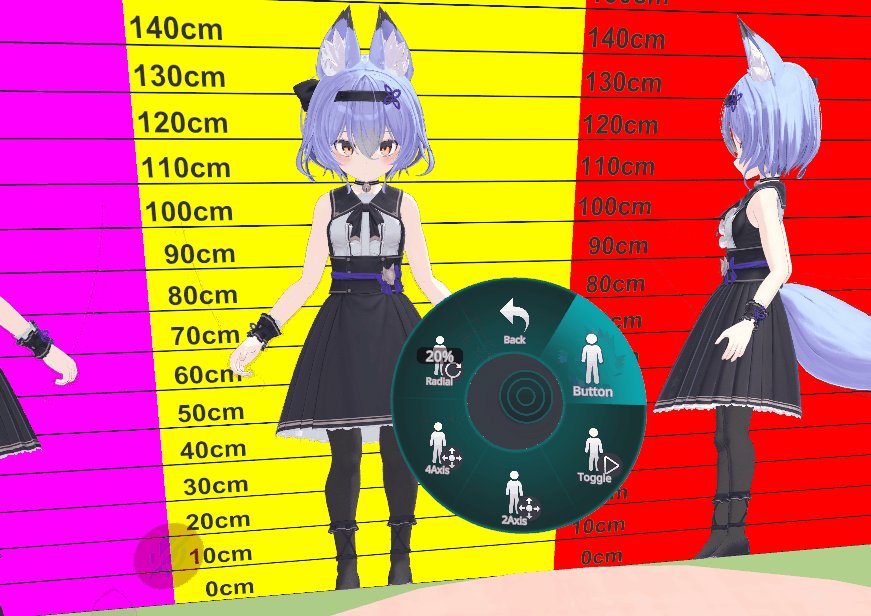
2Axis
端的に言うとこれです。

出典:amazon.com
2つの対になった要素を-1~1で動かします。

尻尾などの動作や物の上下左右の移動に使うと便利です。
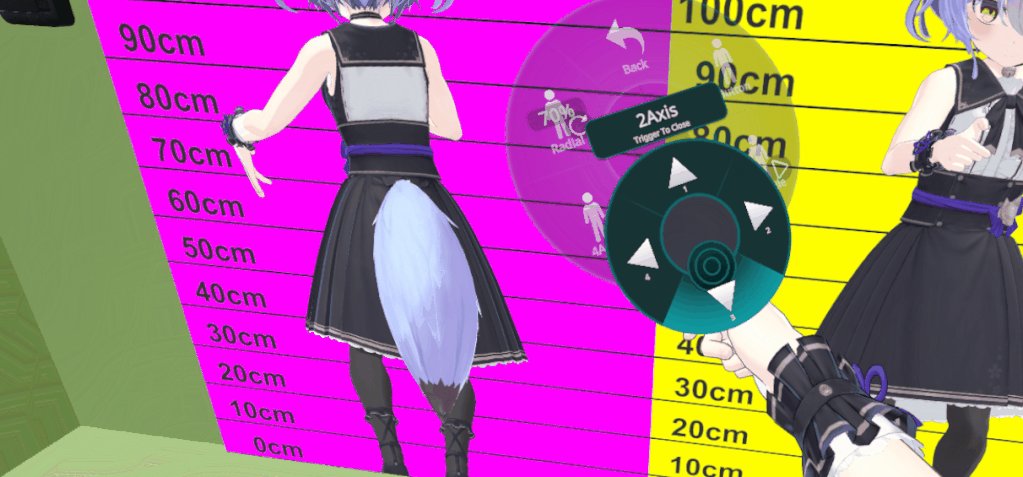
4Axis
この機能は基本使いません。
形による制約が大きく不便。
使うメリットが無いです。
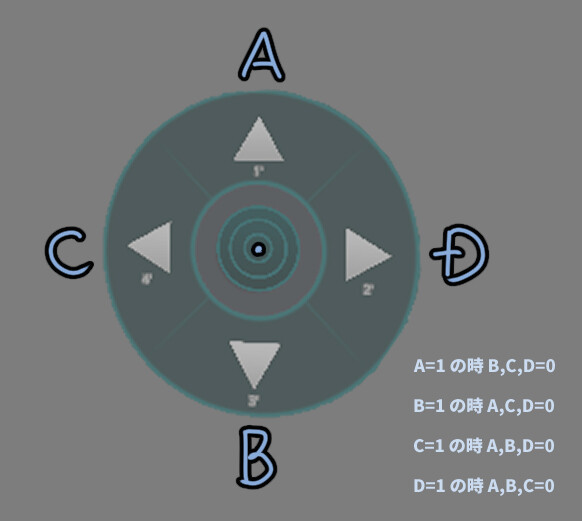
【4Axisの制約】
・上下左右いずれかが1の時、必ず他の数値は0
・上下左右の合計は1を超えない
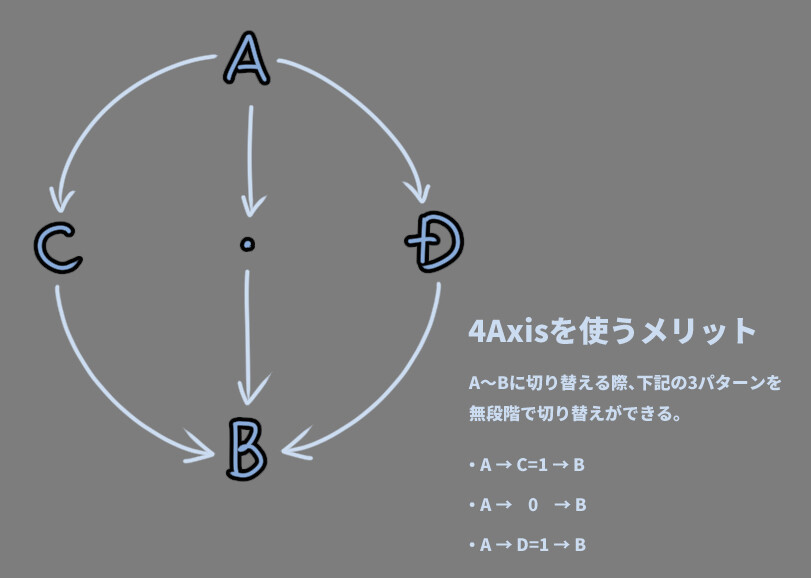
かろうじて上げれるメリット下記の1つ。
・上~下に切り替わる際に左右で3パターンの無段階分岐を選べる事。

…しかし、これが必要になるシチュエーションは基本無いです。
これを行うぐらいなら、2Axisを2つ、またはRadialを4つ設定することをおすすめします。
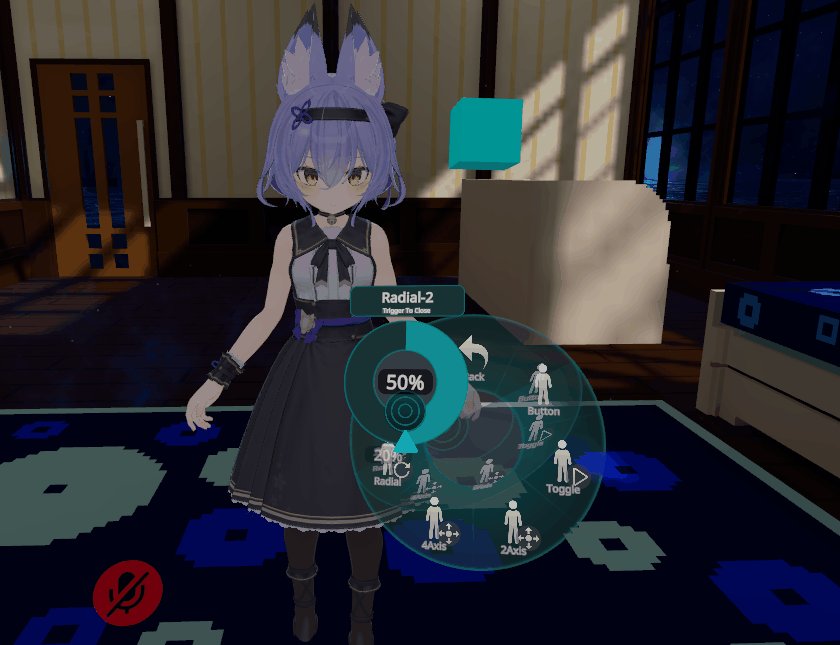
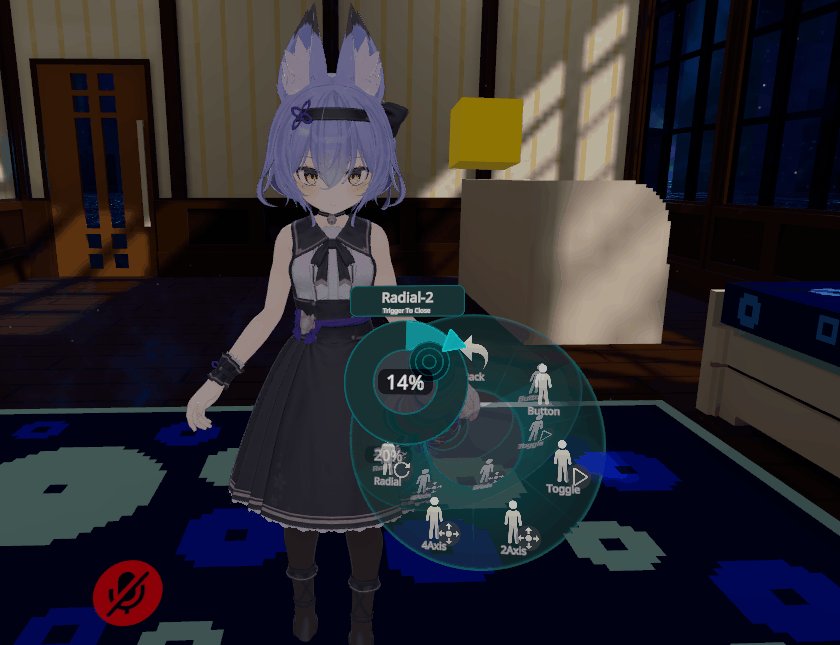
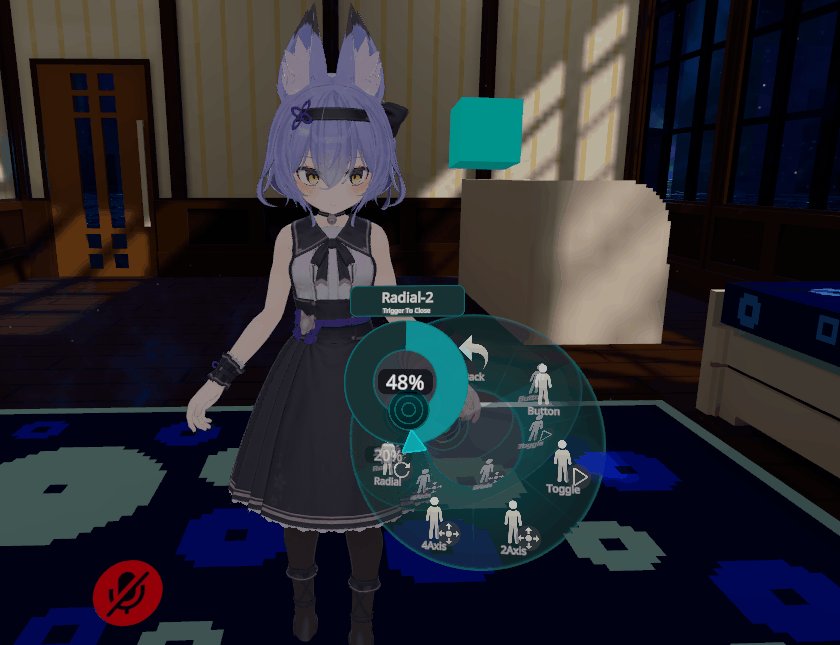
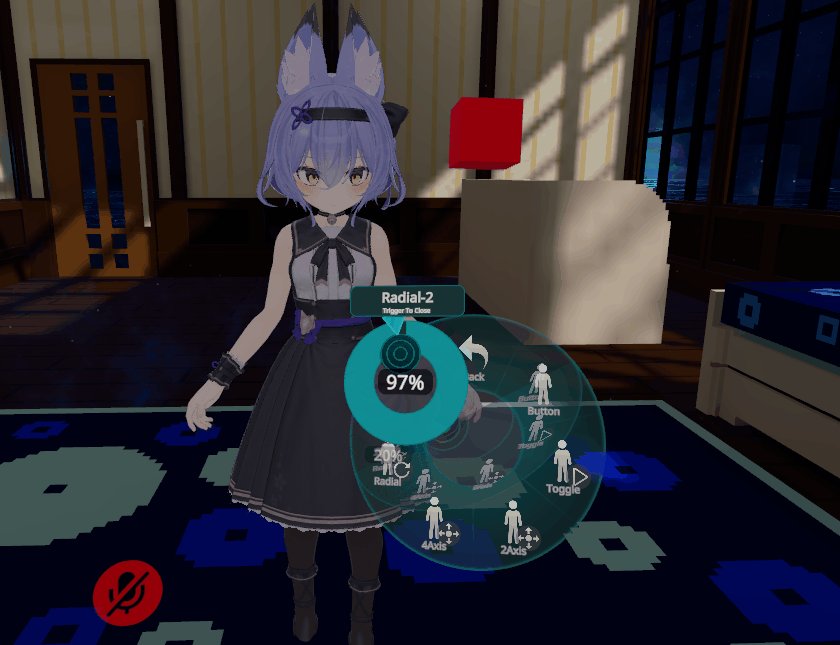
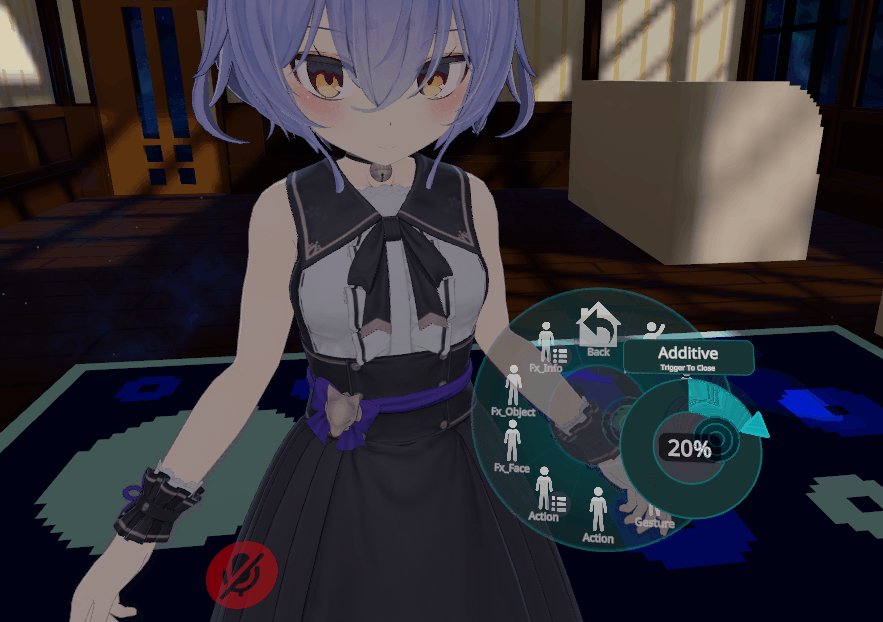
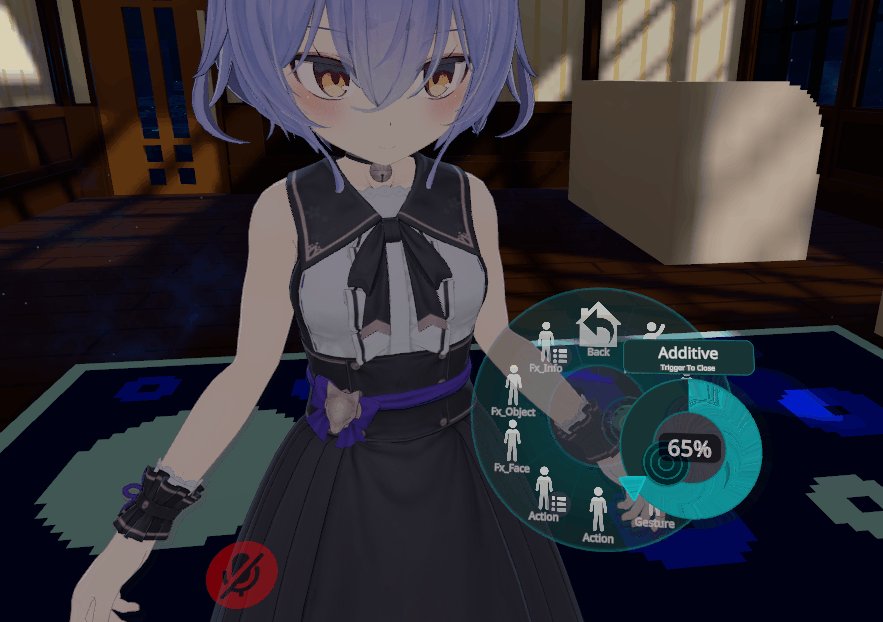
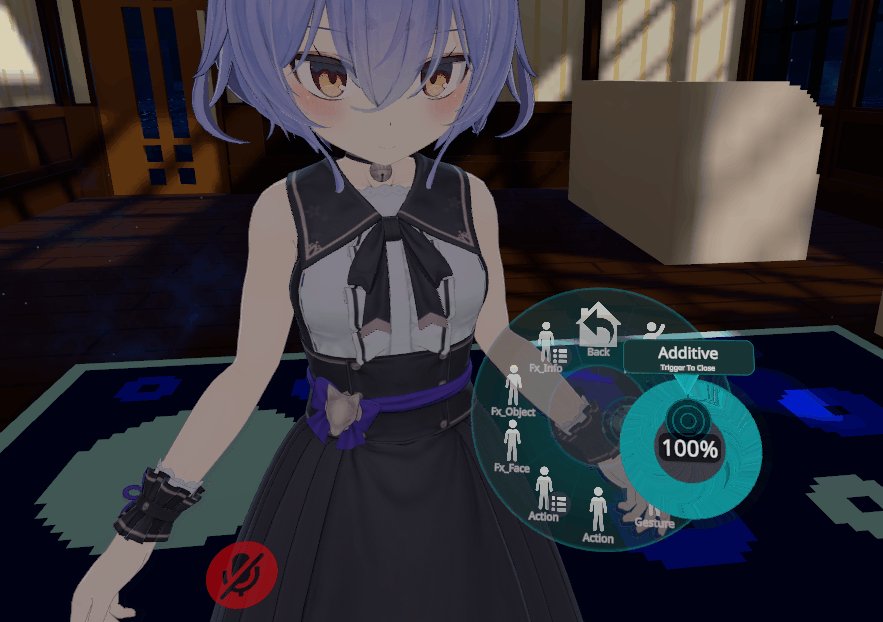
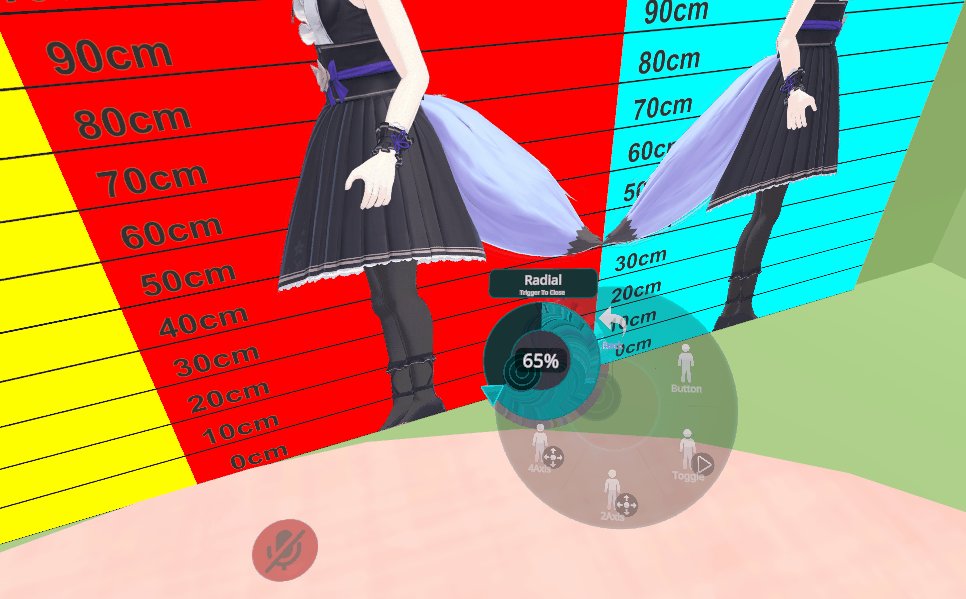
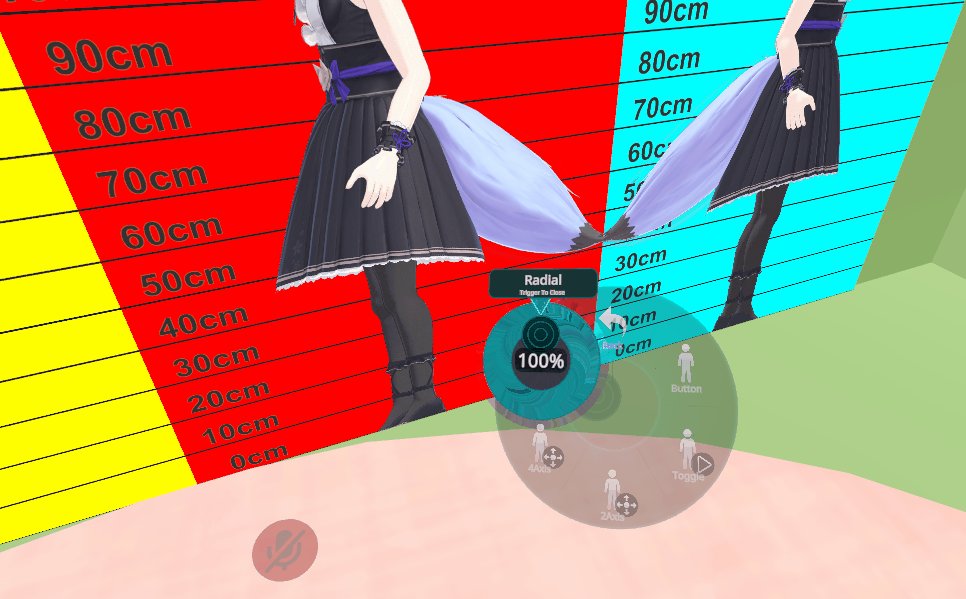
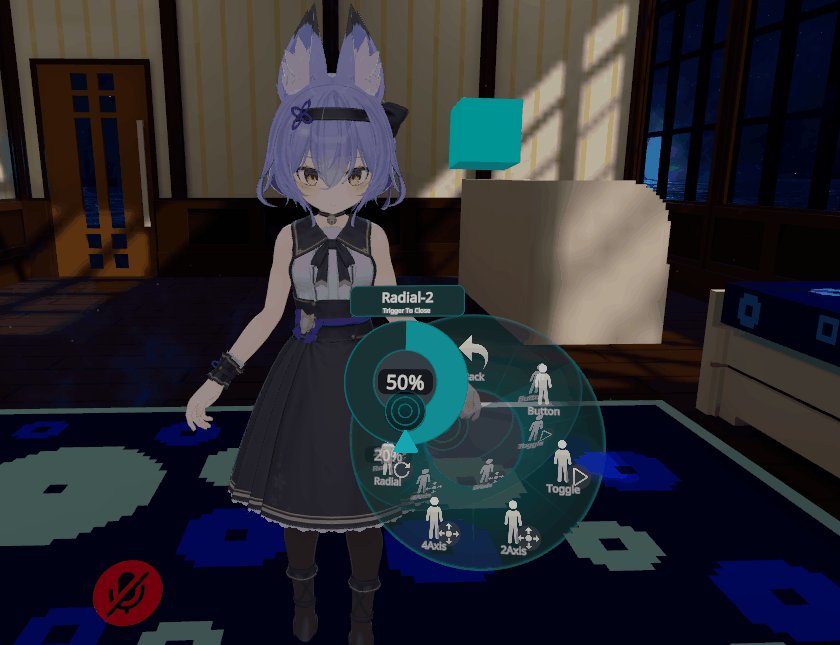
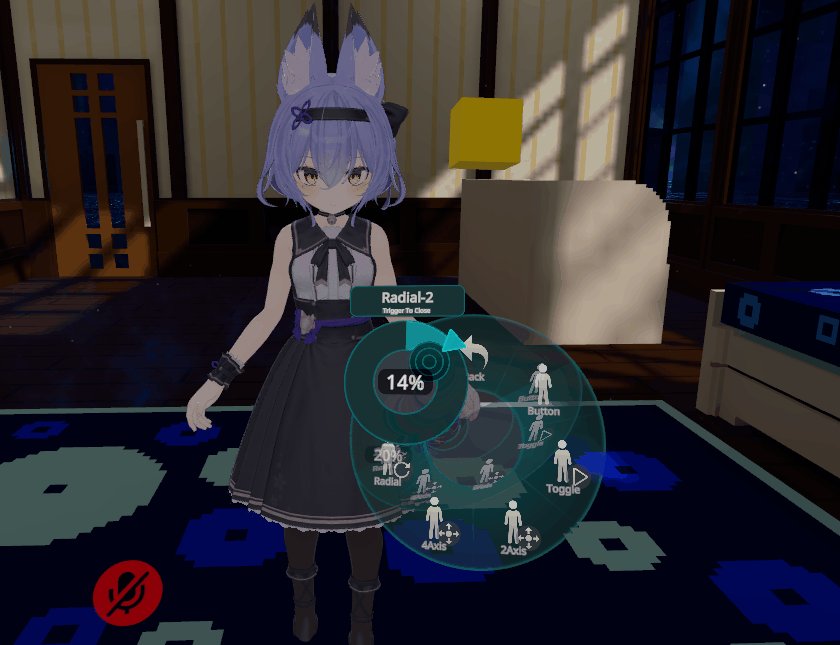
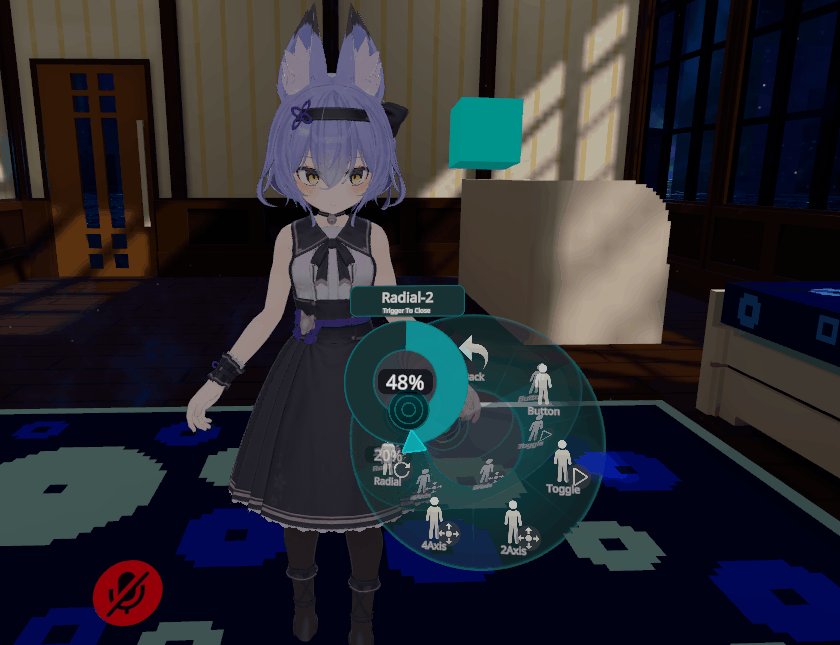
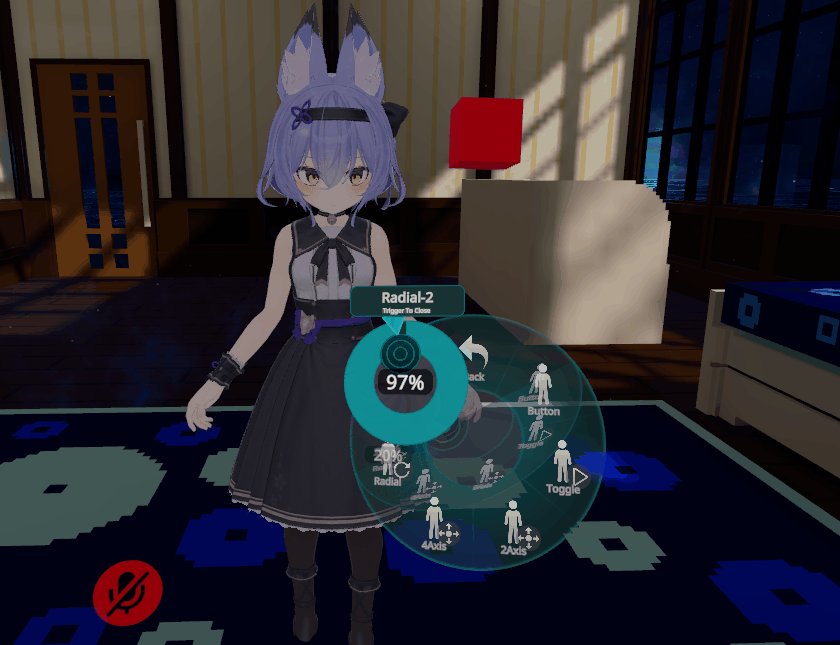
Radial
端的に言うとこれです。

出典:amazon.com
0~100%までの入力を使い段階的にアニメーションなどを切り替えます。

アニメーションの再生速度を上げるといった使い方もできます。

パラメーターについて
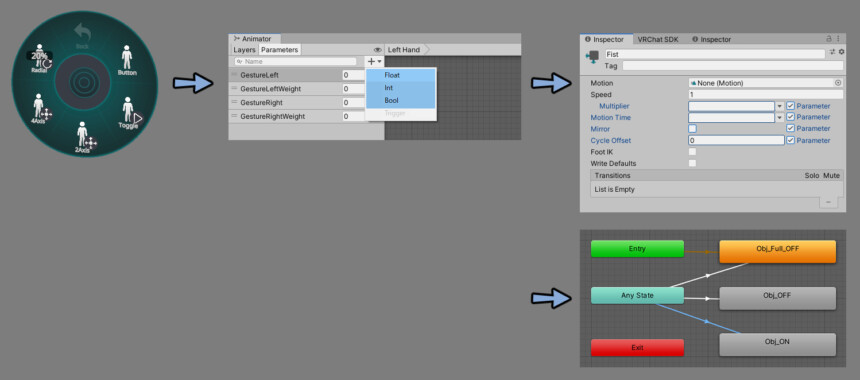
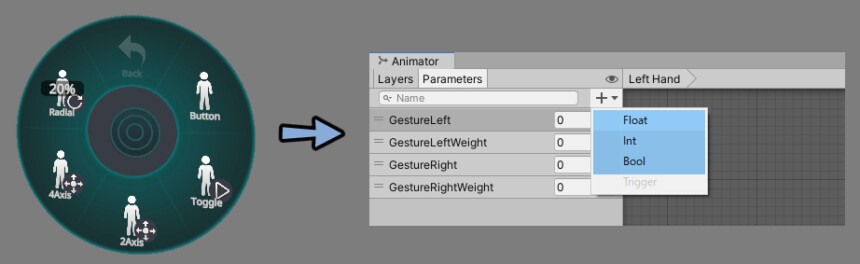
パイメニューからの入力はAnimatorのParameterで受け取ります。
この受け取り方は3通りあります。
Float、Int、Boolの3つです。
※TriggerはVRChatでは使わずUnityでの正統なゲーム開発で使います。

Float、Int、Boolの使い分け
『BoolとInt』は(Button、Toggle)の入力を受け取ります。
『Float』は(2Axis、4Axis、Radial)の入力を受け取ります。
3つのパラメーターの意味は下記のようになります。
・Floatが小数点
・Intが整数
・BoolがON/OFFそして、このボタンの形を思い出します。




出典:amazon.com
入力が段階的に変化しないものはON/OFFか整数。
入力が段階的に変化するものは小数点。
この認識で大丈夫です。
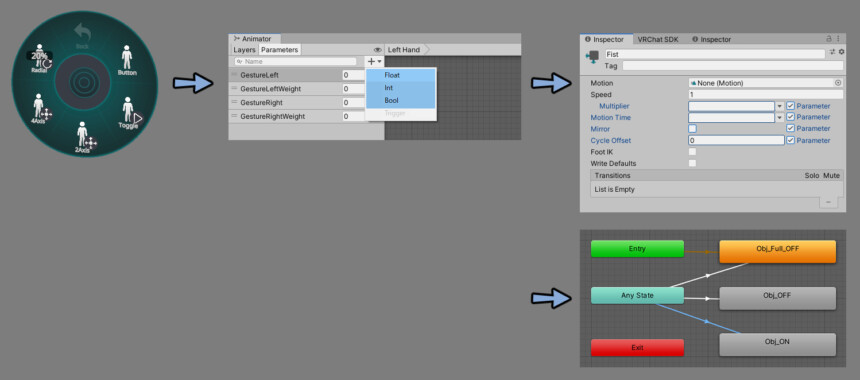
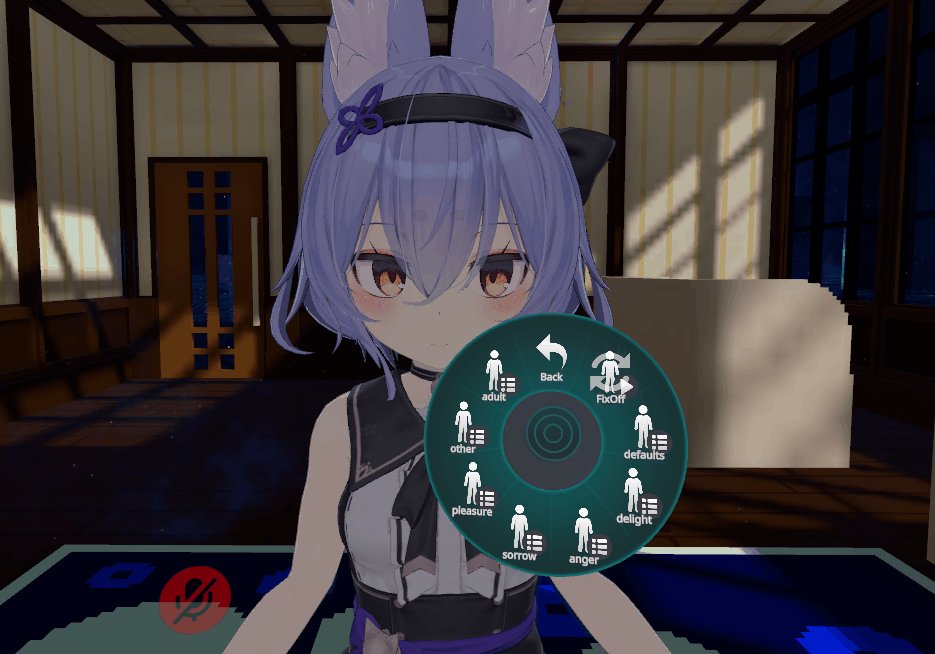
パラメーターの制御項目
パイメニューの入力を受け取ったパラメーターはアニメーションを制御できます。

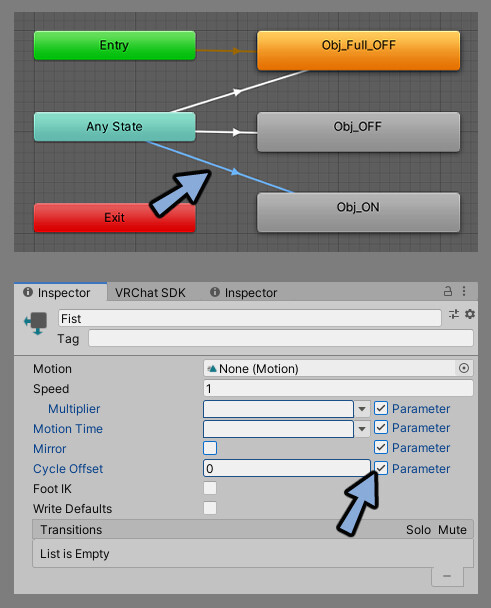
パラメーター入力の受け皿は下記の2つです。
・Animatorの線
・Inspectorの4つの設定項目

これで制御できる項目は下記の5になります。
・再生の条件分岐
・Speed
・Motion Time
・Mirror
・Cycle Offsetこの5つについて解説します。
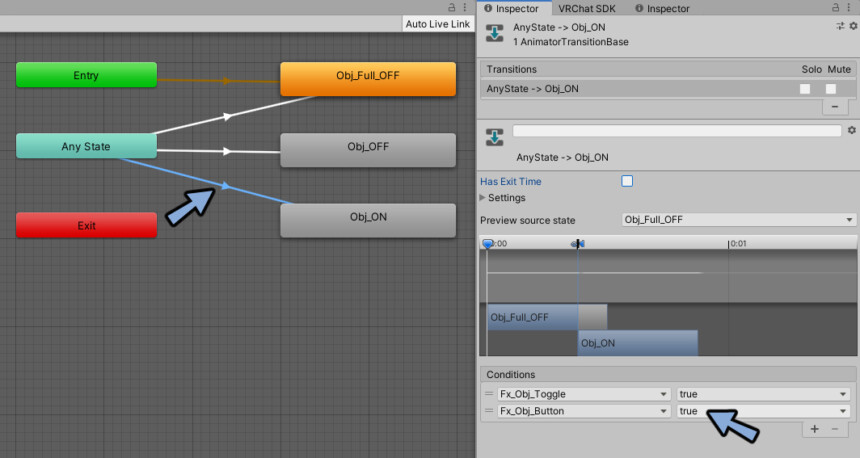
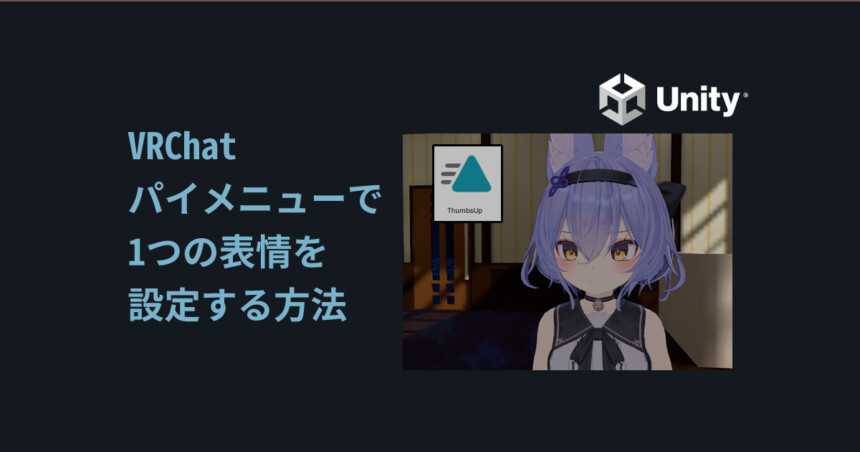
再生の条件分岐(Bool/int)
このような段階的な変化が無い入力でアニメーション再生の条件分岐ができます。


出典:amazon.com
Animatorの線の所で条件分岐を設定します。

すると物の出し入れのような動作を設定できます。

設定方法の詳細はこちらで解説。
また、Intを使うとON/OFFの入力に1~8などの番号を割り当てることができます。
これに、正しい干渉対策をすると複数の動きや表情を設定できます。


干渉対策や設定が大変なのでツールを使う事をおすすめします。
詳細はこちらで解説。
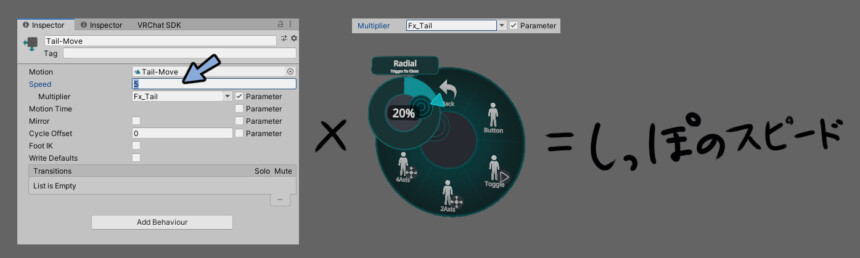
Speed (Float)
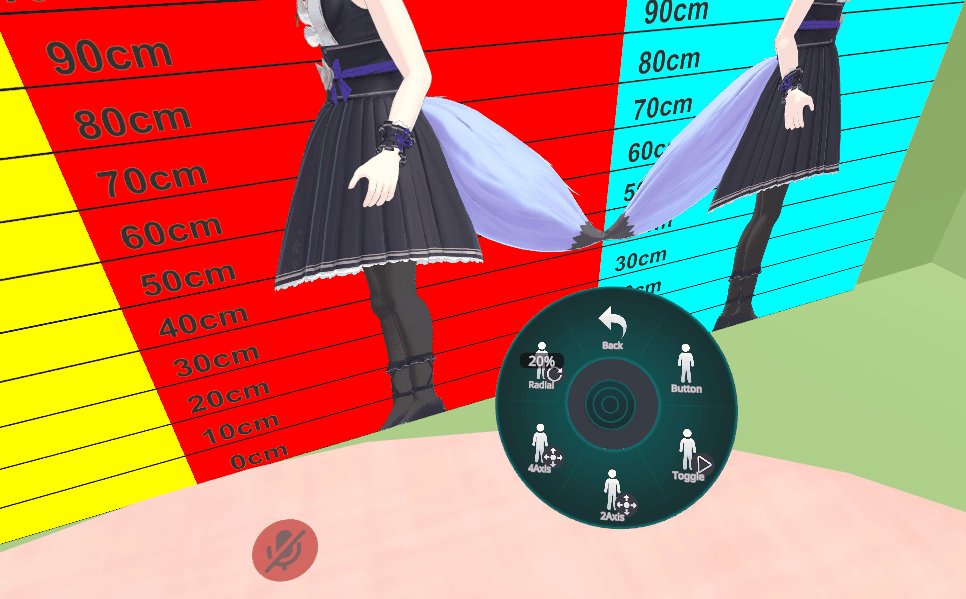
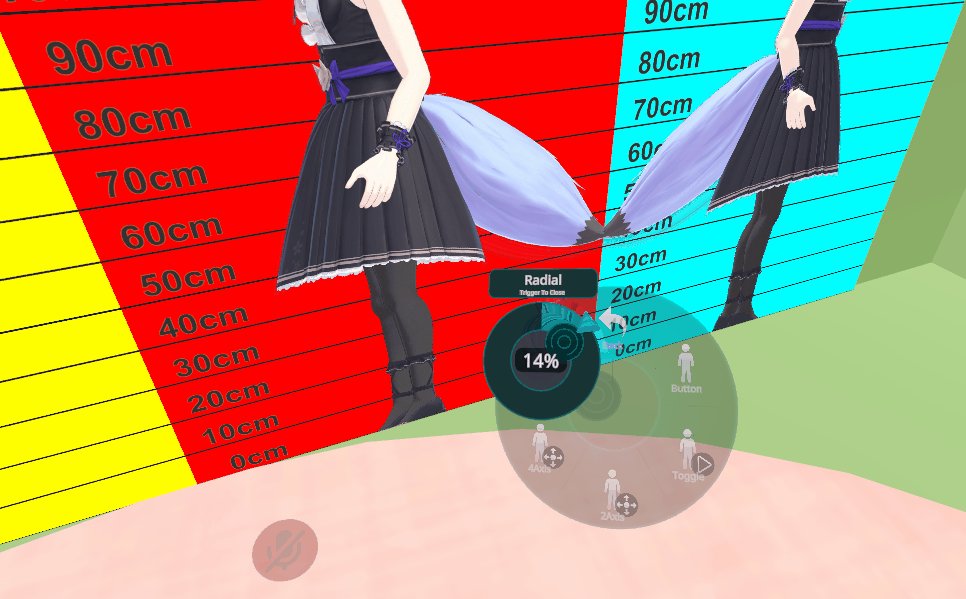
このような段階的で変化がある入力でアニメーションの再生スピードを変化させます。


出典:amazon.com
正確に言うとアニメーションのSpeed自体は変化していません。
設定したスピードにかけ算をする数を制御して再生速度を変えてます。

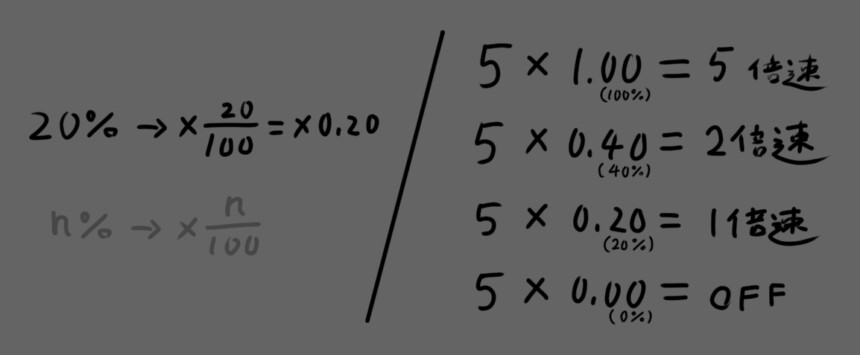
n%入力は”×(n÷100)”で計算できます。
n=20の場合”×0.20″です。
そしてスピードを5に設定。(計算しやすいので5がおすすめ)
するとこのようにスピード×n%で下記のようになります。

これを使う事でアニメーションの再生スピードを制御できます。

詳しい設定方法はこちらで解説。
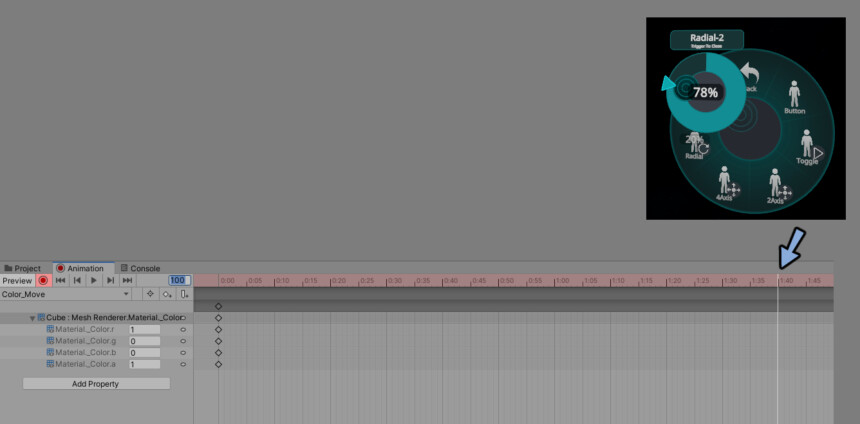
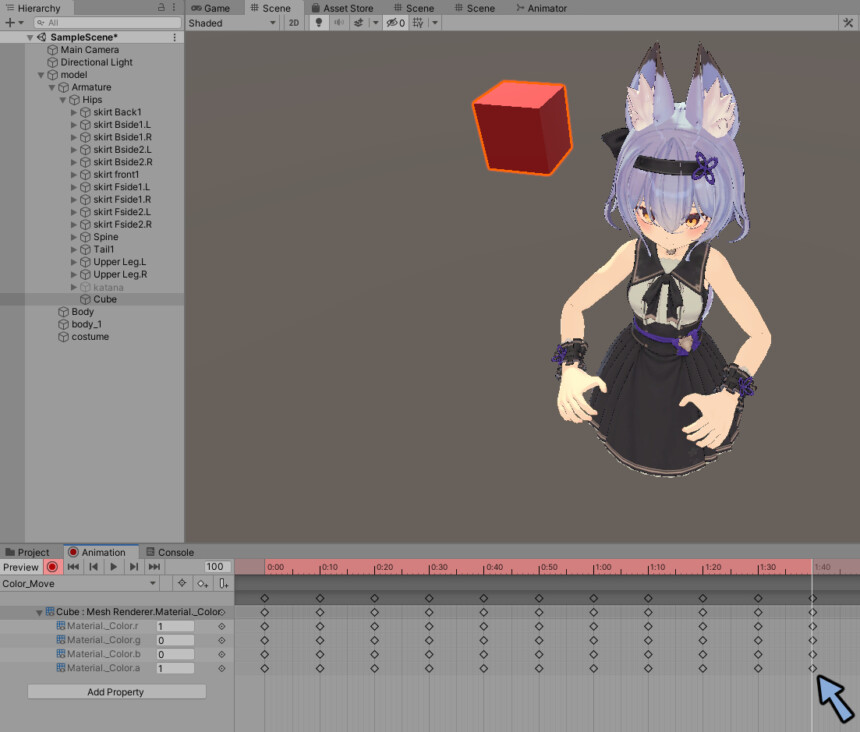
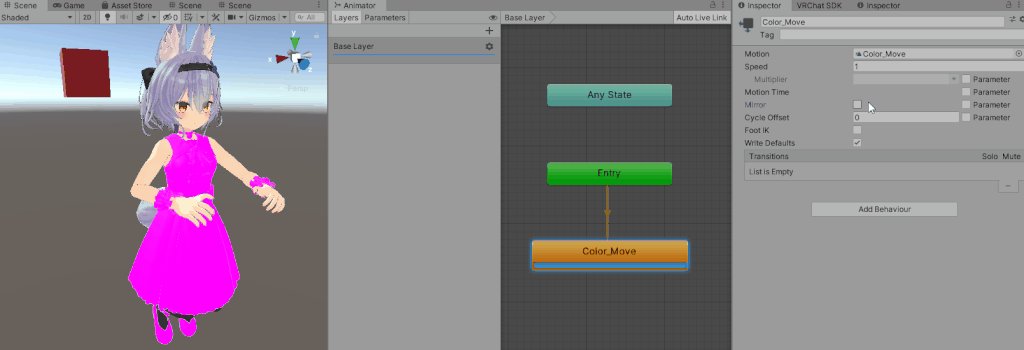
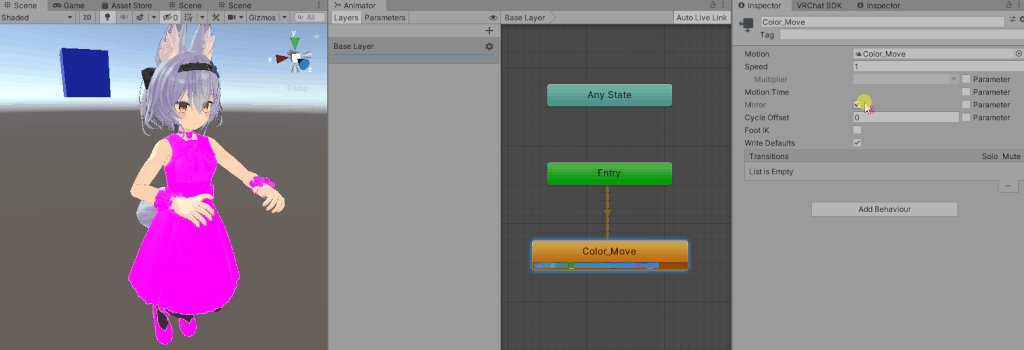
Motion Time (Float)
このような段階的で変化がある入力でアニメーションのフレーム位置を変化させます。


出典:amazon.com
分かりやすくする為、100フレームでアニメーションを作る事をおすすめします。
以下、100フレームで作った場合で説明します。
※100フレームで作らなかった場合は自力で比率計算を頑張ってください。

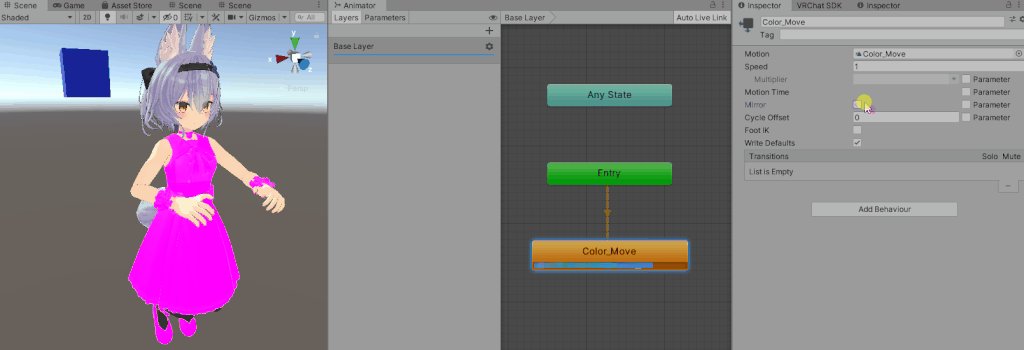
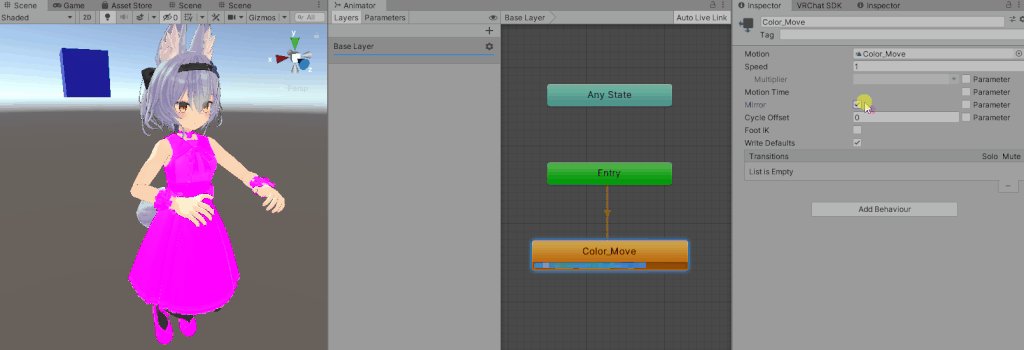
入力が30%の時 → アニメーションの30フレーム目の状態になります。
60%なら60フレーム。
78%なら78フレーム。
これがMotion Timeです。

このような設定をすることで箱の色をゲーミングに変えることができます。
(10フレーム刻みに色変更のアニメーションを設定)

詳しい設定方法はこちらで解説。
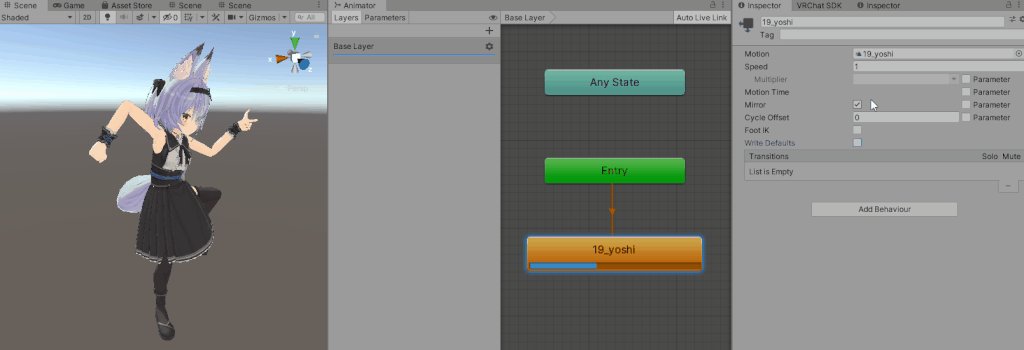
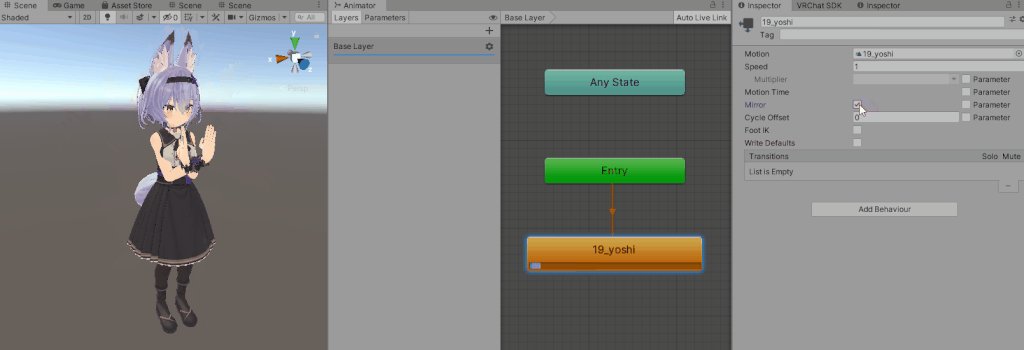
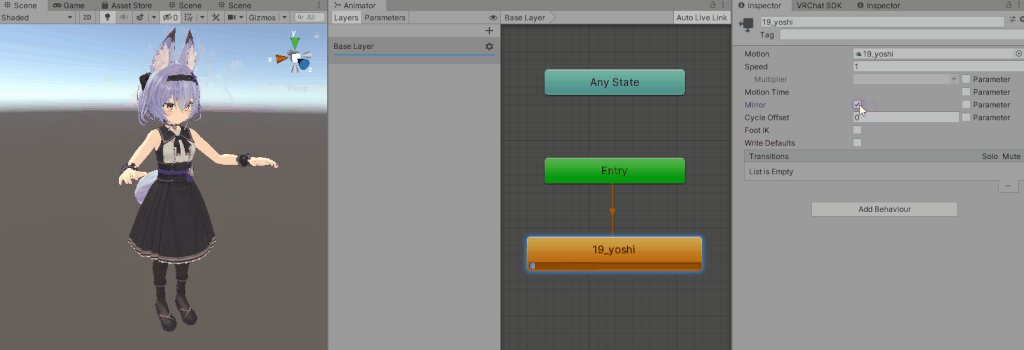
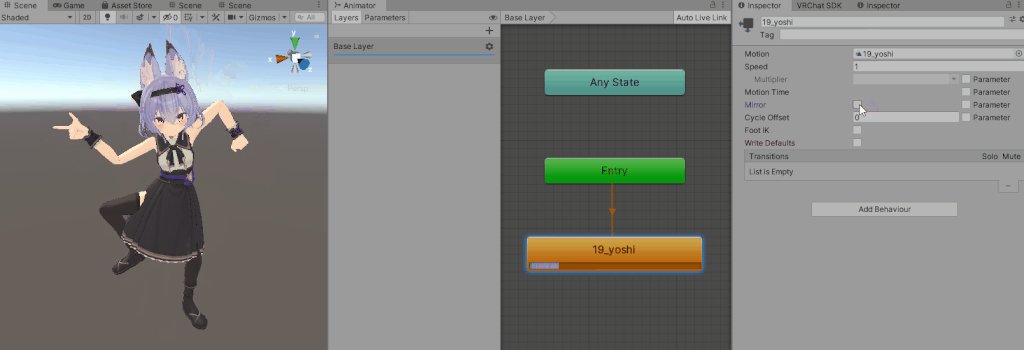
Mirror(Bool)
このような段階的な変化が無い入力でアニメーションを左右反転ができます。


出典:amazon.com
この左右反転は人型(Humanoid)のみに有効です。

表情などは左右反転できません。

左右の概念が無い色変更なども設定できません。
何事も無かったように再生されます。

アニメーションを左右反転させる機能自体は役に立ちます。
が、VRChatからの入力でアニメーションの左右反転を制御は使わないです。
なので使い方の具体的な説明は割愛します。
どうしても使いたい方はボタンとアニメーションを2つ作って切り替える事おすすめします。
正統なゲーム開発者向けの機能の名残だと思ってください。
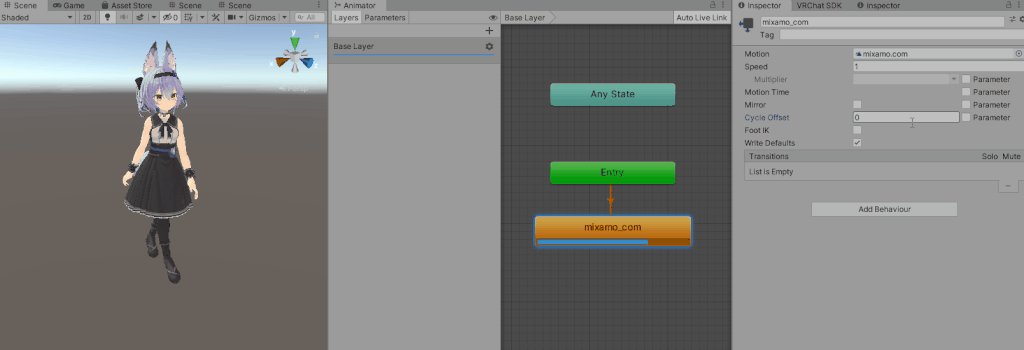
Cycle Offset (Float)
このような段階的な変化が無い入力でアニメーションのスタート位置を調整します。
VRChatでは、よほど特殊な事をしない限り使いません。


出典:amazon.com
・Cycle Offsetの0.0~1.0がアニメーション全体の長さと対応
・ループアニメーションのみに有効
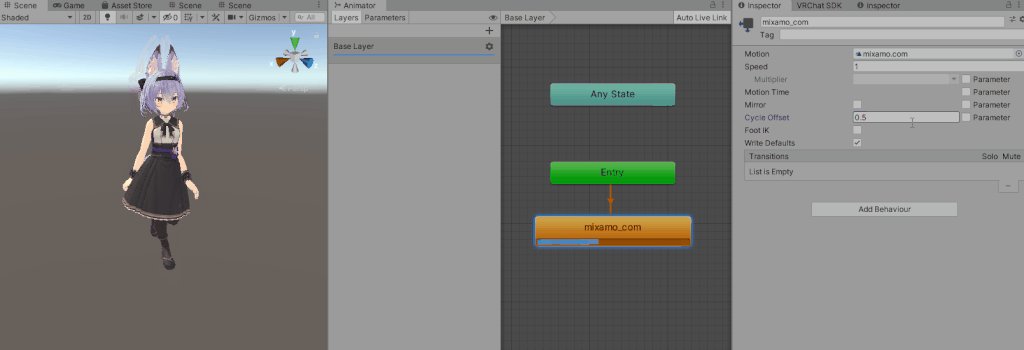
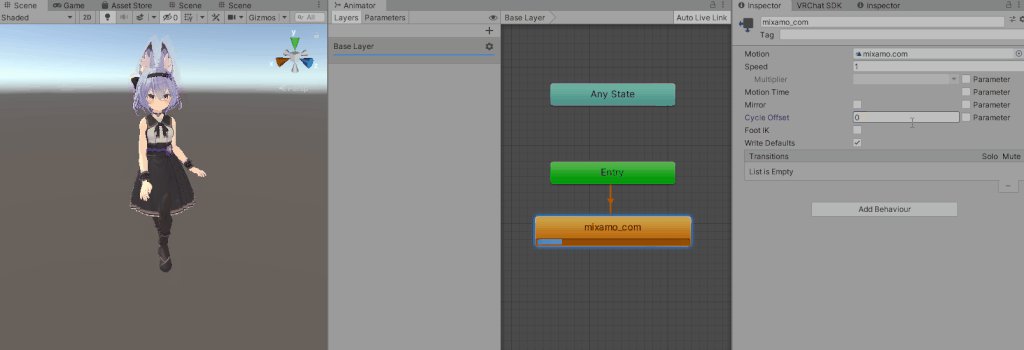
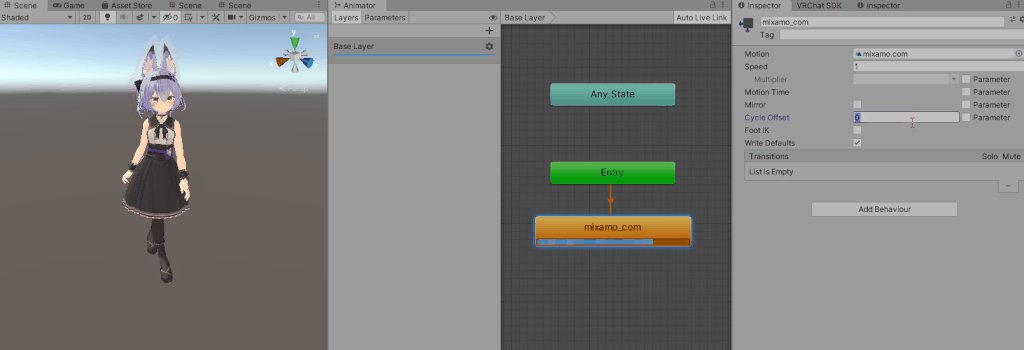
・アニメーションの長さに影響を与えない歩きアニメーションのオフセットを0 ⇔ 0.5で切り替えます。
0の時と0.5の時で足のスタート位置が逆になってます。
これがオフセットの効果です。

ゲーム開発で複数アニメーションのループを同期させるときに使うようです。
こちらも、正統なゲーム開発者向けの機能の名残だと思ってください。
ーーーーー
【注釈】
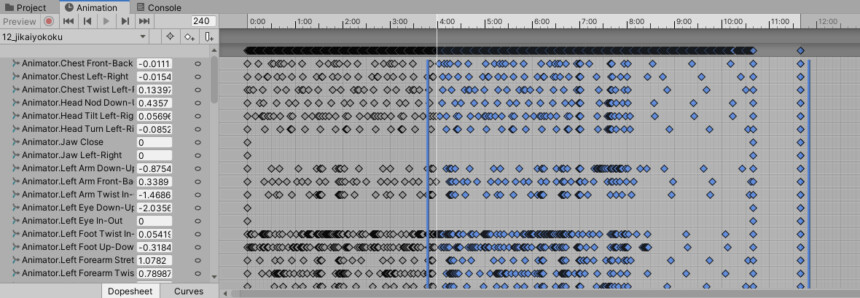
アニメーションのスタート位置の変更はキーフレームを修正して行ってください。
Cycle Offsetではできません。

まとめ
今回はパイメニューのType、パラメータの内容、パラメーターの制御項目について紹介しました。
Avatar3.0の全容はこちらで紹介しています。
ぜひこちらもご覧ください。









コメント