はじめに
今回は幽狐さんの靴を非表示にする方法を紹介します。
UTS2.0のCullipngと透過部分を描画したテクスチャを使います。
他のVRChatアバターでも、特定のパーツの非表示は使える技術だと思うので是非ご活用ください。
靴のテクスチャの特定
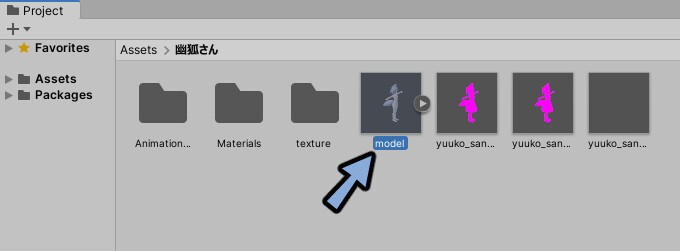
Projectの中から幽狐さんのモデルの.FBXを選択

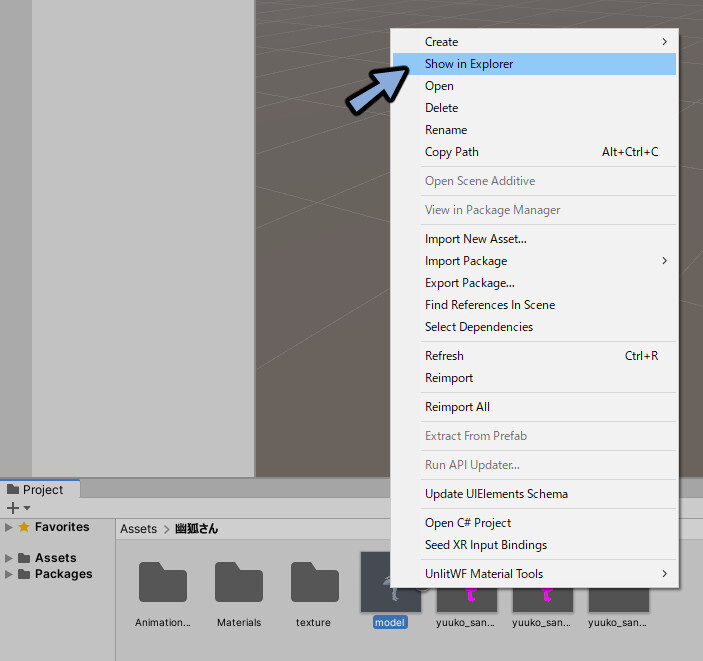
.FBXを右クリックでShow in Explorerを選択します。

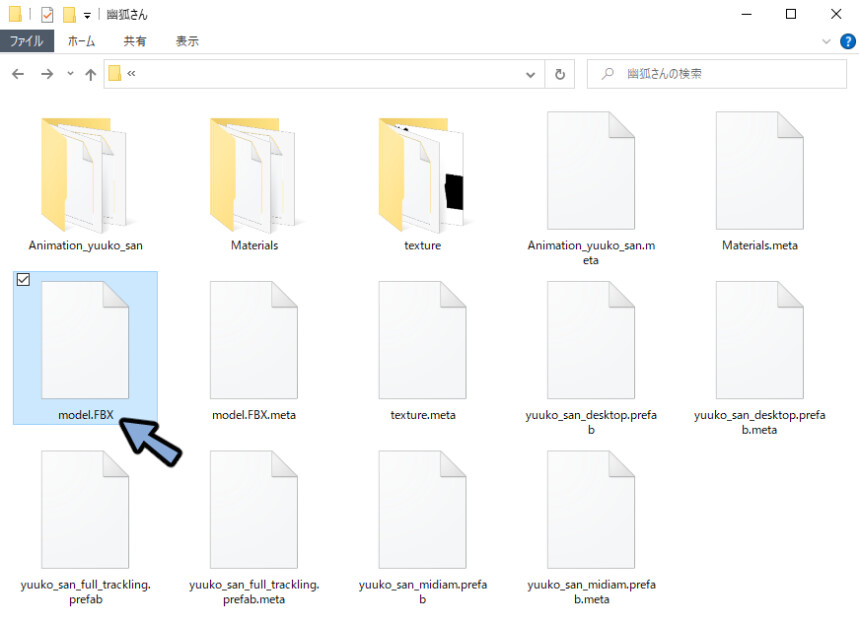
model.FBXをCtrl+Cコピーして分かりやすい位置(デスクトップなど)にCtrl+Vで複製します。

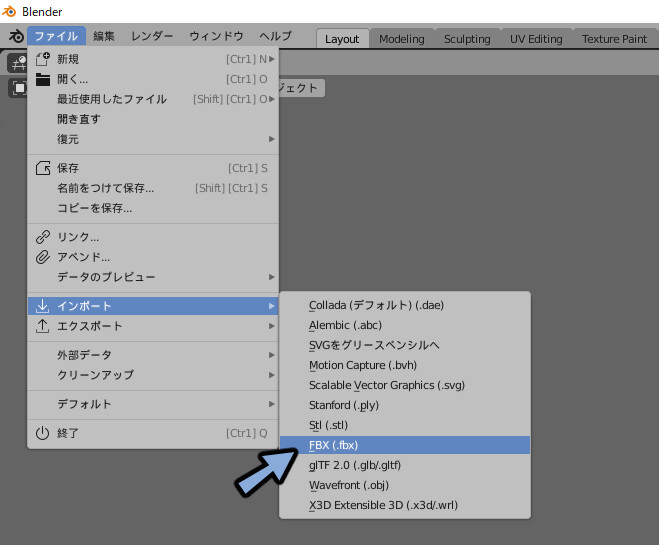
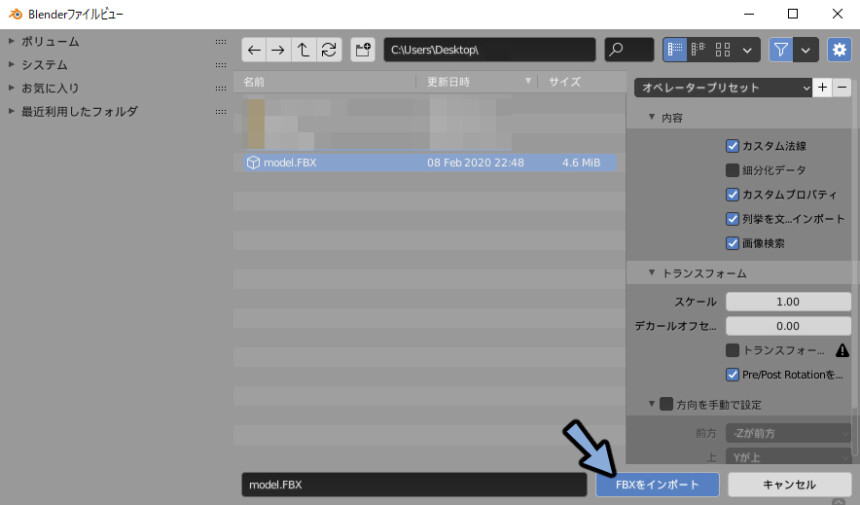
Blnederを立ち上げファイル→インポート→FBXを選択します。

コピーした方のモデルを選択してFBXをインポートより読み込みます。

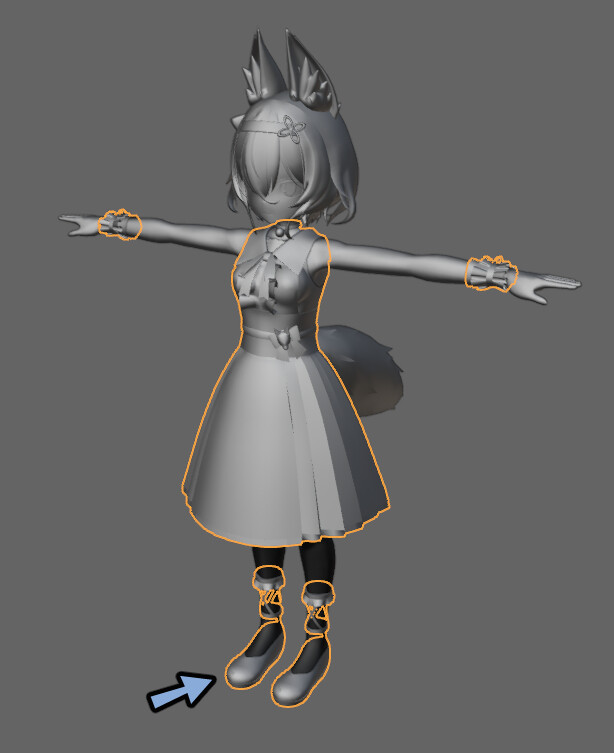
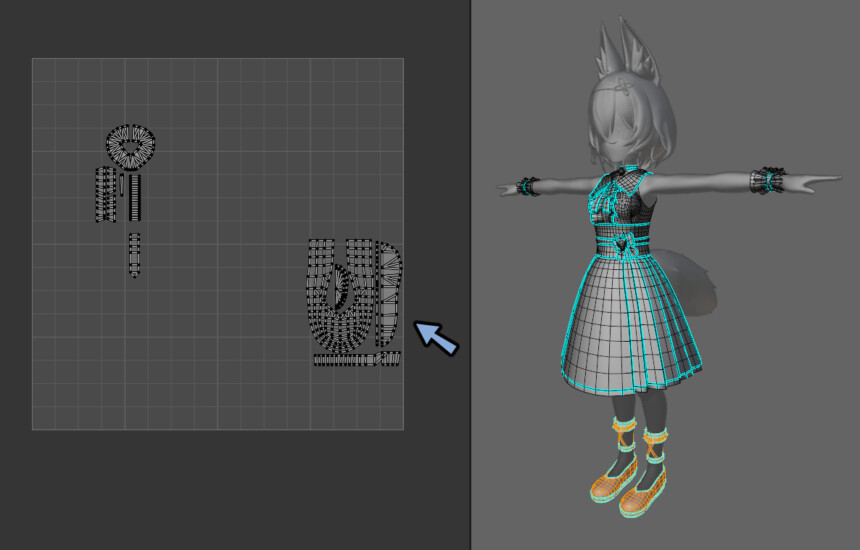
靴のモデル(衣装)を選択します。

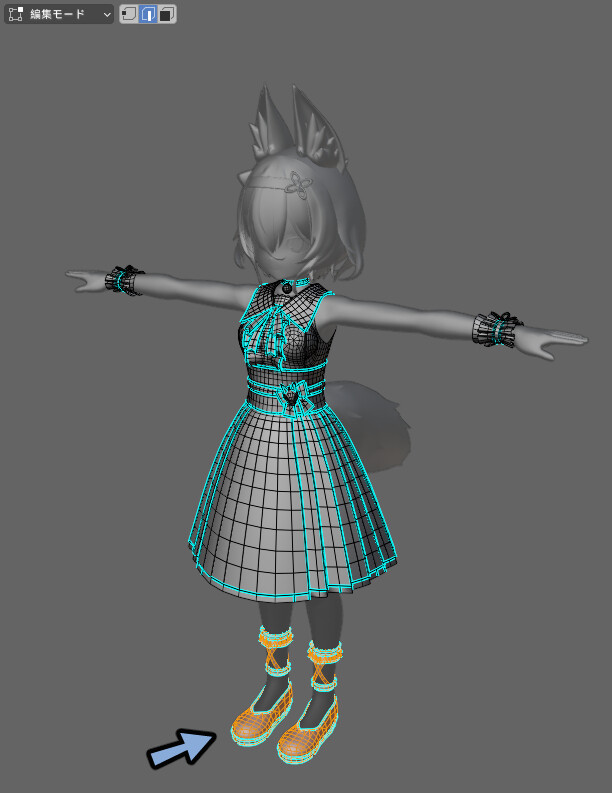
Tabキーで編集モードに入りLキーで消したい靴のパーツを選択します。

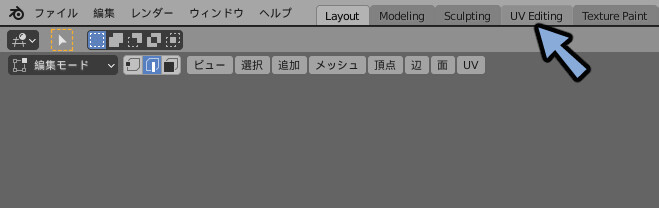
画面上部のUV Editingを選択。

すると靴のUVで使われてる範囲が出て来ます。

透過テクスチャの作成
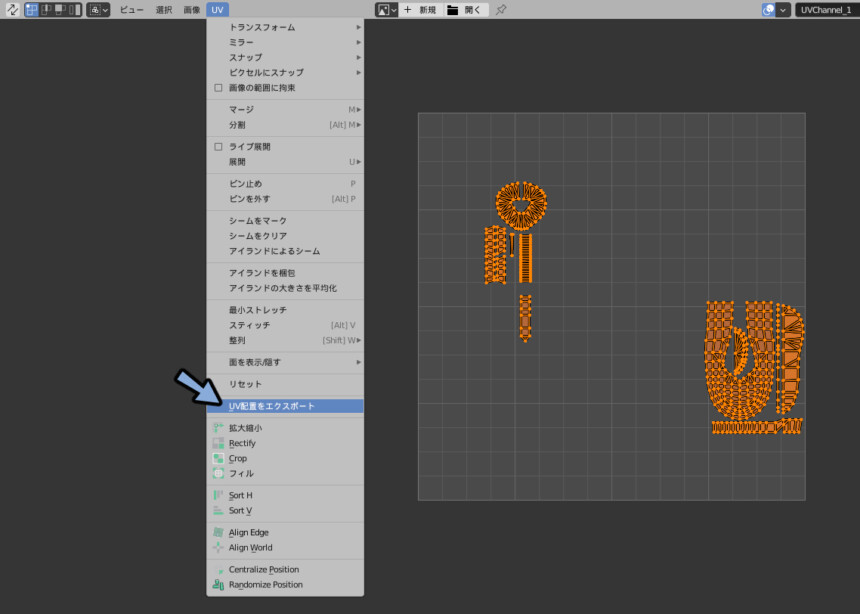
UVEditor上でAキーですべて選択。
UV配置をエクスポートでUV配置を書き出します。

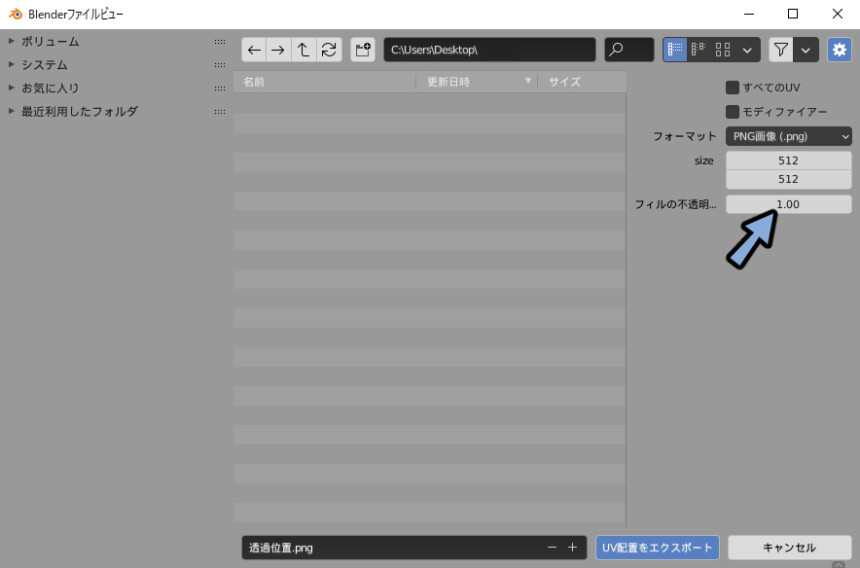
sizeを512×512、フィルの不透明度を1.00に設定。
UV配置をエクスポートを押します。

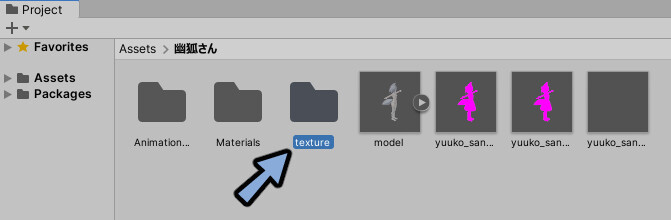
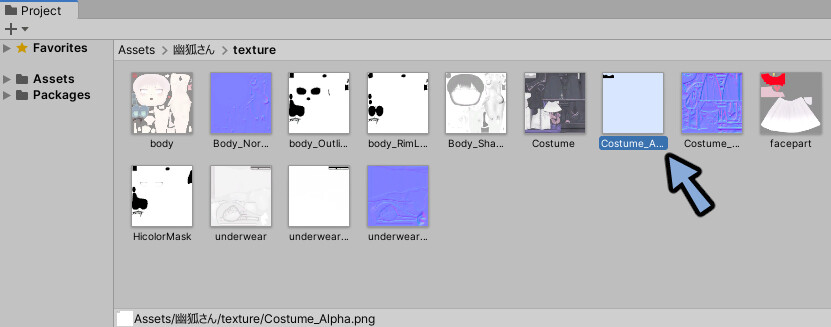
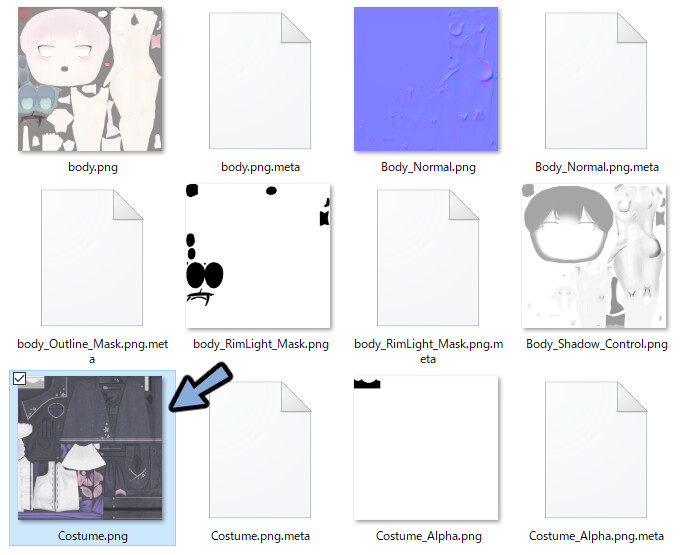
Unityに戻りProjectより幽狐さんのtextureを選択。

textureの中からCostume_Alpha.pngを選択します。
(幽狐さん以外の衣装を非表示にする場合はほかのAlphaテクスチャを選択。
Alphaテクスチャが無い場合はこの工程をスキップして新規画像を作成して読み込んでください。)

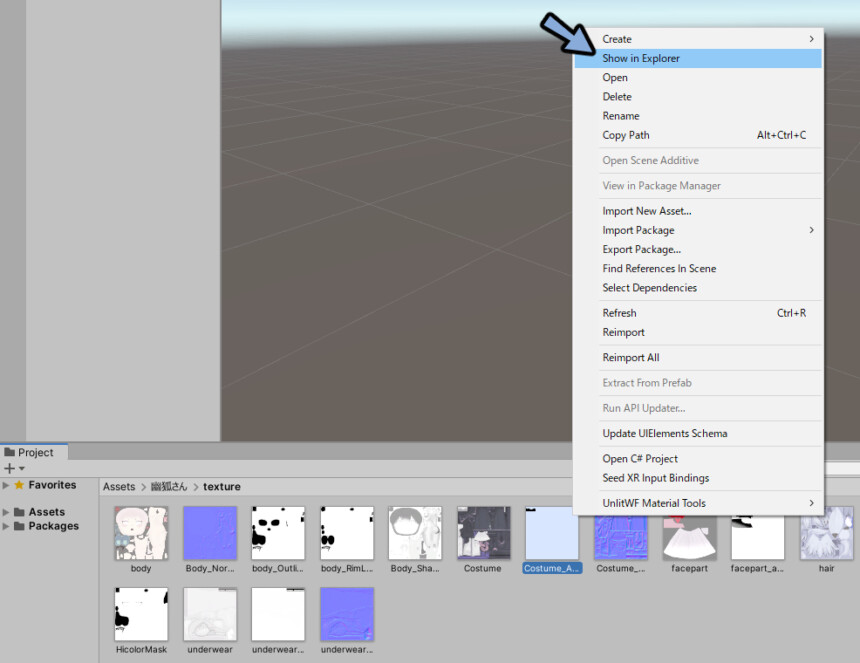
Costume_Alpha.pngを右クリックしてShow in Explorer選択します。

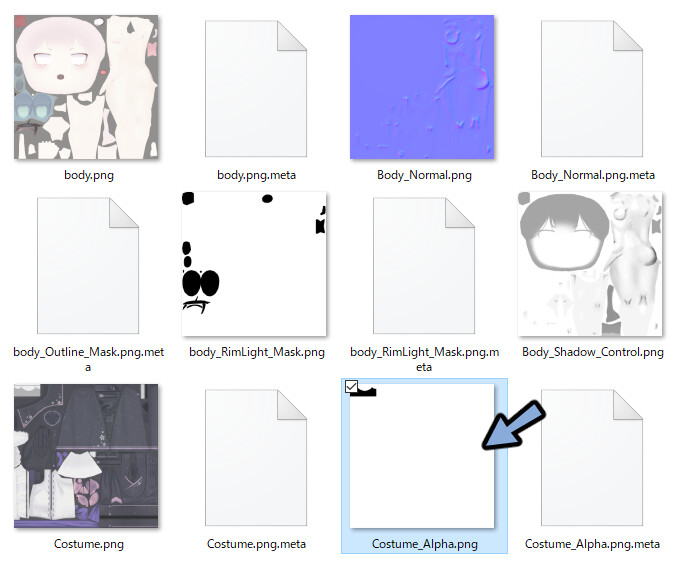
エクスプローラーで.pngを選択して任意のペイントソフトで開きます。

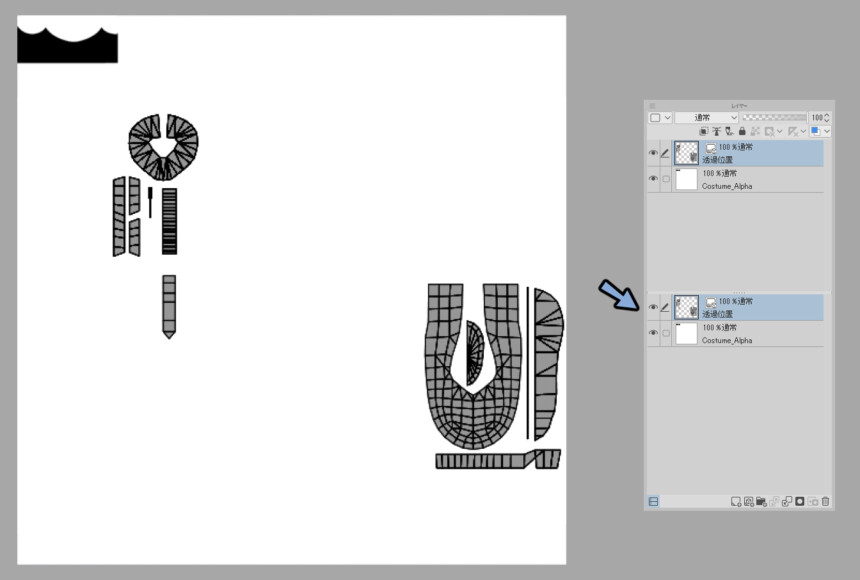
上のレイヤーに書き出したUV配置を読み込みます。

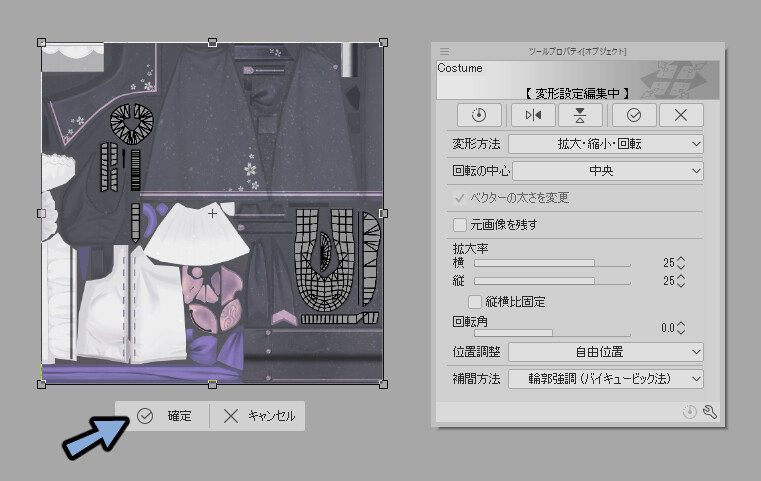
Costume.pngのテクスチャも選択。

ペイントソフトに読み込み拡大縮小でサイズを調整。

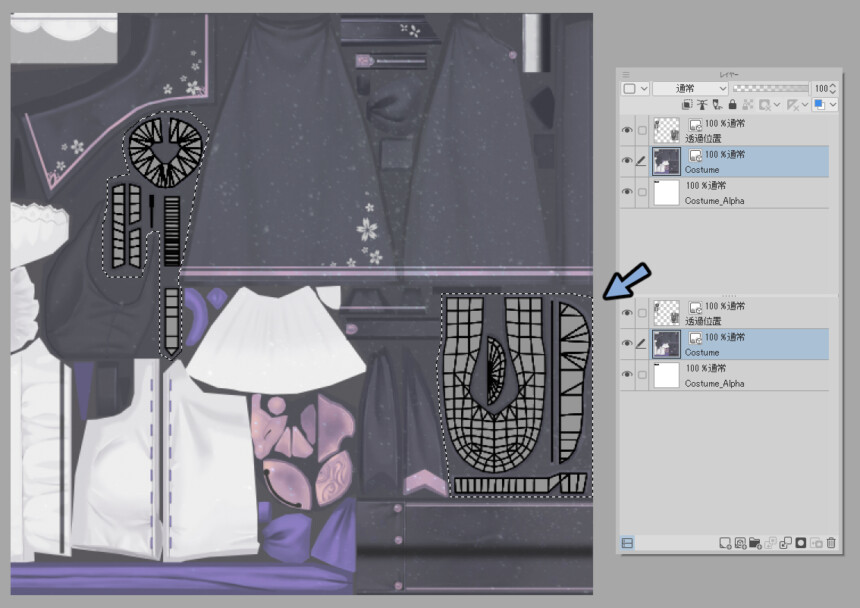
UV配置を参考にしながら靴のテクスチャの外側にはみ出るように多角形選択ツールで選択。

UV配置とカラーのレイヤーを非表示にします。

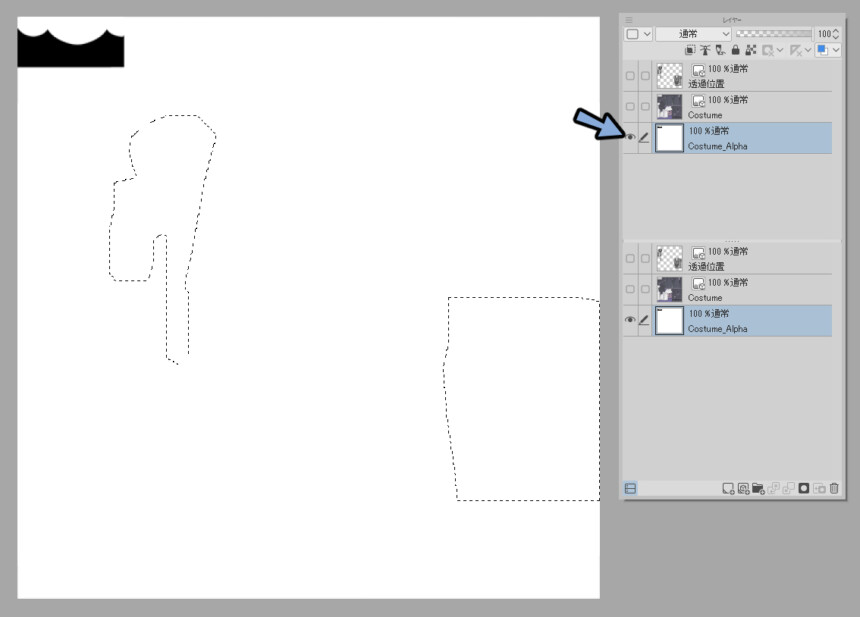
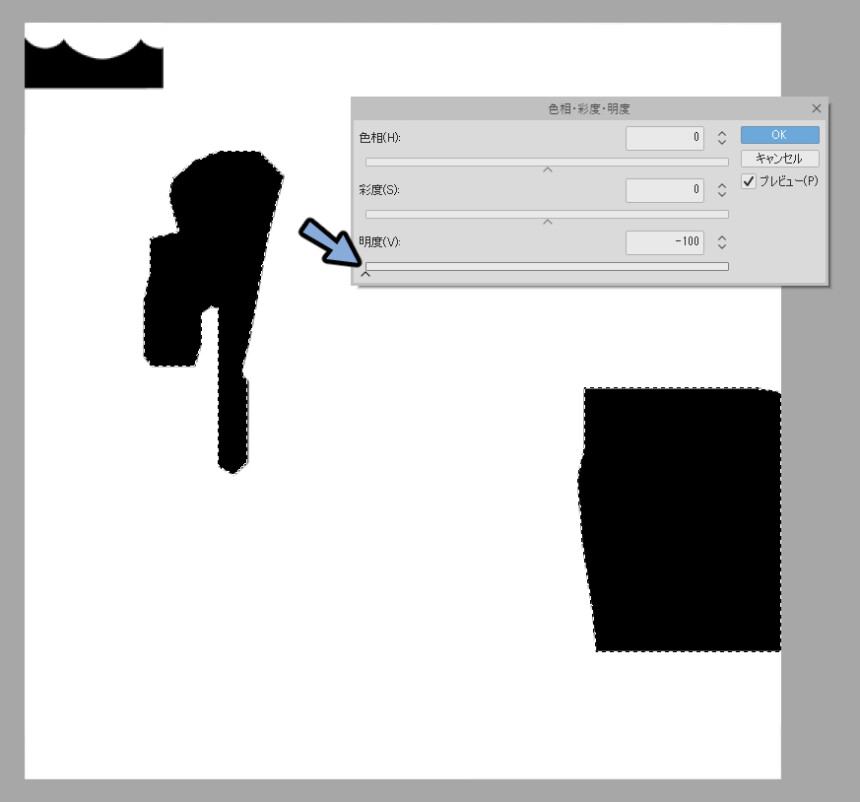
色相・明度 ・ 彩度で明度を-100にして黒色にします。
※そのほかの方法でも黒色で塗りつぶせれば大丈夫です。

上書き保存すれば幽狐さんの靴を脱がすことができます。

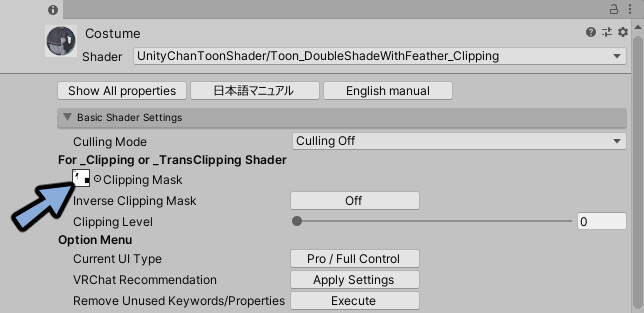
Alphaのテクスチャが無い場合はテクスチャをUnityに読み込みマテリアルを選択。

Basic Shader Settingsを開きClippng Maskの所に制作したAlphaテクスチャを読み込みます。

まとめ
透過テクスチャを使って幽狐さんの靴を非表示にする方法を紹介しました。
他にもVRChatモデルを作る中で起こったエラーや問題の解決法をこちらでまとめてます。
ぜひこちらもご覧ください。




コメント