はじめに
今回はPlayable Layersの使い方を解説します。
Avatars2.0時代のAnimatorOverrideControllerのような機能です。
VRC Avator Descriptorの中にあります。
使い方と設定はこちらをご覧ください。
またVRChatアバターは導入済みの状態で始めます。
導入方法はこちらをご覧ください。
編集用Playable Layersの表示
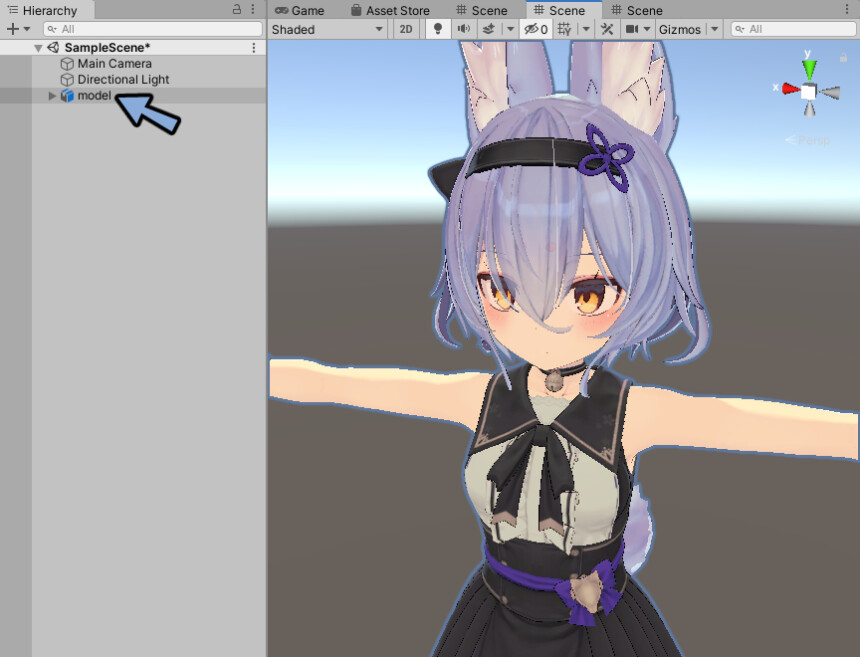
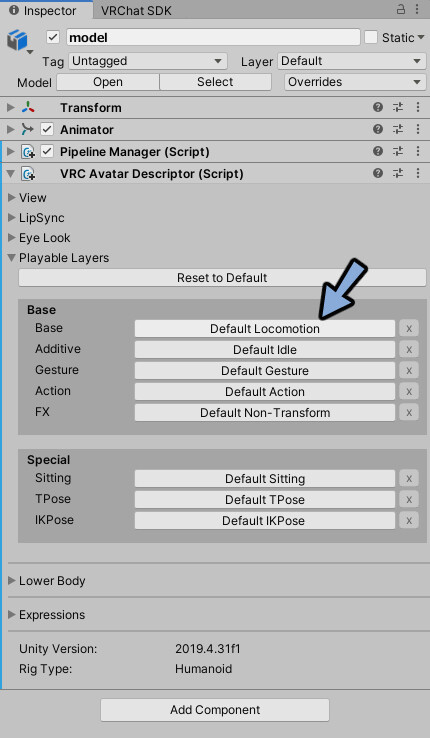
HierarchyでVRChatアバターをクリック。

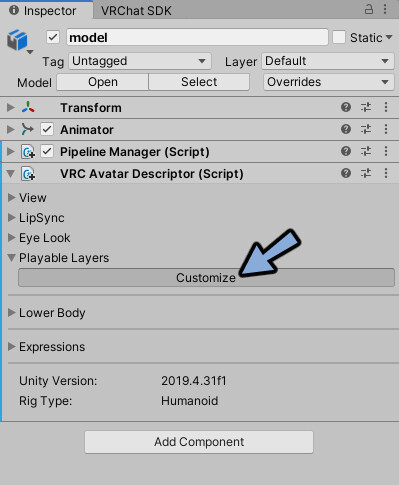
Inspectorを見ます。
Playable Layersを展開。
Customizeをクリック。

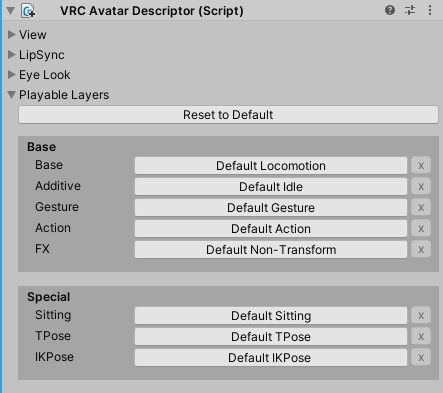
設定項目が出てきます。

これで編集用Playable Layersの表示が完了です。
Playable Layersの中身
中身は下記の2つに分かれてます。
・Base
・Specal

この2つについて解説します。
Base
基本的な設定項目です。
正しい解釈よりも分かりやすさを優先して紹介すると下記のようになります。
◆機能での解説
・Base → アバターの基本動作の設定(立ち、しゃがみ、伏せ+移動などの動作)
・Additive → アバターの追加動作(呼吸など)
・Gesture → 『手の形』のみに動作を加える
・Action → エモートなどの完結したアニメーションの再生
・FX → シェイプキーや物のON/OFFの設定+人型ボーン以外の操作設定(耳や尻尾のなど)
Special
特殊な設定項目です。
基本、使うのはSittingだけです。
◆概要
・Sitting → 座ってる時のアニメーション指定
・Tpose → アバター視点、手首のねじれ、腕の開き方などの調整、肘を伸ばす等の特殊なモデル調整
・IKPose → 関節の曲がり方の調整。肘や膝のボーンが間違った方向に曲がるモデル調整
公式ドキュメントとの差異
先ほどの説明はは公式ドキュメントと異なります。
Avatar3.0は実装後、問題が発覚して公式の説明から少し挙動が変わるという事件が起こりました。
その辺りも含めてBase、SpecialのLayerについての詳細はこちらで解説しました。
ぜひこちらもご覧ください。
編集のための下準備
Playable Layersを編集するために3つの下準備をします。
・サンプルデータの複製
・コントローラーのリネーム
・コントローラーの置き換え
こちらについて解説します。
サンプルデータの複製
編集用のテンプレートとしてVRChatのサンプルデータを複製します。
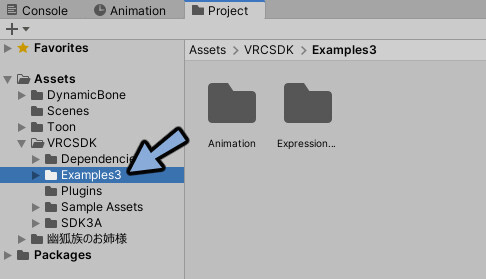
ProjectよりVRCSDK → Examples3を開きます。

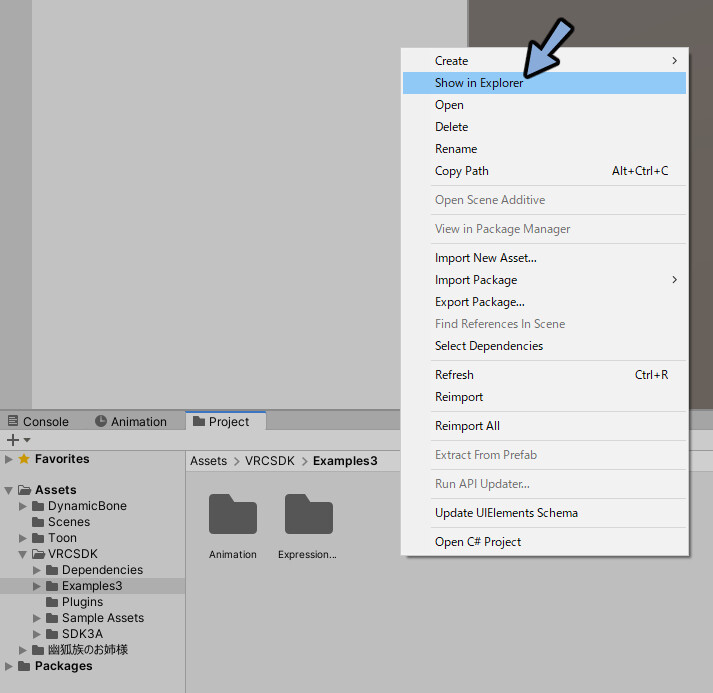
Projectを右クリック → Show in Explorerを選択。

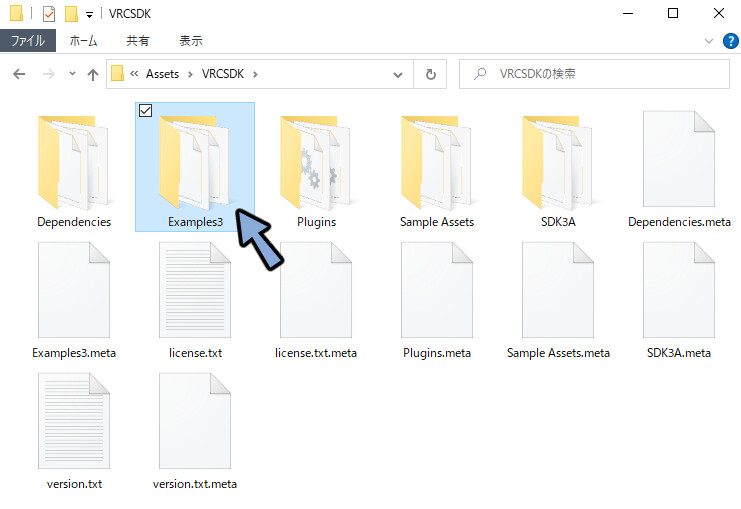
Examples3を選択。
Ctrl+Cでコピー。
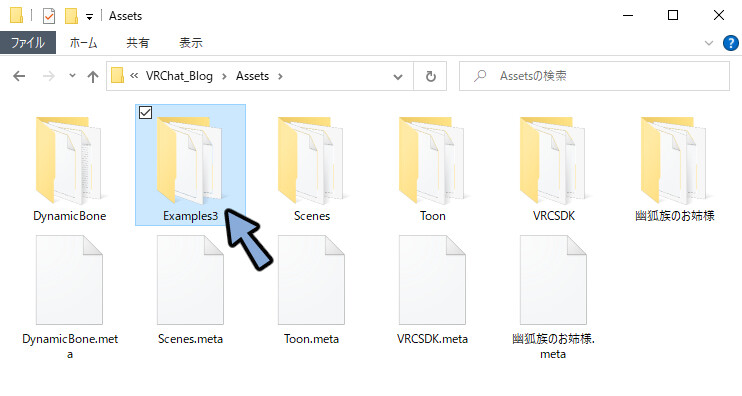
Alt+上矢印キーでAssetsの階層に移動。

Assetsの階層でCtrl+V。
Examples3を複製します。

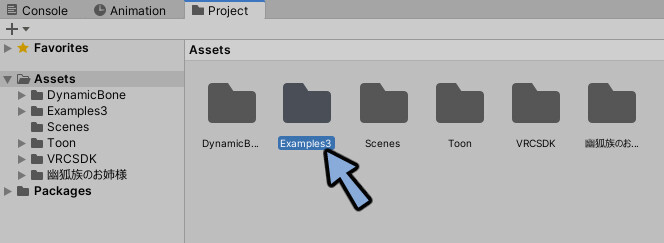
Unityに戻りProjectでAssetsの階層にアクセス。
Examples3のフォルダが増えたことを確認。

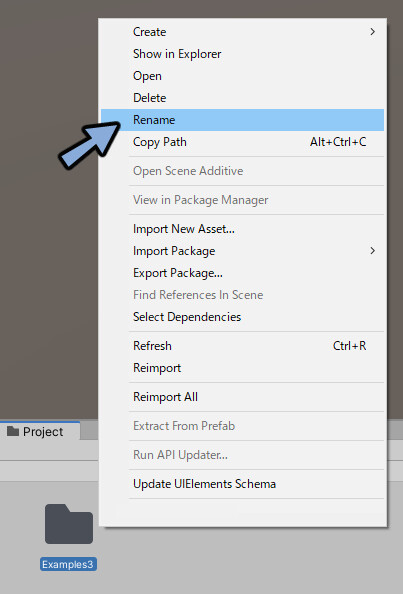
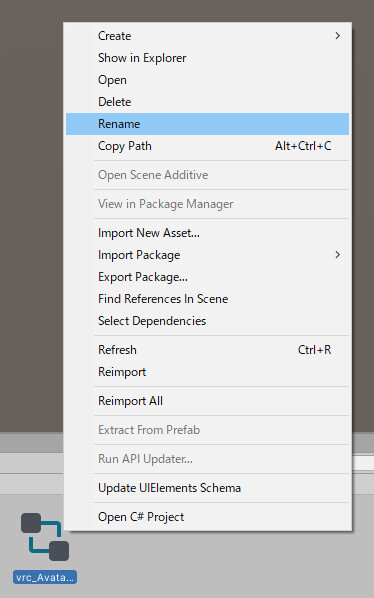
フォルダを右クリック → Renameを選択。

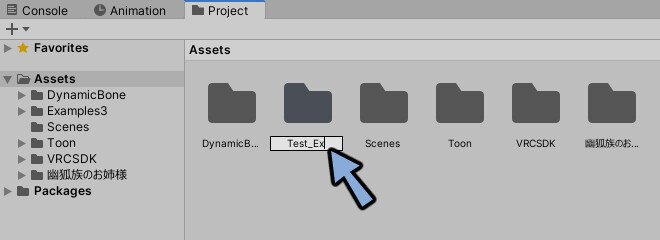
名前をTest_Exに変更。

これでサンプルデータの複製が完了です。
コントローラーのリネーム
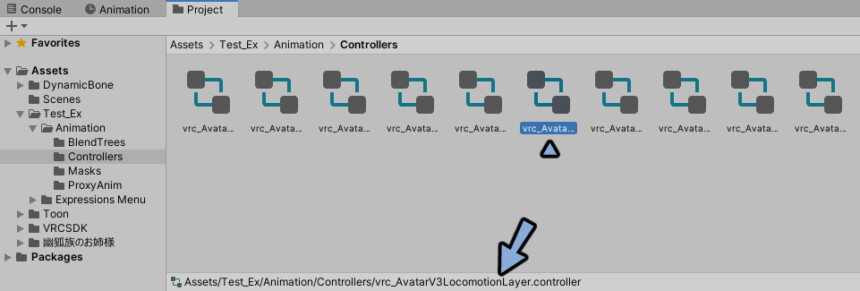
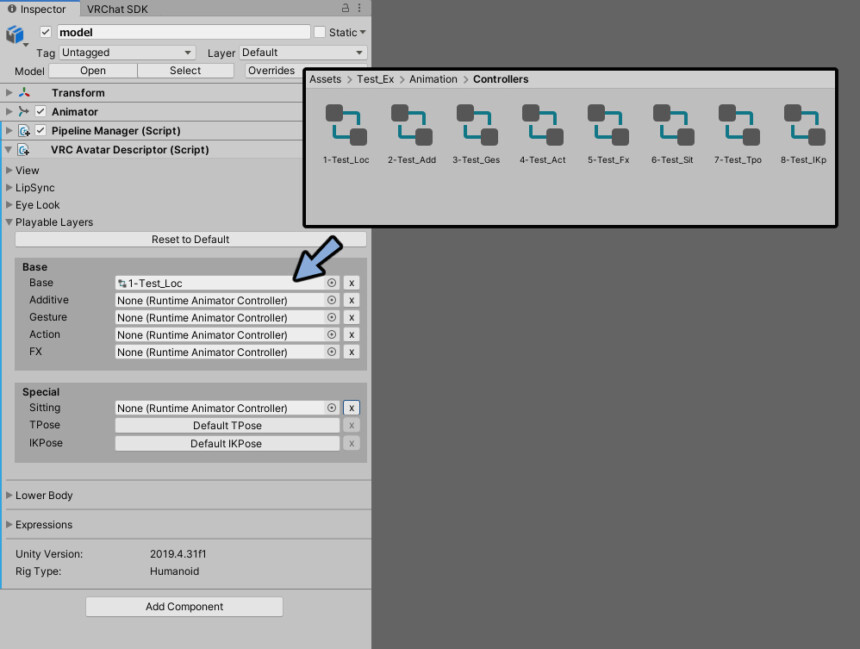
Test_Ex → Animation → Controllersにアクセス。
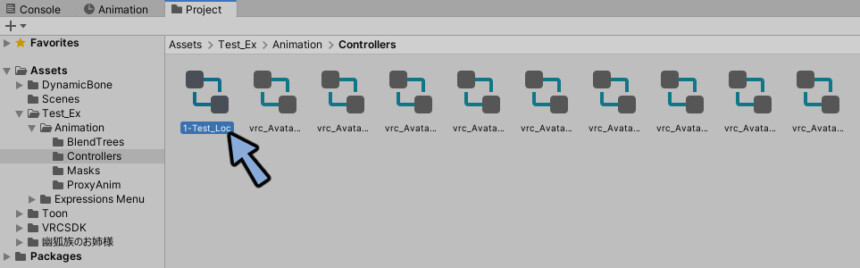
コントローラーを選択し下の方に表示された名前を確認。
~~//vrc_AvatarV3『Locomotion』Layer.を探します。

Locomotionのコントローラーを右クリック。
Renameを選択。

1-Test_Locにリネームします。

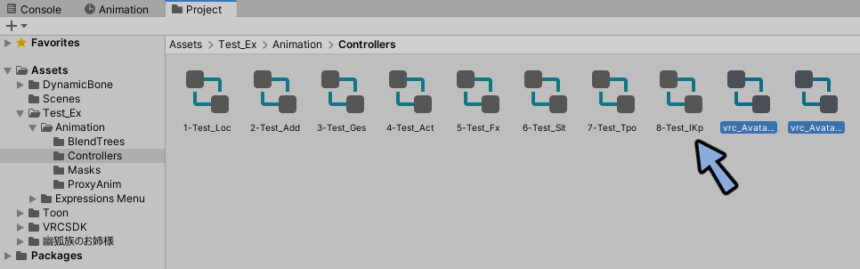
同様の手順で8つのコントローラーをリネームします。
※vrc_AvatarV3『Action』Layerの『Action』の所だけ記載しています。
・Locomotion → 1-Test_Loc
・Idel → 2-Test_Add
・Hands → 3-Test_Ges
・Action → 4-Test_Act
・Face → 5-Test_Fx
・Sitting → 6-Test_Sit
・TPose → 7-Test_T-po
・IKPose → 8-Test_IK2つ余ります。仕様です。
これで名前が…表示にならずに綺麗に整列した状態で利用できます。

これでコントローラーのリネームが完了です。
コントローラーの置き換え
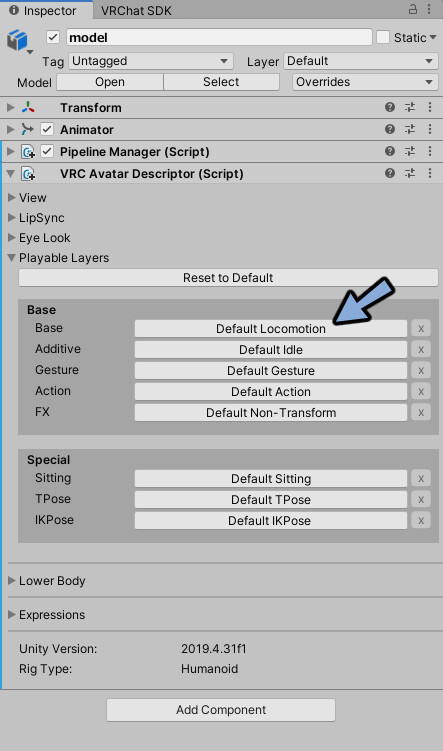
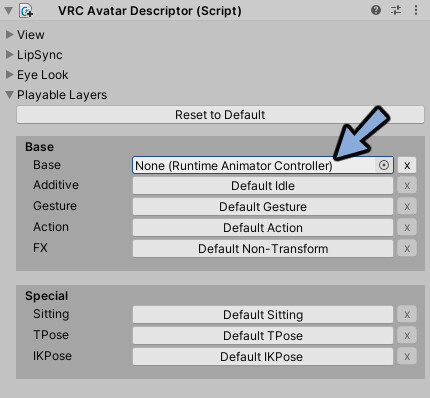
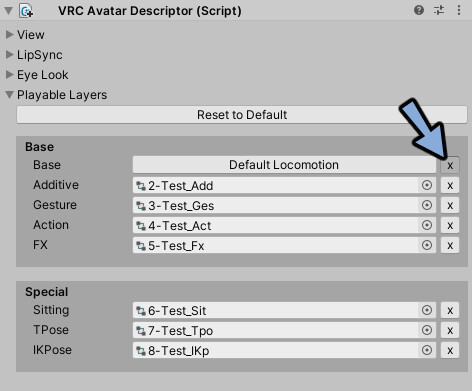
PlayableLayersより置き換えたい項目をクリック。
『Default ~~~』と書かれている所を押します。

Noneという表示になります。

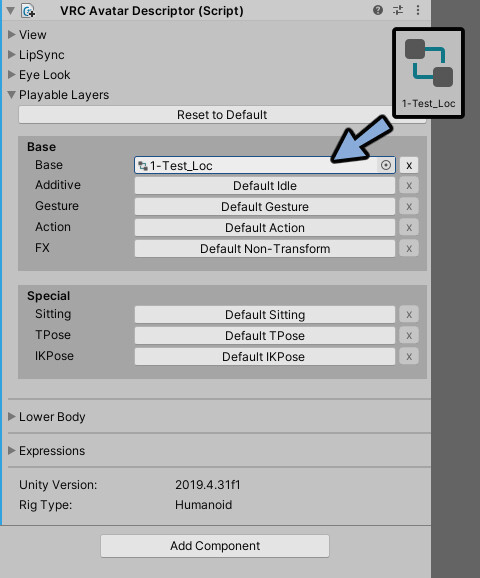
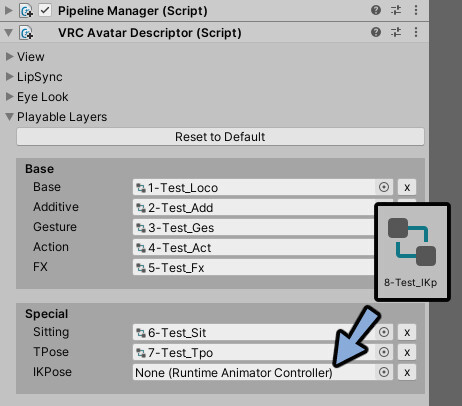
ここにProjectのコントローラーをドラッグ&ドロップ。
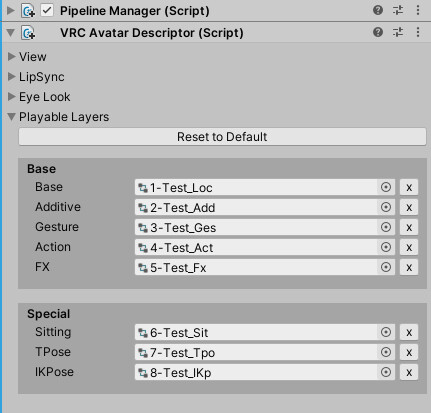
元がLocomotionだったので1-Test_Locを入れます。

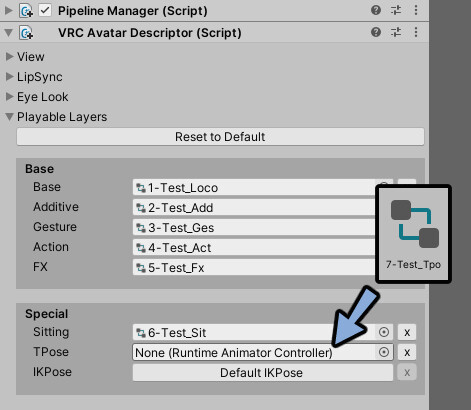
残りの項目も必要に合わせて入れます。
Idelは”2-Test_Add”、Handsは”3-Test_Ges”といった名前が一致して無い物もあります。

Specialは1つづつしか設定できません。

なので1つ1つ設定します。

設定したコントローラーは×ボタンで初期化できます。

これでコントローラーの設定が完了です。

Playable Layersの使い方(別記事リンク)
使い方は記事を分けました。
必要に合わせてこちらより引き出してください。
ーーーーー
※Base Layer / Gesture / Sitting以外はパイメニューの実装の知識が必要です。
設定する方は先にこちらを見て設定してください。
【VRChat】パイメニューの作り方【Avator3.0】
ーーーーー
【VRChat】アバターの歩き動作設定(Base)
【VRChat】アバターのしゃがみ動作設定(Base)
【VRChat】アバターの伏せ動作設定(Base)
BaseLayerを設定する上での注意点・ぺた座りの実装方法(Base)
アバターの追加動作設定(Additive)
【VRChat】パイメニューでピースサインを出す方法(Gesture)
【VRChat】ハンドサインで表情を変える方法(Gesture+Fx)
エモート・AFKモーションの設定(Action)
シェイプキーで表情の設定(FX)
非ヒューマノイドのボーンを動かす方法(FX)
【VRChat】武器の出し入れ(FX_Button/Toggle)
【VRChat】アバターの色を段階的に変更する方法(Fx-Float)
【VRChat】意図した方向に尻尾を動かす方法(Fx_2Axis)
【VRChat】座ってる時のポーズ変更(Sitting)
※TPose、IKPoseについては割愛しました。
まとめ
今回はPlayable Layersの使い方を紹介しました。
Playable Layersの使い方は奥が深くこの記事で紹介できなかったものもいくつかあります。
全ての操作方法を知りたい方はこちらをご覧ください。
ここで全ての関連記事へのリンクを張ってます。






















コメント
そもそもexample3がないんやが
バージョンアップで無くなったのか、別表記になったのかもしれません。
申し訳ないですが、最近のVRChat関係は把握しきれてないので…
どこに行ったかはすぐには分からないです。