はじめに
今回は、テクスチャの描き方を解説します。
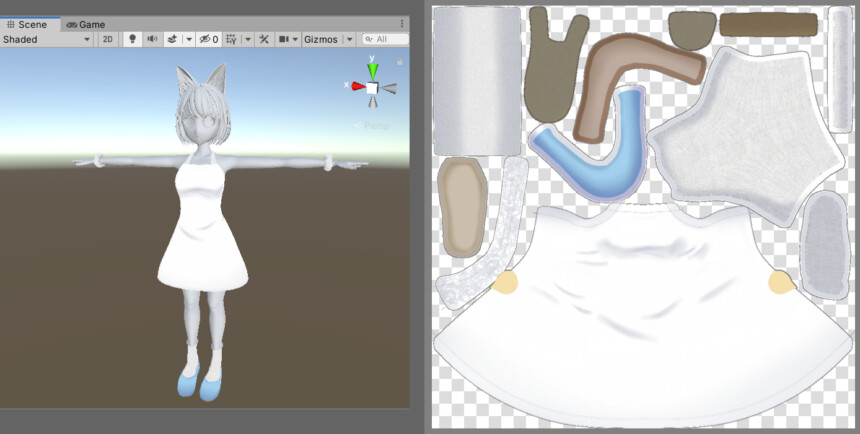
第27回の続きになります。
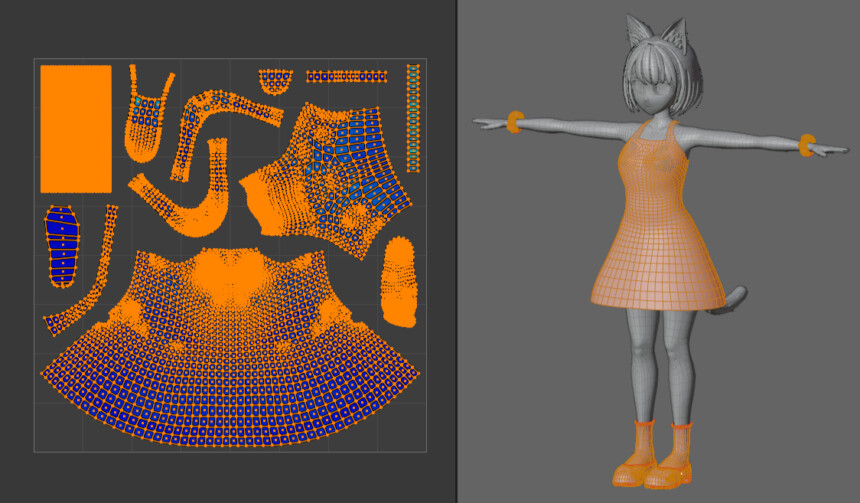
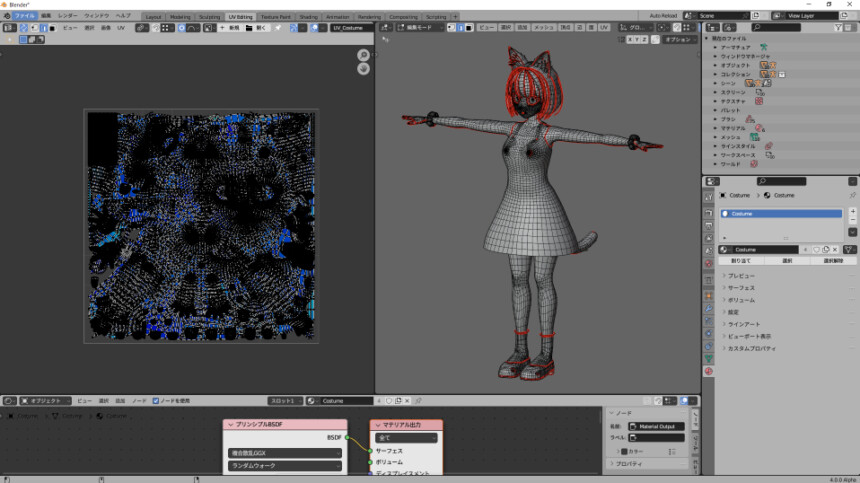
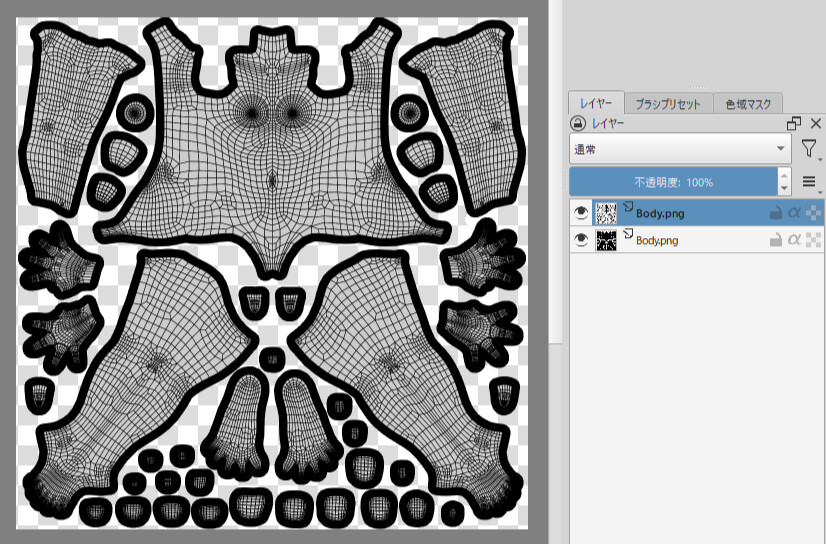
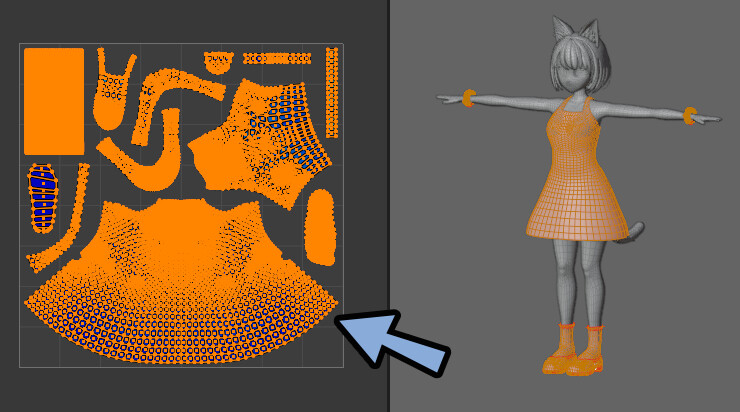
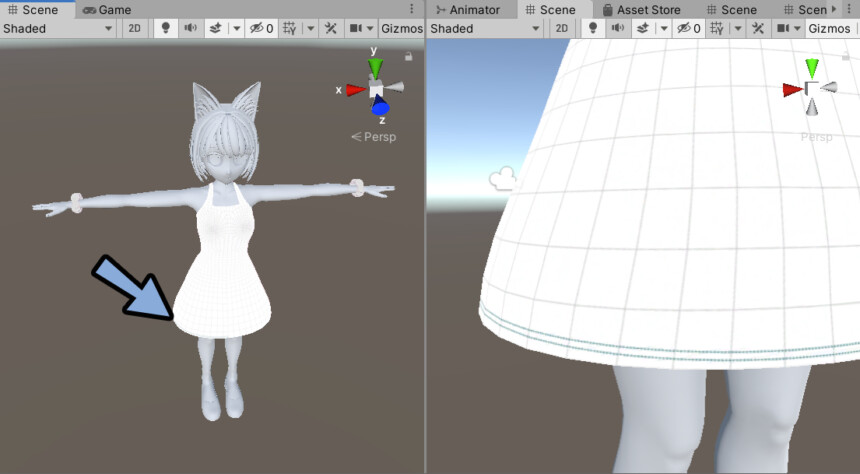
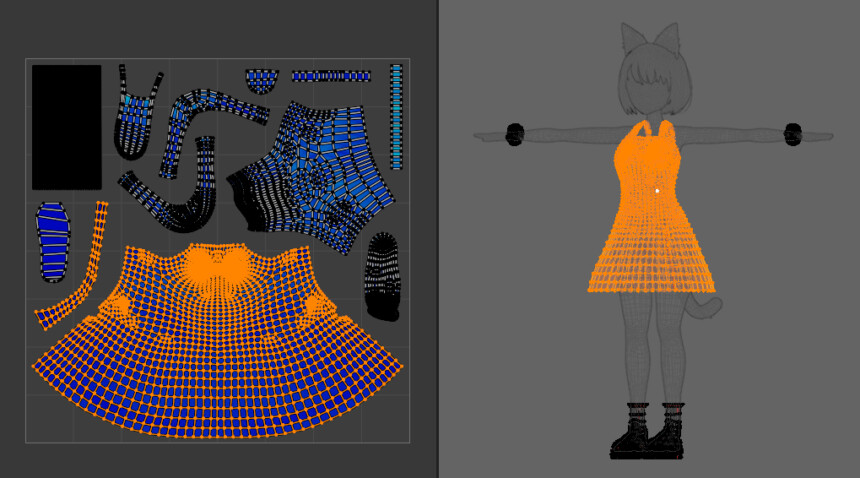
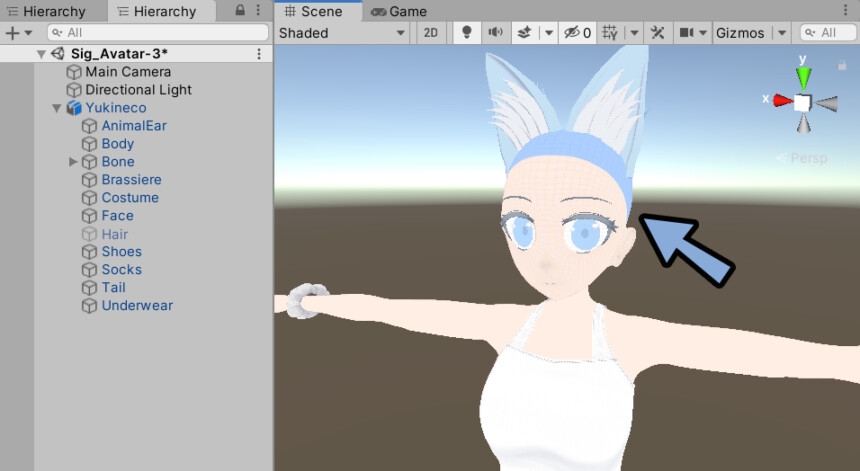
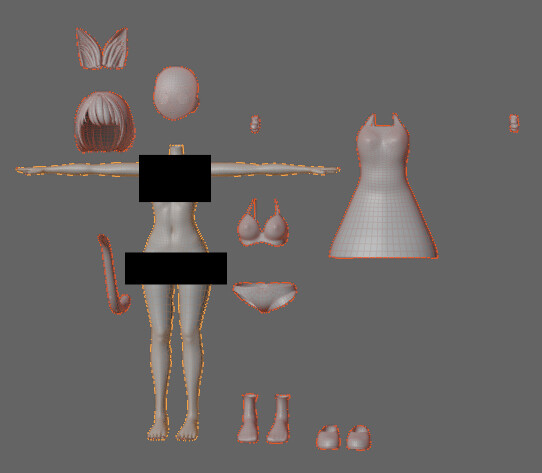
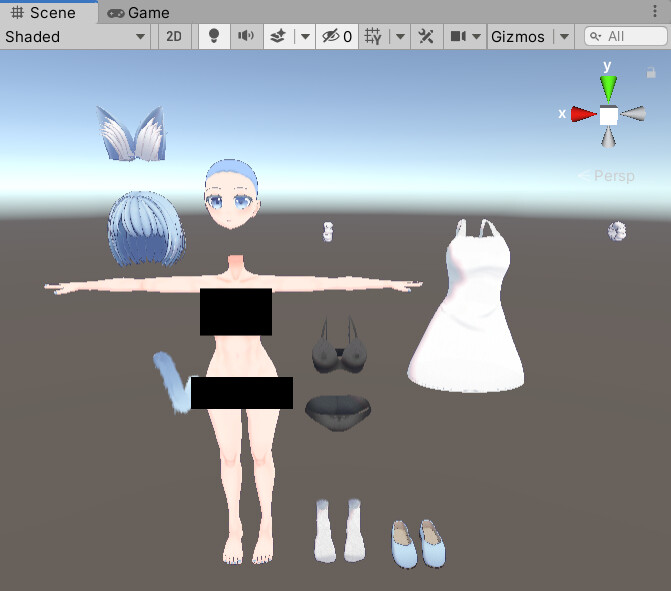
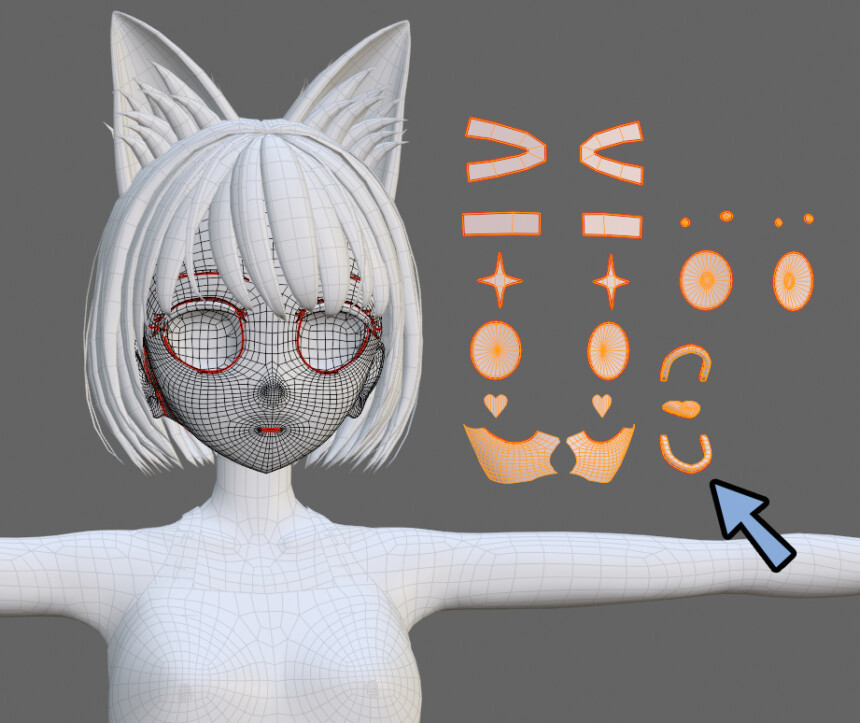
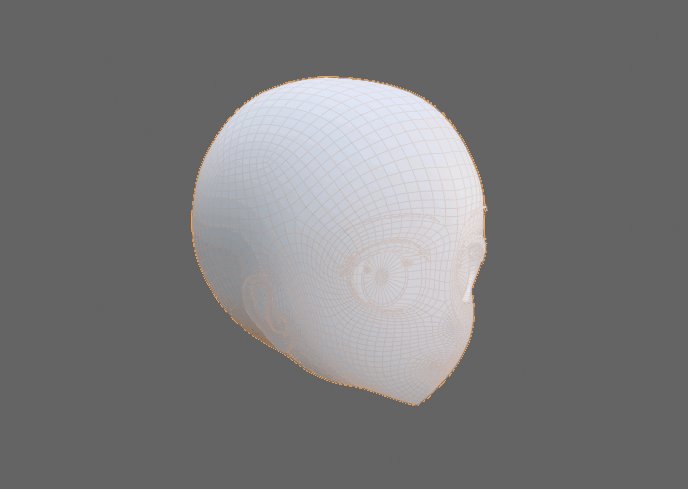
このような、UV展開済みのキャラクターモデルがある事を前提に進めます。

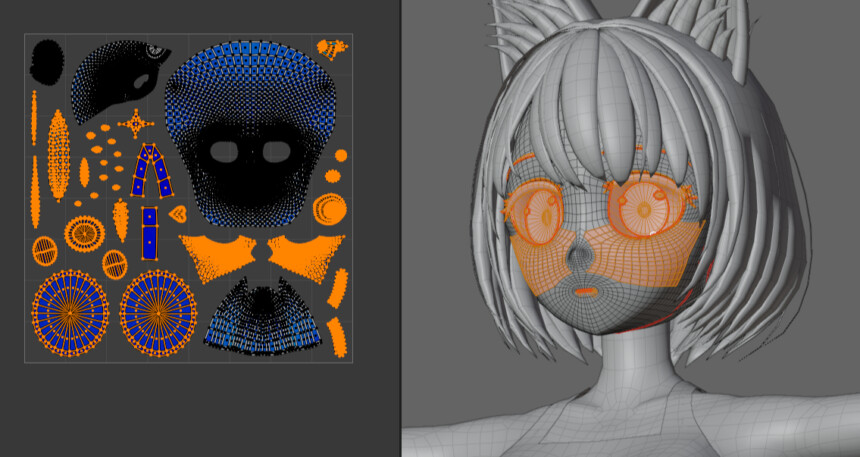
顔の中のパーツも作成+UV展開済み。

こちらの作り方は、前回までの記事をご覧ください。
2つのテクスチャ制作方法の違い
テクスチャの作り方は下記の2つがあります。
・2Dペイントソフトで描く
・3Dペイントソフトで描くそれぞれの特徴は下記。
【2Dペイントソフトの特徴】
・ブラシの選択肢が多い
・ペンタブなどを使った手描きの描画がしやすい
・グラデーションやエアブラシを使ったノーマルマップが劣化する
・シームの切れ目をまたぐ描画が苦手
・全体にランダムな質感を入れるのが苦手(岩、布の表面のボコボコ感など)
【3Dペイントソフトの特徴】
・ブラシの選択肢が少ない
・ペンタブなどを使った手描きの描画がしにくい
・グラデーションやエアブラシを使ったノーマルマップが劣化しない
・シームの切れ目をまたぐ描画が苦手
・全体にランダムな質感を入れるのが得意(岩、布の表面のボコボコ感など)シームの切れ目は、力業で何とかなります。
岩の表面のボコボコ感といったランダムな質感もその気になれば描けます。
なので、問題になるのは「ノーマルマップ」です。
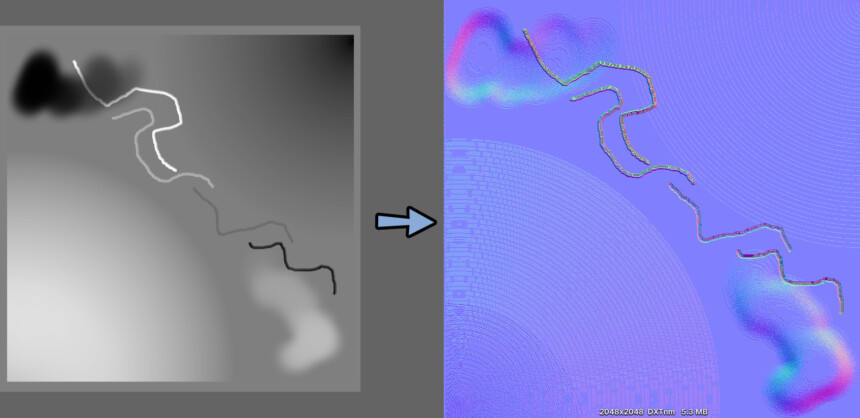
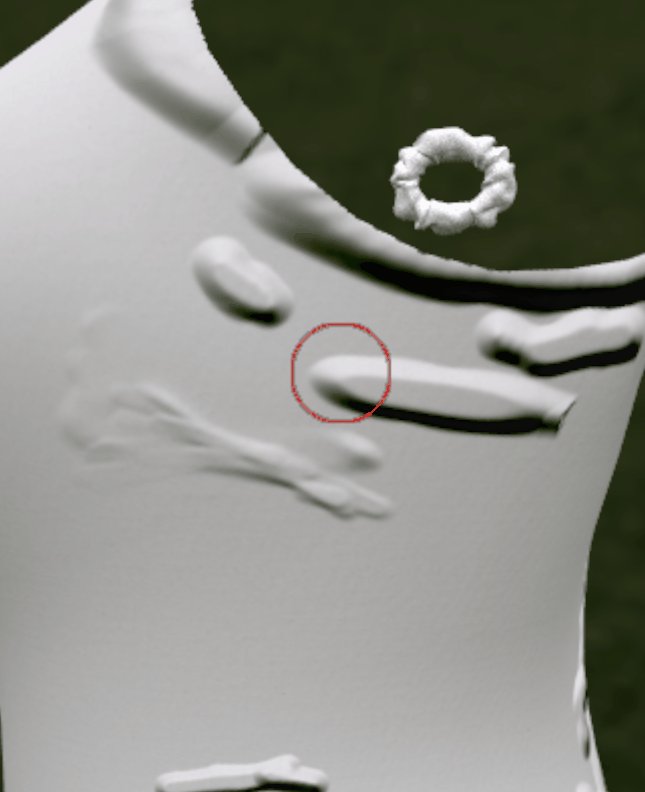
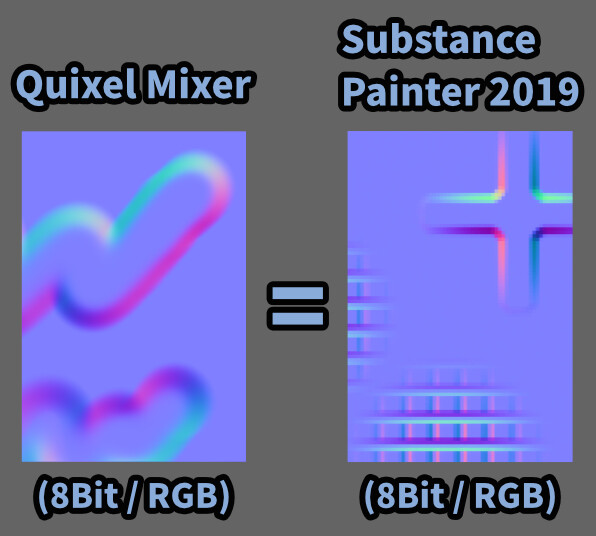
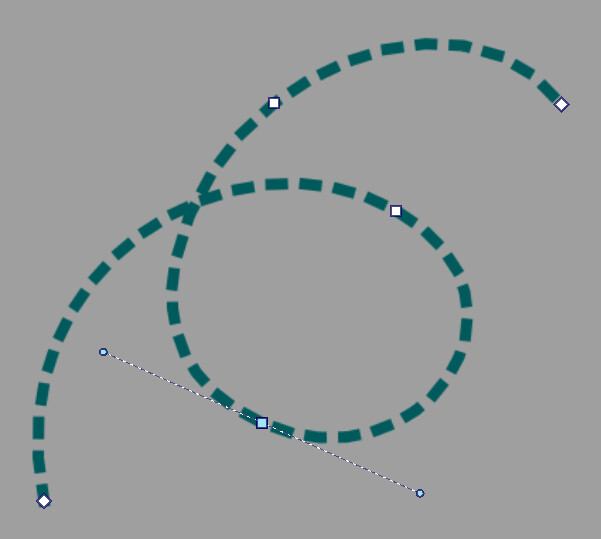
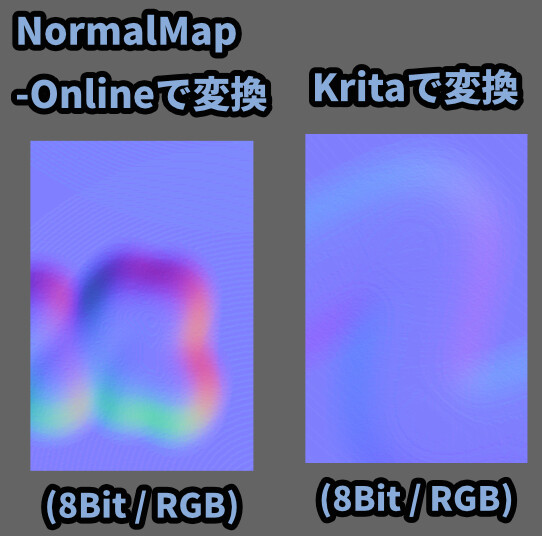
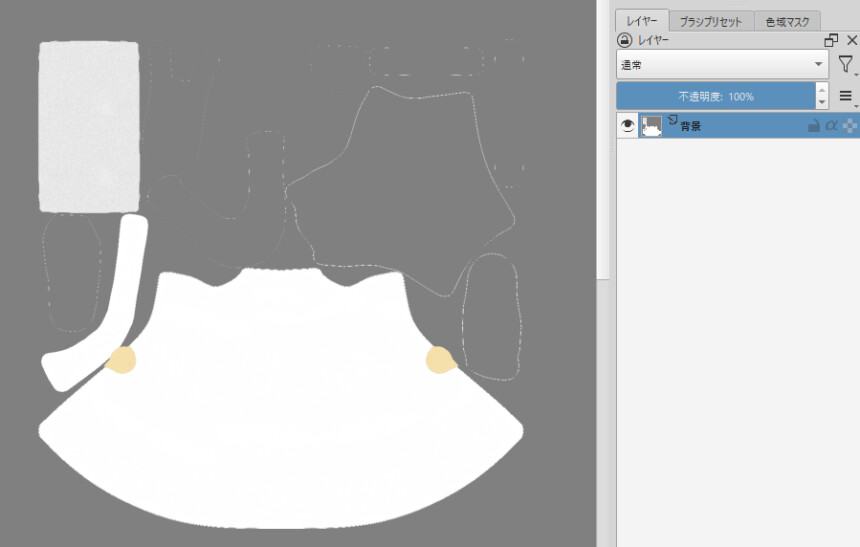
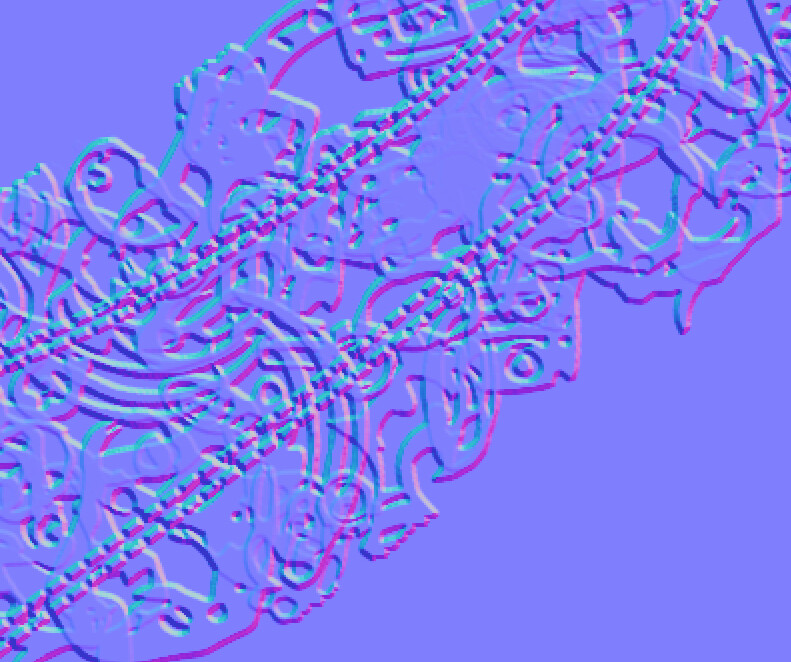
2Dペイントツールはモノクロで描画 → 変換するとノーマルマップを作れます。

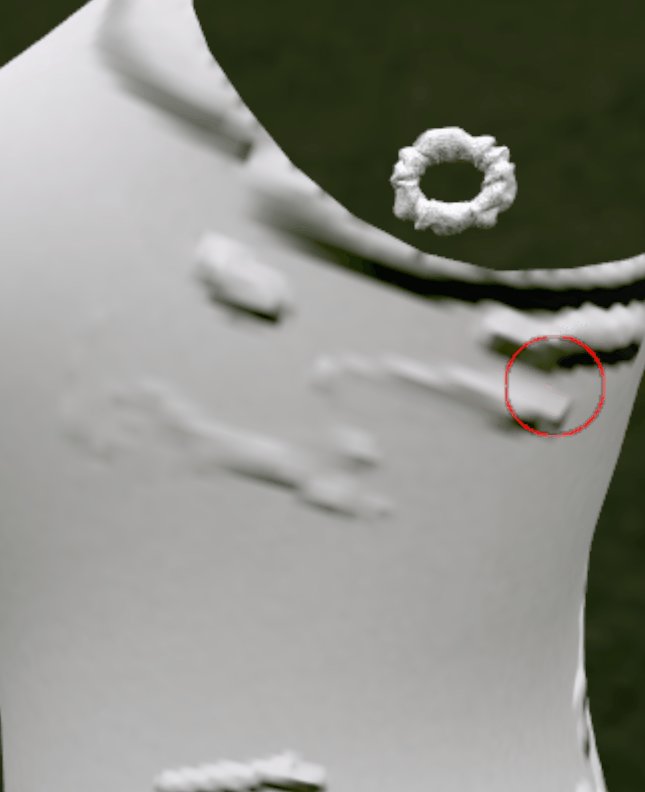
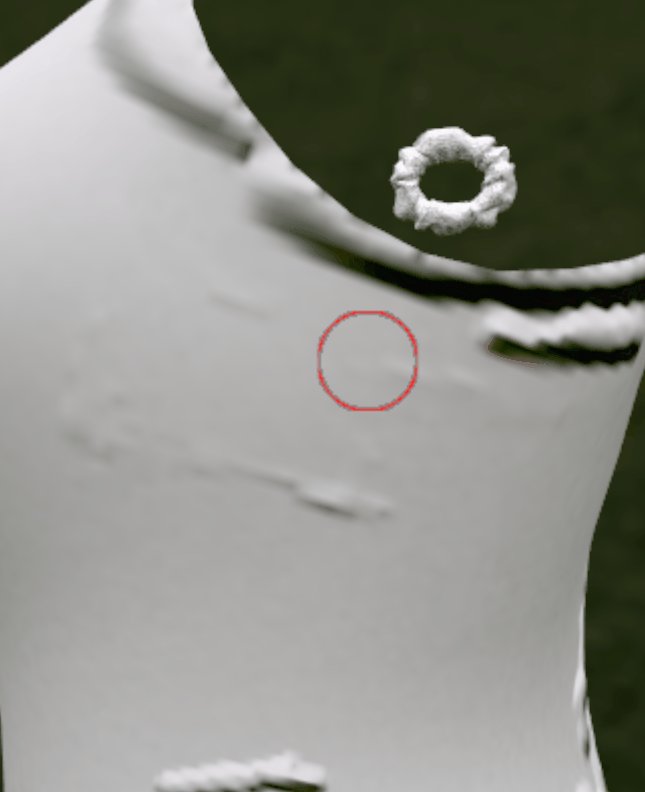
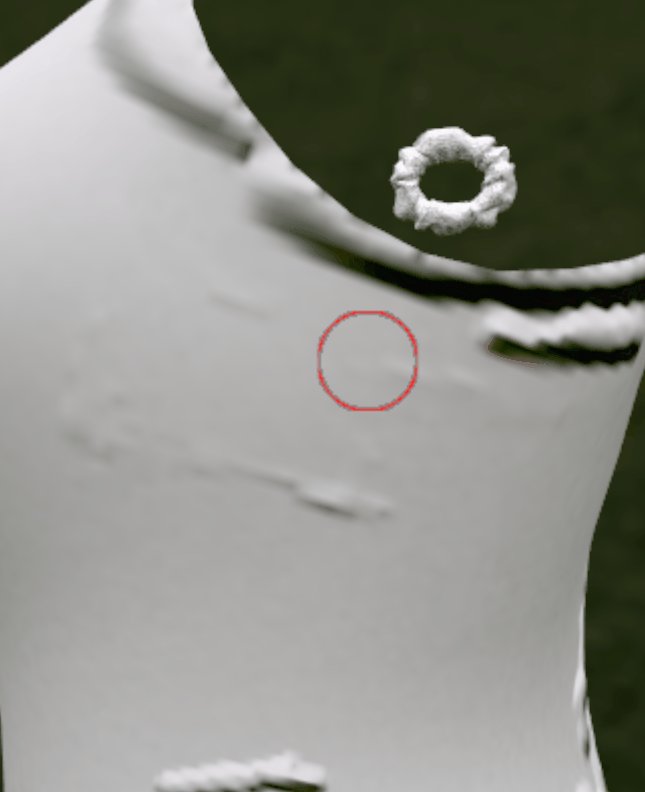
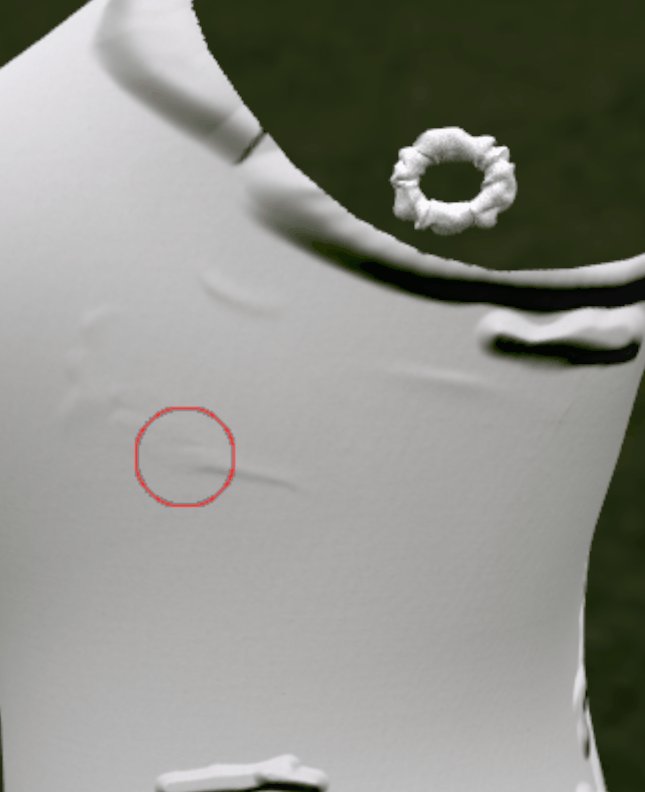
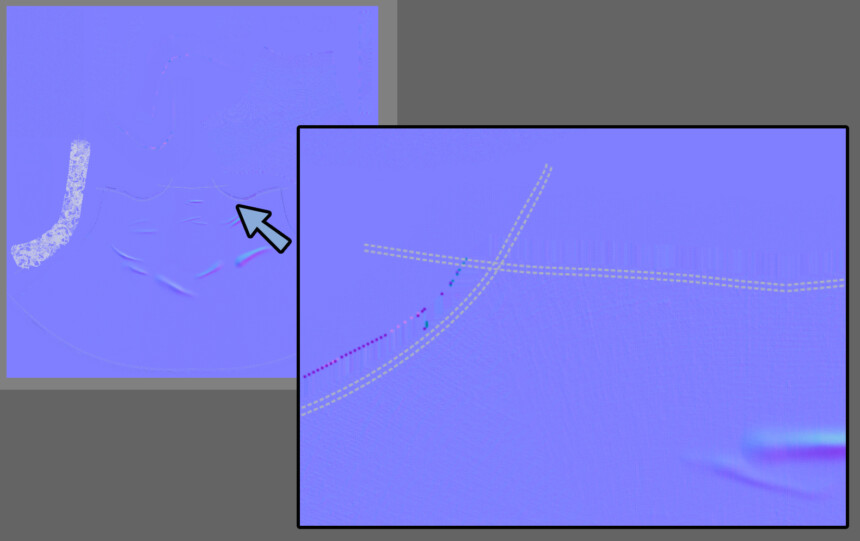
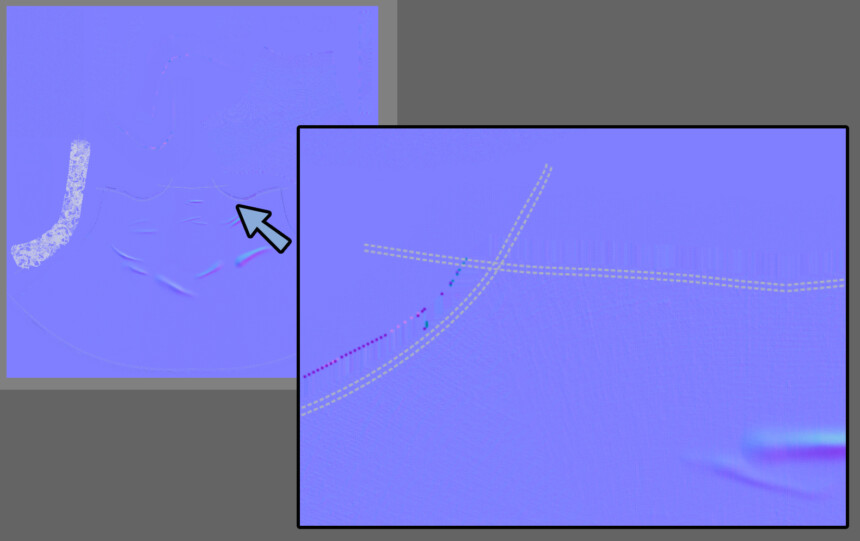
ただ、近くで見るとエアブラシ系、グラデーション系の描画が劣化してる事が分かります。

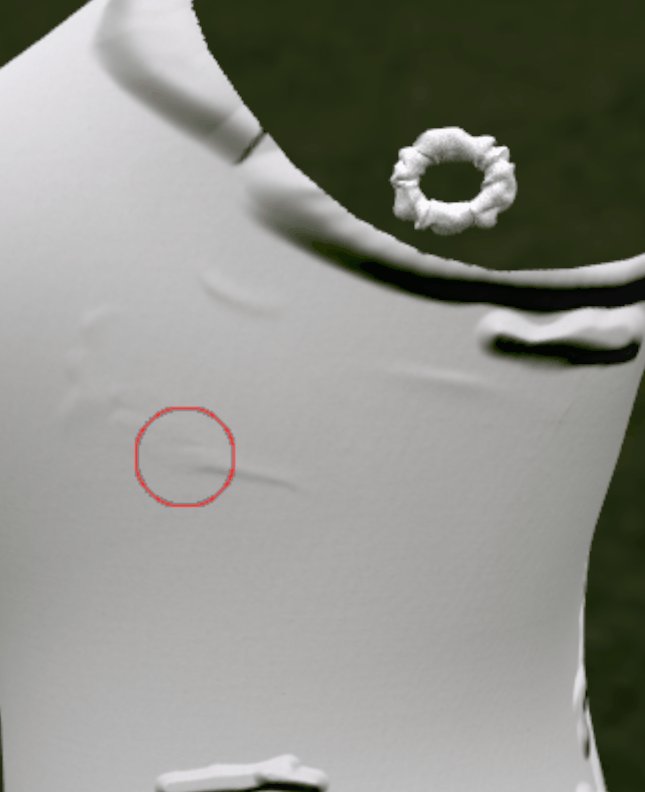
このようなベタ塗り系の模様は劣化しにくいです。

これぐらいの模様であれば、2Dペイントソフトで描けます。

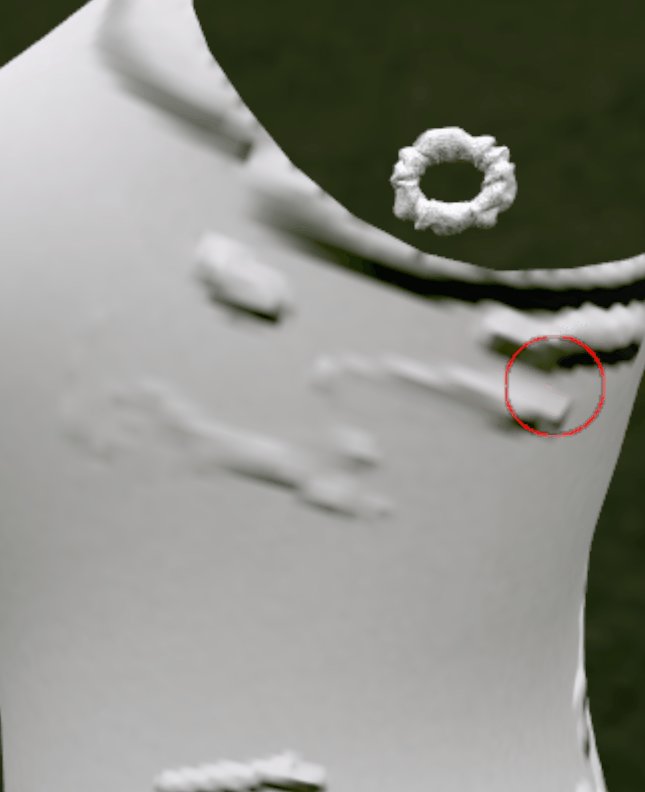
3Dペイントツールは3Dモデルに直接テクスチャを描画する方法です。
色だけでなく、ノーマルマップなどの凹凸も描画できます。

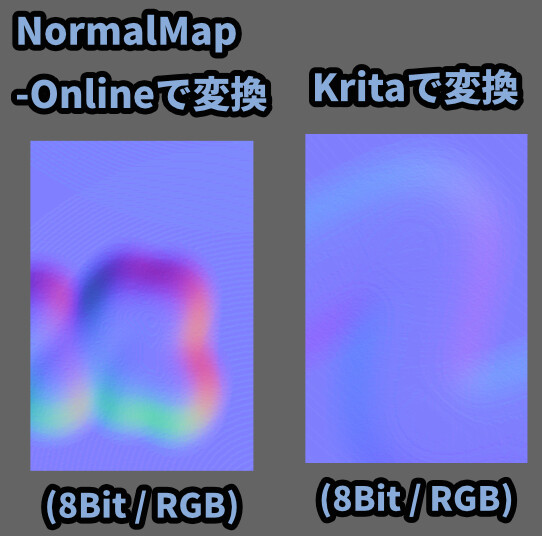
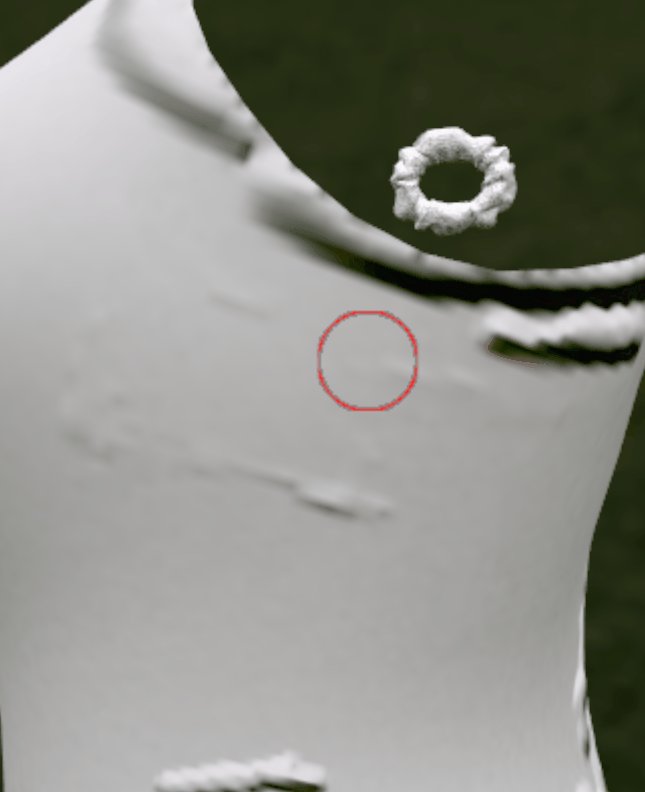
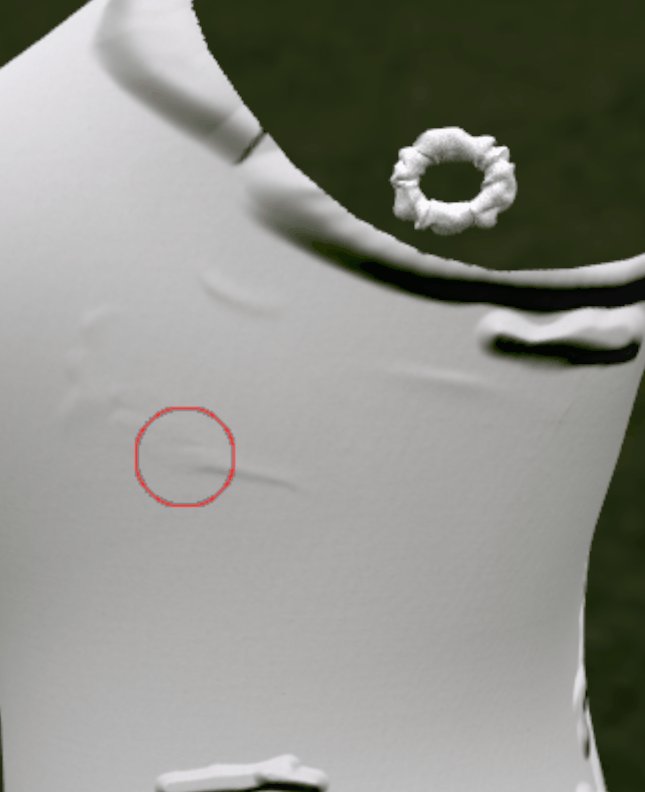
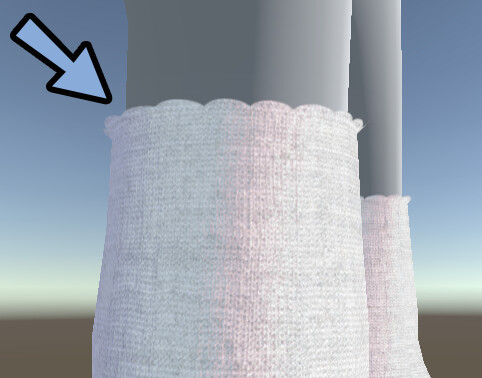
3Dペイントツールで作ったノーマルマップは劣化が少なく綺麗という特徴があります。
ブラシの境界のグラデーションの部分の劣化が少ない様子が見て取れます。

このような服の皺などにおすすめ。

詳しくはこちらでまとめてます。
IDマップを作る
IDマップとはモデルの要素に合わせて色分けしたテクスチャ素材です。
これがあると、3Dペイントツール、2Dペイントツール両方テクスチャ制作が効率的になります。
こちらを作ります。

Blenderでモデルを立ち上げ。
UV Editingを開きます。

Tabキーで編集モード。
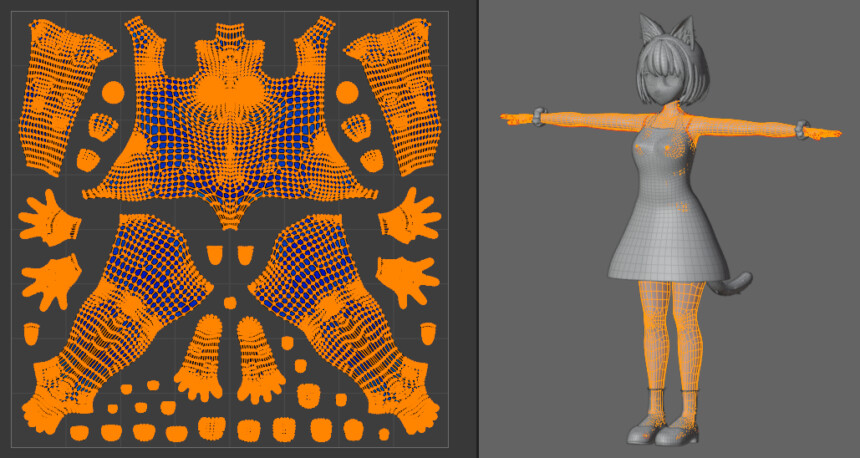
Lキーのリンク選択で、ここからまとまったUVのパーツを選択。

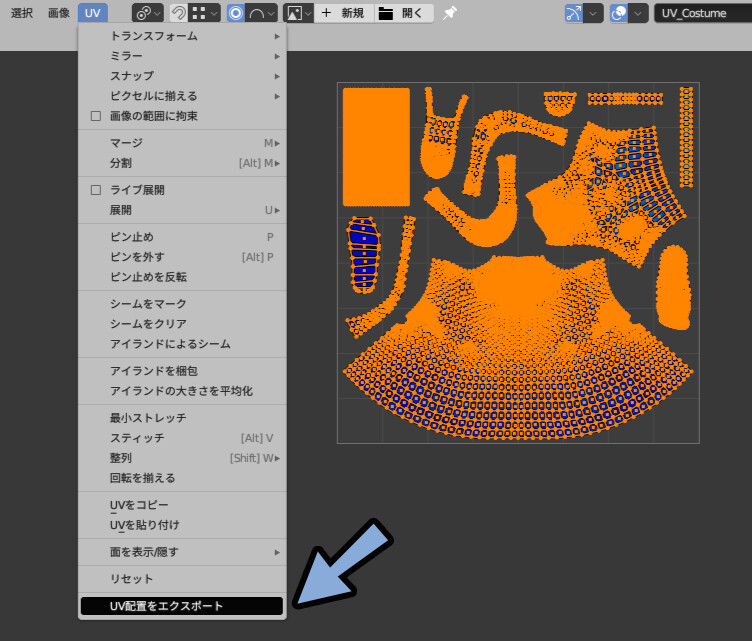
UVエディターで、UVを全選択。
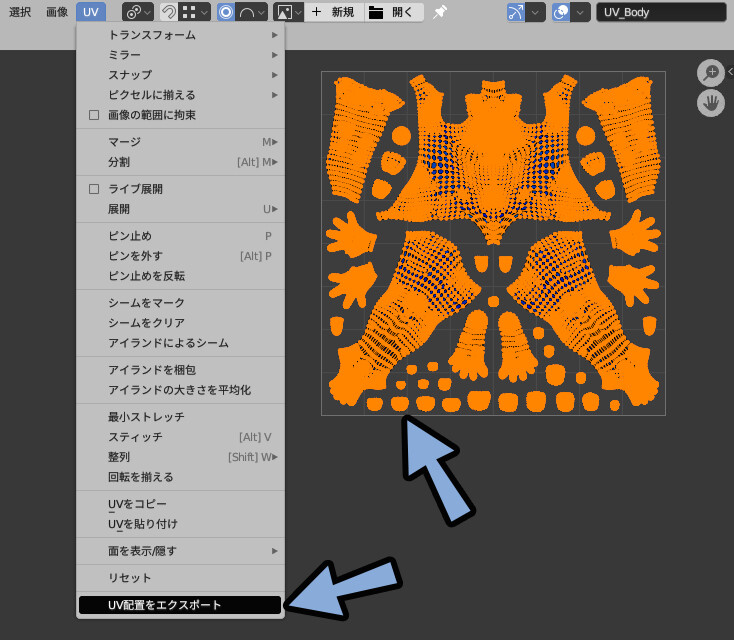
UV → 「UV配置をエクスポート」を選択。

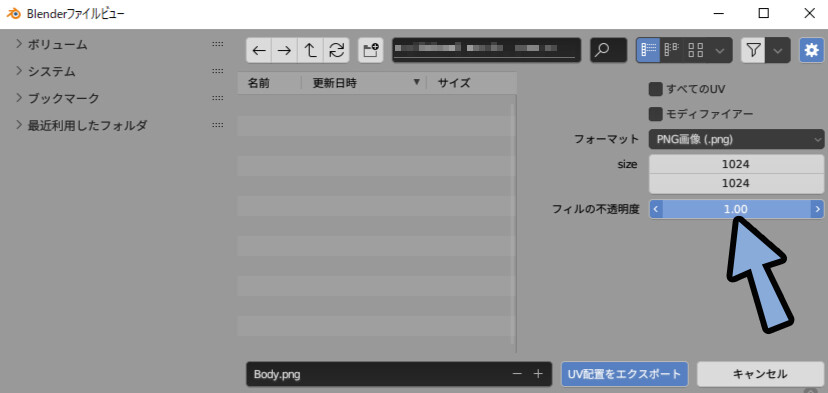
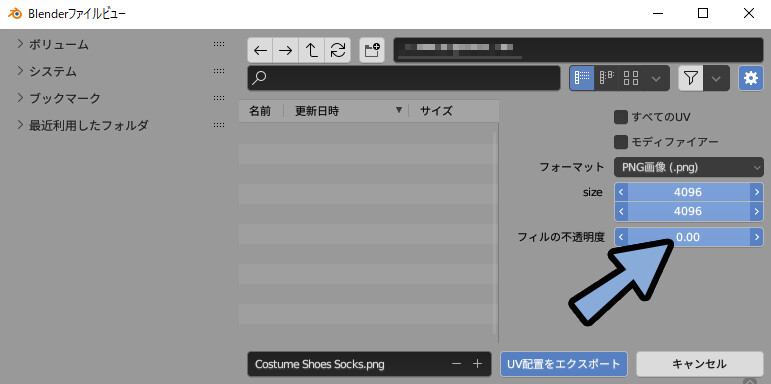
フィルの不透明度を1.00に設定。
大きさは、こだわりがなければ1024×1024を選択。
「UV配置をエクスポート」を実行。


1024×1024pxの場合、3Dペイントツールの動作が軽くなります。
4096×4096pxなど、本番に使いたい大きさにすると色のフチが綺麗に作れます。
ただ、フチが汚さは後で色を塗れば対処できます。
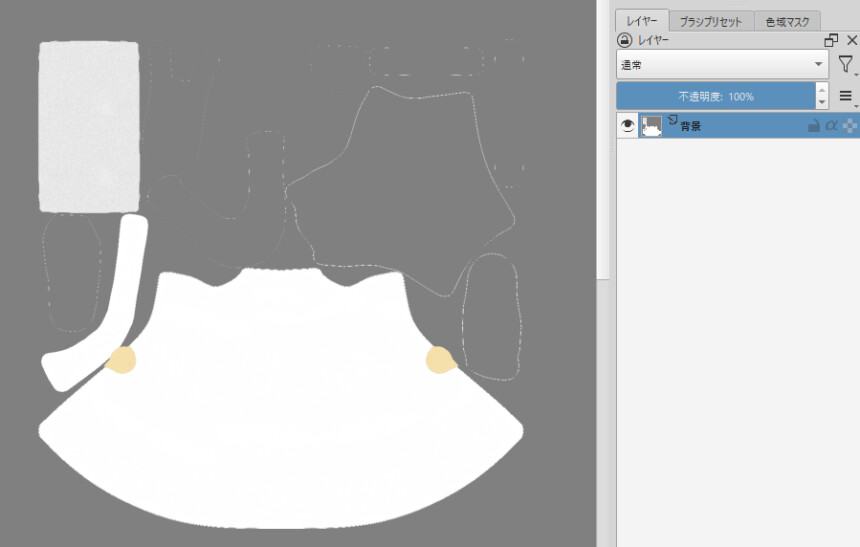
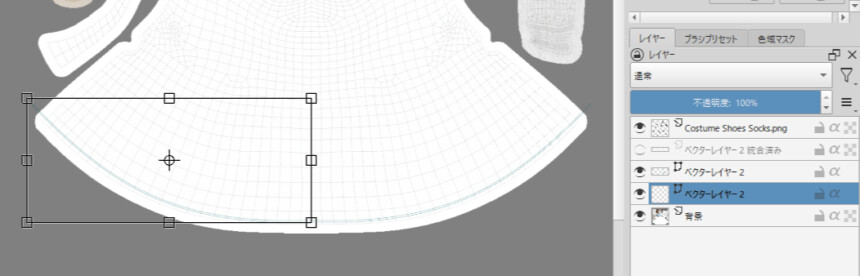
書き出したUVを任意のペイントソフトに読み込み。
フチを作ります。

私が使ってる3つの2Dソフトでフチを作る方法はこちらで解説。
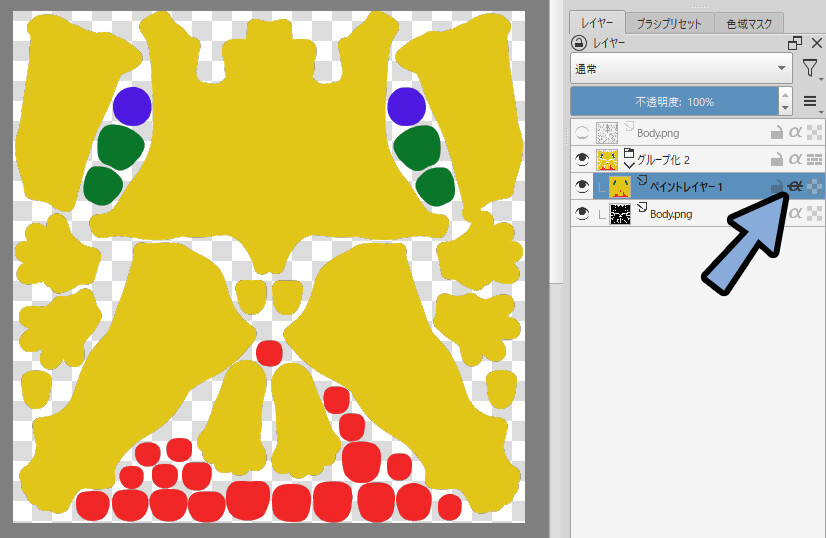
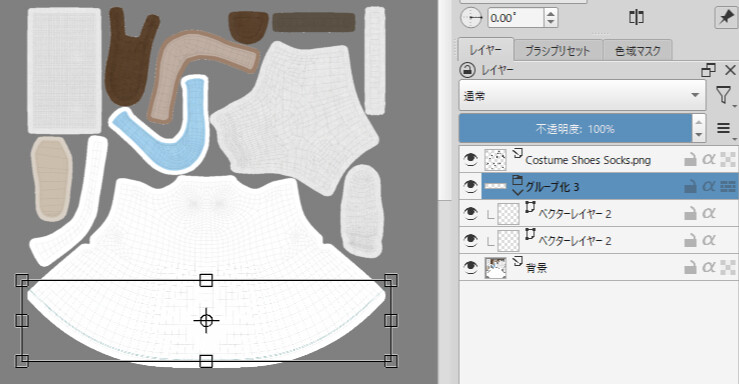
このフチの上からクリッピングマスクで色を塗ります。
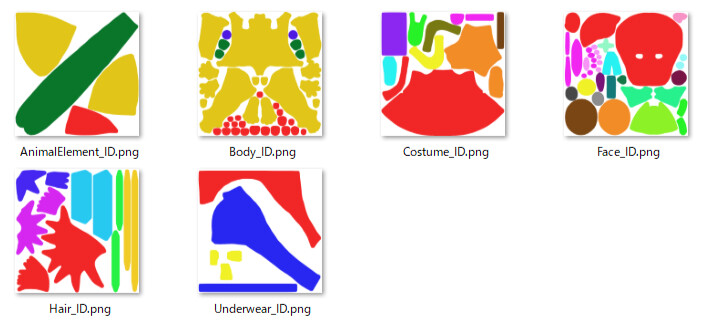
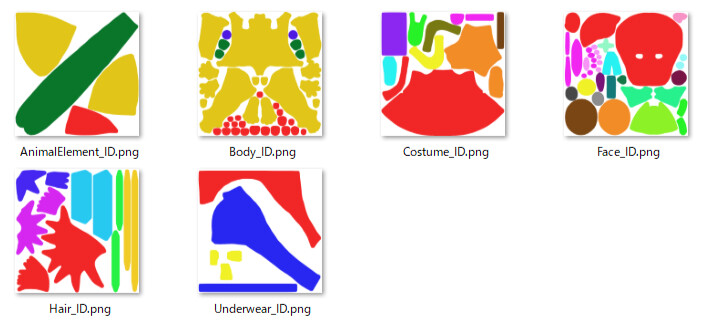
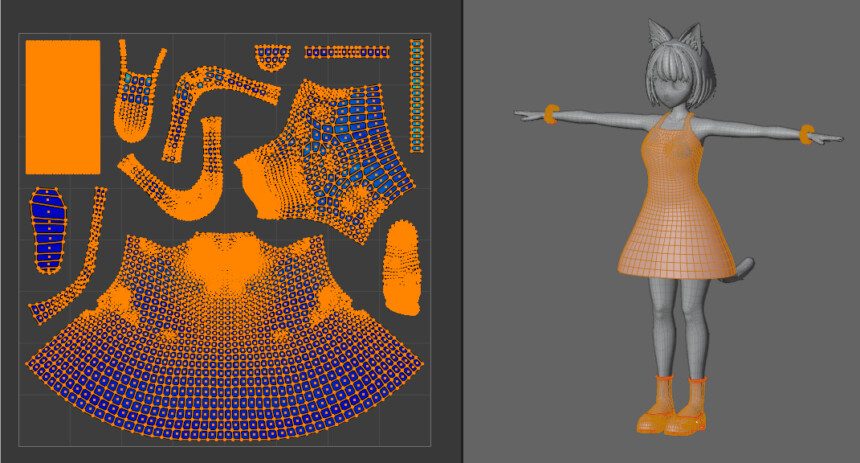
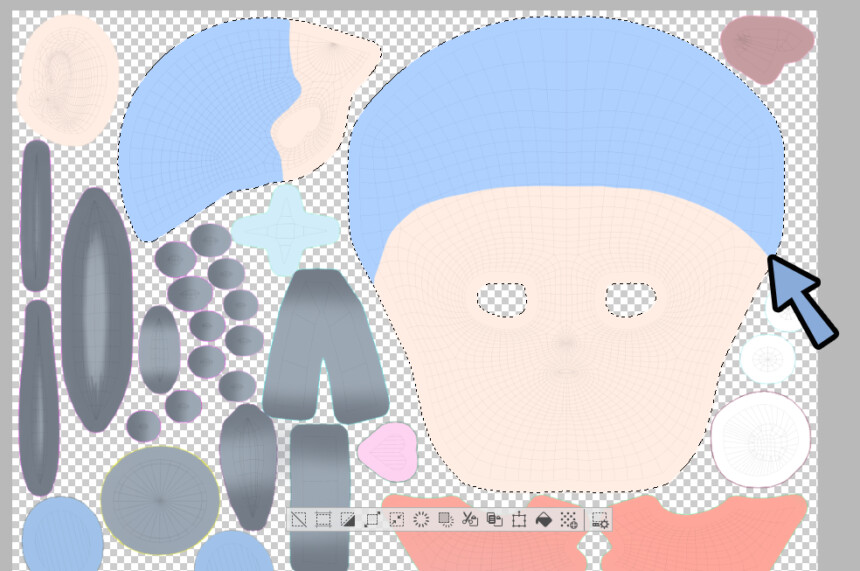
下図のように、テクスチャの構造を分けたいパーツを色分けします。

これを、全てのUVで行います。

以上で、IDマップの作成が完了です。
Quixel Mixerでテクスチャを作る
Quixel Mixerは無料で使える3Dペイントツールです。

こちらからDLできます。

基本的な使い方~導入はこちらで解説してます。
これを使って、ノーマルマップが必要なテクスチャを描いていきます。

Quixel Mixerの最大の長所は「無料」な事で使えます。
が、痒い所に手が届かなかったり、バグが多いソフトです。
仕事でやる予定があったり、お金があるなら…
「3D Coat」や「Substance Painter」がおすすめ。
それでも、Epic Gamesのツール推しなので私は使いますが…
Quixel Mixer向けにモデルを書き出す
Quixel Mixerに読み込むモデルはUVごとに分ける必要があります。
1つのモデルをまとまった状態で書き出せません。

まとまって書き出すと、マテリアル分けができません。

バグの一種と思いますが、読み込んだマテリアルは消されて1つのマテリアルにまとめられます。
マテリアルが1つになると、パーツごとに別れたUVの情報が1つにまとまってしまいます。

なので、最低でも1つのUVセットに合わせてパーツを分ける必要があります。

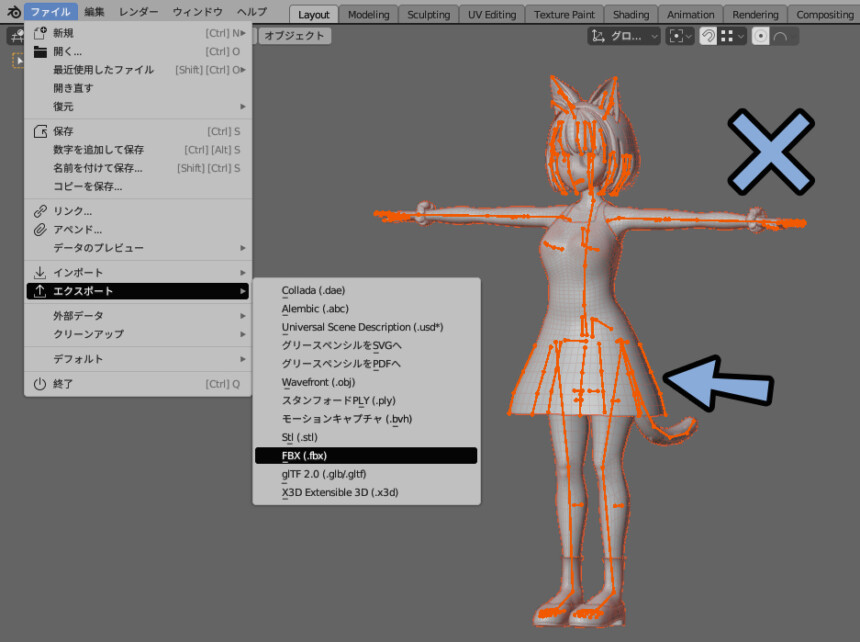
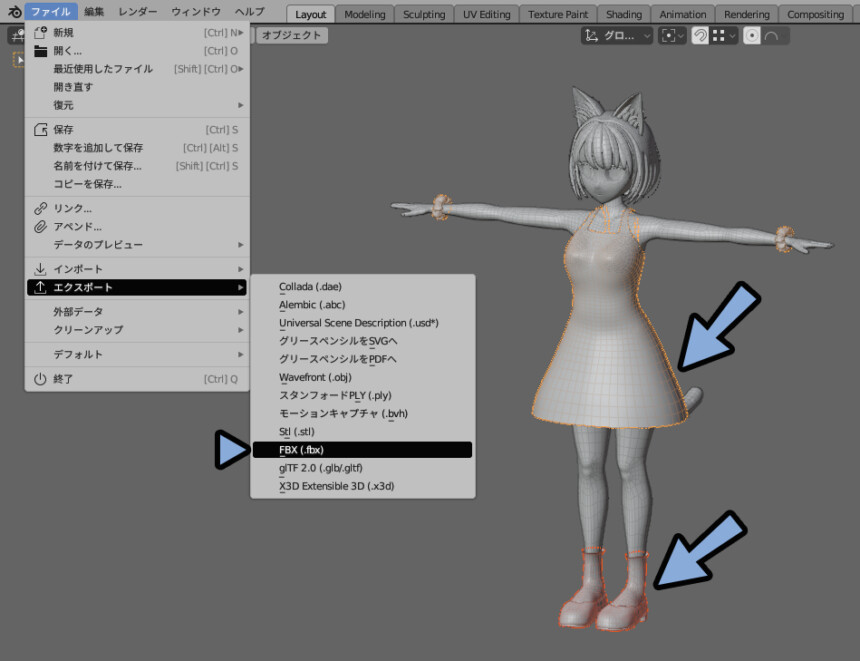
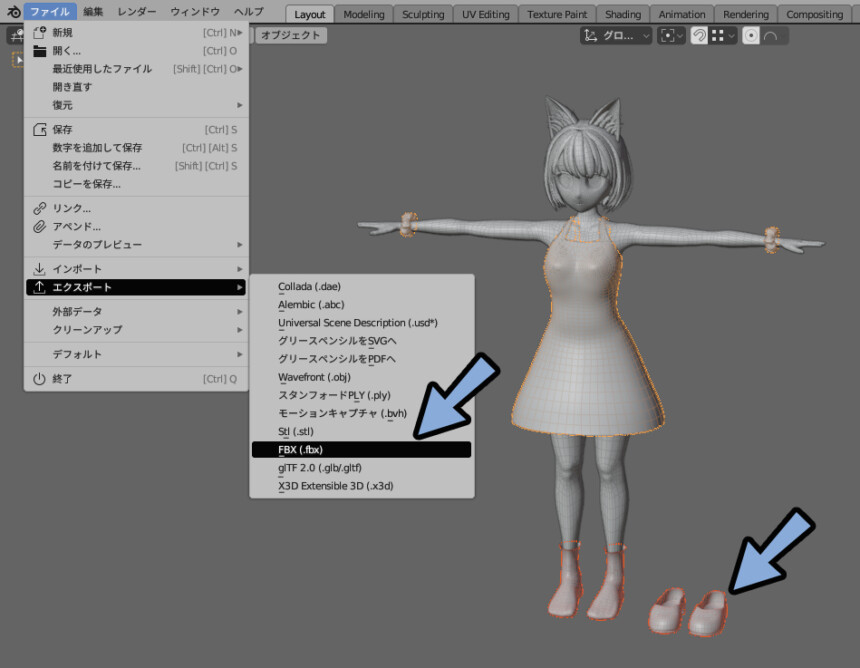
Shift+クリックで、UVがまとまったモデルを複数選択。
ファイル → エクスポート → FBX(.fbx)を選択。

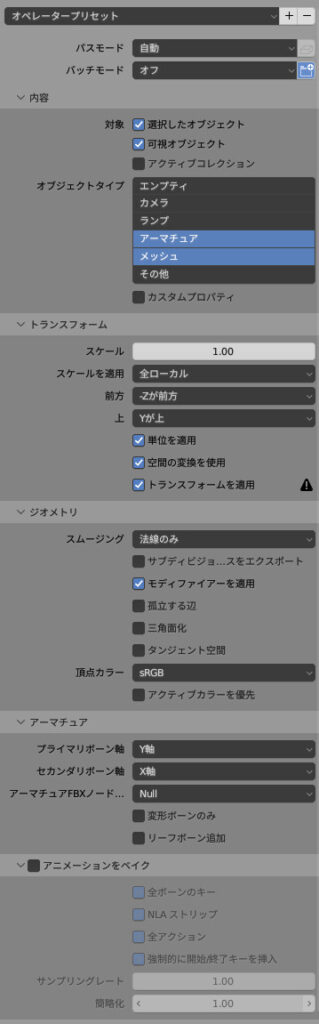
.fbxの書き出しを下図のように設定。

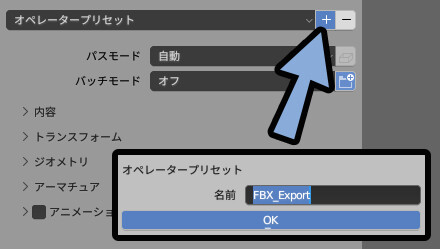
右上の+ボタンで、この設定を保存します。
「FBX_Export」などの名前で保存。

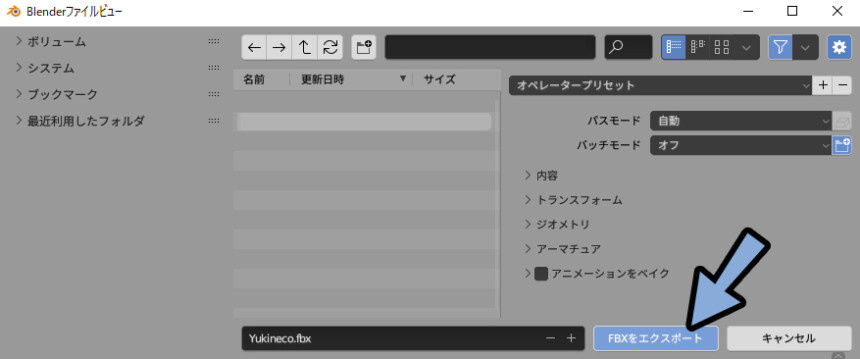
この状態でFBXをエクスポート。

これで、Quixel Mixer向けのモデルの書き出しが完了です。

Quixel Mixerにモデルを読み込む
Quixel Mixerを起動。

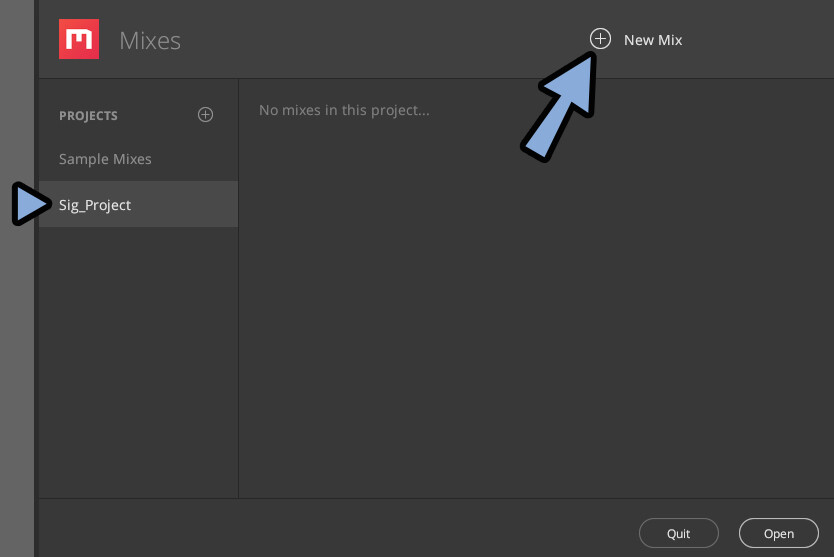
Procjectを作成。(任意)
New Mixを選択。

Working Resolutionで、設定予定のテクスチャサイズを設定。
OKを押して起動。

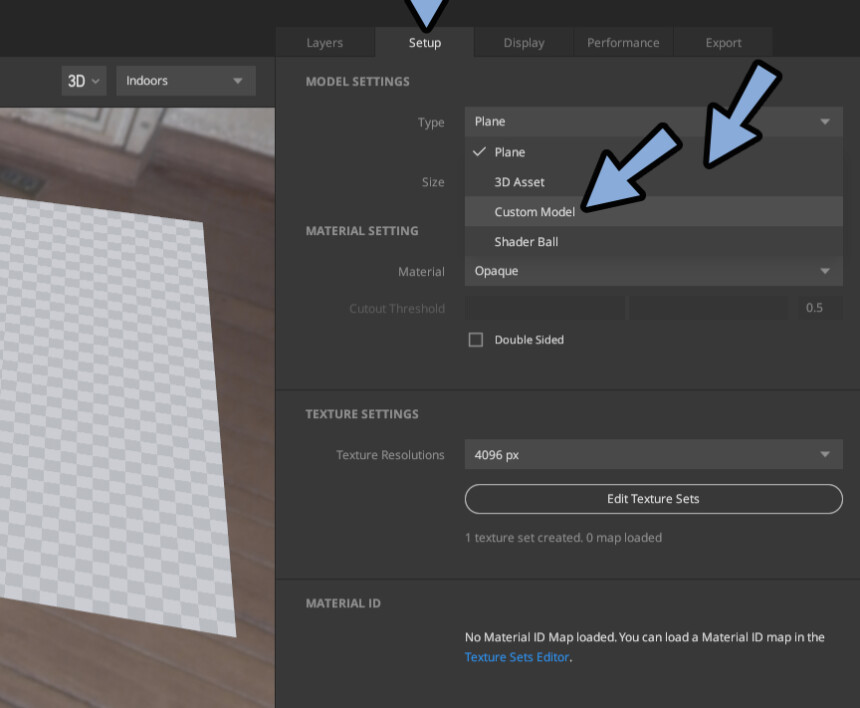
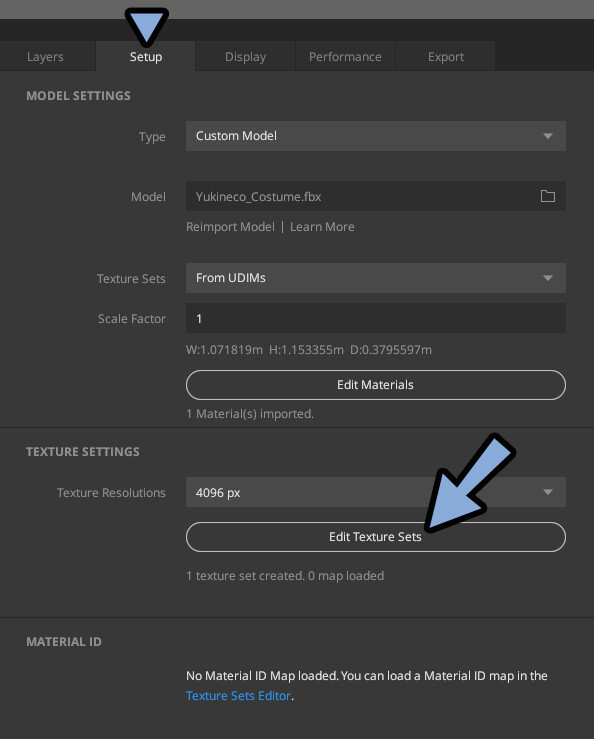
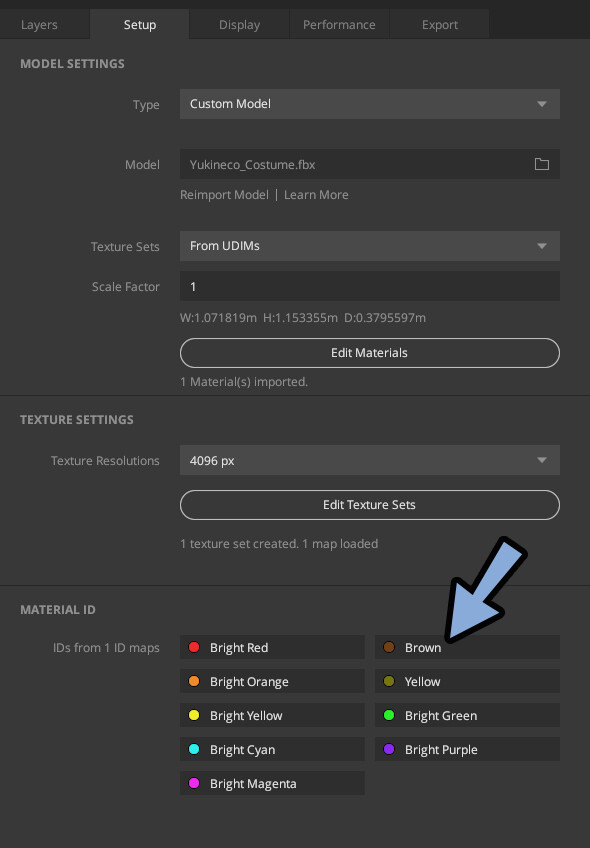
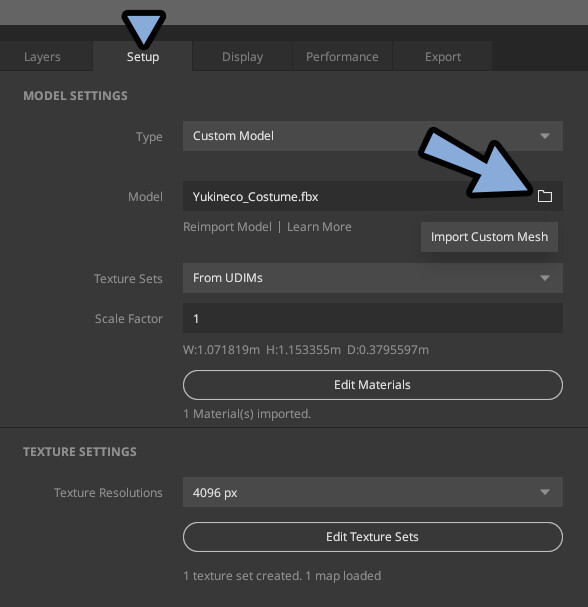
右上にあるSet Upを選択。
Typeを「Custom Model」に設定。

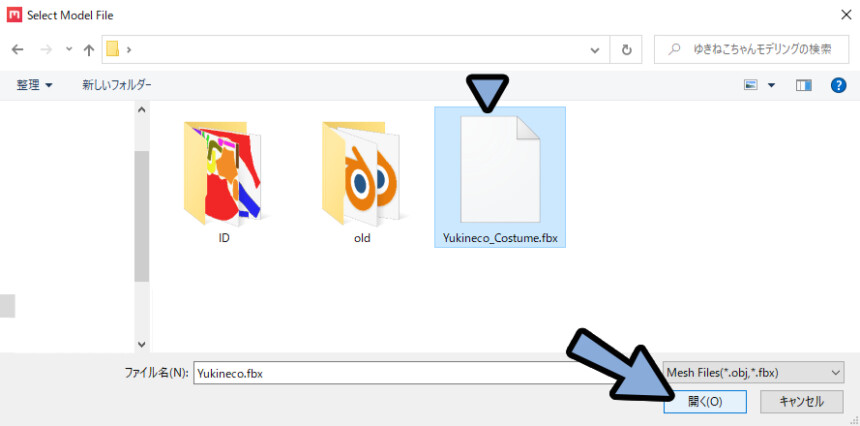
先ほど書き出した.fbxモデルを選択し、開きます。

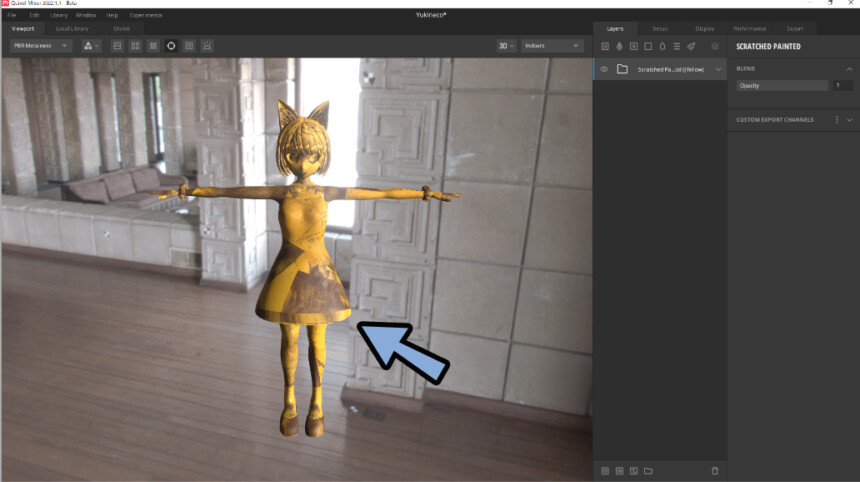
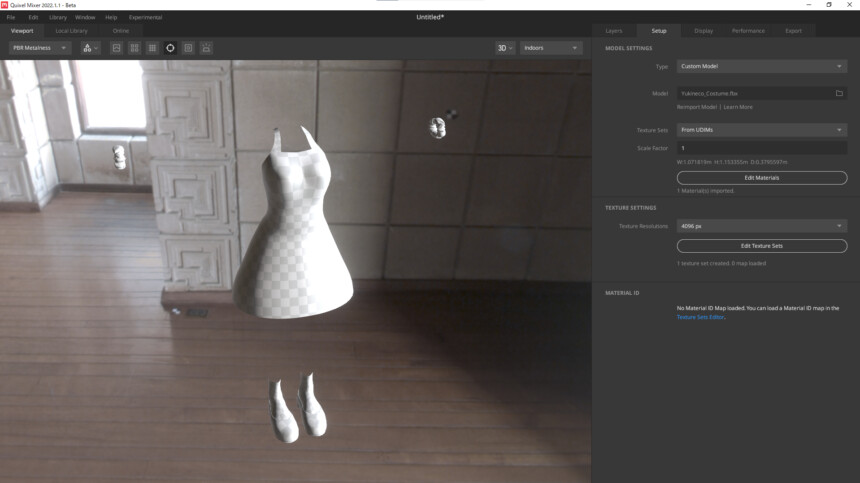
すると、モデルを読み込めます。

Alt+クリックで画面を回せます。
Alt+右クリックで拡大縮小できます。
中ホイールを押し込み、中クリックでモデルを移動できます。

↑ ↓キーで背景の画像を変えれます。
背景を変えると、環境光による色の見え方が変わります。

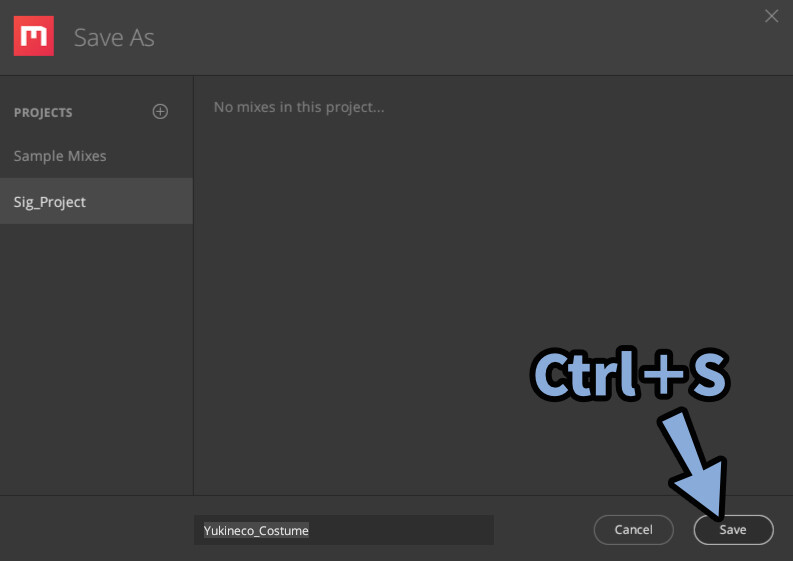
モデルを読み込めたら、Ctrl+Sでそのファイルを保存。

これで、Quixel Mixerにモデルを読み込む処理が完了です。
Quixel MixerにIDマップ読み込み
3Dペイントツールでテクスチャを描くにはIDマップが必須です。
こちらをQuixel Mixerに読み込みます。

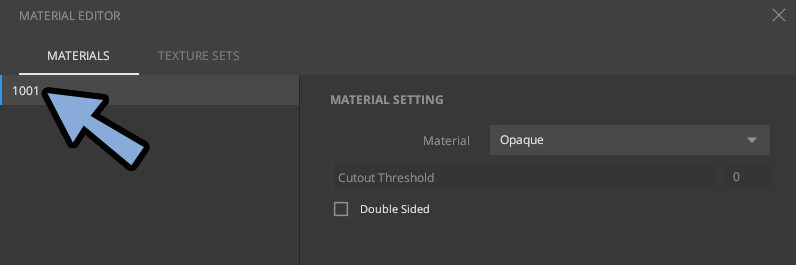
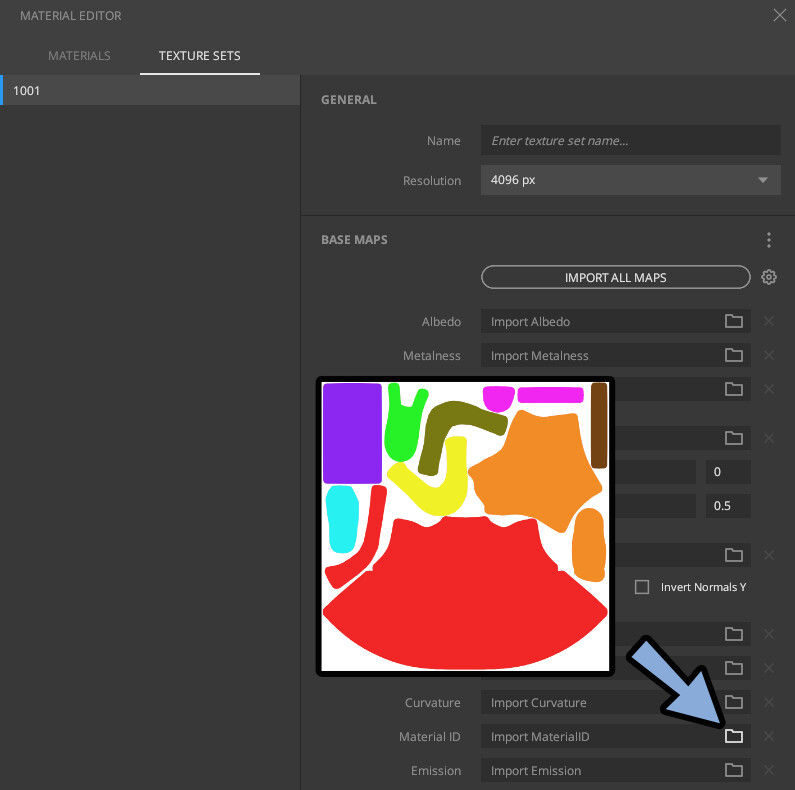
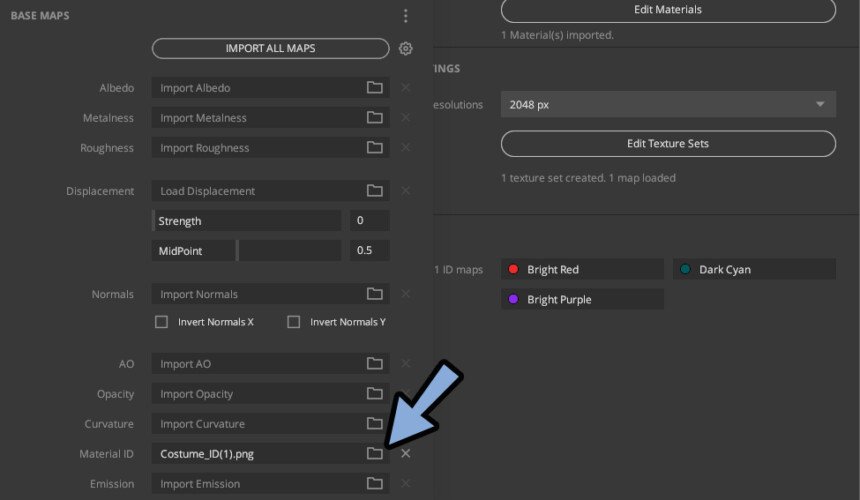
Set up → Edit Texture Setsを選択。

Material IDのフォルダマークを選択。
ここから、制作したIDマップを読み込み。

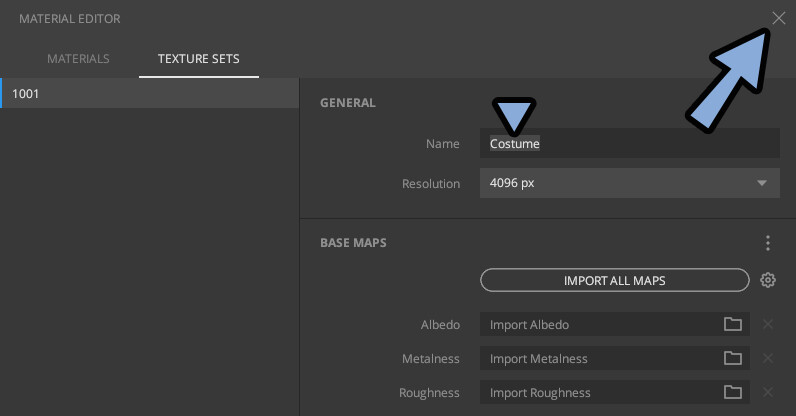
あとは、テクスチャの名前を設定。(任意)
×ボタンで閉じます。

すると、Material IDに使える色分け情報が表示されます。

これで、IDマップの読み込みが完了です。
Quixel Mixerでテクスチャ制作
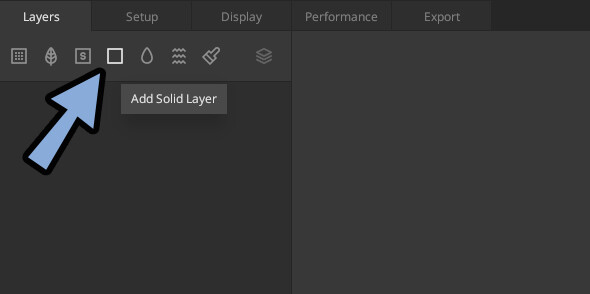
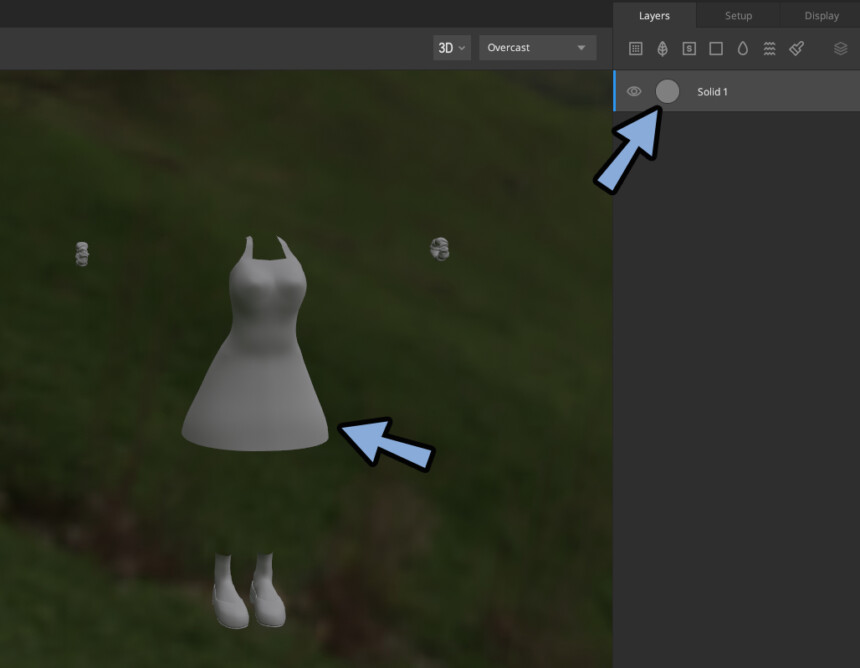
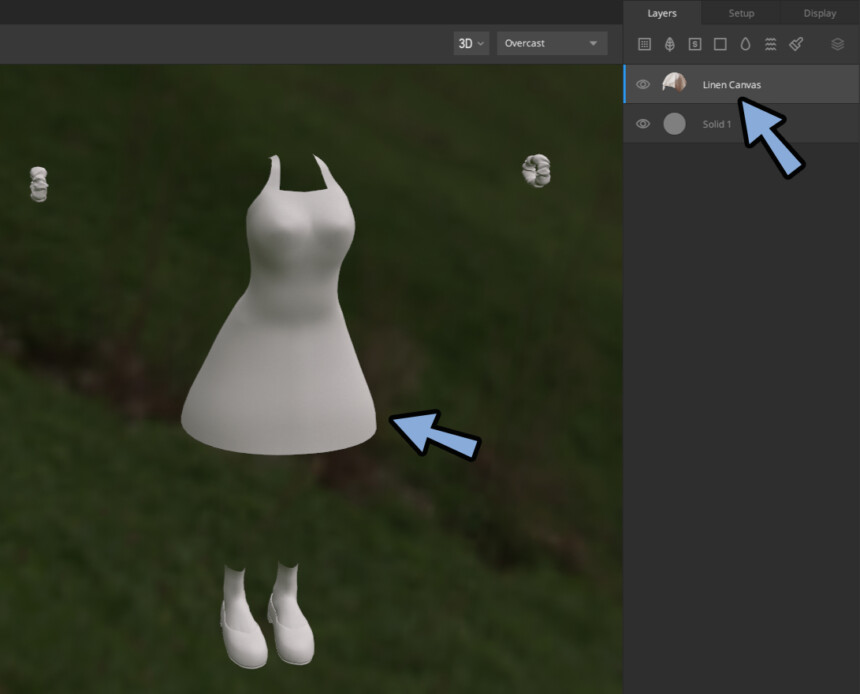
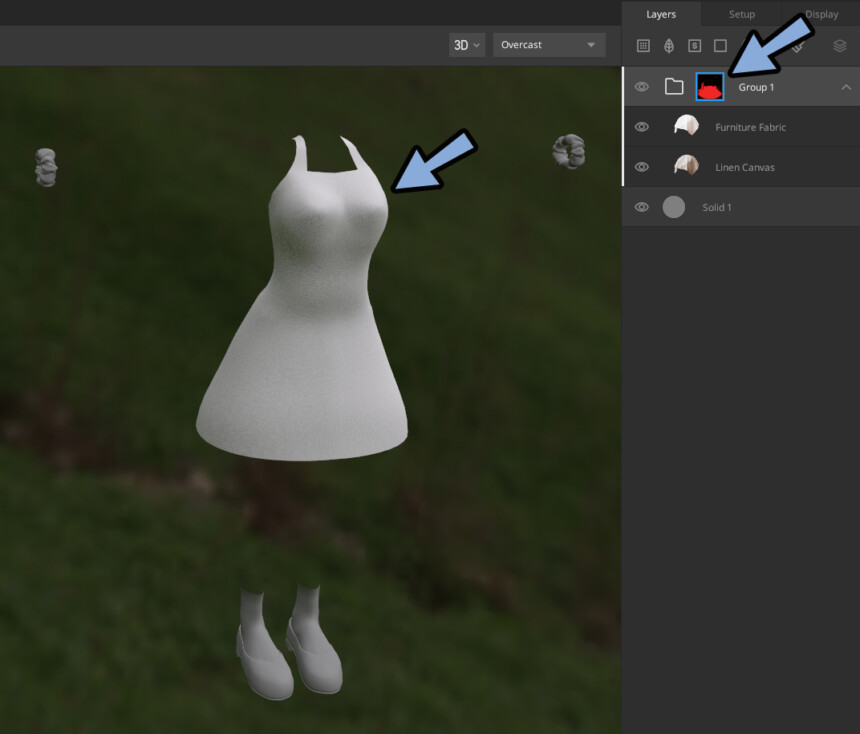
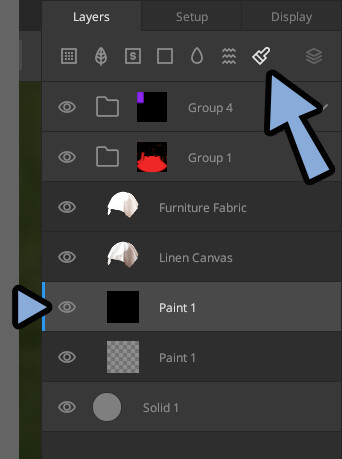
まず、Layers → 「Add Solid Layer」を選択。

下地に塗り潰しレイヤーを作ります。
これが無いと、Quixerl Mixerの挙動がバグります。

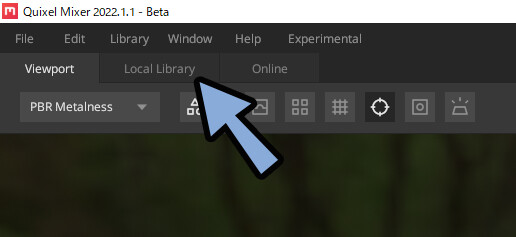
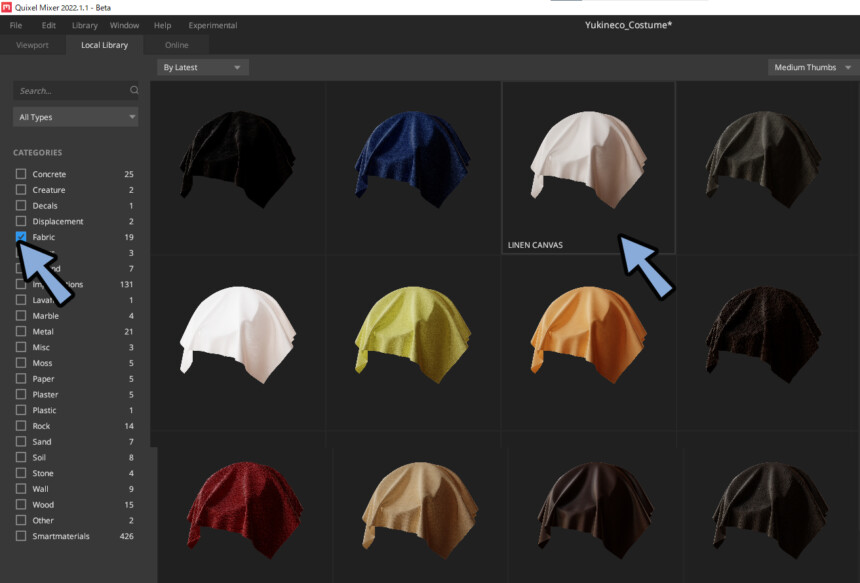
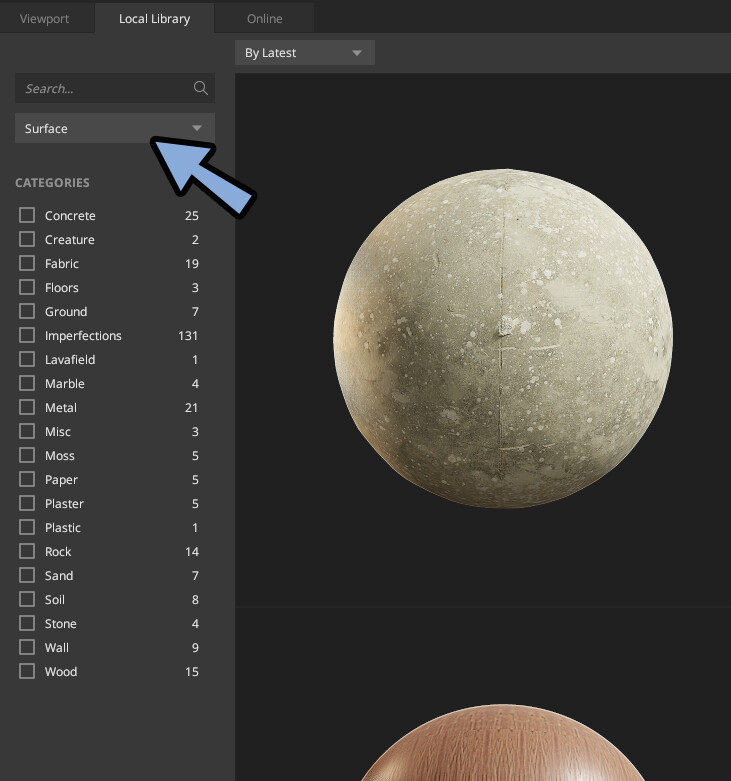
そしたら、Local Libraryを選択。

ここから、任意のマテリアルを選択します。
服の場合「Fabric」にチェックを入れると、布系の素材を探せます。

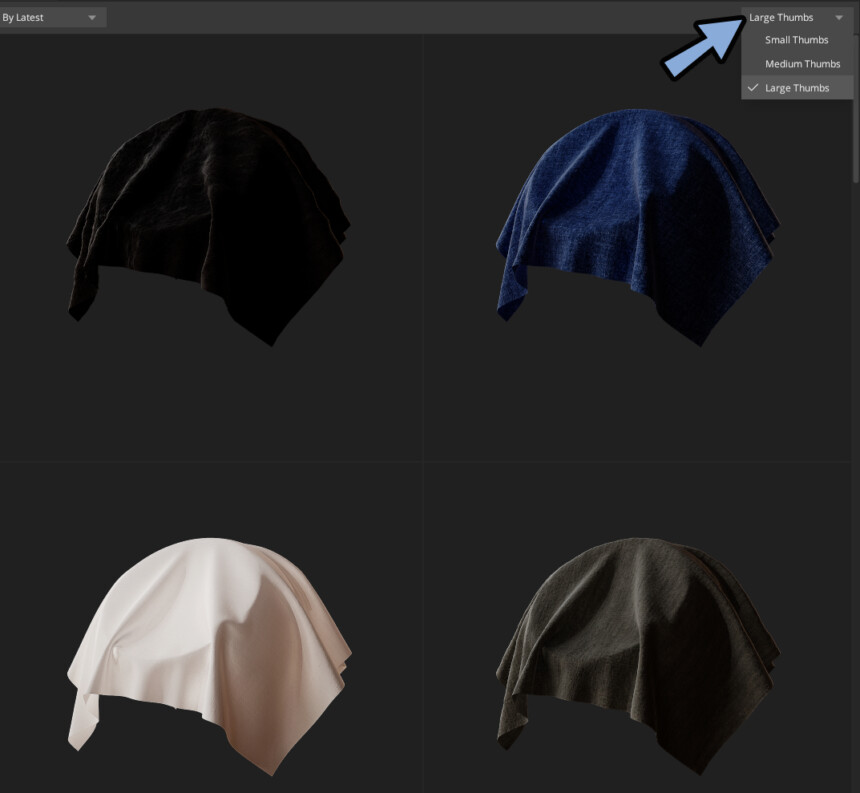
右上の所から「Large Thumbs」を選択。
すると、大きいプレビューで質感を確認できます。

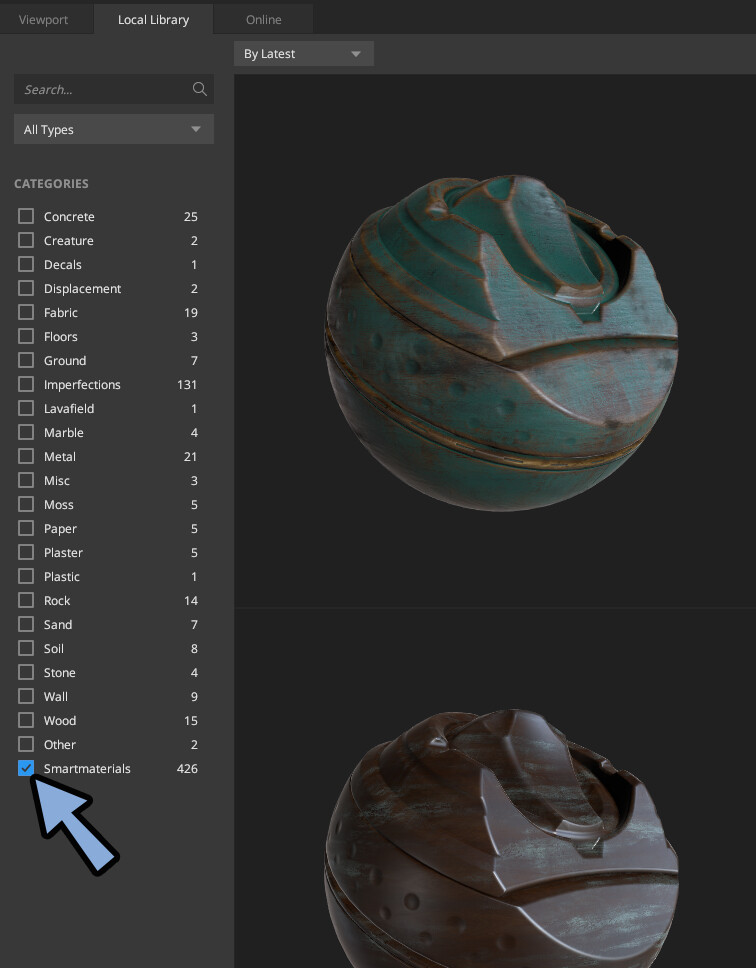
Smart Material関係は、選択しないことをお勧めします。

Smart Materialは複数のマテリアル+マスク情報が合わさった素材です。
なので、1つ読み込むだけでそこそこ重たくなります。


PCの性能、主にグラボに余裕がある方なら使っても大丈夫です。
Smart Materialを選択から省くには、左上の選択欄を「Surface」に設定。
これで、Smart Materialの選択肢が外れます。

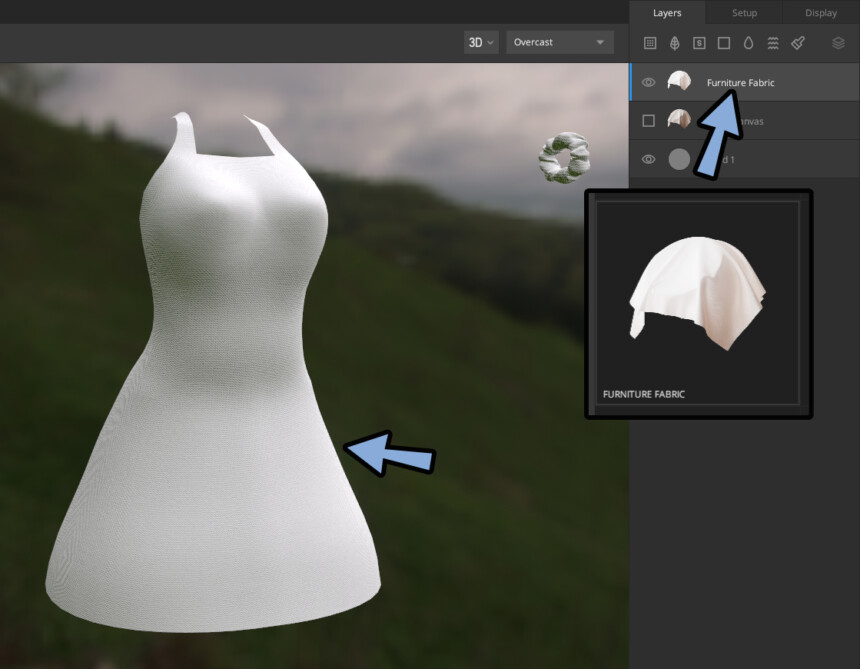
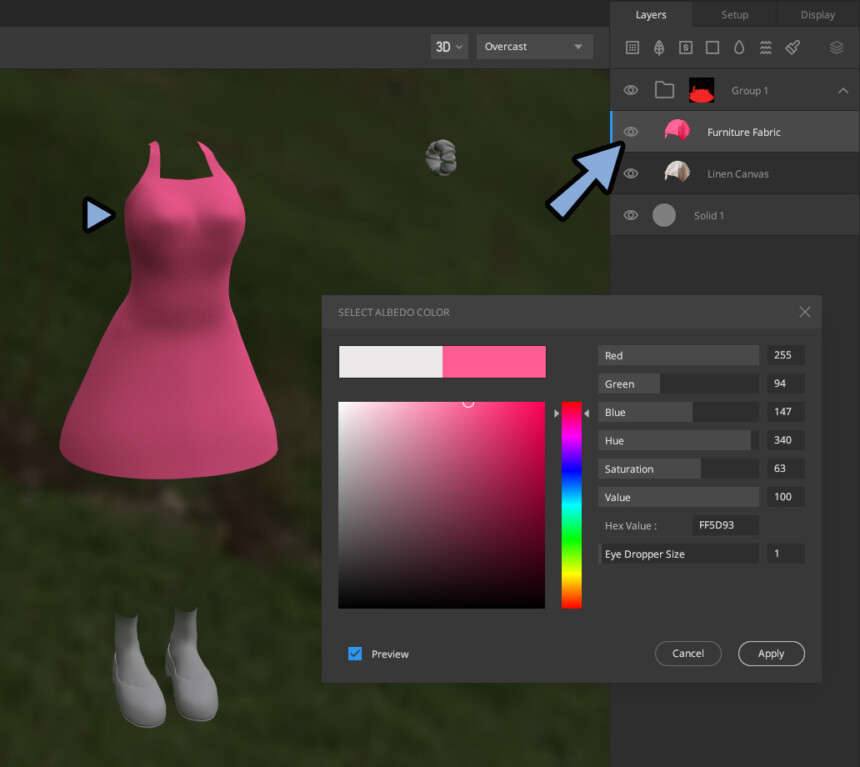
クリックでマテリアルを選択。
すると、選択したマテリアルを読み込めます。

近くで見ると、質感が入ったことが分かります。

このマテリアルガチャを回し、服の質感に合うマテリアルを探します。

このようにして、服の質感を作ります。

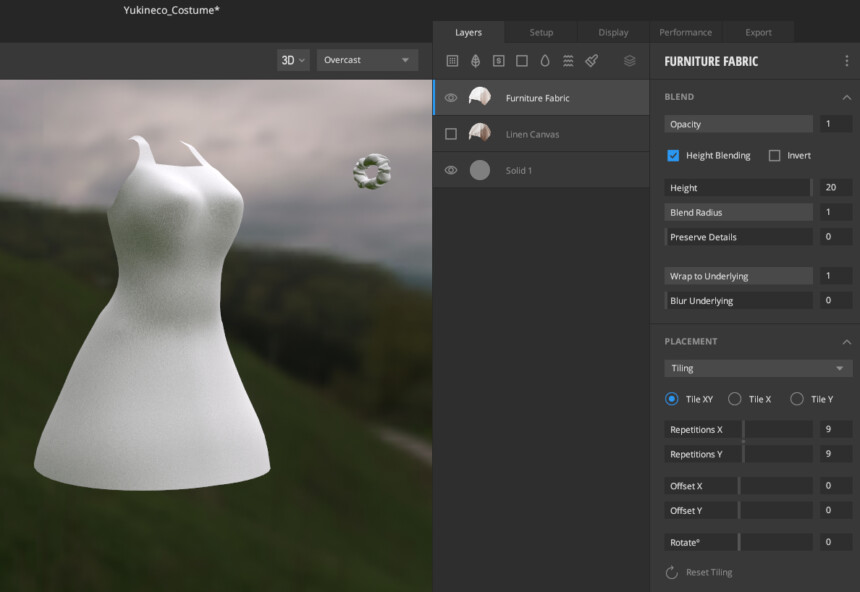
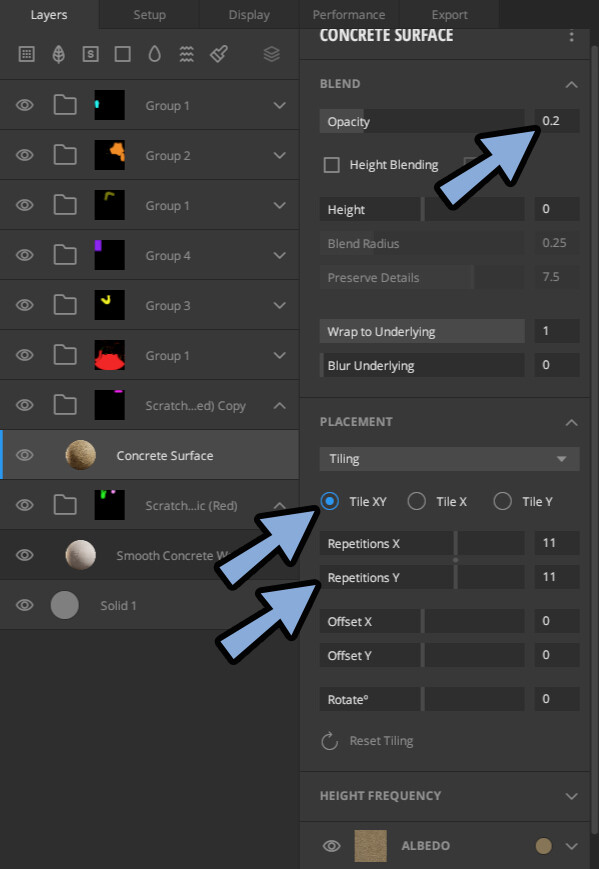
あとは右側のPLACEMENTで、凹凸の集まり具合や密度を変えれます。

必要であれば、2つの質感を混ぜる。
これも有効な方法になります。

このようなことをすると、テクスチャを生成できます。
以上が、Quixel Mixerを使ったテクスチャ制作方法です。

ここからは、より細かなテクニックについて見ていきます。
IDマップを使って質感を分ける
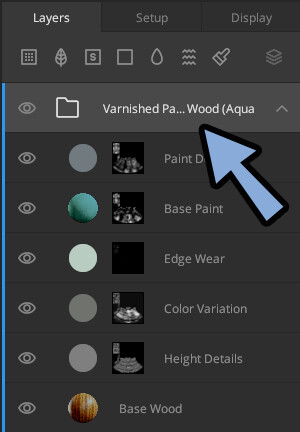
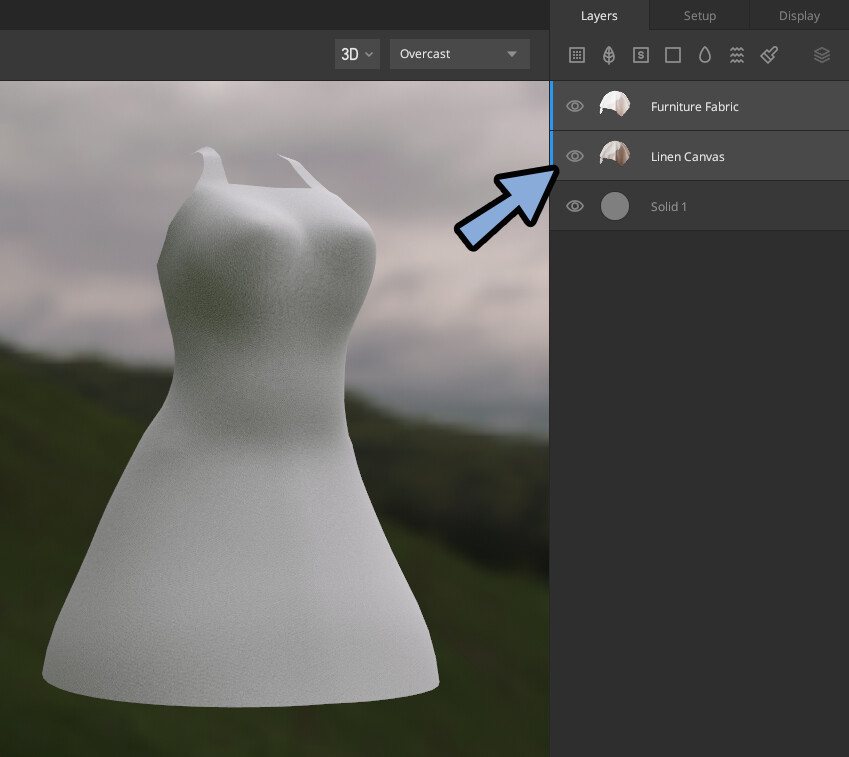
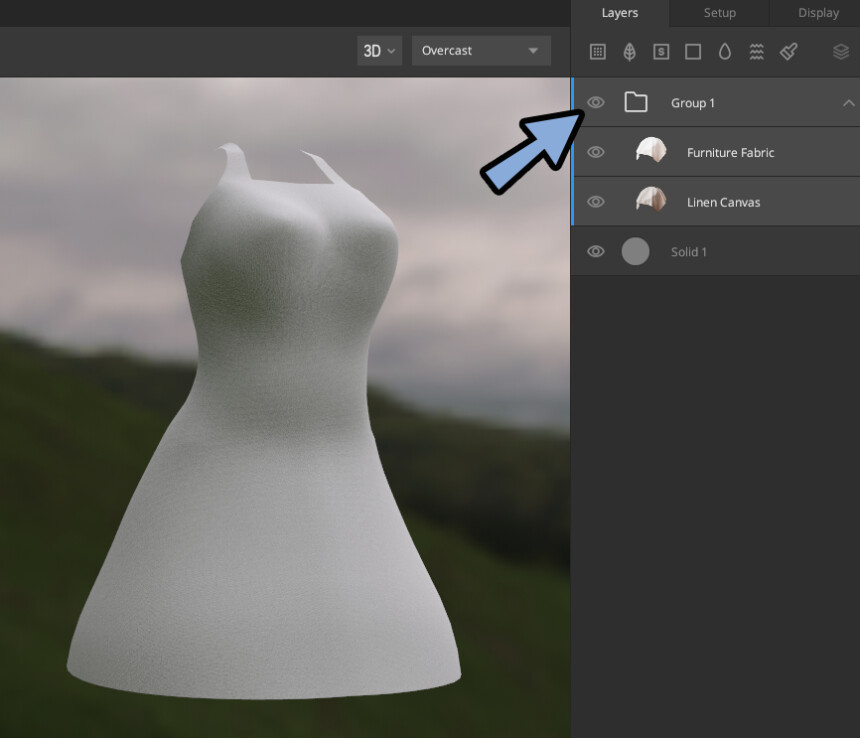
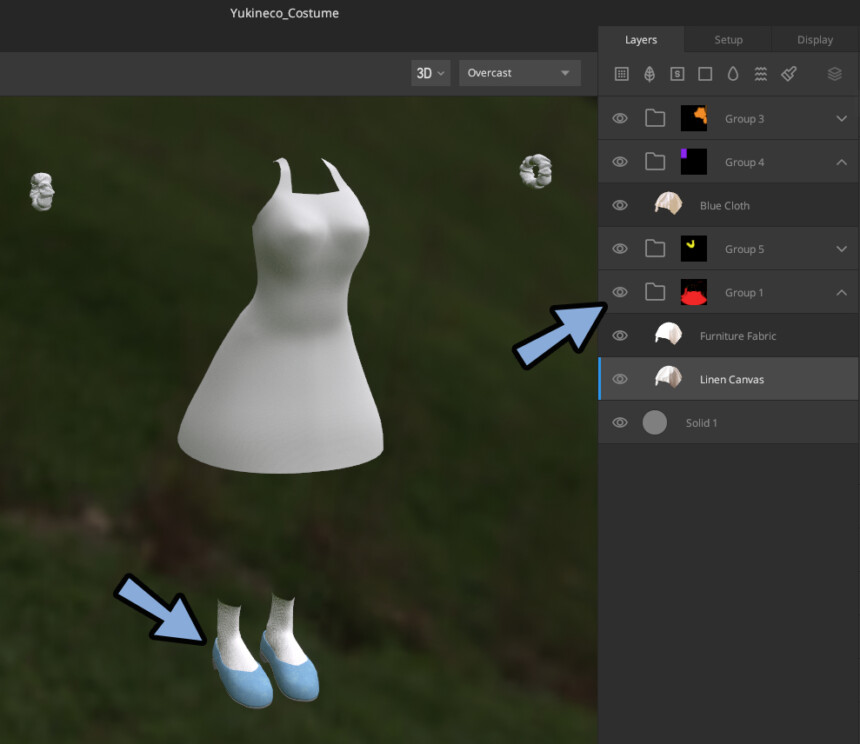
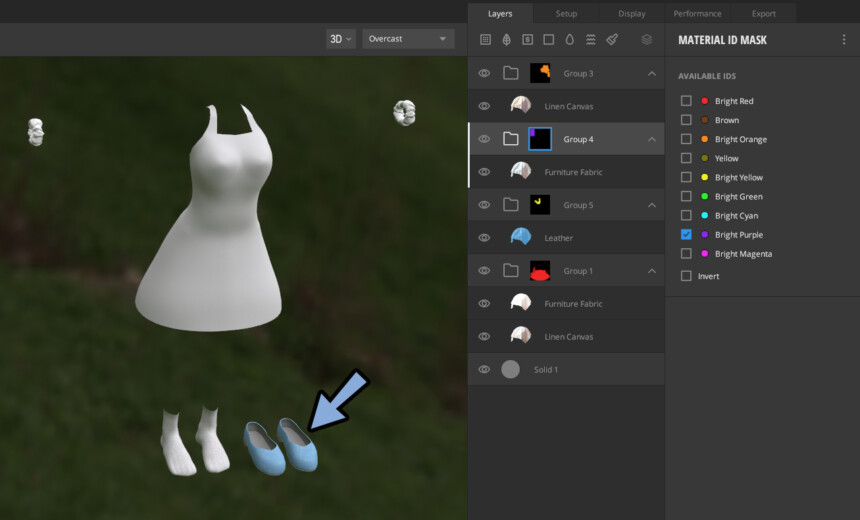
複数のマテリアルを使った場合、Shift+クリックで複数選択。
Ctrl+Gでグループ化。

グループを選択。
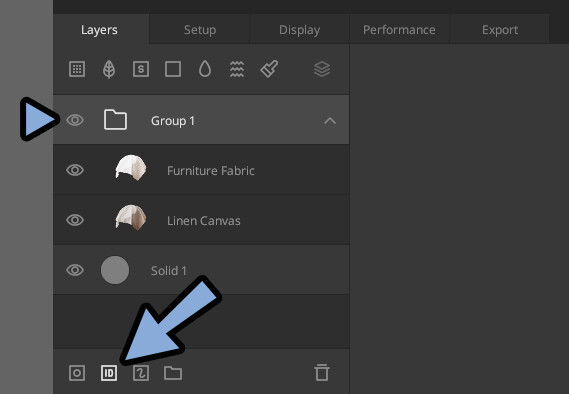
下にある「ID Mask」ボタンをクリック。

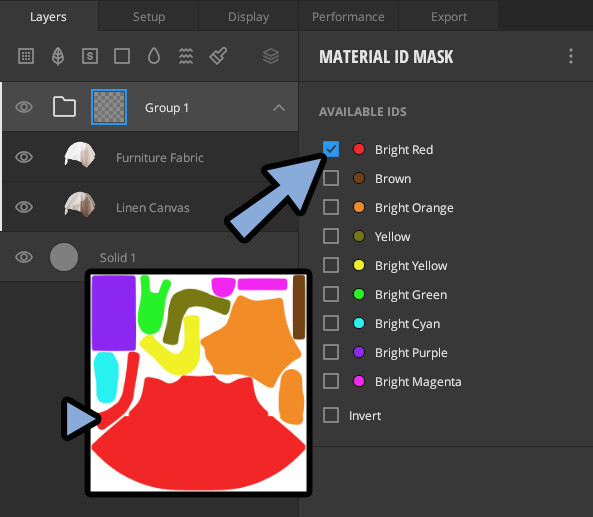
MATERIAL ID MASKから、そのマテリアルを設定したい色を選択。

これで、IDマップを使った質感分けができます。

分かりやすいよう、色を付けました。
質感が分けてる事が分かります。

これらを繰り返すと、全体の質感分けができます。

以上が、ID マップの使い方です。
重なって見えない場所のメッシュ調整
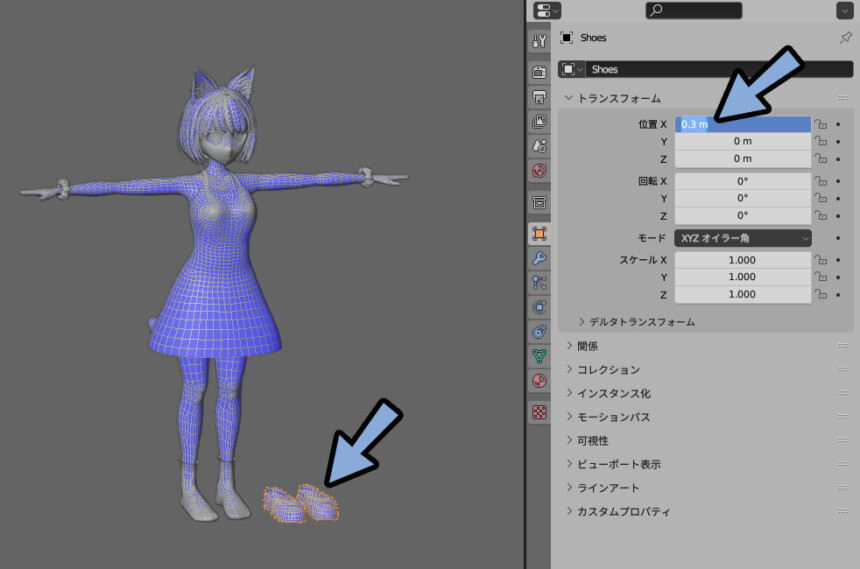
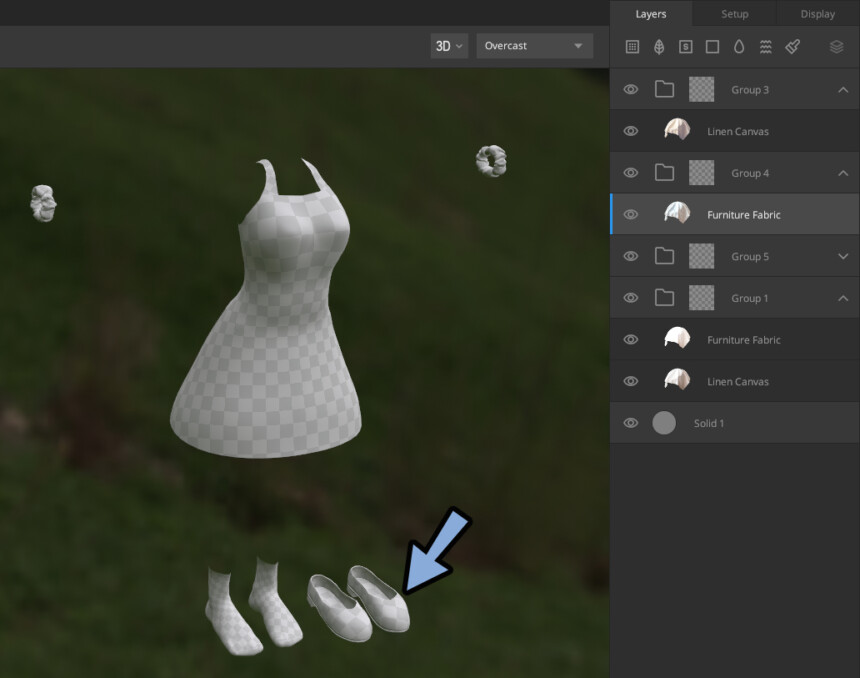
この服の場合、靴の中にあるパーツは重なって見えません。

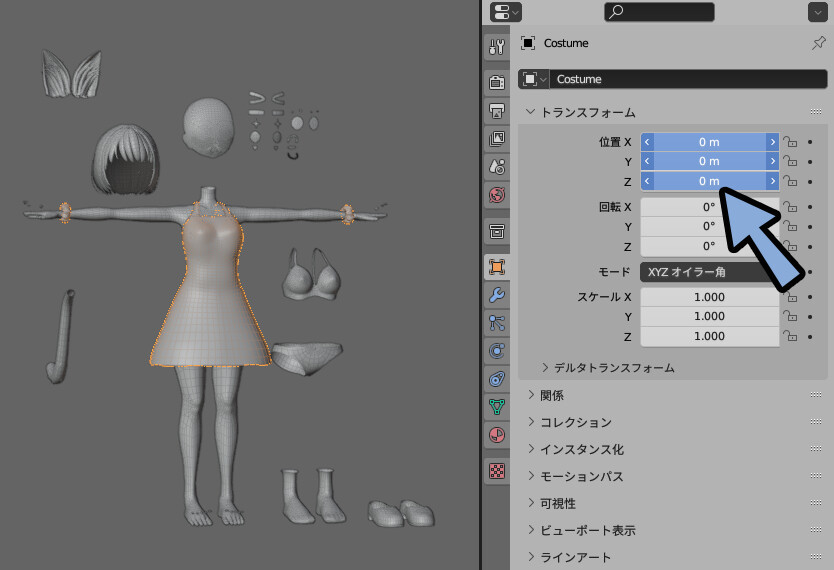
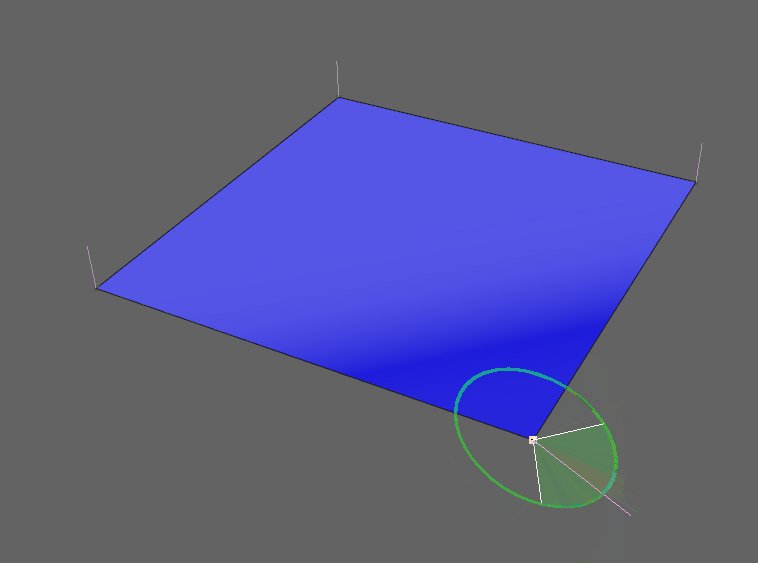
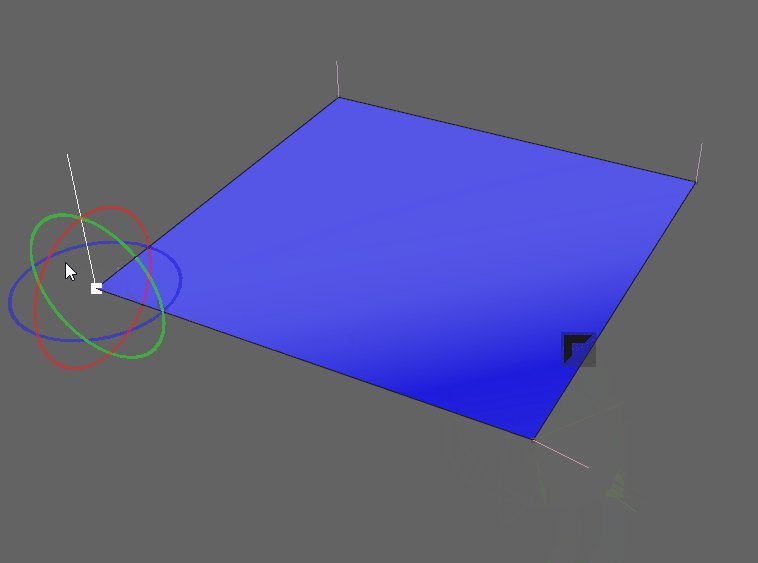
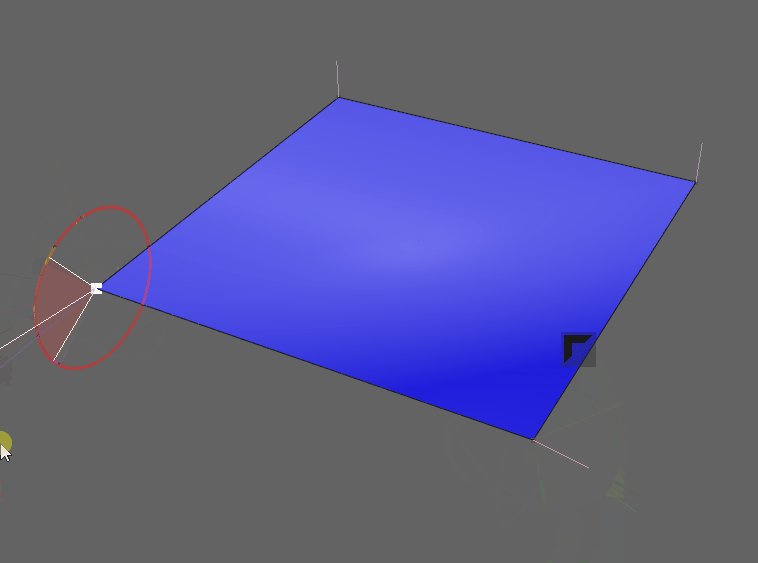
そこで、Blenderに戻りオブジェクトモードで位置を修正。


オブジェクトモードで操作した場合、トランスフォームの値が変化します。
この変化を0に戻せば元の位置に戻せます。
服関係のモデルをShift+クリックで複数選択。
ファイル → エクスポート → FBX(.fbx)で書き出し。

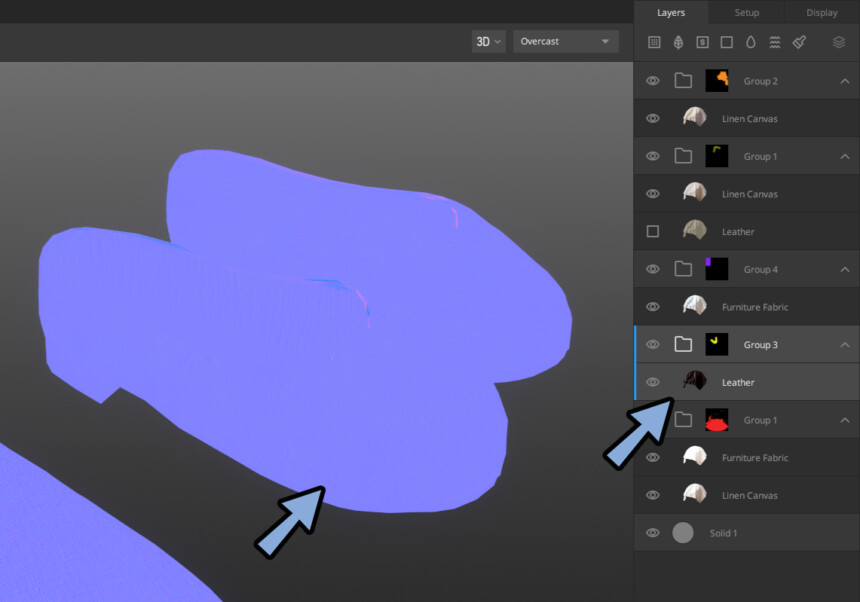
Setup → Modelから再読み込み。

すると、靴の中を確認できるようになります。
あとは崩れたIDマスクなどを修正。

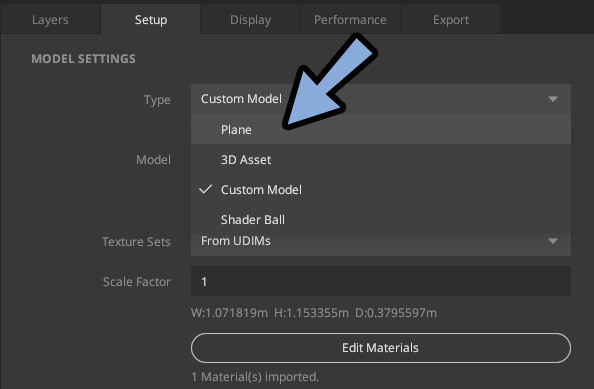
Setup → Typeを一回「Plane」に変更。
その後、もう一度Custom Modelに変更すると治る事があります。


Quixel Mixer特有の謎バグ挙動ですね…。
これで、重なって見えない場所のメッシュ調整ができます。

最も重要なのはノーマルマップの描画
Quixel Mixerを使う理由は「綺麗なノーマルマップ作成」です。
なので、最も重要になるのはノーマルマップの描画です。
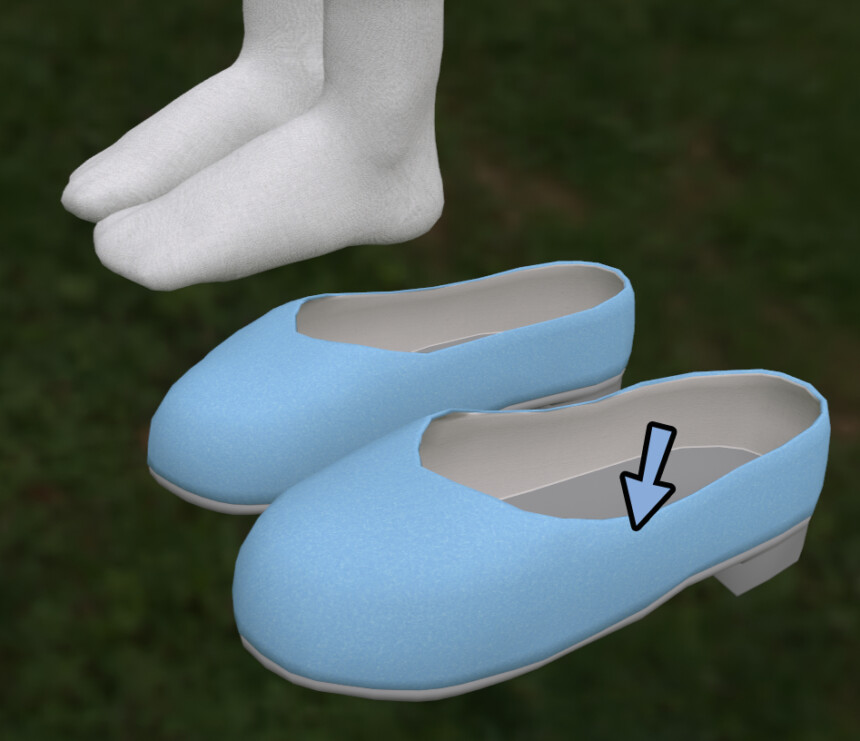
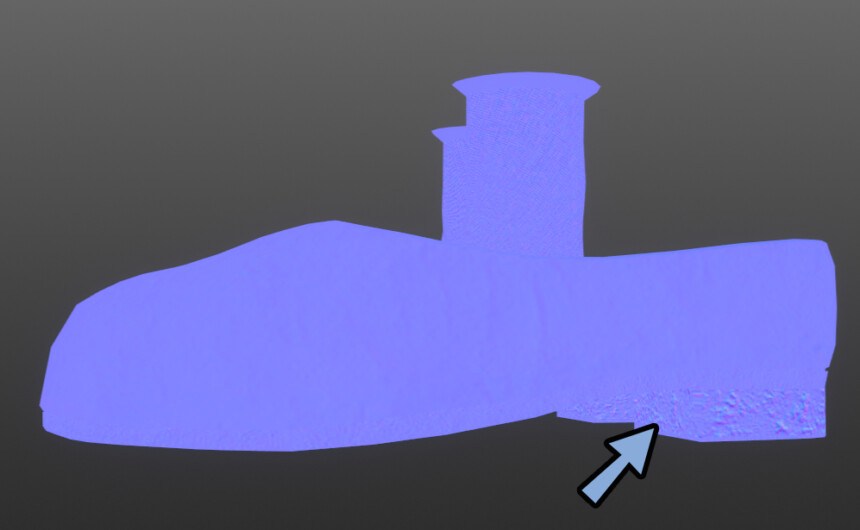
例えば、こちらの靴。
一見凹凸が入ってるように見えます。

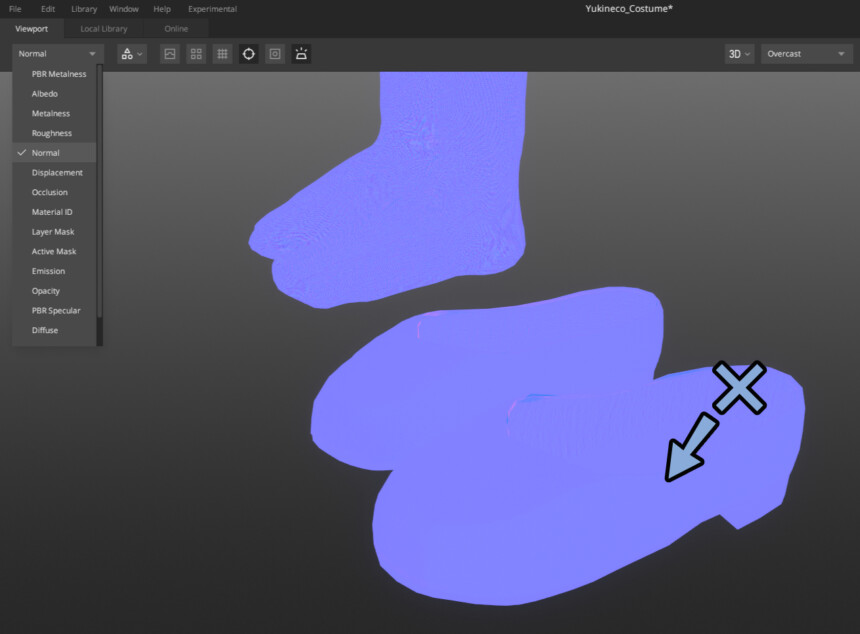
そこで、左上で「Normal」を選択。
すると、凹凸情報が入って無い事が分かります。


つまり、先ほどの凹凸の質感は “色” によるモノになります。
このような質感を選んでしまった場合、ノーマルマップに変化があるモノに選びなおします。

凹凸情報、ノーマルマップの形を最優先してください。
色は変えれます。
例えば、この靴のかかと部分…

こちらは、まず岩のマテリアルを入れます。
一番大事なのは「ノーマルマップ」の形です。
なので、質感と内容が一致しなくて大丈夫です。

岩のマテリアルの透明度を下げる、密度を上げるなど…
このような調整を入れます。

透明度を下げた分、下地に塗りつぶしレイヤーを作ります。
このような方法で、質感を作っていきます。

また、ノーマルマップが不要なパーツはあえて何もしないのも1つの手です。
3Dペイントツールで描くより、2Dペイントツールの方が効率的に描画できます。


この例では、顔と舌の凹凸以外のノーマルマップは不要なので色を塗りませんでした。
ノーマルが要らないパーツは2Dペイントツールを使う事をおすすめします。
これが、最も重要なのはノーマルマップの描画という注意点です。
動作が重い場合の対処法
Quixel Mixerを始め、3Dペイントツールはとても重いです。
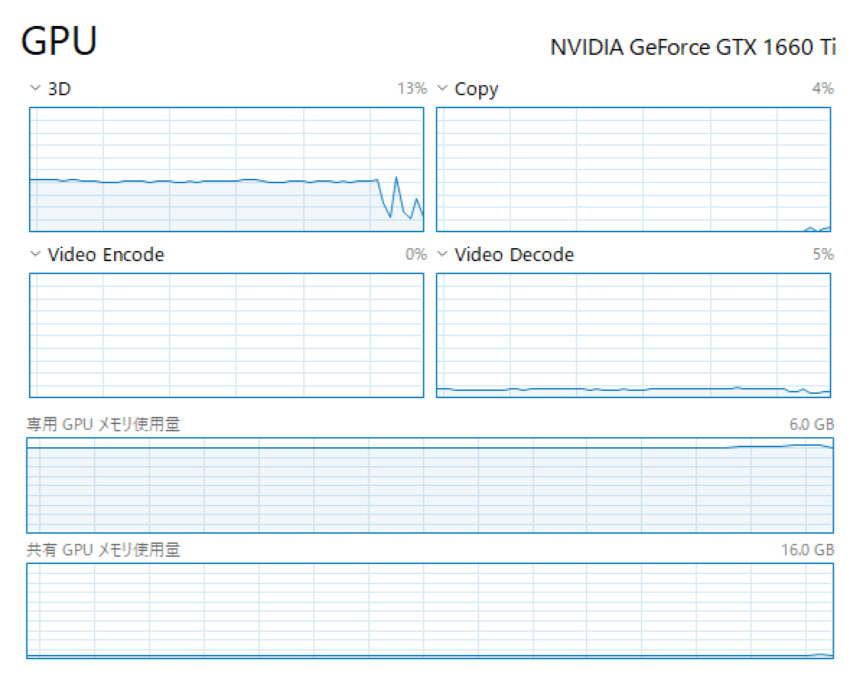
私が使ってるグラボ、1660Tiで不便ながらギリ動く状態です。


一番問題になるのがVRAM。
GPUのメモリーです。
これの1つ目の対処法は、良いグラボを買うです。
VRAMの大きい、3000系や4000系をおすすめします。
お金を稼いで物理で殴る方法。
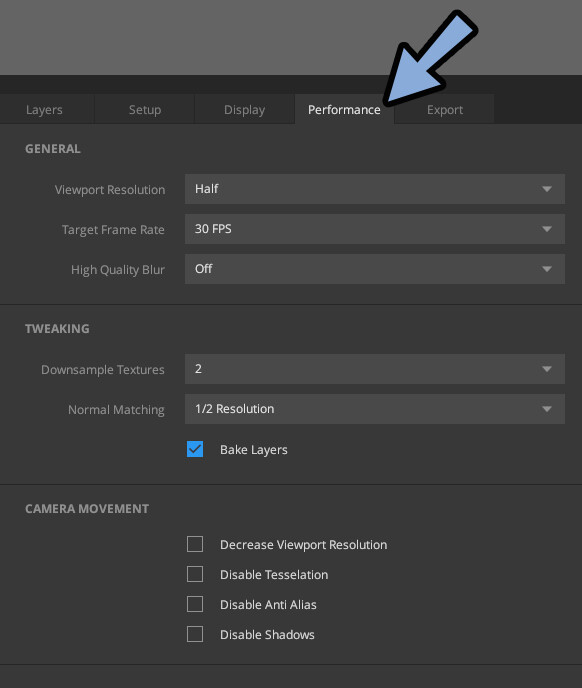
2つ目の対処法はPerformance設定の調整です。
下図のように設定すれば軽量化できます。
が、こちら既に軽量化する処理を入れた状態で先ほどの負荷状態でした。
軽量化できる量は少ないです。

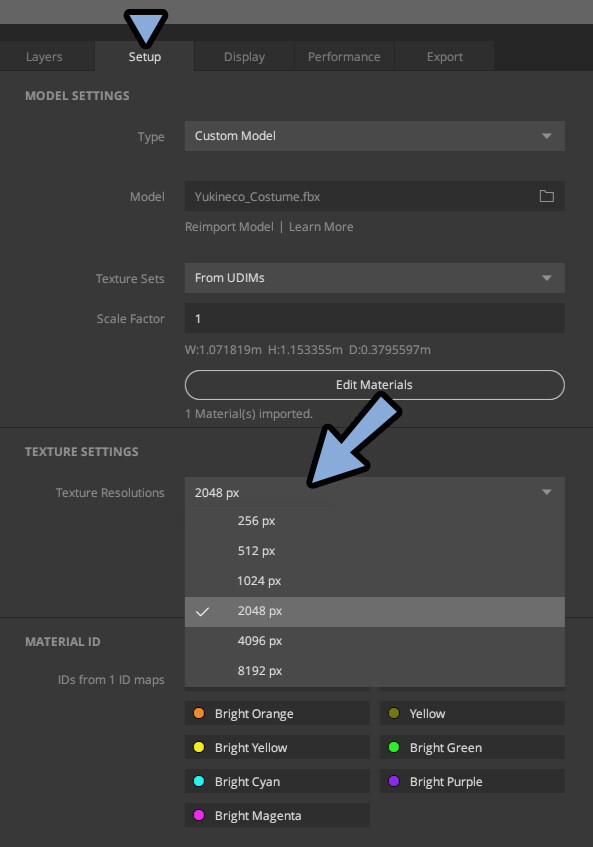
3つ目の対処法は Set up からテクスチャの解像度を下げる方法です。
が、これはクォリティ低下につながります。

4つ目の対処法はパーツを分けることです。
手間が増えますが、これが最も効果的でおすすめ。

1つのパーツだと重いので、パーツ分けして負荷を分散します。
これで私の環境でも動くようになりました。

まず、パーツをどう分けるかを計画します。
私は服を3つのパーツに分けることしました。

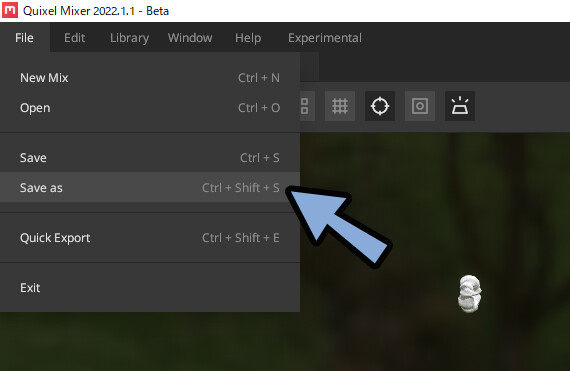
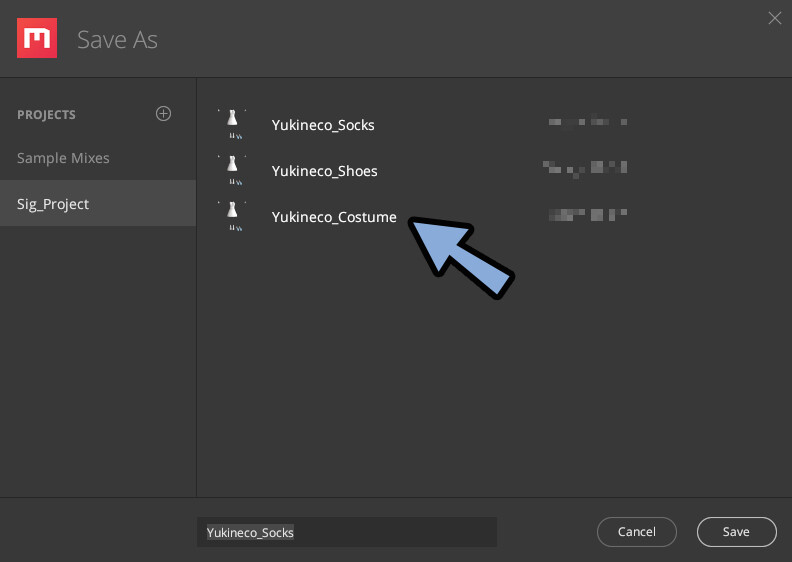
パーツを分ける場合は、Ctrl+Shift+Sで「Save as」を実行。

分ける予定のパーツ数になるよう保存します。

Blenderに戻ります。
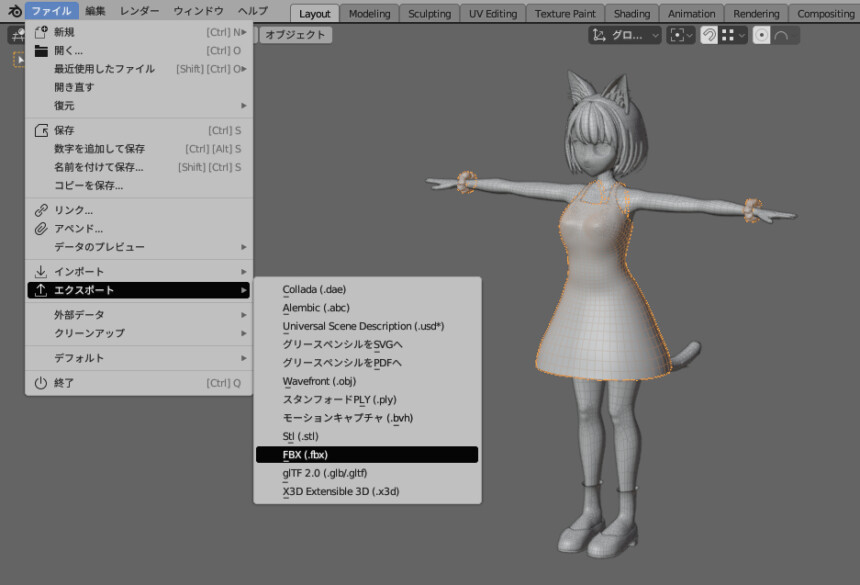
パーツ分けしたいパーツを選択 → fbxをエクスポート。

このようにして3つのメッシュを用意します。

これを、それぞれのファイルに読み込ませます。

これで、パーツ分けができます。

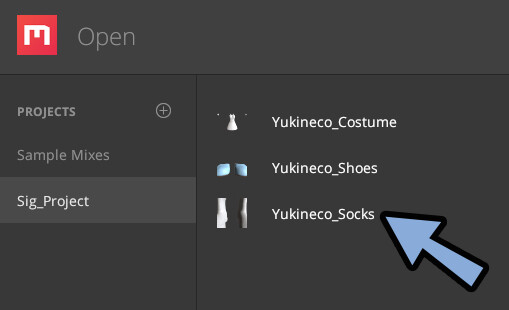
ファイルの切り替えは、File → Openから行えます。

以上が、動作が重い場合の対処法です。
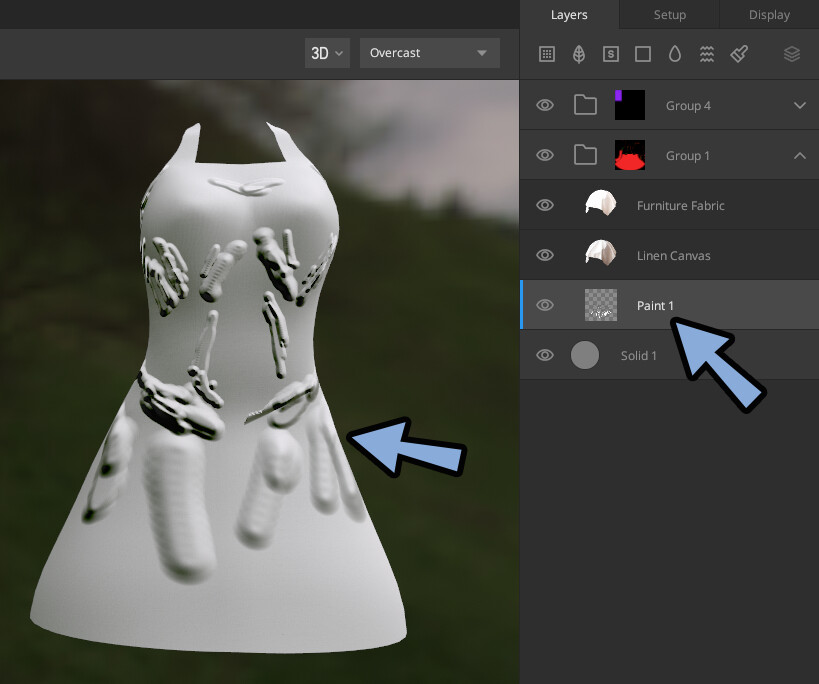
服のシワを描く
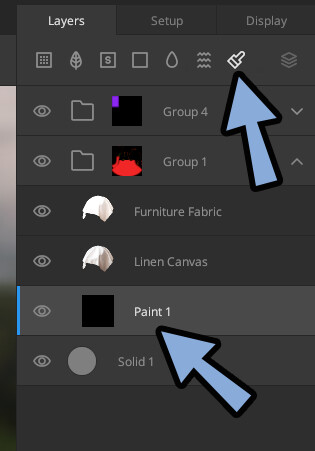
Layerの右上から、ペイントレイヤーを追加。
クリック → ドラッグで質感の下に移動。

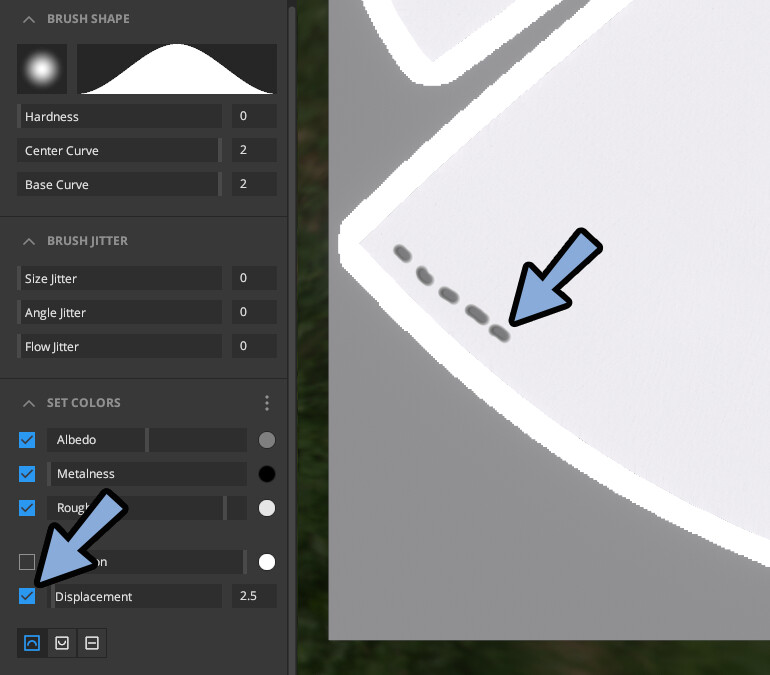
左側を見ます。
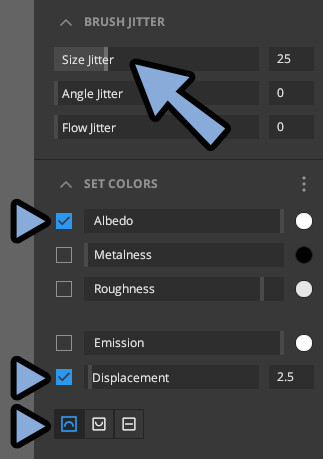
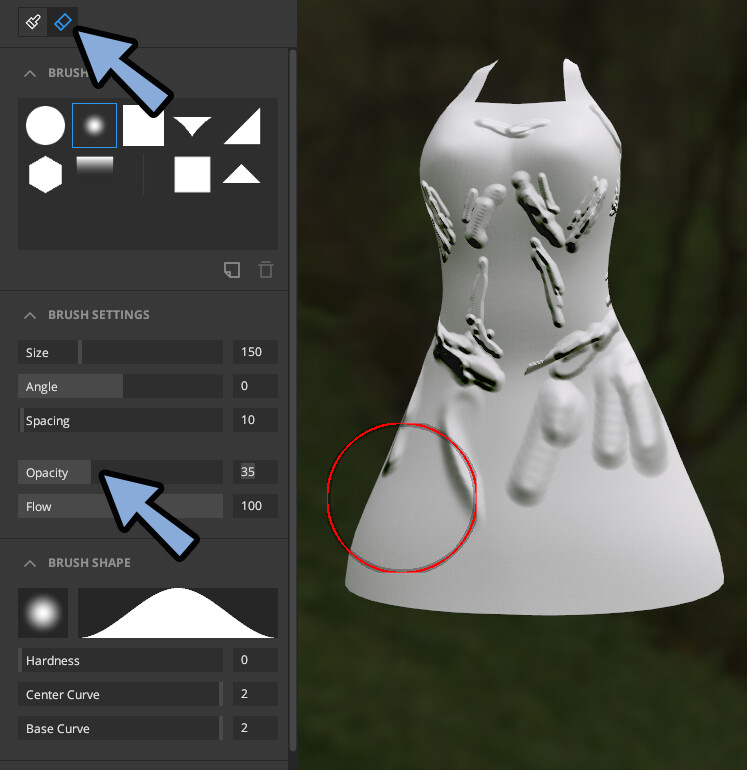
ここでブラシの大きさ、どの描画を有効にするかなどを設定できます。

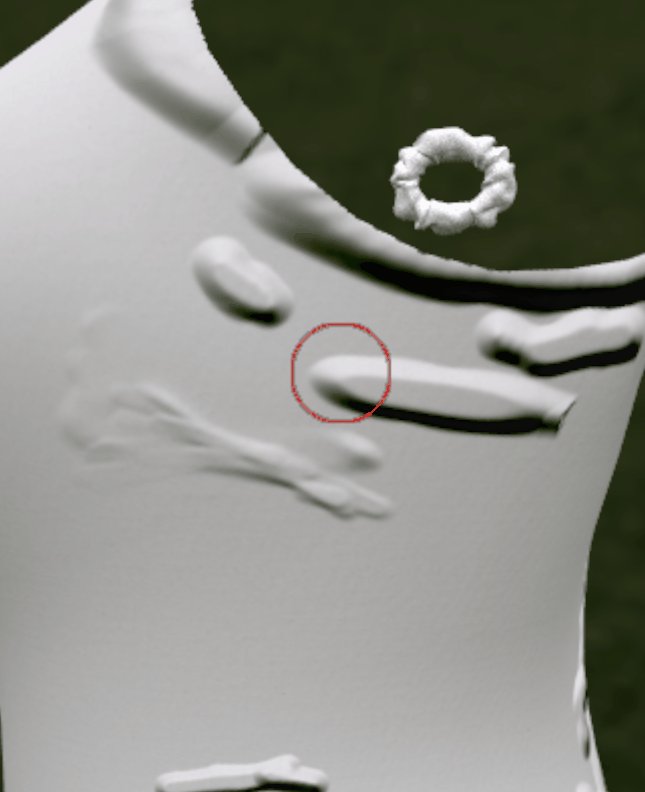
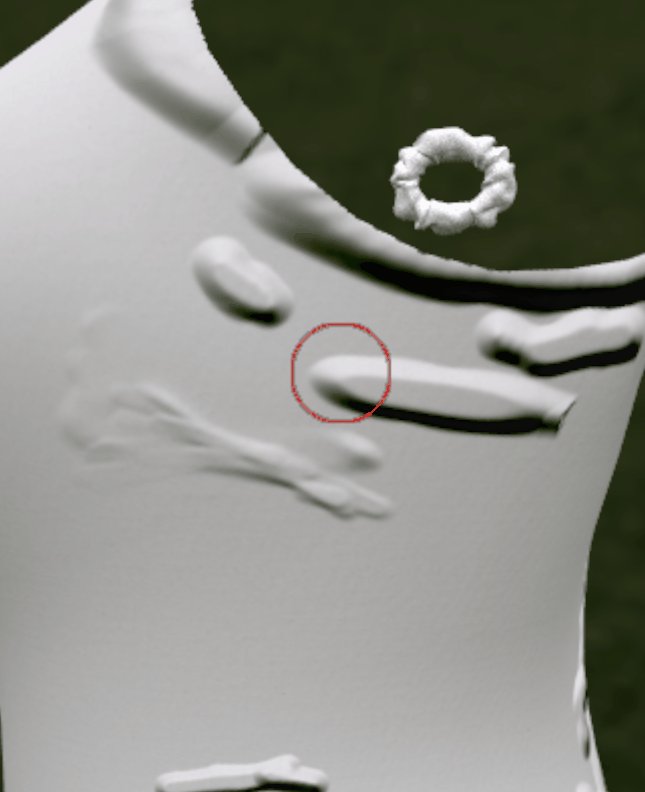
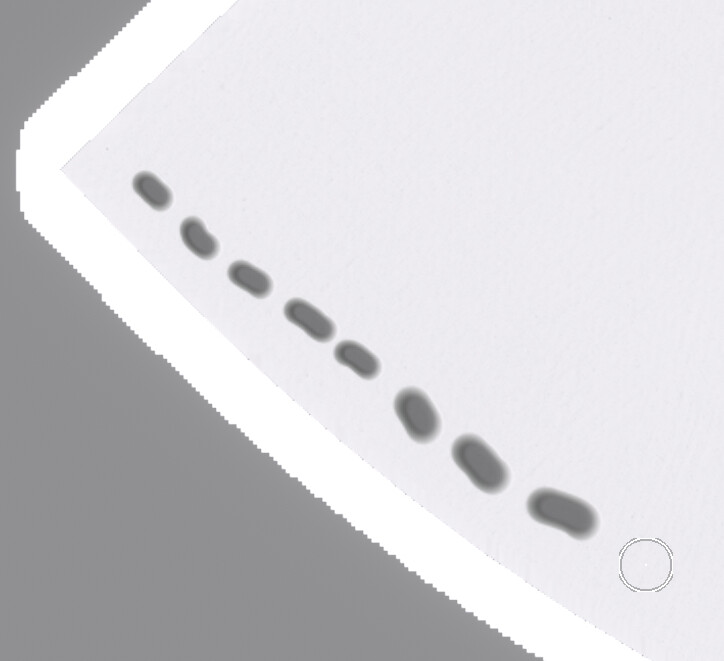
これで、服のシワの土台を作ります。
凹凸ブラシでは綺麗に作れません。

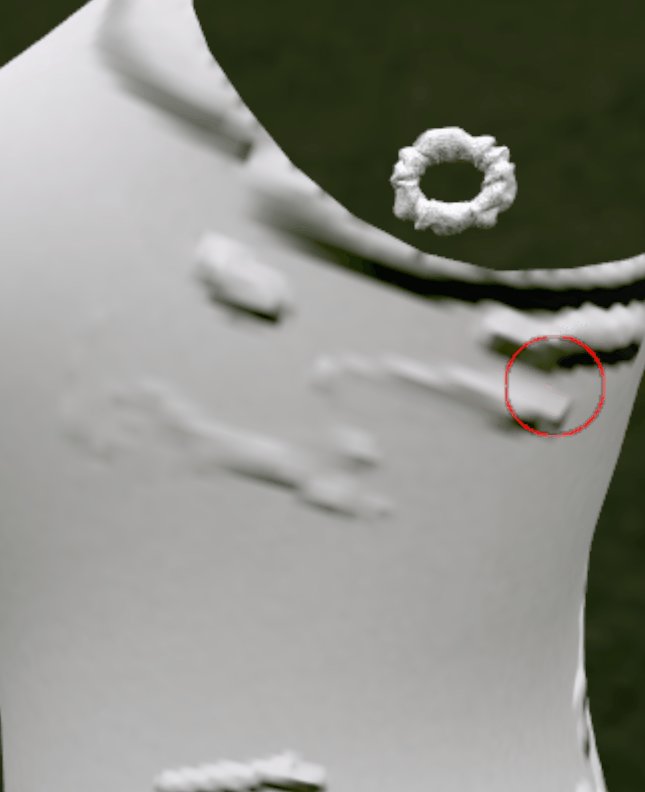
そこで、Eキーのエアブラシ系の消しゴムで削ります。

すると、服のシワらしくなります。

これを繰り返すと、服のシワが作れます。

コツは1筆描きで作りたい形を書く事。
ブラシを離さなければ、ガタガタしません。

必要であれば、ペイントレイヤーを追加。
凹み、消しゴムが当たって上手くシワが描けない場所をこの方法で表現します。

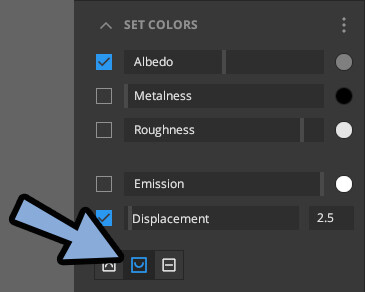
凹みは、左側の所で設定できます。

こちらも同じ方法で描画できます。

これらを使って頑張ってシワを描きます。


3Dペイントツールの短所は描画のしにくさです。
こればかりは… 頑張って描画するしかないです。
以上が、服のシワを描く方法です。

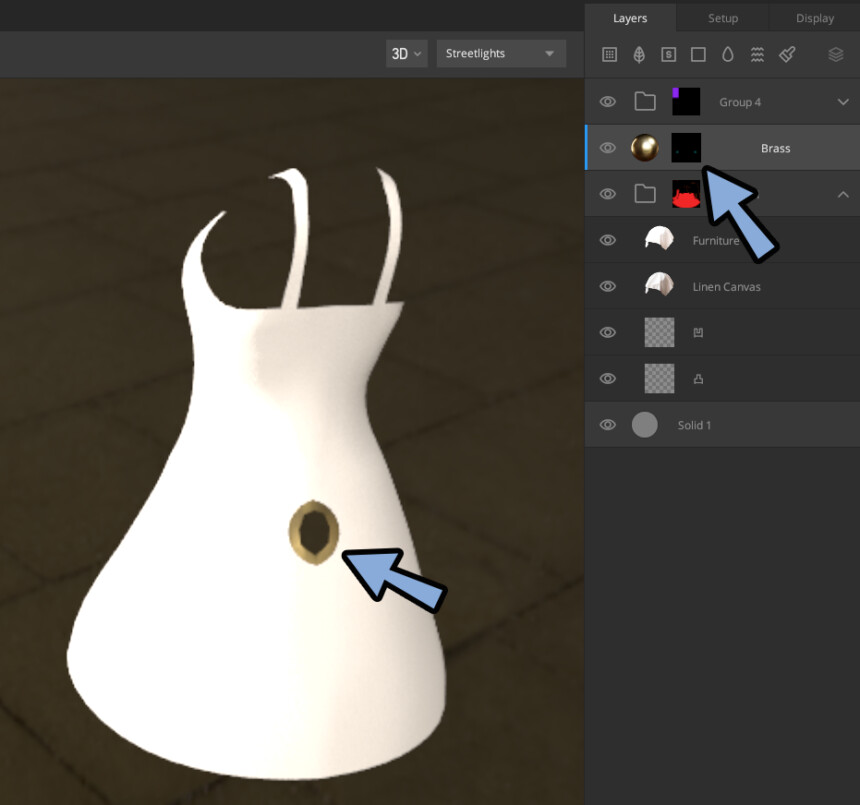
同メッシュの質感を変える方法
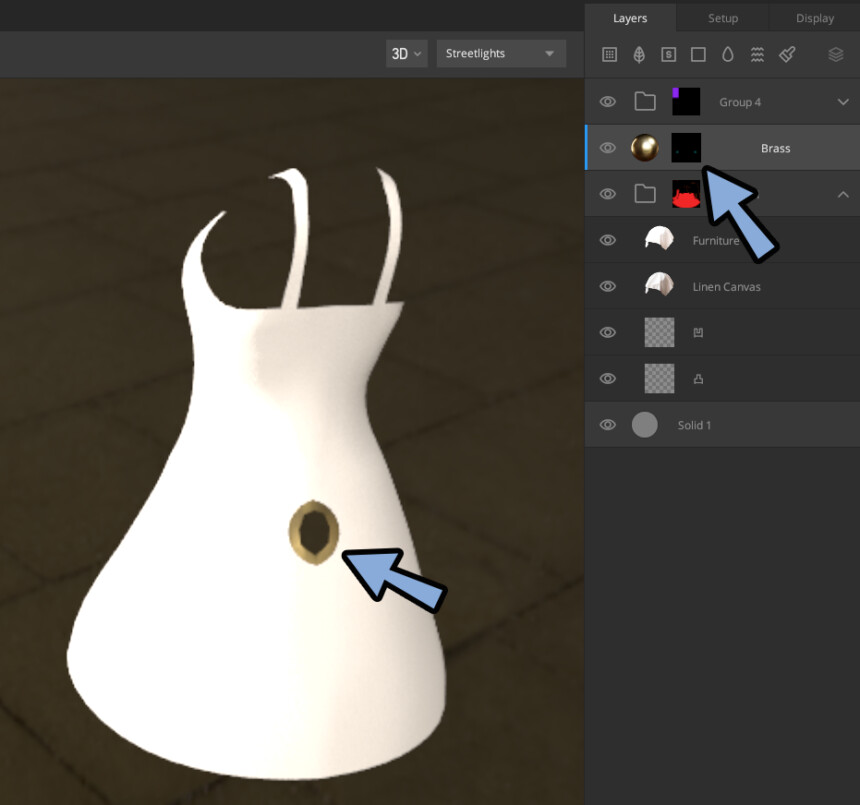
服の後ろには尻尾用に穴が開いてます。

ここを金属っぽい質感に変えたいので変えます。

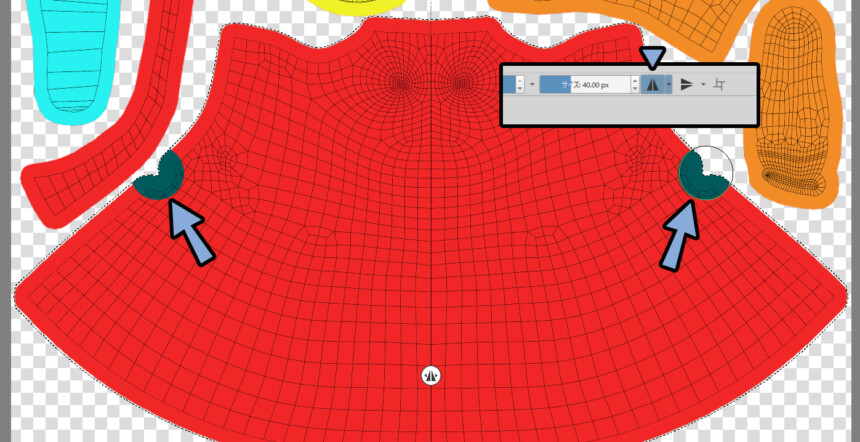
ミラーツールなどを使い、IDマスクを描画。
金属に変えたい部分の色を変えます。

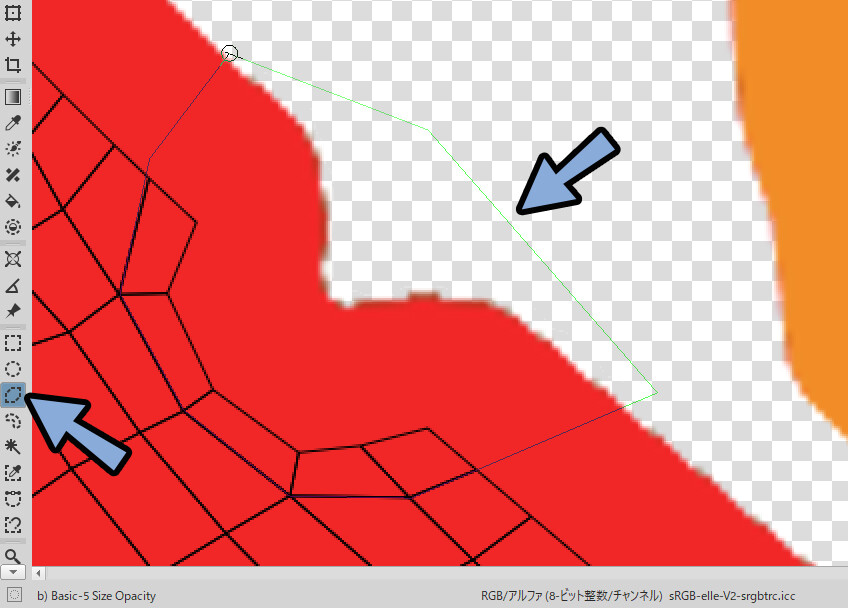
ガイド線を見ながら、多角形選択ツールを使うと綺麗に塗り分けできます。

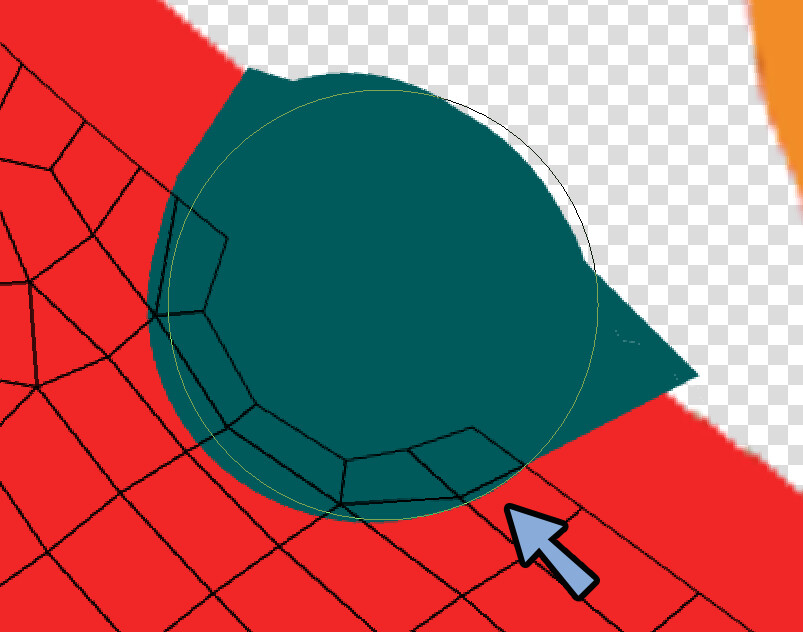
そこから、ブラシで丸みをつけるとより綺麗になります。

色を変えたら、Quixel Mixerに戻ります。
Material IDから読み込みなおします。

すると、同じメッシュでも一部の質感を変える事ができます。

このIDマスクを使い、金属っぽい質感を設定します。

これで、同じメッシュから一部の質感を変える処理が完了です。
3Dペイントツールの問題点
Quixel Mixerなどの3Dペイントツールは、
ブラシ描画の自由度が低いという問題点があります。

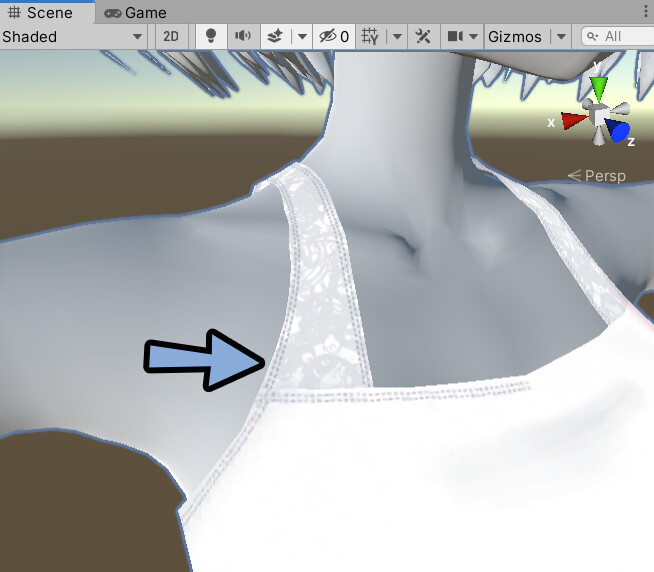
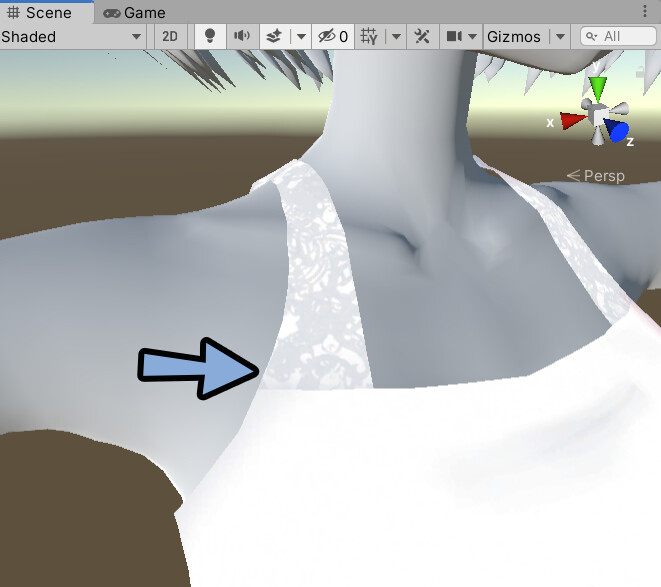
たとえば、このような縫い目は手描きするしかなく
手描きしてもあまり綺麗に作れないです。

このような弱点の対策で、2Dペイントツールが必要になります。

2Dペイントツールを使えば、このような描画は素早く行えます。

そこで、ある程度進んだら2Dペイントソフトにデータを渡して手描きでテクスチャを作っていきます。

ちなみに、2Dペイントツールで読み込んだ描画をマスク化して
ブラシとしてQuixel Mixerに読み込んだ場合…
2D変換と同じような劣化が出ました。

本質的にやってる事は同じなので仕方ないですね。
2Dペイントソフトでテクスチャを作る
Quixel Mixerのテクスチャを.psd化する
2Dペイントソフトで描画できるようにするため、Quixel Mixerのテクスチャを描き出します。
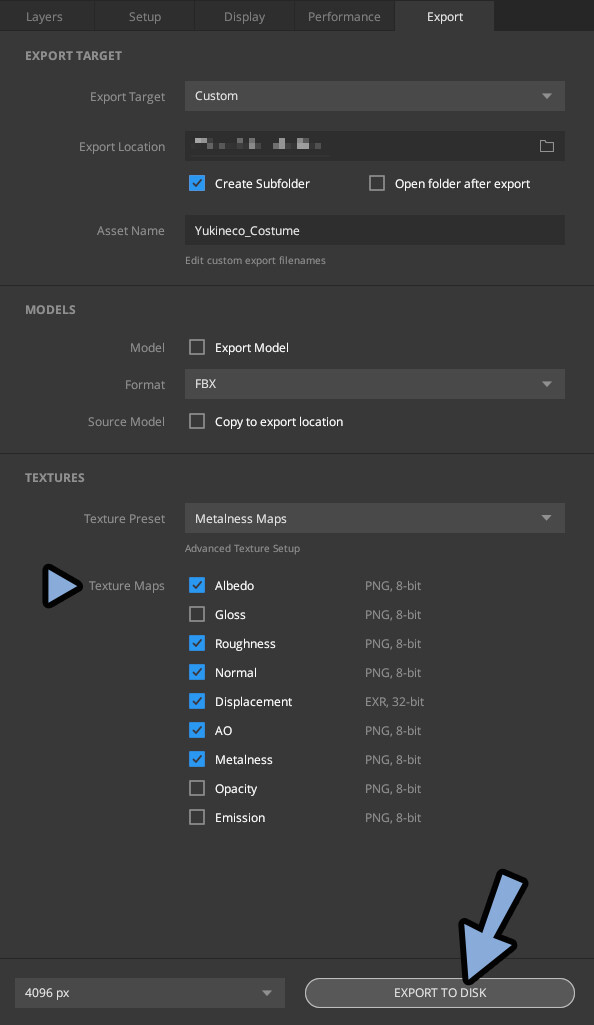
右側にあるExportを選択。
・Export Locationで書き出し先を指定
・TEXTURES → Texture Mapから書き出したいテクスチャにチェック。
「EXPORT TO DISK」を実行。


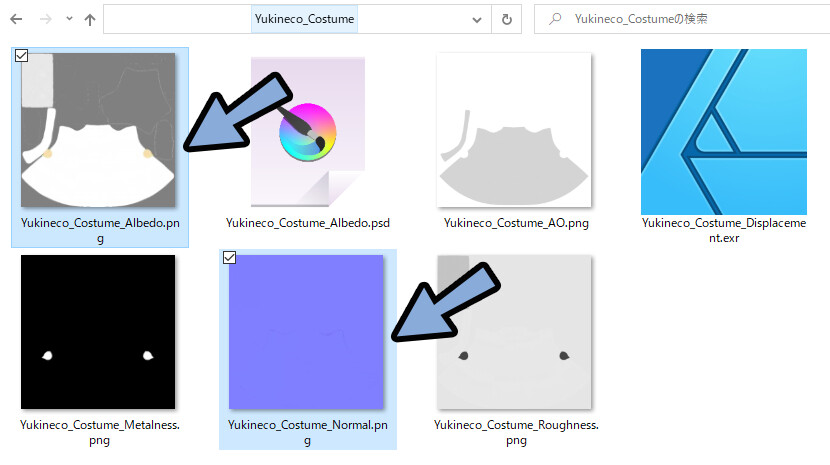
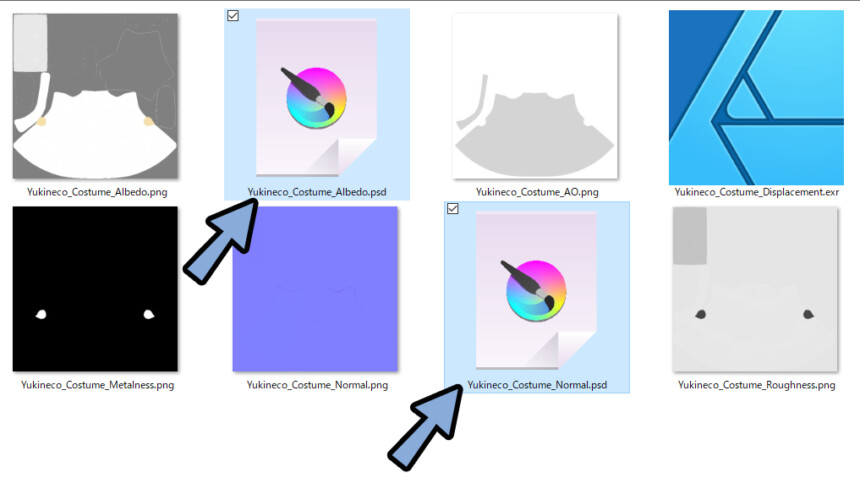
必要なのは「Albedo」と「Normal」だけでいいのですが…
とりあえず出しといて、後でなにか役立つかもというノリで、初期設定そのまま
関係無いモノもセットで書き出しました。
このAbledoが色情報、Normalが凹凸情報です。
それ以外はおまけ。

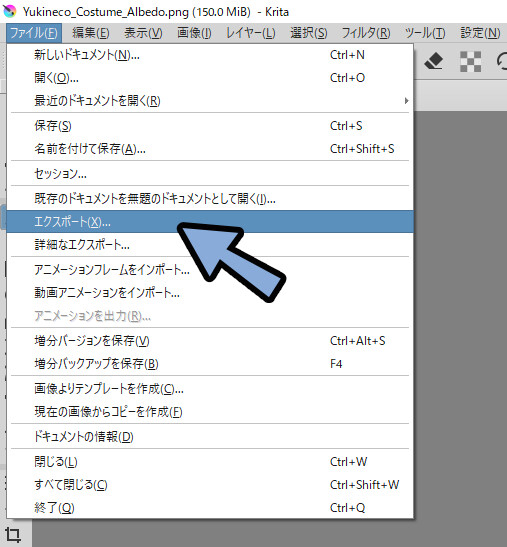
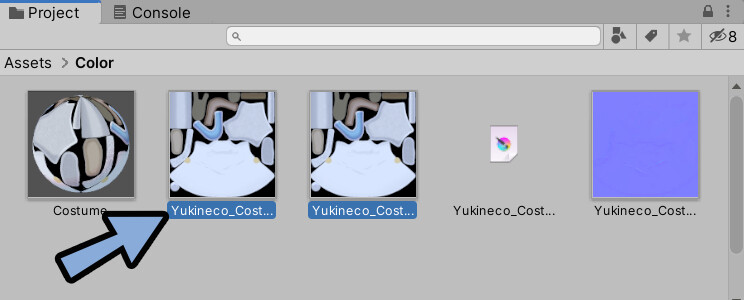
まず、AlbedoをKritaなどの2Dペイントツールで開きます。

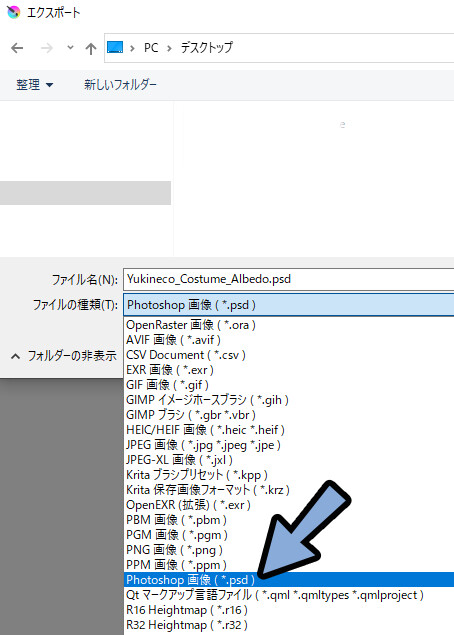
この状態で何もせず、ファイル → 「エクスポート」を実行。

.psd形式で保存。

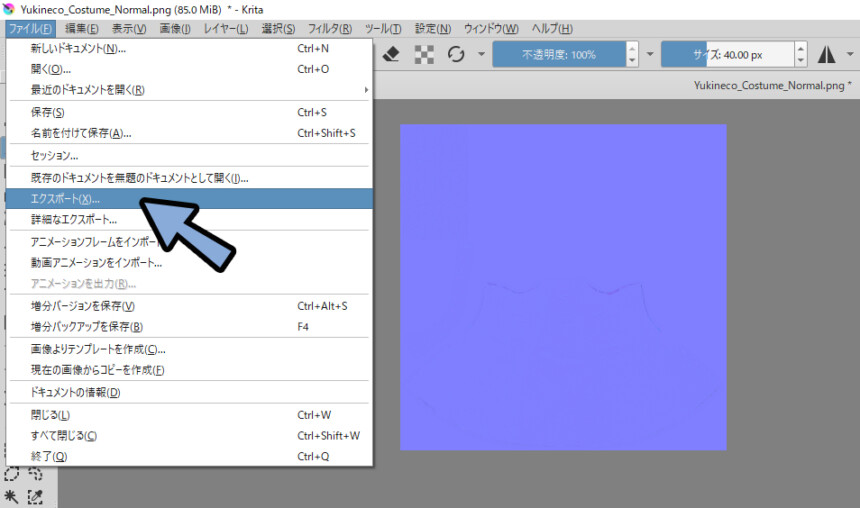
Normalも同様に読み込み。
エクスポート → .psdで保存。

これで、Quixel Mixerのテクスチャを.psd化する処理が完了です。

本番環境にテクスチャを読み込む(lilToonを使用)
2Dペイントツールで描いたテクスチャは、そのまま保存してもただの画像にしかなりません。
なので、 3Dモデルに反映された状態のプレビューができません。

そこで、特定の環境でテクスチャを読み込ませ3Dモデルの表示できるようにします。
この特定の環境=本番環境です。
つまり、作ってる3Dモデルのアウトプット先です。

Blenderのアニメーション作品であればBlenderで設定。
UE5を使ったゲームなら、UE5で設定してください。
私はVRChat向けモデルを制作しているのでUnityを使用。
さらに、シェーダーは現時点で主流となってるlilToonを使います。

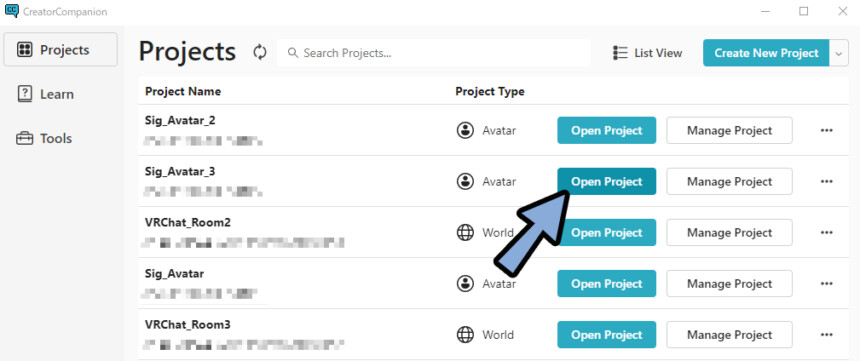
VCCを立ち上げ。
Unityのプロジェクトを起動。

※VCCなどの設定はこちらで行ってる事を前提にすすめます。
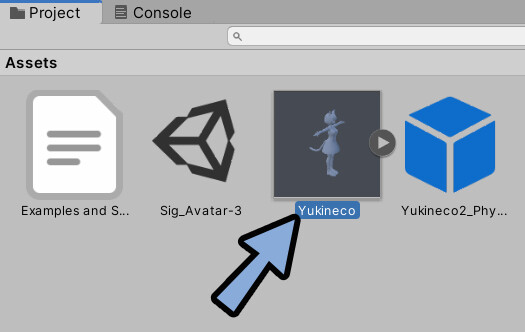
Projectに3Dモデルデータを更新 or 読み込み。

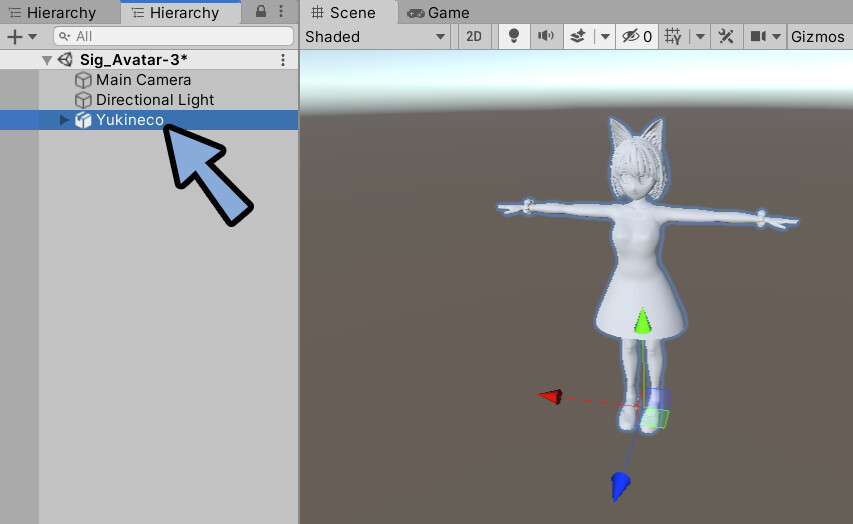
Hierarchyにモデルをドラッグ&ドロップ。
Sceneに表示。

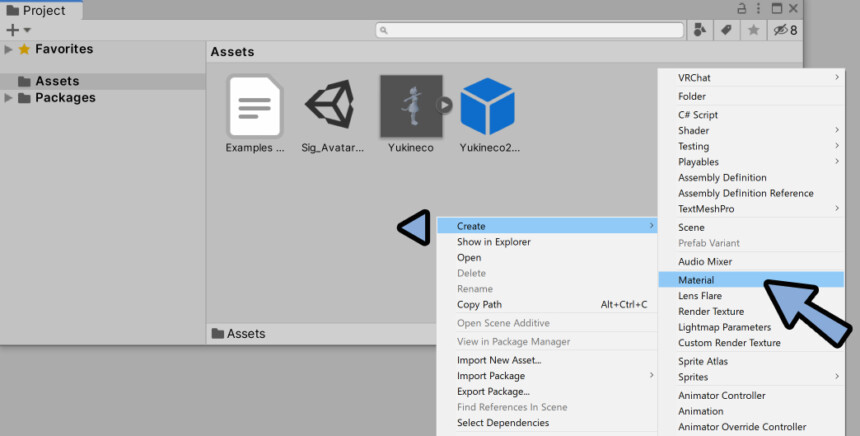
Projectを右クリック。
Create → 「Material」を選択。

制作したマテリアルにCostumeなどの設定要素に合わせた名前を入れます。

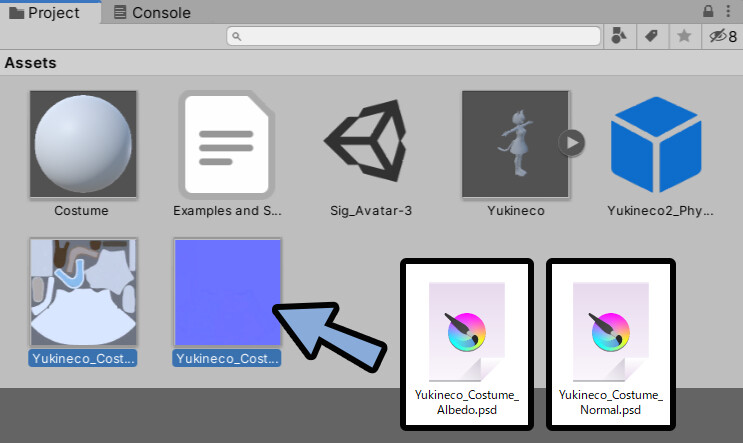
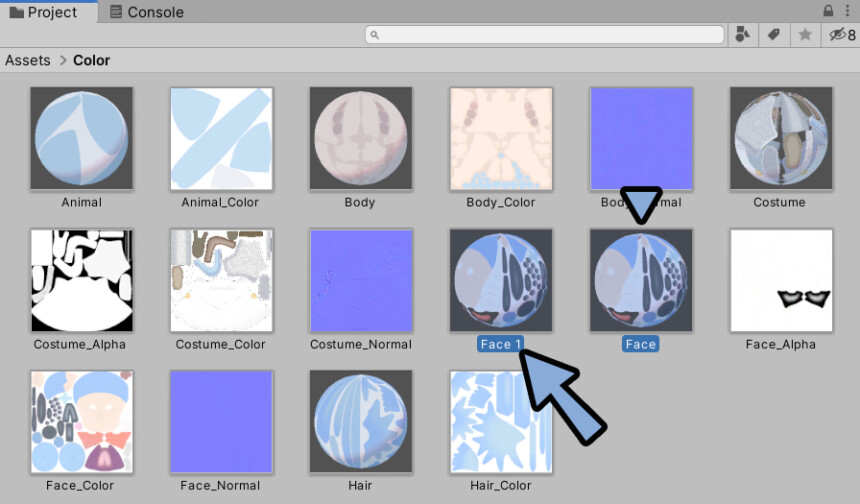
Projectに、先ほど制作したテクスチャの.psdを読み込み。

Projectのマテリアルを選択。

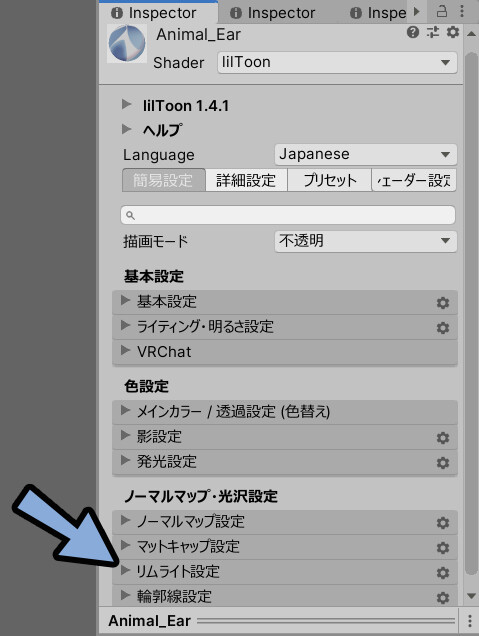
Inspectorを確認。
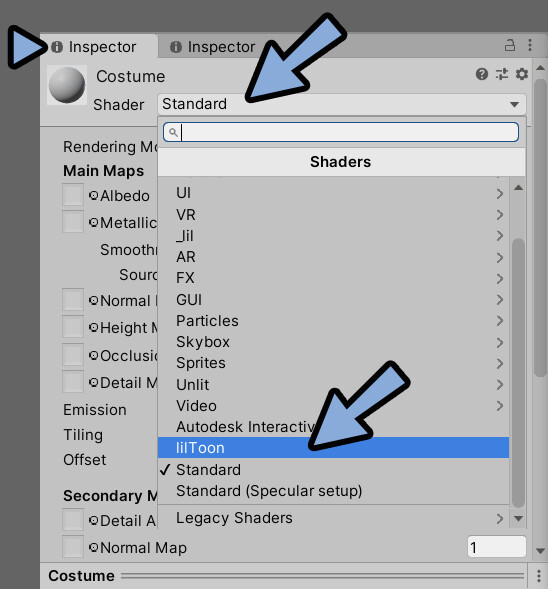
ShaderをStandardから「lilToon」に変更。

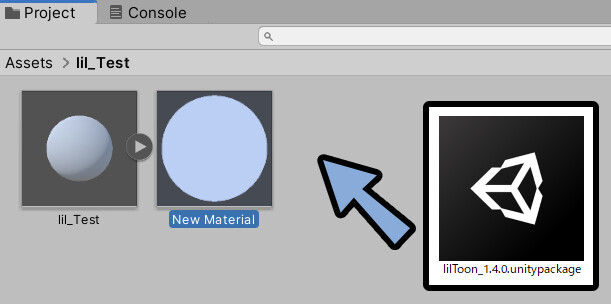
lilToonが無い方はこちらよりDL。

.zipを展開してlilToonのUnity Packageを「Project」にドラッグ&ドロップして読み込んでください。

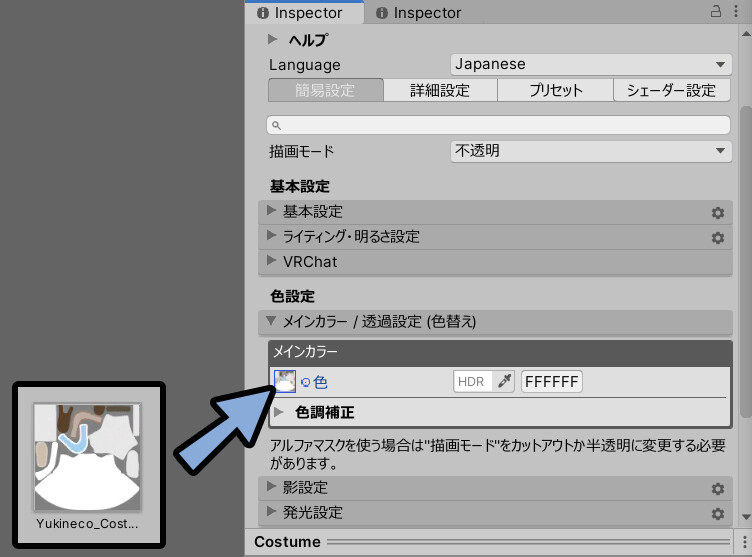
メインカラーを開きます。
ここにProjectから色情報のテクスチャをドラッグ&ドロップで読み込み。

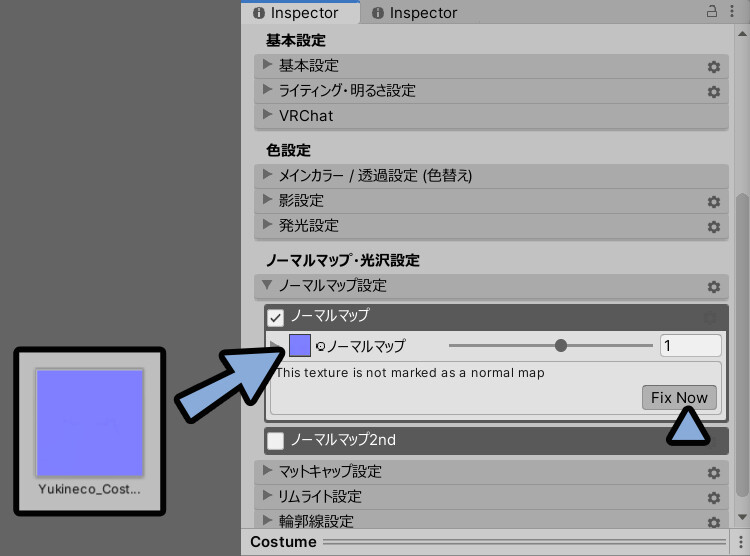
ノーマルマップ設定を開きます。
ここにProjectからノーマルマップのテクスチャをドラッグ&ドロップで読み込み。
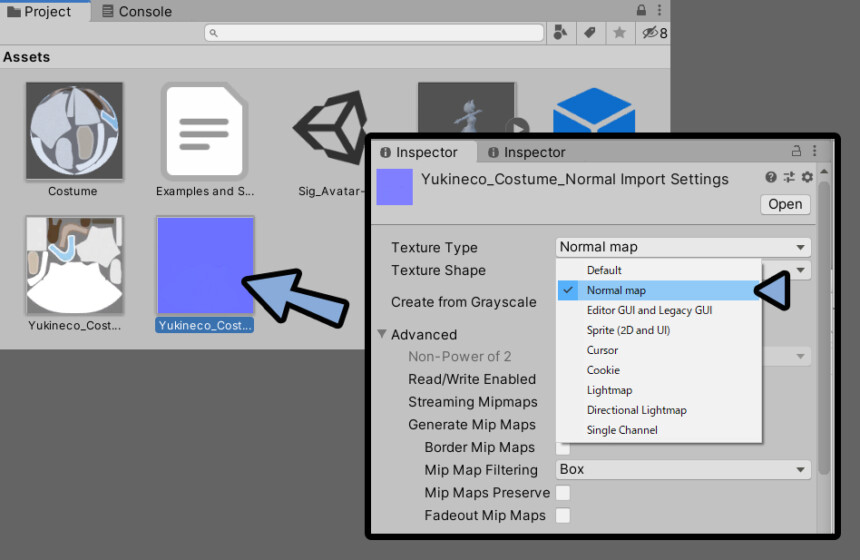
右下にFix Nowが出た場合はこちらもクリック。

これは、テクスチャを普通の青い画像ではなくノーマルマップとして読み込ませる設定になります。

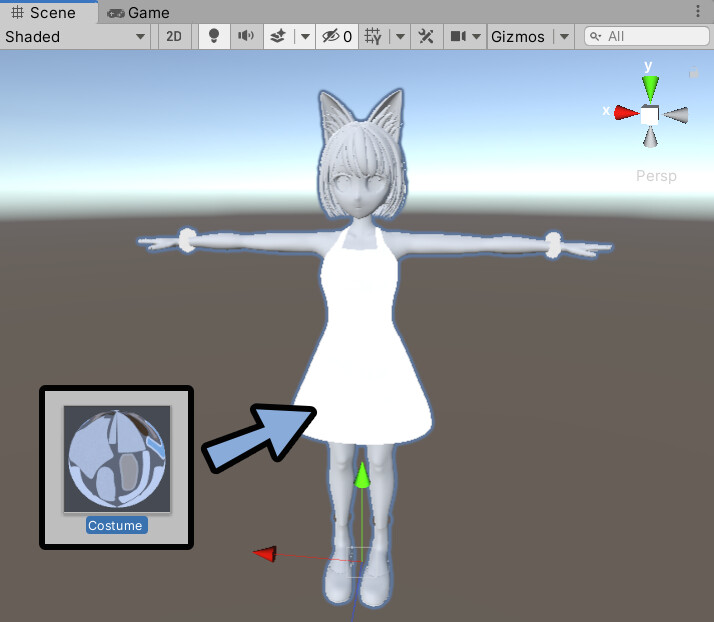
このマテリアルをSecneにあるモデルにドラッグ&ドロップ。

これでlilToonにテクスチャを読み込む処理が完了です。
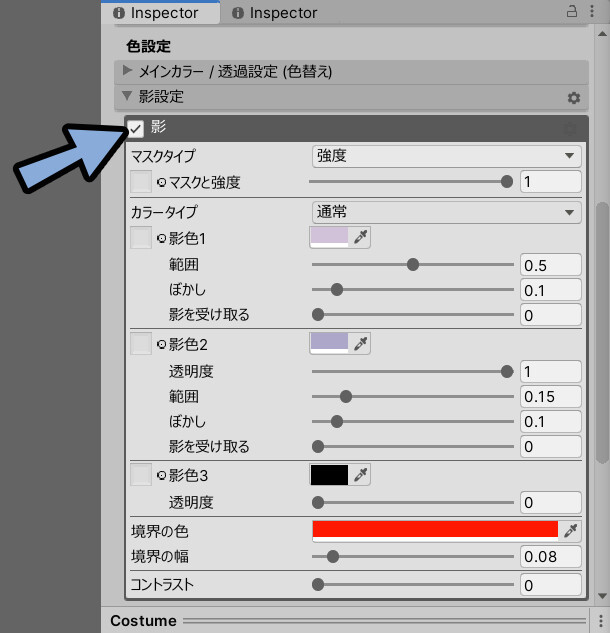
最低限のlilToonの設定
影にチェックを入れます。

すると、影が表示されます。

次に、裏側の面が表示されて無いので治します。

面の向きの確認、治し方はこちらで解説。
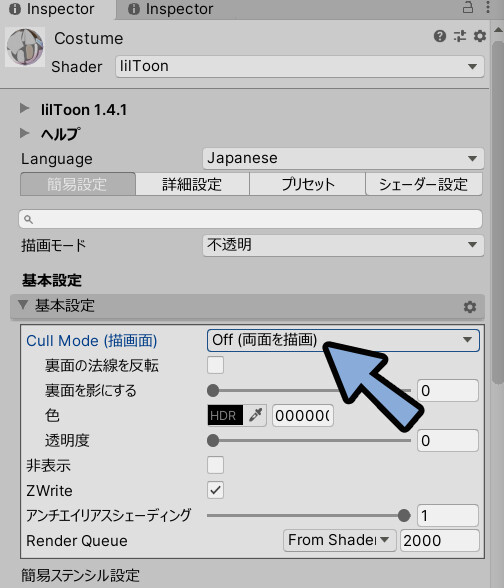
背面は基本設定を展開。
中にあるCull Modeを「Off(両面を描画)」に設定すると表示できます。

これが、裏側の面が表示されて無い時の対処法です。

あとは、影の値を濃くしたり光の向きを変えると、ノーマルの凹凸が表示されます。

最後に、必要であればFolderにまとめます。
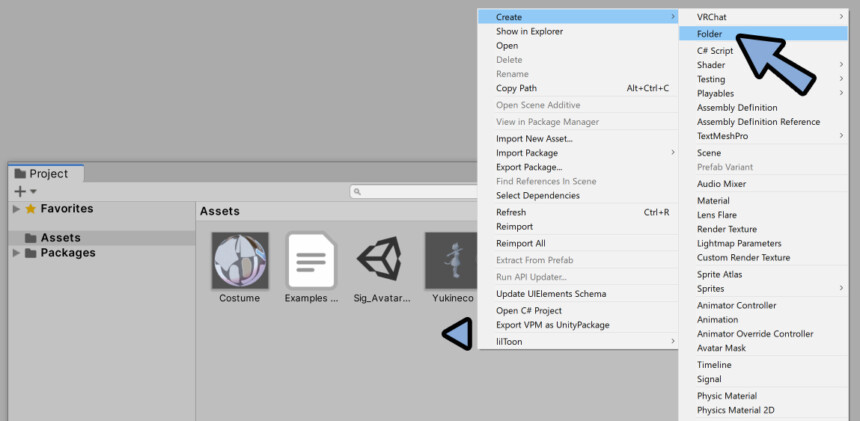
Projectを右クリック → Create → Folderを開きます。

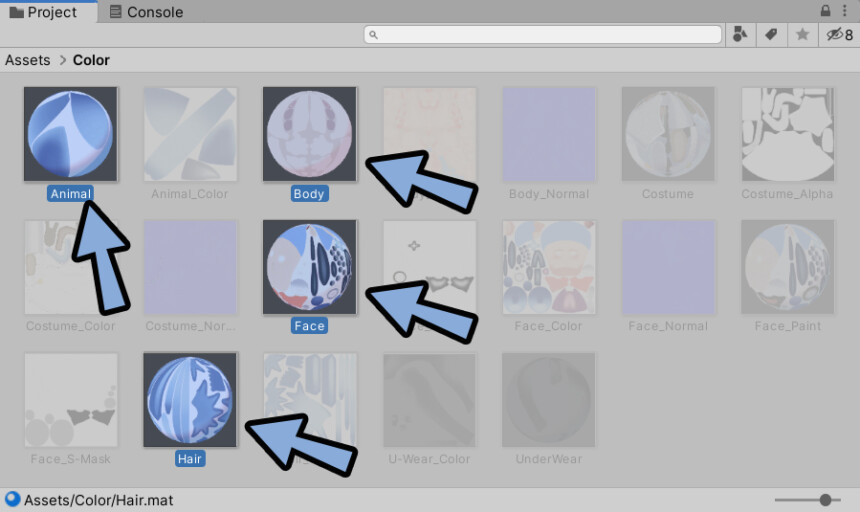
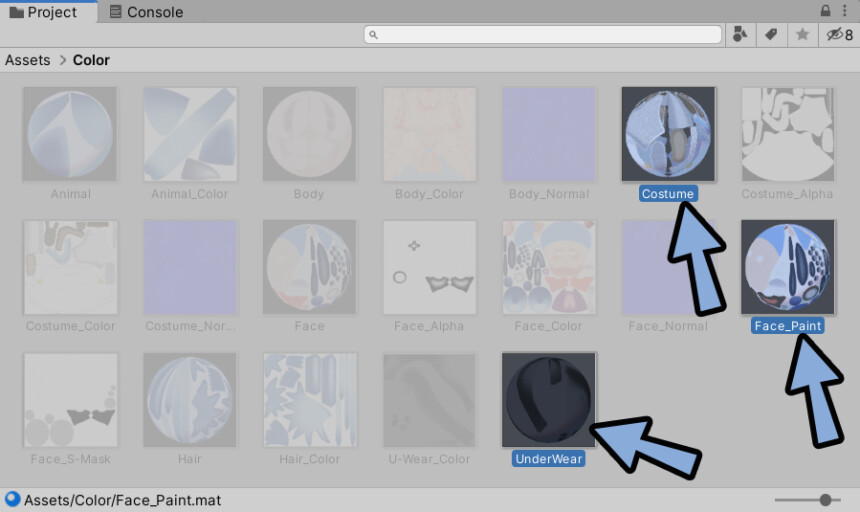
あとは色関係の情報をフォルダに入れます。

これで、最低限のlilToon設定が完了です。
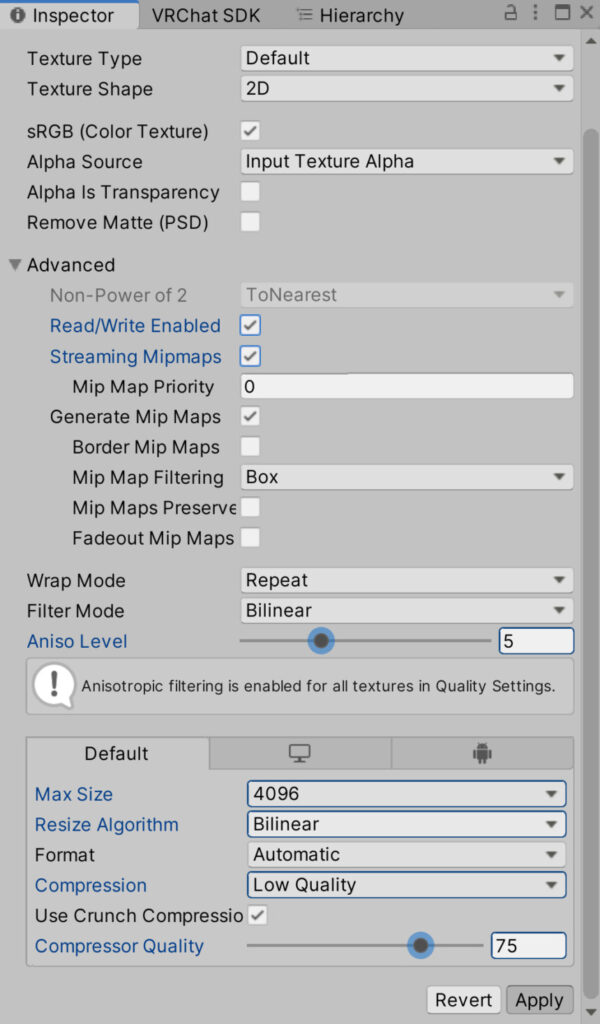
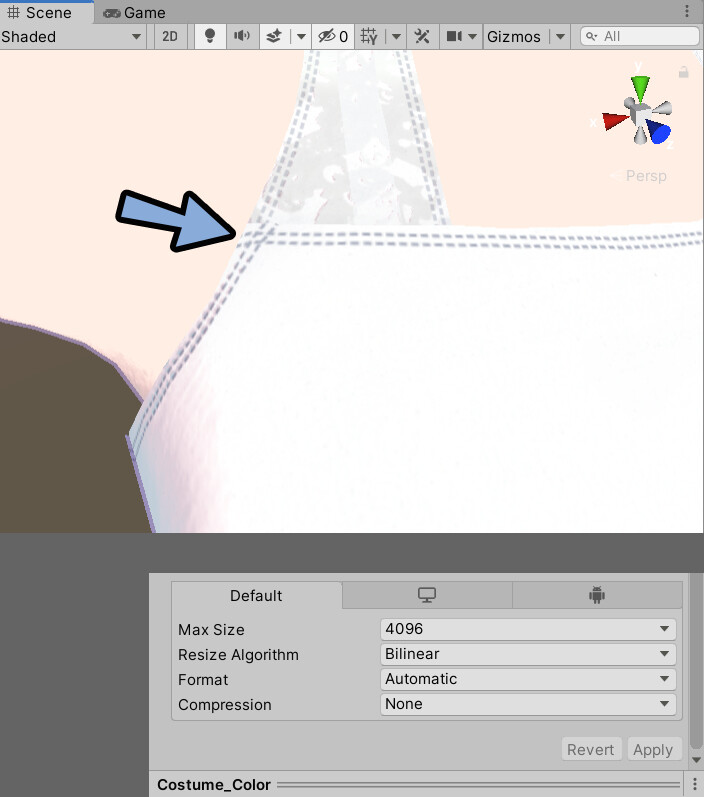
テクスチャのInspector設定
Projectからテクスチャを1回クリック。

Inspectorを確認。
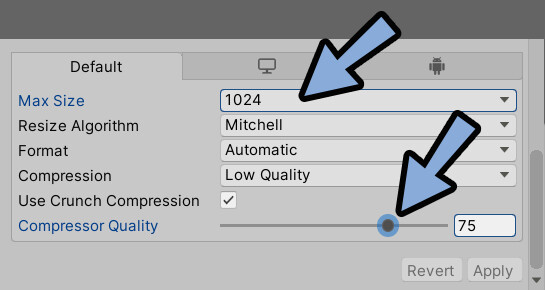
下図のように設定。

・Read/Write Enabledにチェック
・Streaming Mipmapsにチェック
・Aniso Levelを「5」に設定
・Max Sizeを使いたいテクスチャサイズに設定
・Resize Algorithmを「Bilinear」に設定
・Compressionを「Low Quality」に変更
・Compressor Qualityを75なに設定この状態から、描いたテクスチャに合わせて一部の設定を変えます。
縫い目のような細かい表現がある場合、下記のように設定変更。
・Compressionを「None」に変更
・もしくは、Compressor Qualityを75以上に設定

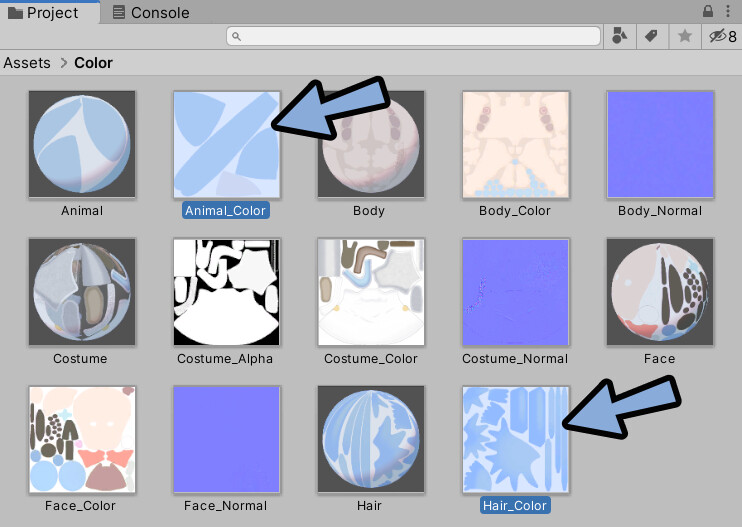
複数テクスチャの設定を一度に変える場合はAlt+クリックで複数選択。

この状態でInspectorの設定変更。
すると、まとめて設定を変えれます。

以上が、テクスチャのInspector設定です。
2Dペイントソフトでテクスチャを描画
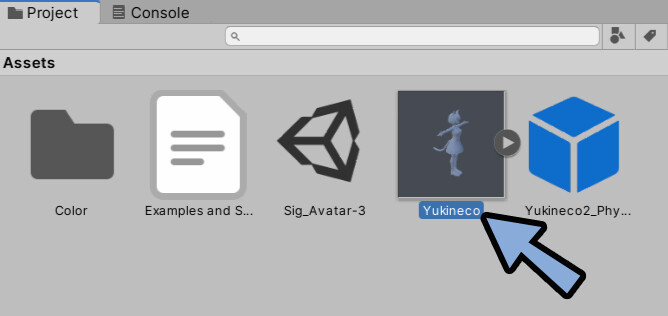
Project上でテクスチャをダブルクリック。

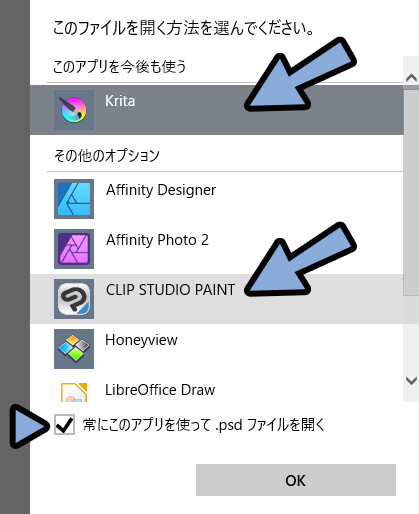
すると、設定してるペイントソフトで.psdファイルを開くことができます。

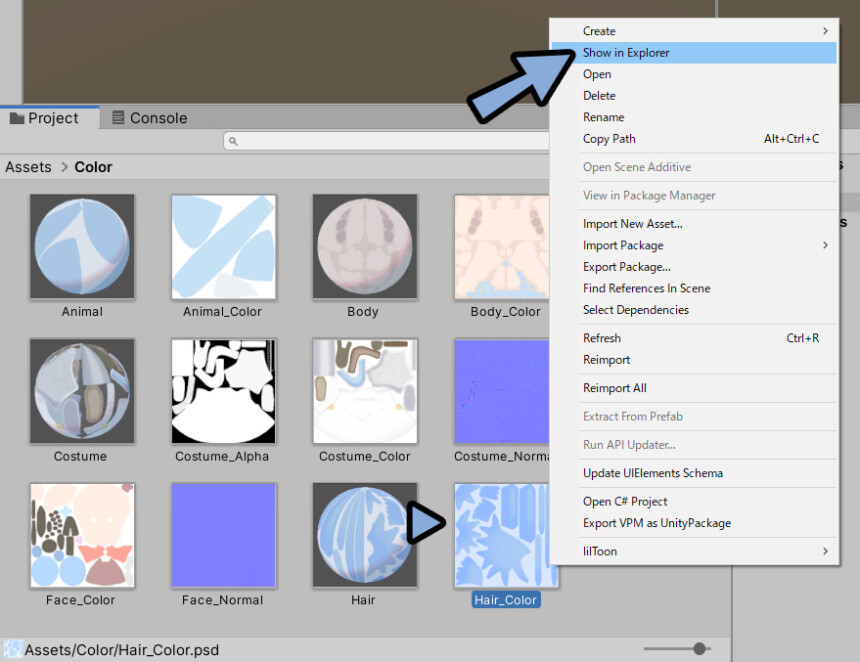
どのペイントソフトで開くかを選ぶ際は、Show in Explorerを選択。

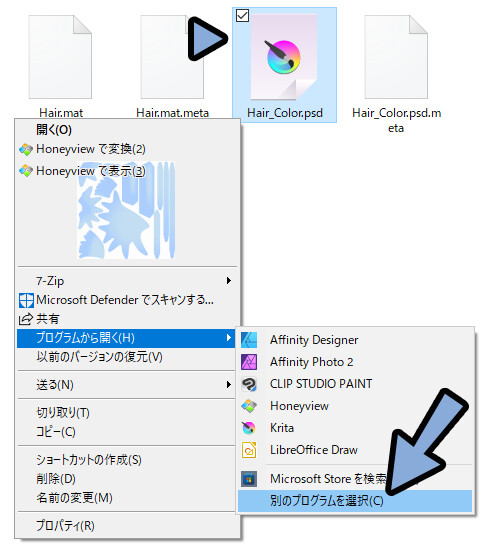
エクスプローラーで右クリック。
プログラムから開く → 別のプログラムを選択。

常にこのアプリを使って.psdファイルを開くにチェック。
使いたいペイントソフトを選択。

これで、.psdを開くペイントソフトを選ぶことができます。

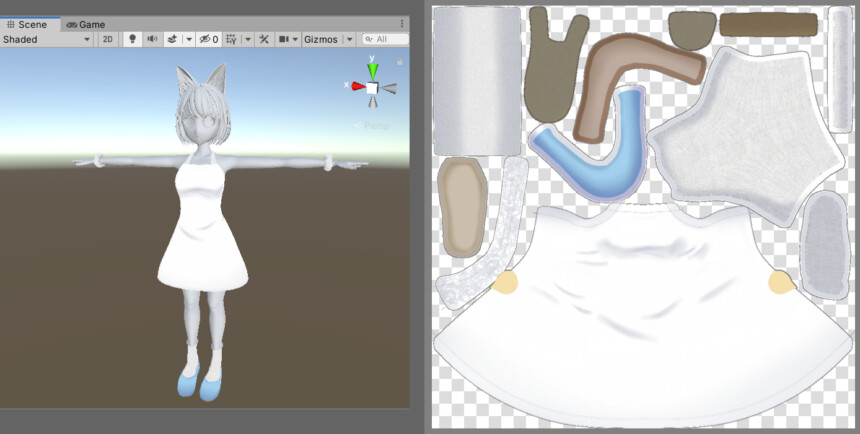
そしたら、ここにテクスチャを描画するためポリゴンのガイド線を用意します。
Unityに読み込んだ.blenderファイルをダブルクリック。

UVを選択。

UV → 「UV配置をエクスポート」を選択。

ファイルの不透明度を0.00に設定。
sizeを使いたい解像度に設定。

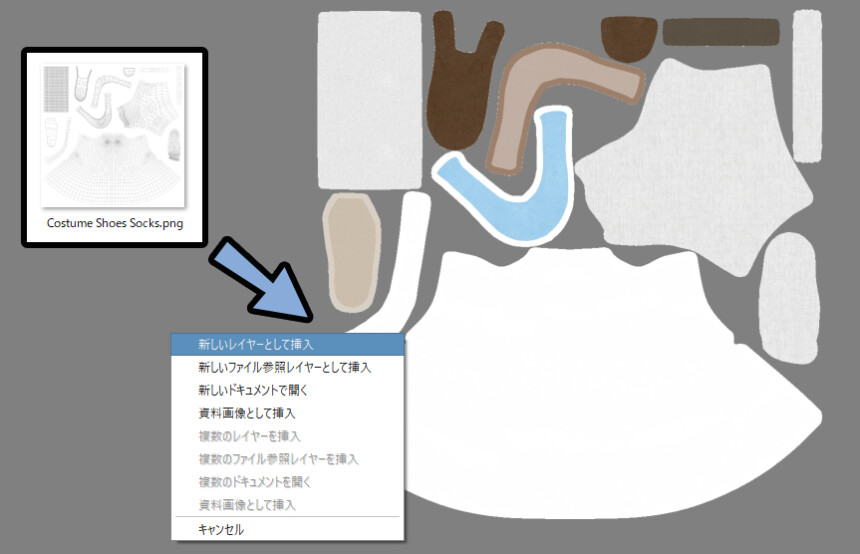
すると、線だけの画像が出力されます。
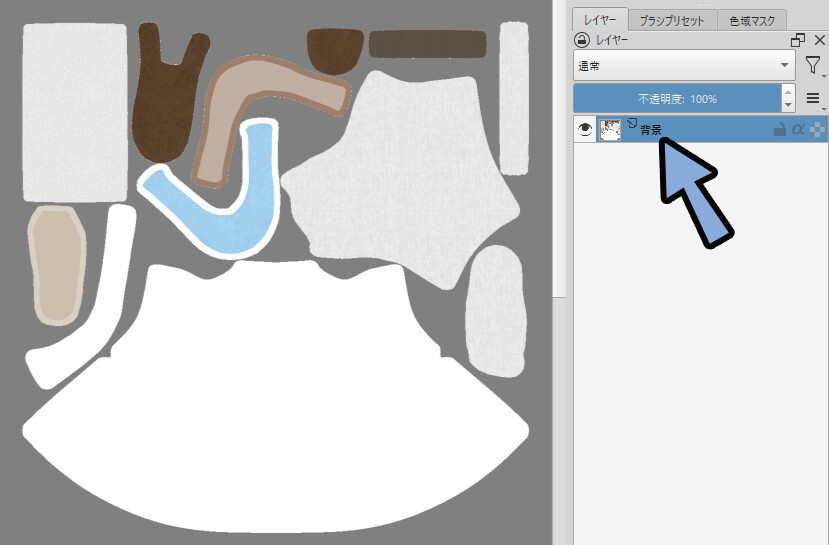
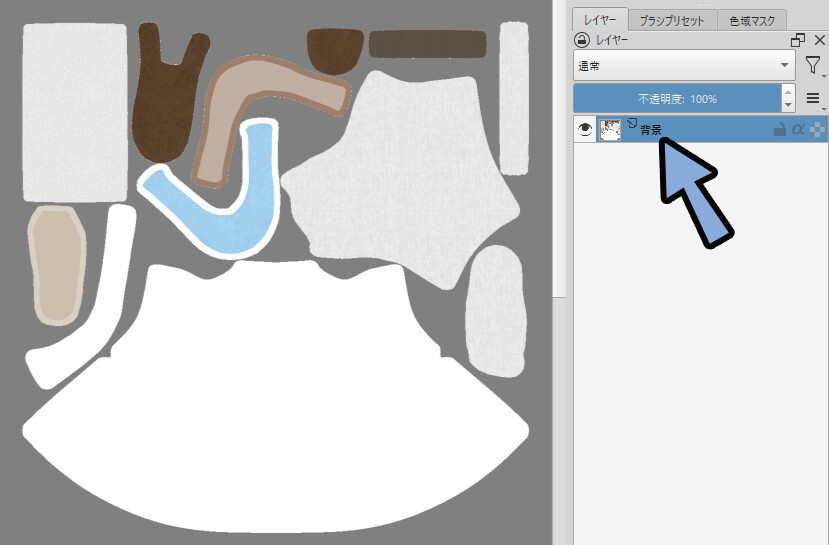
こちらをペイントソフトに読み込み。

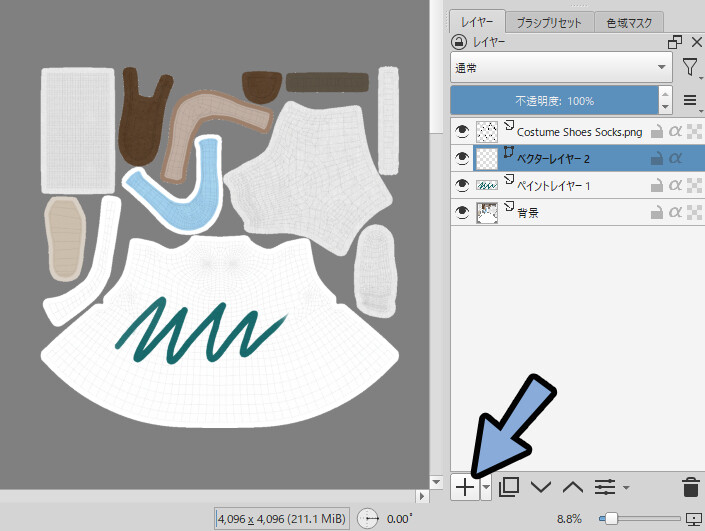
あとは、ガイド線の間にレイヤーを追加して描画を入れます。
描画はできるだけレイヤーを分けてください

あとで、ノーマルマップなどの別テクスチャを作る際に使います。

【レイヤーの分け方の例】
・ガイド線
・模様1
・模様2
・陰影
・下地の色
…などあとは実際の服を見ながら、縫い目の線などを入れていきます。

Kritaの場合、縫い目の線はこの方法で描けます。
Ctrl+Sで保存。
Unityに戻ると保存した内容が反映されます。

この反映結果を見ながら、テクスチャを描画、修正していきます。

片側だけ作った縫い目は複製 → 左右反転 → 再配置で綺麗に作れます。

以上が基本的な2Dソフトを使ったテクスチャ制作です。
あとは、このテクスチャ制作に役立つ細かいテクニックを解説していきます。
テクスチャ解像度のズレ調整
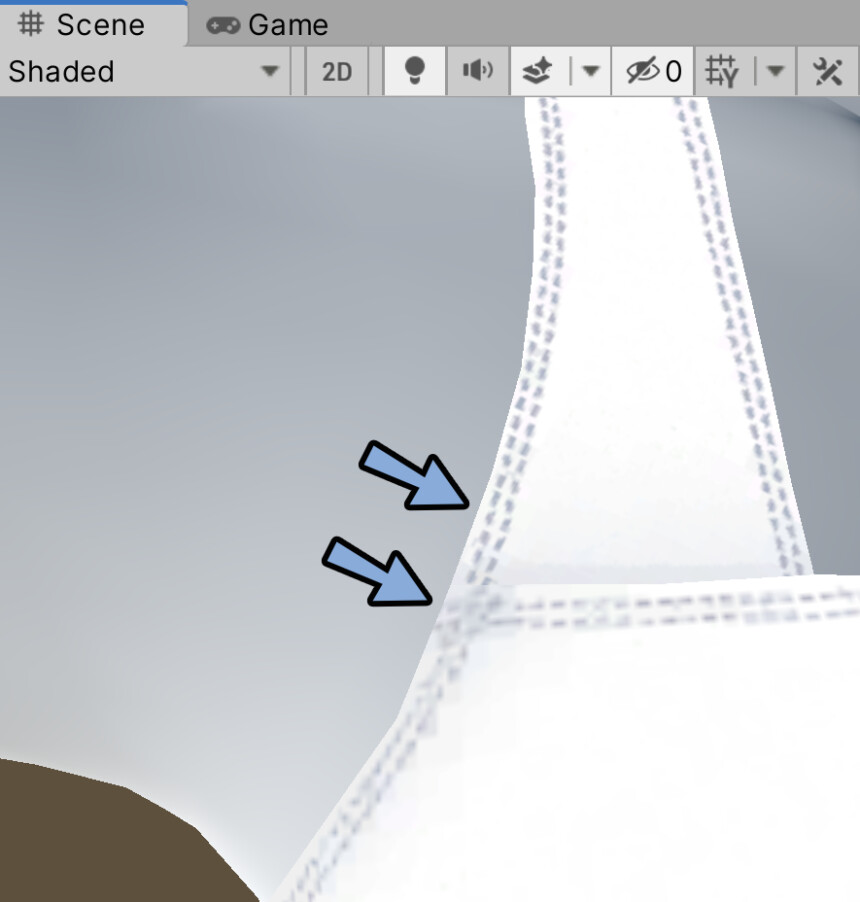
肩の紐はUV展開した後、拡大したのでテクスチャ解像度、密度が変わってます。

なので、縫い目のような模様を入れると、テクスチャ密度の違いが目立ちます。

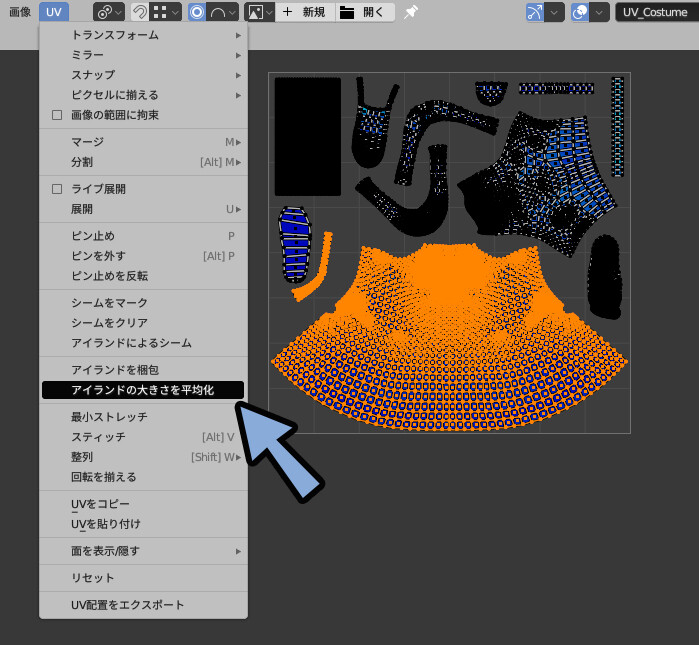
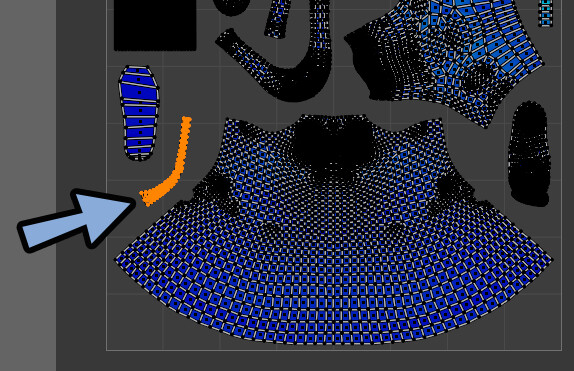
こちらの1つ目の対処法は、UVアイランドの大きさの平均化です。
これで、テクスチャ密度を合わせることで劣化具合も合わせれます

ただ、無駄のUVができたりUVの再調整が必要になります。

2つ目の対処法は模様などを入れて誤魔化す方法です。
Kritaの模様ブラシを使って模様を描画。

実は、初めからここに模様を入れたいと思ってたのでわざとこのパーツのUVを大きくしてました。

模様を入れた結果。
少しマシになりましたが、まだ目立ちます。

3つ目の対処法は縫い目を消す。
劣化差が目立つ描画を消す方法です。
ただ、クォリティが下がります。

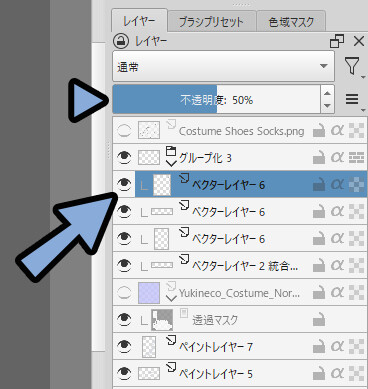
4つ目の対処法は、目立ってる縫い目の透明度を下げる方法です。

これで、だいぶマシになりました。

5つ目の対処法は、CompressionをNoneにする事。
これで劣化が目立たなくなります。
+色を薄くしなかった縫い目が目立つので色味を調整してください。

以上が、テクスチャ解像度の調整です。
このような事をしてテクスチャの描画を進めます。

加筆したパーツのノーマルマップを作る
模様などの縫い目を加筆しました。
こちらの凹凸情報を作っていきます。
この操作はKritaしかできないので注意。

Projectからノーマルマップの.psdファイルをダブルクリック。

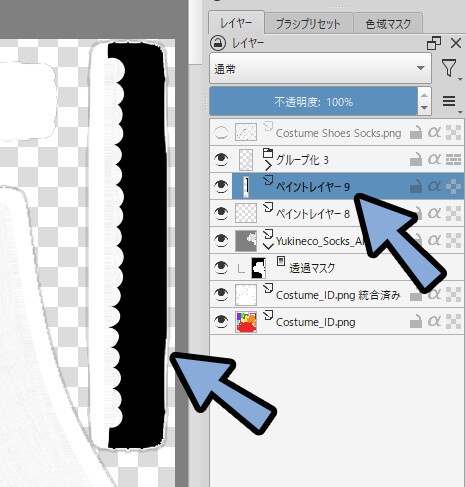
ここに、レイヤーを分けて描画した加筆情報を入れます。
描画したパーツは色調補正などでグレースケールにしてください。

凹ませたい部分は暗い色、凸にしたい部分は明るい色にします。
色の明るさが重要です。

そしたら、Shift+クリックで追加したレイヤーを複数選択。
Ctrl+Gでグループ化。
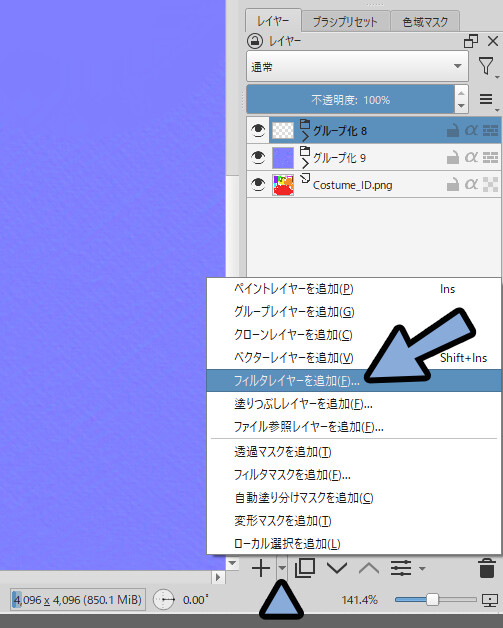
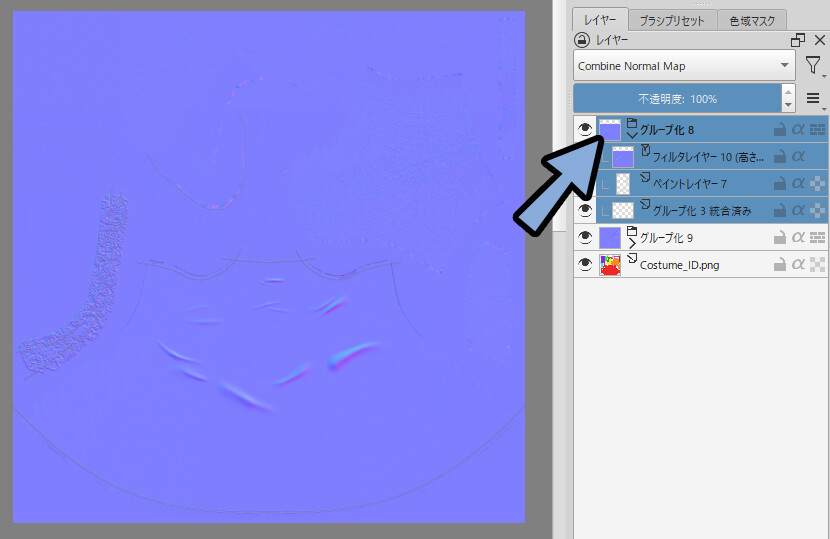
フィルターレイヤーを追加します。

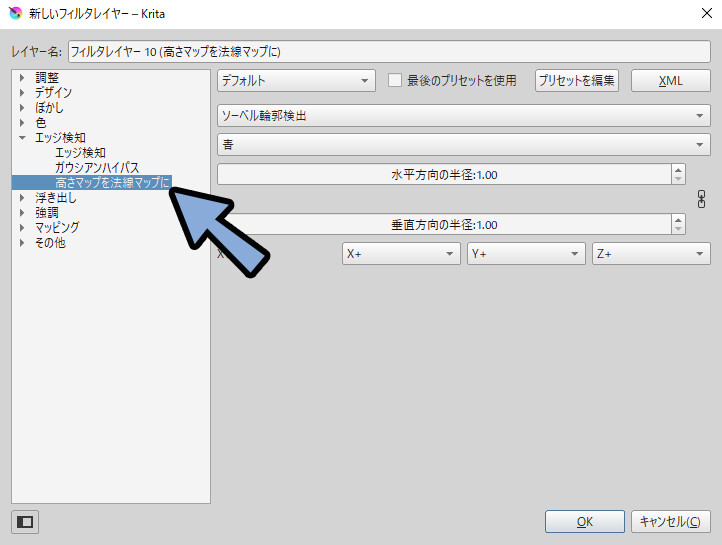
エッジ検出 → 「高さを法線マップに」を選択。
OKで確定。

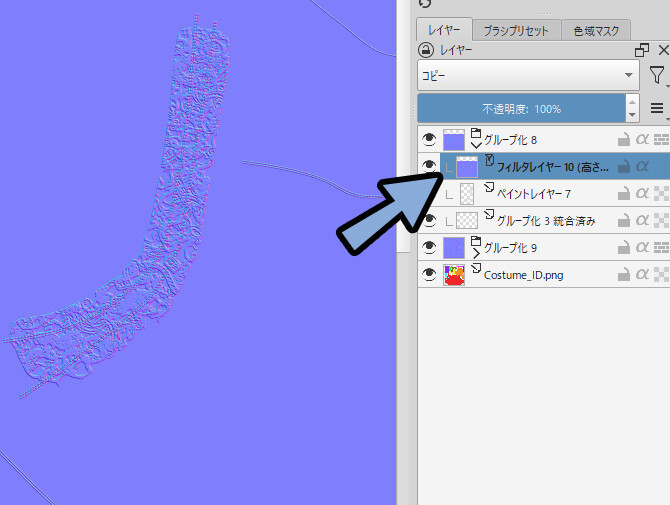
フィルターレイヤーをグループの中に入れます。
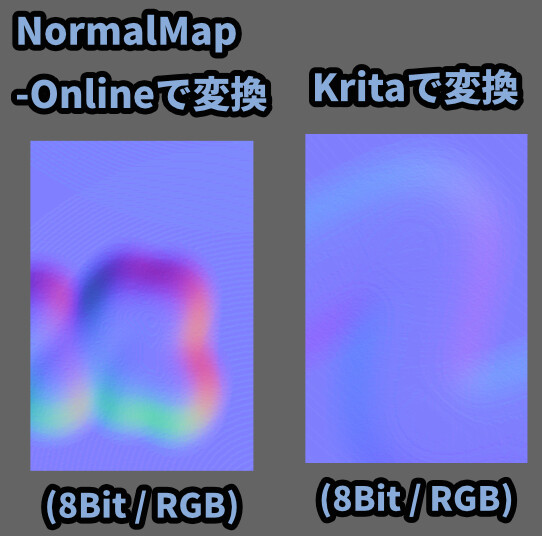
すると、元のノーマルマップが消え、モノクロで描かれた凹凸がノーマルマップに変換されます。

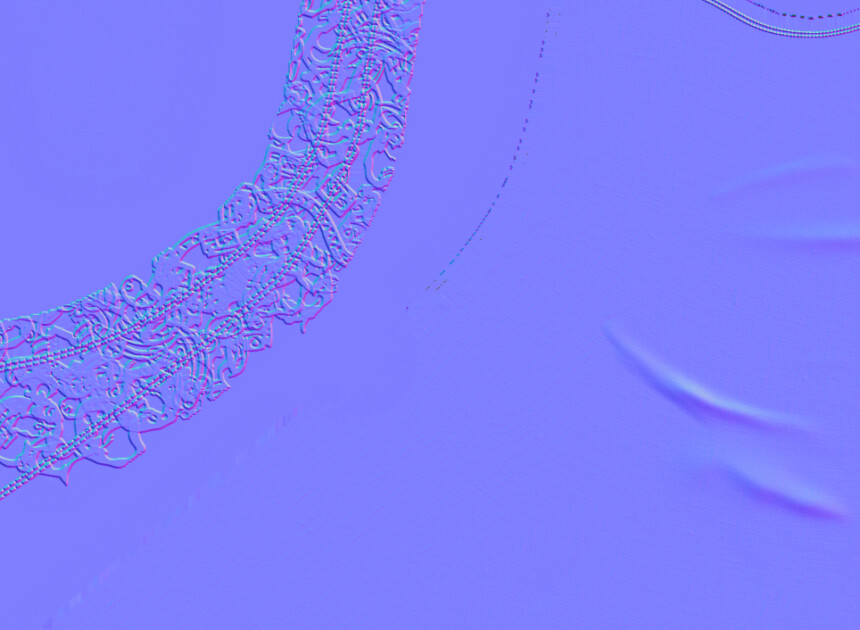
このようなベタ塗りの模様であれば劣化は目立ちません。

が、エアブラシ系の段階的変化がある描画であれば劣化が目立つので注意。


このような描画は「劣化を許容する」 or 「3Dテクスチャペイントツール」を使う。
この2つの選択になります。
次は、消えたノーマルマップを復元します。
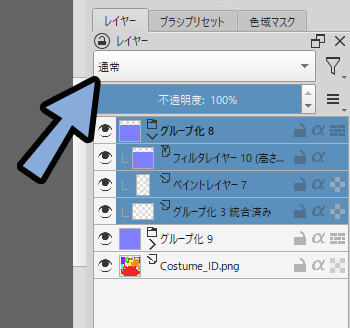
加筆してノーマルマップに変換したグループを選択。
上にあるレイヤー効果「通常」の部分をクリック。

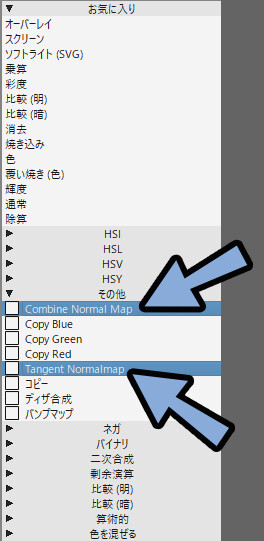
その他 → 「Combine Nomal Map」を選択。
もし、うまくいかなければ、Tangent Normalmapに変更。

すると、ノーマルマップを合成できます。

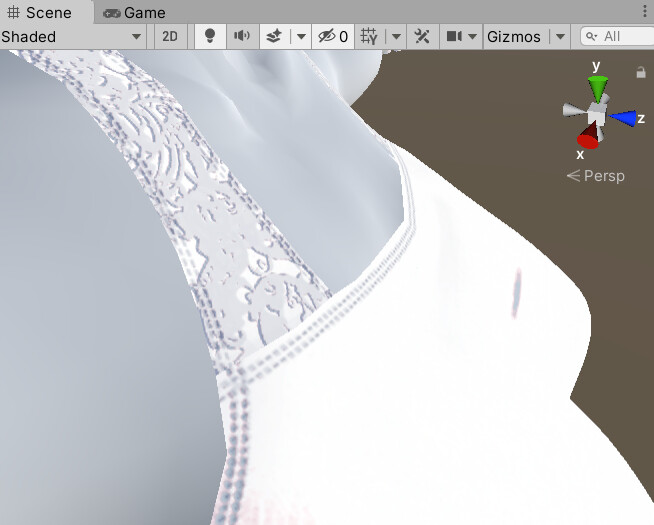
このように、元あったノーマルマップと加筆した描画が合わさります。

あとは、加筆した描画を必要に応じて調整。
縫い目は凹んでる方がリアルに見えたので暗い色にしました。

必要に応じて、ノーマルマップの強度も調整。

これで、加筆したパーツのノーマルマップが作れます。

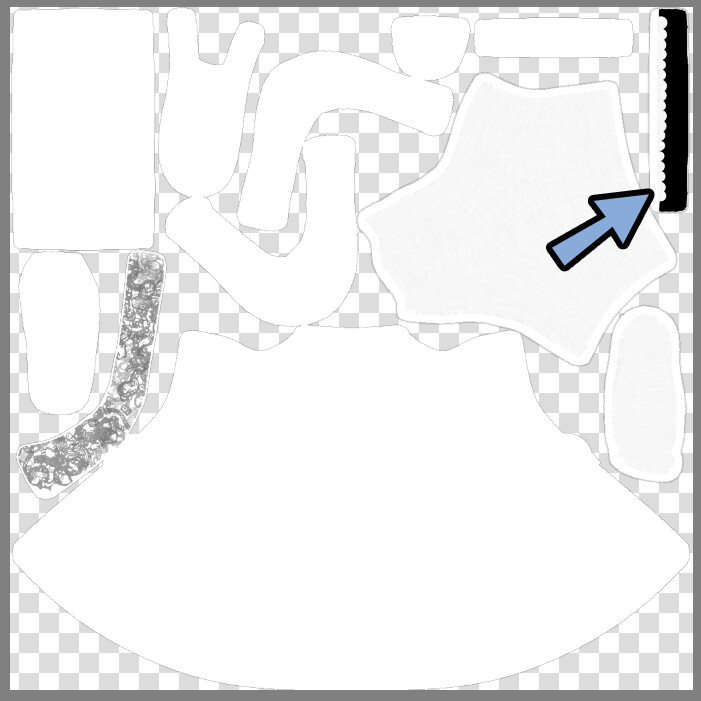
半透明のパーツを作る
UnityのProjectで色情報テクスチャを1回クリックで選択。
Ctrl+Dで複製。
複製した画像をダブルクリックで開きます。

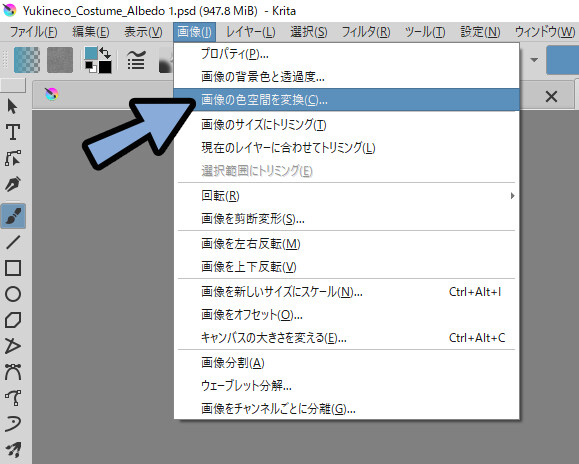
画像 → 「画像の色空間を変換」を選択。

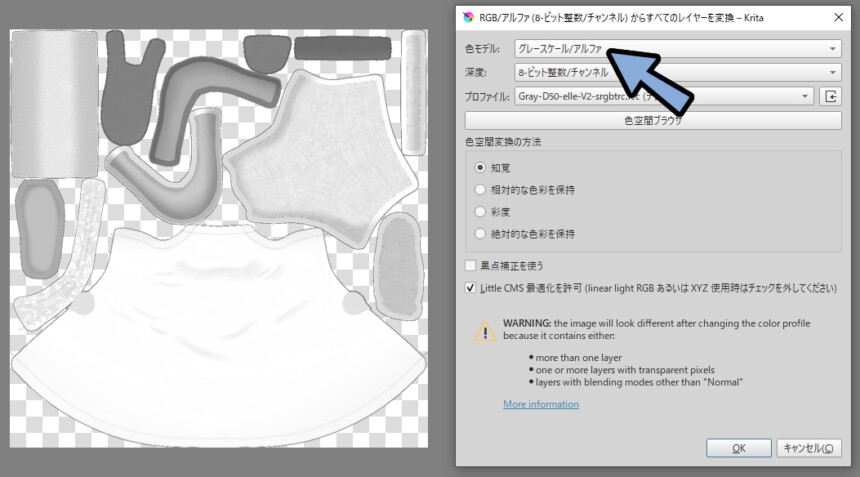
色モデルをグレースケールに変更。
OKで確定。

深度のBit数は、プロファイルはGray-D50-elle-V2で大丈夫です。
触らぬ神に祟りなしな設定項目ですが…
気になる方はこちらを見てください。
画像の中から残したい部分を白。
透明にしたい部分を黒。
半透明にしたい部分をグレーで塗ります。(黒に近いほど透明になります)

このように透過情報を描画します。
そしたらCtrl+Sで保存。

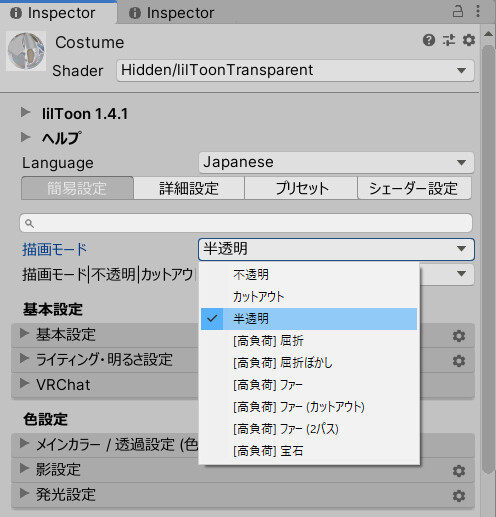
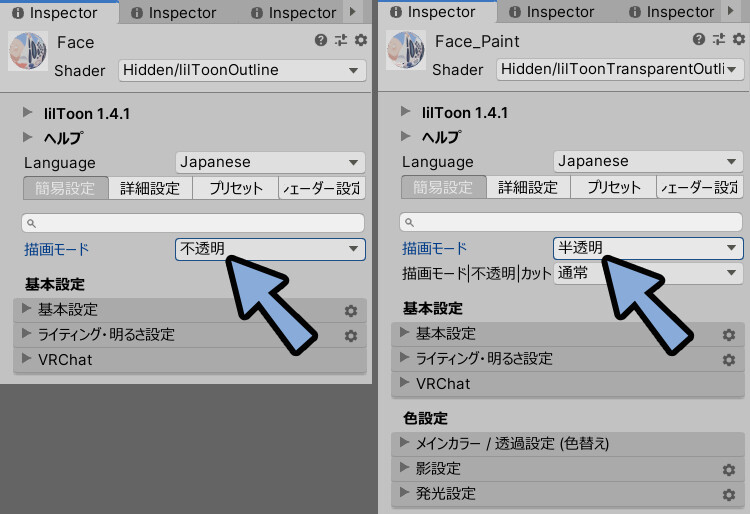
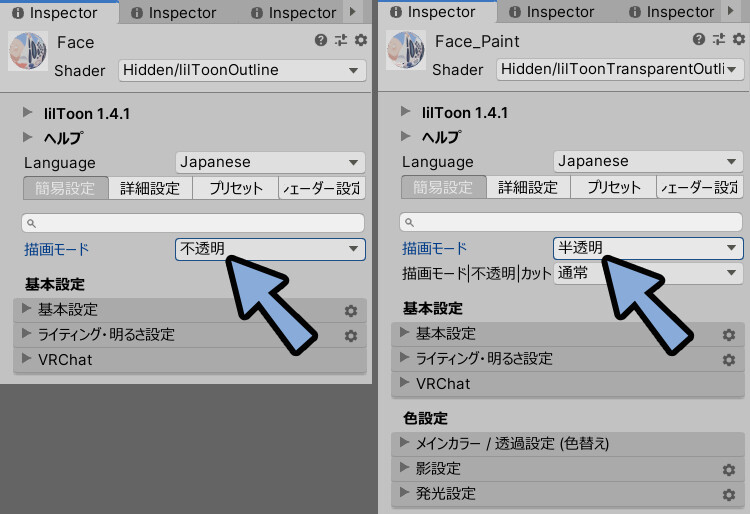
そして、マテリアルを選択。

描画モードを「半透明」に変更。
※透過情報が無いマテリアルは、不透明のままにしてください。

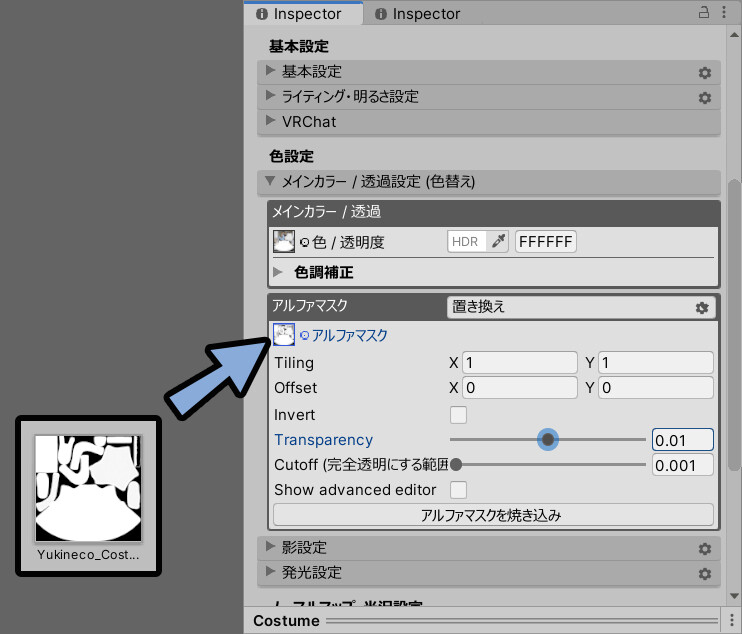
メインカラーを開き、アルファマスクを開きます。
ここに透過情報を入力。
Transperencyを調整。

すると、透過表現ができます。

肩の紐も半透明になります。

透明、半透明は時々挙動が不自然になることがあります。
↓は距離で見え方が変わってます。

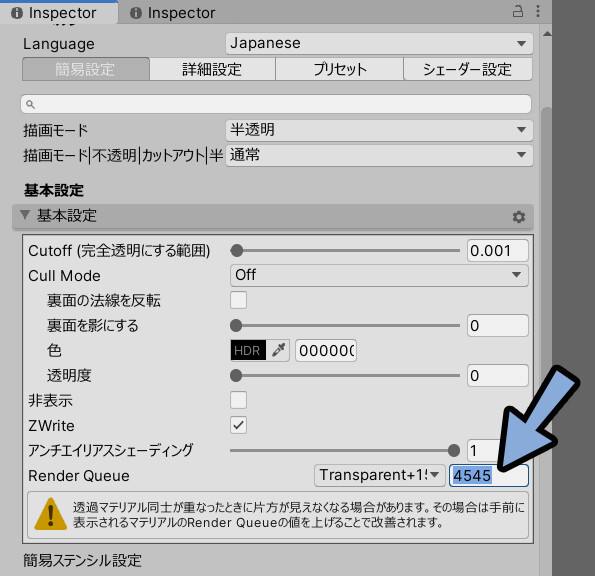
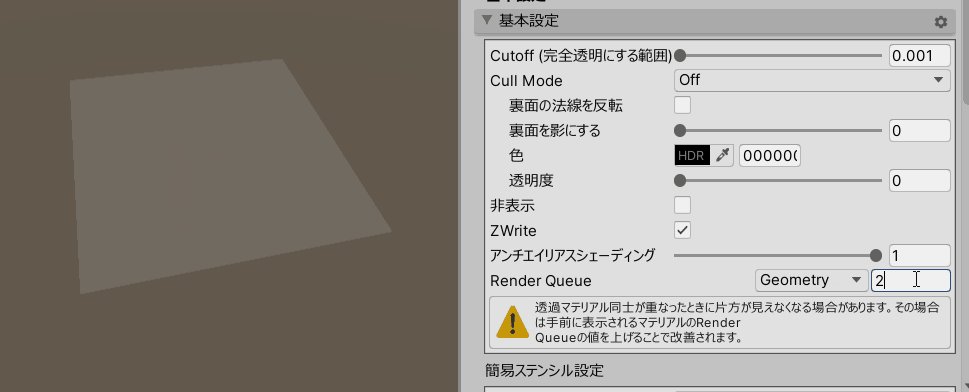
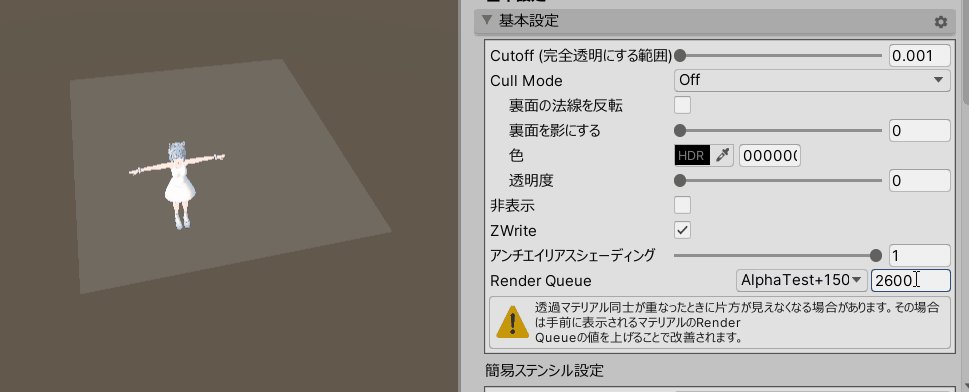
こちらは、基本設定 → Render Queueの値を変えると治ることがあります。


複数の透明情報がある場合、Render Queueの値が同じだと見え方にエラーが起こります。
VRChatの水面、透明のメガネ越しで見ると服が消えたりする現象の原因はコレです。
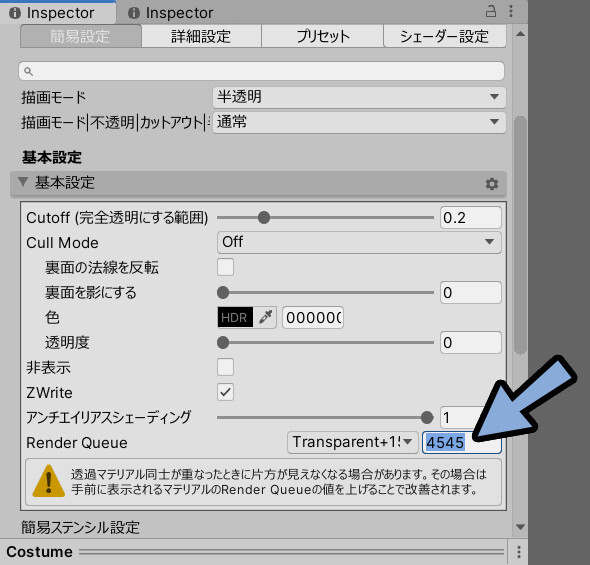
今は対処療法的にすごく大きな数字を使いました。
実際の数値設定の仕方や、数値を上げても治らない場合、この記事の「透過処理が正しく見えない原因と対処法」をご覧ください。
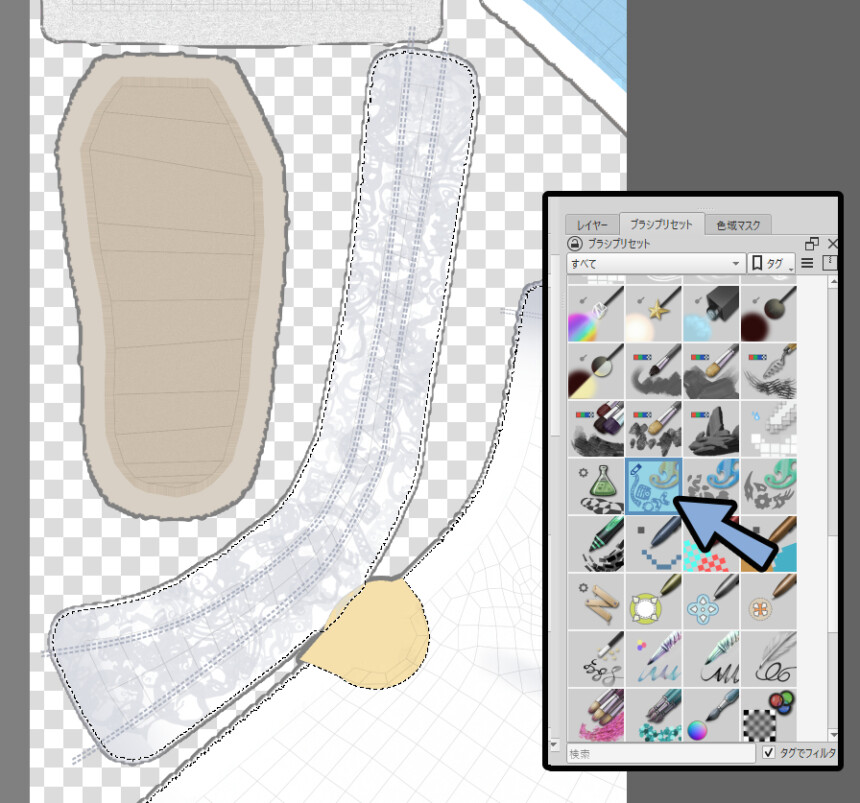
模様を描くならClip Studio Paintがおすすめ(利用規約に注意)
3DCGのテクスチャ制作はClip Studio Paintがおすすめ。
というのも、Clip Studio Paintは大量の素材が用意されてます。

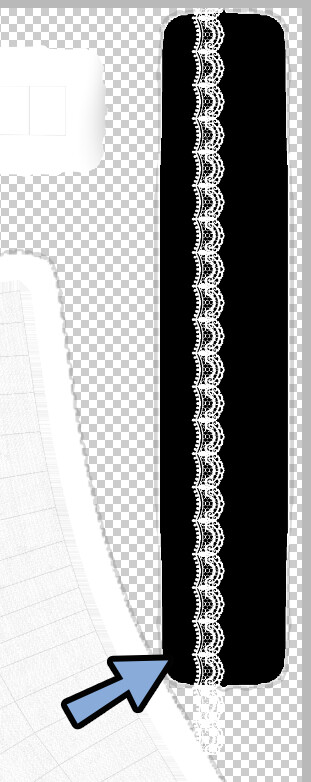
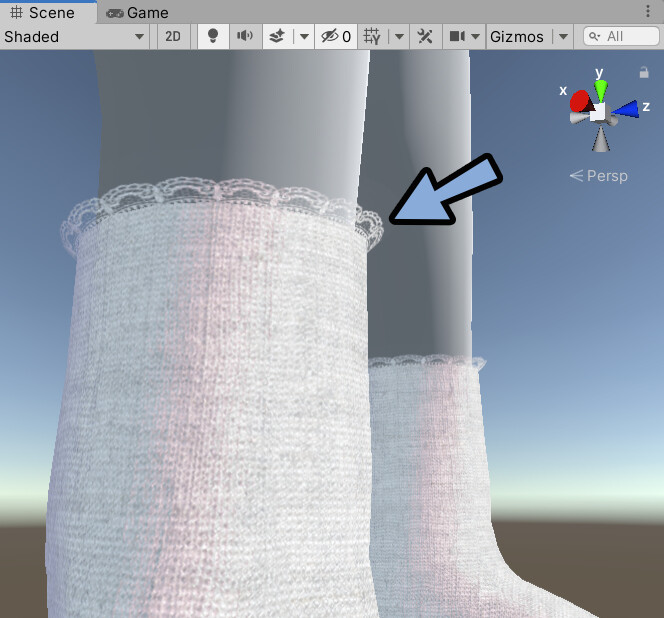
これを使うと、綺麗なレースなどを素早く作れます。

ただし、こちらを使うと販売できなくなります。
公的に、素材を使った素材作成はNGと記載されてました。
※ただし、容易に抜き出せない形であればok

このレース的な使い方の場合は、用意に抜き出せるので辞めた方が良さそうです。
後で気づいたので、追記。
まとまって無い形になりましたので… 次の記事でこのあたりをまとめて紹介します。

ただし、Clip Studio Paintの素材を使うと、販売・配布の際に
素材の利用規約を、自分のモデル配布の際書き換えてしまうという問題が生するので注意。
(売り物にするなら、できれば使わない方が良いです)
これで、素早くクォリティが高いレースなどのパーツが作れます。

Kritaは大まかな形は作れますが…
ちゃんとした綺麗な形を作るのは難しい、時間がかかるです。

また、3DCGは複数の大きい画像を操作が必要。
+できるだけ早い保存といったソフトの性能面が重視されます。

Kritaは4Kテクスチャ5枚ぐらい開くと重い。
Clip Studio Paintは軽い。
結局は、このあたりの使いやすさから全体はClip Studio Paintでテクスチャを描く。
ノーマルマップの合成はKritaで行ってました。

私の中でKrita or Clip Studio Paintどちらがいいか戦争が2年近く続いてましたが…
今回、結論が出ました。
単一の描画であれば、どちらもほぼ同じ一長一短で80~90点ぐらいのソフトですが…
複数ファイルを編集するならClip Studio Paintがおすすめ。
軽い。ちゃんと動く。
Kritaなんか、微妙にバグる。
.psdの保存がちょっと重たく、Unity反映に微妙なラグが生じてややストレス。
Krita、1枚の絵を描くには十分です。
が… 3DCGのテクスチャを描く場合はちょっと性能不足感があります。
もちろん、Krita完結でもテクスチャは作れると思います。
80点のツールを課金して、95点のツールにするぐらいの差。
ただ、この15点差が長期的には効いてくる。
重なって見えないパーツへの対処法
テクスチャを描き進めると、モデルが重なって見えないパーツが出てきます。
「頭の頭皮部分」や「顔の中の形」がそれにあたります。

この対処法を下記の2つに分けて紹介します。
・オプジェクトが分かれてる時の対処法
・オプジェクトが分かれてない時の対処法【オプジェクトが分かれてる時の対処法】
このようにオプジェクトが分かれてる場合、対処法は2つあります。

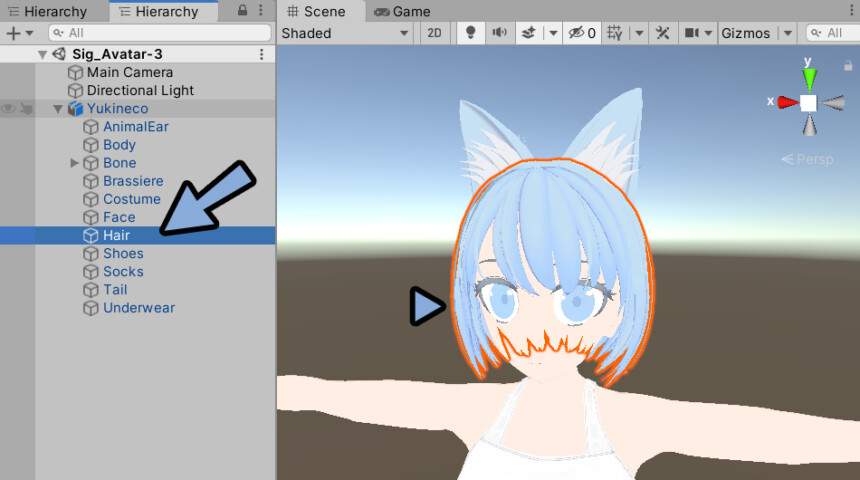
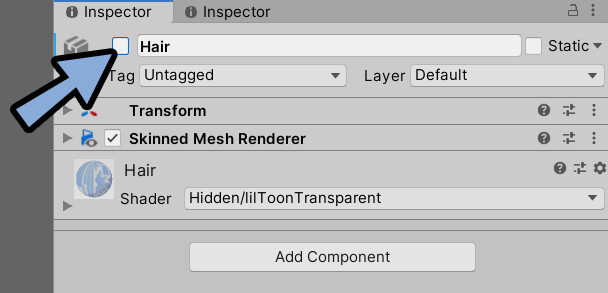
1つ目はメッシュを非表示にする方法。
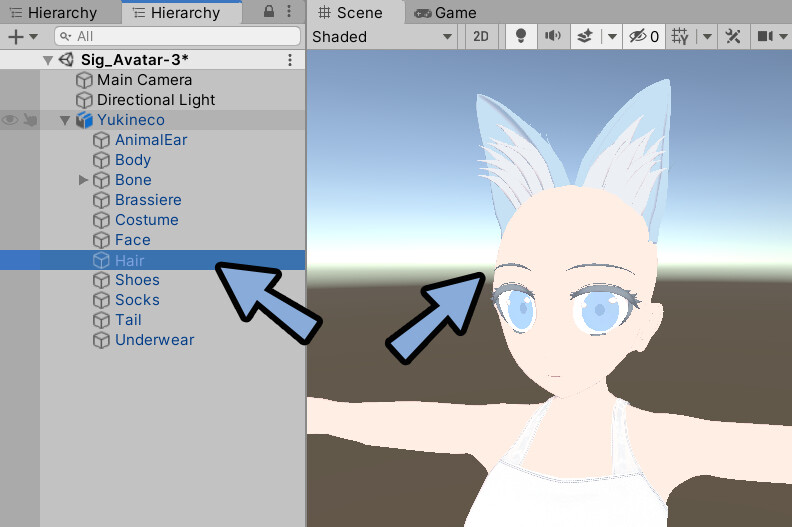
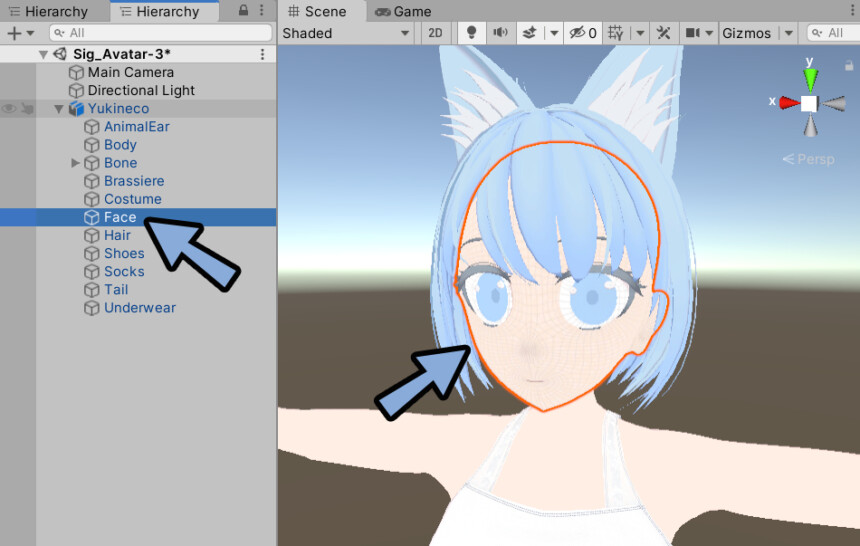
UnityのHierarchyからモデルを選択。

Inspectorでチェックを解除。

これで、モデルを非表示にできます。
これで重なって見えないパーツが見えるようになりました。

あとはテクスチャを描くだけです。

以上が、1つ目のオプジェクトが分かれてる時の対処法です。

2つ目はメッシュを動かして保存する方法。
Blenderのオプジェクトモードでメッシュを分けて配置 → 保存。

すると、オプジェクトを分けて確認できます。

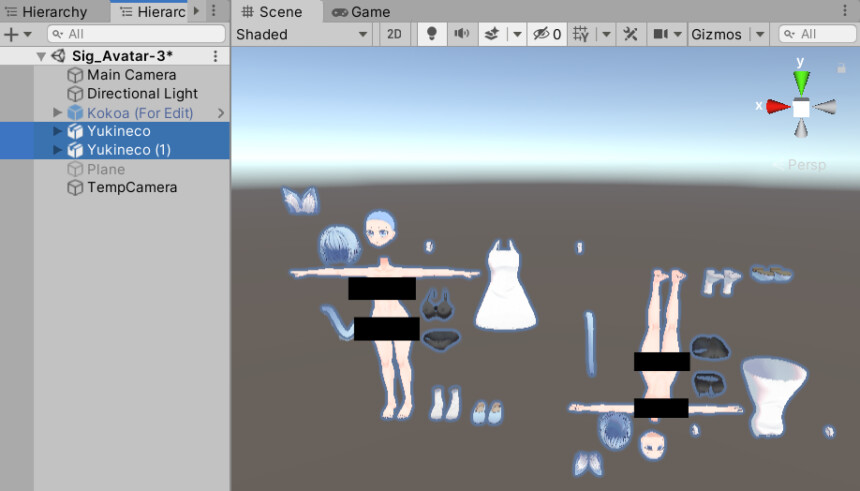
もう1つのテクニックとして、これを上下反転させた状態にします。
すると、手の裏、足の裏の確認が楽です。

あとは、戻す時はトランスフォームの値を手打ちで「0,0,0」に設定します。
これで、分けたメッシュを戻せます。
※オブジェクトモードで動かしたものしかこれが使えないので注意。

以上が、オプジェクトが分かれてる時の対処法です。

長期的に見ると、2つ目が圧倒的に便利。
【オプジェクトが分かれてない時の対処法】
つぎは、1つのオプジェクトで重なって見えない時の対処法です。

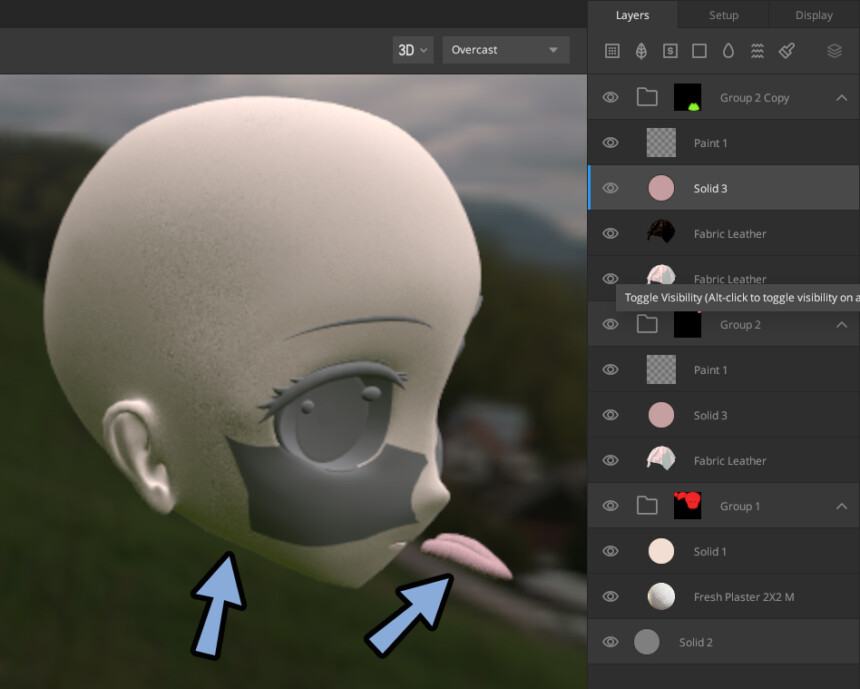
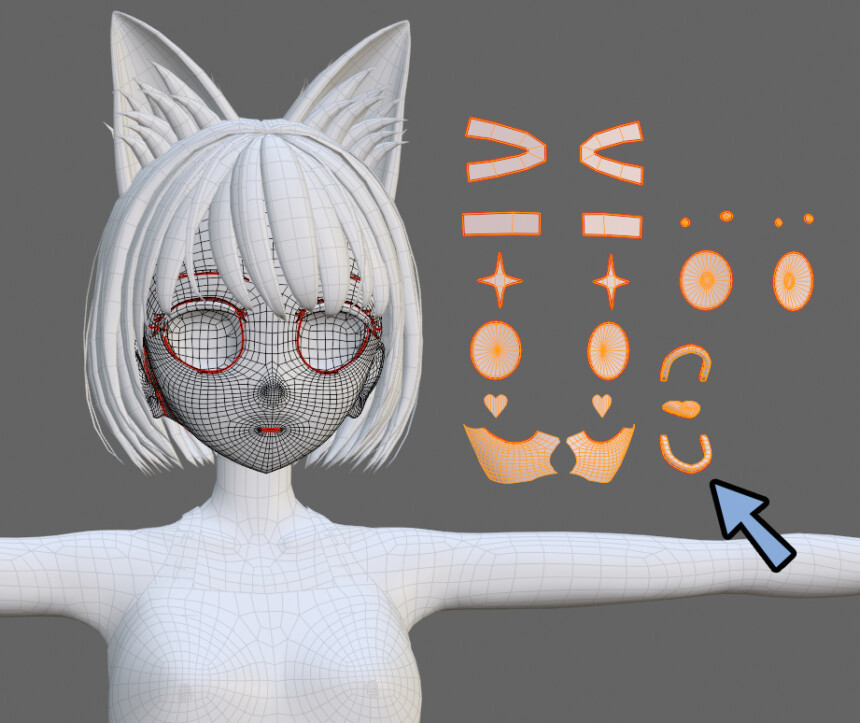
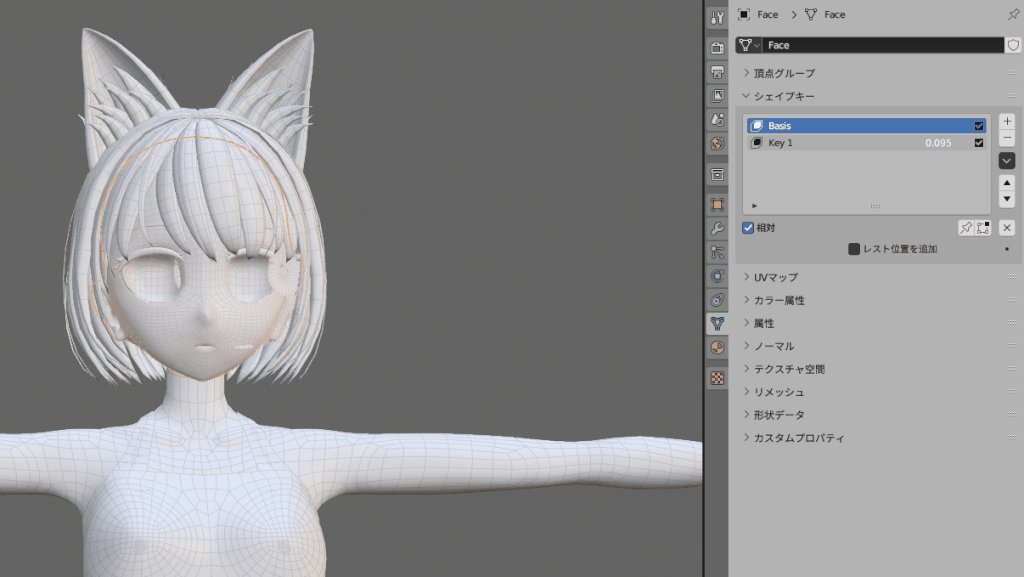
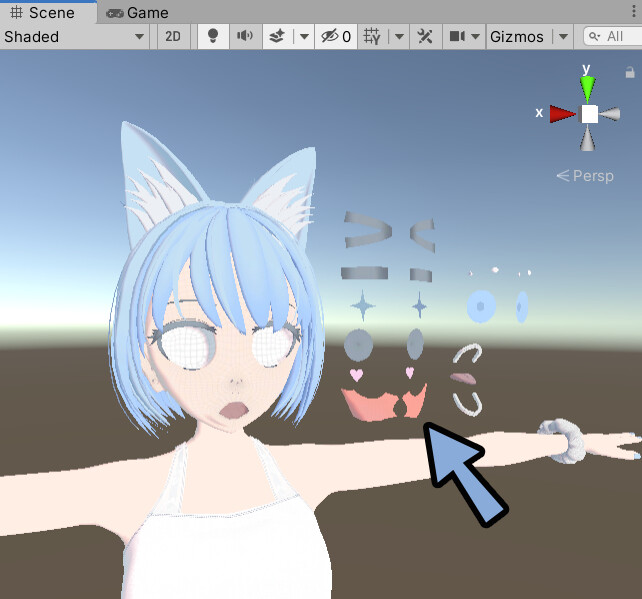
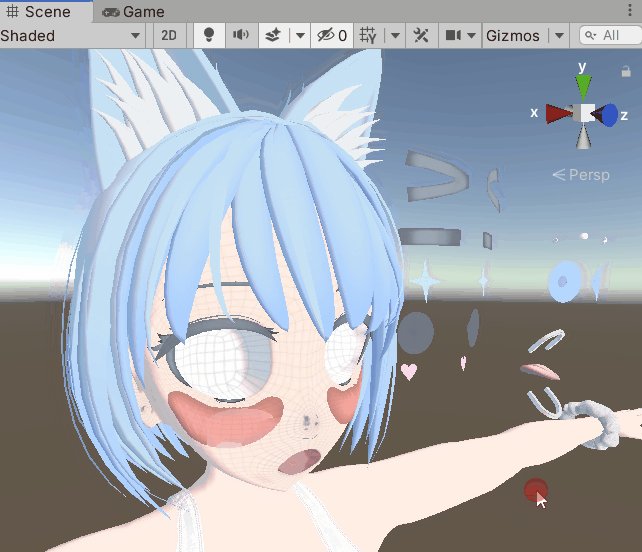
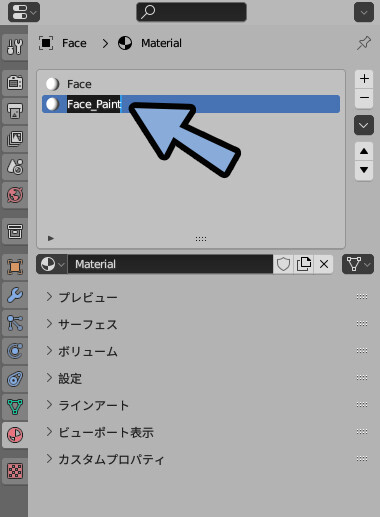
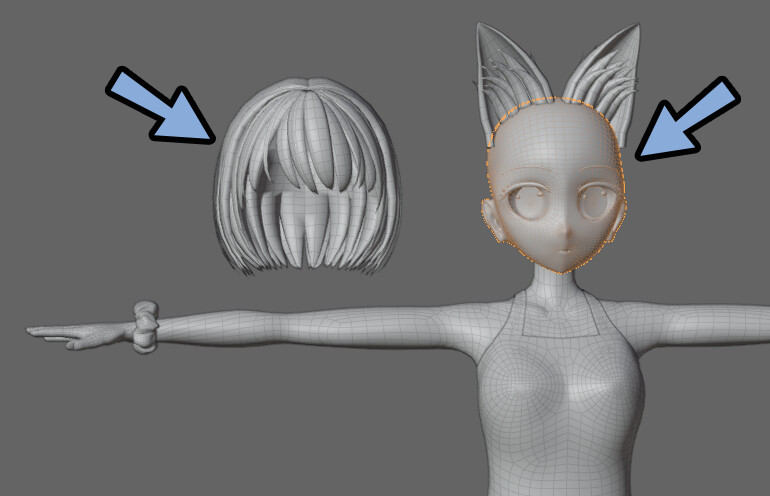
顔の中のパーツはオプジェクトが分かれて無く重なって見えない事例になります。

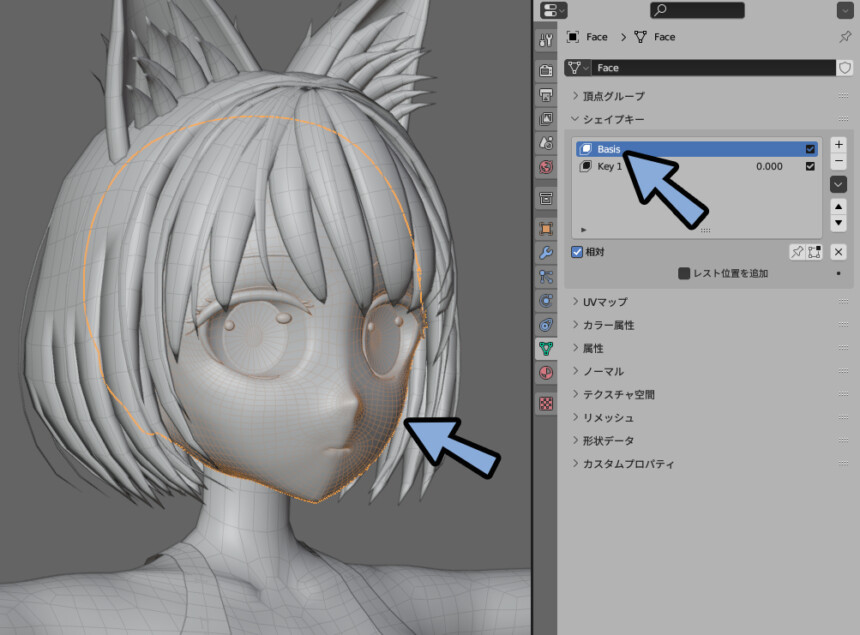
この場合は顔のメッシュを選択。
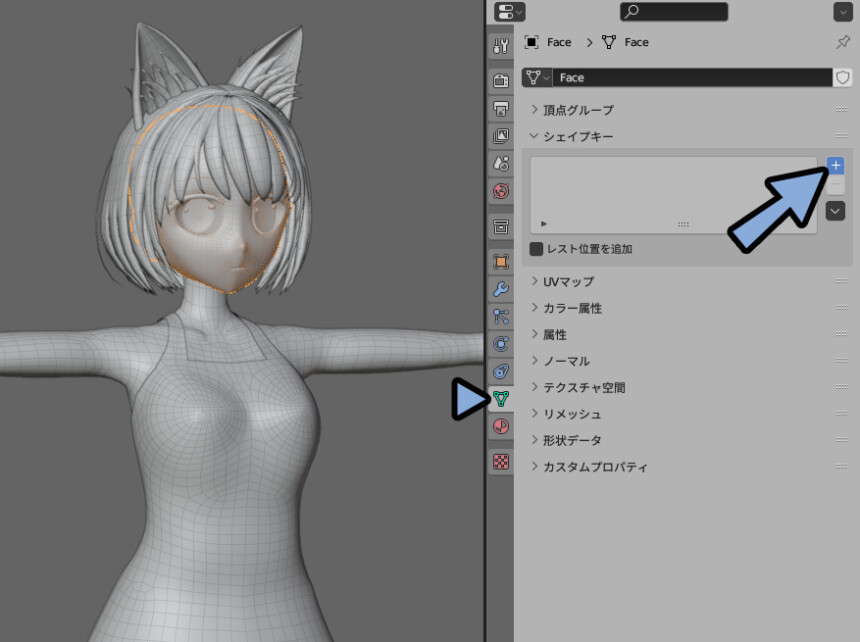
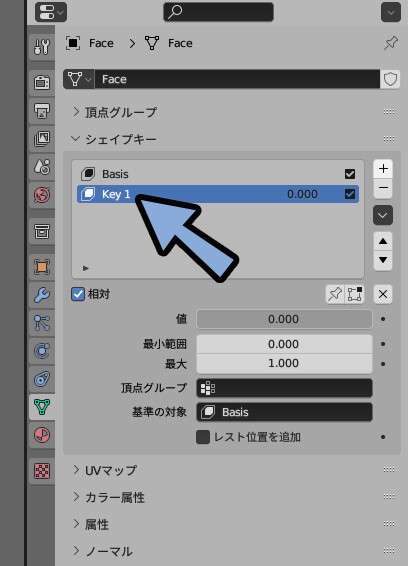
オプジェクトデータプロパティ → シェイプキーを開きます。
シェイプキー右上の「+」ボタンを2回クリック。

生成された「Key 1」を選択した状態にします。

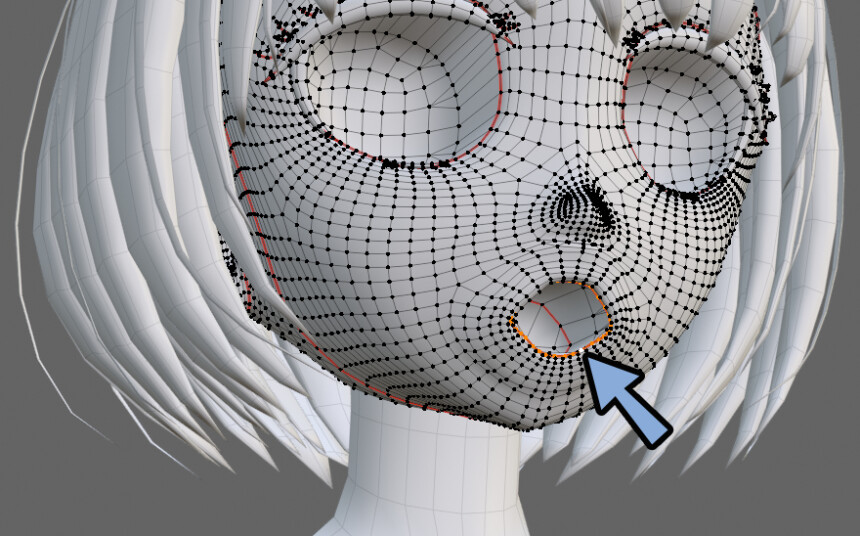
Tabキーで編集モード。
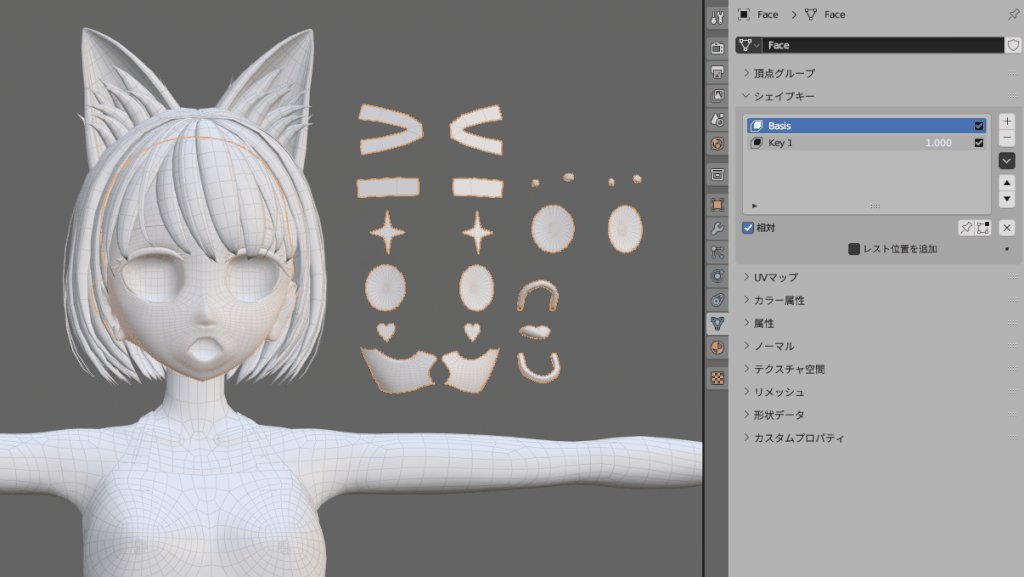
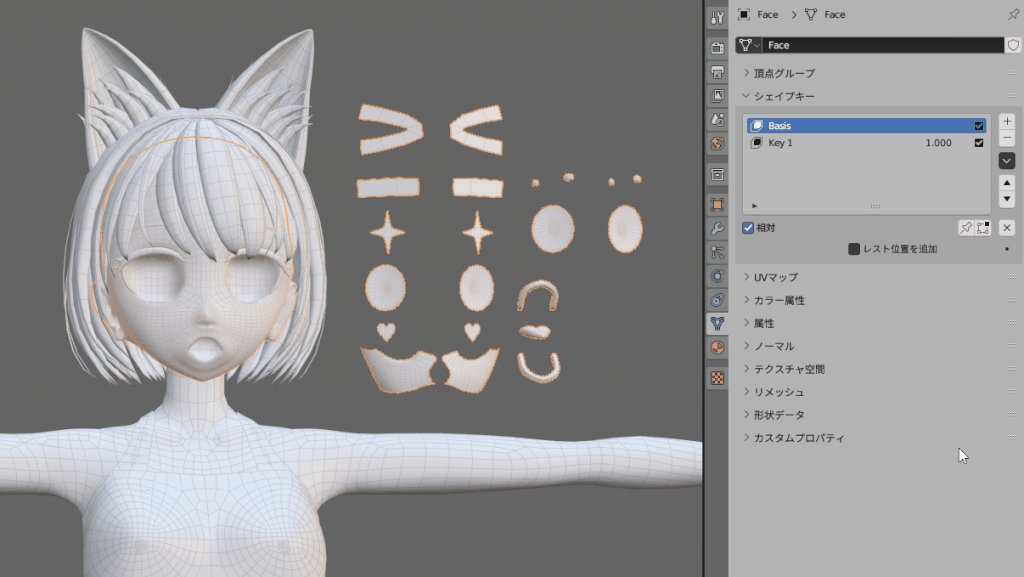
この状態で顔の中のパーツを重ならない位置に移動させます。

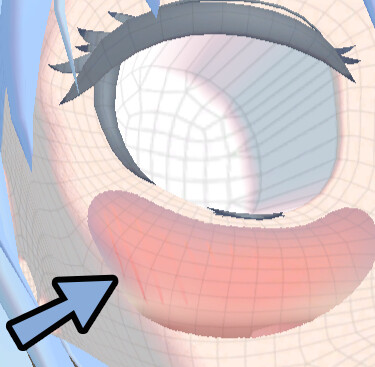
口の中はプロポーショナル編集で見えるようにします。

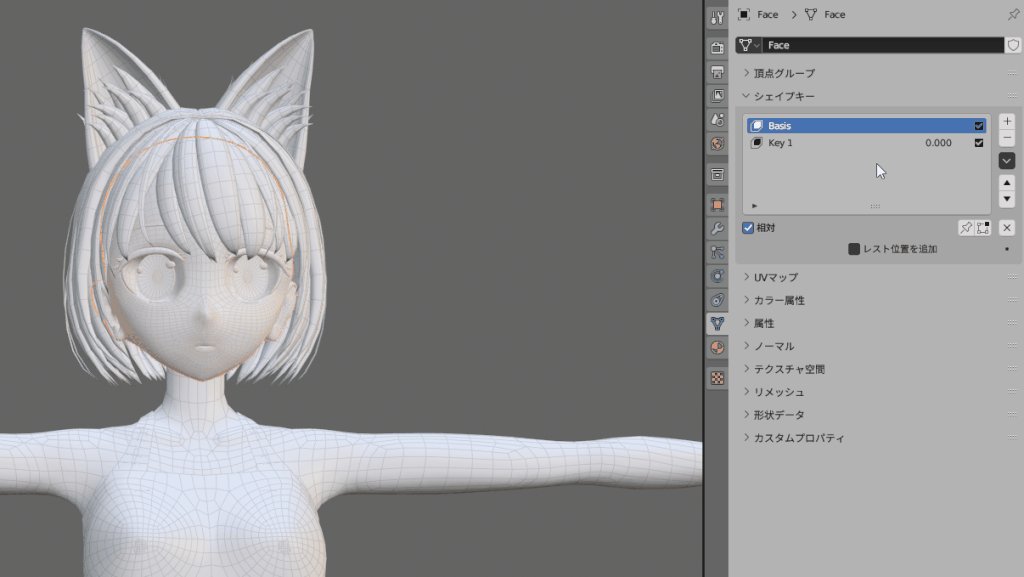
Tabキーでオプジェクトモードに戻ります。
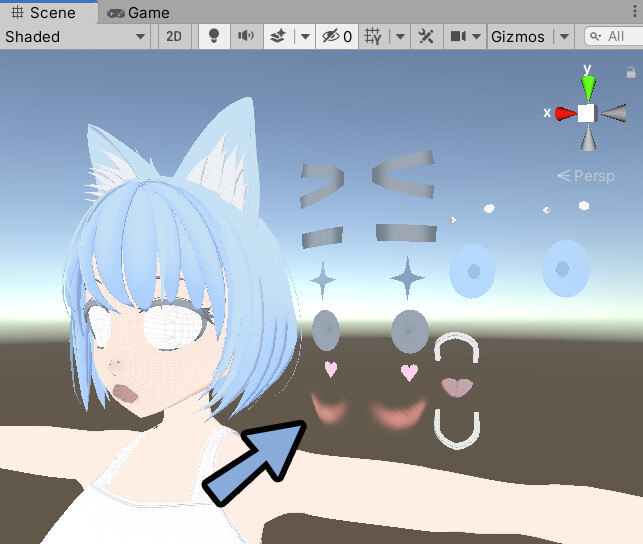
この状態でKey 1の値を上げると顔の中身が重ならなくなります。
そしたら、これをCtrl+Sで保存。

Unityに戻ります。
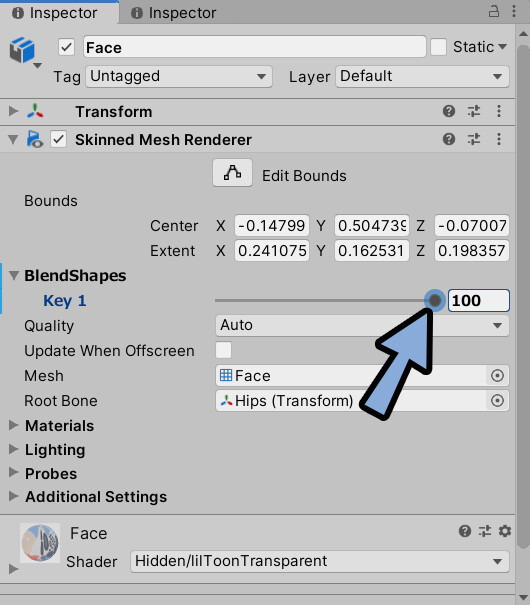
Hierarchyにある顔のメッシュを選択。

InspectorからBlend Shapesの左側の▼をクリックして開きます。
Key 1の値を100に設定。

すると、重なったパーツが表示されます。

この状態でテクスチャを描くと、重なって見えない部分のテクスチャを確認できます。

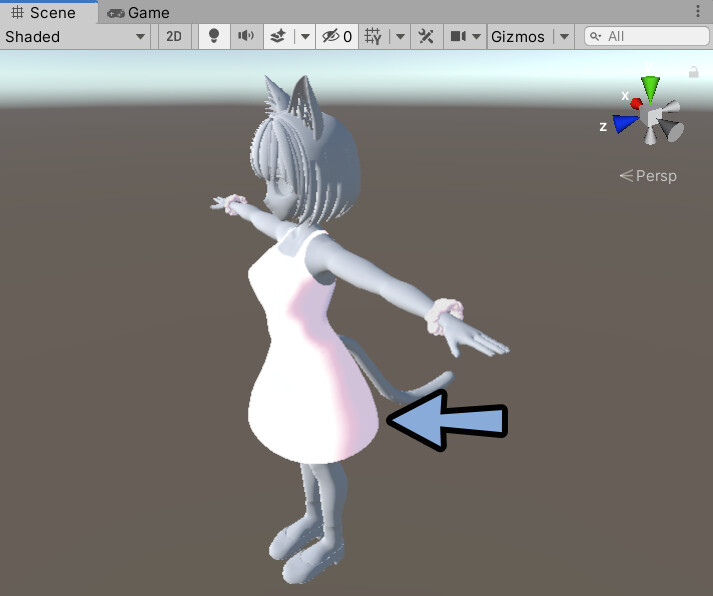
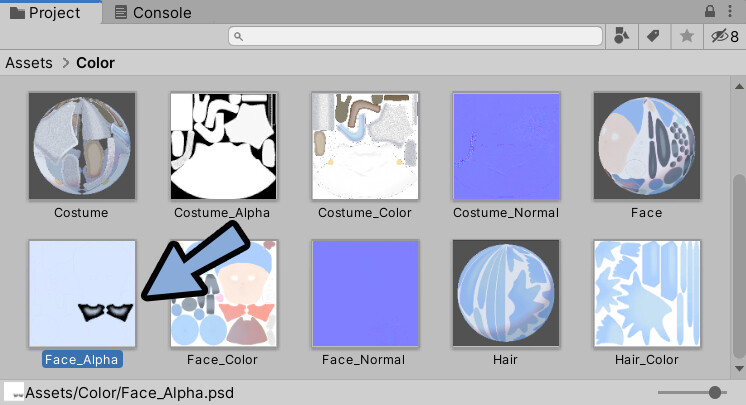
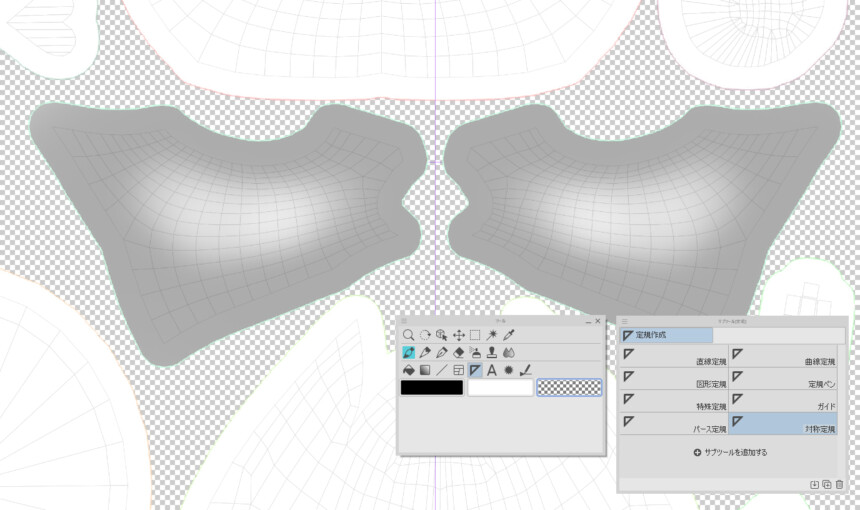
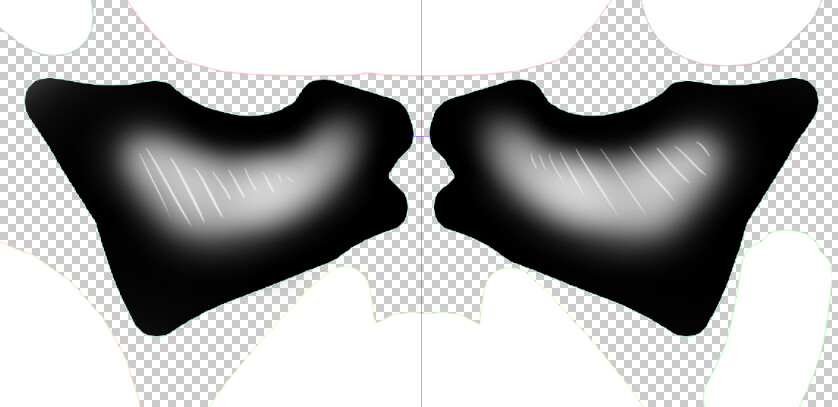
ほほの赤みは透過マスクを使いました。

Clip Studio Paintの対象定規+エアブラシで全体的な赤みを描画。

その上から鉛筆系のブラシで線を描画。

これで、ほほの赤みを作れます。

以上が、重なって見えないパーツへの対処法です。
透過処理が正しく見えない原因と対処法
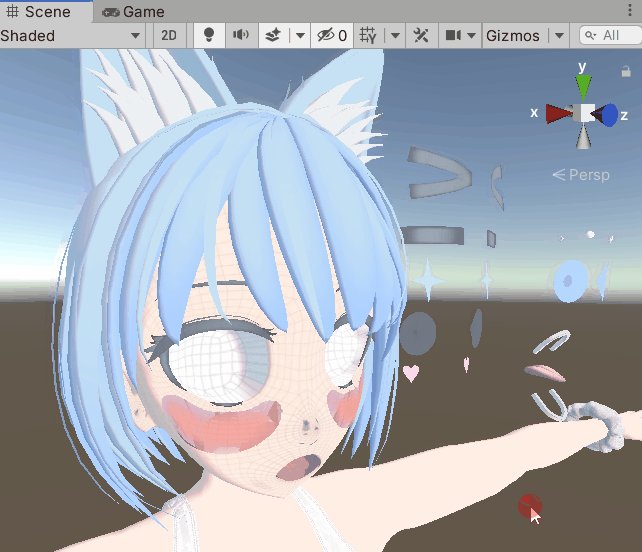
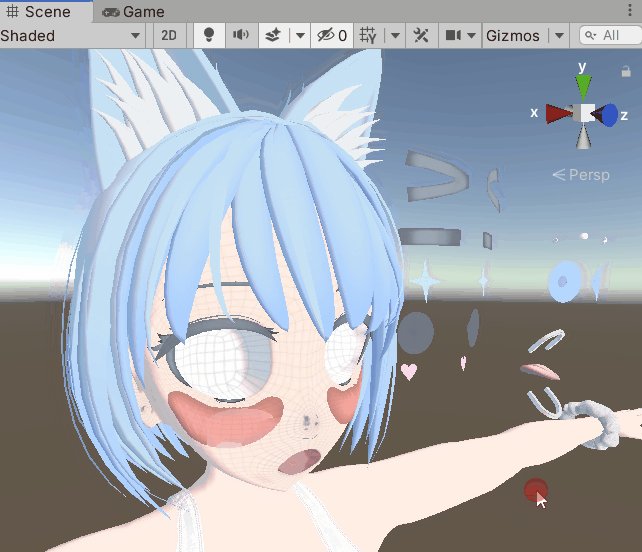
ほほの赤みは、単体で見た時は正常に表示されてます。

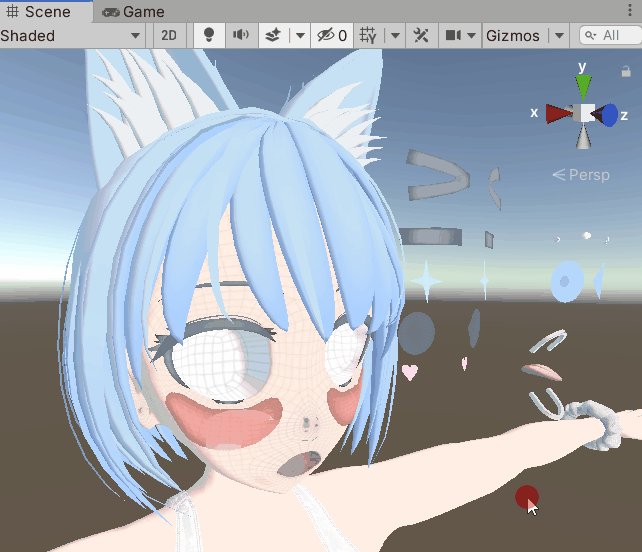
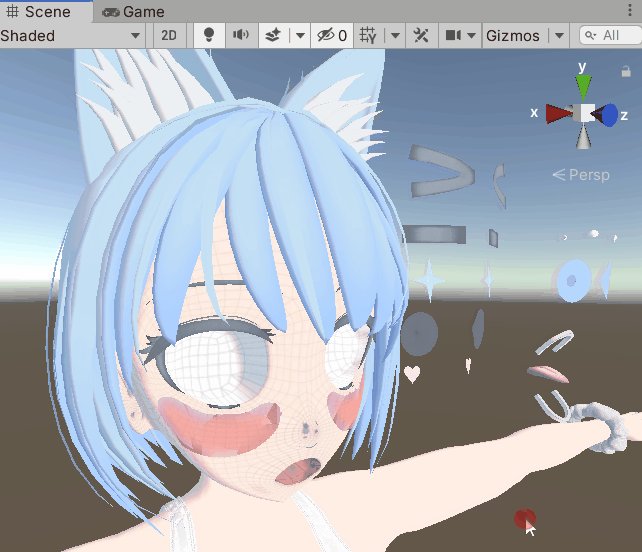
プレビューとして見るため、顔の前にほほの赤みパーツを移動しました。

すると… 正しく表示されなくなりました。

動かすとこのように、透けたりチカチカします。

先ほど解説した肩の紐と同じ現象です。
lilToonはとある事情で透過がバグります。

そのバグる事情とは、lilToonの透過表現のしくみにあります。
lilToonは透明が入ったメッシュを重ねるとその挙動は “重ね描き” で表現されてます。
なので、透過情報が入ったメッシュを重ねた場合、その前後が関係が重要になります。

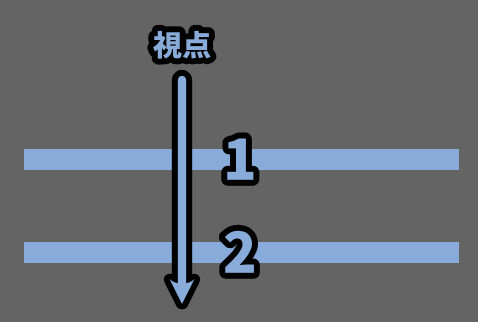
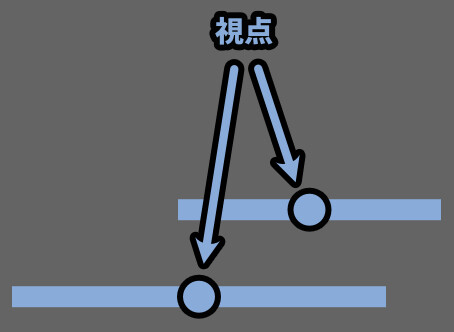
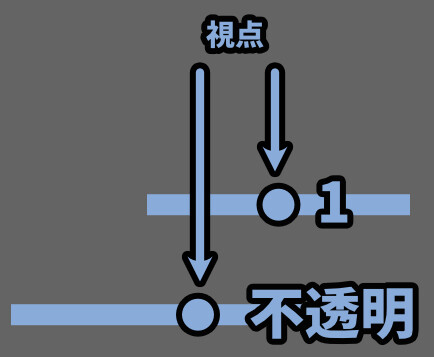
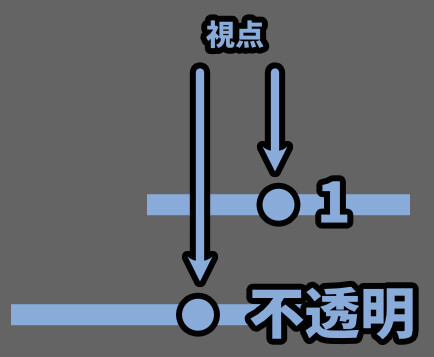
メッシュの重なりポイントは大体、平均的な位置で取られてます。
※時と場合によって変わる事があります。

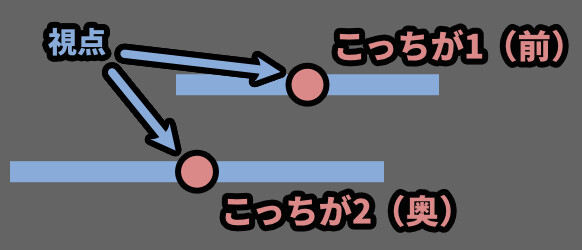
この位置を取る基準点~視点の距離でメッシュの前後関係を決めてます。

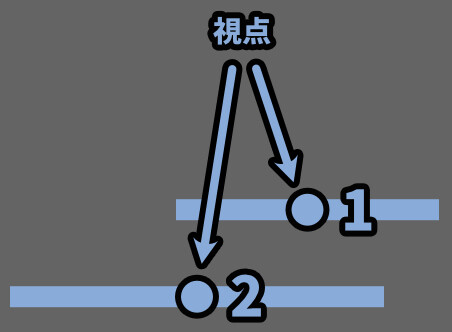
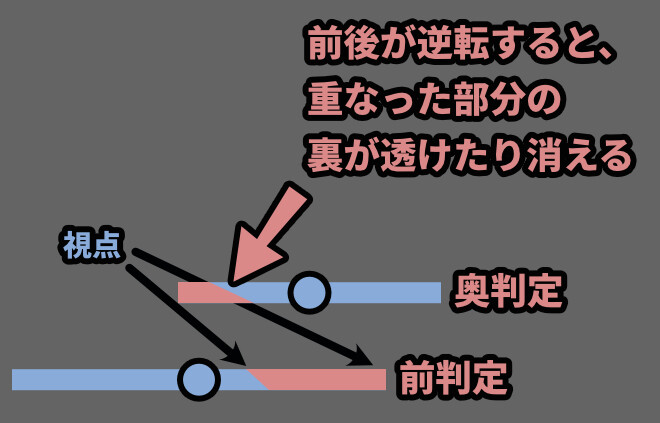
図にまとめると、この通り。

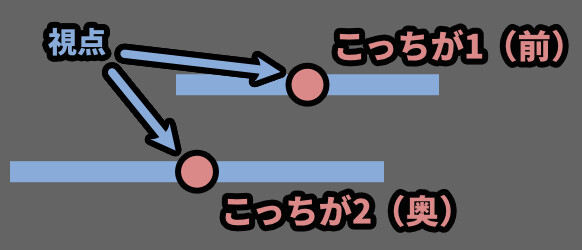
そして、前の図形を半透明にして後ろをみえるようにする。
これが普通の透過表現です。

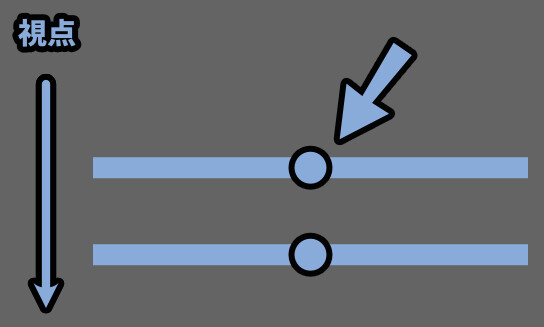
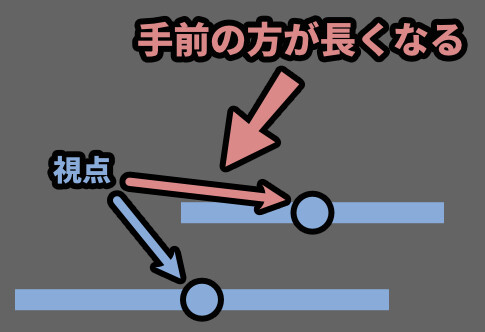
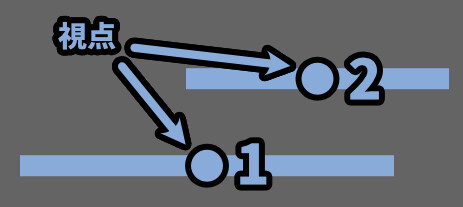
が、視点が斜めになると「実際の前後関係」と「判定の前後関係」が逆転する事があります。

この場合、手前の方が奥になります。

すると、手前のメッシュが表示されなかったり…
謎のチカチカが起こるなど様々なエラーが起こります。

これが、透過が正しく表示されない原因です。


「顔の土台」と「ほほの赤み」は同じマテリアルです。
なので、このマテリアルを”透明”にすると…
「顔の土台」と「ほほの赤み」で透過メッシュが重なる事になります。
そして、透過メッシュを2つ重ねた際のエラーが発生します。
これの対処法は2つ。
・透過メッシュを重ねない
・Render Queueの番号調整不透明にすると、描画順の考え方が変わります。
なので、この問題が解決します。

もう2つは人力でメッシュの前後関係を指定する方法です。

この前後関係の指定は「Render Queue」で設定できます。
数字が大きい方が奥です。

この2つの具体的なやり方を解説していきます。
対処法1:透過メッシュを重ねない
マテリアルを2つに分け、片方を透過にします。
こちらはパーツが分かれてない時に有効な対処法です。

不透明と透明マテリアルを重ねる場合、不透明のエラーが起こりません。
※不透明の描画方法の考え方が違うのが理由です

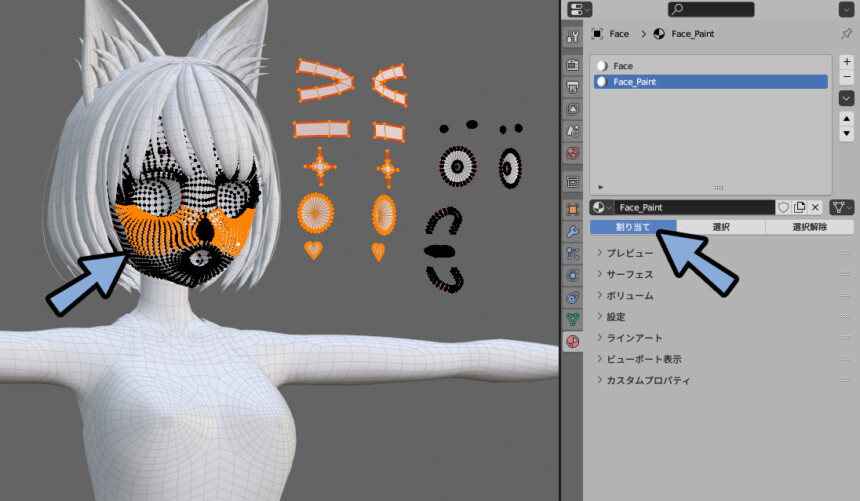
エラーが起こったパーツのを選択。
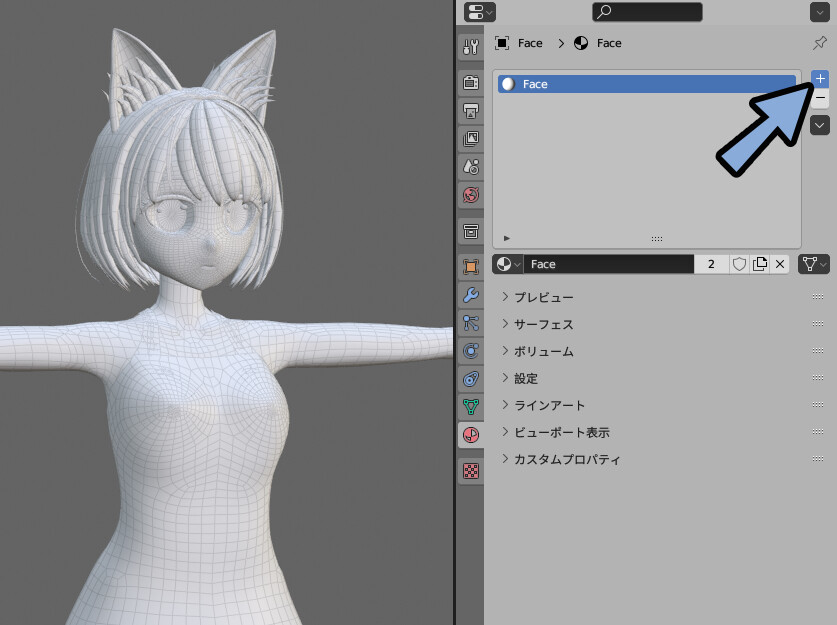
マテリアルプロパティを開き、+ボタンでマテリアルスロットを追加。

増えたマテリアルスロットを選択。
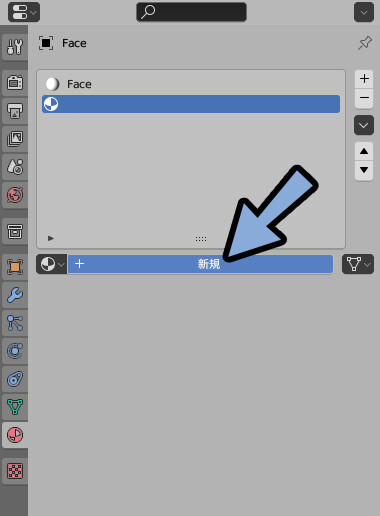
「+新規」でマテリアルを追加。

任意の名前を設定。

そして、透明を入れたいメッシュを選択。
この状態で制作したマテリアルが選択されてる状態で「割り当て」を実行。
Ctrl+Sで保存。
※元のマテリアルを不透明化する方向で進めます。

Unity側で、マテリアルを2つ用意します。
Ctrl+Dで複製できます。

片方のマテリアルを透過に設定、もう片方を不透明に設定。

奥のパーツに不透明マテリアルを設定。(顔の土台)
手前のパーツに透明マテリアルを設定。(ほほの赤み)

以上が、透過メッシュを重ねないという対処法です。
対処法2:Render Queueの番号調整
2つの透過マテリアルを用意し、手動で透過番号を設定します。
こちらはパーツが分かれてる時に有効な対処法です。

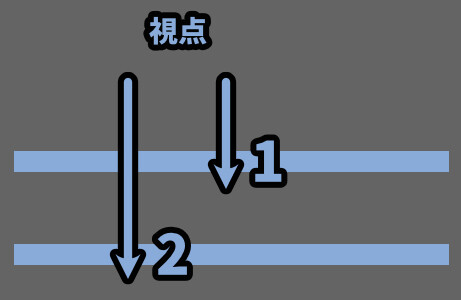
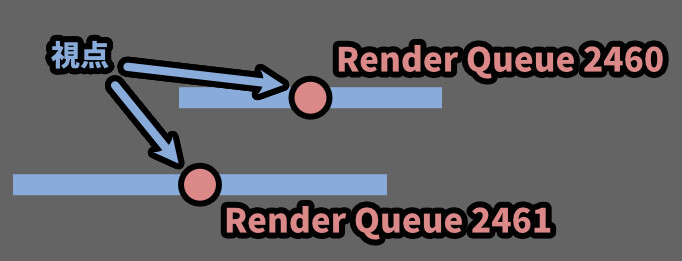
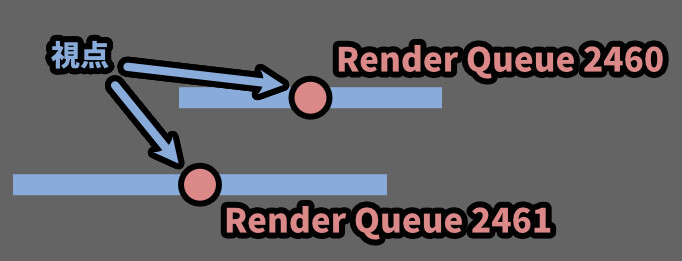
下図のように1,2という番号を割当て前後を設定します。

この番号がRender Queueです。

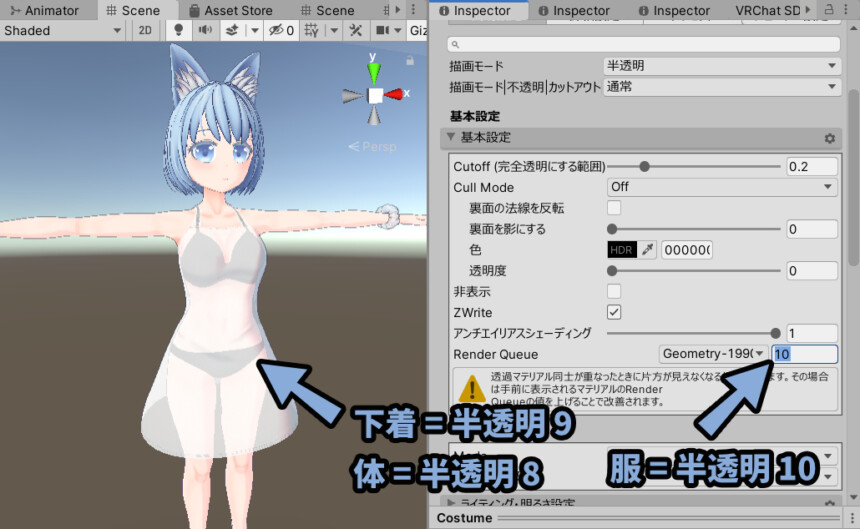
lilToonの基本設定 → Render Queueの所で設定できます。

ちなみに、Render Queue番号はある程度の用途を想定して…
UnityやlilToon側で初期値が割り振りられてます。
・~1000 = 背景などに使う
・~2000 = だいたいがコレ、主に不透明の表現に使われ
・~2450 = Cut Out系、透明か不透明化の2段階しか無いモノ向け
・2460 = lilToonデフォルトの半透明設定の値
(データ処理には不透明の処理が入り、番号が同じなら前 → 後ろの順に描かれる)
・~2500 = ここまでがデータ的には不透明の処理
(番号が同じなら前 → 後ろの順に描く)
・~3000 = 2501以上が、データ的には半透明の処理
(番号が同じなら後ろ → 前の順に描く)
・~4000 = 特に手前に重ねたい物に使われる(画面のUIなど)
・~5000 = Render Queueの上限
※数字が小さいモノ = 一番最初に描画 = 奥になる
数字の大きさが上がると、最後に描画される = 前になるただ、データ的に不透明の処理が行われるだけで…
lilToonの場合は1~5000すべてで「半透明」は描画できます。
極端に言えば半透明設定のRender Queue「9」や「10」も作れます。

なので、これを使って服を透けを狙う人が居ます。
これの100%の対策は無いです。
その上でできる対策は「全てのRender Queueをなるべく近い値に設定して体ごと透かせる」です。

Render Queuは相対的なモノなので100点の正解は無いです。
あと、ファーシェーダーも同じ現象が起こります。
注意してください。

ファーシェーダーの設定方法はこちらで解説。
そして、lilTonnの半透明のデフォルト値「2460」は考える上で1つの指標になると思います。
その上で私が服に設定したQueue値は下記。
【Queue値の設定例】
・体 = 2666(不透明)
・下着 = 2667(半透明)
・服 = 2668(半透明)
・尻尾の毛 = 2669(ファーシェーダー)
【解説】
→ 他の人が作る透過モデルは2460やその付近が多いと想定
→ 自分の透過で、他の人の服を消さないように2460より大きい値を設定する
→ 世の中には、Render Queueの仕組みを使った人の服を透かす透過虫メガネがある
→ こちらの透過虫メガネ対策で、やや分かりにくい2666の値を基準値に設定
→ 自分の服で体などを消さないように「2666を不透明」「2667を透明」としてモデルを作る
→ これで、ピンポイントで2667の透過素材を持ってきて重ねられても大丈夫
→ 2501以上のRendere Queueは数値が重なると「後ろ → 前」の順に描かれる
→ つまり、同じRender Queueでも基本は服が透けない
(Boundsの位置をズラした、2669の虫メガネを持ってこられた場合は諦めるしかない)
【その他の解説】
→ 下着やファーシェーダーは、半透明の上に半透明を重ねる事になるので仕方なく+1ズラす
→ もし、透過の強い羽などを付ける場合は2460より小さい、2200あたりの設定がおすすめ
→ 他の人の透過モデルから、羽が消される可能性が上がりますが…
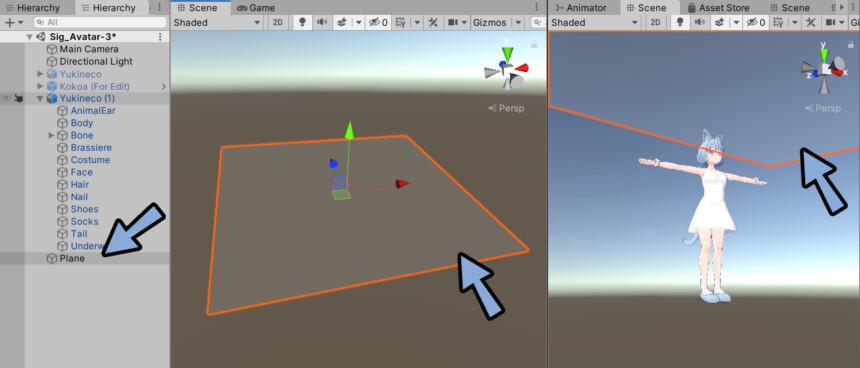
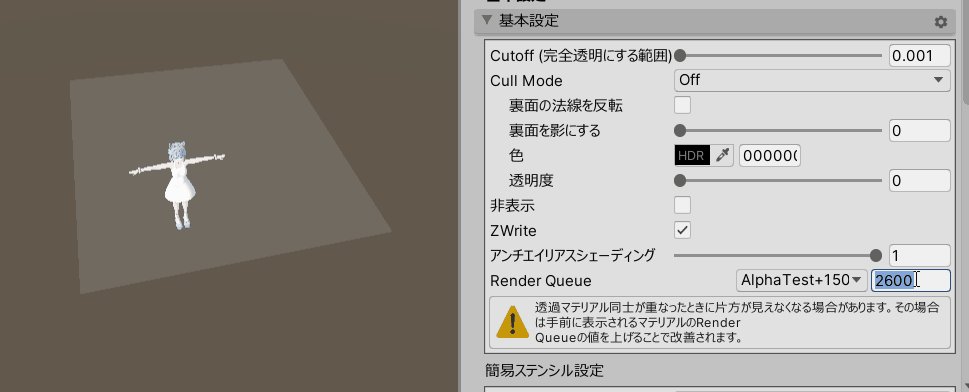
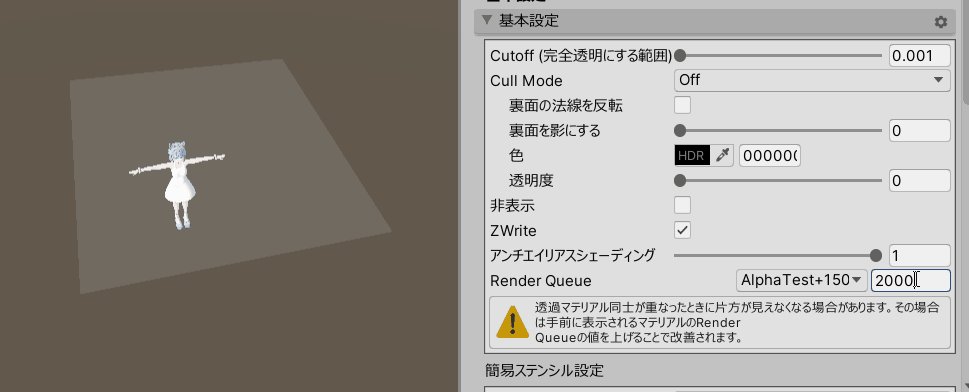
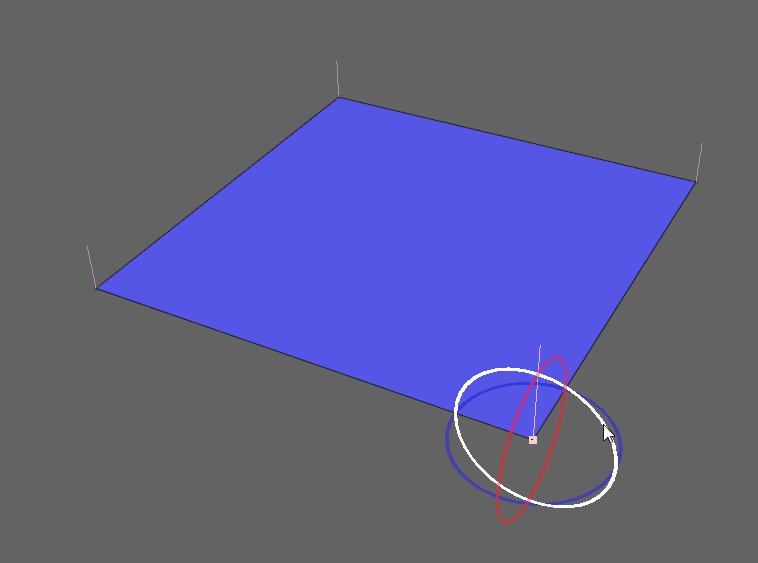
→ 自分の羽で他の人の服を消すことが減ります。このような透過を入れた板+マテリアルを用意してデバッグするのをおすすめします。


これまでの説明が分からなくても…
実際にかして挙動を見れば理解できると思います。
指定した値のピンポイントの値を選ばない限り、
全て見えるか見えないかの設定になったことが分かります。

あとは万が一、ピンポイントで値を当てられて時用にテクスチャに最低限の下着を描く事をおすすめします。
以上がRender Queueの設定です。
顔の見え方調整
顔の見え方調整として、下記の2つを行います。
この2つを解説します。
・顔の頂点法線を編集
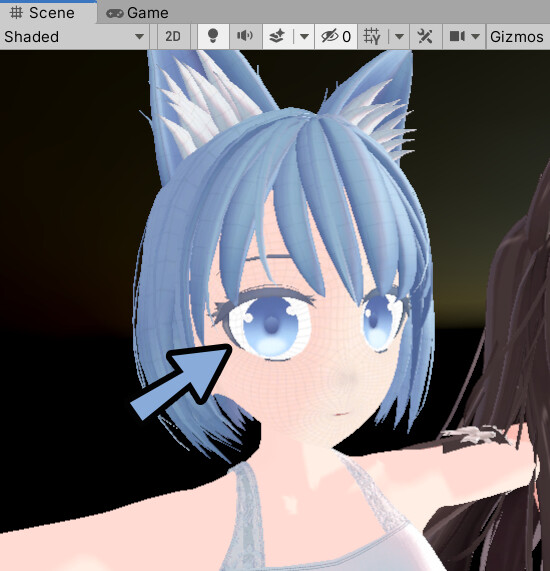
・目や白目に影を落とさないようにする【顔の頂点法線を編集】
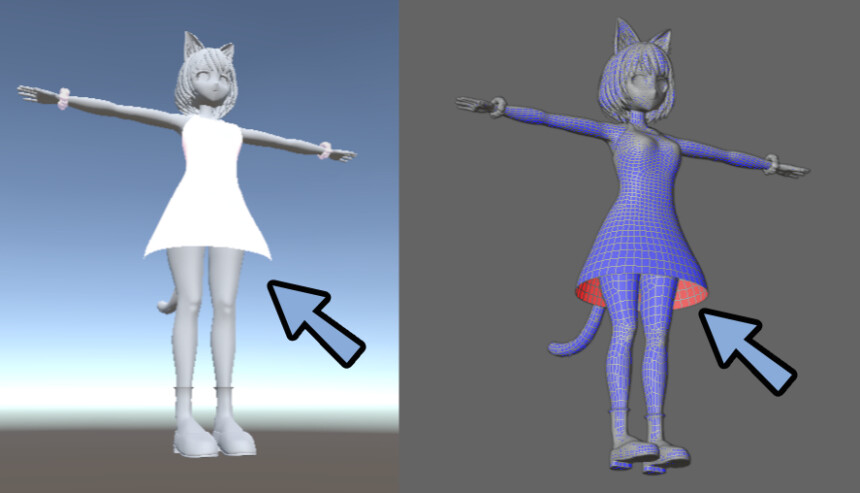
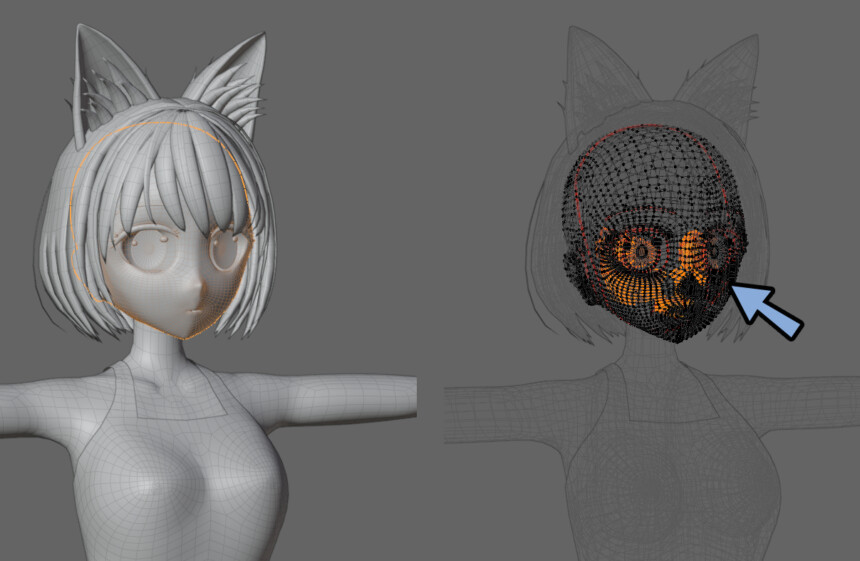
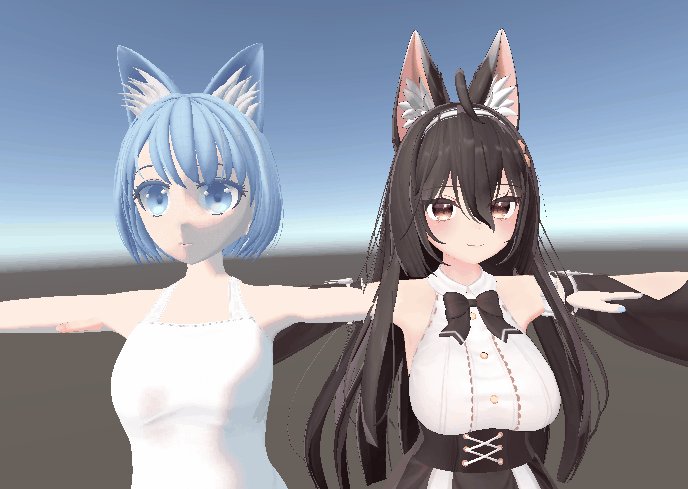
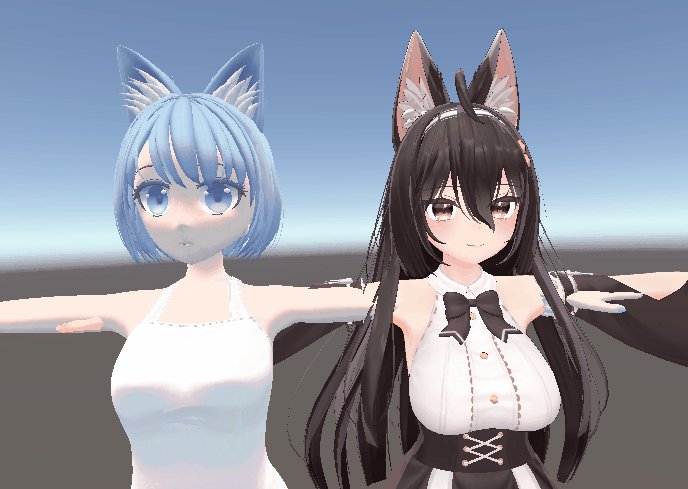
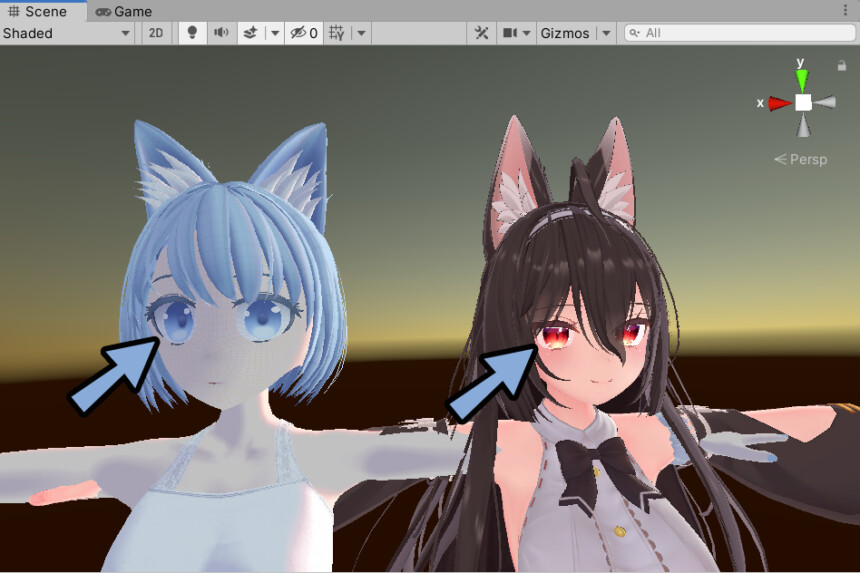
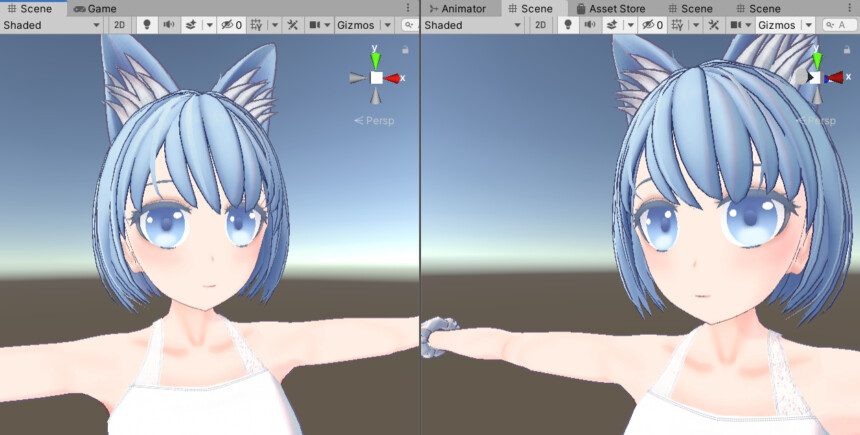
参考資料のモデルを横に並べました。
今のモデルは顔に強い影が入ってる事が分かります。

光源を動かして動作を確認。
参考資料のモデルを見ると… 陰影の挙動が違うことが分かります。

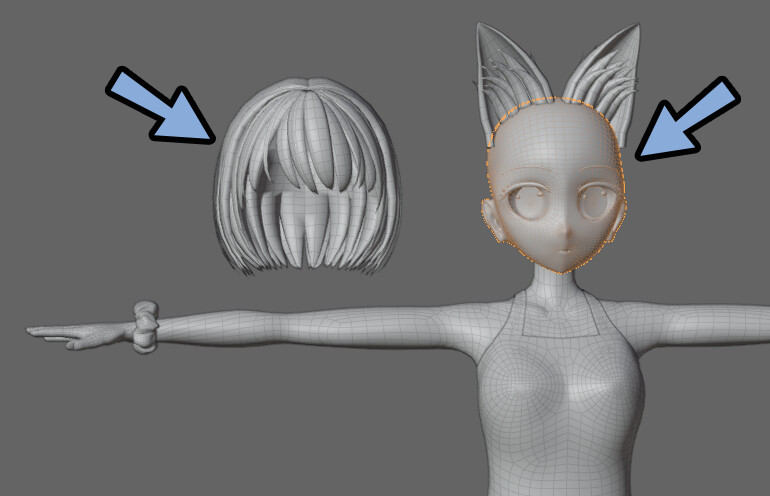
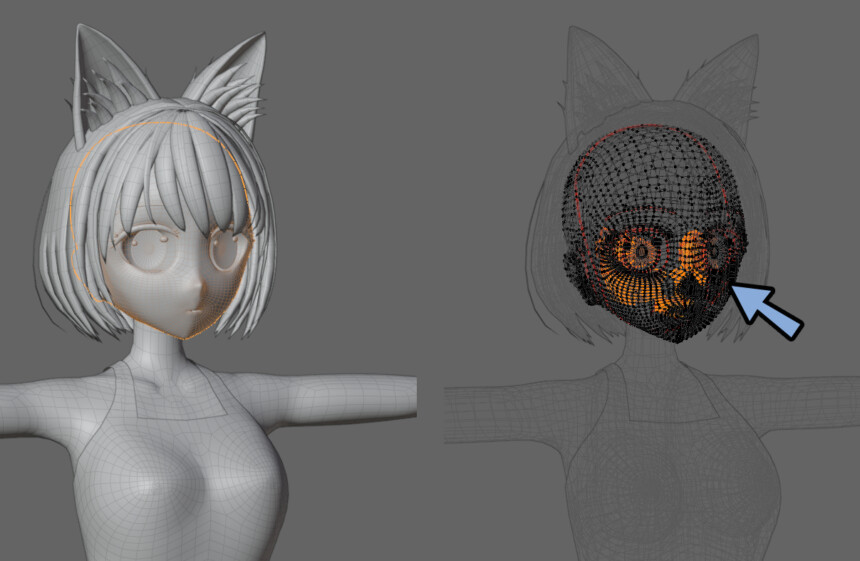
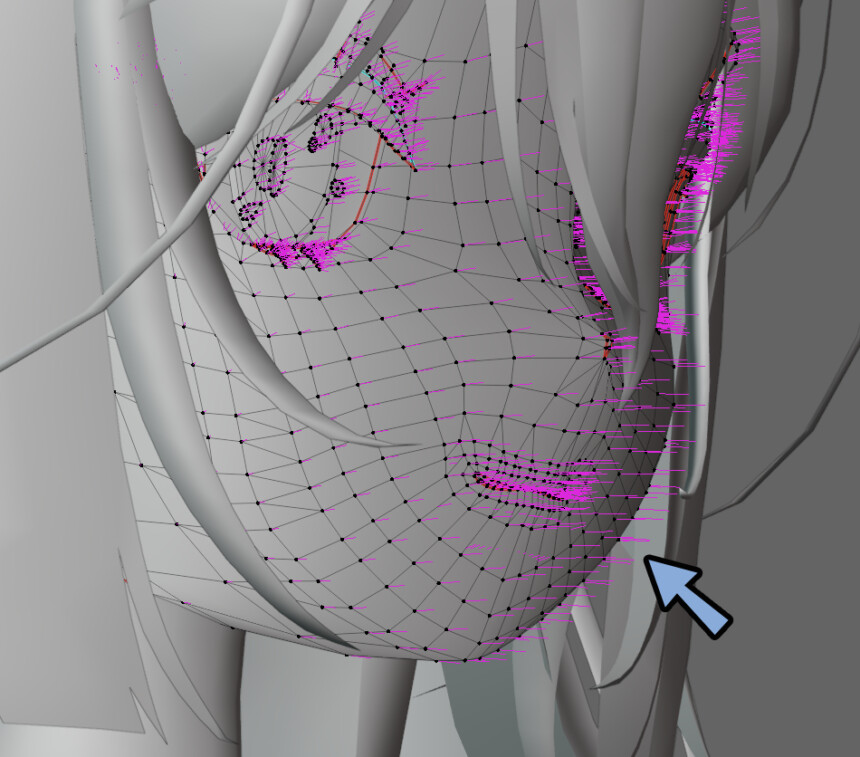
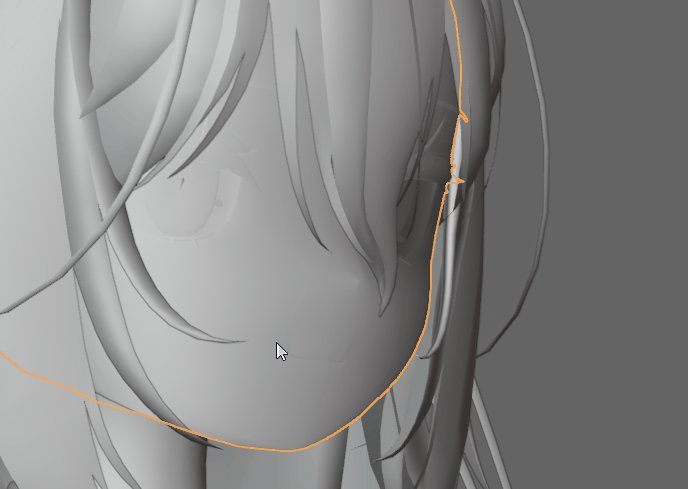
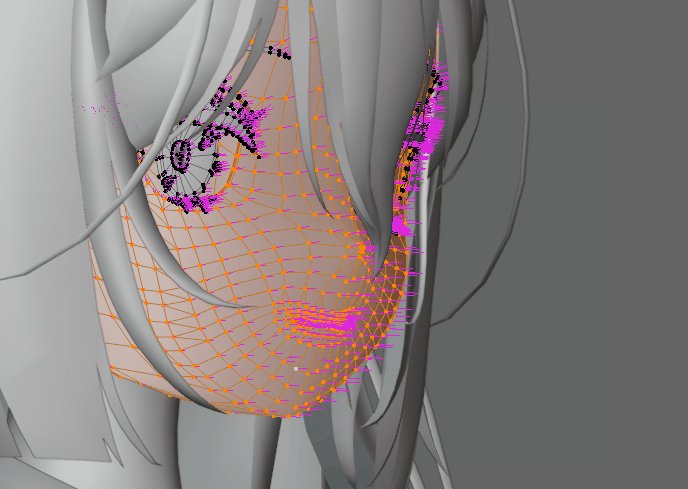
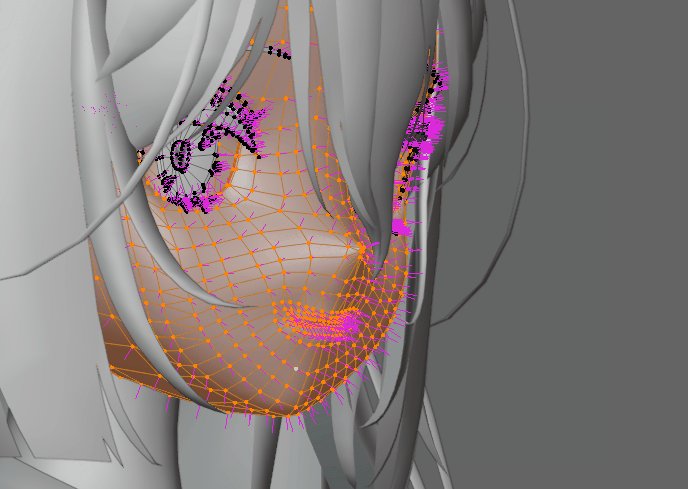
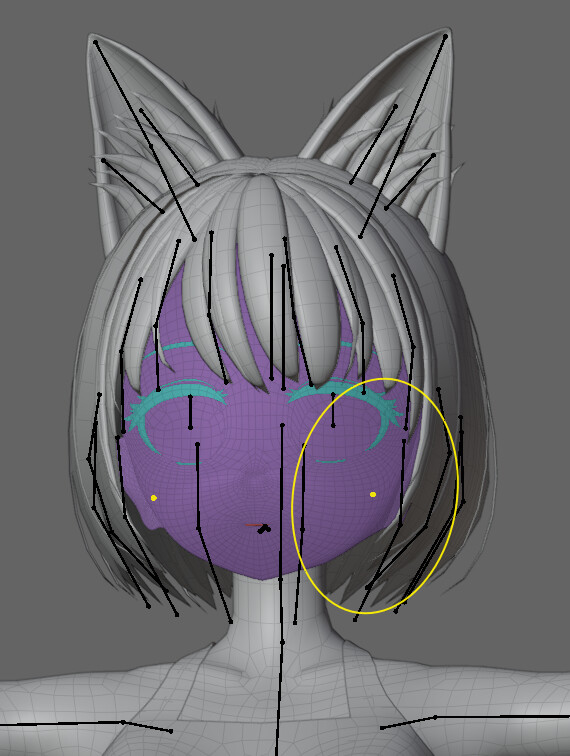
Blenderで参考モデルの頂点法線を確認。
すると、顔の頂点法線は面の形を無視して前方に向かってる事が分かります。

この頂点法線を変えると、メッシュの形を変えずに陰影の見え方が変わります。

確認方法などの詳細はこちらで解説。
この頂点法線の効果で顔の陰影の見え方が操作されてます。

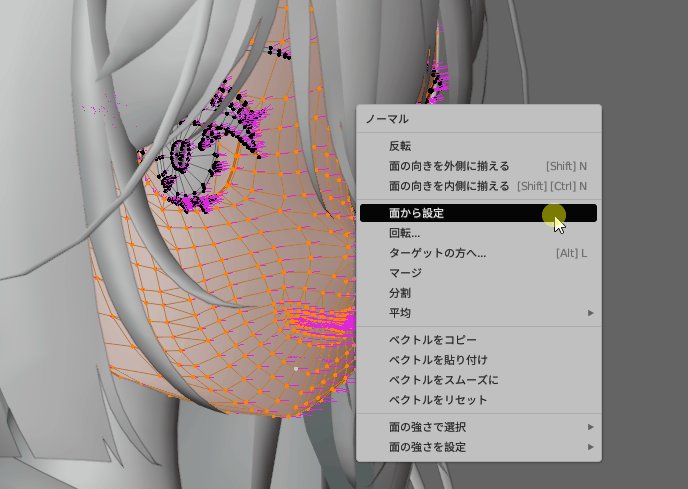
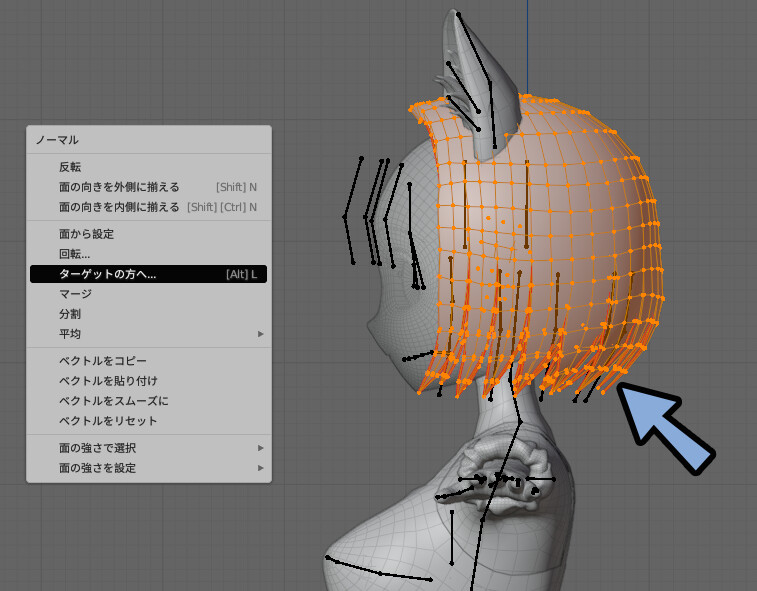
なので、編集モードでAlt+N → 「面から設定」を選ぶと普通の陰影になります。
以上が、陰影の見え方が違う理由です。

この頂点法線を、自作のモデルで設定します。
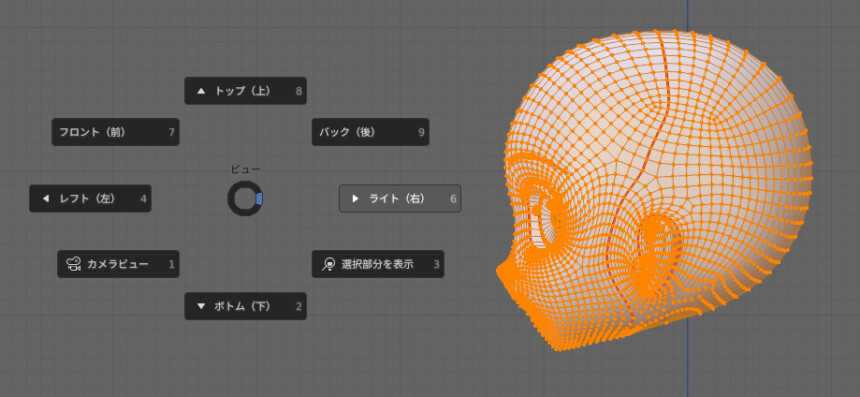
顔のメッシュを選択 → シェイプキーで「Basis」を選択。

@キー → 6キーで側面表示。
5キーで平行投影。
Tabキーで編集モード。
Lキーのリンク選択で顔の全体を選択。


必要なのは顔の正面だけですが…
つなぎ目に違和感が出るので全体を調整します。
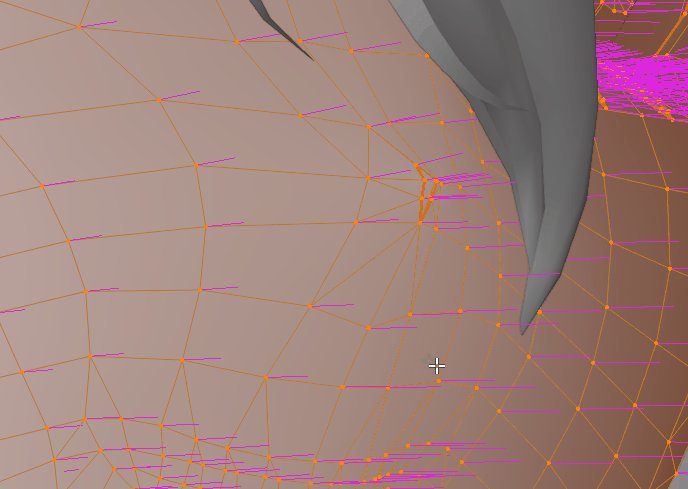
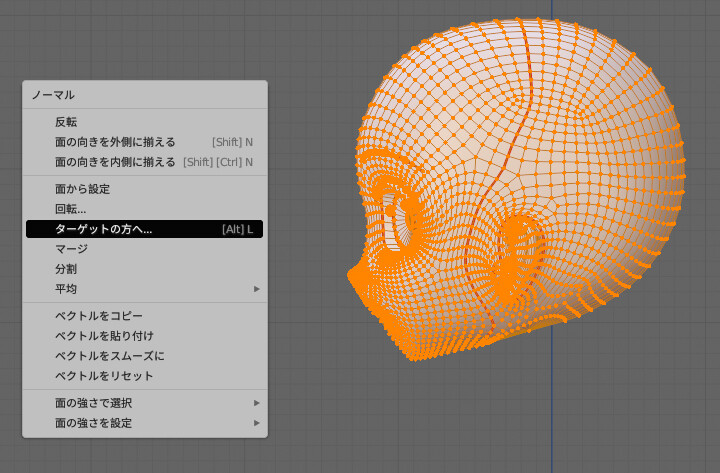
Alt+Lキーで頂点法線を編集。

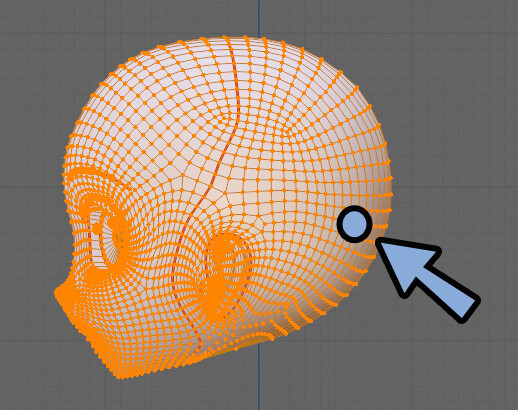
Iキー → Mキー → 後頭部あたりをクリック。

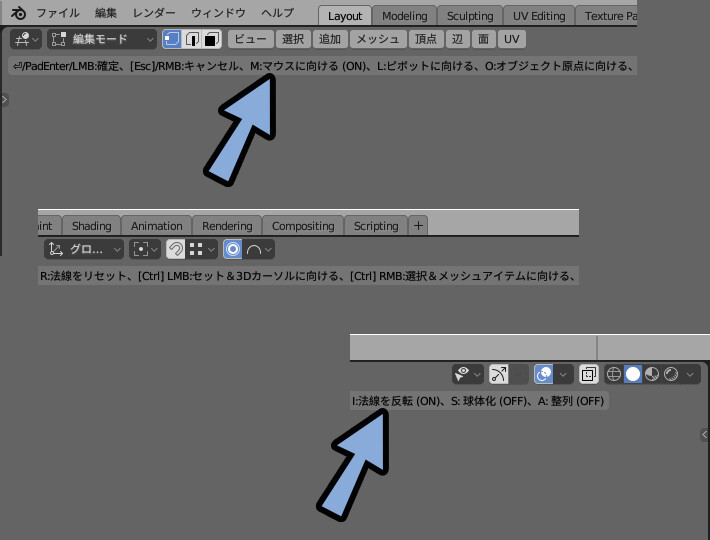
操作の内容や画面上部に書かれてます。
・Iキー = 方向を反転
・Mキー = クリックした位置に頂点法線を設定。

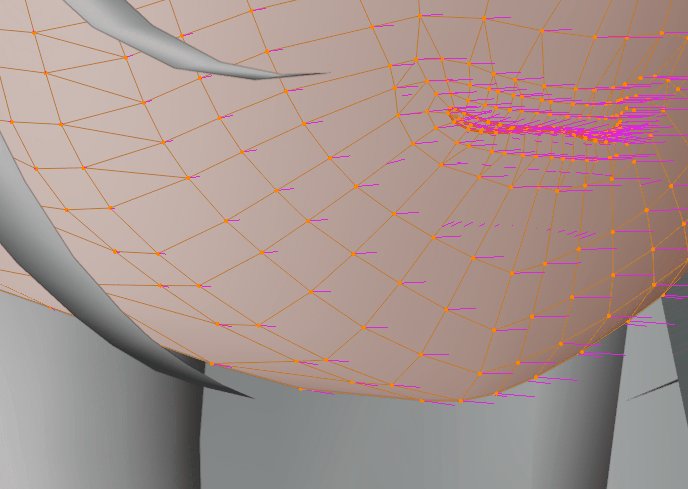
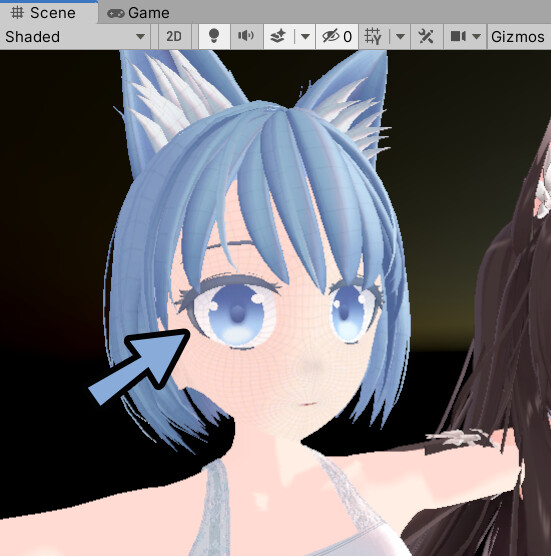
これで、本来の陰影見え方とは違う表示になります。

これで、参考資料のモデルに近い挙動になったことが分かります。
あとは、マテリアル側の細かな影設定の問題です。

他にも違和感があるパーツがあれば、この方法で頂点法線を修正します。
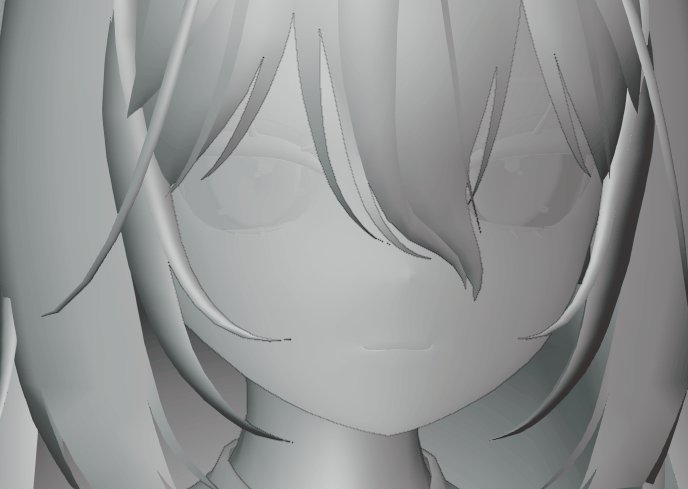
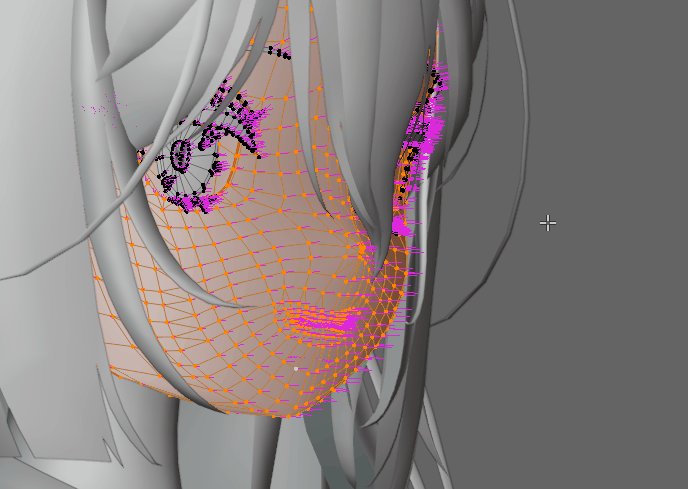
髪の毛の切れ目に違和感があったので修正を入れます。

やったことは同じです。

これで、髪の毛も綺麗に見えます。
以上が1つ目の「頂点法線の調整」です。

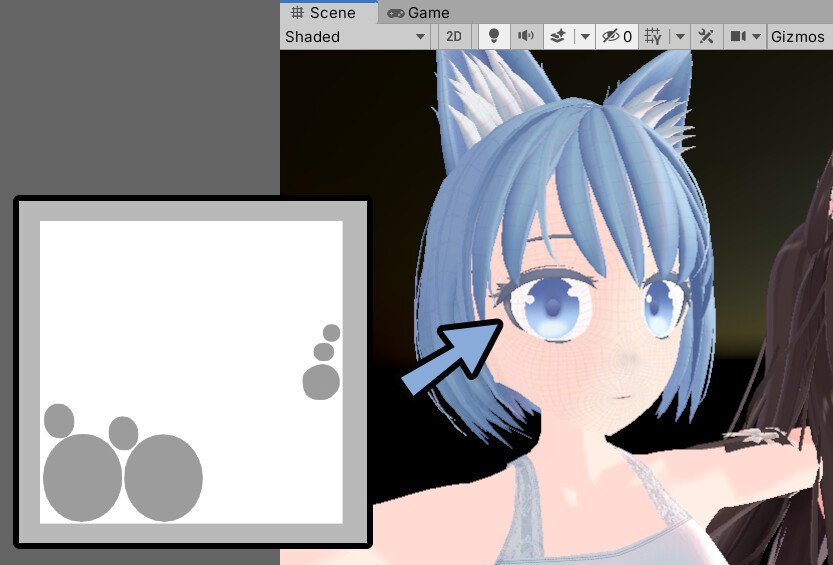
【目や白目に影を落とさないようにする】
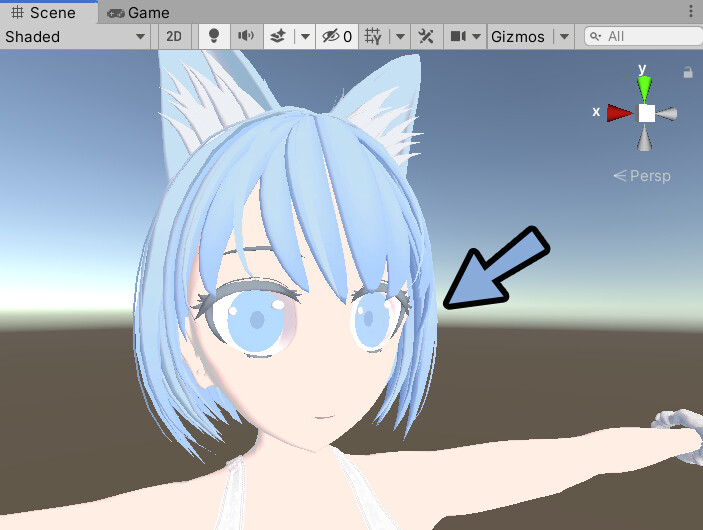
ライティングを暗くして参考資料のモデルを見ます。
すると… 目あたりに影が入って無く、光って見える事が分かります。

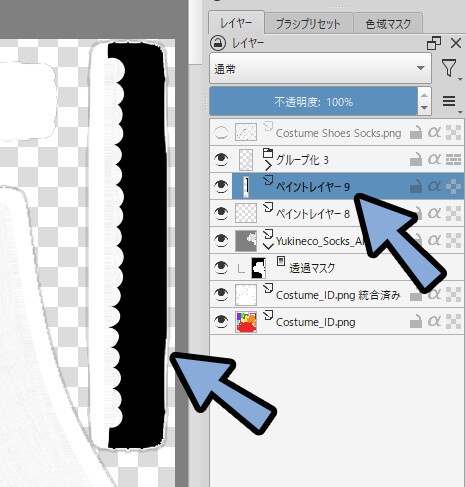
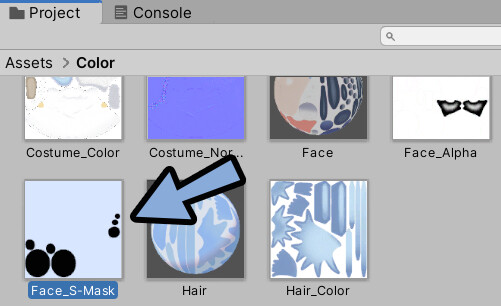
これは、影を入れない領域を指定するマスク画像を作ると設定できます。
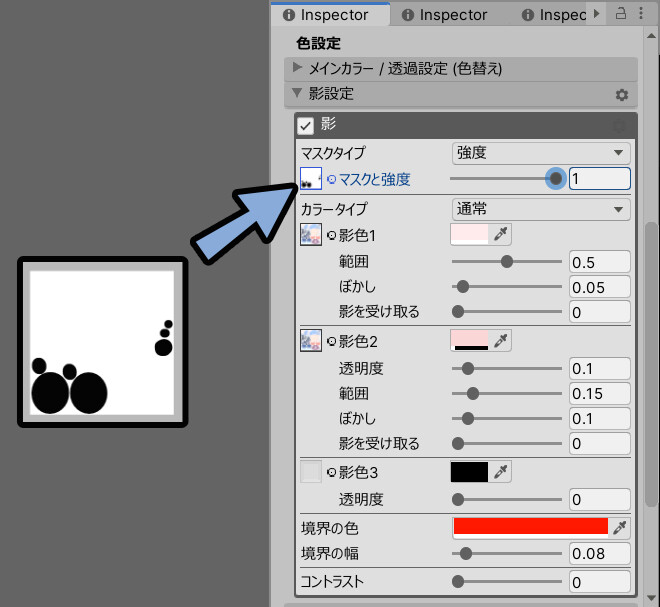
影が入ってほしくないところを黒色で描画。

マテリアルの影 → 「マスクと強度」の所に画像を差し込み。
値を1に設定。

これで、影を落とさないようにできます。

グレーにするとうっすら影を落とすことができます。
こっちの方が自然なので、個人的に好きです。

あとは、テクスチャで描く影との兼ね合いになります。

以上が、顔の見え方の調整です。
輪郭線の見え方調整
lilToonは輪郭線を設定できます。
これを入れると2Dっぽい描画に近づきます。

これを行うにはまず、不透明と透明を入れたマテリアルの違いを思い出します。

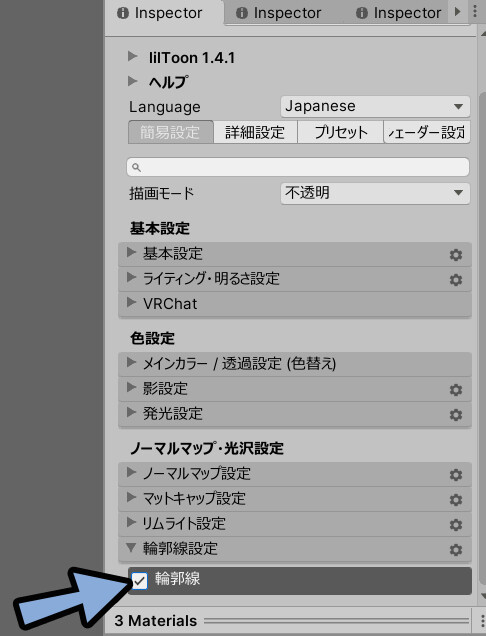
不透明のマテリアルをAlt+クリックで複数選択。
※透明と不透明を一緒に選ぶとInspectorの表示が消えたので分けました。

この状態でInspector → 輪郭線設定 → 輪郭線にチェック。

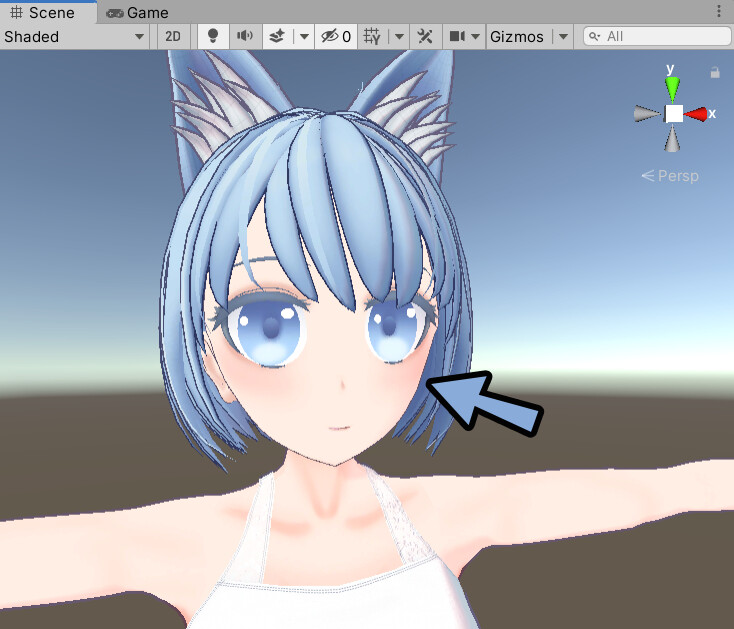
すると、輪郭線を生成できます。

透明側も同様に設定します。

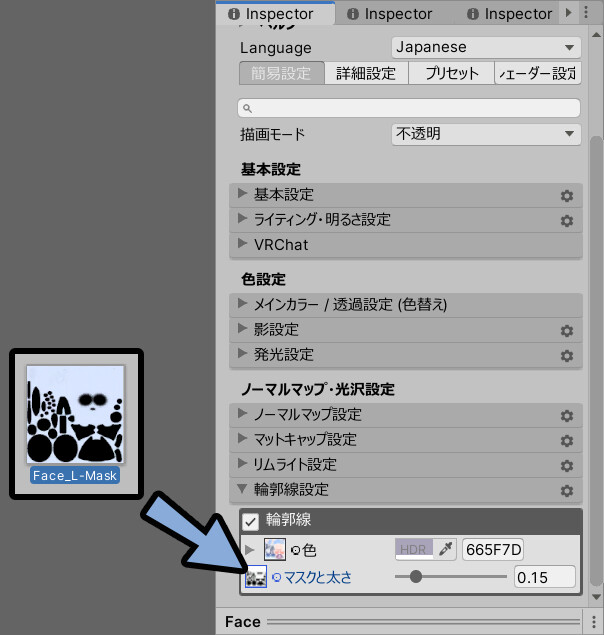
あとは色、太さを変えるだけです。

また、口や白目などに輪郭線が入ると不自然になります。

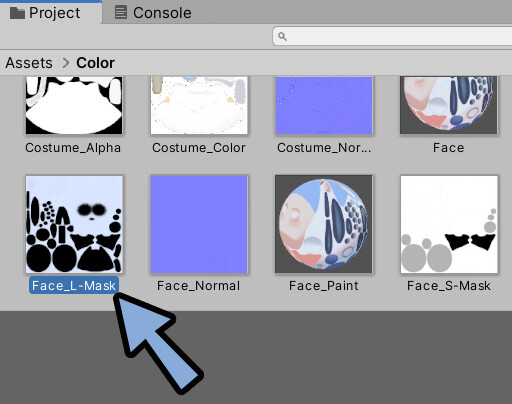
これは、輪郭線用のマスクテクスチャを描くと治せます。
線が出てほしく無い所を黒くします。

これを「マスクと太さ」の画像に入れると一部の輪郭線を消せます。

また、グレースケールを使うと線の強弱を操作できます。

これを使えば全ての線の強弱を操作できますが…
その分テクスチャが増えるのでおすすめはしません。
顔の線の見え方を変える位が無難な用途。

以上が輪郭線の調整方法です。
その他の調整
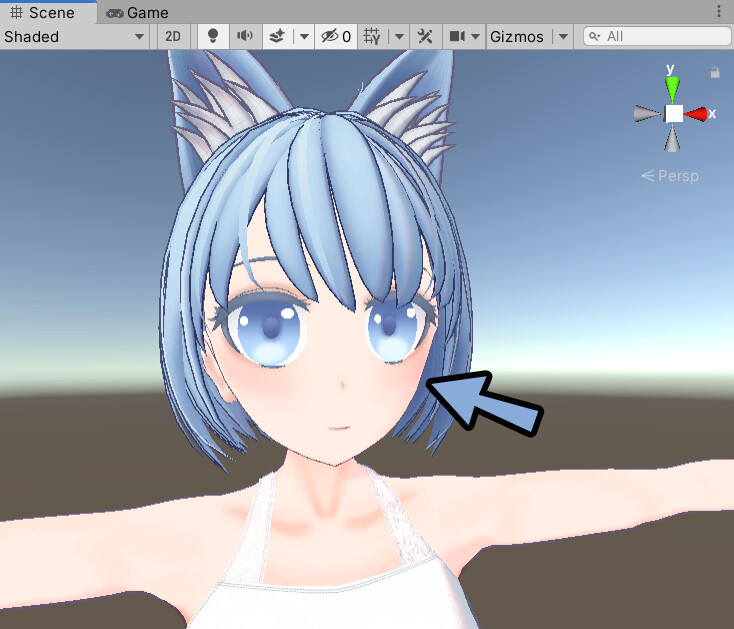
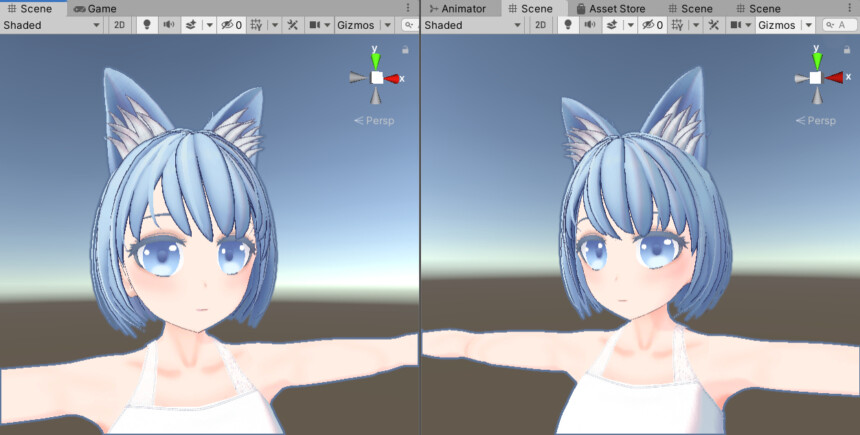
顔は目の位置が上すぎて可愛くないと感じたのでメッシュを調整しました。
テクスチャを入れて確認すると印象が変わり、違和感に気づけます。

UVの形とのズレが生まれましたが… 可愛くない方が問題なので修正しました。

スカルプトで目の位置を下げただけです。

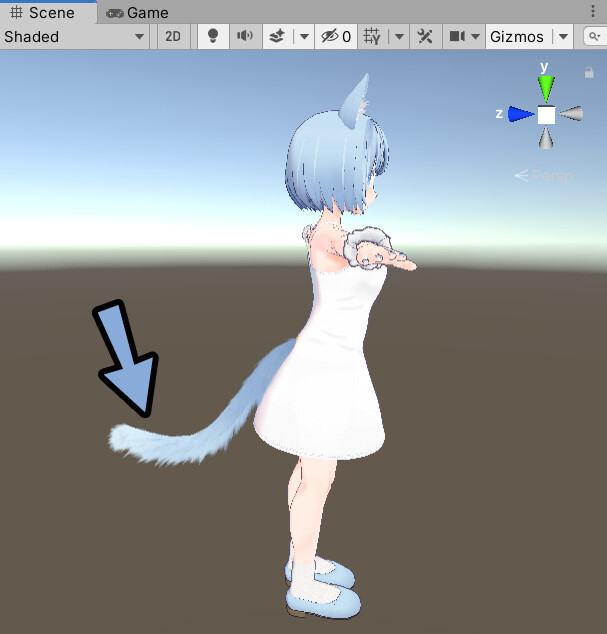
尻尾にファーシェーダーを設定。

あとは、lilToonのリムライトや発光や影のパラメータを調整して色を作ります。

このあたりは、lilToonの使い方を学ぶより、絵の描き方を学んだ方が良いです。
↓昔、絵師を目指してた時に参考になった書籍たち
あとはテクスチャのフチ、レイヤー構造を調整。
さらにマスク系の画像は大きくなくて良いのでサイズを下げるなどをします。


VRChatに上げると若干見え方が変わるので…
その辺りも気にしながら調整してください。
制作中ですが… キリがないのでこの記事ではこれで1回完成とします。
(多分ちゃんとテクスチャが完成するのは1~2週間後)

※画面は制作中のモノです。
まとめ
今回は、キャラクターのテクスチャ作り方を紹介しました。
・テクスチャは「3Dペイントツール」と「2Dペイントツール」の2つを使った作り方がある
・3Dペイントツールは、ノーマルマップとシームの継ぎ目が綺麗に作れる
・2Dペイントツールは、ブラシの自由度が高く、細部の描画が得意
・テクスチャはなるべく本番環境に近い環境で反映をチェックする
・UnityのlilToonなどのシェーダーは透過情報などをテクスチャで入力できる
・重なって見えなくなったパーツは.Blenderファイルを編集
→ 移動や非表示やシェイプキーでモデルを編集して描く
↓次回↓(現在、制作中)
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。





















コメント